Cum să flotați elemente în Elementor fără codare CSS
Publicat: 2019-08-20Designul web merge înainte cu o schimbare rapidă. Toți își arată creativitatea enormă în timp ce își construiesc site-urile web. Și acum, mai multe plugin-uri pentru crearea de pagini WordPress ne ușurează munca.
În zilele noastre, putem crea site-uri web uimitoare pe cont propriu, cu ajutorul acestor soluții de generare de pagini. Elementor Page Builder Plugin se află în partea de sus a acestei liste.
În zilele noastre, adăugarea unui efect de plutire pe site-uri web devine foarte populară. Puteți flota elementele site-ului dvs. fără a face nicio codare CSS. Nu este interesant? Și poți face asta folosind Happy Addons cu Elementor.
În acest articol, veți obține un ghid detaliat despre cum să flotați elemente în site-ul dvs. cu Happy Floating Effects ale Happy Addons.
De ce elementele plutitoare devin esențiale
Există câteva motive incontestabile în spatele popularității elementelor plutitoare în Dezvoltarea Web în prezent. Aruncă o privire rapidă.
- Ajută la atragerea cu ușurință a atenției vizitatorilor
- Crește rata de clic sau CTR
- O modalitate ușoară de a crea un design atrăgător
Dacă vrei să dai site-ului tău un aspect diferit, un efect de plutire este o soluție simplă.
Cerințe pentru a adăuga elemente plutitoare pe site-ul dvs. web
Pentru a pluti orice element (fără a face nicio codare CSS) trebuie să aveți soluțiile de mai jos. Aruncă o privire.
- Plugin Elementor Page Builder (gratuit)
- Suplimente fericite pentru Elementor (gratuit)
Trebuie să mai ai un lucru și acesta este „răbdare”. Da, este prea foarte important. Acum, faceți o scurtă prezentare generală a soluțiilor de mai sus.
Elementor - Cel mai bun generator de pagini WordPress

Acesta este cel mai folosit plugin de generare de pagini din ecosistemul WordPress. De ce și cum a obținut Elementor această popularitate?
- Este cel mai simplu generator de pagini drag & drop
- Opțiune de editare live instantanee
- Încărcare instantanee a paginii
- Disponibilitatea atâtor suplimente de la terți
- Si multe altele.
Suplimente fericite pentru Elementor

Este un add-on nou, dar puternic pentru Elementor. HappyAddons vine cu o sumă mică pentru widget-uri. Pe lângă widget-uri, introduce gratuit două Happy Effects care sunt total diferite, dar minunate.
Cu o colecție vastă de caracteristici unice, acesta devine popular zi de zi printre utilizatorii Elementor din întreaga lume.
Aruncă o privire rapidă la câteva caracteristici unice ale HappyAddons.
- Încărcarea activelor la cerere
- Efecte plutitoare
- Transformare CSS
- Peste 25 de widget-uri (mai multe vor adăuga în curând)
Păstrați răbdare, este prea important!

Răbdare, este esențială în timp ce faci orice muncă creativă, în special dezvoltare web. Fără răbdare, nu poți crea modele demne.
Trebuie să vă obișnuiți cu practica de încercare și eroare. În caz contrar, cel mai bun nu va veni la sfârșitul lucrării.
Elemente plutitoare fără codare CSS - Este cu adevărat posibil?
Este foarte greu pentru o persoană fără tehnologie să adauge elemente plutitoare designului său. Din acel punct de durere, noi, echipa Happy Addons, am rezolvat problema și am adăugat această caracteristică cu efect de plutire cu Elementor.
Veți beneficia de experiența de editare live în timp ce flotați orice elemente din site-ul dvs. Chiar dacă vă va ajuta să animați orice elemente de pe întregul site. Nu limităm limita numai în cadrul pluginului nostru. Puteți anima orice secțiune sau elemente. Nu e grozav?
Nu numai asta, vă va ajuta să creați animație care sări, animație rotativă în axa X și axa Y. De asemenea, aveți flexibilitatea de a controla timpul de întârziere al animației și nu numai.
Să creăm elemente plutitoare cu Happy Addons
În acest segment, vom încerca să vă oferim un ghid adecvat despre cum să creați un efect de plutire cu Happy Addons.
Pasul 1: Instalare
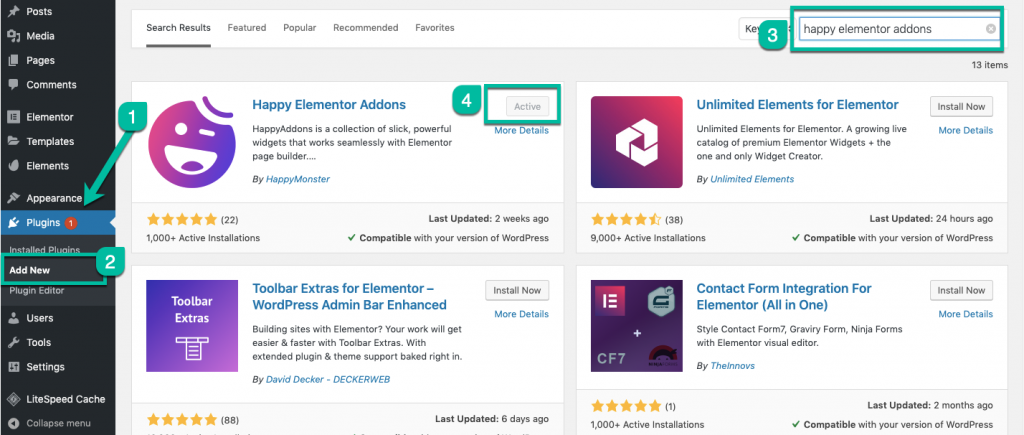
Puteți descărca și activa Elementor Page Builder din directorul de pluginuri al WordPress. În cazul suplimentelor Happy Elementor, trebuie să căutați cu numele pluginului nostru.
Și veți obține pluginul dorit, acum doar faceți clic pentru a instala. După instalarea pluginului, faceți clic pe butonul de activare.

