Cum să adăugați Povești web Google pe site-ul dvs. WordPress
Publicat: 2022-10-31Doriți să adăugați Google Web Stories pe site-ul dvs. WordPress?
Poveștile sunt un format de publicare popular folosit de poveștile Instagram, poveștile Facebook, Snapchat, scurtmetraje YouTube și multe altele. Google Web Stories vă permite să creați și să găzduiți acest tip de povești de conținut pe propriul dvs. site web.
În acest articol, vă vom arăta cum să adăugați cu ușurință Google Web Stories pe site-ul dvs. WordPress.

Ce este Google Web Stories?
Poveștile sunt un stil popular de conținut scurt folosit de platformele de social media precum Instagram, Facebook, Snapchat și chiar YouTube. S-ar putea să nu fie numiți întotdeauna același lucru, dar toți fac același lucru.
Sunt diapozitive interactive care se pot atinge cu conținut media bogat, cum ar fi imagini, muzică și videoclipuri. Toate aceste elemente le fac extrem de captivante.

Este mai probabil ca utilizatorii implicați să convertească și să petreacă mai mult timp pe site-ul dvs. WordPress, ceea ce înseamnă mai multe vânzări, conversii și creștere pentru afacerea și marca dvs.
Cu toate acestea, crearea de povești pe platformele sociale terțe vă limitează capacitatea de a ajunge la mai multe audiențe.
Google Web Stories vă permite să aduceți același format de poveste pe propriul dvs. site web. Permițându-vă să creați povești extrem de captivante din tabloul de bord WordPress și să le publicați pe site-ul dvs.
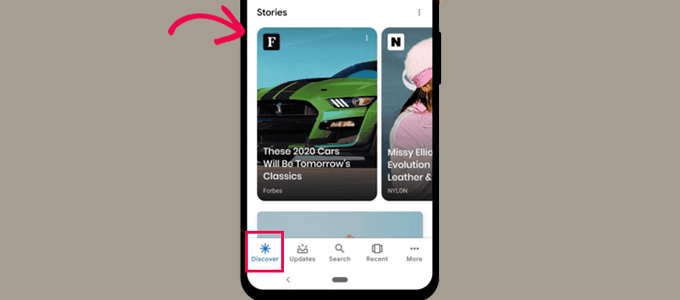
Poveștile web Google pot fi indexate și pot apărea în rezultatele căutării Google și Discover.

Folosesc formatul AMP, acceptă date structurate și pot fi chiar monetizate folosind Google AdSense.
Acestea fiind spuse, haideți să aruncăm o privire la cum să adăugați cu ușurință Google Web Stories pe site-ul dvs. WordPress.
Adăugarea de povești web Google în WordPress
Mai întâi, trebuie să instalați și să activați pluginul Web Stories. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Web Stories este un plugin gratuit dezvoltat și întreținut de Google. Acesta își propune să popularizeze formatul de povești web și să-l aducă pe site-uri web independente, auto-găzduite.
După activarea pluginului, mergeți la pagina Povestiri » Tabloul de bord pentru a crea prima poveste.
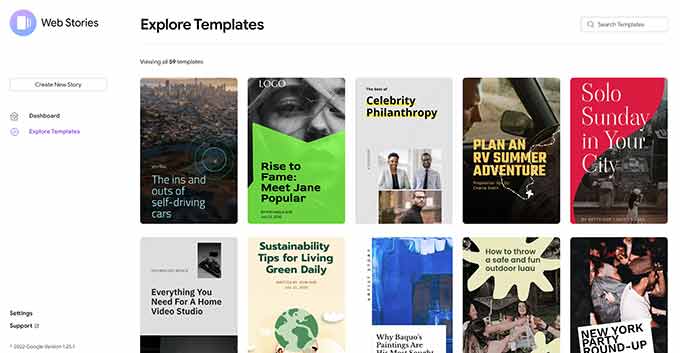
Puteți începe selectând unul dintre șabloane ca punct de plecare pentru povestea dvs. sau făcând clic pe butonul „Creează o poveste nouă” pentru a începe de la zero.

