Cum să adăugați un câmp de cod de cupon în formularele WordPress? (Ghid Easy 2022)
Publicat: 2022-11-21Vă întrebați cum să adăugați un câmp de cod de cupon în formularele WordPress? Vă vom arăta exact cum.
Este esențial să încorporați cupoane digitale pentru orice site web de afaceri de comerț electronic. Puteți organiza cu ușurință cadouri și vânzări cu coduri de cupon pe site-ul dvs.
Iar cel mai simplu mod de a utiliza sistemul de cupon de pe site-ul dvs. este prin adăugarea unui câmp de cod de cupon la un formular WordPress. Astfel, utilizatorii pot introduce codul cuponului în câmp și pot aplica pentru reduceri sau cadouri.
Deci, în acest articol, veți învăța cum să adăugați un câmp de cod de cupon în formularele WordPress. Dar înainte de a începe, să discutăm pe scurt avantajele adăugării unui câmp de cupon în formularele dvs.
De ce să adăugați un câmp de cod de cupon în formularele WordPress?
Sigur, cupoanele erau pe hârtie la început. Dar cupoanele virtuale au devenit la fel de faimoase în era digitalizării. Odată cu creșterea masivă a cumpărăturilor online în timpul pandemiei, cupoanele digitale le-au depășit pe cele de hârtie pentru prima dată în 2022.
De aceea, multe companii au introdus coduri de cupon digitale pe care utilizatorii le pot aplica pentru a primi reduceri și cadouri.
Puteți crea pur și simplu un formular WordPress cu un câmp de cod de cupon. Utilizatorii pot introduce apoi codul de cupon în câmp pentru a primi reducerile specificate. Simplu si rapid!
Iată câteva beneficii suplimentare ale adăugării unui câmp de cod de cupon în formularele WordPress:
- Îi încurajează pe clienți să încerce produse sau servicii pe care în mod normal nu le-ar face.
- Vă permite să recompensați clienții recurenți.
- Ajută la generarea de clienți potențiali prin e-mail marketing în timpul evenimentelor precum Crăciunul, Vinerea Neagră etc.
Astfel, adăugarea unui câmp de cod de cupon poate fi o armă puternică pentru afacerea dvs.
Și pentru asta, aveți nevoie de un plugin bun de generare de formulare, cum ar fi Everest Forms. Acest fantastic plugin de cupon WordPress drag-and-drop vine cu un add-on premium pentru cupoane.

Prin urmare, puteți crea cu ușurință oricâte coduri de cupon aveți nevoie și puteți adăuga câmpuri pentru coduri de cupon în formularul dvs.
Acestea fiind spuse, să ne aruncăm direct în conținut.
Cum să adăugați un cod de cupon în formularele WordPress folosind formularele Everest?
Acum, pentru a adăuga un câmp de cupon în formularele WordPress, trebuie doar să urmați pașii simpli de mai jos:
Pasul 1: Instalați și activați Everest Forms și Everest Forms Pro
Mai întâi, conectați-vă la tabloul de bord WordPress. După aceea, instalați și activați Everest Forms și Everest Forms Pro.
Trebuie să instalați și să activați atât versiunile gratuite, cât și cele premium de Everest Forms. Aveți nevoie de versiunea premium a Everest Forms pentru a instala suplimentul Cupoane, deoarece este disponibil numai în planurile premium.

După ce ați configurat cu succes pluginul, puteți trece la pasul următor.
Pasul 2: Instalați și activați suplimentul cupoanelor
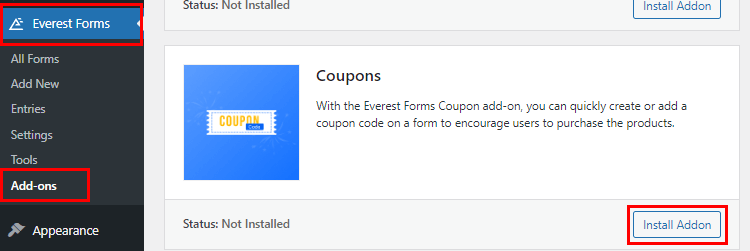
Deoarece aveți versiunea pro a Everest Forms, acum puteți instala cu ușurință orice supliment Everest Forms. Pentru asta, navigați la Everest Forms >> Add-on și căutați suplimentul Cupoane .
Apoi, faceți clic pe butonul Instalați supliment și apăsați pe Activare . Veți ști că suplimentul este activat când starea arată Activat .

