Cum să adăugați pictograme Social Media în bara laterală WordPress
Publicat: 2023-11-29Vă întrebați cum să adăugați pictograme pentru rețelele sociale în bara dvs. laterală WordPress?
Adăugarea pictogramelor sociale pe site-ul dvs. este o modalitate ușoară de a informa publicul despre prezența dvs. în rețelele sociale. În acest fel, ei vă pot vizita cu ușurință profilurile sociale și vă pot urmări online.
În acest articol, vă vom arăta cum să adăugați pictograme pentru rețelele sociale în bara dvs. laterală WordPress.

De ce să adăugați pictograme Social Media în bara laterală WordPress?
O bară laterală WordPress este o zonă de pe site-ul dvs. care nu face parte din conținutul dvs. principal. Aici puteți afișa informații suplimentare de care cititorii ar putea fi interesați, cum ar fi cele mai recente postări pe blog și link-uri către profilurile dvs. sociale.
Adăugarea de linkuri sociale la bara dvs. laterală WordPress este o idee bună, deoarece le spune utilizatorilor despre conturile dvs. de social media. Drept urmare, ei le pot verifica, vă pot urmări și vă pot ajuta să vă dezvoltați urmărirea pe rețelele sociale.
În plus, afișarea conturilor de rețele sociale poate crea un sentiment de credibilitate și poate servi drept dovadă socială. Când vizitatorii văd că aveți o prezență activă în rețelele sociale, acest lucru arată că afacerea dvs. este receptivă și de încredere.
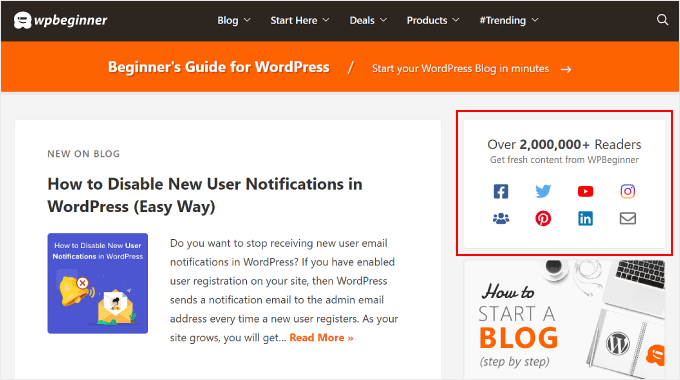
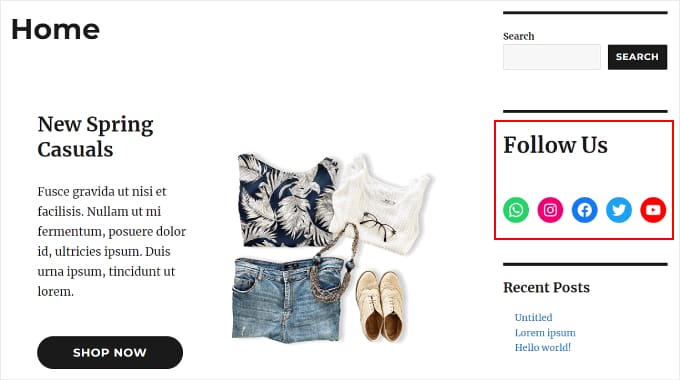
Multe bloguri populare WordPress afișează pictograme de rețele sociale în barele lor laterale, cum ar fi WPBeginner:

Notă: Pictogramele rețelelor sociale sunt diferite de butoanele de distribuire socială de pe postările WordPress. Dacă doriți să adăugați butoane de partajare, atunci puteți vedea ghidul nostru pentru începători despre cum să adăugați pictograme de partajare socială în WordPress.
Acestea fiind spuse, să aruncăm o privire la cum să adăugați pictograme de urmărire a rețelelor sociale în bara dvs. laterală WordPress. Metoda pe care ar trebui să o utilizați depinde de tema și editorul WordPress pe care îl utilizați. Dacă doriți să săriți la o anumită secțiune, atunci puteți utiliza aceste link-uri rapide:
- Metoda 1: Adăugarea pictogramelor sociale cu editorul complet de site (teme blocate)
- Metoda 2: Adăugarea pictogramelor Social Media cu widget-uri WordPress (teme clasice)
- Metoda 3: Adăugarea pictogramelor personalizate pentru rețelele sociale cu SeedProd (teme personalizate)
Metoda 1: Adăugarea pictogramelor sociale cu editorul complet de site (teme blocate)
Dacă sunteți un utilizator de temă bloc, atunci puteți adăuga butoane pentru rețelele sociale în bara laterală WordPress folosind blocul Pictograme sociale.
Rețineți că procesul variază în funcție de tema pe care o utilizați. Unele teme de bloc pot include o bară laterală în mod implicit, la care puteți adăuga apoi blocul Pictograme sociale. Unele ar putea avea, de asemenea, un model de antet care funcționează ca o bară laterală, iar unele pot să nu aibă deloc o bară laterală.
În acest exemplu, vom folosi o temă implicită de bloc WordPress și vă vom arăta cum să creați o bară laterală pentru toate paginile sau postările dvs. unde puteți adăuga blocul de pictograme sociale.
Mai întâi, accesați Aspect » Editor din panoul de administrare WordPress.

