Cum să adăugați formularul gravitațional pe site-ul web Elementor
Publicat: 2022-03-08Nu vă puteți imagina un site web fără formulare. Majoritatea site-urilor web folosesc formulare unice sau multiple pentru a-și îndeplini diferitele scopuri. Prin urmare, este esențial să învățați cum să adăugați formulare și pe site-ul dvs. Elementor.
Dacă aveți instrumentul potrivit în mână, puteți face întregul proces în câteva minute fără a atinge o linie de cod.
Astăzi, am împărtășit cum să creați/adăugați formulare pe site-ul web Elementor, folosind widget-ul Gravity Forms gratuit Happy Addons.
Am împărtășit și celelalte widget-uri de formulare Happy Addons care sunt compatibile cu plugin-uri de formular populare.
Cum să utilizați widgetul Gravity Forms al Happy Addons pentru a crea formulare pentru site-ul web Elementor
Puteți crea cu ușurință diferite formulare folosind widget-ul Gravity Forms.
În următorul segment, vă vom arăta cum să utilizați widgetul Gravity Forms și să creați gratuit formulare veșnic verzi pentru site-ul dvs. Elementor.
Urmați acești patru pași simpli -
- Instalați și activați pluginurile necesare
- Creați o nouă formă gravitațională
- Adăugați widgetul Gravity Forms al lui Happy Addons
- Personalizați formularul în propriul stil
Să începem:
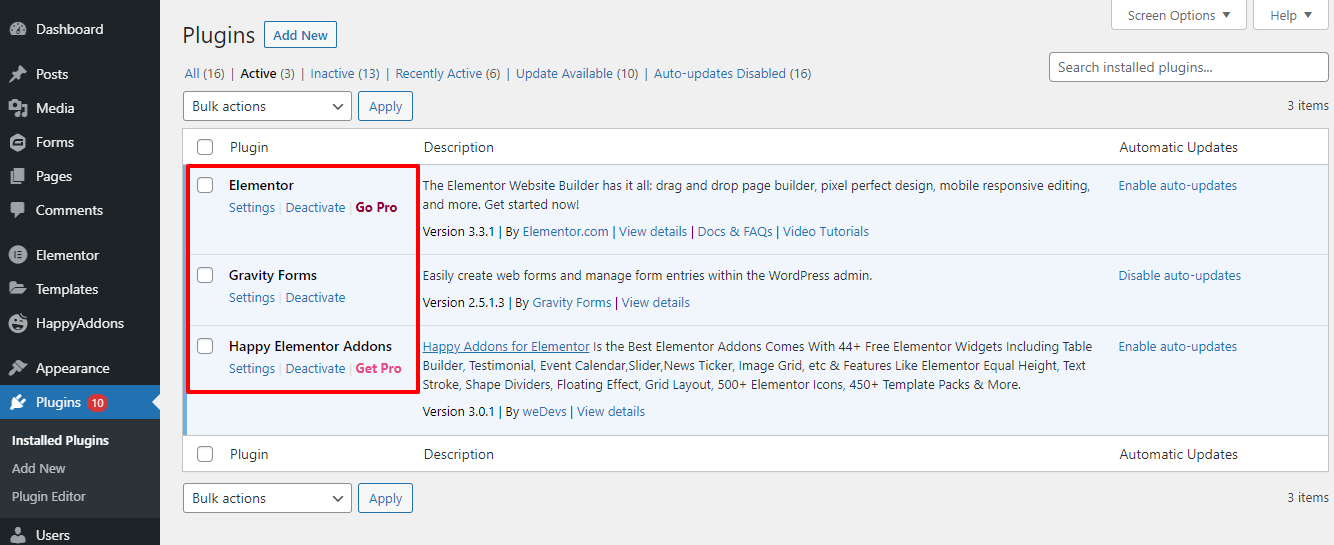
Pasul unu: Instalați și activați pluginurile necesare
În primul rând, trebuie să instalăm și să activăm pluginurile necesare pe site-ul nostru web. Aici, am instalat și activat deja următoarele pluginuri. Puteți folosi următoarele link-uri pentru a descărca pluginurile.
- Elementor (gratuit)
- Suplimente fericite (gratuit)
- Gravity Forms (Pro)
Notă: Pentru îngrijorarea dvs., pluginul Gravity Forms nu oferă o versiune gratuită. Trebuie să cumpărați versiunea sa pro.

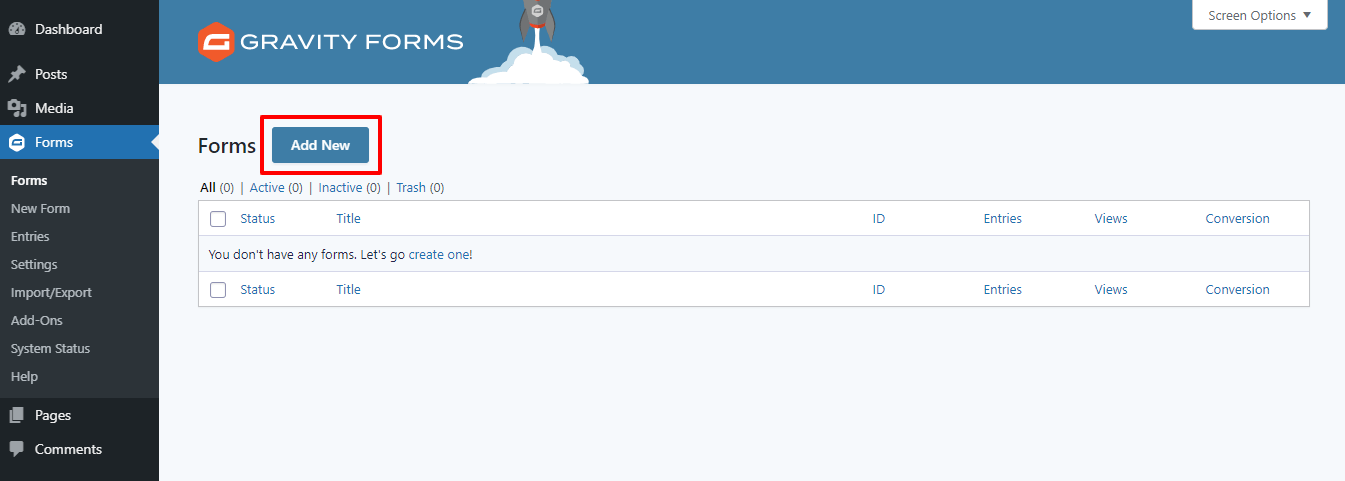
Pasul doi: Creați o nouă formă gravitațională
După instalarea pluginului, trebuie să accesați zona Formulare sau Formulare noi . Apoi faceți clic pe butonul Adăugare nou pentru a crea un formular nou.

