Cum să adăugați o plată Stripe QR Code în WordPress
Publicat: 2023-09-15Căutați o modalitate de a adăuga un cod QR pentru plățile Stripe pe site-ul dvs. WordPress?
Codurile QR, sau codurile de răspuns rapid, sunt un tip de cod de bare pe care utilizatorii îl pot scana folosind telefoanele mobile. Puteți afișa un formular de plată Stripe folosind coduri QR și puteți ajuta clienții să achiziționeze cu ușurință un produs sau serviciu.
În acest articol, vă vom arăta cum să adăugați plata cu coduri QR Stripe în WordPress.

De ce să adăugați Stripe QR Code Payment în WordPress?
Stripe este o poartă de plată populară care vă permite să acceptați plăți online pe site-ul dvs. WordPress sau magazinul de comerț electronic. Îi face foarte ușor pentru clienți să plătească folosind cardurile lor de credit.
Cea mai bună parte este că clienții nu trebuie să treacă printr-un proces îndelungat de înscriere. Ei pot pur și simplu să-și introducă cardul de credit pe site pentru a face o achiziție.
Adăugarea plăților cu coduri QR Stripe pe site-ul dvs. oferă clienților flexibilitatea de a finaliza rapid o achiziție. Clienții pot scana pur și simplu codul pentru a deschide linkul de plată.
Acest lucru face ca procesul de plată să fie foarte simplu și rapid. Ajută oamenii să cumpere cu ușurință un produs și un serviciu din magazinul dvs. online. Drept urmare, veți observa o creștere a conversiilor și reducerea abandonului coșului.
Acestea fiind spuse, haideți să vedem cum puteți adăuga o plată Stripe cod QR pe site-ul dvs. WordPress.
Creați un formular de plată Stripe în WordPress
În primul rând, va trebui să adăugați un formular de plată Stripe pe site-ul dvs. web pentru a accepta plăți online de la clienți.
Cel mai bun mod de a face acest lucru este utilizarea WPForms. Este cel mai bun plugin pentru formularul de contact pentru WordPress, care este foarte ușor de utilizat și se integrează ușor cu Stripe. Există multe șabloane de formular din care să alegeți și le puteți personaliza folosind generatorul de glisare și plasare.
Pentru acest tutorial, veți avea nevoie de licența WPForms Pro, deoarece include addonul Stripe. Există, de asemenea, o versiune WPForms Lite pe care o puteți folosi gratuit. Vă permite să acceptați plăți Stripe, dar există o taxă de tranzacție de 3% pentru plățile efectuate prin formularele dvs.
Pentru a începe, va trebui să descărcați și să instalați pluginul WPForms. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
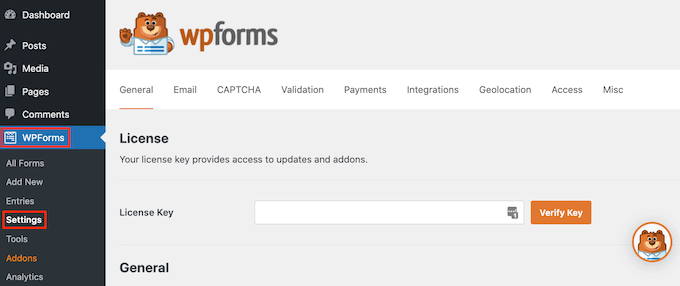
După activare, puteți accesa WPForms » Setări din tabloul de bord WordPress și introduceți cheia de licență. Puteți găsi cheia în zona contului dvs. de pe site-ul web WPForms.

Pur și simplu introduceți cheia și faceți clic pe butonul „Verificați cheia”.
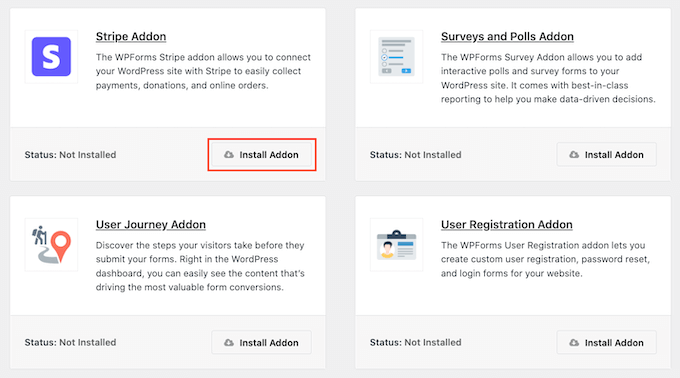
Odată ce ați terminat, va trebui să accesați pagina WPForms » Addons și să instalați addonul Stripe.

