Cum să aplicați automat un cupon pe formularele dvs. de plată
Publicat: 2023-08-07Doriți să aplicați automat coduri de cupon pe formularele de plată după ce se face clic pe un link special?
Toată lumea știe că oamenilor le plac reducerile. Dar ceea ce le place și mai mult este confortul de a se îndrepta direct către un formular de plată fără a fi nevoie să introducă manual un cod de cupon.
Puteți adăuga cu ușurință această comoditate pentru clienții dvs. în WordPress cu pluginurile potrivite.
În această postare, vă vom ghida în crearea unui formular de plată care să aplice automat coduri de cupon pentru clienții dvs. fideli.
Creați formularul de cod cupon acum
Care este beneficiul aplicării automate a cupoanelor?
Aplicarea codurilor de cupon îmbunătățește automat experiența clienților, eliminând necesitatea de a găsi, copia și lipi manual un cod de cupon într-un formular.
Clienții sunt mai puțin probabil să abandoneze formularul dvs. de plată dacă văd reducerea deja aplicată de îndată ce fac clic pe linkul către formularul dvs.
Rezultatul este o rată de conversie crescută, pe măsură ce tot mai mulți clienți efectuează plățile după ce au văzut o reducere atractivă pentru ei.
Acesta este motivul pentru care utilizarea formularelor cu coduri de cupon deja introduse este o tehnică de vânzare atât de puternică pe care ar trebui să o luați în considerare și să o utilizați.
Cum să aplicați automat un cupon pe formularele dvs. de plată
Este foarte ușor să configurați formulare care aplică automat coduri de cupon pentru clienți. Doar urmați pașii de mai jos.
În acest articol
- Pasul 1. Instalați WPForms
- Pasul 2. Instalați suplimentul cupoanelor
- Pasul 3: Creați un cupon nou
- Pasul 4: Creați un formular de plată
- Pasul 5: Activați Precompletarea după URL
- Pasul 7: Publicați Formularul de plată
- Pasul 8: Construiți adresa URL pentru completarea automată a codului de cupon
Pasul 1. Instalați WPForms
Cel mai simplu mod de a genera cupoane și de a simplifica procesul de adăugare a acestora în formularul dvs. este să utilizați pluginul WPForms.
WPForms este unul dintre cele mai bine cotate pluginuri WordPress, având 4,9/5 stele pe WordPress.org.
Veți avea nevoie de licența WPForms Pro pentru a accesa suplimentul Cupoane, care vine cu toate funcționalitățile de care aveți nevoie pentru a configura coduri de cupon cu opțiunea de precompletare activată.

După ce v-ați achiziționat licența, continuați și instalați WPForms pe site-ul dvs. web. Îți va lua doar câteva minute.
În pasul următor, vom configura suplimentul Cupoane.
Pasul 2. Instalați suplimentul cupoanelor
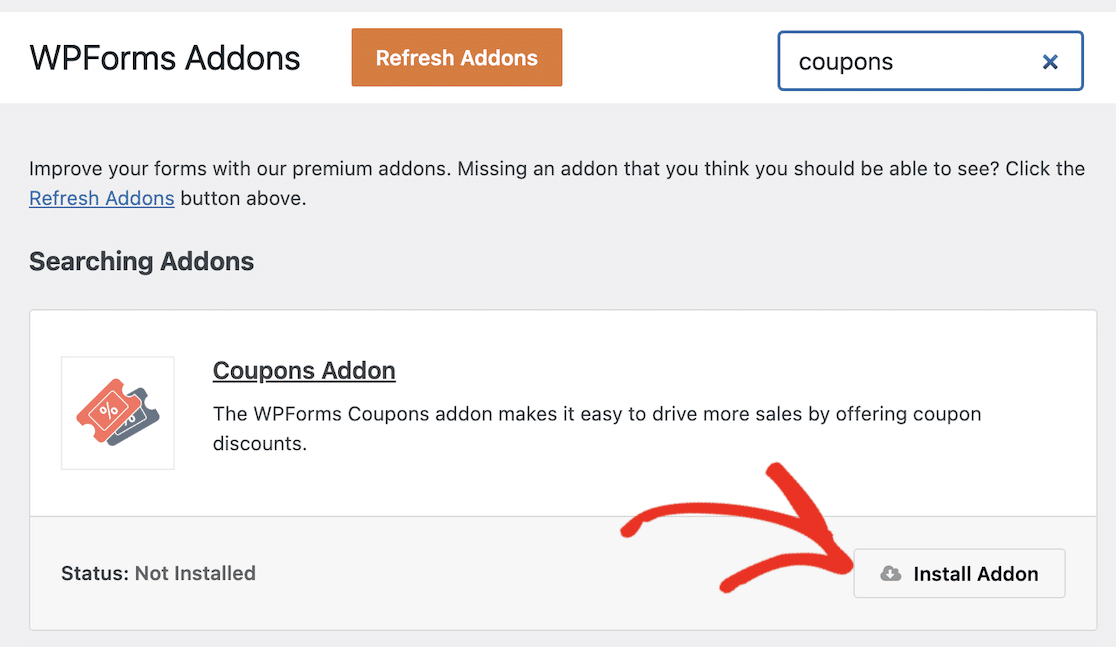
După instalarea WPForms, deschideți tabloul de bord WordPress și navigați la WPForms » Addons.
Odată ajuns în ecranul de suplimente, căutați suplimentul Cupoane și apăsați butonul Instalare supliment de sub acesta.