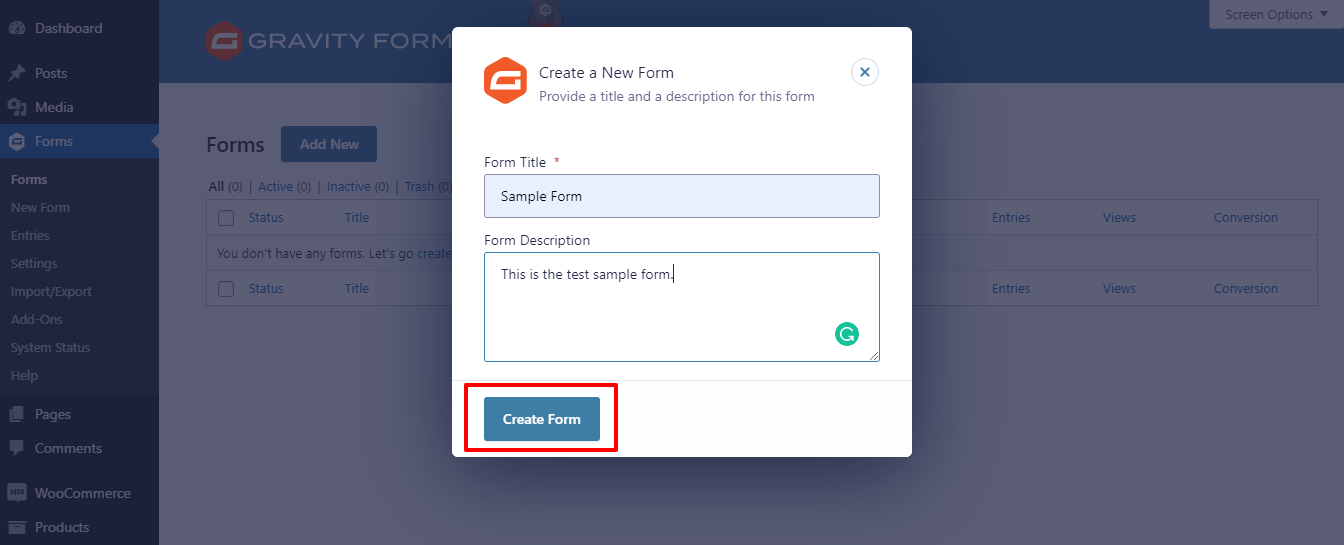
În următorul pop-up modal, veți obține opțiunea de a crea formularul. Adăugați titlul formularului și descrierea formularului aici. În cele din urmă, faceți clic pe butonul Creați formular pentru a crea un formular nou.

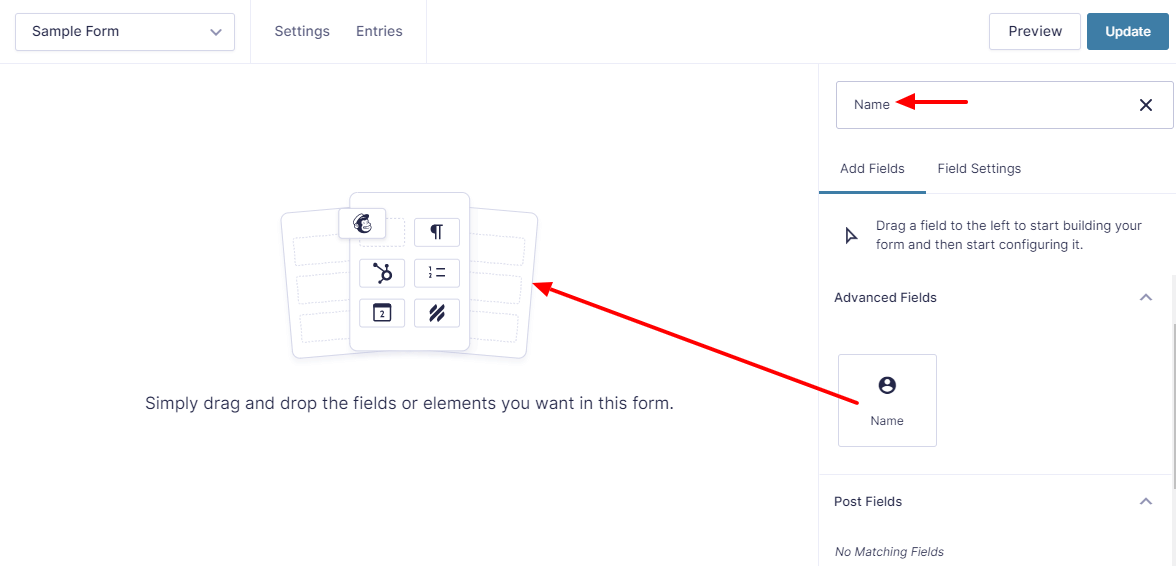
Bine făcut! Ați creat un formular nou. Acum, trebuie să adăugați câmpurile de formular necesare în formular. În pluginul Gravity Forms, puteți adăuga cu ușurință câmpuri de formular necesare folosind funcția de glisare și plasare.
Mai întâi, trebuie să tastați numele câmpului în bara de căutare. Apoi trageți și plasați câmpul în zona din stânga.
Aici, vedeți că căutăm câmpul de formular Nume din bara de căutare și trageți-l în locul potrivit.

De asemenea, am adăugat alte trei câmpuri de formular în formularele noastre, cum ar fi E-mail, Website și Mesaj , pentru a crea un formular complet. După adăugarea câmpurilor esențiale ale formularului, faceți clic pe butonul Actualizare pentru a salva formularul.
Pasul trei: Adăugați widgetul Gravity Forms al Happy Addons
Este timpul să afișați formularul pe site-ul dvs. Elementor.
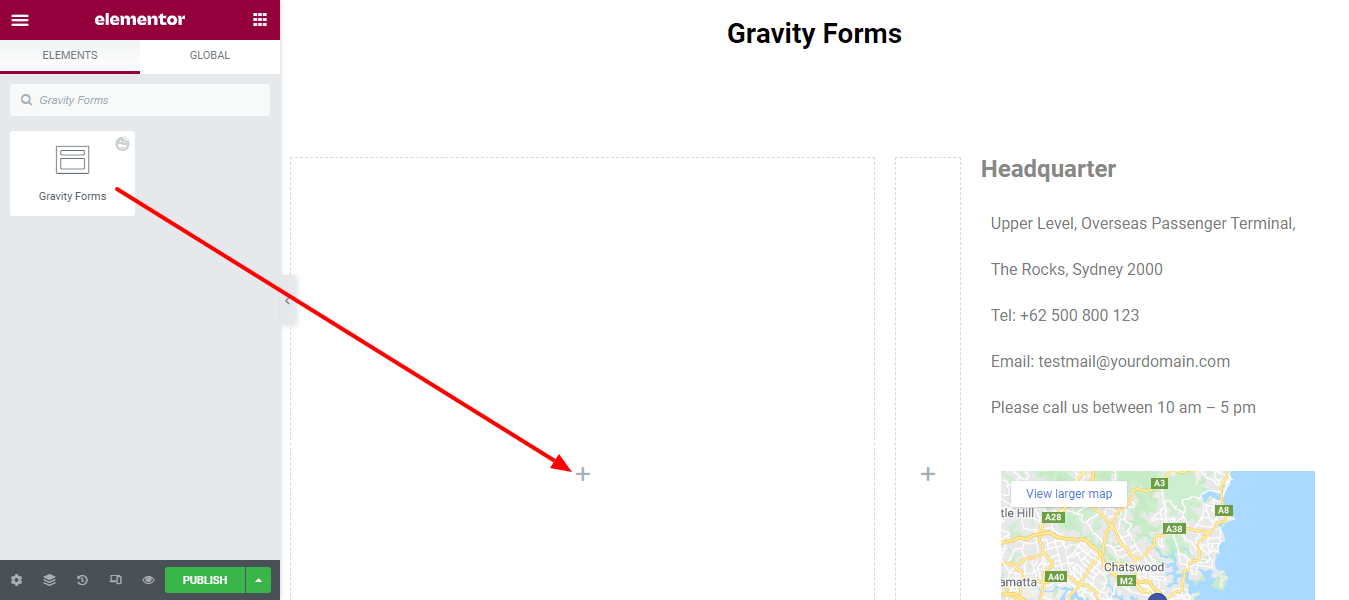
Mai întâi, găsiți widgetul Happy Addons' Gravity Forms din meniul din bara laterală din stânga, apoi trageți-l și plasați-l în locul potrivit al site-ului dvs.

