Cum să adăugați imaginea produsului la WooCommerce Checkout
Publicat: 2022-01-18Doriți să adăugați o imagine de produs la finalizarea comenzii WooCommerce pentru a îmbunătăți experiența de cumpărături a clientului dvs.? Te-am acoperit. În acest articol, vă vom arăta cum să adăugați o imagine de produs la finalizarea comenzii WooCommerce.
Dar, înainte de a ne aprofunda în asta, este important să înțelegem clar de ce trebuie să adăugăm imagini ale produselor la pagina de finalizare a comenzii WooCommerce. De asemenea, este esențial să cunoaștem beneficiile sale și cum afectează vânzările? Deci, să aflăm asta mai întâi.
De ce ar trebui să adăugați o imagine de produs la finalizarea comenzii?
Pagina dvs. de plată se află pe cele mai importante pagini ale magazinului dvs. WooCommerce. Este locul în care utilizatorul își finalizează achiziția și își confirmă comanda. Prin urmare, pagina dvs. de plată trebuie să fie optimizată pentru o experiență de utilizator mai bună și să fie ușor de urmărit.
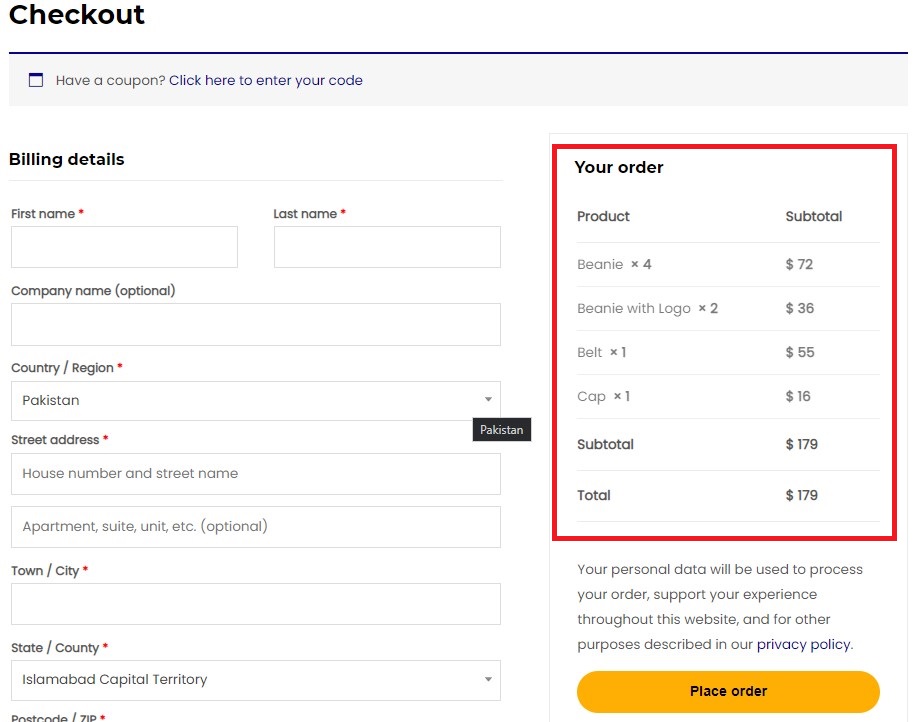
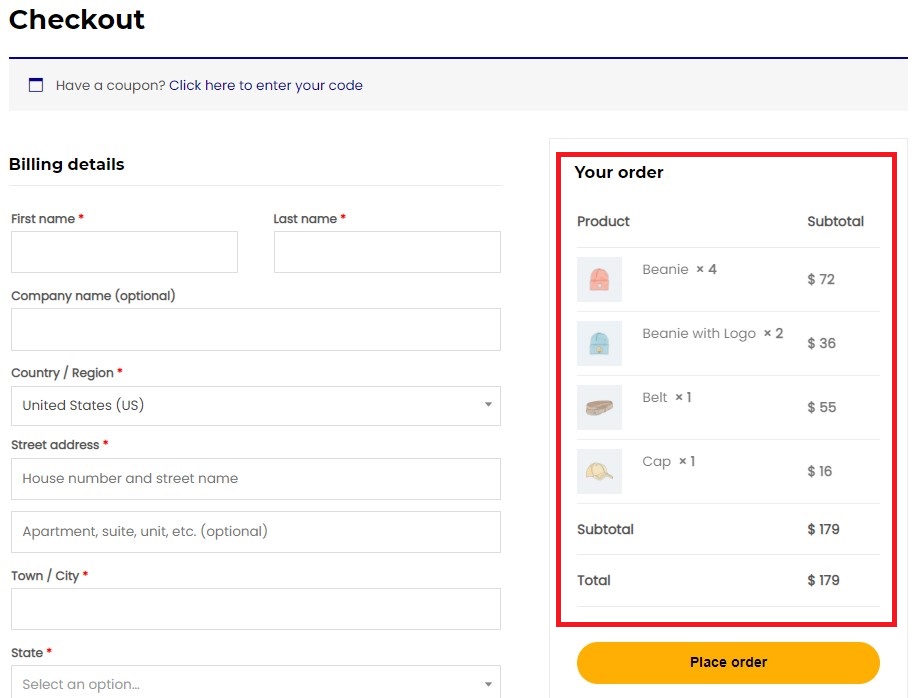
Privind pagina de plată implicită, veți observa rapid că nu este optimizată pentru experiența utilizatorului. De exemplu, secțiunea de comandă din casă arată doar titlurile produselor fără imagini. Acest lucru face dificil pentru client să verifice dacă a primit produsele potrivite.

