Cum să adăugați legături dinamice la modulele cu butoane Divi
Publicat: 2023-09-27Modulul Divi Button oferă multe opțiuni de design, permițând o mare libertate atunci când creați linkuri atractive în design-ul dvs. Indiferent dacă modificați culoarea de fundal sau adăugați o umbră de casetă, posibilitățile tale creative sunt nesfârșite. Acest lucru nu se limitează la Modulul Buton standard; se aplică oriunde este activ un buton în cadrul Divi.
Scopul principal al unui buton este navigarea, ghidându-vă către o locație diferită, indiferent dacă aceasta se află în interiorul sau în afara site-ului dvs. Legăturile pot duce la numeroase locuri de pe internet, opțiunile sunt nesfârșite. În contextul unui site Divi, conținutul dinamic eficientizează legătura dintre o varietate de pagini, postări și media. Pentru a ilustra cum să adăugați linkuri dinamice la butoanele dvs. Divi, vom folosi pachetul gratuit Plumbing Layout în acest ghid. Acum este mai ușor ca niciodată să îmbunătățiți navigabilitatea site-ului dvs. Divi.
- 1 De ce să folosiți linkuri dinamice
- 2 Legături relative, Legături dinamice și Divi
- 3 Adăugarea de legături dinamice la butoanele Divi
- 3.1 Instalați pachetul Layout
- 3.2 Adăugarea linkurilor dvs.: Conectarea la pagini
- 3.3 Adăugarea link-urilor dvs.: Link către postări
- 3.4 Rotunjirea totul
De ce să folosiți linkuri dinamice
În HTML, linkurile au două forme: absolute sau relative. Un link absolut oferă adresa exactă la care doriți să ajungeți și, de obicei, include fie https://, fie www. Pe de altă parte, un link relativ se referă la o pagină sau un director care se aliniază cu pagina curentă pe care o navigați. De exemplu, https://google.com este un link absolut. Dar dacă ați fi pe site-ul Elegant Themes și ați dori să faceți un link către /modules , v-ar direcționa către pagina noastră de galerie de module. Nu ați putea să vă conectați de pe pagina de pornire a Google la pagina de module de pe site-ul web Elegant Themes, deoarece acestea sunt domenii separate. Chiar dacă Google ar avea o adresă URL de /modules , nu te-ar duce la pagina de module Elegant Themes din cauza naturii lor fără legătură.
Urmărirea adreselor URL ale paginilor și postărilor pe care le-ați creat poate deveni o sarcină dificilă pe măsură ce site-ul dvs. se extinde. Memorarea adreselor URL scurte sau de bază este simplă. Cu toate acestea, s-ar putea să vi se pară din ce în ce mai dificil pe măsură ce începeți să vă optimizați conținutul pentru SEO și să încorporați cuvinte cheie cu coadă lungă în adresele URL de conținut. Această abordare ar putea duce la adrese URL mai lungi, care sunt mai greu de amintit. Acesta este momentul în care legăturile dinamice își dovedesc valoarea.
Legături relative, legături dinamice și Divi
În Divi, este posibil să vă conectați la o varietate de destinații în cadrul instalării dvs. WordPress, fără a fi nevoie să cunoașteți adresa URL. Puteți căuta pur și simplu câteva cuvinte cheie și puteți face link direct către aceste locuri de pe site-ul dvs.
În cadrul legăturilor dinamice, puteți face link la:
- Pagina curentă: pagina la care lucrați
- Pagina autorului: pagina autorului paginii/postării
- Pagina dvs. de pornire: pagina de pornire a site-ului dvs. web
- Postări: postări de pe site-ul dvs. web
- Pagini: pagini de pe site-ul dvs. web
- Media: fișiere care pot fi găsite în galeria media (acesta nu face legătura direct la fișier, ci la pagina media de pe site-ul dvs.)
- Proiecte: tipul de postare personalizat de proiect în Divi
- Produse: Dacă aveți WooCommerce instalat, vă puteți conecta dinamic la un produs WooCommerce
- Câmpuri personalizate manuale: câmpuri personalizate pe care le-ați creat manual

Pe măsură ce adăugați mai multe tipuri de postări personalizate pe site-ul dvs. web, acestea pot apărea și ca conținut dinamic la care vă puteți conecta în Divi.
Adăugarea de linkuri dinamice la butoanele Divi
Pentru a demonstra modul în care legăturile dinamice pot funcționa pentru dvs., să începem prin a instala aspectul paginii de destinație pentru instalații sanitare.
Instalați pachetul de aspect
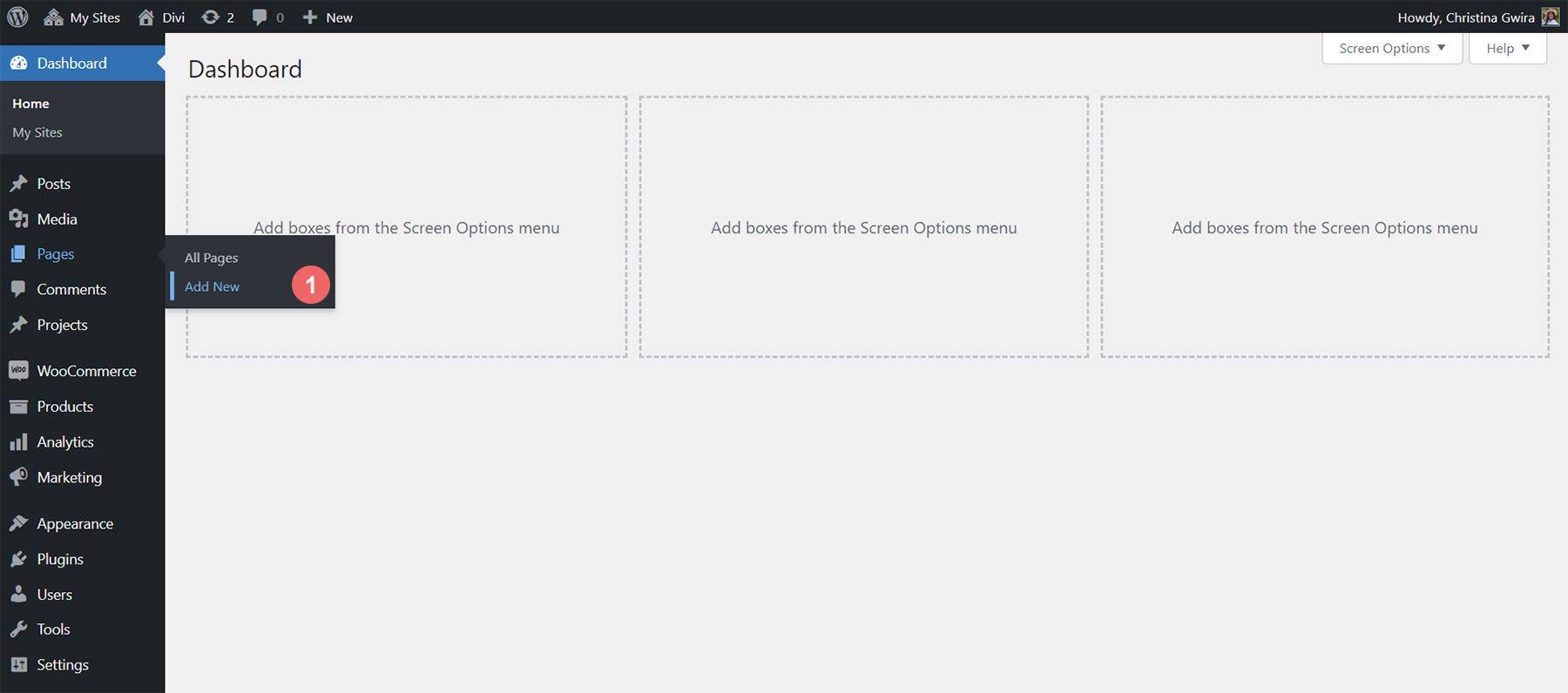
Pentru a începe, vom instala aspectul paginii. Mai întâi trebuie să creăm o pagină nouă în WordPress. Din tabloul de bord WordPress, plasați cursorul peste elementul de meniu Pagini din meniul din stânga. Apoi, facem clic pe Adăugare nou .

