Cum să animați măștile și modelele de fundal pe defilare cu Divi
Publicat: 2022-08-24Adăugarea de animație de defilare la măștile și modelele de fundal ale Divi este un truc de design util care poate aduce o viață nouă designurilor de fundal ale site-ului dvs. web. V-am arătat deja cum să combinați opțiunile de fundal ale Divi în moduri creative, inclusiv cum să creați două straturi de design de fundal. Dar, astăzi, adăugăm animație de defilare la opțiunile de fundal ale Divi.
În acest tutorial, vă vom arăta cum să creați și să animați măști și modele de fundal folosind opțiunile de defilare ale Divi (nu este nevoie de cod personalizat). Pentru a face acest lucru, vom crea un strat de fundal plutitor folosind un rând Divi (similar cu ceea ce am făcut aici) pe care îl vom folosi pentru a anima măștile și modelele de fundal atunci când un utilizator defilează printr-o secțiune de conținut. Credem că rezultatul vă va plăcea.
Să începem!
Trage cu ochiul
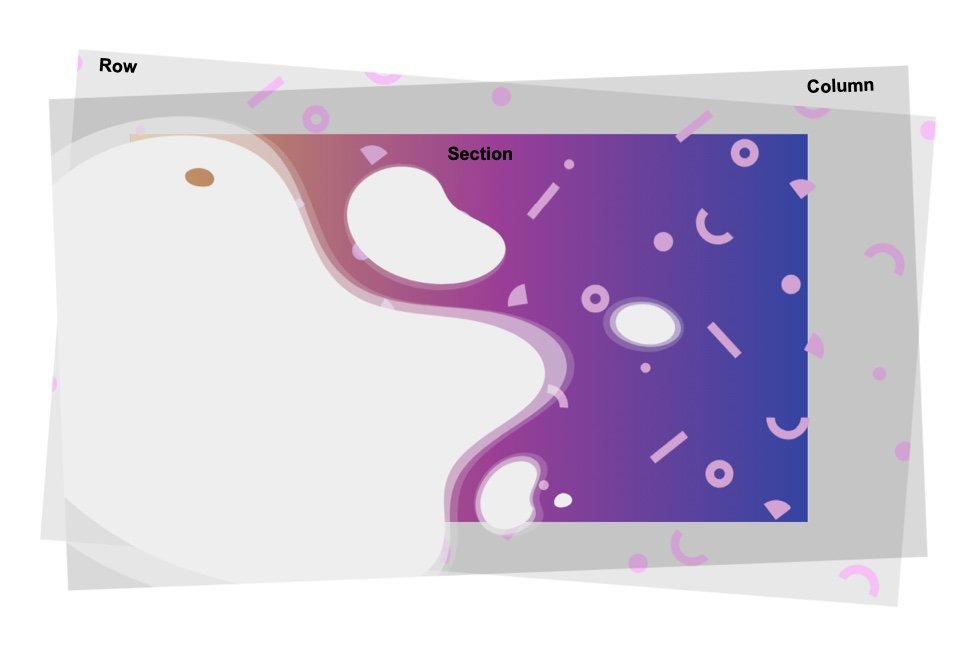
Iată o ilustrare rapidă a cum va arăta animația de defilare de fundal din acest tutorial.
Conceptul
Conceptul pentru acest design nu ar trebui să fie prea greu de înțeles. Începem cu o secțiune care are un fundal gradient.

Apoi creăm un rând care este poziționat (absolut) astfel încât să acopere complet secțiunea (ca o suprapunere). Putem adăuga un model de fundal la rând.

Apoi putem adăuga o mască de fundal la coloană.

Apoi adăugăm efecte de defilare la rând și coloană (cum ar fi scara și rotația) care vor anima modelul și masca separat în fundalul secțiunii.

Când ascundem debordarea secțiunii, tot ce vedem este animația conținută în secțiune.
Descărcați aspectul GRATUIT
Pentru a pune mâna pe designul aspectului din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă buletinului informativ Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți adresa de e-mail mai jos și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
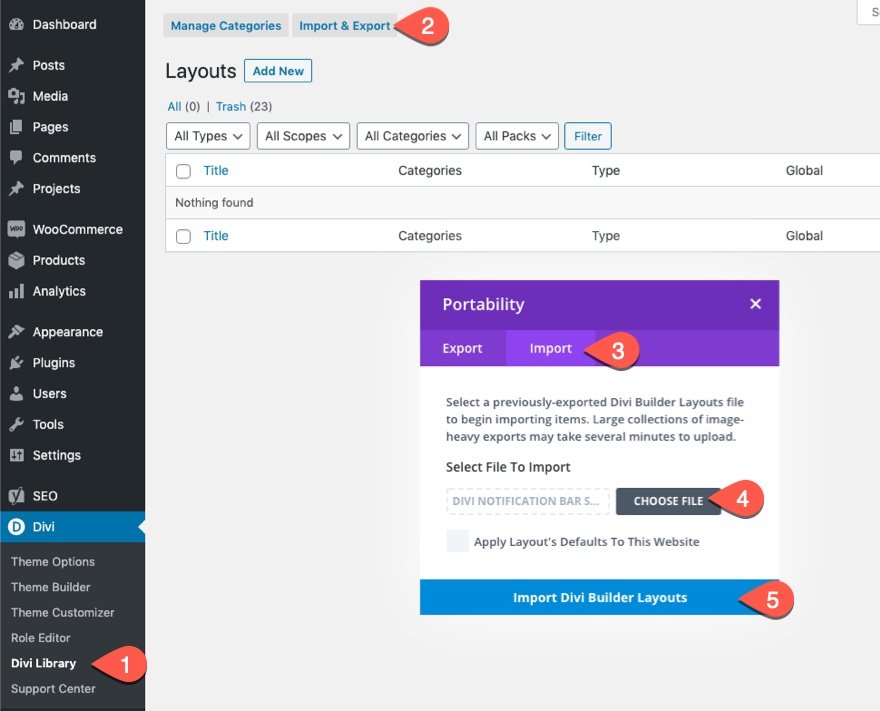
Pentru a importa aspectul secțiunii în Biblioteca Divi, procedați în felul următor:
- Navigați la Biblioteca Divi.
- Faceți clic pe butonul Import din partea de sus a paginii.
- În fereastra pop-up de portabilitate, selectați fila de import
- Alegeți fișierul de descărcare de pe computer (asigurați-vă că dezarhivați mai întâi fișierul și utilizați fișierul JSON).
- Apoi faceți clic pe butonul de import.

Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, da?
De ce aveți nevoie pentru a începe
Pentru a începe, va trebui să faceți următoarele:
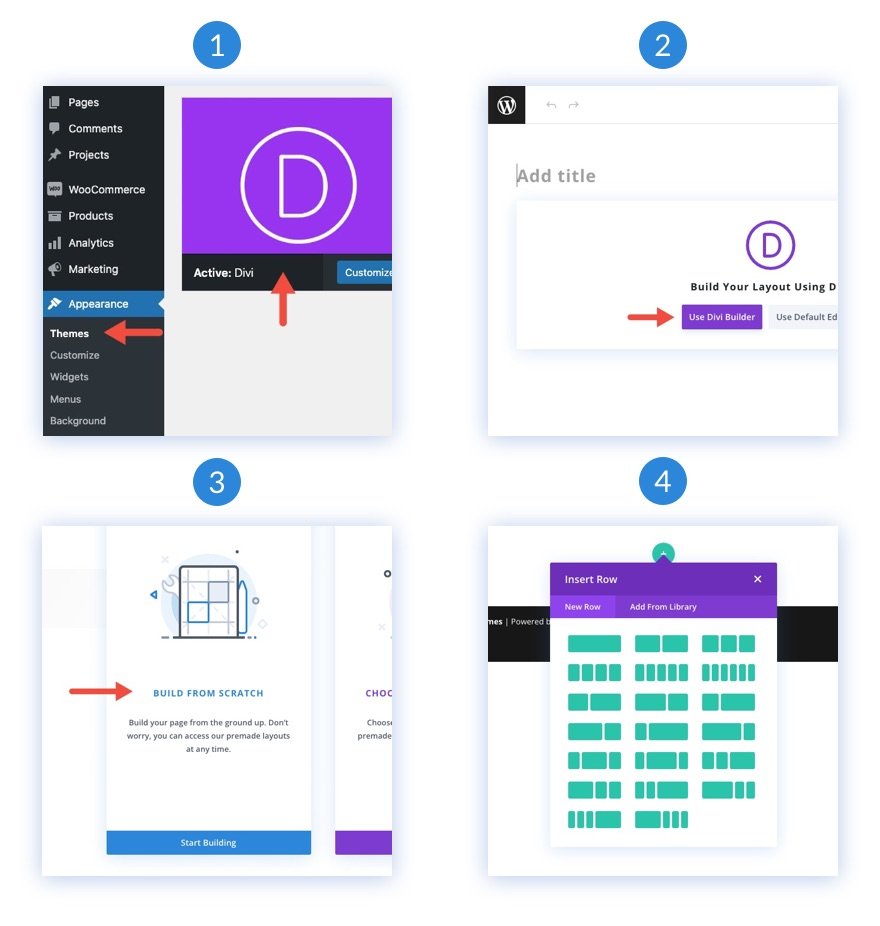
- Dacă nu ați făcut-o încă, instalați și activați Tema Divi.
- Creați o pagină nouă în WordPress și utilizați Divi Builder pentru a edita pagina pe front-end (generator vizual).
- Alegeți opțiunea „Construiți de la zero”.
- Acum aveți o pânză goală pentru a începe să proiectați în Divi!

Cum să animați măștile și modelele de fundal pe defilare cu Divi
Proiectarea fundalului secțiunii
În primul rând, vom ocoli crearea unui rând și vom trece direct la editarea secțiunii implicite existente în constructor. Pentru ca designul nostru de fundal să umple browserul, trebuie să adăugăm o înălțime verticală secțiunii. O modalitate ușoară de a face acest lucru este să adăugați o înălțime minimă la secțiune.
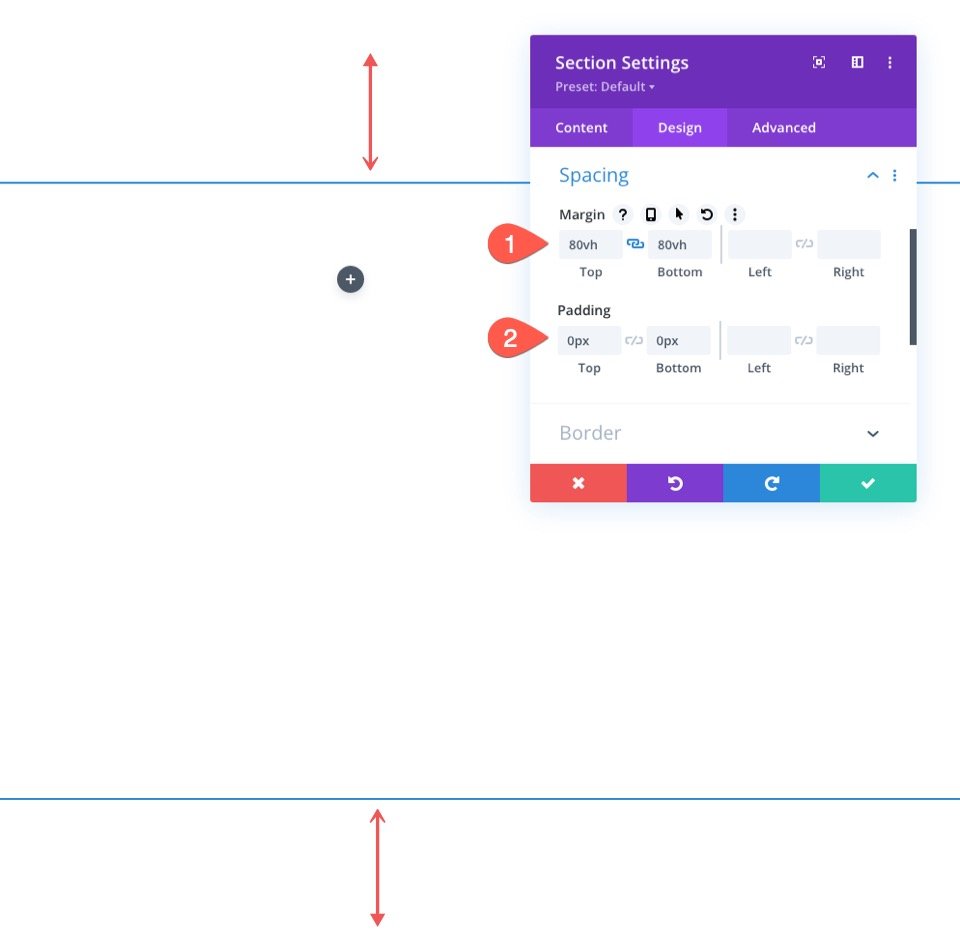
Deschideți setările pentru secțiune. Sub fila de design, actualizați înălțimea minimă și scoateți căptușeala după cum urmează:
- Înălțime minimă: 50 vw
- Umplutură: 0px sus, 0px jos

