Cum să adăugați modul întunecat la Elementor
Publicat: 2022-04-10În acest tutorial, vom adăuga un mod întunecat front-end la un site web Elementor.
Conținutul acestui articol urmează îndeaproape pașii descriși în postarea generală „Cum adaug modul întunecat la WordPress” de acum câteva luni, dar am adaptat totul aici pentru a vă arăta cum puteți adăuga rapid și ușor un mod întunecat. către un site web Elementor.

Dacă nu știți ce este modul întunecat, gândiți-vă la dispozitivul dvs. iOS, pagina Facebook sau browserul Reddit. Toate aceste interfețe de utilizator vă permit să comutați între o schemă de culori UI „normală” și o schemă de culori UI „întunecată”.

Modul întunecat este un plus pentru site-ul dvs., deoarece facilitează citirea conținutului pe timp de noapte, utilizează mai puțină baterie a dispozitivului și arată pur și simplu cool. A câștigat mult mai multă popularitate în ultimii doi ani, deoarece majoritatea aplicațiilor și platformelor majore și-au adăugat propriul „mod de noapte”.
Dacă ați creat un site web cu Elementor, este relativ ușor să adăugați un mod de noapte la front-end.
Editorul are deja un mod întunecat back-end -- acum este timpul să adăugați această funcționalitate la front-end.
Când vine vorba de adăugarea modului întunecat la WordPress și Elementor, există două componente majore. În primul rând, este interfața reală pe care o veți folosi pentru a comuta între cele două scheme de culori, iar în al doilea rând sunt culorile care vor fi aplicate atunci când modul întunecat este comutat.
Găsirea culorilor în modul întunecat
Primul pas pentru adăugarea modului întunecat la Elementor este găsirea/generarea culorilor modului întunecat.
