Cum se adaugă CSS personalizat în WordPress și design ca un profesionist
Publicat: 2025-04-19Când doriți să oferiți site -ului dvs. web WordPress un fler unic, CSS este cel mai bun instrument. Multe teme și constructori de pagini (cum ar fi editorul site -ului WordPress sau tema Divi) se ocupă de cele mai multe stiluri pentru tine. Cu toate acestea, există încă cazuri în care trebuie să vă scrieți propriile CSS personalizate. Acest articol acoperă o mână de modalități de a face acest lucru în siguranță - atât folosind instrumentele implicite ale WordPress, cât și prin soluții îmbunătățite precum Divi.
Adăugați CSS personalizat la WordPress folosind personalizatorul sub „Aspect> Personalizare> CSS suplimentar” sau instalați un plugin precum WPCODE. Personalizatorul este cea mai ușoară metodă pentru majoritatea lucrurilor. Divi îți oferă modalități minunate de a o face.
- 1 Ce este CSS și de ce să -l folosești în WordPress?
- 2 cele mai bune metode pentru a adăuga CSS personalizate în WordPress
- 2.1 1. Editorul / personalizatorul site -ului WordPress (abordare implicită)
- 2.2 2. pluginuri de implementare a codului
- 2.3 3. Tema copilului (avansată)
- 2.4 4. Moduri multiple folosind Divi (robust și prietenos pentru începători)
- 3 cele mai bune practici CSS cu Divi și WordPress
Ce este CSS și de ce să -l folosești în WordPress?
CSS (foi de stil în cascadă) definește modul în care arată site -ul dvs. - forme, culori, machete și multe altele. De obicei, tema sau constructorul de pagini oferă multe setări de stil. Dar adăugarea CSS personalizată poate fi avantajoasă atunci când:
- Aveți nevoie de o modificare care nu face parte din controalele implicite de proiectare ale temei.
- Vrei un stil unic pentru câteva elemente specializate.
- Aveți cereri avansate sau de stil pe scară largă.
- Doriți să utilizați un cadru CSS pe site -ul dvs. WordPress.
Indiferent de tema sau constructorul dvs., nu trebuie să editați fișierele de bază ale temei. Mai jos sunt patru modalități fiabile de a adăuga CSS personalizate fără a risca stabilitatea site -ului dvs. (și de a pierde modificări în timpul actualizărilor).
Cele mai bune metode pentru a adăuga CSS personalizate în WordPress
Adăugarea CSS personalizată poate suna intimidant, dar nu trebuie să editați fișierele de bază ale temei. În schimb, utilizați una dintre aceste metode pentru a adăuga în siguranță stiluri personalizate pe site -ul dvs. WordPress. Vom începe cu cele mai convenabile opțiuni prin opțiunile Divi, dar vă vom arăta și alte modalități de a face acest lucru.
1. Editorul / personalizatorul site -ului WordPress (abordare implicită)
Pentru teme bloc (de exemplu, douăzeci și douăzeci și cinci), WordPress oferă ceea ce numesc editorul site-ului . Pentru teme clasice, mai aveți personalizatorul . Ambele oferă un loc dedicat pentru a adăuga propriile CSS, iată unde mergi să -l adaugi pe al tău:
- Teme de blocare (editor de site)
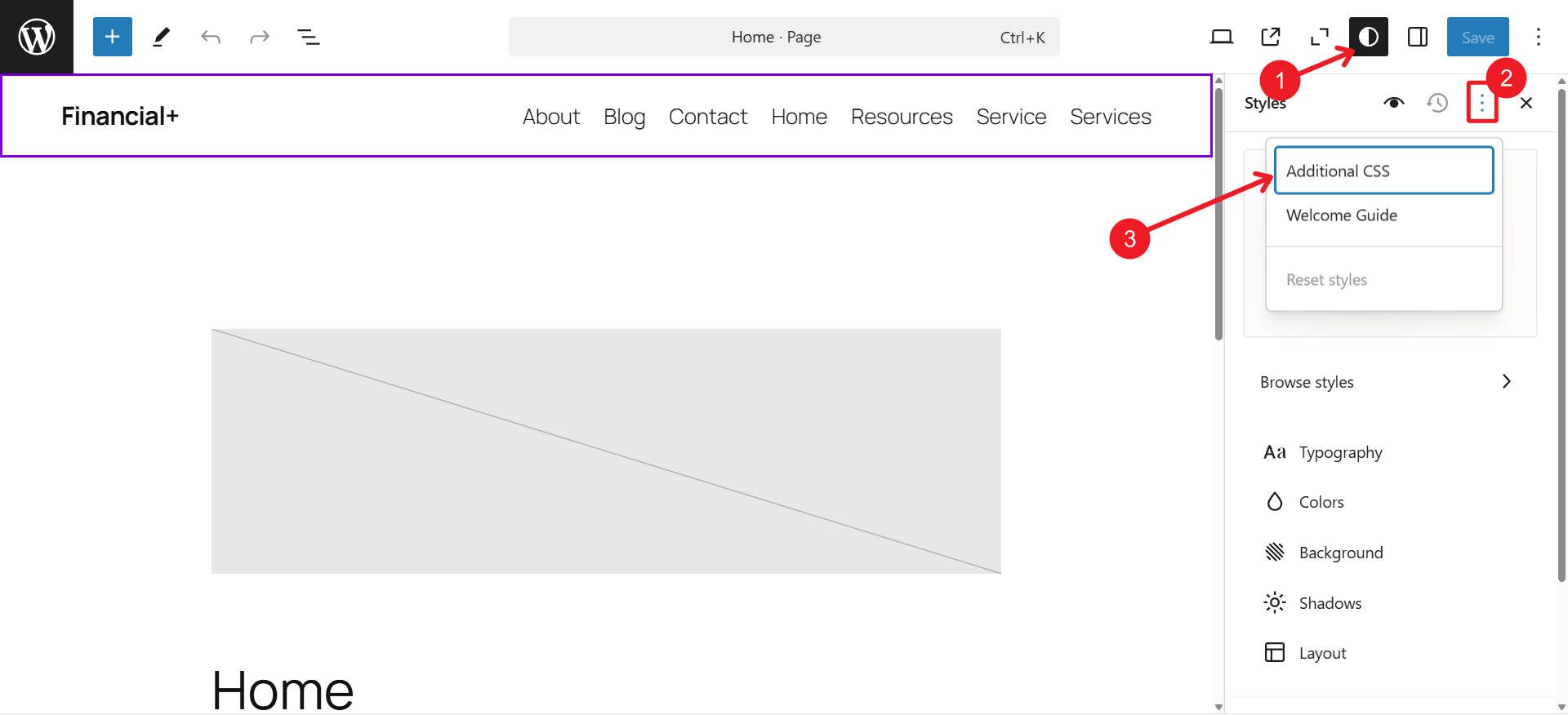
- Din tabloul de bord WordPress, accesați aspectul> editor.
