Cum să adăugați butoane de plată rapidă în WooCommerce
Publicat: 2023-07-21Doriți să adăugați un buton de plată rapidă în magazinul dvs. online?
Cumpărarea rapidă ajută la eficientizarea procesului de finalizare a achiziției și îmbunătățește experiența generală de cumpărături pentru clienții dvs. De asemenea, poate stimula conversiile și poate reduce abandonul coșului.
În acest articol, vă vom arăta cum să adăugați butoane de plată rapidă în WooCommerce.

De ce să adăugați Express Checkout în WooCommerce?
Adăugarea de plată rapidă în magazinul dvs. WooCommerce oferă o experiență de cumpărături mai bună pentru clienții dvs.
Le permite clienților să meargă direct la pagina de plată și să sară peste coșul de cumpărături sau paginile de plată. De asemenea, nu va trebui să meargă la pagina unui furnizor de plăți sau să completeze un formular de plată pentru a-și finaliza achizițiile.
Butoanele de plată rapidă fac întregul proces de cumpărare mai rapid. Clienții pot face pur și simplu clic pe butoane și se pot conecta pentru a plăti produsele pe care doresc să le cumpere într-o clipă. Drept urmare, este posibil să observați o creștere a conversiilor și mai puține cărucioare abandonate.
Adăugarea de plată rapidă ajută, de asemenea, utilizatorii de telefonie mobilă în cazul în care dimensiunile ecranului lor sunt mici. Clienții vor atinge butoanele pentru a cumpăra rapid produsele.
Cu toate acestea, WooCommerce nu oferă în mod implicit o opțiune de plată expresă. Va trebui să utilizați un plugin WooCommerce pentru a adăuga caracteristica magazinului dvs. online.
Acestea fiind spuse, haideți să vedem cum puteți adăuga butoane de plată rapidă în WooCommerce.
Configurați FunnelKit în magazinul dvs. WooCommerce
FunnelKit este cel mai bun plugin de pâlnie de vânzări WooCommerce de pe piață. Vă permite să adăugați butoane de plată rapidă și să creați diferite pagini de canal pentru magazinul dvs. online.
Cel mai bun lucru despre utilizarea pluginului este că funcționează cu Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay și alte gateway-uri de plată pentru checkout rapid. În acest fel, nu trebuie să adăugați fiecare furnizor de plăți la magazinul dvs. online folosind pluginuri sau extensii terțe.
FunnelKit oferă, de asemenea, șabloane ușor de utilizat și vă permite să faceți teste A/B. Vă puteți personaliza cu ușurință canalele folosind diferiți generatori de pagini prin glisare și plasare. În plus, există mai multe șabloane predefinite și funcții de automatizare pentru campaniile dvs. de marketing.
Notă: pentru acest tutorial, vom folosi pluginul FunnelKit Pro, deoarece include șabloane premium și mai multe opțiuni de personalizare. Puteți utiliza, de asemenea, pluginul gratuit Funnel Builder pentru WordPress de la FunnelKit pentru a adăuga butoane de plată rapidă în WooCommerce.
Mai întâi, va trebui să instalați și să activați pluginul FunnelKit. Dacă aveți nevoie de ajutor, puteți urma ghidul nostru despre cum să instalați un plugin WordPress.
La activare, veți vedea expertul de configurare FunnelKit. Continuați și faceți clic pe butonul „Începeți”.

După aceea, va trebui să introduceți cheia de licență. Puteți găsi cheia în zona contului FunnelKit.
Pur și simplu faceți clic pe butonul „Activare” după ce ați introdus cheia de licență.

Apoi, FunnelKit vă va cere să instalați pluginuri esențiale. Acestea includ WooCommerce, Stripe, FunnelKit Automations și FunnelKit Cart.
Cea mai bună parte este că trebuie doar să faceți clic pe butonul „Instalare și activare”, iar FunnelKit se va ocupa de restul.

