Cum să adăugați animație de defilare în WordPress
Publicat: 2022-09-08Cunoașteți acel sentiment atunci când găsiți un site web cu un efect interactiv de defilare foarte cool? Știi, genul de animație de rulare care îți distrage total atenția ca un pisoi cu un ghem de fire?
Dacă ești ca mine, s-ar putea să fi crezut că este grozav, dar ieși din liga ta de a crea. Vestea bună este că nu numai că este posibil, dar poți crea o animație de defilare pentru site-ul tău WordPress cu doar câteva clicuri.
Vă voi arăta patru metode pentru a realiza acest lucru, care nu vă vor rupe creierul:
- Folosind un plugin
- Elementor
- Divi
- Etichete de ancorare
Creați o animație de defilare cu Scrollsequence
Prima metodă pe care vreau să o împărtășesc este utilizarea unui plugin super la îndemână numit Scrollsequence.

Scrollsequence vă ajută să creați o animație cinematografică de defilare care are un impact vizual major asupra vizitatorilor dvs. Este deosebit de potrivit pentru afișajele de produse în care doriți ca produsul să se rotească la 360°. Animația se va reda și se va derula pe măsură ce utilizatorul derulează. Consultați site-ul lor pentru un exemplu care vă deschide ochii:
Cum se utilizează Scrollsequence
Primul lucru pe care trebuie să-l faceți este să instalați pluginul. Puteți obține versiunea gratuită pe pagina lor WordPress.org sau puteți descărca o versiune premium de pe site-ul Scrollsequence. Oferă o perioadă de încercare gratuită de 14 zile, așa că nu există niciun risc să o încercați pe site-ul dvs.
După ce ați instalat și activat pluginul, navigați la meniul Scrollsequence din tabloul de bord administrativ.

Prima secțiune a meniului este un tutorial complet despre cum să utilizați pluginul. Vă voi ghida aici prin elementele de bază doar pentru a vă familiariza.
În loc să folosească un GIF sau un fișier video, Scrollsequence se bazează pe o serie de cadre statice pentru a crea efectul video de defilare. Așadar, primul lucru pe care va trebui să-l faceți este să luați un videoclip scurt - 5-10 secunde sau cam asa ceva - și să exportați cadrele ca fișiere de secvență JPEG folosind software-ul dvs. de editare preferat. Convertorul Ezgif este o alegere excelentă, gratuită. Când aveți fișierele salvate, întoarceți-vă pe site-ul dvs. și navigați la Scrollsequence > Add New Scrollsequence .
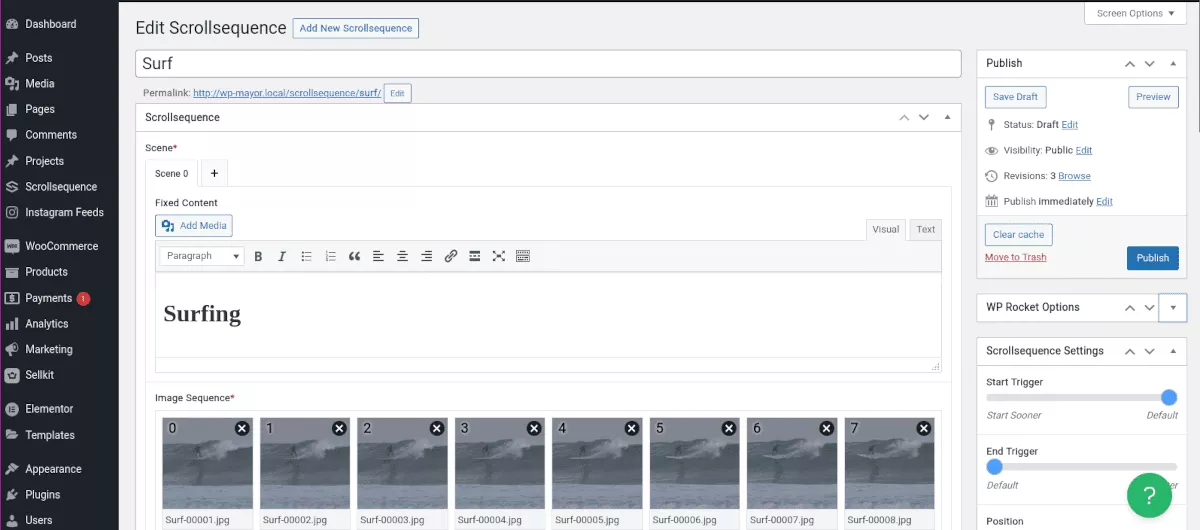
Faceți clic pe Adăugați o scenă și va apărea un meniu derulant Secvență de imagini* . Faceți clic pe Selectați atașamente și adăugați imaginile pe care le-ați salvat. Poate dura ceva timp până se încarcă, în funcție de viteza conexiunii.