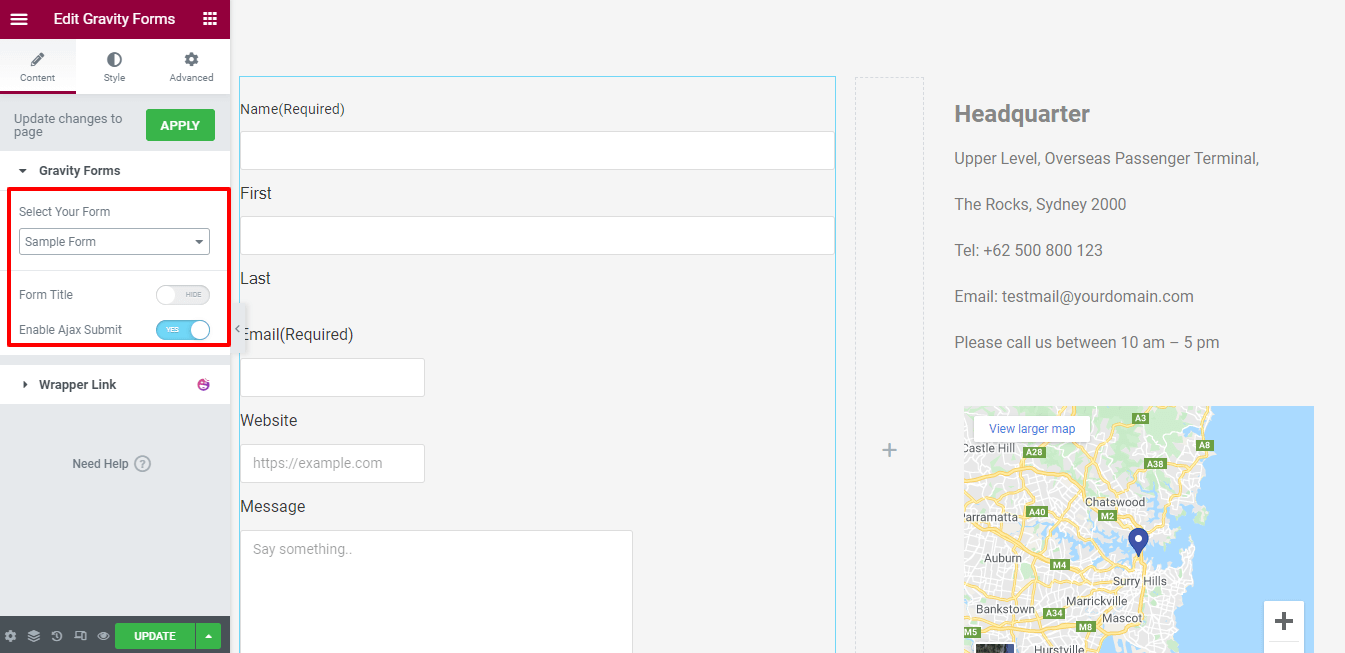
În al doilea rând, alegeți numele formularului din lista verticală. Aici, am selectat Formularul Eșantion pe care l-ați creat anterior.
De asemenea, puteți afișa titlul formularului și puteți activa Ajax Submit aici, în secțiunea Conținut .

Notă: Când faceți o modificare în panoul editorului Elementor, trebuie să faceți clic pe butonul Aplicați pentru a actualiza modificările în pagina de interfață.
Pasul patru: personalizați formularul în propriul stil
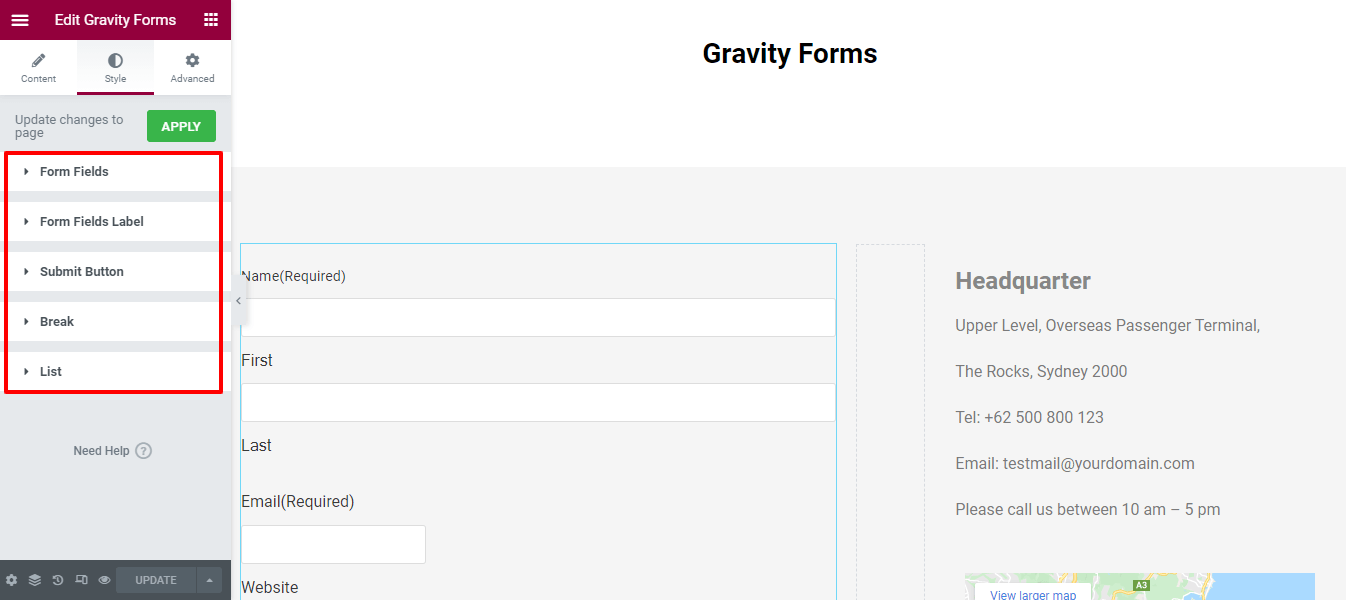
În secțiunea Stil , veți obține opțiunile esențiale de stil pentru o mai bună personalizare a formei.
Aici sunt ei.
- Câmpuri de formulare
- Etichetă câmpuri formulare
- Buton de trimitere
- Pauză
- Listă