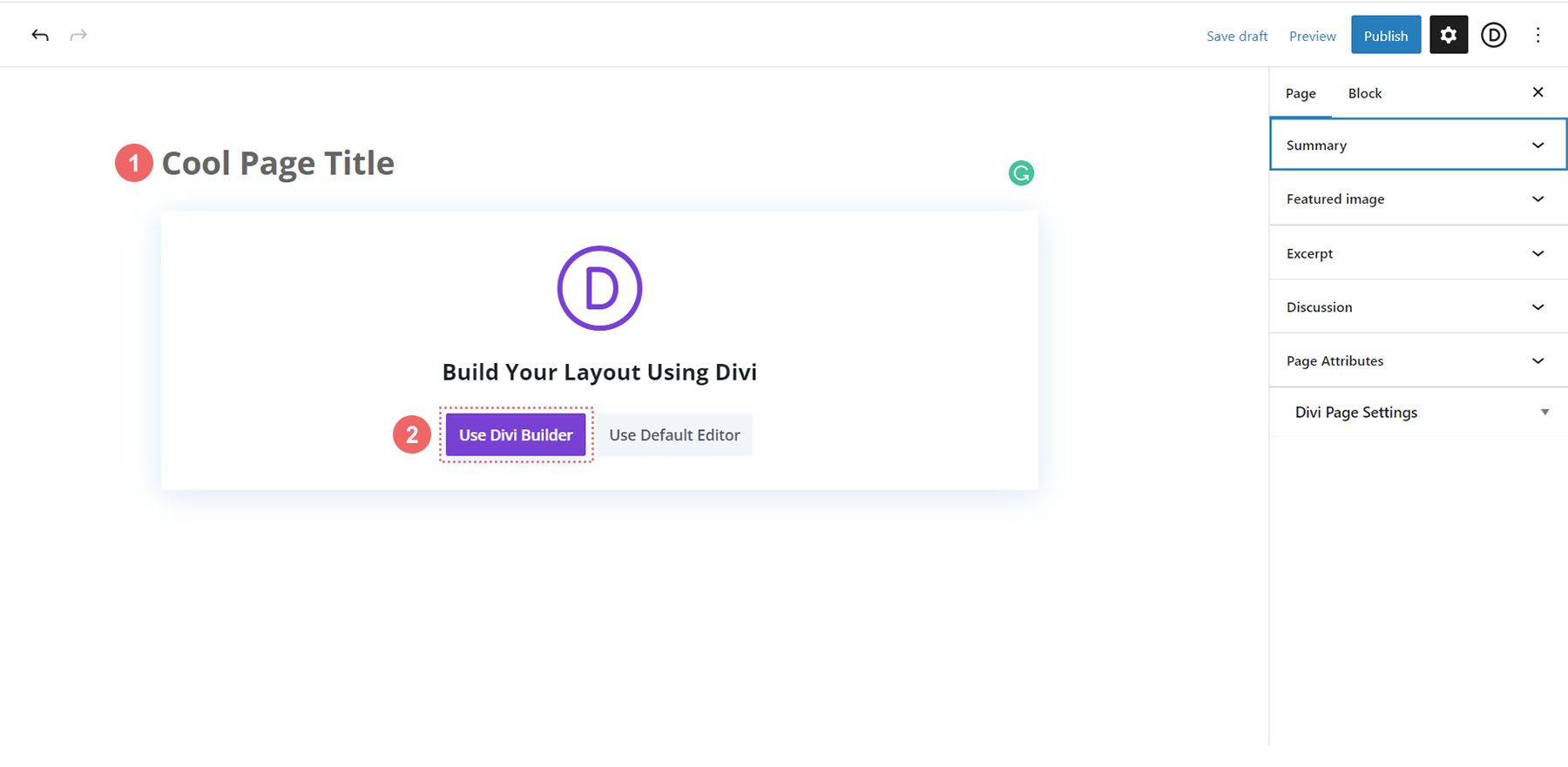
Odată ajuns în editorul WordPress implicit Gutenberg, setează un titlu pentru noua ta pagină. Apoi, faceți clic pe butonul violet Utilizați Divi Builder .

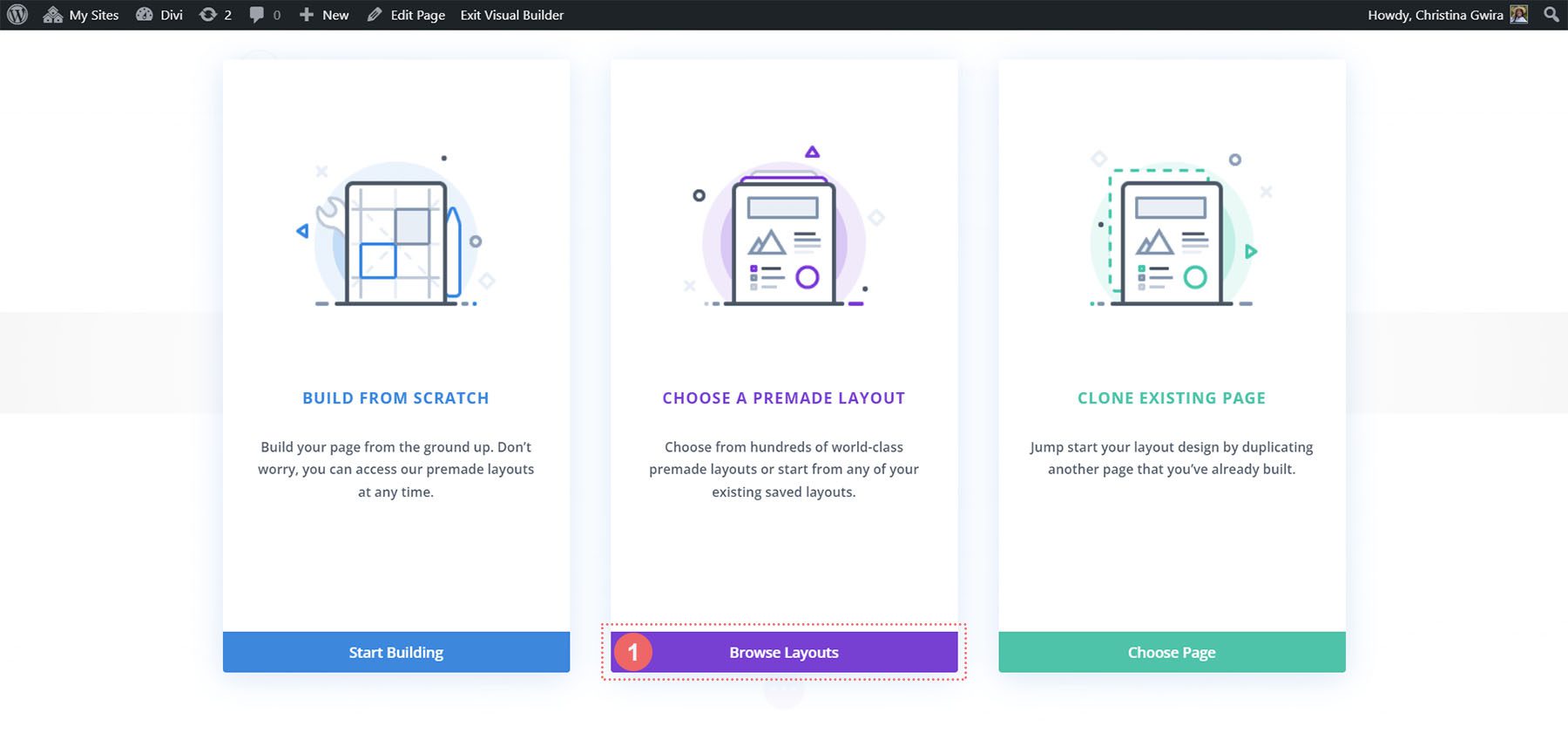
Apoi vi se vor prezenta trei opțiuni. Vom face clic pe butonul violet, din mijloc, Browse Layouts .

