ACTUALIZAT! Cum se adaugă sfaturi de instrumente în WordPress (The Easy Way)
Publicat: 2019-09-09Doriți să adăugați sfaturi de instrumente la formular? Sfaturile de instrumente sunt cutii mici care apar atunci când treceți pe o zonă de pe site-ul dvs. WordPress și sunt minunate pentru a adăuga informații suplimentare despre un câmp fără a aglomera lucruri.
În această postare, vă vom arăta cum să adăugați Tooltip în WordPress.
Ce este un Tooltip în WordPress?
Sfaturile de instrumente sunt sugestii, termeni de glosar sau mesaje care apar atunci când vizitatorul dvs. trece deasupra sau atinge (pe dispozitive mobile) un element de pe site-ul dvs. WordPress. Și în formularele dvs. WordPress, sfaturile de instrumente pot fi folosite pentru a adăuga informații suplimentare despre un anumit câmp.
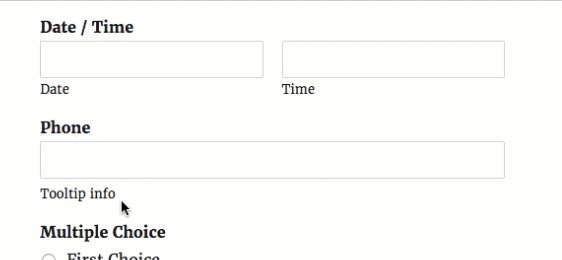
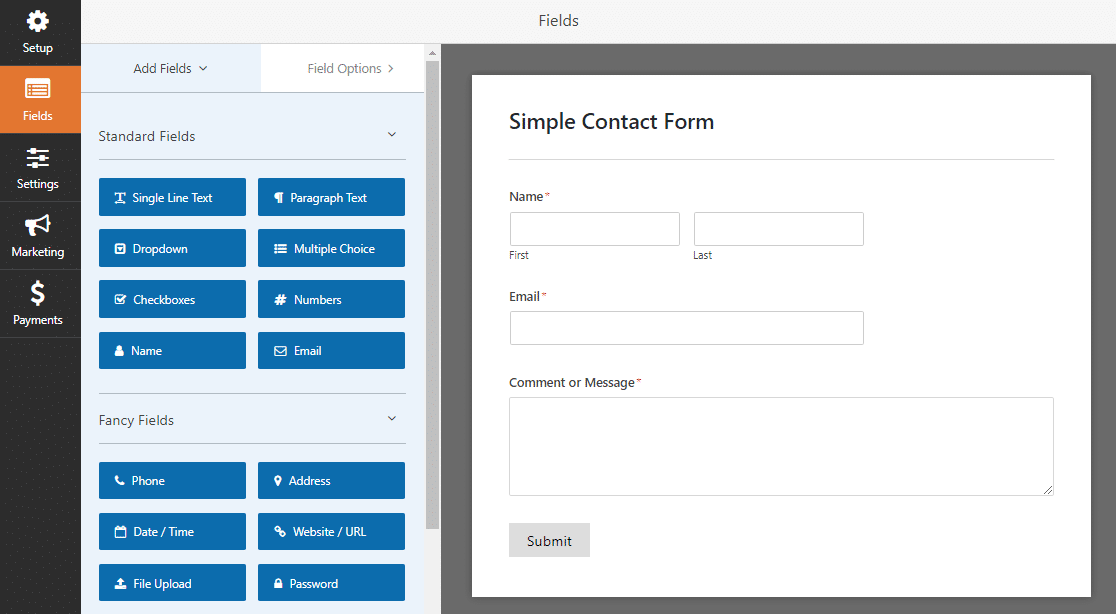
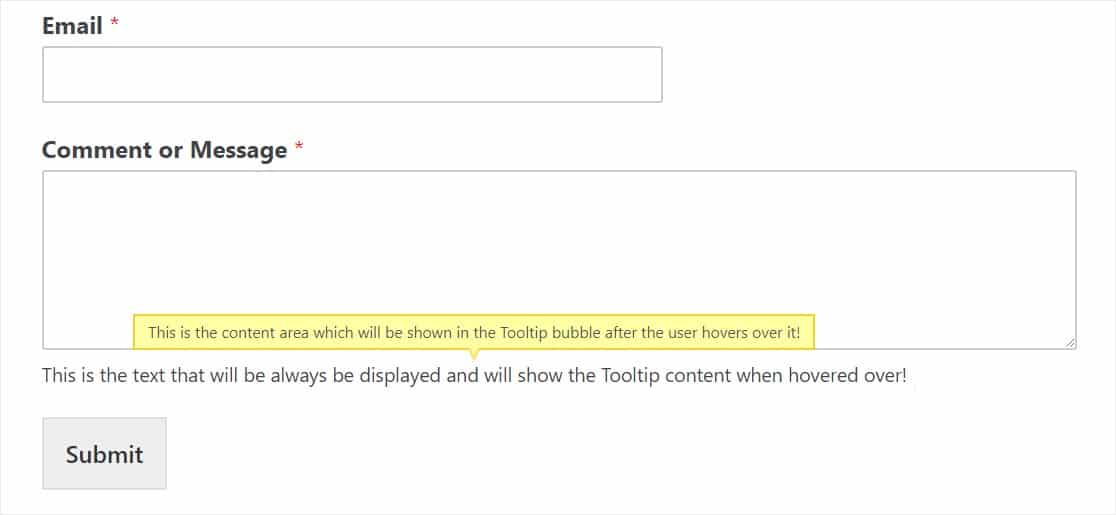
De exemplu, aruncați o privire la captura de ecran de mai jos.

