Cum să adăugați animație Lottie în Elementor (3 moduri simple)
Publicat: 2022-10-20Animația a devenit o parte indispensabilă a designului web modern. Sunt folosite nu numai pentru a atrage atenția vizitatorilor, ci și pentru a transmite mesaje declanșabile în moduri captivante. GIF-urile, JPEG-urile, PNG-urile și clipurile video scurte au satisfăcut de mult timp cerințele grafice ale site-urilor web.
Dar au și unele limitări perceptibile. Cu toate acestea, imaginile nu pot explica întotdeauna mesajele critice în spații scurte. GIF-urile și clipurile video devin de obicei foarte ponderate, ceea ce afectează viteza web. Optimizarea acestora duce adesea la defalcarea pixelilor și la imagini care țipă ochi.
Lottie Animation a fost o modalitate excelentă de a depăși aceste stresuri. Pentru că sunt rapidi și buni la livrarea mesajelor în cel mai rapid interval de timp. Ceea ce poate oferi o animație Lottie de trei secunde necesită 5-10 imagini pentru a face același lucru.
Elementor este un instrument puternic de generare de pagini prin care puteți adăuga animație Lottie pe site-urile dvs. web în moduri simpliste. Vom explica trei metode de adăugare a animației Lottie pe site-urile web Elementor în acest articol. Înainte de aceasta, vom acoperi câteva întrebări de bază. Continuați să citiți până la capăt!
Cuprins
- Ce este Lottie Animation și de ce ar trebui să le folosiți?
- Cum să găsești animații gratuite pentru Lottie?
- Cum să adăugați animație Lottie pe site-ul Elementor: Ghid pas cu pas
- Sfaturi bonus: lucruri de luat în considerare atunci când adăugați animație Lottie pe un site web
- Întrebări frecvente despre cum să adăugați animații Lottie în Elementor
- Note finale despre cum să adăugați animație Lottie în Elementor
Ce este Lottie Animation și de ce ar trebui să le folosiți?
Animația Lottie este un fișier bazat pe JSON (JavaScript Object Notion) care poate fi redat pe aplicații și pagini web de orice tip. Animațiile Lottie sunt în mod inerent ușoare, rapide și netede, deoarece sunt construite în format de fișier JavaScript. Le puteți mări sau reduce fără a vă confrunta cu probleme de pixelare.
Mai jos este un exemplu de animație Lottie.
Notă: am încărcat fișierul de animație în format video mp4 doar pentru a prezenta un exemplu. Dar cum să adăugați această animație pe site-ul dvs. în format real de fișier Lottie va fi tratat în partea de tutorial a acestui articol.
Care sunt beneficiile utilizării animațiilor Lottie?
Există multe avantaje ale utilizării animațiilor Lottie pe un site web. Ele vă pot ajuta să vă îmbunătățiți performanța web și experiența utilizatorului în numeroase moduri interesante. Să explorăm de ce ar trebui să luați în considerare utilizarea animațiilor Lottie pe site-ul dvs. web.
A. Dimensiune mică a fișierului
Fișierele de animație Lottie sunt semnificativ mai mici decât fișierele video, GIF și alte formate de fișiere. Puteți crea cu ușurință un fișier de animație Lottie de trei secunde cu o valoare grafică înaltă de 200 kb. Dar este dificil să faci același lucru în formatele video și GIF.
b. Nu pierde niciodată calitatea
Animațiile Lottie nu compromit niciodată calitatea grafică. Indiferent dacă măriți sau micșorați, pixelii nu se rup niciodată. Sunt perfecte pentru orice tip de ecran de dispozitiv, indiferent de telefon, tabletă sau desktop.
c. Nu încetinește niciodată un site web
Fișierele grele încetinesc în mod natural un site web. Dar nu te vei confrunta niciodată cu problema cu fișierele de animație Lottie, deoarece sunt relativ mici. Deci, pentru a menține o viteză bună de internet, trebuie să utilizați animațiile Lottie.
d. Ajută la declanșarea conversiei
Animația este o modalitate dovedită de a atrage atenția vizitatorilor, acoperind o parte importantă a pâlniei de conversie. Dacă desfășurați o campanie, aveți oferte de reducere sau vă gândiți să creați un eveniment de lansare a produsului, animațiile Lottie vă pot ajuta să declanșați conversiile.
e. Bibliotecă open source disponibilă
www.LottieFiles.com este o bibliotecă excelentă cu sursă deschisă, unde veți găsi disponibile tone de fișiere Lottie gata făcute. Numeroși designeri fac această bibliotecă plină de resurse contribuind aproape zilnic cu mai multe animații Lottie.
Cum să găsești animații gratuite pentru Lottie?
Există multe instrumente disponibile online și offline prin care puteți crea fișiere de animație Lottie. Figma, After Effect, Adobe XD etc. sunt câteva instrumente dovedite pe care le puteți folosi. Dar veți avea nevoie de cunoștințe minime despre principiile de proiectare și abilități tehnice pentru a le folosi.
Dacă sunteți în căutarea unei soluții gata făcute în loc să investiți timp în aceste instrumente, LottieFiles.com poate fi o soluție excelentă. Am vorbit puțin despre acest instrument cu puțin timp în urmă. Aici, vă vom arăta cum să găsiți fișiere gratuite de animație Lottie din această sursă deschisă.
- Accesați www.LottieFiles.com.
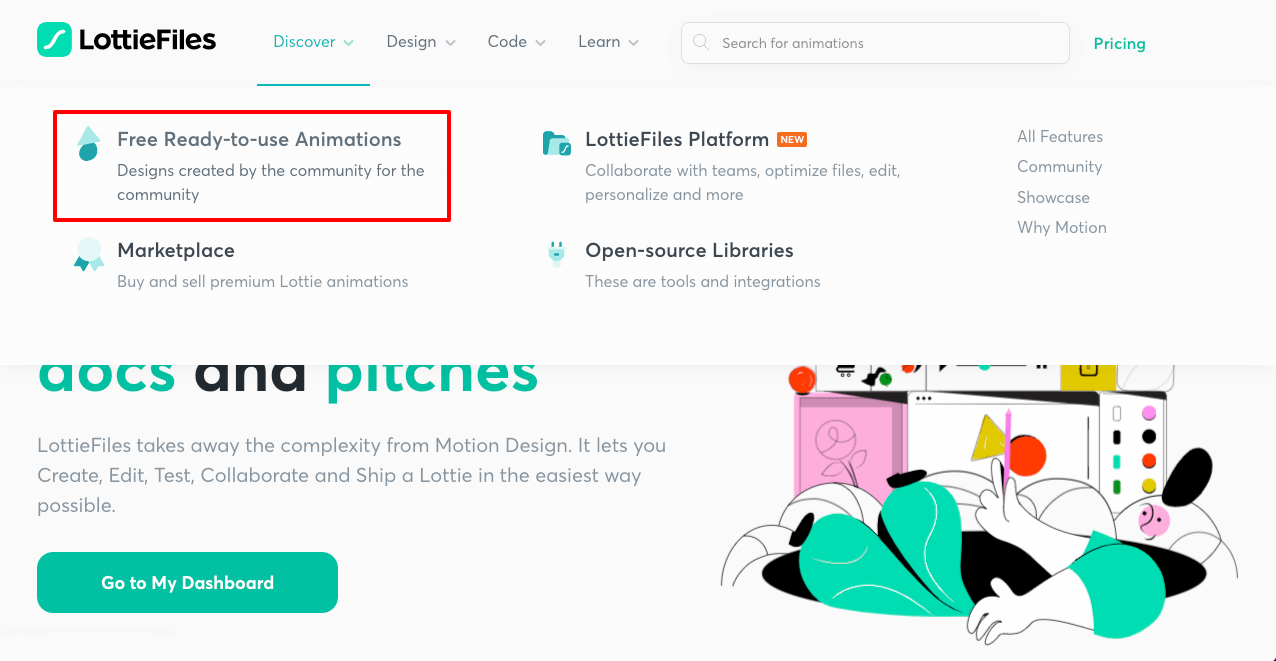
- Luați cursorul sub Descoperiți .
- Din meniul drop-down, faceți clic pe Animații gratuite gata de utilizare .
Notă: Puteți cumpăra animații premium Lottie de pe Piață.

