Cum să adăugați butonul Twitter Share și Retweet în WordPress
Publicat: 2023-12-06Doriți să adăugați butoane de partajare și retweet Twitter pe site-ul dvs. WordPress?
Adăugarea de butoane sociale la postările și paginile dvs. este o modalitate excelentă de a încuraja cititorii să partajeze și să retwitteze conținutul dvs. Acest lucru vă poate aduce mai mulți urmăritori, implicare și vizitatori.
În acest articol, vă vom arăta cum să adăugați butoane Twitter share și retweet în WordPress.

De ce să adăugați butoane Twitter Share și Retweet în WordPress?
Conform cercetării noastre statistice de marketing, Twitter are peste 217 milioane de utilizatori activi lunar. Acest lucru îl face un loc minunat pentru a vă promova site-ul.
Cu toate acestea, distribuirea conținutului dvs. pe rețelele sociale ajunge doar la utilizatorii care vă urmăresc deja contul. Dacă doriți să ajungeți la un public nou, atunci trebuie să convingeți oamenii să distribuie și să retweeze conținutul dvs.

Acest lucru vă poate crește traficul pe blog prin prezentarea mărcii dvs. unor persoane care este posibil să nu cunoască site-ul dvs. Repostarea conținutului este, de asemenea, o formă puternică de dovadă socială. Când cineva partajează o postare sau un tweet cu adepții săi, este adesea văzut ca o susținere.
Acestea fiind spuse, haideți să vedem cât de ușor este să adăugați butoane Twitter share și retweet în WordPress. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați:
- Metoda 1: Utilizarea numărătorilor partajați (rapid și ușor)
- Metoda 2: Utilizarea Twitter Feed Pro (Cel mai bun pentru a obține retweeturi)
Metoda 1: Utilizarea numărătorilor partajați (rapid și ușor)
Cel mai simplu mod de a adăuga un buton de partajare Twitter la WordPress este folosind pluginul Shared Counts. Shared Counts este unul dintre cele mai bune pluginuri de social media pentru WordPress, care vă permite să adăugați tot felul de butoane de partajare pe site-ul dvs.
Spre deosebire de alte pluginuri de partajare socială, Shared Counts folosește o metodă unică de stocare în cache, astfel încât nu va avea un impact mare asupra vitezei și performanței site-ului dvs.
În primul rând, va trebui să instalați și să activați pluginul. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
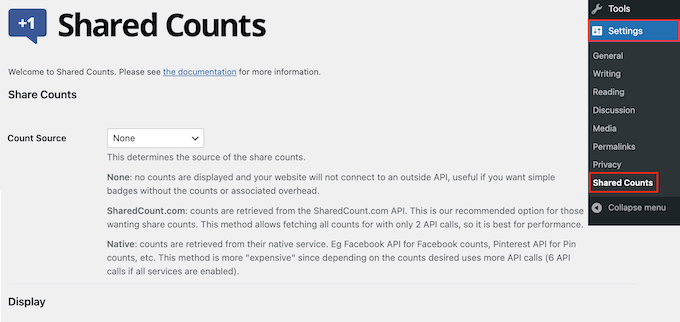
După activare, accesați Setări » Numărări partajate pentru a configura setările pluginului.

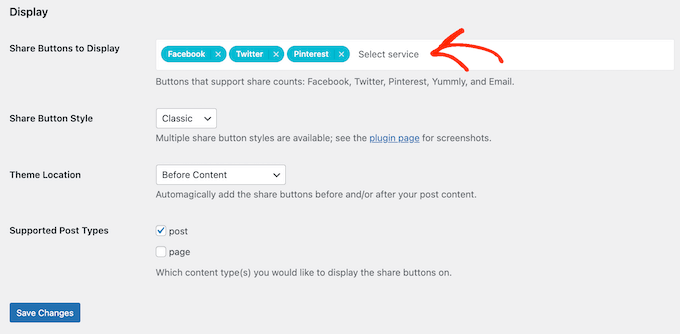
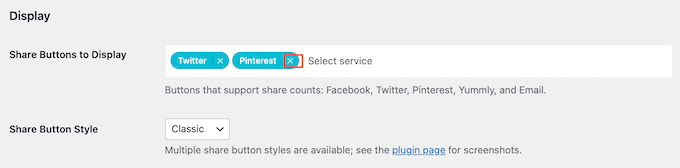
Pentru a începe, derulați la „Partajare butoane pentru afișare”.
În mod implicit, Shared Counts adaugă butoane de partajare pentru Facebook, Pinterest și Twitter.

Dacă doriți să ștergeți butonul de partajare Facebook sau Pinterest, atunci pur și simplu faceți clic pe pictograma lui „x”.
De asemenea, puteți adăuga butoane de partajare socială pentru alte platforme tastând în câmp. Pentru instrucțiuni pas cu pas, consultați ghidul nostru despre cum să adăugați butoane de distribuire socială în WordPress.

După aceasta, va trebui să alegeți ce tip de buton să utilizați pe blogul dvs. WordPress. Există 8 stiluri din care să alegeți și puteți vedea exemple ale fiecărui buton pe pagina de plugin Shared Counts.
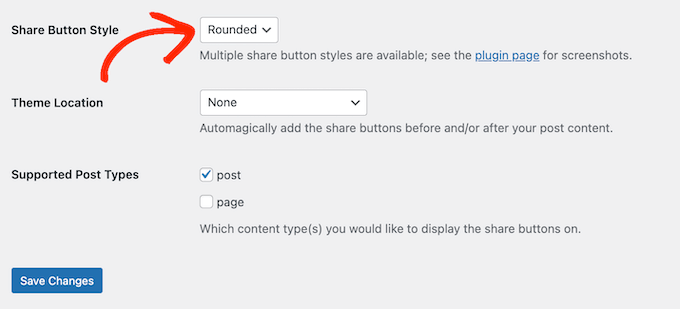
Când te-ai hotărât, trebuie doar să deschideți meniul drop-down „Partajați stilul butonului” și să selectați stilul pe care doriți să îl utilizați.

