Cum să adăugați Google Maps pe site-ul dvs. Divi
Publicat: 2023-01-18Google Maps este un serviciu software care permite utilizatorilor să prezinte hărți publicului lor. Este mai rapid decât hărțile încorporate și, dacă l-ați integrat cu Divi, este mai ușor de utilizat. Divi Builder include două module de hărți care fac prezentarea Hărților Google un proces simplu. În această postare, vom vedea cum să adăugați Google Maps pe site-ul dvs. folosind cheia API Google Maps și modulul Divi Map.
Să începem!
previzualizare
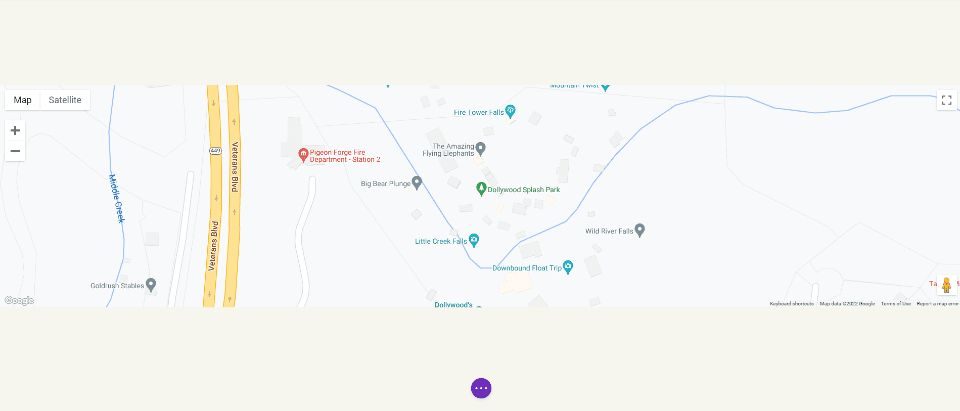
Mai întâi, să ne uităm la ce vom construi în această postare. Voi adăuga un modul de hartă la un aspect Divi curent și îl voi stila cu elemente din aspect.
Desktop Google Maps

Telefon Google Maps

Cum funcționează Google Maps și API-urile
Deși este posibil să încorporați pur și simplu o hartă Google într-o pagină sau șablon Divi, API-ul Google Maps oferă dezvoltatorilor mai mult control. Hărțile care utilizează API-ul Google Maps se încarcă mai repede și puteți aplica culori personalizate, puteți crea marcatoare personalizate și multe altele.
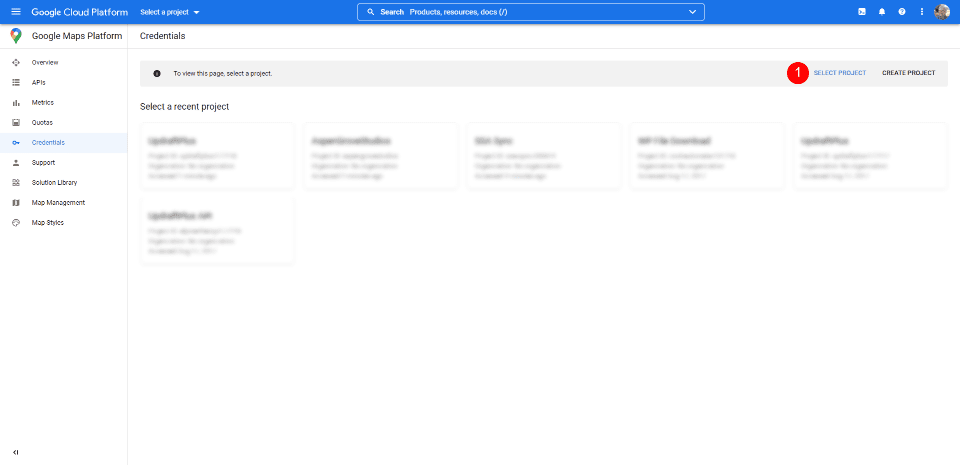
Pentru a preveni accesul neautorizat, Google Maps Platform utilizează chei API. Obținerea și utilizarea unui API Google Maps este simplă. Pentru a crea o cheie, accesați pagina Acreditări Google Maps Platform și selectați sau creați un proiect. Acest proiect va fi folosit pentru a conține API-ul dvs. Google Maps, așa că asigurați-vă că îi dați un nume ușor de înțeles.

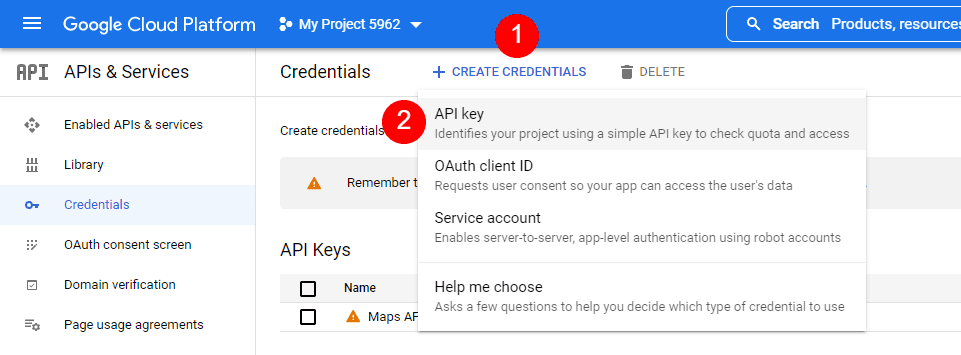
Apoi, faceți clic pe Creare acreditări în partea de sus a paginii și selectați Cheia API din meniu. Linkul Acreditări nu va apărea până când nu veți selecta un proiect.

