Cum să adăugați JavaScript în paginile și postările WordPress
Publicat: 2022-06-29JavaScript este un limbaj de programare care poate adăuga caracteristici interactive site-ului dvs. A învăța cum să îl utilizați pe site-ul dvs. WordPress, inclusiv în anumite secțiuni, vă poate ajuta să utilizați codul mai eficient.
Există mai multe moduri de a adăuga JavaScript în paginile și postările tale WordPress. Indiferent dacă utilizați un plugin, folosiți funcții și cârlige sau editați fișierele temei dvs., puteți obține personalizarea dorită.
În această postare, vom analiza ce este JavaScript și cum puteți adăuga cod personalizat la WordPress. Vă vom ghida prin procesul fiecărei metode și vă vom răspunde la câteva întrebări frecvente.
Puteți folosi JavaScript în WordPress?
JavaScript este un limbaj de programare pe care îl puteți folosi pentru a îmbunătăți experiența utilizatorului (UX) a unui site web, făcându-l mai interactiv și mai receptiv.
De exemplu, puteți utiliza JavaScript pentru a crea o fereastră pop-up atunci când un vizitator face clic pe un buton. De asemenea, puteți afișa un mesaj atunci când cineva trece cu mouse-ul peste un element de pe pagina dvs.
JavaScript poate adăuga calculatoare, playere video și alte instrumente la paginile și postările WordPress. Deși veți avea nevoie de cunoștințe de bază HTML și CSS pentru a adăuga JavaScript la WordPress, este un proces destul de simplu.
Ce trebuie să faceți înainte de a adăuga cod JavaScript la WordPress
Când adăugați cod JavaScript pe site-ul dvs. WordPress, este important să rețineți că erorile din codul dvs. vă pot distruge întregul site. Dacă nu vă simțiți confortabil să lucrați cu codul, poate doriți să angajați un dezvoltator care să vă ajute.
În caz contrar, asigurați-vă că aveți o copie de rezervă a site-ului înainte de a face orice modificări. În acest fel, dacă ceva nu merge bine, poți oricând să revii la o versiune funcțională a site-ului tău web.
Există două părți ale site-ului dvs. WordPress pe care trebuie să le faceți copii de rezervă înainte de a adăuga orice personalizări:
- Baza de date: unde sunt stocate toate postările, paginile, setările și configurațiile dvs.
- Fișiere: imaginile, videoclipurile, temele și pluginurile dvs.
Puteți folosi un plugin precum Jetpack pentru a face backup site-ului dvs. WordPress rapid și ușor. O altă opțiune este să faceți copii de rezervă manual pentru fișierele dvs. De asemenea, ar trebui să luați în considerare crearea unei teme secundare pentru adăugarea unui cod personalizat.
O temă copil este o copie a temei curente pe care o puteți personaliza fără a afecta codul original. Puteți activa pur și simplu tema inițială pentru a anula orice modificare dacă faceți o greșeală. Acest lucru vă permite, de asemenea, să vă actualizați tema părinte fără a pierde modificările de cod pe care le-ați făcut.
În plus, ați putea lua în considerare testarea JavaScript-ului dvs. personalizat pe un site de pregătire înainte de a-l adăuga pe site-ul dvs. live. Un site de pregătire este o copie a site-ului dvs. live pe care o puteți utiliza în scopuri de testare. Este o idee bună să configurați unul în cazul în care ceva nu merge bine cu modificările JavaScript.
Cum să adăugați JavaScript întregului site WordPress
Dacă doriți să adăugați JavaScript întregului site WordPress, există câteva abordări diferite. O metodă este să adăugați un fișier HTML personalizat la tema și apoi să introduceți codul JavaScript în acel fișier.
O altă modalitate este de a crea un plugin WordPress care va conține codul JavaScript. De asemenea, puteți edita pur și simplu fișierul functions.php și introduceți codul acolo.
Alternativ, pentru a face modificări pe întregul site WordPress, puteți adăuga JavaScript la antet sau subsol. Cel mai simplu mod este să instalați și să activați pluginul Insert Headers and Footers. Să explorăm toate cele patru metode în profunzime.
