Cum se adaugă Lightbox în WordPress cu elementor
Publicat: 2025-01-28Prin integrarea unei caracteristici Lightbox în site -ul dvs. WordPress, puteți transforma modul în care vizitatorii se angajează cu conținutul dvs. vizual. Această soluție elegantă este perfectă pentru prezentarea de imagini de înaltă calitate, crearea de galerii captivante și prezentarea informațiilor detaliate despre produs, fără a perturba experiența utilizatorului. De fapt, poate ridica experiența utilizatorului la noi înălțimi.
Indiferent dacă sunteți un fotograf care dorește să vă afișați portofoliul sau un proprietar al site -ului de comerț electronic care dorește să expună detalii despre produs, funcția Lightbox ar putea fi o opțiune excelentă. Dacă site -ul dvs. este construit cu Elementar, adăugarea Lightboxs este la doar un pas.
În acest articol, vom oferi un ghid complet, pas cu pas, despre cum să adăugați Lightbox în WordPress cu Elementar. Asigurați -vă că citiți până la sfârșit pentru a profita la maxim de acest instrument puternic!
Ce este o cutie de lumină în WordPress?
O cutie de lumină este o suprapunere pop -up. Afișează imagini, videoclipuri și alte imagini media pe un site web într -o vizualizare mai mare și mai concentrată. Ori de câte ori utilizatorii fac clic pe un buton, link sau miniatură înrudită, caracteristica Lightbox prezintă imaginile atașate într -o vizualizare mai mare în timp ce întunecă fundalul.
Ajută la evidențierea conținutului. Această caracteristică este ideală pentru galerii, portofolii și afișaje de produse care pot fi vizualizate mai bine dintr -un aspect mai atent. Prin încorporarea funcției Lightbox, nu puteți face doar conținutul vizual să se implice, dar să faceți și publicul dvs. să rămână pe site -ul web mult timp.
Beneficiile adăugării de Lightbox pe un site web
Înainte de a sări în tutorial, aruncați o privire rapidă la unele dintre avantajele cheie ale adăugării funcției Lightbox pe un site web din punctele discutate mai jos.
- Experiență îmbunătățită a utilizatorului
O Lightbox arată conținut utilizatorilor fără a întrerupe sesiunea de navigare a site -ului lor web. Vizitatorii se pot concentra pe conținutul prezentat, deoarece apare în partea de sus a altor elemente ale site -ului. Explorați secretele îmbunătățirii experienței utilizatorului.
- Apel vizual îmbunătățit
Lightbox -urile folosesc animații netede și machete contemporane care fac ca site -urile să pară mai atractive pentru utilizatori. Acest lucru face ca un site web să fie mai profesionist.
- Navigare mai ușoară pentru imagini și videoclipuri
Lightboxes permit utilizatorilor să vizualizeze articole multimedia pe o singură pagină cu o navigare lină și tranziții ușoare între ele. Dacă suferiți cu fișierele media, utilizați HappyMedia pentru a vă gestiona biblioteca și fișierele media.
- Crește implicarea și interacțiunea
Lightboxes îi ajută pe utilizatori să vadă mai bine conținutul vizual, ceea ce îi poate face să dorească să exploreze mai mult site -ul dvs. web. Sesiunile lor în creștere pot trece un semnal pozitiv motorului de căutare.
- Permite o prezentare mai bună a conținutului
Lightboxes vă ajută să afișați mai bine conținutul fără a face ca paginile dvs. web să pară ocupate. Acest lucru este excelent pentru prezentarea conținutului precum graficele și colecțiile de evenimente alături de imaginile produsului.
Cum se adaugă Lightbox în WordPress cu elementor
Acum suntem în partea tutorialului. În această secțiune, vă vom arăta cum să adăugați o cutie de lumină în WordPress cu Elementar. Pentru a începe cu tutorialul, trebuie să vă asigurați că sunt instalate și activate următoarele pluginuri pe site -ul dvs.
- Element
- Happyaddons
HappyAddons este un addon proeminent al pluginului elementar. Este livrat cu peste 130 de widget -uri și zeci de funcții care vă pot ajuta să vă înfrumusețați în continuare site -ul dvs. web. După ce sunt gata pe site -ul dvs., începeți să urmați tutorialele explicate mai jos.