WPForms vă permite să adăugați cu ușurință o descriere pentru fiecare câmp din generatorul de formulare. Spre deosebire de o descriere tipică a câmpului, sfaturile de instrumente sunt ascunse în mod implicit. Apare numai atunci când utilizatorul dvs. dorește să afle mai multe detalii despre un anumit câmp, trecând peste descrierea câmpului.
Adăugarea unui Tooltip este o idee excelentă dacă doriți să furnizați mai multe detalii despre un anumit câmp fără a crea distrageri inutile în formular.
Acum, că știți ce este un sfat de instrumente, citiți mai departe pentru a afla cum să le adăugați pe site-ul dvs.
Instalarea unui tooltip WordPress fără plugin
Da, este posibil să instalați un Tooltip WordPress fără un plugin. Cu toate acestea, dacă nu doriți să utilizați un plugin Tooltip pentru a adăuga cu ușurință un Tooltip pe site-ul dvs. WordPress, va trebui să fiți un utilizator avansat și să utilizați html sau jquery (sau să angajați un dezvoltator pentru a face acest lucru pentru dvs.).
Din fericire, vă puteți economisi timp și bani folosind un plugin Tooltip. Pentru utilizatorii WPForms, recomandăm pluginul gratuit Shortcodes Ultimate.
Shortcodes Ultimate este ușor de utilizat și funcționează excelent cu cele mai populare și mai bune teme WordPress.
Acest plugin WordPress extrem de util și gratuit vă va oferi peste 50 de coduri scurte de utilizat pentru a adăuga cu ușurință diverse funcții pe site-ul dvs., inclusiv codul scurt Tooltip. În continuare, vă vom arăta exact cum să adăugați acest plugin pentru sfaturi de instrumente WordPress.
Cum se adaugă Tooltip în WordPress
Să aruncăm o privire la ghidul pas cu pas despre cum să adăugați Tooltip în WordPress:
Pasul 1. Creați un formular WordPress
Primul lucru pe care trebuie să-l faceți este să instalați și să activați WPForms pe site-ul dvs. Dacă aveți nevoie de ajutor, consultați acest ghid despre cum să instalați un plugin WordPress.
Apoi, va trebui să creați un formular simplu în WordPress.

