Cum să adăugați cu ușurință puncte marcatoare și liste numerotate în WordPress
Publicat: 2023-04-17Doriți să adăugați puncte și liste numerotate în WordPress?
Adăugarea de liste la conținutul dvs. ajută la îmbunătățirea lizibilității site-ului dvs. Sunt, de asemenea, o modalitate excelentă de a împărtăși vizitatorilor instrucțiuni pas cu pas sau date complicate. Uneori, motoarele de căutare pot chiar oferi un clasament mai ridicat paginilor care utilizează liste în conținutul lor.
În acest articol, vă vom arăta cum să adăugați cu ușurință puncte marcatoare și liste numerotate în WordPress cu stiluri personalizate.

De ce să adăugați puncte marcatoare și liste numerotate în WordPress?
În loc să le arătăm vizitatorilor un perete de text, credem că este o practică bună să vă împărțiți conținutul în secțiuni care pot fi scanate. Există o mulțime de moduri de a vă face paginile mai ușor de citit, inclusiv crearea de tabele, utilizarea subtitlurilor, adăugarea de videoclipuri și crearea de liste.
O listă poate ajuta vizitatorii să vă înțeleagă conținutul dintr-o privire, chiar dacă partajați informații complicate sau multe date. Acest lucru poate îmbunătăți experiența utilizatorului și poate menține oamenii pe site-ul dvs. pentru mai mult timp.
De asemenea, sunt ideale pentru a crea liste de activități sau pentru a partaja instrucțiuni pas cu pas vizitatorilor tăi. De exemplu, ați putea transforma o rețetă într-o listă numerotată pe blogul dumneavoastră culinar.
Având în vedere acest lucru, să vedem cum puteți adăuga puncte și liste numerotate în WordPress. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați.
- Metoda 1. Utilizarea blocului de listă WordPress încorporat (ușor)
- Metoda 2. Utilizarea pluginului WordPress Super List Block (Creați liste multimedia)
- Metoda 3. Utilizarea unui plugin pentru generatorul de pagini (cel mai bun pentru paginile de destinație)
- Metoda 4. Adăugați puncte și liste de numere folosind codul (avansat)
Metoda 1. Utilizarea blocului de listă WordPress încorporat (ușor)
Cel mai simplu mod de a adăuga marcatori și liste numerotate este utilizarea blocului Listă încorporat și a editorului de blocuri WordPress.
Acest lucru vă permite să creați liste simple fără a instala un plugin WordPress separat, deși blocul implicit are doar câteva opțiuni de personalizare.
Dacă doriți să reglați fiecare parte a listelor dvs. cu pictograme personalizate, machete orizontale, culori diferite și multe altele, atunci vă recomandăm să utilizați una dintre celelalte metode din acest articol.
Pentru a începe, pur și simplu deschideți postarea sau pagina în care doriți să adăugați o listă. Apoi puteți alege dacă doriți să creați un marcator sau o listă numerotată.
Cum se creează o listă cu puncte marcatoare în WordPress
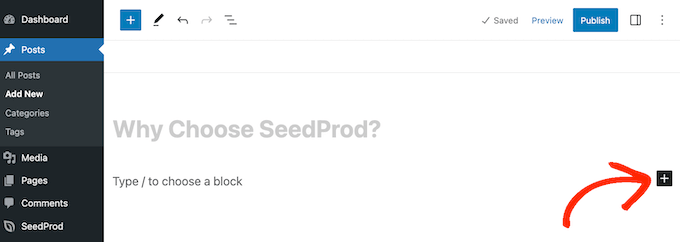
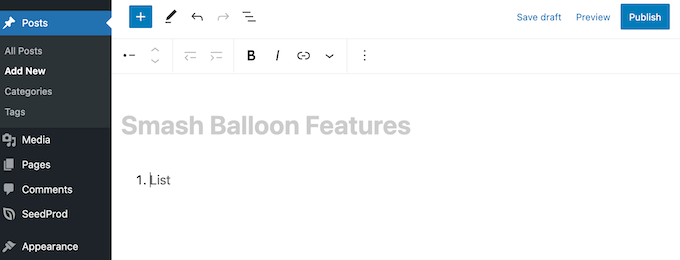
Pentru a crea o listă cu marcatori, faceți clic pe pictograma „+” pentru a adăuga un nou bloc.

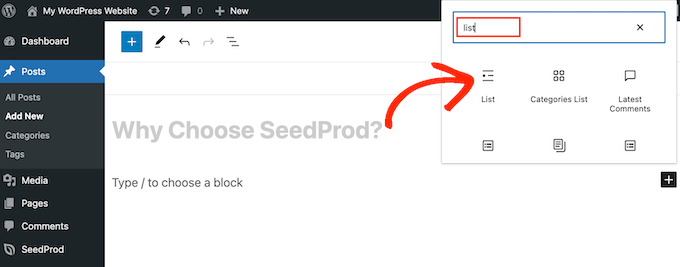
În fereastra pop-up care apare, tastați „Lista”.
Când apare blocul din dreapta, dă-i clic pentru a-l adăuga pe pagină.