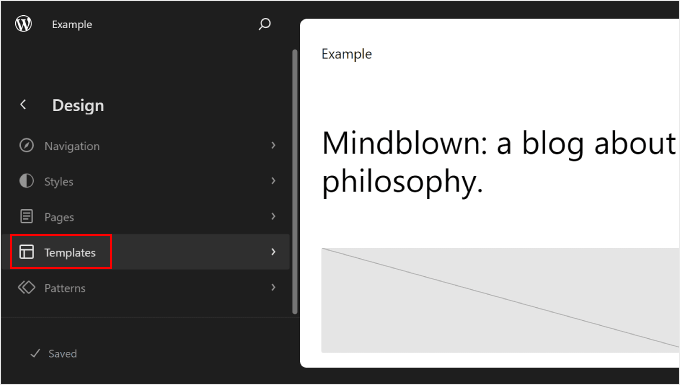
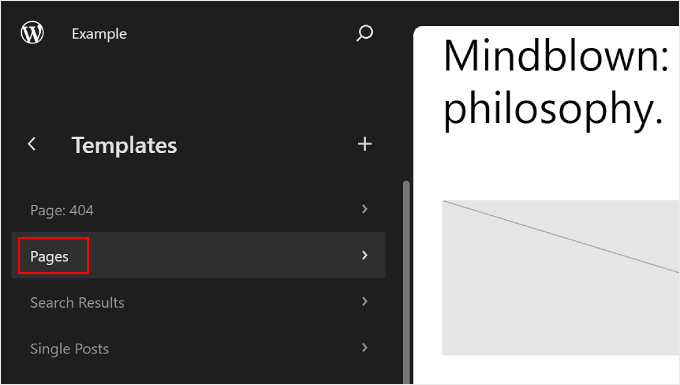
Apoi, trebuie să selectați „Șabloane”.
Acest lucru vă va duce la o pagină în care puteți edita șablonul paginilor și postărilor dvs.

Aici, puteți alege unul dintre șabloanele de pagină. Poate fi fie „Pagini” fie „Postări unice”, în funcție de locul în care doriți să fie bara laterală.
Dacă doriți ca bara laterală să apară atât în paginile dvs. statice, cât și în postări, atunci le puteți edita pe ambele mai târziu. De asemenea, puteți personaliza șablonul de pagină de pornire în cazul în care aveți nevoie să apară și bara laterală acolo.
În acest caz, vom selecta „Pagini”.

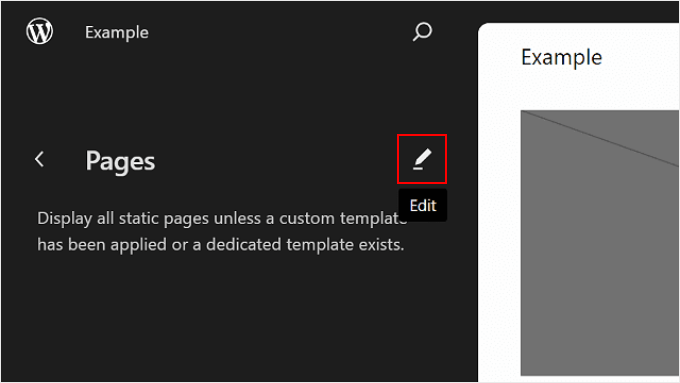
După aceea, faceți clic pe butonul creion din panoul din stânga de lângă butonul cu trei puncte.
Aceasta va deschide editorul WordPress.

După cum puteți vedea, tema implicită nu are încă o bară laterală în șablonul Pagini, așa că trebuie să creăm una pentru ea.
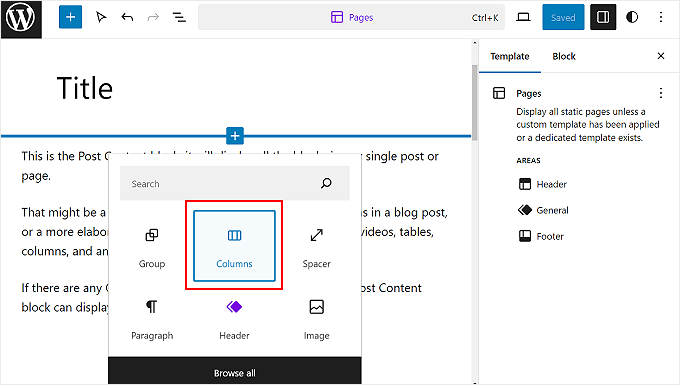
Pentru a face acest lucru, puteți trece cu mouse-ul peste locul în care doriți să adăugați bara laterală și să faceți clic pe butonul de adăugare a blocului „+” când apare. Apoi, găsiți și selectați „Coloane”.

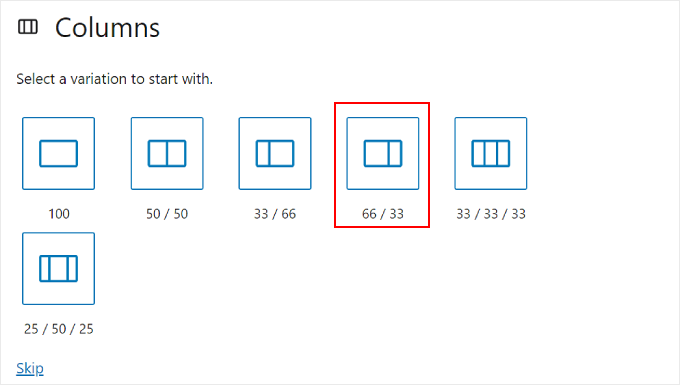
Vor fi câteva variante din care să alegeți.
În acest exemplu, vom folosi opțiunea „66 / 33” pentru a imita aspectul standard al unei bare laterale din dreapta.

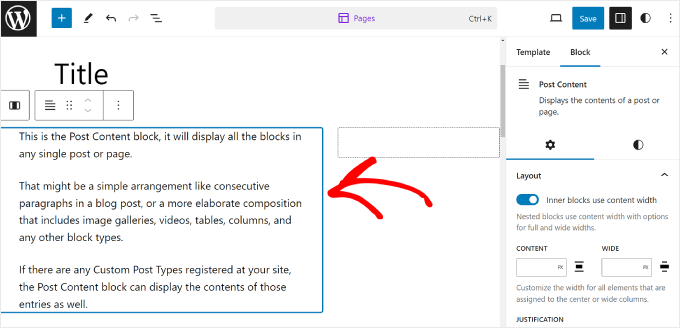
După ce ați terminat, puteți glisa și plasa blocul Postați conținut în stânga blocului Coloane.
Șablonul dvs. de Pagini ar trebui să arate ceva ca imaginea de mai jos, cu coloana din dreapta goală.