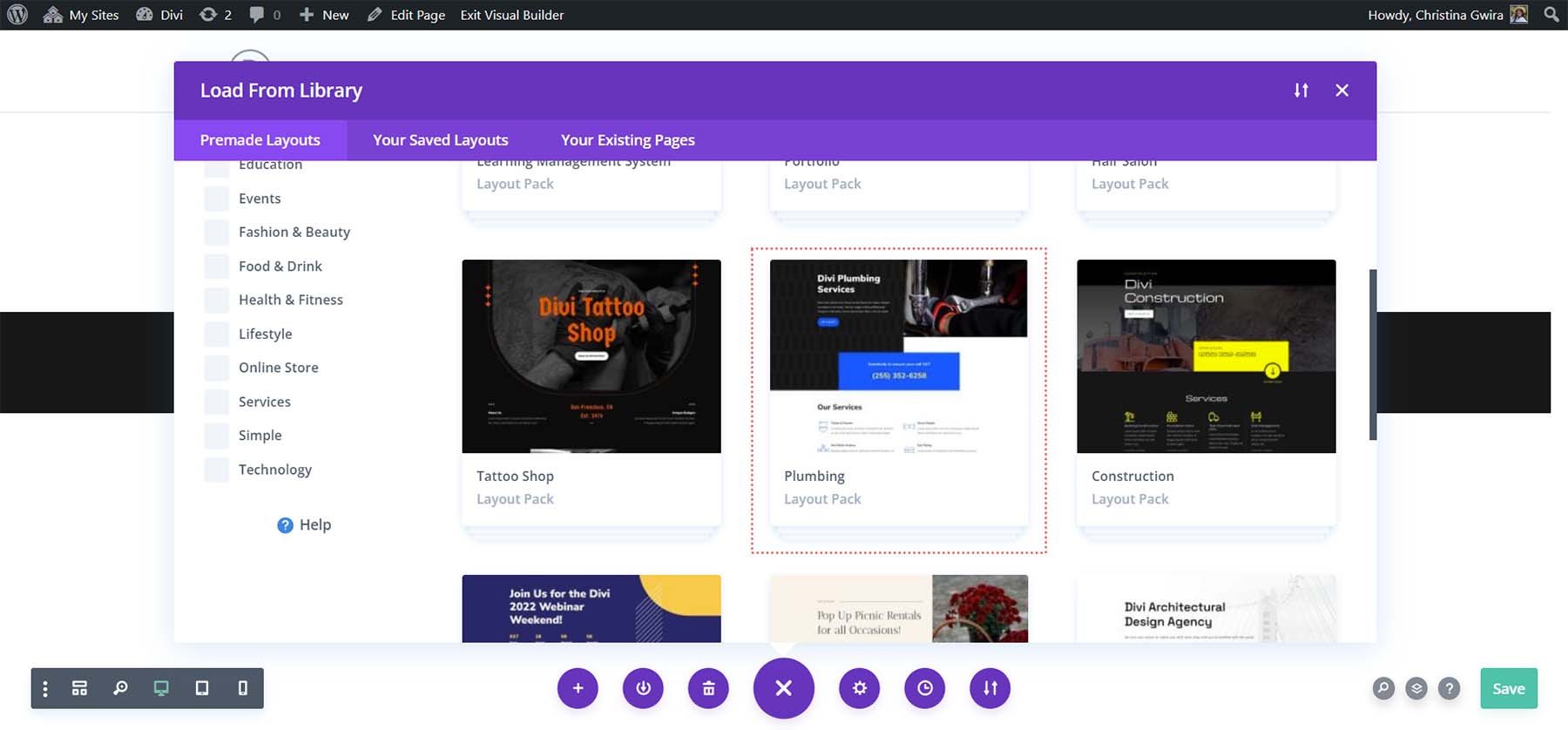
Acest lucru va deschide biblioteca vastă de layout a Divi, care vine plină cu pagini pre-proiectate din care puteți alege. Vom selecta pachetul de amenajare pentru instalații sanitare.

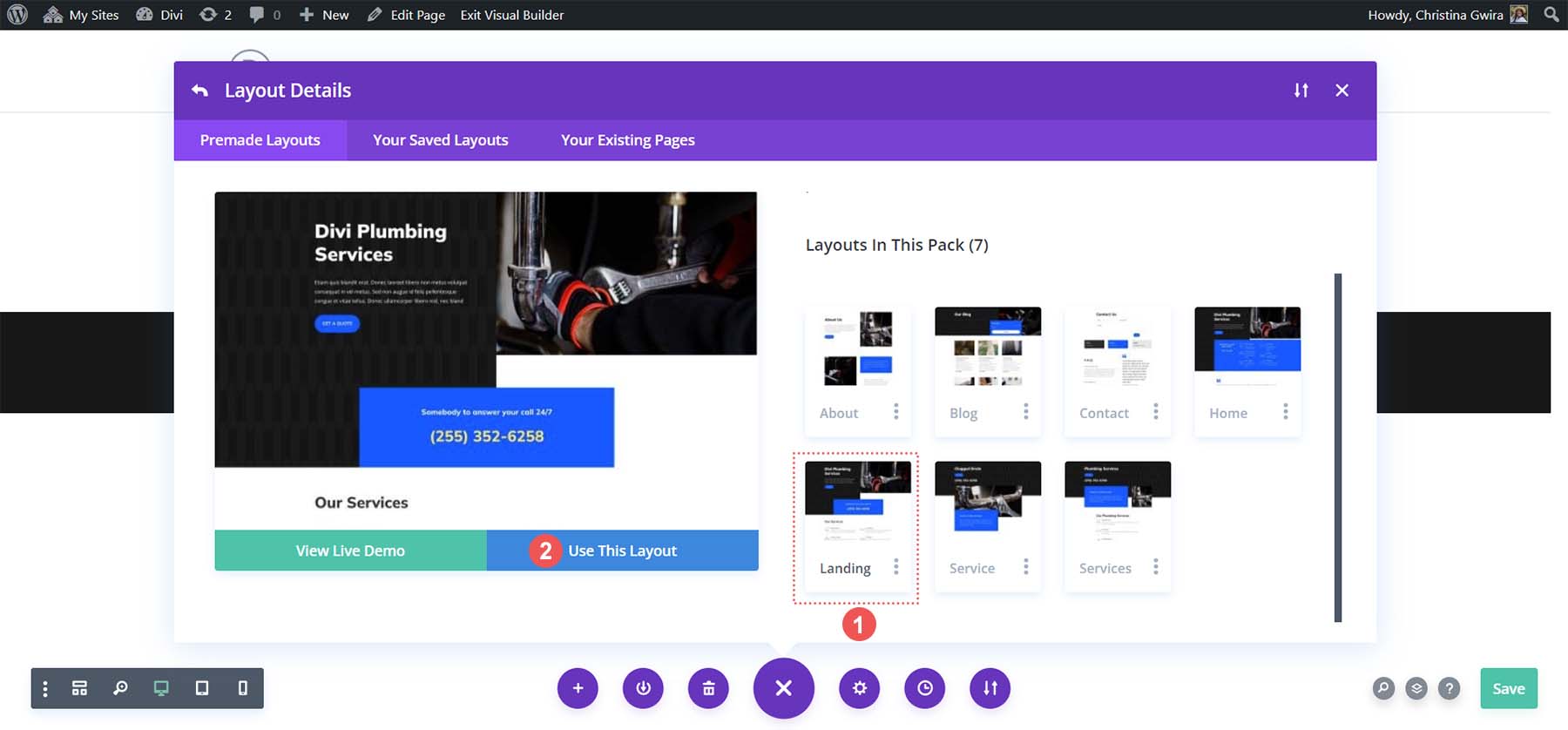
Din pachetul Plumbing Layout, selectați Landing Page Layout .


