Cum să adăugați text deasupra unei imagini în WordPress (3 metode)
Publicat: 2022-06-01Doriți să adăugați text deasupra unei imagini în WordPress?
O suprapunere de text este o modalitate excelentă de a oferi informații suplimentare despre o imagine. Este, de asemenea, o modalitate rapidă și ușoară de a crea bannere, anteturi și chiar reclame online.
În acest articol, vă vom arăta cum puteți adăuga text deasupra unei imagini în WordPress.

Adăugarea de text peste imagini în WordPress
Imaginile pot face site-ul dvs. WordPress să arate mai interesant și vă pot ajuta să despărțiți paragrafe mari de text.
Cu toate acestea, uneori, imaginile dvs. pot avea nevoie de mai multe explicații. De exemplu, puteți adăuga text deasupra unei imagini pentru a explica ce arată imaginea și de ce ați adăugat-o la postarea dvs.
Multe bloguri WordPress adaugă, de asemenea, text deasupra unei imagini pentru a crea bannere și anteturi atrăgătoare și informative.
În această postare avem trei moduri diferite de a adăuga text deasupra unei imagini în WordPress. Dacă preferați să treceți direct la o anumită metodă, atunci puteți utiliza linkurile de mai jos.
- Metoda 1. Cum să adăugați text deasupra unei imagini folosind blocul Cover
- Metoda 2. Cum să adăugați text deasupra unei imagini folosind blocul Imagine
- Metoda 3. Cum să creați un aspect personalizat de pagină cu text deasupra unei imagini
Metoda 1. Cum se adaugă text deasupra unei imagini utilizând blocul de copertă
O modalitate de a adăuga text deasupra unei imagini în WordPress este prin utilizarea blocului Cover. Puteți folosi acest bloc pentru a afișa orice imagine și apoi tastați text peste imagine. Acest lucru face ca blocul Cover să fie perfect pentru crearea de imagini eroi, anteturi și bannere.
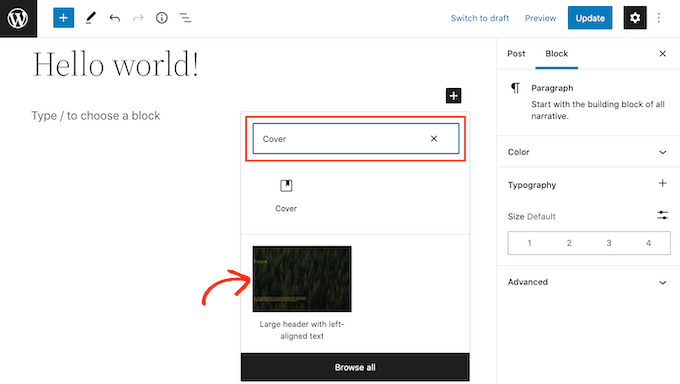
Pentru a adăuga un bloc Cover la o pagină sau postare, faceți clic pe semnul plus (+) din editorul de blocuri WordPress.
Acum puteți să tastați „Copertă” și să selectați blocul potrivit când apare.

În mod implicit, blocul Copertă are o imagine de substituent și un text de substituent.
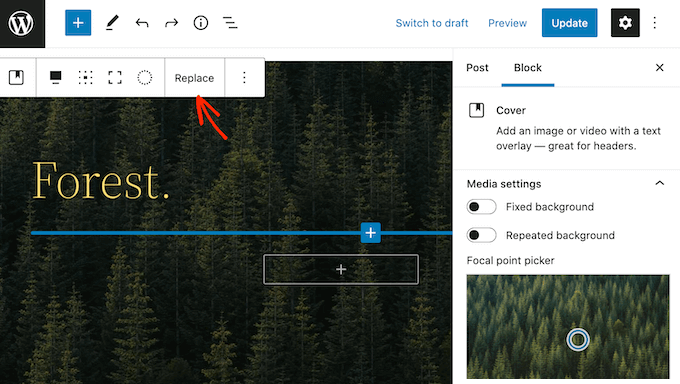
Pentru a înlocui imaginea implicită, faceți clic pentru a selecta imaginea. După ce ați făcut acest lucru, faceți clic pe butonul „Înlocuire”.

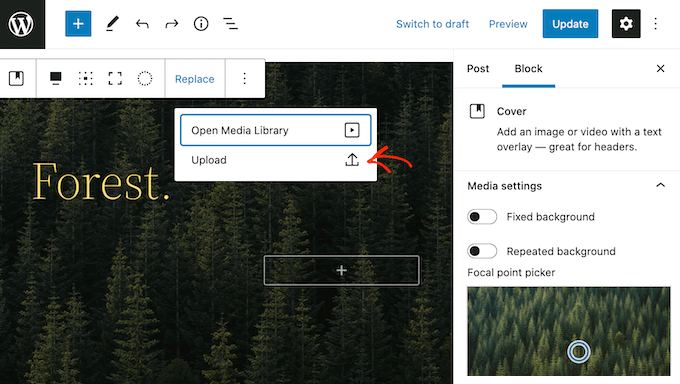
Dacă doriți să utilizați o imagine care se află deja în biblioteca dvs. media WordPress, atunci pur și simplu faceți clic pe „Deschide biblioteca media”. Apoi puteți alege o imagine existentă.
Dacă doriți să încărcați o nouă imagine, faceți clic pe „Încărcați”.