Aceasta creează primul element dintr-o listă cu marcatori. Pur și simplu introduceți textul pe care doriți să îl utilizați pentru primul element din listă.
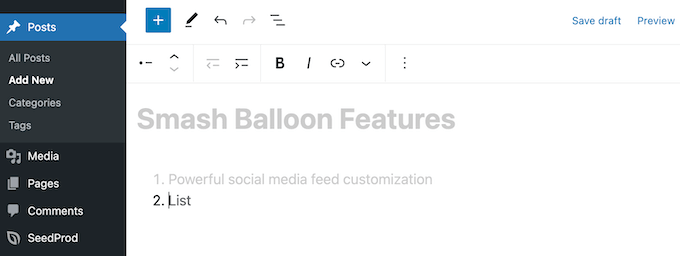
După ce ați terminat, apăsați tasta „Enter” de pe tastatură pentru a trece la linia următoare. WordPress va crea automat al doilea punct.

Acum puteți continua și introduceți textul pe care doriți să îl utilizați pentru al doilea punct. Pur și simplu repetați acești pași pentru a adăuga mai multe articole în listă.
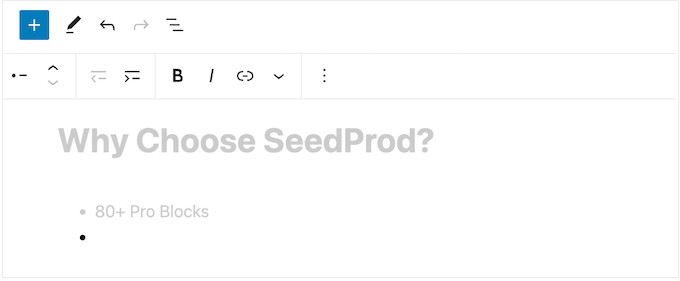
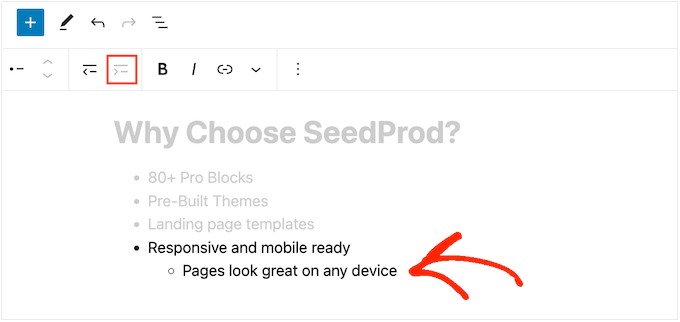
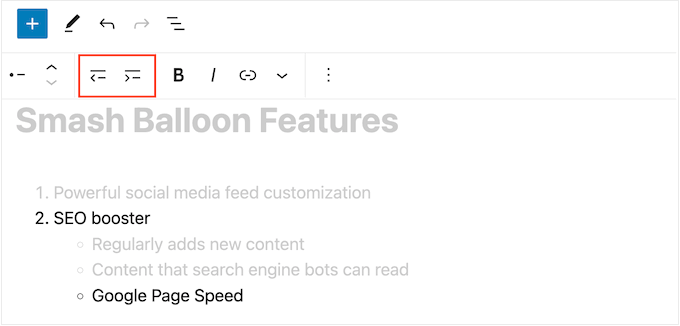
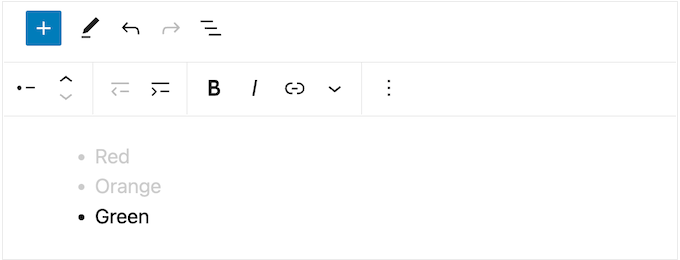
Dacă doriți să creați o listă imbricată, faceți clic pe butonul „Indentare”. Acest lucru mută cursorul cu un pas spre dreapta, gata pentru a introduce textul indentat.

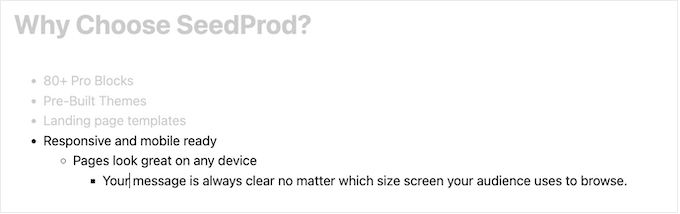
Puteți face clic din nou pe butonul „Indentare” pentru a crea două niveluri de puncte marcatoare imbricate.
După cum puteți vedea în imaginea următoare, fiecare nivel folosește o pictogramă diferită.

Pentru a micșora indentarea, faceți clic pe butonul „Outdent”.
Acest lucru mută cursorul cu un pas spre stânga, gata pentru a începe să tastați.