Patru moduri de a adăuga JavaScript personalizat la WordPress
Există diferite moduri în care puteți adăuga JavaScript WordPress personalizat pe site-ul dvs. Iată un ghid pas cu pas pentru fiecare:
Metoda 1: Folosiți un plugin
Cel mai simplu mod de a adăuga JavaScript la WordPress este cu un plugin. Această metodă este mai flexibilă și mai ușor de gestionat decât adăugarea codului direct la tema ta.
Dacă nu vă simțiți confortabil cu codificarea sau doriți o soluție mai ușor de utilizat, vă recomandăm să utilizați unul dintre numeroasele pluginuri disponibile pentru adăugarea JavaScript la WordPress.
Pentru acest tutorial, vom folosi Inserați anteturi și subsoluri.
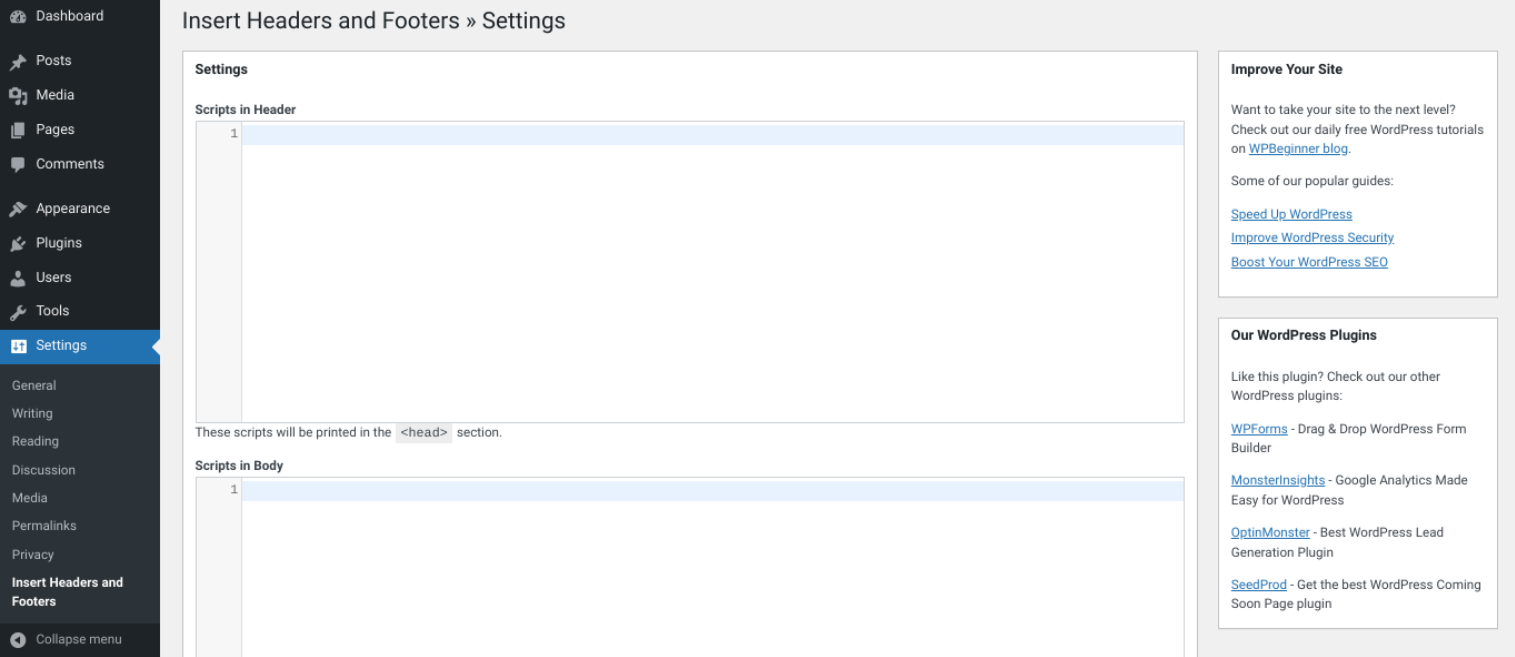
Odată ce pluginul este activat, navigați la Setări → Inserați anteturi și subsoluri în tabloul de bord WordPress.