Apoi, faceți clic pe butonul albastru Utilizați acest aspect . Așteptați ca aspectul să se instaleze pe noua pagină. În cele din urmă, faceți clic pe butonul verde Publicare pentru a vă activa pagina și noul aspect.
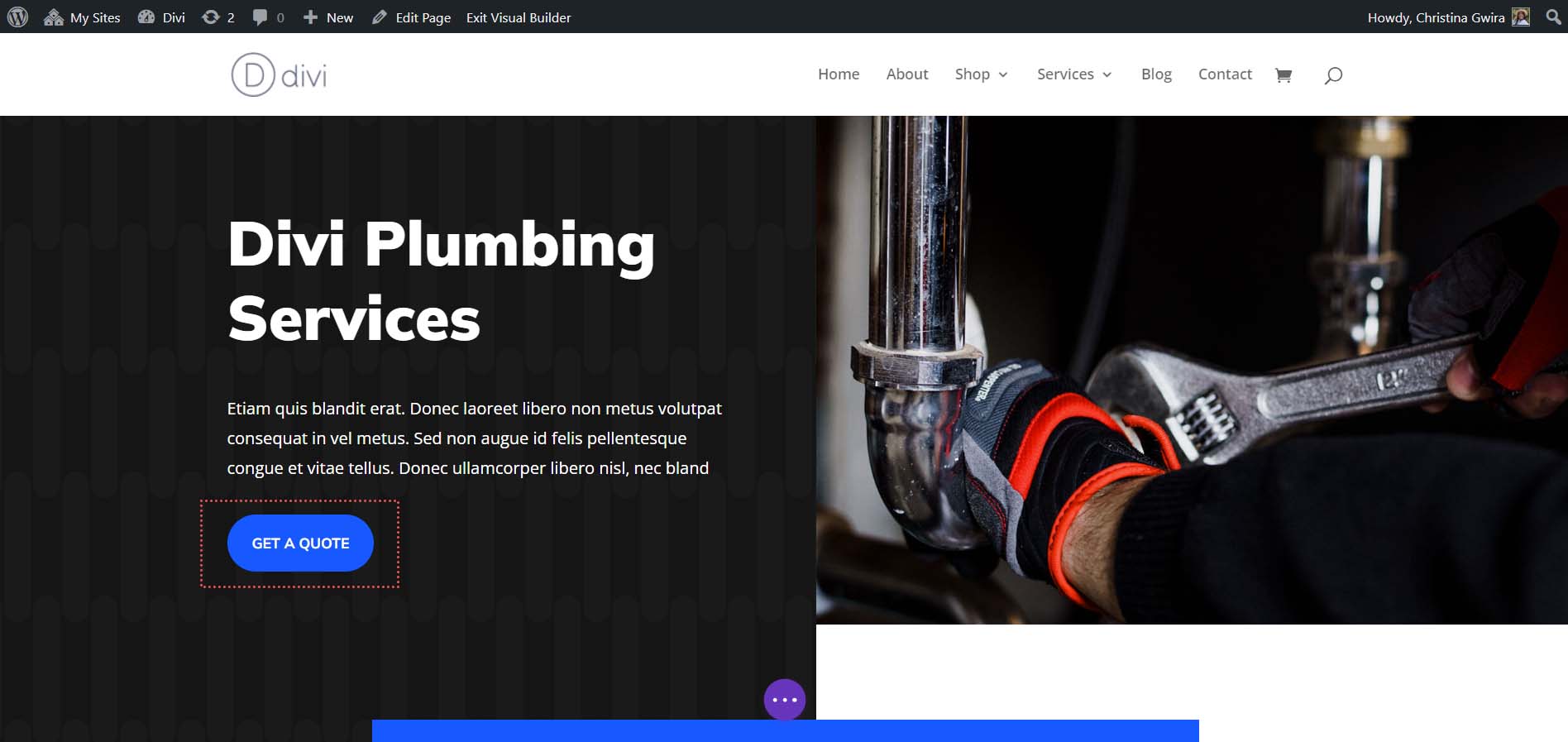
Vom lucra cu butonul din secțiunea Antet a aspectului.

Adăugarea linkurilor dvs.: linkuri către pagini
Acum că aspectul nostru este instalat, putem începe să ne conectăm dinamic la diferite locuri din instalarea noastră WordPress. Pentru a începe, facem clic pe pictograma roată a Modulului Buton . Aceasta va deschide meniul de setări al butonului.

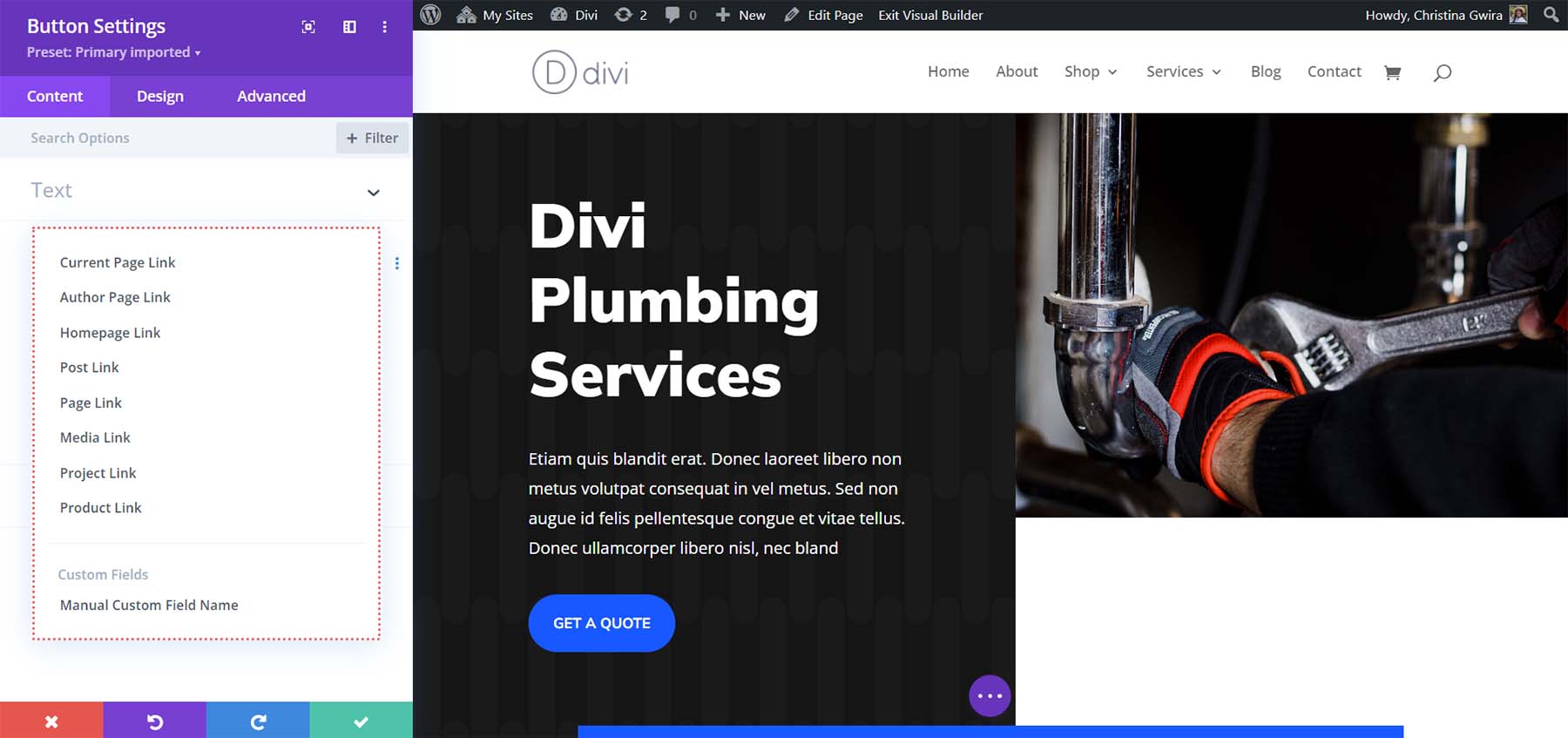
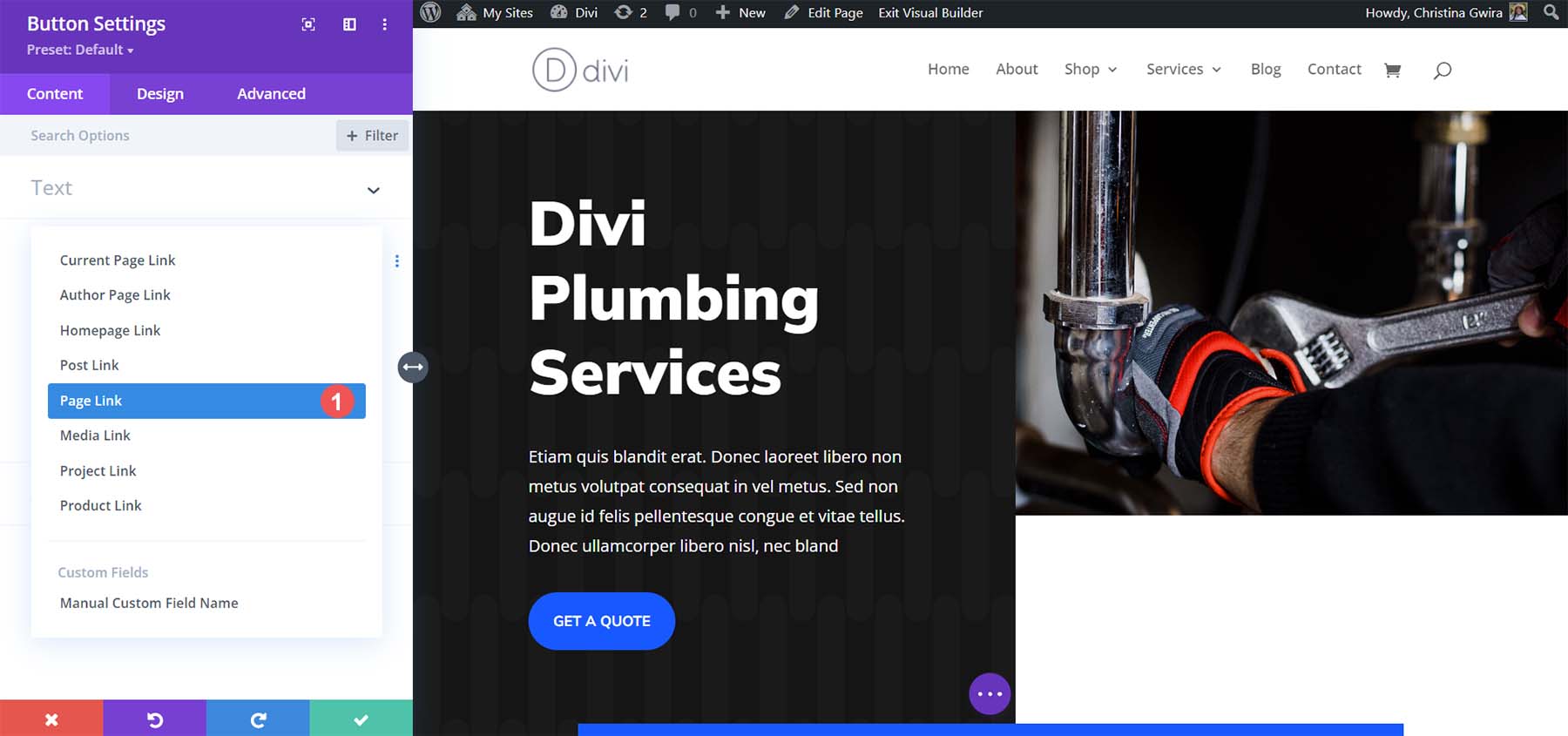
Apoi, facem clic pe fila Link . Observați pictograma pentru conținut dinamic. Aici vom putea să facem linkuri către diverse locuri de pe site-ul nostru. Faceți clic pe pictograma Conținut dinamic .

