Cum să adăugați conținut cu file în postările și paginile WordPress
Publicat: 2022-11-29Doriți să vă împărțiți postările în file pentru a economisi spațiu și pentru a le permite utilizatorilor să găsească mai ușor ceea ce caută?
Adăugarea de conținut cu file vă ajută să adăugați mai multe informații despre produsele și serviciile dvs. De asemenea, permite utilizatorilor să găsească toate detaliile într-un singur loc în loc să meargă pe o altă pagină.
În acest articol, vă vom arăta cum să adăugați conținut cu file la postările și paginile WordPress.

Când ar trebui să utilizați conținut cu file în WordPress?
Utilizarea filelor vă permite să adăugați mai multe detalii într-un spațiu mic sau să împărțiți bucăți mari de conținut pentru o organizare și o experiență mai bună pentru utilizator.
Să presupunem că aveți un magazin online. Puteți adăuga file pentru descrieri de produse, recenzii, specificații tehnice și multe altele. Această separare ajută la furnizarea tuturor detaliilor clienților dvs. într-un singur loc și face pagina interactivă.
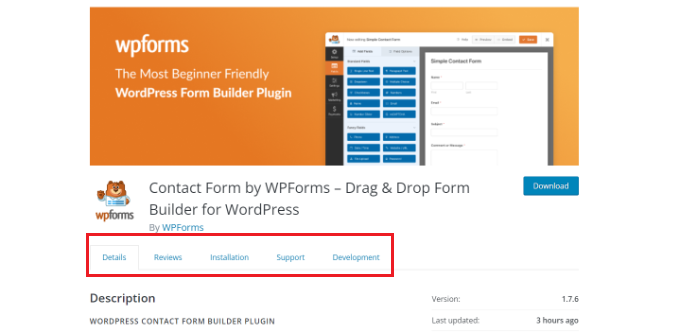
În mod similar, puteți vedea conținutul cu file pe paginile pluginului WordPress.org. Pagina este împărțită în diferite secțiuni folosind file precum detalii, recenzii, instalare, asistență și informații despre dezvoltare.

Conținutul cu file ajută la menținerea oamenilor pe site-ul dvs. WordPress. Nu trebuie să trimiteți oamenii pe o altă pagină pentru a obține toate detaliile de care au nevoie despre produsele și serviciile dvs.
Acestea fiind spuse, haideți să vedem cum puteți adăuga conținut cu file la paginile și postările WordPress.
Iată cele 2 metode pe care le vom folosi pentru a realiza acest lucru:
- Adăugarea de conținut cu file utilizând un generator de pagini de destinație
- Adăugarea de conținut cu file folosind un plugin WordPress
Metoda 1: Adăugarea de conținut cu file folosind un generator de pagini de destinație
Cea mai bună modalitate de a adăuga conținut cu file în WordPress este utilizarea unui SeedProd. Este cel mai bun generator de pagini de destinație și site-uri WordPress. SeedProd este prietenos pentru începători și vine cu un generator de drag-and-drop, șabloane prefabricate și mai multe opțiuni de personalizare.
Pentru acest tutorial, vom folosi licența SeedProd Pro, deoarece include blocuri avansate pentru a adăuga conținut cu file. Există, de asemenea, o versiune SeedProd Lite pe care o puteți folosi gratuit.
Mai întâi, va trebui să instalați și să activați pluginul SeedProd. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
După activare, veți fi redirecționat către ecranul de bun venit SeedProd din tabloul de bord WordPress. Continuați și introduceți cheia de licență, pe care o puteți găsi în zona contului dvs. SeedProd.

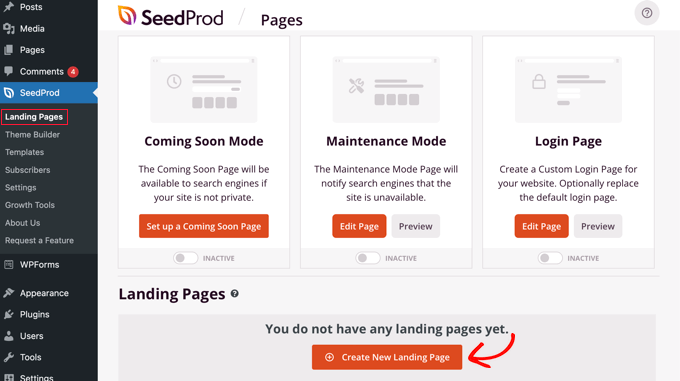
Apoi, puteți merge la SeedProd » Pagini de destinație din panoul de administrare WordPress.
După aceea, faceți clic pe butonul „Creați o nouă pagină de destinație”.