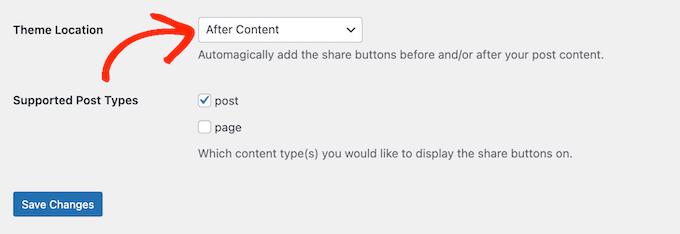
După aceea, trebuie să alegeți unde să afișați butonul Twitter în tema dvs. WordPress, deschizând meniul drop-down „Locația temei”.
Aici, puteți alege Înainte de conținut, După conținut sau Înainte și după conținut.

Dacă adăugați butonul în partea de sus a paginii, atunci mai mulți vizitatori îl vor vedea. Cu toate acestea, majoritatea oamenilor vor dori să citească o postare înainte de a o distribui. Acestea fiind spuse, poate doriți să alegeți „După conținut” sau „Înainte și după conținut”.
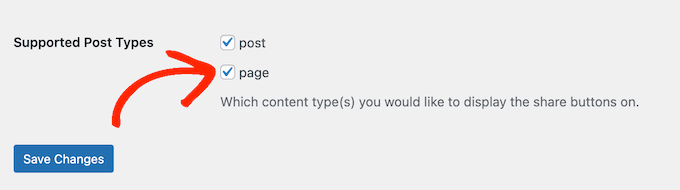
În cele din urmă, trebuie să decideți dacă adăugați butonul Twitter la paginile sau postările dvs.
În mod implicit, Shared Counts adaugă doar butonul la postările tale. Cu toate acestea, poate doriți să îl adăugați și în paginile dvs., mai ales dacă creați o mulțime de pagini de destinație sau pagini de vânzare.
În acest caz, puteți bifa caseta de lângă „Pagină”.

Când sunteți mulțumit de modul în care este configurat butonul de partajare Twitter, faceți clic pe „Salvați modificările”.
Acum, dacă vizitați site-ul dvs. WordPress, atunci veți vedea butonul de partajare în acțiune.

Metoda 2: Utilizarea Twitter Feed Pro (Cel mai bun pentru a obține retweeturi)
Dacă doriți să adăugați un simplu buton de distribuire la o pagină sau la o postare, atunci Shared Counts este o opțiune bună. Cu toate acestea, este posibil să doriți să încurajați vizitatorii să retwitteze tweet-urile dvs. recente. Acest lucru vă poate spori implicarea și vă poate răspândi conținutul și mai mult.
Cel mai bun mod de a obține mai multe retweet-uri este să folosești Smash Balloon Twitter Feed Pro. Acest plugin vă permite să adăugați întregul feed Twitter la orice pagină, postare sau zonă pregătită pentru widget-uri.

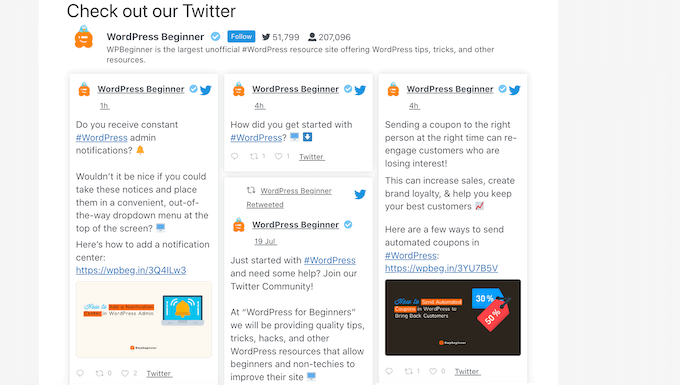
Fiecare tweet are propriul rând de acțiuni Twitter.
Aceasta înseamnă că vizitatorii pot pur și simplu reposta un tweet făcând clic pe butonul „retweet”.

Și mai bine, feedul se actualizează automat, așa că există întotdeauna noi tweet-uri cu care vizitatorii pot interacționa. Acest lucru vă poate ajuta să vă păstrați site-ul proaspăt și interesant, chiar și pentru vizitatorii obișnuiți.
Configurați Twitter Feed Pro
În primul rând, trebuie să instalați și să activați Twitter Feed Pro de la Smash Balloon. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
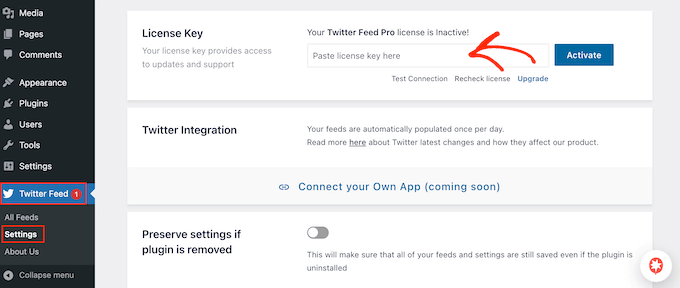
După ce ați instalat pluginul, mergeți la Feed Twitter » Setări . Acum puteți introduce cheia de licență Smash Balloon în câmpul „Cheie de licență”.

Puteți găsi aceste informații în e-mailul de confirmare primit când ați achiziționat Smash Balloon și în contul dvs. Smash Balloon.
După ce ați adăugat cheia de licență, continuați și faceți clic pe butonul „Activare”.
Creați un flux Twitter live pentru WordPress
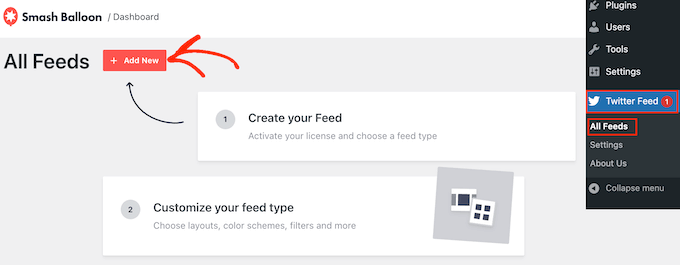
Odată ce ați făcut acest lucru, sunteți gata să creați un feed Twitter personalizat. Pentru a începe, accesați Twitter Feed » Toate fluxurile și apoi faceți clic pe butonul „Adăugați nou”.

