Cum să adăugați text pe o imagine în WordPress 3 moduri
Publicat: 2022-10-27Vrei să înveți cum să adaugi text pe o imagine în WordPress?
Adăugarea de text deasupra unei imagini este o modalitate excelentă de a afișa mai multe informații despre fotografii sau grafice. De asemenea, puteți utiliza o casetă de text peste imagini pentru a crea rapid anteturi, bannere și reclame online.
În acest articol, vă vom arăta cum să adăugați text la o imagine în WordPress în mai multe moduri diferite.
De ce să adăugați text peste imagini în WordPress?
Imaginile sunt o modalitate fantastică de a face site-ul dvs. WordPress să arate mai atrăgător și mai captivant. De asemenea, pot diviza porțiuni mari de text, facilitând citirea vizitatorilor.
Uneori, vizitatorii pot avea nevoie de mai multe informații despre ce înseamnă o imagine. De exemplu, o imagine demonstrativă a unui produs poate avea nevoie de etichete care explică diferite caracteristici. În aceste situații, adăugarea de text la imagine va oferi utilizatorilor mai mult context.
În plus, puteți adăuga text peste o imagine pentru a crea un filigran pentru a preveni furtul drepturilor de autor.
În cele mai multe dintre aceste situații, veți avea nevoie de instrumente de editare foto precum Photoshop pentru a adăuga o suprapunere de text. Cu toate acestea, editorii foto pot fi greu de utilizat dacă nu sunteți familiarizat cu designul grafic.
În schimb, există mai multe moduri de a adăuga text pe imagini chiar în WordPress rapid și ușor.
Cum să adăugați text pe o imagine în WordPress
Mai jos, veți găsi 3 moduri diferite de a adăuga text peste o imagine în WordPress. Vom începe prin a folosi un plugin WordPress puternic, apoi vom explica cum să creați suprapuneri de text cu editorul de blocuri WordPress.
Să ne scufundăm.
- Metoda 1. Adăugați text pe o imagine utilizând blocul SeedProd Gallery
- Metoda 2. Adăugați text la o imagine utilizând secțiunile SeedProd
- Metoda 3. Adăugați text peste o imagine cu WordPress Cover Block
Metoda 1. Adăugați text pe o imagine utilizând blocul SeedProd Gallery

Pluginul WordPress cu care vom începe este SeedProd, cel mai bun constructor de site-uri web pentru WordPress. Are un editor vizual drag-and-drop care vă permite să creați teme WordPress, pagini de destinație și machete flexibile pentru site-ul dvs. fără a scrie cod.
Puteți începe cu un kit complet de site web sau un șablon de pagină de destinație, apoi vă personalizați designul vizual cu blocuri WordPress. De exemplu, blocurile Galerie vă permit să activați o suprapunere colorată și să afișați titlurile, descrierile și legendele fotografiilor dvs. la trecerea cu mouse-ul.
SeedProd vine, de asemenea, cu următoarele caracteristici puternice:
- În curând și modul de întreținere
- Creator de teme WordPress
- 404 și pagini de conectare
- Tabloul de bord pentru gestionarea abonaților
- Integrari de email marketing
- Încorporează rețelele sociale
- Controlul accesului utilizatorului
- Înlocuire dinamică a textului
- Maparea domeniului
- Și altele.
Urmați ghidul de mai jos pentru a afla cum să adăugați text pe o imagine cu SeedProd.
Pasul 1. Instalați și activați SeedProd
Mai întâi, faceți clic pe butonul de mai jos pentru a vă crea contul SeedProd și descărcați fișierul plugin pe computer.
Apoi, în tabloul de bord al contului, faceți clic pe fila Descărcări și copiați cheia de licență SeedProd.

Apoi, încărcați fișierul plugin .zip pe site-ul dvs. WordPress. Dacă aveți nevoie de ajutor cu acest pas, urmați aceste instrucțiuni despre instalarea și activarea unui plugin WordPress.
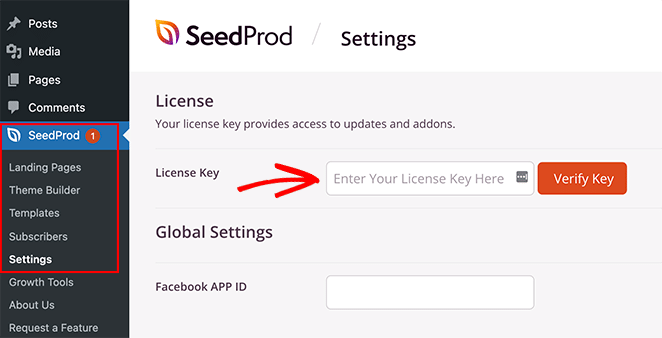
După activarea SeedProd, accesați SeedProd » Setări din zona dvs. de administrare WordPress și inserați cheia de licență pe care ați copiat-o mai devreme.

