Cum să adăugați pictograma Elementor Search în meniul site-ului web
Publicat: 2022-07-11Cum căutați produsul dorit pe un site de comerț electronic? În mare parte, utilizați caseta de căutare.
O casetă de căutare oferă utilizatorilor direcția corectă. De obicei, un magazin online are o gamă largă de produse în diferite categorii. Având o bară de căutare bine optimizată, clienții își găsesc lucrurile dorite mai repede.
Site-ul dvs. de comerț electronic este frumos proiectat cu Elementor și are o mulțime de produse exclusive. Dar fără funcția de căutare, clienții se vor confrunta cu dificultăți în a obține produsele potrivite. Chiar și asta îi poate face foarte dezamăgiți, astfel că vor părăsi site-ul.
Pentru a-l scoate astăzi, vă vom arăta cum să adăugați pictograma Elementor Search în meniul site-ului dvs. De ce să aștepți?
Hai să intrăm.
De ce ar trebui să adăugați opțiunea de căutare pe site-ul dvs. web
O bară de căutare este una dintre caracteristicile esențiale ale site-urilor web pe care le găsiți pe majoritatea site-urilor web moderne. În calitate de proprietar al site-ului web, puteți adăuga această funcție pe site-ul dvs. în cazul unor scopuri diferite, cum ar fi găsirea conținutului necesar, căutarea de produse, asigurarea unei navigări mai bune pe site și multe altele. Cu toate acestea, un vizitator poate folosi funcționalitatea de căutare pentru a obține datele potrivite în timp real. În afară de aceasta, iată câteva beneficii ale utilizării unei bare de căutare pe site-ul dvs. web.
- Îmbunătățiți experiența utilizatorului vizitatorilor
- Ajută vizitatorii să-și găsească rapid informațiile/produsele dorite
- Creșteți rata de conversie
- Menține vizitatorii pe site-ul dvs. mai mult timp
- Vă ajută să înțelegeți ce caută oamenii pe site-ul dvs
Cum să adăugați pictograma Elementor Search în meniul site-ului dvs
Este timpul să vă arătăm cum să adăugați un formular/pictogramă de căutare în meniul nostru de navigare pe site-ul Elementor. Am folosit pagina noastră preproiectată pentru demonstrație. De asemenea, am creat un meniu de navigare folosind widget-urile Elementor gratuit și pro.

Înainte de a vă scufunda în tutorial, trebuie să instalați și să activați următoarele plugin-uri pe site-ul dvs. WordPress.
Cerințe preliminare :
- Elementor (gratuit)
- Elementor Pro
Să începem:
Pasul 1: Adăugați widgetul Formular de căutare Elementor
Meniul site-ului nostru nu are nicio opțiune de căutare pe care o observați. Dorim să adăugăm o pictogramă de căutare în bara de navigare, așa că am adăugat o nouă coloană în zona de meniu.
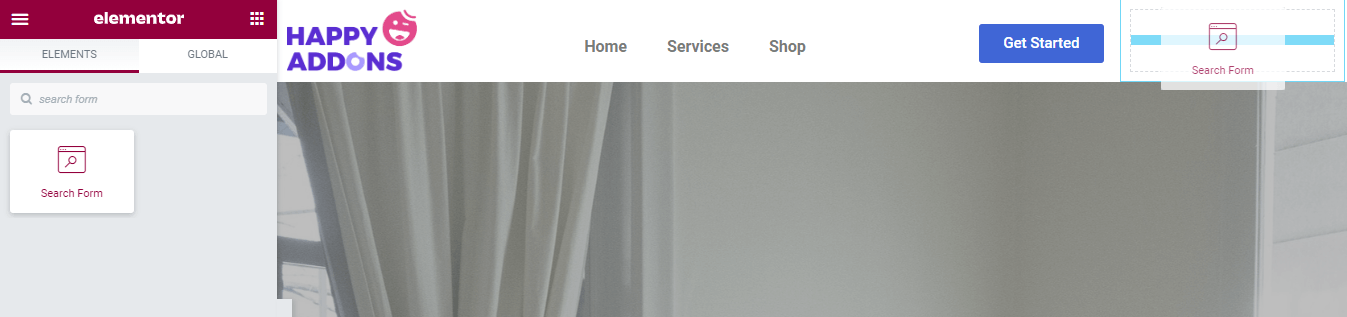
Mai întâi, găsiți widgetul Formular de căutare din zona de widget-uri Elementor din partea stângă. Apoi trebuie să glisați și să plasați widget-ul în coloana din dimensiunea dreaptă a meniului de navigare.

