Cum să adăugați câmpuri suplimentare de plată WooCommerce în doar 3 pași (fără codare)
Publicat: 2022-04-28Căutați modalități de a adăuga câmpuri suplimentare WooCommerce de plată fără codare?
Ei bine, ați ajuns pe blogul potrivit. În acest blog, veți învăța cum să adăugați câmpuri suplimentare de plată WooCommerce în cel mai simplu mod posibil.
Câmpurile de formular ale paginii de plată implicite WooCommerce se pot simți uneori inadecvate pentru a oferi o experiență fluidă de plată de comerț electronic. Ca rezultat, este foarte obișnuit să vezi oameni care caută modalități de a adăuga câmpuri suplimentare de plată în WooCommerce.
Deși efectuarea codului brut este o opțiune, nu este cea mai eficientă modalitate de a o face.
Ei bine, atunci care este modul eficient în care trebuie să întrebi, nu?
Răspunsul este utilizarea unui plugin WooCommerce ușor de utilizat, dar ușor . Și despre cum poți folosi un plugin WordPress minunat pentru a adăuga un câmp suplimentar la pagina ta de plată este tot ce este despre acest blog.
Deci, să trecem la partea principală...
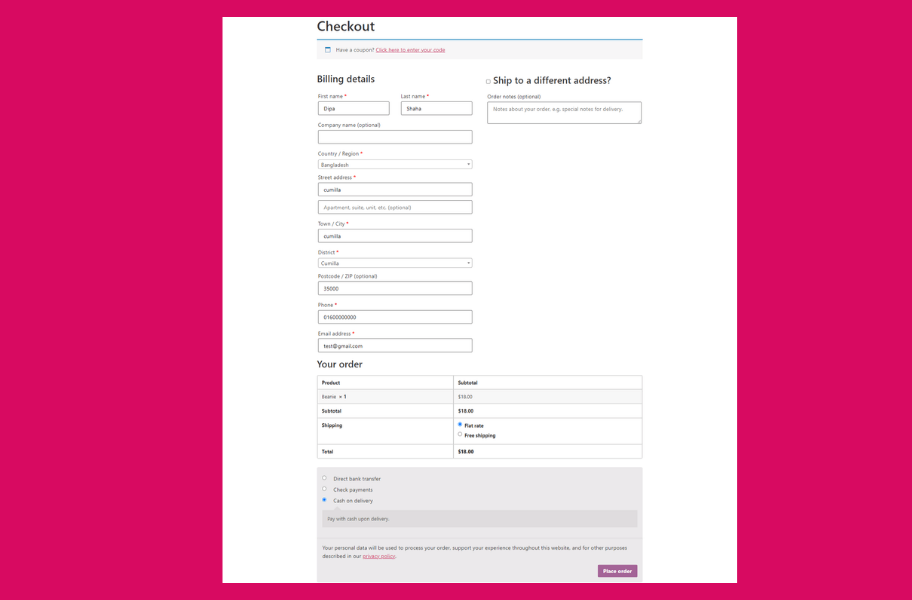
Ce este o pagină de plată în comerțul electronic?

Într-un site de comerț electronic, pagina de checkout se referă, practic, la pagina care gestionează informațiile de plată/livrare pentru a încheia o tranzacție. De obicei, are diferite câmpuri de formular pentru a colecta informații despre utilizator, cum ar fi adresa de facturare, adresa de livrare, metoda de plată etc.
De ce trebuie să adăugați un câmp personalizat la pagina de plată WooCommerce?
Șablonul implicit de plată WooCommerce are două câmpuri de formular, unul legat de facturare și altul legat de informațiile de livrare și plată. Toate acestea sunt informații de bază de care aveți nevoie pentru a continua cu livrarea.
Cu toate acestea, dacă clientul dvs. dorește o anumită personalizare în comanda sa, de exemplu, poate că vrea să trimită comanda unei alte persoane ca cadou și vrea o notă scrisă pe ea. Cum fac asta?

