Cum să adăugați efectul de trecere cu cursorul pe site-ul Elementor
Publicat: 2024-12-30Impresia și experiența utilizatorului sunt doi factori cruciali în designul oricărui site web. Chiar și un mic detaliu poate face o mare diferență. Cu toate acestea, o caracteristică puternică este trecută cu vederea în designul web astăzi - efectul de trecere cu cursorul. Acest element interactiv poate îmbunătăți remarcabil estetica site-ului dvs.
Efectul cursorului nu numai că adaugă un strat de atractivitate vizuală, dar funcționează și ca un instrument de ajutor pentru a ghida vizitatorii să exploreze conținutul dvs. Acest lucru poate duce la creșterea angajamentului și a satisfacției utilizatorilor. Și puteți realiza acest lucru cu ușurință pe site-ul dvs. WordPress folosind Elementor și HappyAddons.
HappyAddons este un supliment puternic pentru pluginul Elementor. Vă permite să personalizați și să activați această funcție pe site-ul dvs. Elementor. În acest articol, vom acoperi un ghid pas cu pas despre cum să adăugați efectul de trecere a cursorului pe site-urile WordPress. Începeți!
Ce este efectul cursorului pe un site web?
Efectul de trecere cu cursorul se referă la o schimbare vizuală care are loc ori de câte ori un utilizator trece cursorul pe o pagină web. Cursorul vine cu un element suplimentar, cum ar fi un cerc, pictogramă, text sau imagine, afișat chiar sub indicatorul cursorului ori de câte ori trece cu mouse-ul pe site.
Unul dintre cele mai importante moduri prin care orice site comercial își analizează și își înțelege utilizatorii este să-și urmărească activitățile pe interfața web. Dar majoritatea utilizatorilor nu folosesc prea mult cursorul decât dacă trebuie să deruleze pagina, ceea ce face dificil pentru proprietarul web să evalueze anumite produse sau informații asupra cărora se concentrează potențialii clienți.
Odată ce activați efectul de trecere cu cursorul, utilizatorii vor avea mai multe șanse să treacă cursorul în timp ce vă explorează site-ul. În următoarele părți ale acestui articol, vom explica cum să adăugați efectul de plasare a cursorului pe site-urile web Elementor.
Cum să adăugați efectul de trecere cu cursorul pe site-ul Elementor
Pentru a adăuga această caracteristică, trebuie să utilizați următoarele pluginuri. Odată ce sunt instalate și activate pe site-ul dvs., puteți urma pașii explicați în tutorialul de mai jos.
- Elementor
- HappyAddons
Puteți activa efectul de trecere a cursorului pe pagina dvs. sau puteți configura diferite efecte separat pentru fiecare element de pagină. În următorul tutorial, le vom explora pe toate.
Tutorial One: Activați efectul de trecere cu cursorul de-a lungul paginii
În acest caz, efectul de trecere a cursorului pe care îl configurați va fi afișat uniform pentru toate elementele din întreaga pagină. Explorați cum să o faceți.
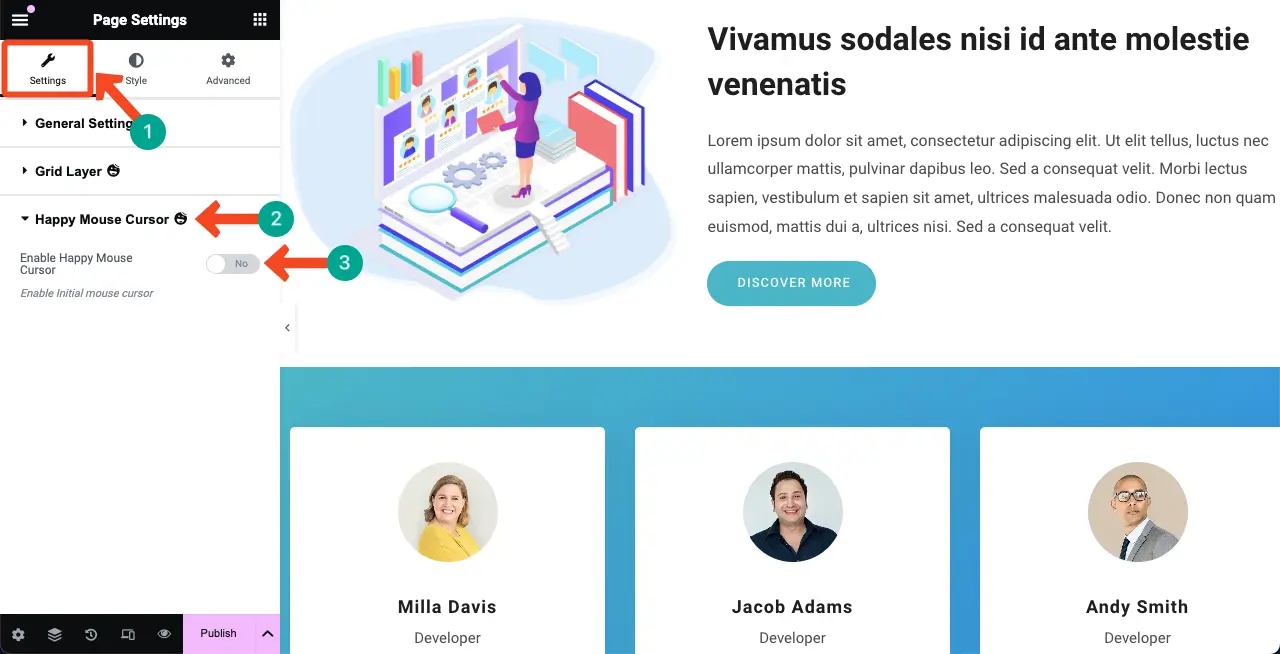
Pasul 01: Accesați opțiunea cursor Happy Mouse (fără a selecta niciun element web)
Nu selectați niciun element web, deoarece veți activa efectul de trecere a cursorului pe pagina dvs.
Pur și simplu navigați la fila Setări din panoul Elementor. Extindeți secțiunea Happy Mouse Cursor . Comutați pe Activare cursor Happy Mouse .

Odată ce această caracteristică este activată, veți vedea un efect implicit de hover în timp ce vă mutați cursorul pe pagina web, așa cum se arată în videoclipul de mai jos. Cursorul va apărea ca o pictogramă circulară simplă.
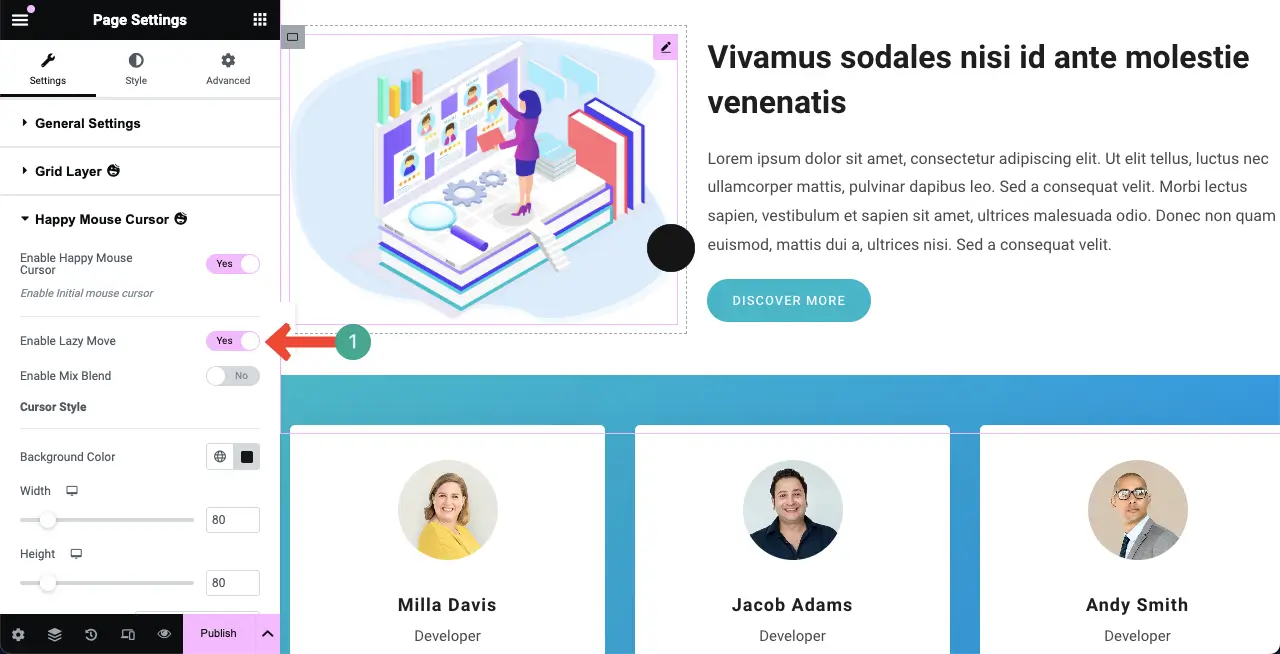
Pasul 02: Activați Lazy Move
Activarea funcției Lazy Move va permite efectului selectat să vă urmeze cursorul, menținând o distanță ușoară și mișcare curbată.
Doar comutați la opțiunea Activare Lazy Move .