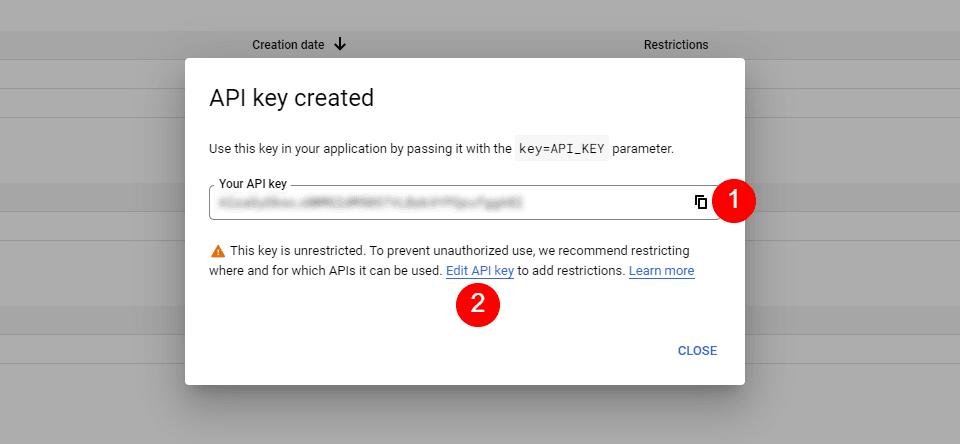
Apoi, veți vedea un modal cu cheia dvs. API. Puteți copia cheia API și puteți închide modulul. De asemenea, puteți restricționa cheia. Acest lucru îi împiedică pe alții să-l folosească. Recomand să restricționați cheia API pentru a preveni utilizarea neautorizată. Faceți clic pe Editați cheia API .

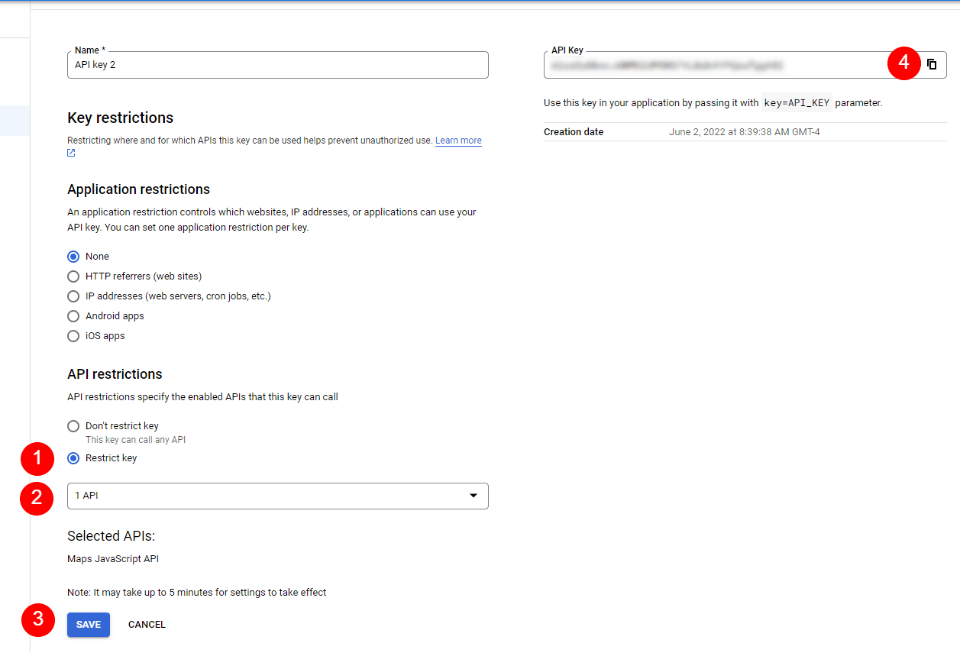
Sub Restricții API, dați clic pe Cheie de restricționare , alegeți ce cheie să restricționați și salvați-o. Copiați cheia din colțul din dreapta sus al paginii. Acum puteți lipi cheia API în Divi .

Cum se integrează Google Maps în Divi
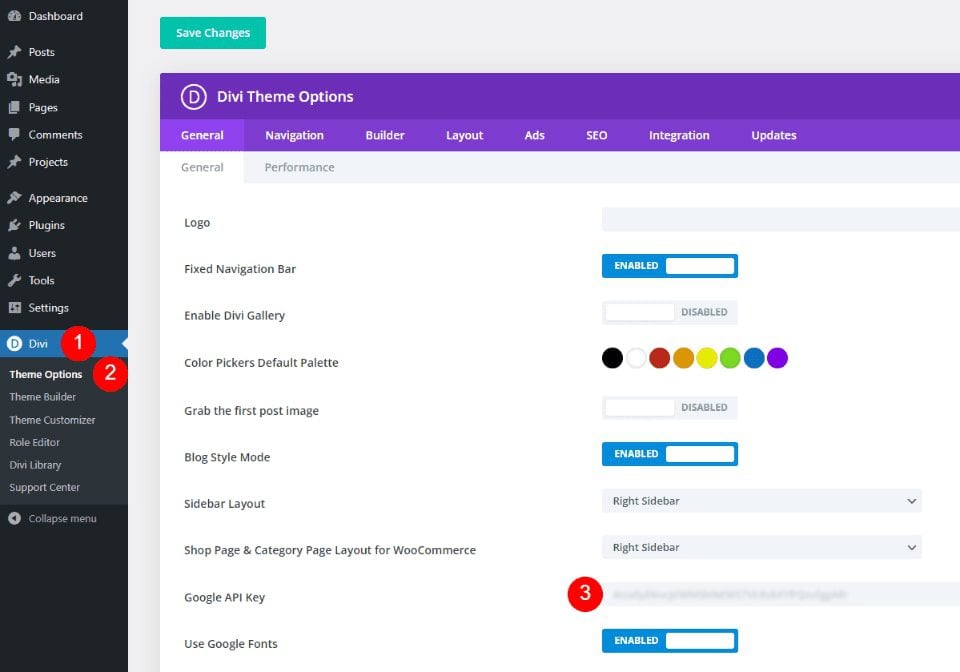
Pentru a integra cheia API Google Maps în Divi, accesați Divi > Opțiuni teme în tabloul de bord WordPress. În fila General, veți vedea un câmp etichetat Cheia API Google. Lipiți cheia în câmp și salvați setările.