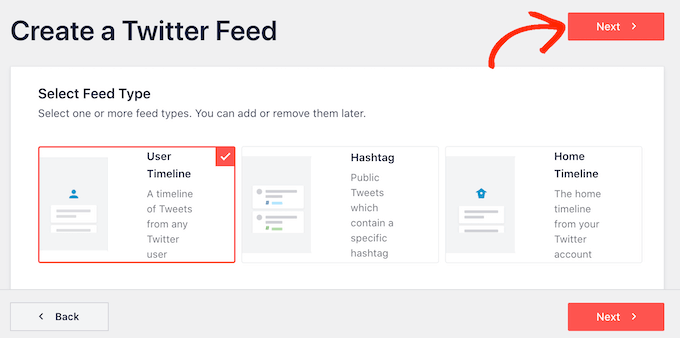
Smash Balloon va afișa acum toate tipurile diferite de fluxuri Twitter pe care le puteți crea.
Deoarece doriți mai multe retweet-uri, selectați „Cronologie utilizator” și faceți clic pe „Următorul”.

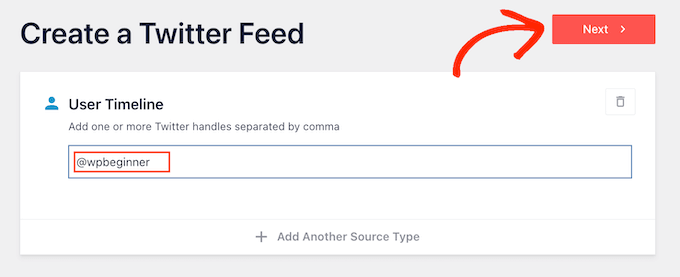
Pe ecranul următor, trebuie să tastați simbolul @ urmat de numele contului dvs. Twitter.
Când sunteți gata, faceți clic pe „Next” pentru a deschide editorul principal Smash Balloon.

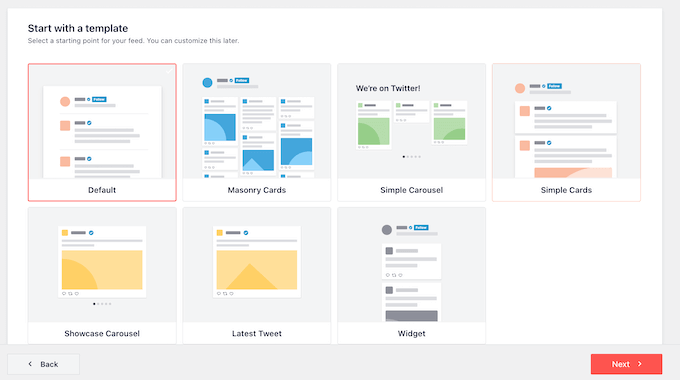
Apoi, puteți alege șablonul de utilizat în feedul dvs. Twitter.
De exemplu, puteți afișa tweet-urile într-un glisor receptiv selectând „Carusel simplu”. Dacă doriți doar să promovați cel mai recent tweet al dvs., atunci puteți selecta șablonul „Ultimul Tweet”.
Vom folosi șablonul „Default” în toate imaginile noastre, dar puteți alege orice șablon doriți.

După ce ați luat decizia, faceți clic pe „Următorul”.
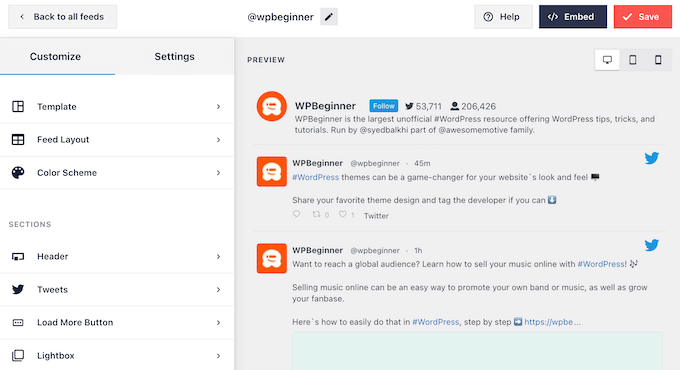
Smash Balloon va afișa acum o previzualizare a fluxului de rețele sociale, gata pentru personalizare.

Personalizați-vă fluxul de Twitter WordPress
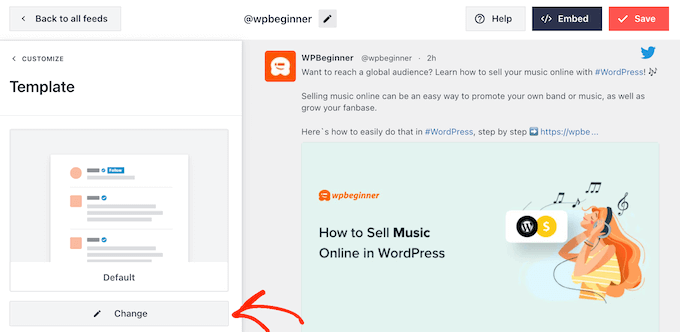
Nu mulțumit de cum arată șablonul? Pentru a-l schimba, pur și simplu selectați „Șablon” din meniul din stânga.
Apoi puteți face clic pe butonul „Schimbare”.

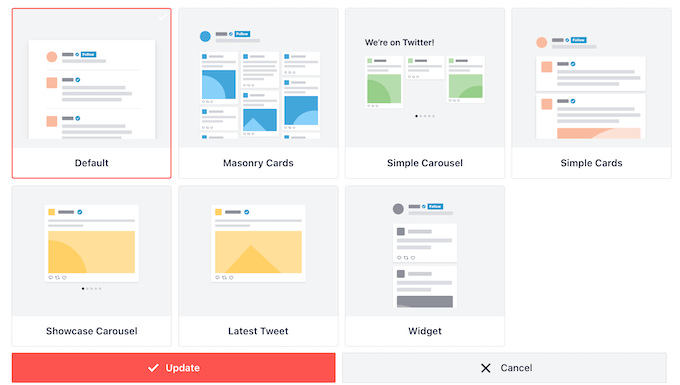
Aceasta deschide o fereastră pop-up în care puteți alege un nou aspect.
Pur și simplu selectați un șablon nou și apoi faceți clic pe „Actualizare”.