Apăsând butoanele „Indent” și „Outdent”, puteți crea liste imbricate cu mai multe niveluri diferite.
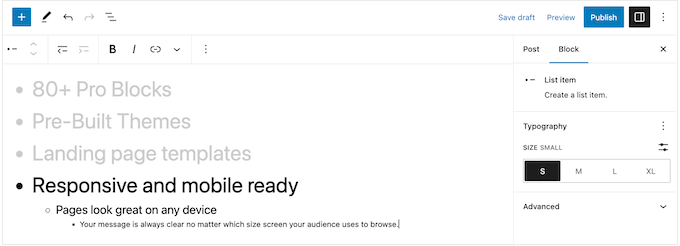
În mod implicit, WordPress va folosi dimensiunea fontului „Mediu”, dar puteți comuta între mic, mare și foarte mare folosind setările „Tipografie” din opțiunile de bloc din dreapta.

De asemenea, puteți adăuga linkuri sau puteți utiliza opțiunile standard de formatare a textului, cum ar fi aldine și cursive.
Cum se creează o listă numerotată în WordPress
Pentru a crea o listă numerotată în WordPress, pur și simplu apăsați tasta „1” de pe tastatură urmată de un punct (.).
WordPress va transforma automat acest text în primul articol dintr-o listă numerotată.

Acum sunteți gata să introduceți primul articol din lista numerotată.
După aceea, trebuie doar să apăsați tasta „Retur” de pe tastatură și WordPress va crea automat următorul punct numerotat.

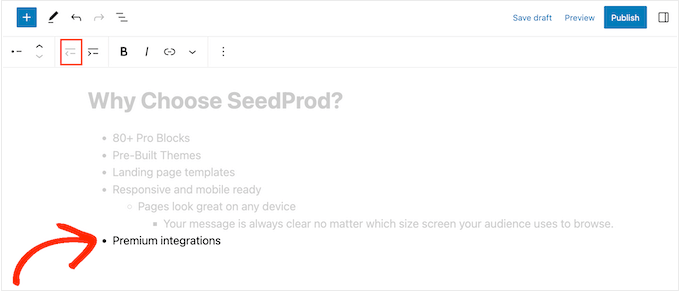
La fel ca în cazul punctelor marcatoare, puteți crea liste imbricate făcând clic pe butoanele „Indent” și „Outdent”.
Acest lucru creează un punct marcant indentat, sub marcatorul numerotat.

Spre deosebire de listele cu marcatori, puteți utiliza doar un singur nivel de indentare.
Când sunteți mulțumit de cum arată lista, faceți clic pe butonul „Actualizați” sau „Publicați” pentru a o publica pe site-ul dvs. WordPress.
Metoda 2. Utilizarea pluginului WordPress Super List Block (Creați liste multimedia)
Blocul Listă încorporat este perfect pentru a crea liste bazate pe text, dar uneori poate doriți să includeți și alt conținut. De exemplu, este posibil să doriți să creați un tabel de prețuri care să includă imagini, text și un buton de îndemn.
Cel mai simplu mod de a face acest lucru este folosirea Super List Block. Acest plugin gratuit adaugă un bloc nou care vă permite să utilizați orice bloc WordPress din listele dvs.
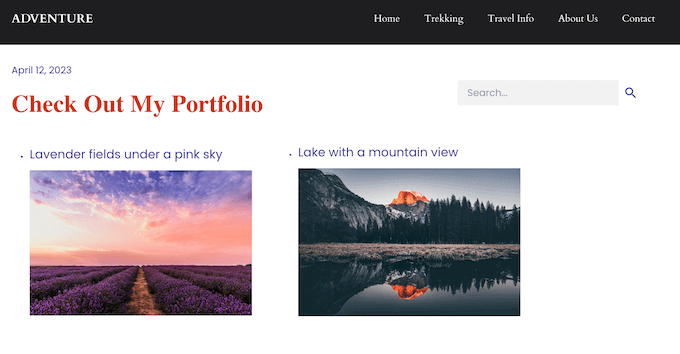
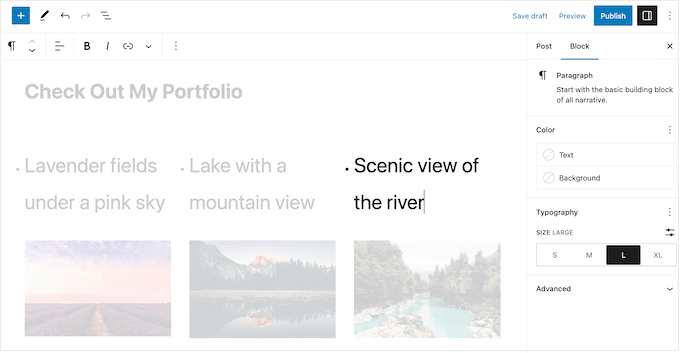
Puteți chiar să creați puncte multimedia prin adăugarea mai multor blocuri la un singur element din listă. În imaginea următoare, folosim un bloc Paragraf și Imagine în fiecare element din listă.