Google Maps este acum integrat în Divi și puteți adăuga o hartă Google la pagina sau șablonul dvs. Divi. Modulele dvs. de hartă accesează automat cheia, astfel încât nu va trebui să o adăugați din nou. Veți putea înlocui cheia pentru fiecare modul dacă doriți.
Cum să adăugați o hartă Google la pagina sau șablonul dvs
Puteți adăuga Harta Google la paginile și șabloanele dvs. Divi în mai multe moduri. Cea mai bună opțiune cu cele mai multe caracteristici este utilizarea modulelor de hărți. Divi are două module de hărți din care să aleagă și procesul de adăugare a hărții este același. Ambele includ ace pentru hărți și caracteristici de stil.
Deoarece am adăugat API-ul la opțiunile de temă Divi, modulele de hărți conțin deja API-ul dvs. Google Maps. Tot ce trebuie să facem este să adăugăm o adresă și pinii pe care îi dorim.

Procesul este simplu. Introduceți adresa pe care doriți să o afișați în centrul hărții și selectați Găsiți . Harta se va completa.

Să adăugăm o hartă la o pagină pentru a vedea cum funcționează.
Modul de hartă obișnuit față de modulul de hartă cu lățime completă
Putem folosi modulul Hartă obișnuit sau Modulul Hărții cu lățime completă. Munca este aceeași. Ambele arată uimitor, iar cea pe care o alegeți depinde doar de designul dorit. Modulul Hartă obișnuit vă permite să stilați fundalul și să adăugați cu ușurință alte module la rând.

Modulul Hartă cu lățime completă utilizează întreaga lățime. Este afișat aici cu secțiuni obișnuite deasupra și dedesubt.

Cum să adăugați Google Maps la pagina dvs. Divi
Acum, să vedem cum să adăugați o hartă Google la o pagină sau un șablon. Lucrarea este aceeași atât pentru pagini, cât și pentru șabloane. Voi crea o pagină folosind pagina de contact din pachetul gratuit de amenajare a Studioului de fotografie, disponibil în Divi.
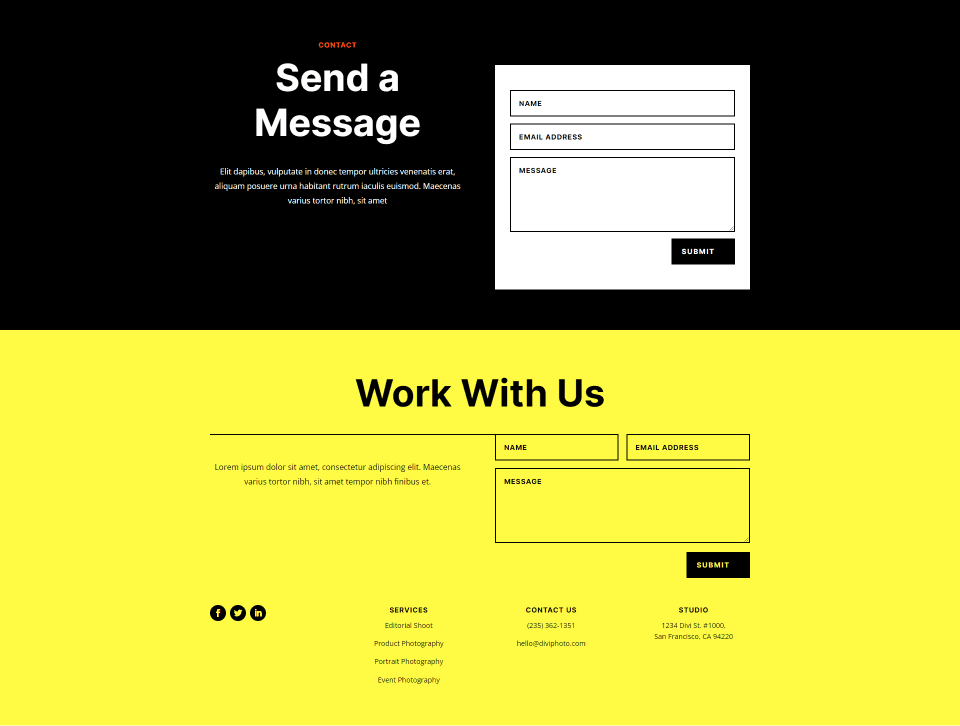
Pentru referință, iată pagina originală. Voi adăuga o nouă secțiune pentru harta dintre cele două secțiuni folosind indicații de design din pachetul de layout.

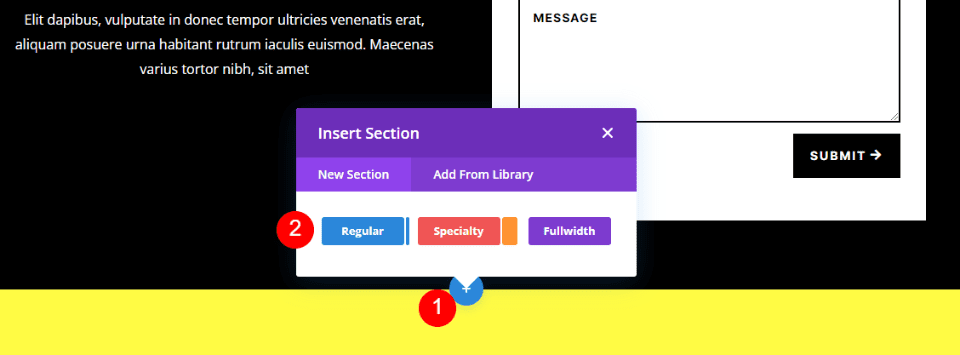
Adăugați o secțiune obișnuită și un rând
Mai întâi, adăugați o secțiune obișnuită între cele două secțiuni. Aici vom adăuga harta.


