Cum să adăugați fragmente de cod în WordPress
Publicat: 2024-01-18Dacă doriți să adăugați fragmente de cod pe site-ul dvs. WordPress, atunci ați ajuns la locul potrivit.
De obicei, oamenii copiază codurile și le lipesc în fișierele cu teme WordPress. Este un proces ușor, dar acest proces este pentru utilizatori experți.
Pentru utilizatorii începători și intermediari, copierea și lipirea poate părea intimidantă. De aceea scriu această postare.
De asemenea, utilizatorii experți pot obține beneficii, deoarece vă voi arăta cum să adăugați cu ușurință fragmente de cod.
Sa incepem!
Motive pentru adăugarea fragmentelor de cod pe site-ul dvs. WordPress
În primul rând, WordPress este cel mai popular constructor de site-uri web datorită setărilor sale prietenoase pentru începători și a funcționalității centrate pe utilizator.
Cu toate acestea, adăugarea unor coduri personalizate poate extinde puterea WordPress fără a vă distruge site-ul.
Să presupunem că ai cumva niște coduri care pot fi implementate pe site-ul tău. Dar unde sau cum le vei posta?
Aici intervine opțiunea de inserare a codului. Este o modalitate grozavă de a vă împuternici site-ul cu lucruri inovatoare.
Un alt motiv pentru a utiliza codul personalizat este că este o modalitate eficientă de a extinde puterea WordPress.
Aproape pentru orice necesitate, veți găsi un plugin WordPress. Dar este înțelept să instalați pluginuri pentru toate nevoile și să vă faceți site-ul greu?
Dacă puteți gestiona problema cu un set mic de cod, ar trebui să faceți asta.
Acestea fiind spuse, haideți să vedem procesul de adăugare a codului personalizat pe site-ul dvs. WordPress.
Modalități de a adăuga coduri personalizate
Există mai multe moduri în care puteți adăuga coduri personalizate pe site-ul dvs. WordPress. Înainte de a discuta acea parte, vreau să instalați un plugin de rezervă WordPress, astfel încât noile voastre coduri să nu distrugă nimic în site-ul dvs.
Dacă nu merge bine, puteți să restaurați versiunea anterioară din backup și să vă duceți site-ul la etapa anterioară. Acestea fiind spuse, un alt aspect al adăugarii de fragmente de cod este locul în care să le adăugați.
De obicei, puteți adăuga coduri la fișierele șablon de teme, cum ar fi index.php. Există și alte fișiere PHP în care vă puteți lipi direct codurile.
Cea mai populară metodă, cred, este adăugarea de fragmente la functions.php. Cel puțin, asta veți vedea în majoritatea tutorialelor disponibile acolo.
Dar vă voi arăta cea mai bună metodă care vă va ajuta cel mai mult atunci când schimbați tema sau doriți să opriți funcționalitatea la un moment dat.
Cu toate acestea, iată câteva dintre metodele pe care le puteți utiliza pentru a adăuga codul personalizat pe site-ul dvs. WordPress.
Cum să adăugați fragmente de cod în WordPress (FluentSnippets)
Primul pas este adăugarea unui cod personalizat cu un plugin numit FluentSnippets. Apropo, acest plugin a fost dezvoltat de noi (WPManageNinja preferat). Dacă sunteți deja un utilizator Fluent (folosind orice produse Fluent), știți cât de mare se mențin pluginurile noastre.
