Cum să adăugați și să editați widgetul Elementor Content Switcher?
Publicat: 2022-05-25Cuprins
Utilizatorii WordPress caută mereu noi modalități de a optimiza spațiul site-ului fără a-i sacrifica conținutul. De câte ori utilizați glisoare, acordeoane sau widget-uri cu file, este posibil să neglijați alte elemente precum comutatorul de conținut. De aceea, dedicăm această postare unui comutator de conținut Elementor – unul dintre cele mai simple elemente interactive pentru site-ul dvs. WordPress.
În special, vă vom ghida despre cum să adăugați și să personalizați un widget Elementor Content Switcher cu addonul gratuit Stratum .
Unde pot folosi un comutator de conținut WordPress?
Potrivit Content Marketing Institute și Ion Interactive, „conținutul interactiv este cel mai frecvent utilizat pe pagini de destinație , platforme de social media , microsite- uri și bloguri ”.
Desigur, puteți utiliza un comutator de conținut pentru orice tip de site web ori de câte ori este necesar. Este folosit mai ales pentru a organiza diferite informații într-un singur element, în loc să le afișeze una după alta. De asemenea, un mod de comutare convenabil asigură o „comutație rapidă” între cele două sau mai multe tipuri de conținut.
Deci, iată exemplele comune în care probabil ați folosi un comutator de conținut:
- Tabele de prețuri cu planuri diferite (de exemplu, lunar VS anual, Free VS Pro)
- Lista de caracteristici (fiecare comutare este o caracteristică separată)
- Caracteristici comutabile
- Conținut clasificat (de exemplu, lista serviciilor sau a membrilor personalului)
Elementor Content Switcher de la Stratum
Până acum, ar trebui să știți deja puterea reală a Elementor. Un număr mare de soluții gratuite sunt concentrate în jurul acestui generator de pagini WordPress. Unul dintre ele este Stratum pentru Elementor – o colecție freemium de peste 23 de widget-uri Elementor avansate pentru uz personal și de afaceri. 
Principalele caracteristici ale stratului sunt:
- 23+ widget-uri multifuncționale într-un singur plugin;
- Ajustare automată a stilului la stilul temei curente;
- Lanț de instrumente de design avansat pentru fiecare widget;
- Integrarea bibliotecii de șabloane Elementor.
Spre deosebire de suplimente similare, Stratum permite utilizarea tuturor celor 23+ de widget-uri în versiunea sa gratuită. Între timp, utilizatorii Stratum PRO obțin acces la setări extinse de personalizare pentru fiecare element.
Deci, când vine vorba de comutatorul de conținut în Stratum FREE vs PRO, singura lor diferență este numărul de file de comutare. Versiunea gratuită permite crearea a doar 2 file de comutare, în timp ce versiunea PRO nu are limitări în ceea ce privește numărul de file. 
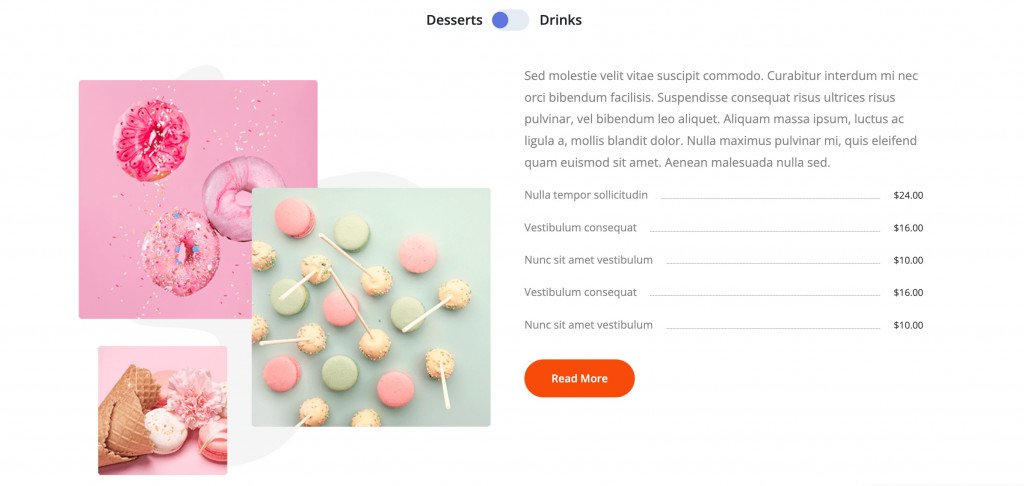
Modul de comutare a conținutului Elementor Widget DEMO
Cum să adăugați comutatorul de conținut Stratum?
