Cum să adăugați slider de produs în WooCommerce utilizând Elementor (7 aspecte)
Publicat: 2024-10-09Glisoarele pentru produse sunt o modalitate excelentă de a prezenta o varietate de produse într-un mod atrăgător din punct de vedere vizual, organizat, mai ales atunci când lucrați cu WooCommerce pe WordPress.
Utilizând Elementor, un generator de pagini popular, alături de Elemento Addon, puteți adăuga fără efort glisoare pentru produse care îmbunătățesc experiența de cumpărături.
În acest ghid, vom explora cum să adăugați un glisor de produs cu șapte opțiuni diferite de aspect, folosind suplimentul Elementor.
De ce ar trebui să adăugăm un glisor de produs în WooCommerce?
Cuprins

Înainte de a continua, să luăm un moment pentru a înțelege avantajele glisorului de produs:
Glisoarele sporesc atractivitatea vizuală și oferă magazinului dvs. un aspect profesional. Vizitatorii pot răsfoi rapid diverse produse fără a defila prin liste extinse. Și evidențiați produse populare, noi sau cu reduceri pentru a crește vânzările.
Explorați diverse aspecte pentru glisoare de produs
Elemento Addon oferă șapte forme versatile de glisare pentru produse pentru a se potrivi cu designul estetic al magazinului dvs. Iată o privire asupra fiecăruia:
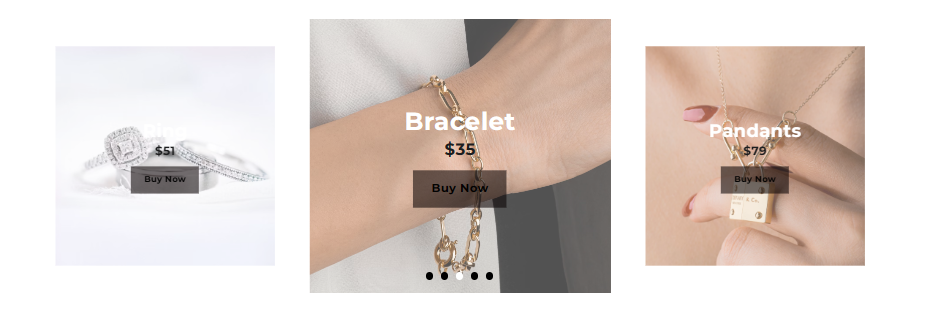
1. Glisor avansat

Aspectul Slider avansat este perfect pentru a prezenta imagini de produse de înaltă calitate cu animații adăugate. Vă puteți evidenția produsele cheie cu elemente vizuale și suprapuneri de text atrăgătoare.
Caracteristici :
- Oferă tranziții line
- Text personalizabil și
- Butoanele vor ghida utilizatorii direct către paginile produselor.
Utilizare : Ideal pentru produse prezentate sau colecții noi.
Demo live: Explorați glisorul avansat
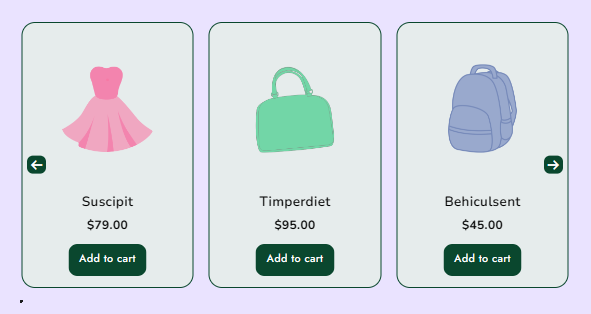
2. Slide-ul avansat al produsului