Pasul unu – instalarea pluginului gratuit
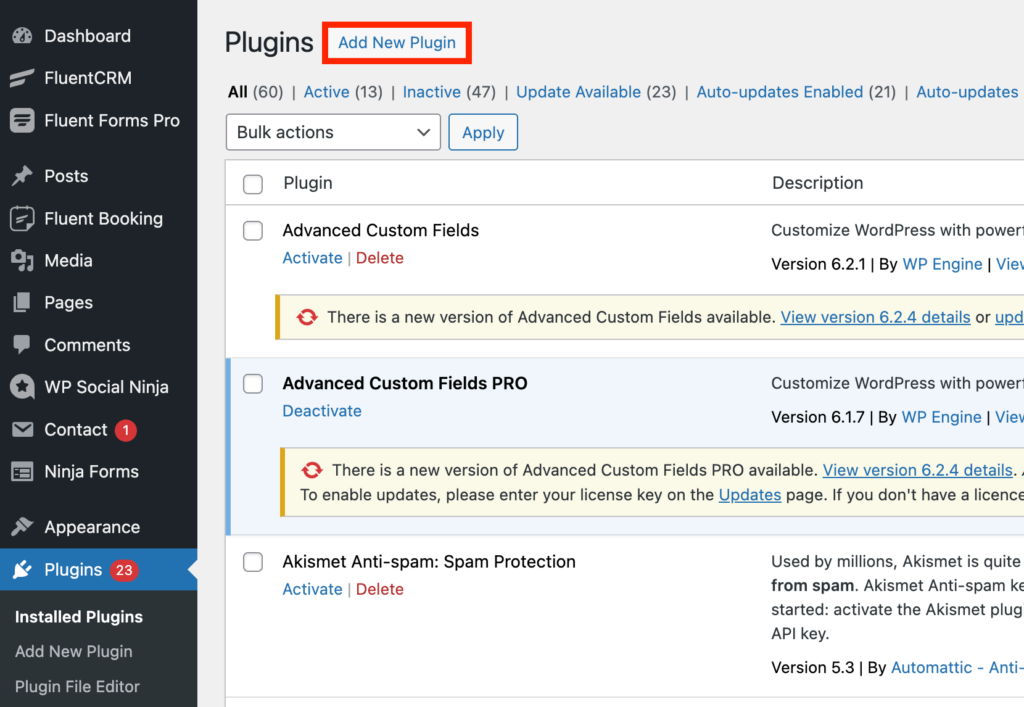
Accesați Plugin-uri > Adăugați un nou plugin și căutați FluentSnippets.

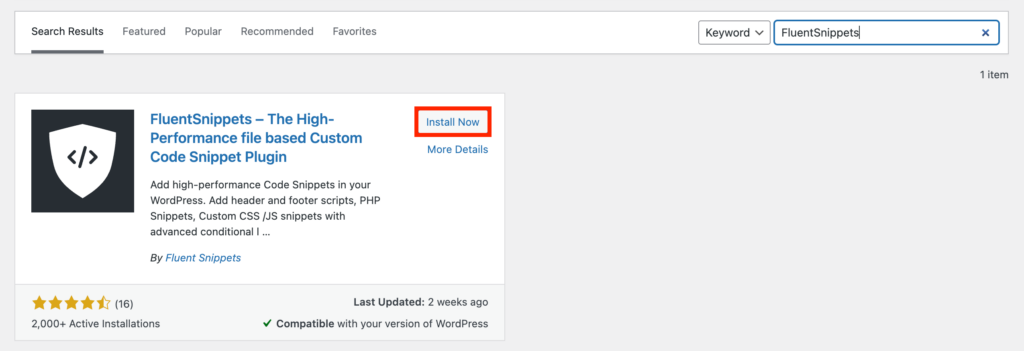
Faceți clic pe butonul Instalați acum .