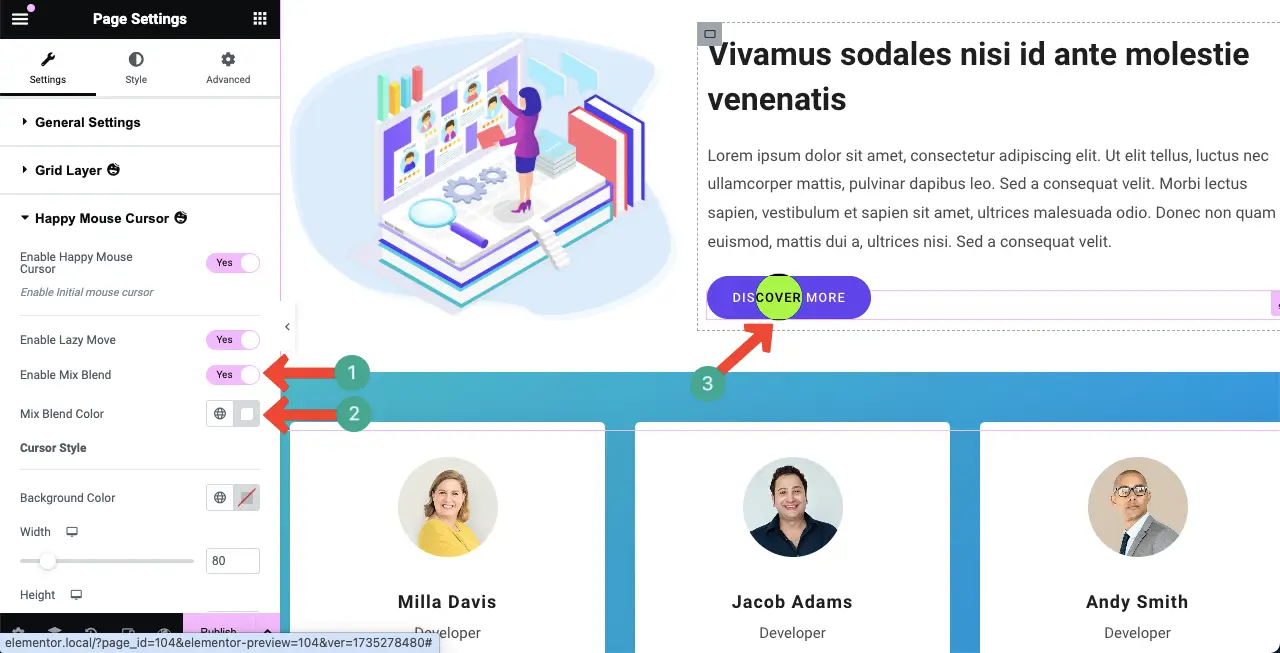
Pasul 03: Activați opțiunea Mix Blend
În mod implicit, când treceți cursorul implicit, conținutul din spatele acestuia devine invizibil pe măsură ce este acoperit. Activarea opțiunii Mix Blend vă va permite să vedeți ce se află în spatele cursorului.
Deci, activați opțiunea Enable Mix Blend . Apoi, selectați o culoare din opțiunea Mix Blend Color . Acesta va amesteca dinamic culoarea cursorului, ajustându-se în funcție de pagina respectivă pe care treci cu mouse-ul.
Acest lucru va crea un efect ca o lupă.

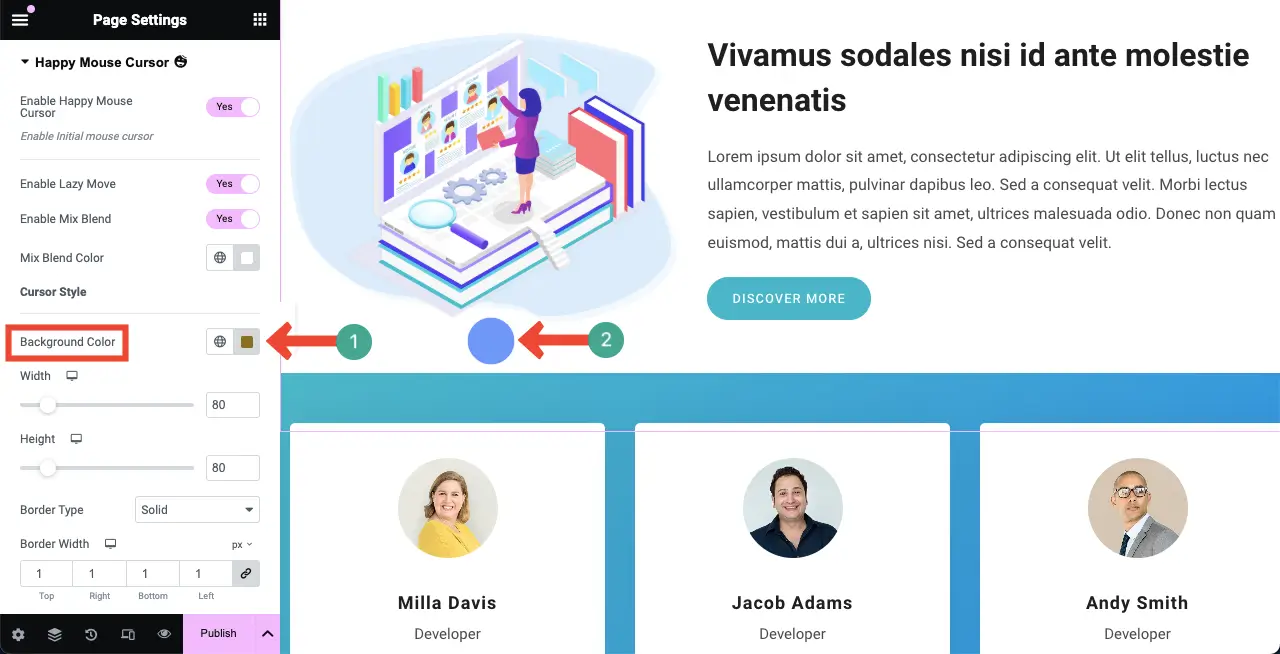
Pasul 04: Schimbați efectul implicit al cursorului
Puteți chiar să modificați efectul implicit de trecere a cursorului fără a depinde de opțiunea de amestecare. Pentru a face acest lucru, dezactivați mai întâi opțiunea Enable Mix Blend .
Apoi, selectați o culoare pentru opțiunea Culoare de fundal . Acest lucru va schimba imediat culoarea pentru efectul implicit de trecere a cursorului.

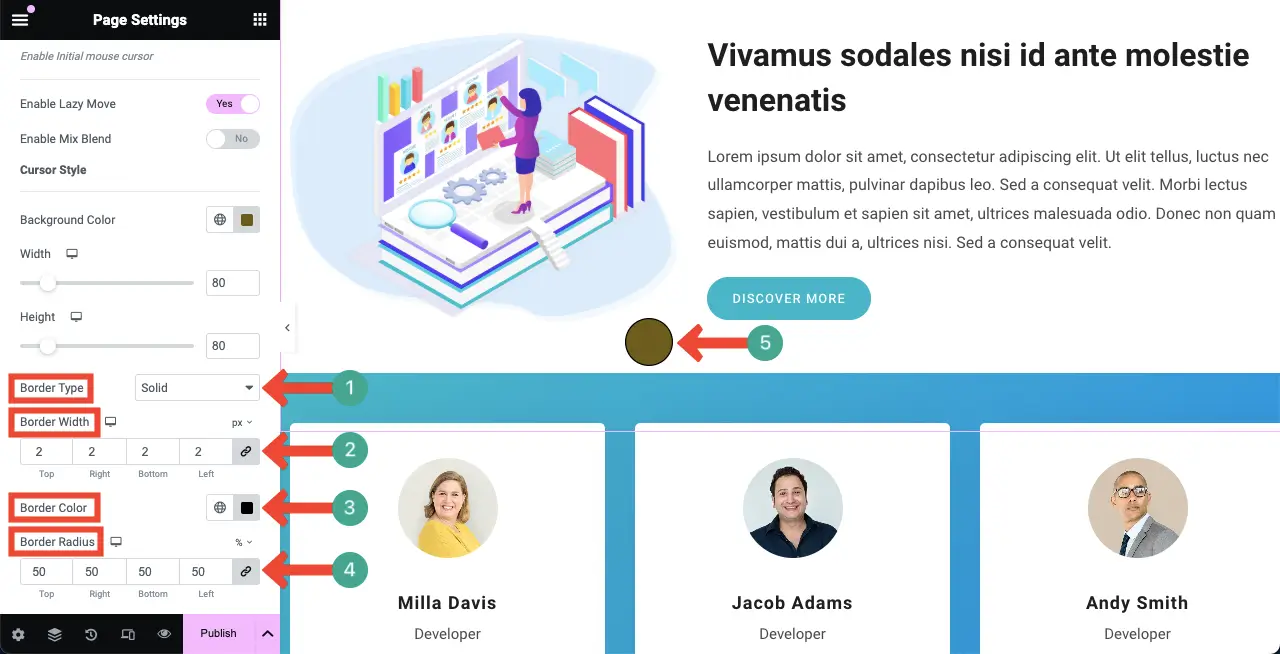
Pasul 04: Personalizați dimensiunea, chenarul și raza cursorului
Puteți personaliza tipul chenarului, lățimea chenarului, culoarea chenarului și raza chenarului pentru efectul de trecere cu cursorul.