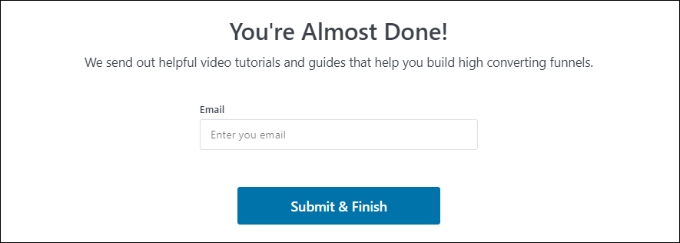
După ce pluginurile sunt active, ultimul pas este să introduceți adresa dvs. de e-mail.
După ce ați terminat, faceți clic pe butonul „Trimiteți și finalizați”.

Acum veți vedea un mesaj de succes. Sunteți gata să creați pâlnii folosind pluginul și să adăugați butoane de plată rapidă în magazinul dvs. WooCommerce.
Continuați și faceți clic pe butonul „Accesați canalele” pentru a continua.

Activarea gateway-urilor de plată în WooCommerce
Înainte de a merge mai departe, asigurați-vă că ați configurat cel puțin un serviciu de plată în magazinul dvs. WooCommerce.

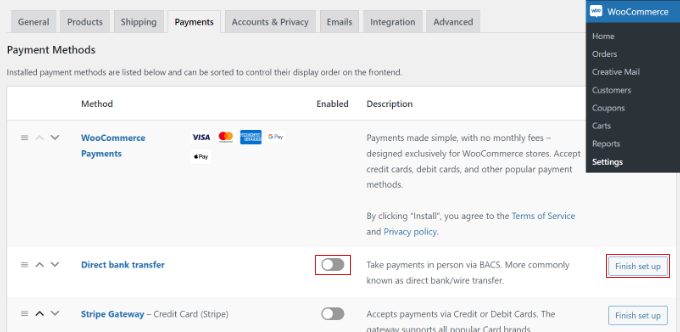
Pentru a face asta, pur și simplu accesați WooCommerce » Setări din tabloul de bord WordPress și faceți clic pe fila „Plăți”.

După aceea, puteți face clic pe comutator pentru a activa gateway-ul de plată la alegerea dvs. și puteți face clic pe butonul „Finalizați configurarea” pentru a finaliza configurarea.
Pentru a afla mai multe, puteți urma ghidul nostru despre cum să permiteți utilizatorilor să aleagă metode de plată în WooCommerce.
Adăugarea butoanelor de plată rapidă la WooCommerce
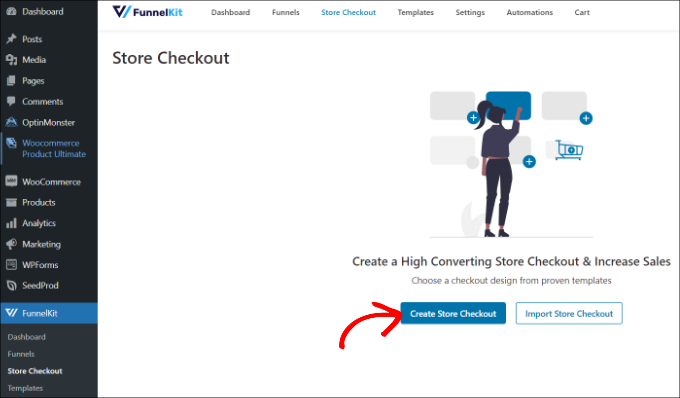
După ce ați activat gateway-urile de plată preferate, puteți merge la pagina FunnelKit » Store Checkout din panoul de administrare WordPress.
De aici, pur și simplu faceți clic pe butonul „Creați achiziția în magazin”.