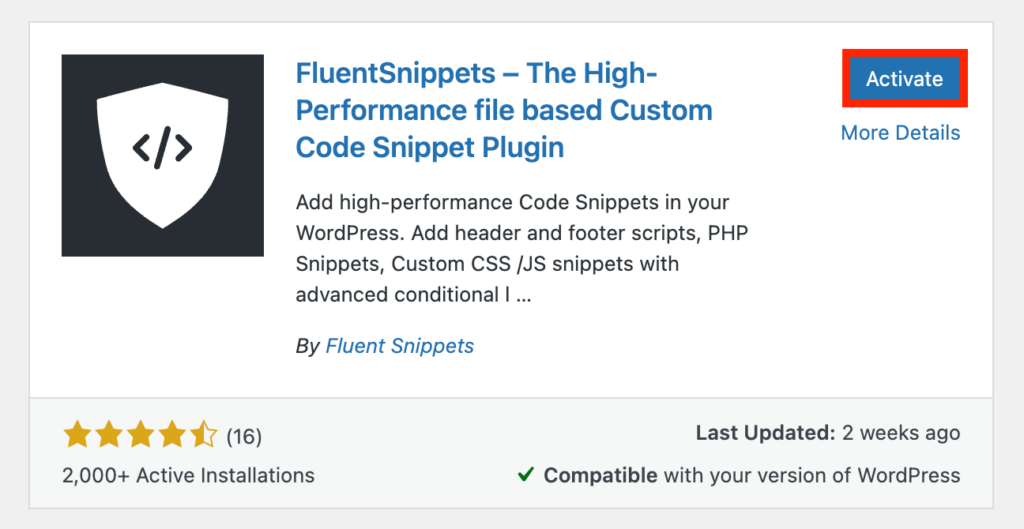
Acum faceți clic pe butonul Activare și pluginul dvs. va fi activat.

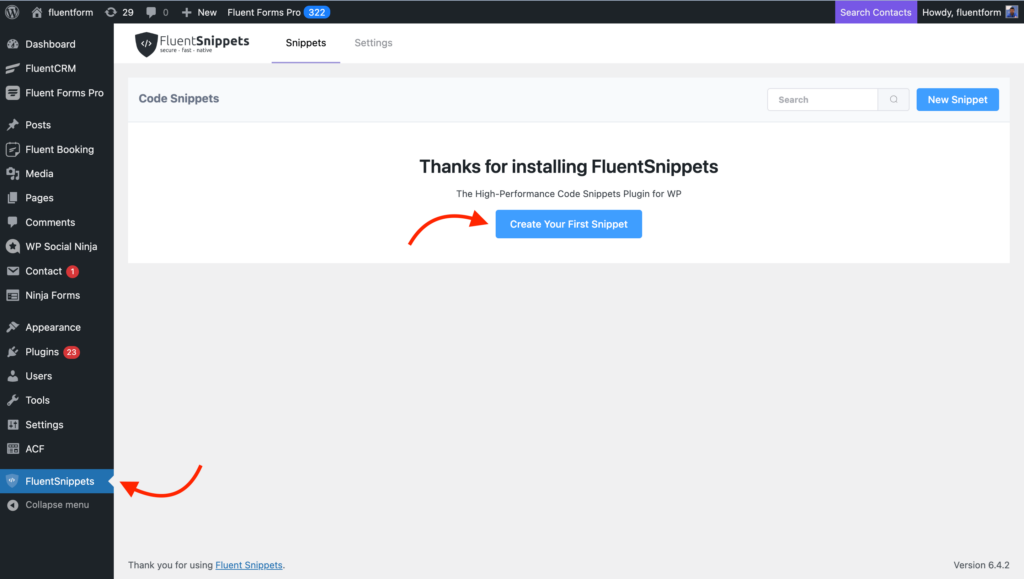
Reveniți la tabloul de bord WordPress și găsiți FluentSnippets din panoul din stânga. Veți vedea un buton care spune Creați primul dvs. fragment . Alternativ, puteți apăsa oricând butonul New Snippet din dreapta sus.