Continuați și faceți clic pe butonul „Instalare supliment”, iar WPForms îl va instala și activa automat.
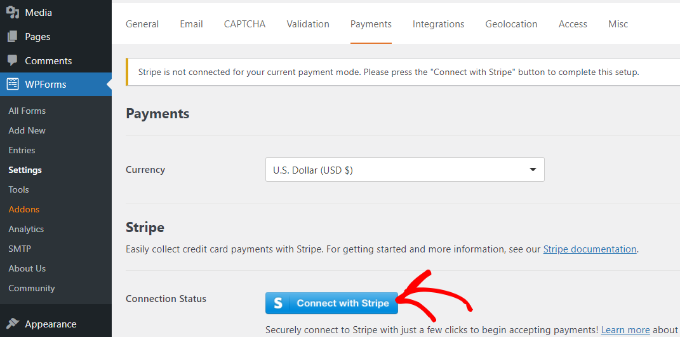
De aici, puteți merge la WPForms » Setări din panoul de administrare WordPress și mergeți la fila „Plăți”.
Apoi, faceți clic pe butonul „Conectați-vă cu Stripe” și urmați instrucțiunile de pe ecran pentru a vă conecta contul la WPForms.

Odată ce Stripe este conectat, puteți accesa WPForms » Adaugă nou pentru a crea un formular nou.
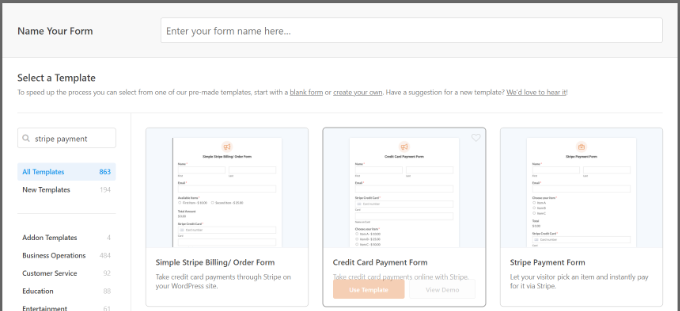
WPForms oferă o mulțime de șabloane de formulare din care să alegeți. Puteți selecta un formular de contact simplu, un formular de comandă sau un formular de plată Stripe și îl puteți personaliza.

Pentru acest tutorial, vom folosi șablonul „Formular de plată Stripe”.
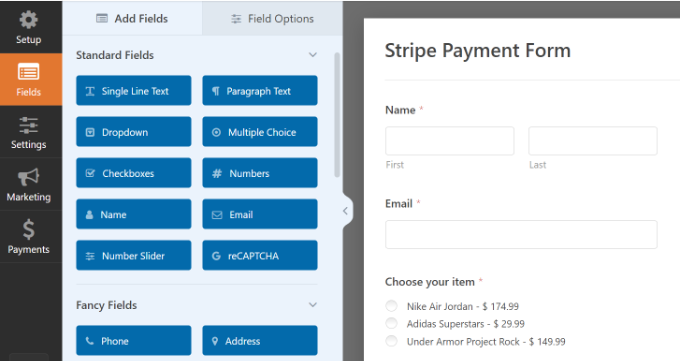
Apoi, vă puteți personaliza formularul utilizând generatorul de formulare glisați și plasați. În mod implicit, veți vedea diferite câmpuri de formular în șablon.
Cu toate acestea, WPForms vă permite să adăugați mai multe câmpuri de formular la șablon, cum ar fi un meniu derulant, casete de selectare, e-mail, telefon, adresă, site web și multe altele.

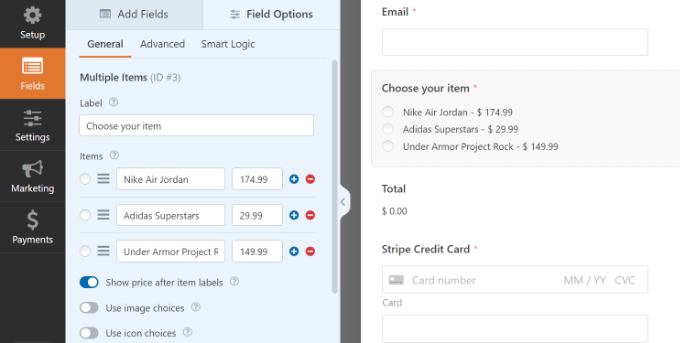
De asemenea, puteți face clic pe orice câmp de formular din șablon pentru a-l personaliza în continuare.
De exemplu, am modificat textul pentru fiecare articol din formularul dvs. demonstrativ și am activat opțiunea de a afișa prețurile după eticheta articolului.