Prin natura, noi, oamenii, suntem mai buni cu imaginile în comparație cu textul simplu. Ne este mult mai ușor să recunoaștem o imagine decât să citim text simplu. Adăugând imagini ale produselor pe lângă titluri, puteți face mult mai ușor pentru clienții dvs. să recunoască produsele și să vă asigurați că au primit produsele potrivite la finalizarea comenzii.
În timp ce, fără imaginea produsului, vor trebui fie să-și amintească titlurile exacte ale produselor, fie să se întoarcă la magazin și să verifice din nou pentru a verifica dacă au produsele potrivite la casă. În mod clar, acesta nu este un semn al unei experiențe bune de utilizator. Îl face pe client să facă câțiva pași suplimentari.
Scopul nostru este de a reduce numărul de pași și de a face procesul de cumpărare mai simplu și mai rapid pentru client. Amintiți-vă, o experiență de utilizator mai bună are ca rezultat un client mulțumit și, prin urmare, vânzări mai bune. Deci, să trecem mai departe acum și să vedem cum putem adăuga o imagine a produsului la finalizarea WooCommerce.
Cum să adăugați imaginea produsului la finalizarea comenzii WooCommerce
Pentru a adăuga o imagine a produsului la finalizarea comenzii WooCommerce, vom folosi fragmente de cod personalizate. Nu vă faceți griji, nu trebuie să aveți experiență de codare pentru a face această parte. Este destul de simplu și direct. Doar urmați și veți vedea cât de simplu este cu adevărat.
Adăugarea fragmentelor de cod
Înainte de a trece la fragmentele de cod, vă recomandăm să creați o copie de rezervă completă a site-ului dvs. și să utilizați o temă copil pentru a edita fișierul fun ctions.php . Pentru referință, consultați ghidul nostru despre cum să creați o temă copil sau să utilizați oricare dintre aceste pluginuri pentru tema copil.
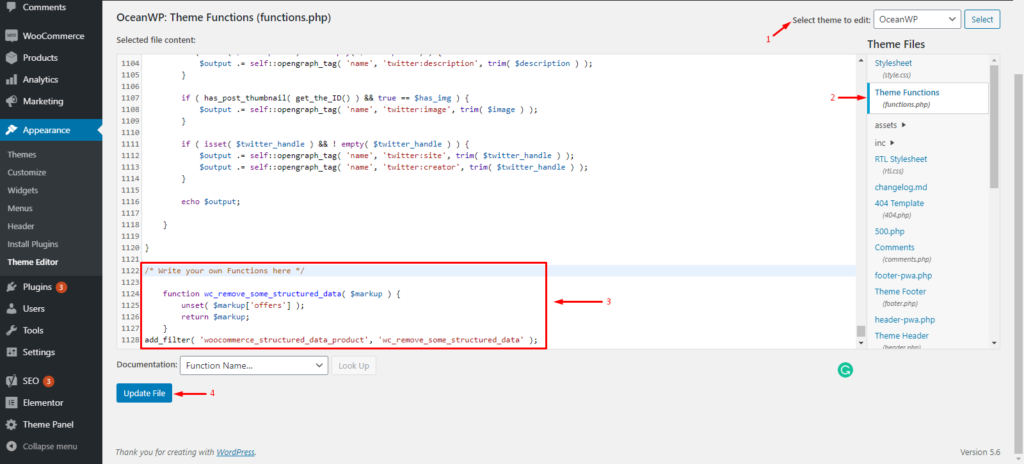
Odată ce tema copilului dvs. este configurată, navigați la WP Admin Dashboard > Aspect > Theme Editor. Selectați tema copilului și accesați fișierul functions.php . Aici, puteți adăuga fragmente de cod personalizate la sfârșitul fișierului și le puteți actualiza ulterior pentru ca modificările să intre în vigoare.