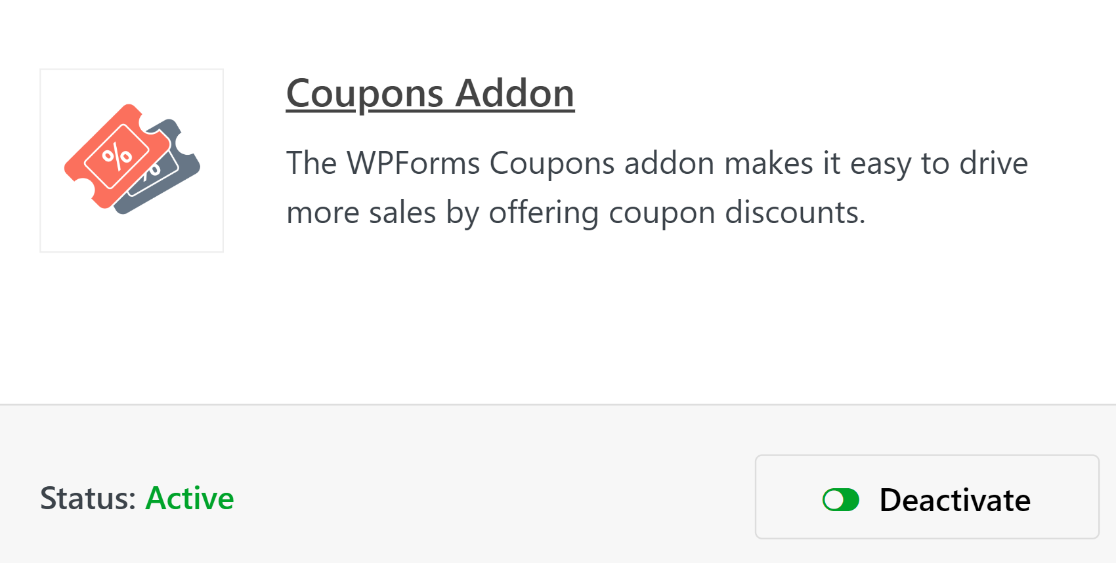
Instalarea addon-ului va dura doar câteva secunde. Veți vedea că starea se schimbă în Activ odată ce suplimentul este gata de utilizare.

Cu acești pași în afara drumului, acum putem continua și crea un cod de cupon.
Pasul 3: Creați un cupon nou
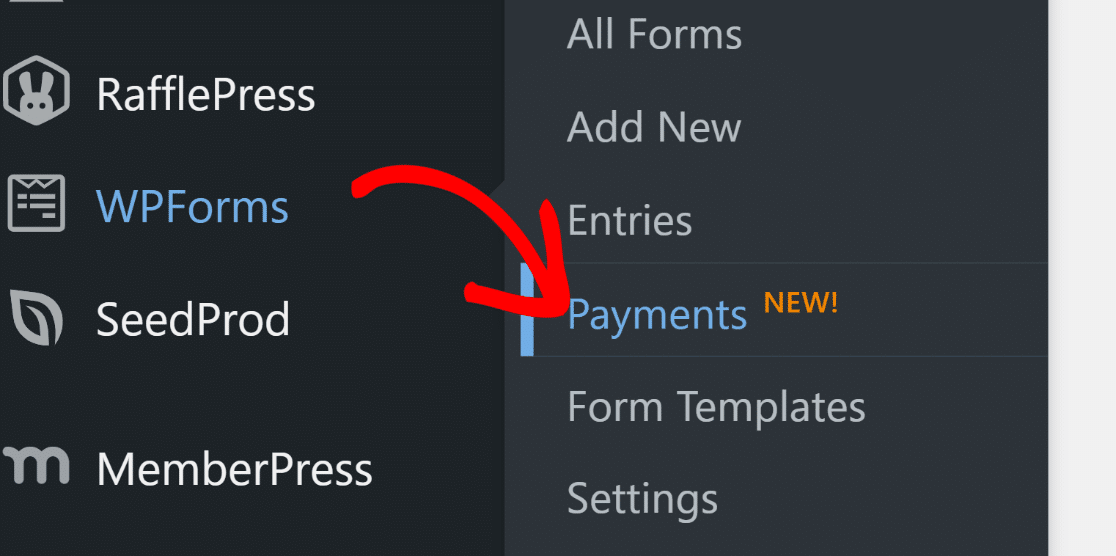
În timp ce vă aflați în meniul de administrare WordPress, faceți clic pe WPForms » Plăți.