În acest blog, vom folosi primele trei câmpuri de formular, eticheta câmpurilor de formular și setările butonului de trimitere care sunt adesea folosite pentru a proiecta formularul.
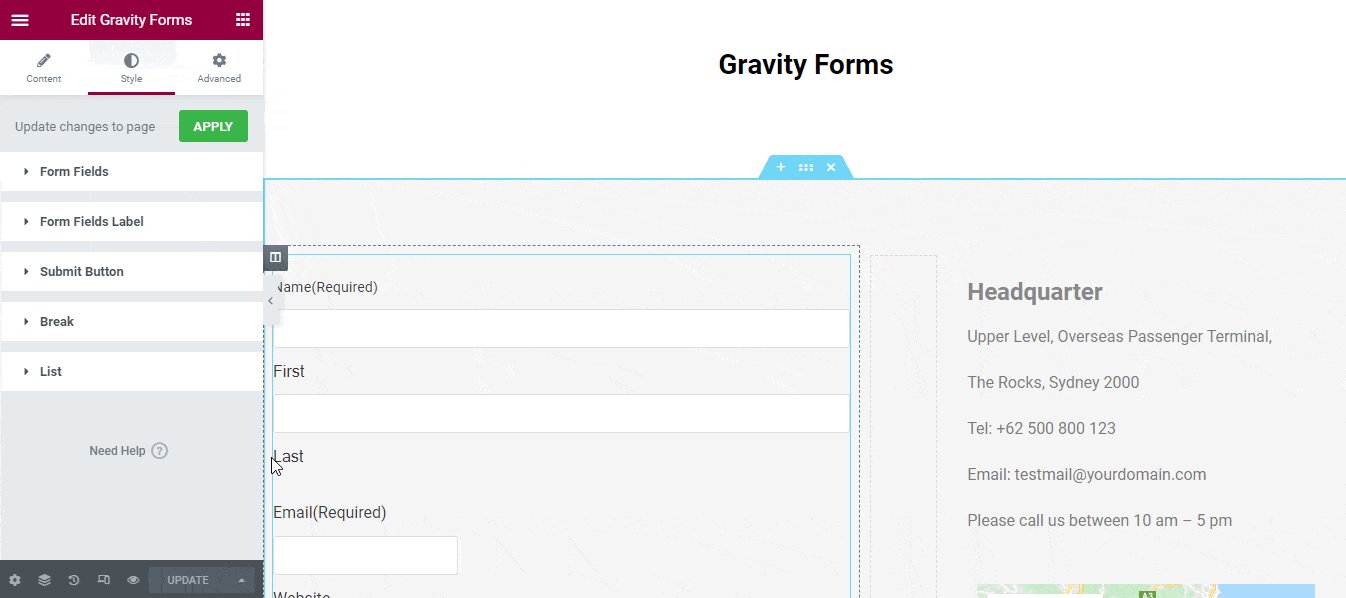
Câmpuri formular
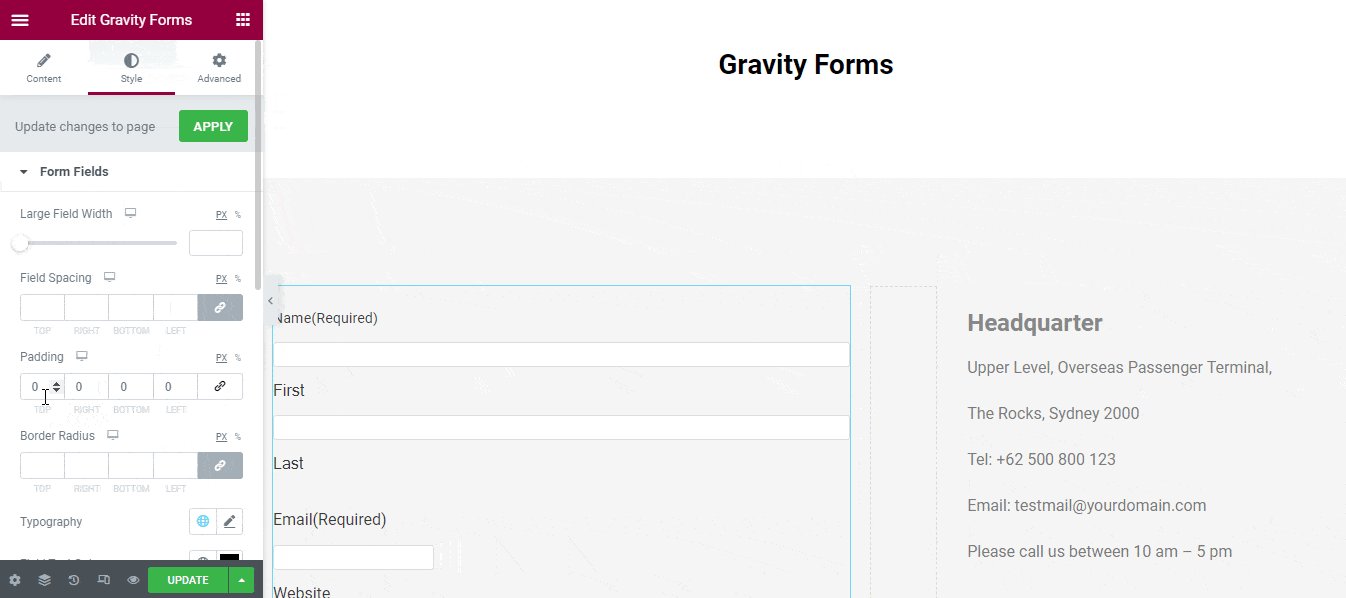
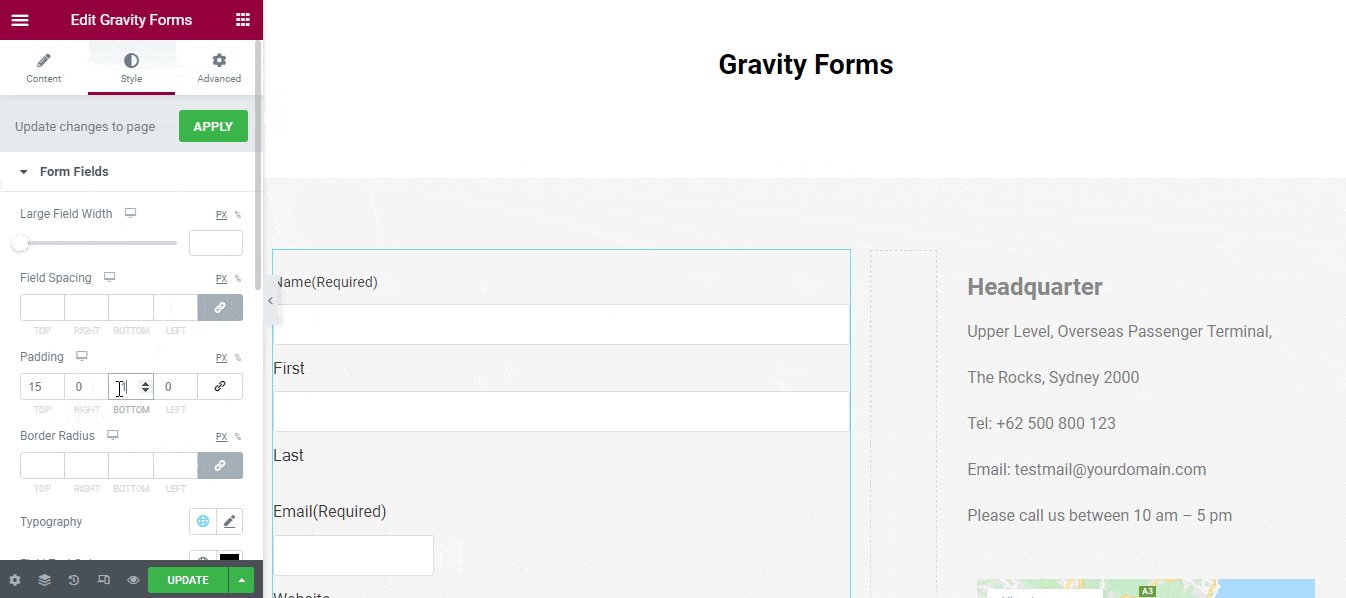
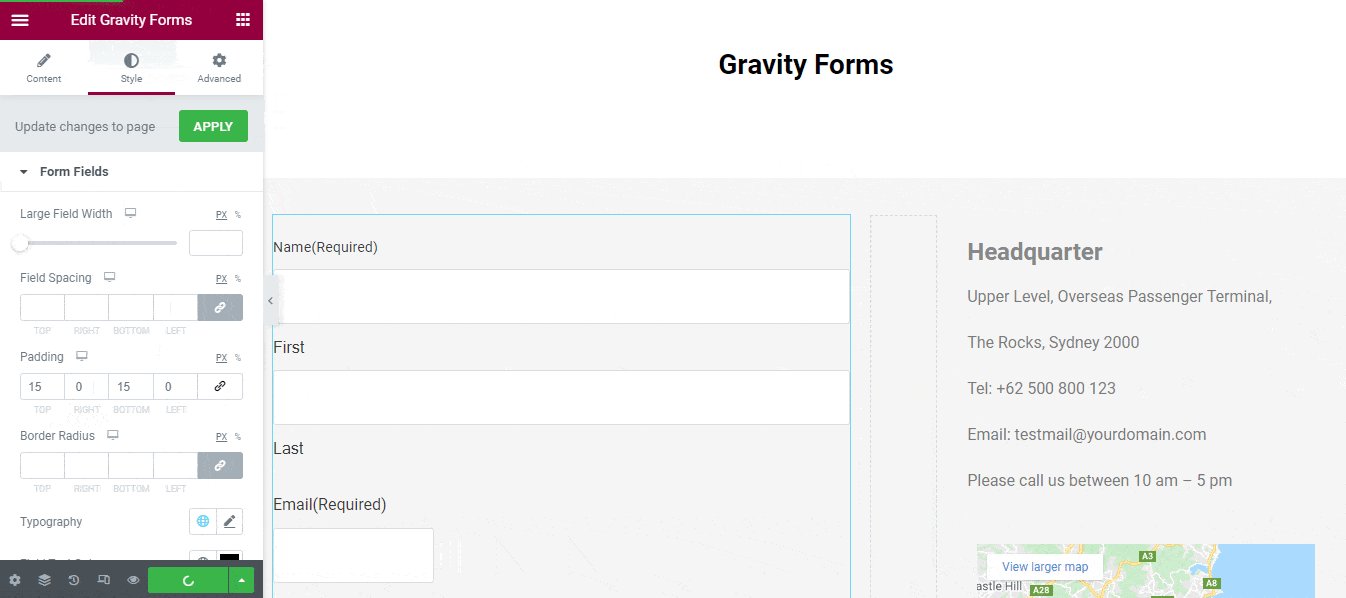
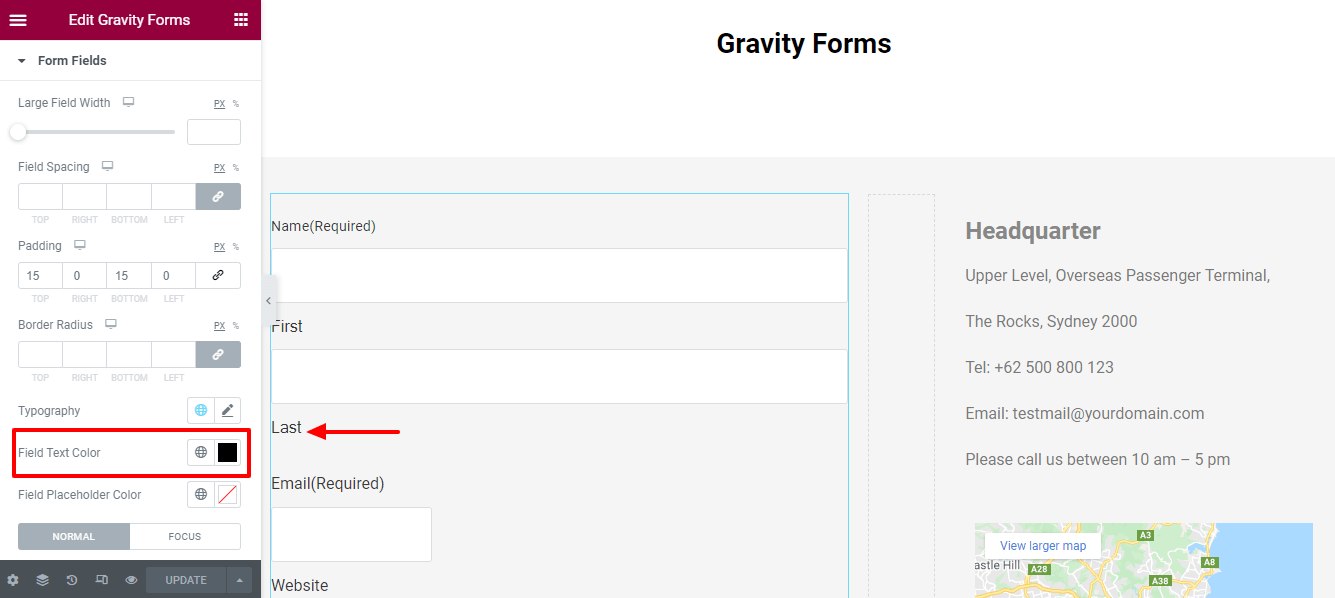
În zona Stil-> Câmpuri de formular , veți găsi multe opțiuni de stil pentru a schimba stilul implicit al câmpurilor de formular. Acestea sunt opțiunile Lățime mare câmp, Spațiere câmp, Umplutură, Raza chenar, Tipografie, Culoare text câmp, Culoare substituent câmp, Tip chenar, Umbră casetă și Culoare fundal pe care le puteți utiliza pentru a personaliza câmpurile.
Măriți mai întâi câmpurile de formular Padding .