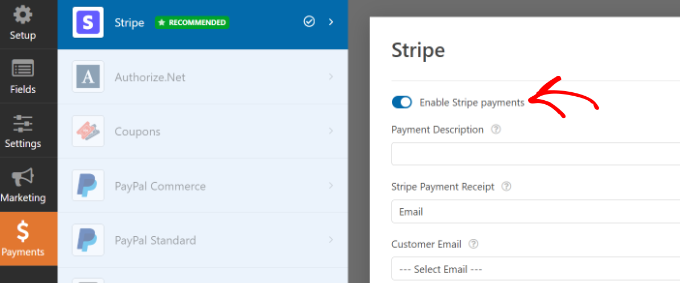
După ce ați terminat de editat formularul, treceți pur și simplu la fila „Plăți” și selectați „Stripe” din meniul din stânga.
De aici, asigurați-vă că opțiunea „Activați plățile Stripe” este activată.

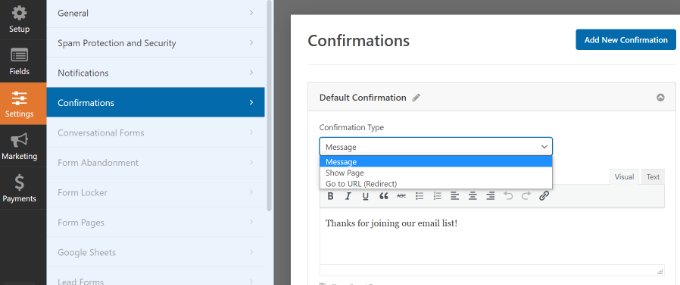
Apoi, puteți trece la fila Setări. Aici, veți vedea opțiuni pentru a modifica setările de notificare și confirmare.
De exemplu, puteți selecta ce acțiune ar trebui să aibă loc odată ce un utilizator trimite un formular. WPForms vă permite să afișați un mesaj sau o pagină sau chiar să redirecționați utilizatorii către o adresă URL.

Acum sunteți gata să afișați formularul de plată Stripe pe site-ul dvs. web.
Pur și simplu faceți clic pe butonul „Salvați” pentru a stoca modificările și apoi faceți clic pe butonul „Încorporați” din partea de sus.

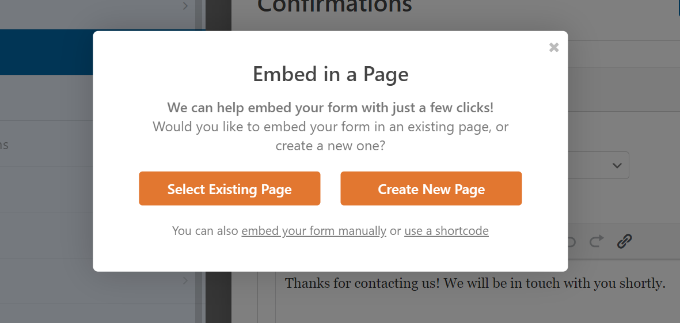
Apoi, WPForms va afișa o fereastră pop-up în care puteți alege o pagină existentă sau puteți crea una nouă pentru a vă încorpora formularul.
Vom alege opțiunea „Selectați pagina existentă” pentru acest tutorial.


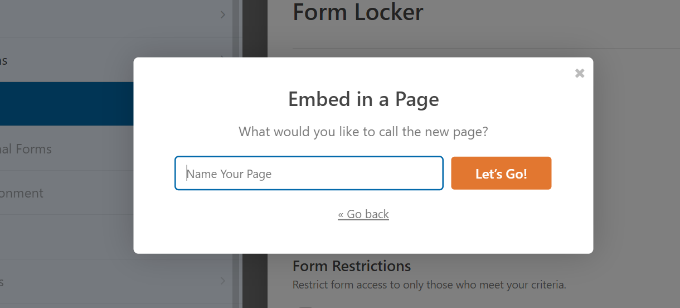
Apoi, va trebui să introduceți un nume pentru noua pagină.
După ce ați terminat, faceți clic pe butonul „Să mergem”.