Pășim în partea principală a tutorialului nostru. Cel mai probabil, aveți deja un site web WordPress și tocmai ați instalat Elementor.
Acum este timpul să instalați Stratum. În funcție de planul dvs., puteți face acest lucru în două moduri diferite:
- Descărcați Stratum GRATUIT din depozitul oficial wordpress.org.
- Achiziționați Stratum Pro de pe site-ul nostru oficial.
În cele din urmă, încărcați unul dintre aceste fișiere pe site-ul dvs.: Plugins => Add New => Upload Plugin . Nu uitați să activați pluginul.
Când Stratum este activat, deschideți una dintre paginile site-ului cu Elementor. Nu contează dacă utilizați un șablon preinstalat sau nu.

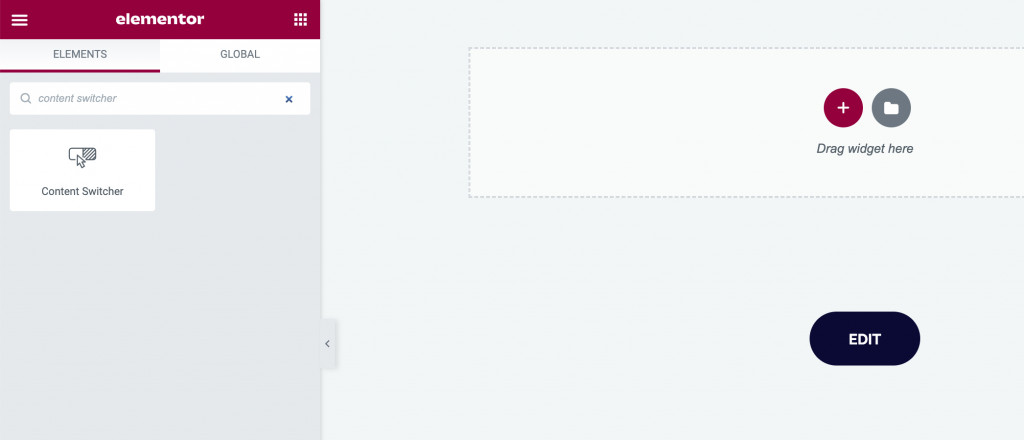
Acum faceți clic pe pictograma „+” pentru a selecta o structură (număr de coloane) și apoi, inserați widget-ul necesar. Biblioteca Elements va avea acum folderul Stratum. Puteți găsi widgetul Content Switcher în listă sau pur și simplu introduceți numele în bara de căutare.
Trageți elementul în pagina de editare: 
Aceasta a fost o mică instrucțiune despre cum să adăugați un comutator de conținut Elementor pe site-ul dvs. web. Dar tutorialul nu s-a terminat. Acum trebuie să ne dăm seama cum să personalizăm acest widget folosind setările Elementor și Stratum.
Stratum Content Switcher: Setări principale
Așa că ați tras pluginul Stratum Content Switcher în pagina dvs. de editare. În setările barei laterale din stânga, veți vedea 3 file de editare: Conținut, Stil și Avansat .
Setari de continut
Fila Conținut este locul în care puteți selecta stilul și puteți adăuga elemente (comute) la elementul dvs.
Dacă utilizați versiunea PRO a suplimentului, vă puteți schimba stilul de conținut cu ambele stiluri: Comutare file (doar două elemente) și File multiple . Cu ultimul, puteți adăuga câte elemente de comutare doriți.