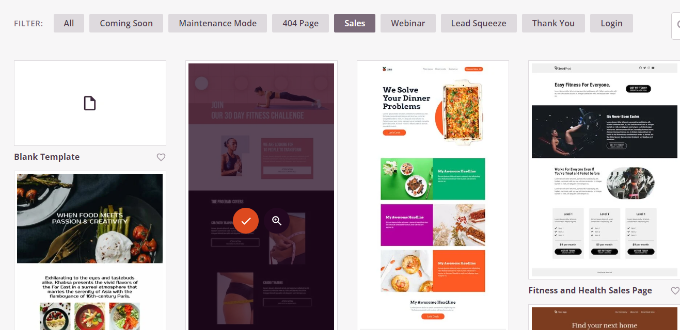
De aici, SeedProd vă va arăta mai multe șabloane de pagini de destinație din care să alegeți.
Continuați și selectați un șablon pe care doriți să îl utilizați. Treceți cu mouse-ul peste șablon și faceți clic pe pictograma de bifare portocalie.

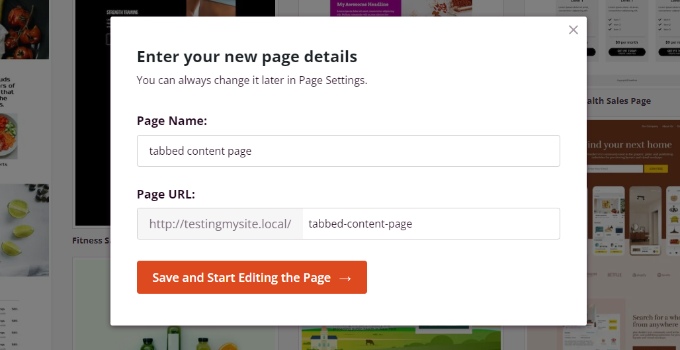
Se va deschide acum o fereastră pop-up în care va trebui să introduceți un titlu pentru pagina dvs. în câmpul „Numele paginii” și un slug permalink sub „Adresa URL a paginii”.
După aceea, faceți clic pe butonul „Salvați și începeți editarea paginii”.

Aceasta va lansa generatorul de drag-and-drop SeedProd. Acum puteți adăuga diferite blocuri șablonului și edita elementele existente.
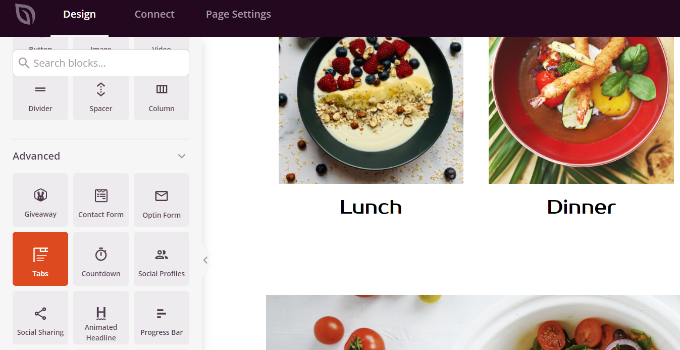
Pentru a adăuga conținut cu file, pur și simplu trageți blocul „File” sub secțiunea Avansat și plasați-l pe șablonul de pagină.