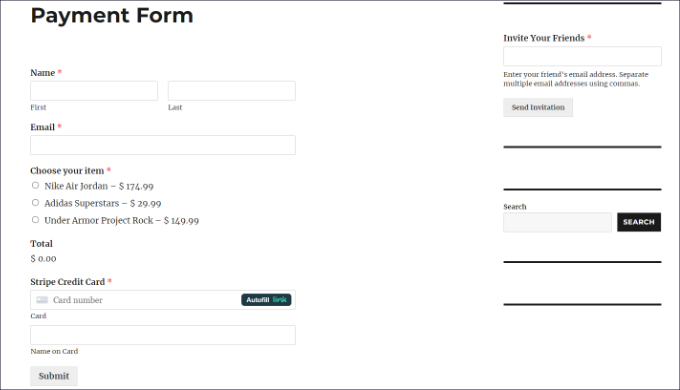
După aceea, veți vedea o previzualizare a formularului de plată Stripe în editorul de conținut WordPress.
Puteți continua să publicați pagina și să vizitați site-ul web pentru a o vedea în acțiune.

Acum, continuați și copiați linkul paginii formularului de plată, deoarece veți avea nevoie de el pentru a crea un cod QR.
Metodă alternativă: De asemenea, puteți crea un formular de plată Stripe folosind WP Simple Pay. Este cel mai bun plugin de plată Stripe pentru WordPress și vă ajută să colectați plăți online fără a configura un coș de cumpărături.
WP Simple Pay este o opțiune mai simplă în comparație cu WPForms. Este perfect dacă doriți doar să creați un formular de bază pentru a accepta plățile cu cardul de credit.
Cu toate acestea, dacă căutați mai multe opțiuni de personalizare și șabloane de formulare, atunci vă recomandăm să utilizați WPForms.
Pentru mai multe detalii, puteți vedea ghidul nostru detaliat despre cum să acceptați plăți cu Stripe în WordPress.
Adăugați codul QR pentru Stripe Payments în WordPress
Acum că formularul de plată Stripe este gata, puteți crea un cod QR pentru acesta și îl puteți afișa oriunde pe site-ul dvs.
Există 2 moduri prin care poți adăuga un cod QR pe site-ul tău. Puteți utiliza funcția browserului Google Chrome sau puteți utiliza un plugin WordPress.
1. Creați coduri QR utilizând Google Chrome
Dacă utilizați browserul Google Chrome, îl puteți folosi pentru a partaja o pagină web printr-un cod QR.
Mai întâi, va trebui să deschideți pagina de formular de plată Stripe într-o filă sau fereastră nouă.
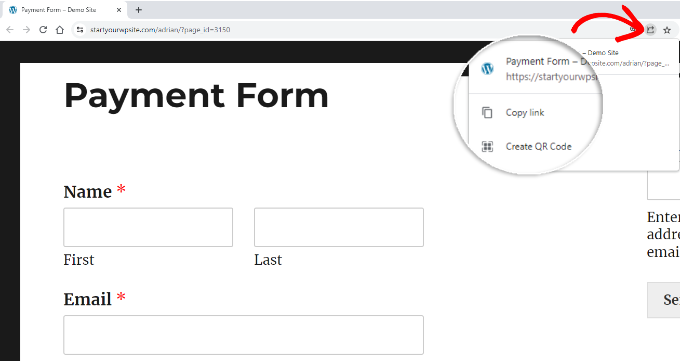
Apoi, puteți face clic pe pictograma de partajare din colțul din dreapta sus al barei de adrese a site-ului. De aici, pur și simplu selectați opțiunea „Creați cod QR”.

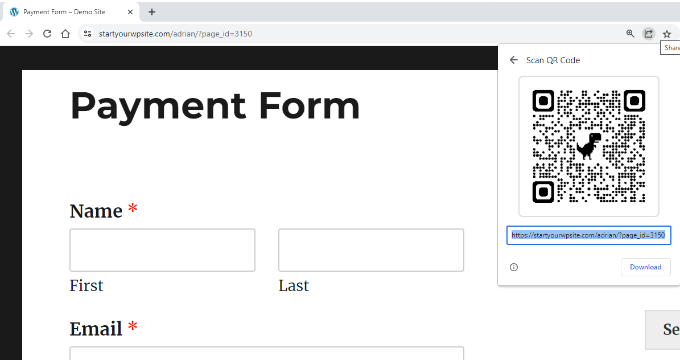
După aceea, Google Chrome va genera un cod QR pentru pagina de formular de plată Stripe.
Puteți continua și descărca codul QR ca imagine.