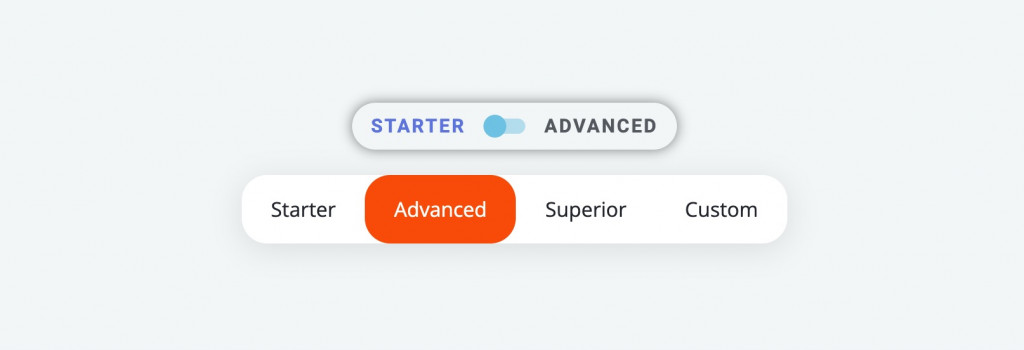
Versiunea gratuită, totuși, acceptă doar stilul Toggle Tabs . Acestea sunt exemple de stiluri de file multiple vs comutare : 
Setările articolelor includ:
- Titlul articolului
- Șablon (conținutul din interiorul fiecărui articol)
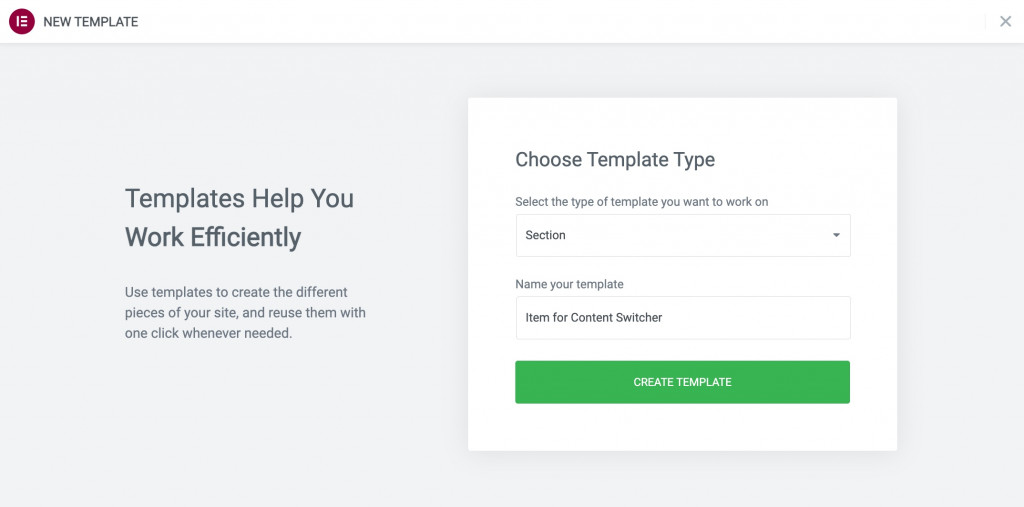
Cel mai probabil, nu aveți încă șabloane salvate, așa că următorul pas va fi crearea unui șablon Elementor pentru fiecare comutare. Pentru a face acest lucru, selectați Șabloane => Adăugați nou în tabloul de bord WordPress. Selectați tipul de secțiune și apăsați Creare: 
Veți fi transferat la generatorul Elementor, astfel încât să puteți crea orice secțiune folosind colecția dvs. actuală de widget-uri. Când ați terminat de creat un element, apăsați Actualizare.
