Cum să adăugați linkuri de ancorare WordPress în WordPress (3 moduri)
Publicat: 2022-04-26Multe dintre alegerile de design pe care le veți face în jurul site-ului dvs. fac referire la utilizarea și la experiența utilizatorului (UX). În plus, conținutul blogului – în general, citirea paginilor site-ului tău – are multă valoare. Dacă te căsătorești cu ambele, vei lua în considerare adesea modalități de a ajuta UX-ul conținutului tău. Linkurile de ancorare WordPress sunt un element de bază pentru UX-ul conținutului tău.
Luați în considerare linkurile de ancorare ca navigare inline pentru postarea în cauză. Le puteți plasa oriunde, dar titlurile sunt un caz de utilizare obișnuit. Acest lucru îi permite unui cititor să sară în jurul unei postări dacă dorește, fără să se piardă. Este o considerație de top UX și ceva la care ar trebui să se gândească majoritatea proprietarilor de site-uri.
Pentru a vă arăta cât de simplu este să le folosiți, această postare va analiza linkurile de ancorare WordPress. Înainte de a intra în diferitele moduri în care le puteți adăuga, să vorbim despre ce sunt și ce pot face pentru dvs.
Ce este o Anchor Link
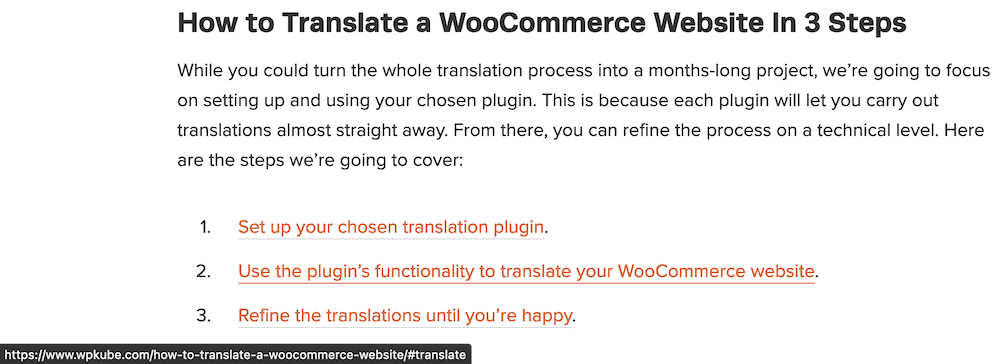
Într-un sens general, un link de ancorare este o bucată de navigare inline pe care se poate face clic. Este specific unei piese de conținut și vă va duce la un punct ulterior al paginii. Le folosim la WPKube pentru a vă ajuta să treceți la diferiții pași din tutoriale:

Dacă dați clic pe link, pagina va trece la secțiunea relevantă pe care o specificați. Este o implementare simplă care poate avea un impact mare asupra gradului de utilizare a site-ului dvs. Vom vorbi în continuare despre unele dintre aceste cazuri.
De ce ați dori să utilizați linkuri de ancorare în WordPress
Menționăm utilizarea ca un motiv cheie pentru utilizarea link-urilor de ancorare WordPress, iar acesta este un motiv principal solid pentru a le folosi. Cu toate acestea, există o mulțime de cazuri de utilizare pentru a le adăuga pe site-ul dvs. De exemplu:
- Dacă doriți să oferiți cititorilor dvs. conținut foarte lung (cum ar fi postări de 3.000 de cuvinte), veți avea adesea un cuprins. Aceasta este o utilizare personalizată pentru legăturile de ancorare.
- Ancorele pot funcționa și atunci când partajați postări cu marcaje. Dacă includeți o ancoră în adresa URL, un cititor va sări direct la punctul pe care doriți să îl vadă.
- Optimizarea pentru motoarele de căutare (SEO) poate primi un impuls, deoarece, în unele cazuri, motoarele de căutare vor afișa acele linkuri de ancorare WordPress ca intrări separate.
Pe scurt, dacă doriți ca cititorii dvs. să rămână pe site-ul dvs. și să interacționeze cu conținutul dvs., linkurile de ancorare WordPress sunt o armă vitală în lupta pentru trafic. În ceea ce privește cum să le adăugați pe site-ul dvs., următoarele câteva secțiuni vă vor arăta.
Cum să adăugați linkuri de ancorare la orice cod HTML
Baza pentru adăugarea link-urilor de ancorare WordPress este în HTML. De fapt, le puteți folosi pe orice site web, nu doar în WordPress. Există două părți: ancora și eticheta.
În primul rând, veți adăuga linkul de ancorare ca orice alt hyperlink - folosind etichetele <a> . Pentru link-ul în sine, veți folosi un „octothorpe” (altfel numit semn hash sau pound) înaintea acestuia:
<a href="#anchor-link">Click further down the page</a>
Cu toate acestea, dacă dați clic pe acesta, linkul nu va ajunge nicăieri. Pentru a ajunge undeva , veți adăuga același link href ca id mai târziu în conținut, fără octothorpe:
<h2>Our Anchored Heading</h2>
Acest lucru va lega ambele etichete împreună și va crea navigația inline de care aveți nevoie. Rețineți că folosim o etichetă de titlu aici, dar aceasta poate fi orice etichetă HTML. Sunteți binevenit să utilizați etichete de paragraf, etichete de imagine sau orice alt element al HTML-ului dvs. dacă acest lucru îi va duce pe utilizatori acolo unde trebuie.
Cum să adăugați linkuri de ancorare WordPress (3 moduri)
Vă vom arăta un exemplu real de link-uri de ancorare WordPress chiar acum! Iată ce vom trata în următoarele câteva secțiuni:
- Puteți adăuga ancore la elementele Block Editor și puteți seta ID-uri pentru alte elemente. Acest lucru este posibil și în Editorul clasic.
- Creatorii de pagini, cum ar fi Elementor, vor oferi un modul care vă va permite să adăugați link-uri de ancorare WordPress la conținut.
- Există pluginuri care pot adăuga link-uri de ancorare automate la conținutul dvs., ceea ce vă poate economisi timp de configurare.
În primul rând, ne vom uita la abordarea manuală. Deși sună greu, utilizarea Editorului de blocuri simplifică acest lucru.
1. Utilizați o abordare manuală pentru a adăuga legături de ancorare la Editorul de blocuri
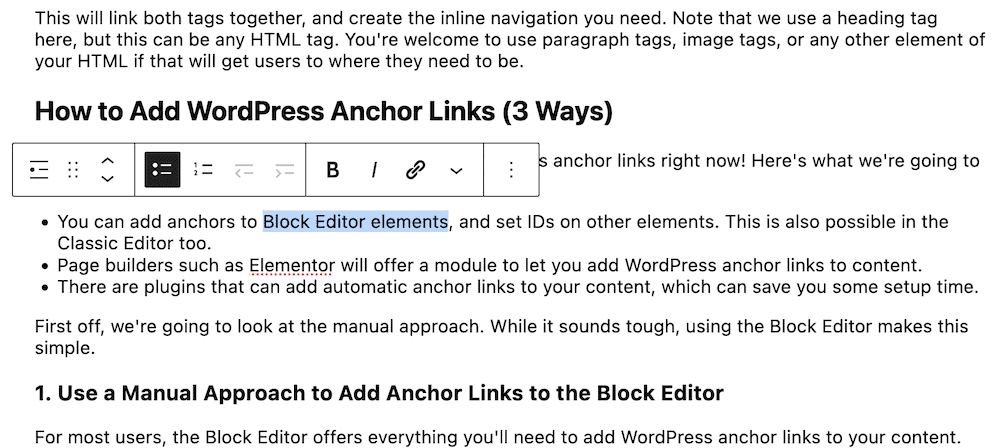
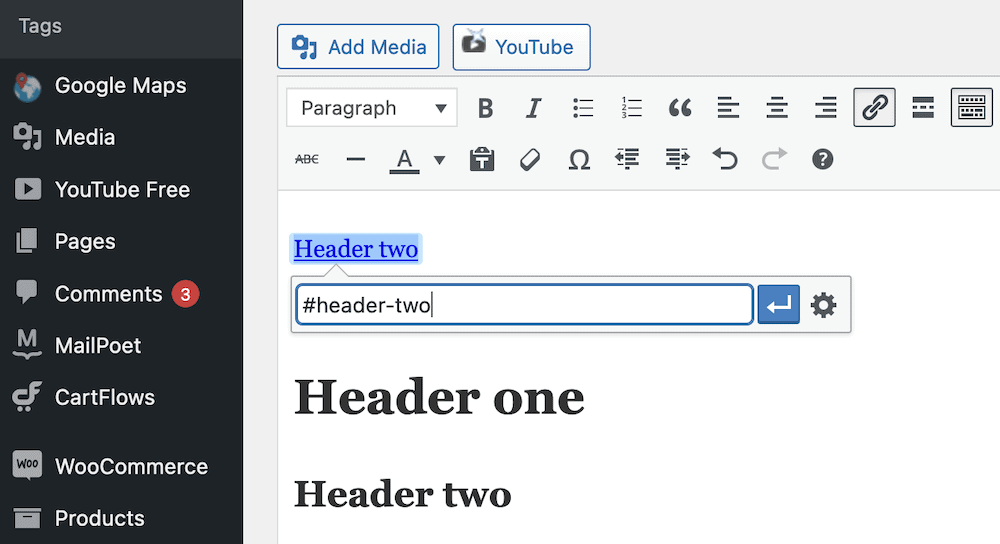
Pentru majoritatea utilizatorilor, Editorul bloc oferă tot ce aveți nevoie pentru a adăuga link-uri de ancorare WordPress la conținutul dvs. Pentru a începe, evidențiați o bucată de text la care doriți să adăugați un link, așa cum ați face cu un hyperlink:

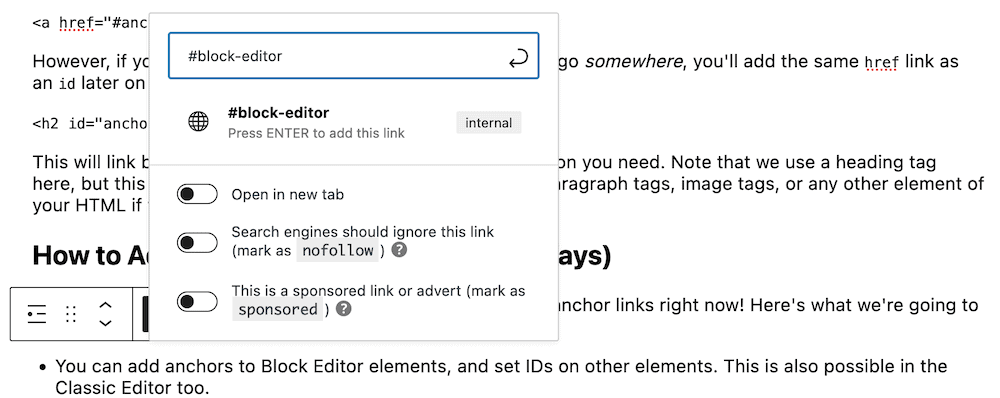
Apoi, transformați-l într-un link folosind opțiunea relevantă și adăugați eticheta de ancorare, precedată de o octothorpe:

Veți ști dacă ați înțeles bine, deoarece veți vedea cuvântul „Intern” lângă link. Odată ce ați salvat acest lucru, mergeți la partea din conținut la care doriți să setați ancora. Vom folosi un titlu.
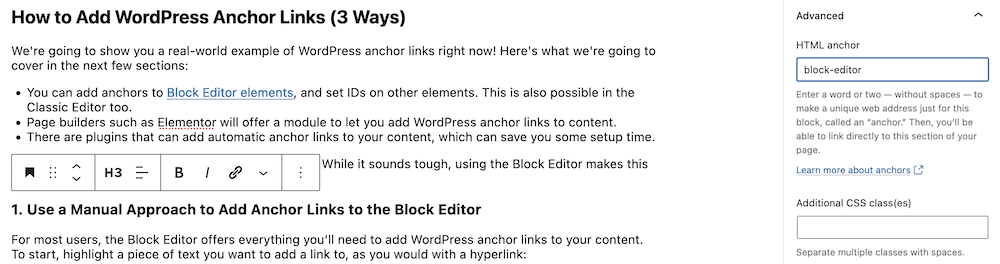
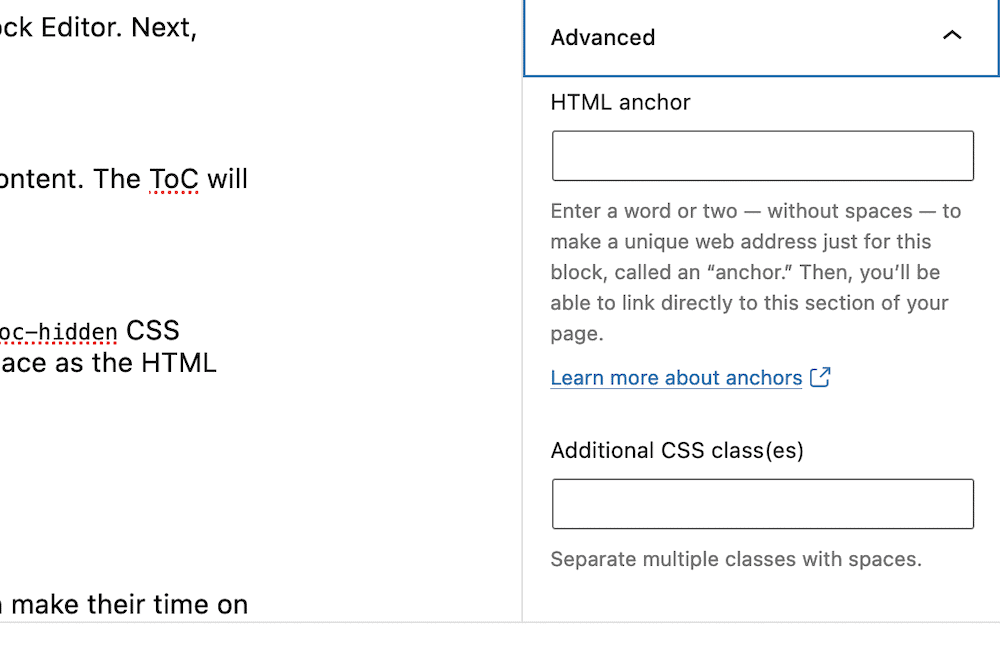
Veți dori să mergeți la secțiunea Blocare > Avansat din bara laterală din dreapta și să o extindeți. Acolo, veți vedea câmpul de ancorare HTML :

Aici, adăugați textul linkului de ancorare WordPress, fără octothorpe. Acesta este tot ce trebuie să faceți și, dacă verificați previzualizarea live, veți vedea că linkul de ancorare funcționează.

Adăugați linkuri de ancorare la Editorul clasic
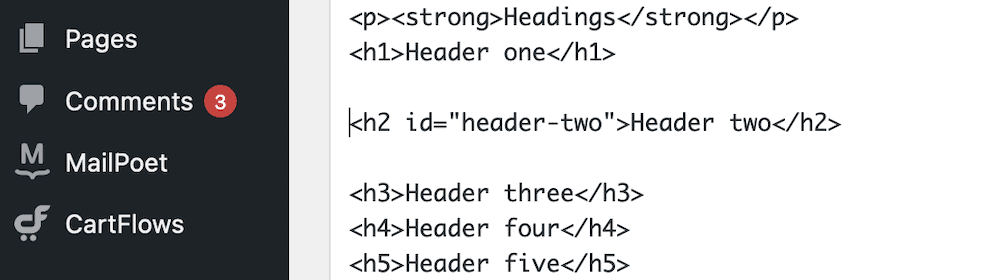
Procesul pentru Editorul clasic este un fel de hibrid între abordarea HTML complet manuală și cea a Editorului bloc. Mai întâi, veți adăuga linkul la conținutul dvs. în pagina vizuală...