Slujbă grozavă care îți creează formularul. Vom reveni la el într-un pas ulterior.
Pasul 2. Instalați Shortcodes Ultimate Plugin
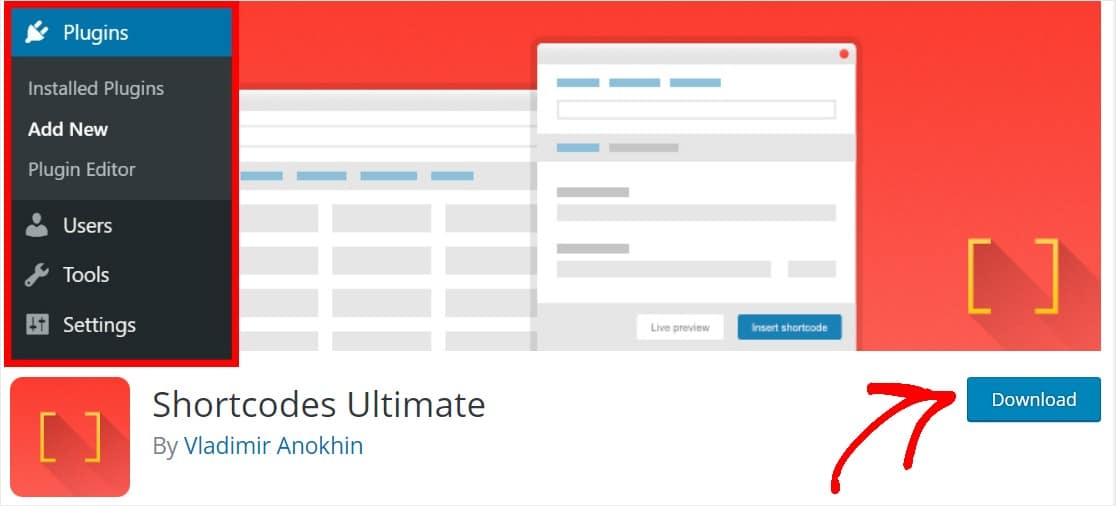
Apoi, faceți clic aici pentru a accesa WordPress și a descărca pluginul gratuit Shortcodes Ultimate.

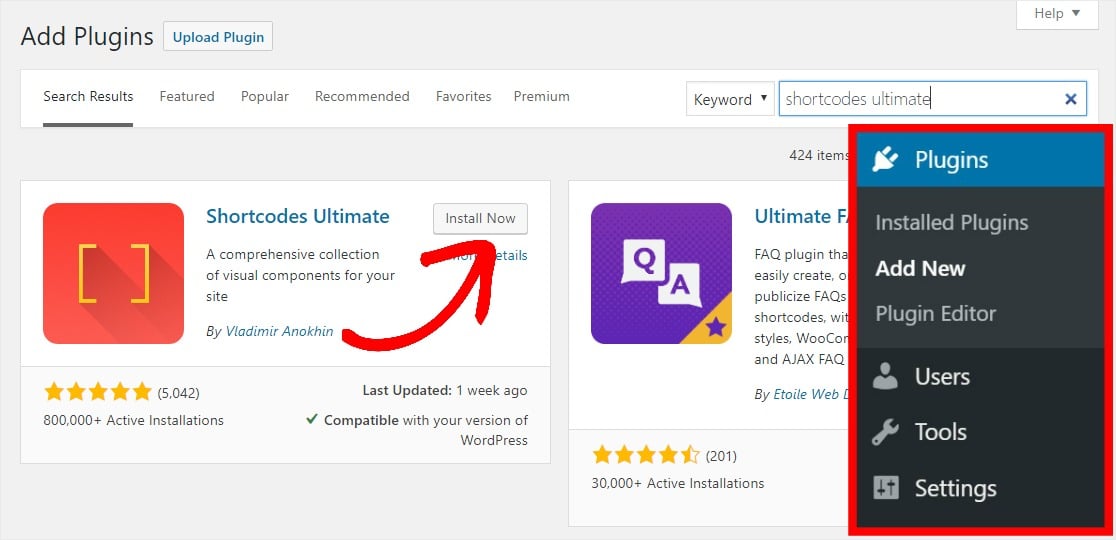
Sau dacă sunteți deja în tabloul de bord WordPress, faceți clic pe Plugins » Adăugați noi , căutați Shortcodes Ultimate și faceți clic pe Instalare acum .