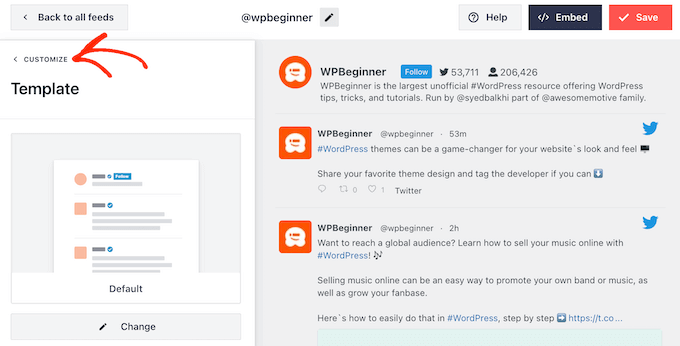
După ce ați terminat, trebuie să faceți clic pe linkul „Personalizați”.
Acest lucru vă va duce înapoi la setările principale Smash Balloon.

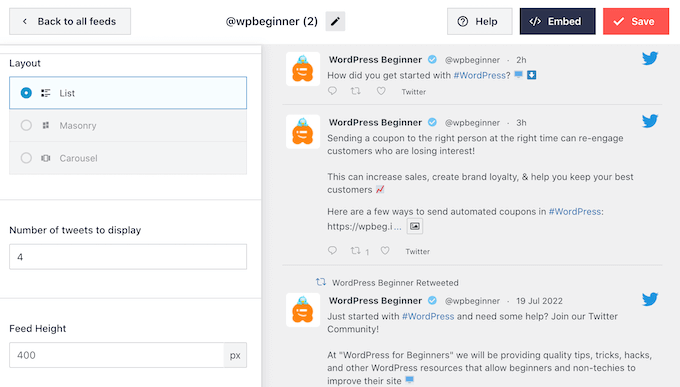
Următoarea opțiune din meniul din stânga este „Feed Layout”, așa că dă-i un clic.
Aici, puteți modifica înălțimea feedului Twitter și numărul de tweet-uri pe care vizitatorul le vede inițial. De asemenea, puteți comuta între un aspect Grid, Masonry sau Carusel.

Pe măsură ce faceți modificări, previzualizarea se va actualiza automat, astfel încât să puteți încerca diferite setări pentru a vedea ce arată cel mai bine.
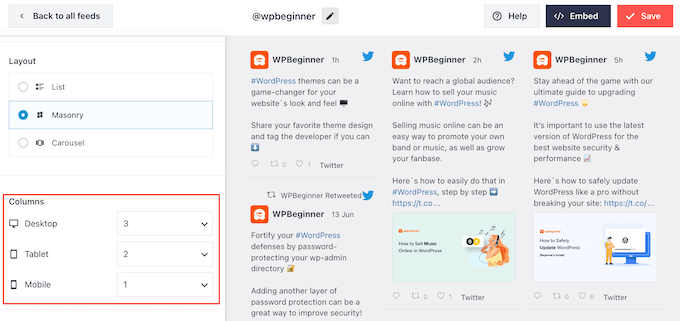
În funcție de aspectul pe care îl utilizați, este posibil să puteți modifica câte coloane afișează Smash Balloon pe desktop, tabletă și dispozitive mobile.
Smartphone-urile și tabletele au de obicei ecrane mai mici și o putere de procesare mai mică, așa că vă recomandăm să afișați mai puține coloane pe dispozitivele mobile.
Pentru a face acest lucru, pur și simplu utilizați meniurile drop-down din secțiunea „Coloane”.

Când sunteți mulțumit de modul în care este configurat aspectul feedului, faceți clic din nou pe linkul „Personalizați” pentru a reveni la ecranul principal de setări.

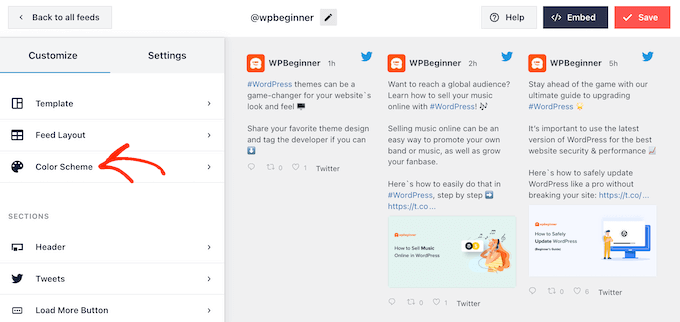
Aici, puteți face clic pe „Schema de culori”.

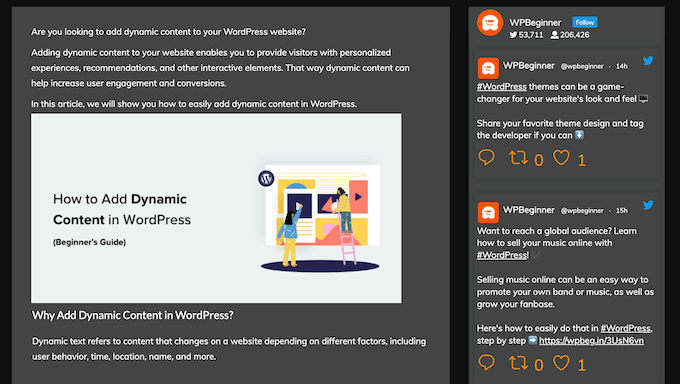
În mod implicit, Smash Balloon utilizează culorile moștenite de la tema dvs. WordPress, dar puteți trece la o schemă de culori „Deschis” sau „Întunecat”.
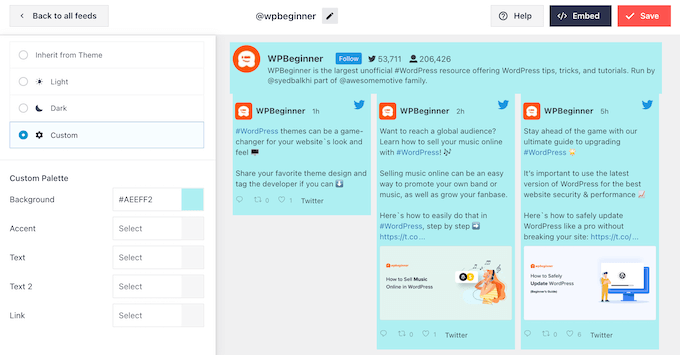
O altă opțiune este să vă creați propria schemă de culori selectând „Personalizat” și apoi folosind comenzile pentru a schimba culoarea de fundal, a schimba culoarea textului în WordPress și multe altele.