Veți vedea două casete etichetate Scripturi în Antet și Scripturi în Subsol . Orice cod pe care îl adăugați în aceste casete va fi inserat în antetul sau subsolul site-ului dvs. Aici veți adăuga JavaScript.
Să presupunem că doriți să adăugați o casetă de confirmare JavaScript. În Scripturile din Antet caseta, introduceți următorul cod:
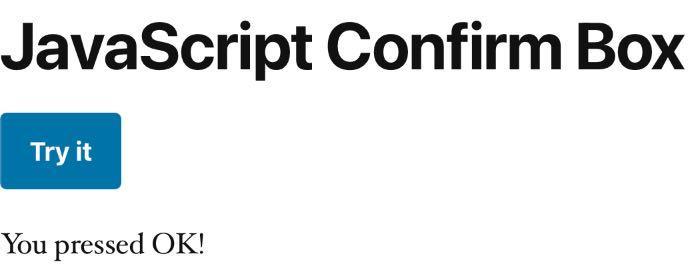
<!DOCTYPE html> <html> <body> <h2>JavaScript Confirm Box</h2> <button>Try it</button> <p></p> <script> function myFunction() { var txt; if (confirm("Press a button!")) { txt = "You pressed OK!"; } else { txt = "You pressed Cancel!"; } document.getElementById("demo").innerHTML = txt; } </script> </body> </html>Acest cod va afișa un buton Încercați în antet. Când selectați butonul, acesta va confirma că l-ați apăsat.

Puteți testa această funcție accesând site-ul dvs. web și făcând clic pe butonul Încercați .
Metoda 2: Adăugați JavaScript la tema dvs
Adăugarea JavaScript direct la tema dvs. este una dintre cele mai simple metode. Va trebui să creați un fișier nou în directorul temei și să îl denumiți așa cum ar fi „custom.js”.
Apoi, puteți adăuga codul JavaScript la acel fișier și îl puteți salva. În cele din urmă, editați fișierul header.php și adăugați o linie de cod pentru a încărca noul fișier JavaScript:
?php%20bloginfo('template_directory');%20?/custom.jsNu uitați să înlocuiți „custom.js” cu numele fișierului dvs. După ce ați adăugat acea linie de cod, salvați fișierul header.php și încărcați-l pe server. Codul JavaScript ar trebui să ruleze acum pe întregul site WordPress.
Metoda 3: Utilizați funcțiile și cârligele WordPress
De asemenea, puteți adăuga cod personalizat cu funcții și cârlige WordPress. O funcție este o bucată de cod care efectuează o anumită acțiune. De exemplu, funcția wp_enqueue_script() este utilizată pentru a încărca un fișier JavaScript.
Un cârlig este o caracteristică WordPress care poate adăuga cod fără a edita niciun fișier de bază. Există două tipuri de cârlige: acțiuni și filtre.
O acțiune este o funcție PHP declanșată în anumite momente în timpul încărcării unei pagini. De exemplu, cârligul de acțiune wp_head este declanșat înaintea etichetei </head> din fișierul header.php al temei. Puteți folosi acest cârlig pentru a adăuga cod personalizat sau scripturi la antetul dvs.
Filtrele modifică codul sau datele existente. De exemplu, filtrul_content poate modifica conținutul unei postări înainte ca aceasta să fie afișată.
Pentru a adăuga JavaScript personalizat pe site-ul dvs. WordPress folosind funcții și cârlige, va trebui să inserați codul în fișierul functions.php al temei copilului.
Adăugați un folder nou în directorul dvs. WordPress pentru a crea o temă copil. Apoi creați un fișier style.css care va conține stilurile temei copilului dvs. Apoi, va trebui să adăugați următorul cod în fișierul style.css :
/* Theme Name: Twenty Twenty-Two Child Template: twentytwentytwo */Acum că ți-ai creat tema copilului, o poți activa accesând Aspect → Editor de fișiere temă din tabloul de bord WordPress. Navigați la fișierul functions.php , apoi adăugați următorul cod:
function ti_custom_javascript() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_head', 'ti_custom_javascript');Când ați terminat, salvați modificările.
Metoda 4: Creați un plugin
Dacă doriți să păstrați codul JavaScript separat de tema dvs., puteți crea un plugin WordPress pentru a-l conține. Crearea unui plugin este mai implicată decât adăugarea codului direct la tema dvs. Totuși, această abordare poate fi mai flexibilă și mai ușor de gestionat.