Odată ce pluginul este activat, sunteți gata să începeți să-l utilizați.
Pasul 3: obțineți codul scurt al sfaturilor de instrumente
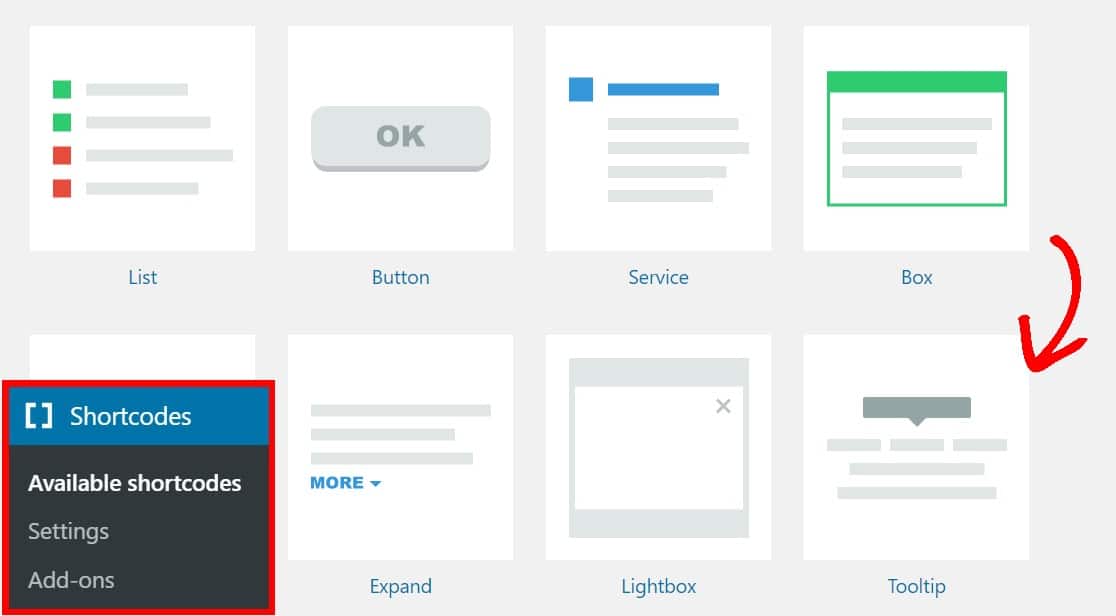
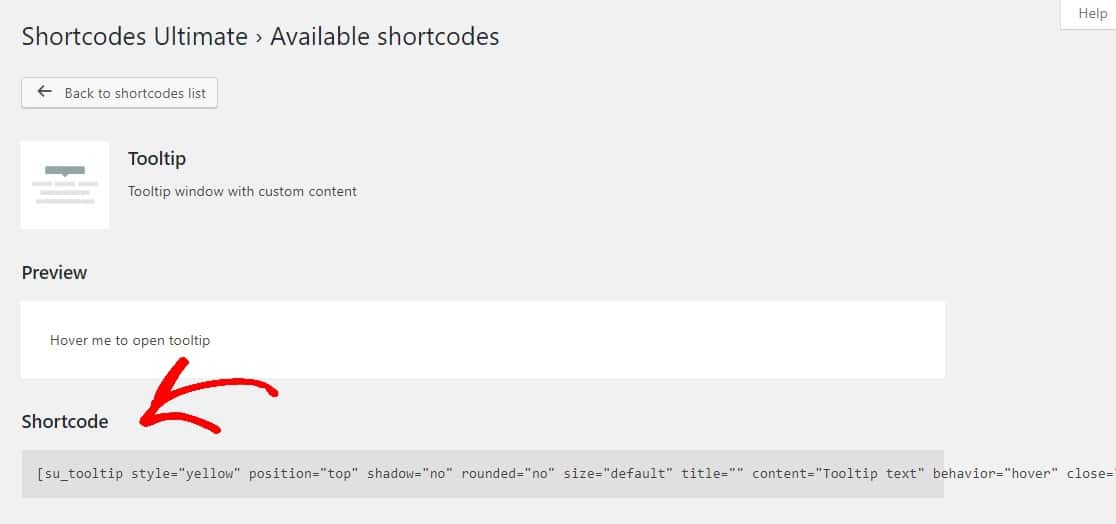
Acum, găsiți pluginul Shortcodes Ultimate în partea stângă a tabloului de bord WordPress și faceți clic pe Shortcodes disponibile. Derulați pagina respectivă și selectați butonul Tooltip.

