Cum să adăugați coșul plutitor WooCommerce la WordPress în 3 pași simpli
Publicat: 2023-04-09Doriți să îmbunătățiți experiența de cumpărături a clienților dvs. și să creșteți rata de conversie? S-ar putea să vă întrebați, dar adăugarea unui coș plutitor pe site-ul dvs. WooCommerce va face aceste sarcini în mod eficient!
Un coș plutitor este un mic widget care apare pe ecran atunci când un client adaugă un produs în coș. Afișează o vedere compactă, dar detaliată a conținutului coșului lor și trece la finalizarea comenzii fără a reîncărca întreaga pagină web.
Acum întrebarea este „Cum să adaugi coșul plutitor WooCommerce la WordPress?” Puteți adăuga un cărucior plutitor folosind widget-ul pentru cărucior lipicios al ShopEngine doar urmând 3 pași simpli.
Să vedem cum poți adăuga un coș plutitor WooCommerce convenabil și atrăgător din punct de vedere vizual folosind ShopEngine pentru a crea o experiență de cumpărături mai captivantă și mai ușor de utilizat pentru clienții tăi.
Cum să adăugați coșul plutitor WooCommerce la WordPress - Ghid pas cu pas
Acum, este timpul să descriem pașii de adăugare a coșului plutitor WooCommerce la WordPress. Iar cel mai simplu mod de a adăuga un coș plutitor în magazinul tău WooCommerce este să folosești widget-ul lipicios al căruciorului cu zburătoare din ShopEngine.