Aceasta deschide o fereastră în care puteți alege orice fișier de pe computer.
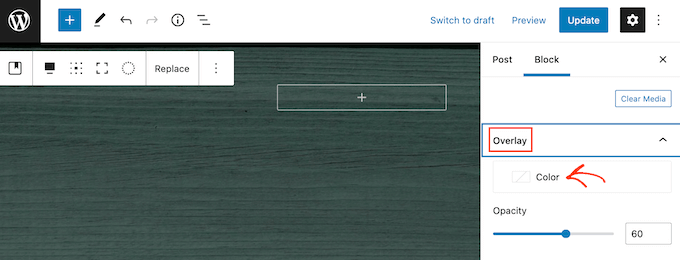
După ce alegeți o imagine, puteți utiliza setările de bloc pentru a crea câteva efecte interesante și atrăgătoare. De exemplu, puteți fixa imaginea pe loc pe măsură ce vizitatorul derulează pagina sau puteți adăuga o suprapunere de culoare imaginii.

Dacă folosiți o suprapunere, atunci îi puteți modifica opacitatea utilizând glisorul „Opacitate”. Setarea opacității controlează transparența imaginii de fundal.
Când ești mulțumit de felul în care arată imaginea, ești gata să adaugi ceva text.
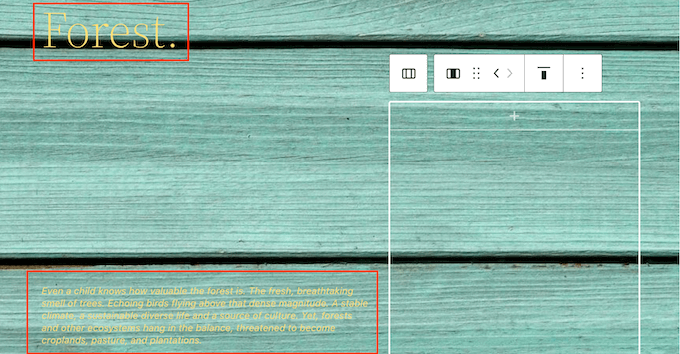
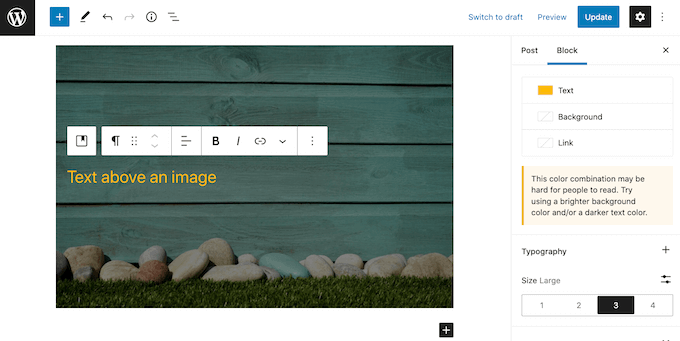
În mod implicit, blocul Copertă are un titlu și un bloc Paragraf în care puteți adăuga text deasupra imaginii.

Pentru a adăuga un text, faceți clic pentru a selecta fie blocul Titlu, fie Paragraf. Apoi, mergeți mai departe și introduceți textul pe care doriți să îl utilizați.
Când adăugați text deasupra unei imagini, textul respectiv poate fi uneori dificil de citit. Acest lucru este valabil mai ales pentru toți vizitatorii care au o vedere slabă. Pentru a afla mai multe, consultați ghidul nostru despre cum să îmbunătățiți accesibilitatea pe site-ul dvs. WordPress.
Acestea fiind spuse, poate doriți să vă stilați textul, astfel încât să fie mai ușor de citit.
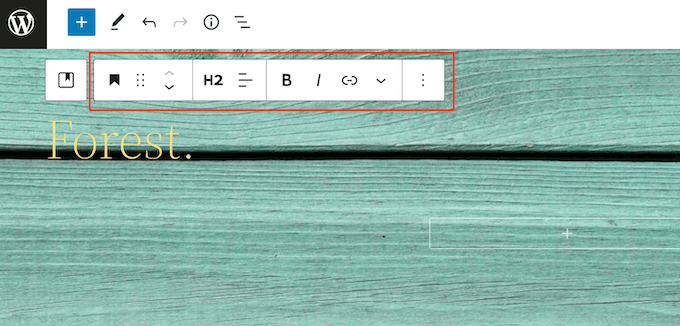
Dacă lucrați cu un bloc Heading, atunci puteți încerca și diferitele stiluri de titlu pentru a vedea care dintre ele este cel mai ușor de citit.