HappyAddons are un widget Hover Box care vă permite să creați o secțiune web interactivă. Explorați cum să utilizați widgetul Hover Box al HappyAddons.
Tutorial doi: Activați efectul de trecere cu cursorul pe un anumit element web
Orice pagină web este alcătuită din diverse elemente web. Puteți activa efectul de trecere a cursorului separat pentru fiecare element. Aceasta înseamnă că numai efectele specifice vor fi afișate în timp ce treceți cursorul peste anumite elemente web. Să verificăm cum se face.
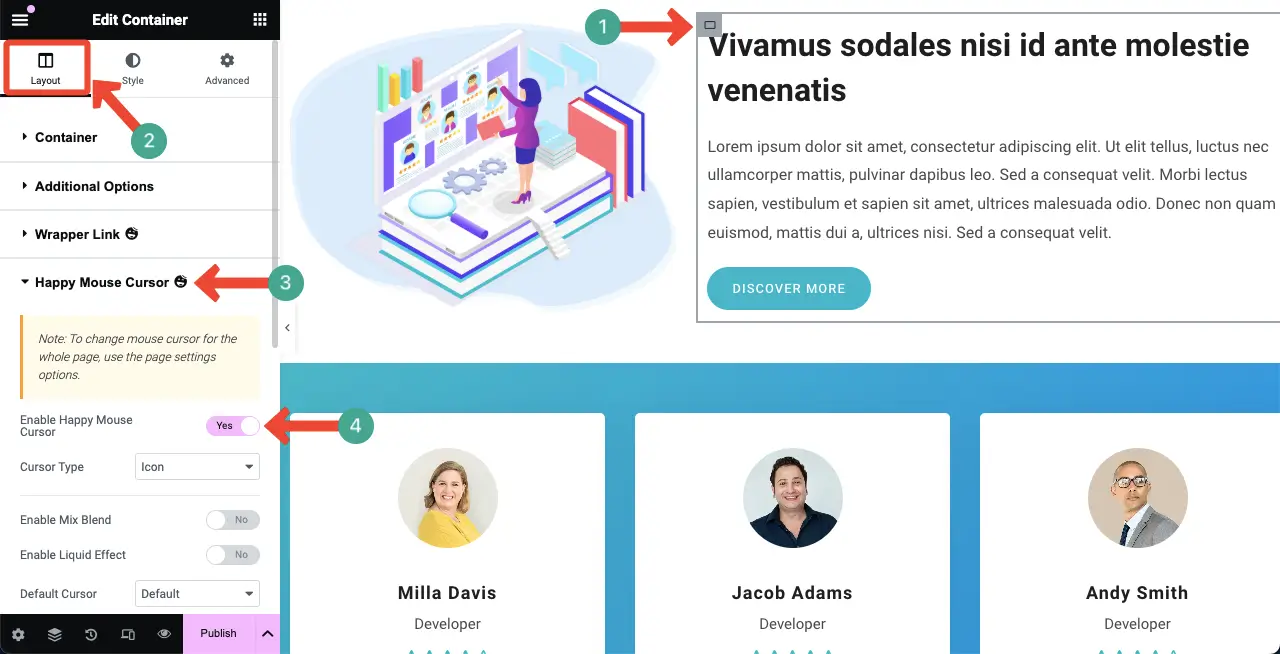
Pasul 01: Selectați un element și activați cursorul Happy Mouse
Selectați orice element făcând clic pe containerul său. Apoi, navigați la Aspect > Happy MouseCursor . Activați opțiunea Activare cursor Happy Mouse .

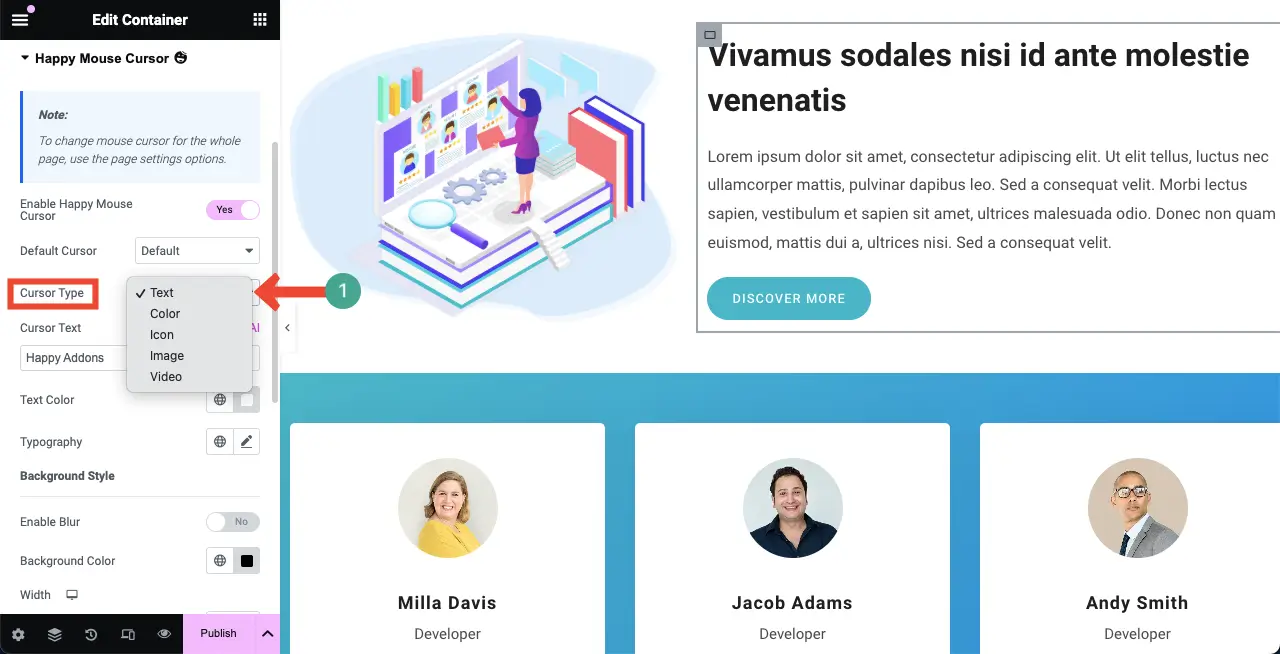
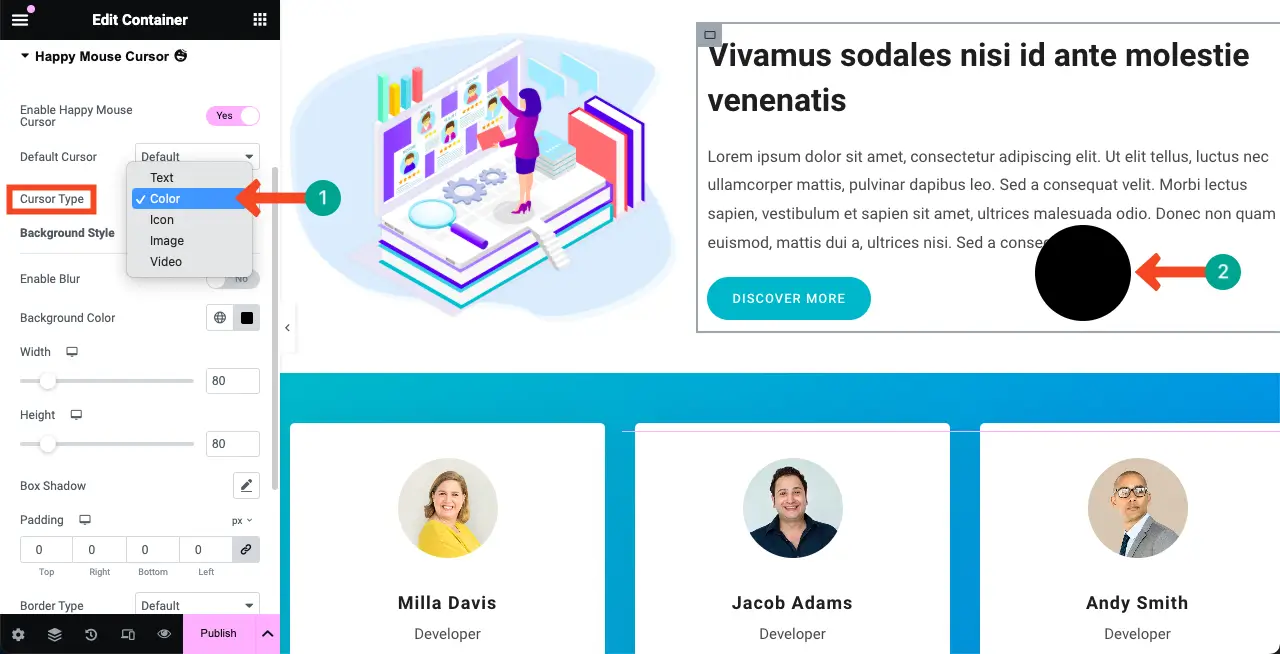
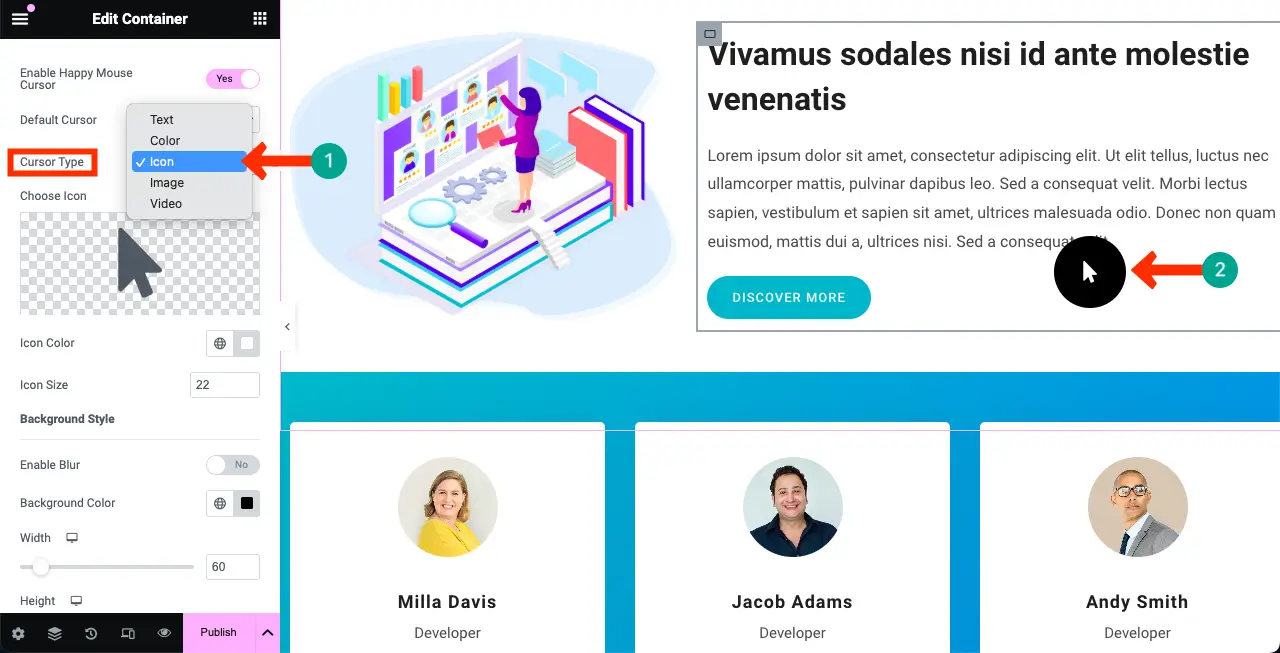
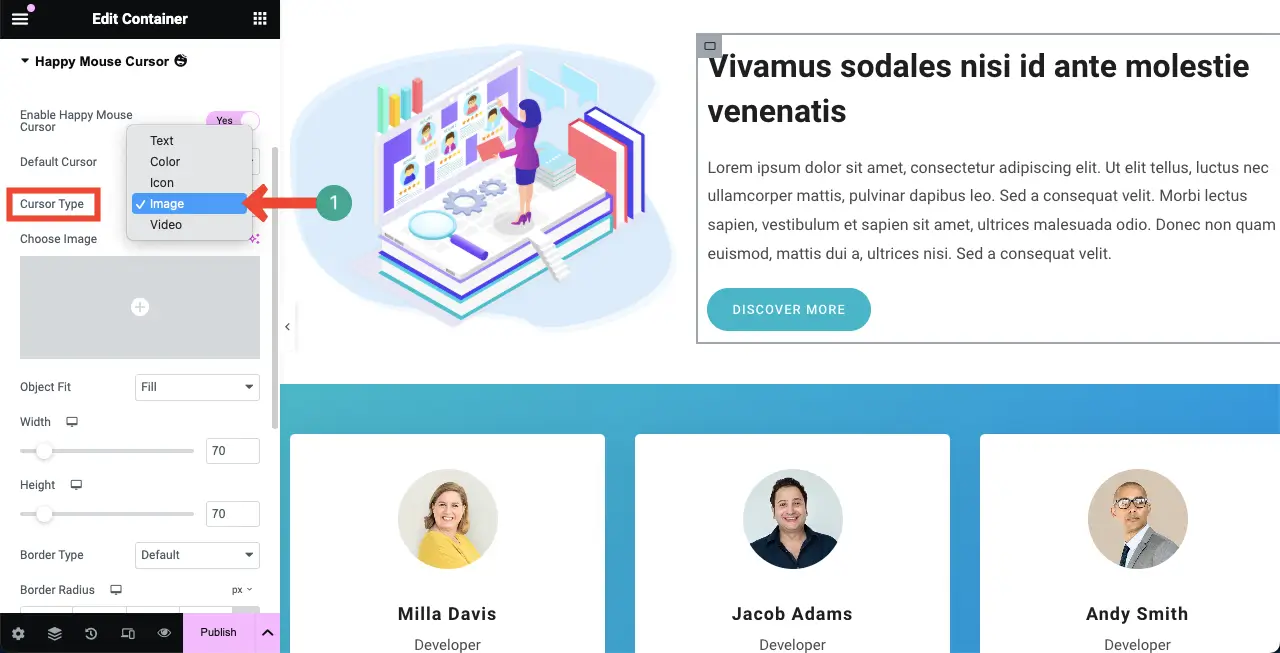
Pasul 02: Selectați un tip de cursor
Această caracteristică vă permite să alegeți între cinci tipuri de efecte de cursor. Sunt:
- Text
- Culoare
- Pictogramă
- Imagine, și
- Video .
Fiecare tip vine cu propriile sale opțiuni de stil. În mod implicit, tipul de cursor Text este selectat automat când activați această opțiune.