- Deschideți panoul „Styles” și căutați opțiunea de a adăuga „CSS suplimentar”.
- Lipiți CSS -ul personalizat și salvați.

- Teme clasice (personalizator)
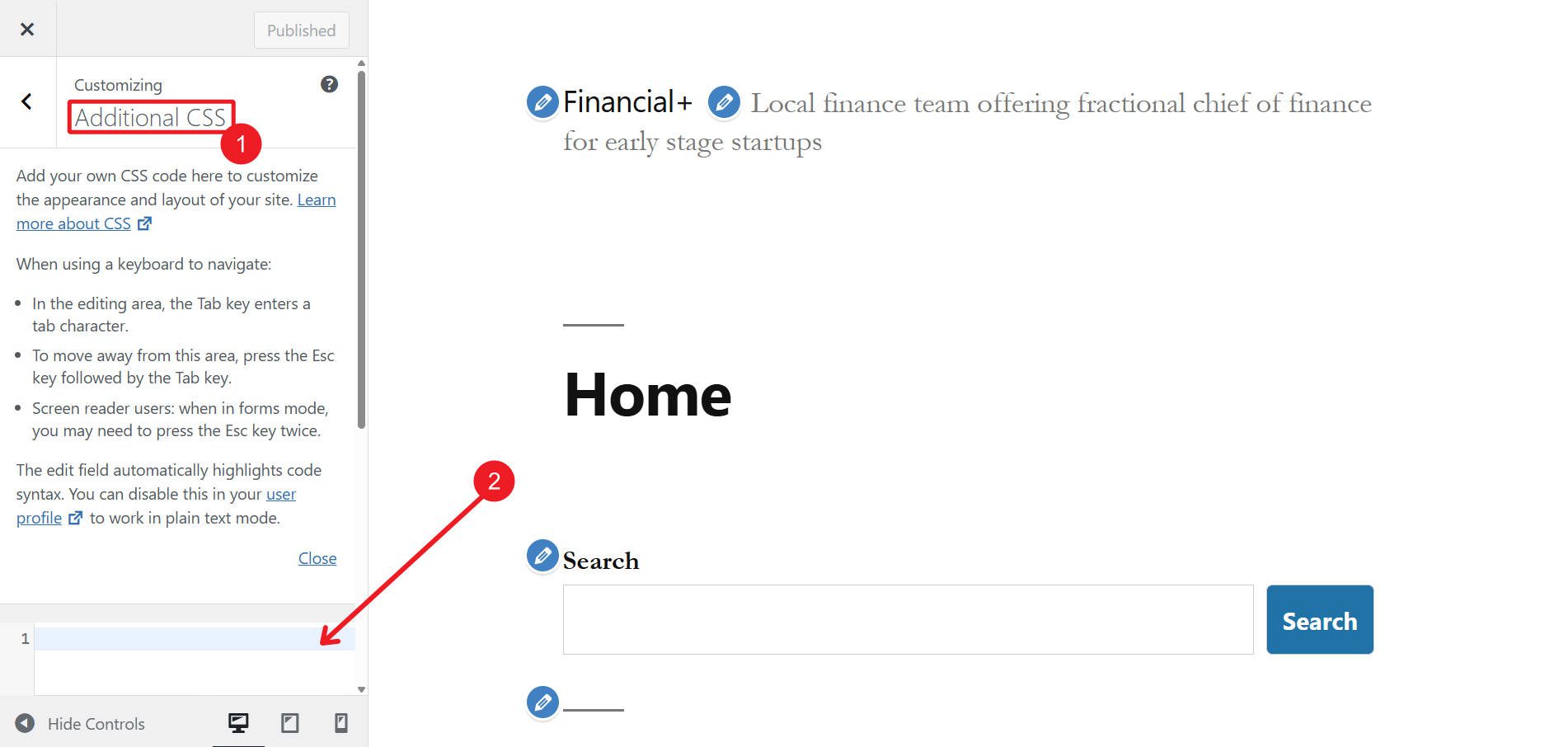
- Accesați aspectul> personalizați.
- Căutați CSS suplimentar.
- Adăugați -vă stilurile acolo și publicați.

Utilizarea editorului sau personalizatorului de site implicit este o metodă ușoară, la nivel de site. Deoarece CSS -ul dvs. personalizat este salvat în baza de date, actualizările WordPress nu o vor suprascrie. De asemenea, nu trebuie să configurați o temă pentru copii pentru modificările de bază ale CSS.