Deoarece vom trimite la o pagină de pe site-ul nostru web, să facem clic pe opțiunea Link către pagină .

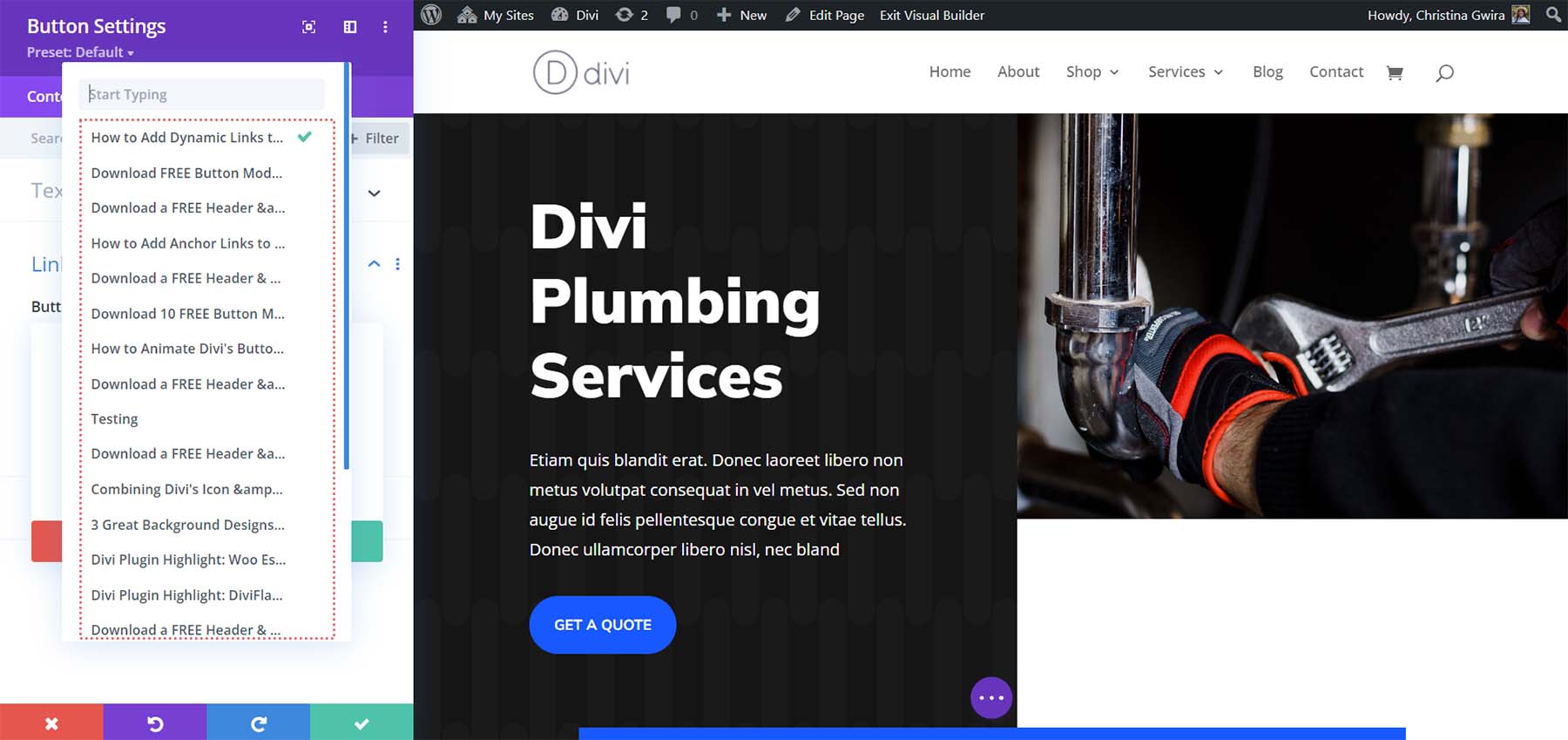
Aceasta va dezvălui o listă de pagini de pe site-ul nostru. Dacă aveți multe pagini pe site-ul dvs., puteți utiliza caseta de căutare pentru a vă ajuta să restrângeți rezultatele.