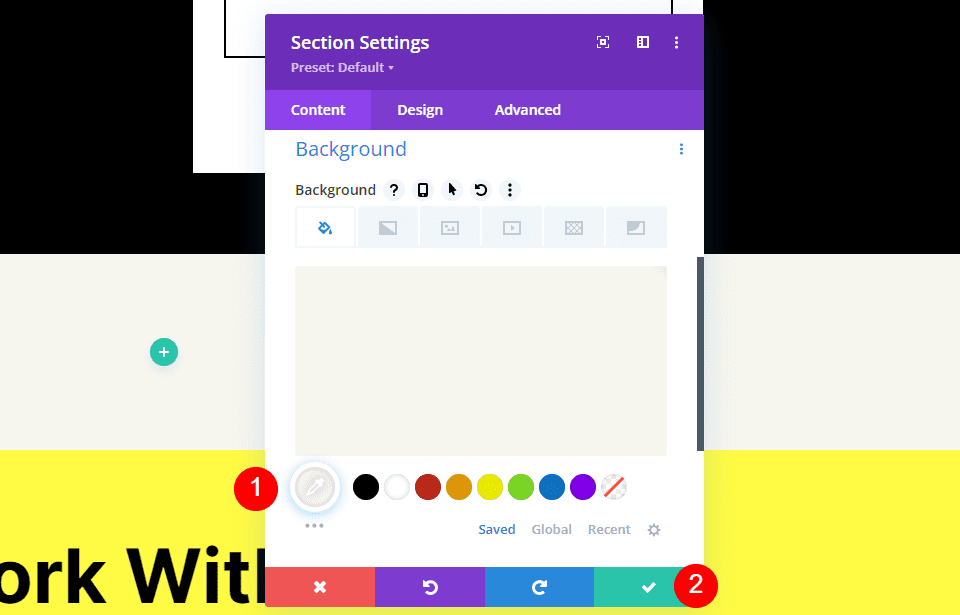
Deschideți setările secțiunii, accesați Fundal și schimbați culoarea de fundal la #f6f5ee. Închideți setările.
- Culoare de fundal: #f6f5ee

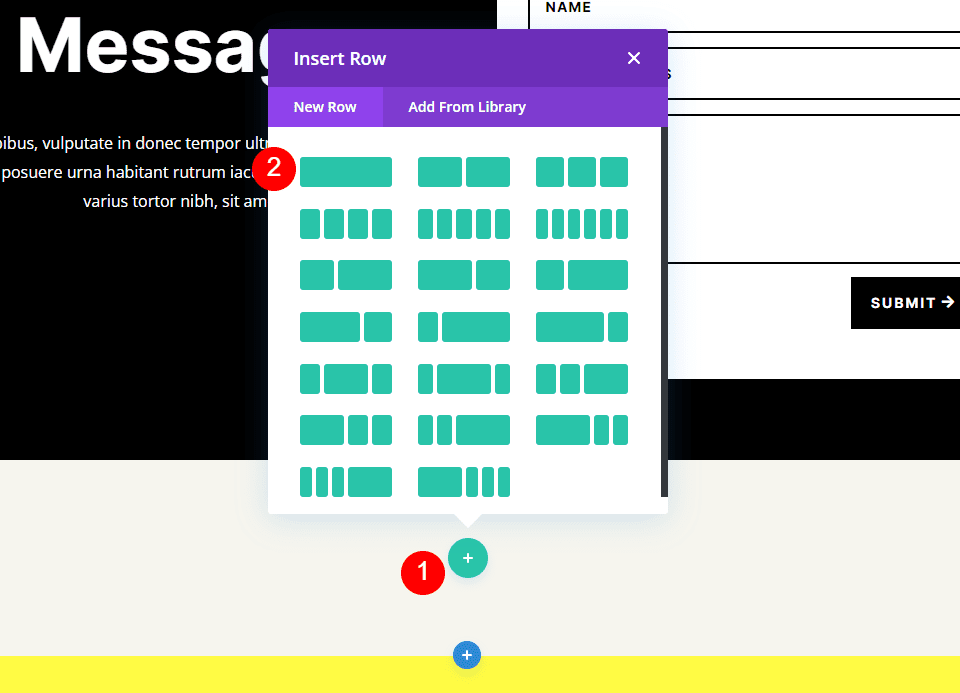
Apoi, adăugați un rând cu o singură coloană la secțiune.

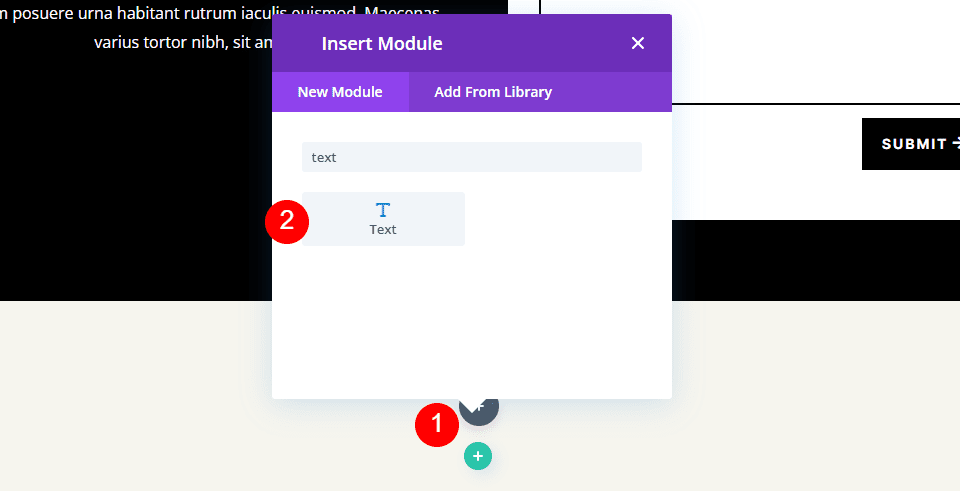
Adăugați un modul de text
Apoi, vom adăuga un modul text pentru a crea un titlu pentru hartă.