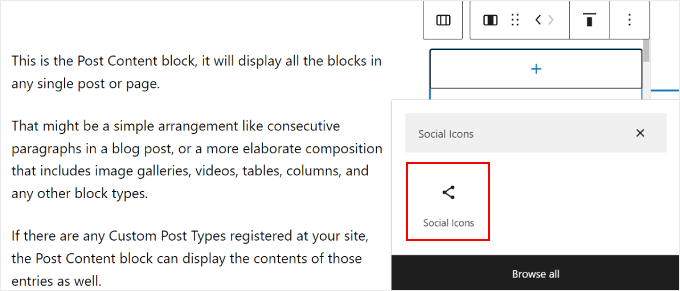
Acum, faceți clic pe coloana din dreapta și selectați butonul de adăugare a blocului „+”.
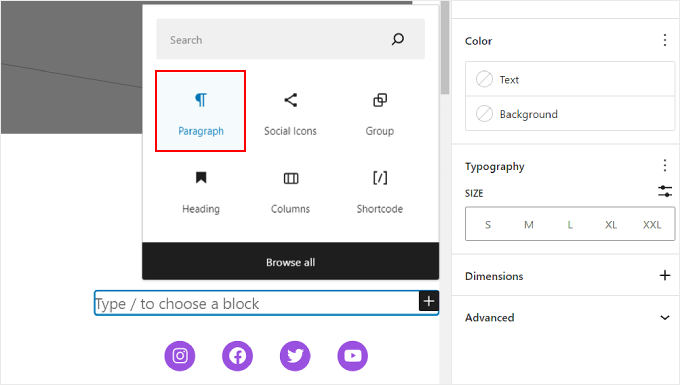
Apoi, căutați blocul Iconi sociale.

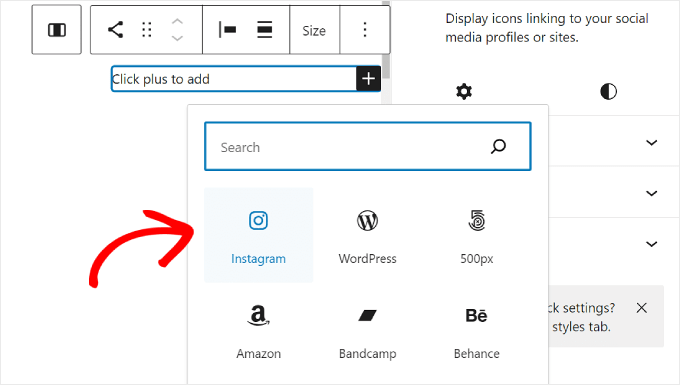
Acum puteți începe să adăugați platformele dvs. de social media la bloc. Pur și simplu faceți clic din nou pe butonul „+” și adăugați butoanele de rețele sociale unul câte unul.
Simțiți-vă liber să utilizați funcția de căutare pentru a răsfoi toate opțiunile rețelelor sociale.

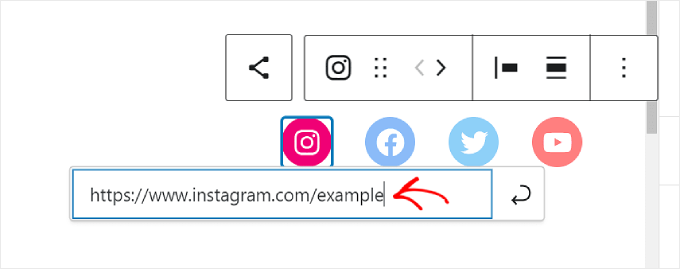
După ce ați adăugat toate butoanele, puteți începe să adăugați link-uri la profilurile dvs. sociale.
Tot ce trebuie să faceți este să dați clic pe o pictogramă socială și să introduceți adresa URL a profilului dvs.

În această etapă, puteți personaliza modul în care arată pictogramele.
Dacă dimensiunea butoanelor nu este suficient de mare sau mică, atunci puteți utiliza opțiunea „Dimensiune” din bara de instrumente pentru blocuri.

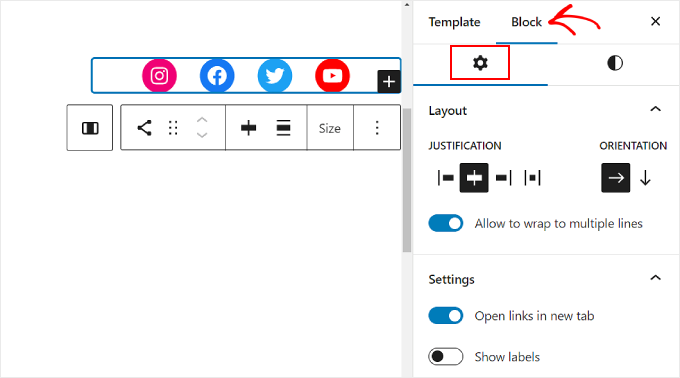
În setările de blocare din stânga, puteți personaliza justificarea pictogramelor, orientarea, setările linkurilor și etichetele.
Vă recomandăm să deschideți linkurile într-o filă nouă, astfel încât utilizatorii să nu fie nevoiți să părăsească site-ul dvs. pentru a vă vizita profilurile sociale.