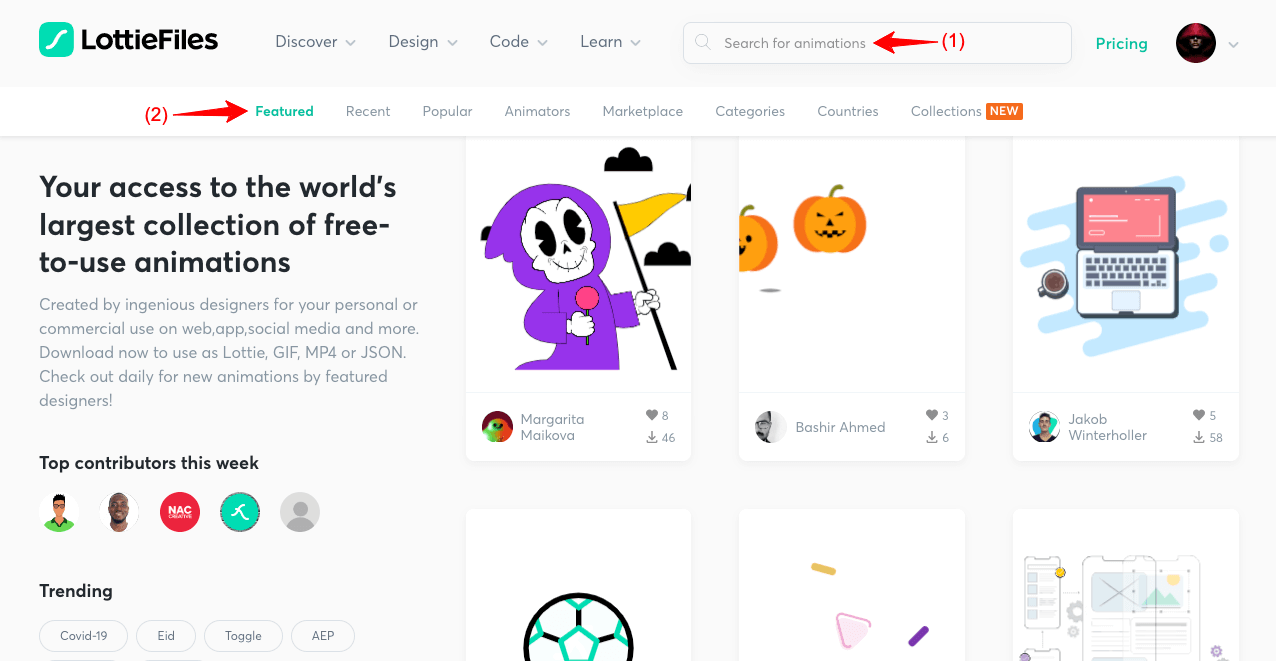
- Dacă doriți o anumită animație, introduceți numele/cuvântul cheie în caseta de căutare.
- Îl vei vedea pe ecran dacă este disponibil acolo.
- De asemenea, puteți găsi tipuri mai specifice de animații din opțiunea categorie.
Faceți singur partea de explorare.

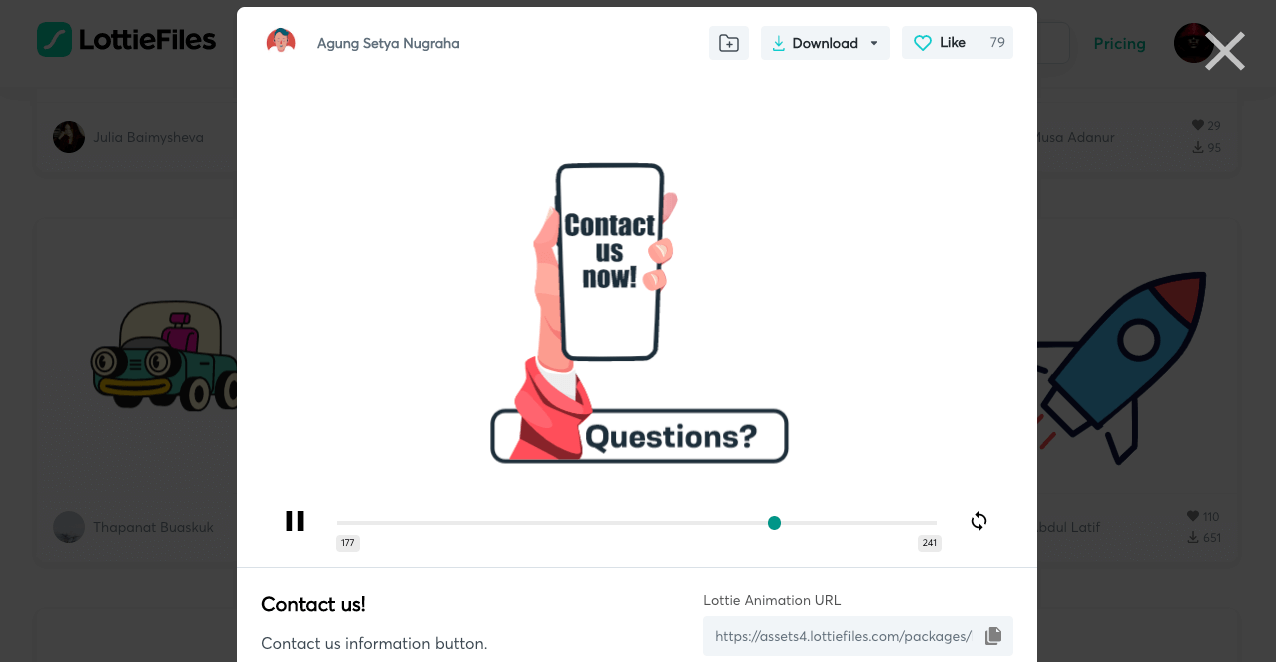
Să presupunem că am selectat animația de mai jos. În partea următoare, vă vom arăta cum să îl încorporați în site-ul dvs. WordPress folosind Elementor.