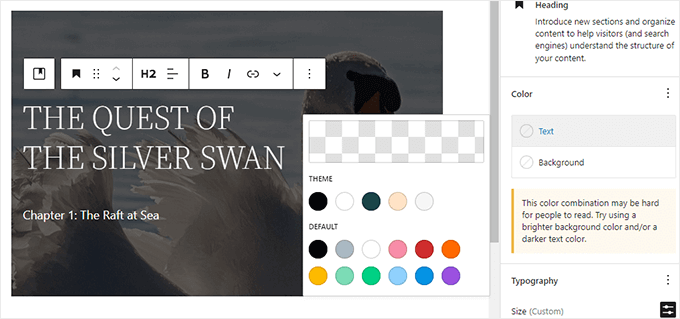
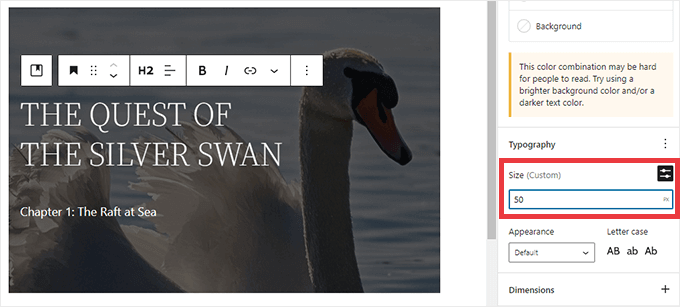
De asemenea, puteți ajuta textul să iasă în evidență folosind o culoare contrastantă.
Pentru a alege o culoare diferită, selectați fila „Blocați” din meniul din dreapta. Apoi, mergeți mai departe și faceți clic pe „Culoare” pentru a extinde această secțiune.
După ce ați făcut asta, faceți clic pe „Text”. Aceasta deschide o fereastră pop-up în care puteți alege o nouă culoare pentru tot textul din bloc.

De obicei, textul mai mare este mai ușor de citit.
Pentru a mări textul, mergeți mai departe și faceți clic pe câmpul de lângă „Dimensiune”, apoi introduceți un număr mai mare în acest câmp.

După ce sunteți mulțumit de modul în care arată blocul Cover, vă puteți publica sau actualiza pagina în mod normal. Acum, dacă îți vizitezi site-ul web, vei vedea textul în partea de sus a imaginii.
Metoda 2. Cum să adăugați text deasupra unei imagini utilizând blocul de imagine
Blocul Cover este excelent pentru crearea de bannere și anteturi. Cu toate acestea, puteți adăuga și text peste un bloc standard de imagine WordPress.
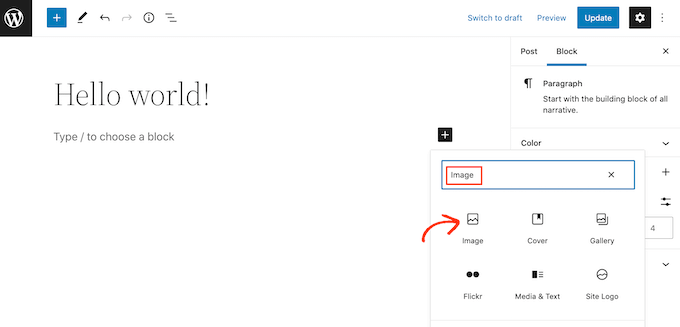
Pentru a începe, va trebui să adăugați un bloc de imagine la pagina sau postarea dvs. Pentru a face acest lucru, faceți clic pe semnul plus (+) din editorul de blocuri WordPress.
Puteți apoi să tastați „Imagine” și să selectați blocul potrivit pentru a-l adăuga la postarea dvs.

Apoi puteți fie să încărcați o imagine de pe computer, fie să faceți clic pe Biblioteca media pentru a alege o imagine din biblioteca media WordPress.
După ce ați ales imaginea, puteți modifica punctul focal al acesteia, adăugați o suprapunere și modificați opacitatea urmând același proces descris mai sus.
De asemenea, puteți încerca diferitele glisoare „Fundal fix” și „Fundal repetat” pentru a vedea ce funcționează cel mai bine pentru blocul dvs. Imagine.
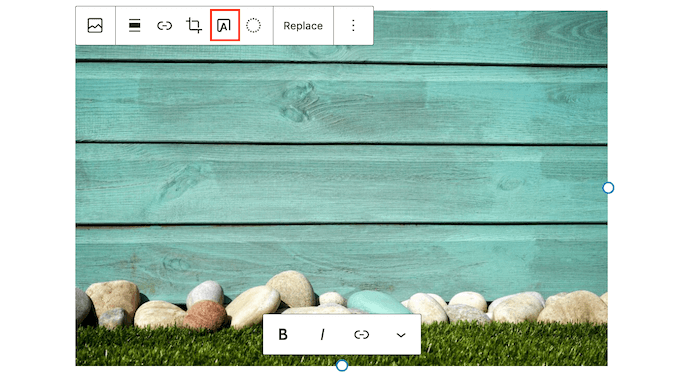
Când sunteți mulțumit de modul în care arată imaginea dvs., faceți clic pe butonul „Adăugați text peste imagine”.