Acum, efectul cursorului va fi afișat numai atunci când treceți cursorul pe elementul web specific. Am arătat-o ca de exemplu în clipul video de mai jos.
Să explorăm acum toate tipurile de cursor din secțiunile următoare, descoperind lucrurile pe care le puteți face cu opțiunile disponibile.
# Tip text
Sperăm că ați selectat Tipul de cursor de text , deoarece apare implicit atunci când opțiunea Happy Mouse Cursor este activată.
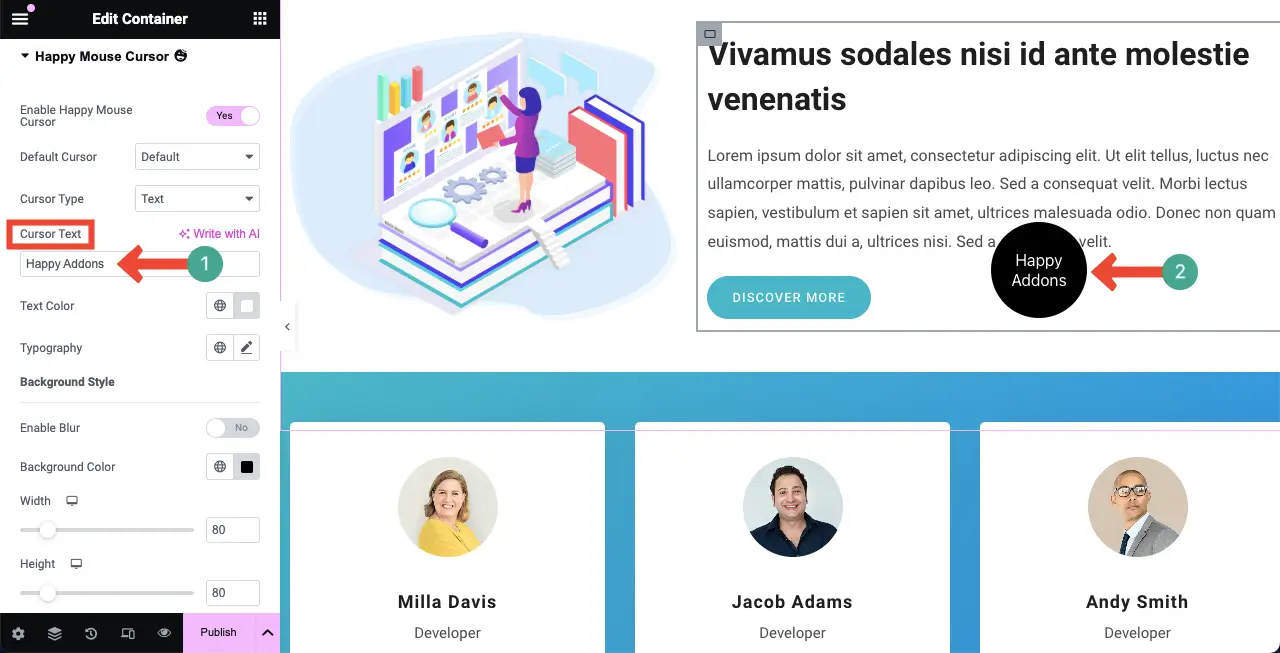
Schimbați textul cursorului:
Accesați opțiunea Text cursor și scrieți cuvintele pe care doriți să le afișați pe cursor. După aceea, puteți schimba culoarea textului și tipografia după cum doriți.