Vă recomandăm să începeți cu un șablon, deoarece vă oferă un avans bun și este mult mai ușor pentru începători.
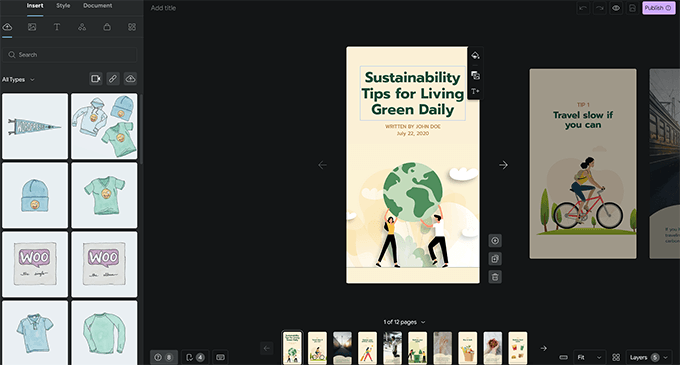
Odată ce alegeți un șablon, pluginul va lansa interfața pentru generatorul de povești. Este asemănător cu popularele plugin-uri de generare de pagini drag-and-drop pentru WordPress.

Puteți pur și simplu să indicați și să faceți clic pe orice element pentru al edita sau să adăugați elemente noi din coloana din stânga.
Puteți adăuga conținut audio, video, imagini, text, titluri, autocolante, emoji și multe altele.

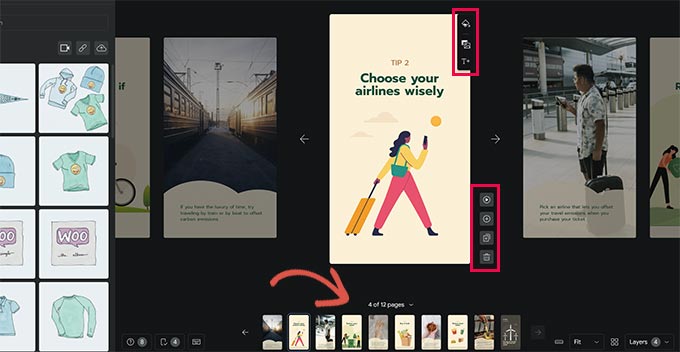
Dacă utilizați un șablon, veți vedea pagini suplimentare generate de șablon în partea de jos.
Vă puteți deplasa între pagini făcând clic pe ele. De asemenea, puteți șterge o pagină sau adăuga o pagină nouă dacă este necesar.

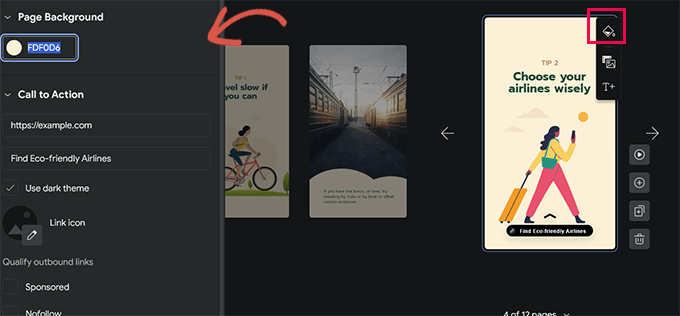
De asemenea, puteți face clic pe o pagină pentru a seta o culoare de fundal sau un conținut media.
Când alegeți o culoare de fundal pentru pagina dvs., veți găsi și opțiunea de a adăuga un buton de îndemn.