2. pluginuri de implementare a codului
Dacă preferați un tablou de bord centralizat pentru cod personalizat (inclusiv CSS, JavaScript, fragmente PHP, etc.), plugin -urile precum WPCODE sau FLUENTSNIPPETS sunt excelente. Dezavantajul acestora este că puteți vedea cum arată CSS -ul dvs. în partea din față a site -ului dvs. (în timp ce cu Divi, personalizarea temei și editorul site -ului WPS, modificările CSS pot fi văzute pe backend -ul unde îl așezați).

Instalați și activați pluginul la alegere - WPCODE a fost în jur de mult timp și este de încredere.
Navigați la tabloul de bord al pluginului și creați un nou fragment. Adăugați CSS-ul personalizat, dați-i un nume descriptiv și alegeți regulile sale de implementare (de exemplu, doar la nivel de site sau doar pe anumite pagini). În cele din urmă, salvați -vă fragmentul.
Aceste tipuri de pluginuri stochează CSS -ul dvs. într -un singur loc și protejați -vă modificările de la actualizări de temă sau WordPress. Sunt în special de ajutor dacă lucrați cu JavaScript personalizat sau PHP.
Obțineți WPCODE
3. Tema copilului (avansat)
Când doriți modificări extinse sau preferați să vă organizați CSS în fișiere separate, o temă pentru copii este abordarea recomandată. Acesta împiedică modificările dvs. să dispărească cu actualizări de temă de rutină. Acest lucru se datorează faptului că dacă editați un fișier tematic, iar această temă actualizează, actualizarea va înlocui fișierul dvs. editat cu cea mai nouă versiune de la dezvoltatori.

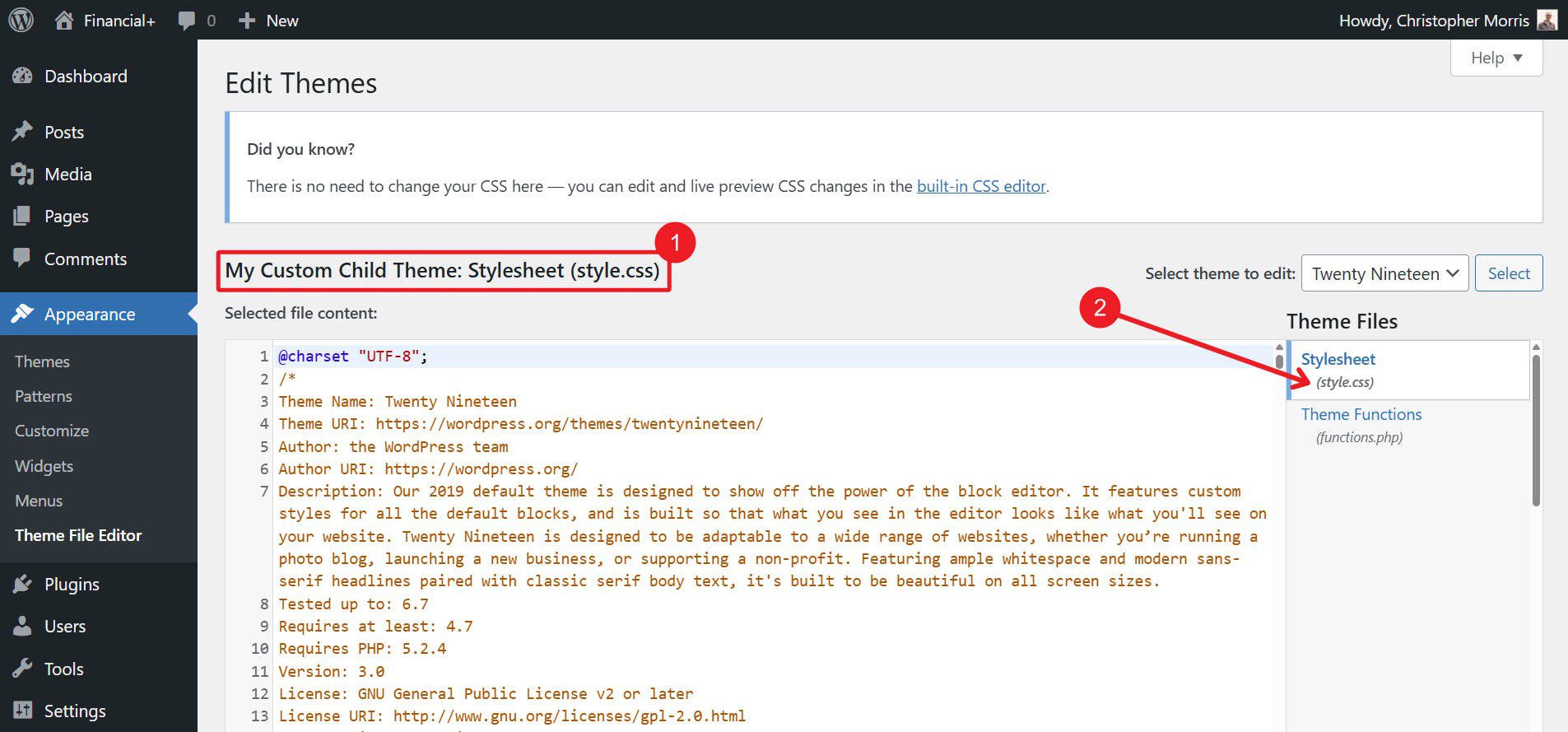
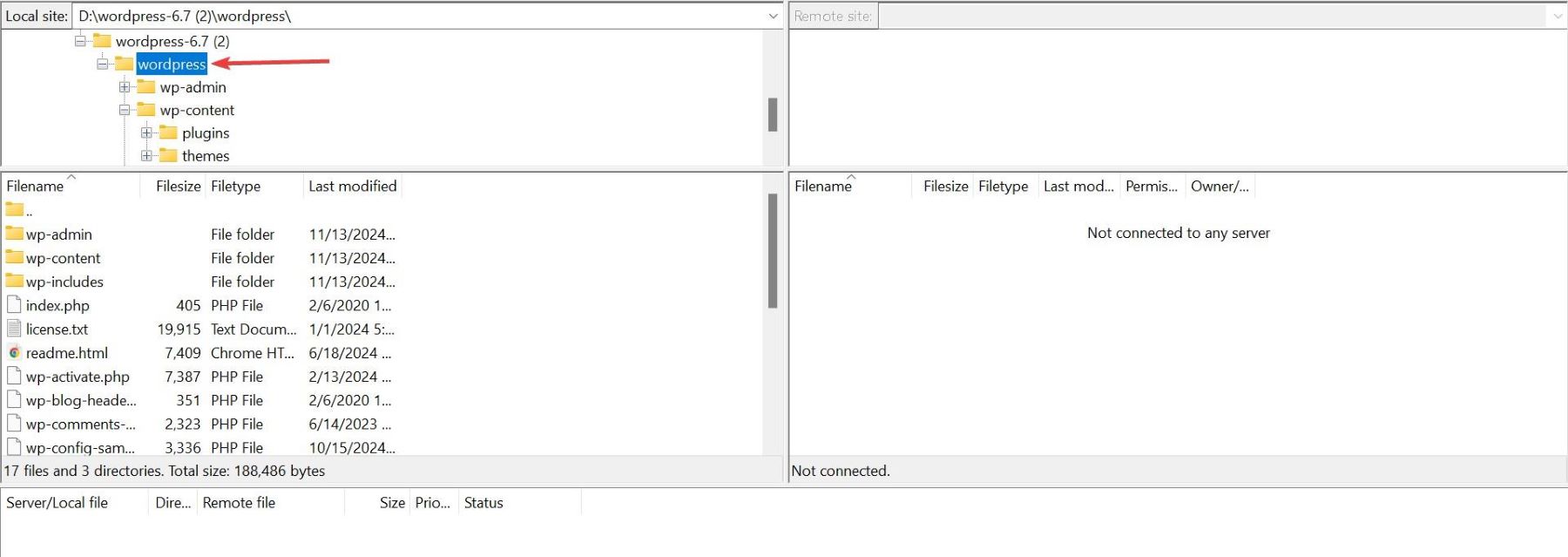
Pentru a utiliza această metodă, va trebui să creați o temă pentru copii. Puteți face acest lucru printr-un plugin sau prin adăugarea manuală a unui folder (de exemplu, mitheme-child) în WP-content/Teme/ Custom-Child-Theme/Stylesheet.css .