ShopEngine este un generator complet de pagini WooCommerce pentru a îmbunătăți funcționalitatea magazinului dvs. online . Puteți proiecta și construi întregul magazin cu toate caracteristicile și funcționalitățile necesare folosind șabloane și module ShopEngien.
Printre acestea, widget-ul sticky fly cart vă va permite să adăugați un coș plutitor pe site-urile dvs. web. În plus, va face procesul de plată mai ușor pentru clienții dvs.
În plus, este foarte ușor să te integrezi cu site-ul tău WordPress în 3 pași .
Să începem-
Pasul 1: Instalați și activați pluginurile necesare
Pentru a adăuga coșul plutitor pe site-ul dvs. WordPress, cerințele preliminare sunt instalarea următoarelor 3 plugin-uri.
WooCommerce: Descărcați WooCommerce
ShopEngine (gratuit): Descărcați ShopEngine
ShopEngine Pro: obțineți ShopEngine Pro
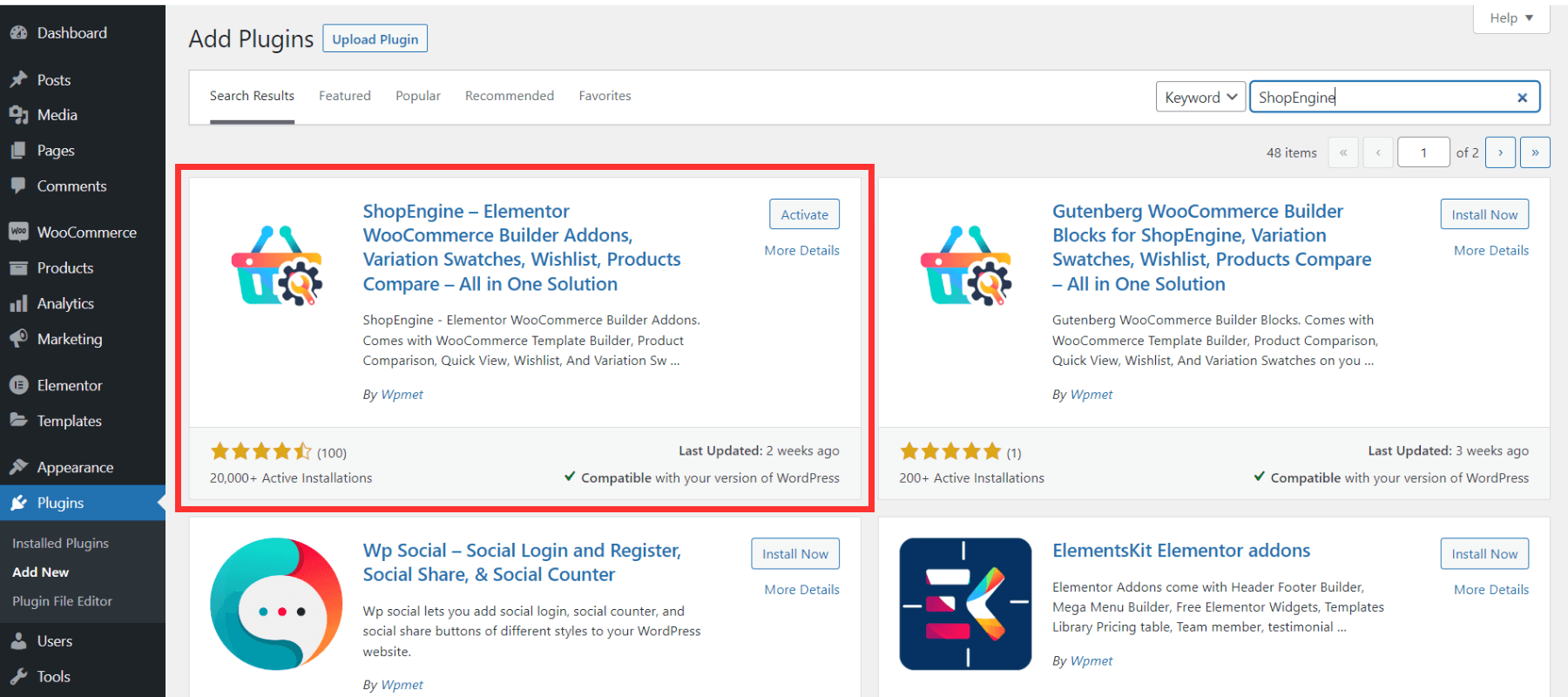
Conectați-vă la tabloul de bord WordPress, apoi navigați la Plugins -> Adăugați nou . După aceea, căutați WooCommerce și activează-l. WooCommerce este o platformă de comerț electronic open-source pentru crearea de magazine în WordPress. Este gratuit și complet personalizabil.
Apoi, căutați pluginul ShopEngine și instalați-l. După aceea, activați licența.

Odată ce ați terminat cu activarea, puteți folosi cele mai interesante caracteristici și molecule pentru a proiecta un site web WooCommerce frumos și funcțional, inclusiv opțiunile cărucioare plutitoare.