Slide-ul avansat al produsului este un aspect simplu și eficient care vă permite să vă prezentați produsele într-un glisor cu derulare orizontală. Puteți adăuga imagini ale produselor, titluri, prețuri și chiar insigne de vânzare.
Caracteristici
- Defilare orizontală
- Viteza personalizabila
- Afișare dinamică a informațiilor despre produs.
Utilizare :
- Perfect pentru bestselleruri sau oferte pe timp limitat.
Demo live: Explorați Slide Advanced Product
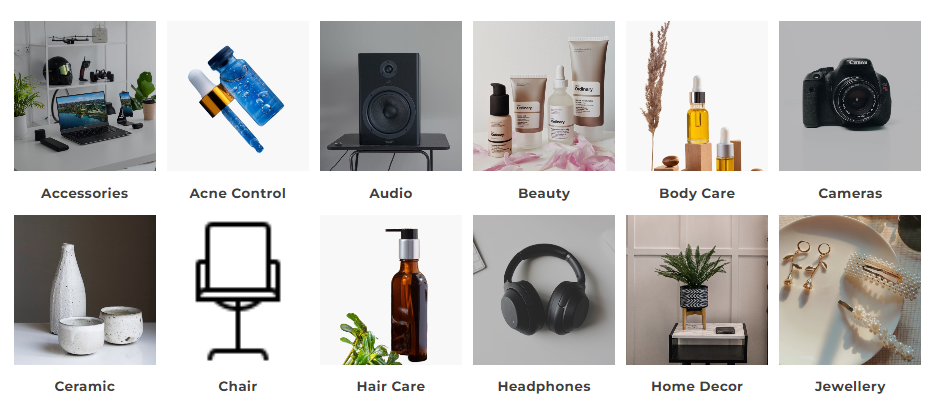
3. Glisor pentru categoria de produse

Glisorul pentru categorii de produse vă permite să prezentați categorii de produse în loc de produse individuale.
Acest aspect funcționează excepțional de bine pentru magazinele cu linii de produse diverse, ajutând utilizatorii să navigheze prin categorii fără efort.
Caracteristici :
- Imagini de categorie,
- Titluri și suport pentru descriere.
Utilizare :
- Excelent pentru magazine cu mai multe categorii de produse.
Demo live: glisorul pentru categoria de produse Explorați
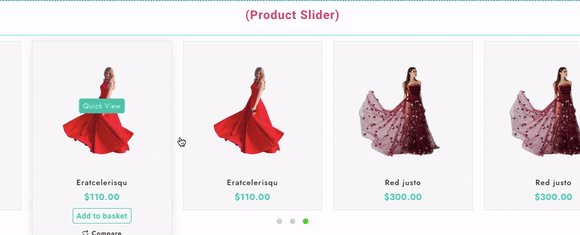
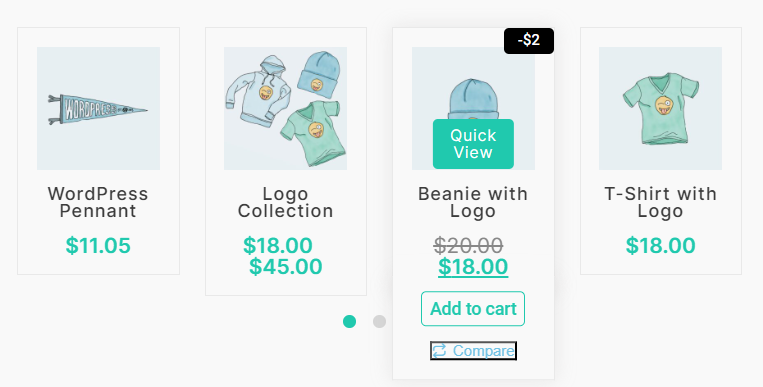
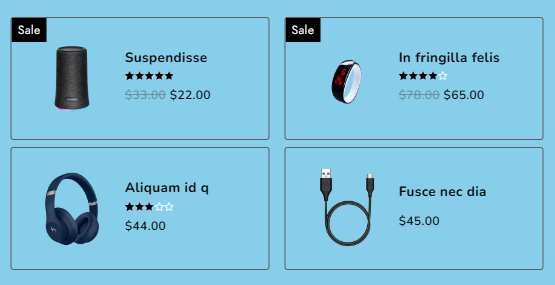
4. Slider de produs

