Cum să adăugați text substituent în formularele dvs. WordPress
Publicat: 2021-03-08Doriți să adăugați text substituent formular în WordPress?
Substituenții facilitează completarea corectă a fiecărui câmp de către vizitatorii dvs. Acest lucru vă ajută să obțineți informațiile corecte și reduce frustrarea vizitatorilor dvs.
În acest articol, vă vom arăta modalitatea ușoară de a adăuga text substituent la orice tip de formular.
Creați formularul dvs. WordPress acum
Ce este textul substituent?
Textul substituent este textul dintr-un câmp de formular care arată utilizatorului ce trebuie să introducă. A fost introdus în specificația HTML5, deci uneori îl veți vedea denumit „atribut substituent HTML5”.
Substituenții sunt de ajutor pentru orice câmp care are un anumit format, cum ar fi o adresă de e-mail. Acesta arată vizitatorului cum să-și formateze intrarea.

Textul substituent este foarte important pentru a vă asigura că fiecare câmp este valid. Asta înseamnă că există mai puține șanse de abandon de formă, deoarece vizitatorul nu va trebui să se întoarcă înapoi și să corecteze ceea ce a scris.
Este util în special pentru domenii precum:
- Adrese URL : puteți adăuga
https://example.comca text substituent pentru a arăta vizitatorului cum să introducă corect adresa site-ului web - Numere de telefon : de exemplu, dacă doriți să obțineți codul de țară al utilizatorului împreună cu numărul său obișnuit, puteți adăuga text substituent pentru a le arăta cum să îl introducă.
- Numele de utilizator pentru rețelele sociale : textul substituent poate arăta oamenilor cum să-și introducă corect numele de utilizator. De exemplu, adăugarea
@exampleca text substituent pentru un câmp Twitter arată că doriți să tastați@
Probabil vă puteți gândi la alte modalități de a utiliza textul substituent pentru a vă ajuta vizitatorii.
Textul substituent este puțin diferit de valoarea implicită. Când utilizatorul începe să tasteze un câmp cu un substituent, textul substituent dispare. În schimb, o valoare implicită va fi trimisă împreună cu intrarea formularului, cu excepția cazului în care utilizatorul o modifică.
Acum știm cum să folosim atributul substituent HTML5, vă vom arăta modul ușor de a-l adăuga la formularele dvs.
Cum se adaugă text substituent în formularele WordPress
Vă vom arăta cum să adăugați cu ușurință text substituent în pașii de mai jos.
- Instalați pluginul WPForms
- Realizați un formular simplu de contact
- Adăugați text substituent în câmpul de e-mail
- Adăugați text substituent într-un câmp derulant
Să începem prin instalarea celui mai bun plugin pentru WordPress.
1. Instalați pluginul WPForms
Mai întâi, instalați și activați pluginul WPForms.
Toate versiunile de WPForms vă permit să adăugați substituenți la câmpurile de formular, inclusiv WPForms Lite. Rețineți că versiunea Pro vă permite să adăugați câmpuri avansate la formularele dvs., deci este mult mai puternică decât versiunea gratuită.
Descărcați fișierul zip din fila Descărcări din contul dvs. WPForms și încărcați-l pe site-ul dvs. WordPress. Iată un ghid pas cu pas despre cum să instalați un plugin WordPress dacă aveți nevoie de ajutor cu acest pas.