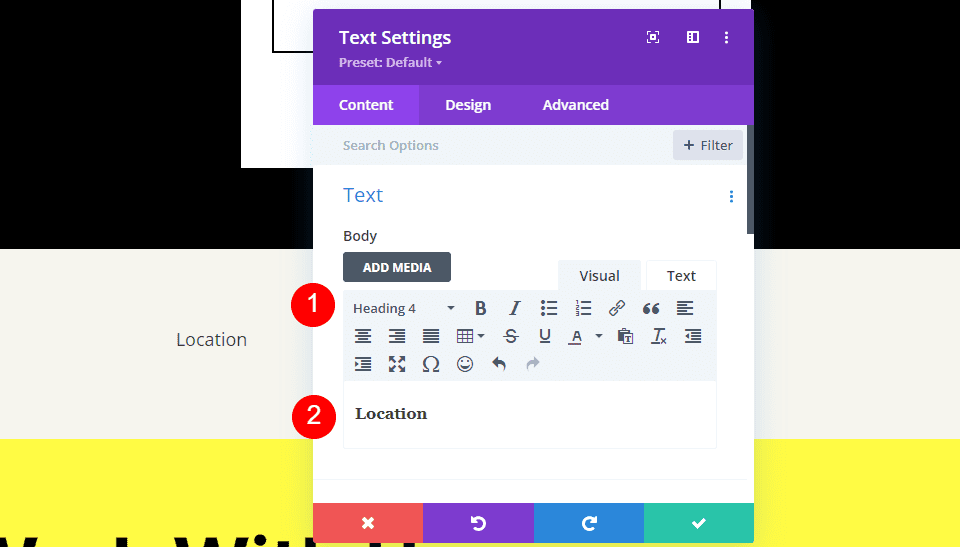
Conţinut
Schimbați tipul de conținut la titlul 4 și adăugați titlul în zona de conținut al corpului.
- Tip de conținut: titlul 4
- Corp: Locație

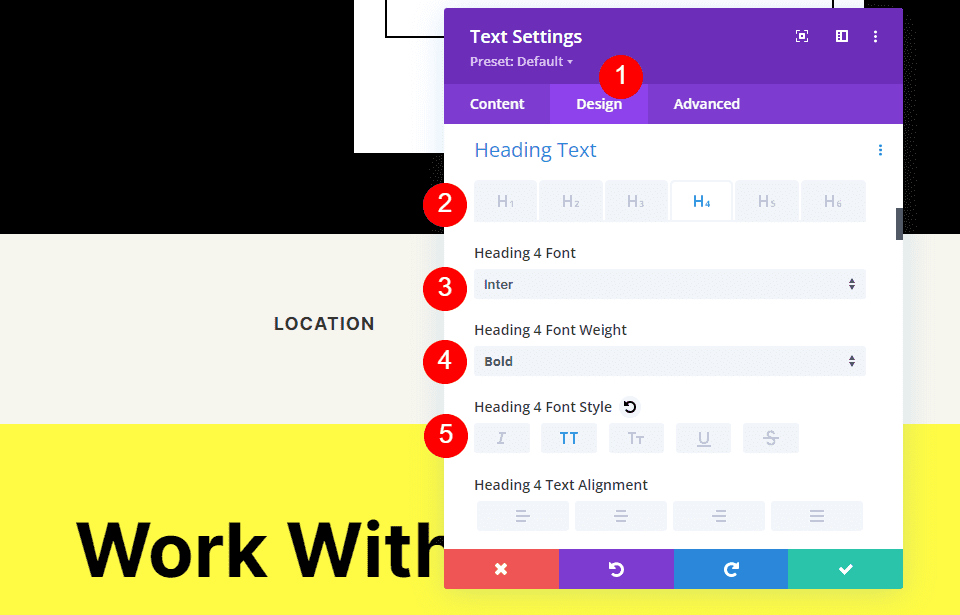
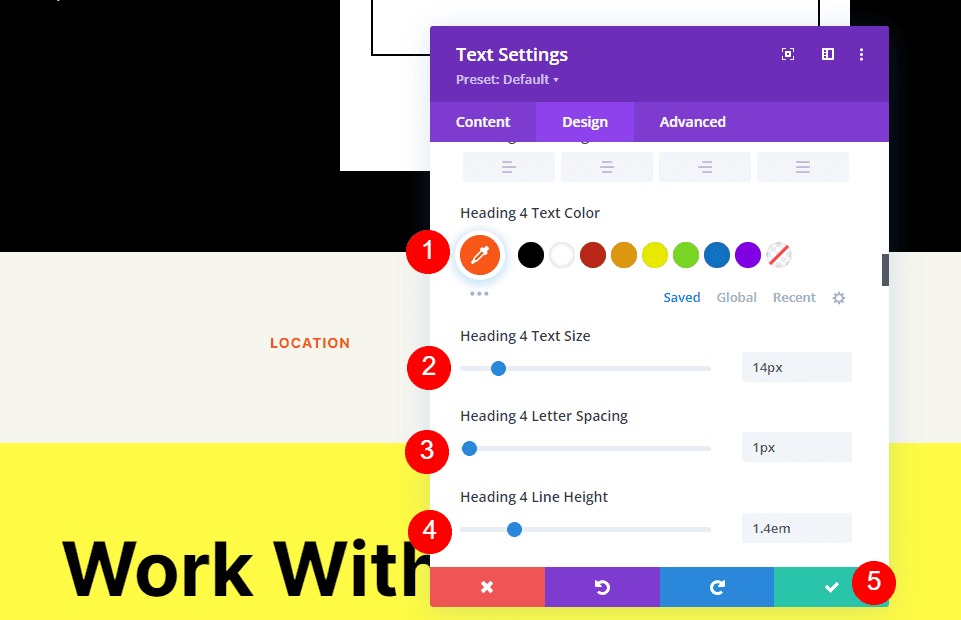
Textul titlului
Apoi, faceți clic pe fila Design și derulați în jos la Textul titlului . Alegeți Heading Level 4 și selectați Inter pentru Font. Setați greutatea la Bold și stilul la TT.
- Nivel de titlu: H4
- Font: Inter
- Greutate: îndrăzneață
- Stil: TT

Schimbați culoarea fontului la #ff5a17, dimensiunea la 14px, spațierea literelor la 1px și înălțimea liniei la 1,4em. Acesta este pentru titlu. Acum putem închide acest modul.
- Culoare: #ff5a17
- Dimensiune: 14px
- Spațiere între litere: 1px
- Înălțimea liniei: 1,4 em

