Cum să adăugați linkuri următoare/anterioare în WordPress (Ghid final)
Publicat: 2022-05-10Doriți să adăugați linkurile următoare/anterioare în WordPress?
Linkurile următoare și anterioare sunt link-uri dinamice care permit utilizatorilor să vadă postarea următoare sau anterioară.
În acest articol, vă vom arăta cum să adăugați cu ușurință linkurile următoare/anterioare în WordPress și cum să profitați la maximum de ele.

Care sunt linkurile următoare/anterioare în WordPress?
Link-urile următoare/anterioare sunt link-uri dinamice adăugate de o temă WordPress care permit utilizatorilor să navigheze cu ușurință la postarea următoare sau anterioară. Acest lucru poate ajuta la creșterea afișărilor de pagină și la reducerea ratei de respingere.
În mod implicit, postările de blog WordPress sunt afișate într-o ordine cronologică inversă (în primul rând postările mai noi).
Aceasta înseamnă că următoarea postare este cea publicată după postarea curentă pe care o vede un utilizator, iar postarea anterioară este cea care a fost publicată înainte de postarea curentă.

Linkurile următoare/anterioare permit utilizatorilor să navigheze cu ușurință articole individuale și pagini de arhivă de blog. De asemenea, vă ajută să obțineți mai multe afișări de pagină pentru blogul dvs.
Majoritatea temelor WordPress vin cu link-uri încorporate pentru postările următoare și anterioare, care sunt afișate automat în partea de jos a fiecărei postări. Cu toate acestea, unele teme nu le afișează sau poate doriți să personalizați unde și cum apar pe site-ul dvs. WordPress.
Acestea fiind spuse, să aruncăm o privire la cum să adăugați cu ușurință linkurile următoare și anterioare în WordPress.
Mai jos este lista subiectelor pe care le vom trata în acest articol.
- Adăugarea linkurilor următoare/anterioare la WordPress prin utilizarea unui plugin
- Adăugarea linkurilor următoare/anterioare la o temă WordPress
- Stilizarea Link-urilor Următorul/Anterior în WordPress
- Adăugarea linkurilor următoare/anterioare la pagini
- Adăugarea linkurilor următoare/anterioare cu miniaturi
- Eliminarea linkurilor următoare/anterioare din WordPress
Adăugarea linkurilor următoare/anterioare la WordPress prin utilizarea unui plugin
Această metodă este mai ușoară și recomandată pentru începătorii care nu se simt confortabil să adauge cod pe site-urile lor web.
Mai întâi, trebuie să instalați și să activați pluginul CBX Next Previous Article. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
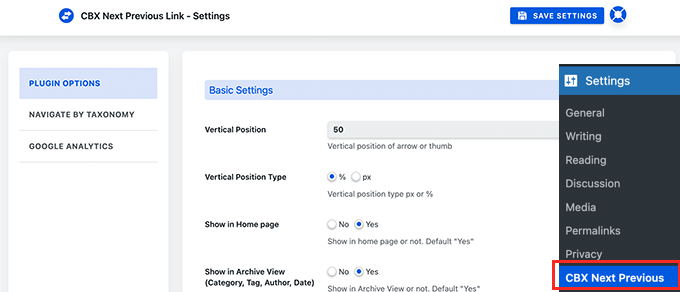
La activare, trebuie să vizitați pagina Setări » CBX Următorul Anterior . De aici, puteți alege unde doriți să afișați linkurile următoare și anterioare pe site-ul dvs. web.

Pluginul vă permite să afișați săgețile de link Următorul și Anterior pe postări, pagini, pagini de arhivă și multe altele.
Pentru a face linkurile următoare și anterioare mai relevante, puteți alege să afișați postările următoare și anterioare din aceeași categorie sau etichetă.
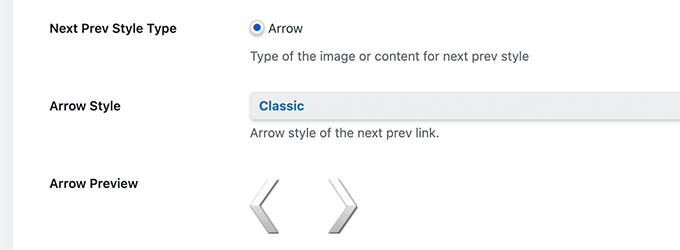
Versiunea gratuită a pluginului vă permite doar să afișați săgeți pentru articolele următoare și anterioare. Puteți face upgrade la versiunea pro pentru a debloca alte opțiuni de afișare, cum ar fi ferestrele pop-up glisante.