În pagina următoare, evidențiați și copiați codul scurt:

Pasul 4: Adăugați sfatul de instrument la formularul dvs.
Acum că aveți codul scurt Tooltip, este timpul să îl adăugați la Formularul de contact simplu.
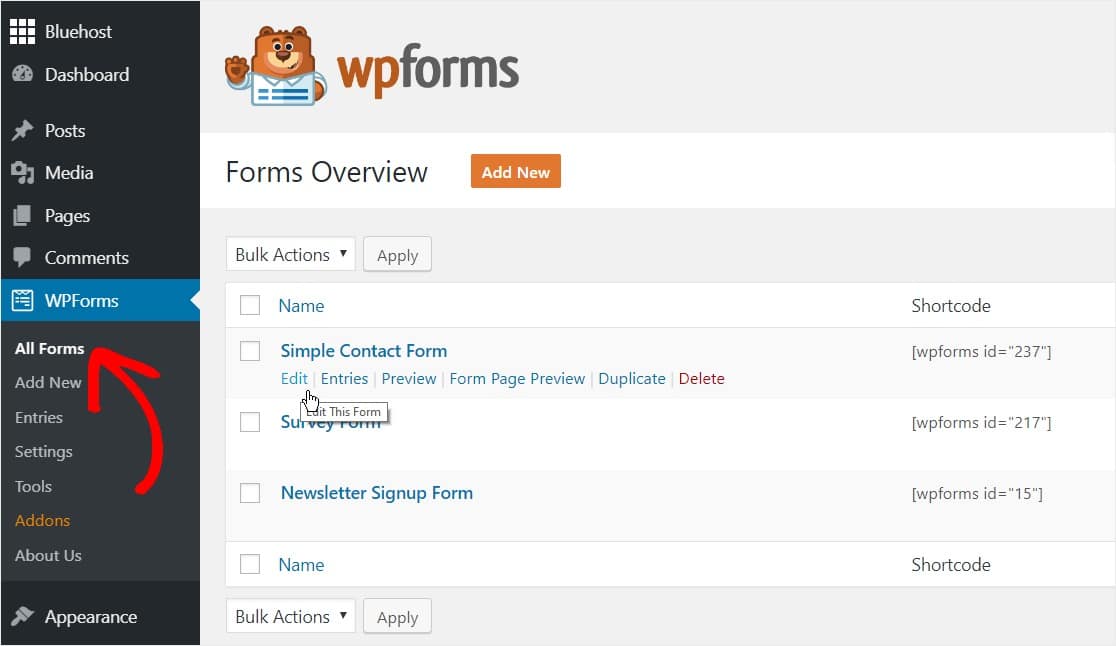
Reveniți la formularul dvs. făcând clic pe WPForms » Toate formularele și apoi selectând Editați sub formularul la care doriți să adăugați Tooltip.

