Cum să adăugați o favicon WordPress pe site-ul dvs.?
Publicat: 2022-11-11Doriți să știți cum să adăugați o favicon WordPress pe site-ul dvs.? Cel mai frecvent este cunoscut faptul că favicon-urile sunt pictogramele minuscule care apar lângă numele site-urilor web atunci când se află în filele browserului.
Deși au apărut acolo, favicon-ul dvs. WordPress poate fi găsit și în marcajele browserului, butoanele de pe ecranul de pornire iOS și multe alte elemente. Prin urmare, joacă un rol vital în stabilirea mărcii dvs.
Este esențial ca favicon-ul sau „pictograma site-ului” să fie utilizat corect, astfel încât utilizatorii să vă poată recunoaște cu ușurință site-ul. Procedând astfel, site-ul poate crește gradul de cunoaștere a mărcii și chiar își poate îmbunătăți experiența utilizatorului (UX).
Acest articol vă va explica de ce ar trebui să adăugați o favicon pe site-ul dvs. WordPress, cum să o adăugați prin diferite metode și cum să creați o favicon.
De ce ar trebui să adăugați o favicon pe site-ul dvs. WordPress?
Favicon stabilește identitatea site-ului dvs., așa cum am menționat mai devreme. Cu toate acestea, îmbunătățește, de asemenea, gradul de utilizare și experiența utilizatorului site-ului dvs.
În majoritatea ferestrelor de browser, utilizatorii au un număr mare de file deschise. Pe măsură ce numărul de file crește, titlul site-ului dvs. va fi ascuns.
O favicon este folosită pentru a vă identifica site-ul web și pentru a permite utilizatorilor să treacă rapid la fila de care sunt interesați.
Pentru a vă crește vizibilitatea pe dispozitivele mobile, puteți cere utilizatorilor să vă adauge site-ul pe ecranele lor de pornire.
Pictograma sau favicon-ul site-ului dvs. este folosit și atunci când un utilizator vă adaugă site-ul pe ecranul de pornire al dispozitivului său mobil.
Cum să adaugi o favicon WordPress pe site-ul tău?
Utilizatorii vă pot identifica site-ul cu un favicon, iar cei care vă vizitează site-ul mai des se vor familiariza cu acel mic simbol.
Drept urmare, marca dvs. va deveni mai recunoscută de public și mai demn de încredere. Această secțiune va demonstra cinci metode pentru adăugarea unei favicon pe site-ul dvs. WordPress.
Metoda 1: Utilizarea Personalizatorului WordPress pentru a încărca Favicon-ul
Odată cu lansarea WordPress 4.3, toate site-urile WordPress vor fi echipate cu o funcție de pictogramă a site-ului care permite încărcarea și decuparea imaginilor să servească drept favicon-uri.
Majoritatea utilizatorilor vor găsi că aceasta este cea mai rapidă și mai ușoară metodă de a adăuga o pictogramă favicon pe site-urile lor WordPress. Asigurați-vă că imaginea dvs. are cel puțin 512×512 pixeli, iar WordPress se va ocupa de restul.
Urmați acești pași pentru a utiliza această funcție:
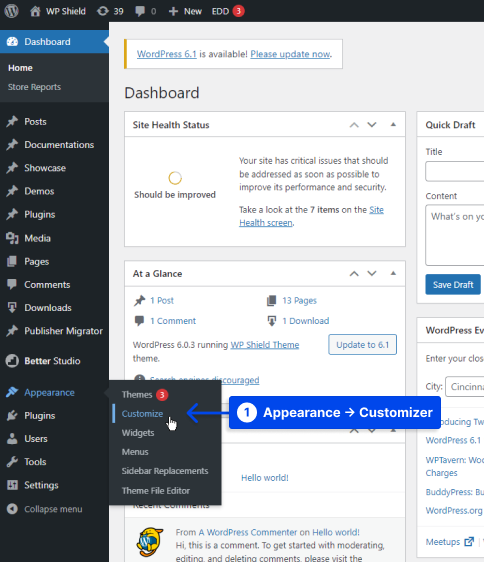
- Accesați tabloul de bord WordPress.
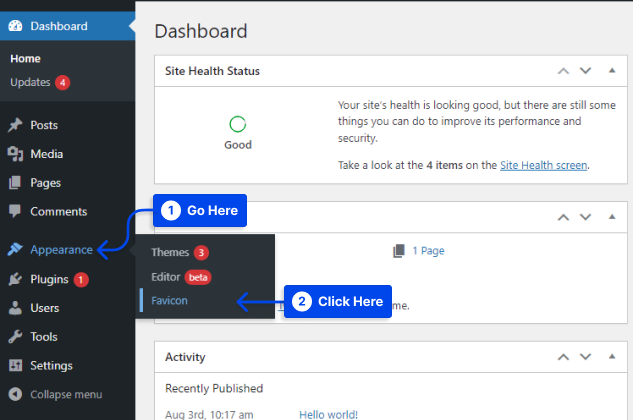
- Accesați Aspect .
- Accesați Personalizați .