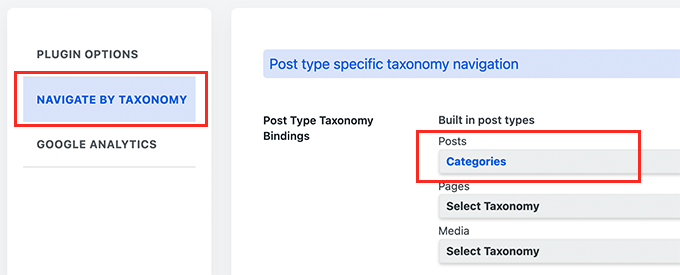
Dacă alegeți să afișați postările următoare/anterioare din aceeași taxonomie, atunci trebuie să comutați la fila Navigați după taxonomie.
De aici, trebuie să alegeți ce taxonomie doriți să utilizați pentru a selecta linkurile următoare și anterioare.

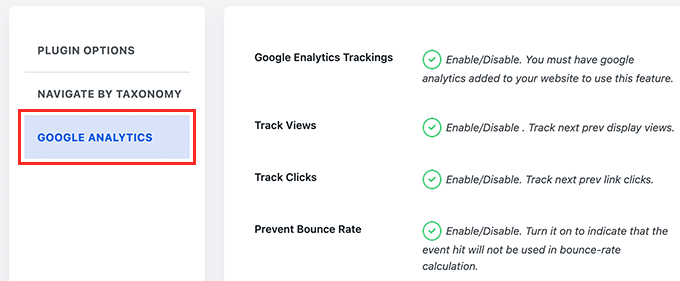
Opțional, pluginul vă permite și să urmăriți clicurile folosind Google Analytics. Pentru a utiliza această funcție, va trebui să instalați mai întâi Google Analytics în WordPress.
După aceea, treceți la fila Google Analytics din setările pluginului și activați opțiunile de urmărire a clicurilor.

După ce ați terminat, nu uitați să faceți clic pe butonul Salvare setări pentru a stoca modificările.
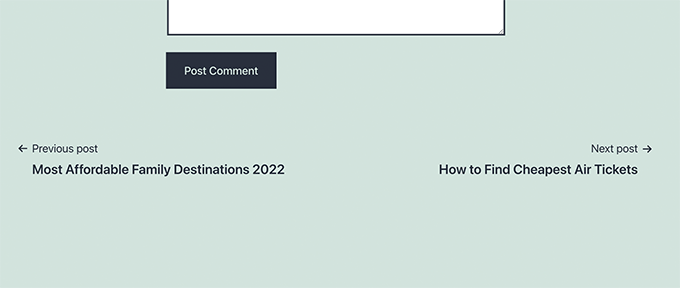
Acum puteți vizita site-ul dvs. WordPress pentru a vedea linkurile următoare/anterioare în acțiune.

Această metodă este mai ușoară, dar nu vă oferă multă flexibilitate. De exemplu, versiunea gratuită nu afișează titlul postării următoare sau anterioară.
Dacă aveți nevoie de mai multă flexibilitate, continuați să citiți.
Adăugarea linkurilor următoare/anterioare la o temă WordPress
Pentru această metodă, va trebui să editați fișierele cu tema WordPress. Dacă nu ați făcut acest lucru înainte, atunci aruncați o privire la ghidul nostru despre cum să copiați și să lipiți codul în WordPress.
Apoi, va trebui să vă conectați la site-ul dvs. WordPress folosind un client FTP sau utilizând aplicația File Manager din panoul de control al găzduirii WordPress.
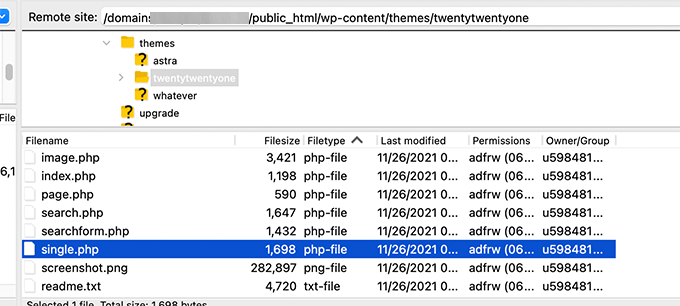
Odată ce sunteți conectat, trebuie să navigați la folderul /wp-content/themes/your-current-theme/.