Ne place să folosim un site web gratuit numit Color Hunt pentru a găsi palete de culori închise pe care să le putem integra cu ușurință în site-ul nostru.
Ocazional, vom alege pur și simplu inversul culorii originale de pe pagină. De exemplu, dacă fundalul este alb, versiunea în modul întunecat a acestuia ar fi negru. Colorarea textului este de obicei convertită în alb sau gri deschis, iar culorile de accent sunt de obicei păstrate la fel dacă funcționează pe ambele fundaluri.
Iată câteva dintre culorile noastre când realizăm moduri întunecate pentru site-urile Elementor:
Citiți ghidul nostru de utilizare a Coolors.co aici.
Planificarea modului întunecat
Odată ce v-ați dat seama de culorile modului întunecat, este util să planificați elementele Elementor care vor fi de fapt modificate atunci când activați modul întunecat. În unele cazuri, există deja fundaluri întunecate care nu trebuie schimbate, iar în alte cazuri va trebui să schimbați imaginile, fonturile și culorile generale ale fundalului.
De obicei, după ce identificăm elementele care trebuie să-și schimbe culoarea atunci când modul întunecat este comutat, le vom atribui un ID CSS personalizat folosind fila „Avansat” a editorilor Elementor.
Adăugarea modului întunecat la Elementor

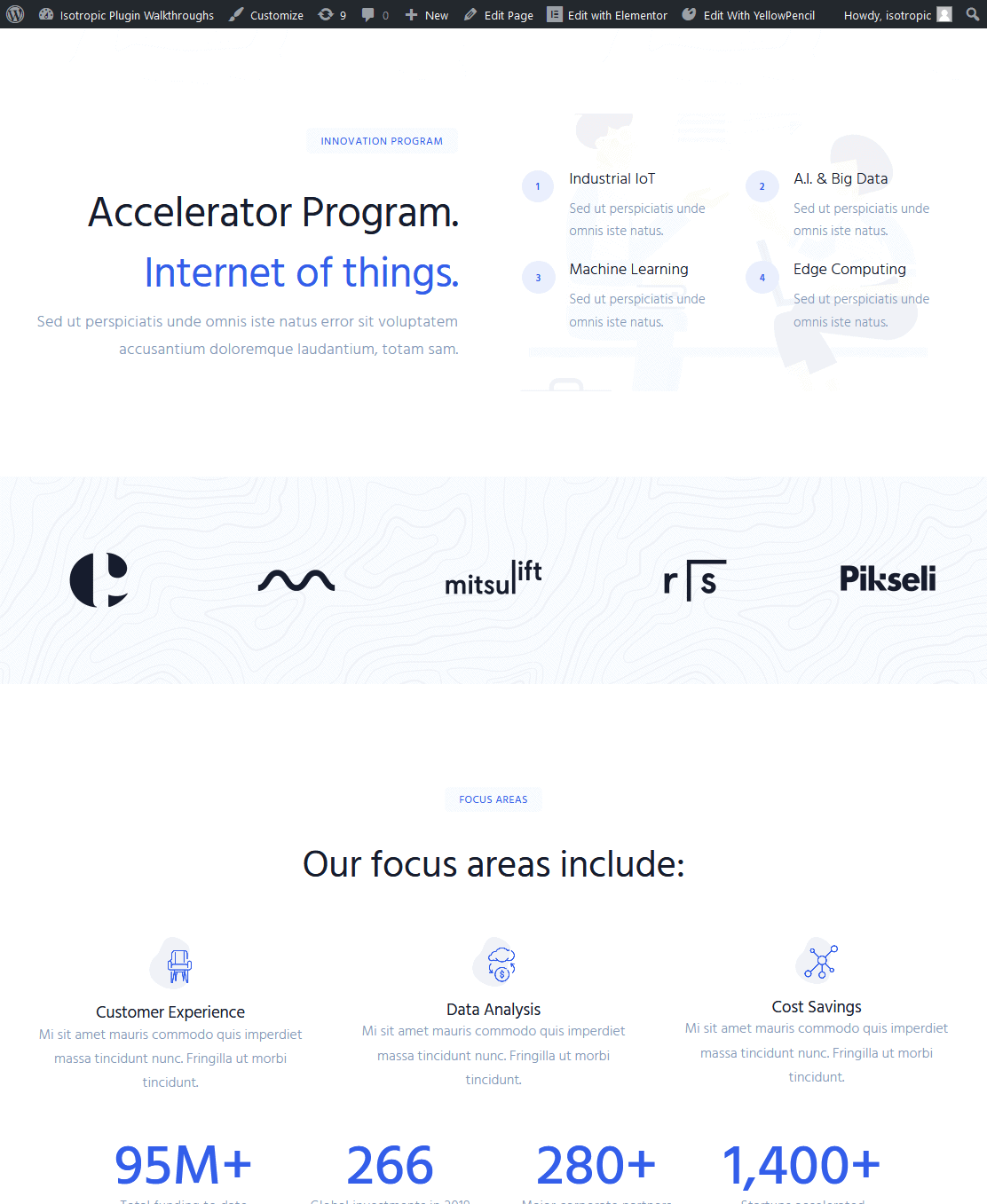
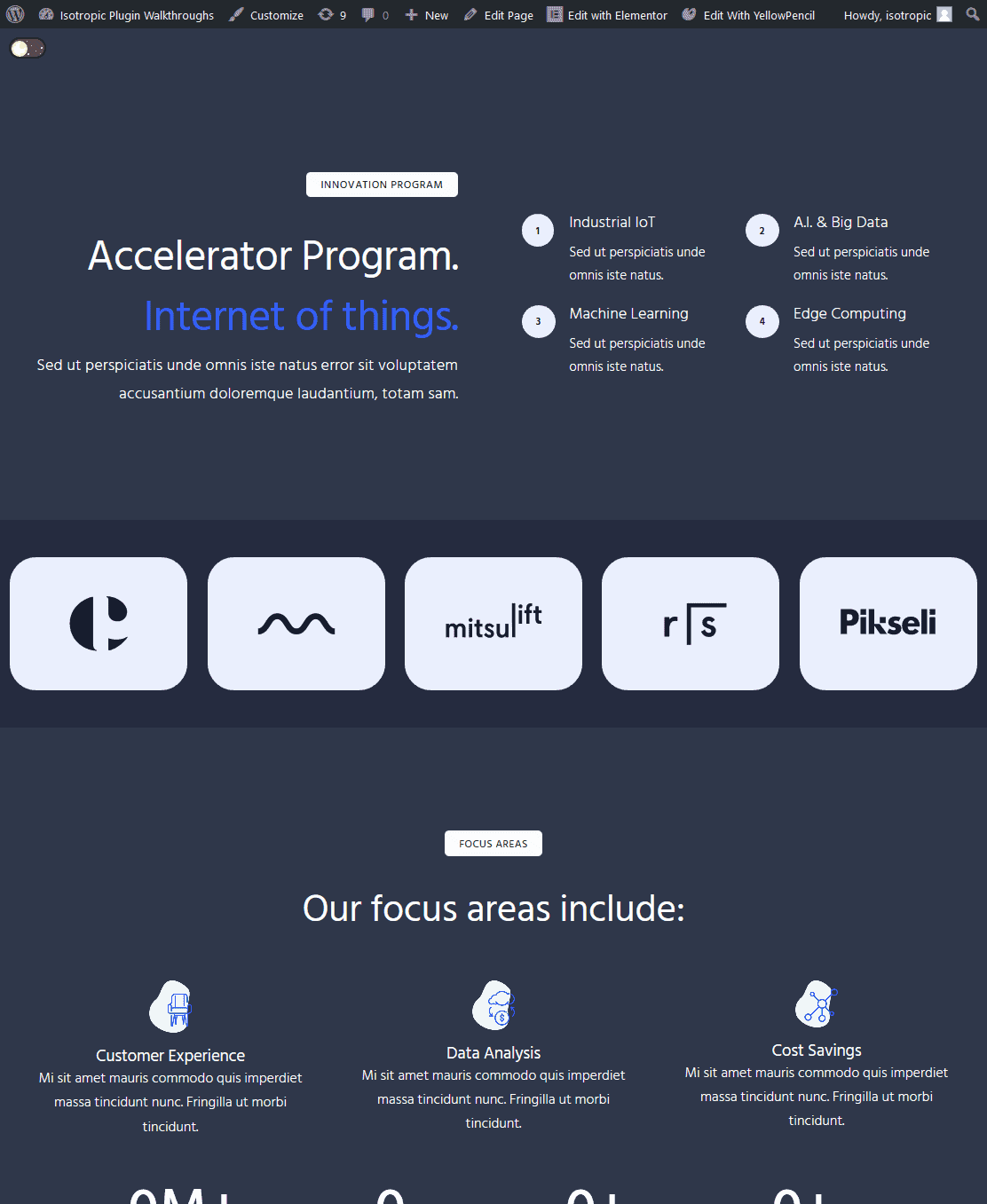
„Pagina normală” 
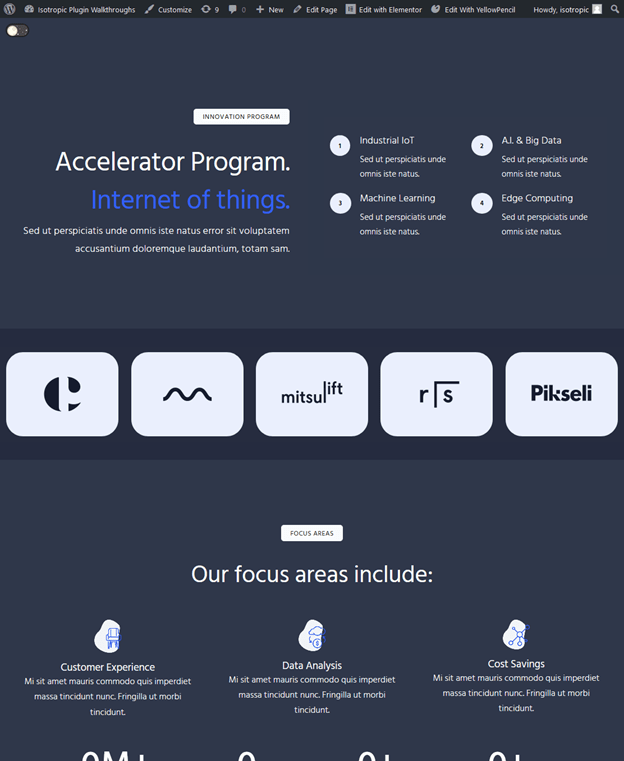
„Pagina întunecată”
Pentru a adăuga de fapt modul întunecat la Elementor, vom folosi un plugin WordPress conceput pentru această sarcină. Desigur, puteți face acest lucru cu JavaScript și CSS (care este, în esență, ceea ce face acest plugin), dar procedând astfel vă economisește mult timp și efort.