În interiorul acelui folder, creați o foaie de stil.css care face referire la tema părintelui dvs. Mulți utilizatori de temă pentru copii adaugă opțional un fișier funcții.php dacă trebuie să adauge PHP personalizat pe site -ul lor care nu va fi anulat. În cele din urmă, trebuie să -l activați în tabloul de bord. Puteți face orice modificare a temei copilului dvs. prin FTP sau în zona fișierelor.

Există o mulțime de teme Divi pentru copii pre-construite care vin cu tot felul de stiluri predefinite și funcții suplimentare. Desigur, vă puteți crea și propriul dvs.

Notă : Dacă planificați modificări minore ale CSS, utilizarea editorului de site sau a unui plugin este mai simplă. Dar o temă a copilului este prietenul tău dacă ai modificări mari sau îți dorești propria structură de fișiere „Style.css”.
Aflați despre temele pentru copii
4. Moduri multiple folosind Divi (robust și prietenos pentru începători)
În cele din urmă, dacă doriți o experiență mai vizuală (și mai puțin intensivă de cod), cu capacitatea de a adăuga încă CSS personalizat, Divi este cel mai bun pariu. Amestecă controale avansate de proiectare - deci de multe ori nu veți avea nevoie de CSS suplimentare - moduri flexibile în plus pentru a vă integra propriul cod.
Scrieți mai puțin CSS cu Divi
Înainte de a vă arăta patru moduri rapide de a adăuga CSS personalizate cu Divi (vă oferă cu adevărat tot ce aveți nevoie), am vrut să vă arăt cum Divi vă reduce dependența de a scrie singur CSS. În primul rând, editorul se ocupă atât de mult pentru tine. Fiecare setare de proiectare din Divi iese automat CSS încărcat dinamic pentru dvs.