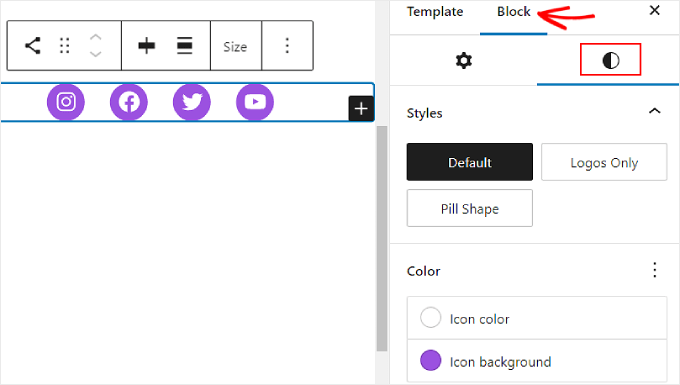
Dacă treceți la fila Block Styles, atunci puteți modifica stilurile și culorile pictogramelor pentru a se potrivi cu designul site-ului dvs. WordPress.
În funcție de preferințele dvs., puteți face ca toate pictogramele să aibă culori diferite sau aceeași, ca mai jos.

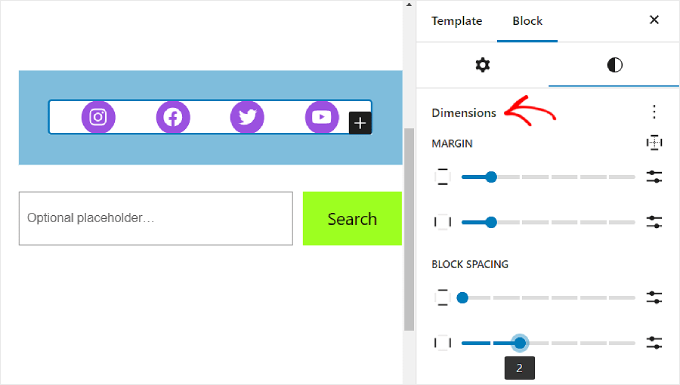
Derulând în jos în aceeași filă, veți găsi setările Dimensiuni pentru a personaliza marginea blocului și spațierea.
Aceste setări pot fi utile dacă doriți să ajustați distanța dintre blocul Pictograme sociale și alte blocuri din bara laterală.

De asemenea, este o idee bună să adăugați un text cu îndemn la acțiune deasupra blocului Pictograme sociale pentru a evidenția unde sunt butoanele și a atrage atenția vizitatorilor site-ului web.
Pentru a face acest lucru, continuați și adăugați un bloc Paragraf folosind butonul „+”. Asigurați-vă că este deasupra pictogramelor sociale.

Câteva exemple de îndemnuri pe care le puteți folosi sunt „Urmăriți-ne, „Alăturați-vă peste X cititori” sau „Obțineți cele mai recente actualizări”.
Dacă nu ați făcut-o deja, puteți adăuga și mai multe elemente în bara laterală, cum ar fi postările prezentate și comentariile recente.
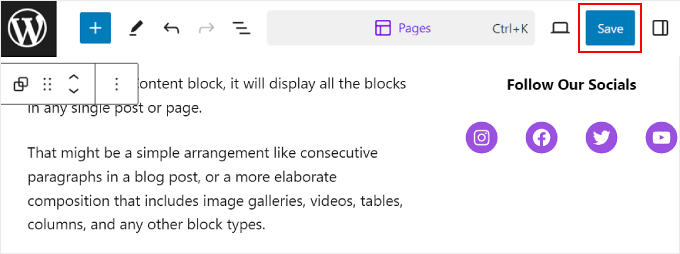
Acum, faceți clic pe butonul „Salvați” din colțul din dreapta sus al paginii.

Si asta e!
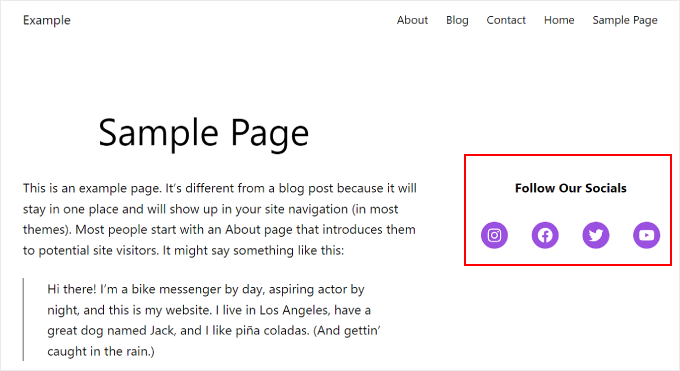
Când accesați site-ul dvs. WordPress, ar trebui să vedeți acum o bară laterală cu câteva link-uri sociale.

Dacă doriți să creați bare laterale unice pentru diferite pagini sau postări, care includ toate un bloc Social Icons, atunci vă recomandăm să creați un model WordPress sau un bloc reutilizabil pentru bara dvs. laterală.
Pentru a afla mai multe, puteți consulta ghidurile noastre pentru începători despre cum să utilizați modelele de blocuri WordPress și cum să adăugați blocuri reutilizabile.
Metoda 2: Adăugarea pictogramelor Social Media cu widget-uri WordPress (teme clasice)
Această metodă următoare este pentru persoanele care folosesc o temă WordPress clasică cu zone de bare laterale pregătite pentru widget-uri.
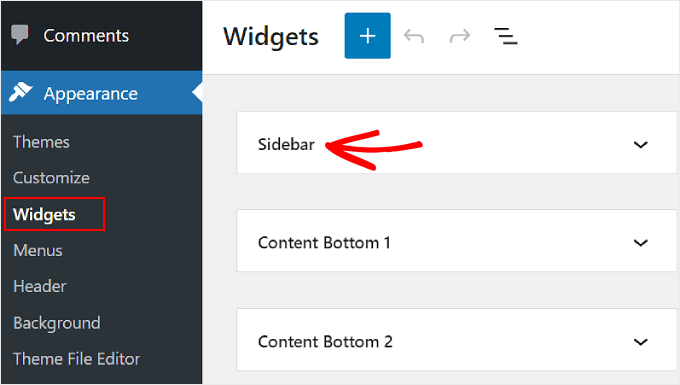
Pentru a adăuga butoane pentru rețelele sociale în bara dvs. laterală, mergeți la Aspect » Widgeturi din tabloul de bord WordPress.
Apoi, navigați la zona widget WordPress unde doriți să adăugați widgetul Social Icons. În exemplul nostru, vom selecta „Bară laterală”, dar numele poate fi diferit în funcție de tema pe care o utilizați.