Când sunteți mulțumit de modificările dvs., faceți clic din nou pe linkul „Personalizați”. Înapoi pe ecranul principal de setări, trebuie să faceți clic pe „Header”.
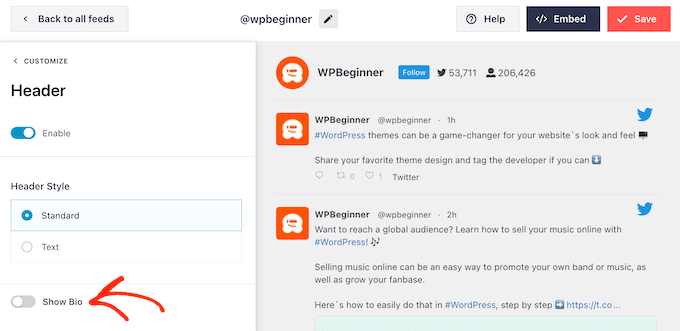
În mod implicit, Smash Balloon adaugă un antet „Standard” la feed, care afișează un buton „Urmărește” și biografia ta pe Twitter, dacă este disponibilă.
Dacă doriți să ascundeți biografia Twitter, faceți clic pentru a dezactiva comutatorul „Afișare biografie”.

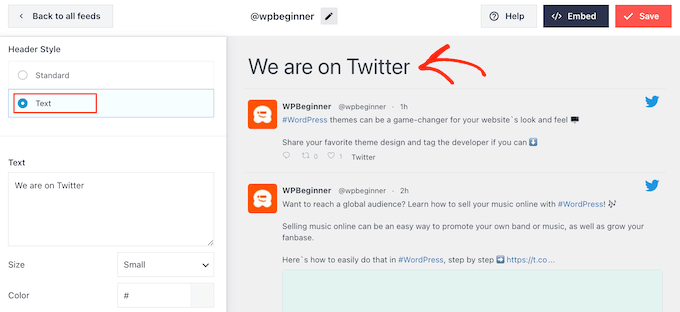
O altă opțiune este să selectați „Text”, care adaugă un antet „Suntem pe Twitter” la feed.
Puteți înlocui acest mesaj cu propriul dvs. mesaj introducându-l în caseta „Text”.

Când sunteți mulțumit de mesaje, puteți modifica dimensiunea și culoarea antetului.
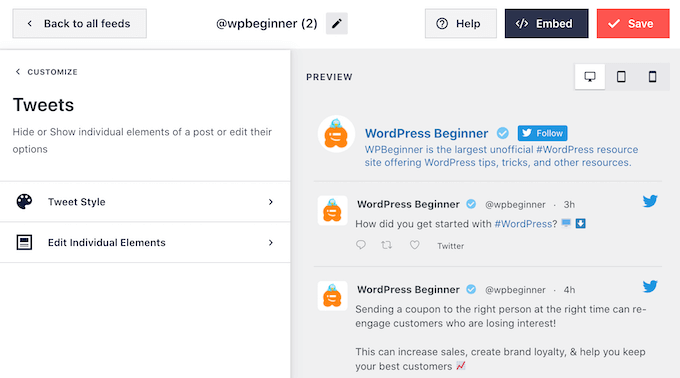
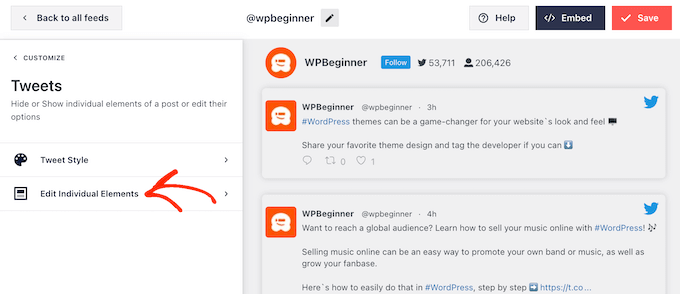
După aceea, reveniți la ecranul principal de setări Smash Balloon și selectați „Tweets”. Aici, puteți alege între „Stil Tweet” și „Editați elemente individuale”.

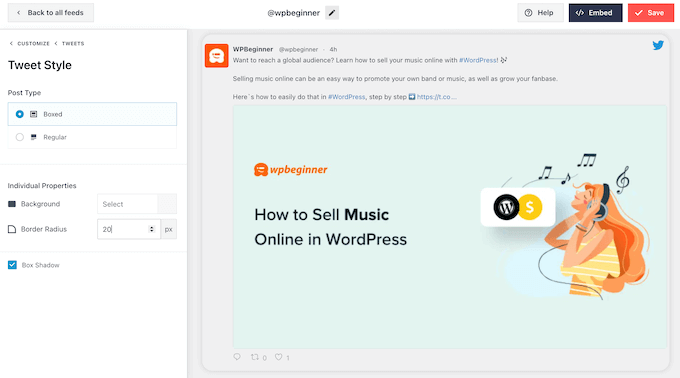
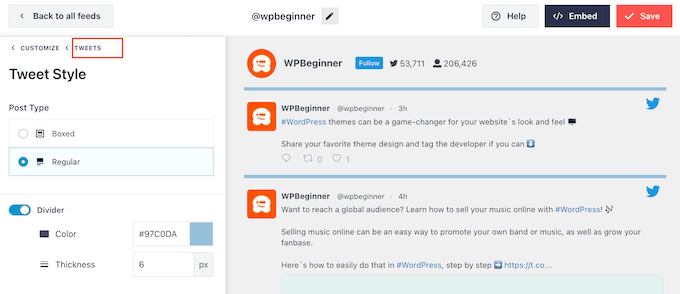
Dacă selectați „Stil Tweet”, atunci puteți alege între aspectul în casetă și aspectul obișnuit.
Dacă alegeți „Cutie”, atunci puteți crea un fundal colorat pentru fiecare tweet. De asemenea, puteți mări raza marginii pentru a crea colțuri curbate sau puteți adăuga o umbră de casetă.

Dacă alegeți „Regular”, atunci puteți modifica grosimea și culoarea liniei care separă diferitele postări pe rețelele sociale.
Când sunteți mulțumit de modificările dvs., faceți clic pe „Tweets”.