De asemenea, aflați cum să creați un meniu în WordPress.
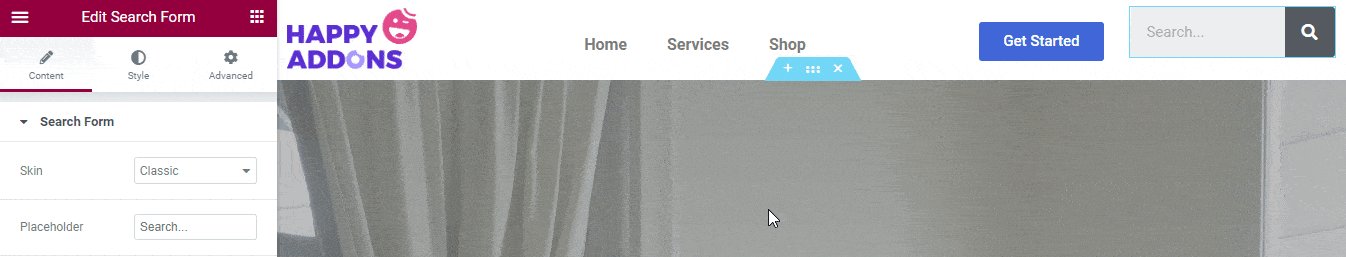
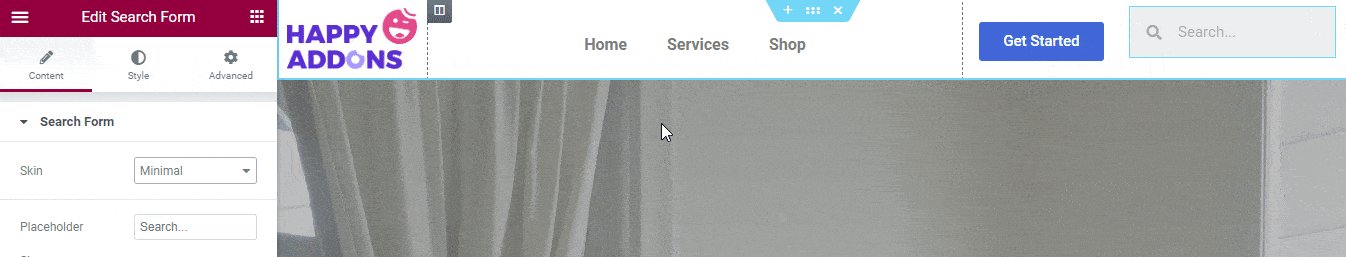
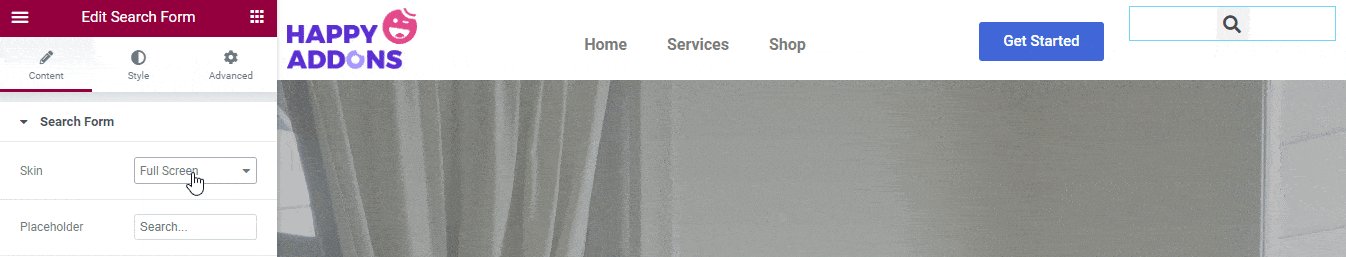
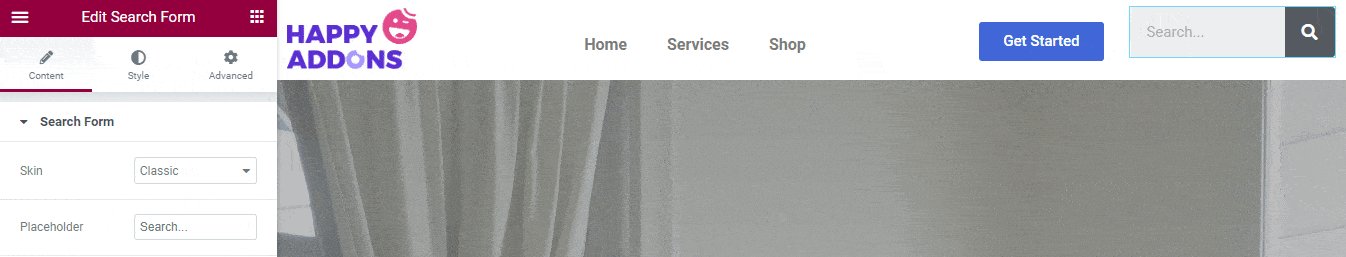
Pasul 2: Setați skinuri de căutare
După adăugarea widget-ului, veți obține toate opțiunile esențiale pentru a gestiona conținutul formularului de căutare în zona Conținut .
Există trei skinuri diferite pe care le puteți utiliza pentru a seta designul formularului. Pieile sunt.
- Clasic
- Minim