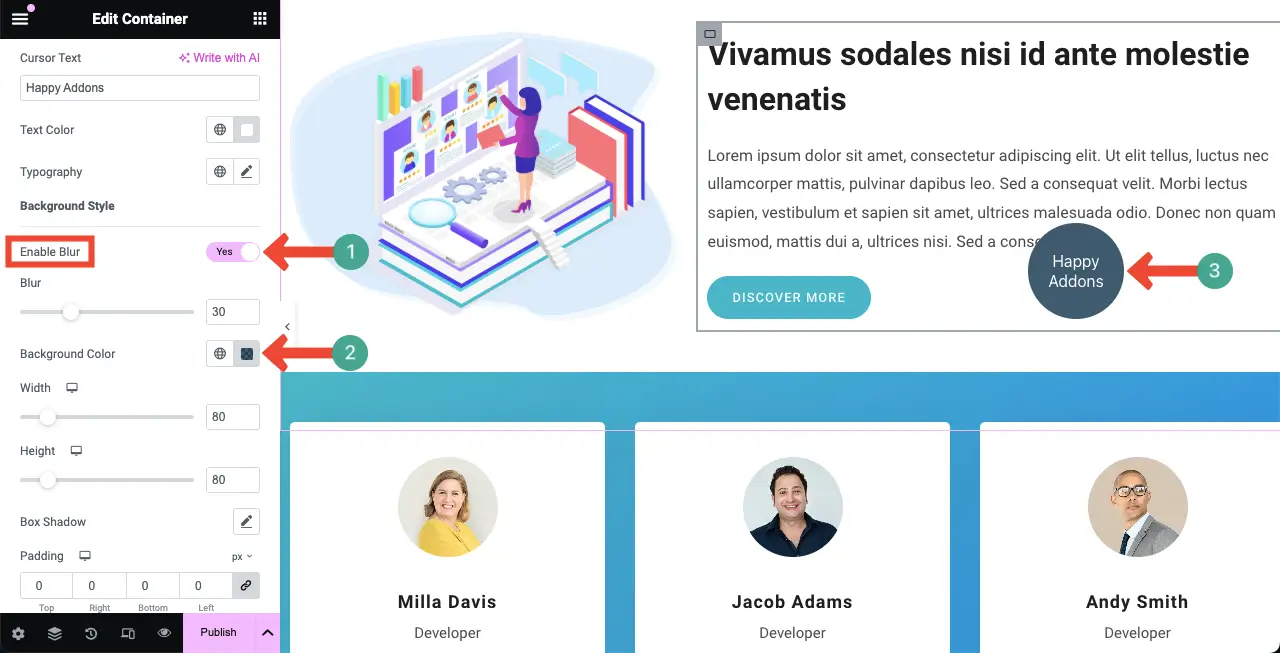
Estompați fundalul cursorului:
În mod implicit, pe fundalul cursorului este afișată o culoare netedă. Dar pentru mai multă stilizare, puteți estompa fundalul cursorului activând opțiunea Activare estompare .
Apoi, puteți modifica intensitatea neclarității și opacitatea culorii de fundal.

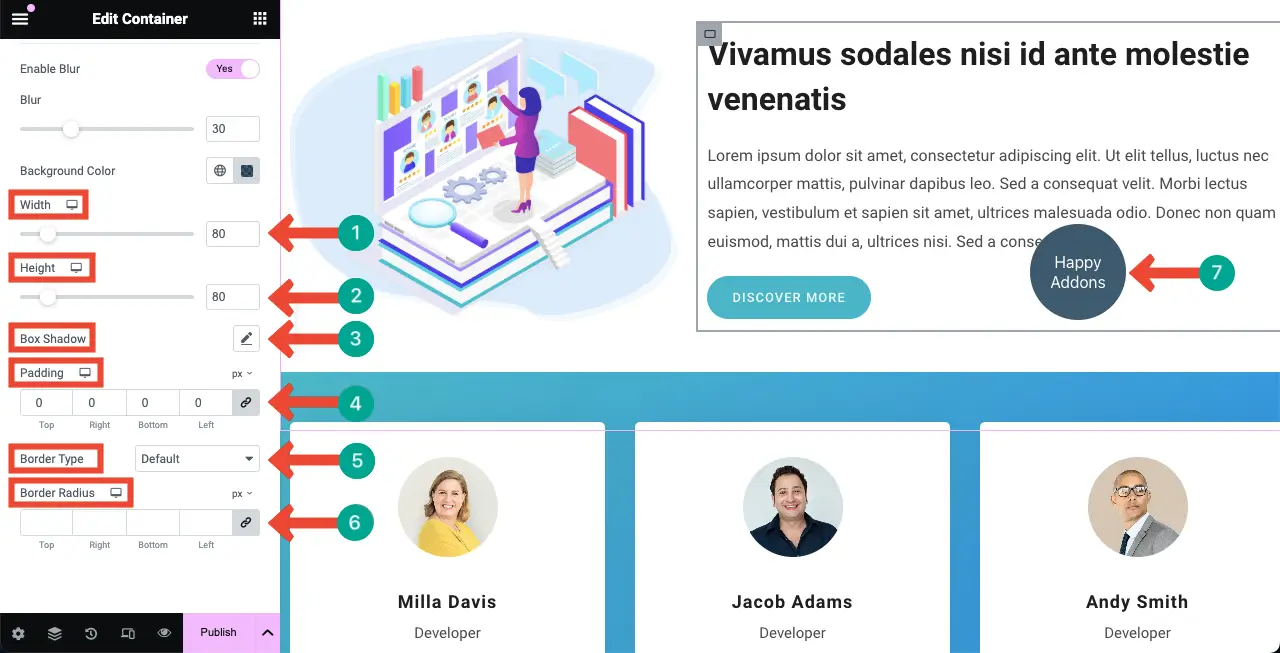
Stilizați cursorul de trecere :
Odată ce părțile de mai sus sunt terminate, puteți personaliza lățimea, înălțimea, umbra casetei, umplutura, tipul chenarului și raza chenarului cursorului. Sper că puteți face singuri aceste personalizări.

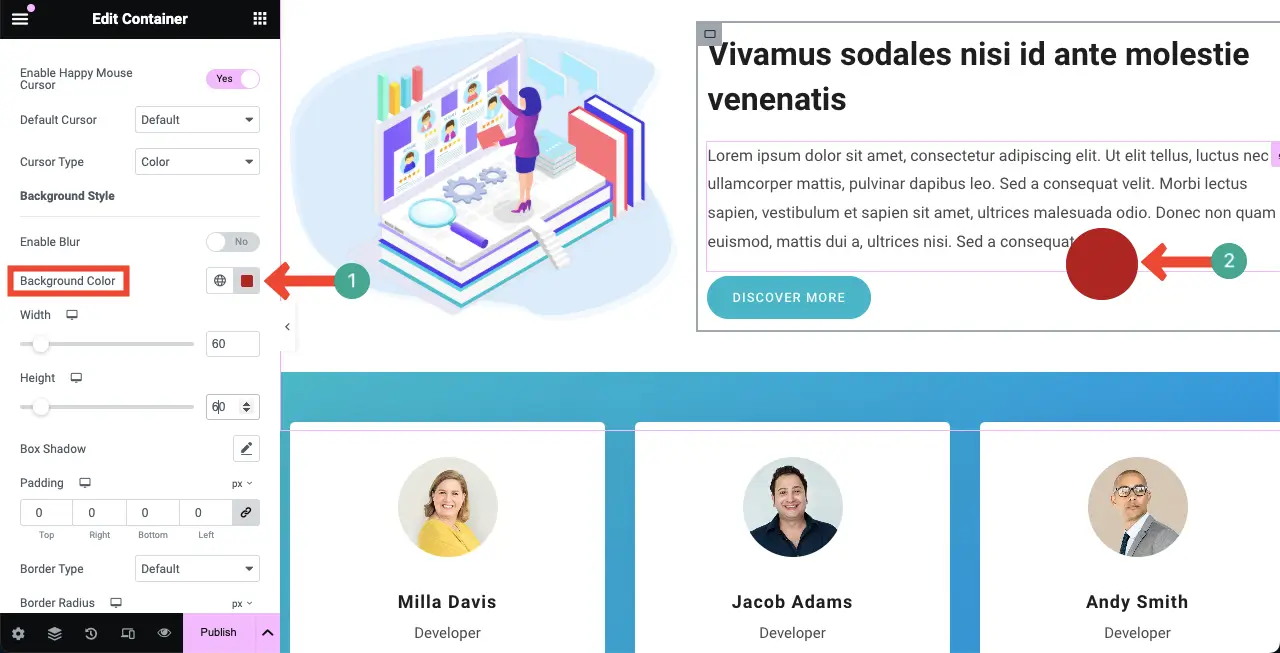
# Tip de culoare
Acesta este un tip de cursor foarte simplu. Vă permite să afișați o culoare plată simplă în locul pictogramei cursorului. Alegeți Culoare din Tipul de cursor.

Acum, accesați opțiunea Culoare de fundal. Selectați o culoare pe care doriți să o afișați ca tip de cursor de culoare.

# Tip pictogramă

În același mod, selectați Tipul de cursor pictogramă . O pictogramă implicită va fi afișată pe un cerc, așa cum puteți vedea în imaginea de mai jos.