Din testele noastre, nu există nicio degradare vizibilă a performanței la încorporarea modului întunecat în site.

Pluginul se numește WP Night Mode și este disponibil gratuit în depozitul WordPress. Există și alte câteva oferte, deși modul de noapte WP este de departe cel mai puternic și mai extensibil (să nu mai vorbim – este gratuit!).
Acest plugin oferă cele două lucruri principale de care aveți nevoie atunci când adăugați un mod întunecat la un site web Elementor. În primul rând, vă permite să plasați un comutator de comutare în modul întunecat oriunde pe site-ul dvs. printr-un cod scurt. În al doilea rând, vă permite să definiți ce culori vor fi aplicate oriunde pe site atunci când comutați acest mod întunecat.
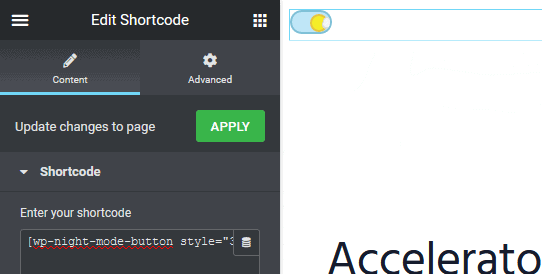
După instalare, adăugați comutatorul modului întunecat pe site-ul dvs. Elementor. Acest lucru se face prin adăugarea unui shortcode oriunde. În acest exemplu, vom adăuga codul scurt în partea de sus a paginii (doar în scopuri demonstrative), dar Editorul de antet Elementor Pro este util pentru aplicațiile de producție ale Dark Mode în Elementor.
Limba codului: JSON / JSON cu comentarii ( json )
De asemenea, puteți plasa codul scurt într-o bară laterală sau direct în meniu folosind acest plugin. Pluginul vine cu patru stiluri de comutare încorporate pe care le puteți alege prin specificarea în codul scurt.
Limba codului: JSON / JSON cu comentarii ( json )

După ce ați plasat comutatorul, este timpul să aplicați stilul în modul întunecat pe site-ul dvs. Mai întâi, deschideți personalizarea și implementați colorarea de bază.