Apoi, plasați pur și simplu imaginea oriunde pe site-ul dvs.
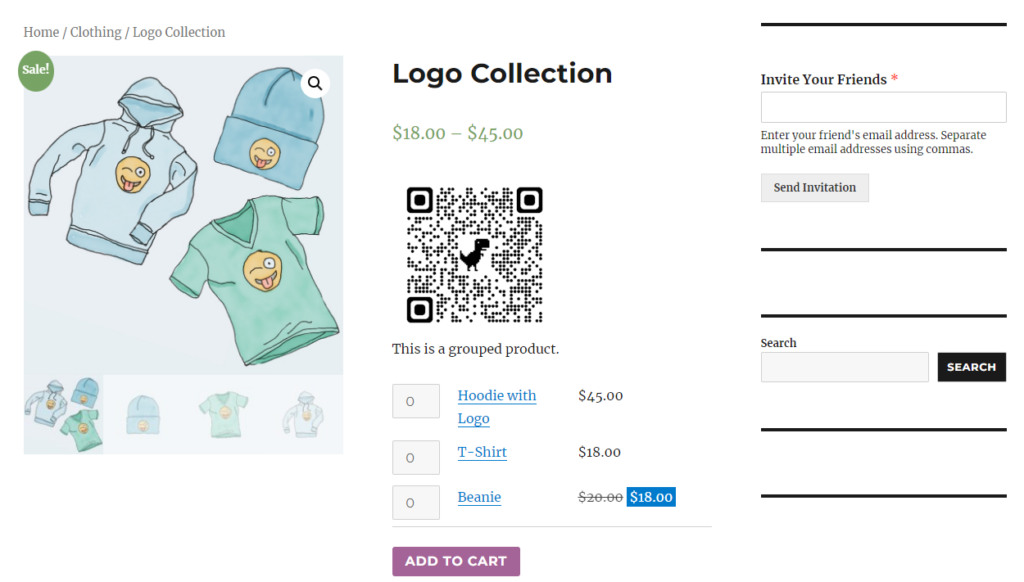
De exemplu, puteți afișa codul QR pe paginile produselor, astfel încât clienții să le scaneze rapid și să deschidă formularul pentru a face o achiziție.

2. Creați un cod QR Stripe Payment folosind un plugin WordPress
De asemenea, puteți adăuga coduri QR pe site-ul dvs. folosind un plugin WordPress precum Shortcodes Ultimate. Este un plugin gratuit care vă permite să creați peste 50 de tipuri diferite de coduri scurte, inclusiv coduri QR.
În primul rând, va trebui să instalați și să activați pluginul Shortcodes Ultimate. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
La activare, veți vedea ecranul de bun venit Shortcode Ultimate.

În continuare, va trebui să editați o pagină sau o postare pentru a adăuga codul QR.
Odată ce vă aflați în editorul de conținut, adăugați pur și simplu un bloc de coduri scurte.

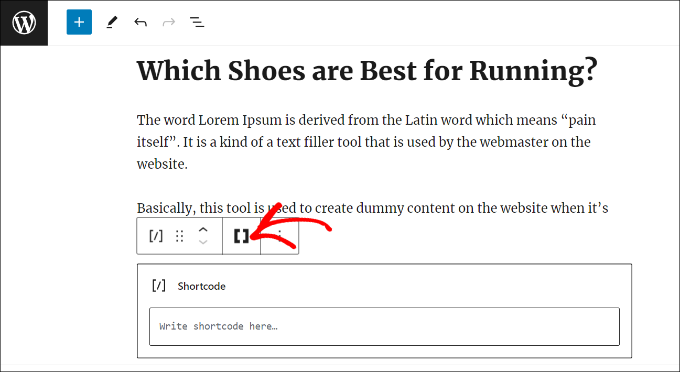
După aceea, ar trebui să vedeți opțiunea „Inserați codul scurt”.
Puteți pur și simplu să faceți clic pe pictograma paranteze duble pentru a adăuga codul dvs. QR.