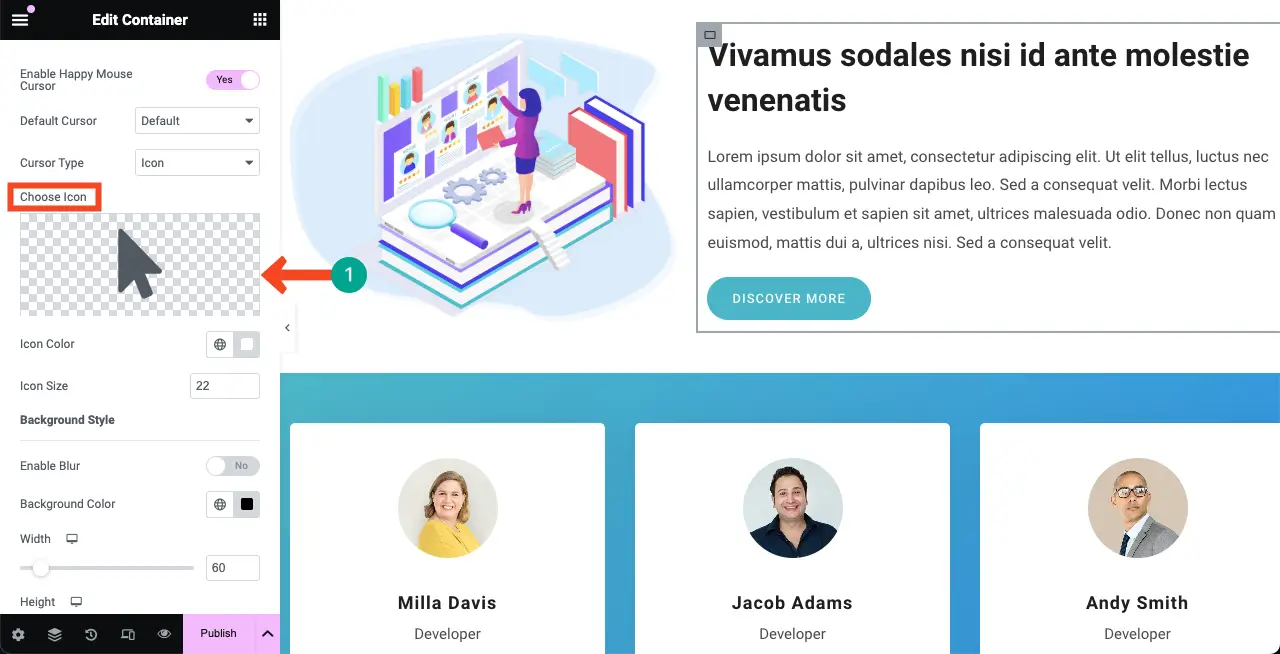
Schimbați pictograma:
Pentru a schimba pictograma, faceți clic pe secțiune, așa cum este marcată în imaginea de mai jos.

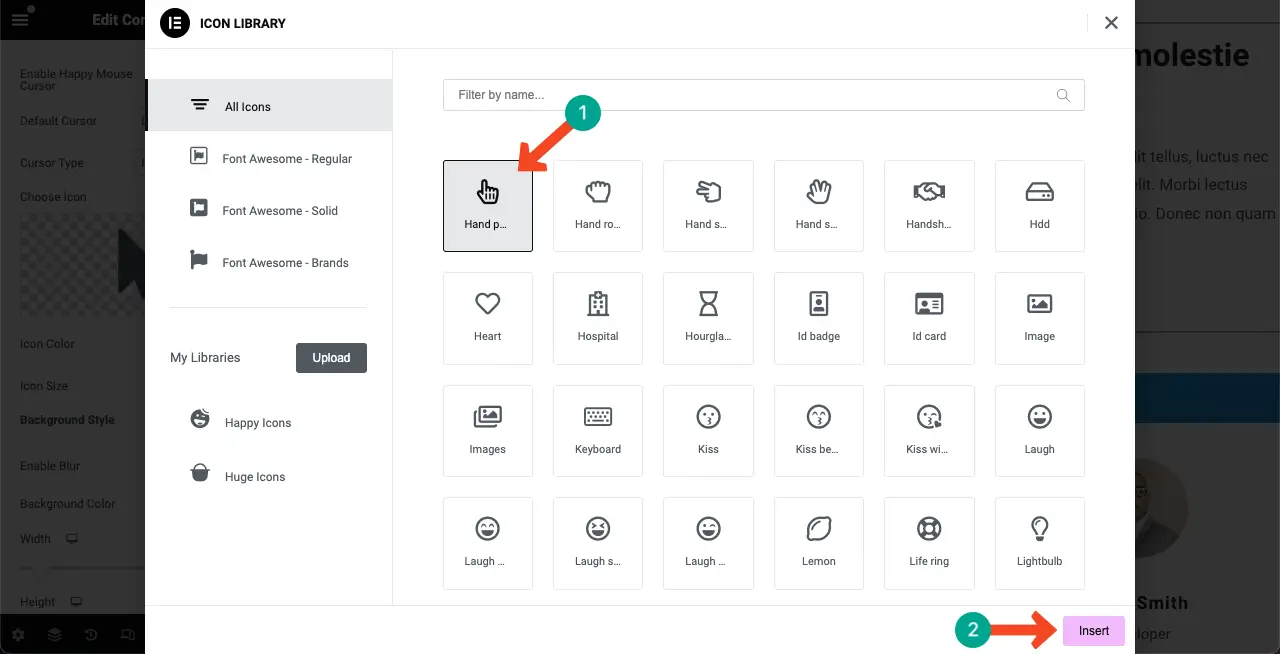
Biblioteca de pictograme va fi deschisă. Selectați o pictogramă care vă place pentru cursor. Apăsați butonul Inserare după

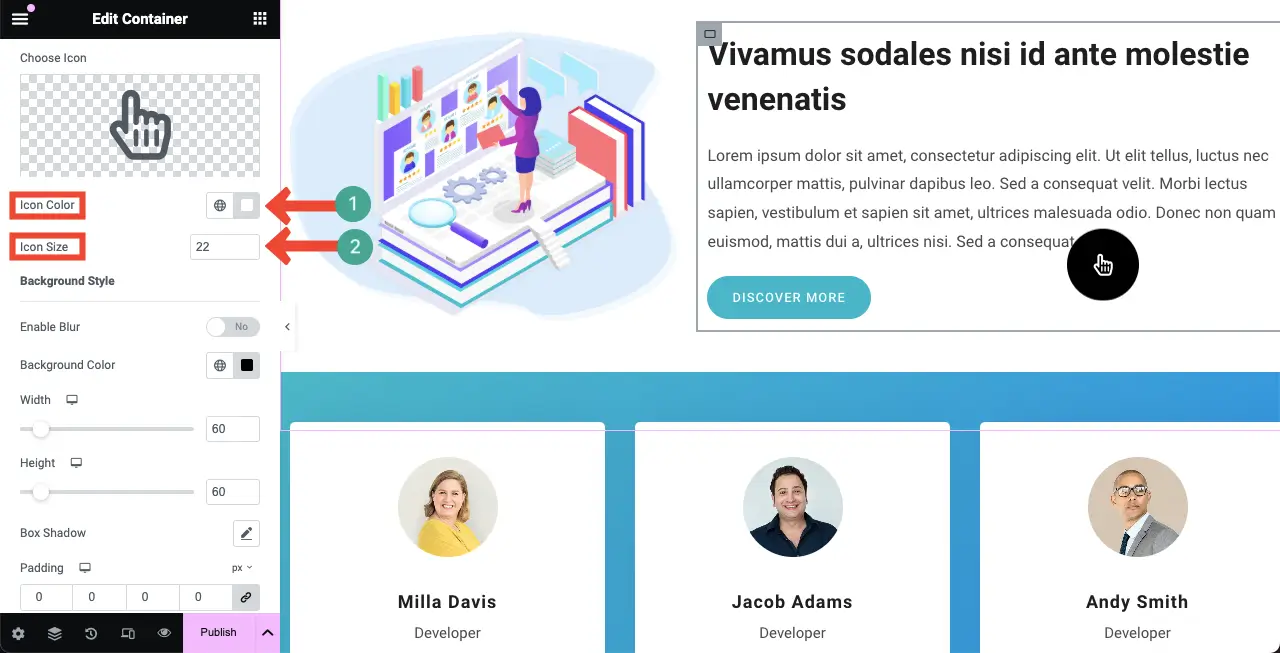
După aceea, puteți modifica culoarea pictogramei și dimensiunea pictogramei pentru efectul de trecere cu cursorul.

Restul opțiunilor (lățime, înălțime, estompare, umplutură, rază, tip de chenar etc.) sunt aceleași pentru toate tipurile de cursor. Deci, nu o explicăm din nou aici.
# Tip imagine
Acum, comutați la tipul de cursor de imagine .