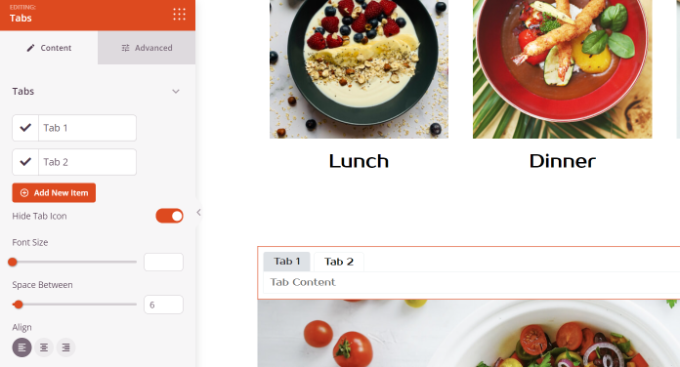
Apoi, puteți personaliza blocul de file în SeedProd.
De exemplu, puteți face clic pe butonul „Adăugați un articol nou” pentru a adăuga câte file doriți. În plus, există opțiuni pentru a edita dimensiunea fontului, spațiul dintre text și alinierea conținutului din fiecare filă.

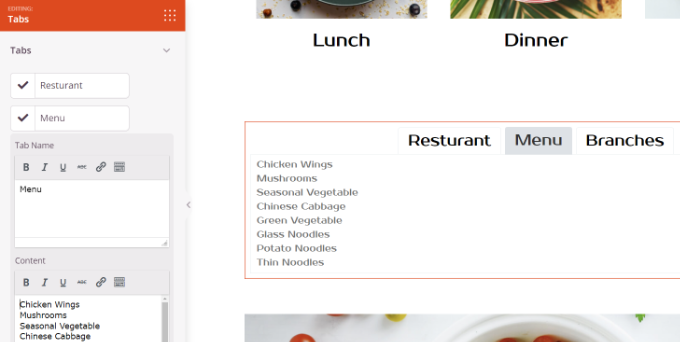
Apoi, puteți face clic pe orice filă pentru a o edita în continuare și pentru a adăuga detalii.
De exemplu, puteți schimba titlul pentru fiecare filă, puteți adăuga conținut și puteți schimba pictograma filei.


Pe lângă asta, SeedProd oferă și opțiuni avansate de personalizare.
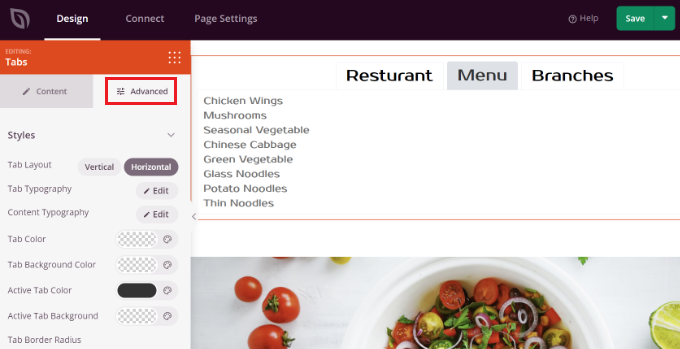
Pur și simplu faceți clic pe fila „Avansat” din meniul din stânga dumneavoastră. Aici puteți schimba aspectul filei, tipografia, culoarea, culoarea de fundal, chenarele și multe altele.

Când ați făcut modificări la blocul de file și ați personalizat pagina de destinație, nu uitați să faceți clic pe butonul verde „Salvați” din partea de sus.
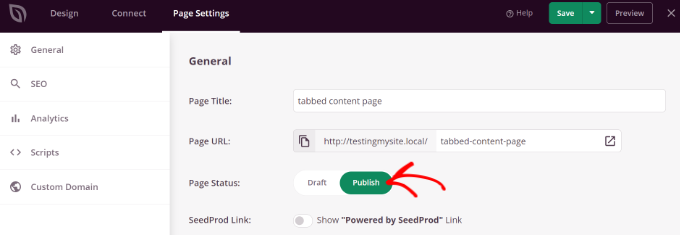
După aceea, puteți merge la fila „Setări pagini”.

Apoi, puteți face clic pe comutatorul „Starea paginii” și puteți schimba starea de la Schiță la Publicare.
Puteți face clic pe butonul „Salvare” pentru a stoca modificările și pentru a închide generatorul de pagini.
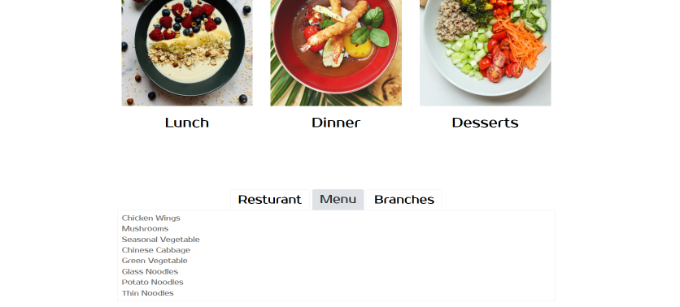
Acum, pur și simplu vizitați site-ul dvs. pentru a vedea pagina WordPress cu conținut cu file în acțiune.