2. Realizați un formular simplu de contact
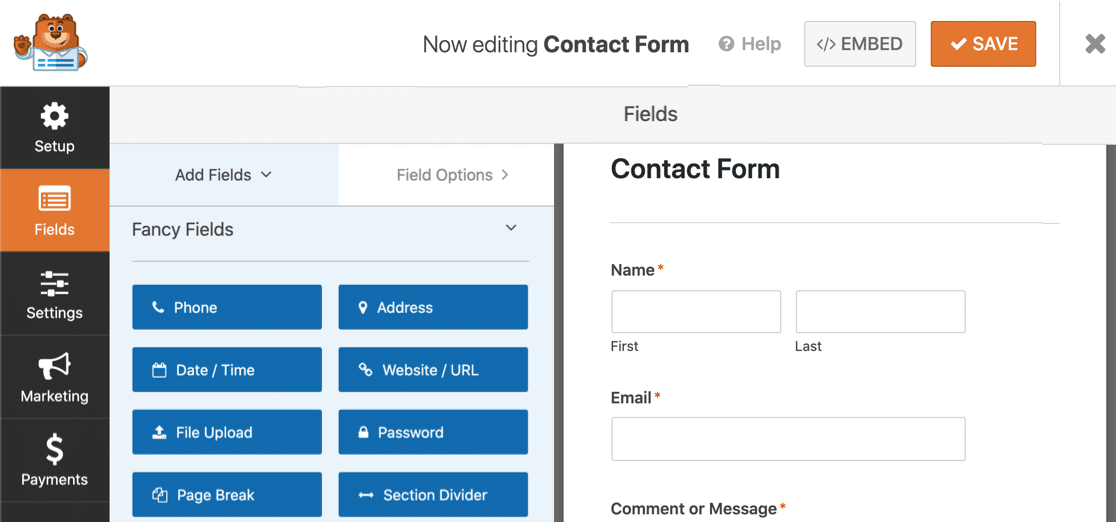
Apoi, veți dori să creați un simplu formular de contact. În WPForms, puteți crea și încorpora un formular în mai puțin de 5 minute.

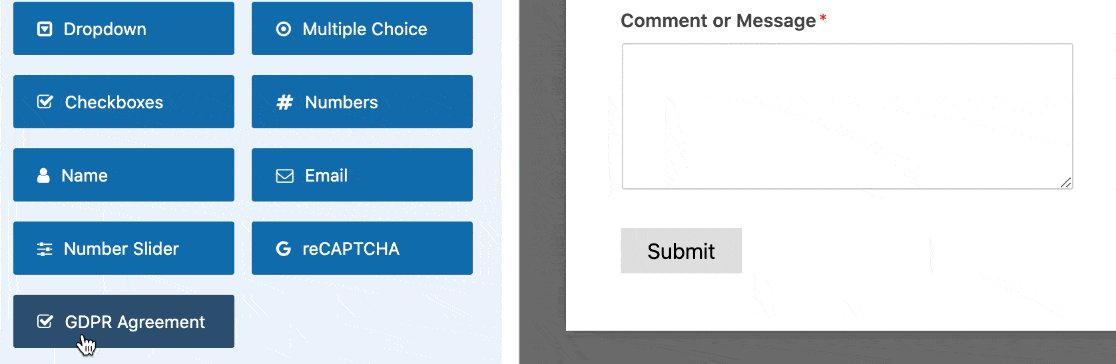
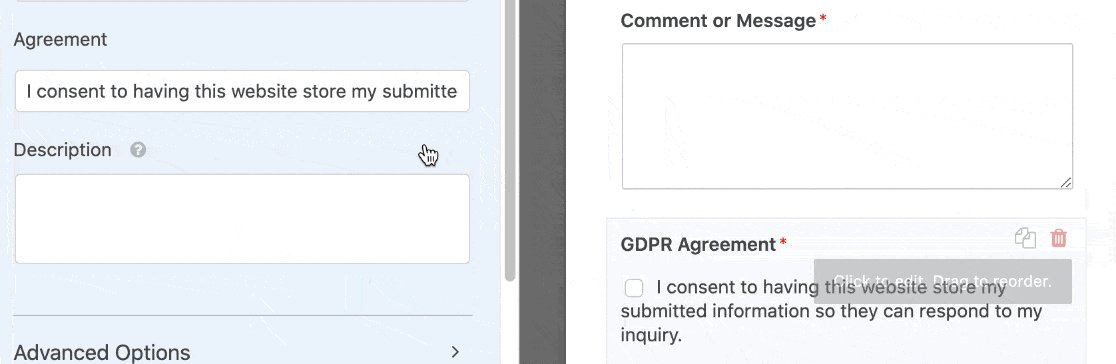
Este ușor să vă personalizați formularul și să adăugați orice câmpuri aveți nevoie. Puteți chiar să adăugați cu ușurință un acord GDPR trăgând câmpul GDPR peste previzualizarea formularului.