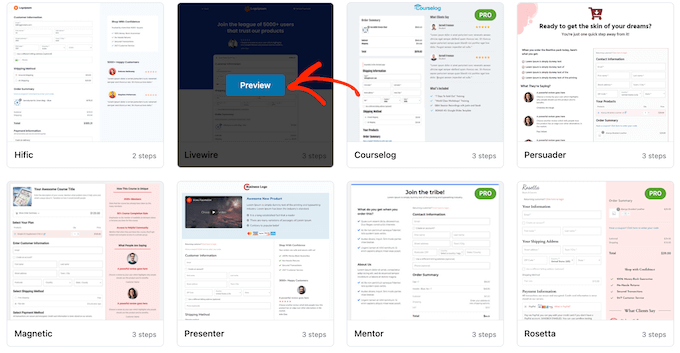
Pe următorul ecran, FunnelKit vă va arăta șabloane proiectate profesional pentru pagina dvs. de plată. De asemenea, vă va permite să creați o pagină de plată de la zero.
Cu toate acestea, vă recomandăm să utilizați un șablon și să-l personalizați rapid în funcție de cerințele dumneavoastră.
Pur și simplu plasați cursorul peste un șablon pe care doriți să-l utilizați și faceți clic pe butonul „Previzualizare”.

Pentru acest tutorial, vom folosi șablonul Livewire.
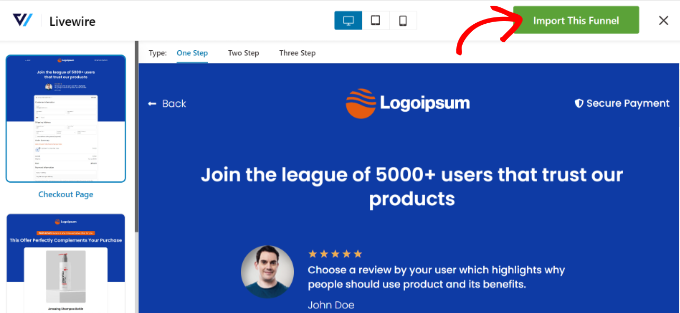
Apoi, continuați și faceți clic pe butonul „Importați această pâlnie” din partea de sus.

În funcție de șablonul pe care îl utilizați, FunnelKit vă poate solicita să instalați pluginuri suplimentare, cum ar fi Elementor, pentru a edita pagina de finalizare a achiziției.
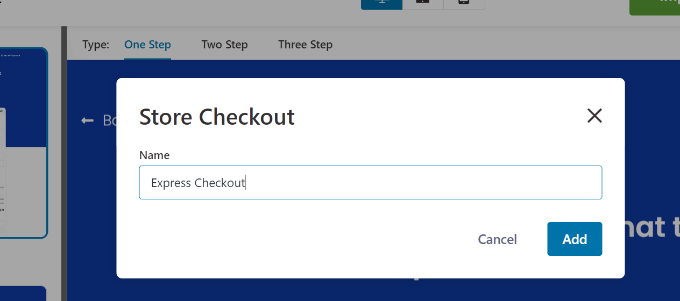
Apoi, va trebui să introduceți un nume pentru achiziția magazinului dvs. și să faceți clic pe butonul „Adăugați”.

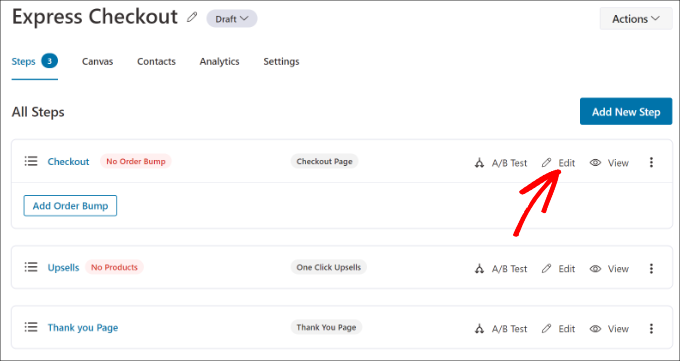
După aceea, veți vedea toți pașii care sunt incluși în șablon.
Puteți face pur și simplu clic pe butonul „Editați” pentru ca pagina de finalizare a achiziției să continue.