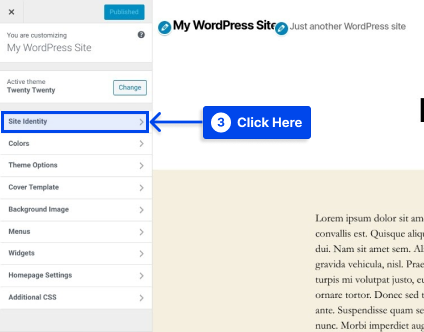
- Faceți clic pe fila Identitate site .

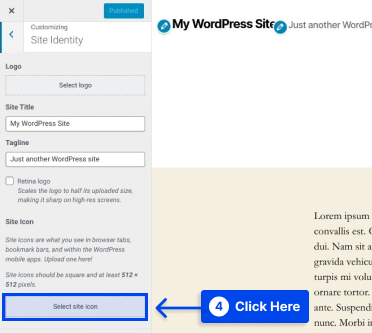
- Faceți clic pe butonul Selectați pictograma site -ului din partea de jos a secțiunii Pictogramă site .

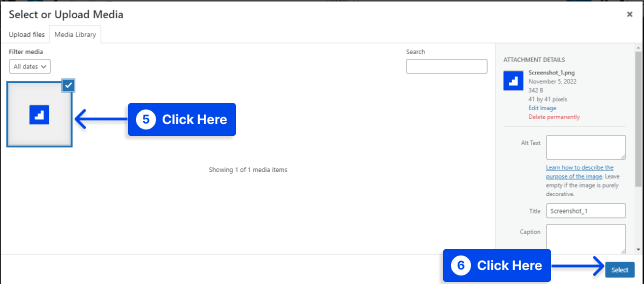
După ce faceți clic pe buton, vi se va prezenta interfața WordPress Media Library.
- Selectați o imagine existentă în Biblioteca dvs. media sau încărcați una nouă.
Notă : Trebuie să dezarhivați pachetul pe care l-ați descărcat înainte de a vă crea favicon-ul dacă ați folosit RealFaviconGenerator pentru a crea favicon-ul.
- Faceți clic pe imaginea selectată, apoi faceți clic pe butonul Selectare din colțul din dreapta jos al Bibliotecii media .

Dacă imaginea dvs. nu este deja un pătrat perfect, WordPress vă va permite să o decupați.
Este posibil să utilizați caseta pentru a evidenția porțiunea din imagine pe care doriți să o utilizați ca pictogramă. Imaginea tăiată va fi afișată în partea dreaptă a interfeței ca o previzualizare.
- Faceți clic pe butonul Decupați imaginea pentru a vă termina munca.
- Faceți clic pe butonul Salvați și publicați pentru a vă activa faviconul.
Este posibil să reveniți la această interfață în viitor dacă doriți să vă schimbați favicon-ul.
Metoda 2: Instalarea unui plugin pentru a adăuga faviconul dvs. WordPress
Să presupunem că doriți o soluție de plugin pentru funcționalitatea nativă a pictogramei site-ului WordPress. În acest caz, puteți utiliza un plugin gratuit numit Favicon de la RealFaviconGenerator.
Acest plugin generator de favicon oferă o funcționalitate similară cu personalizarea WordPress nativă. Totuși, oferă opțiuni suplimentare de compatibilitate pentru diferite dispozitive și pictograme pentru aplicații.
Urmați acești pași pentru a utiliza acest plugin:
- Instalați și activați pluginul prin intermediul tabloului de bord WordPress.
- Accesați Aspect .
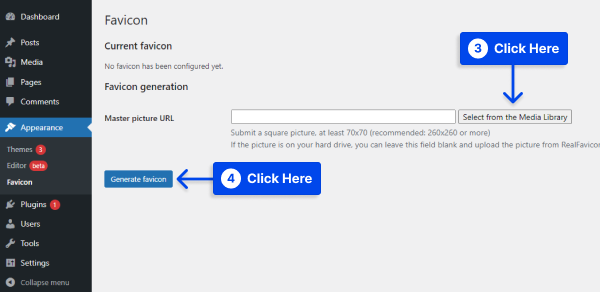
- Faceți clic pe Favicon pentru a vă crea setul de favicon.