Ai nevoie de mai mult ajutor? Avem un ghid detaliat care arată cum să creați un formular simplu de contact în WordPress.
Când formularul dvs. este gata, faceți clic pe Salvare în partea de sus a constructorului de formulare pentru a salva progresul dvs. până acum.
3. Adăugați text substituent în câmpul de e-mail
Acum suntem gata să adăugăm text substituent HTML5 în formularul dvs. WordPress. Vă vom arăta 2 moduri utile de a utiliza această funcție pentru a vă completa formularele mai ușor.
Să folosim câmpul de e-mail ca prim exemplu.
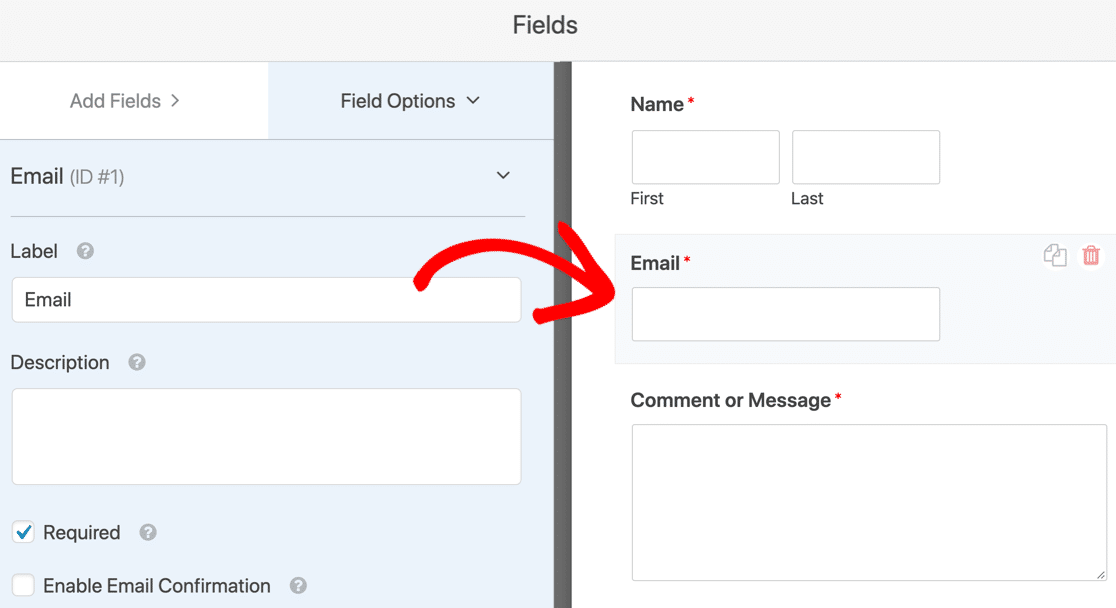
În generatorul de formulare, faceți clic pe câmpul de e-mail din dreapta pentru a deschide setările.