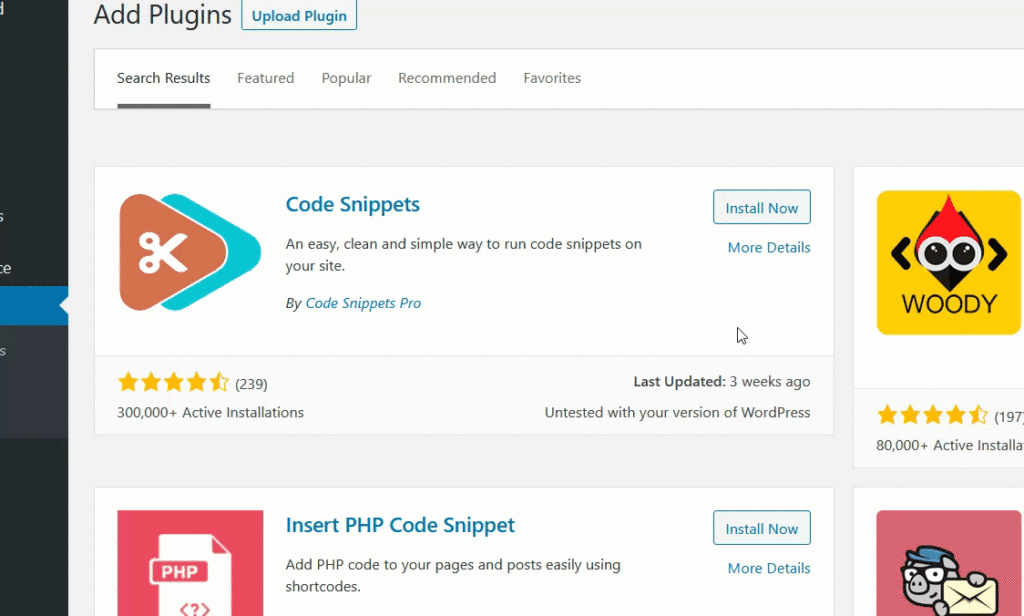
Alternativ, pluginul Code Snippets poate fi folosit și în cazul în care nu vă simțiți confortabil cu ideea de a modifica fișierele de bază WordPress. Puteți instala pluginul din depozitul WordPress.

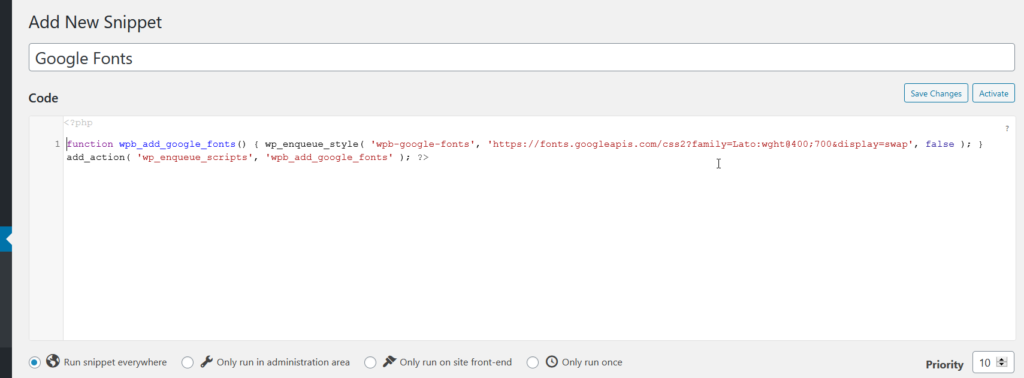
Odată ce pluginul este instalat și activat, accesați setările pluginului din tabloul de bord WordPress și faceți clic pe Adăugați un fragment nou. Cu acest plugin, puteți adăuga câte fragmente doriți.

Cu pluginul Code Snippets, nu aveți nevoie de o temă copil, deoarece pluginul se ocupă singur de fragmentele de cod. Cu toate acestea, vă recomandăm întotdeauna să aveți unul în cazul în care ceva nu merge bine.
Acum știm cum să adăugați fragmente de cod pe site-ul dvs., să vedem fragmentele de cod pentru a adăuga o imagine a produsului la finalizarea WooCommerce.
Fragmente pentru a adăuga imaginea produsului la WooCommerce Checkout
Avem două fragmente personalizate aici pentru tine. Prima afișează imaginea produsului în conformitate cu titlul produsului. În timp ce al doilea arată imaginea și titlul pe rânduri separate. Să-i vedem pe cei doi în acțiune.