Proiectați un gradient de fundal pentru secțiune
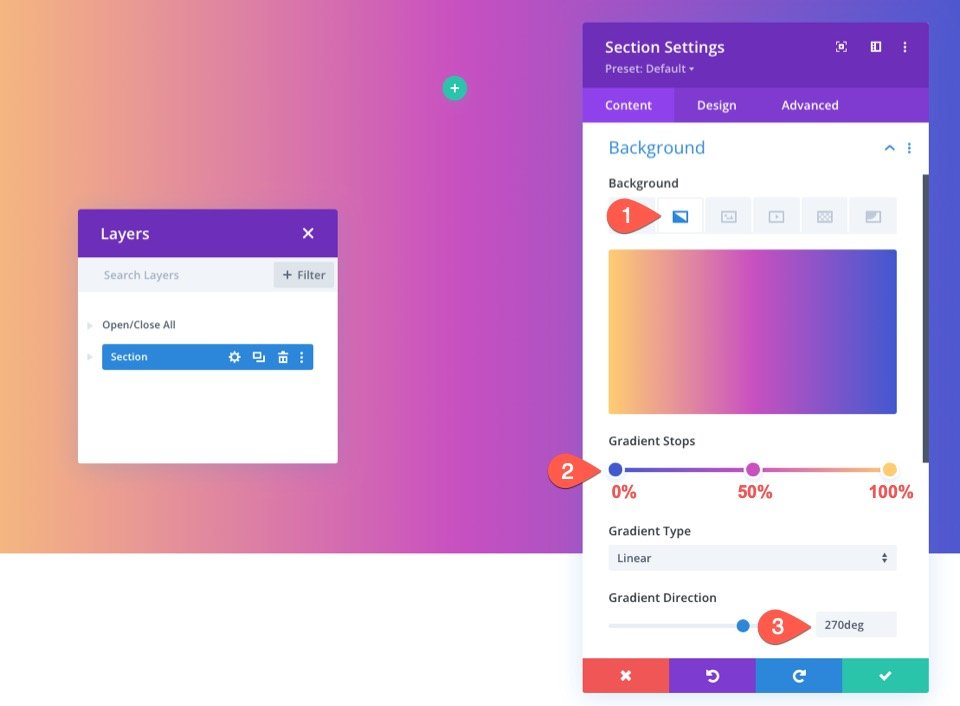
Acum putem adăuga un gradient de fundal personalizat la secțiune. Pentru acest gradient, vom adăuga 3 opriri de culoare gradient care sunt distanțate destul de uniform. Vom păstra totul simplu, astfel încât să ne putem concentra pe crearea fundalurilor noastre animate pe rând.
Pentru a adăuga primele opriri de gradient, asigurați-vă că aveți deschise setările secțiunii sub fila conținut. Apoi selectați fila gradient și faceți clic pentru a adăuga un nou gradient. Acest lucru va adăuga două culori de gradient implicite. Adăugați următoarele opriri de gradient cu o culoare și o poziție după cum urmează:
- Oprire gradient #1: #4158d0 (la 0%)
- Oprire gradient #2: #c850c0 (la 50%)
- Oprire gradient #3: #ffcc70 (la 100%)
Apoi schimbați direcția gradientului liniar:
- Direcție gradient: 270 de grade

Adăugați rânduri la secțiune
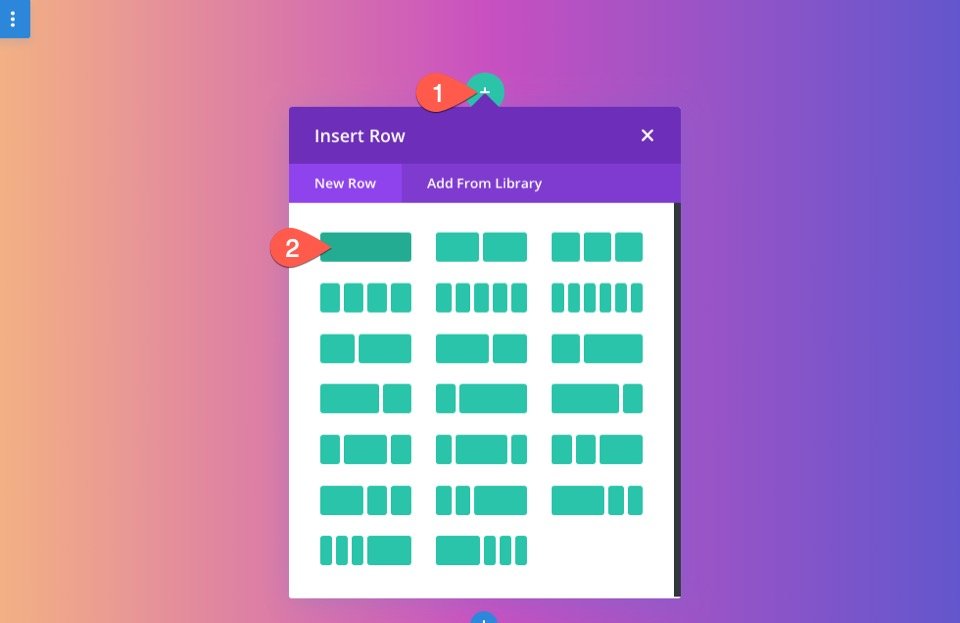
Acum că secțiunea noastră este la locul său, adăugați un rând cu o singură coloană la secțiune. Acest rând va fi folosit pentru masca de fundal și animația de defilare a modelului.