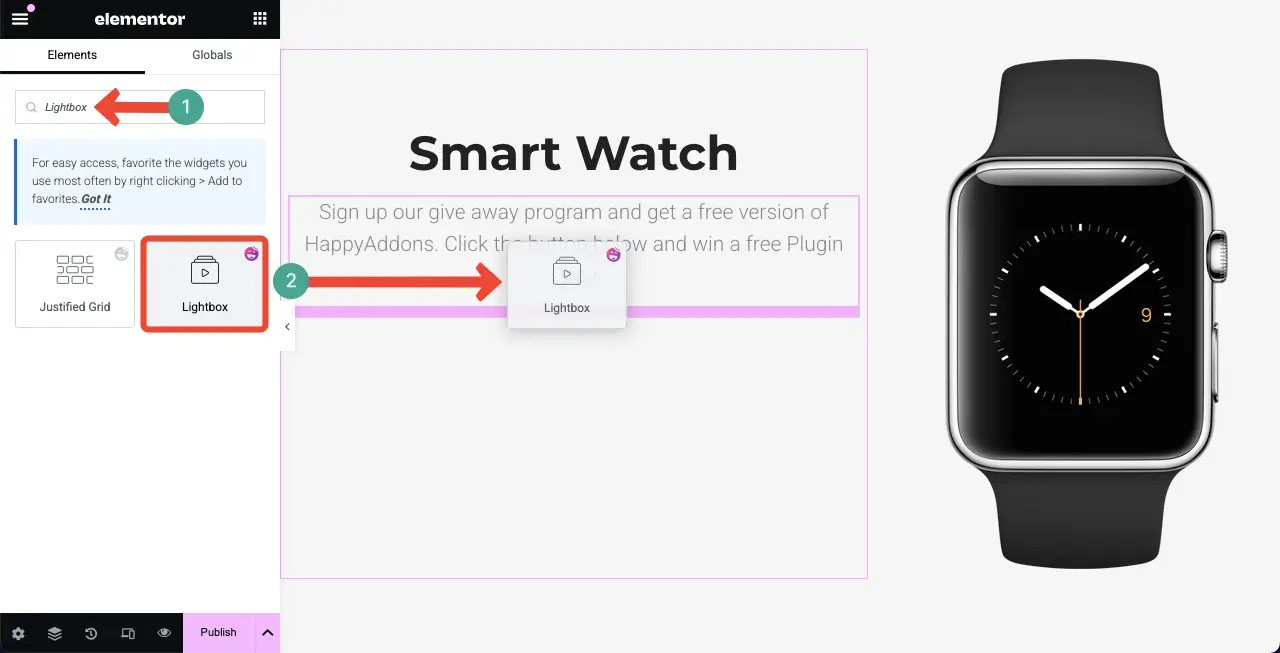
Pasul 01: trageți și aruncați widgetul Lightbox pe pânză
Deschideți o postare sau o pagină cu pânza elementar. Găsiți widgetul Lightbox pe panoul Elementar. Trageți -l și aruncați -l pe pânză.

În mod implicit, widgetul Lightbox este adăugat pe pânză ca buton.

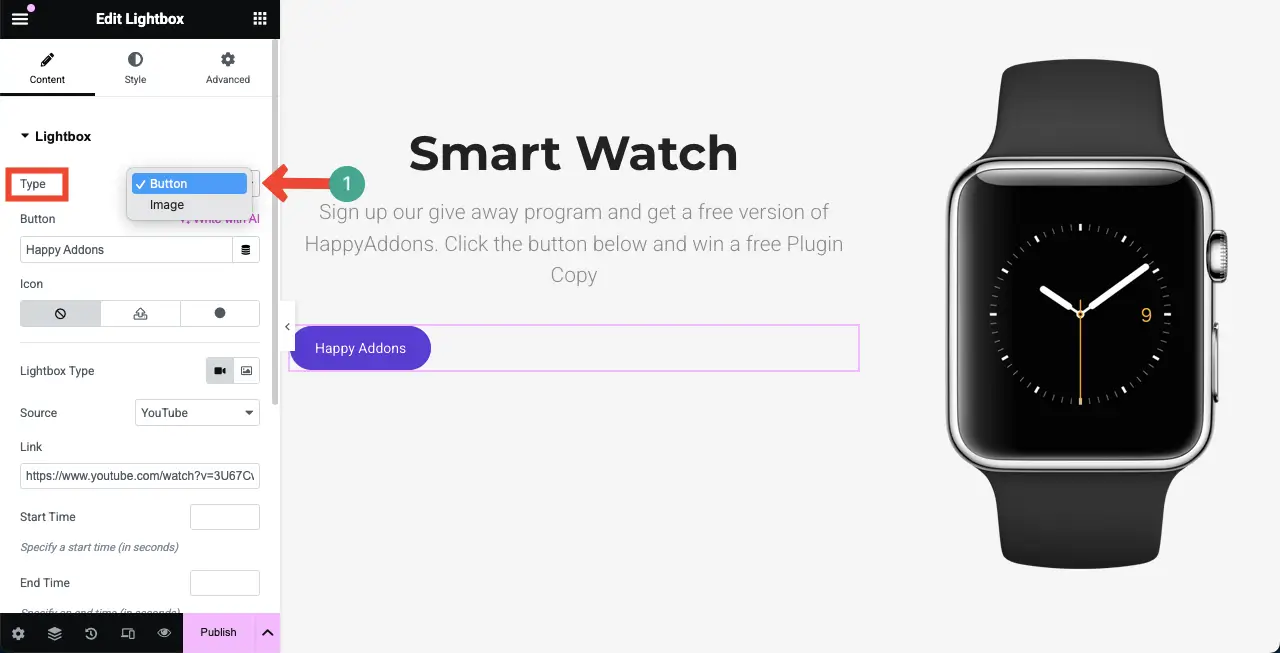
Pasul 02: Selectați un tip Lightbox
Widgetul vine cu două tipuri de Lightbox - buton și imagine . Alegeți tipul de Lightbox dorit pentru widget. Pentru acest tutorial, mergem cu tipul butonului.