Cum să adăugați animație Lottie pe site-ul Elementor: Ghid pas cu pas
Elementor este un plugin puternic pentru crearea de pagini atât pentru programatori, cât și pentru utilizatorii fără cod. Are peste 100 de widget-uri interesante și zeci de funcții prin care puteți crea site-uri web palpitante de la zero. De asemenea, are o mulțime de șabloane gata disponibile în secțiunea „Biblioteca de kituri” , pe care le puteți importa cu un singur clic.
Acum, vă vom ajuta să explorați trei moduri ușoare de a adăuga animații Lottie pe site-ul dvs. folosind pluginul Elementor page builder. Să începem.
Metoda 01: Cum să adăugați animație Lottie pe site-ul Elementor folosind Shortcode
Shortcode -ul este un widget gratuit al pluginului Elementor page builder. Aveți nevoie doar de versiunea Lite a acestui plugin pentru a utiliza widget-ul. Descărcați și instalați-l din linkul de mai jos.
- Elementor
Odată ce este instalat și activat, începeți să urmați pașii de mai jos.
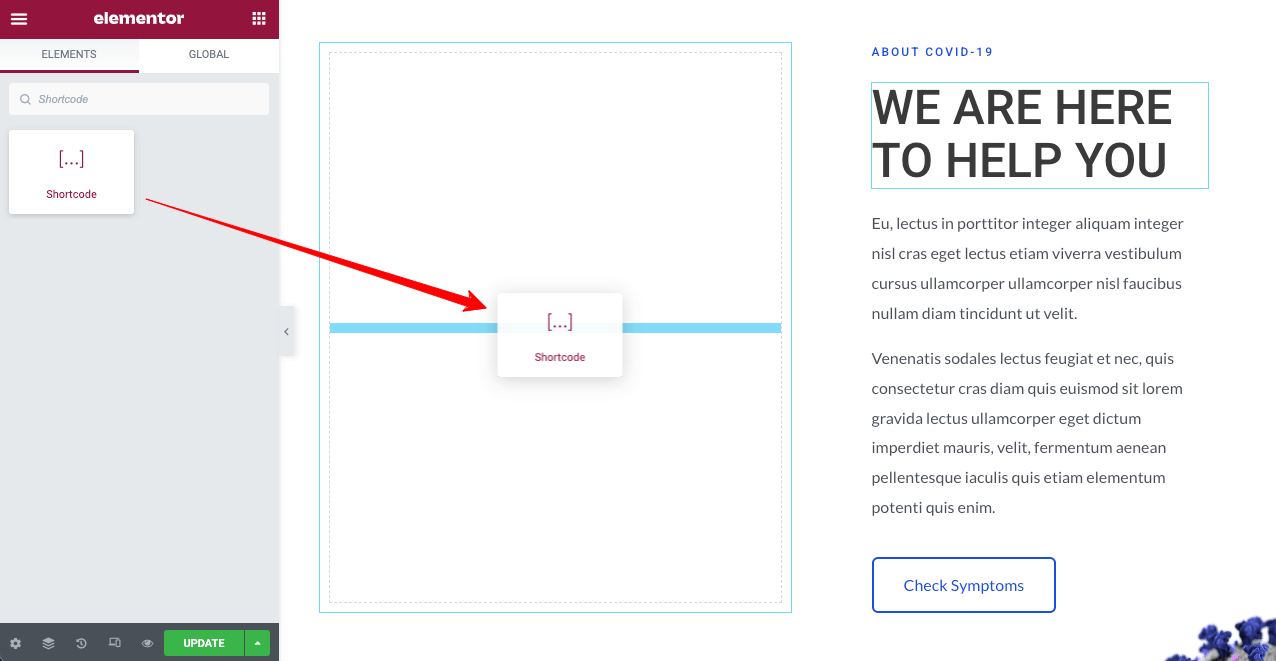
Pasul 01: Trageți și plasați widgetul Shortcode pe Elementor Canvas
Deschideți postarea sau pagina în care doriți să afișați animații Lottie cu Elementor. Faceți următoarele lucruri după aceea.
- Trageți și plasați widgetul Shortcode în zona selectată.

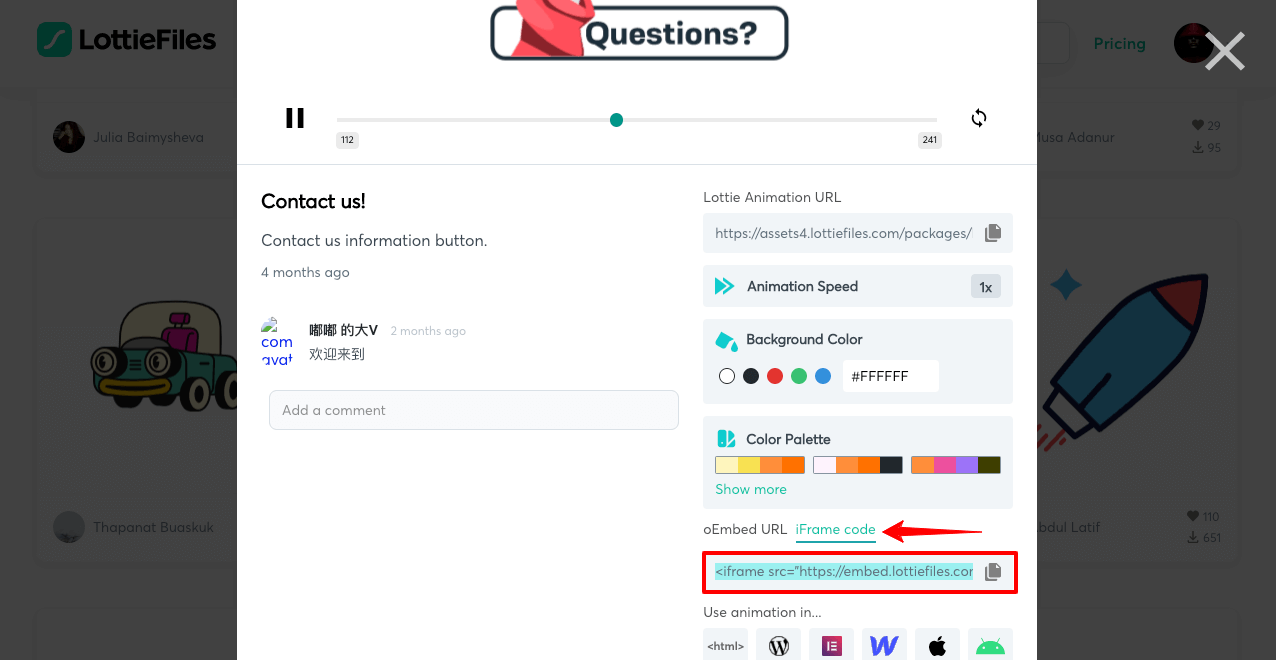
Pasul 02: Copiați codul iFrame
- Reveniți la fișierul de animație pe care l-ați selectat de pe LottieFiles.com.
- Derulați puțin pagina în jos.
- Copiați codul iFrame din zona marcată pe care am arătat-o în fotografia de mai jos.