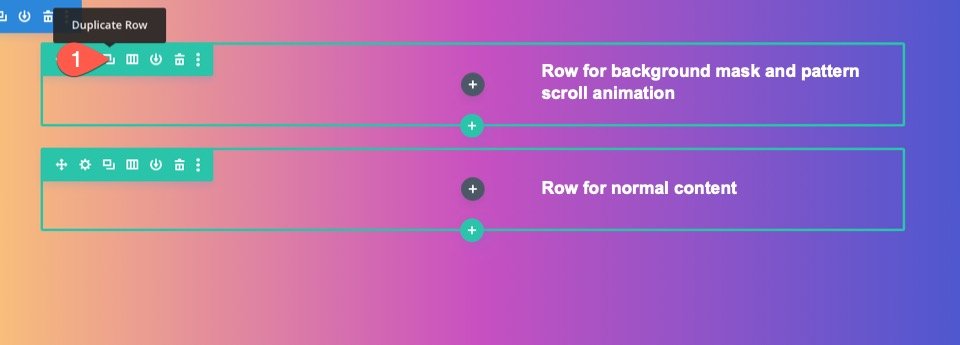
Apoi, duplicați rândul pe care tocmai l-ați creat. Acest al doilea rând (duplicat) va fi folosit pentru conținutul nostru, așa cum ați proceda în mod normal. Acum ar trebui să aveți un rând de sus pentru animația de defilare în fundal și un rând pentru conținutul obișnuit.


Personalizați rândul
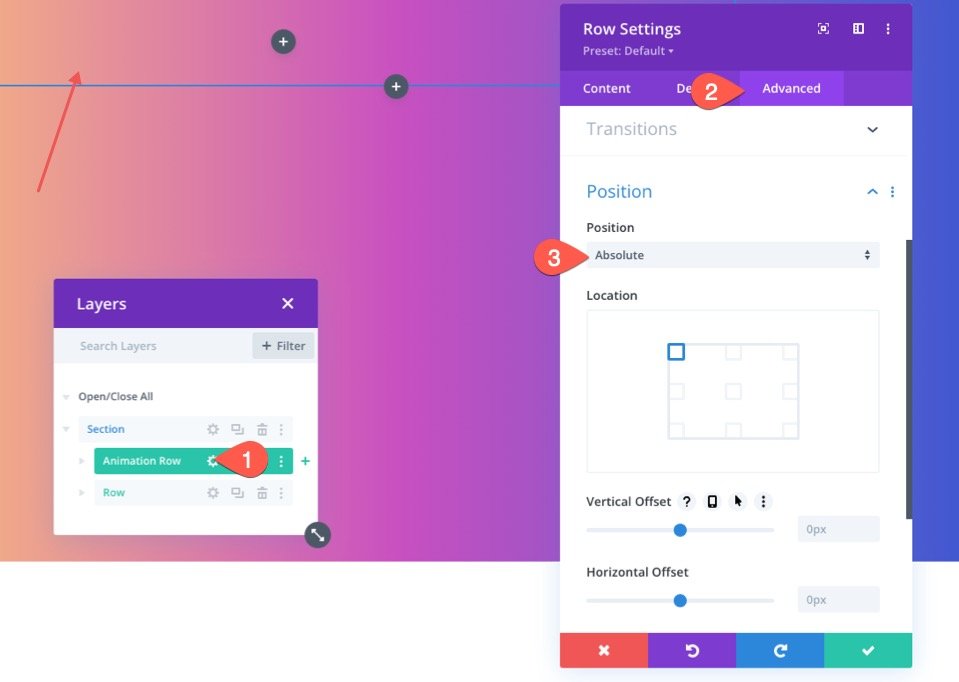
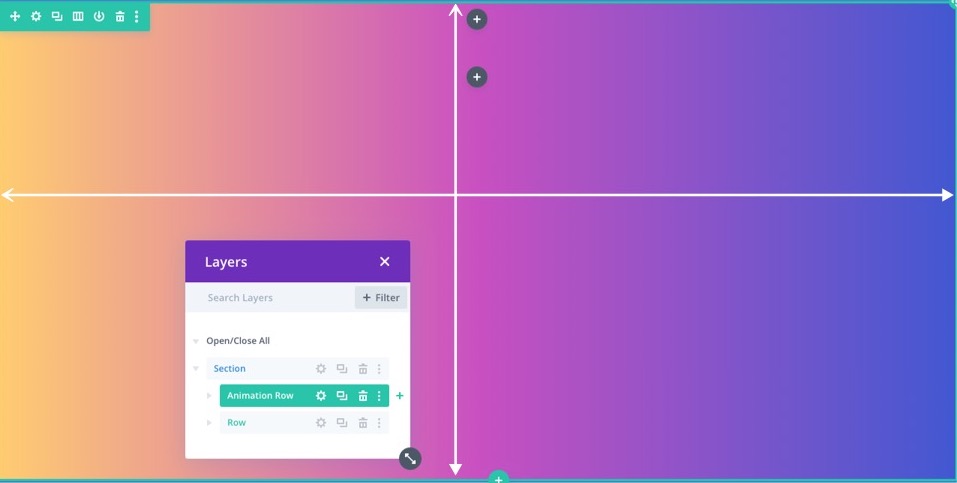
Acum că gradientul de fundal al secțiunii este gata, ne putem îndrepta atenția către rândul pe care îl vom folosi pentru animația noastră de defilare în fundal. Deschideți setările pentru rând. Sub fila Avansat, actualizați următoarele:
- Poziție: absolută