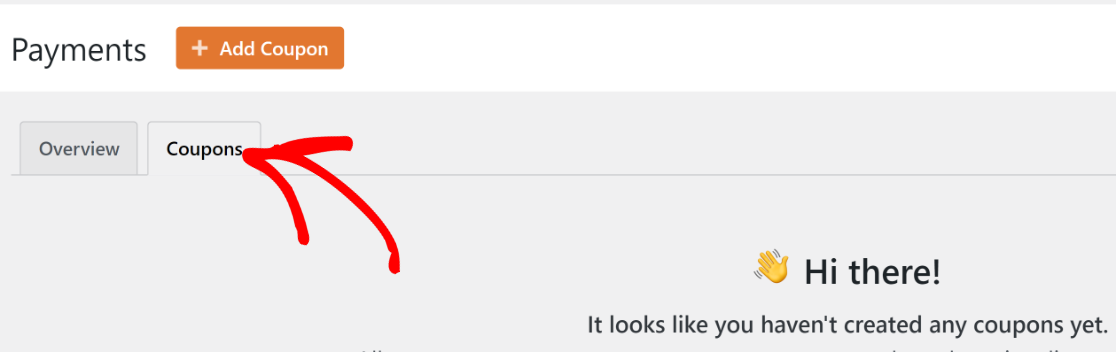
Ecranul Plăți are o filă Cupoane care vă permite să creați orice număr de cupoane pentru site-ul dvs. Faceți clic pe fila Cupoane pentru a continua.

Apoi, faceți clic pe butonul Adăugați cupon .

Acum veți fi direcționat către un nou ecran unde vă puteți configura noul cupon. Aici, puteți introduce numele, codul, suma și puteți configura alte setări pentru cuponul dvs. Sunteți liber să introduceți un cod personalizat sau să solicitați ca WPForms să vă genereze automat unul pentru dvs., dacă doriți.
Puteți, de asemenea, să setați data de începere și de expirare a cuponului și să stabiliți o limită maximă de utilizare. Lăsați aceste câmpuri goale dacă nu doriți să limitați valabilitatea cuponului în funcție de timp sau de numărul de utilizări.

Derulați în partea de jos pentru a selecta în ce formulare din formularele existente poate fi utilizat cuponul. Deoarece nu am creat încă un formular pentru acest cod de cupon, putem reveni la acest pas mai târziu.
Faceți clic pe Salvare cupon pentru a salva codul de cupon nou creat.

Acum că ți-ai creat cuponul, este timpul să construiești o plată în care să poată fi folosit cuponul.
Pasul 4: Creați un formular de plată
Crearea de formulare este cea mai ușoară parte a utilizării WPForms, datorită bibliotecii sale bogate de peste 800 de șabloane de formulare.
Pentru a începe să vă construiți formularul și să accesați biblioteca de șabloane, mergeți pur și simplu la WPForms » Adăugați nou .

Introduceți un nume pentru formularul dvs. Numele este folosit doar intern pentru referință, astfel încât să puteți identifica formularele cu ușurință.

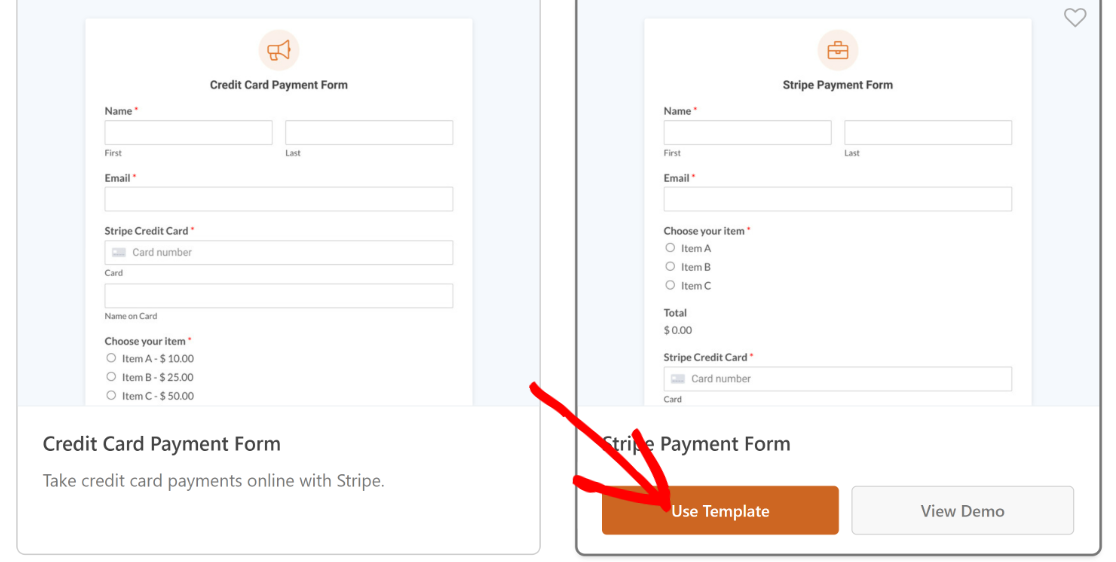
Apoi derulați în jos și selectați un șablon potrivit. Pentru acest tutorial, vom folosi șablonul Stripe Payment Form, deoarece îndeplinește îndeaproape cerințele obiectivului nostru.