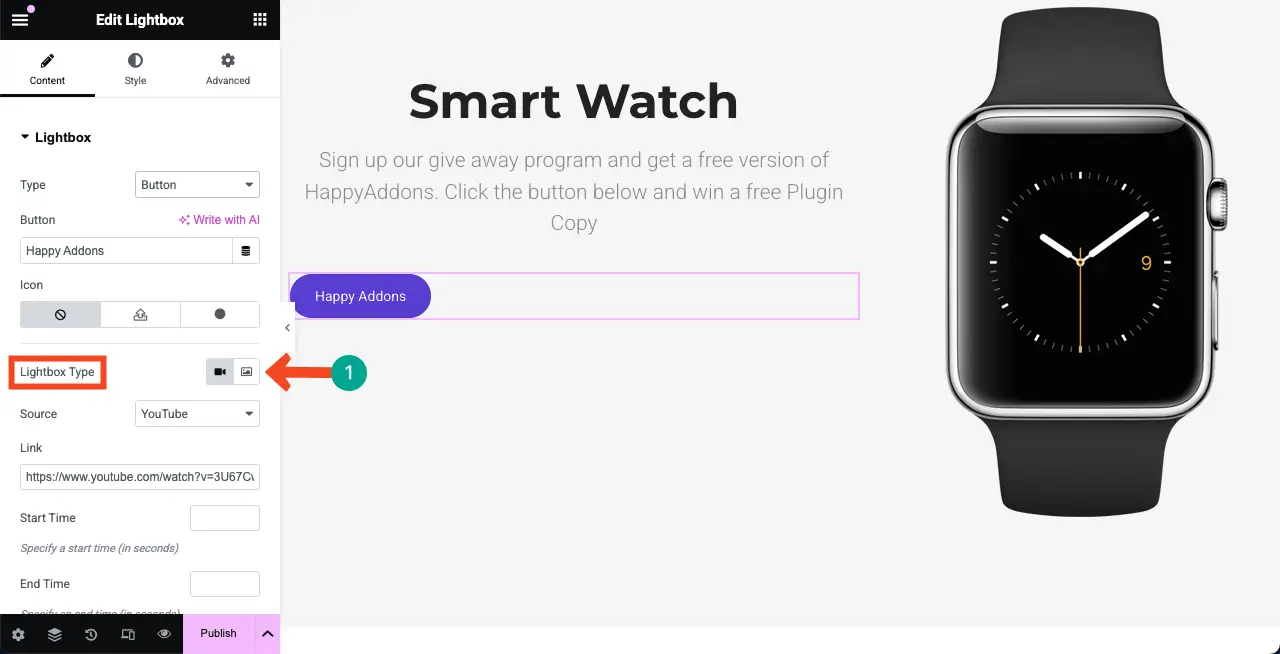
Pasul 03: Selectați tipul de conținut pe care doriți să îl afișați
Widgetul Lightbox vă permite să afișați o imagine sau un conținut video. Alegeți tipul de conținut pe care doriți să îl afișați din opțiunea marcată mai jos.