Pur și simplu adăugați o adresă URL și alegeți între temele întunecate sau deschise.
Opțional, puteți adăuga și o pictogramă butonului de îndemn la acțiune și puteți face linkul sponsorizat/nofollow.
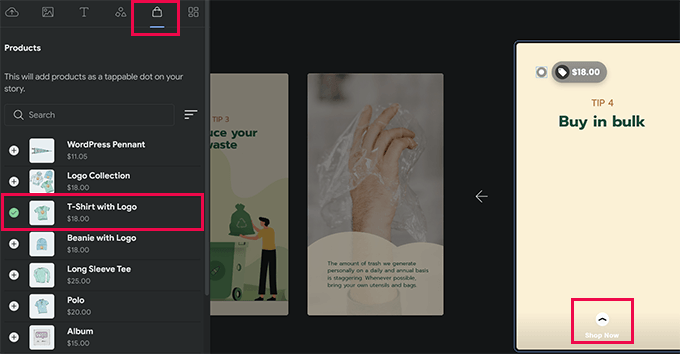
În mod similar, dacă aveți WooCommerce instalat, atunci puteți afișa și produse.

Cu toate acestea, mai întâi va trebui să activați integrarea WooCommerce în setările pluginului (vă arătăm cum să faceți acest lucru mai târziu în articolul nostru).
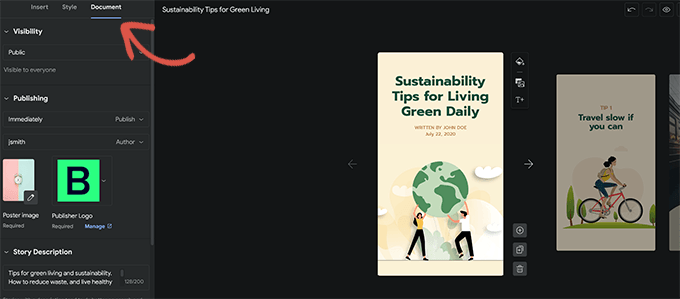
Odată ce sunteți mulțumit de poveste, puteți trece la fila „Document” din coloana din stânga pentru a configura setările de publicare.
De aici, trebuie să încărcați o siglă a editorului (sigla site-ului dvs. sau pictograma site-ului ar funcționa bine aici) și o imagine poster pentru povestea dvs.

În mod ideal, o imagine de poster ar trebui să aibă un raport de 3:4 și un minim de 640 x 853 pixeli.
Nu uitați să furnizați un titlu pentru povestea dvs. și o descriere. Acest lucru vă va ajuta să vă optimizați povestea pentru SEO și să vă îmbunătățiți descoperirea.
Mai jos, puteți alege cum doriți ca paginile să fie avansate. În mod implicit, paginile se vor schimba în 7 secunde, o puteți schimba sau lăsați utilizatorii să atingă manual pentru a schimba pagina.

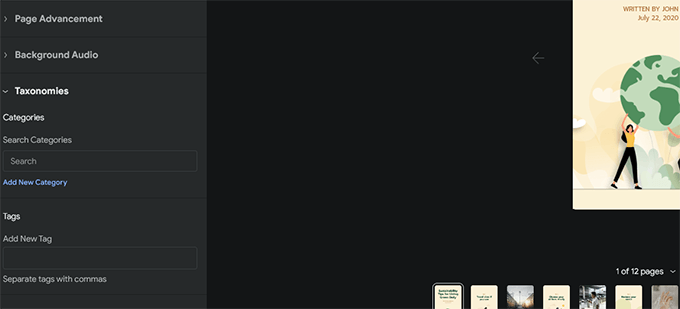
În cele din urmă, poți alege categorii și etichete pentru povestea ta. Acest pas este opțional, dar atribuirea poveștii tale unei categorii și adăugarea unor etichete va ajuta la SEO.
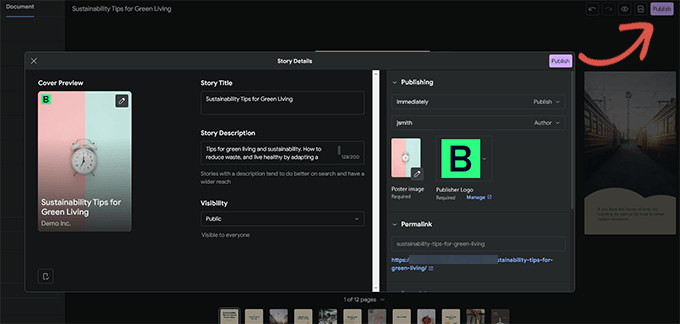
Acum sunteți gata să vă publicați povestea web. Pur și simplu faceți clic pe butonul „Publicare” din colțul din dreapta sus al ecranului.