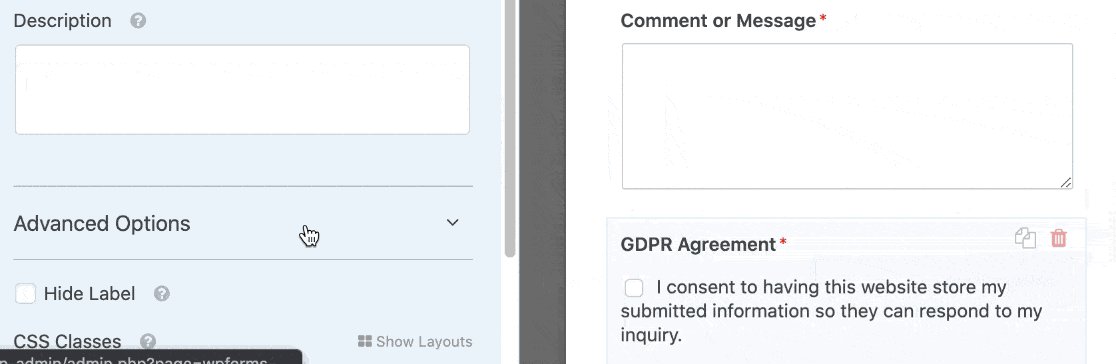
Apoi, în partea stângă, extindeți submeniul Opțiuni avansate .
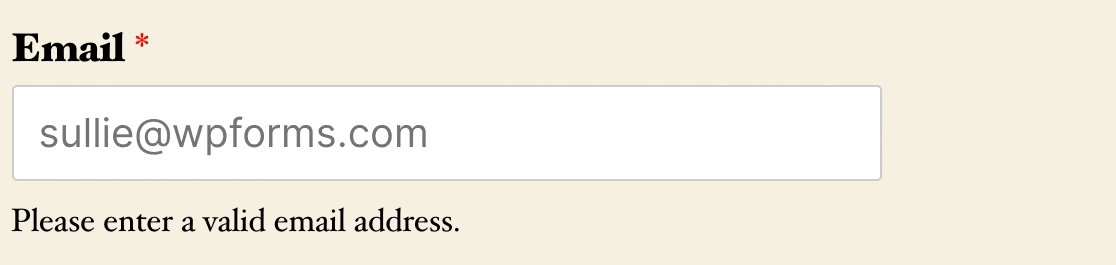
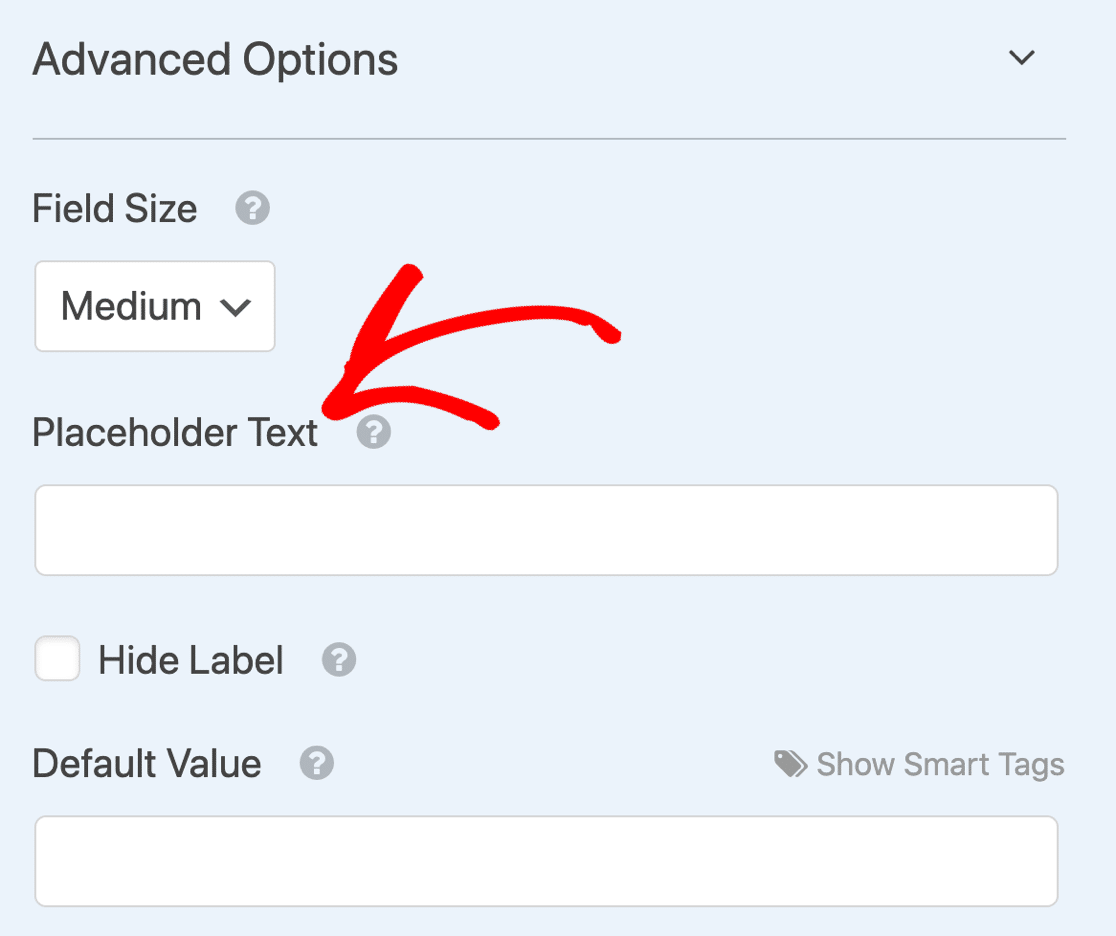
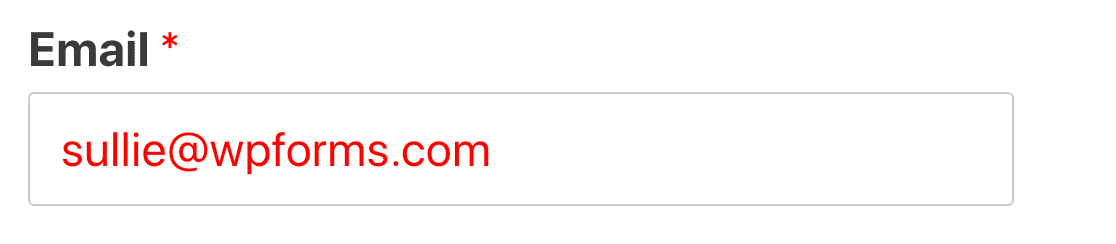
Veți vedea un câmp pentru textul substituent .


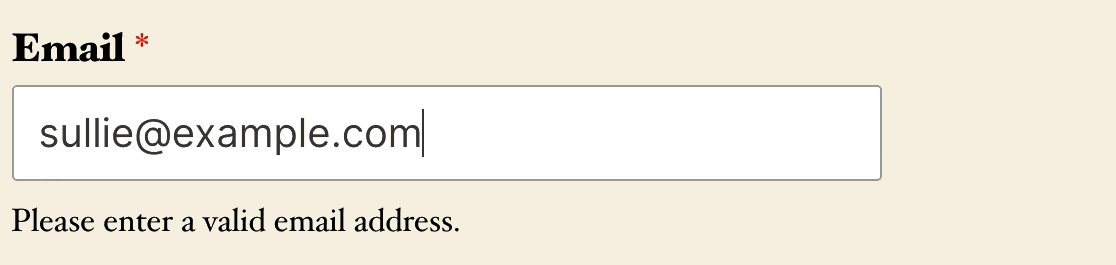
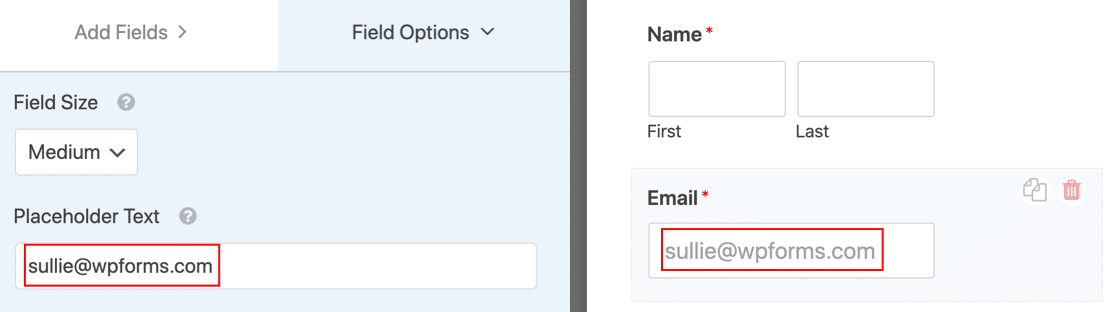
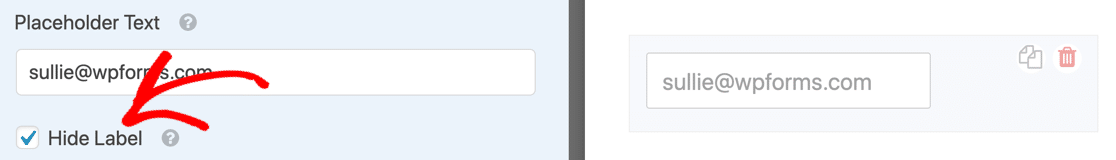
Introduceți textul substituent pe care doriți să îl utilizați. Pe măsură ce tastați, veți vedea același text care apare în previzualizarea formularului din dreapta, astfel încât să puteți vedea cum va arăta în formularul dvs. WordPress.