- Ecran complet
Verificați imaginea de mai jos și găsiți care piele vă place cel mai mult.

Puteți scrie textul substituent în secțiunea Conținut.
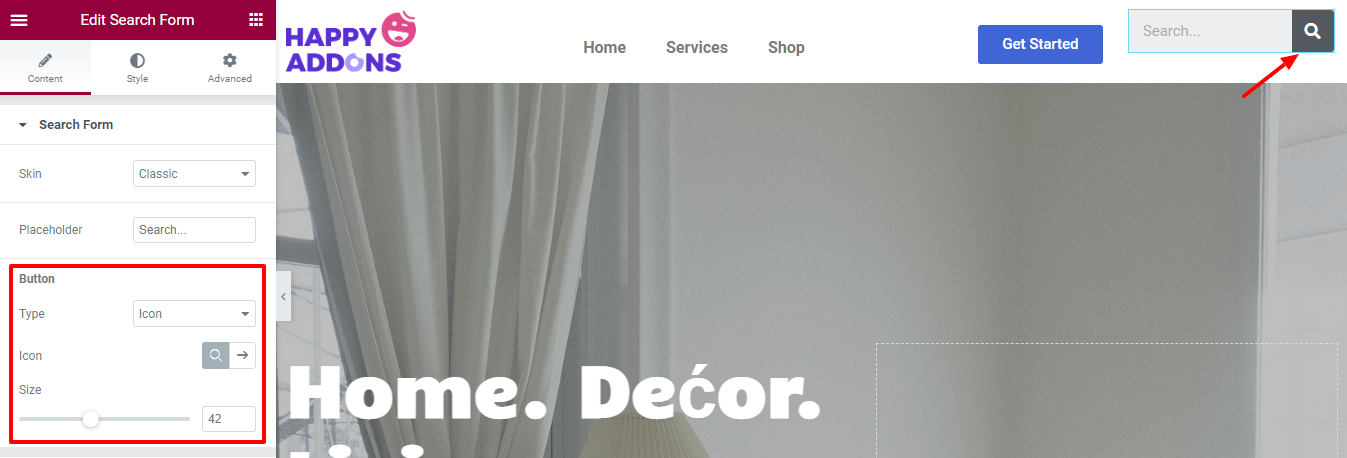
Pasul 3: Gestionați conținutul butonului de căutare
Zona Conținut vă permite să gestionați conținutul Butonului din formularul de căutare. Puteți seta tipul de buton ca pictogramă și text . Aici, am definit Icon ca butonul nostru. De asemenea, puteți schimba pictograma și gestiona dimensiunea pictogramei în felul dumneavoastră.

