Cum să adăugați câmpuri noi în formularul de produs Dokan
Publicat: 2022-04-03Dokan a făcut posibil ca persoanele netehnice să își proiecteze propria piață, cum ar fi Amazon, în mai puțin de 30 de minute. Acest plugin a devenit foarte popular datorită funcționalității sale, precum și multor opțiuni de personalizare.
În calitate de utilizator Dokan, trebuie să fiți destul de familiarizați cu procesul nostru transparent de tranzacție, cu actualizările regulate aliniate la tendințe, cu echipa de asistență activă 24 de ore pe zi, 7 zile pe zi, și cu colecția bogată de documentație. În ciuda tuturor acestor facilități, publicăm o serie de bloguri pentru a oferi mai multe beneficii utilizatorilor noștri.
În această continuitate, astăzi vă vom arăta pas cu pas cum puteți adăuga un nou câmp personalizat în funcție de nevoile dvs. în formularul de produs Dokan.
De ce ar putea fi necesar să adăugați câmpuri noi în formularul de produs Dokan

Soluția multivendor Dokan le permite utilizatorilor să creeze diferite tipuri de piețe cu caracteristici avansate și unice. De asemenea, veți obține multe opțiuni de personalizare pentru a vă alinia site-ul la nevoile afacerii dvs. Una dintre ele este să adăugați un câmp nou pe formularul de încărcare a produsului al Dokan.
Deoarece nu veți obține această facilitate în mod implicit în Dokan, trebuie să scrieți un pic de cod pentru adăugarea unui nou câmp personalizat. Aici vă vom arăta întregul proces, astfel încât să îl puteți implementa cu ușurință în piața dvs.
Puteți verifica toată documentația Dokan Multi Vendor aici!
5 pași pentru a adăuga câmpuri noi în formularul de produs Dokan
Mai jos sunt cei 5 pași de care aveți nevoie pentru a crea câmpuri noi în formularul de produs Dokan și pentru a afișa valoarea din frontend-
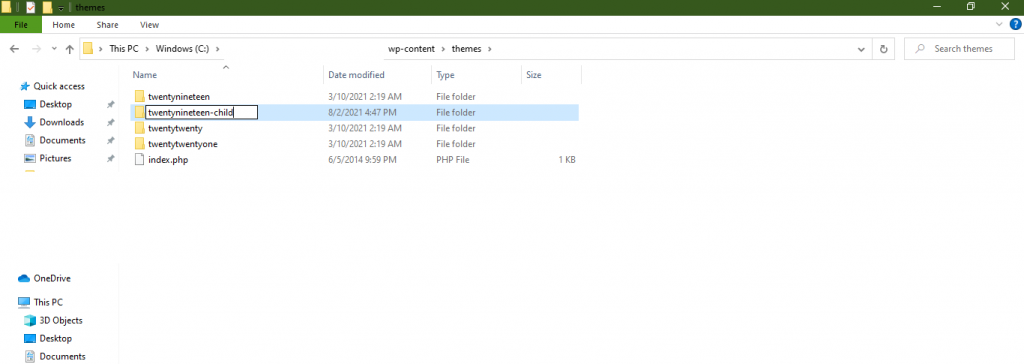
Pasul 1: Creați o temă pentru copii
În primul rând, creați o temă pentru copil. În plus, veți avea nevoie de această temă copil pentru a face ajustări la fișier, deoarece această îmbunătățire este legată de temă.