Aceasta vă duce înapoi la ecranul anterior.
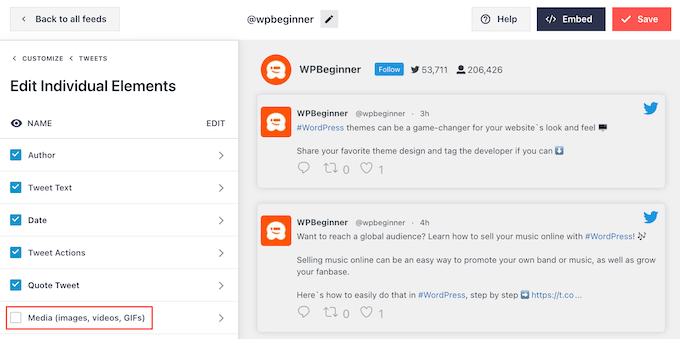
De data aceasta, puteți face clic pe „Editați elemente individuale”.

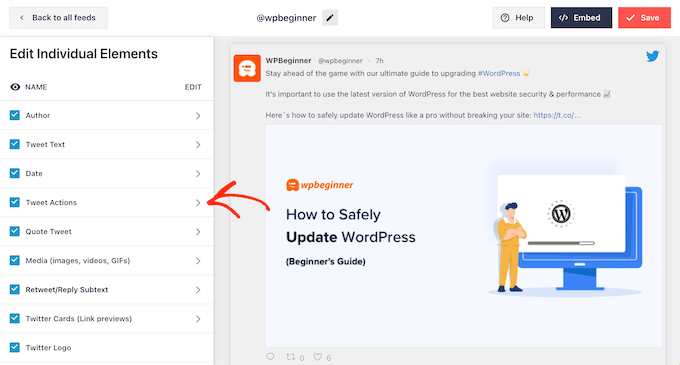
Veți vedea acum tot conținutul pe care Twitter Feed Pro îl include în fiecare tweet, cum ar fi autorul, textul tweetului, sigla Twitter și multe altele.
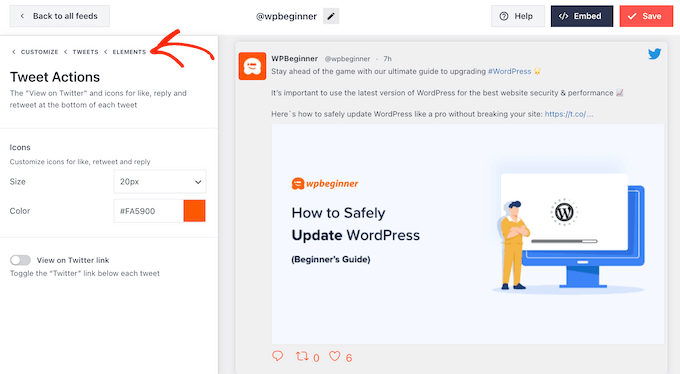
Pentru a obține cât mai multe retweet-uri, este o idee bună să scoateți în evidență pictograma retweet. Pentru a face acest lucru, faceți clic pe săgeata de lângă „Tweet Actions”.

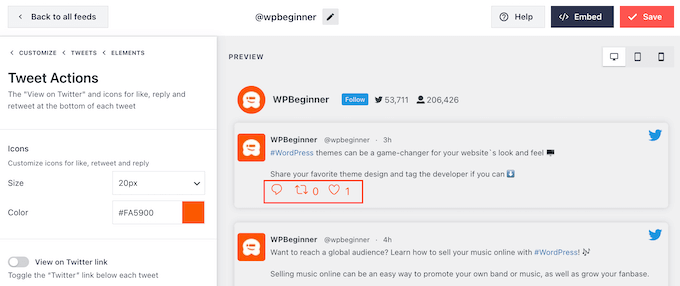
Aici, puteți mări acțiunile de tweet folosind meniul drop-down „Dimensiune” și puteți schimba culoarea.
Rețineți că Smash Balloon va aplica aceste modificări tuturor acțiunilor de tweet și nu doar pictogramei „retweet”.

Când sunteți mulțumit de modul în care arată acțiunile de tweet, faceți clic pe textul „Elemente”.
Aceasta vă va duce înapoi la ecranul anterior.

Pur și simplu repetați acest proces pentru a personaliza oricare dintre celelalte elemente individuale.
De asemenea, puteți ascunde un element debifând caseta acestuia.

Ascunderea conținutului inutil este un alt truc care poate ajuta acțiunea de retweet să iasă în evidență.
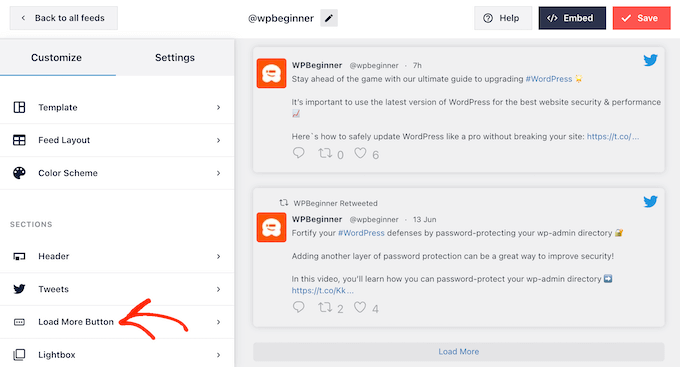
Când sunteți mulțumit de modul în care arată tweet-urile, puteți reveni la ecranul principal de setări Smash Balloon și puteți selecta „Butonul Încărcați mai multe”.

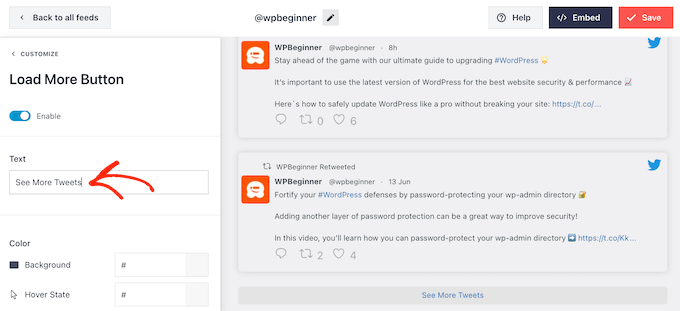
Deoarece este un buton atât de important, poate doriți să-l personalizați schimbându-i culoarea de fundal, starea de trecere cu mouse-ul, eticheta și multe altele pentru a se potrivi cu designul site-ului dvs.
De asemenea, puteți înlocui textul implicit „Încărcați mai multe” cu propriile mesaje introducându-l în câmpul „Text”.