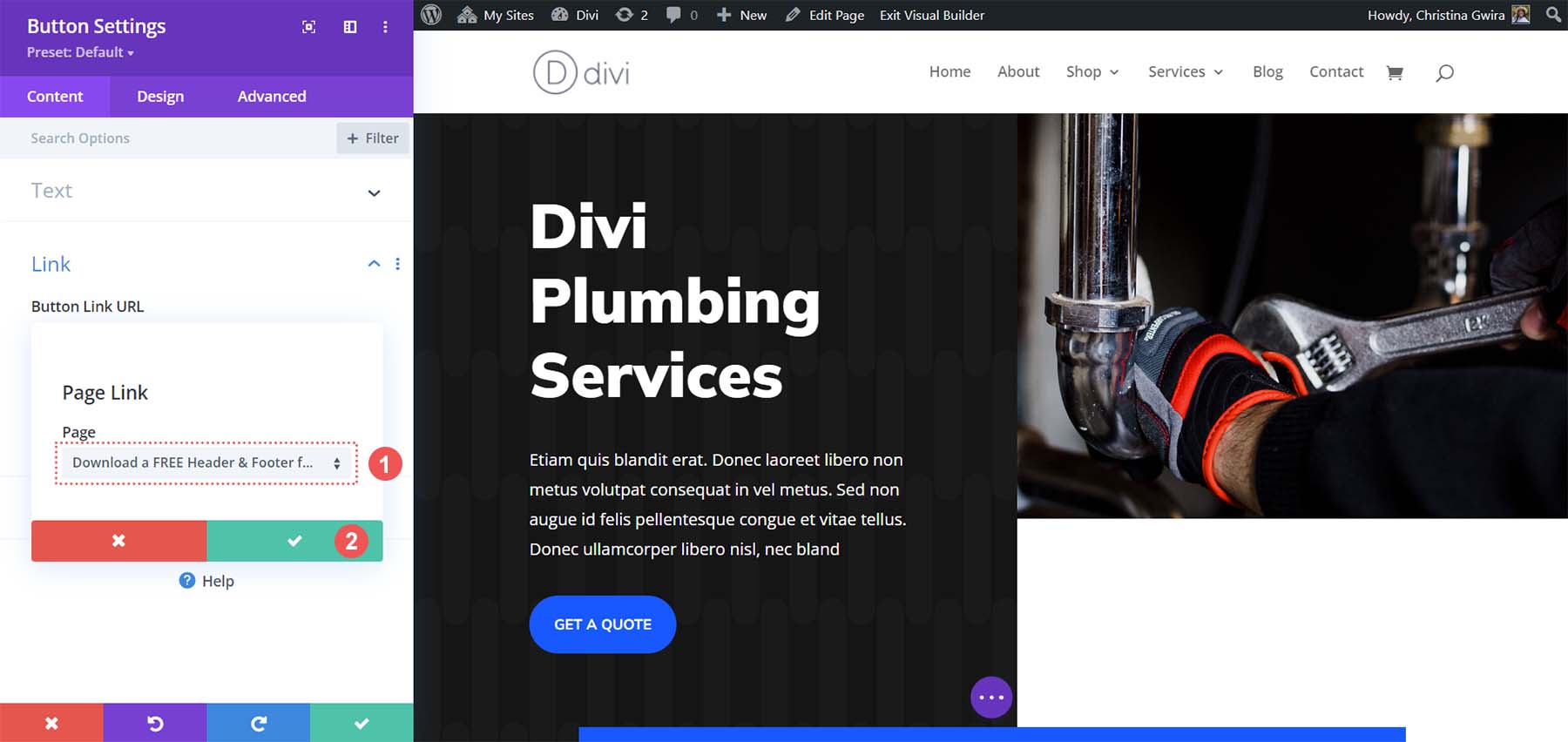
După ce ați găsit pagina către care doriți să faceți link, faceți clic pe ea . Acesta îl va lega de butonul dvs. Apoi, faceți clic pe bifa verde pentru a vă selecta pagina.

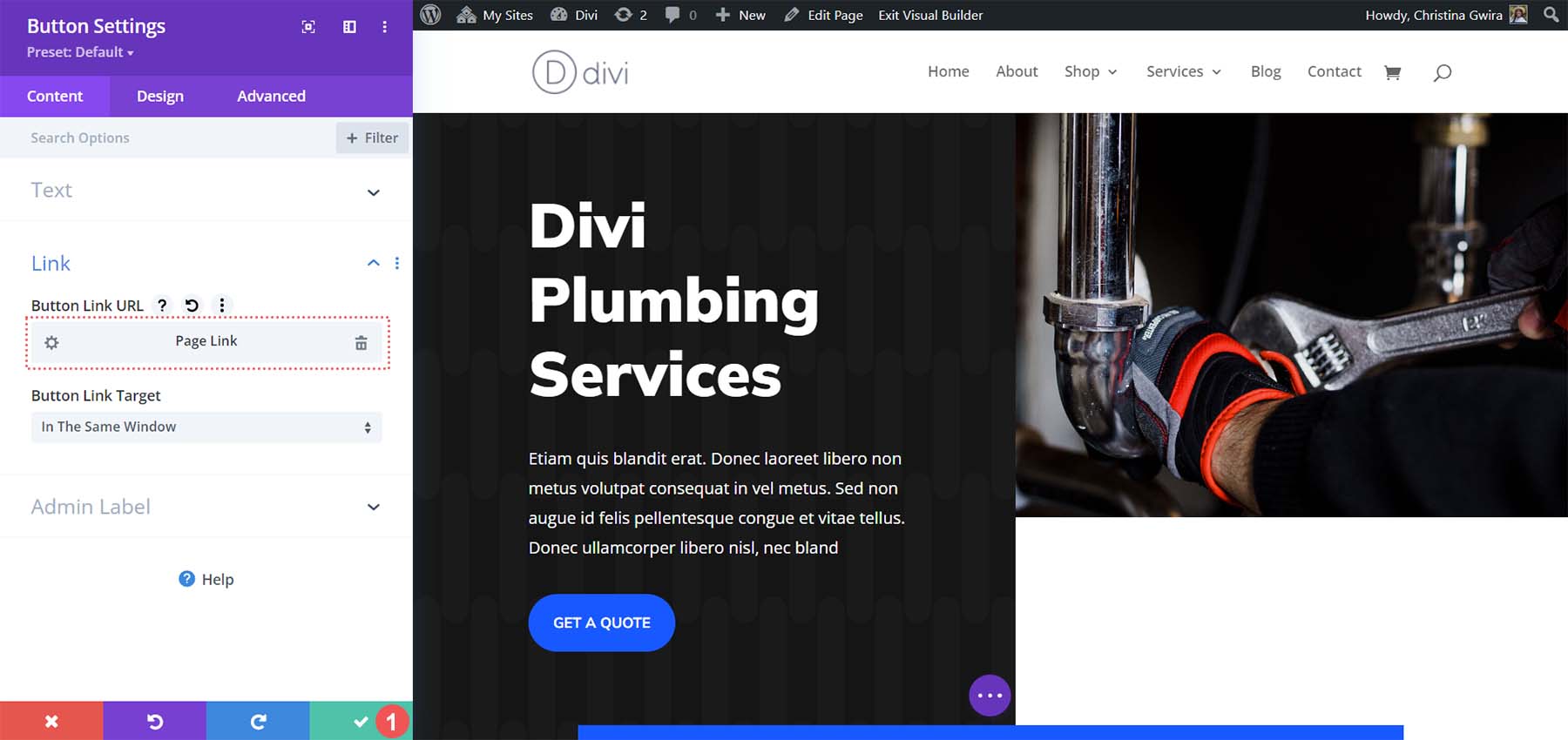
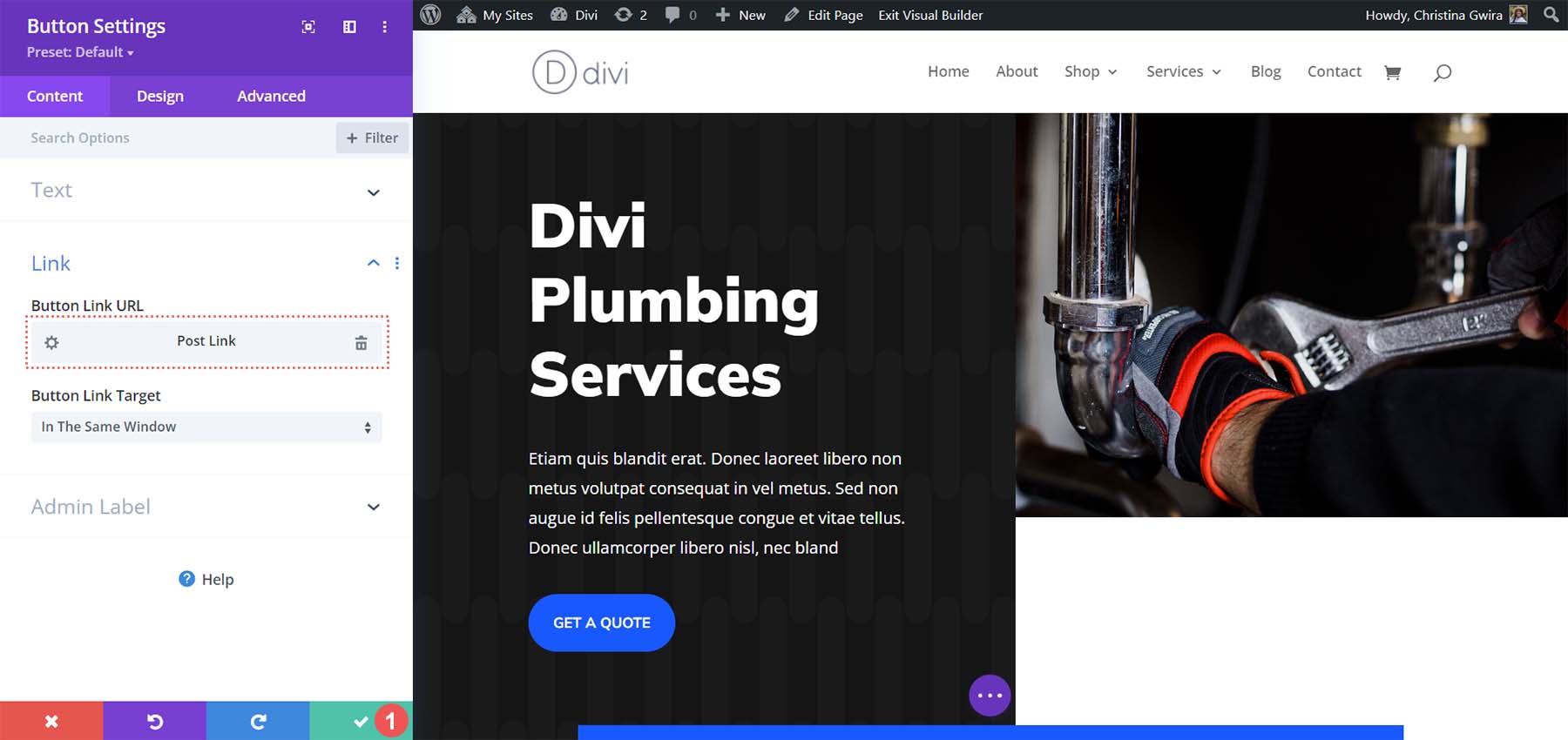
Odată ce ați făcut acest lucru, veți observa că caseta de text Link URL arată acum că aveți o pagină Link.