Acest lucru va permite rândului să se așeze deasupra (sau să se suprapună) secțiunii fără a ocupa spațiu real în document. Acum, tot ce trebuie să facem este să actualizăm înălțimea și lățimea, astfel încât să se întinde pe toată lățimea și înălțimea secțiunii. Acest lucru va crea suprapunerea de care avem nevoie și al doilea strat de design de fundal.
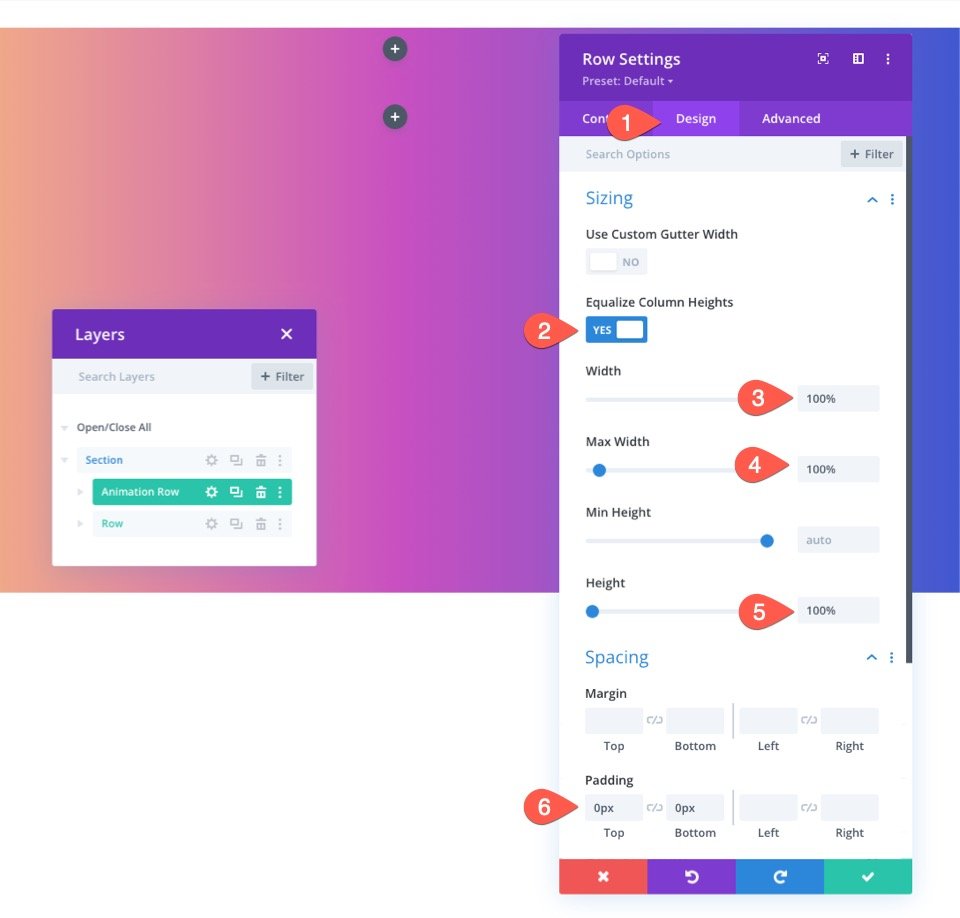
Sub fila design, actualizați opțiunile de dimensionare după cum urmează:
- Egalizare înălțimi coloane: DA
- Latime: 100%
- Latime maxima: 100%
- Înălțime: 100%
- Umplutură: 0px sus, 0px jos

Acum este posibil să nu puteți vedea rândul, dar acum se suprapune perfect pe întregul fundal al secțiunii.

Creați un model de fundal pentru rând
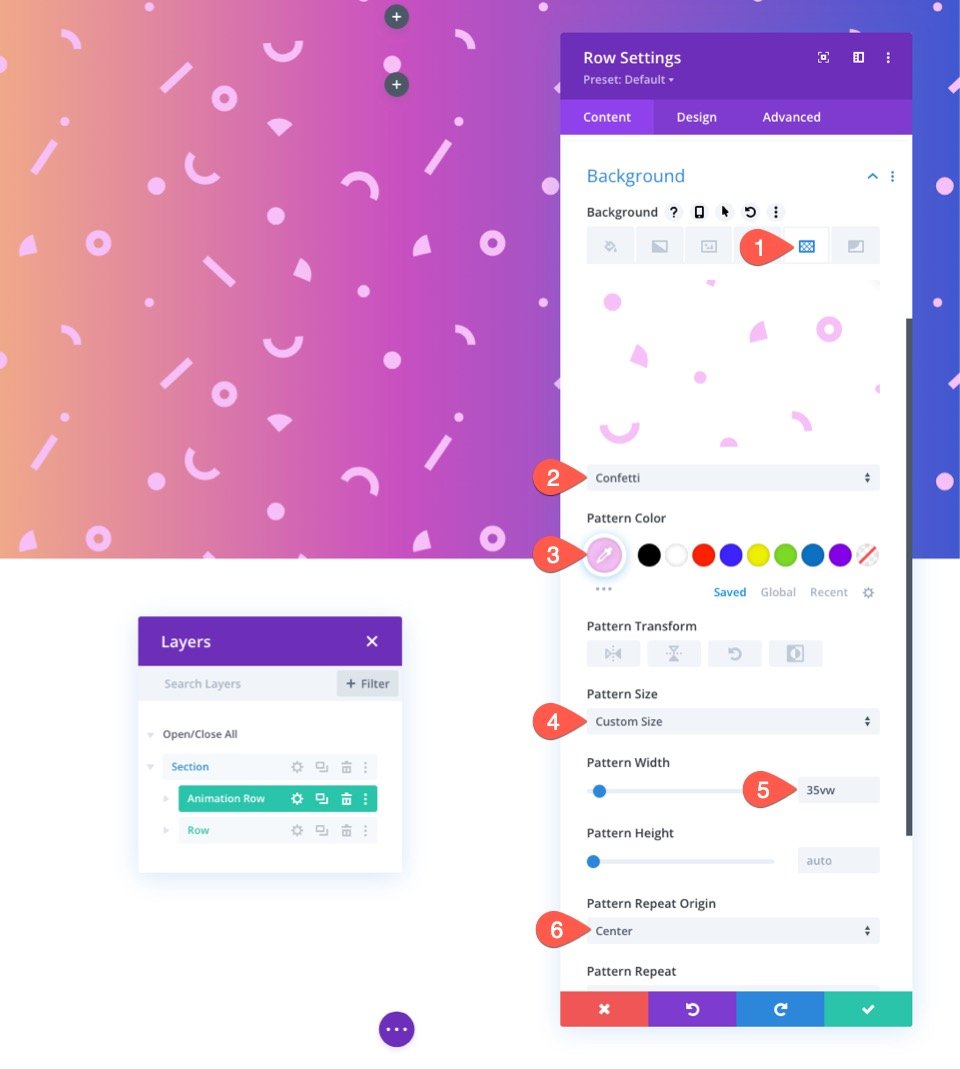
În acest exemplu, vom adăuga modelul Confetti ca fundal de rând.
Deschideți setările pentru rând. Sub opțiunea de fundal, selectați fila modele și actualizați următoarele:
- Model de fundal: confetti
- Culoare model: #f6bef7
- Dimensiune model: Dimensiune personalizată
- Lățimea modelului: 35vw
- Repetare model Origine: Centru