Pentru aceasta, de obicei, trebuie să apeleze la linia dvs. de asistență și poate fi un proces lung și obositor, care are ca rezultat o experiență proastă pentru utilizator. Dar puteți schimba acest lucru dacă adăugați un câmp personalizat la pagina dvs. de plată WooCommerce.
Un alt exemplu ar fi adăugarea unui câmp pentru nume de mijloc. Bineînțeles, se poate scrie întotdeauna al doilea nume în câmpul prenume, dar dacă aveți un câmp de formular pentru al doilea nume va oferi o experiență mai bună utilizatorului cu persoanele care au nume de mijloc (știm cu toții, sunt multe!).
Un alt exemplu ar putea fi acela că persoana care face livrarea dorește ca produsul să fie livrat la o anumită oră a zilei. De asemenea, puteți furniza un câmp personalizat. Vorbesc doar despre opțiunile care mi-au venit în minte.
Dar sunt sigur că, fiind proprietar de afaceri, ai avut multe idei sau nevoi pe care un câmp personalizat pe pagina ta de plată WooCommerce le poate rezolva cu ușurință. Așadar, personalizarea comenzilor pentru consumatori , precum și procesul de producție și livrare pot fi extrem de benefice prin adăugarea unui câmp personalizat la pagina de plată WooCommerce.
Pluginuri necesare pentru a adăuga un câmp personalizat suplimentar la pagina de plată WooCommerce
Pentru a adăuga un câmp personalizat suplimentar la pagina dvs. de plată WooCommerce, trebuie să instalați și să activați următoarele plugin-uri:
- Elementor (gratuit)
- ShopEngine gratuit și pro
Dacă aveți nevoie de ajutor pentru activarea ShopEngine și ShopEngine Pro, puteți consulta documentația.
ShopEngine este cel mai bun personalizare WooCommerce, care vine cu peste 13 module și peste 60 de widget -uri pentru a vă oferi tot controlul necesar pentru a vă crea propriul magazin Woo personalizat . Este un supliment pentru generatorul de pagini Elementor, așa că trebuie să instalați Elementor înainte de a instala pluginurile ShopEngine.
Din cele peste 13 module, voi folosi unul în acest tutorial numit „ Modul de câmpuri suplimentare de plată” pentru a adăuga un câmp personalizat suplimentar la pagina de finalizare a comenzii WooCommerce. Și aici vine procesul principal...
Cum să adăugați câmpuri WooCommerce Extra Checkout: Tutorial în 3 pași
Da! Adăugarea unui câmp suplimentar de plată în WooCommerce este doar o sarcină în 3 pași dacă utilizați ShopEngine. Să verificăm pașii în detaliu pentru a putea urma cu ușurință...
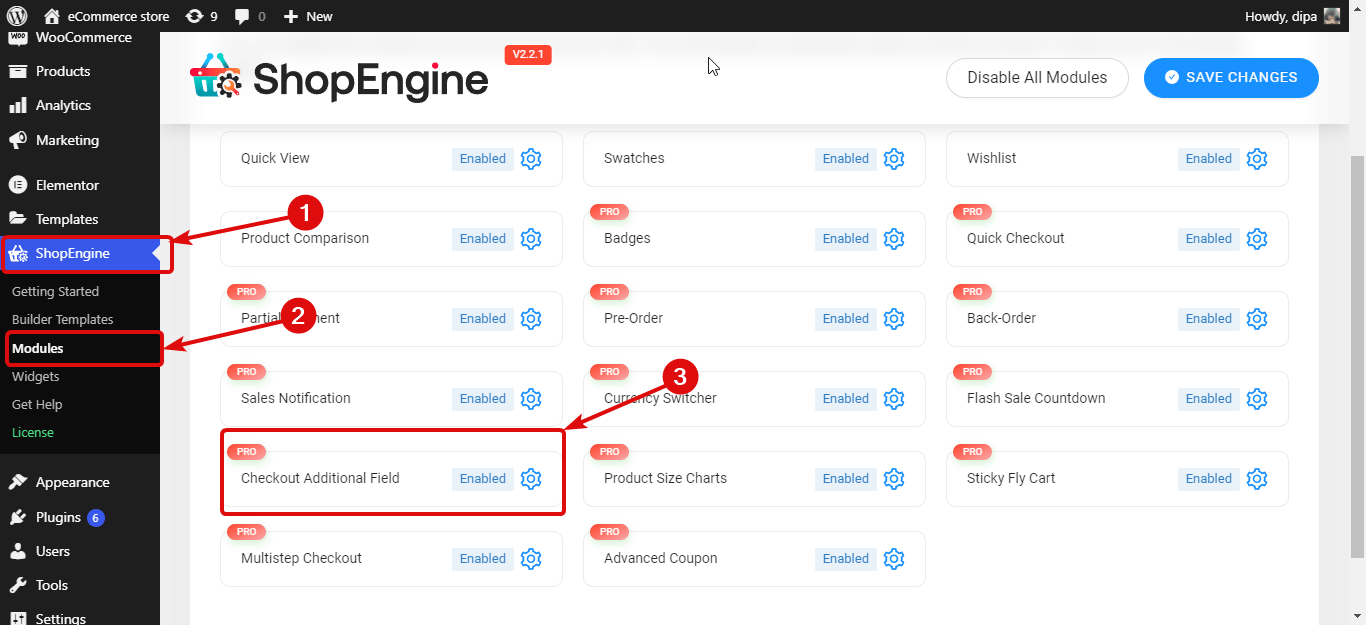
Pasul 1: Activați modulul de câmpuri suplimentare de checkout al ShopEngine
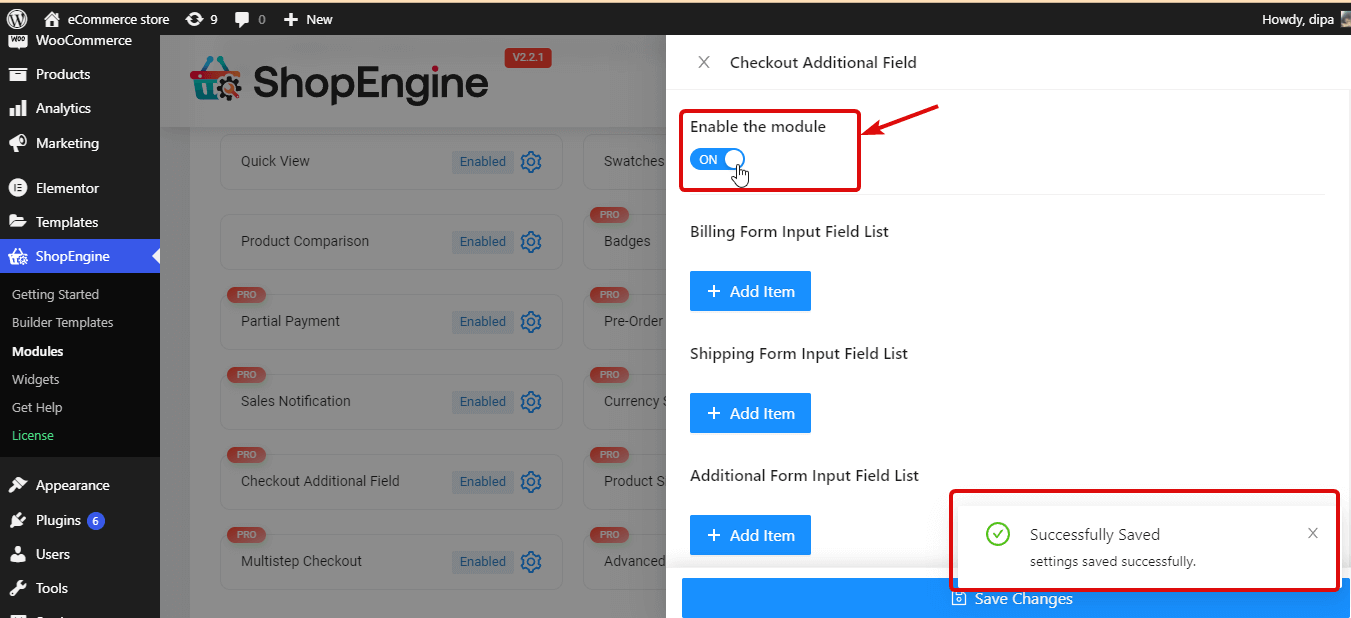
Primul pas este activarea Modulului de câmp suplimentar. Pentru a activa sau activa modulul, trebuie
- Navigați la ShopEngine ⇒ Module ⇒ Checkout Additional Field și faceți clic pe pictograma Setări