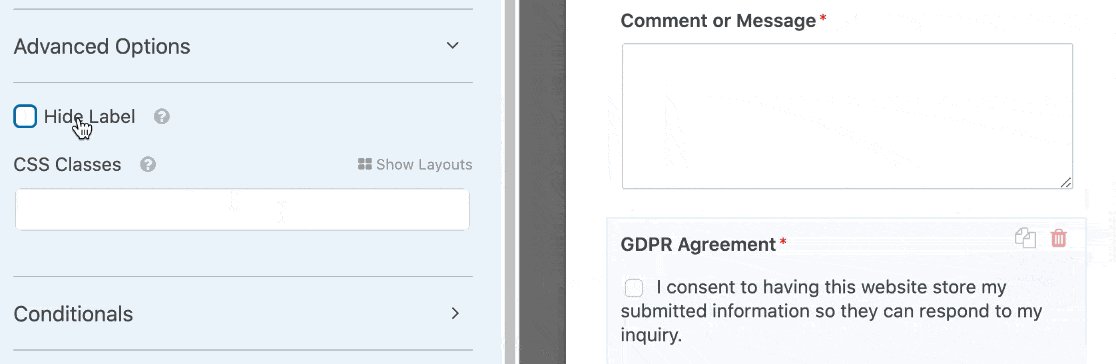
Dacă doriți, puteți face clic și pe caseta de selectare Ascundere etichetă . Aceasta va ascunde eticheta deasupra câmpului pentru a face formularul mai compact. Cu toate acestea, rețineți că cititoarele de ecran nu pot citi atributul substituent HTML5, deci este posibil să doriți să lăsați eticheta câmpului la locul său pentru accesibilitate.

Deocamdată, vom debifa Ascunde eticheta, astfel încât să avem atât eticheta cât și textul substituent.
4. Adăugați text substituent într-un câmp derulant
Puteți utiliza text substituent pe orice câmp, dar meniul derulant este deosebit de util. În mod implicit, o listă verticală va fi implicită la prima alegere din listă, dar putem folosi un substituent pentru a preveni acest lucru.
Dacă citiți comparația noastră între WPForms Lite și Formularul de contact 7, veți ști că Formularul de contact 7 vă permite să adăugați o linie goală în partea de sus a unei liste derulante. Cu toate acestea, va afișa doar 3 liniuțe (- - -) ca substituent și nu puteți personaliza textul real al substituentului.