Pasul 3: Creați un cod de cupon
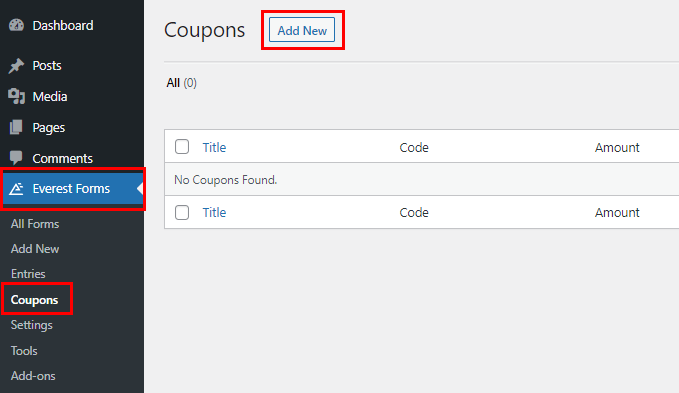
Acum că ați instalat suplimentul, puteți genera diverse coduri de cupon conform cerințelor dvs. Pur și simplu accesați Formulare Everest >> Cupoane și faceți clic pe Adăugați nou .

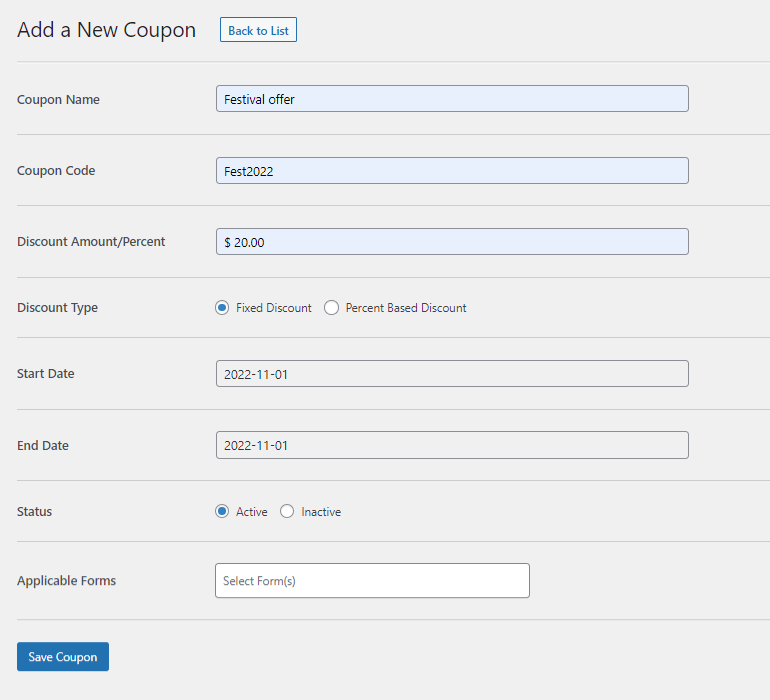
După aceea, veți fi redirecționat către pagina de generare a cupoanelor. Aici, puteți modifica codul cuponului după cum urmează:

- Numele cuponului : introduceți aici numele cuponului.
- Cod de cupon: codul de cupon real merge aici. Puteți introduce un cod relevant care este potrivit pentru ocazie, cum ar fi „Fest2020”.
- Suma/Procent reducere: Introduceți reducerea pe care doriți să o acordați utilizatorilor.
- Tip de reducere : Selectați între tipurile de Reducere fixă și Reducere bazată pe procente.
- Data de începere: Selectați data de începere a reducerii. Codul de cupon va fi valabil numai de la această dată.
- Data de încheiere: selectați data la care se încheie reducerea. Codul promoțional va fi valabil doar până la această dată.
- Stare : Puteți seta starea cuponului ca activ sau inactiv.
- Formulare aplicabile : selectați formularele în care doriți să fie aplicabil acest cod de cupon. De asemenea, puteți selecta mai multe formulare ținând apăsată tasta Ctrl.
- În cele din urmă, apăsați butonul Salvare cupon pentru a crea cuponul cu succes.
Pasul 4: Adăugați câmpul de cod cupon în formularul dvs. WordPress
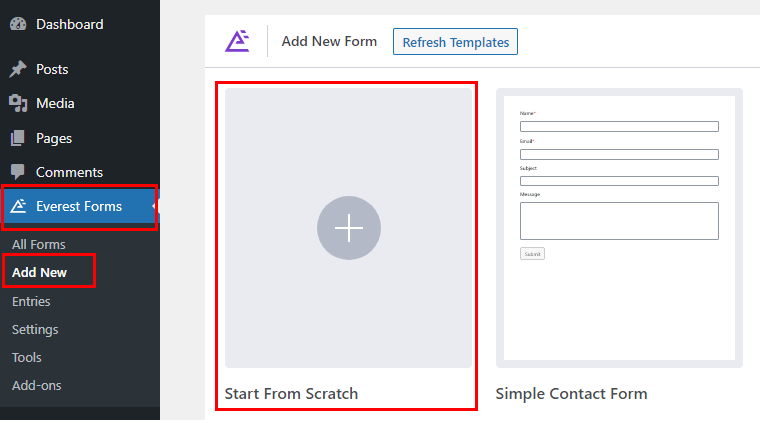
În continuare, trebuie să creați un formular în care puteți adăuga un câmp de cod de cupon. Deci, navigați la Formulare Everest >> Adăugați nou . Veți găsi o colecție de șabloane de formulare predefinite pe pagina Adăugați un formular nou . Cu toate acestea, puteți începe și de la zero cu opțiunea Start From Scratch .


Dați un nume formularului și faceți clic pe Continuare ; l-am numit „Formular de cupon”.

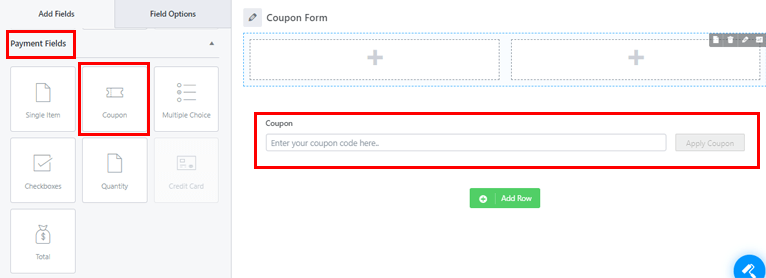
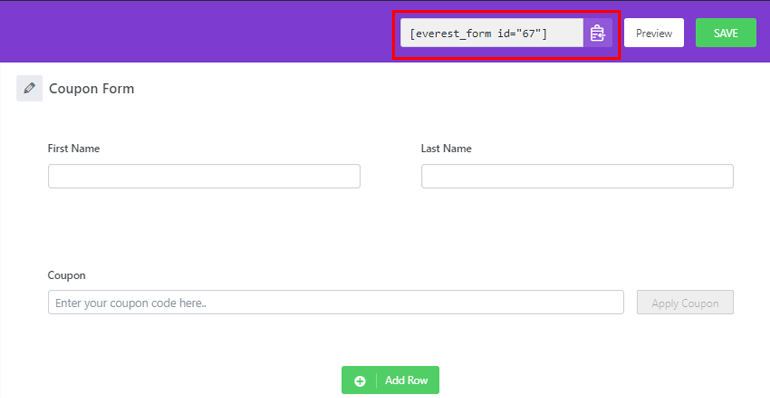
Acum, se va deschide o fereastră de generator de formulare. În partea stângă a constructorului, veți găsi toate câmpurile de formular disponibile. Pe măsură ce derulați în jos, veți vedea câmpul Cupon sub Câmpurile de plată . Trageți și plasați câmpul din dreapta către zona dorită.