Adăugați un modul de hartă
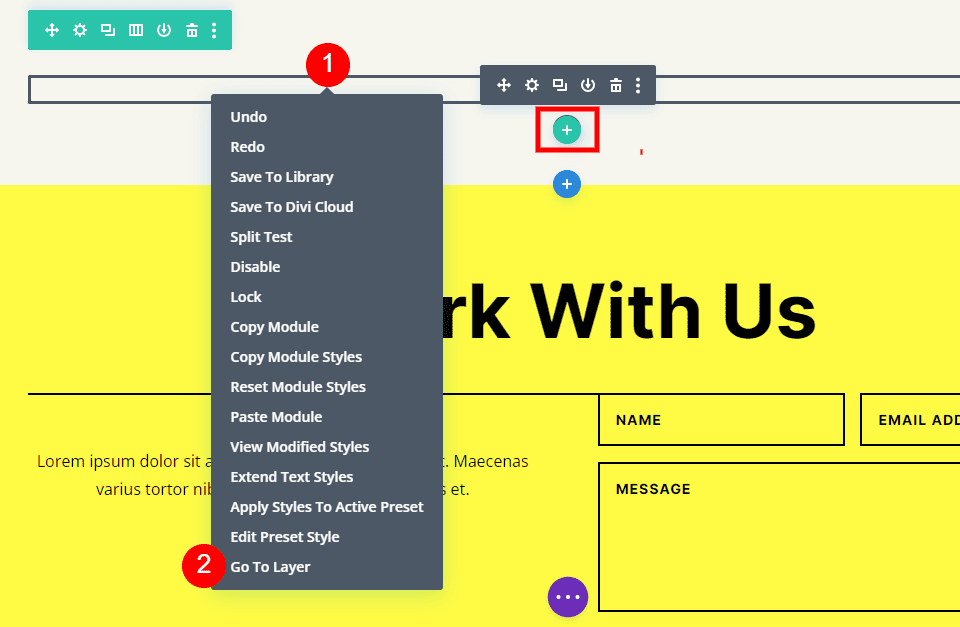
Acum este timpul să adăugați un Modul Hartă la aspectul nostru. Adăugați modulul în rândul de sub modulul text. În cazul meu, pictograma pentru adăugarea unui modul apare sub pictograma Rând. Există o modalitate ușoară de a ocoli asta. Pur și simplu faceți clic dreapta (pentru utilizatorii de Windows, control-clic pentru Mac) și selectați Go To Layer . Aceasta deschide o vizualizare Straturi care este ușor de navigat și utilizat.

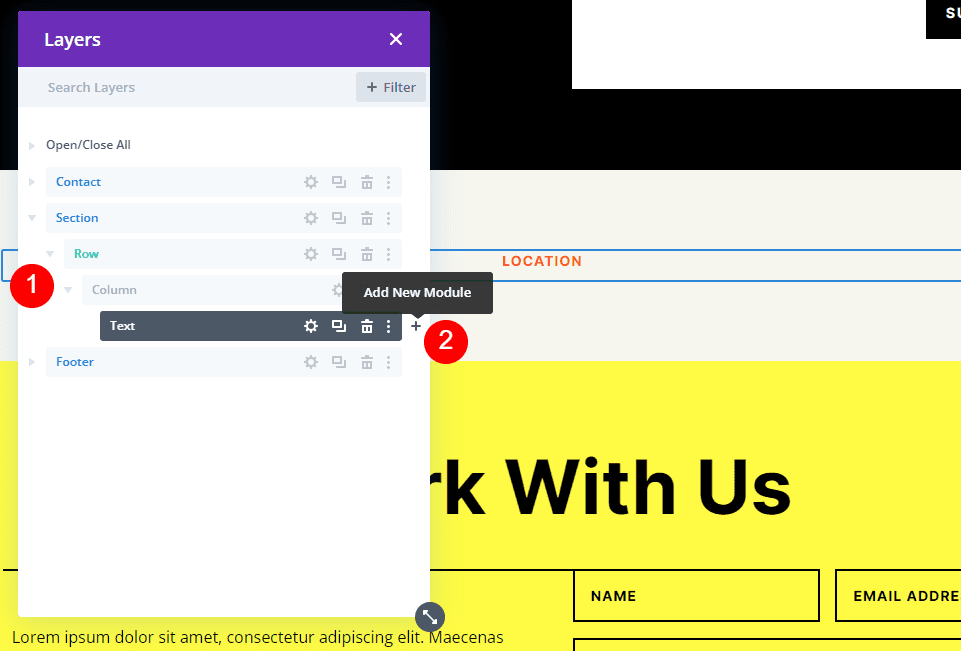
Deschideți secțiunea, rândul și coloana pentru a vedea modulul de text. Faceți clic pe pictograma plus de lângă modulul text pentru a adăuga un nou modul.

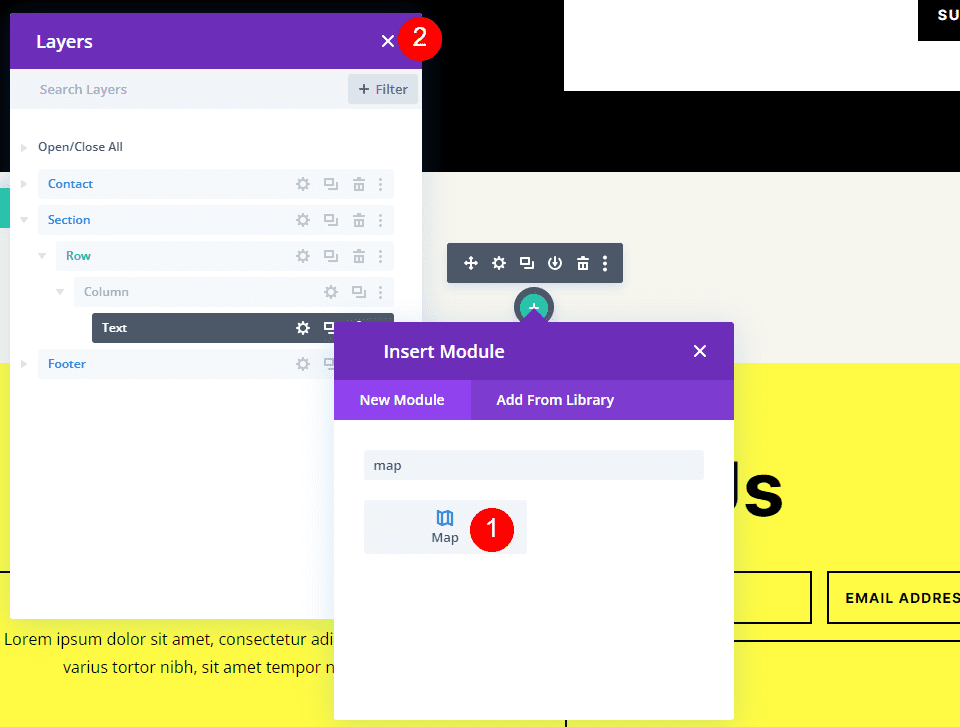
Aceasta deschide modulul standard de modul în care vă puteți selecta modulele. Adăugați modulul Hartă ca de obicei și închideți vizualizarea Straturi. Modulul Hartă apare sub Modulul Text exact așa cum ne-am dorit.

