Cum să adăugați tooltips la WordPress
Publicat: 2022-09-17În calitate de proprietar al site-ului web, vor exista momente în care este posibil să fie nevoie să transmiteți informații suplimentare persoanelor care vă vizitează site-ul, dar nu veți avea suficient spațiu pe pagină pentru a face acest lucru. Da, sunteți liber să atașați link-uri către alte site-uri web; cu toate acestea, cea mai eficientă alternativă în timp ar fi să adăugați sfaturi cu instrumente pe site-ul dvs. WordPress, care să arate vizitatorilor toate informațiile de care au nevoie.
Ești deja curios? Să învățăm care sunt sfaturile instrumente și cum să adăugați sfaturi despre instrumente în WordPress.
Ce este un Tooltip?
Este posibil să fi văzut pe anumite site-uri că apare o casetă pop-up care oferă informații suplimentare ori de câte ori un utilizator trece cu mouse-ul peste un element de site. Acea casetă pop-up cu informații suplimentare se numește balon instrument. Scopul sfaturile instrumente este de a oferi vizitatorilor informații suplimentare cu privire la elementul pe care se află în prezent. Putem adăuga sfaturi pentru aproape orice, inclusiv text, formulare, butoane, imagini, GIF-uri și clipuri video, pentru a numi câteva.
[[adăugați o captură de ecran pentru a afișa un sfat explicativ de pe orice site de renume]]
Să presupunem că decideți să adăugați sfaturi pentru unele imagini de pe site-ul dvs. Un astfel de tooltip poate afișa o varietate de informații, inclusiv numele fotografiei, data la care a fost realizată fotografia, identitatea fotografului care a făcut fotografia și locul în care a fost făcută fotografia. Obiectivul este fie de a informa vizitatorul despre informații necunoscute anterior, fie de a clarifica ideea principală, fără a ocupa spațiu suplimentar.
De ce ar trebui să adăugăm tooltips la WordPress?
Sfaturile cu instrumente în WordPress sunt rareori folosite, în ciuda faptului că pot fi utile într-o varietate de contexte. După cum sa discutat mai devreme, o informație suplimentară este o informație suplimentară care apare atunci când treceți mouse-ul peste o anumită regiune. De obicei, sfaturile instrumente iau forma unor containere plutitoare. Informațiile conținute în sfatul instrumentar ar trebui să fie clare și precise. Sfaturile informative WordPress sunt, de regulă, cea mai bună opțiune pentru clarificarea cuvintelor și expresiilor în situațiile în care un link către un alt site nu ar adăuga nicio valoare utilizatorului.
Dacă adăugați sfaturi despre instrumente la WordPress, puteți obține multe beneficii, inclusiv:
- Mai multe informații într-un spațiu mai mic
- Afișați atașamente media în mijlocul unui paragraf
- Afișează sinonimul sau sensul unui cuvânt
- Clarificarea jargonului folosit în scrisul dvs
- A face remarci, jocuri de cuvinte și glume fără a împiedica fluxul paragrafului
Până acum, am învățat despre sfaturile instrumente și despre beneficiile acestora. Să continuăm să învățăm metodele de a adăuga sfaturi cu instrumente în WordPress pentru a vă îmbunătăți experiența utilizatorului.
Cum să adăugați tooltips la WordPress
Există două metode utilizate pe scară largă pentru a adăuga sfaturi în WordPress. Unul este utilizarea unui plugin pentru a insera automat sfatul instrument. Al doilea este să utilizați CSS personalizat pentru a scrie un cod de stil personalizat și să îl adăugați manual pentru a adăuga sfaturi cu instrumente în locația dorită. Vom începe cu primul.
1. Folosind Shortcodes Ultimate Plugin
Există multe plugin-uri disponibile în biblioteca WordPress pentru a adăuga sfaturi despre instrumente la WordPress. Shortcodes Ultimate este una dintre alegerile de top dintre lot. Deci, vom folosi Shortcodes Ultimate în acest tutorial. În primul rând, să aruncăm o privire asupra capacităților sale.