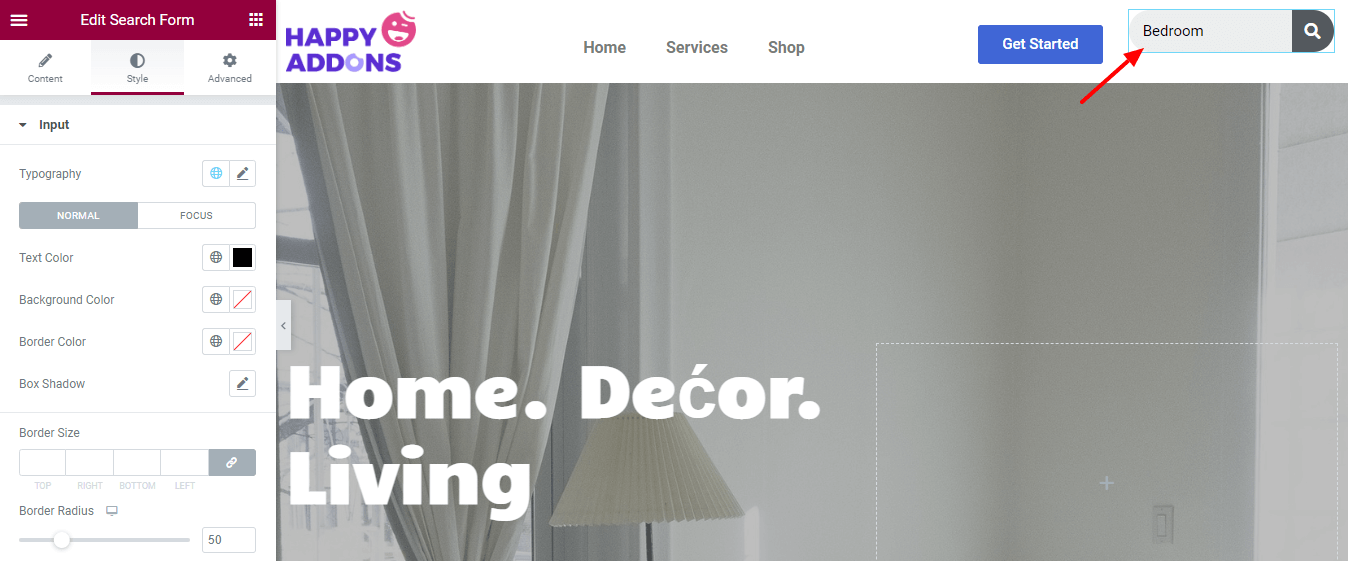
Pasul 4: Stilează câmpurile de introducere a formularului
Pentru a personaliza stilul implicit al formularului de căutare, trebuie să accesați secțiunea Stil . Puteți modifica câmpul de introducere al formularului de căutare. Puteți modifica tipografia de intrare, culoarea textului, culoarea fundalului, culoarea chenarului, umbra casetei, dimensiunea chenarului și raza chenarului .

Aici, am personalizat culoarea textului și am adăugat raza chenarului și am păstrat celelalte setări ca implicite.