Super List Block vă permite, de asemenea, să comutați între stilurile de listă verticală și orizontală și să creați liste „fără marcaj” care nu au o pictogramă marcator sau un număr.
În primul rând, va trebui să instalați și să activați pluginul Super List Block. Dacă aveți nevoie de ajutor, consultați ghidul nostru pentru începători despre cum să instalați un plugin WordPress.
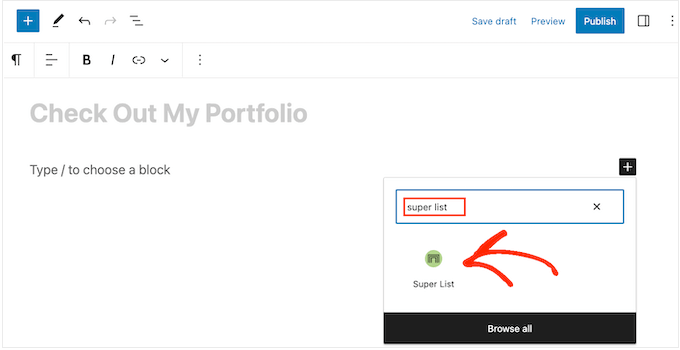
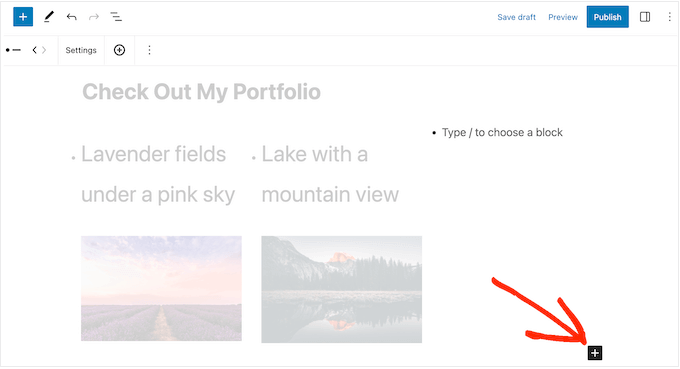
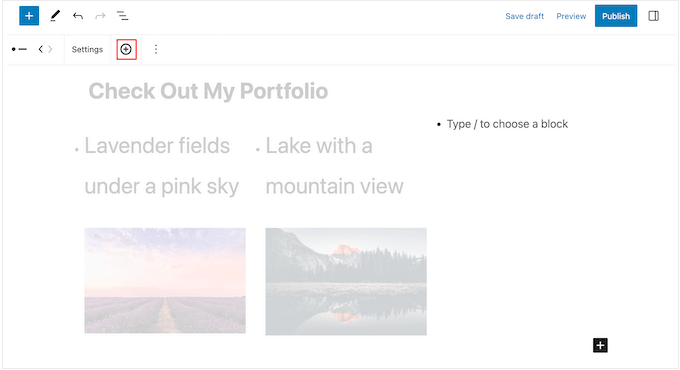
După aceea, mergeți la pagina sau postați în care doriți să adăugați o listă. Puteți apoi să faceți clic pe pictograma „+” și să începeți să tastați în „Super Listă”.
Când apare blocul din dreapta, dă-i un clic.

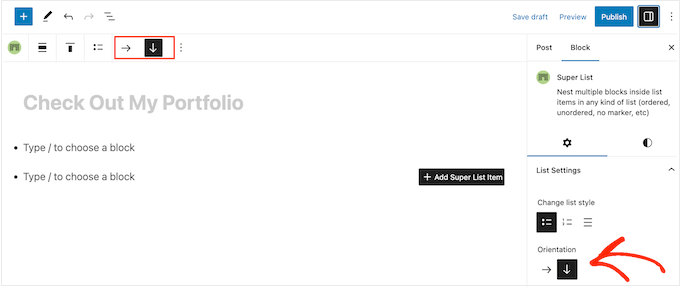
Aceasta adaugă un bloc nou cu două elemente implicite din listă.
Pentru a începe, puteți comuta între aspectul orizontal și vertical folosind săgețile din bara de instrumente și din meniul din stânga.

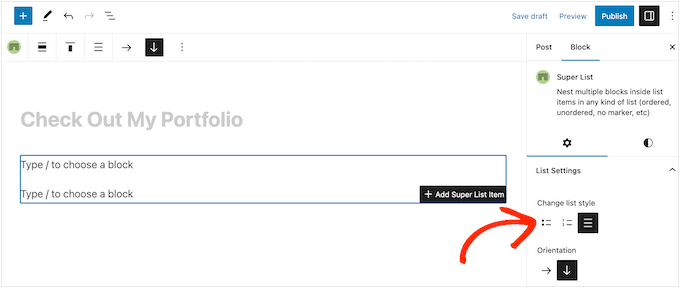
De asemenea, puteți alege între o listă numerotată sau cu marcatori utilizând pictogramele de sub „Modificare stil de listă”.
O altă opțiune este „No Marker”, care este un stil unic de listă oferit de plugin.

Când sunteți mulțumit de modul în care este configurată lista, sunteți gata să vă creați primul articol.
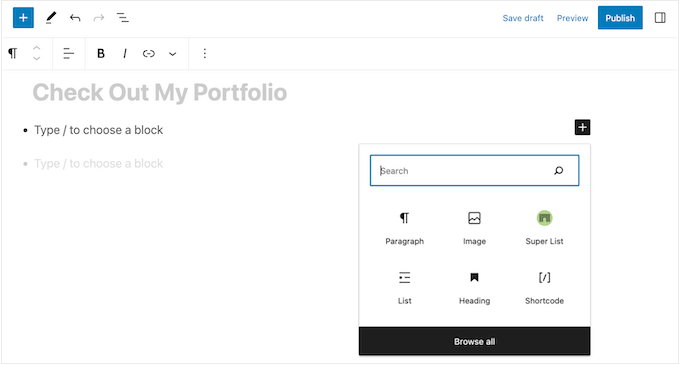
Pur și simplu faceți clic pe butonul „+ din colțul blocului Super List și alegeți primul bloc pe care doriți să îl adăugați. Super List este compatibil cu toate blocurile WordPress implicite, așa că puteți adăuga o imagine, un titlu sau orice alt bloc dorit.