Notă: asigurați-vă că ați configurat integrarea Stripe cu contul dvs. înainte de a lansa acest formular de plată. Veți avea nevoie de el pentru a încasa plăți online.
După ce ați făcut clic pe un șablon, acesta se va încărca în generatorul de formulare. Puteți face orice modificări doriți în câmpuri, aspecte și alte setări ale formularului.
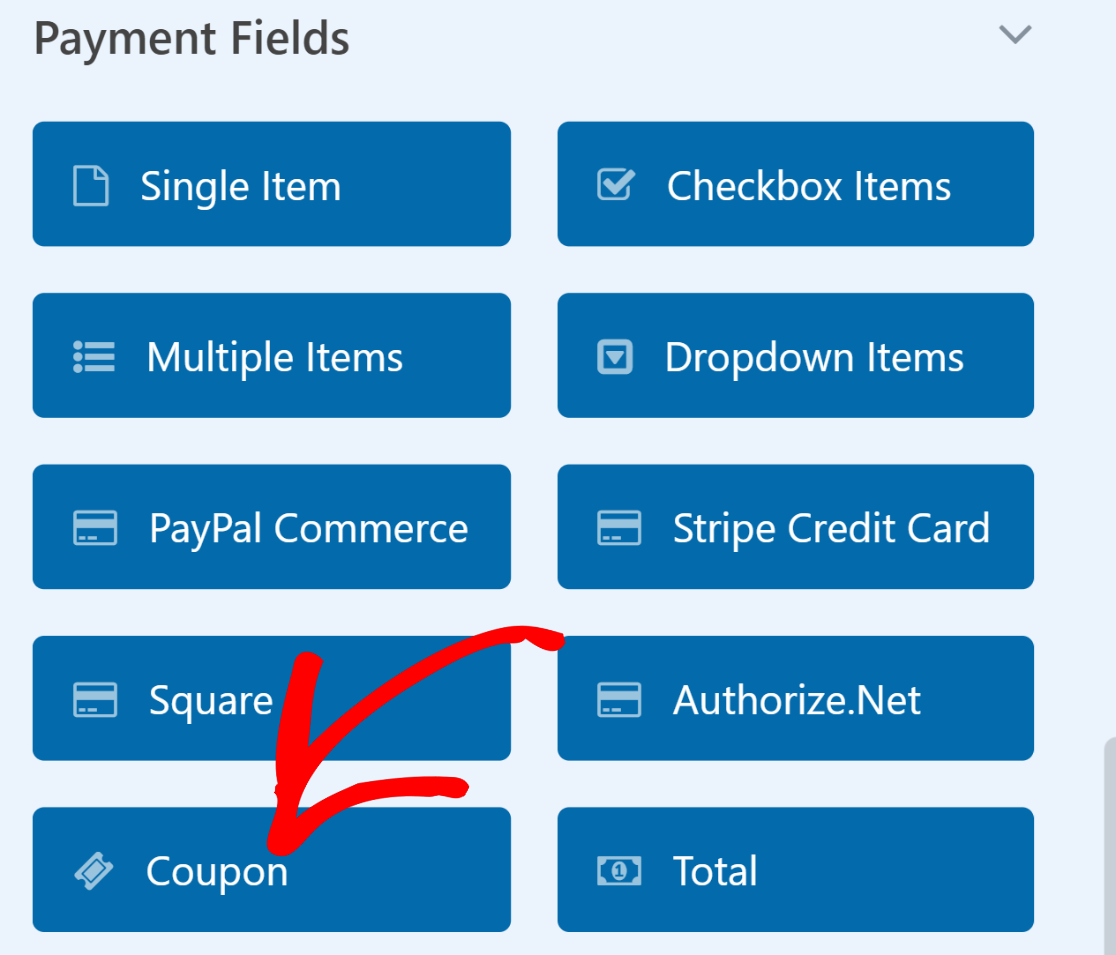
De exemplu, acest șablon are toate câmpurile de care aveți nevoie pentru a accepta plăți, dar nu are un câmp de cupon pentru reduceri.
Deci, vom trage și plasa câmpul Cupon chiar deasupra câmpului Total.

Acum, vom selecta ce cupoane poate accepta acest câmp. Faceți clic pe câmpul Cupoane pentru a deschide Opțiuni câmp. Apoi faceți clic pe meniul drop-down Cupoane permise și selectați cuponul pe care doriți ca clienții dvs. să poată dori să fie valid pentru acest formular.