Adăugați imaginea produsului la checkout în stil inline
Utilizați următorul fragment de cod pentru a adăuga imaginea produsului pe pagina de finalizare a achiziției în stil inline .
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
funcția „quadlayers_product_image_checkout” ( $nume, $cart_item, $cart_item_key ) {
dacă ( ! is_checkout() )
{return $name;}
$produs = $cart_item['date'];
$thumbnail = $produs->get_image( array( '50', '50' ), array( 'class' => 'alignleft' ) );
/*Mai sus puteți modifica dimensiunea miniaturii modificând valorile matricei, de exemplu, array('100', '100') și, de asemenea, modificați alinierea la alignright*/
returnează $thhumbnail . $nume;
}Acesta este actualizat în interfață de îndată ce dvs. sau clientul dvs. previzualizați pagina de plată.

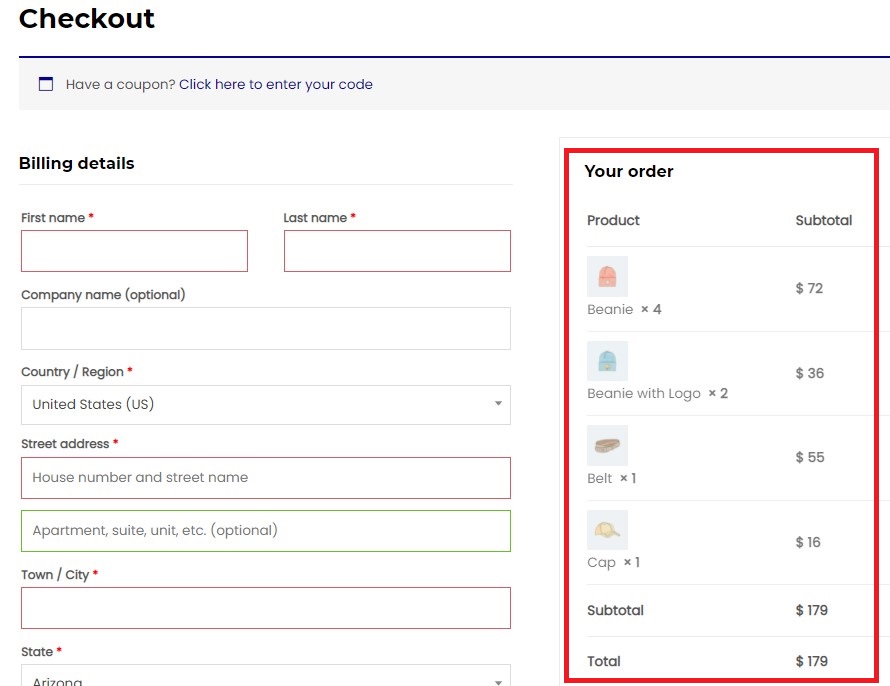
Adăugați imaginea și titlurile produsului pe linii separate
În mod similar, puteți utiliza următorul fragment de cod pentru a afișa imaginea și titlul produsului pe rânduri separate . Acest lucru poate fi grozav dacă titlurile produselor sunt lungi și nu există suficient spațiu pentru a încadra atât imaginea, cât și titlul pe o singură linie.
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
funcția quadlayers_product_image_checkout( $nume, $cart_item, $cart_item_key ) {
dacă ( ! is_checkout() )
{return $name;}
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['date'], $cart_item, $cart_item_key );
$miniatură = $_produs->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $miniatură .
'</div>';
/* Mai sus puteți modifica lățimea, înălțimea și alinierea imaginii după cum doriți*/
returnează $imagine . $nume;
}Imaginea produsului și titlurile vor fi afișate în rânduri separate după ce reîmprospătați pagina de plată.

Asta e! Felicitări! Acum ați adăugat cu succes imagini ale produselor la finalizarea comenzii WooCommerce. Cu toate acestea, mai este ceva. Odată ce clientul dă clic pe butonul Plasează comandă , este direcționat către pagina Comandă-Plătește sau pe pagina Detalii comandă , unde trebuie să efectueze plățile.
Să vedem cum arată pagina Comanda-Plătire, în mod implicit, și cum putem îmbunătăți și asta.