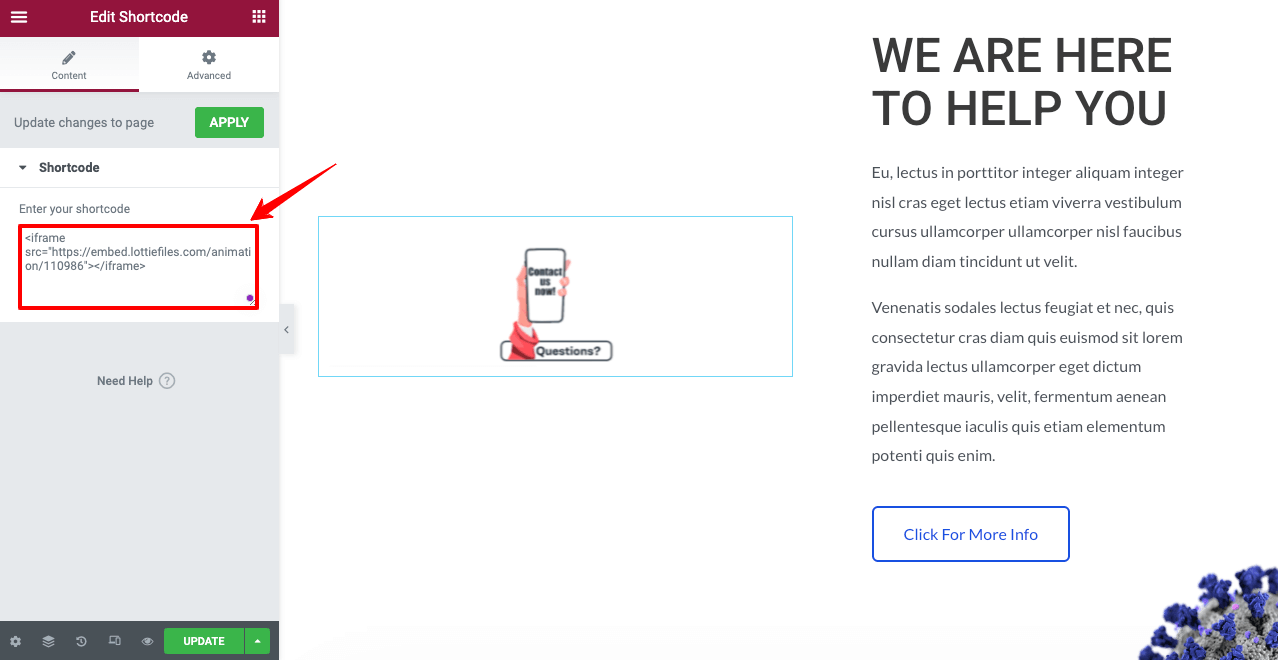
Pasul 03: Lipiți codul iFrame în caseta Shortcode
- Accesați pagina dvs. Elementor.
- Lipiți codul iFrame în caseta Shortcode din panoul Elementor.

Veți vedea animația rulând pe Elementor Canvas. Dar problema cu utilizarea widget-ului Shortcode pentru a adăuga animații Lottie este că nu veți primi opțiuni de personalizare. Nu îl puteți mări sau mai mic după cum doriți.
Cu cât măriți mai mult, cu atât va deveni mai neclar. Va avea, de asemenea, probleme de pixelare. Mai bine dacă utilizați oricare dintre următoarele celelalte două metode.
Metoda 02: Cum să adăugați animație Lottie pe site-ul Elementor prin link extern
Această metodă va necesita widget-ul Lottie disponibil în Elementor Pro. Înseamnă că trebuie să aveți instalate Elementor și Elementor Pro pe site-ul dvs. WordPress. Descărcați-le de la următoarele link-uri.
- Elementor
- Elementor Pro
Odată ce partea de instalare este finalizată, începeți să urmați pașii de mai jos.
Pasul 01: Trageți și plasați widgetul Lottie
Tastați Lottie în bara de căutare Elementor. Veți primi widgetul care apare mai jos.
- Trageți și plasați widget-ul în zona selectată din Elementor Canvas.

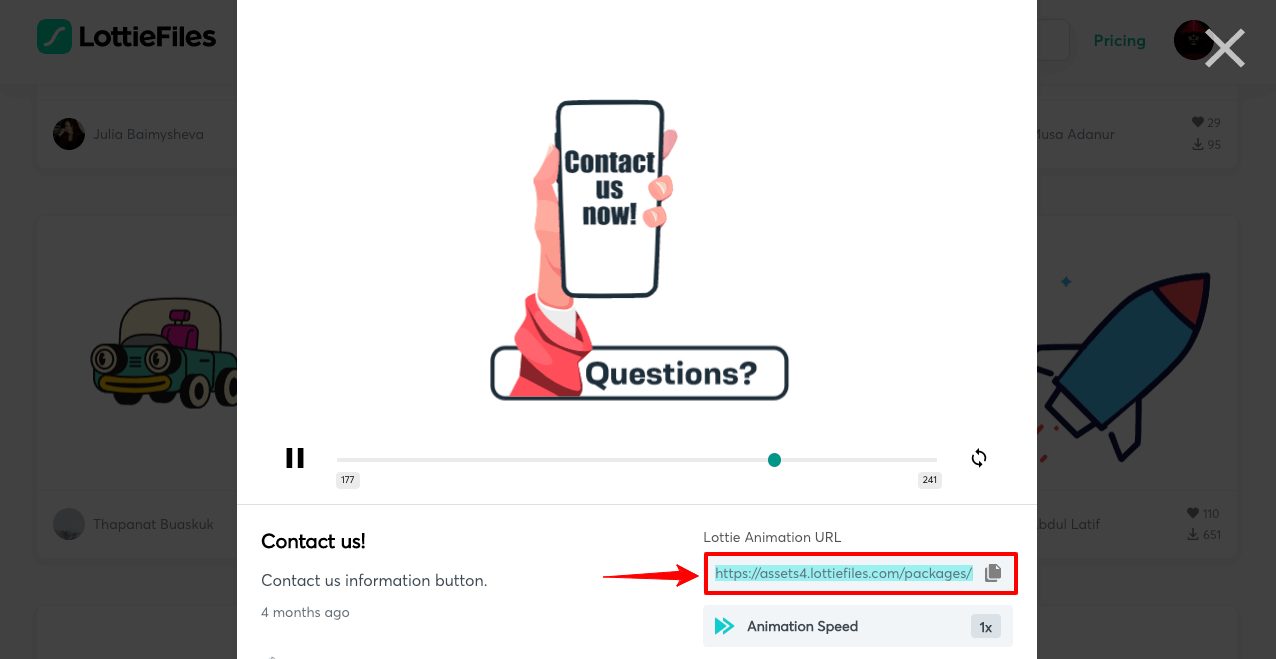
Pasul 02: Copiați URL-ul animației Lottie
- Reveniți la fișierul de animație pe care l-ați selectat de pe LottieFiles.com.
- Copiați adresa URL a animației Lottie din zona marcată din fotografia de mai jos.