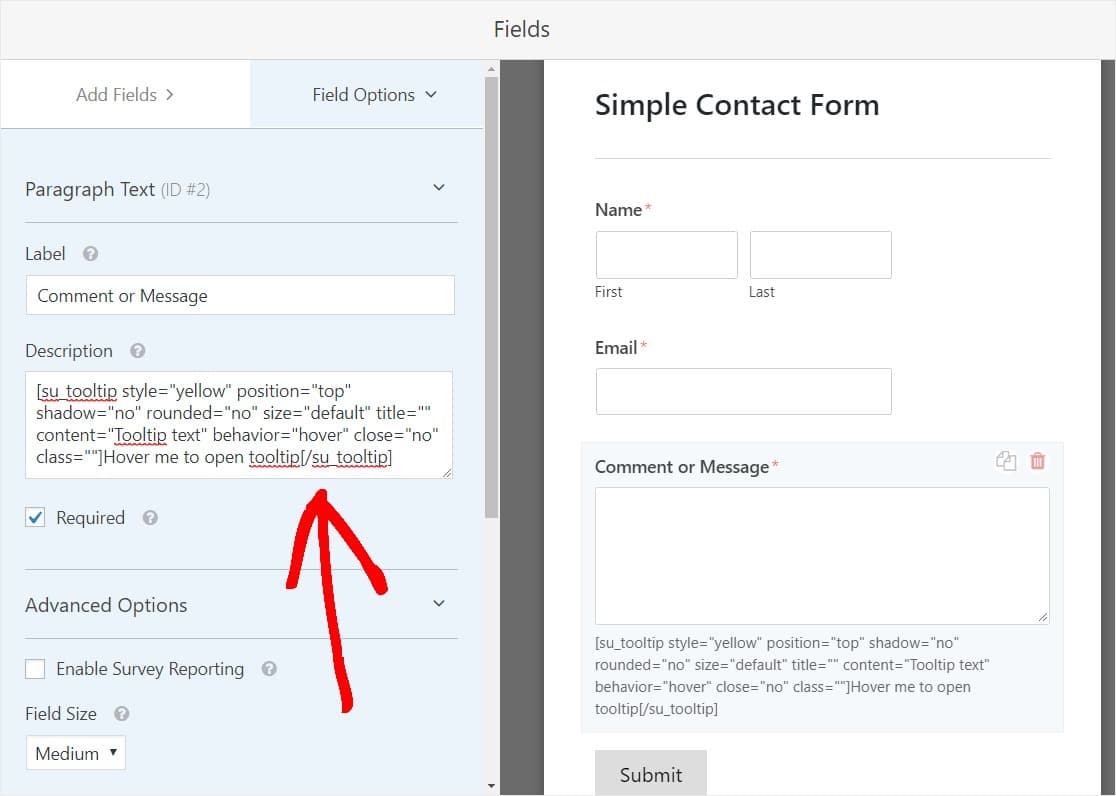
După ce accesați formularul, faceți clic pe câmpul în care doriți să adăugați sfatul de instrumente și inserați codul scurt de descărcare în caseta de descriere.