Shortcodes Ultimate conține o colecție mare de elemente decorative și funcționale pe care le puteți utiliza în editorul de postări, widget-uri de text și chiar fișiere șablon. Shortcodes Ultimate simplifică crearea de sfaturi cu instrumente personalizabile, butoane unice, mai multe file, glisoare de conținut prezentate și carusele, printre multe alte articole valoroase. Ideea principală din spatele acestui minunat plugin de coduri scurte este de a determina oamenii să folosească aceste elemente fără cunoștințe anterioare de codare. Shortcodes Ultimate vine cu multe caracteristici, inclusiv:
- Peste 50 de coduri scurte minunate, inclusiv sfaturi cu instrumente
- Adăugați rapid coduri scurte cu un singur clic și vedeți rezultatele în timp real.
- Gata pentru Gutenberg
- Gata pentru aproape toate temele
- Vine cu un editor CSS
- Suporta RTL
- Interfață ușor de utilizat
Acum haideți să învățăm cum să folosiți pluginul Shortcodes Ultimate pentru a adăuga sfaturi despre instrumente la WordPress. Pentru a face acest lucru, trebuie mai întâi să instalăm și să activăm pluginul din biblioteca de pluginuri WordPress.
Instalați Shortcodes Ultimate Plugin
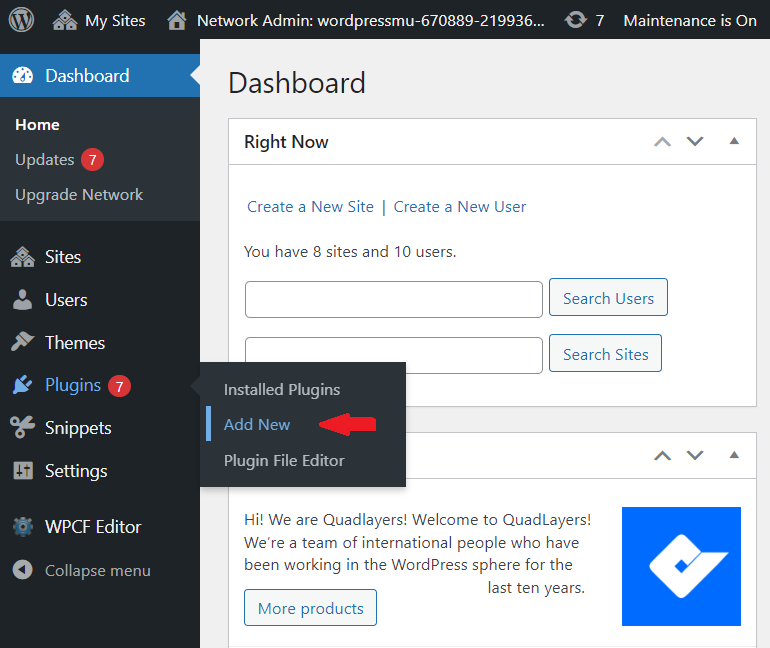
Pentru a începe, navigați la tabloul de bord WordPress și opțiunea Plugins . Când apare meniul lateral, faceți clic pe Adăugare nou . De aici înainte, avem câteva opțiuni pentru a instala pluginul; încărcați pluginul manual sau instalați-l prin depozitul de pluginuri WordPress.