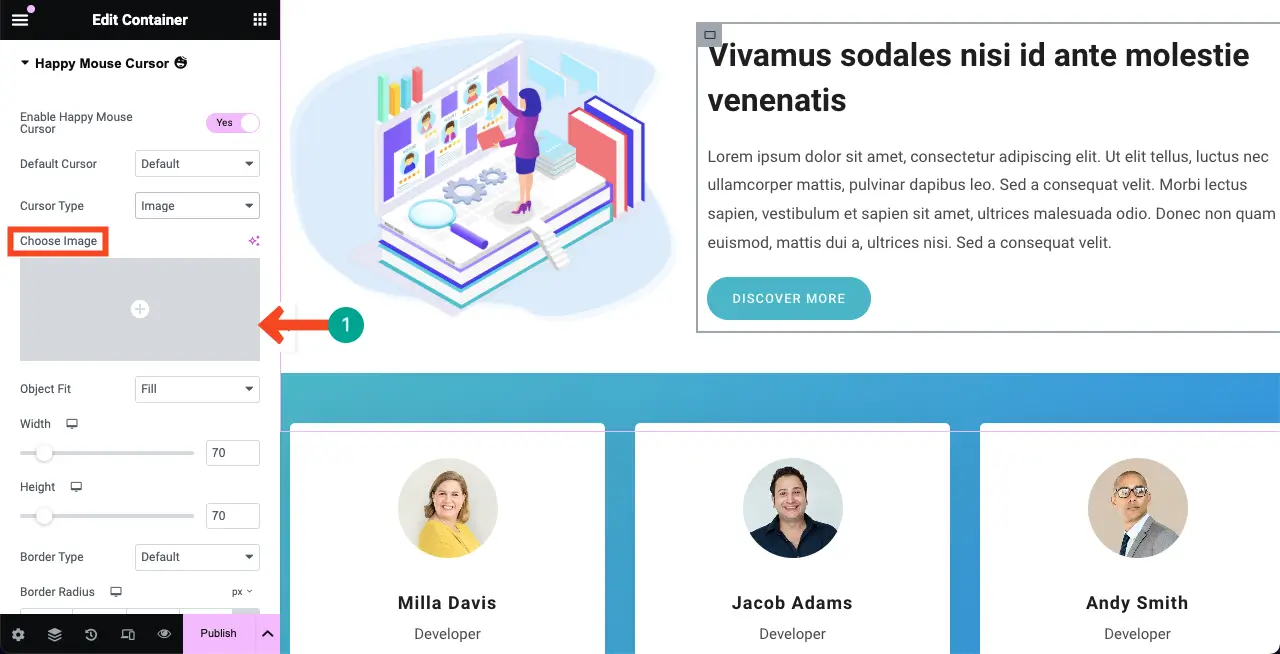
Faceți clic pe secțiunea marcată mai jos. Acest lucru vă va permite să încărcați o imagine de pe unitatea locală sau din biblioteca media.

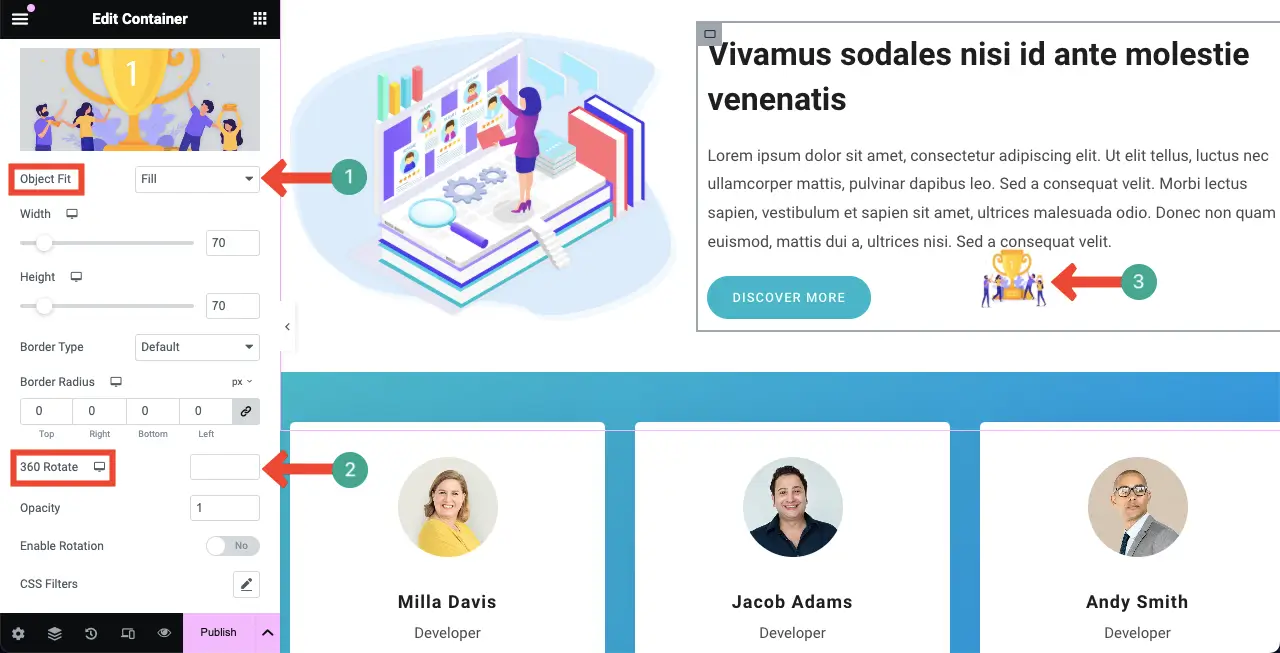
Puteți vedea imaginea pe care am adăugat-o pentru efectul cursorului. Opțiuni suplimentare care vin cu această caracteristică sunt Object Fit și 360 Rotate .
Alegeți Fill pentru opțiunea Object Fit . Dacă doriți să afișați imaginea ușor înclinată, setați o valoare în opțiunea Rotire 360 .

După aceea, personalizați lățimea, înălțimea, tipul de chenar, raza chenarului, opacitatea și alte opțiuni după cum doriți pentru tipul cursorului hover.
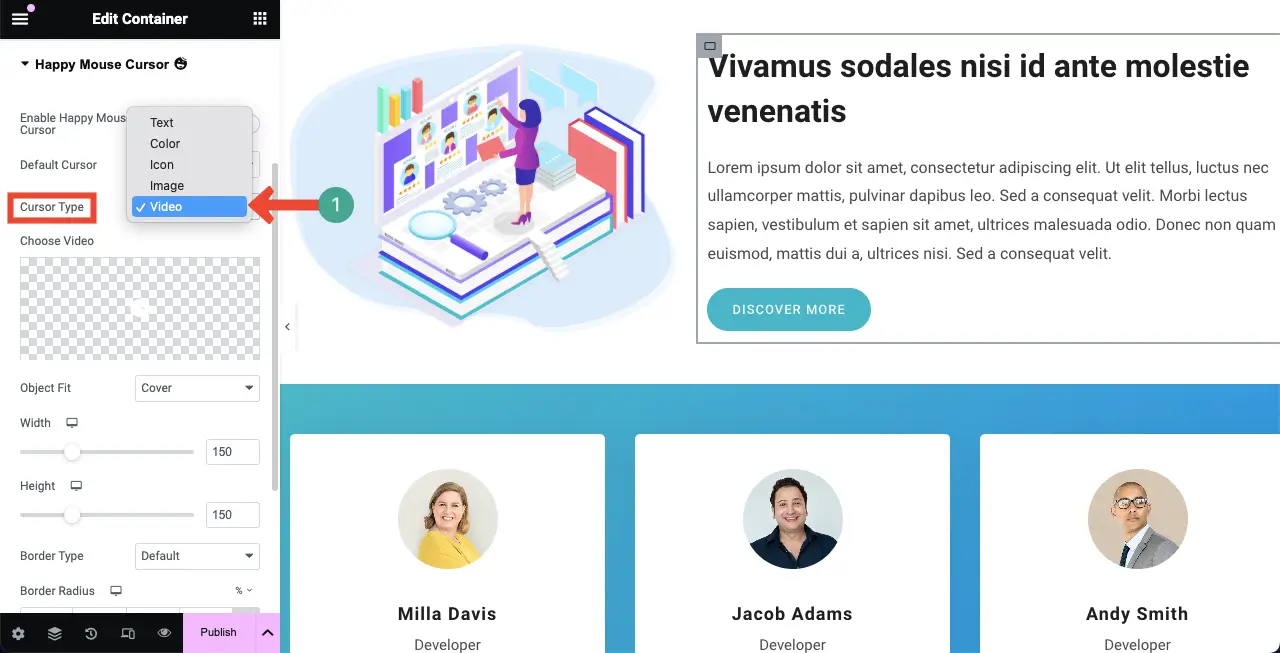
# Tip video
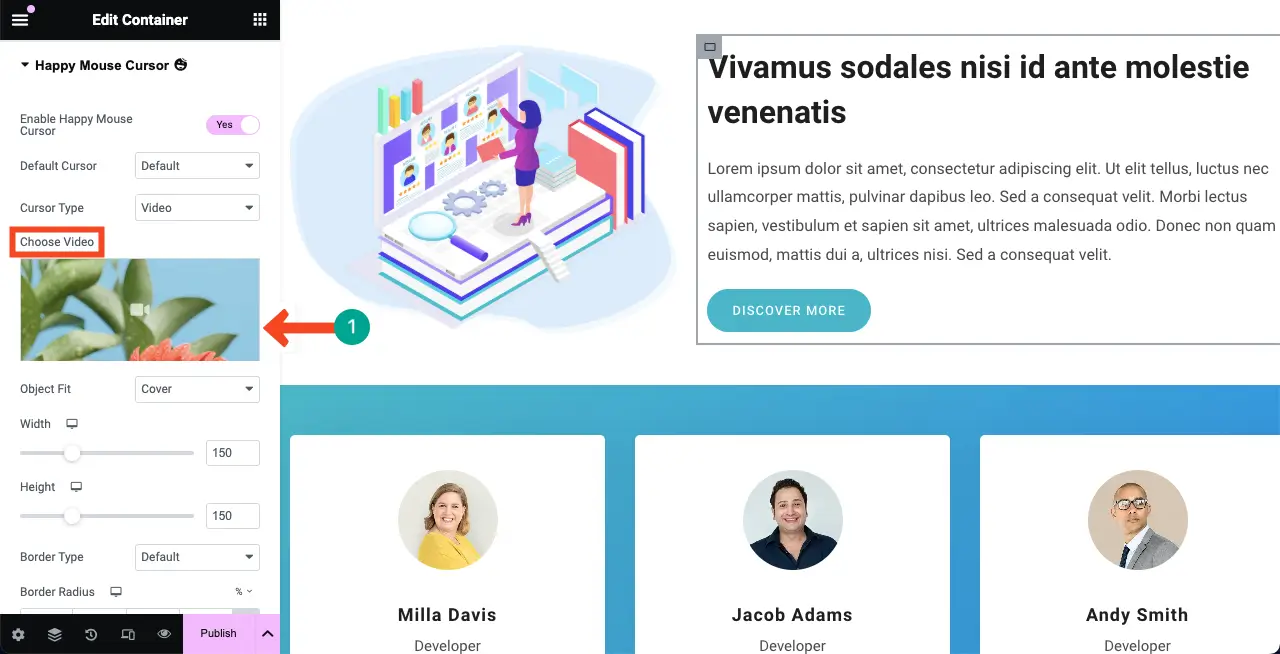
Acum, comutați la cursorul Tip video din lista derulantă.