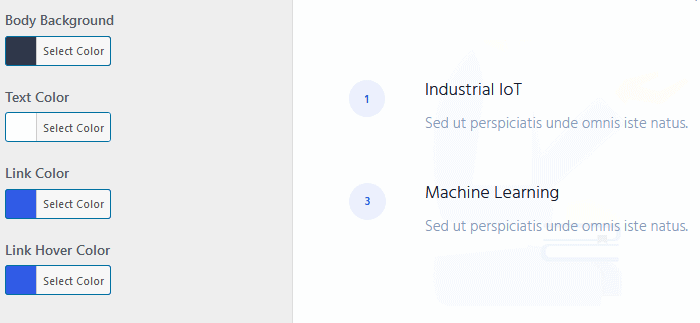
Fila modul de noapte din personalizarea vă permite să vă schimbați fundalul corpului, culoarea textului, culoarea linkului și culoarea hoverului linkului. Pentru a schimba orice altceva, va trebui să folosim niște CSS personalizate, despre care vom discuta în secțiunea următoare a acestui articol.
Pentru a începe, completați opțiunile de colorare din personalizarea cu schema de culori în modul întunecat. Puteți chiar seta modul Noapte/Întunecat să fie culoarea implicită a site-ului dvs.

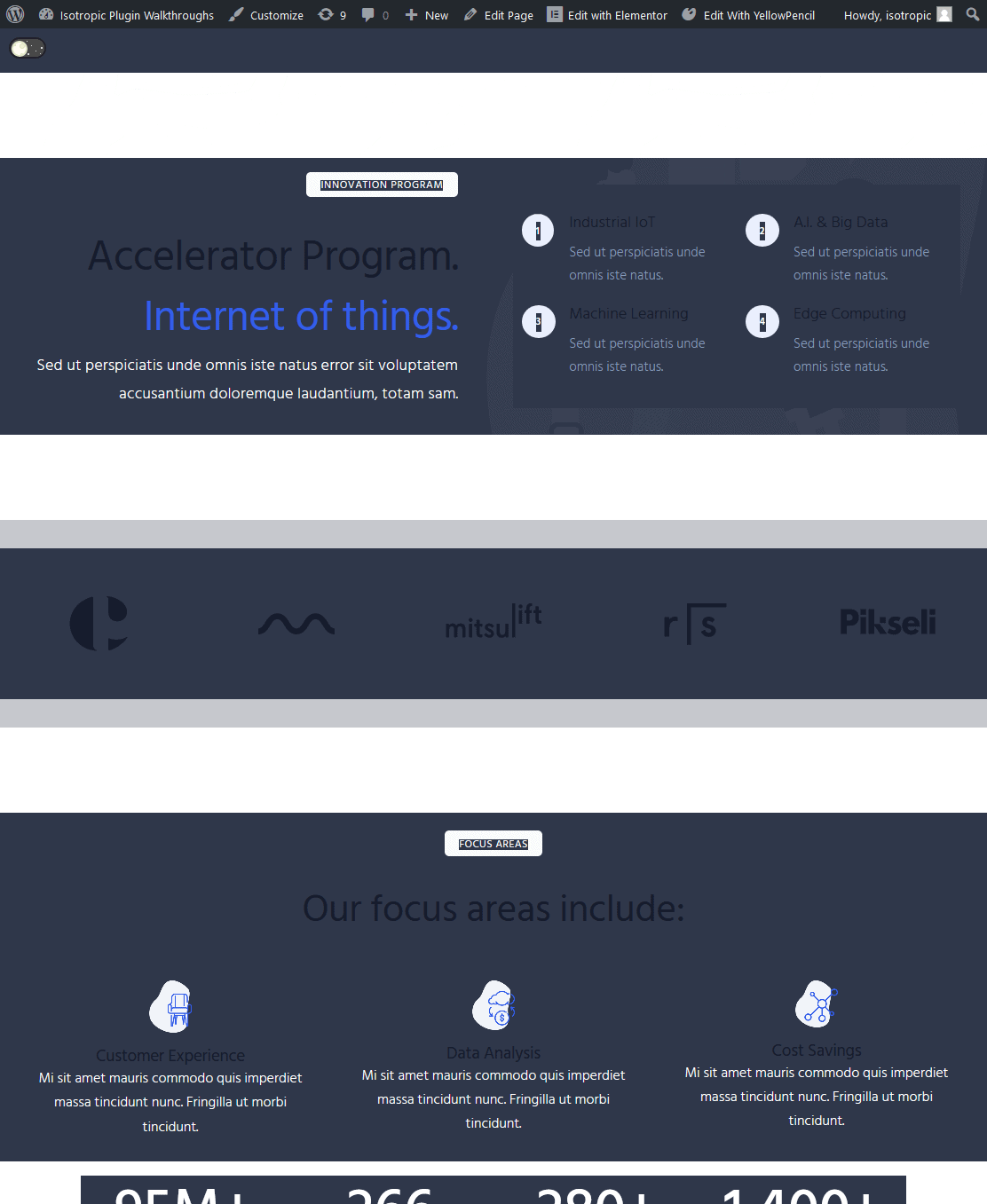
În personalizarea, dacă activați modul întunecat , veți vedea că au fost aplicate unele modificări, dar site-ul pare puțin stricat. Acest lucru se datorează faptului că modul de noapte nu poate fi aplicat la tot ceea ce Elementor și tema ta au de oferit din cutie. În schimb, va trebui să facem niște specificații CSS personalizate.