Pasul 2: Activați widgetul Sticky Fly Cart al ShopEngine
În mod implicit, widgetul pentru cărucior lipicios este dezactivat. Deci, acum, trebuie să activați widgetul lipicios Fly Cart al ShopEngine.
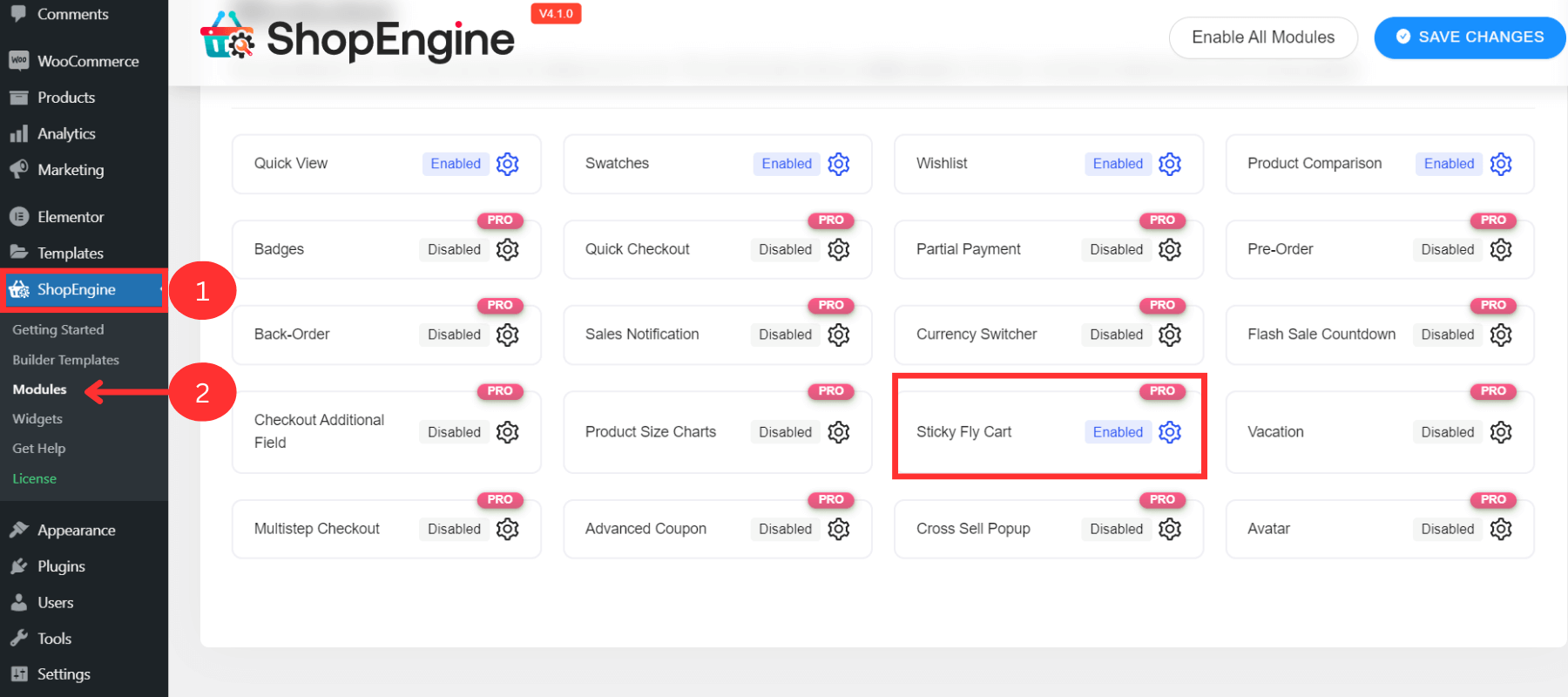
- Plasați cursorul peste ShopEngine -> Faceți clic pe Module. Puteți vedea widget-ul Sticky Fly Cart.
- Faceți clic pe pictograma roată (setare) și va apărea o bară laterală. Activați „ Activați modulul”.

Caracteristici cheie ale căruciorului de zburătoare lipicios
- Afișați detaliile coșului cu fiecare articol
- Afișați suma subtotală
- Poate adăuga sau șterge elemente
- Navigați pe pagina coșului
- Efectuați operațiunea de check-out
Pasul 3: Personalizați setările
Cea mai bună parte a acestui cărucior lipicios este o mulțime de opțiuni de personalizare. După activarea widget-ului sticky fly cart, puteți modifica proprietățile sau puteți păstra valorile implicite.

Iată principalele opțiuni de personalizare:
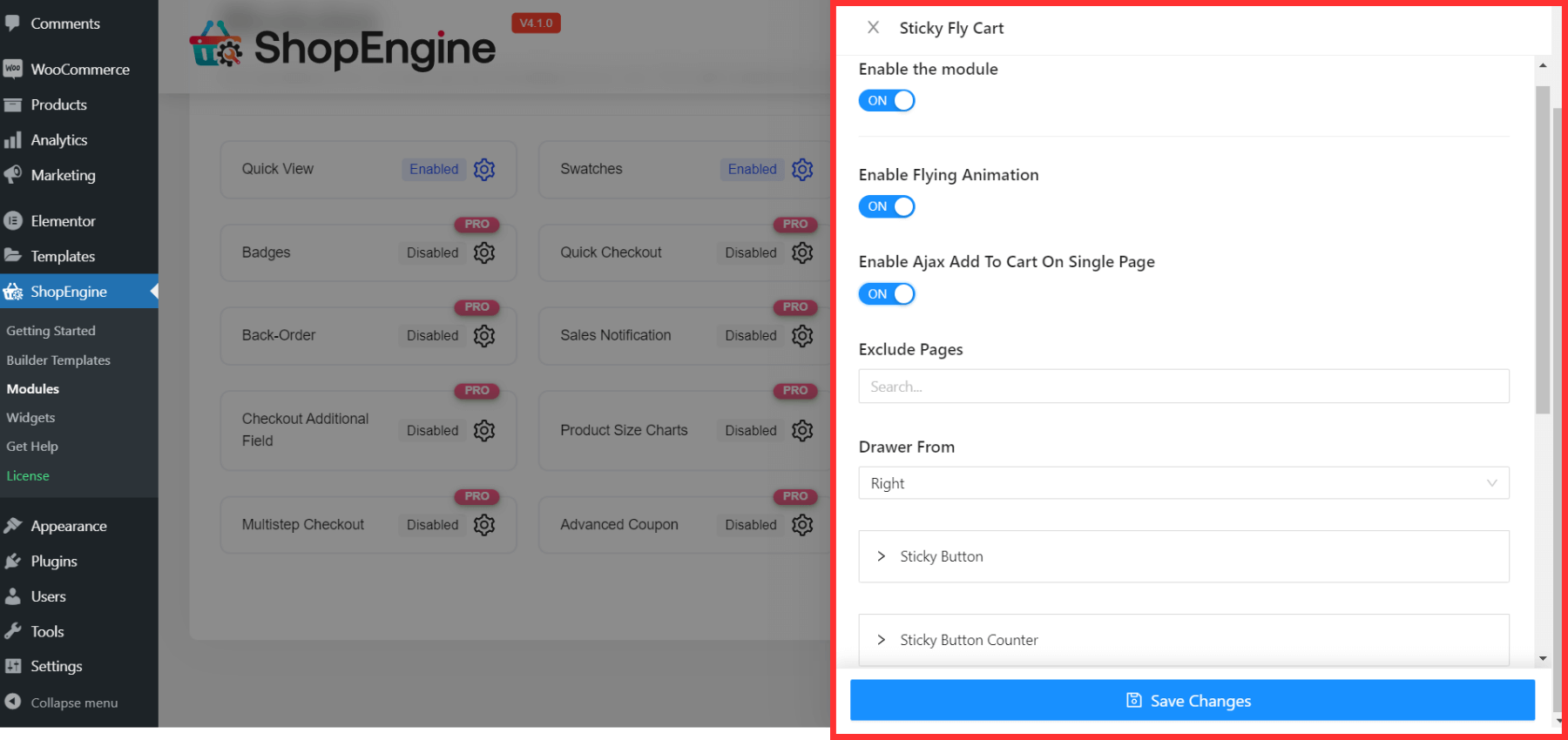
Activați/dezactivați animația de zbor
Activați această opțiune pentru a seta animația acestui cărucior lipicios sau dezactivați-o dacă nu preferați animația.
Activați/dezactivați Ajax Adaugă în coș pe o singură pagină

Activarea acestei opțiuni va permite clientului să adauge produse (single sau variabile) fără a reîncărca întregul site.