Acum, faceți clic pe butonul de adăugare a blocului „+” din stânga sus, lângă „Widget-uri”.
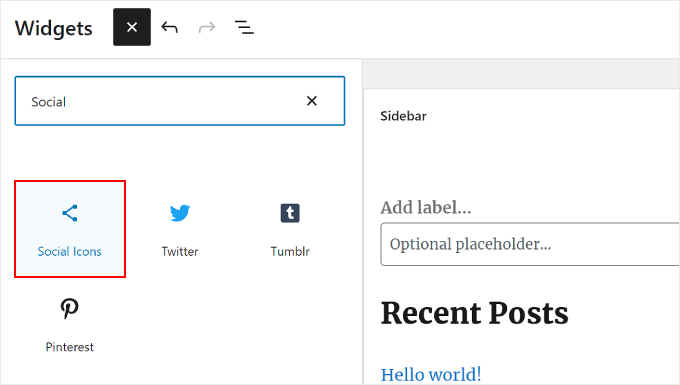
Aici, puteți căuta blocul Social Icons.

După aceea, trebuie să faceți clic pe acest widget din bara laterală sau să îl trageți și să-l plasați oriunde în zona de editare.
În general, cel mai bine este să adăugați pictogramele rețelei sociale aproape de partea de sus a zonei widget. În acest fel, pot atrage atenția vizitatorilor dvs. chiar din momentul în care ajung pe pagină.
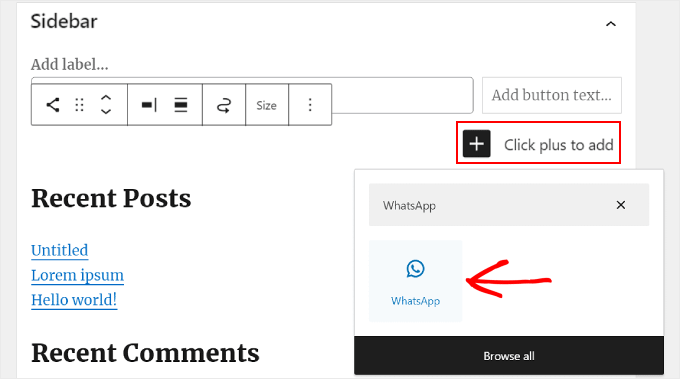
Apoi, similar cu metoda anterioară, puteți face clic pe butonul „+” pentru a adăuga noi butoane de rețele sociale unul câte unul la widget.
În exemplul de mai jos, am plasat blocul Social Icons sub blocul Căutare. Adăugăm și o pictogramă WhatsApp.

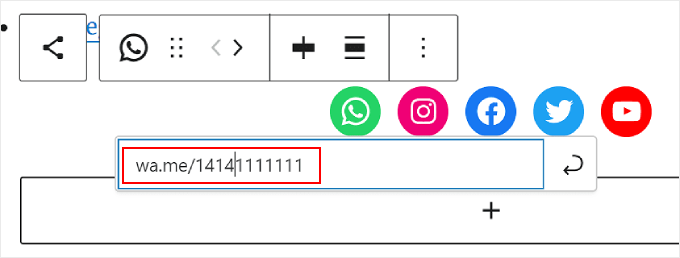
În acest moment, puteți începe să adăugați linkurile dvs. sociale.
Pentru WhatsApp, puteți să tastați „wa.me/” și să scrieți numărul de WhatsApp lângă el. Nu este nevoie să utilizați simbolul +, dar asigurați-vă că adăugați codul de apel de țară, ca în această captură de ecran.

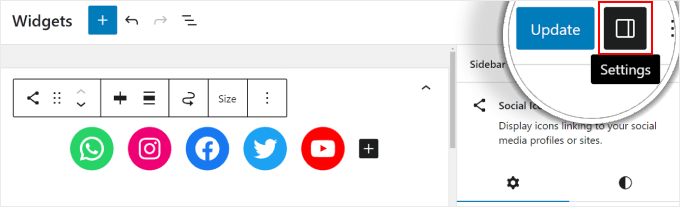
De asemenea, aveți acces la opțiunile Block Settings și Styles din panoul din dreapta.
Pentru a deschide aceste opțiuni, puteți face clic pe pictograma „Setări” din colțul din dreapta sus.