În acest moment, puteți face clic pe Salvare schiță, apoi previzualizați animația. Fără a face nicio editare sau a alege vreo setări, iată cum arăta animația mea implicită de defilare:
Sub Scrollsequence Settings din meniul din dreapta, puteți ajusta cât de repede începe și se termină videoclipul la defilare și dacă este lipicios (fixat pe loc) sau static (fluge cu pagina).
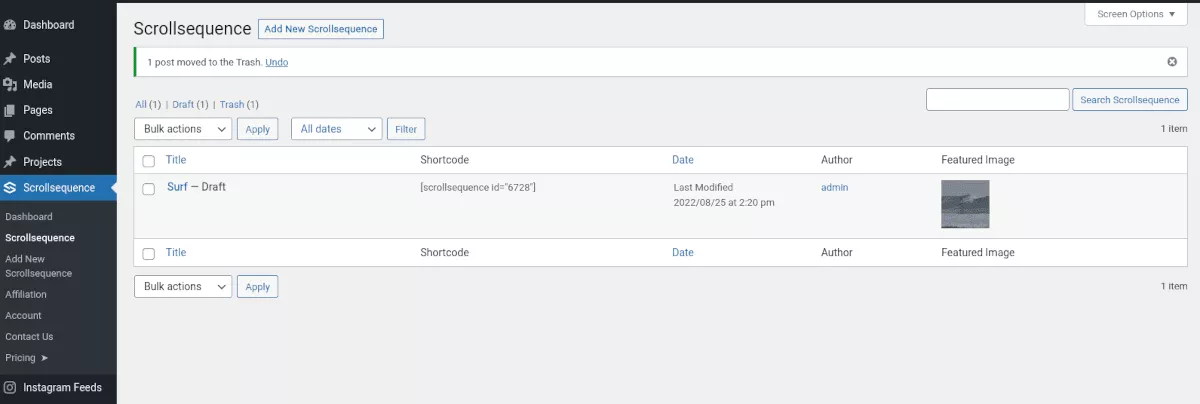
Când sunteți mulțumit, faceți clic pe Publicați . Apoi, întoarceți-vă la Scrollsequence din meniul de administrare. Veți vedea secvența listată cu un cod scurt.

Copiați și inserați codul scurt în orice pagină în care doriți să afișați secvența. Puteți pune câte secvențe doriți pe o pagină. Odată ce o secvență este finalizată, se va trece automat în următoarea.
Există mai multe funcții și setări disponibile în Scrollsequence, cum ar fi animația de conținut. Dacă doriți să aprofundați în Scrollsequence, consultați tutorialul complet din articolul nostru de recenzie.
Creați un efect de defilare în Elementor
Acesta este puțin diferit, în sensul că vom începe cu o imagine statică mai degrabă decât cu un videoclip. Îl vom face să se miște dintr-o parte a ecranului în cealaltă pe măsură ce utilizatorul derulează.
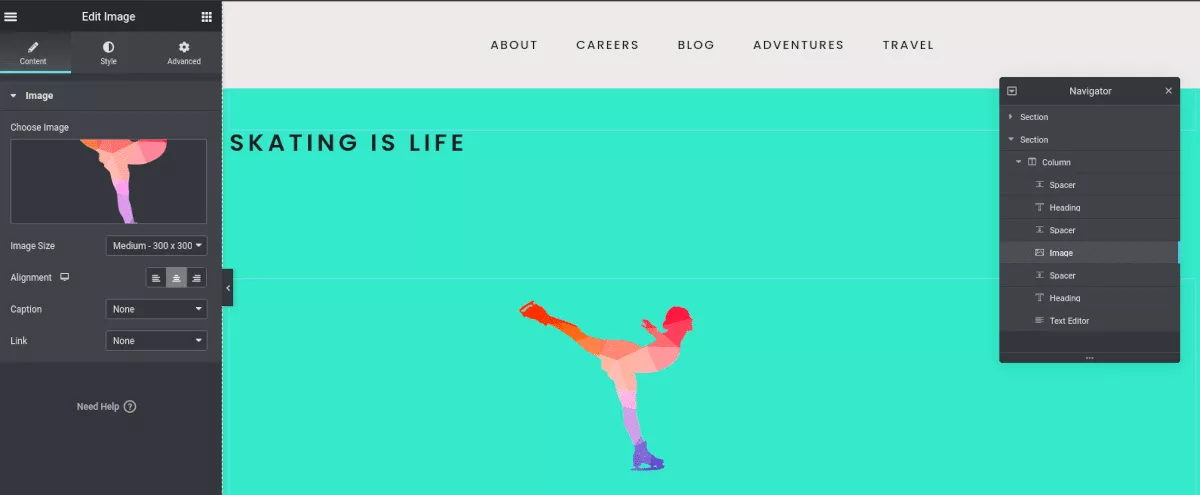
Mai întâi, creați o pagină nouă, apoi alegeți Editați cu Elementor. Apoi inserați o imagine pe pagină. Efectul funcționează cel mai bine dacă utilizați un fișier PNG sau SVG transparent. Setați dimensiunea imaginii astfel încât mișcarea să fie vizibilă la derulare. În cazul meu, am folosit o imagine și am setat dimensiunea la Mediu – 300 x 300px.