Asigurați-vă că apăsați butonul Salvați din partea de sus când ați terminat de personalizat formularul de plată.
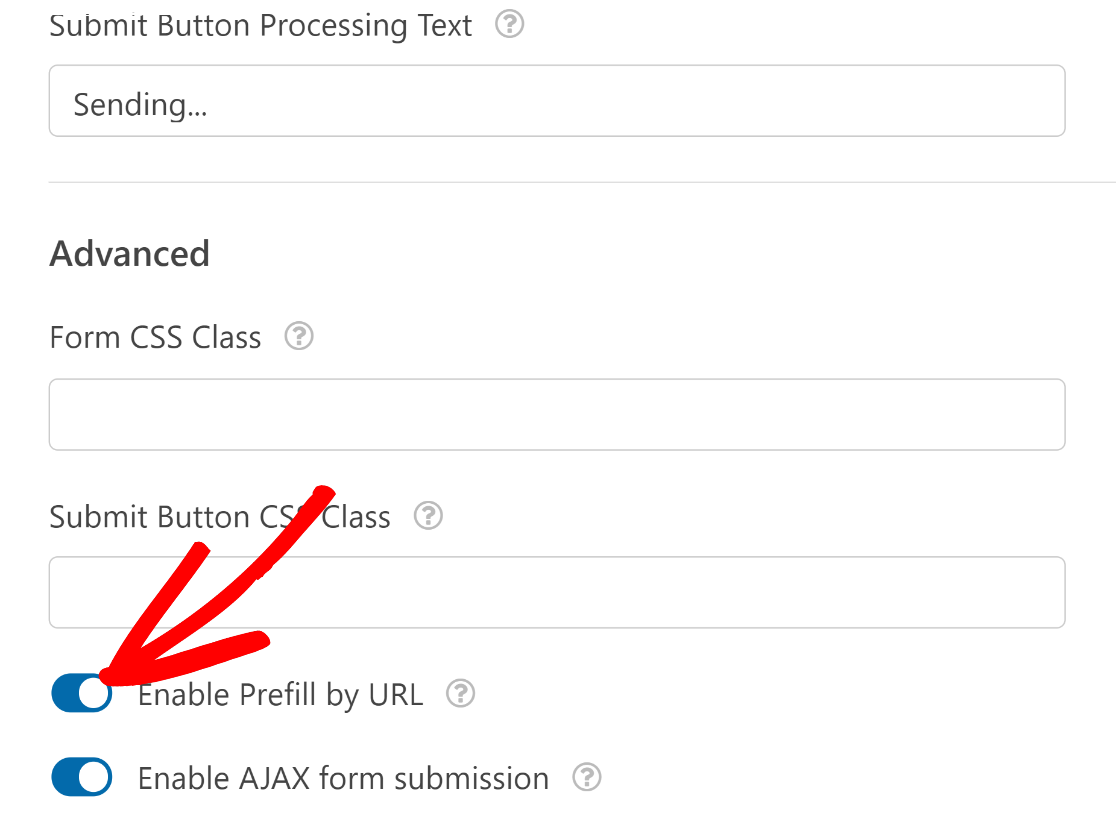
Pasul 5: Activați Precompletarea după URL
Pentru a configura formularul pentru a aplica automat coduri de cupon, va trebui să activați completarea prealabilă după adresa URL.
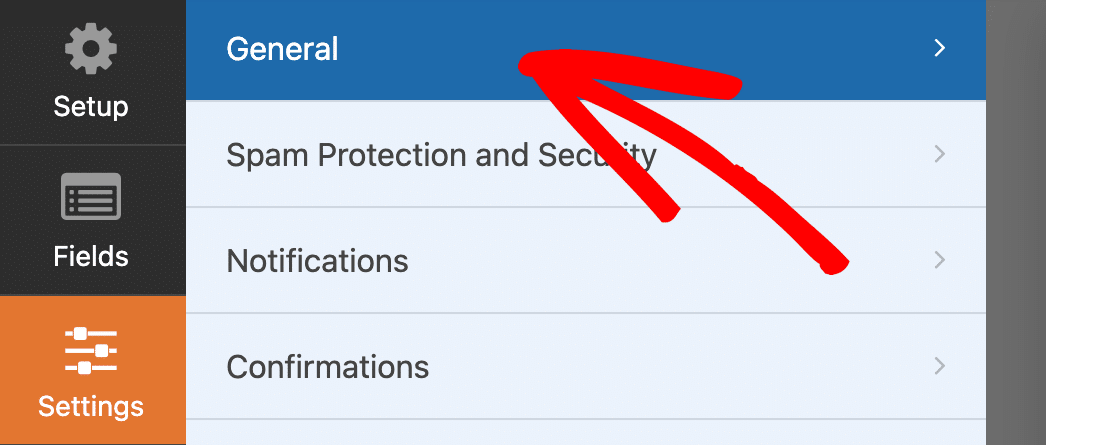
Această opțiune se află în Setări » General în cadrul generatorului de formulare.

Derulați în jos Setările generale și faceți clic pe Avansat pentru a extinde opțiuni suplimentare. După ce ați făcut acest lucru, faceți clic pe butonul de comutare Activare completare anticipată după URL .