Acum faceți clic pe butonul Verificați cheia și treceți la pasul următor.
Pasul 2. Creați un nou aspect WordPress
Pentru acest pas, va trebui să decideți ce tip de aspect WordPress doriți să creați cu SeedProd. Puteți crea o temă WordPress de la zero folosind unul dintre kiturile complete de site sau alegeți un șablon de pagină de destinație pentru a crea o pagină de destinație autonomă.
Opțiunea Theme Builder este ideală dacă doriți să înlocuiți complet tema WordPress existentă. Cu toate acestea, dacă doriți doar să creați sau să personalizați o pagină și să vă păstrați tema curentă, Landing Page Builder este o opțiune mai bună.
Din fericire, avem o mulțime de tutoriale pentru ambele soluții. Urmați acest ghid pentru a crea o temă WordPress sau acești pași pentru a crea o pagină de destinație în WordPress cu SeedProd.
Ambele tutoriale vă vor ghida prin alegerea unui șablon prestabilit și configurarea aspectului de bază. Pentru acest ghid, vom selecta opțiunea Theme Builder.
După ce ați ales un șablon pentru design, îl puteți edita și adăuga personalizări. În acest caz, folosim tema Portofoliu de fotografie și intenționăm să personalizăm pagina Portofoliu.
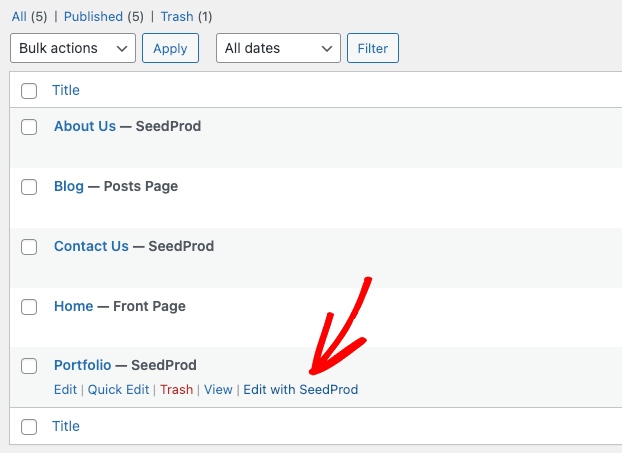
Pentru a edita pagina Portofoliu, accesați Pagini » Toate paginile , găsiți pagina dorită și faceți clic pe linkul Editare cu SeedProd .

Pasul 3. Încorporați și personalizați blocul Galerie
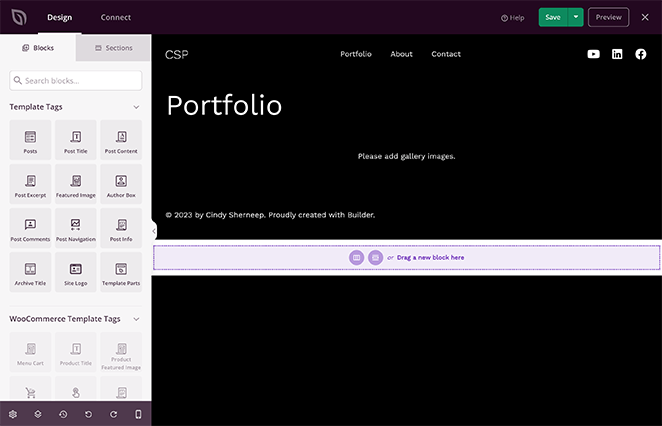
Când deschideți designul, veți vedea un aspect ca exemplul de mai jos:

În dreapta este o previzualizare live a paginii pe care o puteți face clic și edita în timp real. Apoi, în stânga sunt blocuri și secțiuni WordPress pe care le puteți trage și plasa pe designul dvs.
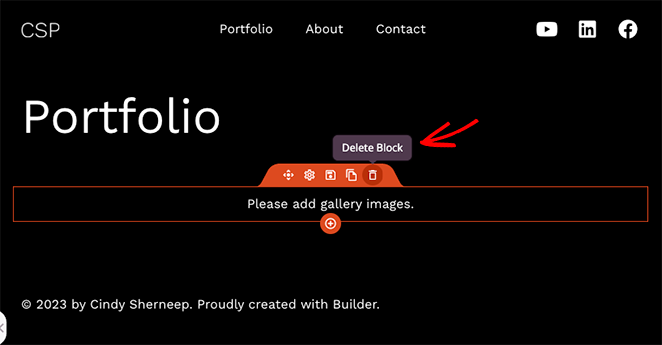
De asemenea, puteți elimina elemente trecând cu mouse-ul peste ele și făcând clic pe pictograma coșului de gunoi. Vom face acest lucru pentru blocul Galerie care a venit cu șablonul nostru, deoarece îl vom înlocui cu Galeria avansată.