Vi se va afișa o listă de verificare înainte de publicare. Dacă totul arată bine, atunci faceți clic pe butonul de publicare pentru a vă pune povestea live.

Afișarea unei povești web în WordPress
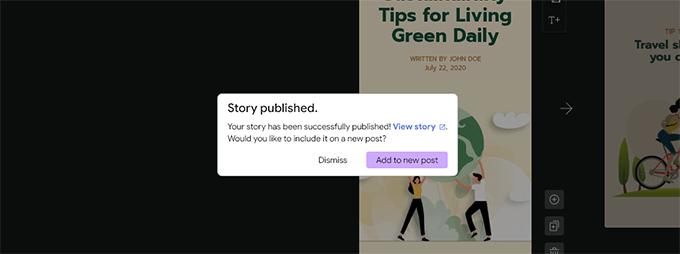
Pluginul vă va arăta o opțiune de a adăuga povestea dvs. la o nouă postare de blog atunci când o publicați.

Cu toate acestea, puteți adăuga povestea dvs. la orice postare, pagină sau bară laterală existentă.
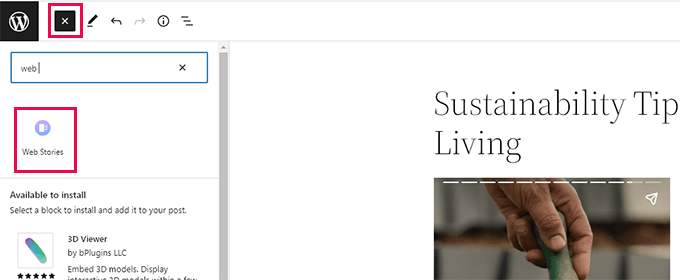
Pur și simplu editați postarea sau pagina în care doriți să afișați povestea și adăugați blocul Povești web în editorul de postări.

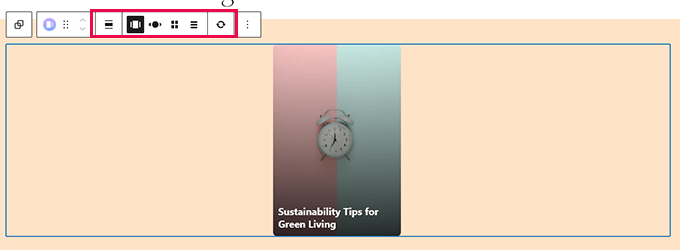
Sub setările de bloc, veți putea alege mai multe povești, cele mai recente povești sau o singură poveste.
Dacă selectați cele mai recente povestiri sau mai multe opțiuni, atunci veți vedea și opțiuni de afișare suplimentare pentru a afișa poveștile într-un cerc, carusel, listă sau opțiuni de grilă.

Odată ce sunteți mulțumit de postare, faceți clic pe butonul „Actualizare” sau „Publicare” pentru a salva modificările.
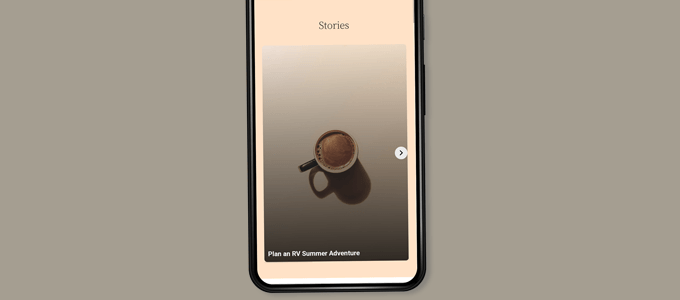
Acum vă puteți vizita site-ul web pentru a vedea poveștile dvs. web în acțiune.
Iată cum arăta pe pagina de pornire a site-ului nostru de testare în formatul carusel cu mai multe etaje.