Puteți schimba culoarea textului câmpului în felul dumneavoastră.

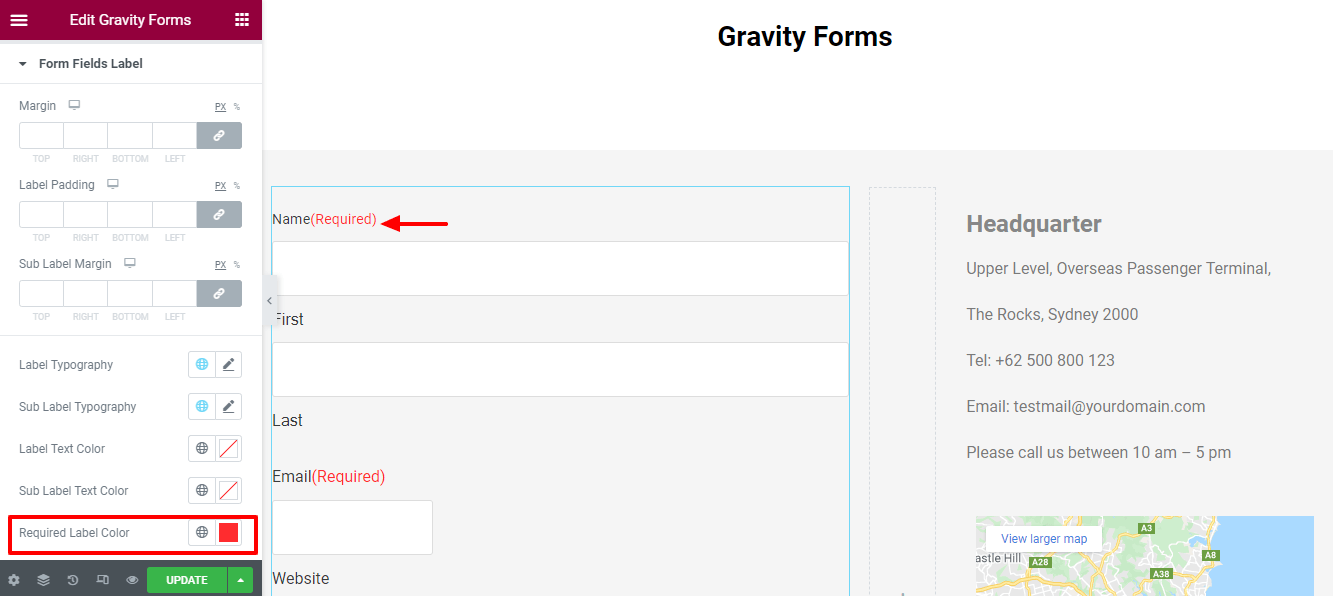
Etichetă câmpuri formular
De asemenea, puteți reseta Marja, Umplutura etichetei, Marja sub etichetă, Tipografia etichetei, Tipografia etichetei secundare, Culoarea textului etichetei, Culoarea textului etichetei secundare și Culoarea etichetei obligatorie a stilului de etichetă pentru câmpuri de formular .
Aici, am schimbat culoarea implicită obligatorie a etichetei și am stabilit culoarea roșie.