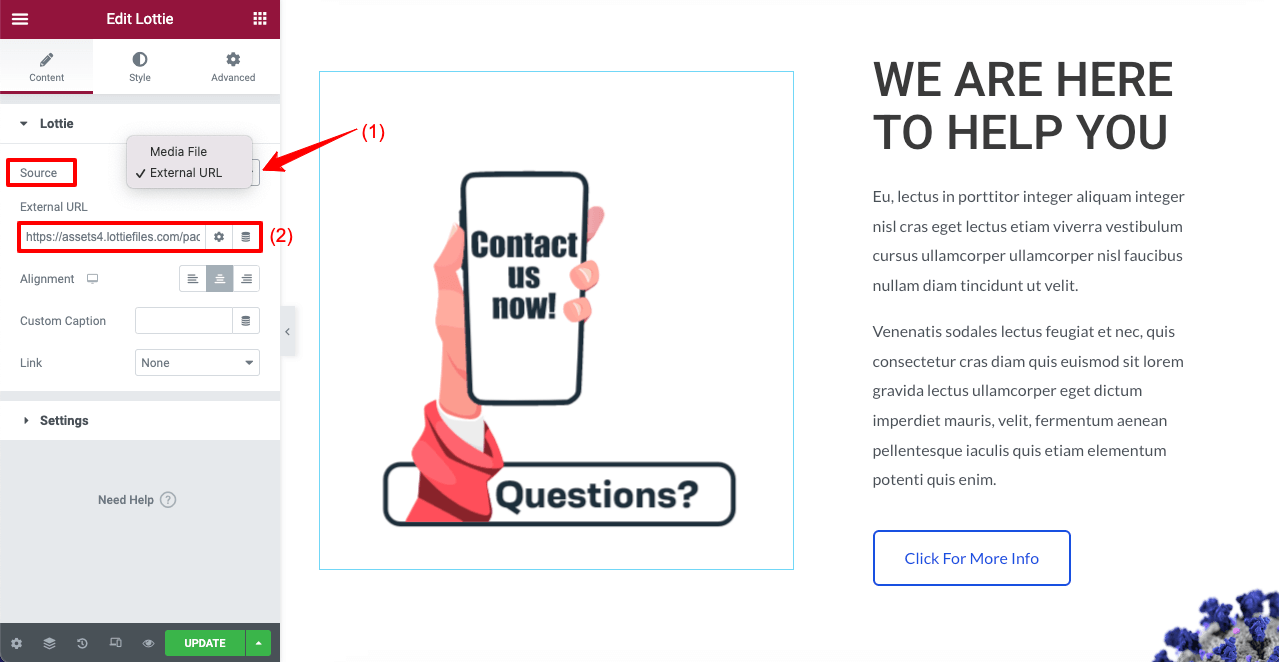
Pasul 03: Lipiți adresa URL a animației Lottie în Elementor
- Accesați pagina dvs. Elementor.
- Faceți clic pe meniul drop-down de lângă sursă .
- Selectați URL extern .
- Lipiți adresa URL în caseta URL externă .

Veți vedea animația rulând pe Elementor Canvas.
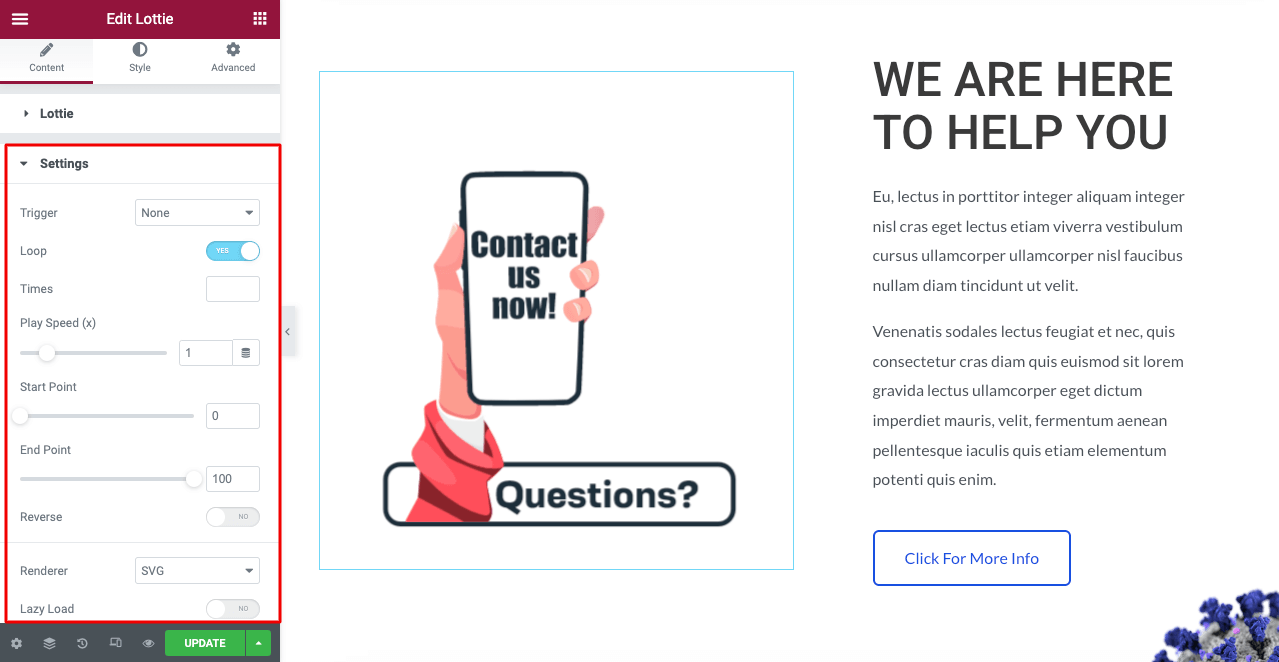
Pasul 04: Ajustați setările
- Faceți clic pe Setări .
- Veți primi o mulțime de opțiuni deschise acolo.
Opțiunea de declanșare va permite să se stabilească când apare animația, fie prin clic, trecere cu mouse-ul, derulare sau punct de vedere. Loop va permite ca animația să apară în mod repetat. Explorați singur opțiunile de rest.