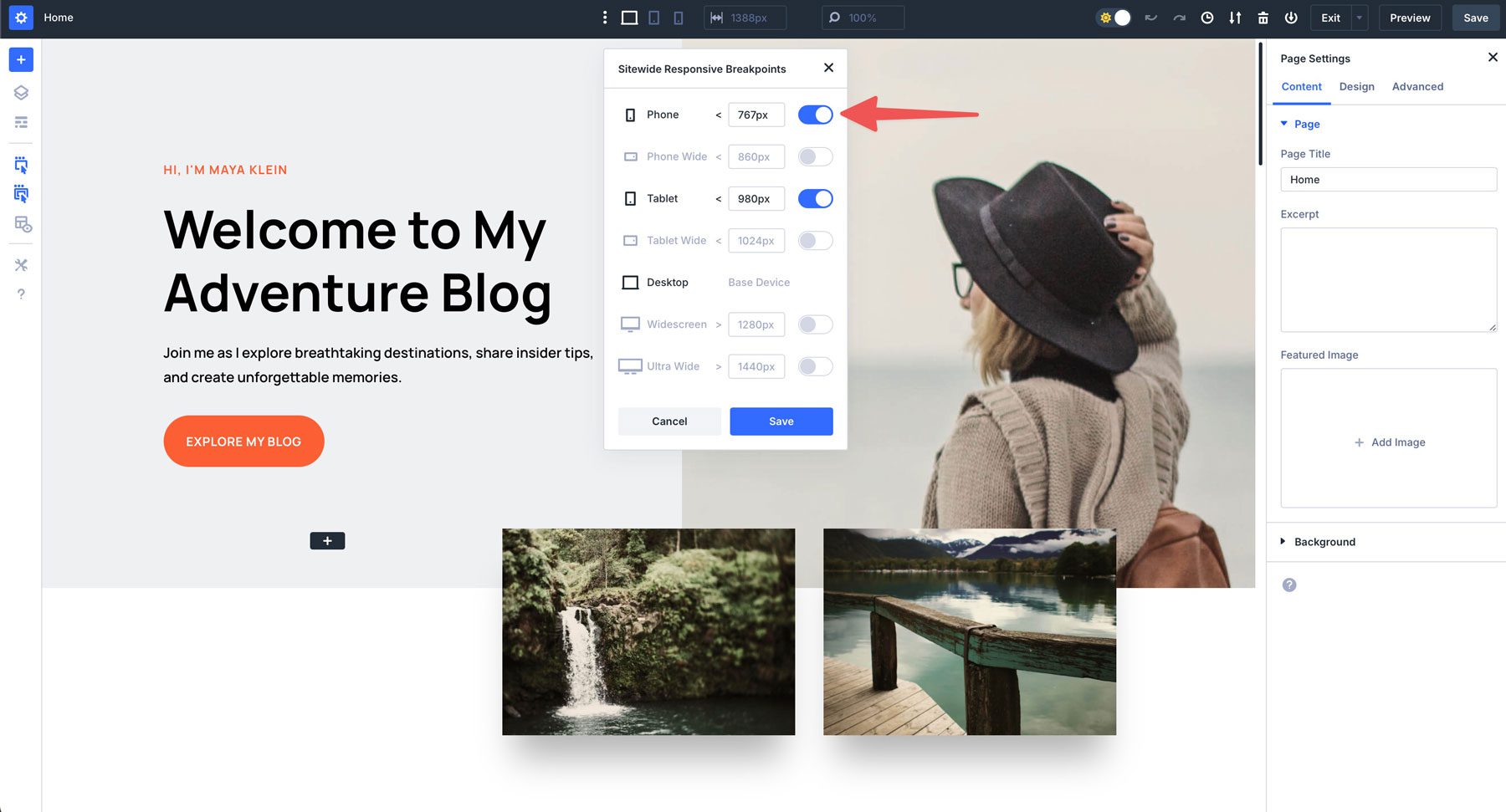
Exemplu: interogările media sunt adesea dificil pentru majoritatea să lucreze, dar Divi gestionează detaliile pentru dvs.
Divi 5 acceptă, de asemenea, toate unitățile și funcțiile CSS moderne (CLAMP (), Calc () și valori fără unitate), aducând puterea unităților CSS avansate la un editor vizual.
Divi AI poate scrie chiar și CSS conform Divi pentru dvs.
Pentru cazuri în care doriți să adăugați propriile CSS personalizate, Divi vă oferă patru contexte diferite pentru a face acest lucru (în funcție de nevoia dvs. exactă).