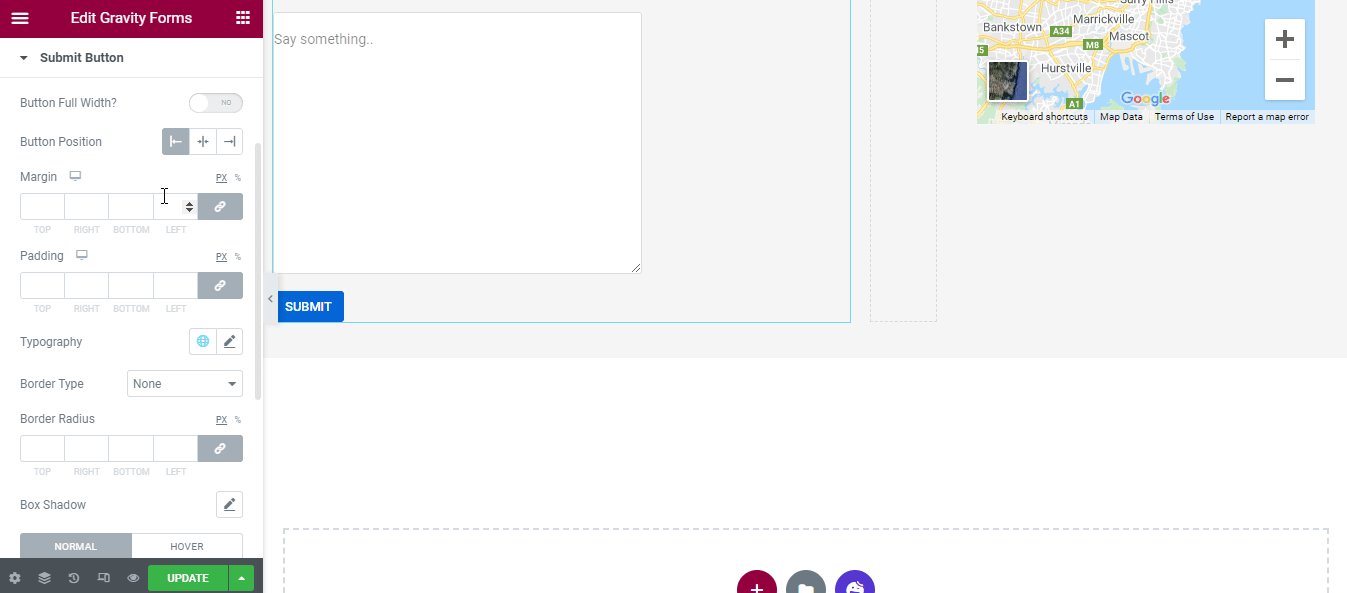
Buton de trimitere
În zona Stil-> Buton de trimitere, veți obține opțiunile de design posibile, cum ar fi Lățimea completă a butonului, Lățimea butonului, Marja, Umplutura, Tipografie, Tipul chenarului, Raza chenarului, Umbra casetei, Culoarea textului și Culoarea fundalului pentru stilul trimiterii. buton.

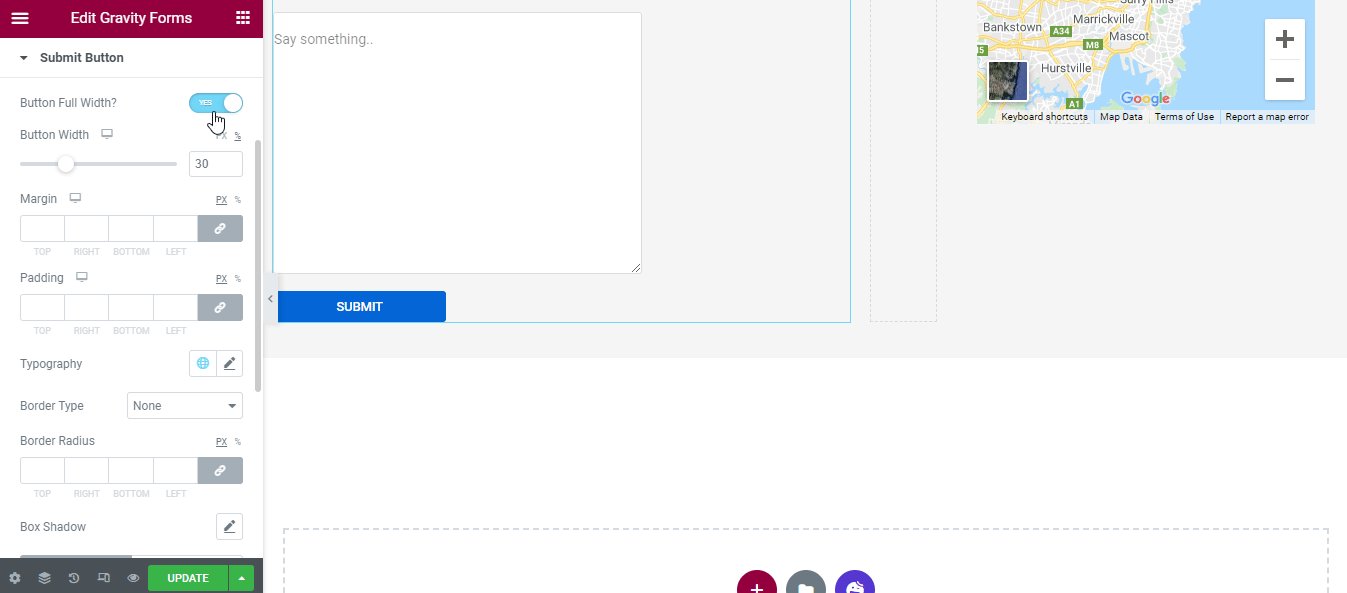
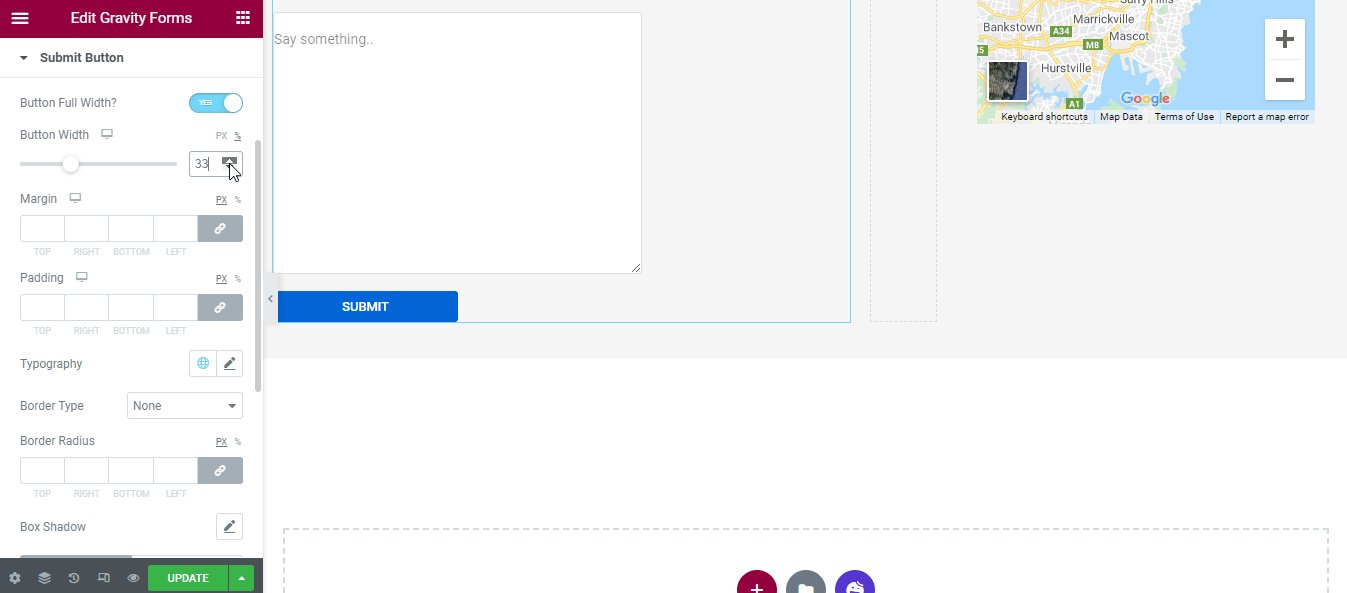
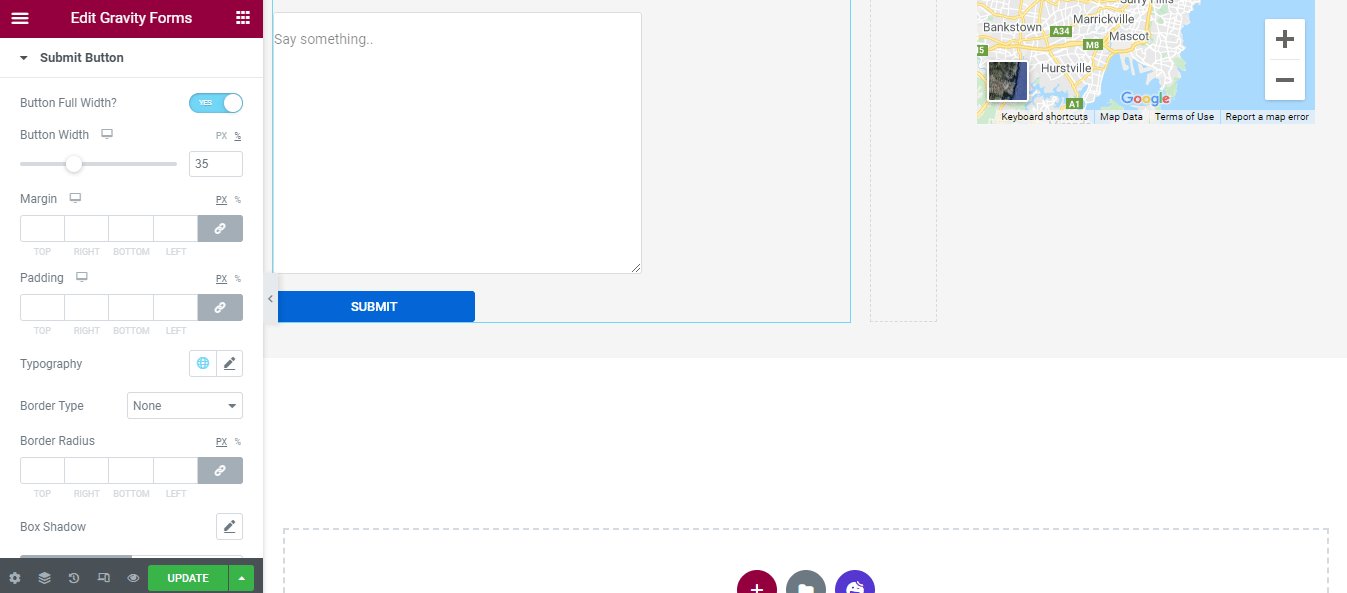
Activați Buton Full Width și Set Button Width
Dacă aveți nevoie de un buton de trimitere la lățime completă, îl puteți face activând butonul Lățime completă . Apoi puteți seta lățimea butonului în felul dumneavoastră.