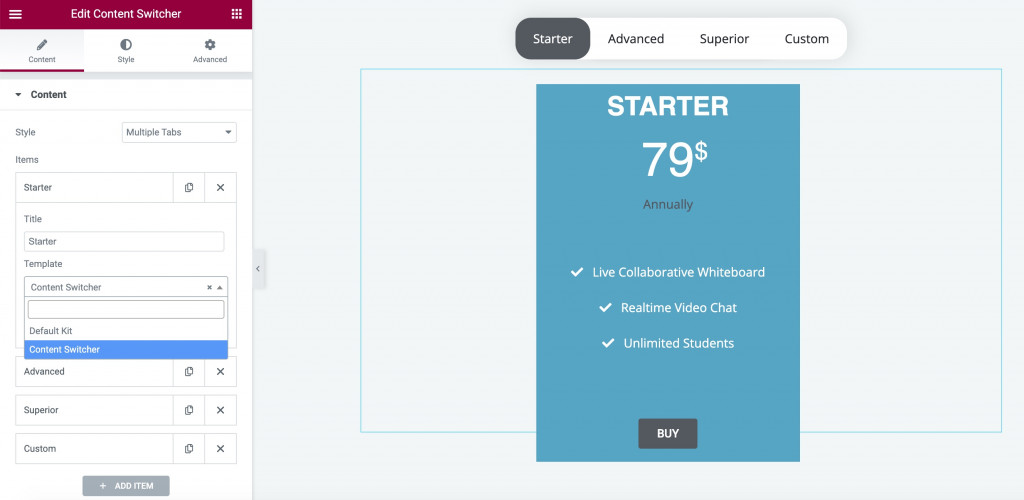
Reveniți la personalizarea comutatorului de conținut Elementor. Acum puteți selecta șablonul nou creat și acesta va fi afișat în widget-ul nostru: 
De asemenea, în setările de conținut, puteți alege care dintre articolele dvs. vor fi desfășurate în mod implicit.
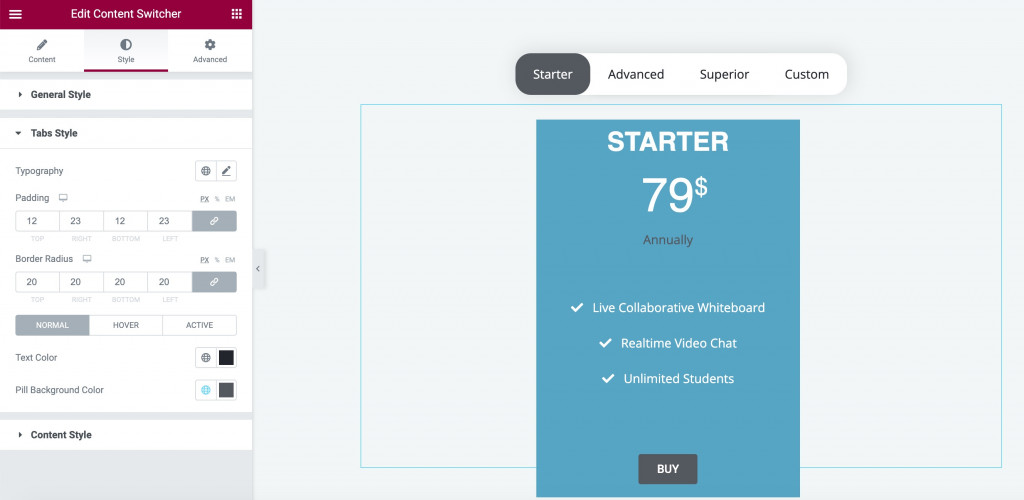
Setări de stil
Setările de stil sunt ușor diferite pentru stilurile de comutare filă și file multiple. Ambele au aceiași parametri generali, file și conținut.
Meniul General include setări pentru:
- Comutați alinierea
- Captuseli manuale
- Culoare de fundal
- Raza chenarului (acest lucru va ajuta comutatorul să arate mai mult ca un buton solid)
- Umbra cutie
Meniul File include setări pentru:
- Panou tipografie complet
- Captuseli și rază-chenar
- Culoarea textului pentru diferite moduri (normal, hover și activ).

Meniul Conținut include setări pentru modificarea marginilor și adăugarea de efecte de animație.
În plus, stilul Comută filele include personalizarea comutatorului:
- Captuseli
- Dimensiunea comutatorului de conținut
- Culori și rază
Setari avansate
Nu uitați că fiecare widget Elementor are o copie de rezervă cu setări avansate. Acestea includ întotdeauna următoarele opțiuni de personalizare: aspect, efecte de mișcare, transformare, fundal, chenar, mască, setări de răspuns, atribute și CSS personalizat.
Cuvinte finale
Rețineți că niciuna dintre versiunile Elementor (gratuit sau pro) nu are un widget alternativ de comutare de conținut. Dar cu addonul Stratum, puteți seta acest element ușor în câteva clicuri.
Tot ce trebuie să faceți este să descărcați una dintre versiunile Stratum.
Descărcați Stratum GRATUIT
Descărcați Stratum PRO