Pentru a crea un plugin, mai întâi trebuie să creați un nou director în wp-content/plugins al instalării WordPress. director. Numiți directorul așa cum ar fi „my-javascript-plugin”.
Apoi, creați un fișier nou în acel director și numiți-l „my-javascript-plugin.php”. Conținutul acelui fișier ar trebui să arate astfel:
<?PHP /* Plugin Name: My JavaScript Plugin Plugin URI: http://example.com/ Description: This plugin contains my JavaScript code. Version: 1.0 Author: Jane Doe Author URI: http://example.com/ */ ?>Înlocuiți câmpurile Nume plugin , URI plugin , Description , Autor și URI autor cu valorile dvs. Acestea sunt doar câmpuri de informații generale care descriu pluginul dvs.
Apoi, trebuie să adăugați codul JavaScript la fișier. Codul ar trebui să meargă sub informațiile inițiale despre plugin, dar înainte de eticheta PHP de închidere (?>). După ce ați adăugat codul, salvați fișierul și încărcați-l pe server.
Pluginul dvs. ar trebui să fie acum instalat și activat. Puteți verifica dacă funcționează accesând Pluginuri pagina din panoul de administrare WordPress. Ar trebui să vedeți pluginul dvs. listat acolo.
Cum să adăugați JavaScript la o anumită pagină sau postare WordPress
Dacă doriți să adăugați JavaScript la o anumită pagină sau postare WordPress, puteți introduce cod direct în editorul de teme. Navigați la fișierul functions.php , apoi adăugați următorul cod:
function ti_custom_javascript() { if (is_single ('1')) { ?> <script type="text/javascript"> // your javascript code goes here </script> <?php } } add_action('wp_head', 'ti_custom_javascript');Va trebui să schimbați „1” din codul de mai sus cu ID-ul postării sau al paginii. Puteți găsi acest număr deschizând postarea din tabloul de bord, apoi găsind adresa URL în bara browserului. Numărul de identificare va fi lângă „post=":


După ce înlocuiți acel număr și adăugați JavaScript personalizat, nu uitați să salvați fișierul.
Cum să adăugați JavaScript în meniul dvs. WordPress
Pentru a adăuga JavaScript în meniul WordPress, va trebui să creați un element de meniu personalizat. Mai întâi, găsiți numărul ID al elementului de meniu folosind Instrumente pentru dezvoltatori , apoi utilizați jQuery pentru a viza acel ID. Acest lucru va declanșa scriptul oricând un vizitator face clic pe elementul de meniu.
Cum să adăugați JavaScript la subsolul dvs. WordPress
Cel mai simplu mod de a adăuga JavaScript la subsolul WordPress este cu un plugin precum Insert Headers and Footers. Acest instrument poate insera cod în antetul și subsolul site-ului dvs. WordPress fără a edita niciun fișier temă.
Pentru a utiliza Inserare anteturi și subsoluri, pur și simplu instalați și activați pluginul. Apoi, accesați Setări → Inserați anteturi și subsoluri .
Pe pagina de setări, veți vedea trei casete pentru adăugarea codului la antetul, corpul și subsolul site-ului dvs. Doar lipiți codul JavaScript în scripturile corespunzătoare din Subsol casetă și faceți clic pe butonul Salvare .
O altă metodă este editarea fișierului functions.php . Puteți introduce următorul cod pentru a rula JavaScript în subsolul site-ului dvs.:
function wpb_hook_javascript_footer() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_footer', 'wpb_hook_javascript_footer');Acest cod se va conecta în wp_footer. Nu uitați să salvați fișierul pentru a actualiza modificările când ați terminat.