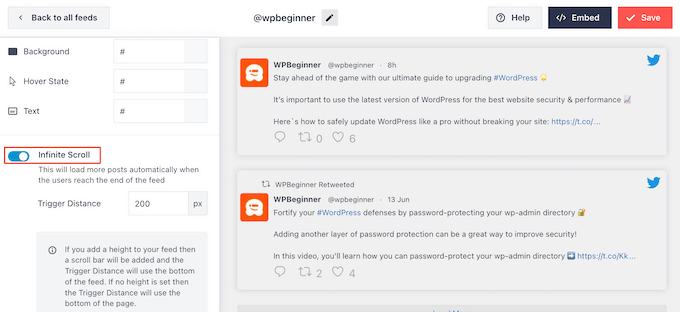
O altă opțiune este activarea derulării infinite, astfel încât noi tweet-uri să apară automat când vizitatorii ajung la sfârșitul fluxului. Acest lucru îi încurajează pe vizitatori să exploreze mai multe dintre tweeturile dvs. și vă poate aduce câteva retweet-uri suplimentare.
Pentru a activa această caracteristică, faceți clic pe glisorul „Defilare infinită”, astfel încât să treacă de la gri (dezactivat) la albastru (activat).

De asemenea, puteți modifica „Distanța de declanșare”, care îi spune lui Smash Balloon când să încarce tweet-uri noi. Cu toate acestea, setările implicite ar trebui să funcționeze bine pentru majoritatea site-urilor WordPress.
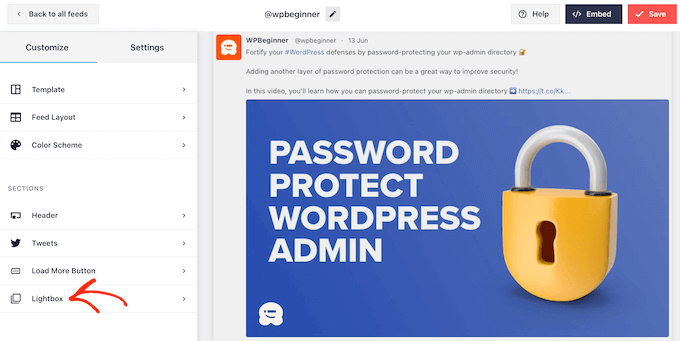
După aceea, opțiunea finală de pe ecranul principal de setări Smash Balloon este „Lightbox”.

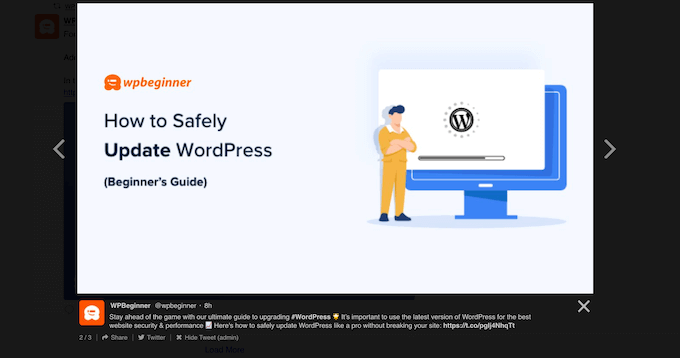
În mod implicit, Twitter Feed Pro permite vizitatorilor să defileze prin imaginile și videoclipurile feedului într-o fereastră pop-up lightbox.
Acest lucru vă poate aduce câteva retweet-uri suplimentare, deoarece vizitatorii pot vedea mai atent imaginile feedului și vă pot viziona videoclipurile fără a părăsi site-ul.

Având în vedere acest lucru, vă recomandăm să lăsați lightbox-ul activat.
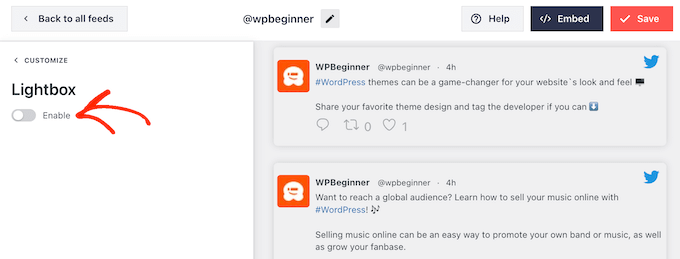
Cu toate acestea, dacă doriți să dezactivați această caracteristică, atunci pur și simplu faceți clic pe comutatorul albastru „Activați”, astfel încât să devină gri.

Când sunteți mulțumit de felul în care arată feedul Twitter, nu uitați să faceți clic pe „Salvați”. După aceea, sunteți gata să încorporați feedul Twitter și butoanele de retweet pe site-ul dvs. WordPress.
Cum să adăugați feedul dvs. Twitter la WordPress
Puteți adăuga feedul pe site-ul dvs. folosind fie un cod scurt, fie blocul de feed Twitter. Deoarece este cea mai ușoară metodă, să vedem mai întâi cum puteți adăuga feedul la orice pagină sau postare folosind blocul Smash Balloon.
Dacă ați creat mai multe fluxuri, atunci va trebui să găsiți codul pentru feedul pe care doriți să îl încorporați.
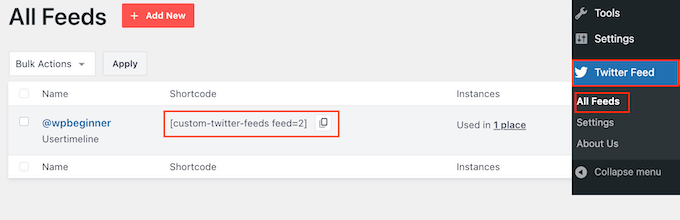
Pentru a obține aceste informații, accesați Twitter Feeds » Toate fluxurile și copiați codul în coloana „Shortcode”. Va trebui să adăugați acest cod pe site-ul dvs., așa că notați-l.
În imaginea următoare, va trebui să folosim [custom-twitter-feeds feed=2]