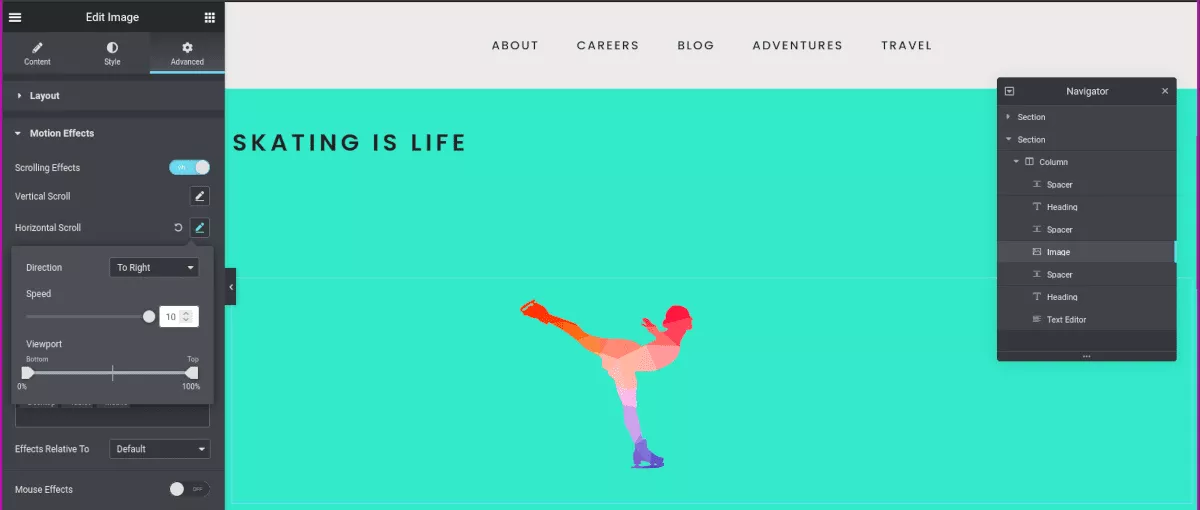
Cu imaginea selectată, alegeți fila Avansat și mutați în jos la Efecte de mișcare . Comutați la Efectele de defilare . Vreau ca patinatorul meu să se deplaseze pe pagină, așa că sub Defilare orizontală am setat Direcția la Dreapta .