NOTĂ: Utilizarea unității de lungime VW vă va asigura că modelul se va scala cu browserul, păstrând designul consistent și receptiv.
Adăugați efecte de defilare la rând
Acum că modelul nostru de fundal este la locul său, putem adăuga efecte de defilare la rând.
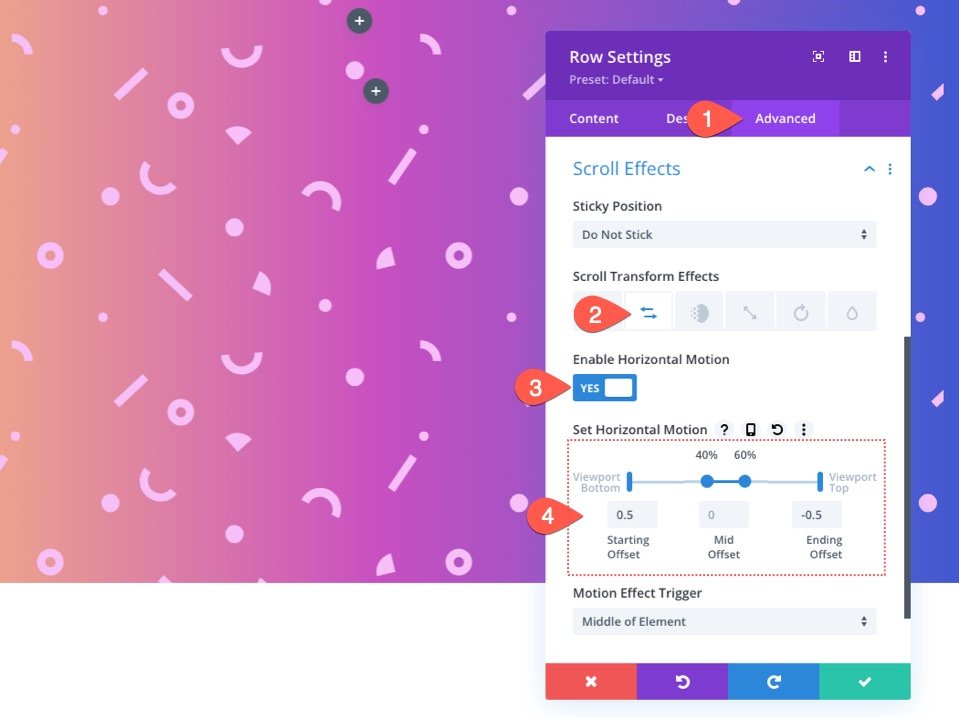
Accesați fila Avansat. Sub opțiunile de efecte de defilare, actualizați următoarele:
Selectați fila Mișcare orizontală și actualizați următoarele:
- Activați mișcarea orizontală: DA
- Compensație de pornire: 0,5 (la 0%)
- Offset mediu: 0 (de la 40% la 60%)
- Offset final: -0,5 (la 100%)
Acest lucru va muta modelul de fundal al rândului începând de la 50px la stânga și terminând la 50px la dreapta.

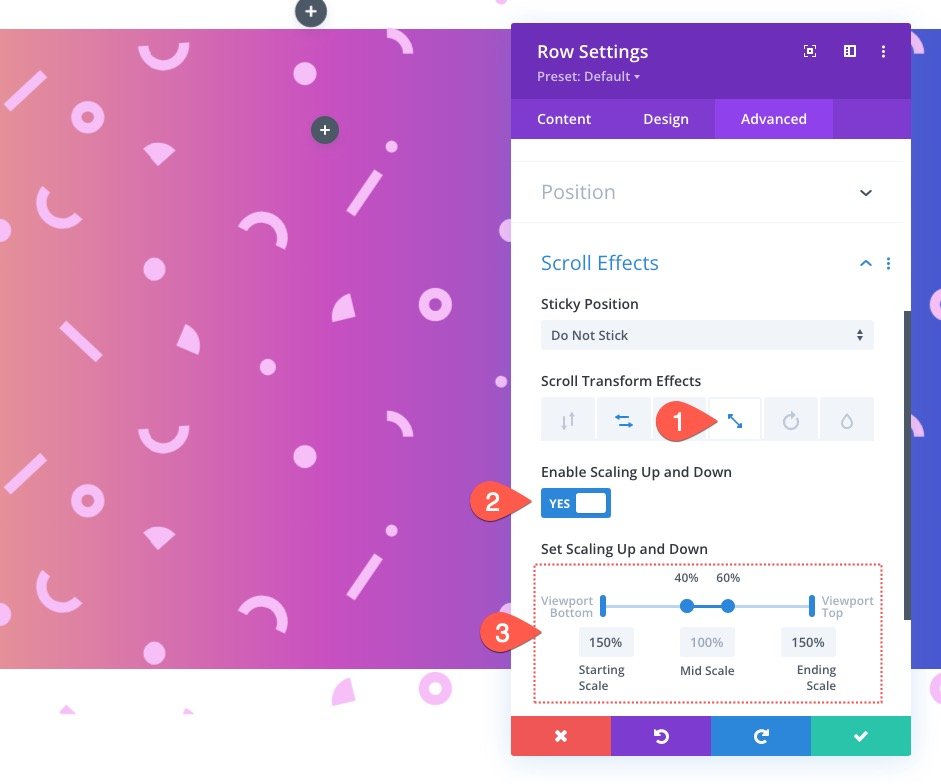
Selectați fila Scale Up și Down și actualizați următoarele:
- Activați scalarea în sus și în jos: DA
- Scala de pornire: 150% (la 0%)
- Scala medie: 100% (de la 40% la 60%)
- Scala finală: 150% (la 100%)
Acest lucru va scala modelul de fundal al rândului de la 150% la 100% la 150% pe defilare.