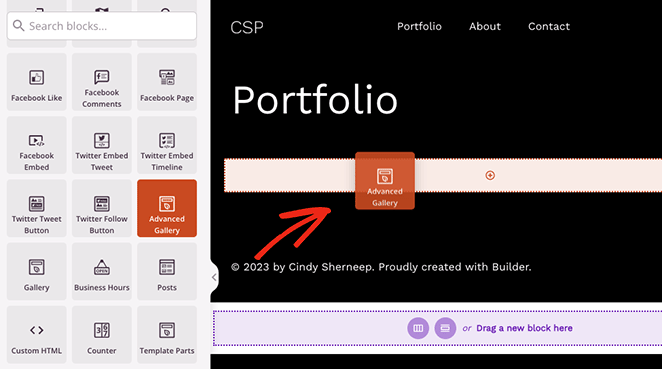
Blocul Advanced Gallery SeedProd vine cu opțiuni puternice de personalizare. Le vom folosi pentru a adăuga text peste imaginile din portofoliu, așa că găsiți blocul Galerie avansată și trageți-l pe pagina dvs.

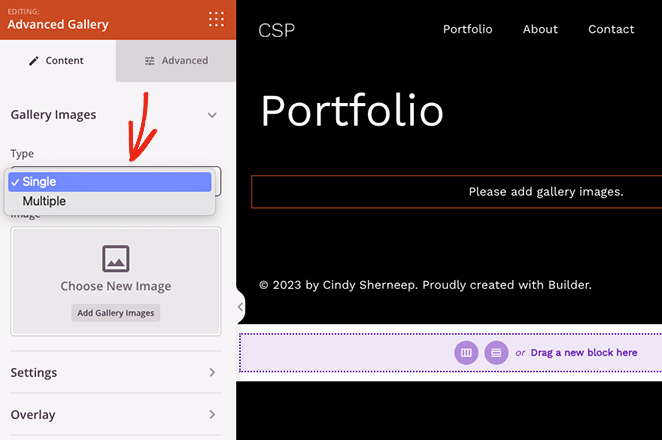
După cum puteți vedea, setările de bloc se vor deschide în bara laterală din stânga. În acest panou, mai întâi, alegeți Singur sau Multiplu din meniul derulant „Tip”.

Opțiunea „Multiple” vă permite să adăugați mai mult de o galerie la pagina dvs. cu un filtru pe care puteți face clic pentru a vedea fiecare galerie. În timp ce opțiunea „Single” afișează o singură galerie fără filtre.
După ce ați ales tipul de galerie, puteți începe să adăugați fotografiile dvs. Pur și simplu faceți clic pe butonul Adăugați imagini din galerie și selectați imagini din computerul dvs. sau din biblioteca media WordPress.
Puteți adăuga orice fotografii, inclusiv JPEG/JPG, PNG, GIF și alte tipuri de fișiere.
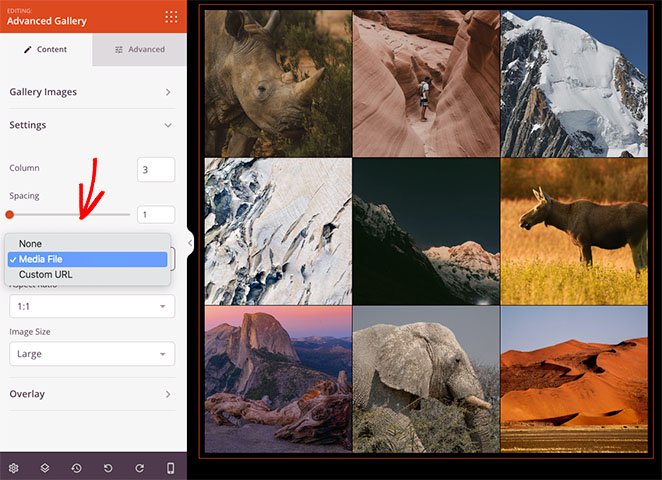
După ce ați încărcat fotografiile, puteți deschide meniul Setări și puteți alege numărul de coloane, spațierea, raportul de aspect, dimensiunea imaginii și linkul.
De exemplu, făcând clic pe tipul de link Fișier media , se va asigura că fiecare fotografie din galerie se deschide într-o galerie de tip lightbox pop-up.