Aplicație personalizată CSS Night Mode în Elementor
Specificatorul CSS personalizat este ceea ce face acest plugin atât de puternic. Nici măcar nu trebuie să cunoașteți CSS personalizat pentru a aplica modul întunecat la Elementor, deoarece este foarte simplu și ușor de făcut.
body.wp-night-mode-on .elementor-selector { night mode styling }
Fluxul dvs. de lucru este simplu: identificați zonele care trebuie să aibă stiluri CSS personalizate în mod întunecat și apoi aplicați culorile.
În prezent, pagina noastră pare puțin ruptă cu stilul implicit pentru modul de noapte (aplicat în pasul anterior). Pentru a curăța lucrurile, vom specifica tot ceea ce nu are modul întunecat aplicat folosind CSS-ul nostru personalizat.

Aceasta poate fi adăugată pe pagină, utilizând setările CSS personalizate avansate Elementor pentru pagină, introducerea CSS personalizată în personalizarea WordPress sau un plugin terță parte precum YellowPencil.
Vă puteți asigura că stilurile dvs. CSS personalizate se aplică numai modului de noapte prefixându-le cu „body.wp-night-mode-on”, apoi adăugând selectorul general și, în final, adăugând regulile de stil.
De exemplu, acest lucru ar schimba orice element de font care are clasa CSS „element-class” în negru numai atunci când modul de noapte este activat.
body.wp-night-mode-on .element-class { culoare: #000; }
Vom folosi YellowPencil și este pluginul nostru recomandat pentru gestionarea multor CSS personalizate cu Elementor. Mai întâi, vom acoperi fluxul de lucru Dev Tools, care este gratuit.
Flux de lucru pentru instrumente de dezvoltare
Mai întâi, identificați selectorul specific al elementului pe care trebuie să-l schimbați atunci când este aplicat modul întunecat. De exemplu, toate titlurile noastre nu își schimbă culoarea atunci când se aplică stilul implicit pentru modul de noapte. Pentru a ne asigura că o face, vom folosi CSS personalizat.
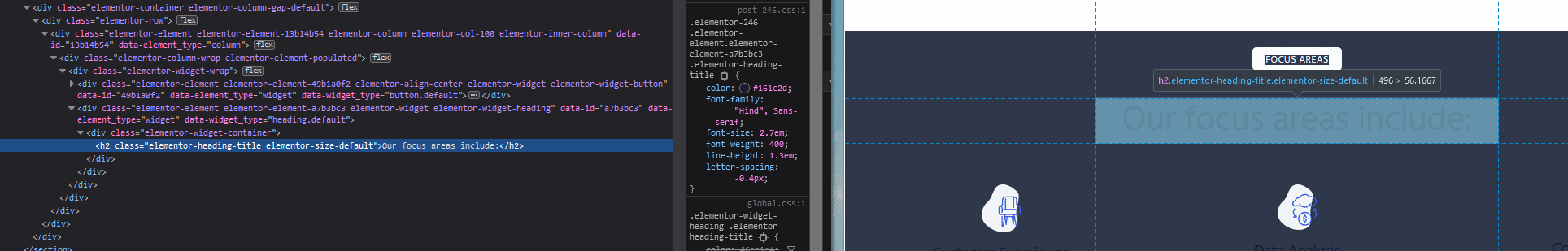
Pentru a-i identifica selectorul, puteți folosi instrumente de dezvoltare sau creion galben. Cu instrumentele de dezvoltare, faceți clic dreapta pe elementul pe care trebuie să-l schimbați pentru stilul în modul întunecat și faceți clic pe „inspectați elementul”.

Aici puteți vedea că antetul nostru este specificat de selectorul h2 și de clasa CSS personalizată „.Elementor-heading-title”
Pentru a schimba acest lucru în alb când modul întunecat este activat pe site-ul nostru Elementor, pur și simplu vom face o regulă CSS astfel:
body.wp-night-mode-on h2 .Elementor-heading-title { culoare: #fff; }
În esență, aceasta spune că clasa de titlu al titlului Elementor va fi albă când modul întunecat este activat. Când modul întunecat este dezactivat, acest stil nu va fi aplicat.