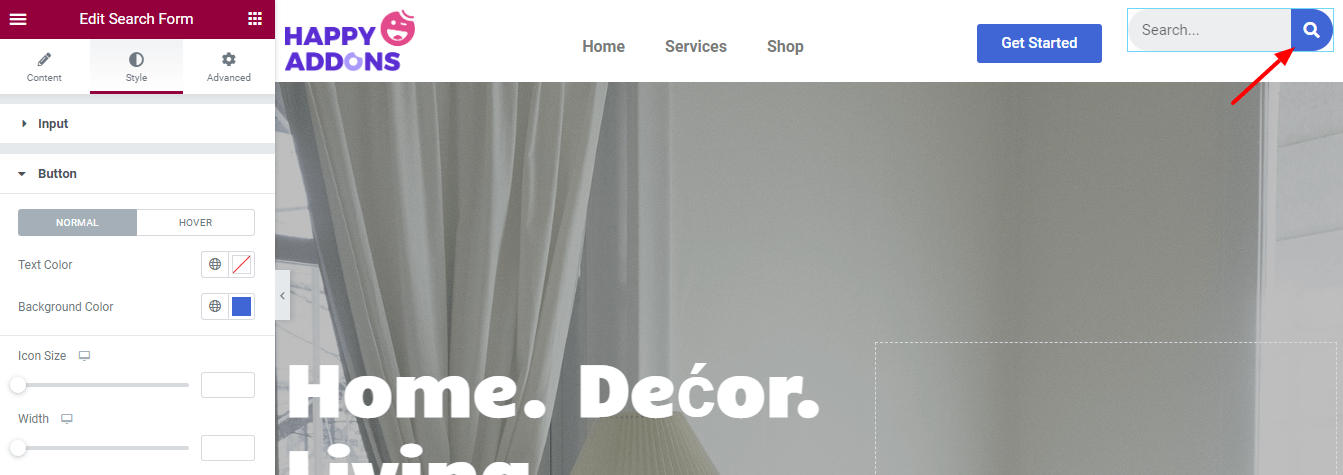
Pasul 5: Butonul de stil
Zona Style->Button vine cu opțiunile necesare pentru decorarea butonului formularului de căutare. Schimbați culoarea textului, culoarea fundalului, pictograma laterală și lățimea pictogramei .
Pentru a face butonul atrăgător, i-am schimbat culoarea de fundal .

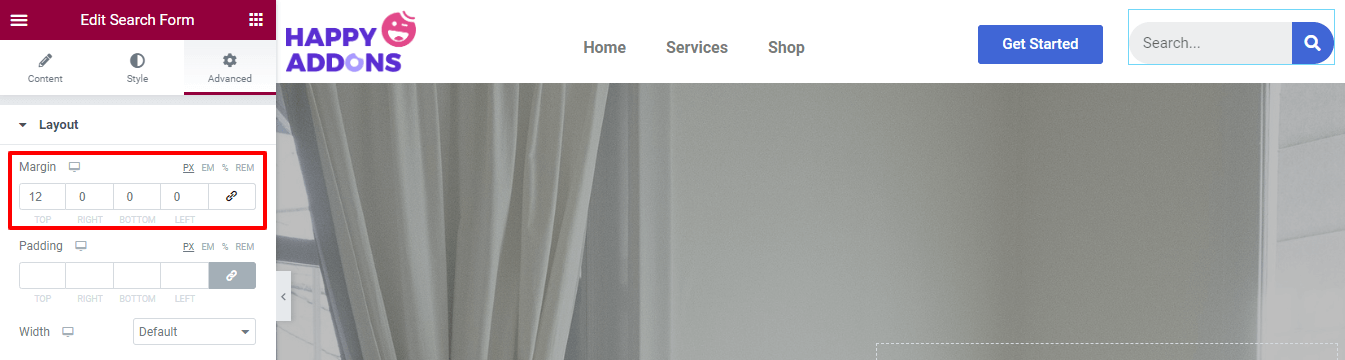
Pasul 6: Adăugați o marjă în zona de aspect
Puteți obține celelalte setări oferite de Elementor accesând secțiunea Avansat . De asemenea, am folosit această opțiune pentru a schimba aspectul .
Aici, am adăugat o marjă suplimentară „ 12px ” în partea de sus a widget-ului nostru, astfel încât widgetul să se alinieze cu ușurință cu celălalt conținut al meniului.