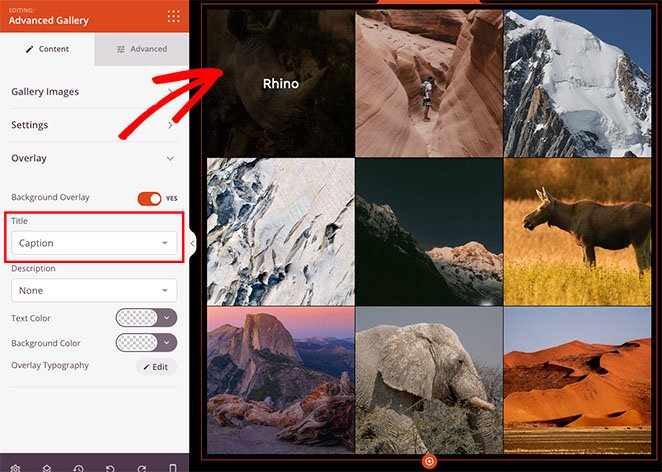
Acum faceți clic pe meniul Suprapunere și întoarceți comutatorul Suprapunere de fundal în poziția „Da”.

Mai jos, puteți alege ce text să afișați când treceți cu mouse-ul peste fiecare fotografie. Pentru ambele opțiuni, puteți afișa următoarele:
- Titlu
- Legendă
- Alt
- Descriere
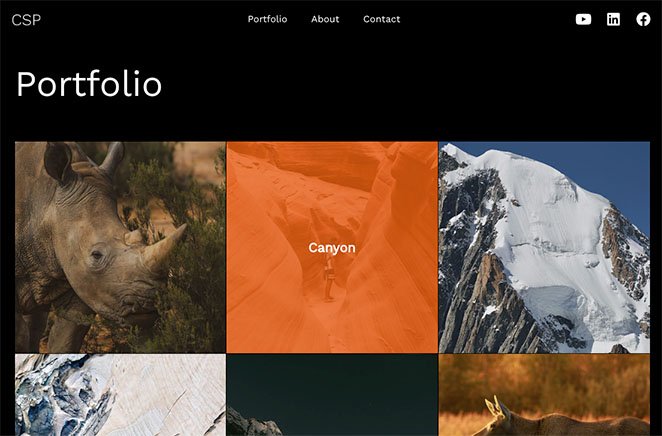
Iată cum arată cu legenda imaginii afișată la hover:

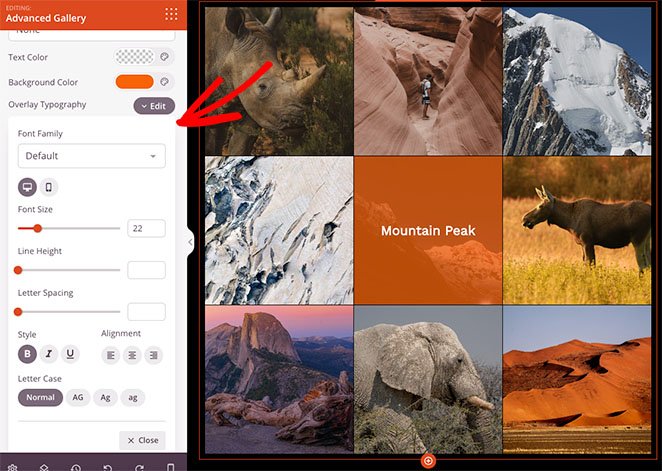
Dacă subtitrările sunt greu de citit, puteți ajusta culoarea de fundal suprapusă și puteți edita fontul textului, alinierea textului și stilul textului.