Puteți urma acest ghid pentru a crea cu ușurință o temă pentru copii. Alternativ, există multe plugin-uri disponibile în depozitul WordPress pentru a crea o temă copil. Le poți folosi și pe ele.
Pasul 2: Implementați codul în tema copilului dvs
Apoi, deschideți funcțiile.php pentru tema copilului și inserați codul de mai jos -
/* * Adding extra field on New product popup/without popup form */ add_action( 'dokan_new_product_after_product_tags','new_product_field',10 ); function new_product_field(){ ?> <div class="dokan-form-group"> <input type="text" class="dokan-form-control" name="new_field" placeholder="<?php esc_attr_e( 'Product Code', 'dokan-lite' ); ?>"> </div> <?php } /* * Saving product field data for edit and update */ add_action( 'dokan_new_product_added','save_add_product_meta', 10, 2 ); add_action( 'dokan_product_updated', 'save_add_product_meta', 10, 2 ); function save_add_product_meta($product_id, $postdata){ if ( ! dokan_is_user_seller( get_current_user_id() ) ) { return; } if ( ! empty( $postdata['new_field'] ) ) { update_post_meta( $product_id, 'new_field', $postdata['new_field'] ); } } /* * Showing field data on product edit page */ add_action('dokan_product_edit_after_product_tags','show_on_edit_page',99,2); function show_on_edit_page($post, $post_id){ $new_field = get_post_meta( $post_id, 'new_field', true ); ?> <div class="dokan-form-group"> <input type="hidden" name="new_field" value="<?php echo esc_attr( $post_id ); ?>"/> <label for="new_field" class="form-label"><?php esc_html_e( 'Product Code', 'dokan-lite' ); ?></label> <?php dokan_post_input_box( $post_id, 'new_field', array( 'placeholder' => __( 'product code', 'dokan-lite' ), 'value' => $new_field ) ); ?> <div class="dokan-product-title-alert dokan-hide"> <?php esc_html_e( 'Please enter product code!', 'dokan-lite' ); ?> </div> </div> <?php } // showing on single product page add_action('woocommerce_single_product_summary','show_product_code',13); function show_product_code(){ global $product; if ( empty( $product ) ) { return; } $new_field = get_post_meta( $product->get_id(), 'new_field', true ); if ( ! empty( $new_field ) ) { ?> <span class="details"><?php echo esc_attr__( 'Product Code:', 'dokan-lite' ); ?> <strong><?php echo esc_attr( $new_field ); ?></strong></span> <?php } }Acest cod este scris în 4 pași -

- S-a adăugat un câmp în formularul de încărcare a produsului (Cu pop-up sau fără pop-up)
- Valoarea câmpului salvată și actualizată la salvarea produsului
- A fost afișat câmpul suplimentar pe pagina de editare a produsului
- Afișează datele câmpului suplimentar pe o singură pagină de produs
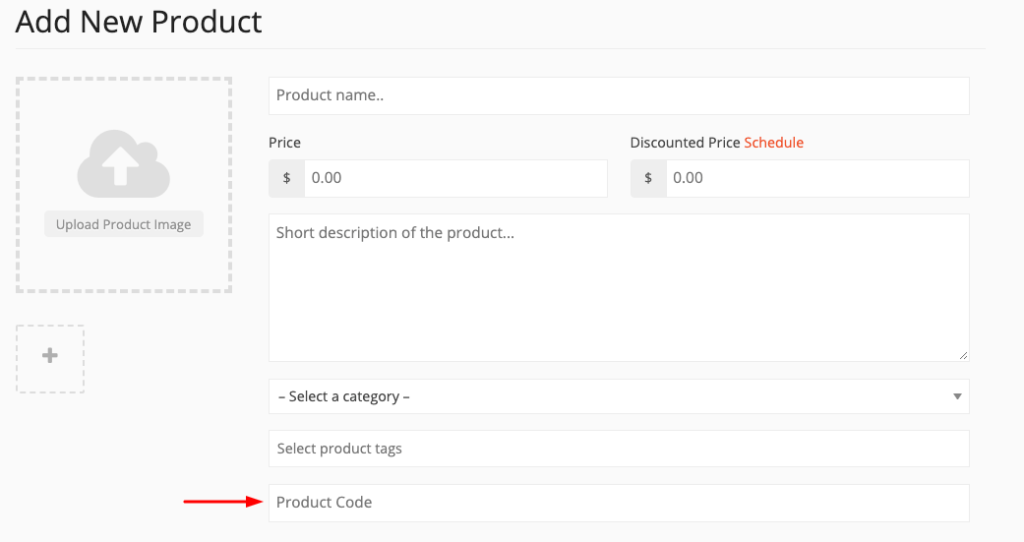
Pasul 3: verificați noul câmp personalizat din formularul de încărcare
Acum, accesați formularul de încărcare a produsului. Aici puteți vedea noul câmp după acel câmp de etichetă –