Apoi puteți stila blocul ca de obicei. De exemplu, puteți încărca o imagine, adăugați un link de descărcare sau introduceți ceva text.
Pentru a adăuga un alt bloc la punctul marcator, pur și simplu apăsați tasta „Enter” de pe tastatură. Aceasta adaugă o nouă linie „Tip / pentru a alege un bloc” sub primul bloc.
Acum puteți face clic pe pictograma „+” din interiorul articolului din listă și puteți adăuga un alt bloc urmând același proces descris mai sus.

Când sunteți mulțumit de modul în care este configurat primul element din listă, puteți configura al doilea element implicit urmând aceiași pași.
Pentru a adăuga mai multe puncte, va trebui să selectați un întreg element din listă. Acest lucru poate fi puțin complicat, deoarece va trebui să selectați elementul ca un întreg, mai degrabă decât blocurile individuale din acel element din listă.
Când vedeți o pictogramă „+” în bara de instrumente, aveți selectat elementul potrivit. După ce este gata, pur și simplu mergeți mai departe și dați clic pe butonul „+”.

Aceasta adaugă un element nou, gol la listă.
Pur și simplu continuați să repetați acești pași pentru a adăuga mai multe puncte și blocuri.

Când sunteți mulțumit de modul în care arată lista, puteți fie să dați clic pe butonul „Actualizare” sau „Publicare” pentru a o publica pe blogul sau site-ul dvs. WordPress.
Metoda 3. Utilizarea unui plugin pentru generatorul de pagini (cel mai bun pentru paginile de destinație)
Dacă doriți să creați liste frumoase cu stil personalizat, atunci poate doriți să utilizați SeedProd.
Acest plugin avansat de generare a paginilor prin glisare și plasare vă permite să creați pagini proiectate profesional folosind un editor simplu de glisare și plasare. De asemenea, vine cu un bloc Listă gata făcut, care vă permite să reglați fiecare parte a designului listei, inclusiv schimbarea spațiului dintre elementele individuale, înlocuirea punctelor standard cu marcatori cu pictograme personalizate și multe altele.
SeedProd facilitează proiectarea paginilor independente care au un design unic, așa că aceasta este, de asemenea, o alegere excelentă dacă doriți să adăugați liste la o pagină de pornire personalizată sau la o pagină de destinație.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.

La activare, trebuie să introduceți cheia de licență.

Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd. După ce adăugați cheia de licență, faceți clic pe „Verificați cheia”.
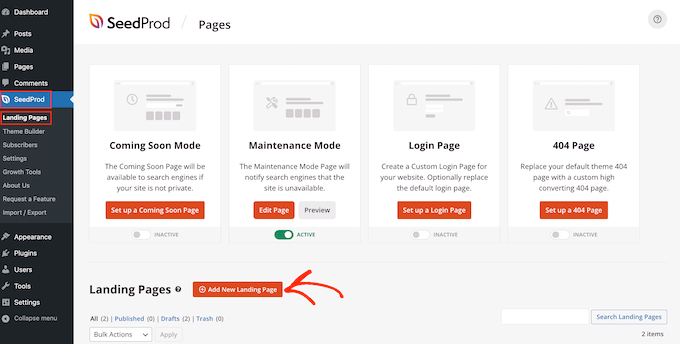
După aceea, accesați SeedProd » Pagini de destinație și faceți clic pe „Adăugați o pagină de destinație nouă”.

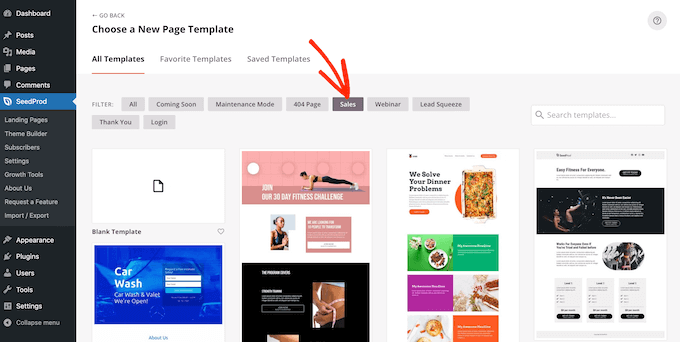
Pe ecranul următor, vi se va cere să alegeți un șablon.
SeedProd vine cu peste 180 de șabloane frumoase care sunt organizate în diferite categorii, cum ar fi șabloane de 404 de pagini și pagini personalizate de „mulțumire” WooCommerce.
Pur și simplu faceți clic pe orice filă pentru a vedea diferitele șabloane din categoria respectivă.