Opțiunile tematice ale Divi pentru CSS la nivel de site
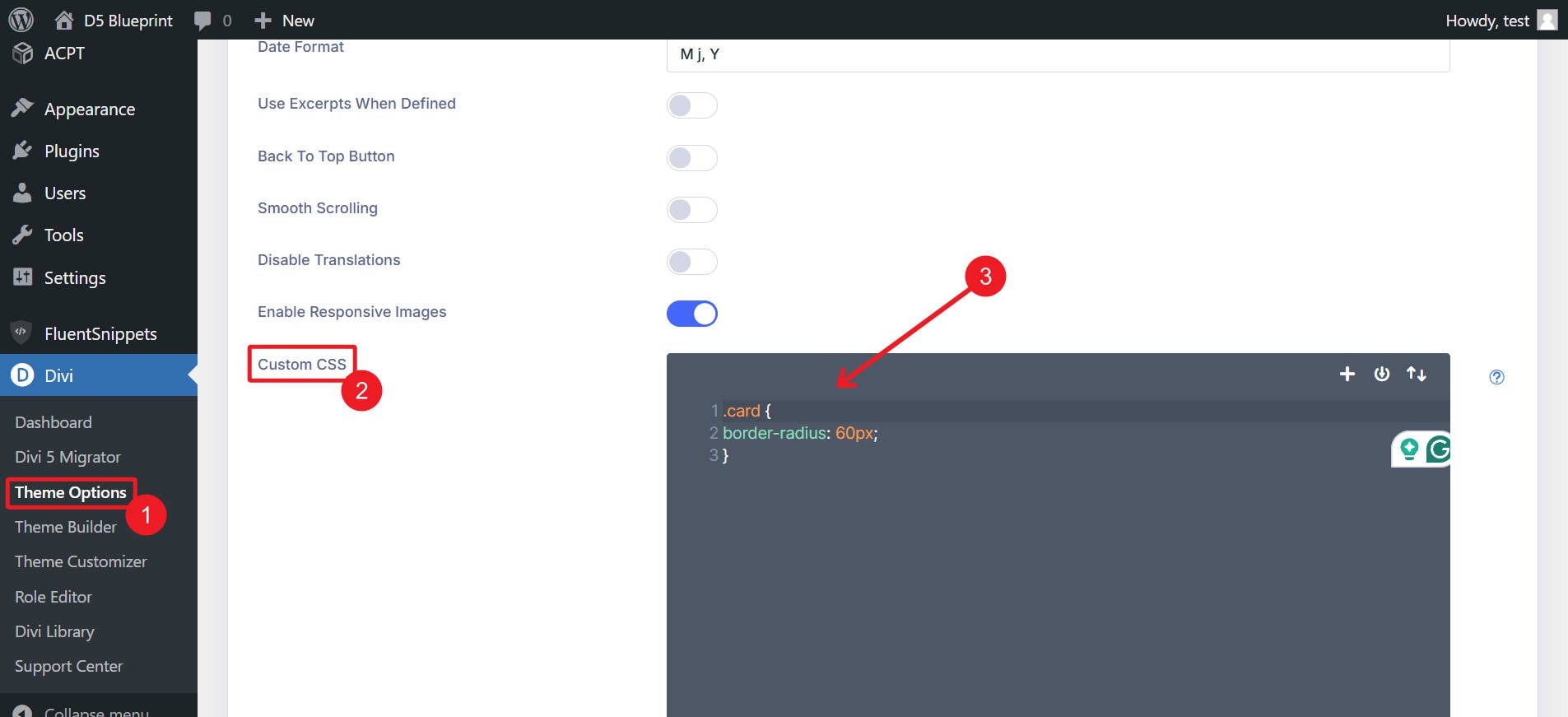
Primul este adăugarea de stiluri la nivel de site prin panoul de opțiuni tematice Divi. Accesați WordPress Dashboard> Divi> Opțiuni tematice și adăugați CSS la nivel de site în caseta CSS personalizată.

Adăugarea CSS specifică paginii cu Divi
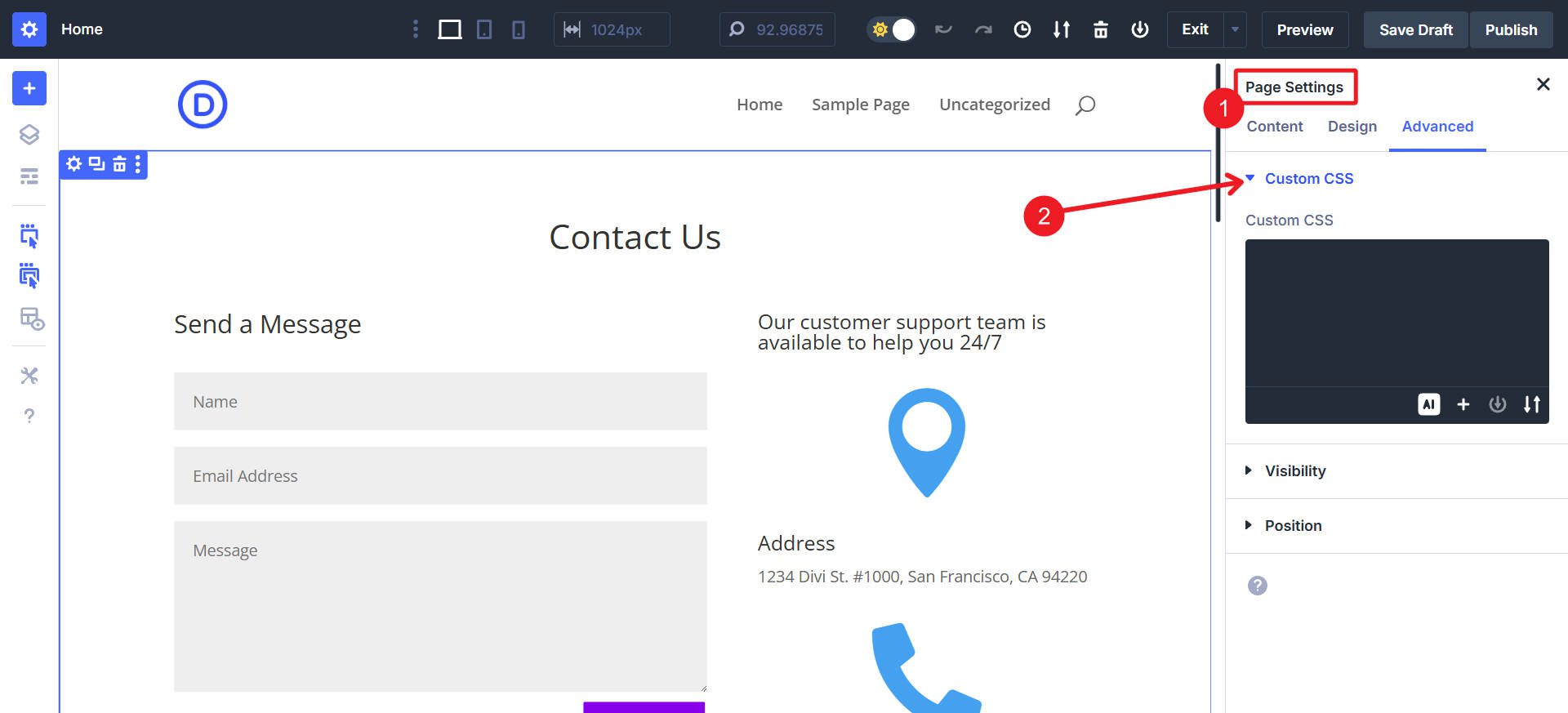
În timp ce editați o pagină în DIVI, deschideți setări de pagină> filă avansată și plasați reguli specifice paginii în câmpul CSS personalizat.