Așadar, WPForms vă oferă mai mult control asupra modului în care arată aspectele dvs. înlocuitoare.
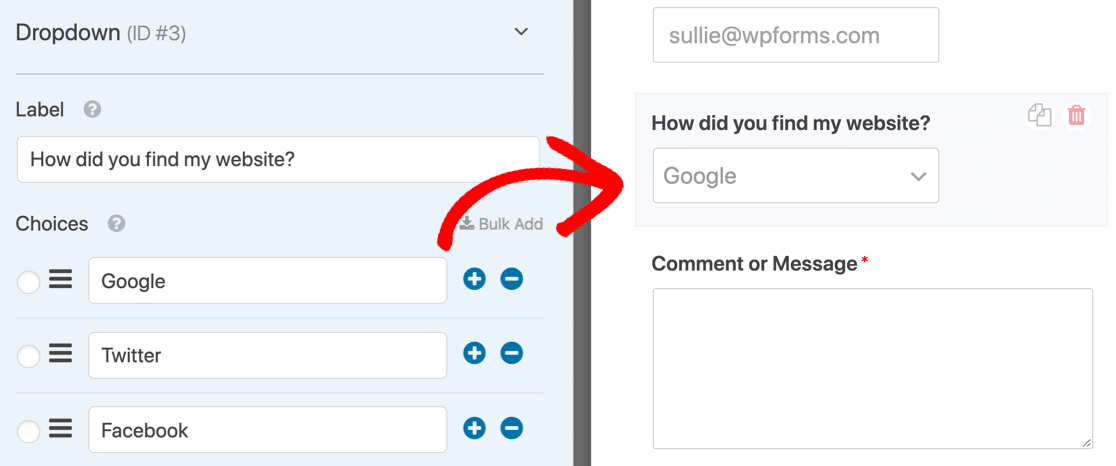
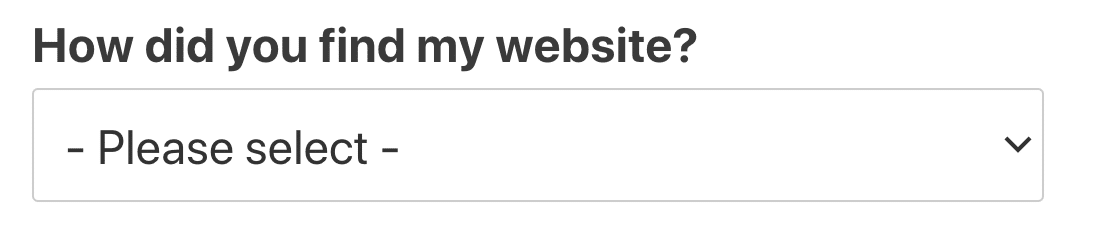
Să începem cu un exemplu derulant. Am adăugat 3 opțiuni de răspuns la acest meniu derulant.

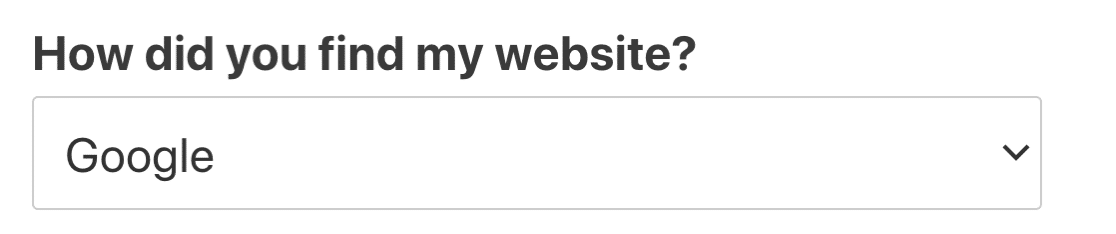
Când publicăm formularul, prima opțiune va fi selecția implicită. Vizitatorul dvs. ar putea trimite acest formular fără a face clic pe meniul derulant pentru al modifica.