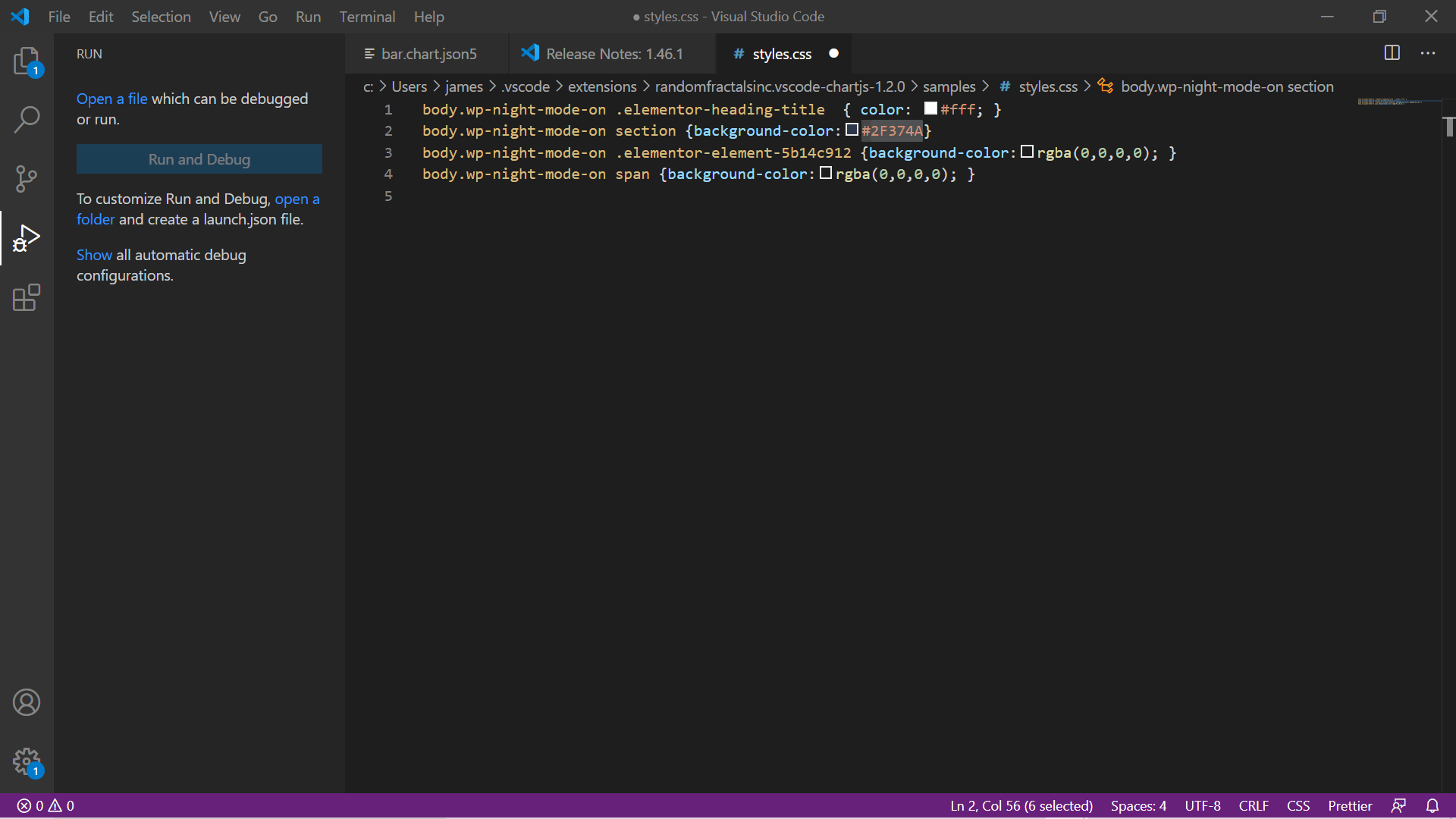
Apoi notăm toate regulile de stil CSS în modul întunecat pe o foaie de stil desktop, folosind instrumentul gratuit Microsoft Visual Studio Code.

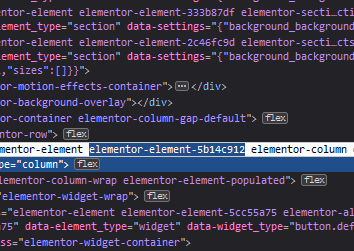
În mod obișnuit, vom aplica stilul selectoarelor generale, cum ar fi h1,h2,h3 sau Section sau Div, și apoi o vom regla fin folosind clasa unică care este atribuită fiecărui element Elementor. De exemplu, dacă dorim să schimbăm culoarea de fundal a unei anumite coloane în Elementor, tot ce trebuie să facem este să identificăm clasa sa unică CSS.


Din acea clasă unică CSS, generăm regula noastră CSS:
body .wp-night-mode-on .elementor-element-5b14c912 { background-color : rgba ( 0 , 0 , 0 , 0 ); } Limbajul codului: CSS ( css )Din nou, această regulă este scrisă în foaia noastră de stil conținută în codul Visual Studio.
Cu modul întunecat în Elementor, de obicei schimbăm doar culoarea de fundal sau culoarea textului.
Fluxul de lucru continuă până când foaia de stil este construită. Firefox Devtools pentru a identifica selectorul Elementului, VS Code pentru a scrie css.
Apoi îl copiam și îl lipim direct în intrarea CSS personalizată sub Personalizare aspect și testăm pentru a vedea dacă modul nostru de noapte/modul întunecat se aplică acum tuturor elementelor site-ului.
De asemenea, dacă doriți să decupați „identificarea unei clase unice” pentru acest flux de lucru, puteți specifica propriul ID sau clasă CSS personalizat direct în editorul Elementor, apoi generați stilul modului întunecat din acel selector.