Dacă este necesar, puteți face clic pe pictograma roată pentru a actualiza acest link, schimbându-l într-o altă pagină. Sau puteți face clic pe pictograma coș de gunoi pentru a elimina complet linkul dinamic. Pentru a salva modificările, faceți clic pe bifa verde din partea de jos a casetei de setări pentru modulul de butoane. Acum, ați adăugat un link de pagină dinamică la butonul dvs. O altă frumusețe suplimentară a utilizării link-urilor dinamice în Divi este că, dacă schimbați adresa URL a paginii adăugate dinamic, nu trebuie să vă faceți griji cu privire la schimbarea fiecărei instanțe a acesteia. Atâta timp cât legătura a fost făcută dinamic, se va actualiza automat oriunde este apelată.
Acum, să adăugăm un link dinamic la o postare de blog pe site-ul nostru.
Adăugarea linkurilor dvs.: linkuri către postări
Pentru început, vom elimina linkul dinamic adăugat anterior. Pentru a începe, faceți clic pe pictograma roată a butonului antet.

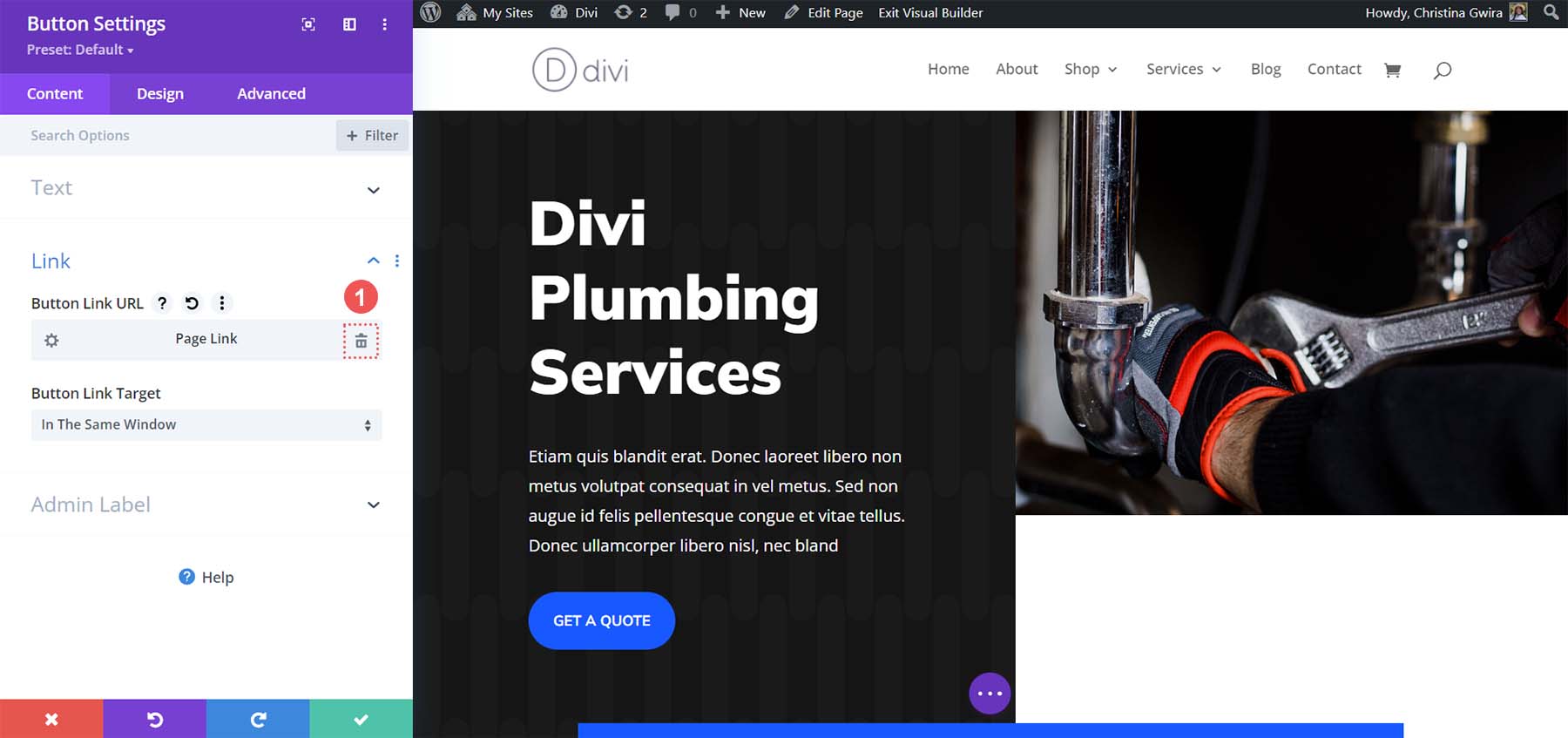
Observați că, deoarece avem deja un link dinamic, vedem că caseta de text pentru link este completată. Vom face clic pe pictograma coș de gunoi pentru a elimina acest link dinamic.