Clasicul Slider pentru produse oferă o modalitate simplă, dar eficientă de a prezenta mai multe produse într-un format de glisor orizontal.
Acest aspect este foarte personalizabil, permițându-vă să modificați totul, de la numărul de produse vizibile până la aspectul glisorului.
Caracteristici :
- Afișare mai multe produse
- Coloane personalizabile
- Efecte de tranziție.
Utilizare :
- Potrivit pentru promovarea colecțiilor și a noilor sosiri.
Demo live: Explorați glisorul produsului
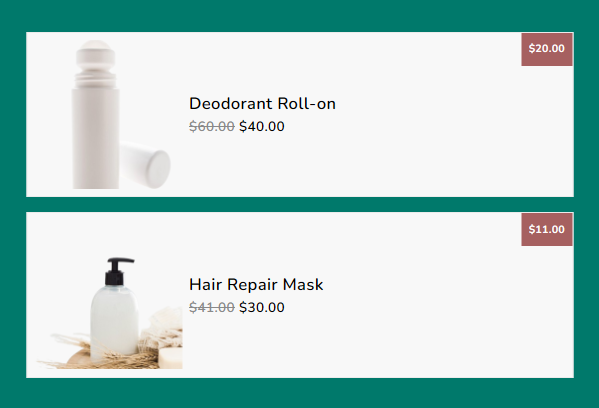
5. Listă Slider Produse

Aspectul Product Sliders List afișează produsele dvs. într-un format de listă într-un slider. Această opțiune este grozavă pentru utilizatorii care preferă să vadă informații mai detaliate despre fiecare produs, păstrând în același timp o interfață glisantă.

Caracteristici :
- Vizualizare listă cu detalii despre produs
- Tranziții glisante netede.
Utilizare :
- Ideal pentru magazinele cu descrieri și specificații detaliate ale produselor.
Demo live: Explorați Lista de glisare a produselor
6. Lista verticală de produse

Lista verticală de produse adaugă o întorsătură unică afișajului produselor dvs. În loc de un glisor orizontal tradițional, acest aspect vă prezintă produsele într-un format de defilare verticală, făcându-l perfect pentru bare laterale sau secțiuni înguste.
Caracteristici :
- Defilare verticală
- Elemente de listă personalizabile.
Utilizare :
- Este cel mai potrivit pentru widget-uri laterale sau spații înguste de pe pagina de pornire a magazinului dvs.
Demo live: explorați lista de produse pe verticală
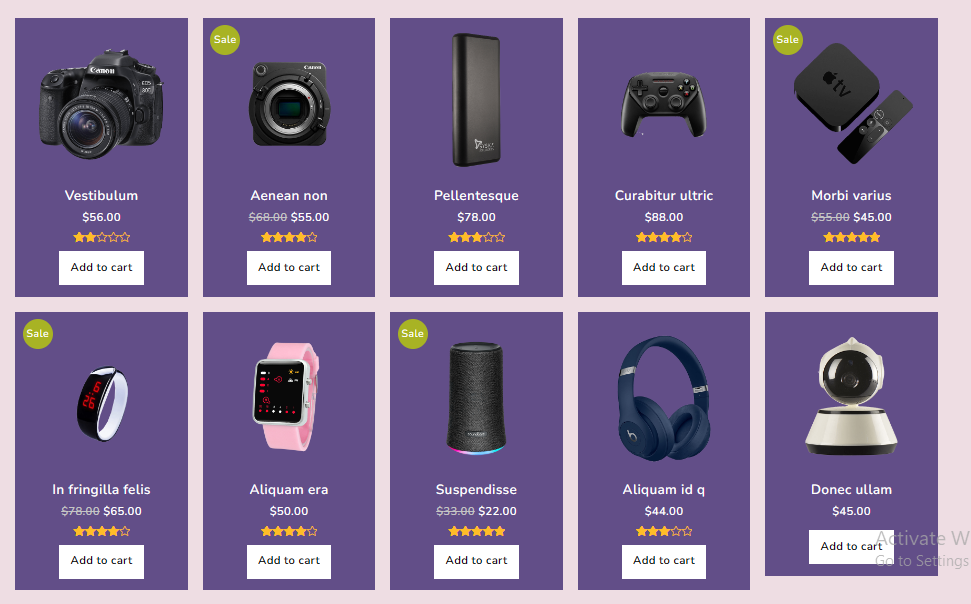
7. Grid Product Slider