Opțiunea 1: Încărcarea și instalarea manuală a pluginului
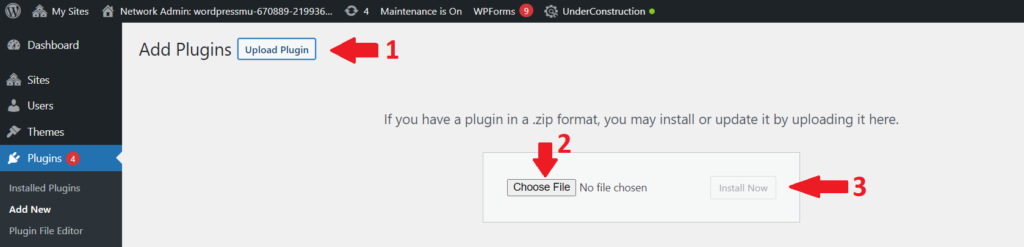
Accesați site-ul web al dezvoltatorului și descărcați pluginul ca fișier zip. Acum, accesați meniul Plugin-uri din site-ul dvs. WordPress. Faceți clic pe butonul Încărcați pluginuri și va afișa un câmp pentru a încărca un fișier. Pur și simplu faceți clic pe butonul Alegeți fișierul , răsfoiți computerul, selectați pluginul pe care l-ați descărcat la pasul anterior și încărcați-l.
Odată ce pluginul este încărcat, butonul Instalați acum va deveni disponibil. Faceți clic pe butonul Instalați acum pentru a instala pluginul. După ce pluginul Shortcodes Ultimate a fost instalat cu succes, va trebui să îl activați apăsând butonul Activare .

Opțiunea 2: Instalați pluginul prin intermediul depozitului de pluginuri WordPress
WordPress vine cu o bibliotecă bogată de pluginuri care poate conține orice plugin pe care îl căutați. Cu depozitul de pluginuri WordPress, veți avea acces la fiecare dintre cele mai bune pluginuri. Deci, în această metodă, vom folosi depozitul de pluginuri WordPress pentru a instala pluginul Shortcodes Ultimate în cel mai simplu și mai convenabil mod.
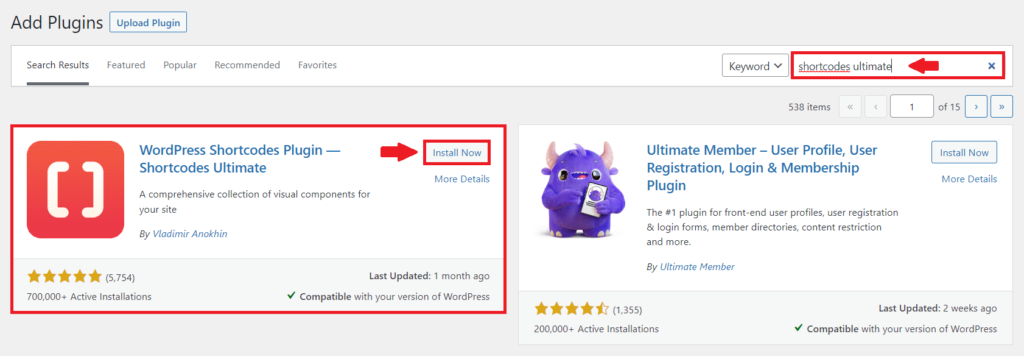
Pentru a instala pluginul Shortcodes Ultimate, accesați tabloul de bord WP Admin și navigați la Plugins > Adăugați nou . Introduceți Shortcodes Ultimate în bara de căutare din colțul din dreapta. Va dezvălui o listă de pluginuri care se potrivesc cu interogarea dvs. de căutare. Acum căutați pluginul Shortcodes Ultimate și faceți clic pe butonul Instalați acum pentru a instala pluginul. Odată ce pluginul este instalat, butonul se va schimba în Activare. Faceți clic pe butonul Activare pentru a activa în sfârșit pluginul pe site-ul dvs.