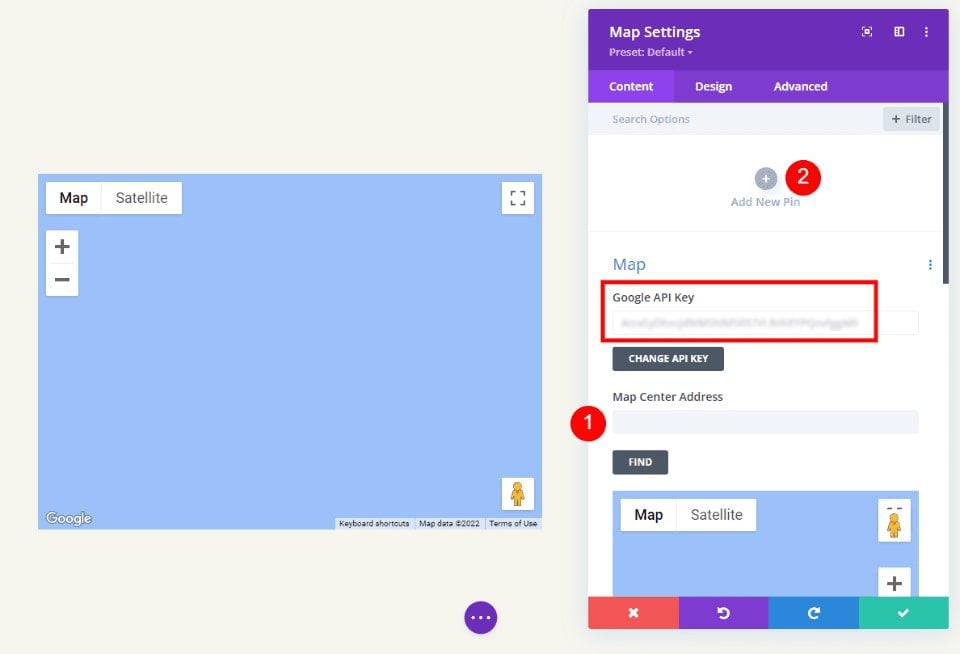
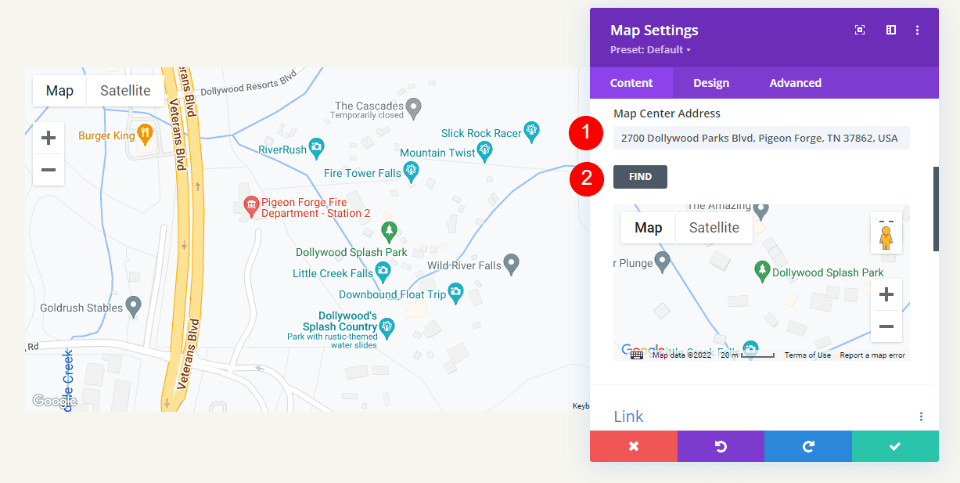
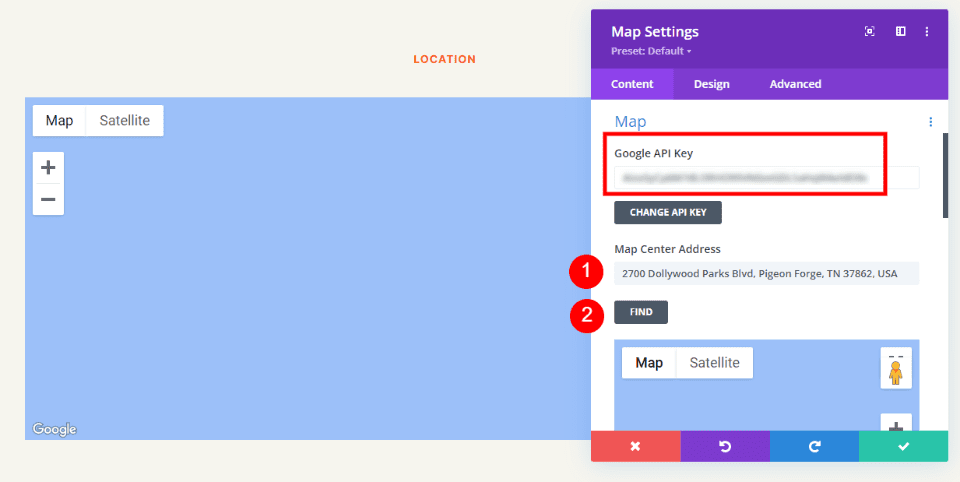
Veți vedea cheia API Google Maps deja introdusă și gata de utilizare. Apoi, introduceți adresa pe care doriți să o afișați în câmpul Adresa centrului hărții. Faceți clic pe butonul Găsiți pentru a spune modulului să caute această adresă pe hartă. Dacă trebuie să utilizați o cheie API diferită de cea pe care ați introdus-o ca cheie implicită în Opțiunile temei Divi, selectați Schimbați cheia API.
- Adresa centrului hărții: adresa locației pe care doriți să o afișați