Adăugarea CSS la nivel de modul
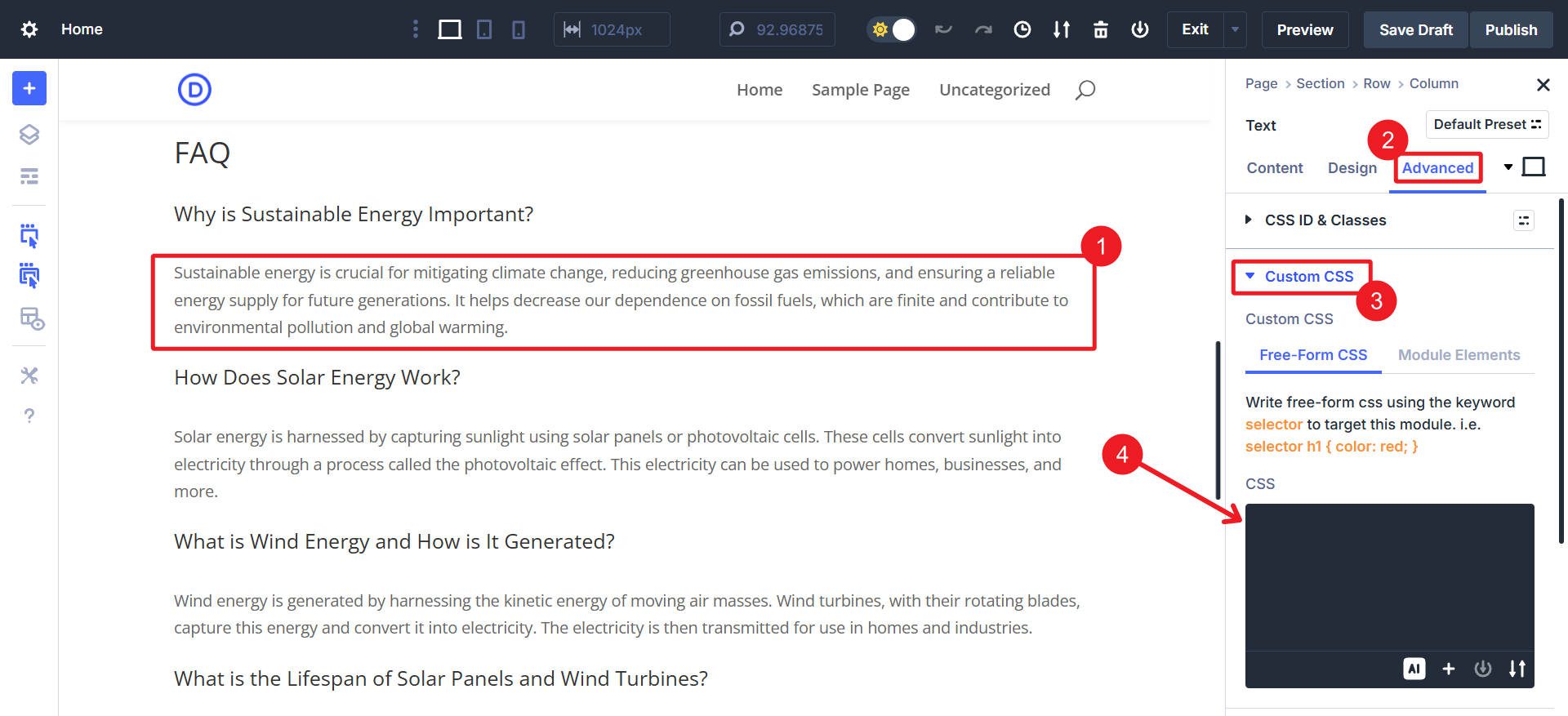
Fiecare modul Divi are o filă CSS avansată> personalizată , astfel încât să puteți stiliza un singur element fără a afecta restul site -ului dvs. Acest lucru este frumos, deoarece puteți „atașa” direct CSS -ul personalizat la elementul pe care îl este stil.

Puteți include, de asemenea, CSS personalizate în presetările grupului dvs. de opțiuni și presetări de elemente pentru a aplica dinamic aceleași stiluri ori de câte ori doriți să le chemați.