Fragment pentru a adăuga imaginea produsului pe pagina WooCommerce Oder-Pay
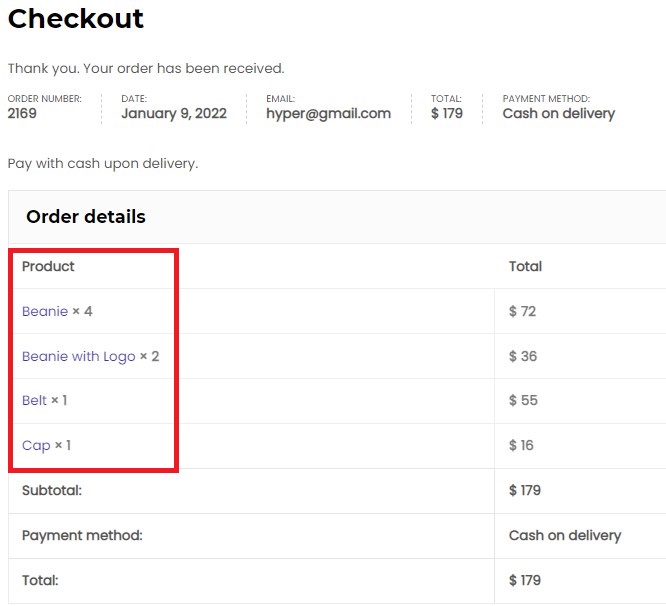
Venind la pagina Comandă-Plătește, aici își fac plățile clienții. Pagina Comandă-Plătește afișează toate detaliile comenzii, inclusiv titlul produsului, cantitatea, prețul și prețul total al comenzii. Iată cum arată pagina în mod implicit.

După cum puteți vedea, la fel ca pagina implicită Checkout, imaginile produselor nu sunt afișate și aici. Deci, hai să reparăm asta. Scopul nostru este să adăugăm imagini ale produselor pe pagina Order-Pay.
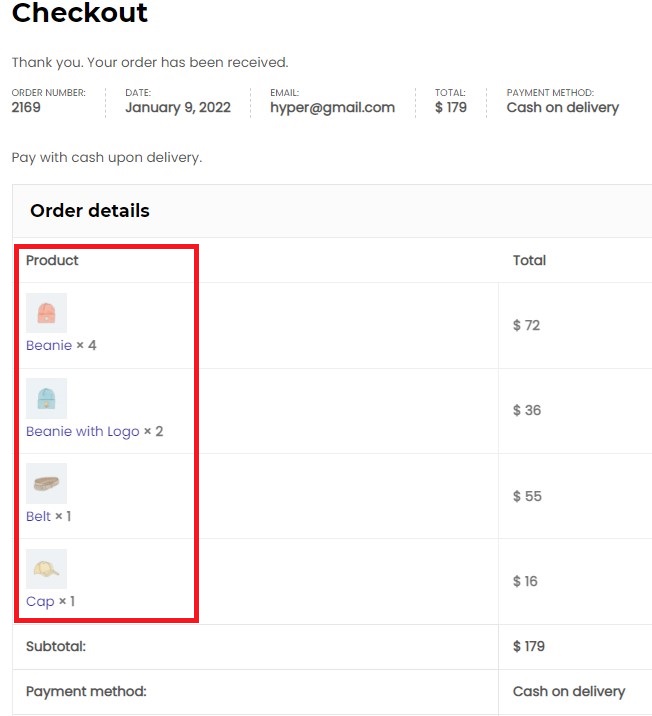
Pentru a adăuga imagini ale produselor la pagina Comandă-Plătește, poți folosi următorul fragment de cod. Doar adăugați-l pe site-ul dvs. folosind metoda preferată, așa cum am explicat mai devreme.
add_filter( 'woocommerce_order_item_name', 'quadlayers_product_image_orderpay', 9999, 3 );
funcția quadlayers_product_image_orderpay( $nume, $articol, $extra ) {
dacă ( ! is_checkout() )
{return $name;}
$product_id = $articol->get_product_id();
$_product = wc_get_product( $product_id );
$miniatură = $_produs->get_image();
$image = '<div class="quadlayers_product_image_orderpay">'
. $miniatură .
'</div>';
/* Mai sus puteți modifica lățimea, înălțimea și alinierea imaginii după cum doriți*/
returnează $imagine . $nume;
} 

Bravo! Acum puteți adăuga cu succes o imagine de produs în paginile WooCommerce Checkout și Order-Pay. Clienții tăi vor fi cu siguranță încântați de experiența îmbunătățită a utilizatorului.
Până acum, am văzut cum să adăugați o imagine de produs în paginile WooCommerce Checkout și Order-Pay. Să vedem alte câteva moduri de a personaliza pagina de plată pentru a o face mai ușor de utilizat. Să ne scufundăm în asta.