De asemenea, asigurați-vă că ați activat plata pentru orice gateway de plată pe care îl utilizați pentru formularul dvs.
De exemplu, dacă utilizați Stripe, accesați Plăți » Stripe și faceți clic pe butonul de comutare Activare Stripe Payments . Fără aceasta, nu veți putea încasa plăți de la clienții care completează formularul dvs.

În mod similar, dacă utilizați PayPal, Square sau Authorize.net, asigurați-vă că ați configurat integrările corespunzătoare și că ați activat plățile de la generatorul de formulare.
Excelent! Acum suntem gata să publicăm acest formular.
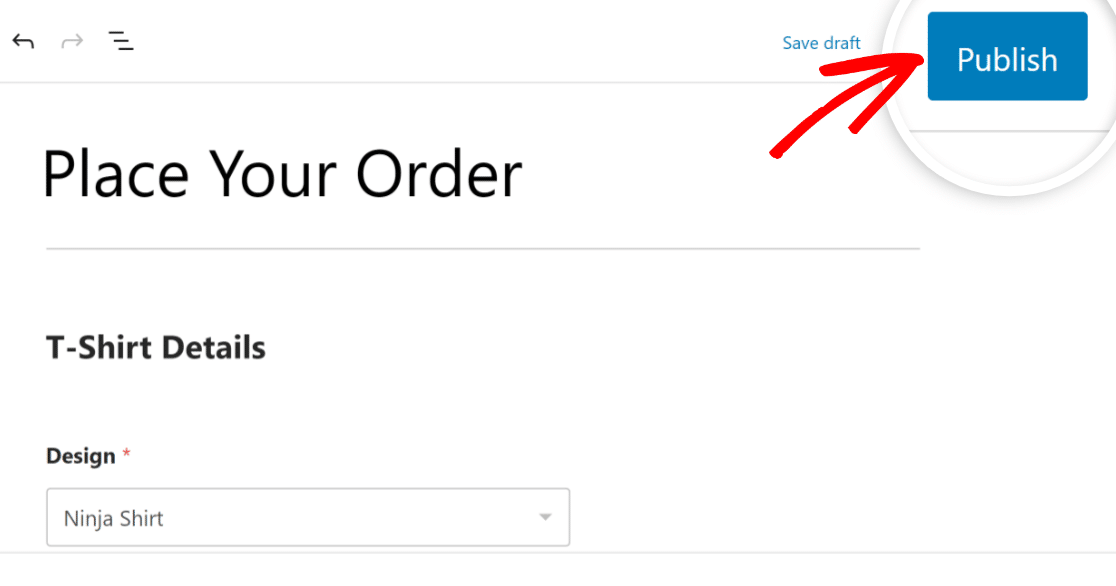
Pasul 7: Publicați Formularul de plată
Faceți clic pe butonul Încorporați din partea de sus pentru a începe procesul de publicare pentru formularul dvs.

Vi se va solicita să selectați una dintre cele două opțiuni între încorporarea formularului într-o pagină existentă sau într-o pagină nouă. Vom alege să încorporam o pagină nouă făcând clic pe butonul Creare pagină nouă .

Denumiți-vă formularul și apăsați Let's Go.

În acest moment, veți vedea editorul de blocuri WordPress deschis cu formularul deja încorporat.
Când sunteți gata de lansare, apăsați butonul Publicați din partea de sus.

Excelent. Cu acest formular, codul cuponului va fi deja completat în prealabil după ce utilizatorii dvs. fac clic pe o adresă URL specială.
Dar va trebui să construiți această adresă URL specială pentru ca acest lucru să se întâmple. Vom acoperi acest lucru în pasul următor.
Pasul 8: Construiți adresa URL pentru completarea automată a codului de cupon
Funcționalitatea de completare automată a câmpului de cod de cupon va funcționa numai după ce ați modificat corespunzător noua adresă URL a paginii de formular.
Veți avea nevoie de 3 lucruri pentru a construi o adresă URL capabilă să aplice automat codul cuponului:
- ID formular
- ID-ul câmpului
- Cod cupon
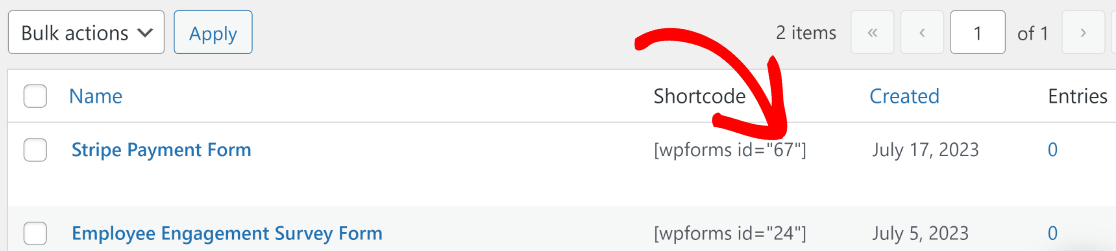
Puteți găsi ID-ul formularului pentru formularul dvs. accesând WPForms » Toate formularele și găsind formularul pe care doriți să aplicați codul. Aruncă o privire la coloana de coduri scurte de lângă formularul tău și observă numărul. Acesta este ID-ul formularului, care în cazul nostru este 67.