În plus, nu ezitați să adăugați un bloc Paragraf deasupra widgetului rețelei sociale pentru textul îndemnului.
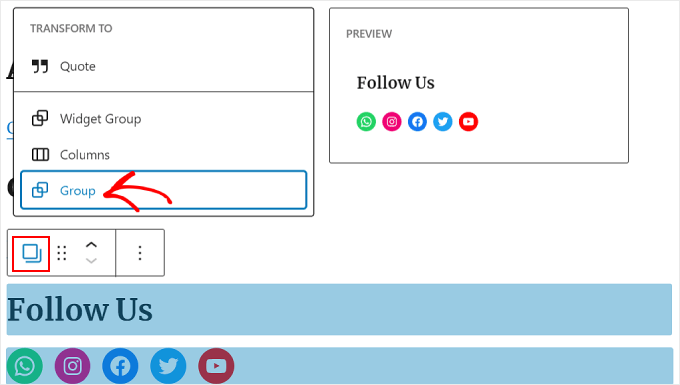
Vă recomandăm să faceți blocurile Paragraf și Pictogramele sociale într-un Grup, astfel încât acestea să nu pară separate în bara laterală.
Pentru a face acest lucru, trebuie doar să selectați împreună pictogramele Paragraf și Social. După aceea, faceți clic pe pictograma „Transformare” din bara de instrumente bloc și selectați „Grup”.

După ce ați terminat, mergeți mai departe și faceți clic pe butonul „Actualizare” pentru a oficializa modificările pe toate barele dvs. laterale.
Iată cum ar trebui să arate rezultatul final:

Metoda 3: Adăugarea pictogramelor personalizate pentru rețelele sociale cu SeedProd (teme personalizate)
Dacă utilizați SeedProd, atunci veți avea mai mult control asupra modului în care butoanele rețelelor de socializare arată în bara laterală. De exemplu, dacă utilizați o platformă de socializare pentru care WordPress nu are o pictogramă, atunci puteți crea singur un buton pentru aceasta.
În plus, puteți ajusta spația dintre pictograme special pentru dispozitivele mobile.
Dacă sunteți nou în SeedProd și doriți să îl utilizați, atunci trebuie să instalați și să activați mai întâi pluginul. Veți avea nevoie de versiunea Pro pentru a putea accesa funcția Profiluri sociale.
Pentru mai multe informații despre cum să instalați un plugin, consultați ghidul nostru despre cum să instalați un plugin WordPress.
Apoi, puteți urma acest tutorial pentru a vă configura tema cu SeedProd.
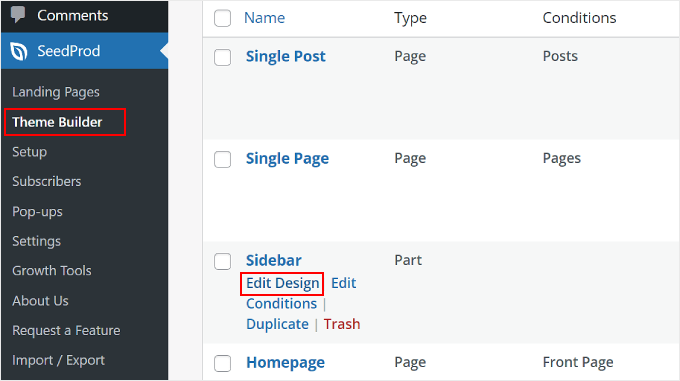
Acum, pentru a adăuga pictogramele sociale în bara laterală, va trebui să accesați SeedProd » Theme Builder . Apoi, plasați cursorul peste șablonul „Bară laterală” și faceți clic pe „Editați design”.

Acum vă aflați în generatorul de pagini SeedProd. Blocul Profiluri sociale ar fi trebuit adăugat în mod implicit la șablonul de temă.
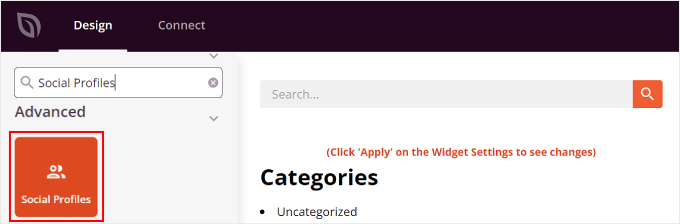
Dacă nu a fost, totuși, puteți utiliza bara de căutare din panoul din stânga și tastați „Profiluri sociale”. După aceea, pur și simplu trageți și plasați blocul oriunde este potrivit pentru dvs.

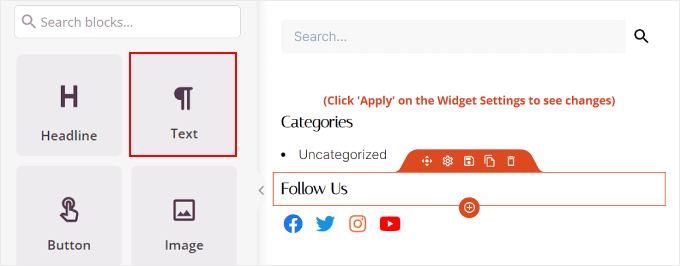
Nu uitați să adăugați un bloc de text deasupra butoanelor și să scrieți un text cu îndemn.
În acest fel, îndreptați atenția vizitatorilor către butoanele rețelelor sociale din bara laterală.

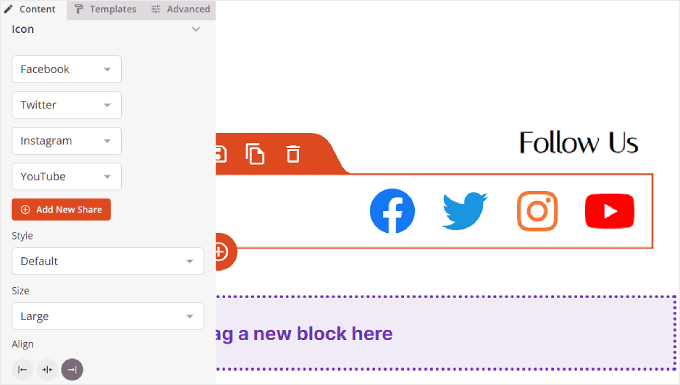
Pentru a personaliza modul în care arată pictogramele profilului social media, faceți clic pe elementul „Profiluri sociale”. Aici, veți vedea diferite file pentru a personaliza butoanele.
În fila „Conținut”, puteți adăuga mai multe pictograme și puteți modifica stilul pictogramei, dimensiunea pictogramei și alinierea.