- Faceți clic pe butonul Selectați din biblioteca media pentru a selecta sau a încărca o imagine care are cel puțin 70×70 px. Dimensiunea ideală a faviconului WordPress este 260×260 px.
- Faceți clic pe butonul Generați favicon .

Acest plugin vă va duce departe de site-ul WordPress pe site-ul RealFaviconGenerator atunci când faceți clic pe acel buton.

- Selectați Generați favicon-urile și codul HTML în partea de jos a site-ului.
Între timp, veți fi redirecționat înapoi la tabloul de bord WordPress în timp ce procesați instrumentul.
După finalizarea procesului, veți putea vedea cum va apărea favicon-ul pe diferite dispozitive în interfața pluginului.
Metoda 3: Adăugarea manuală a Favicon-ului prin FTP
Să presupunem că preferați să adăugați manual favicon-ul pe site-ul dvs. WordPress. Puteți face acest lucru prin File Transfer Protocol (FTP) sau File Manager dacă gazda acceptă cPanel.
Cu această metodă, va trebui, de asemenea, să creați o favicon pentru site-ul dvs. web. O favicon WordPress poate fi adăugată manual prin FTP la un site web, urmând acești pași:
- Accesați fișierele site-ului dvs. fie printr-un client FTP , fie prin Managerul de fișiere din cPanelul contului dvs. de găzduire.
- Asigurați-vă că fișierul favicon este încărcat în directorul rădăcină al site-ului dvs.
- Adăugați codul pe care RealFaviconGenerator l-a furnizat mai devreme în antetul temei.
Adăugarea acestuia la antetul temei dvs. poate fi realizată cu un plugin cum ar fi Inserați anteturi și subsoluri sau lipiți codul direct în secțiunea <head> a temei dvs. prin editarea fișierului header.php al temei.
În plus, utilizarea pluginului Insert Headers and Footers garantează că favicon-ul tău va rămâne intactă dacă schimbi temele WordPress.
- Salvați modificările.
Metoda 4: Utilizați opțiunile temei
Dacă Personalizatorul WordPress nu are opțiunea de a schimba favicon-ul, este posibil să găsiți în continuare opțiunea în setările temei.
Nu este neobișnuit să găsiți în aceste zile teme care oferă multe opțiuni care nu sunt toate standardizate.
Astfel, singura modalitate de a determina dacă tema dvs. include opțiunea de a crea un favicon este să verificați setările temei. Dacă există o astfel de opțiune, o puteți folosi pentru a crea cu ușurință un favicon.
Metoda 5: Setați diferite favicon pe pagină
Pot exista momente în care doriți să afișați o favicon diferită pe fiecare pagină WordPress, de exemplu, dacă găzduiți mai multe pagini cu o singură instalare WordPress sau doriți să aveți o altă favicon dintr-un alt motiv.
Tot ce aveți nevoie pentru a face acest lucru sunt o favicon și o temă copil WordPress. Urmați acești pași pentru a utiliza această metodă:
- Încarcă-ți favicon-ul în galeria media.
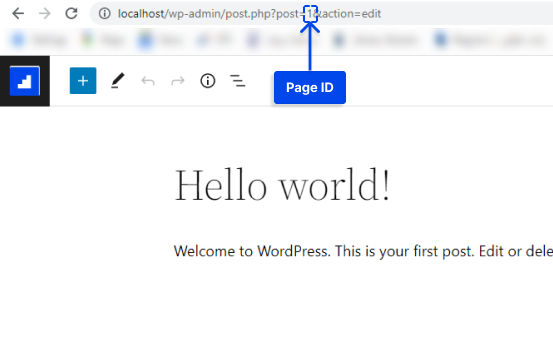
- Găsiți ID -ul paginii în care doriți să puneți o altă favicon.
Puteți găsi cu ușurință ID-ul paginii dvs. WordPress utilizând următorii pași:
- Accesați tabloul de bord WordPress.
- Accesați Pagini .
- Faceți clic pe Toate paginile .
- Alegeți pagina pentru care este necesar ID-ul și deschideți-o în modul de editare .
- Luați adresa URL și ID -ul paginii.