Pasul 2: Activarea efectului de plutire
Acum trebuie să mergeți la pagina dorită unde doriți să adăugați un efect de animație la un anumit segment al paginii dvs.
- Faceți clic pe butonul Editare cu Elementor din bara de meniu WordPress
Notă:
Puteți merge direct din meniul paginii backend și selectați pagina dorită și începeți editarea cu elementor. Sau dacă doriți să creați o nouă secțiune în care trebuie să adăugați efect de animație, puteți face asta exact așa cum aveți nevoie.

- Acum selectați orice element pe care doriți să îl adăugați.
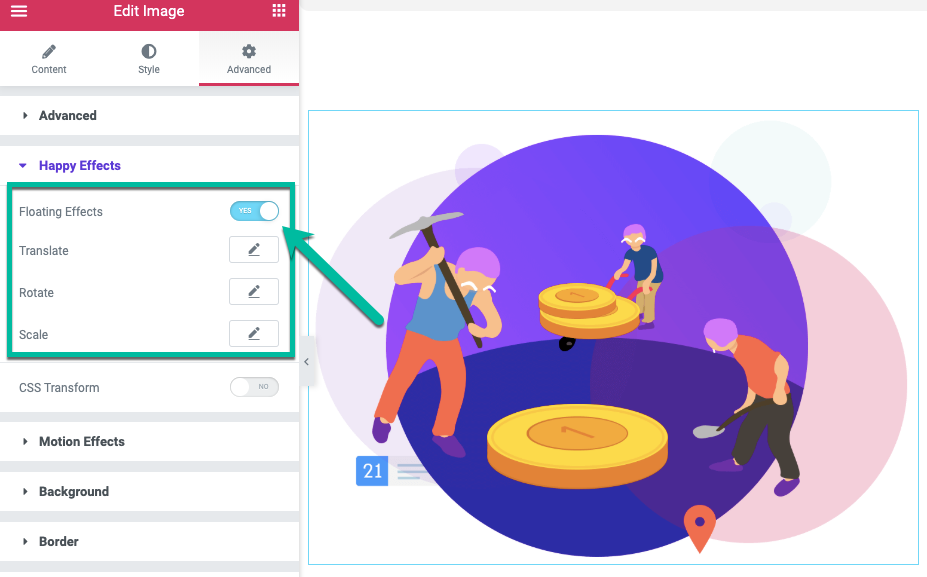
- Și accesați segmentul de avans din meniul din stânga al panoului widget dacă doriți să adăugați un efect special pe care îl oferim ca efect Happy.
Veți obține două efecte acolo în versiunea noastră gratuită.
- Efect de plutire
- Transformare CSS
Aceste efecte speciale vor fi disponibile pentru fiecare element pe care doriți să-l personalizați după activarea suplimentelor noastre Happy pentru pluginul dvs. Elementor.
Ți-a fost clar direcția noastră? Dacă nu, consultați navigarea de mai jos.
Navigare rapidă:
Editați elementul din bloc > Vedeți panoul widget > Accesați fila Avansat > Derulați în jos > Faceți clic pe Efecte fericite