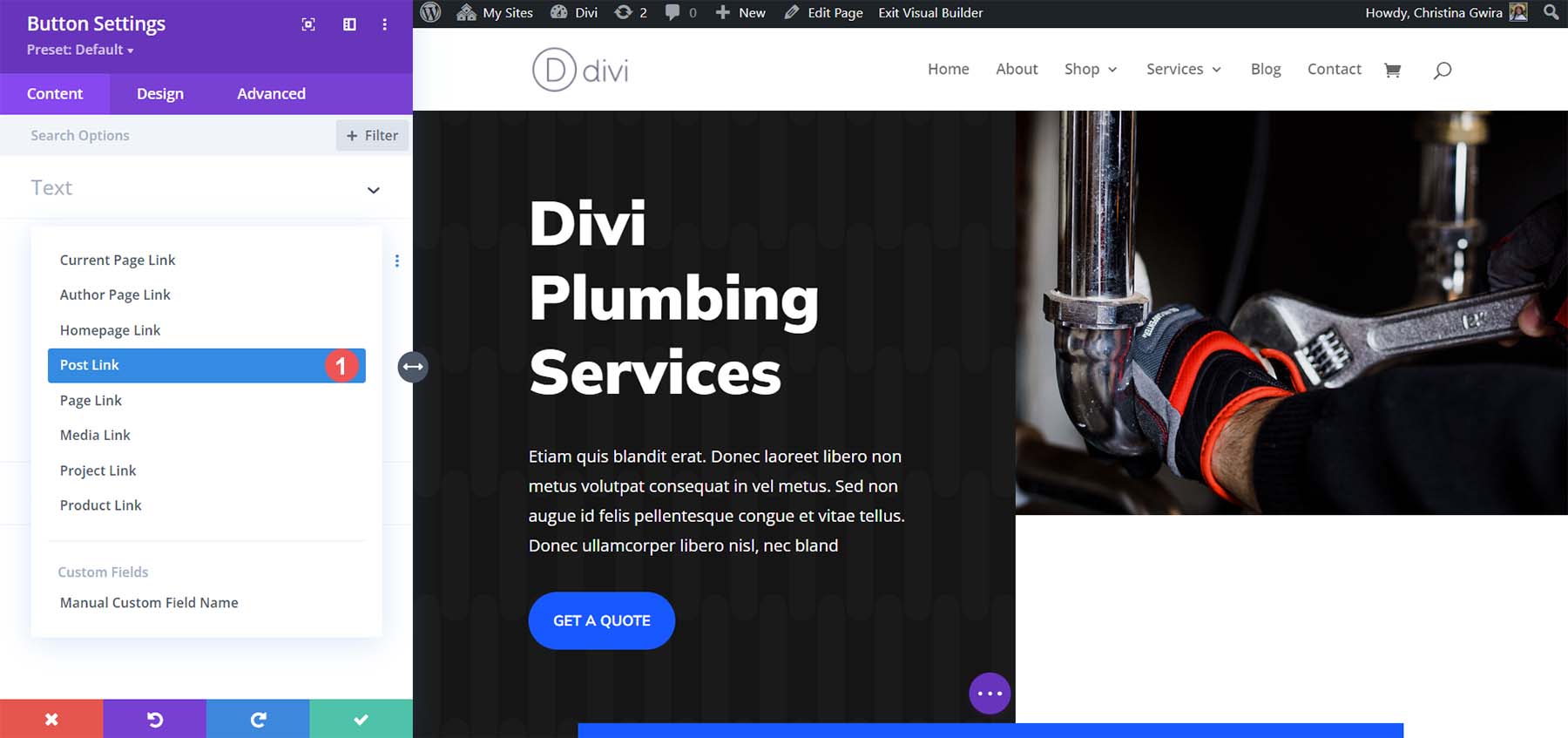
După ce am șters linkul, ne vom întoarce și vom face clic pe pictograma Conținut dinamic .

De data aceasta, totuși, vom selecta link-ul de postare , deoarece dorim să facem un link către o postare de blog.

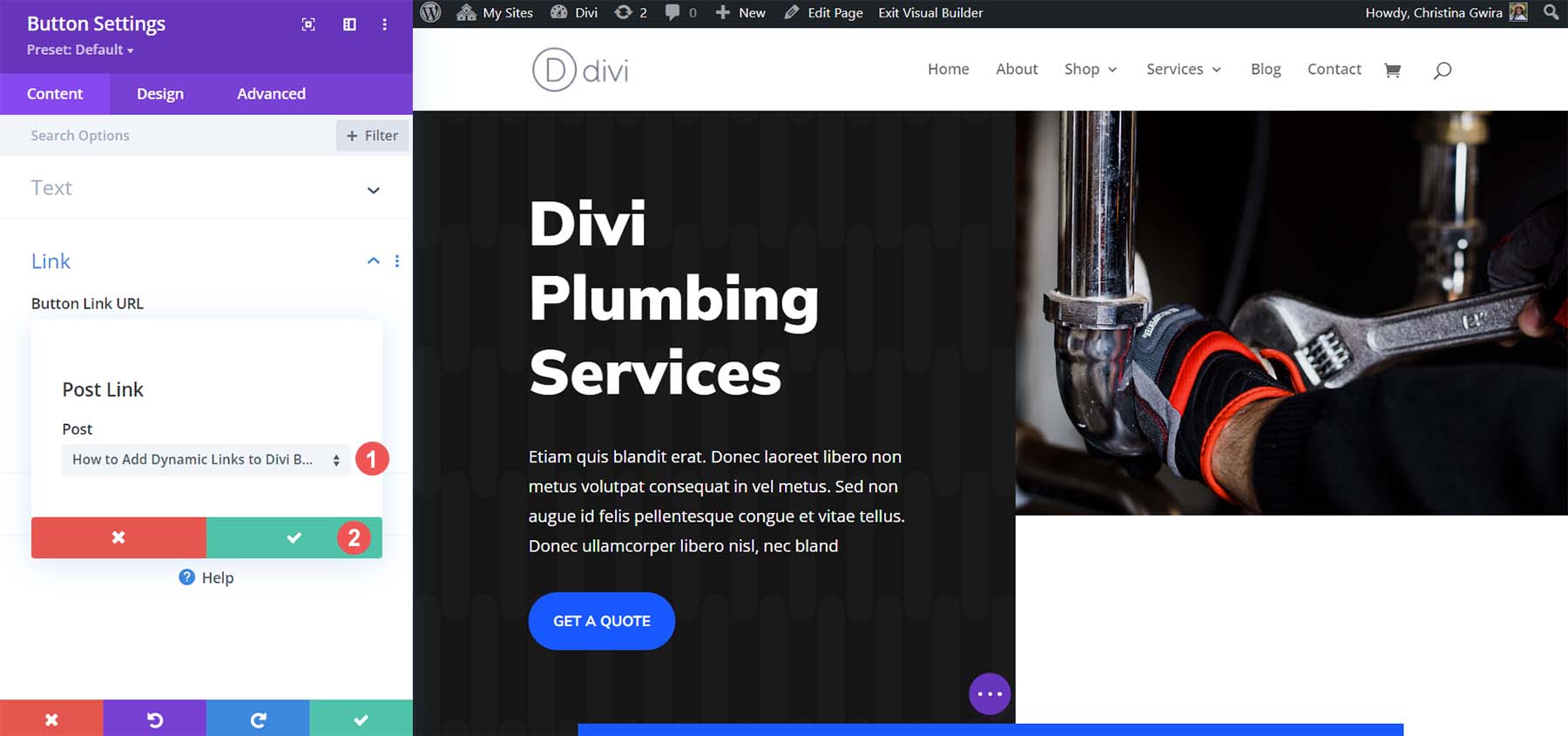
Cu lista noastră de postări de blog prezentată nouă, putem selecta pe cea la care vrem să facem un link . Apoi, faceți clic pe bifa verde pentru a salva selecția.

Observați că linkul nu mai spune Link de pagină, ci Link de postare, deoarece trimitem la o postare de blog. În cele din urmă, faceți clic pe bifa verde pentru a salva modificările.

Rotunjind totul
Cu Modulul Buton al Divi, vă puteți dezlănțui creativitatea cu link-urile dvs. Acest instrument facilitează conectarea la diverse destinații de pe site-ul dvs. web. Adoptarea legăturilor dinamice cu modulul Buton este o modalitate inteligentă de a economisi timp, eliminând problema căutării manuale a linkurilor. Nu doar timp, ci și energie – nu va trebui să vă amintiți să actualizați linkurile modificate. Cu link-uri dinamice, creați cu ușurință adrese URL de cuvinte cheie cu coadă lungă, fără sarcina de a memora adrese URL. Este foarte recomandată utilizarea legăturilor dinamice pe tot parcursul procesului de conectare și proiectare. Cu Divi, e o briză!