Imediat, puteți derula în jos și puteți testa efectul. Acesta a fost un exemplu foarte simplu, dar puteți vedea că posibilitățile sunt aproape nelimitate.
Merită remarcat faptul că puteți utiliza și Scrollsequence în Elementor, iar Elementor Pro are propriul efect de defilare lipicios, chiar dacă este puțin limitat.
Creați un efect de defilare Divi
Acest efect este similar cu efectul de defilare din Elementor. Dacă ești utilizator Divi, poți să o faci și tu.
Mai întâi, creați o pagină și alegeți să utilizați Divi Builder . În exemplul meu, am ales unul dintre layout-urile prefabricate ale Divi - în acest caz, un site de antrenament de tenis.
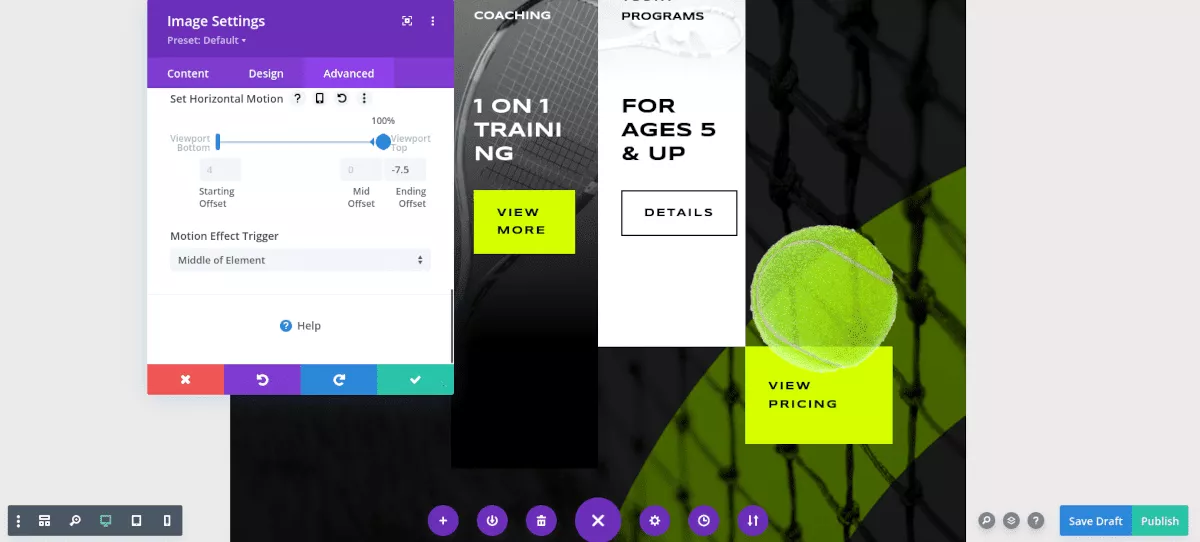
Am vrut ca o minge de tenis să se rostogolească pe ecran în timp ce utilizatorul derula în jos pe pagină. La fel ca patinatorul pe care l-am folosit mai devreme, am găsit o imagine PNG cu minge de tenis pe un fundal transparent.


După ce ați încărcat propria imagine, faceți clic pe Avansat sub setările imaginii. Deplasați în jos la Efecte de derulare. Veți vedea mai multe opțiuni sub Scroll Transform Effects. Am ales atât efectele Rotire, cât și Mișcare orizontală.
Testează-ți mișcarea derulării, modifică-ți setările și gata. Oamenii de la Divi Extended au un tutorial și mai aprofundat despre efectele de defilare Divi pe care îl puteți găsi de ajutor.
Utilizarea etichetelor de ancorare și CSS pentru o defilare lină
Ultima metodă pe care vreau să o împărtășesc cu tine nu este la fel de interesantă ca celelalte, dar adaugă puțină animație site-ului tău într-un mod simplu.
Dacă utilizați etichete de ancorare pentru a ajuta vizitatorii să sară la conținutul de pe aceeași pagină, știți cât de neplăcut poate arăta. Această metodă face ca mișcarea să se deruleze lină, ca și cum ar fi fost animată. Iată cum funcționează.
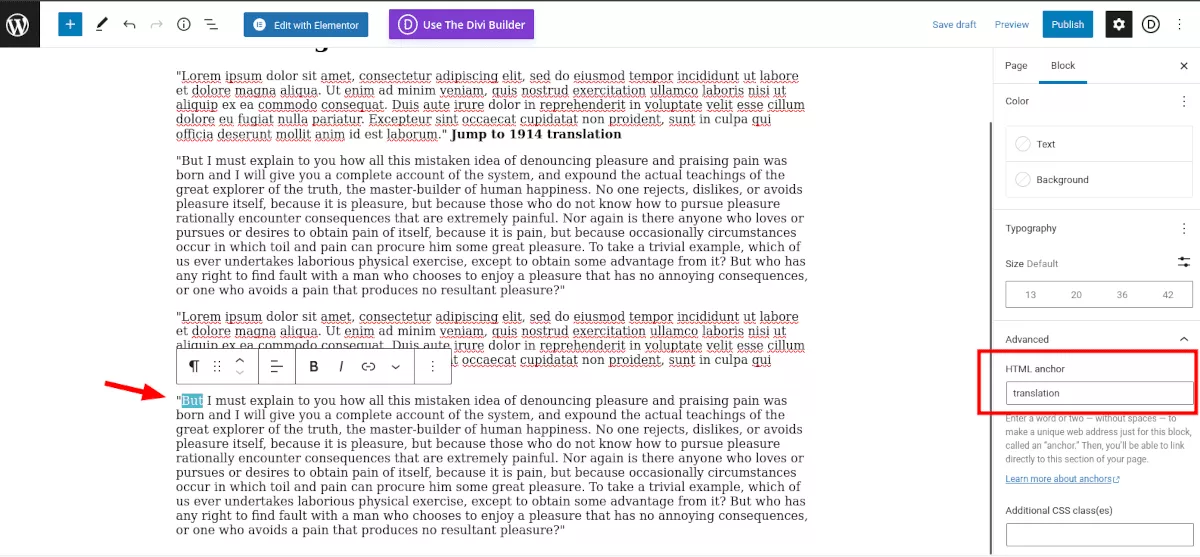
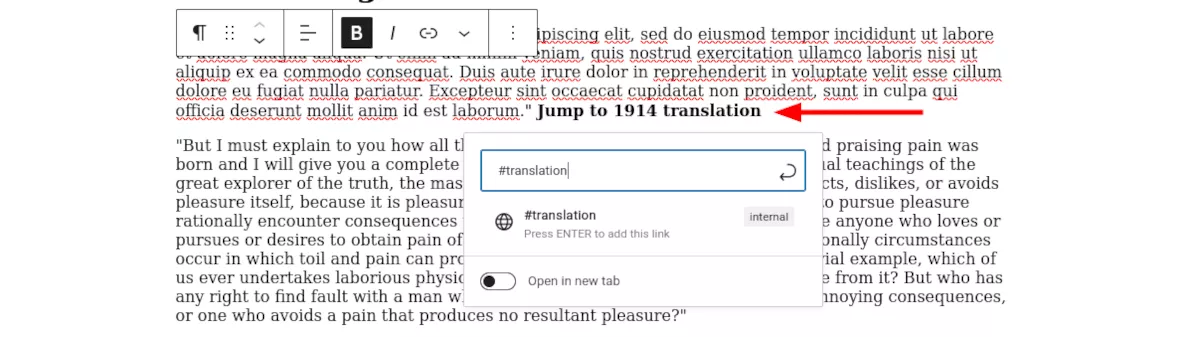
Mai întâi, configurați etichete de ancorare pe pagina dvs. Selectați textul la care doriți să săriți. În meniul din dreapta, sub Avansat, plasați un text în câmpul HTML Anchor. Nu contează ce este, atâta timp cât îți amintești. Aceasta este eticheta ta de ancorare.