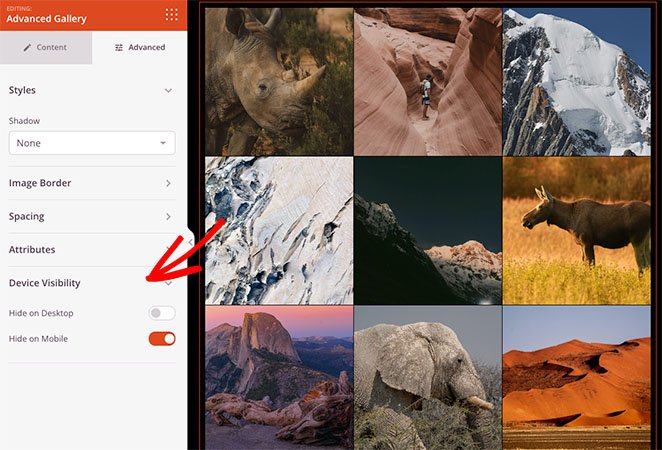
În plus, fila Avansat are multe alte opțiuni de personalizare, inclusiv stiluri de umbră, chenar, spațiere și vizibilitate pe mobil.
De exemplu, cu Vizibilitatea dispozitivului, puteți afișa și ascunde anumite elemente pe diferite dimensiuni de dispozitiv, cum ar fi tablete Android, iPhone-uri, iPad-uri Apple, laptopuri Mac iOS și desktop-uri Microsoft.

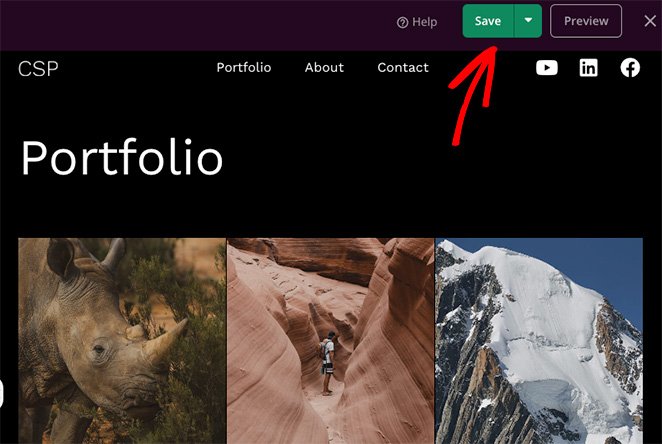
Când sunteți mulțumit de design, nu uitați să salvați modificările făcând clic pe butonul Salvați din colțul din dreapta sus.

Pasul 4. Publicați modificările
Acum, tot ce mai rămâne este să faci personalizările WordPress live pe site-ul tău. Dacă creați o pagină de destinație, faceți clic pe Publicare din meniul derulant Salvare.
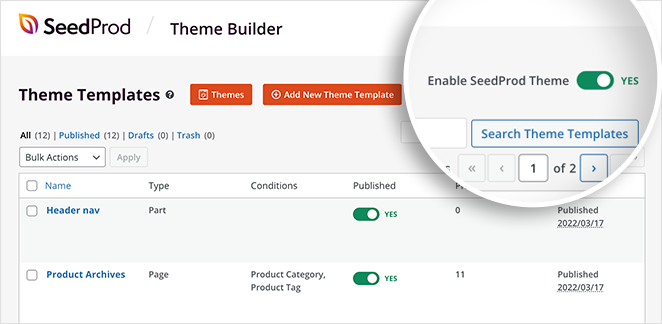
Cu toate acestea, dacă utilizați Theme Builder de la SeedProd, va trebui să accesați SeedProd » Theme Builder și să activați comutatorul Activare SeedProd Theme .

Acum puteți să previzualizați pagina și să vedeți suprapunerile de text ale imaginii în acțiune.

Metoda 2. Adăugați text la o imagine utilizând secțiunile SeedProd
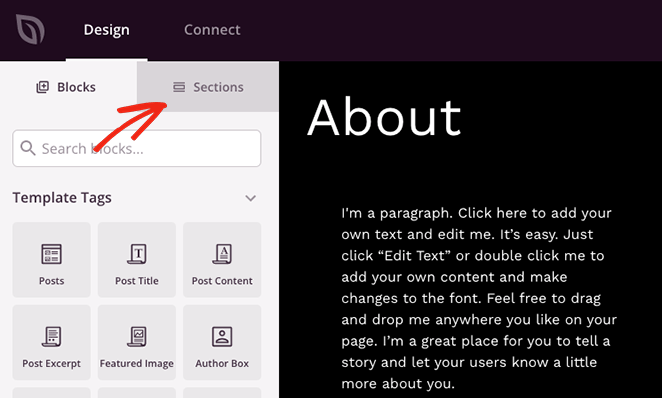
O altă modalitate de a adăuga text pe o imagine în WordPress este cu secțiunile prefabricate ale SeedProd. Când editați orice șablon cu generatorul de pagini SeedProd, veți vedea o filă Secțiuni în partea stângă a ecranului.