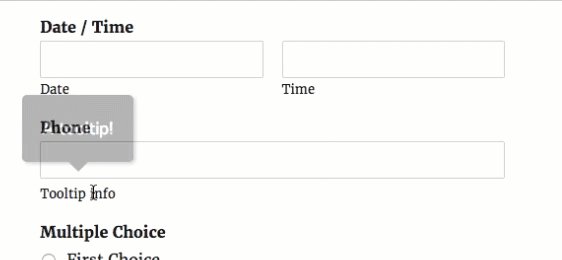
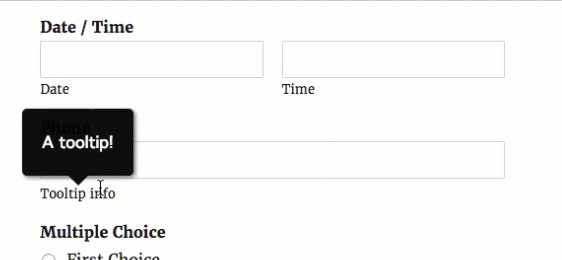
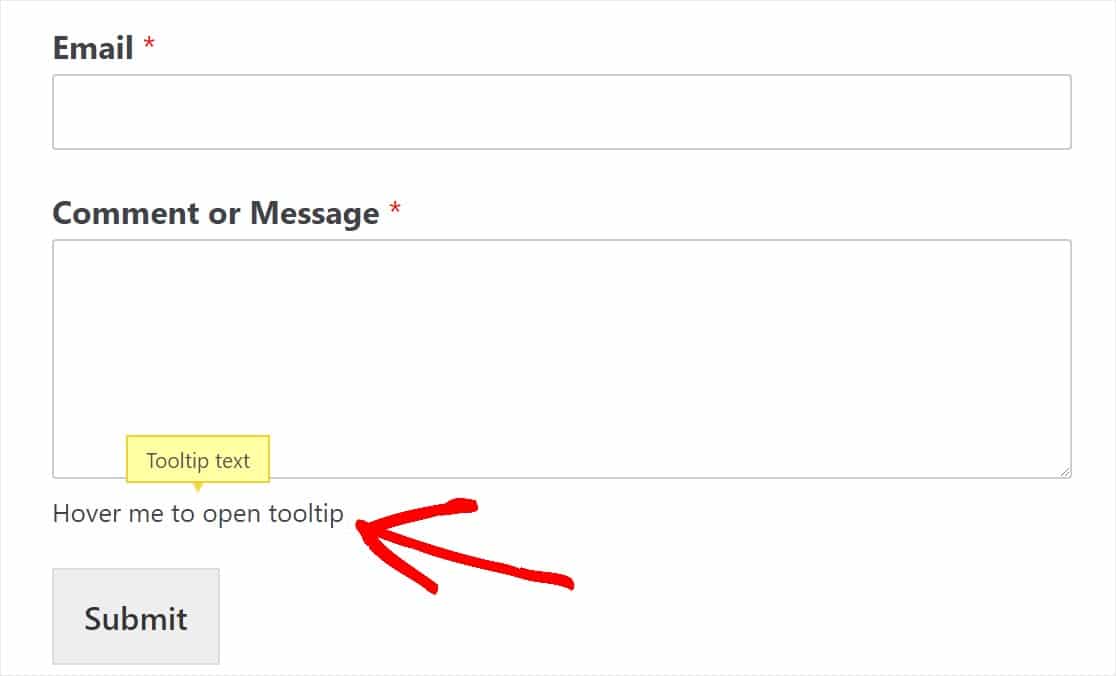
Odată ce ați salvat formularul și l-ați vizualizat din frontend, acesta va afișa Tooltip:

Pasul 5: Personalizați sfatul de instrument
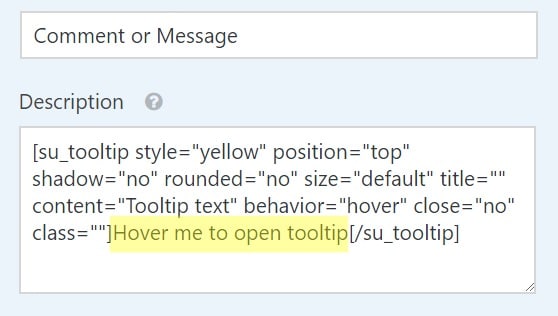
De asemenea, puteți modifica codul pentru a afișa propriul text. Iată un exemplu cu modificările făcute cu caractere aldine:
[su_tooltip position = "top" shadow = "no" rounded = "no" size = "default" title = "" content = " Aceasta este zona de conținut care va fi afișată în balonul Tooltip după ce utilizatorul trece peste ea! " behavior = "hover" close = "no" class = ""] Acesta este textul care va fi afișat întotdeauna și va afișa conținutul Tooltip atunci când este deasupra! [/ su_tooltip]