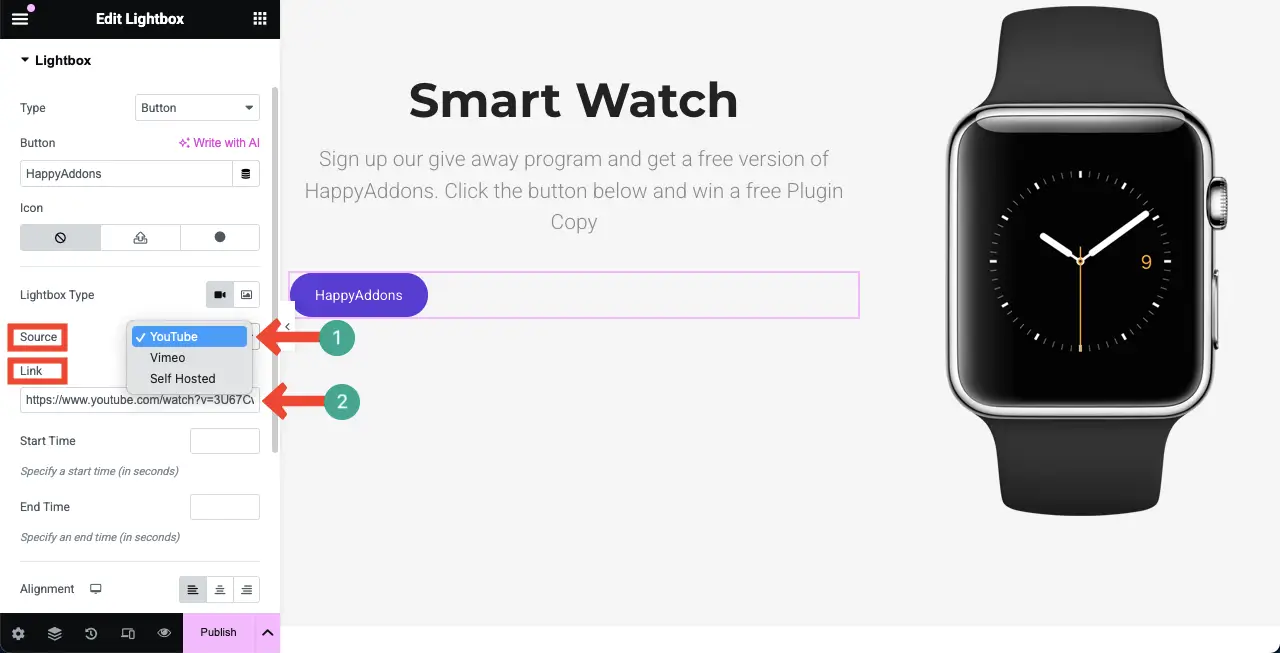
Dacă opțiunea video este selectată, puteți adăuga conținut video din trei surse- YouTube, Vimeo și auto-găzduit .
Dacă este aleasă sursa YouTube sau Vimeo, puteți adăuga linkul video dorit la caseta respectivă prezentată în imaginea de ecran atașată mai jos.

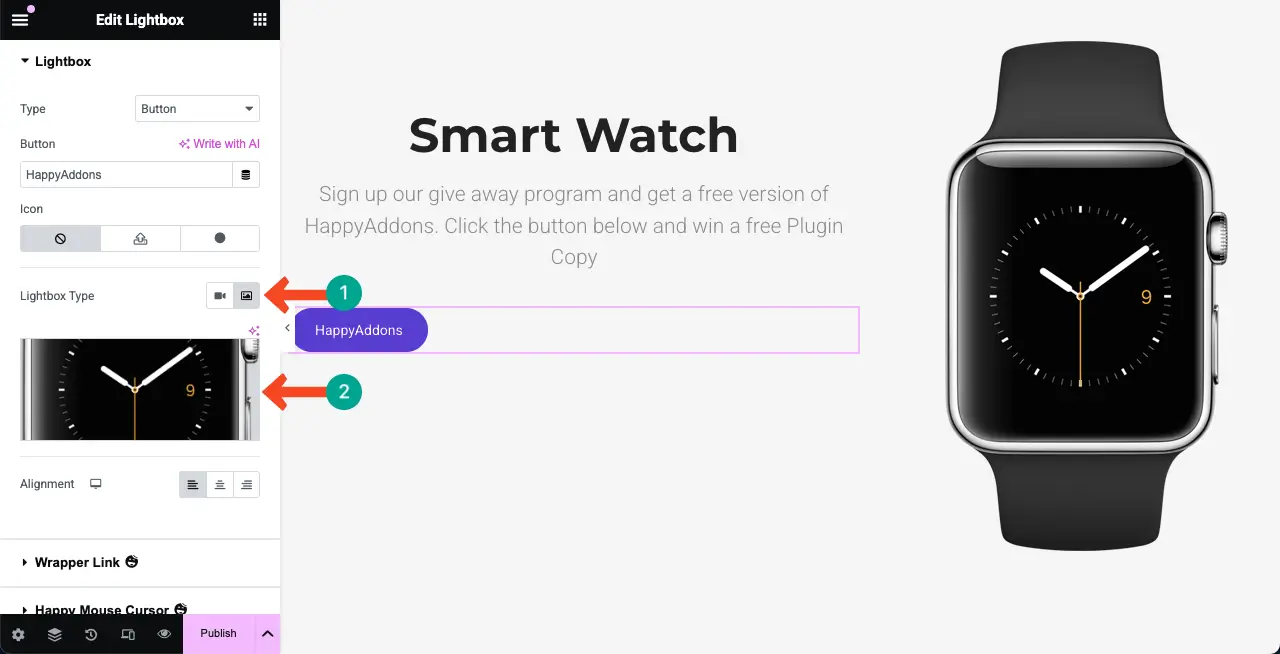
Puteți chiar activa tipul de imagine pentru Lightbox și puteți încărca o imagine pentru ea.