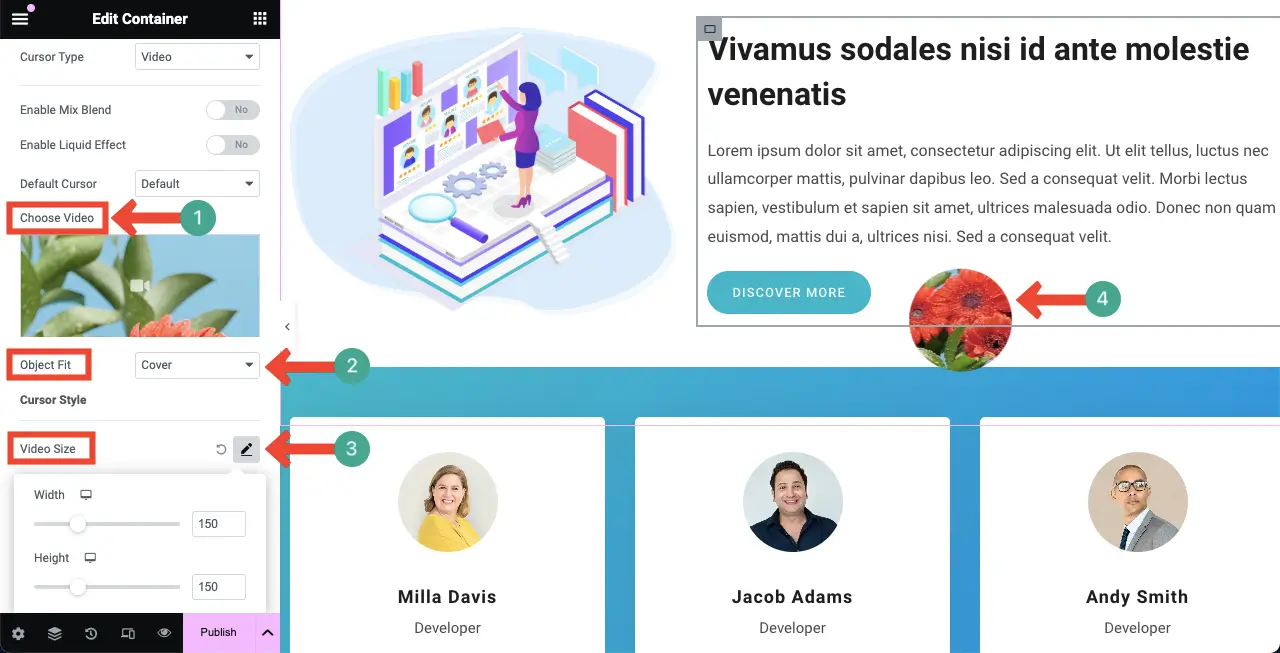
Similar cu pictograma și tipurile de imagini, adăugați un videoclip din opțiunea Alegeți videoclip pentru care doriți să utilizați efectul de trecere cu cursorul.

Apoi, redimensionați și faceți-l să se potrivească obiectiv folosind opțiunile respective, așa cum se arată mai sus. Veți vedea modificările pe pânză în timp real.

Odată terminat, accesați pagina de previzualizare și vedeți dacă cursorul funcționează perfect. Sper că totul va funcționa bine. Astfel, puteți activa diferite efecte de hover separat pentru elementele web care se potrivesc perfect cu tipul de conținut.
Cu toate acestea, dacă întâmpinați probleme, puteți contacta echipa noastră de asistență prin intermediul casetei de chat live. Suntem gata să oferim orice fel de ajutor în ceea ce privește pluginul HappyAddons. Aflați cum să construiți un site web profesional cu Elementor.
Cazuri de utilizare ale efectului cursorului
Efectul cursorului este o componentă flexibilă. Poate fi modificat pentru a se potrivi cerințelor și branding-ului oricărui site web Elementor. Când este aplicat, poate asigura cea mai bună experiență posibilă pentru utilizator, implicare și date pentru îmbunătățirea site-ului. Aruncă o privire rapidă asupra modului în care efectul de trecere cu cursorul le face pentru site-ul tău.
- Experiență captivantă de defilare a paginii
Adăugarea de efecte de trecere cu mouse-ul este utilă pentru a menține experiența de defilare interactivă. Prin declanșatoare vizuale sau animații, puteți oferi utilizatorilor o defilare mai plăcută.
- Afișează informații suplimentare/navigație
Puteți afișa informații suplimentare prin intermediul efectelor de tip text, imagine și video. De asemenea, le puteți folosi pentru a oferi un ghid de navigare fără a aglomera videoclipul principal, la fel ca un sfat explicativ.
- Îmbunătățiți estetica
Efectele de hover bine concepute pot face un site web să arate și să funcționeze mai bine. Micile animații sau stiluri de cursor pot face cu adevărat interfața interesantă și memorabilă.
- Faceți conținutul web mai interactiv
Efectele de trecere cu mouse-ul pot transforma elemente web statice în elemente interactive pentru a atrage utilizatorii într-o vizită mai profundă a paginii. Acest lucru poate genera mai multe interacțiuni și vizualizări de pagină.
- Furnizați indicii vizuale
Efectele de trecere cu mouse-ul pot notifica vizual utilizatorul dacă se dă clic sau nu pe ceva sau evidențiază informații. Acest lucru poate îmbunătăți experiența generală a utilizatorului. Deci, puteți schimba culoarea cursorului sau puteți pune o strălucire slabă în jurul unui buton pentru a indica faptul că acesta se mișcă.
- Urmăriți implicarea utilizatorilor
Ținând evidența funcțiilor peste care trec cu mouse-ul, puteți afla obiceiurile și preferințele utilizatorilor. Poate oferi informații care pot fi folosite pentru a lua decizii viitoare de design și conținut.
Întrebări frecvente despre efectul de trecere cu cursorul pe site-ul web Elementor

Sper că vă face plăcere această discuție. În această secțiune, vom acoperi răspunsurile la câteva întrebări care ți-ar putea trage mintea în timp ce citești această postare.
Care sunt diferitele tipuri de efecte de trecere cu cursorul disponibile în Elementor?
Ei bine, Elementor nu are această caracteristică. Trebuie să instalați HappyAddons pentru a obține această funcție. Este un supliment pentru pluginul Elementor. Vine cu patru efecte de trecere cu cursorul. Sunt:
- Tipul cursorului pictogramei
- Tip de cursor text
- Tip cursor imagine
- Tip de cursor video
Este posibil să adăugați un efect de hover imaginilor în Elementor?
Da, este ușor posibil să adăugați un efect de hover la imagini în Elementor. Am acoperit deja un tutorial detaliat pe acest subiect. Este greu de explicat în întregime în acest spațiu mic. Este mai bine dacă explorați această postare despre cum să adăugați efecte de trecere a imaginii pe site-ul dvs. Elementor.
Ar trebui să optimizez efectul de plasare a cursorului pentru dispozitivele mobile?
Da, deoarece dimensiunile ecranelor mobile sunt comparativ mai mici decât desktopurile, trebuie să ajustați dimensiunea cursorului pentru ecranele mai mici, astfel încât acestea să arate bine.
Efectul de trecere a cursorului va încetini site-ul dvs. dacă este activat?
Deloc. Dacă utilizați o imagine ușoară sau un videoclip ca efect de trecere cu mouse-ul, site-ul dvs. nu va încetini.
Concluzie
Sper că în această etapă a discuției nu mai este nimic nou de spus sau explicat. Tot ce trebuie spus a fost deja tratat mai sus. Cu toate acestea, dacă credeți că am omis vreun punct important, vă rugăm să îl menționați în caseta de comentarii.
O vom acoperi în următoarea actualizare a postării. Cu toate acestea, dacă sunteți interesat de HappyAddons, veți găsi o colecție grozavă de postări tutorial pe pagina noastră de arhivă. Veți găsi, de asemenea, toată documentația necesară despre fiecare dintre caracteristicile și widget-urile produsului nostru.
Continuați să le explorați și bucurați-vă de design web fericit.