Aceasta poate fi o problemă în orice formă, în special în formularele de anchetă și chestionare. La orice tip de sondaj, doriți să vă asigurați că vizitatorul dvs. a ales în mod conștient un răspuns.
Putem rezolva cu ușurință această problemă adăugând un substituent în câmpul derulant.
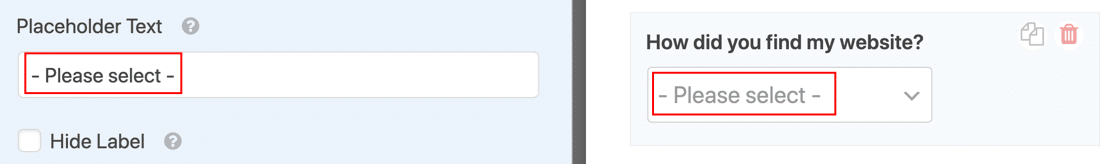
Sub Opțiuni avansate , am introdus textul substituent din stânga. Modificarea este afișată instantaneu în previzualizarea din dreapta.

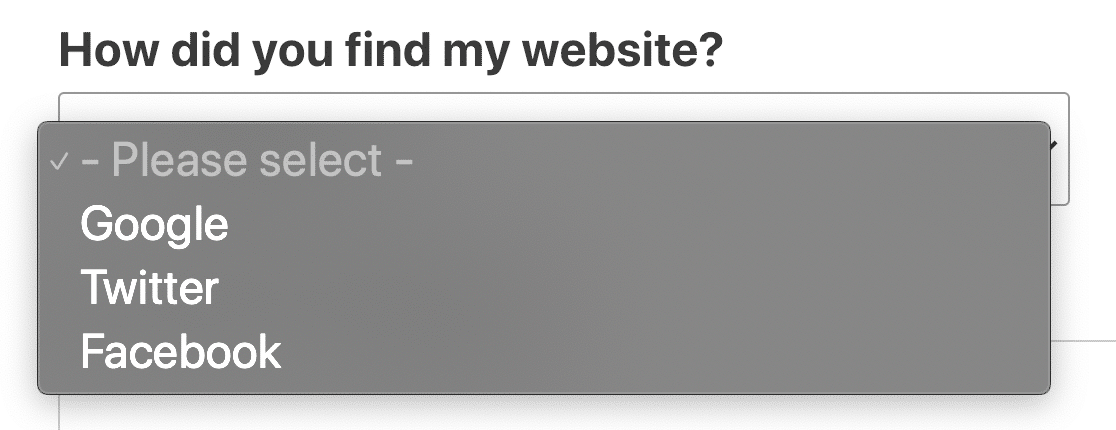
Acum formularul va afișa substituentul în loc de prima alegere.

Când lista este extinsă, puteți vedea că textul substituent este în gri pentru a arăta că nu este o selecție validă.

Dacă nu doriți să utilizați text substituent, dar doriți o linie goală în partea de sus a listei derulante, puteți lăsa spațiul gol. Doar apăsați spațiu în câmpul Text substituent . Aceasta va afișa câmpul derulant ca gol până când vizitatorul face o selecție.
Si asta e! Acum știi cum să adaugi text substituent util formularelor tale WordPress.
Creați formularul dvs. WordPress acum
Pasul următor: stilizați textul substituent
În mod implicit, textul substituent al formularului dvs. de contact WordPress va fi gri. Dacă doriți să adăugați ceva contrast, puteți utiliza CSS pentru a-l stiliza.

Consultați fragmentele de cod din documentația noastră: cum să stilizați textul substituent. Avem, de asemenea, câteva exemple minunate de pagini de contact, dacă doriți o inspirație pentru design.
Nu sunteți sigur cum să adăugați CSS în WordPress? Citiți acest ghid pentru a adăuga fragmente de cod fără a vă sparge site-ul.
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin WordPress pentru generatorul de formulare. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de returnare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmați pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