De asemenea, puteți schimba o mulțime de opțiuni diferite în setările Tooltip pe care le puteți găsi derulând în partea de jos a paginii Shortcodes » Shortcodes disponibile , cum ar fi:
- Stil + Culori
- Poziţie
- mărimea
- Comportament
- Și altele
Următorul pas este opțional, dar va face ca Tooltip să arate și mai personalizat și să vă mențină formularele și mai curate și fără distrageri.
Pasul 5: Transformați sfatul dvs. într-o pictogramă
Cu excepția cazului în care specificați și invitați în mod specific persoanele să treacă peste Tooltip în codul scurt Tooltip, este posibil ca vizitatorii dvs. să nu-și dea seama că există conținut suplimentar care așteaptă să fie afișat în acel Tooltip! O modalitate excelentă de a vă asigura că cititorii plasați peste Tooltip este de a face din Tooltip o pictogramă în loc să folosiți doar text.
De exemplu, mulți oameni adaugă o pictogramă de informație „i” și atunci când utilizatorul trece deasupra acelei pictograme, se afișează Tooltip. Cât de strălucitor este asta?

Pentru a face acest lucru, mai întâi, descărcați și activați pluginul gratuit Better Font Awesome. Dacă ați sărit direct la această parte a postării, iată un link către modul de instalare a unui plugin WordPress dacă aveți nevoie de el.

Odată ce pluginul este activat, veți avea acces la peste 1.000 de pictograme gratuite pe care le puteți utiliza oriunde pe site-ul dvs. WordPress cu un cod scurt simplu. Acum, să mergem mai departe și să adăugăm codul scurt al pictogramei Informații în sfatul nostru.
Suntem pe punctul de a introduce codul scurt al unui plugin în codul scurt al altui plugin. Dar nu vă faceți griji, amândoi vor funcționa în continuare!
Mergeți înapoi la caseta de descriere a câmpului formularului care conține sfatul de instrumente și pur și simplu înlocuiți textul afișat în codul de scurtă descriere al instrumentului cu acest scurtcod:
[icon name = "info"]
Zona de text pe care ar trebui să o înlocuiți cu codul scurt de mai sus este evidențiată mai jos:

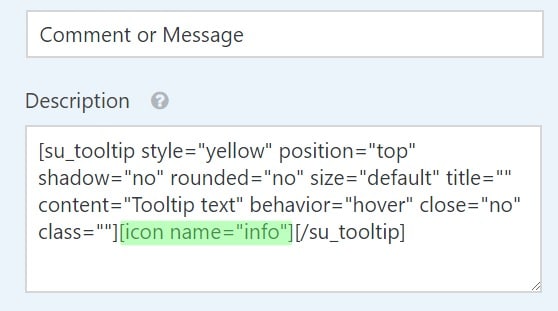
Iată cum ar trebui să arate codul după ce ați adăugat codul scurt al pictogramei:

Alternativ, puteți doar să copiați și să inserați codul scurt de mai jos în caseta de descriere și să-l modificați după bunul plac.
[su_tooltip position = "top" shadow = "no" rounded = "no" size = "default" title = "" content = "Tooltip text" behavior = "hover" close = "no" class = ""] [numele pictogramei = "info"] [/ su_tooltip]
Apoi, salvați formularul și verificați-l pe frontend pentru a vedea pictograma Tooltip.

Buna treaba! Acum, dacă doriți să fiți și mai avansați și să plasați pictograma Tooltip deasupra câmpului de lângă etichetă, consultați tutorialul nostru detaliat despre cum să adăugați pictograme la formularele WordPress.
Gânduri finale
Asta e! Acum știți cum să adăugați Tooltip în WordPress.
Dacă doriți să schimbați aspectul butoanelor formularelor dvs., citiți cum să personalizați stilurile de butoane cu CSS. Sau, dacă preferați, consultați ghidul nostru despre cum să stilizați WPForms cu CSS Hero (nu este necesară codarea).
Ce mai astepti? Începeți astăzi cu cel mai bun plugin pentru formulare WordPress.
Dacă vă place acest articol, vă rugăm să ne urmați pe Facebook și Twitter pentru mai multe tutoriale WordPress gratuite.