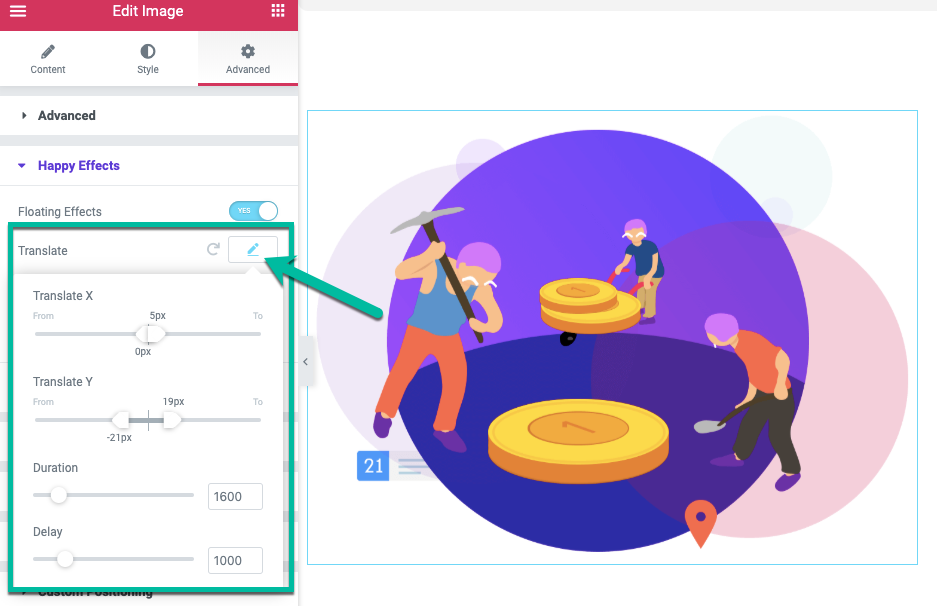
- Și când activați efectul plutitor , veți vedea încă trei opțiuni. Verificați-le cu o scurtă explicație.
Opțiuni cu Happy Effects
- Traduceți – Este pentru a crea animația care sări
- Rotire – Vă va ajuta să vă rotiți elementul pe axa x la axa y
- Scala – Este pentru a crea o animație de mărire și micșorare

Din nou, fiecare dintre aceste 3 secțiuni are patru opțiuni comune. Ceea ce vă va ajuta să vă măsurați efectele și să le setați într-un mod adecvat. Ideea este că aceste funcții te vor ajuta să dai elementelor tale o notă finală sau finală.
- Translate X – Pentru a crea un efect de sărire bazat pe axa X
- Traduceți Y – Pentru a crea un efect de elasticitate bazat pe axa X
- Durată – Pentru a seta rația de viteză a animației, cât de repede se va anima.
- Întârziere – Pentru a seta intervalul de timp dintre bucla de animație.

Poate că procesul vi se pare puțin confuz. Este adevarat? Nu-ți face griji. Am pregătit un tutorial video doar pentru tine. Verificați al 3-lea pas.
Pasul 3: Cum să utilizați Happy Effects ale Happy Addons?
S-ar putea să vă întrebați cum puteți utiliza aceste efecte. Nu vă faceți griji, am creat un tutorial video pas cu pas pe această temă. Acest videoclip vă va ajuta să înțelegeți cum puteți anima orice widget-uri cu efectele noastre fericite.
Pasul 4: Creați animație cu efectul plutitor al suplimentelor Happy
Acum este timpul să creați animația plutitoare dorită cu suplimentele noastre Happy Elementor. S-ar putea să vedeți deja că am adăugat câteva demonstrații interesante de animație pe site-ul nostru.
Aici am creat un tutorial video. Puteți crea animații asemănătoare demonstrațiilor noastre sau vă puteți crea propriile dvs. urmând tutorialul video. Acesta este un nivel de bază al creării de animație cu Happy Effects.
Crearea elementelor plutitoare la nivel avansat
Dacă vă gândiți la o animație de nivel avansat, cum ar fi efectul spațiu, atunci puteți urmări tutorialul de mai jos. Acest lucru vă va ajuta să vă inspirați cât de mult vă puteți extinde imaginația cu funcția Efect plutitor din Happy Elementor Addon.
Deci, ce crezi despre elementele plutitoare?
Suntem foarte încântați de funcția Elemente plutitoare. Ajută la rezolvarea problemei de proiectare fără timp. Simțim că va face același lucru pentru tine. Efectul Happy Floating te face fericit?
Dacă da, vă rugăm să ne împărtășiți creația dvs. în secțiunea de comentarii. Am dori să vă răspândim munca în întreaga lume.