Pe lângă opțiunile standard precum Instagram și Facebook, SeedProd are și butoane pentru Slack, Telegram, Github și multe altele.
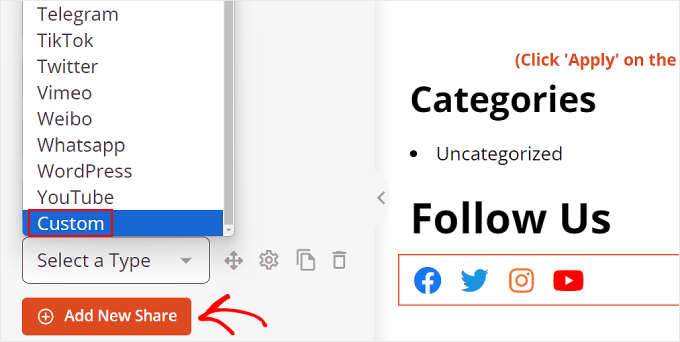
Pentru a adăuga o nouă pictogramă social media pe care SeedProd nu o are în mod implicit, trebuie să faceți clic pe butonul „+ Adăugați o nouă partajare”.
După aceea, selectați „Personalizat” din meniul drop-down.

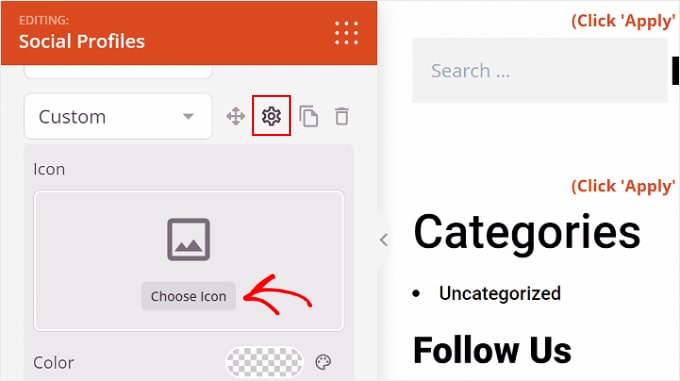
Pentru a edita butonul, mergeți mai departe și faceți clic pe simbolul setărilor angrenajului de lângă butonul săgeată.
După ce ați făcut asta, trebuie doar să selectați „Alege pictograma”.

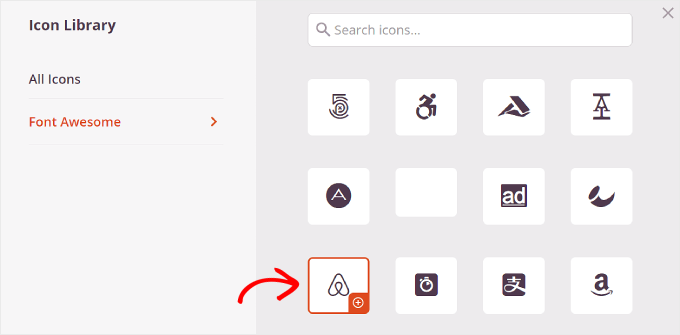
Acum, veți fi redirecționat către Biblioteca de pictograme, unde există sute de pictograme de marcă din care puteți alege, datorită pictogramelor Font Awesome.
În acest exemplu, vom folosi Airbnb.

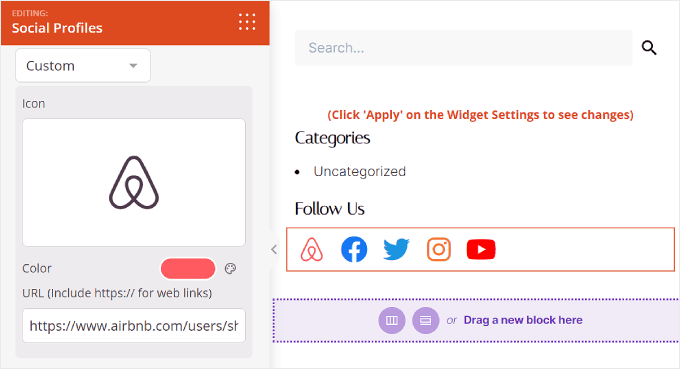
După ce ați selectat o pictogramă, puteți ajusta culoarea și puteți adăuga linkul către pagina de socializare.
Aici, am decis să rămânem cu culoarea mărcii Airbnb. Când introduceți linkul contului social, asigurați-vă că includeți și „https://”.

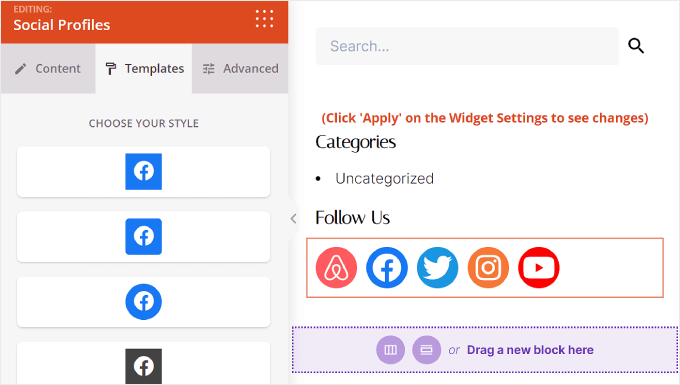
Urmează fila „Șabloane”.
Dacă treceți la această filă, puteți ajusta designul pictogramei. Îl poți face mai pătrat, circular și/sau monocromatic, în funcție de preferințele tale.