Adăugarea CSS inline prin modulul de cod
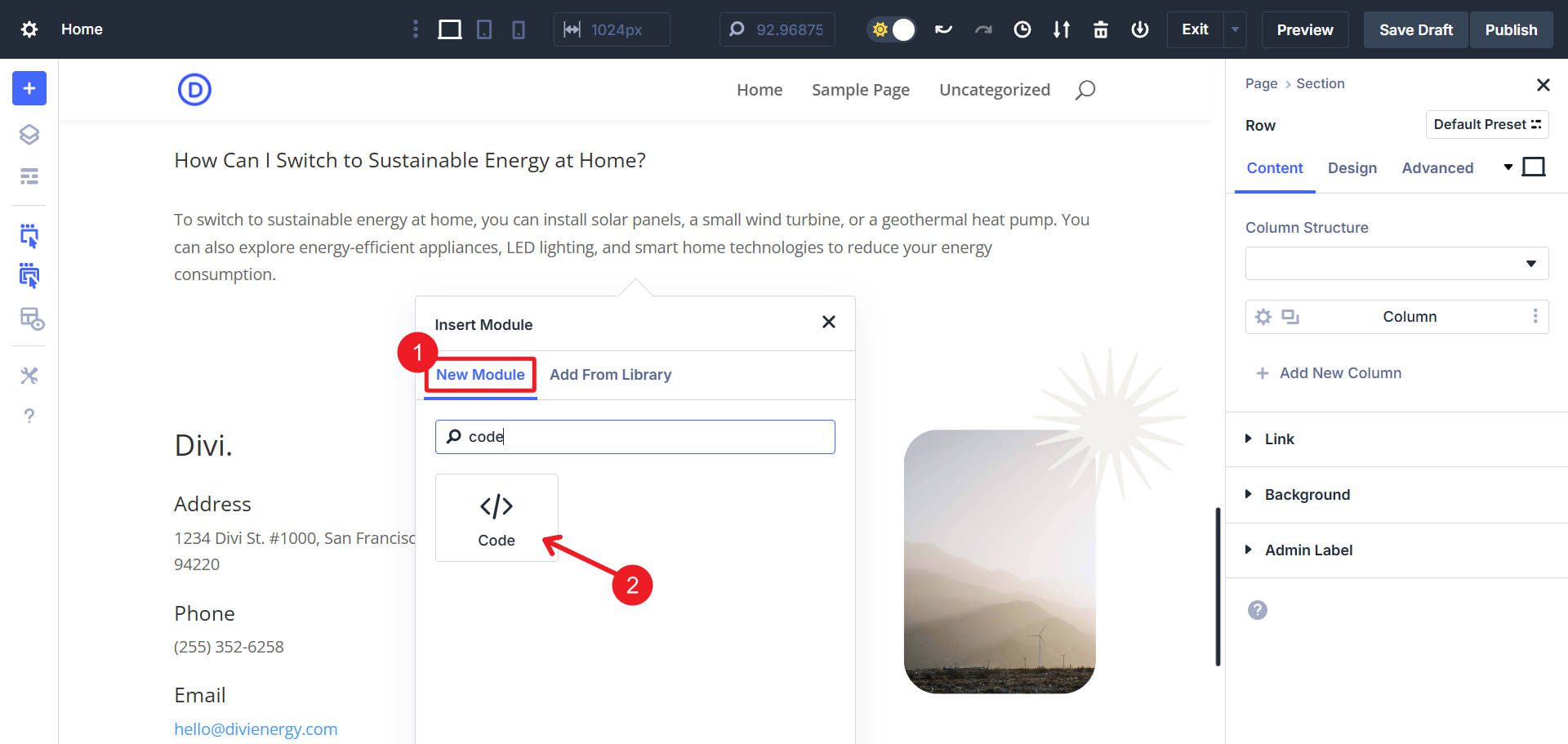
Aveți nevoie de HTML/CSS/JS complet personalizat? Modulul de cod al Divi acceptă codul inline, perfect pentru elemente personalizate autonomă.

Pur și simplu adăugați un modul de cod în Divi Builder, apoi introduceți HTML/JS alături de CSS inline direct în câmpul de cod al modulului.
Cele mai bune practici CSS cu Divi și WordPress
Aveți o mulțime de opțiuni. Ca un instrument de proiectare, Divi acordă în mod evident o atenție specială nevoilor designerilor și vă oferă mai multe modalități de a adăuga CSS personalizate pe site-ul dvs. web. Folosiți metoda care este cea mai ușoară pentru dvs. care se potrivește cu sfera de aplicare a nevoilor dvs. Pentru a vedea rapid ce ar putea fi cel mai bun pentru tine, aruncă o privire la acest lucru:
| Metode recomandate | Dificultate | Sfera de aplicare | Cel mai bun caz de utilizare |
|---|---|---|---|
| Opțiuni tematice Divi | Uşor | Întreg site | Stiluri necesare pe toate sau în majoritatea paginilor |
| Setări pagini Divi CSS | Uşor | O singură pagină | Stiluri care se încarcă doar pe o singură pagină |
| Modul Divi CSS personalizat | Moderat | Modul unic (cu excepția cazului în care este utilizat în presetare, atunci dinamic pe site -ul!) | Ajustări granulare care se aplică doar unui singur modul sau presetare a modulului |
| DIVI CSS inline (modul de cod) | Moderat | Element specific | CSS pentru a merge cu componente personalizate HTML/JS |
| Tema copilului | Moderat-greu | Întreg site | Bun pentru stiluri CSS reutilizabile de la o construcție la alta |
| Pluginuri de implementare a codului | Uşor | Întregul site sau anumite pagini | Gestionarea organizată a CSS și a altor coduri personalizate |
| WordPress implicit (personalizat sau editor de site) | Uşor | Întreg site | Abordare tradițională, dar manuală a stilurilor de încărcare |
Majoritatea acestor metode vă ajută să evitați editarea fișierelor tematice de bază direct și vă ajută să preveniți actualizările să vă suprascrieți modificările. Luați în considerare o temă a copilului pentru personalizări extinse pe care le -ați putea utiliza de pe un site web pe altul.
Acestea permit stiluri receptive și dinamice direct în controalele încorporate ale Divi, reducând semnificativ situațiile în care este necesară CSS personalizate. Vă recomand să le explorați pe cei cu presetări de grupuri de opțiuni pentru a aplica rapid pe întregul site.

Construim Divi pentru a fi cea mai bună temă WordPress. Are atât de multe opțiuni de proiectare încorporate în editorul său vizual, încât te vei descoperi că scrii mai puțin CSS. Și chiar și atunci când ai nevoie de el, este întotdeauna ușor să adaugi stiluri personalizate exact cum trebuie.
Obțineți divi