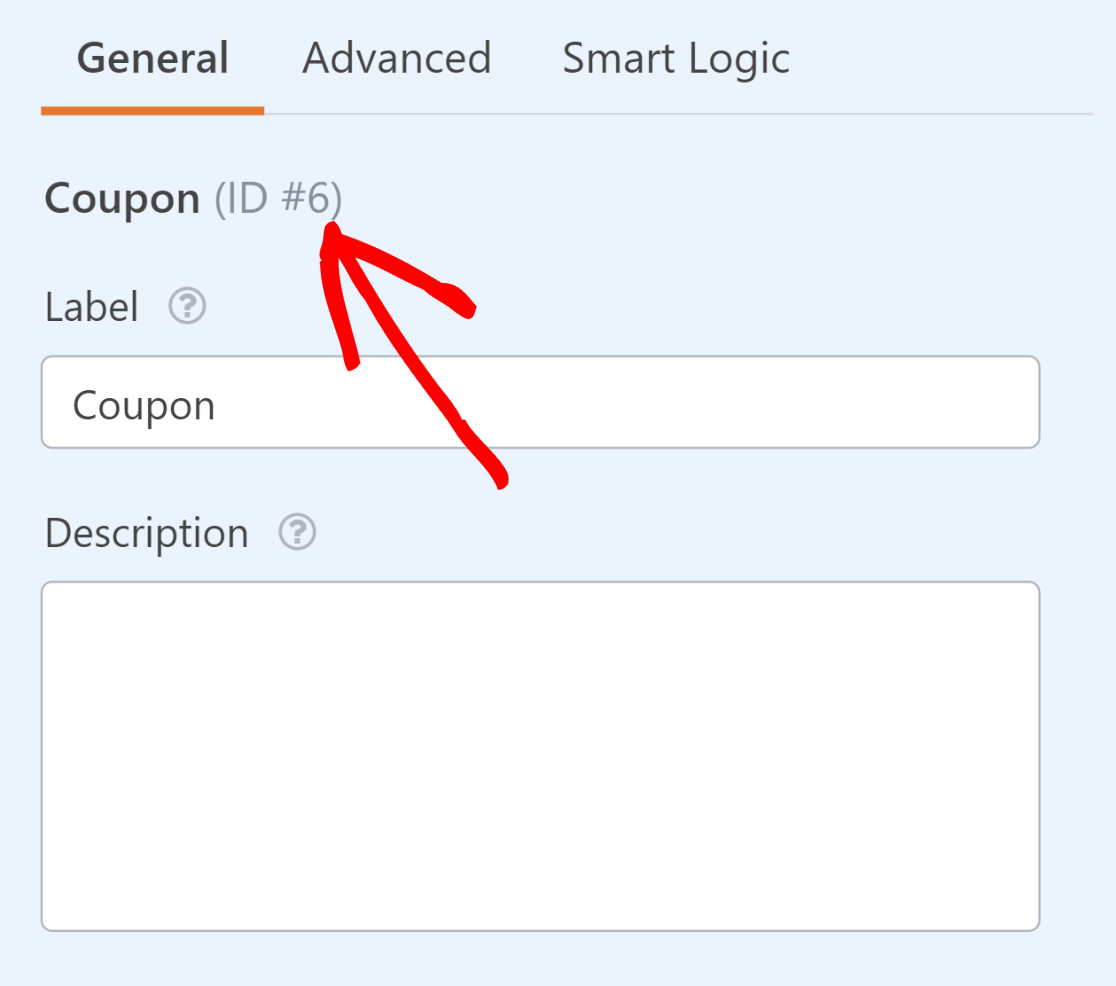
Acum, faceți clic pe formular pentru a-l deschide. Trebuie să găsim ID-ul câmpului din câmpul Cupon. Acest lucru se poate face cu ușurință făcând clic pe câmpul Cupon și uitându-se la ID# de lângă numele câmpului sub Opțiuni câmp.

În cele din urmă, aveți nevoie de codul de cupon exact pe care l-ați creat pentru cuponul aplicabil acestui formular.
Dacă nu vă amintiți codul, îl puteți găsi revenind la WPForms » Plăți și făcând clic pe fila Cupon . Codul va fi scris într-o coloană pe numele cuponului dvs.