Asta e. Acum ați instalat și activat cu succes pluginul Shortcodes Ultimate pe site-ul dvs. WordPress. Acum, să vedem cum să adăugați sfaturi despre instrumente la postarea WordPress.
Adăugați sfaturi despre instrumente la WordPress folosind Shortcodes Ultimate
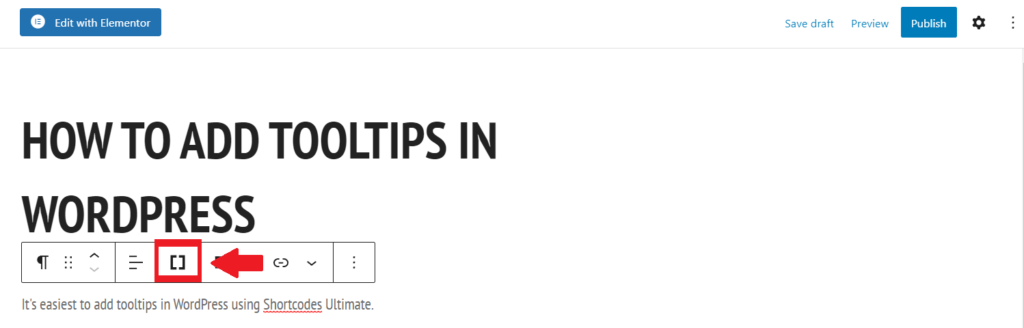
Pentru a începe, navigați la pagina sau postarea în care doriți să adăugați primul sfat informativ WordPress și deschideți Editorul de blocuri. Apoi, în meniul oricărui bloc existent, verificați noul buton Inserare cod scurt:

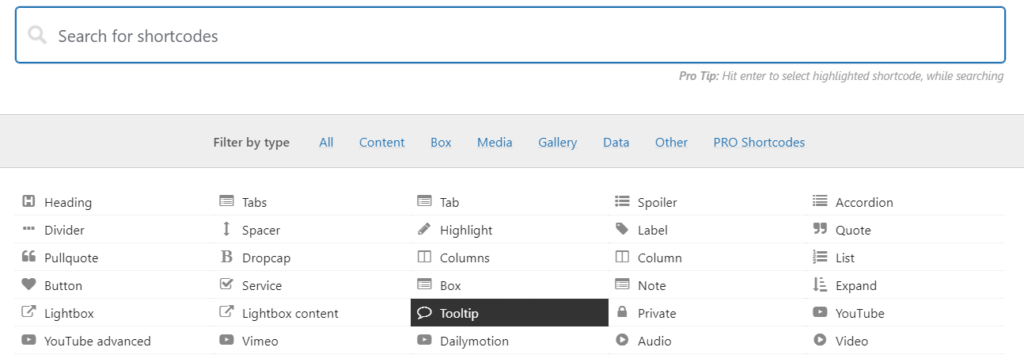
De îndată ce faceți clic, va apărea o listă, care va include o mulțime de coduri scurte disponibile. Alegeți Tooltip din meniu.

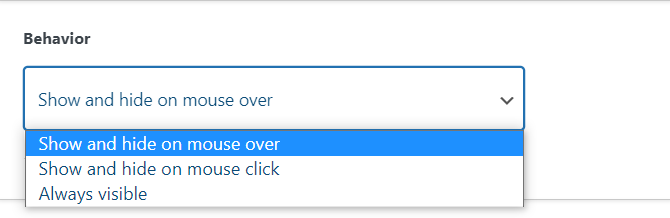
Odată ce faceți clic pe Tooltip, va apărea un meniu pentru a personaliza tooltip în funcție de nevoile și preferințele dvs. Puteți selecta culoarea, fontul și dimensiunea, precum și comportamentul descrierii. Containerul și textul vor fi ascunse în mod implicit până când treceți cu mouse-ul peste elementul său părinte. De asemenea, puteți configura sfaturi cu instrumente astfel încât să nu apară decât dacă faceți clic pe elementul părinte. Cu toate acestea, acest lucru poate fi incomod pentru vizitatori.