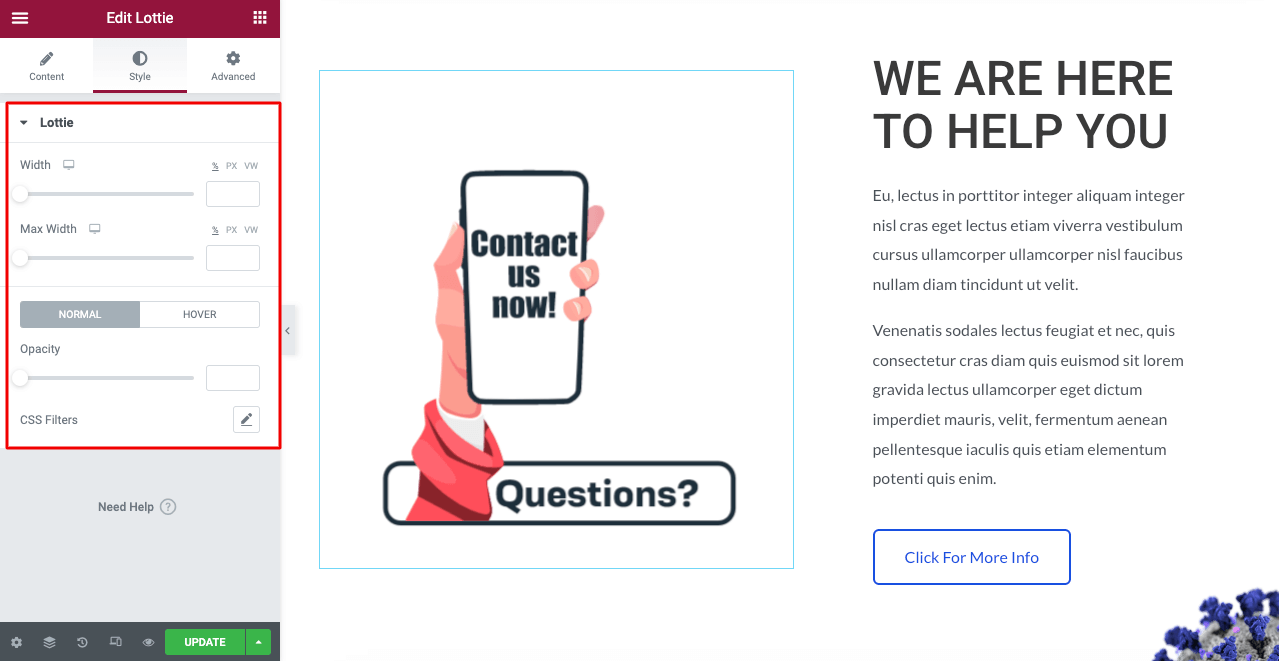
Pasul 05: Stilizați animația Lottie
- Accesați Stil > Lottie pe panoul Elementor.
Puteți utiliza opțiunile disponibile pentru a modifica filtrele Lățimea, Lățimea maximă, Hover, Opacitate și CSS după cum doriți.

Metoda 03: Cum să adăugați animație Lottie în site-ul Elementor prin fișierul media
Aceasta este aproape aceeași cu a doua metodă. Din nou, veți avea nevoie de atât pluginurile Elementor, cât și Elementor Pro. V-am oferit linkurile în partea inițială a metodei a doua. Sper că le aveți instalate pe site-ul dvs. Deci, intrați în partea de tutorial.
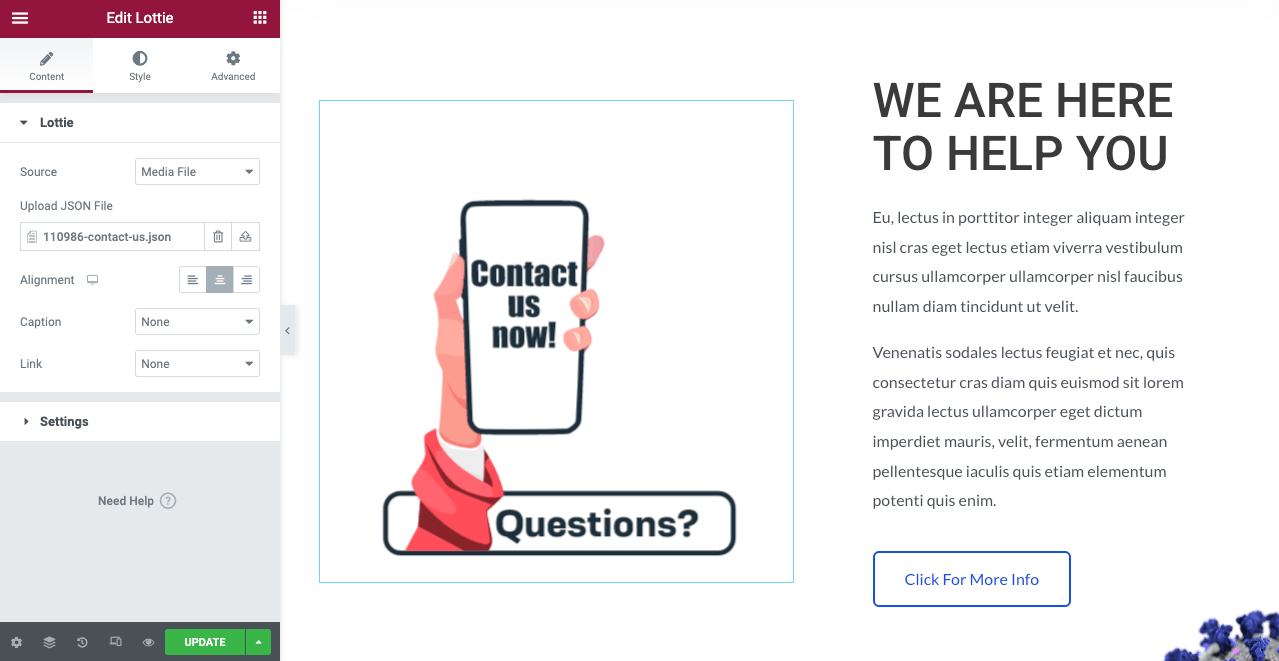
Pasul 01: Trageți și plasați widgetul Lottie
Reveniți la pagina dvs. Elementor.
- Trageți și plasați widgetul Lottie în zona selectată, așa cum am arătat mai înainte.