… apoi veți trece la Editorul de text și veți adăuga ancora la elementul dorit:

Odată ce reveniți la editorul vizual, veți vedea linkul în loc, dar s-ar putea să nu funcționeze așa cum doriți până când vă previzualizați postarea.
2. Adăugați linkuri de ancorare utilizând un plugin pentru generator de pagini
Majoritatea pluginurilor pentru generarea de pagini, cum ar fi Elementor sau Beaver Builder, oferă module pentru a adăuga link-uri de ancorare în conținutul dvs. Acestea pot fi la fel de flexibile ca și HTML, deoarece pot merge oriunde pot face alte module.
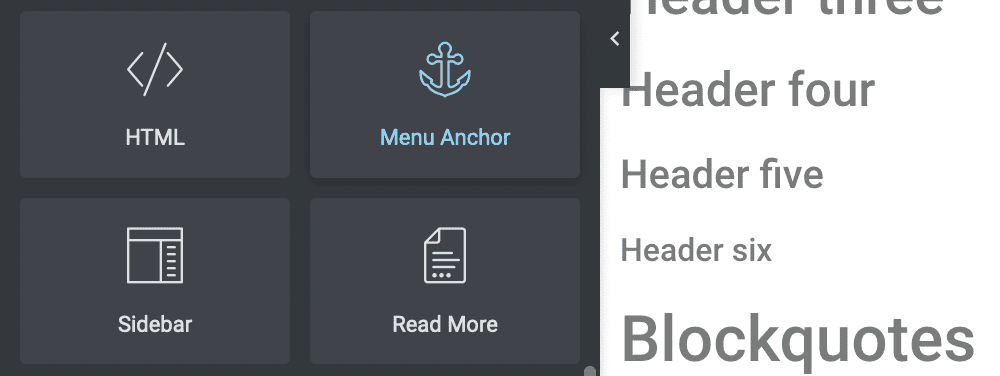
De exemplu, în Elementor, veți folosi elementul Meniu Anchor:

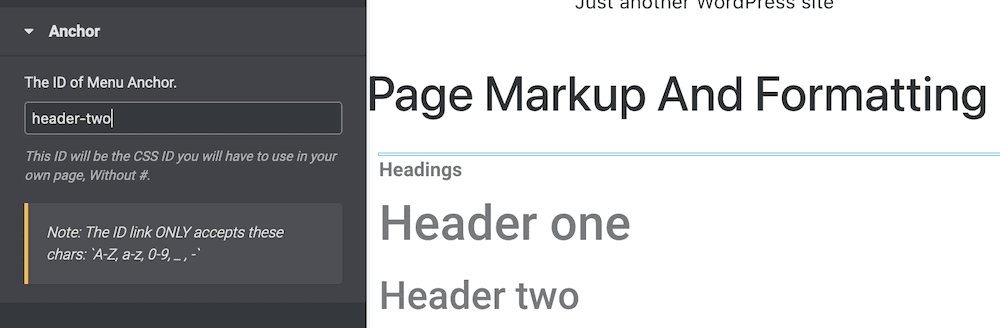
Pentru a utiliza acest lucru, trageți-l în punctul ales. Vă recomandăm să îl plasați înaintea oricăror elemente de antet sau cel puțin înaintea secțiunii pe care trebuie să o ancorați.