Poveștile web sunt propriul lor tip de postare personalizat în WordPress, ceea ce înseamnă că le puteți afișa la fel cum ați face orice altă pagină sau postați în WordPress.
De exemplu, au propria lor pagină de arhivă pe care o puteți folosi ca pagină de destinație pentru vizitatori sau le puteți evidenția individual, așa cum ați face cu un produs WooCommerce (care este afișat și folosind un tip de postare personalizat).
Adăugarea de integrări la Google Web Stories
Pluginul Web Stories vine cu câteva integrări încorporate pe care le puteți activa.
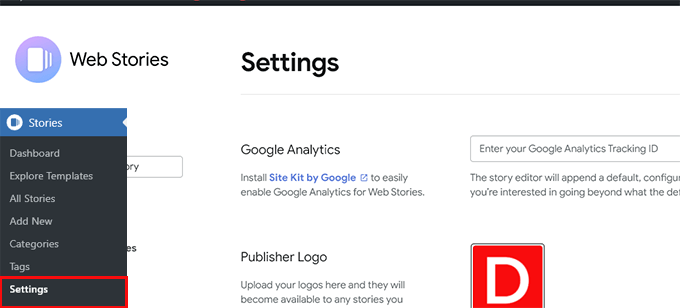
Puteți găsi aceste integrări pe pagina Povești » Setări .
Adăugarea Google Analytics la Povești web
În primul rând, puteți adăuga aici ID-ul profilului dvs. Google Analytics. Acest lucru vă va permite să urmăriți vizualizările poveștii în rapoartele Google Analytics.

Notă: poveștile web nu acceptă noua urmărire Google Analytics GA4. Acceptă numai ID-ul de urmărire Universal Analytics care începe cu „UA”.
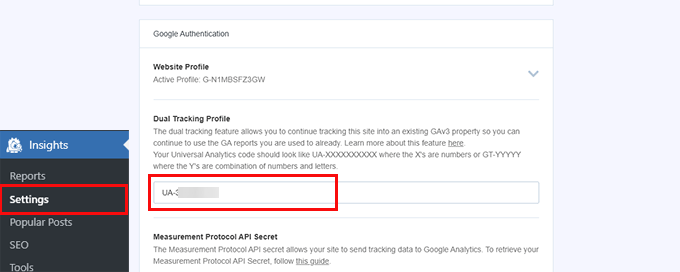
Dacă utilizați MonsterInsights, puteți găsi ID-ul dvs. de urmărire Google Analytics în pagina Insights » Setări .

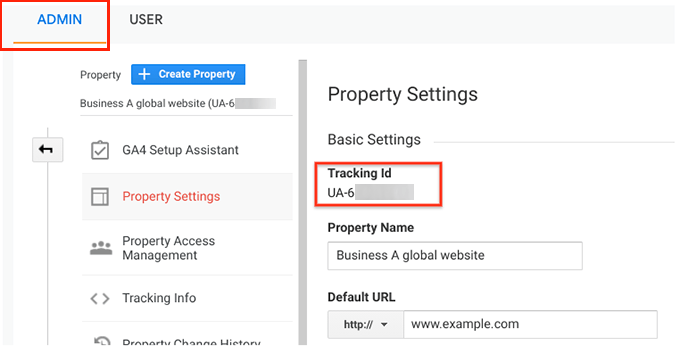
Dacă nu utilizați MonsterInsights, atunci puteți găsi ID-ul de urmărire în Google Analytics.
Doar mergeți la fila „Administrator” și faceți clic pe „Setări proprietăți”.