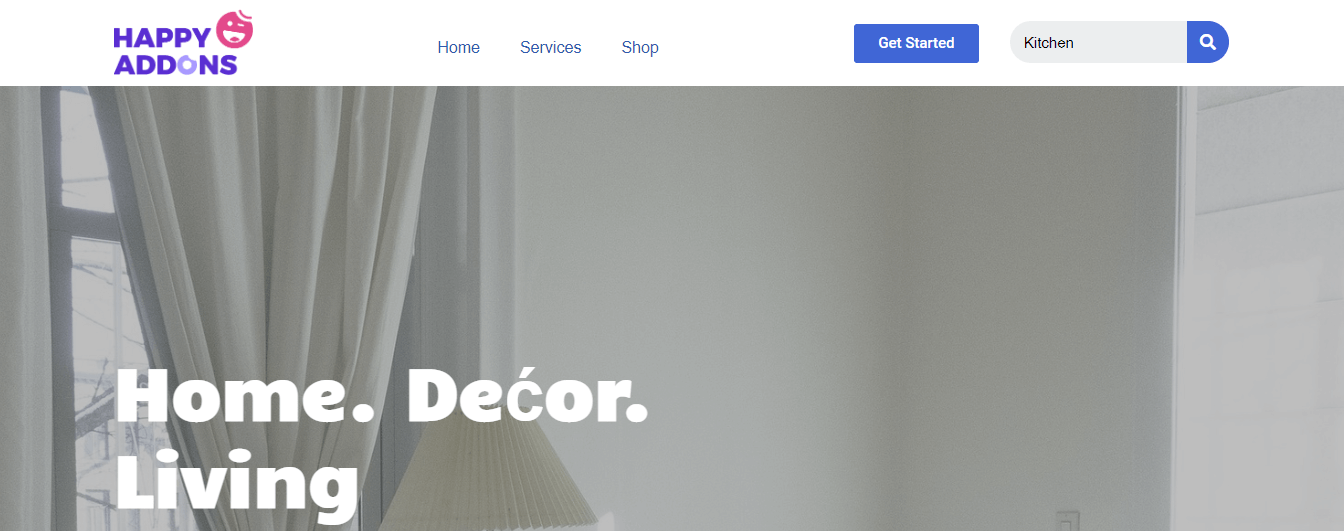
Previzualizarea finală a formularului de căutare
După personalizarea widget-ului, iată perspectiva finală a noului nostru meniu de navigare, care are o pictogramă/formular de căutare frumos Elementor.

Asta e.
Întrebări frecvente despre adăugarea pictogramei Elementor Search în meniu
Dacă mai aveți câteva întrebări în minte cu privire la acest blog, atunci ar trebui să consultați secțiunea de întrebări frecvente de mai jos. Am ales câteva dintre întrebările frecvente și le-am răspuns, astfel încât să vă puteți clarifica ideea.
1. Este Elementor Search Form Widget gratuit?
Nu. Widgetul de formular de căutare este un widget premium.
2. Cum personalizez bara de căutare în WordPress?
Puteți adăuga și personaliza bara de căutare pe site-ul dvs. WordPress în mod diferit. De asemenea, puteți consulta acest tutorial la îndemână despre cum să adăugați o bară de căutare la un site web WordPress.
3. Cum creez și editez pagina cu rezultatele căutării în Elementor?
Puteți adăuga cu ușurință o pagină cu rezultatele căutării pentru a găsi conținutul site-ului web în Elementor. Doar urmați pașii de mai jos.
A. Accesați Templates->Theme Builder.
b. Găsiți rezultatele căutării.
c. Faceți clic pe pictograma Adăugați nou sau (+).
d. În cele din urmă, alegeți un șablon gata făcut pentru a vă crea pagina cu rezultatele căutării.
Concluzie
O opțiune de căutare este un element ideal de site pe care trebuie să îl aibă fiecare site. Nu numai că ajută la găsirea conținutului sau produselor site-ului web, dar asigură și o experiență mai bună pentru utilizator. Acum, știți importanța de a avea o bară de căutare pe un site web și știți cum să o implementați imediat.
Dacă sunteți încă confuz în legătură cu unde și cum să începeți să adăugați formularul de căutare pe site-ul dvs. web, puteți urma pașii de mai sus.
Bucură-te de lectură? Distribuie acest blog pe canalele tale sociale și rămâne cu rețelele noastre sociale Twitter și Facebook.