După ce salvați modificările, puteți testa linkul de ancorare. Diferiți constructori de pagini folosesc diferite metode pentru a adăuga link-uri de ancorare WordPress și, de asemenea, veți găsi diferite implementări pe front end. Cu toate acestea, conceptul este același și veți obține, de asemenea, aceleași rezultate finale.
3. Utilizați un plugin pentru a adăuga linkuri de ancorare automate pe site-ul dvs
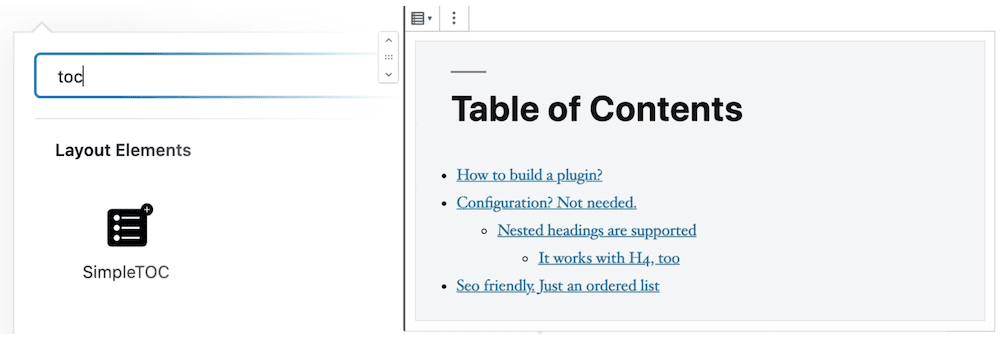
Dacă doriți să adăugați mai multe funcționalități site-ului dvs. și să vă ajutați linkurile de ancorare WordPress să strălucească, puteți utiliza un plugin pentru Cuprins (ToC). Există câteva disponibile, dar majoritatea nu au teste pentru versiunile WordPress actuale sau nu au actualizări regulate. Cu toate acestea, pluginul SimpleTOC bifează toate casetele potrivite:

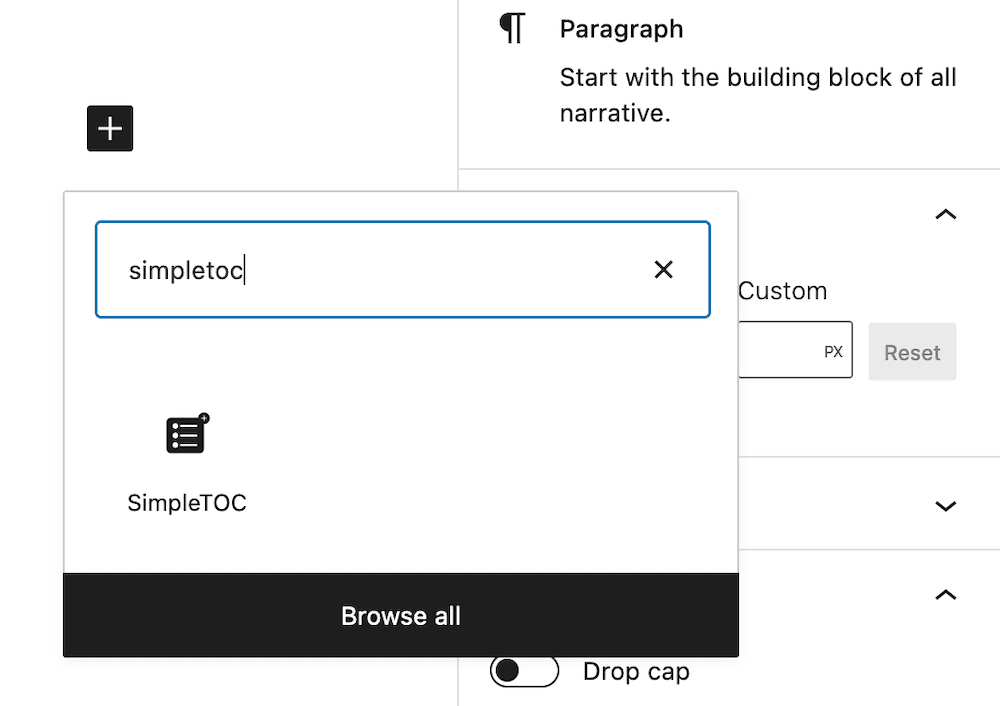
Desigur, va trebui să instalați și să activați pluginul în mod obișnuit, apoi să mergeți la Editorul de blocuri. Apoi, salvați conținutul, apoi căutați Blocul SimpleTOC:

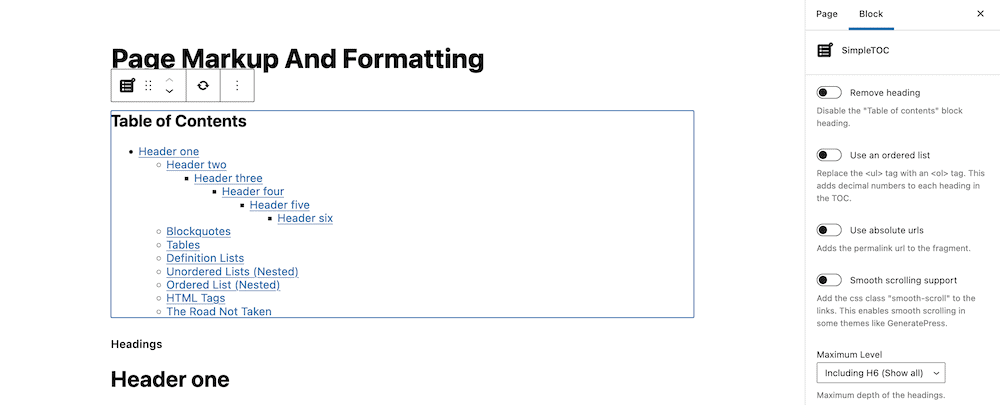
Odată ce adăugați acest lucru la postarea dvs., acesta va prelua automat linkurile pentru orice titluri din conținutul dvs. ToC va afișa acele titluri și nu va trebui să efectuați nicio etichetare manuală.

Cu toate acestea, puteți restricționa unele titluri din ToC dacă doriți. Dacă adăugați clasa CSS simpletoc-hidden la câmpul Clase (e) CSS suplimentare al unui bloc de titlu, aceasta o va ascunde din ToC. Puteți găsi acest câmp în același loc cu câmpul de ancorare HTML: În bara laterală Bloc > Avansat :

Este o implementare simplă care s-ar putea să nu aibă același nivel de flexibilitate ca și metodele manuale, dar este rapidă și vă permite să utilizați linkurile de ancorare WordPress într-un mod tipic, fără prea mult efort.
In concluzie
Experiența utilizatorului este primordială și, ca atare, veți dori să vă gândiți la toate modalitățile prin care puteți face ca timpul petrecut pe site să conteze. Linkurile de ancorare WordPress pot realiza acest lucru. Ele vă ajută să creați o navigare a conținutului în linie și, la rândul său, acest lucru vă va ajuta utilizatorii să defileze la conținutul de care au nevoie fără agitație sau întârziere.
Această postare a analizat câteva modalități de a adăuga linkuri de ancorare WordPress pe site-ul dvs. Iată o scurtă recapitulare:
- Le puteți adăuga ca parte a etichetelor HTML pe orice site web, nu doar WordPress.
- Editorul de blocuri vă permite să adăugați ancore în același mod în care ați adăuga hyperlinkuri.
- Creatorii de pagini precum Elementor au adesea module dedicate pentru a vă permite să adăugați ancore la conținutul dvs.
- Un plugin precum SimpleTOC poate adăuga link-uri de ancorare automate WordPress la conținutul dvs. În unele cazuri, un plugin își va actualiza cuprinsul pentru a se potrivi cu titlurile postării tale.
Crezi că linkurile de ancorare WordPress oferă valoare SEO și cititorilor tăi și, dacă nu, ce îi ajută să se implice? Anunțați-ne în secțiunea de comentarii de mai jos!