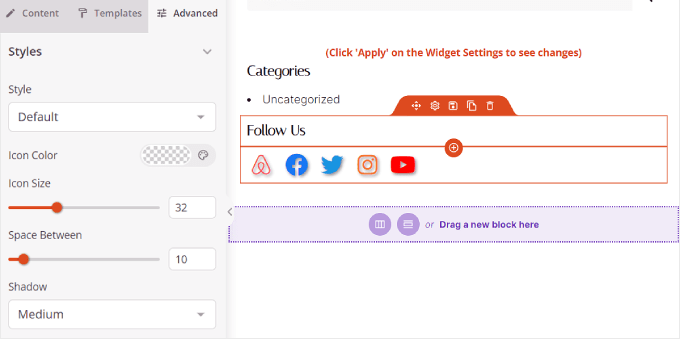
În cele din urmă, fila „Avansat” oferă mai multe modalități de a vă personaliza butoanele rețelelor sociale.
Secțiunea Stiluri este locul în care puteți schimba stilul pictogramelor, culoarea, dimensiunea, spațiul între ele și efectul de umbră.

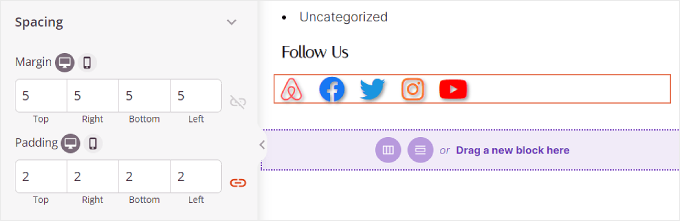
În Spațiere, puteți edita marginea și umplutura blocului. Ceea ce este grozav la SeedProd este că vă permite să faceți marja și umplutura diferite pentru dispozitivele desktop și mobile.
Pentru a edita marginea și umplutura, trebuie doar să alegeți una dintre pictogramele dispozitivului și să introduceți măsurătorile de marjă și de umplutură astfel:

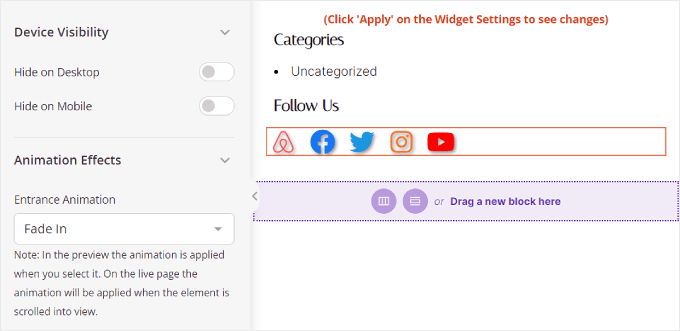
Derulând în jos, veți găsi Vizibilitatea dispozitivului și Efecte de animație.
În prima setare, puteți opta pentru a ascunde blocarea pe desktop sau pe mobil. Acest lucru poate fi necesar dacă ați ales să utilizați blocul Profiluri sociale într-o altă parte a site-ului dvs. și nu doriți să duplicați pictogramele profilului social.
Cu Efecte de animație, puteți selecta un stil de animație pentru bloc atunci când pictogramele sunt încărcate pe pagina web. Acest efect nu este necesar dacă nu doriți să distrageți prea mult vizitatorul de la conținutul principal.

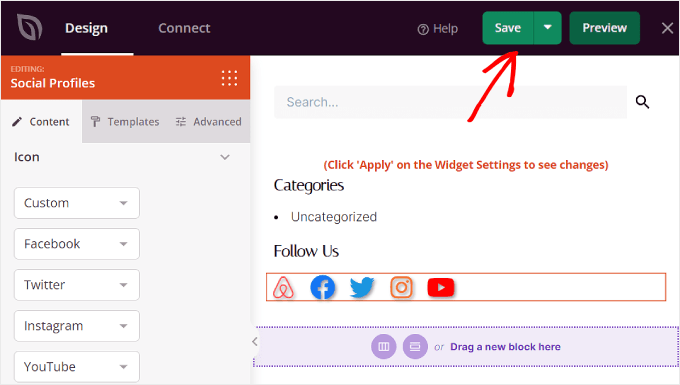
După ce ați configurat blocul Profiluri sociale după bunul plac, faceți clic pe butonul „Salvați” din colțul din dreapta sus.
Sau, faceți clic pe butonul „Previzualizare” pentru a vedea mai întâi cum arată bara laterală.

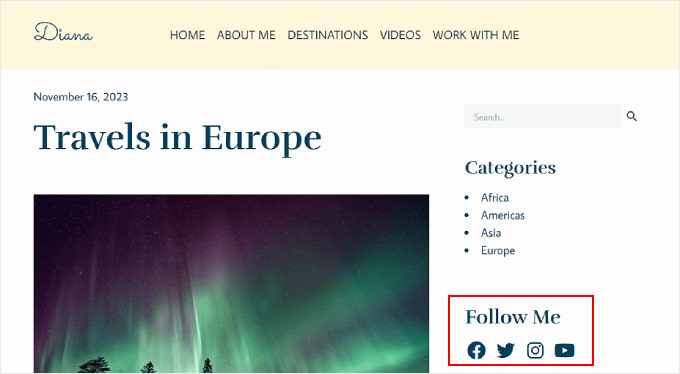
Si asta e! Ați adăugat cu succes blocul de profiluri sociale folosind SeedProd.
Iată cum poate arăta rezultatul final:

Sperăm că acest ghid pas cu pas v-a ajutat să învățați cum să adăugați pictograme pentru rețelele sociale în bara dvs. laterală WordPress. De asemenea, poate doriți să verificați cum să afișați bare laterale diferite pentru fiecare postare și pagină în WordPress și lista noastră de pluginuri WordPress obligatorii pentru site-urile de afaceri.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