Cum să adăugați JavaScript la un widget WordPress
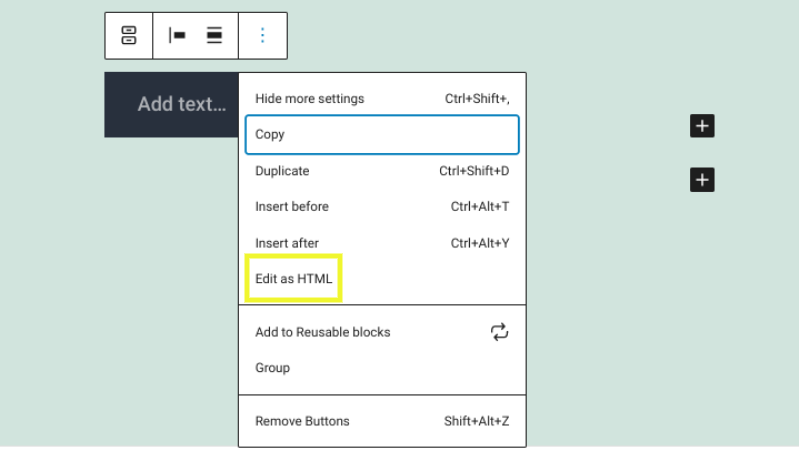
Pentru a adăuga JavaScript la un widget WordPress, va trebui să editați codul widget-ului. Pentru a face acest lucru, faceți clic pe meniul widget-ului și selectați Editare ca HTML .

În editorul de cod al blocului, adăugați etichetele <script> și codul JavaScript. Când ați terminat, selectați butonul Actualizare .
Cum să adăugați JavaScript „onclick” la un buton WordPress
Adăugarea unui eveniment „onclick” la un buton WordPress este o modalitate excelentă de a adăuga funcționalități suplimentare site-ului dvs. Puteți utiliza un eveniment onclick pentru a declanșa o fereastră pop-up sau pentru a afișa un mesaj atunci când se face clic pe butonul.
Pentru a adăuga un eveniment onclick la un buton WordPress, va trebui să editați codul butonului și să adăugați următorul atribut: onclick="your_function()". Asigurați-vă că înlocuiți „your_function()” cu codul JavaScript pe care doriți să-l rulați atunci când faceți clic pe butonul.
După ce ați adăugat atributul onclick, apăsați butonul Salvare . Butonul dvs. ar trebui să aibă acum evenimentul onclick adăugat la el.
Cum să găsiți și să depanați o eroare JavaScript pe o pagină WordPress
Pentru a găsi și a remedia erorile JavaScript, puteți activa depanarea scriptului în fișierul wp-config.php al site-ului dvs.
Deschideți fișierul printr-un client FTP (File Transfer Protocol) sau Managerul de fișiere. Apoi introduceți următorul cod:
define('SCRIPT_DEBUG', true);Nu uitați să plasați acest cod înainte de „Atât, nu mai editați! Linia de blogging fericit”.
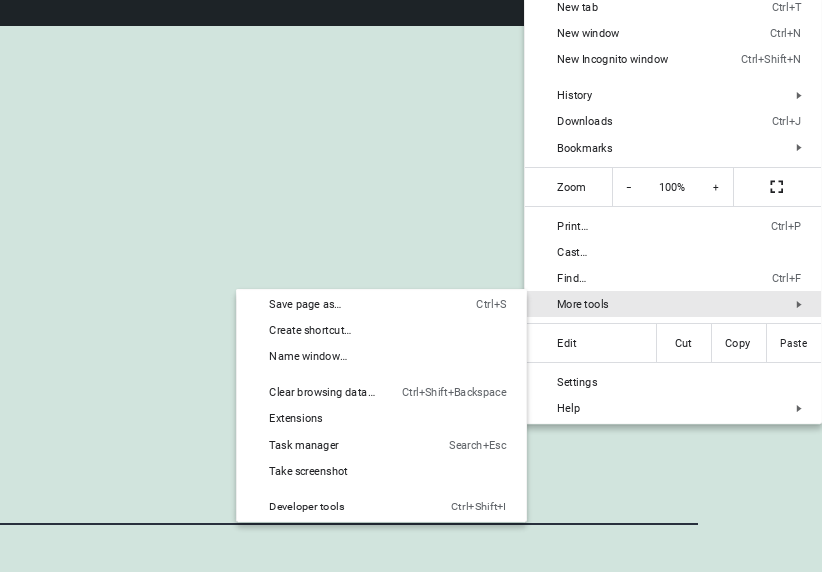
Pentru a găsi și a remedia erorile JavaScript pe o pagină WordPress, puteți utiliza browserul. În Google Chrome, faceți clic pe pictograma meniu (trei puncte verticale) din colțul din dreapta sus. Apoi, selectați Mai multe instrumente → Instrumente pentru dezvoltatori din meniul derulant.