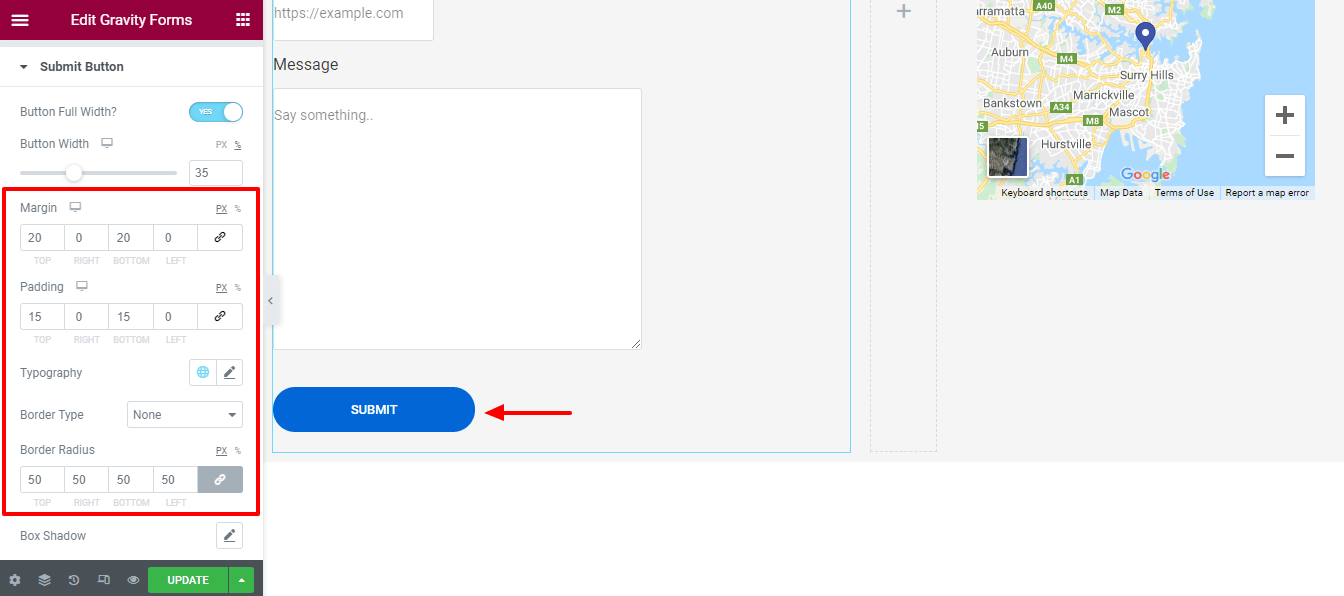
Setați Marja, Umplutura și Raza Broder
De asemenea, am definit Marja, Umplutura și Raza Broder a butonului de trimitere.

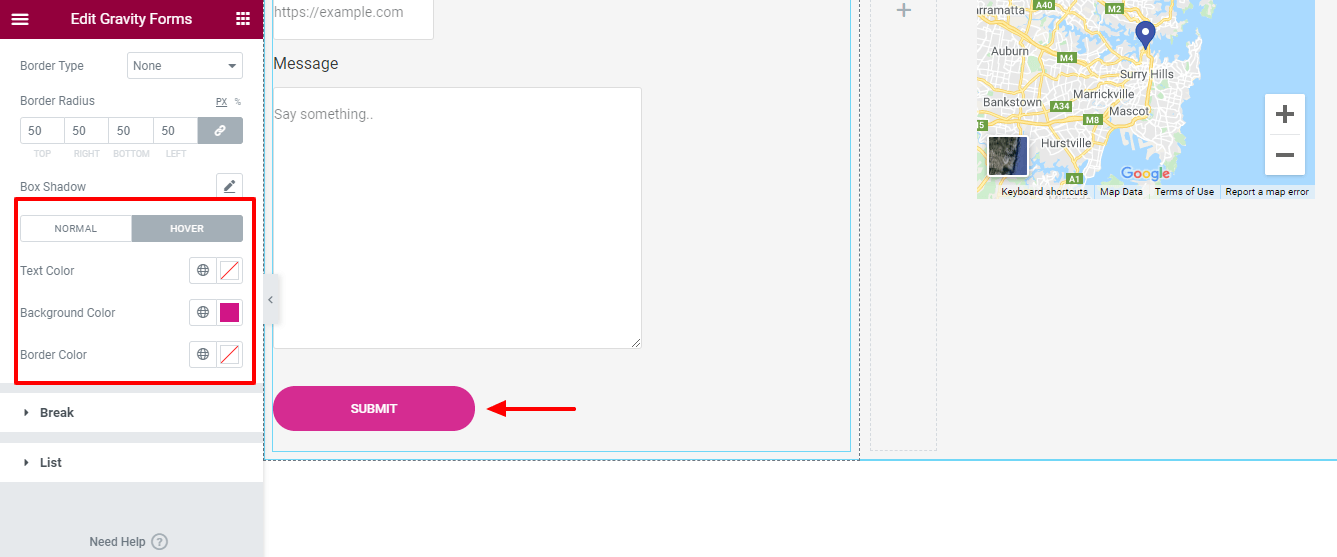
Schimbați culoarea de trecere a butonului
Pentru a face butonul mai vizibil, am schimbat culoarea de trecere a butonului de trimitere.