Glisorul pentru produse grilă este perfect pentru afișarea produselor într-un aspect grilă. Acest design oferă o prezentare mai structurată și uniformă, permițând prezentarea simultană a mai multor produse fără defilare.
Caracteristici :
- Aspect grilă cu coloane reglabile
- navigare usoara
- Afișare dinamică a informațiilor despre produs.
Utilizare :
- Excelent pentru magazinele cu multe produse care trebuie afișate simultan.
Demo live: glisorul de produse Explore Grid
Cum să adăugați un glisor de produs în WooCommerce folosind Elementor Addon.
Pentru a adăuga un glisor de produs utilizând una dintre aceste aspecte, urmați acești pași:
- Instalați și activați pluginurile necesare : asigurați-vă că aveți instalate și activate Elementor, WooCommerce și Addon-ul Elemento.
- Editați pagina cu Elementor : navigați la pagina în care doriți să adăugați glisorul produselor și faceți clic pe „Editați cu Elementor”.
- Adăugați widget glisor pentru produse : în editorul Elementor, căutați widget-ul glisor pentru produse din Elemento Addon (de exemplu, Slider avansat, Slider pentru produse grilă etc.) și trageți-l în secțiunea dorită de pe pagină.
- Personalizați glisorul : alegeți aspectul preferat, selectați produsele sau categoriile de afișat și ajustați setări precum viteza de tranziție, coloanele de grilă și elementele de design.
- Previzualizați și publicați : după ce personalizați glisorul după cum doriți, previzualizați modificările pentru a vă asigura că totul arată perfect, apoi publicați pagina.
Consultați acest videoclip de mai jos pentru asistență cu activarea Elemento Addon.
Puteți găsi suplimentele relevante aici.
FAQ
Î: Pot personaliza designul glisorului produsului?
Răspuns: Da! Elementor permite personalizare extinsă, inclusiv ajustarea setărilor de aspect, tipografie, culori și efecte de trecere cu mouse-ul pentru a se potrivi cu branding-ul site-ului dvs.
Î: Este posibil să afișați anumite categorii de produse în glisor?
Răspuns: Da, multe widget-uri de glisor pentru produse vă permit să filtrați produsele după categorii, etichete sau atribute, ca parte a setărilor de glisor.
Î: Pot adăuga animații la glisorul produsului?
Răspuns: Da, Elementor acceptă diverse opțiuni de animație care pot fi aplicate glisoarelor de produs pentru o experiență de utilizator mai captivantă.
Concluzie
Cu Addon Elemento pentru Elementor, creați fără efort glisoare uimitoare de produse pentru magazinul dvs. WooCommerce.
Selectați dintr-o varietate de glisoare de produse cu diverse aspecte și opțiuni de personalizare pentru a se potrivi cu marca dvs.
Creșteți experiența de cumpărături a clienților dvs. cu aceste afișaje captivante.
Dacă găsești acest articol util, distribuie-l prietenilor tăi. Dacă aveți întrebări în acest sens, nu ezitați să comentați mai jos. Vă vom ajuta să vă rezolvați problema. Mulțumesc că ai citit acest blog.
Sperăm că acest articol vă va ajuta să găsiți cel mai bun glisor pentru produse pentru a vă prezenta produsele.
Vă rugăm să vă abonați la canalul nostru YouTube , încărcăm și conținut grozav acolo și, de asemenea, Urmărește-ne pe Facebook și Twitter
Descoperiți mai multe articole:
- 6 cele mai bune suplimente Elementor pentru site-uri web WooCommerce
- Cum se creează paginile WooCommerce Coș, Pagina de magazin, Pagina de finalizare a comenzii și Pagina Contului meu
- Suplimente Elemento pentru Elementor pentru a vă îmbunătăți experiența de proiectare a site-urilor web