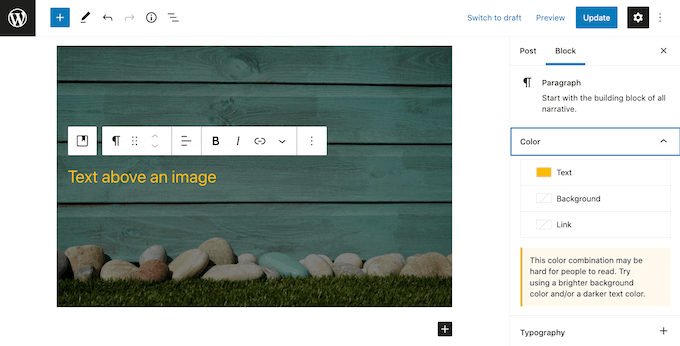
Aceasta adaugă o zonă în care puteți introduce textul.
În funcție de imaginea dvs., vizitatorii pot avea dificultăți să vă citească textul. Aici, vă poate ajuta să faceți textul aldine sau să-i schimbați culoarea urmând același proces descris mai sus.

De asemenea, puteți mări textul.
Pentru a face acest lucru, găsiți secțiunea „Dimensiune” din meniul din dreapta. Apoi puteți continua și faceți clic pe diferitele numere pentru a mări sau mai mic textul.

Când sunteți mulțumit de felul în care arată textul și imaginea dvs., faceți clic pe Salvare schiță, Actualizare sau Publicare pentru a salva modificările.
Metoda 3. Cum să creați un aspect personalizat de pagină cu text deasupra unei imagini
Blocurile WordPress încorporate sunt o modalitate rapidă și ușoară de a adăuga text deasupra unei imagini în WordPress. Cu toate acestea, dacă doriți libertatea de a crea modele de pagini complet personalizate, atunci veți avea nevoie de un plugin de generare de pagini.
SeedProd este cel mai bun plugin pentru crearea de pagini WordPress de pe piață. Vă permite să adăugați text peste orice imagine pe întregul site.
Notă: Există o versiune gratuită de SeedProd, dar pentru acest ghid vom folosi versiunea Pro, deoarece are mai multe funcții.
Mai întâi, trebuie să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.

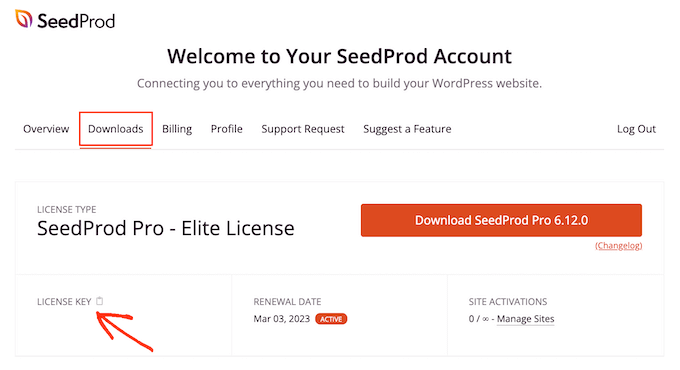
La activare, va trebui să introduceți cheia de licență SeedProd. Puteți obține această cheie conectându-vă la contul dvs. SeedProd. Apoi, faceți clic pe fila „Descărcări”.
După ce ați făcut acest lucru, puteți copia cheia în secțiunea „Cheia de licență”.

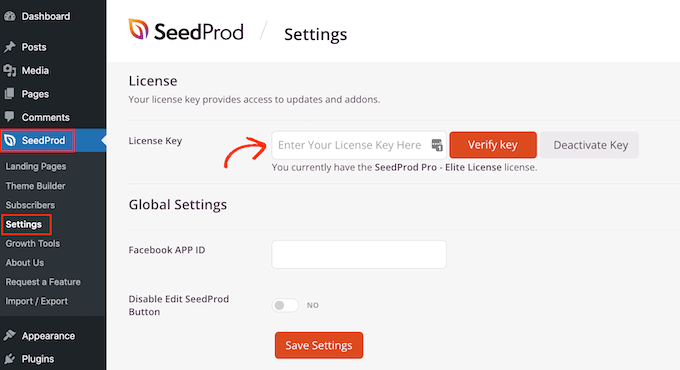
Acum puteți lipi această cheie în zona dvs. de administrare WordPress accesând pagina SeedProd » Setări .
Odată ce sunteți aici, mergeți mai departe și inserați cheia în câmpul „Cheia de licență”.