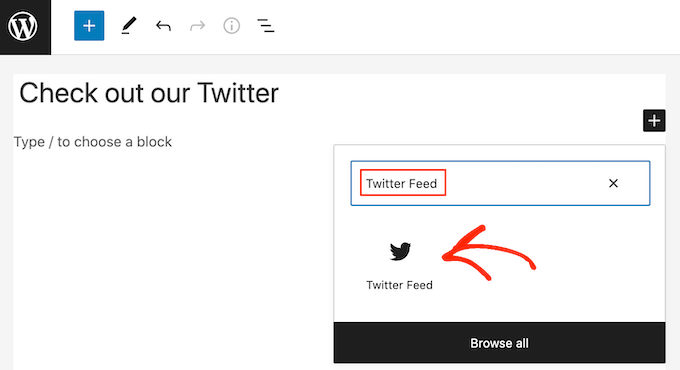
După aceea, pur și simplu deschideți pagina sau postați în care doriți să încorporați feedul Twitter. Apoi, faceți clic pe pictograma „+” pentru a adăuga un nou bloc și începe să tastați „Feed Twitter”.
Când apare blocul din dreapta, faceți clic pentru a-l adăuga la postarea de blog.

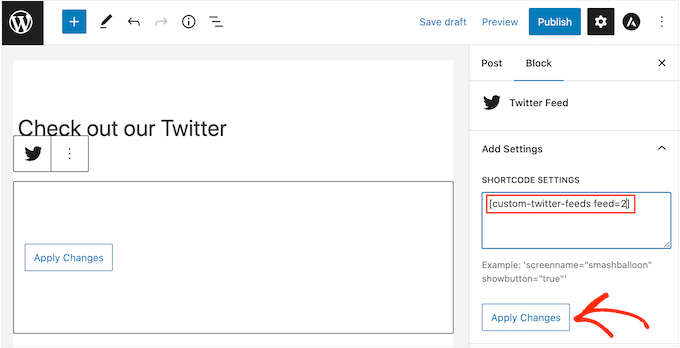
Blocul va afișa implicit unul dintre fluxurile dvs. Twitter. Dacă doriți să utilizați un alt feed, atunci găsiți „Setări pentru coduri scurte” în meniul din dreapta.
Aici, pur și simplu adăugați codul scurt și apoi faceți clic pe „Aplicați modificări”.

Blocul va afișa acum feedul dvs. Twitter și puteți pur și simplu să publicați sau să actualizați postarea pentru a o publica pe site-ul dvs. web.
O altă opțiune este să adăugați feedul în orice zonă pregătită pentru widget-uri, cum ar fi bara laterală sau secțiune similară. Acest lucru le permite vizitatorilor să retwitteze cele mai recente postări de pe orice pagină a site-ului dvs.
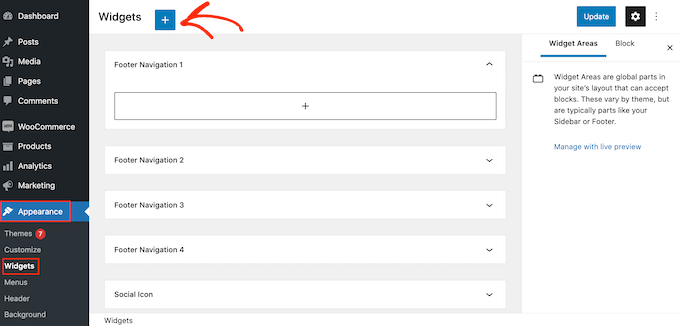
Mergeți pur și simplu la Aspect » Widgeturi din tabloul de bord WordPress și apoi faceți clic pe butonul albastru „+”.

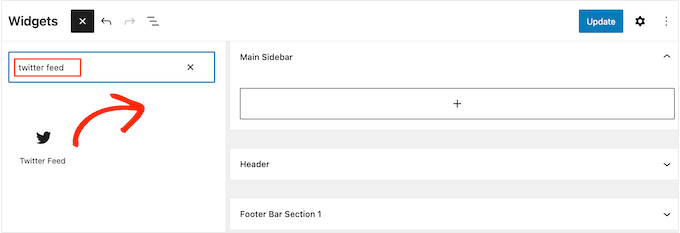
După ce ați făcut acest lucru, trebuie să introduceți „Feed Twitter” pentru a găsi widgetul potrivit.
Apoi, trageți-l în zona în care doriți să afișați butoanele de feed și retweet.

Widgetul va afișa unul dintre fluxurile pe care le-ați creat folosind Smash Balloon.
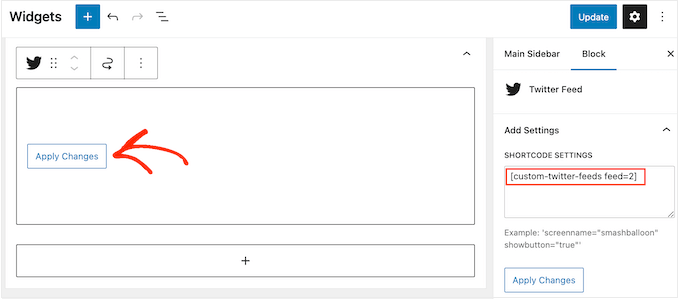
Pentru a afișa un alt feed Twitter, introduceți codul feedului în caseta „Setări cod scurt”, apoi faceți clic pe „Aplicați modificări”.

Acum puteți face clic pe butonul „Actualizare” pentru a activa widget-ul. Pentru mai multe informații, consultați ghidul nostru pas cu pas despre cum să adăugați și să utilizați widget-uri în WordPress.
În cele din urmă, puteți încorpora butoanele de feed și retweet pe orice pagină, postare sau zonă pregătită pentru widget-uri folosind un cod scurt.
Pur și simplu accesați Twitter Feed » Toate fluxurile și copiați codul în coloana „Shortcode”. Acum puteți adăuga codul scurt în orice zonă pregătită pentru widget-uri de pe site-ul dvs.
Pentru mai multe informații, consultați ghidul nostru detaliat despre cum să adăugați un shortcode în WordPress.
Sperăm că acest articol v-a ajutat să adăugați butoane de partajare și retweet pe Twitter în WordPress. De asemenea, poate doriți să consultați ghidul nostru despre cum să creați un buletin informativ prin e-mail sau să vedeți alegerile experților noștri pentru cel mai bun software de notificare push web.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