Flux de lucru Yellowpencil
Agenția noastră folosește YellowPencil ca o modalitate de a gestiona CSS personalizat pentru site-urile noastre Elementor și a vrut să vă arătăm cum se încorporează acest lucru în fluxul nostru de lucru atunci când adăugați modul întunecat la Elementor. Cu YellowPencil, puteți indica și face clic pe anumite elemente, iar acesta va completa automat editorul dvs. CSS cu selectorul respectiv.
Dacă ești interesat, aruncă o privire la acest articol:
YellowPencil ne economisește mult timp și face foarte ușor să aplicați și să gestionați o mulțime de CSS personalizate.
Nici măcar nu trebuie să îl scrieți, deoarece acest instrument are o interfață vizuală cu utilizatorul care generează automat CSS din intrările dvs.

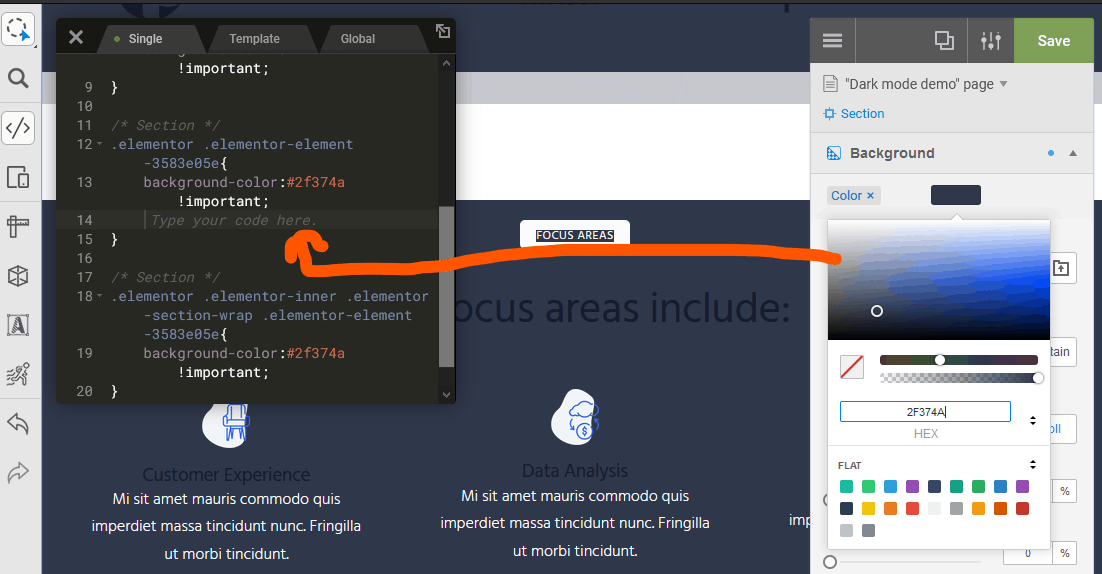
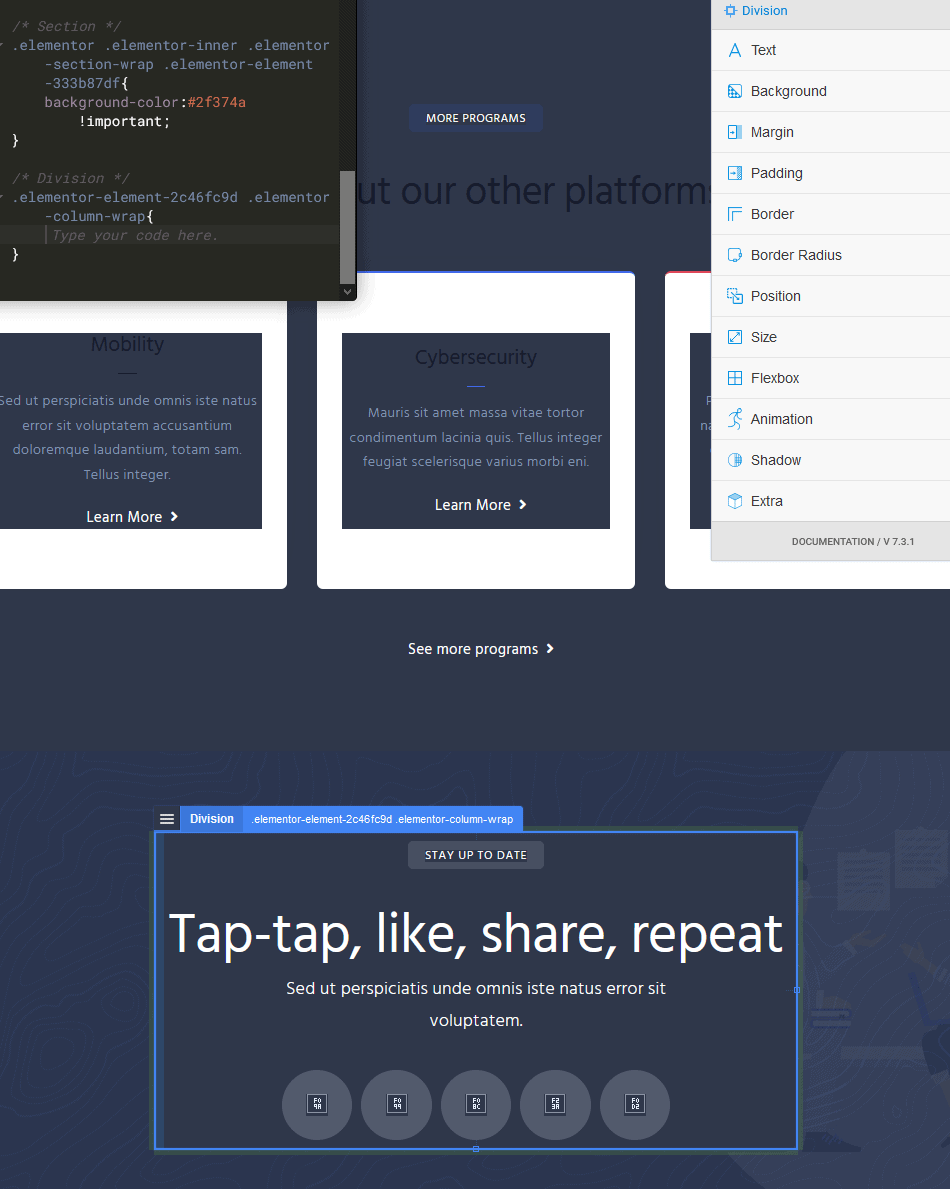
Stilul de fundal este setat cu o interfață grafică, iar codul CSS este generat și aplicat automat. 