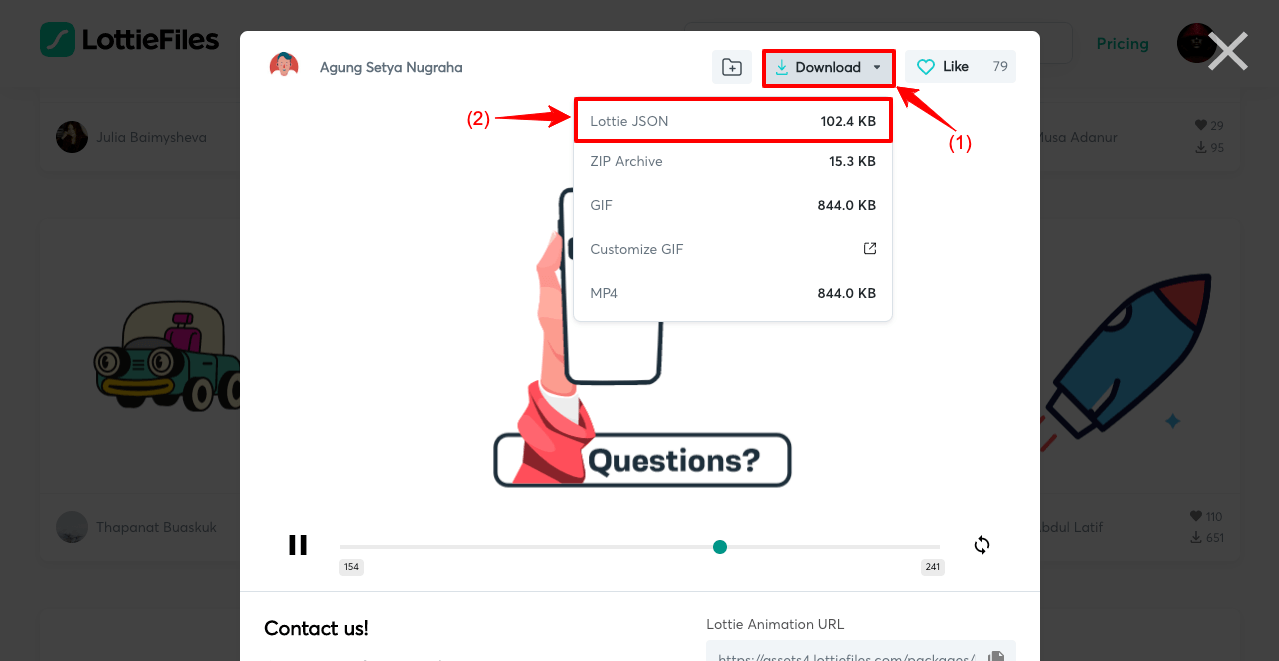
Pasul 02: Descărcați fișierul de animație Lottie JSON
- Accesați fișierul de animație Lottie pe care l-ați selectat.
- Faceți clic pe butonul Descărcare .
- Faceți clic pe Lottie JSON .
Fișierul de animație va fi descărcat pe unitatea dvs.

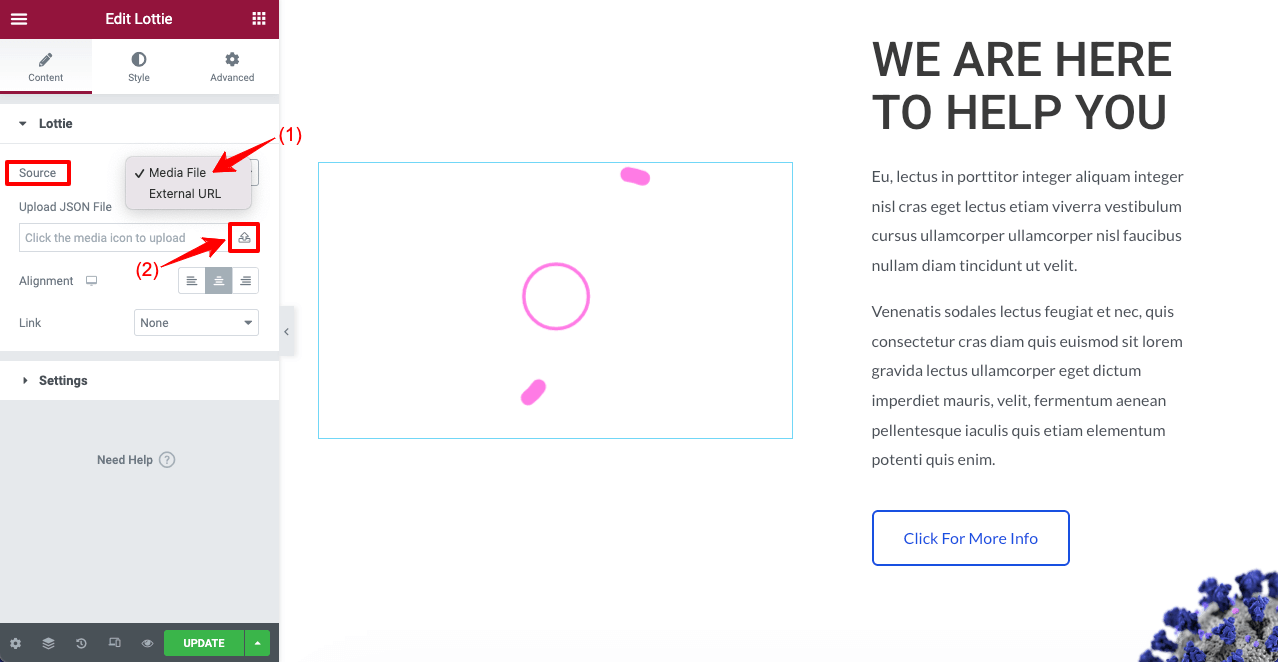
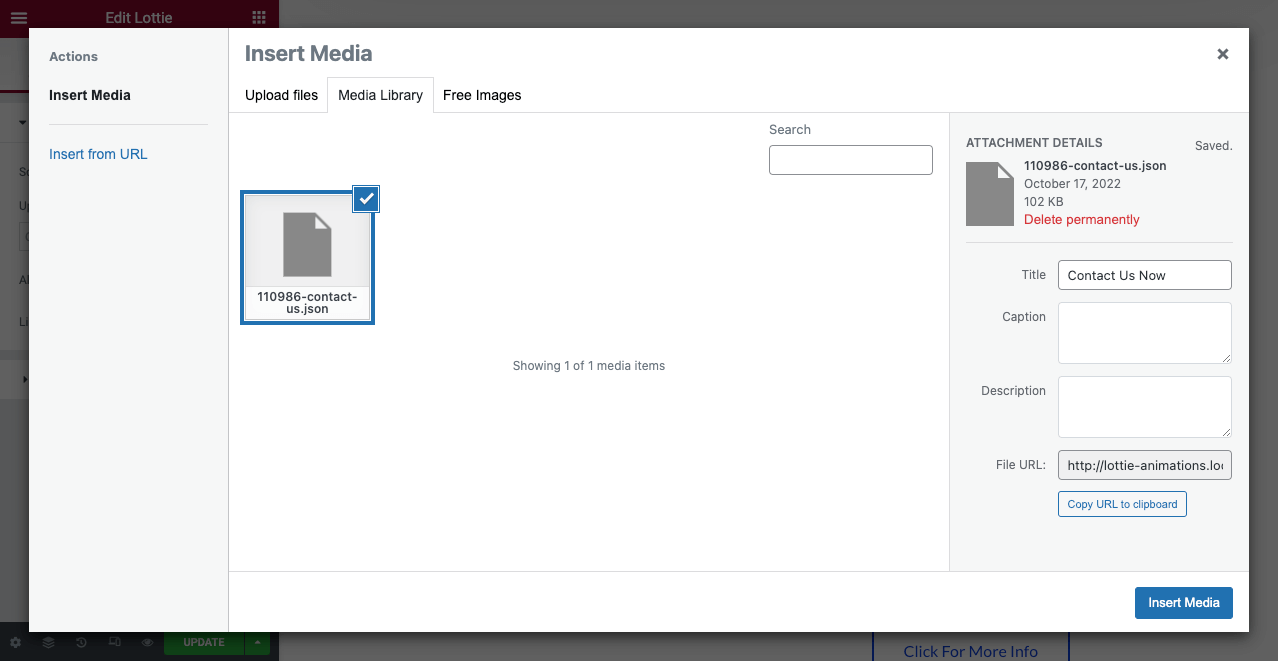
Pasul 03: Încărcați fișierul de animație Lottie prin fișierul media
- Selectați Fișier media din lista verticală de lângă Sursă.
- Faceți clic pe pictograma Încărcare.