Puteți adăuga câte câmpuri aveți nevoie pentru formularul dvs. în același mod.
Mai mult, puteți personaliza câmpul cuponului împreună cu alte câmpuri din formularul dvs. Doar faceți clic pe câmpul pe care doriți să-l personalizați, iar Opțiunile de câmp ale acestuia vor apărea în partea stângă.
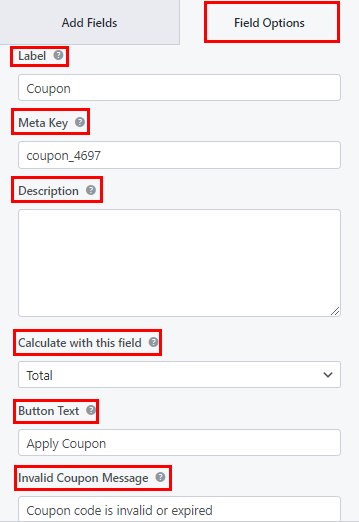
De exemplu, puteți face următoarele modificări în câmpul Cupon :

- Etichetă : puteți schimba eticheta câmpului cuponului introducând ceea ce doriți.
- Metakey : Metakey stochează datele câmpului în baza de date și le preia atunci când este necesar.
- Descriere : Puteți introduce aici textul pentru descrierea câmpului formularului.
- Calculați cu acest câmp: Aici puteți alege câmpul a cărui valoare doriți să o utilizați pentru a calcula reducerea cuponului.
- Textul butonului : Aceasta vă permite să editați textul butonului pentru aplicarea cuponului.
- Mesaj de cupon nevalid : adăugați un mesaj de cupon nevalid pentru a informa utilizatorii dacă cuponul este invalid sau a expirat.
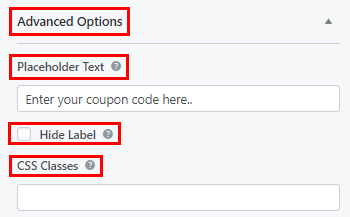
În mod similar, derulați în jos pentru Opțiuni avansate , unde veți găsi:
- Text substituent: Cu această opțiune, puteți adăuga text pentru substituentul câmpului de formular.
- Ascundeți eticheta : puteți, de asemenea, să vă ascundeți eticheta activând această opțiune.

Dacă este necesar, puteți aplica logica condiționată câmpului cu opțiunea Activare logica condiționată .

De asemenea, personalizați restul câmpurilor de formular și apăsați butonul Salvare din partea de sus.
Pasul 5: Adăugați formularul pe site
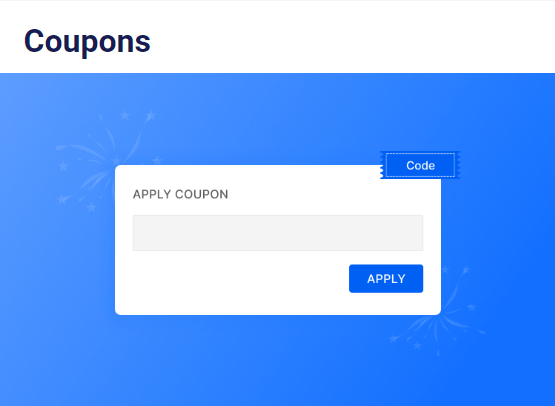
Pasul final este să afișați formularul pe site-ul dvs. web, astfel încât utilizatorii să îl poată completa și trimite.
Tot ce trebuie să faceți este să copiați codul scurt al formularului pe care tocmai l-ați creat din partea de sus a constructorului.