Selectați fila Rotire și actualizați următoarele:
- Activați rotația: DA
- Rotație de pornire: 10 grade (la 0%)
- Rotație medie: 0 grade (de la 40% la 60%)
- Rotație finală: -10 grade (la 100%)
SFAT CHEIE: Veți dori să mențineți rotația la minimum sau riscați să arătați goluri acolo unde rândul nu se extinde dincolo de secțiune. O regulă generală bună este să măriți scara dacă aveți de gând să creșteți rotația. Acest lucru va permite rândului să se rotească deasupra secțiunii fără a expune marginile.
Adăugați o mască de fundal cu efecte Scoll la coloană
Cu rândul nostru terminat, suntem gata să adăugăm o mască de fundal cu efecte de defilare în coloana din același rând. Pentru a începe, să adăugăm o mască de fundal.
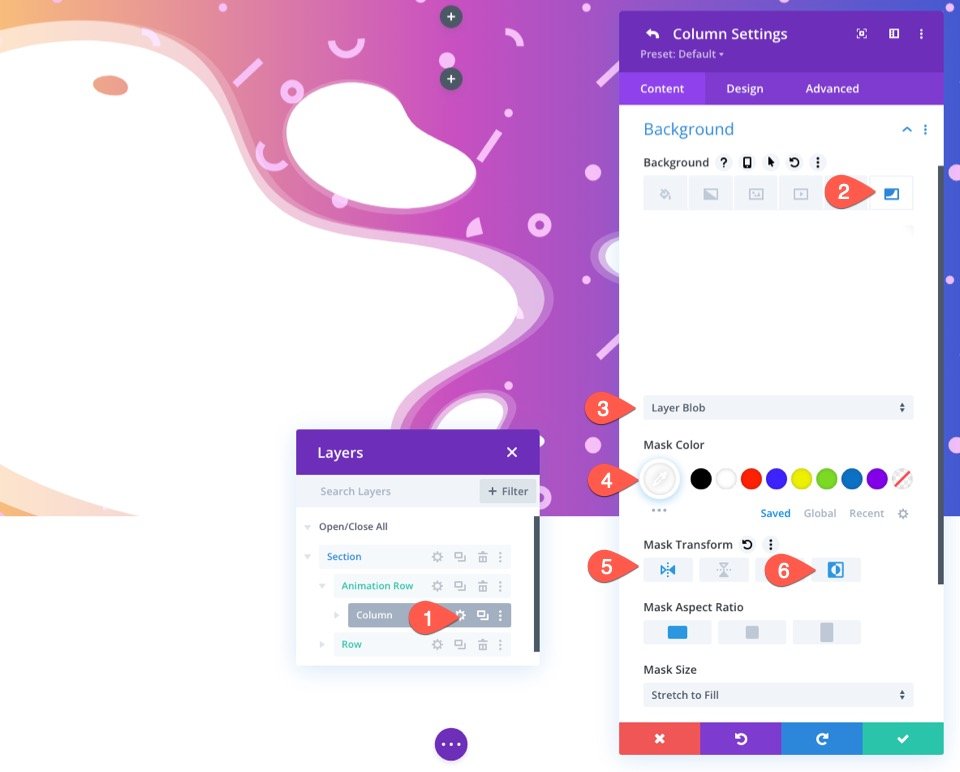
Pentru a face acest lucru, deschideți setarea pentru coloană. Sub fila Măști, actualizați următoarele:
- Mască: Layer Blog
- Culoarea măștii: #ffffff
- Transformarea măștii: răsturnare orizontală, inversare

Adăugați efecte de defilare la coloană
Acum că masca noastră de fundal este la locul său, putem adăuga efecte de defilare în coloană. Rețineți că coloana are deja efecte de defilare moștenite de la rândul părinte. Tot ce vom face este să rotim coloana în direcția opusă rândului pentru a obține o mai mare separare a mască și a modelului pe durata animației de defilare.
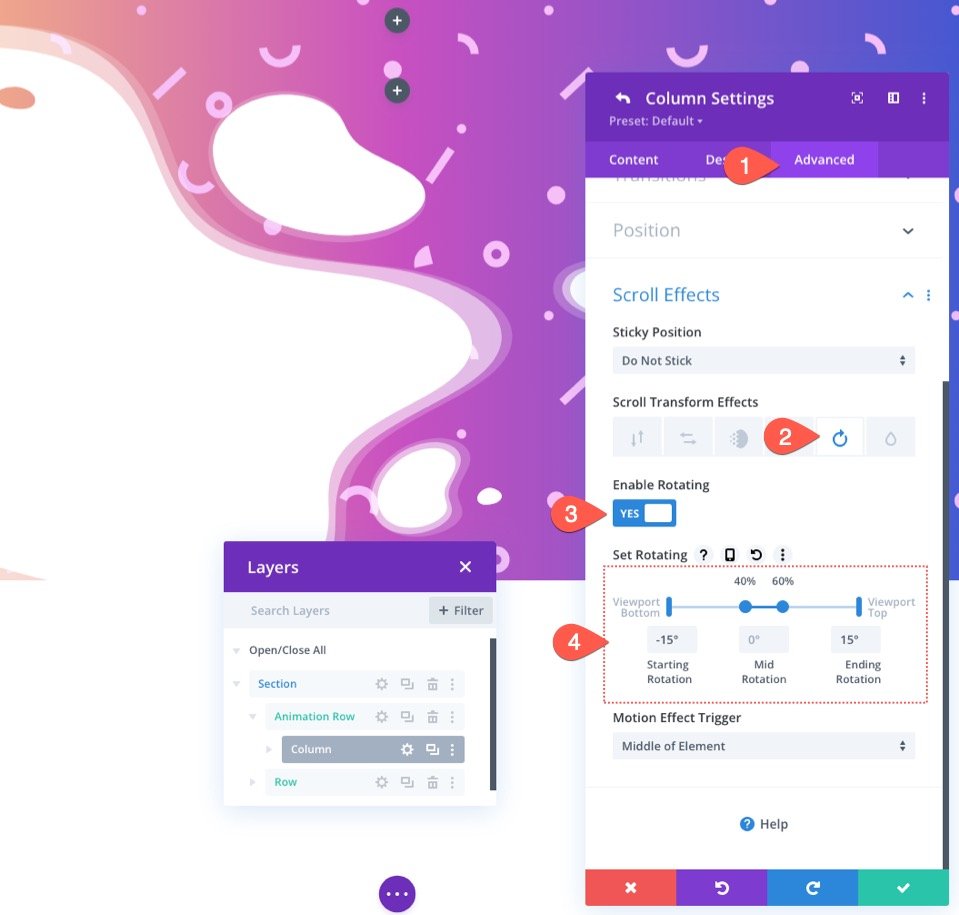
Accesați fila Avansat. Sub opțiunile de efecte de defilare, selectați fila Rotire și actualizați următoarele:
- Activați rotația: DA
- Rotație de pornire: -15 grade (la 0%)
- Rotație medie: 0 grade (de la 40% la 60%)
- Rotație finală: 15 grade (la 100%)