Acum, va trebui să localizați fișierul single.php. Acesta este fișierul responsabil pentru afișarea articolelor unice de postare pe site-ul dvs.
Unele teme WordPress pot face referire la alte fișiere din fișierul single.php. Aceste fișiere se numesc părți șablon și sunt situate în folderul părți șablon al temei dvs. WordPress.
Pentru mai multe detalii, consultați articolul nostru despre fișierele de editat în tema WordPress.
După aceea, pur și simplu copiați și lipiți următorul cod în locația din fișierul șablon unde doriți să afișați linkurile următoare și anterioare.
<?php the_post_navigation(); ?>
Acum puteți salva modificările și vă puteți vizita site-ul web pentru a vedea linkurile Următoare/Anterioare în acțiune.

Eticheta șablonului de mai sus va afișa pur și simplu linkul către postările următoare și anterioare cu titlul postării ca text ancora. Nu spune că acestea sunt link-urile către articolele următoare și anterioare.
Să schimbăm puțin acest lucru și să oferim utilizatorilor un context despre aceste link-uri. Vom face acest lucru adăugând parametrii disponibili pentru eticheta șablonului the_post_navigation .
Pur și simplu înlocuiți codul de mai sus cu următorul:
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
Acum puteți salva modificările și previzualiza site-ul.
Iată cum arăta pe site-ul nostru de testare:

De asemenea, puteți utiliza caractere speciale și săgeți împreună cu titlurile postărilor următoare și anterioare.
Pur și simplu înlocuiți codul cu următoarele:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
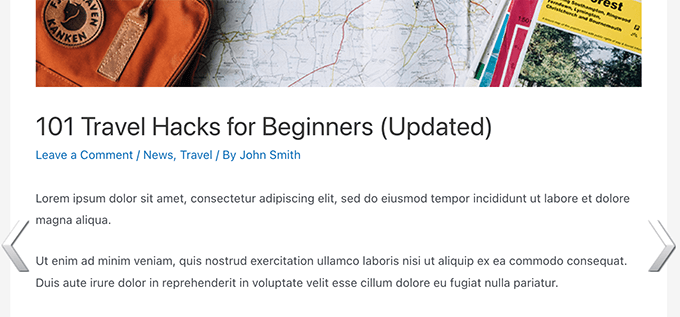
Iată cum arăta acest cod pe site-ul nostru de testare:

Acum să presupunem că doriți să faceți linkurile următoare și anterioare mai relevante pentru articolul pe care utilizatorul îl vede în prezent.
Puteți face acest lucru afișând linkurile următoare și anterioare din aceeași categorie sau etichete.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
Acest cod îi spune WordPress să afișeze postările următoare și anterioare din aceeași categorie. Puteți modifica parametrul de taxonomie în etichete sau orice altă taxonomie personalizată, dacă este necesar.
Stilizarea Link-urilor Următorul/Anterior în WordPress
Acum că am învățat cum să adăugăm link-uri Următorul/Anterior în WordPress, să aruncăm o privire la cum să le stilăm corect.
În mod implicit, WordPress adaugă automat mai multe clase CSS implicite la linkurile de navigare a postărilor. Puteți folosi aceste clase CSS în tema dvs. WordPress pentru a stila aceste link-uri.
Iată câteva CSS de bază pe care le puteți adăuga la tema dvs.
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
Acest CSS de bază afișează pur și simplu linkurile următoare și anterioare unul lângă celălalt, dar pe părțile diferite ale aceleiași linii.
De asemenea, puteți să vă remarcați linkurile de navigare adăugând culoare de fundal, efect de trecere cu mouse-ul și multe altele.
Iată un exemplu de cod CSS pe care îl puteți folosi ca punct de plecare.
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
Acest cod stilează textul linkului și adaugă o culoare de fundal și un efect de trecere cu mouse-ul pentru a face linkurile următoare și anterioare mai proeminente.