Acum, selectați textul pe care doriți să îl conectați la eticheta de ancorare. Adăugați un link și, în câmpul de link, introduceți textul de ancorare cu un hashtag în față, astfel: #link-word.

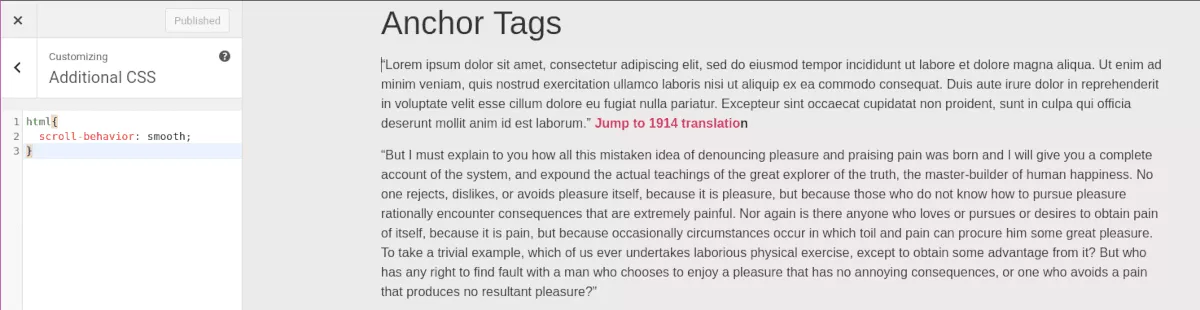
Acum publicați sau actualizați pagina. După cum am menționat, acțiunea va fi neplăcută. Să reparăm asta. Deschideți pagina și, în bara de administrare de sus, selectați Personalizare. Derulați în jos la CSS suplimentar. Lipiți acest cod în câmp:
html{ scroll-behavior: smooth; } 
Faceți clic pe Publicare și testați linkul. Neted!
Utilizați animația de defilare pentru a vă face paginile dinamice
Puteți vedea că nu este nevoie de un dezvoltator profesionist sau de multă muncă pentru a vă face paginile la fel de dinamice precum Apple sau NASA. În timp ce ți-am arătat patru metode diferite, le poți combina pentru a-ți uimi cu adevărat vizitatorii.
Vă încurajez să explorați Scrollsequence pentru că este o modalitate foarte ușoară de a vă transforma vizitatorii în pisoi cu bile de fire. Îți vor aminti site-ul și vor fi mult mai probabil să îl distribuie prietenilor lor.