Apoi trebuie pur și simplu să faceți clic pe „Verificați cheia”.
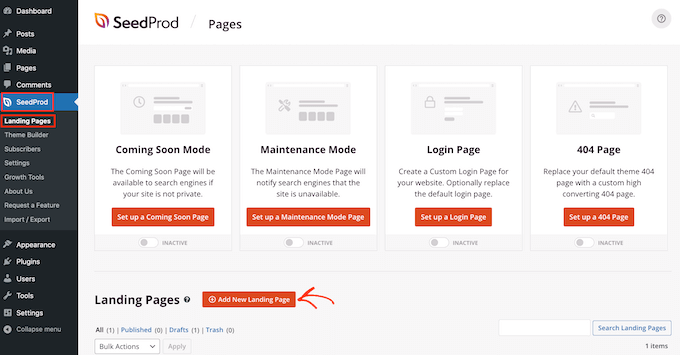
După aceea, ne vom îndrepta către SeedProd » Pagini de destinație și facem clic pe Adăugați o pagină de destinație nouă.

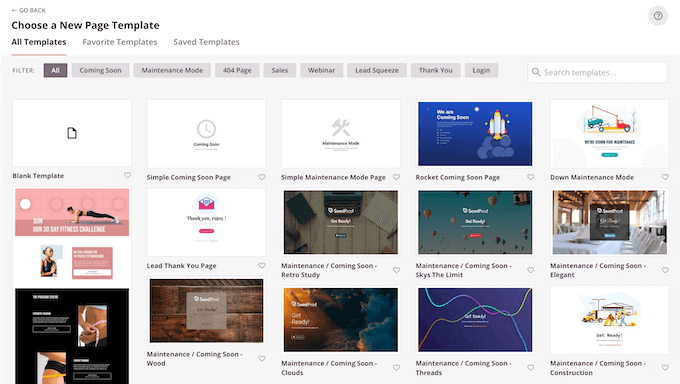
Următoarea sarcină este să alegi un șablon, care va fi punctul de plecare al paginii tale. Indiferent de șablonul SeedProd pe care îl alegeți, puteți personaliza fiecare parte a șablonului pentru a se potrivi perfect site-ului și branding-ului dvs.
Dacă preferați să începeți cu o pânză goală, atunci puteți face clic pe șablon necompletat.

În toate imaginile noastre, folosim șablonul Tasty Squeeze Page, care este perfect pentru a obține mai multe campanii de abonați.
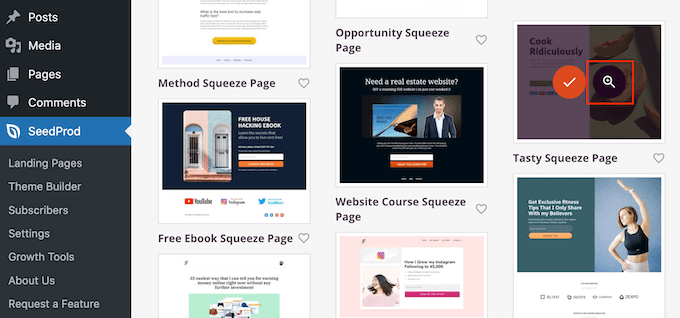
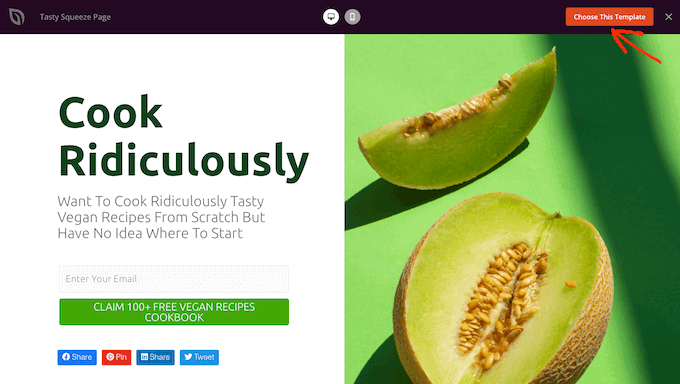
După ce ați găsit un șablon pe care poate doriți să-l utilizați, treceți mouse-ul peste el. Apoi puteți face clic pe pictograma „Previzualizare”.

Aceasta va afișa o previzualizare a șablonului.
Dacă sunteți mulțumit de modul în care arată acest șablon, mergeți mai departe și faceți clic pe butonul „Alege acest șablon”.