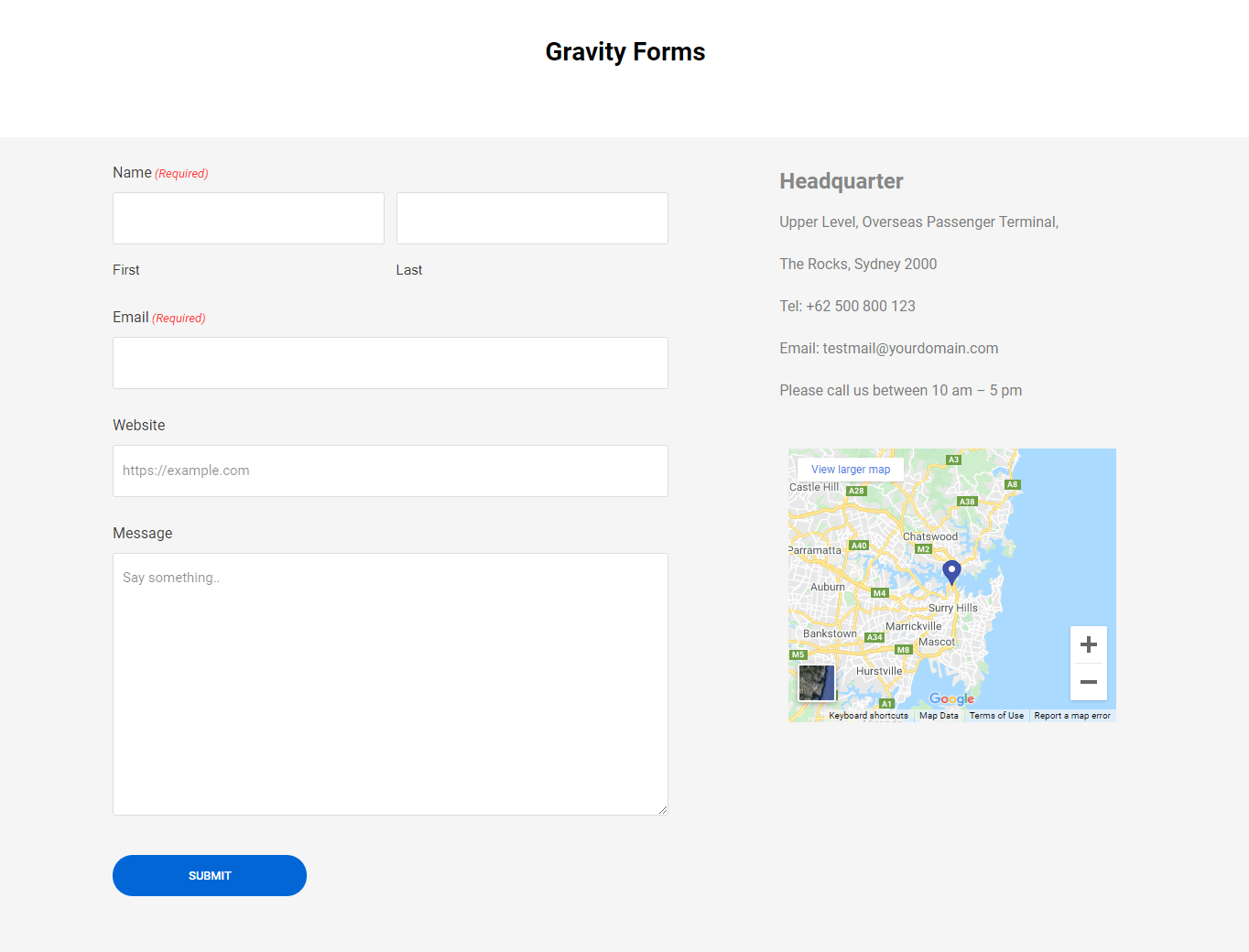
Previzualizare finală a widgetului Gravity Forms al lui Happy Addons
Aspectul final al formei noastre Elementor Gravity este similar cu imaginea următoare.

De asemenea, puteți vedea videoclipul.
Încă 6 widgeturi de formulare Happy Addons pe care le puteți folosi
La fel ca widgetul Gravity Forms, Happy Addons oferă alte 6 widget-uri de formulare. De asemenea, le puteți folosi pentru a integra formulare în site-ul dvs. Elementor.
Să vorbim despre aceste widget-uri unul câte unul.
1. Formular de contact 7
Formularul de contact 7 este unul dintre pluginurile proeminente de formulare pentru WordPress pe care le folosesc majoritatea utilizatorilor. Din acest motiv, Happy Addons permite utilizatorilor săi să adauge formulare folosind widget-ul gratuit Contact Form 7.
Cu acest widget, puteți adăuga și personaliza cu ușurință diferite tipuri de formulare pe site-ul dvs. Elementor.
Consultați documentația.
2. Forme Ninja
Acum poți folosi și pluginul tău preferat Ninja Forms. Folosind widgetul Happy Addons Ninja Forms, puteți introduce formularele necesare pe site-ul dvs. Elementor.
Citiți documentația pas cu pas a Ninja Forms.
3. weForms
Cu noul și unic widget weForms al Happy Addons, puteți adăuga formulare prefabricate pe site-ul dvs. într-un mod mai organizat.
Verificați rapid această documentație și aflați cum funcționează acest widget.
4. Forme Caldera
Încercați widgetul gratuit Happy Addons Caldera Forms pentru a adăuga formulare uimitoare pe site-ul dvs. Elementor. Să aruncăm o privire la ghidul de utilizare.
5. WPForms
Doriți să adăugați formulare pe site-ul dvs. folosind popularul plugin WPForms? În Happy Addons, puteți adăuga și personaliza cu ușurință formularele prefabricate folosind widget-ul WPForms. Pentru mai multe detalii, iată un ghid rapid pentru tine.
Forme fluente
Ultimul, dar nu cel din urmă. De asemenea, puteți utiliza widgetul Happy Addons Fluent Forms pentru a integra formulare în site-ul dvs. web. Urmați documentația completă a Formularelor Fluent.
Sunteți gata să utilizați widgetul Gravity Forms al lui Happy Addons
Puteți facilita procesul de proiectare a formularelor folosind widget-urile de formulare Happy Addons. Sperăm că ați urmat toți pașii de mai sus și ați învățat procesul de integrare a formularelor.
Acum, este timpul să adăugați Gravity Form pe site-ul web Elementor.
Ești gata de plecare?
Dacă mai aveți întrebări cu privire la acest blog sau formularele Elementor Gravity, vă puteți ridica vocea în caseta de comentarii de mai jos.
Consultați și alte tutoriale esențiale...
- Cum să vă personalizați designul formularului în Elementor, folosind Widgeturi Happy Form GRATUIT!
- Ghidul suprem pentru crearea unui formular de contact Elementor
- Comparativ 7 cel mai bun generator de formulare WordPress (pro și contra)
- Formularul de contact 7: Revizuirea caracteristicilor și verificarea performanței (comparativ cu WPForms)
- Revizuire cinstită WPForms pentru marketeri
Nu uitați să vă înscrieți la buletinele noastre informative. De asemenea, este complet GRATUIT !