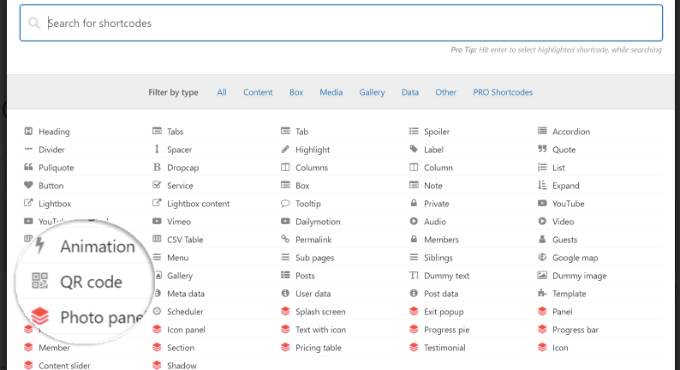
În continuare, pluginul va afișa diferite opțiuni de cod scurt pentru site-ul dvs.
Continuați și selectați opțiunea „Cod QR”.

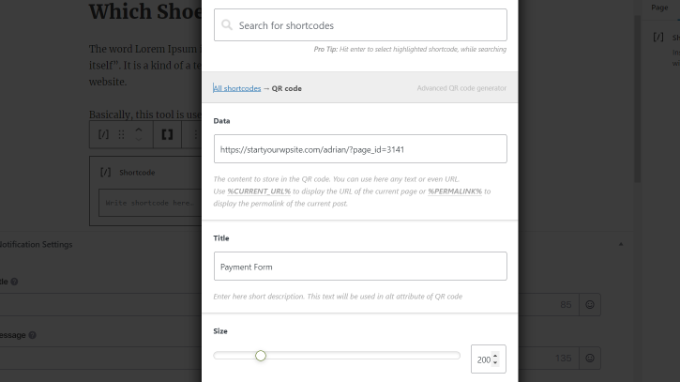
După aceea, veți vedea opțiuni pentru a introduce detalii pentru codul dvs. QR.
În câmpul Date, puteți introduce adresa URL a formularului de plată Stripe pe care l-ați creat mai devreme.
Pe lângă asta, există o opțiune de a introduce un titlu pentru cod, care acționează ca un alt-text. De asemenea, puteți ajusta dimensiunea codului dvs. QR.

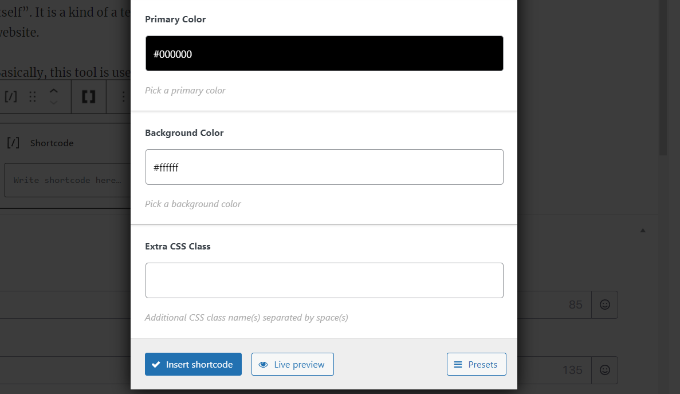
Dacă derulați în jos, veți vedea mai multe opțiuni pentru a vă personaliza codul QR. De exemplu, puteți schimba culoarea primară, culoarea de fundal și multe altele.
După ce ați terminat, faceți clic pe butonul „Inserați codul scurt”.

De asemenea, pluginul vă permite să vedeți o previzualizare live a codului pe postarea de blog sau pe pagina de destinație.
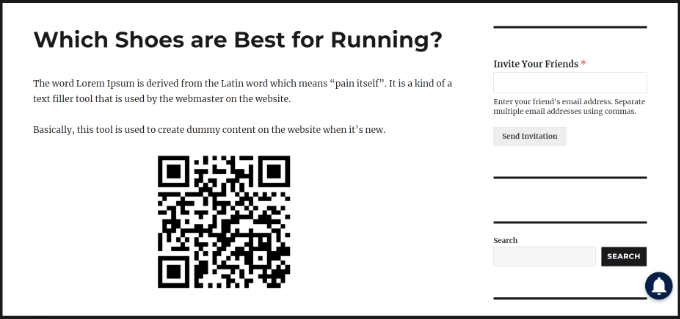
Continuați și publicați pagina pentru a vedea codul QR pentru formularul de plată Stripe în acțiune.

Sperăm că acest articol v-a ajutat să învățați cum să adăugați plata cu coduri QR Stripe în WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre WooCommerce simplificat și cum să acceptați plăți recurente în WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