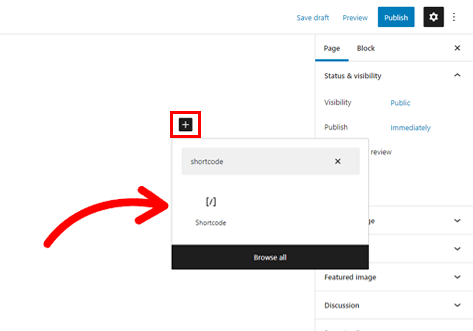
Apoi, creați o pagină sau o postare nouă care va afișa formularul de cupon. În editorul Gutenberg, apăsați butonul Adăugare bloc (+) . Căutați blocul Shortcode și adăugați-l pe pagină.

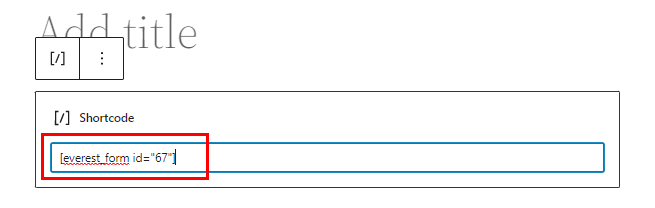
Acum, inserați codul scurt de formular pe care l-ați copiat anterior și apăsați butonul Publicare . Asta e! Formularul dvs. WordPress cu codul de cupon va fi acum afișat pe site-ul dvs.

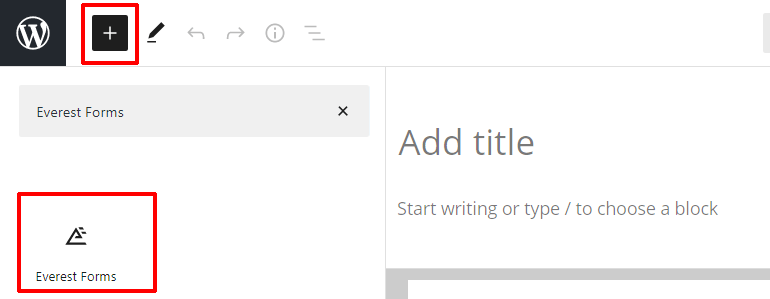
Alternativ, puteți utiliza blocul Everest Forms în loc de blocul Shortcode . Faceți clic pe butonul Adăugați bloc (+) și căutați blocul Everest Forms .

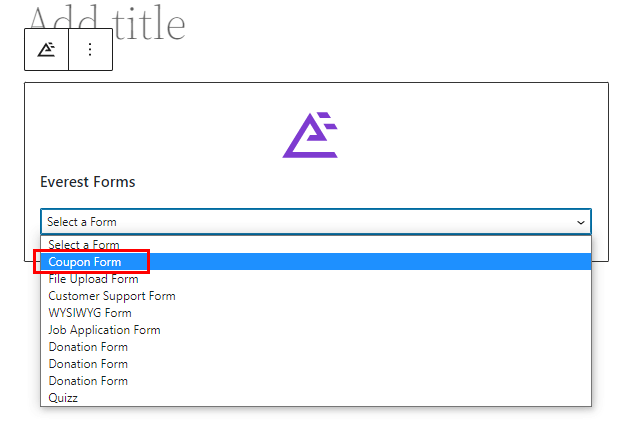
Adăugați-l în pagină și selectați formularul de cod cupon WordPress din meniul drop-down.

În cele din urmă, apăsați butonul Publicați din partea de sus.
Încheierea!
Adăugarea câmpurilor de cod de cupon în formularele dvs. WordPress este rapidă și ușoară cu Everest Forms. Mai mult, puteți crea și personaliza coduri de cupon nelimitate cu doar câteva clicuri.
Pe lângă câmpul de cod de cupon, puteți adăuga și câmpul WYSIWYG în formularele dvs. cu formularele Everest. Mai bine încă, puteți personaliza și stilul formularului.
Capacitățile acestui plugin puternic sunt nelimitate. Puteți citi oricând tot ce are de oferit Everest Forms pe blogul nostru. Și pentru tutoriale video ușoare, vă puteți abona la canalul nostru YouTube.
În cele din urmă, pentru actualizări viitoare, urmăriți-ne pe Facebook și Twitter.