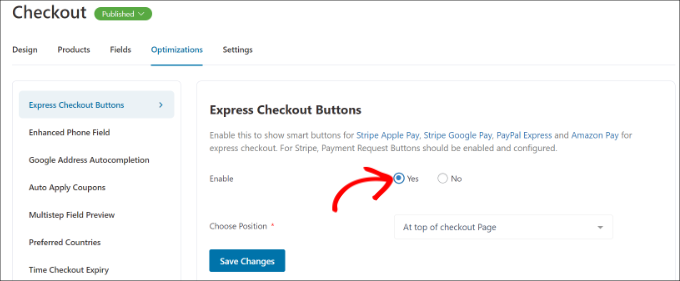
Apoi, puteți trece la fila „Optimizări”. De aici, pur și simplu activați opțiunea „Butoane de comandă rapidă”.
FunnelKit vă va permite, de asemenea, să alegeți poziția butoanelor dintre următoarele opțiuni:
- Partea de sus a paginii de plată
- Înainte/după comutatorul de produse
- Înainte/după rezumatul comenzii
- Deasupra gateway-urilor de plată

Când ați terminat, faceți clic pe butonul „Salvați modificările”.
Gata, ai adăugat cu succes butoane de checkout rapid în magazinul tău online.
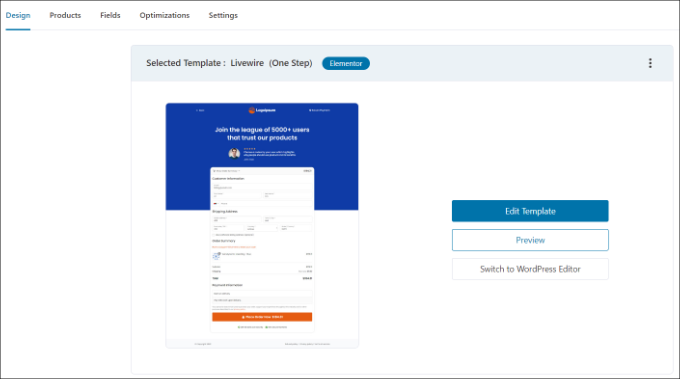
Dacă doriți să editați aspectul paginii de plată, atunci puteți trece la fila „Design” și faceți clic pe butonul „Editați șablon”.

Puteți afla mai multe urmând ghidul nostru despre cum să personalizați pagina de plată WooCommerce.
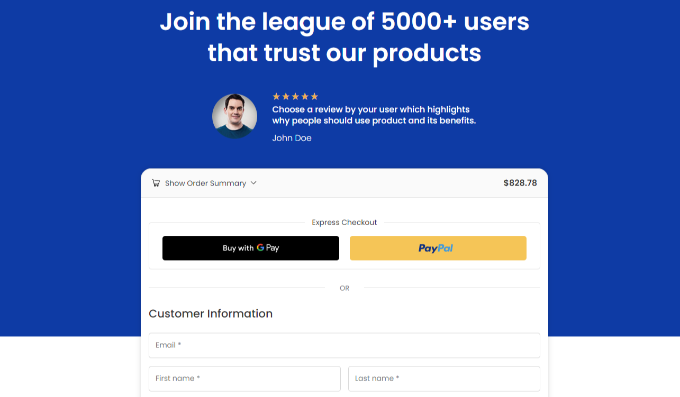
Odată ce ați făcut modificările, pur și simplu vizitați magazinul dvs. online pentru a vedea butoanele de plată rapidă în acțiune.

În plus, FunnelKit vă ajută să vindeți produse în WooCommerce. În acest fel, puteți crește vânzările încurajând utilizatorii să cumpere mai multe produse.
Puteți, de asemenea, să configurați e-mailuri automate în WooCommerce folosind FunnelKit Automations, un produs partener al FunnelKit. Acest plugin vă permite să creați fluxuri de lucru automate și să trimiteți campanii de e-mail către clienți.
Sperăm că acest articol te-a ajutat să înveți cum să adaugi butoane de plată rapidă în WooCommerce. De asemenea, poate doriți să vedeți lista noastră cu cele mai bune plugin-uri WooCommerce pentru magazinul dvs. și cum să creați un pop-up WooCommerce pentru a crește vânzările.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