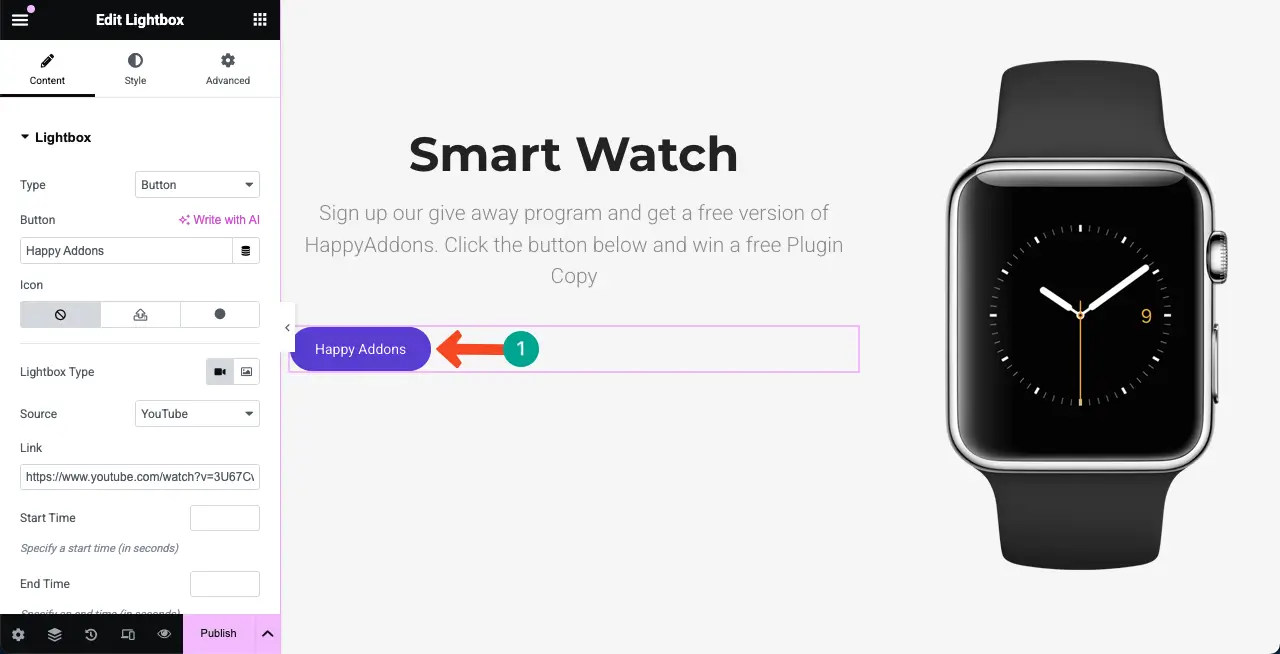
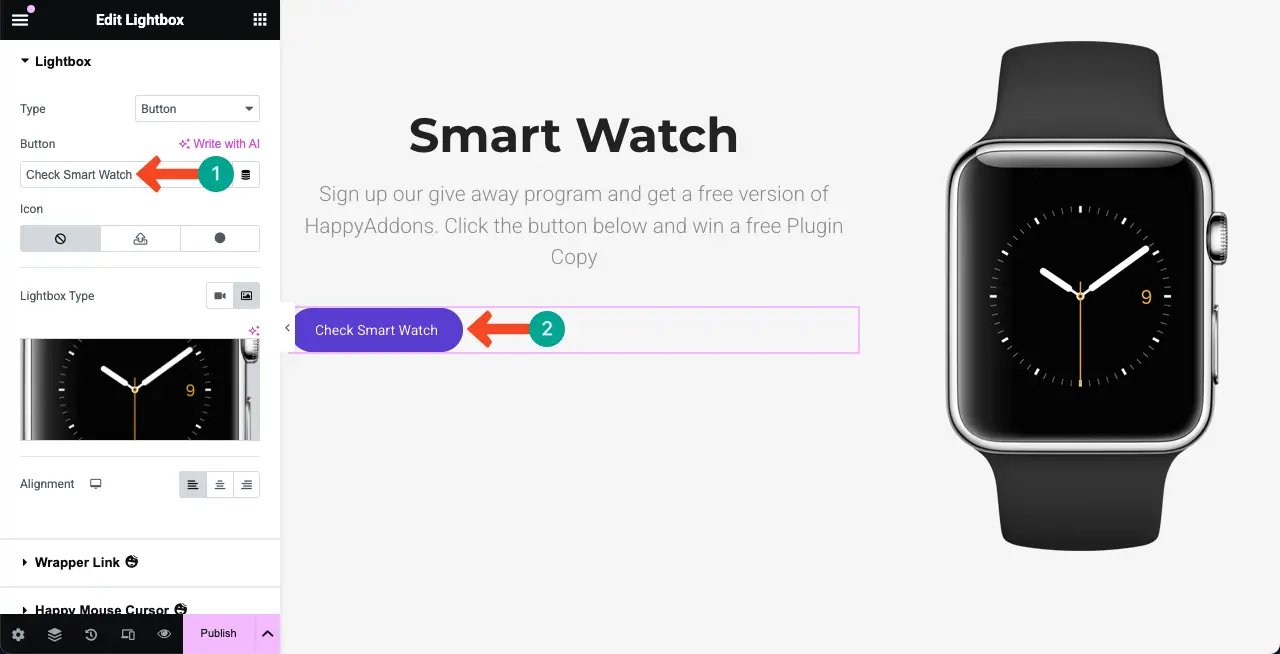
Pasul 04: Adăugați o copie la butonul Lightbox
Scrieți o copie adecvată care face ca butonul să fie cu adevărat semnificativ și să intereseze utilizatorii să -l facă clic.