Adăugarea linkurilor următoare/anterioare la paginile WordPress
În mod normal, linkurile de navigare a postărilor sunt folosite pentru postările de blog în WordPress. Asta pentru că acele articole sunt publicate în ordine cronologică inversă.
Pe de altă parte, paginile WordPress nu sunt în general publicate în ordine cronologică. Pentru mai multe detalii, consultați ghidul nostru despre diferența dintre postări și pagini din WordPress.
Cu toate acestea, este posibil ca unii utilizatori să fie nevoiți să afișeze navigarea în pagină, astfel încât utilizatorii să poată găsi cu ușurință pagina următoare.
Din fericire, puteți folosi același cod pe care l-am folosit mai devreme pentru pagini. Cu toate acestea, va trebui să adăugați codul în șablonul page.php.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
Iată cum arăta pe site-ul nostru demonstrativ:

Adăugarea linkurilor Următorul/Anterior în WordPress cu miniaturi
Doriți să vă faceți mai vizibile linkurile următoare și anterioare? Imaginile sunt cel mai simplu mod de a atrage atenția utilizatorilor și de a face aceste link-uri mai captivante.
Să adăugăm linkurile următoare și anterioare cu miniatura postării sau imaginea prezentată lângă ele.
Mai întâi, trebuie să adăugați următorul cod la fișierul functions.php al temei sau un plugin specific site-ului.
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
Acest cod pur și simplu creează o funcție care afișează postările următoare și anterioare cu imagini prezentate sau miniaturi ale postărilor.
Apoi, trebuie să adăugați funcția wpb_posts_nav() în fișierul single.php al temei dvs. unde doriți să afișați linkurile.
Dacă tema dvs. are deja linkurile următoare și anterioare, atunci poate doriți să găsiți linia care conține funcția_post_navigation() și să o ștergeți.

Acum adăugați următorul cod pentru a afișa linkurile următoare și anterioare personalizate.
<?php wpb_posts_nav(); ?>
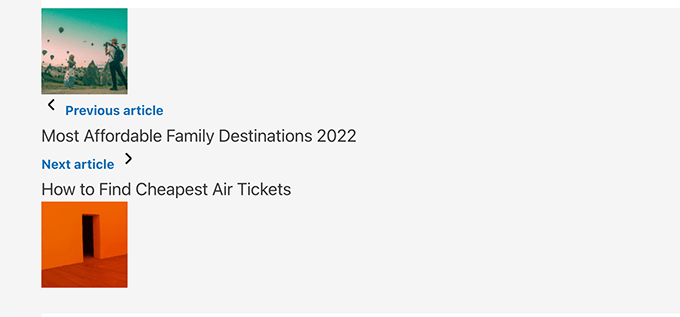
După ce adăugați codul, nu uitați să salvați modificările și să vizitați site-ul dvs. web pentru a vedea linkurile în acțiune.

Acum, este posibil să observați că aceste link-uri nu arată foarte curate.
Să schimbăm asta prin adăugarea unor CSS personalizate pentru a le stila.
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
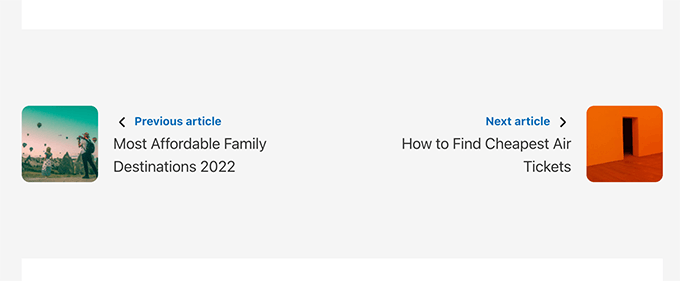
Acum puteți salva modificările și vă puteți vizita site-ul web pentru a vedea linkurile următoare și anterioare cu miniaturi.
Iată cum arăta pe site-ul nostru de testare:

Pentru mai multe detalii, puteți vedea ghidul nostru despre cum să adăugați miniaturi la linkurile postărilor anterioare și următoare.
Bonus: Eliminați linkurile următoare și anterioare din WordPress
Unii utilizatori ar putea dori să elimine linkurile următoare și anterioare din WordPress.
De exemplu, unii utilizatori pot găsi că aceste linkuri sunt mai puțin utile. Unii ar putea dori în schimb să afișeze postări similare sau postări populare.
Există două moduri în care puteți elimina linkurile următoare și anterioare din WordPress.
Metoda 1. Ștergeți codul din tema dvs. WordPress
Pentru a elimina linkurile următoare și anterioare din WordPress, va trebui să eliminați codul responsabil pentru afișarea linkurilor în tema dvs. WordPress.
Problema cu această abordare este că, de îndată ce vă actualizați tema, codul șters va reveni.
Pentru a evita acest lucru, va trebui să creați o temă copil.
Apoi, trebuie să găsiți codul responsabil pentru afișarea linkurilor următoare și anterioare în tema părinte.
De obicei, se găsește în interiorul șabloanelor single.php sau content-single.php.
Practic, veți căuta codul care include următoarea funcție.
<?php the_post_navigation() ?>
Acest cod poate avea un format și parametri ușor diferiti de el. De exemplu, pe site-ul nostru de testare tema a folosit acest cod pentru a afișa linkurile:
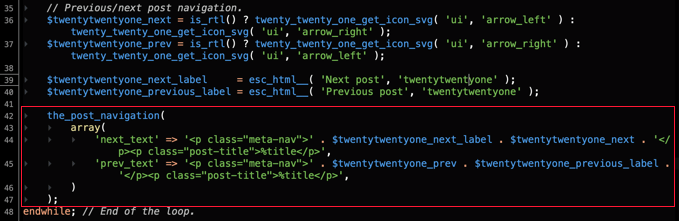
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
Dacă utilizați o temă copil, atunci trebuie să duplicați acest șablon special în tema copilului și apoi să ștergeți liniile folosite pentru a afișa linkurile următoare sau anterioare.
Dacă preferați să o ștergeți din tema părinte, atunci puteți face și asta.
Ștergerea codului va împiedica WordPress să afișeze linkurile următoare și anterioare.
Metoda 2. Ascundeți linkurile postărilor următoare și anterioare
Această metodă nu elimină cu adevărat linkurile următoare și anterioare. În schimb, le face doar invizibile pentru cititorii umani.
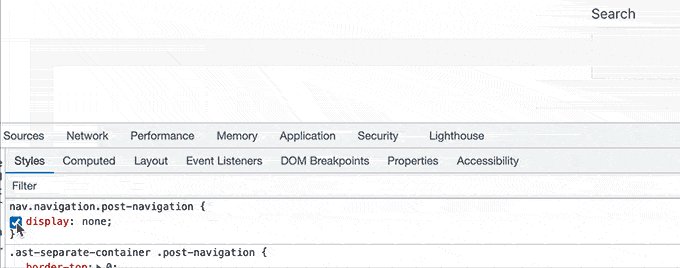
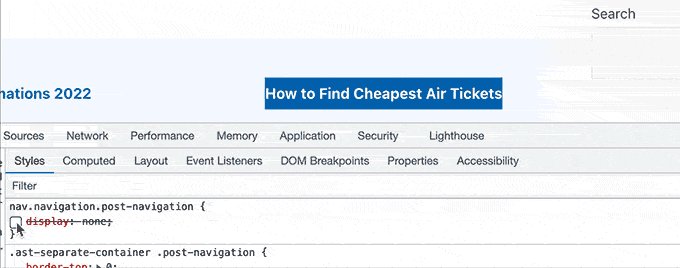
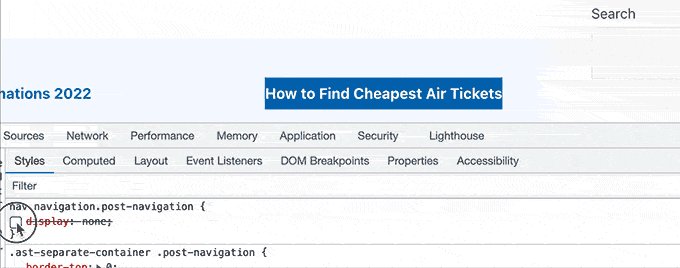
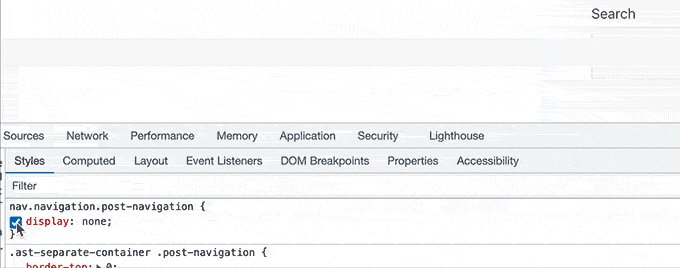
Pur și simplu adăugați următorul CSS personalizat la tema dvs. WordPress.
nav.navigation.post-navigation {
display: none;
}
Nu uitați să salvați modificările și să vizitați site-ul dvs. web pentru a vedea legăturile de navigare dispar.

Sperăm că acest articol v-a ajutat să învățați cum să adăugați cu ușurință linkurile următoare și anterioare în WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să alegeți cel mai bun software de design web sau comparația noastră de experți a celor mai buni registratori de domenii.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