Pentru a adăuga câmpul după câmpul de etichetă, am folosit acțiunea-
dokan_new_product_after_product_tags .
Acesta va adăuga câmpul după etichetă. De asemenea, puteți adăuga mai multe câmpuri.
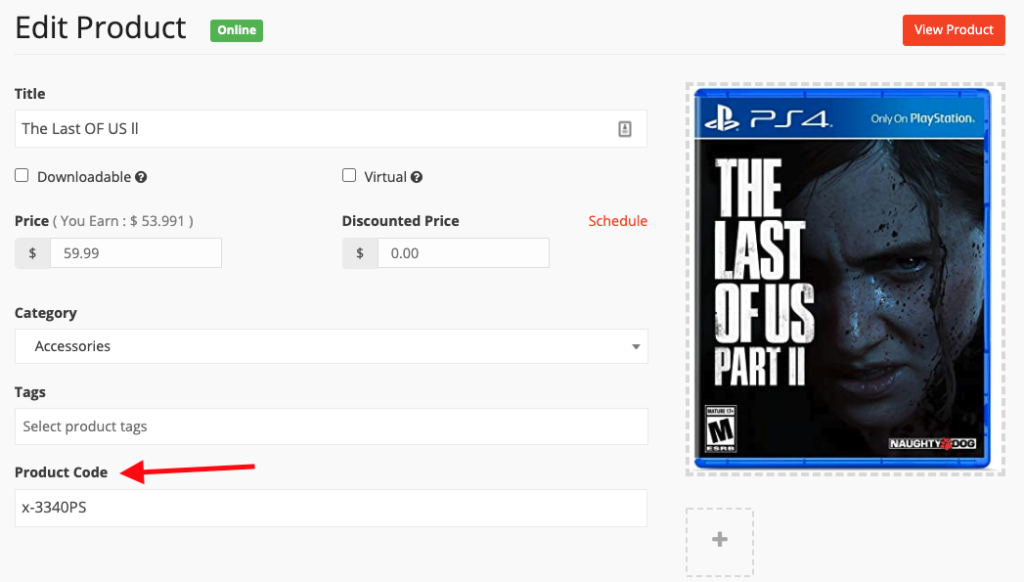
Pasul 4: Testați câmpul Produs nou de pe pagina dvs. de editare a produsului
Acum, completați formularul de produs și creați-vă produsul. Vă va redirecționa către pagina de editare a produsului cu noua valoare a câmpului personalizat -

Aici, am folosit aceste acțiuni pentru a salva și actualiza meta-ul produsului –
dokan_new_product_added și dokan_new_product_updated
Pentru a afișa câmpul pe pagina de editare a produsului, am folosit această acțiune -
dokan_product_edit_after_product_tags
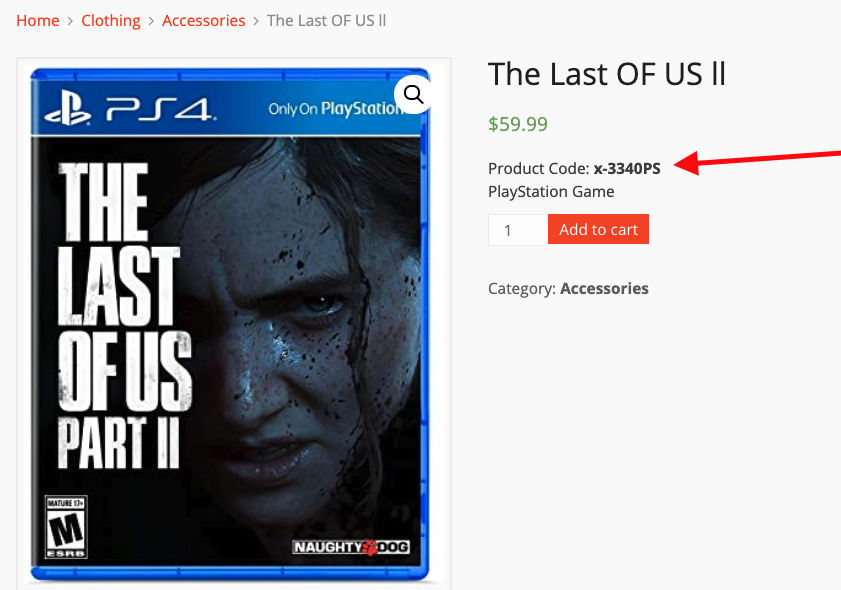
Pasul 5: Afișați noi date de câmp pe o singură pagină de produs
Acum este posibil să doriți să afișați noi date de câmp pe pagina de produs unică. Ultima parte a codului vă ajută să faceți acest lucru. Pentru a îndeplini acest scop, am folosit acțiunea-
woocommerce_single_product_summary

Puteți face unele modificări la codul pe care l-am inclus mai sus dacă trebuie să adăugați mai multe câmpuri pe pagina dvs. de produs Dokan.
Puteți vedea acest videoclip,
S-ar putea să-ți placă și să citești: Creați formulare uimitoare de înregistrare personalizabile pentru Dokan!
Concluzie
Conducerea unei piețe de succes poate fi o sarcină descurajantă. Trebuie să faci față multor provocări. Suntem întotdeauna gata să vă ajutăm cu orice problemă legată de piața dezvoltată cu Dokan.
Acum cunoașteți procesul de adăugare a unui nou câmp personalizat la formularul dvs. de produs Dokan. Pentru a obține ajutor suplimentar, comentați mai jos sau contactați serviciul nostru de asistență 24x7.