Bonus: personalizați pagina de checkout folosind pluginul Checkout Manager
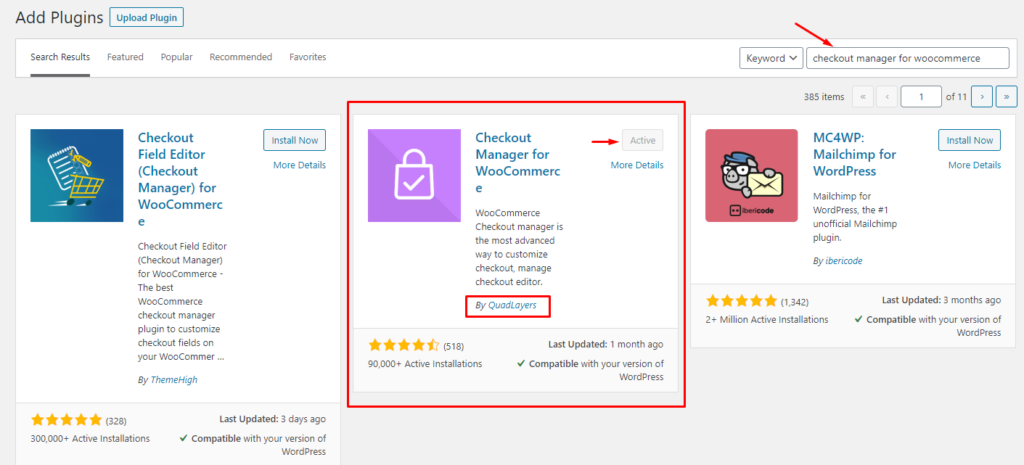
Cel mai simplu mod de a vă personaliza pagina de plată WooCommerce este prin intermediul pluginurilor terță parte. În scopuri demonstrative, vom folosi Managerul de checkout pentru pluginul WooCommerce dezvoltat de QuadLayers. Este unul dintre cele mai bune pluginuri pentru a vă personaliza pagina Checkout cu peste 90.000 de instalări active.
Checkout Manager pentru WooCommerce este un plugin bogat în funcții care vă permite să gestionați toate câmpurile dvs. de plată, astfel încât să le puteți personaliza conform cerințelor dvs. Urmați pagina noastră de produs pentru a verifica toate funcționalitățile valoroase pe care le oferă acest instrument.

Să vedem acum cum pluginul ne permite să personalizăm pagina de plată WooCommerce.
Instalarea Checkout Manager pentru WooCommerce Plugin
În primul rând, trebuie să instalați și să activați pluginul. Doar accesați tabloul de bord de administrare WordPress și navigați la Plugin-uri > Adăugați nou. Căutați Managerul de checkout pentru pluginul WooCommerce de la QuadLayers și faceți clic pe butonul Instalați acum . Odată ce pluginul este instalat, apăsați pe Activare . Acest lucru va activa pluginul pe site-ul dvs.

Deci, pluginul este acum instalat și gata de utilizare. să trecem la personalizarea paginii noastre de plată folosind pluginul Checkout Manager. Dacă doriți versiunea premium, o puteți adăuga și pe site-ul dvs. web. Dar va trebui să instalați pluginul manual pe site-ul dvs. WooCommerce.
Adăugați, editați și ștergeți câmpuri de plată
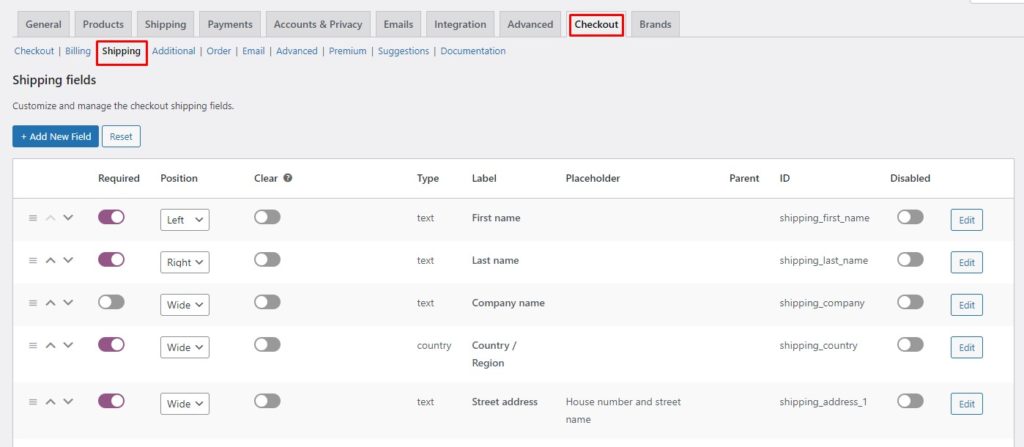
După ce aveți pluginul activ pe site-ul dvs., mergeți la Tabloul de bord WordPress Admin și navigați la WooCommerce > Checkout. Acolo veți găsi toate setările pentru Managerul de casă.