Pasul 05: Configurați setările pentru widgetul Lightbox
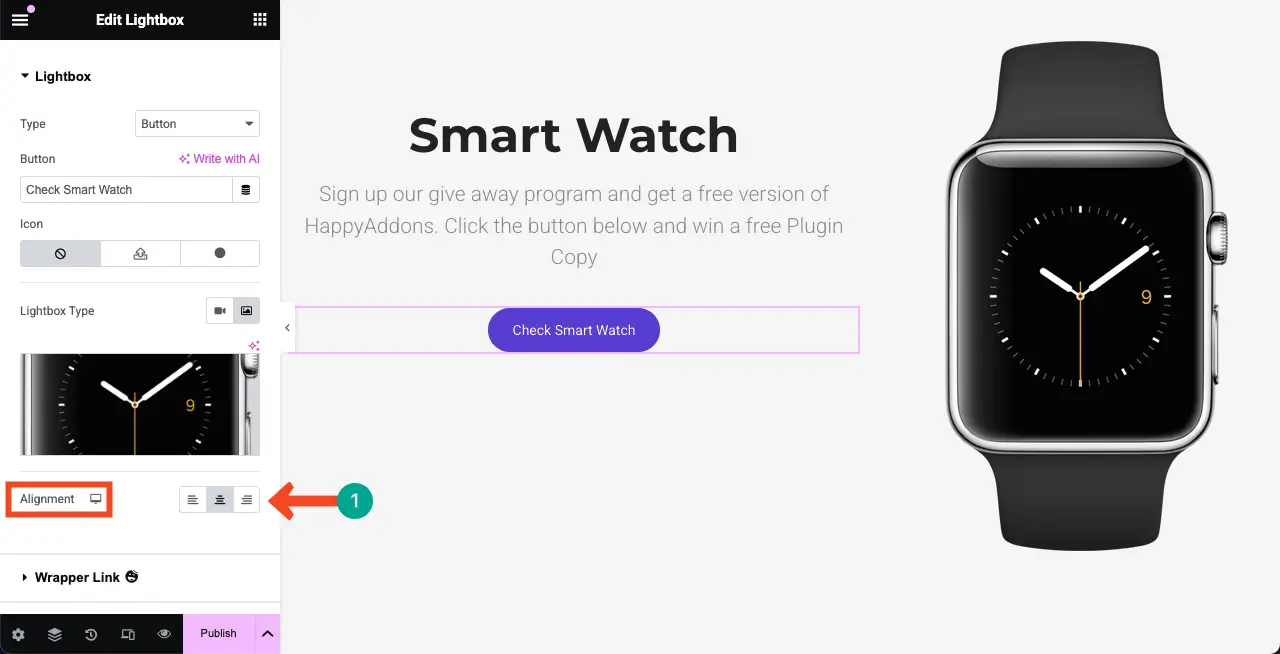
În plus față de cele de mai sus, utilizați celelalte opțiuni pentru a optimiza widgetul. De exemplu, aliniați -l central sau oriunde ar fi frumos.