Ascundeți debordarea secțiunii
În prezent, rândul va rămâne vizibil ori de câte ori animația de defilare îl face să se extindă dincolo de secțiune.
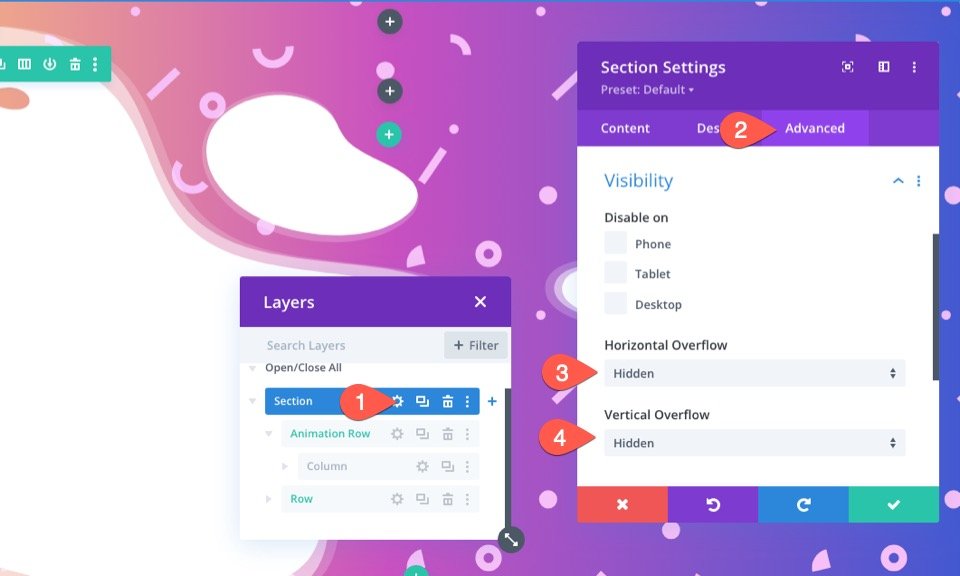
Pentru a curăța acest lucru, trebuie să ascundem preaplinul secțiunii. Pentru a face acest lucru, deschideți setările secțiunii. Sub fila Avansat, actualizați opțiunile de vizibilitate după cum urmează:
- Overflow orizontal: Ascuns
- Overflow vertical: Ascuns

Acum arată mai bine.
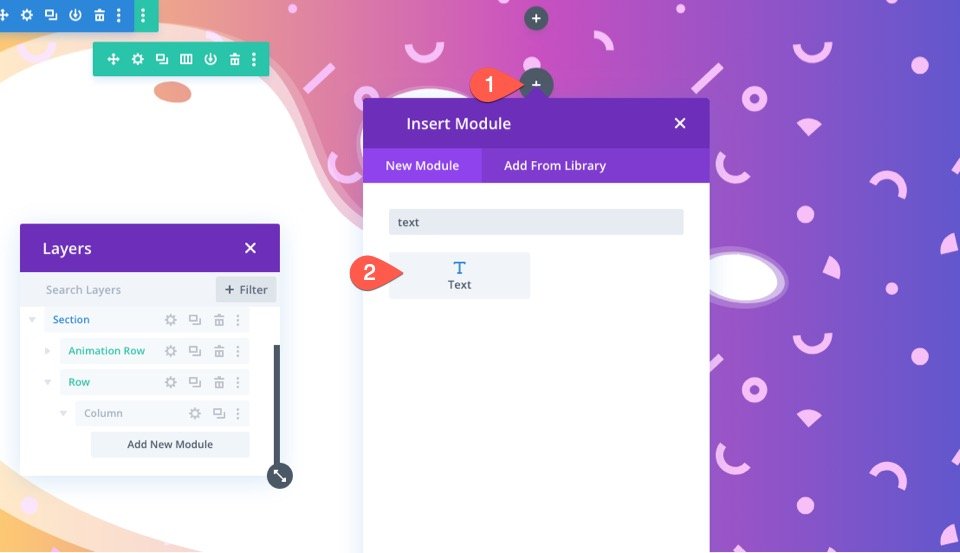
Adăugarea de conținut la rândul de conținut
În acest moment, masca de fundal și animația de defilare a modelului este completă. Tot ce trebuie să facem este să adăugăm orice conținut dorim la rândul pe care l-am creat mai devreme pentru conținut.

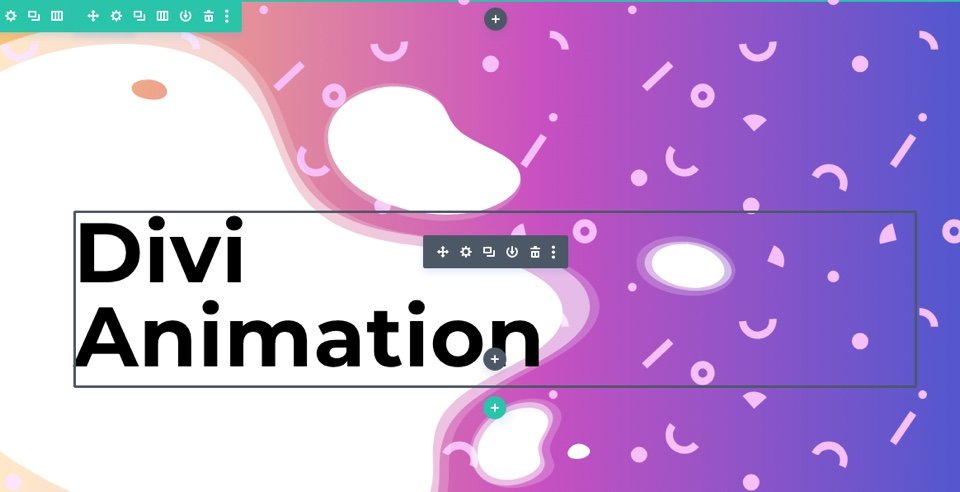
Pentru acest exemplu, am adăugat un titlu simulat, astfel încât să putem vedea cum va arăta animația de fundal cu un text static.

Puteți descărca aspectul din tutorialul de mai sus dacă doriți să verificați setările utilizate pentru modulul rând și text.
Rezultat final
Să aruncăm o privire la rezultatul final al designului nostru.
Schimbă-l!
Pentru un aspect diferit, puteți încerca măști și modele diferite pe fiecare strat. Dacă doriți mai multă inspirație pentru modul de utilizare a măștilor și modelelor de fundal, consultați aceste 12 modele de măști și modele de fundal gratuite pentru descărcare.
Gradient Builder poate crea cu ușurință niște fundaluri gradiente uimitoare și pentru secțiune. Puteți consulta demonstrațiile noastre live cu mai multe posibilități de design gradient de fundal.
Gânduri finale
Este uimitor cât de ușor este să creezi modele de fundal atât de frumoase cu opțiunile de fundal ale Divi. Și, adăugarea de animație de defilare cu efectele de defilare ale Divi aduce o viață nouă acelor modele.
Pentru mai multe, puteți consulta tutorialul nostru similar despre cum să adăugați două straturi de modele de fundal.
De asemenea, consultați postările noastre de lansare a caracteristicilor despre generatorul de gradient și măștile și modelele de fundal.
De asemenea, s-ar putea să vă fie util să știți cum să folosiți măștile și modelele pentru a crea o secțiune de eroi.
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