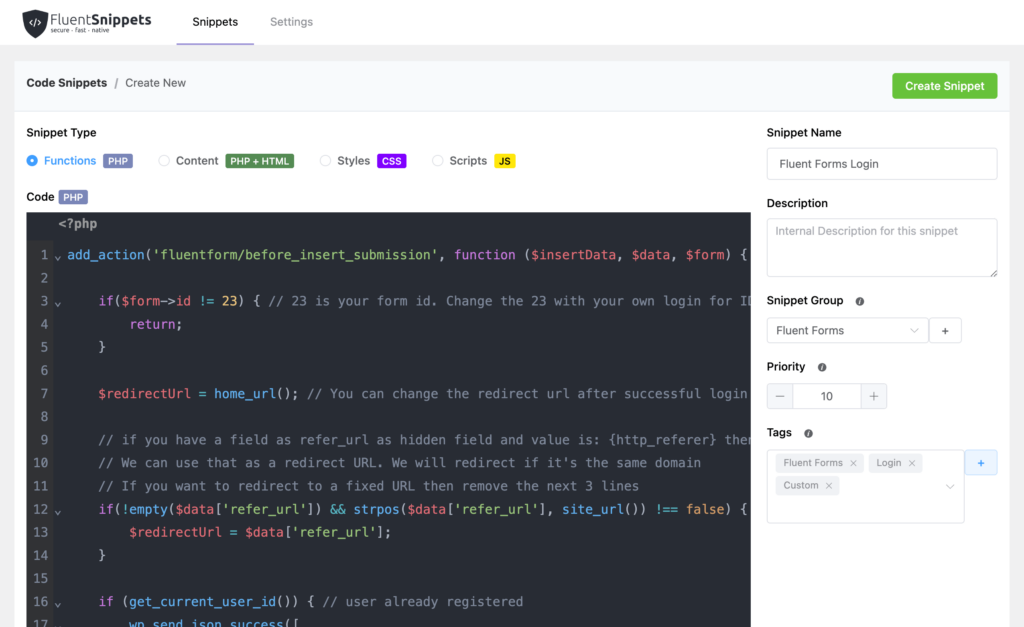
Pasul doi – lipirea fragmentelor de cod
Acum lipiți fragmentul și dă-i un nume. Puteți scrie o descriere dacă doriți. La urma urmei, spune-i unde să ruleze și dă clic pe butonul Creare fragment .

De asemenea, puteți seta o anumită prioritate cu numere, cu cât numărul este mai mic, cu atât va avea prioritate mai mare.

Când aveți un număr de fragmente, le puteți organiza în grupuri. De asemenea, puteți atribui câteva etichete pentru a vă găsi cu ușurință fragmentele.
Există o opțiune numită Advanced Conditional Logic. Dacă îl activați, puteți filtra fragmentele și lăsați-l să ruleze atunci când îndeplinesc condiția.
Apropo, puteți scrie scripturi pentru PHP, PHP + HTML, CSS și JS.
Cel mai simplu mod de a copia și lipi codul se face aici. Puteți merge și vedeți Setări, deși nu sunt prea multe de făcut acolo.
Inserați codul în fișierul dvs. temă
WordPress, implicit, vine cu o mulțime de funcționalități de aplicat site-ului dvs. Temele au adesea caracteristici bogate și opțiuni de personalizare. Dar când aveți nevoie de ceva exact, ați putea să adăugați niște coduri scrise pe cont propriu.
Aici vine fișierul function.php pentru a vă salva spatele. Ei bine, puteți găsi fișierul în fiecare temă, dar vreau să urmați cel mai sigur mod. De aceea vă sugerez să creați o temă pentru copil.
Nu te lăsa copleșit. O temă copil se află sub tema principală și funcționează ca și părinții. Și beneficiul este că, dacă ceva nu merge bine, doar brunchurile vor fi afectate, mai degrabă decât copacul (tema principală).
Pasul unu – Creați o temă copil
Pentru a crea o temă copil, trebuie să accesați folderele site-ului dvs. printr-un client FTP precum FileZilla. Puteți accesa și utilizând managerul de fișiere de unde este găzduit site-ul.
Când v-ați conectat cu succes, accesați wp-content > teme . Când navigați acolo, puteți vedea folderele pentru toate temele instalate pe site-ul dvs. web.
Acum trebuie să creați un folder pentru tema copil pe care doriți să o creați. Dați un nume folderului. Vă sugerez să scrieți un nume descriptiv pentru a evita confuzia în viitor. Să presupunem că numele temei tale este tropica, poți denumi tema copilului tău ca tropica_childtheme.