Vedeți și – Cum să adăugați un produs variabil WooCommerce pe site-ul dvs. web
Excludeți pagini
Dacă doriți să excludeți orice pagină din această funcție, puteți adăuga paginile în acest câmp.
Sertar Din
Setați poziția căruciorului de muscă pe partea stângă sau dreaptă.
Sticky Button și Sticky Button Counter
În continuare, puteți vedea aceste 2 opțiuni pentru personalizarea proprietăților butonului lipicios și a contorului de buton lipicios. Puteți personaliza următoarele:
- Dimensiunea butonului și pictogramei
- Text și culoare de fundal
- Poziția de sus, stânga, dreapta și de jos
Corpul căruciorului
- Personalizați culoarea și conectați culoarea hover
- Schimbați culoarea de fundal
- Setați lățimea corpului coșului și umplutura personalizate
Antet coș
- Ajustați valoarea de umplutură
Articole din coș
- Modificați valorile de umplutură (stânga, dreapta, sus, jos).
- Personalizați lățimea, tipul și culoarea marginii de jos
- Setați dimensiunea fontului personalizat
Butoane de coș
- Ajustați valorile de umplutură de înfășurare
- Setați umplutura pentru butoane
- Personalizați culoarea butoanelor, fundalul
- Setați culoarea de fundal personalizată
După toată personalizarea, faceți clic pe Salvare modificări . Toate proprietățile vor apărea în noul coș plutitor al site-ului dvs. WordPress.