De asemenea, puteți accesa instrumentele pentru dezvoltatori apăsând Ctrl + Shift + J (Windows/Linux) sau Cmd + Opțiune + J (Mac).
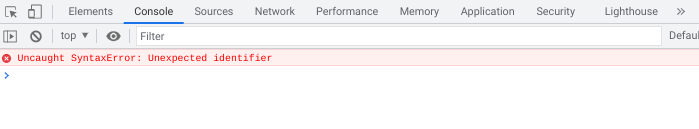
Odată ce instrumentele pentru dezvoltatori sunt deschise, faceți clic pe fila Consolă . Aici, veți vedea orice erori JavaScript care au apărut pe site-ul dvs. WordPress.

Dacă nu sunteți sigur ce înseamnă eroarea sau cum să o remediați, o puteți căuta online. Doar copiați și lipiți mesajul de eroare într-un motor de căutare și ar trebui să găsiți câteva rezultate utile.
De asemenea, puteți încerca să dezactivați toate pluginurile dvs. WordPress pentru a vedea dacă această abordare rezolvă problema. Dacă se întâmplă, știți că unul dintre pluginurile dvs. cauzează problema. De asemenea, puteți restrânge instrumentul care cauzează problema reactivând pluginurile pe rând până când găsiți vinovatul.
Dacă întâmpinați în continuare probleme, luați în considerare să contactați compania dvs. de găzduire WordPress pentru asistență suplimentară. Ar trebui să vă poată ajuta să identificați și să remediați problema.
Cum să adăugați alte limbaje de codare la WordPress (HTML, CSS, PHP)
Există diverse metode de a adăuga alte limbaje de codare la WordPress. De exemplu, puteți utiliza blocurile personalizate HTML sau Cod .
O altă metodă este instalarea unui plugin precum Code Snippets.
Pluginul Code Snippets vă permite să adăugați cod direct în editor și să îi dați un titlu. De asemenea, puteți alege dacă să executați codul din antetul sau subsolul site-ului dvs.
Întrebări frecvente (Întrebări frecvente) despre adăugarea JavaScript la WordPress
În acest moment, ar trebui să aveți o înțelegere fermă despre cum să adăugați JavaScript la WordPress. Acum să ne uităm la câteva întrebări frecvente.
Care este cea mai bună modalitate de a adăuga JavaScript inline la WordPress?
Cel mai bun mod de a adăuga JavaScript inline este să utilizați funcția WordPress wp_add_inline_script().
Care este cea mai bună modalitate de a adăuga o bibliotecă JavaScript la WordPress?
Dacă doriți să adăugați o bibliotecă JavaScript, puteți face acest lucru editând codul temei. Vom folosi jQuery ca exemplu.
În tabloul de bord WordPress, navigați la Aspect → Editor și localizați fișierul denumit footer.php . Faceți clic pe acest fișier pentru a-l edita.
În partea de jos a fișierului, veți vedea o linie de cod care arată astfel: „wp_footer();”. Adăugați următorul cod deasupra acestei linii:
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery.js', array(), '1.0.0', true );Salvați modificările. Biblioteca dvs. jQuery ar trebui acum să fie adăugată la WordPress. Puteți să-l testați accesând partea frontală a site-ului dvs. web și văzând dacă funcționează corect.
Puteți adăuga JavaScript personalizat folosind un shortcode WordPress?
Puteți utiliza JavaScript personalizat cu coduri scurte WordPress. Va trebui să adăugați următorul cod în fișierul functions.php :
function my_shortcode_javascript() { ?> <script type="text/javascript"> // Add your javascript here </script> <?php } add_shortcode( 'my-shortcode', 'my_shortcode_javascript' );Această metodă vă va permite să utilizați următorul cod scurt în conținutul postării sau paginii dvs. Puteți utiliza apoi aceeași tehnică pentru a pune în coadă orice alte scripturi de care aveți nevoie pentru codul scurt.
Puteți adăuga JavaScript personalizat folosind Editorul de blocuri?