- Selectați fișierul de animație de pe unitatea de unde l-ați descărcat.

- Veți vedea fișierul de animație Lottie redându-se pe pânza dvs. Elementor.

Astfel, puteți adăuga animație Lottie pe site-ul dvs. WordPress folosind pluginul Elementor page builder. Acum depinde de tine ce metodă vrei să folosești.
Sfaturi bonus: lucruri de luat în considerare atunci când adăugați animație Lottie pe un site web
Fără îndoială, animația web poate crește în mod remarcabil implicarea utilizatorilor, sesiunile vizitatorilor, clienții potențiali de calitate și conversiile. Dar a nu-l folosi în mod corect poate avea efecte inverse asupra eficienței site-ului dvs. în loc să-l beneficieze.
Aici, vom vorbi despre câteva puncte importante pe care trebuie să le luați în considerare atunci când adăugați animații, astfel încât performanța dvs. web să nu scadă niciodată.
A. Nu folosiți prea multe animații
Utilizarea prea multor animații pe paginile web poate provoca o supraîncărcare vizuală gravă. Dar cei mai mulți designeri web noi sunt văzuți că comit această greșeală. Deoarece animațiile sunt amuzante, nu pot rezista tentației de a le folosi excesiv. Dar pentru a proiecta un site web grozav, trebuie să evitați această tentație.
b. Utilizați acolo unde poate declanșa conversii
Deoarece animațiile atrag instantaneu atenția vizitatorilor, trebuie să le utilizați în toate punctele de declanșare a conversiilor. Mai jos sunt câteva dintre cele mai valoroase locuri de pe un site web unde puteți folosi animațiile Lottie.
- Secțiunea Eroi
- Formular de contact
- Partajarea socială
- Galerii de imagini și prezentare de diapozitive
- Secțiunea Vă mulțumim
c. Mențineți consistența culorilor între site-ul dvs. web și animații
Dacă selectați o animație Lottie care este bună din punct de vedere conceptual, dar rupe consistența culorii site-ului dvs., mai bine să o evitați. Pentru că consistența culorilor este o necesitate pentru orice design web impresionant.
d. Prezentați animații în aspect perfect (înălțime și lățime)
După încărcarea fișierelor de animație Lottie, trebuie să personalizați dimensiunile pixelilor acestora pentru a le face compatibile cu anumite secțiuni. În caz contrar, poate părea vizual neplăcut pentru vizitatori.
Întrebări frecvente despre cum să adăugați animații Lottie în Elementor

Acum, vom acoperi răspunsurile la unele dintre cele mai frecvente întrebări despre cum să adăugați animații Lottie pe site-urile web Elementor.
Putem folosi gratuit animațiile Lottie?
Depinde dacă poți gestiona gratuit animațiile Lottie. Am spus deja mai sus www.LottieFiles.com este o platformă open-source grozavă unde veți obține gratuit tone de fișiere de animație Lottie gata făcute.
Dar dacă doriți să vă proiectați propriile fișiere Lottie, aveți nevoie de instrumente de proiectare. After Effect și Figma sunt două instrumente ușoare pe care le puteți folosi. Dar veți avea acces foarte limitat la gratuit. Dacă sunteți începător, sperăm că LottieFiles.com vă poate satisface nevoile inițial.
Cum îmi pot crea propriile fișiere Lottie?
After Effect și Figma sunt două instrumente proeminente pe care le puteți folosi pentru a vă crea propriile fișiere Lottie. Dar aveți nevoie de pluginurile Bodymovin și, respectiv, LottieFiles pe aceste două instrumente pentru a crea și converti fișiere Lottie.
Este Lottie mai bună decât GIF?
În ceea ce privește rezoluția grafică, dimensiunile fișierelor și viteza de încărcare a paginii, fișierele de animație Lottie sunt cu mult înaintea fișierelor GIF. Crearea a 4/5 secunde dintr-un fișier GIF de înaltă calitate durează de obicei aproximativ 500 kb-1 MB. Dar o puteți face în intervalul 70kb-250kb în cazul fișierelor Lottie.
Fișierele de animație din www.LottieFiles.com sunt lipsite de drepturi de autor?
Toate fișierele de animație gratuite Lottie de pe site sunt sub o licență comună de drepturi de autor. Deci, le puteți folosi fără nicio ezitare.
Pot folosi animațiile Lottie din e-mail?
La fel ca paginile web, graficele în mișcare precum animațiile joacă un rol crucial în atragerea atenției publicului. Fișierele de animație Lottie te pot ajuta în mod substanțial să faci asta. Cu siguranță, puteți folosi animațiile Lottie în e-mail. Consultați acest blog Lotties in Emails pentru a face asta
Note finale despre cum să adăugați animație Lottie în Elementor
Animația ajută la păstrarea atenției vizitatorilor atâta timp cât aceștia se află pe un site web. Acesta adaugă un plus de distracție și viață unui site web, ceea ce îl face vizual mai atrăgător și mai captivant pentru vizitatori. Dar cum să adăugați fișiere de animație pe un site web cu un consum minim de spațiu a fost un puzzle lung pentru designerii web.
Ideea animației Lottie a rezolvat această problemă de lungă durată și a apărut ca un mare ajutor. Am încercat să vă prezentăm toate modalitățile posibile prin care puteți adăuga animații Lottie pe site-ul dvs. folosind Elementor.
Acum depinde de tine să încerci procesul. Dacă întâmpinați probleme la jumătatea drumului, trimiteți-ne un mesaj sau lăsați-ne un comentariu mai jos. Echipa noastră vă va reveni în curând.
Sper că v-a plăcut acest articol. Abonați-vă la noi dacă vă place să primiți mai multe articole interesante precum acesta și urmăriți canalele noastre Facebook și Twitter pentru actualizări regulate.
Aboneaza-te la newsletter-ul nostru
Obțineți cele mai recente știri și actualizări despre Elementor