Cum să testați noul coș plutitor pe site-ul dvs. WooCommerce
Pentru a fi sigur, adaugi căruciorul lipicios pe site-ul tău web și funcționează perfect,
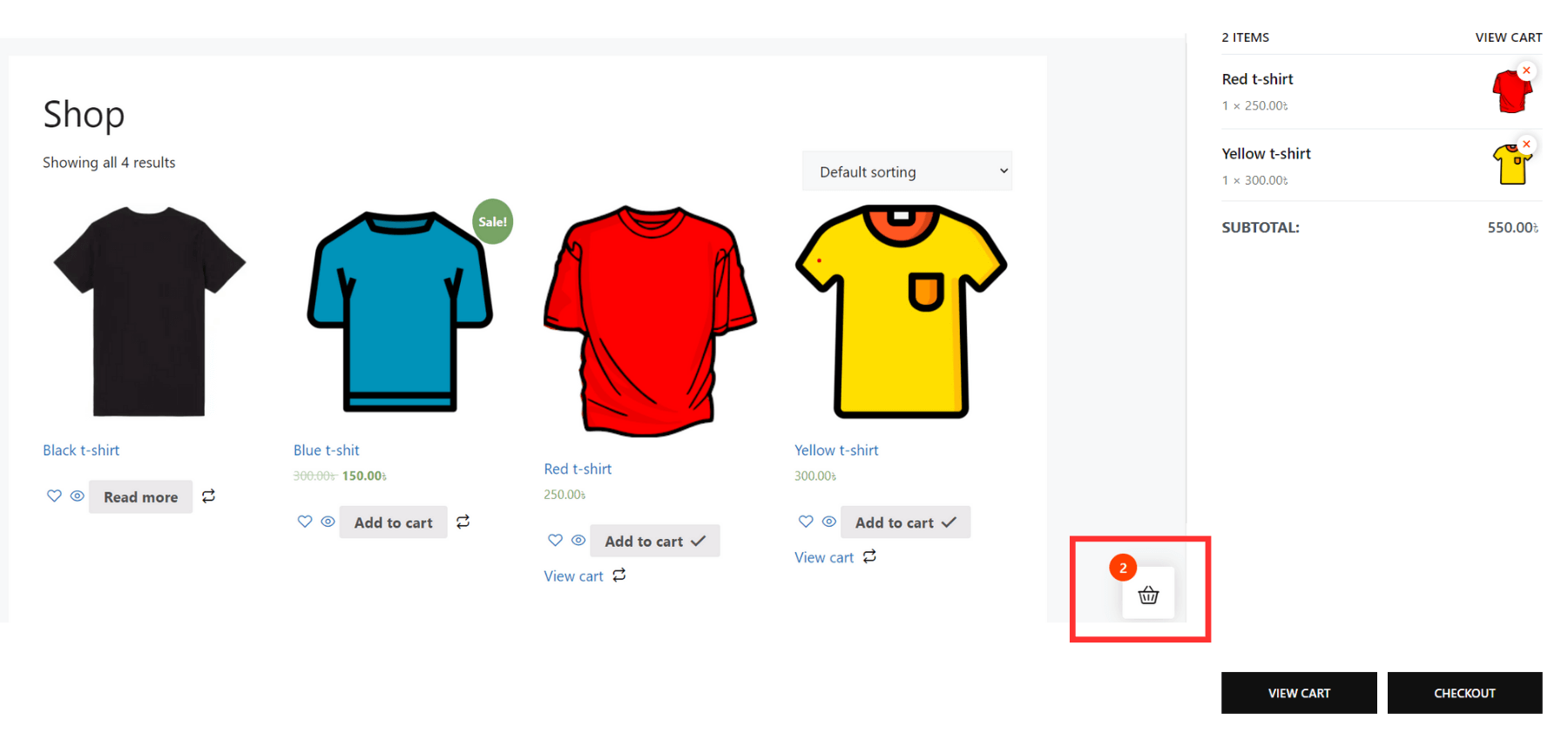
- Accesați pagina magazinului site-ului dvs. WooCommerce
- Căruciorul plutitor va apărea în poziția selectată
- Selectați un singur sau mai multe produse și adăugați-le în coș
- Apoi, testați toate caracteristicile. Adăugați, ștergeți, navigați pe pagina coșului de cumpărături și verificați pentru a vă asigura că toate aceste funcții funcționează perfect.

Doriți să adăugați un sistem de plată în mai mulți pași în magazinul dvs. WooCommerce?