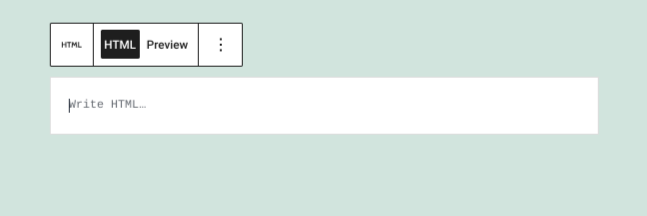
Puteți adăuga JavaScript personalizat pe site-ul dvs. WordPress folosind Editorul de blocuri. Pentru a face acest lucru, adăugați pur și simplu blocul HTML personalizat .

Apoi inserați codul JavaScript în bloc. Doar asigurați-vă că utilizați etichetele de deschidere <script> și de închidere </script>.
Puteți adăuga JavaScript personalizat folosind Editorul clasic (TinyMCE)?
WordPress recomandă să faceți upgrade la editorul de blocuri. Dar dacă încă utilizați Editorul clasic (TinyMCE), puteți adăuga JavaScript personalizat în câțiva pași simpli.
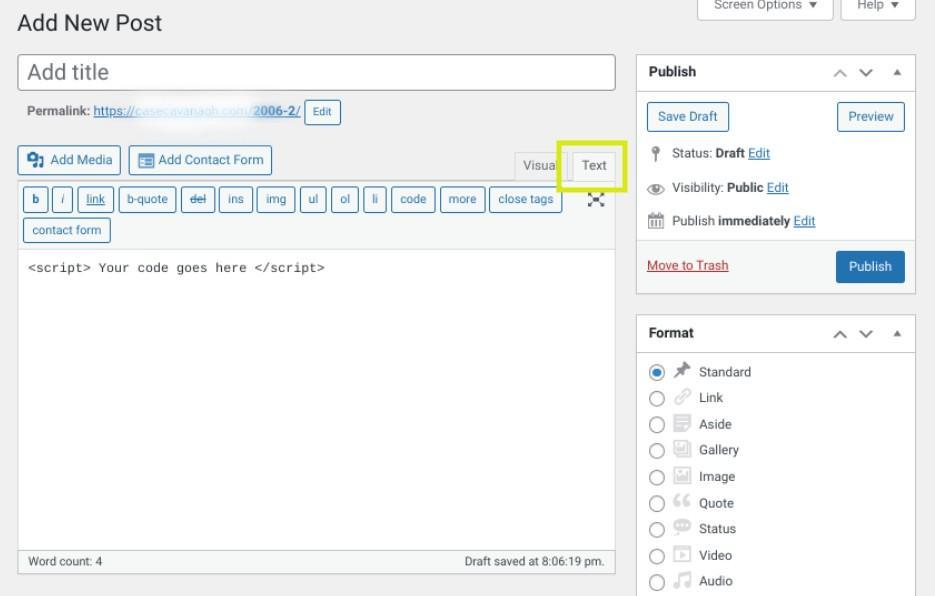
Navigați la pagina sau postarea în care doriți să introduceți JavaScript. Apoi, în bara de instrumente a editorului, selectați fila Text .

Aici, puteți introduce codul JavaScript. Din nou, asigurați-vă că includeți etichetele <script>.
Începeți să vă personalizați site-ul WordPress
Adăugarea JavaScript pe site-ul dvs. WordPress poate crea funcții interactive și poate îmbunătăți experiența utilizatorului paginii dvs. (UX). Există câteva moduri diferite de a adăuga JavaScript.
Cea mai bună metodă pentru dvs. va depinde de preferințele dvs. și de natura codului pe care îl adăugați. Lucrul direct cu tema ta poate fi cel mai ușor dacă inserezi doar o cantitate mică de cod. Dar dacă adăugați mult cod, folosirea unui plugin sau editarea functions.php ar putea fi mai bună.
Adăugarea JavaScript poate încetini site-ul dvs. dacă nu este optimizat. Din fericire, Jetpack Boost este un instrument ușor și gratuit pentru a vă optimiza JavaScript și a îmbunătăți performanța. Nu numai că vizitatorii dvs. vă vor mulțumi că îl utilizați, ci și motoarele de căutare vă pot recompensa cu clasamente mai bune.