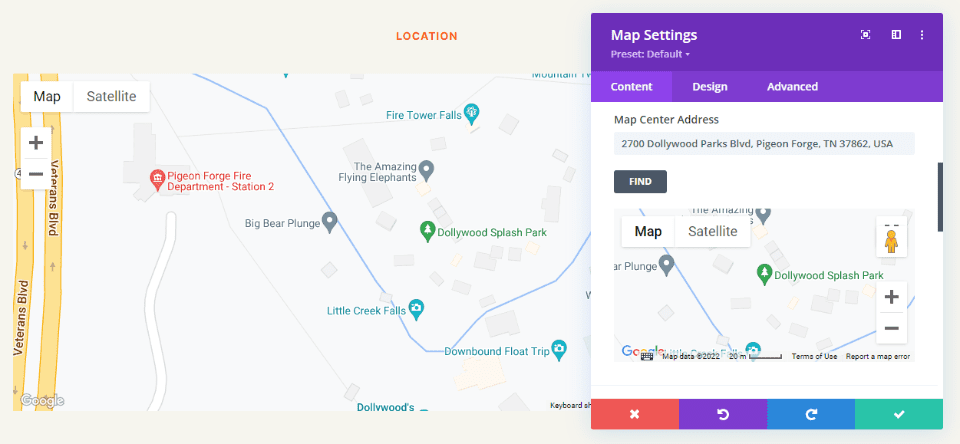
Modulul va căuta locația și o va afișa pe hartă. Dacă apare o eroare, reveniți la platforma Google Maps pentru a vedea orice probleme legate de cheia dvs. API.

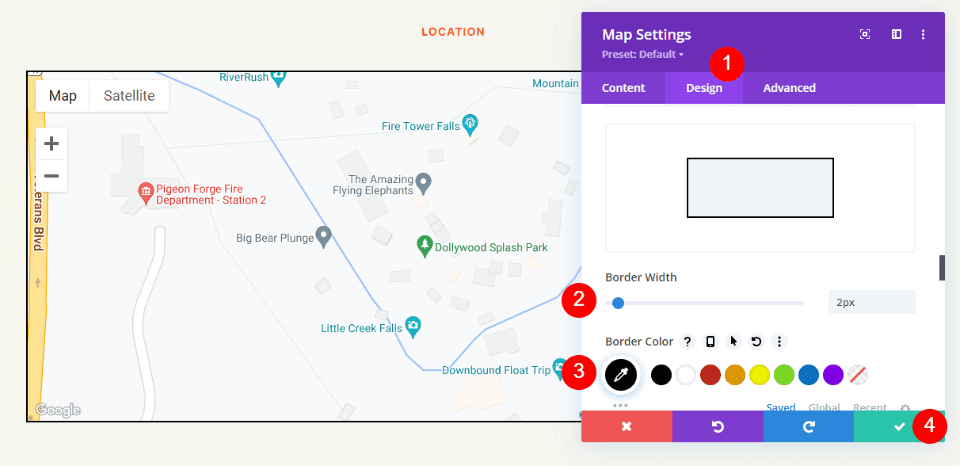
Frontieră
Apoi, accesați fila Design și derulați în jos la Border . Schimbați Lățimea la 2px și setați Culoare la negru. Închideți modulul și salvați setările.
- Latime: 2px
- Culoare: #000000

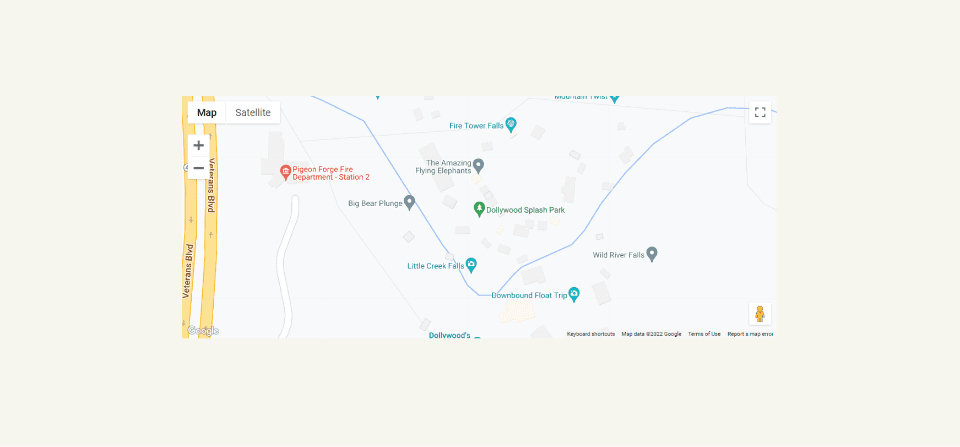
Rezultate
Acesta a fost un design simplu, dar funcționează bine cu aspectul.
Desktop Google Maps

Telefon Google Maps

Gânduri de sfârșit
Acesta este modul nostru de a adăuga Google Maps pe site-ul dvs. Divi. Cheia API Google Maps este ușor de adăugat la Divi. Odată ce cheia API este adăugată la Divi, fiecare modul de hartă accesează automat cheia. Puteți chiar să schimbați cheia API pe bază de modul, dacă doriți. Tot ce va trebui să faceți este să adăugați adresa pe care doriți să o afișeze modulul dvs. de hartă. Se încarcă mai repede decât încorporarea, oferă o mulțime de opțiuni de stil și puteți afișa orice număr de hărți în paginile și șabloanele dvs. Divi.
Vrem sa auzim de la tine. Ați adăugat API-ul Google Maps pe site-ul dvs. Divi? Spune-ne despre experiența ta în comentarii.