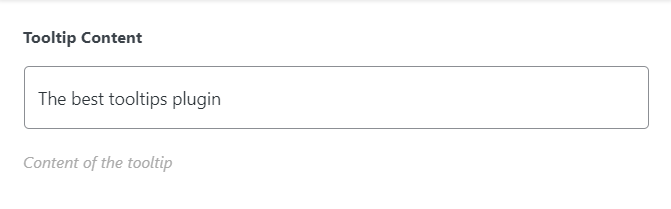
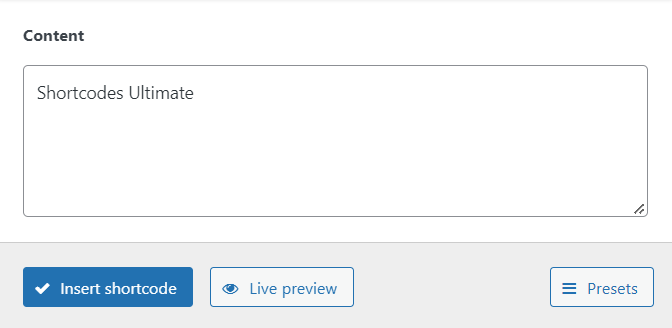
Acum, în caseta Tooltip Content, tastați conținutul pe care doriți să-l afișați când treceți mouse-ul peste cuvintele destinate.

Și în caseta Conținut, puteți tasta cuvintele care vor afișa sfatul cu instrumente când cursorul trece peste ele. Apoi faceți clic pe Inserați codul scurt.

După ce faceți clic pe Inserați codul scurt, codul scurt va fi adăugat în pagina dvs. și balonul dvs. va deveni live. Partea frontală va arăta cam așa:

În acest fel, puteți să adăugați și să personalizați balonul în WordPress în câțiva pași folosind pluginul Shortcodes Ultimate. Acum, vom trece la a doua metodă de CSS personalizat.
2. Utilizarea CSS personalizat
În ultima parte, am discutat despre utilizarea unui plugin pentru a adăuga sfaturi pe un site WordPress. În culise, pluginul creează, practic, numeroase stiluri CSS pentru tine. Aceasta înseamnă că ați selecta o setare dintr-un meniu, iar pluginul va genera codul CSS necesar.
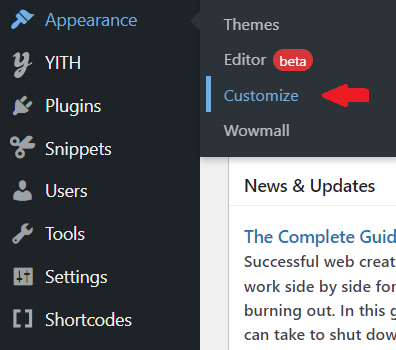
Nu există niciun motiv pentru care să nu o poți face manual cu cod. Personalizatorul WordPress este cel mai simplu mod de a adăuga noi clase CSS la tema ta. Pentru a adăuga CSS personalizat la
WordPress, navigați la Aspect > Personalizare pentru a deschide Personalizatorul.

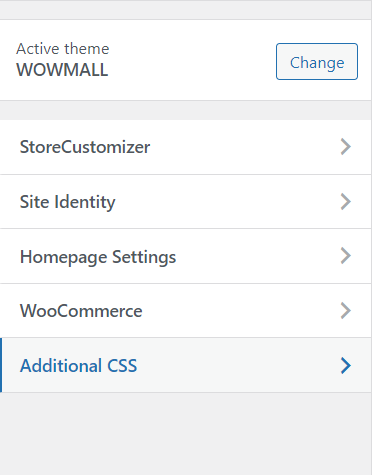
Din personalizarea temei, faceți clic pe CSS suplimentar. Aceasta va deschide un nou meniu în care puteți adăuga propriul cod CSS personalizat.