Făcând clic pe acea filă, se vor afișa mai multe secțiuni pentru antet, subsol, erou, îndemn, funcții și întrebări frecvente. Sunt colecții de blocuri WordPress într-un aspect gata făcut pe care le puteți adăuga la pagina dvs. cu un singur clic.
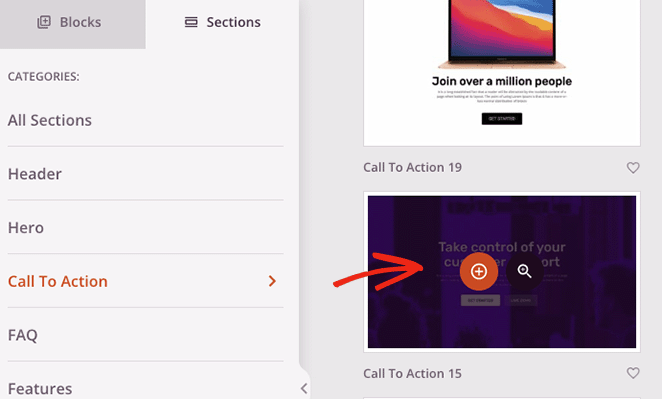
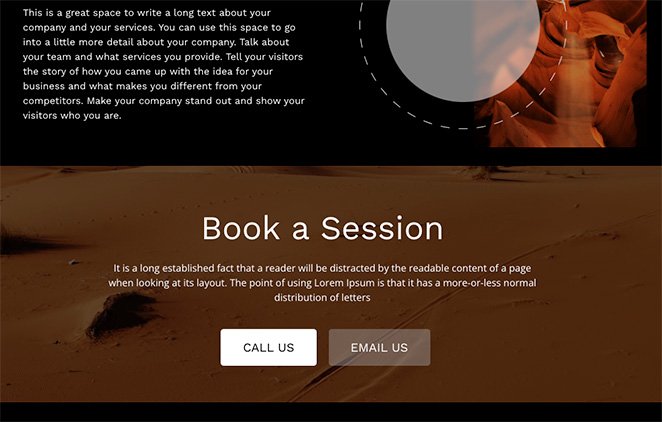
De exemplu, dacă doriți să afișați o imagine cu un buton de îndemn, puteți alege o secțiune din biblioteca îndemn și faceți clic pe pictograma plus pentru a o încorpora.

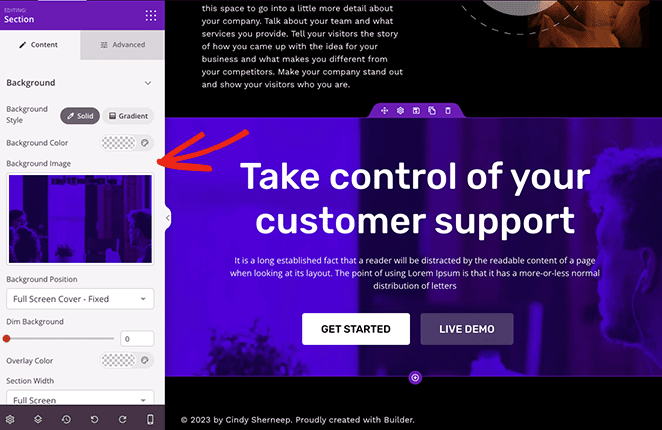
Secțiunea va apărea în partea de jos a designului dvs., unde o puteți personaliza în funcție de nevoile dvs.

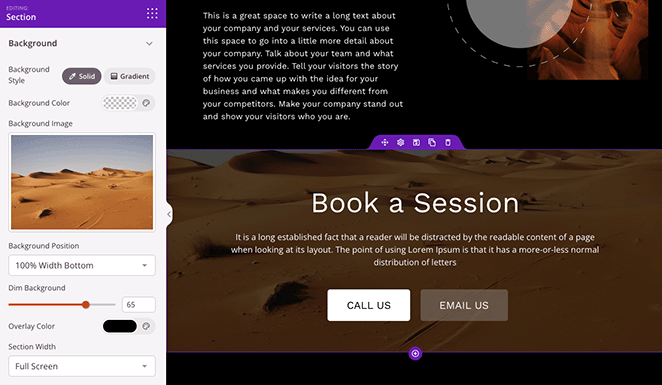
În acest caz, am schimbat imaginea de fundal, am adăugat o culoare de suprapunere pentru a estompa fundalul și am personalizat textul titlului și butoanele de îndemn.

Nu uitați să salvați și să publicați modificările când ați terminat. Apoi vă puteți previzualiza designul live pe site-ul dvs. web.