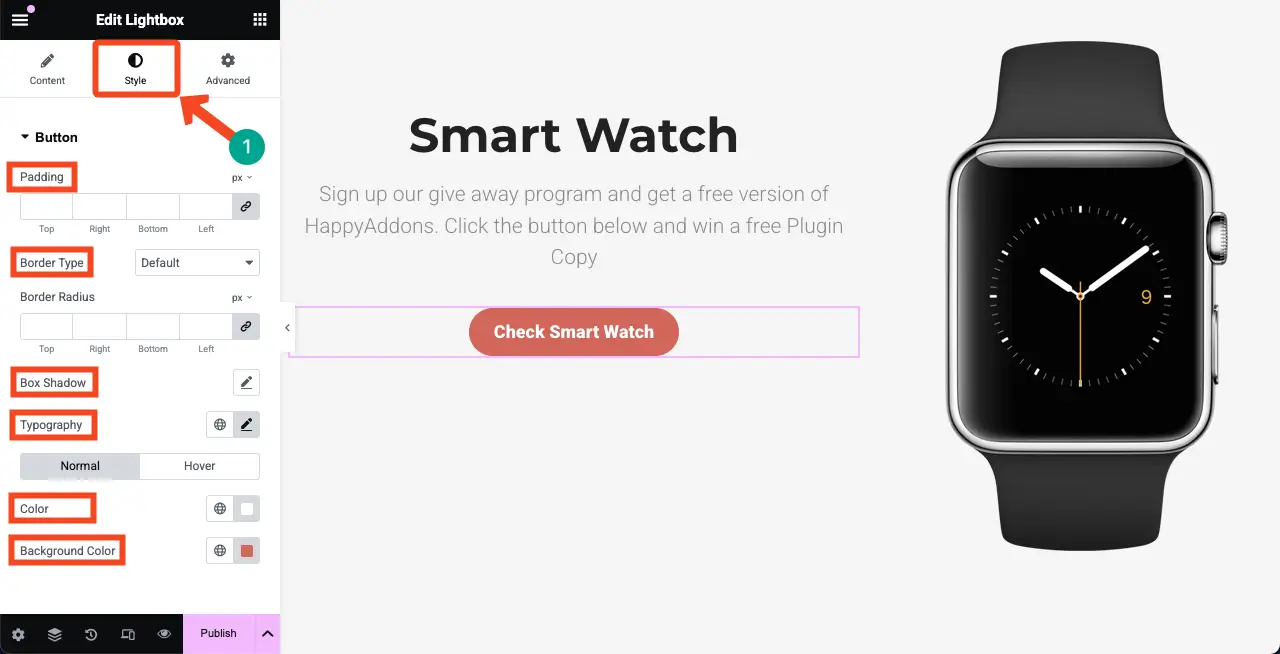
Pasul 06: Stilizați widgetul Lightbox
Acum, vino la fila Style . Din această filă, puteți personaliza căptușeala, tipul de frontieră, raza de frontieră, umbra cutiei, tipografia, culoarea și culoarea de fundal pentru widget. Faceți acest lucru singur, după cum este necesar.

Pasul 07: Previzualizați Lightbox
Doar faceți clic pe buton. Dacă Lightbox apare ca videoclipul atașat mai jos, este bine. Puteți vedea că Lightbox -ul nostru funcționează absolut bine.