Metoda 2: Adăugarea de conținut cu file folosind un plugin WordPress
Dacă nu doriți să utilizați un generator de pagini de destinație, atunci puteți utiliza un plugin WordPress dedicat pentru a adăuga conținut cu file la postările și paginile dvs.
În primul rând, va trebui să instalați și să activați pluginul Tabs Responsive. Pentru mai multe detalii, consultați ghidul nostru despre cum să instalați un plugin WordPress.
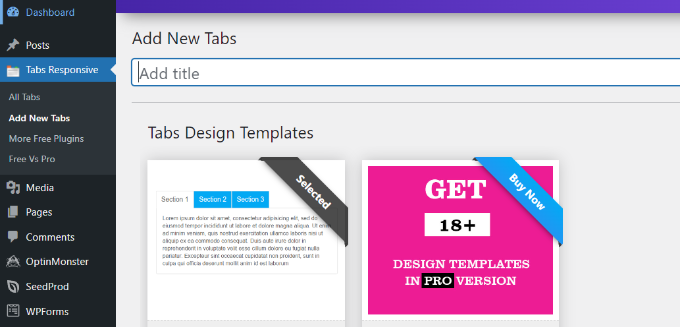
După activare, puteți merge la Tabs Responsive » Adăugați noi file din tabloul de bord WordPress și începeți prin a introduce un nume pentru file.

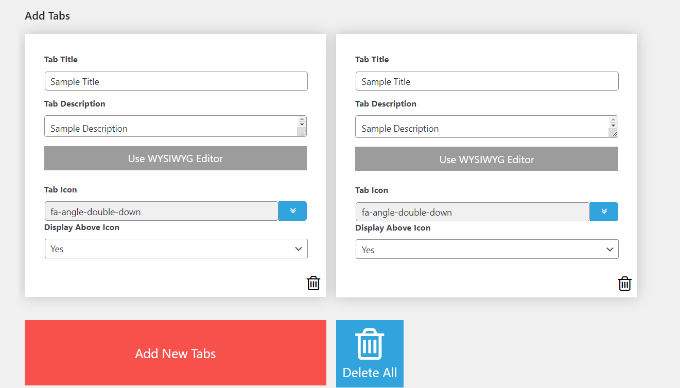
Apoi, puteți derula în jos pentru a adăuga câte file doriți făcând clic pe butonul roșu „Adăugați file noi”.
În plus, puteți edita fiecare filă în mod individual, schimbându-i titlul, adăugând o descriere, folosind o pictogramă diferită a filei și editând locația pictogramei.

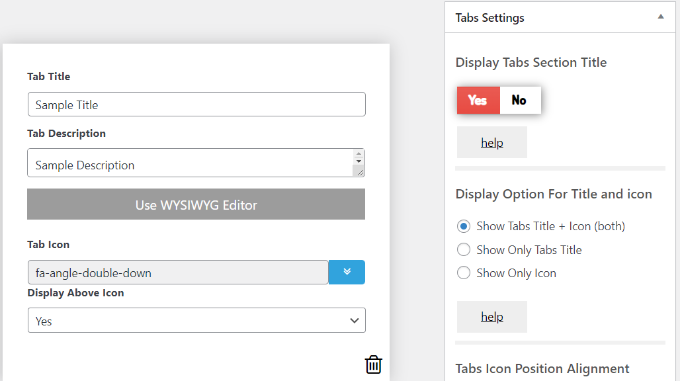
Pe lângă asta, pluginul oferă și diferite „Setări pentru file” în meniul din dreapta ta.
De exemplu, puteți alege dacă să afișați titlul filelor, să selectați diferite opțiuni pentru titlu și pictogramă, să schimbați poziția pictogramei, să afișați chenarul filelor, să selectați culoarea textului și multe altele.