Metoda 3. Adăugați text peste o imagine cu WordPress Cover Block
Următoarea metodă vă va arăta cum să adăugați text pe o imagine în WordPress fără un plugin. Puteți folosi blocul de acoperire al WordPress pentru a afișa orice imagine și pentru a tasta text peste imagine.
Această metodă nu oferă atât de multe opțiuni de personalizare ca cea anterioară; cu toate acestea, este o modalitate utilă de a adăuga text la imagini dacă nu doriți să adăugați un alt plugin WordPress pe site-ul dvs. web.
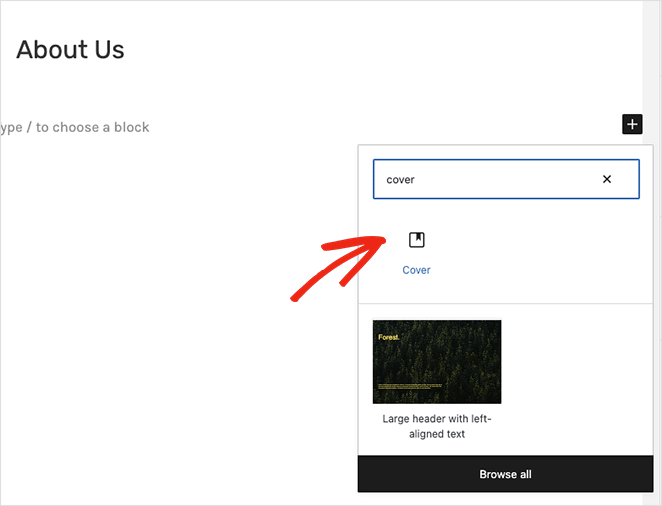
Pentru a adăuga blocul Cover la o postare sau o pagină, faceți clic pe pictograma plus (+) din editorul de blocuri WordPress. Apoi puteți să tastați „Copertă” și să alegeți blocul Coperta când apare.

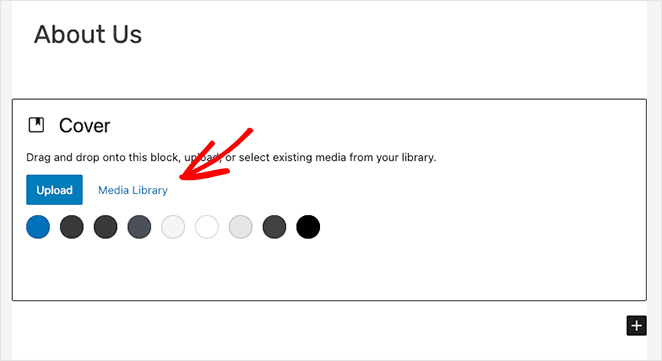
Apoi, faceți clic pe butonul „Încărcare” sau „Biblioteca media” pentru a alege o imagine pentru coperta dvs.

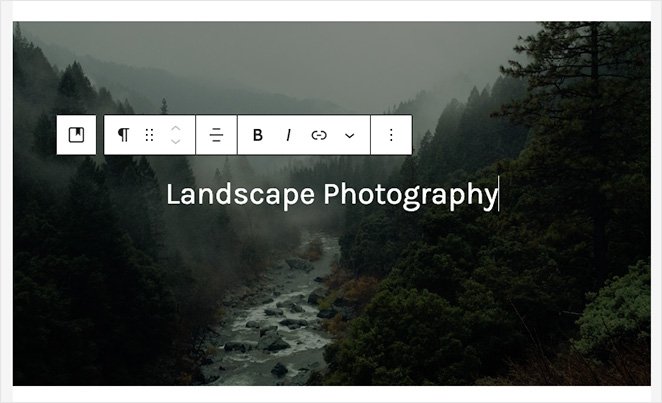
După ce ați ales o imagine, puteți introduce direct pe fotografie pentru a adăuga un titlu sau o descriere.

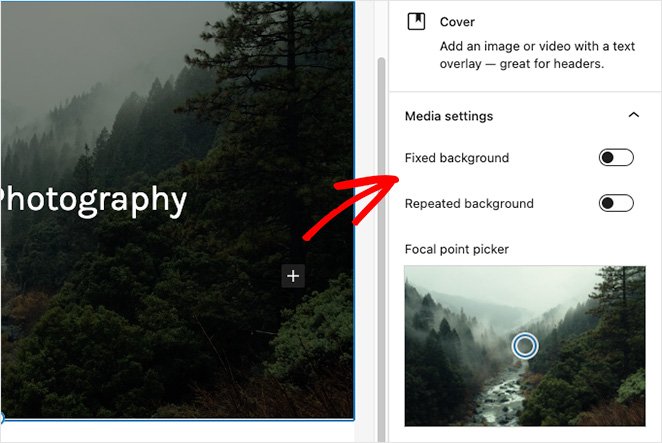
Puteți personaliza imaginea de fundal în panoul din dreapta activând un fundal fix sau repetat. De asemenea, puteți modifica focalizarea imaginii trăgând marcatorul pe previzualizare.