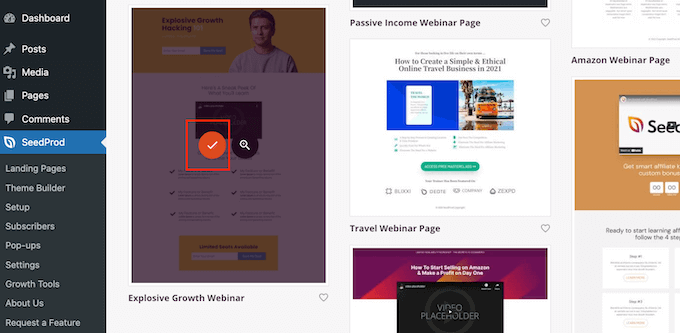
Când găsiți un șablon pe care doriți să-l utilizați, treceți pur și simplu cu mouse-ul peste el și apoi faceți clic pe pictograma bifă.
Folosim șablonul „Explosive Growth Webinar” în toate imaginile noastre, dar puteți folosi orice design doriți.

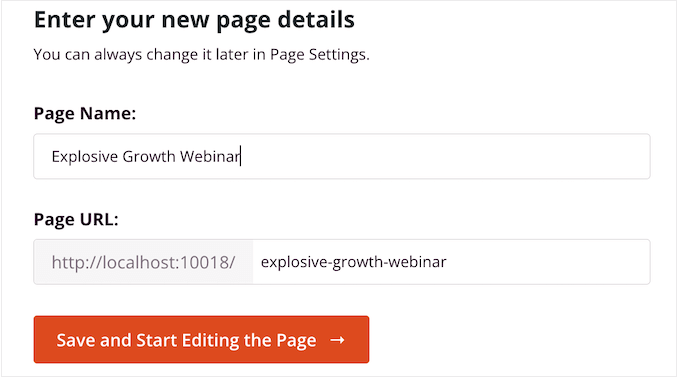
Apoi, trebuie să dai un titlu paginii.
SeedProd va crea automat o adresă URL pe baza titlului paginii, dar o puteți schimba cu orice doriți. De exemplu, adăugarea de cuvinte cheie relevante la o adresă URL îmbunătățește adesea SEO-ul WordPress și ajută pagina să apară în rezultatele de căutare relevante.
Pentru a afla mai multe, consultați ghidul nostru despre cum să faceți cercetarea cuvintelor cheie pentru blogul dvs. WordPress.

Când sunteți mulțumit de titlu și URL, faceți clic pe „Salvați și începeți să editați pagina”.
Aceasta va încărca editorul de pagini SeedProd drag-and-drop. În dreapta, veți vedea o previzualizare live a designului paginii, cu unele setări în stânga.

SeedProd vine cu o mulțime de blocuri pe care le puteți adăuga la designul dvs., inclusiv blocuri care vă permit să adăugați butoane de distribuire socială, videoclipuri, formulare de contact și multe altele. Pentru mai multe informații, consultați ghidul nostru despre cum să creați o pagină personalizată în WordPress.
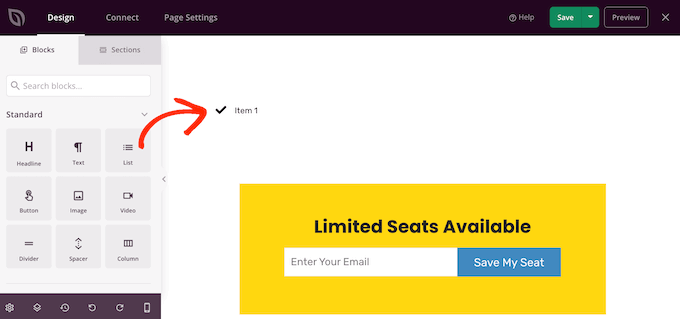
Pentru a adăuga o listă la design, găsiți blocul „List” și trageți-l pe pagină.

Aceasta adaugă o listă verticală la pagina dvs. cu un substituent „Element 1”.
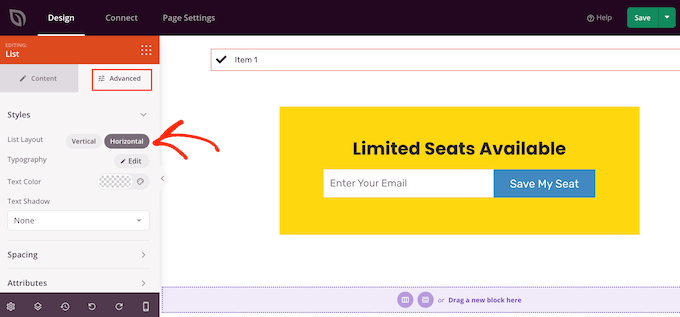
Dacă doriți să creați o listă orizontală, faceți clic pe fila „Avansat” și apoi selectați butonul „Orizontal”.