Sub fila Checkout, veți avea meniuri diferite pentru diferite secțiuni ale paginii Checkout. Puteți gestiona câmpuri pentru expediere, facturare, comandă și e-mail. În plus, puteți adăuga și propriile câmpuri personalizate. În fiecare meniu, veți găsi câmpurile relevante pe care le puteți gestiona conform cerințelor dvs.

Fiecare câmp are mai mulți parametri care controlează modul în care se comportă un anumit câmp. Modificând acești parametri, le puteți modifica comportamentul și, astfel, obțineți un control mai mare asupra paginii dvs. Checkout. Să aruncăm o privire la diferiții parametri de câmp și să vedem ce fac aceștia.
- Repoziționare: Mutarea unui câmp, în sus sau în jos, este posibilă cu ajutorul săgeților în sus și în jos. Doar faceți clic pe unul, iar câmpul se va deplasa cu un pas în sus sau, respectiv, în jos. Alternativ, puteți face clic și trage cele trei linii orizontale pentru a repoziționa un câmp în poziția dorită.
- Obligatoriu: activarea parametrului necesar face ca un câmp să fie obligatoriu. Clienții dvs. nu vor putea sări peste un câmp marcat obligatoriu.
- Poziție: parametrul de poziție vă permite practic să aliniați un câmp conform dorinței dvs. Puteți alege să aliniați un câmp la stânga sau la dreapta sau să îl faceți pe lățime completă.
- Clear: activarea parametrului clear va restricționa orice alt câmp în conformitate cu acest câmp special.
- Dezactivare: După cum sugerează și numele, parametrul dezactivare, atunci când este pornit, dezactivează un câmp, astfel încât să nu apară în casă.
- Editare și ștergere: Puteți edita sau șterge un câmp folosind butonul respectiv. Este de remarcat faptul că butonul de ștergere apare numai pentru câmpurile personalizate. Nu puteți șterge câmpurile implicite, ci doar le dezactivați
Deci, totul a fost despre gestionarea câmpurilor dvs. prin modificarea parametrilor câmpului. În continuare, vom vedea cum să adăugați un câmp de încărcare personalizat la WooCommerce Checkout.
Adăugați un câmp de încărcare personalizat în WooCommerce Checkout
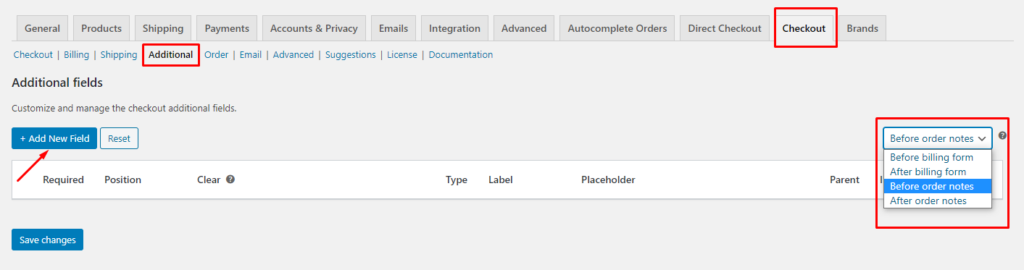
Accesați tabloul de bord WordPress și navigați la WooCommerce > Checkout. Sub fila Checkout , deschideți meniul Câmpuri suplimentare .
NOTĂ: Adăugarea de câmpuri personalizate nu se limitează doar la câmpuri suplimentare. Puteți adăuga câmpuri personalizate în alte secțiuni ale paginii Checkout, cum ar fi Facturare, Livrare etc. Doar navigați la meniul respectiv din fila Checkout pentru a adăuga câmpuri noi în zona dorită.
Odată intrat în meniul Câmpuri suplimentare, faceți clic pe butonul Adăugare câmp nou pentru a crea un câmp nou. În plus, puteți ajusta poziția secțiunii de câmpuri suplimentare din meniul drop-down din colțul din dreapta. Le puteți plasa fie înainte, fie după formularele de facturare sau notele de comandă.