- Activați opțiunea Activați modulul , apoi faceți clic pe Salvați modificările pentru a actualiza.

Puteți, de asemenea, să verificați Cum să personalizați pagina de plată WooCommerce cu ShopEngine

Pasul 2: Adăugați un câmp personalizat nou la pagina de finalizare a comenzii WooCommerce
Cu ShopEngine, puteți adăuga un câmp personalizat la următoarele formulare legate de casă:
- Lista câmpurilor de introducere a formularului de facturare
- Lista câmpurilor de introducere a formularului de expediere
- și Lista de câmpuri de introducere a formularelor suplimentare
Checkout Form-Additional este un widget al ShopEnigine care adaugă implicit un câmp de introducere a textului în care utilizatorii pot adăuga note personale suplimentare legate de produsul pe care îl cumpără sau cu privire la livrare sau orice notă personală.
Procesul de adăugare a unui câmp personalizat la oricare dintre listele de câmpuri de formular este același. Puteți urma același proces pentru a adăuga câmpuri personalizate la toate formularele și la câte câmpuri doriți.
Notă: trebuie să utilizați formularul din șablonul paginii de finalizare a achiziției pentru care doriți să adăugați un câmp personalizat.
Iată pașii pe care trebuie să îi urmați pentru a adăuga un singur câmp personalizat la pagina dvs. de plată WooCommerce. Pentru a adăuga orice câmp de formular, faceți clic pe + Adăugați element de sub numele formularului și adăugați următorul câmp:
- Etichetă: furnizați un titlu adecvat
- Tip : Alegeți tipul de câmp dorit. Puteți alege tipuri precum text, număr, e-mail, zonă de text, dată, oră, URL, casetă de selectare etc.
- Nume (cheie unică): dați un nume unic, deoarece va fi considerată o cheie unică. Asigurați-vă că nu există spațiu între și niciun caracter special. Și asigurați-vă întotdeauna că dați un nume unic pentru fiecare câmp pe care îl creați.
- Substituent : scrieți textul pentru substituent.
- Opțiuni (doar pentru tipul radio): această opțiune este necesară numai dacă alegeți un tip de câmp Radio. Trebuie să adăugați toate valorile butonului radio în modelul „valoare= opțiune”, separate prin „,”. De exemplu; 0=Da,1=Nu sau M= Masculin, F= Femeie.
- Obligatoriu: alegeți dacă doriți să faceți acest câmp obligatoriu sau nu.
- Poziție (După): Selectați poziția câmpului.
- Clasă CSS personalizată: puteți adăuga orice clasă CSS personalizată aici, dacă doriți.
Puteți vedea procesul de mai jos, repetați același proces pentru a adăuga mai multe câmpuri suplimentare la pagina dvs. de plată WooCommerce.


Pasul 3: Salvați și vedeți previzualizarea
Acum faceți clic pe Salvați modificările și actualizați pagina de finalizare a achiziției cu câmpurile personalizate suplimentare de finalizare a plății. Puteți plasa o comandă de testare pentru a vedea pagina actualizată de finalizare a comenzii în acțiune.
Notă : am adăugat un alt câmp suplimentar la Lista câmpurilor de introducere a formularului de expediere. Dacă procedați la fel, trebuie să vă asigurați că utilizați widgetul Formular de livrare în șablonul dvs. de plată WooCommerce.

De asemenea, puteți consulta Cum să personalizați pagina coșului WooCommerce cu ShopEngine
Cum să editați/ștergeți câmpurile suplimentare de plată în WooCommerce
Acum, ce se întâmplă dacă adăugați un câmp personalizat suplimentar, dar doriți să actualizați unele informații sau poate să ștergeți un câmp personalizat pentru totdeauna. Cum faci asta?
Ei bine, la fel ca crearea, editarea și ștergerea câmpurilor suplimentare de plată în WooCommerce este, de asemenea, foarte ușoară cu ShopEngine. Să vedem cum:
Pașii pe care trebuie să îi urmați pentru a edita un câmp personalizat suplimentar:
Pentru a edita un câmp personalizat existent:
- Navigați la ShopEngine ⇒ Module ⇒ Checkout Additional Field și faceți clic pe pictograma Setări
- Faceți clic pe câmp pentru a extinde
- Acum actualizați toate informațiile dorite (fac numele de mijloc necesar doar pentru a vă arăta procesul)
- În cele din urmă, faceți clic pe Salvați modificările pentru a actualiza

Pași pentru a șterge un câmp personalizat suplimentar:
Pentru a edita un câmp personalizat existent:
- Navigați la ShopEngine ⇒ Module ⇒ Checkout Additional Field și faceți clic pe pictograma Setări
- Faceți clic pe câmp pentru a extinde
- Acum actualizați orice informații doriți
- În cele din urmă, faceți clic pe Salvați modificările pentru a actualiza

Cuvinte finale despre câmpurile suplimentare de plată în WooCommerce
Sper că ați primit ceea ce am promis la începutul acestui blog, și anume să vă ofere cel mai simplu mod de a adăuga câmpuri suplimentare de plată în WooCommerce.
V-am arătat cum să adăugați, să editați și să ștergeți câmpuri suplimentare pe pagina dvs. de plată WooCommerce . Nu ezitați să replicați același proces pentru a adăuga câmpurile personalizate de care aveți nevoie pentru site-ul dvs. de comerț electronic.
ShopEngine este cel mai bun constructor WooCommerce care vă permite să faceți multe lucruri în afară de adăugarea unui câmp personalizat la pagina de finalizare a achiziției. Puteți crea personalizate toate paginile WooCommerce, cum ar fi Pagina de magazin, Pagina de coș, pagina de mulțumire etc.
Așadar, nu vă pierdeți timpul și energia cu niciun plugin substandard, mai degrabă luați-vă piesa din ShopEngine astăzi și construiți-vă magazinul WooCommerce cu cea mai mare flexibilitate.