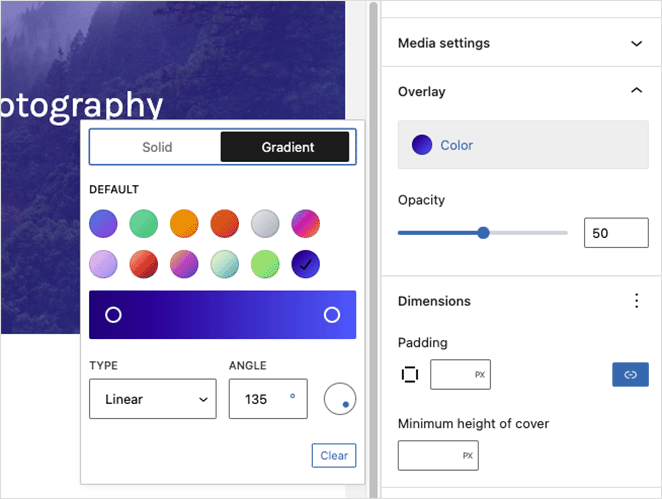
În plus, panoul Setări de suprapunere vă permite să alegeți o suprapunere de culoare sau gradient pentru imaginea dvs. În același panou, puteți seta opacitatea suprapunerii, umplutura și dimensiunile.

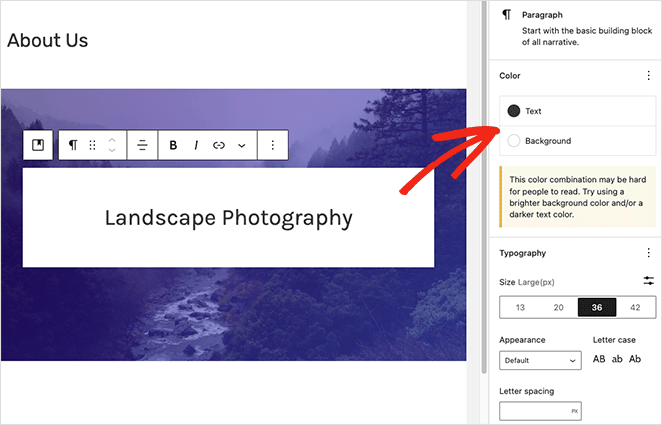
Făcând clic pe textul suprapus, se vor deschide instrumente de text unde puteți schimba culoarea textului și culoarea de fundal și vă puteți juca cu diferitele stiluri de font.

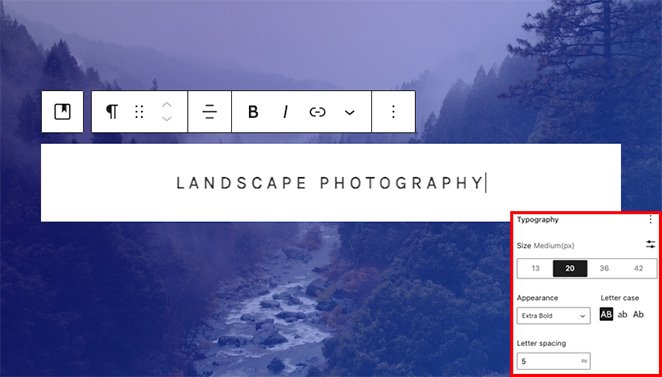
De exemplu, schimbarea majusculei, spațierea literelor și dimensiunea fontului ne-a permis să facem acest efect de etichetă.

După ce sunteți mulțumit de modul în care arată blocul Cover, vă puteți publica sau actualiza pagina. Când vă vizitați site-ul web, veți vedea textul în partea de sus a imaginii.

Iată-l!
Sperăm că acest articol v-a ajutat să învățați cum să adăugați text pe o imagine în WordPress. Ești gata să te scufunzi și să încerci SeedProd pentru tine?
S-ar putea să vă placă și următoarele tutoriale WordPress:
- Cum se creează file în WordPress pentru conținut cu file
- Cum să personalizați extrase de postări WordPress (fără cod)
- Cum se creează animații text în WordPress (pași simpli)
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.