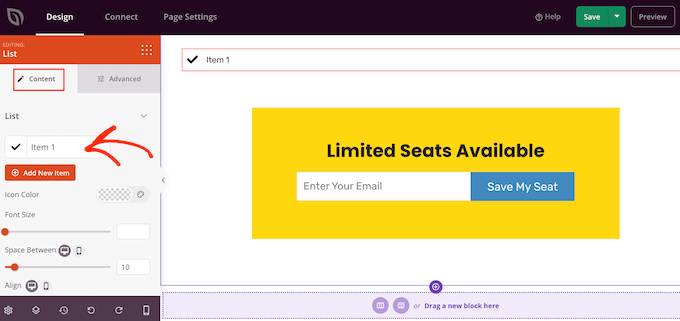
Acum sunteți gata să începeți să vă construiți lista selectând fila „Conținut”.
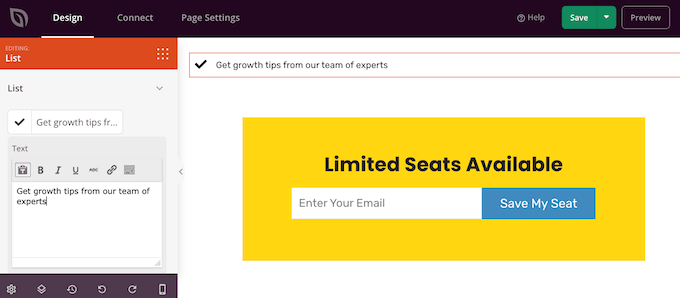
Pentru a înlocui textul implicit cu propria dvs. mesaje, faceți clic pe „Elementul 1” din meniul din stânga.

Acum puteți introduce elementul din listă în editorul de text mic care apare.
Aici, puteți aplica și orice formatare pe care doriți să o utilizați, cum ar fi aldine sau cursive.

În mod implicit, SeedProd folosește o bifă pentru fiecare punct marcator, dar are o bibliotecă încorporată de fonturi de pictograme, care include 1400 de pictograme Font Awesome pe care le puteți utiliza în schimb.
Pentru a înlocui bifa, treceți cu mouse-ul peste el și apoi faceți clic pe „Biblioteca de pictograme” când apare.

Aceasta deschide o fereastră pop-up în care puteți alege pictograma pe care doriți să o utilizați.
Puteți folosi pictograme diferite pentru punctele marcatoare individuale din listă, așa că aceasta este o modalitate excelentă de a crea liste mai interesante și mai atrăgătoare.

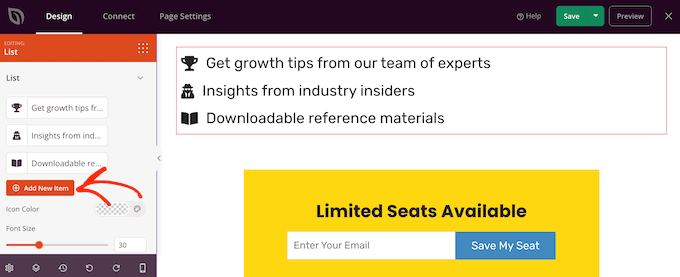
Pentru a crea mai multe puncte, faceți clic pe butonul „Adăugați un articol nou”.
Acum puteți adăuga text și schimba pictograma implicită urmând exact același proces descris mai sus.

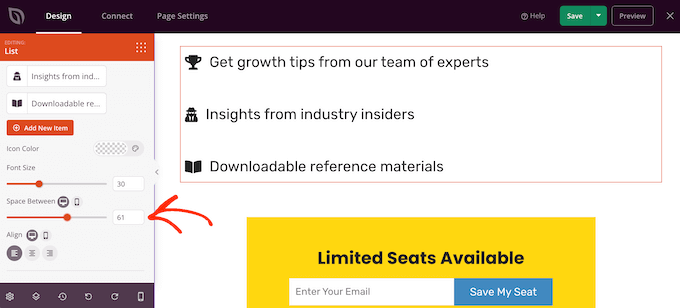
După ce ați adăugat toate elementele în listă, puteți modifica dimensiunea și alinierea fontului folosind setările din meniul din stânga.
De asemenea, puteți crește sau micșora spațiul dintre elementele individuale ale listei folosind glisorul „Spațiu între”.

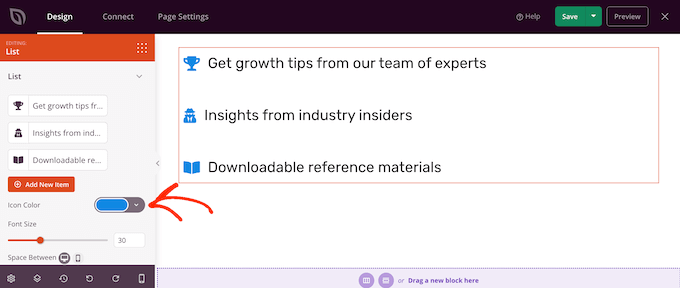
După aceea, poate doriți să schimbați culoarea pictogramelor din listă. Chiar dacă utilizați pictograme diferite, SeedProd va aplica aceeași culoare fiecărui articol, astfel încât designul să arate întotdeauna consistent.
Pentru a face această modificare, faceți clic pe zona „Culoare pictogramă” și apoi alegeți o culoare nouă din fereastra pop-up care apare.

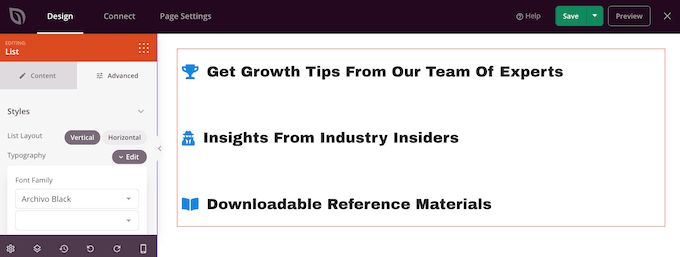
După ce ați terminat, vă recomandăm să faceți clic pe „Avansat” și să priviți câteva setări suplimentare. Am văzut deja cum puteți comuta între aspectul listei verticale și orizontală, dar puteți schimba și culoarea textului și fontul.
Pentru ca lista să iasă în evidență, puteți adăuga o umbră de casetă sau o animație CSS.