Faceți clic pe elementul care trebuie să fie restilizat în modul noapte.
După generarea codului de bază, asigurați-vă că îl prefixați cu body.wp-night-mode-on , faceți clic pe Salvați și va fi aplicat site-ului dvs.

Reguli CSS comune pentru modul întunecat pentru Elementor
Puteți schimba cele mai multe dintre titlurile dvs. majore pur și simplu:
body .wp-night-mode-on h1 , body .wp-night-mode-on h2 , body .wp-night-mode-on h3 , body .wp-night-mode-on h4 , body .wp-night-mode-on h5 , body .wp-night-mode-on h6 { color : #fff } Limbajul codului: CSS ( css )Puteți modifica fundalul secțiunilor specificând toate secțiunile cu care să le schimbați:
body .wp-night-mode-on section { background-color : #2F374A } Limbajul codului: CSS ( css )Puteți face acest lucru și cu coloane și alte selectoare.
body .wp-night-mode-on .elementor-column { background-color : #2F374A } Limbajul codului: CSS ( css )Selectoarele comune Elementor CSS includ:
- elementar-rând
- elementar-imagine
- elementor-widget
- butonul-elementor
Lui Elementor îi place să folosească span, așa că puteți aborda elemente care arată astfel,

Cu:
body .wp-night-mode-on span { background-color : #2F374A } Limbajul codului: CSS ( css )De asemenea, puteți seta efecte de trecere cu mouse-ul (deși veți dori să fiți specific cu selecțiile dvs.):
body .wp-night-mode-on span :hover { background-color :pink} Limbajul codului: CSS ( css )Dacă imaginile funcționează pe fundalul întunecat, le puteți lăsa în pace, dar de multe ori aveți imagini întunecate care trebuie schimbate. Adresați imagini în modul întunecat Elementor folosind o colecție de metode.
În primul rând, puteți schimba pur și simplu culoarea de fundal (cum am făcut în exemplul de mai sus).
De asemenea, puteți aplica filtrul CSS invert(1) pentru a inversa complet culorile. Acest lucru este grozav dacă aveți un PNG solid cu un fundal transparent.
făcând acest lucru un pas mai departe, ați putea încorpora atât luminozitatea, cât și filtrul inversat și schimbați PNG-ul cu un fundal transparent în alb.
Filter : brightness(0) invert (1) Limba codului: HTTP ( http )De asemenea, puteți înlocui pur și simplu imaginea originală ascund-o (opacitate, afișare sau vizibilitate) și folosind imaginea de fundal în învelișul său pentru a o înlocui cu ceva nou.
În afară de asta, constă doar în găsirea selectoarelor pentru fiecare dintre elementele de care aveți nevoie pentru a schimba stilul atunci când se aplică modul întunecat în Elementor, scrieți regula CSS și apoi adăugați-o pe site-ul dvs. WordPress.
Tutorial Youtube
Dacă ești interesat, iată tutorialul nostru YouTube. acesta nu este creat special pentru Elementor, dar vă va oferi o prezentare generală și vă va ajuta să vizualizați procesul de adăugare a unui mod întunecat la interfața site-ului dvs. Elementor.
Concluzie
Sperăm că acest articol a fost util și că v-a învățat cum să adăugați un mod întunecat front-end la un site web Elementor. Pentru mai multe citiri, puteți consulta acest articol, deși conține în esență aceleași informații (Neadaptat pentru Elementor).
Aplicam acest efect pe multe site-uri web ale clienților, așa că, dacă aveți întrebări specifice, nu ezitați să contactați în secțiunea noastră de comentarii.