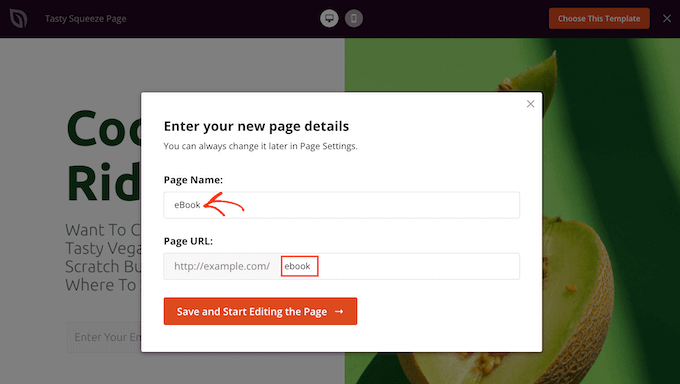
În câmpul „Nume pagină”, introduceți un nume pentru pagină.
În mod implicit, SeedProd va folosi acest nume ca adresă URL a paginii. Dacă doriți să modificați această adresă URL creată automat, atunci pur și simplu editați textul din câmpul „Adresa URL a paginii”.

Când sunteți mulțumit de informațiile pe care le-ați introdus, faceți clic pe butonul „Salvați și începeți editarea paginii”. Aceasta va deschide șablonul în editorul de glisare și plasare al SeedProd.
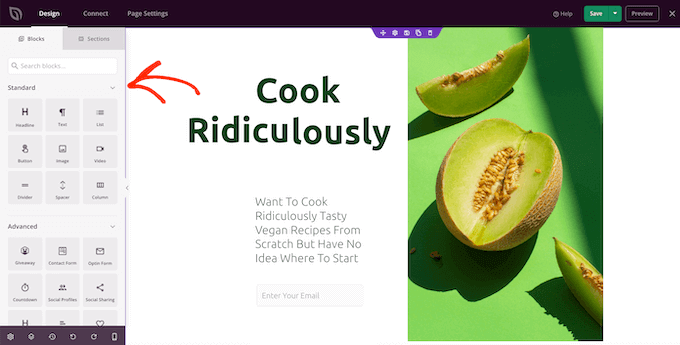
În meniul din stânga, veți vedea toate blocurile și secțiunile pe care le puteți adăuga la pagina dvs. folosind drag and drop.

Dacă nu utilizați șablonul necompletat, pagina dvs. SeedProd va avea deja câteva blocuri și secțiuni. Pentru a edita oricare dintre acest conținut, faceți clic pentru a selecta blocul sau secțiunea.
Meniul din stânga al SeedProd va afișa acum toate setările pe care le puteți utiliza pentru a personaliza acest bloc sau secțiune. După cum puteți vedea în imaginea următoare, dacă faceți clic pe un bloc Titlu, atunci puteți modifica textul care apare în acest bloc.

Cel mai simplu mod de a adăuga text deasupra unei imagini este prin utilizarea uneia dintre secțiunile Hero gata făcute ale SeedProd.
Aceste secțiuni au o imagine de fundal cu substituent, cu un text de substituent adăugat deasupra. Puteți înlocui pur și simplu imaginea de fundal și textul implicit cu propriul conținut.
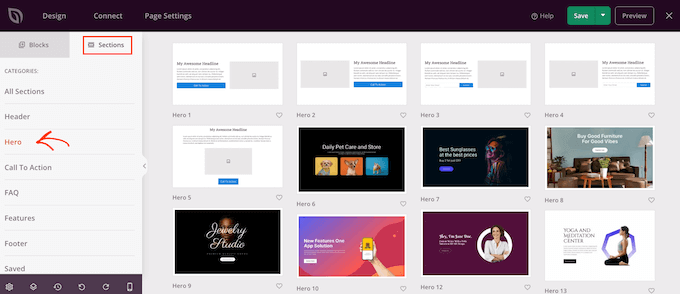
Pentru a începe, faceți clic pe fila „Secțiuni” din meniul din stânga al SeedProd.
Puteți apoi să faceți clic pe „Erou” pentru a vedea toate secțiunile de eroi gata făcute pe care le puteți adăuga la pagina dvs.

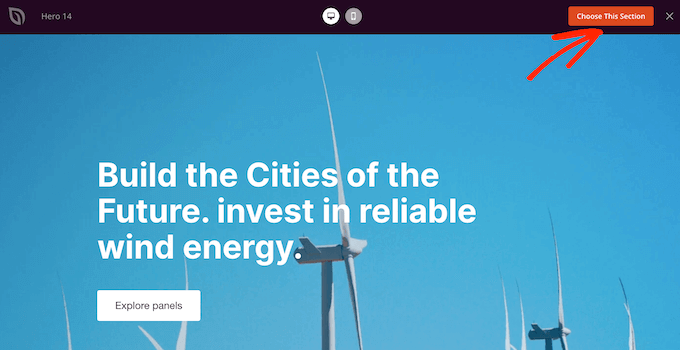
Pentru a previzualiza oricare dintre aceste șabloane de secțiune, treceți cu mouse-ul peste șablon și apoi faceți clic pe pictograma lupă.
Pentru a continua și a adăuga această secțiune de eroi în designul dvs., faceți clic pe „Alege această secțiune”.