Majoritatea setărilor din fila „Avansat” sunt destul de explicite, așa că merită să le căutați pentru a vedea ce tipuri diferite de efecte puteți crea.
După aceasta, puteți continua să lucrați la designul paginii dvs. adăugând mai multe blocuri și apoi personalizându-le folosind setările din meniul din stânga.
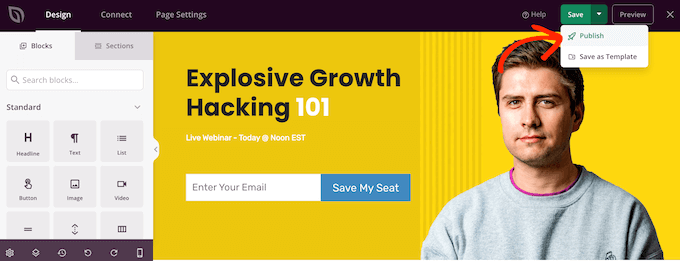
Când sunteți mulțumit de modul în care arată pagina, faceți clic pe meniul drop-down de pe butonul „Salvați” și selectați „Publicați”.

Acum puteți vizita această pagină pentru a vedea lista în direct pe magazinul dvs. online sau pe site-ul dvs. web.
Metoda 4. Adăugați puncte și liste de numere folosind codul (avansat)
De asemenea, puteți crea liste folosind editorul de cod WordPress încorporat și HTML.
Aceasta este mai complicată, așa că nu este cea mai bună metodă pentru începători. Cu toate acestea, vă permite să utilizați mai multe stiluri și formatare în blocul Listă încorporat. De exemplu, puteți adăuga rapid și ușor stiluri de titlu la elementele listei, folosind etichete precum h1 și h2 .
Pentru mai multe despre acest subiect, consultați ghidul nostru despre cum să editați HTML în editorul de cod WordPress.
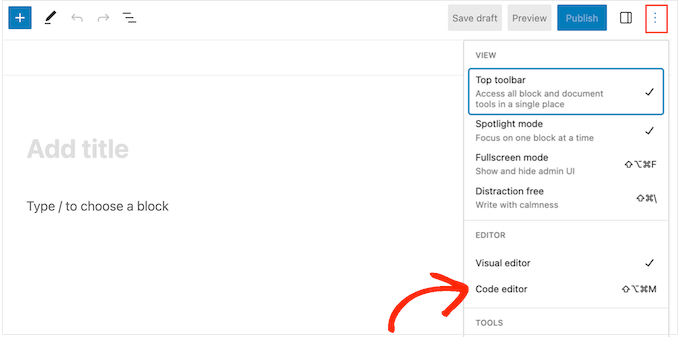
Pentru a începe, deschideți pagina sau postarea în care doriți să afișați lista. Apoi, faceți clic pe pictograma cu trei puncte din colțul din dreapta sus și selectați „Editor de coduri”.

Următorii pași vor varia în funcție de dacă doriți să adăugați o listă cu marcatori sau o listă numerotată.
Cum se creează o listă de puncte cu marcatori folosind cod
Pentru a crea o listă cu marcatori, începeți prin a tasta următoarele:
<!-- wp:list -->
<ul>
ul înseamnă „listă neordonată”, ceea ce înseamnă că lista nu are niciun număr, iar wp:list îi spune WordPress că creați manual un bloc Listă.
Apoi, apăsați tasta „Întoarcere” pentru a trece pe o linie nouă și a crea primul articol din listă:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Aici, li înseamnă „articol de listă” și închidem linia cu /li .
Puteți repeta acest proces pentru a crea mai multe elemente din listă. De exemplu:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
Când ați terminat, închideți blocul de cod cu un alt semnalizator „listă neordonată”:
</ul>
<!-- /wp:list -->
Acest lucru ne oferă următorul cod de listă:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
După cum puteți vedea în imaginea următoare, aceasta creează o listă foarte simplă, dar o puteți personaliza adăugând alt HTML, cum ar fi etichetele de titlu.

Cum se creează o listă numerotată folosind codul
Pentru a crea o listă numerotată, pur și simplu introduceți următoarele:
<!-- wp:list {"ordered":true} -->
Puteți apoi să tastați ol , care înseamnă listă ordonată:
<!-- wp:list {"ordered":true} -->
<ol>
După aceea, adăugați fiecare element din listă urmând același proces descris mai sus:
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
În cele din urmă, închideți lista ordonată folosind o etichetă /ol și wp:list .
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
Sperăm că acest tutorial v-a ajutat să învățați cum să adăugați puncte și liste numerotate în WordPress. De asemenea, poate doriți să învățați cum să faceți bani prin blogging online sau să consultați selecția noastră de experți a celor mai bune pluginuri pentru formulare de contact WordPress.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