După ce ați făcut modificările, acum puteți utiliza filele din orice postare de blog sau pagină folosind codul scurt generat de plugin.
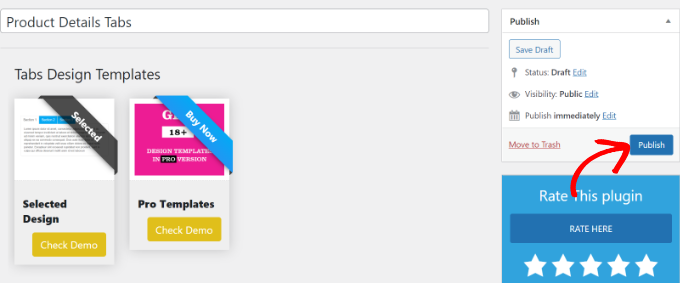
Pur și simplu faceți clic pe butonul „Publicați”.

Apoi, puteți adăuga file pe orice pagină sau postare folosind codul [TABS_R id=130] . Doar asigurați-vă că înlocuiți numărul de identificare din codul scurt cu numărul de identificare al filelor.
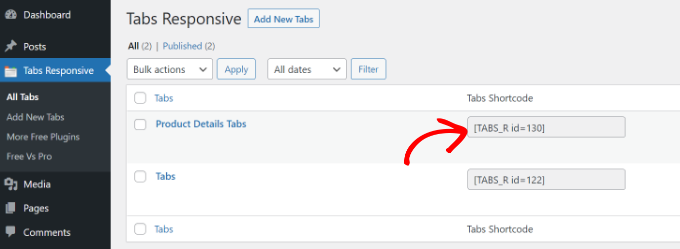
Puteți găsi cu ușurință ID-ul filei și codul scurt accesând Tabs Responsive » Toate filele și copiend codul în coloana Tabs Shortcode.

Apoi, trebuie doar să adăugați o postare nouă sau să editați una existentă.
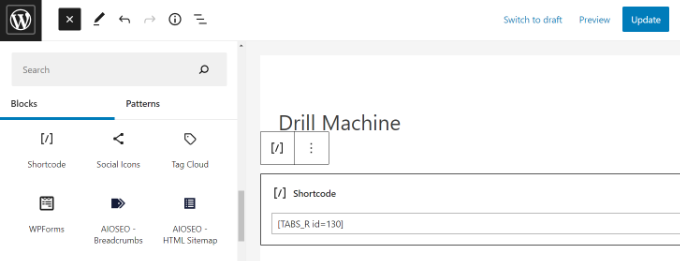
Când vă aflați în editorul de conținut, continuați și adăugați un bloc de coduri scurte pentru a introduce codul scurt.

După aceea, puteți previzualiza postarea sau pagina de blog. Dacă totul a fost verificat, puteți face clic pe butonul „Publicați” sau „Actualizați” pentru a salva filele din postarea dvs.
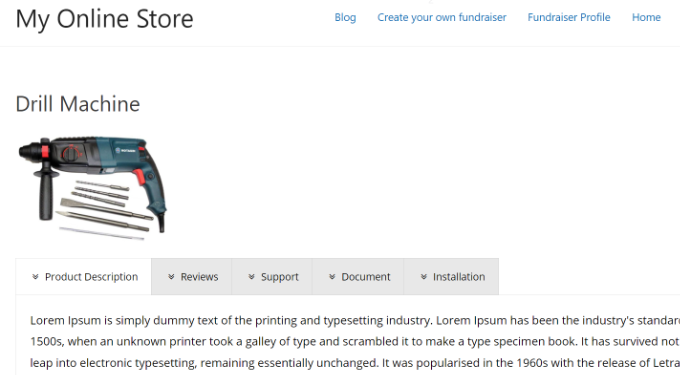
Acum, vizitați site-ul dvs. web pentru a vedea conținutul cu file în acțiune.

Sperăm că acest articol v-a ajutat să învățați cum să adăugați conținut cu file la postările și paginile WordPress. De asemenea, puteți vedea ghidul nostru despre WooCommerce simplificat și cum să alegeți cel mai bun software de design web.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