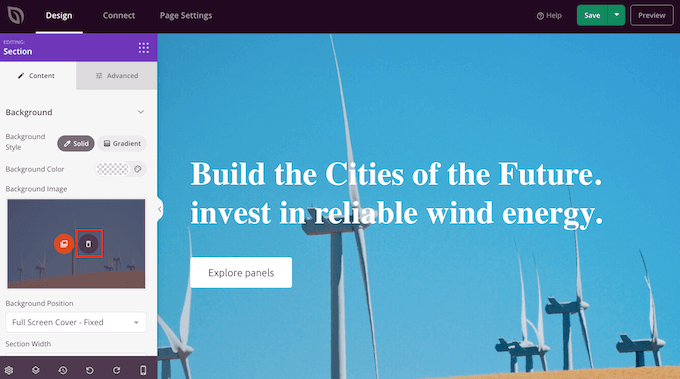
Apoi, veți dori să înlocuiți imaginea de stoc a șablonului cu propria imagine. Pentru a face acest lucru, faceți clic pe imaginea de stoc pentru a o selecta.
Apoi, în meniul din stânga al SeedProd, treceți cu mouse-ul peste previzualizarea „Imagine de fundal” până când apare o pictogramă de coș de gunoi.
Apoi puteți continua și faceți clic pe această pictogramă pentru a șterge imaginea substituent.

Apoi, faceți clic pe „Utilizați propria imagine”. Apoi puteți fie să alegeți o imagine din biblioteca media WordPress, fie să utilizați o imagine de stoc.
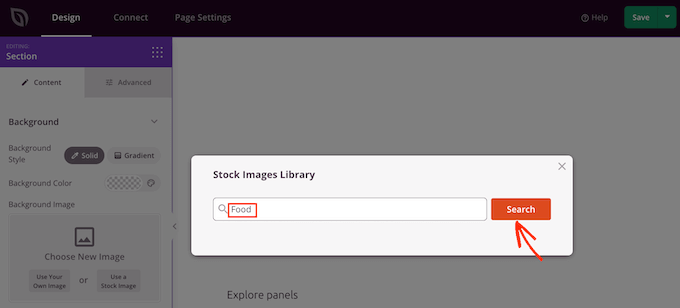
SeedProd vă oferă acces ușor la mii de imagini de stoc fără drepturi de autor. Pentru a arunca o privire prin biblioteca de imagini stoc a SeedProd, faceți clic pe „Utilizați o imagine de stoc”.
În bara de căutare, introduceți un cuvânt sau o fază care descrie imaginea pe care o căutați și faceți clic pe butonul „Căutare”.

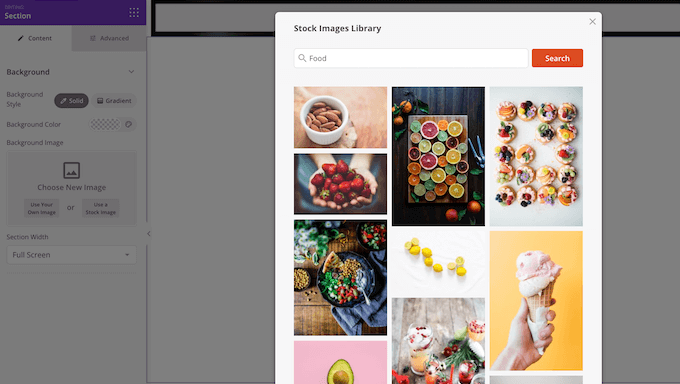
SeedProd va afișa acum toate imaginile stoc care se potrivesc termenului dvs. de căutare.
Când găsiți o imagine pe care doriți să o adăugați la designul dvs., dă-i doar un clic.