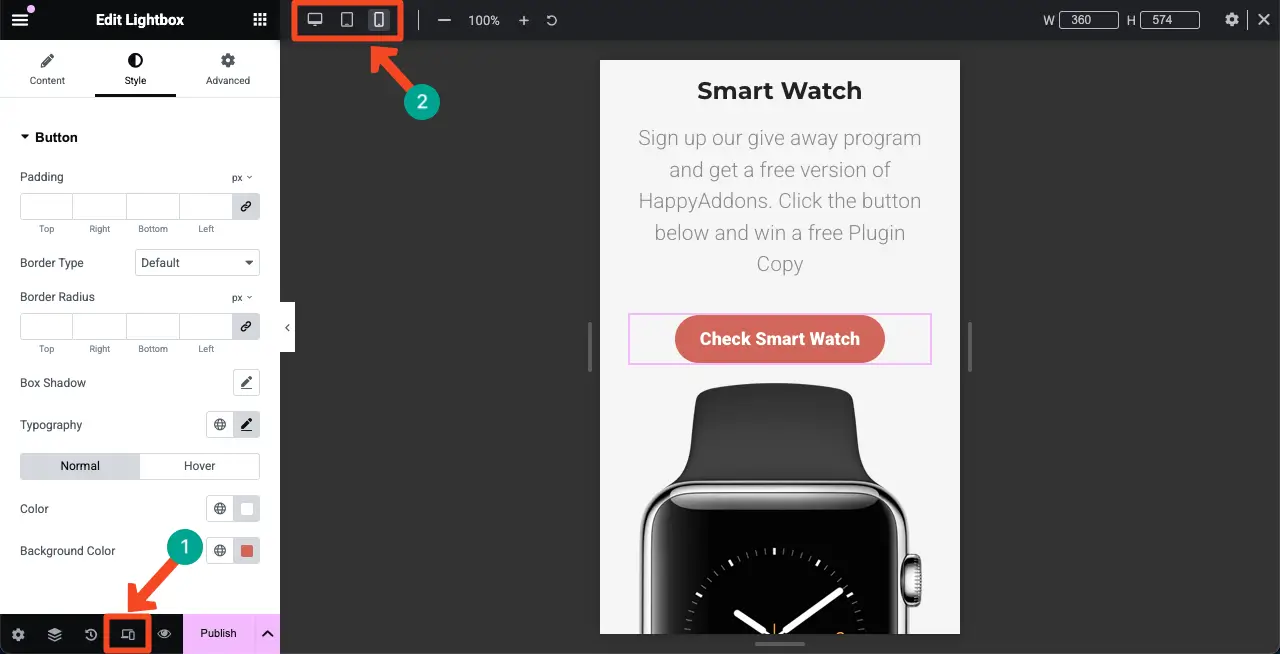
Pasul 08: Faceți sensibil la widgetul Lightbox să răspundă
Faceți clic pe pictograma Mod Responsive de pe subsolul panoului Elementar. Aceasta va apărea o bară de sus pe pânză cu opțiuni de comutare între diferite dimensiuni ale ecranului.
Verificați dacă widgetul arată bine pe toate dispozitivele comuind pânza între diferite dimensiuni ale ecranului. Dacă nu arată bine pe o dimensiune specifică a ecranului, îl puteți personaliza doar pentru dimensiunea ecranului.

Astfel, puteți crea o cutie de lumină în WordPress folosind pluginul Elementar.
Lucruri de luat în considerare în crearea unei cutii de lumină în WordPress
Sper că v -a plăcut acest tutorial. Acum, în această secțiune, vom acoperi punctele pe care trebuie să le luați în considerare atunci când creați o cutie de lumină în WordPress pentru a obține cele mai bune rezultate.
- Scopul Lightbox
Decideți funcția Lightbox de care aveți nevoie în Lightbox, cum ar fi afișarea de imagini, videoclipuri, formulare sau galerii. Planificați conținut care vă ajută să atingeți obiectivele site -ului dvs. web și să răspundă nevoilor vizitatorilor.
- Comprimați imagini
Adăugarea de imagini grele vă poate încetini viteza web. Așadar, asigurați -vă că comprimați toate imaginile înainte de a le adăuga la Lightbox. Utilizați Happymeida pentru a comprima fișierele media.
- Adăugați textul modificat
Adăugarea de texte alternative la imagini poate crește scorul SEO al imaginilor dvs. Lightbox. De asemenea, adăugați o copie captivantă la butonul sau linkul Lightbox.
- Funcționalitate de ieșire
Funcționalitatea de ieșire este crucială pentru experiența utilizatorului. Oferiți utilizatorilor modalități ușoare de a ieși din Lightbox, arătând un buton vizibil și lăsându -i să -l închidă.
- Testarea și depanarea
Verificați cum funcționează Lightbox pe diverse browsere de internet, dispozitive și dimensiuni de afișare pentru a confirma că funcționează pe toate platformele. Nu -l publica fără testare și experimentare.
Concluzie
O Lightbox îmbunătățește implicarea utilizatorilor prin afișarea suportului într -o suprapunere în partea de sus a paginii principale. Acest lucru permite vizitatorilor să se concentreze pe conținut fără a naviga. În timp ce există numeroase pluginuri disponibile pe WordPress.org pentru crearea de cutii de lumină, Elementar iese în evidență ca una dintre cele mai simple și mai ușor de utilizat opțiuni. Dacă sunteți fan al constructorilor de pagini, Elementar merită cu siguranță luat în considerare.
Dincolo de widget -ul Lightbox, puteți explora, de asemenea, gama largă de caracteristici și widget -uri oferite de pluginul HappyAddons . Acest instrument puternic vă permite să adăugați și mai multe funcționalități pe site -ul dvs. web și îl face mai dinamic și mai interactiv.
Dacă ați găsit acest tutorial util, ne -ar plăcea să auzim de la tine! Simțiți -vă liber să vă împărtășiți gândurile sau întrebările din caseta de comentarii de mai jos.