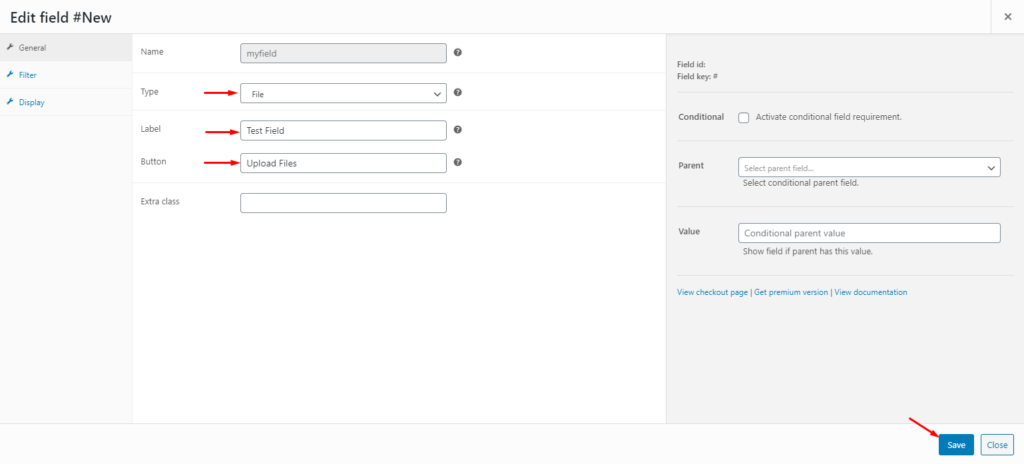
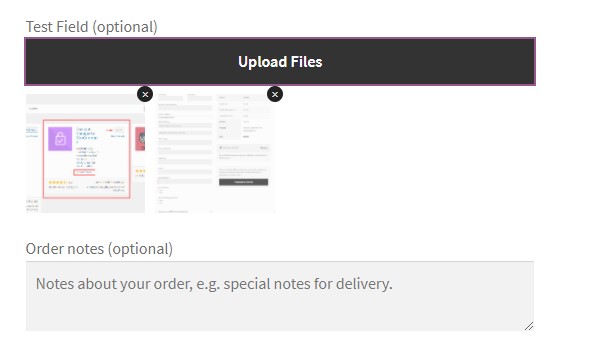
Vă va duce la o pagină nouă cu un formular pentru a crea un câmp nou. Deoarece suntem interesați să adăugăm un buton de încărcare a fișierelor, setați tipul ca fișier și dați-i o etichetă și un text pentru butonul. Apăsați pe Salvare pentru a vă salva noul câmp.

Asta e tot! E la fel de simplu. Acum puteți naviga la pagina dvs. Checkout pentru a verifica modificările. Acolo veți vedea butonul de încărcare fișier în acțiune.

La fel, există mai multe moduri de a vă personaliza Pagina de finalizare a achiziției. Pentru un tutorial complet, consultați ghidul nostru complet despre cum să personalizați pagina WooCommerce Checkout.
Concluzie
În general, finalizarea comenzii este unul dintre cei mai importanți pași în procesul de cumpărare al clientului. Până în acest moment, clientul a decis deja să își finalizeze achiziția. Prin urmare, nu doriți ca ceva să meargă rău aici pentru a strica o vânzare altfel bună. De aceea, trebuie să optimizați pagina de finalizare a achiziției pentru o experiență mai bună pentru utilizator. Pentru ca clientul dvs. să aibă mai multe șanse să își finalizeze achiziția și să plaseze comanda.
Pagina de plată implicită este destul de simplă și nu este optimizată pentru experiența utilizatorului. De exemplu, afișează doar titlurile produselor și nu imaginile acestora. Din punctul de vedere al clientului, doar titlul nu este suficient pentru a verifica dacă au primit articolele potrivite la finalizarea comenzii. Afișarea imaginii produsului la finalizarea WooCommerce poate fi foarte utilă aici, deoarece va confirma utilizatorului final că a primit produsul potrivit la finalizare.
În acest articol, am văzut cum să adăugați o imagine de produs la finalizarea comenzii WooCommerce folosind fragmente de cod personalizate. Am văzut două opțiuni de afișare a imaginilor produselor, în linie și pe rânduri separate pe pagina Checkout. Mai mult, am văzut și cum putem adăuga imagini ale produselor la pagina WooCommerce Order-Pay folosind cod personalizat. În plus, am văzut diferite moduri de a personaliza pagina Checkout folosind pluginul Checkout Manager pentru WooCommerce.
Dacă ați găsit acest ghid util, iată mai multe articole care v-ar putea interesa:
- Cum să comprimați imagini în WordPress (cu și fără pluginuri)
- Cele mai bune pluginuri pentru a adăuga etichete ALT la imagini (gratuit și plătit)
- Cum să remediați problemele legate de dimensiunea imaginii WooCommerce
Ați încercat vreodată să adăugați imagini ale produselor la finalizarea WooCommerce? Ce soluție a funcționat pentru tine? Cât de mult crezi că face? Anunțați-ne în comentariile de mai jos.