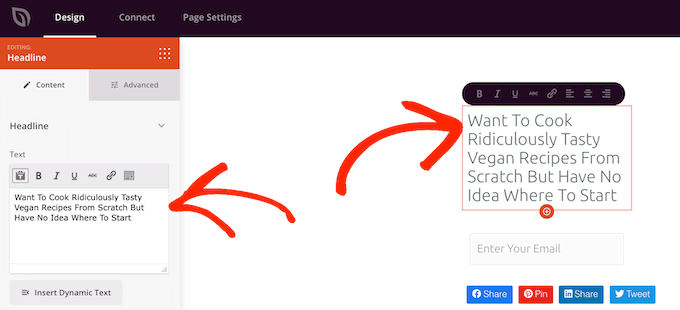
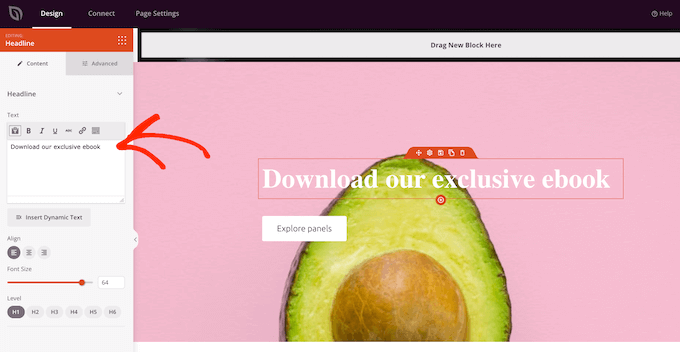
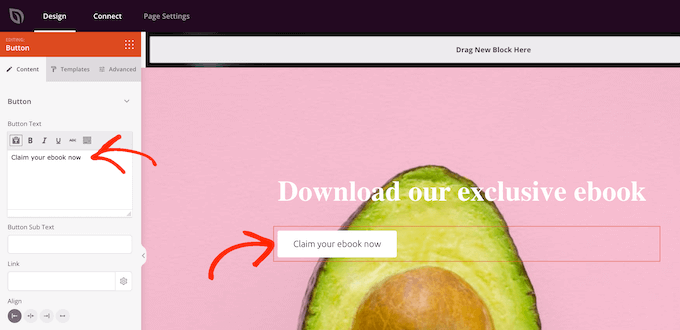
După ce ați adăugat o imagine, sunteți gata să înlocuiți textul substituent.
Pentru a face acest lucru, faceți clic pentru a selecta blocul de text. Apoi, în zona „Text”, introduceți pur și simplu textul pe care doriți să îl utilizați.

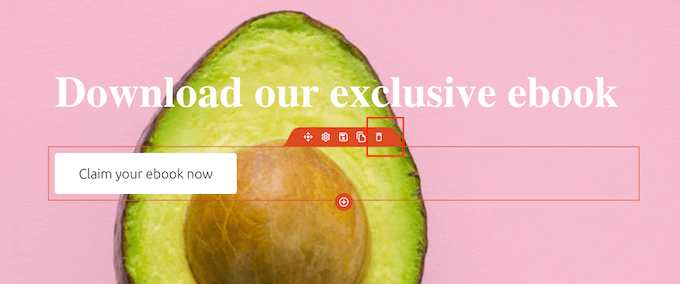
Unele dintre șabloanele eroi ale SeedProd au conținut suplimentar, cum ar fi butoanele de îndemn la acțiune.
Doriți să schimbați acest conținut? Apoi faceți clic pur și simplu pentru a selecta blocul și apoi faceți modificările în meniul din stânga al SeedProd.

O altă opțiune este să ștergeți blocul din șablonul erou.
Pentru a face acest lucru, faceți clic pe pentru a selecta blocul și apoi faceți clic pe pictograma coș de gunoi.

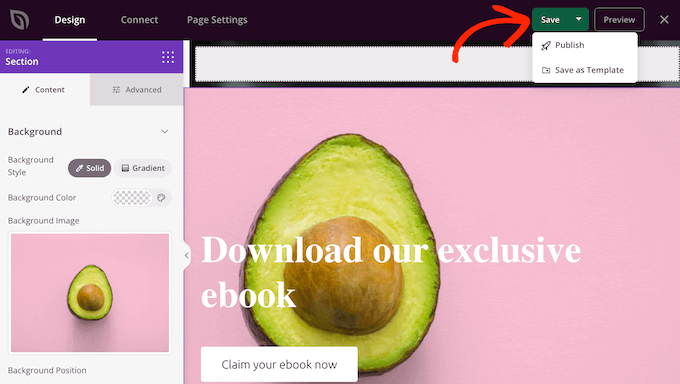
Când sunteți mulțumit de designul paginii dvs., puteți face clic pe butonul „Salvați”.
De aici, puteți alege să publicați pagina sau să o salvați ca șablon.

Pentru mai multe detalii despre crearea unor aspecte personalizate de pagină cu SeedProd, puteți vedea ghidul nostru despre cum să creați o pagină de destinație în WordPress.
Sperăm că acest articol v-a ajutat să învățați cum să adăugați text deasupra unei imagini în WordPress. Puteți, de asemenea, să parcurgeți ghidul nostru despre cum să alegeți cel mai bun software de design web sau să vedeți alegerea experților noștri a celor mai bune pluginuri și instrumente SEO pe care ar trebui să le utilizați.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