Aici vom adăuga trei noi clase CSS, fiecare cu un scop diferit.
- Primul este să adăugați un container cu indicații.
.tooltip-container {
poziție: relativă;
display: inline-block; }- Al doilea pentru textul nostru care urmează să fie afișat
.tooltip-container .tooltip-hover-text {
vizibilitate: ascuns;
latime: 80px;
culoare de fundal: gri-închis;
culoare: #ffffff;
text-align: centru;
umplutură: 2px;
poziție: absolută;
indicele z: 1; }În acest cod, puteți modifica setările, cum ar fi dimensiunile textului, culoarea, alinierea, poziția etc.
- Al treilea este să ascundeți balonul în instanță normală.
.tooltip-container:hover .tooltip-hover-text {
vizibilitate: vizibil; }[[SS de personalizare a temei unde aveți codul]]
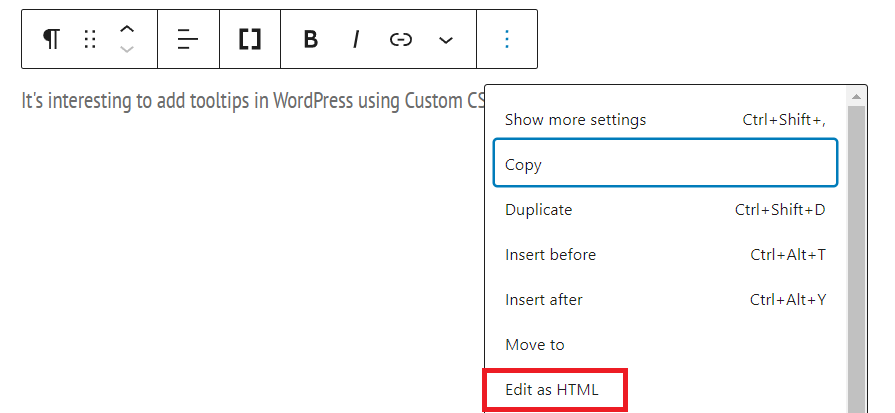
Puteți accesa sfaturi despre instrumente din orice pagină de pe site-ul dvs. după ce salvați acest CSS personalizat pe tema dvs. Pentru a face acest lucru, accesați Editorul de blocuri pentru pagina în care doriți să adăugați indicația. Alegeți Editați ca HTML pentru blocul în care doriți să adăugați primul sfat explicativ:

Aici trebuie să adăugăm div-ul, care va conține textul părinte și informațiile pe care doriți să le afișeze indicația. Înlocuiți textul părinte cu textul solicitat și textul Tooltip aici cu informațiile de afișat. Vom folosi cuvintele exacte ca înainte. Deci, în cazul nostru, Parent text = Shortcodes Ultimate și Tooltip text here = Cel mai bun plugin pentru tooltips.
<div class="tooltip-container">Text părinte <span class="tooltip-hover-text">Text indicativ aici!</span> </div>
Odată ce salvați modificările și vă deplasați la front-end, balonul va apărea după ce treceți cursorul la textul părinte.
[[Actualizați captura de ecran la noul cod]]

Concluzie
Sfaturile cu instrumente sunt instrumente esențiale, în special pentru site-urile de blog și magazinele online. Ele vă ajută să furnizați mai multe informații sau link-uri rapide fără a consuma niciun imobil sau număr de cuvinte. Din păcate, sfaturile instrumente nu sunt disponibile în mod inerent în WordPress. Pentru a adăuga sfaturi în WordPress, aveți două opțiuni. Una este să instalați un plugin, iar al doilea este să utilizați CSS personalizat.
În acest articol, am învățat cum să adăugăm sfaturi despre instrumente la WordPress. Am început prin a ne uita la ce sunt sfaturile instrumente și de ce ar trebui să le adăugăm pe site-ul nostru. După aceea, am văzut în detaliu cum să adăugați sfaturi despre instrumente folosind pluginul Shortcodes Ultimate . În cele din urmă, ne-am uitat și la fragmente CSS personalizate pentru a adăuga indicații pe site-ul nostru WordPress. Indiferent de modalitatea pe care o alegeți, cu siguranță va spori ergonomia și versatilitatea site-ului dvs.
Sper că ți-a plăcut articolul. Spune-ne dacă ai încercat să adaugi sfaturi instrumente pe site-ul tău web și cum a fost experiența ta. Împărtășește-ți gândurile în comentariile de mai jos.
Între timp, dacă ați găsit ghidul util, iată câteva postări pe care le puteți găsi interesante:
- Cele mai bune pluginuri de membru WooCommerce pentru 2022
- 11 moduri de a îmbunătăți performanța WordPress
- Cum să personalizați căutarea produselor WooCommerce