Acum că avem toate piesele împreună, putem să compunem adresa noastră URL specială pentru aplicarea automată a codului de cupon.
Să presupunem că adresa URL pentru pagina dvs. de formular este https://sulliesflowers.com/buy-shoes/ .
Acum trebuie să-l modificăm în felul următor:
https://sulliesflowers/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
În cazul nostru, valorile pe care trebuie să le introducem sunt:
- ID formular: 67
- ID câmp: 6
- Cod cupon: 30OFF
Inserând aceste valori în formula pentru adresa URL modificată, obținem:
https://sulliesflowers/buy-shoes/?wpf67_6=30OFF
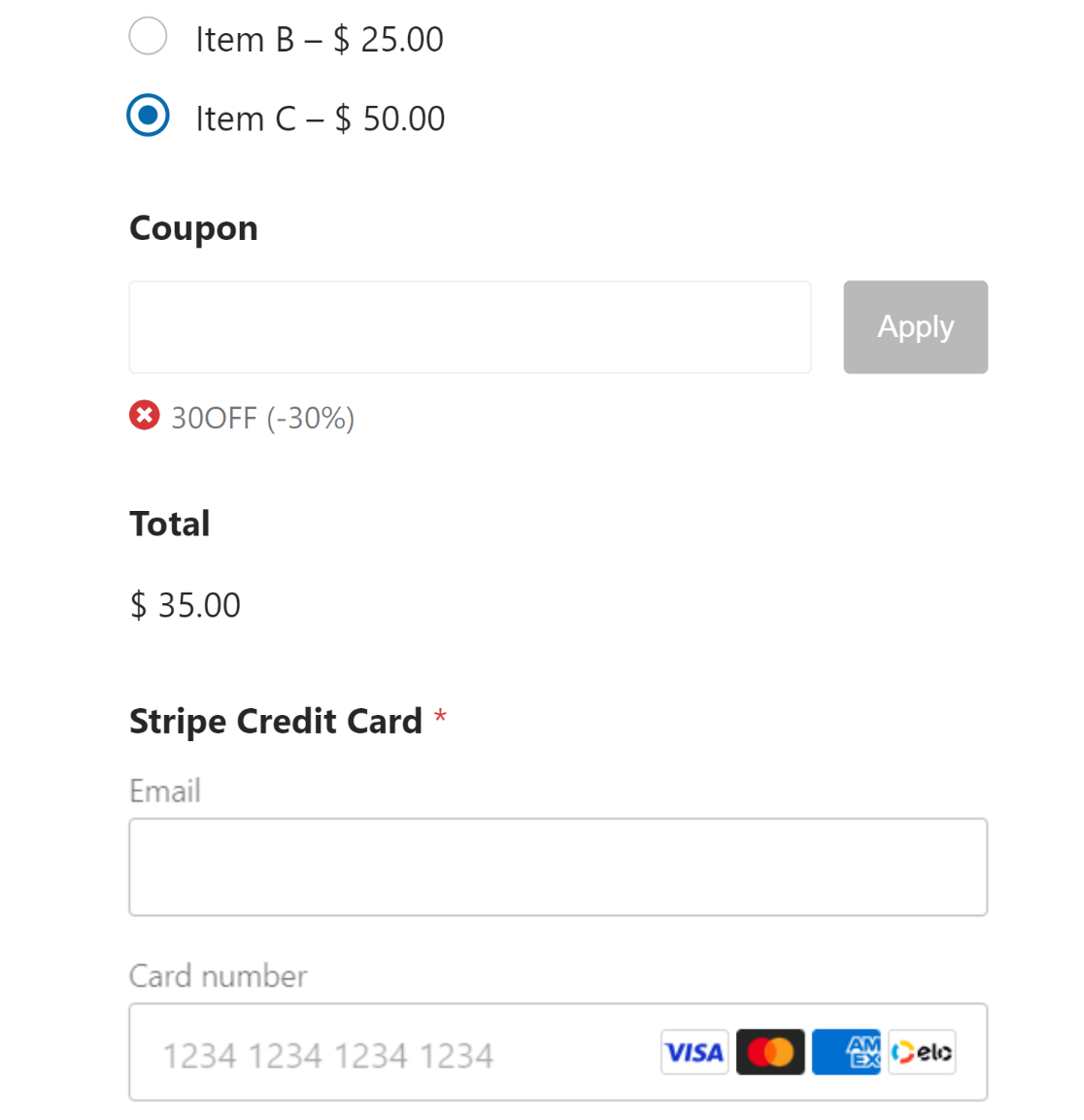
Asta este! Acum, dacă clienții dvs. dau clic pe linkul dvs., vor găsi codul de cupon deja aplicat de îndată ce formularul dvs. se încarcă.

Puteți trimite această adresă URL specială pentru codul de cupon clienților dvs. prin buletinul informativ sau prin alte canale de marketing pentru a-i determina pe oameni să facă clic și să se bucure de reducerile dvs.
Și iată-l!
Acum știți cum să aplicați automat un cupon pe formularele de plată.
Apoi, Configurați donații recurente
Dacă sunteți o organizație nonprofit care se pregătește să deruleze o campanie de donații, puteți beneficia foarte mult prin crearea unor donații recurente în loc să oferiți doar donații unice. Puteți vedea ghidul nostru despre cum puteți spori donațiile recurente pentru sfaturi.
Dacă căutați mai multe detalii despre pluginurile de cupon disponibile pentru WordPress, vă recomandăm să citiți rezumatul celor mai bune pluginuri de cod de cupon pentru WordPress.
Avem, de asemenea, un ghid care arată mai mult de ce WPForms este evaluat atât de bine pe Trustpilot.
Creați formularul de cod cupon acum
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