- Aruncă codul de mai jos în funcțiile.php al temei copilului tău și înlocuiește conținutul cu adresa URL și ID-ul paginii tale:
add_filter( 'get_site_icon_url', 'betterstudio_filter_favicon', 10, 3 ); function betterstudio_filter_favicon ($url, $size, $blog_id) { if ( is_page( REPLACE_THIS_WITH_PAGE_ID ) ){ $url = 'REPLACE_THIS_WITH_FAVICON_PATH'; } return $url; }Cum se creează o favicon
Este posibil să utilizați logo-ul mărcii dvs. ca favicon sau pictogramă a site-ului dvs. web. Se recomandă ca imaginea pictogramei site-ului dvs. să aibă o lățime și înălțime maximă de 512 pixeli.
Pentru pictograma site-ului trebuie utilizată o imagine pătrată. Cu toate acestea, dacă doriți să utilizați o imagine mai semnificativă decât un pătrat, WordPress vă va permite să decupați imaginea odată ce aceasta a fost adăugată.
Un program de editare a imaginilor precum Adobe Photoshop sau Gimp este recomandat pentru a crea o pictogramă care are exact 512×512 pixeli. În acest fel, vă puteți asigura că imaginea dumneavoastră păstrează proporțiile exacte.
Este posibil să utilizați o imagine transparentă sau să o umpleți cu o culoare la alegere ca fundal. Nu există nicio restricție privind formatul imaginii; poate fi png, jpeg sau gif.
Sfaturi pentru crearea unui Favicon WordPress
În rețeaua dumneavoastră multisite, veți putea avea favicon-uri unice pentru fiecare dintre site-uri, iar cel mai simplu mod de a realiza acest lucru este să utilizați un plugin precum cel ilustrat în acest articol.
Editarea fișierelor temei pentru a activa favicon-uri unice pentru fiecare site din rețea este mult mai complicată decât utilizarea unui plugin.
De asemenea, puteți lua în considerare utilizarea unei rețele de livrare de conținut (CDN) pentru a vă difuza imaginile favicon. Imaginile tale favicon sunt stocate pe server folosind toate cele cinci metode descrise în acest articol.
Cu toate acestea, puteți îmbunătăți și mai mult performanța site-ului dvs. utilizând o rețea de livrare de conținut (CDN).
Utilizați Cloudflare sau un serviciu similar, cum ar fi KeyCDN. Browserele vizitatorilor vă vor prelua favicon-ul de pe CDN-ul dvs. în loc de serverul site-ului dvs. atunci când instalați aceste servicii.
Cu un plugin precum CDN Enabler, adresa URL a faviconului WordPress poate fi rescris automat pentru a se conforma metodelor de mai sus.
Concluzie
Scopul acestui articol a fost de a explica de ce ar trebui să adăugați o favicon pe site-ul dvs. WordPress, cum să o adăugați folosind diverse metode și cum să creați una.
Acest articol are scopul de a vă oferi informații utile. Așteptăm întrebările și comentariile dumneavoastră în secțiunea de comentarii.
Cele mai recente articole ale noastre sunt disponibile pe Facebook și Twitter, așa că vă rugăm să ne urmăriți pe aceste platforme.