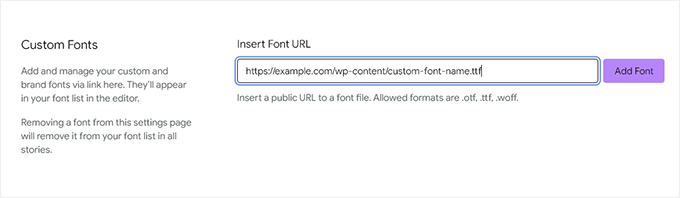
Adăugarea de fonturi personalizate la poveștile web
Dacă doriți să utilizați un anumit font în Povești web, atunci va trebui să îl încărcați manual pe site-ul dvs. folosind FTP.
Pur și simplu încărcați fișierul fontului în folderul /wp-content/ de pe site-ul dvs. Odată încărcat, locația fontului dvs. încărcat ar fi:
http://example.com/wp-content/font-file-name.ttf
Nu uitați să înlocuiți example.com cu propriul nume de domeniu și font-file-name.ttf cu numele propriu-zis al fontului.
După aceea, puteți copia și lipi această adresă URL în Povești » Setări din secțiunea Fonturi personalizate.

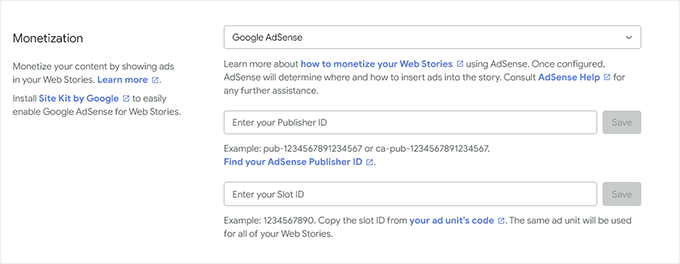
Adăugarea de integrări de generare de bani în poveștile web
Web Stories acceptă Google AdSense și Google Ad Manager pentru opțiunile de generare de bani.
Selectați opțiunea de generare de bani și introduceți informațiile necesare. De exemplu, veți avea nevoie de ID de editor și ID de spațiu publicitar pentru unitatea de anunțuri.

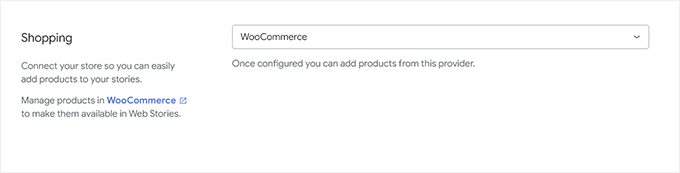
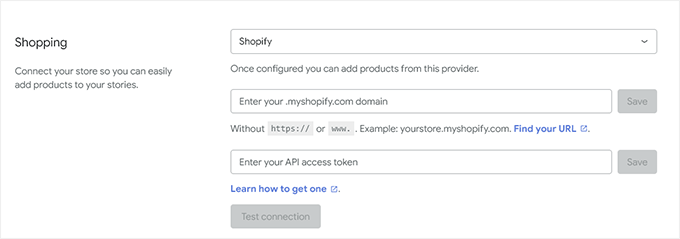
Activați integrarea comerțului electronic pentru poveștile web
Dacă utilizați WooCommerce sau Shopify pentru a vă rula magazinul online, atunci puteți activa suportul pentru comerțul electronic pentru Povești web.
Acest lucru vă va permite să adăugați produse la poveștile dvs. web.
Pur și simplu derulați în jos la secțiunea Cumpărături din pagina Povești » Setări și selectați platforma dvs. de comerț electronic din meniul derulant.

Pentru WooCommerce, pluginul va începe automat să vă afișeze produsele.
Pentru Shopify, va trebui să furnizați adresa magazinului dvs. și să generați un token de acces API.

Dacă nu aveți încă unul, faceți clic pe linkul care spune „aflați cum să obțineți unul” și veți fi direcționat la instrucțiuni despre cum să generați simbolul API Shopify.
Sperăm că acest articol v-a ajutat să adăugați Google Web Stories pe site-ul dvs. WordPress. De asemenea, vă recomandăm să consultați ghidul nostru pentru a obține mai mult trafic pe site-ul dvs. web sau să consultați sfaturile noastre despre urmărirea conversiilor în WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