Vezi acest blog – Cum să adaugi WooCommerce Checkout în mai mulți pași în 5 pași
5 beneficii cheie ale adăugării lui Sticky Fly Cart de la ShopEngine la WordPress

Funcția cărucior plutitor poate arăta ca o mică modificare a site-ului dvs. WordPress. Dar adăugarea widget-ului de cărucior lipicios al ShopEngine în magazinul dvs. WooCommerce vă va ajuta în mai multe moduri.
Iată cele 5 beneficii semnificative:
1. Acces ușor la coș
Cu căruciorul lipicios al ShopEngine, clienții pot vedea cu ușurință toate detaliile conținutului coșului lor. Pentru un acces convenabil și rapid, aceștia pot adăuga, elimina sau verifica mai ușor produse.
De asemenea, ei pot urmări pagina coșului de cumpărături fără a naviga pe întregul site. Ca urmare, va reduce șansa de a-și abandona coșul din cauza complexității navigării pe site-ul WooCommerce.
2. Atractie vizuală
Acest cărucior lipicios adaugă un aspect elegant și profesional site-ului dvs. De asemenea, puteți personaliza fiecare element și caracteristicile acestuia pentru a crea cel mai coeziv aspect.
Pentru un aspect vizual ușor de utilizat, procesul căruciorului va fi mai antrenant și mai atractiv pentru clienți.
3. Creșteți vânzările
Când clientul dvs. primește o apariție plăcută, cu acces ușor la conținutul coșului, va crește rata de conversie și vânzările.
De asemenea, pictograma lipicioasă a căruciorului de muscă a ShopEngine este plasată într-o locație vizibilă pe pagina web. Drept urmare, le reamintește clienților dvs. de produsele pe care le adaugă deja și sporește șansa de vânzări potențiale.
4. Receptivitatea dispozitivului
În continuare, acest widget lipicios pentru cărucior de zburătoare răspunde în întregime dispozitivului, inclusiv computerul, fila sau smartphone-ul. Așadar, clientul tău va primi o experiență de cumpărături perfectă pe orice dispozitiv pe care îl folosește.
5. Îmbunătățiți experiența utilizatorului
În ceea ce privește accesul ușor, designul atrăgător, capacitatea de răspuns a dispozitivului și timpul de încărcare mai mic, adăugarea acestui cărucior lipicios pe site-ul dvs. WooCommerce va îmbunătăți experiența generală de utilizare a clienților dvs.
Întrebări frecvente
Este necesar să adăugați un coș plutitor pe site-ul meu de comerț electronic?
Adăugarea unui coș plutitor în magazinul dvs. WooCommerce este necesară pentru a îmbunătăți experiența utilizatorului și pentru a crește rata de conversie. Utilizatorii își pot urmări articolele din coș și pot întreprinde alte acțiuni fără a încărca întregul site.
Pot adăuga un coș plutitor la anumite pagini web folosind ShopEngine?
Da, puteți adăuga un coș plutitor la anumite pagini ale site-ului dvs. ShopEngine oferă opțiuni flexibile pentru personalizarea plasării coșului plutitor pe orice pagină. De asemenea, puteți exclude paginile din opțiunile „Excludeți pagini”.
Este gratuit să utilizați widgetul Sticky Fly Cart al ShopEngine?
ShopEngine oferă diverse funcții gratuite pentru a vă proiecta magazinul WooCommerce, dar widgetul sticky fly cart este o caracteristică premium a ShopEngine. Puteți adăuga acest widget pentru a face coșul și procesul de cumpărare mai ușor. Și, ne putem asigura, nu veți regreta că ați cheltuit pe acest widget pentru integrarea super ușoară, funcțiile excelente și diferitele opțiuni de personalizare.
Concluzie
E timpul să închei!
Vedeți cât de ușor este să adăugați căruciorul plutitor pe site-ul dvs. WordPress folosind widget-ul pentru cărucior lipicios al ShopEngine. Doar urmați cei 3 pași simpli și sunteți gata de plecare!
Oferă o modalitate convenabilă de a vizualiza și actualiza conținutul coșului clienților. De asemenea, îi va ajuta să-i încurajăm să finalizeze achiziția.
Deci, de ce aștepți? Adăugați căruciorul lipicios al ShopEngine pe site-ul dvs. și faceți-l mai flexibil și mai ușor de utilizat!