Pasul doi - Adăugați un fișier CSS
După crearea folderului, adăugați un fișier style.css în interiorul acestuia. În editorul de text, inserați următorul cod:
/* Theme Name: My Child Theme Theme URI: https: //mysite.com/ Description: This is a new child theme I have created for experimentation. Author: Your Name Author URI: https: //mysite.com/ Template: parenttheme Version: 0.1 */Nu uitați să înlocuiți informațiile dvs. cu conținut fals. Asigurați-vă că scrieți corect numele temei părinte (aici este tropica). Un alt lucru important este că trebuie să apelați CSS-ul temei părinte în fișierul style.css al temei copilului.
Puteți face asta adăugând pur și simplu următorul cod:
@import url("../parenttheme/style.css");Aici „tema părinte” este tropica. Dreapta?
Deci, nu uitați să scrieți corect numele temei părinte. După ce ați terminat, salvați fișierul ca style.css în folderul temei copilului.
Pasul 3 – Creați un fișier functions.php
Următorul lucru este că trebuie să creați un fișier functions.php pentru tema copilului dumneavoastră. Deschideți editorul de text și inserați următoarea etichetă PHP:
<?php //* Write your code hereAcum salvați acest fișier ca functions.php și adăugați-l în folderul temei copil. De asemenea, trageți acest folder în directorul de teme al site-ului dvs. folosind clientul FTP.
Pasul patru – Activează-ți tema
Este timpul să vă activați tema. Pentru a face acest lucru, accesați Aspect > Teme din panoul din stânga al tabloului de bord WordPress. Puteți vedea tema copil pe care ați creat-o acolo. Faceți clic pe butonul Activare și tema copilului dvs. va începe să funcționeze.
Pasul cinci – Adăugați fragmentele de cod
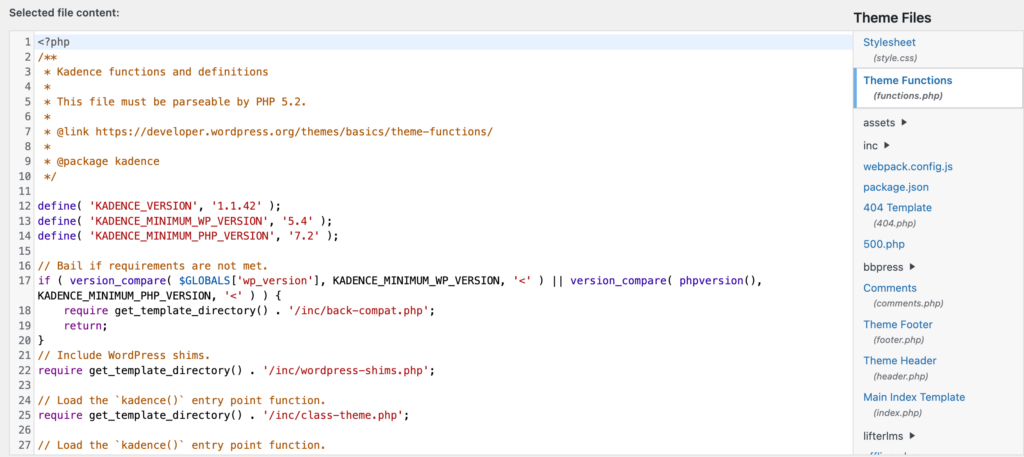
Aici pentru a face sarcina principală. Pentru a adăuga fragmente de cod la tema secundară, navigați la Aspect > Editor de fișiere de teme . Acum selectați functions.php sau orice alte fișiere pe care doriți să le personalizați.

Iată un exemplu de functions.php
Când ați terminat, faceți clic pe Actualizare fișier și modificările dvs. vor fi implementate pe site-ul dvs. web. Doar reîncărcați site-ul și verificați-vă!
Concluzie
Acum știți cum să adăugați fragmente de cod personalizate pe site-urile dvs. WordPress. Să folosim cunoștințele și să facem site-ul dvs. mai puternic ca niciodată cu codurile dvs. personalizate. Sper că nu mai este o sarcină dificilă să adăugați coduri.
