Cum să echilibrați butoanele primare și secundare din modulul dvs. de antet Divi Fullwidth
Publicat: 2022-10-26Modulul Divi Fullwidth Header facilitează adăugarea de secțiuni frumoase pe site-ul dvs. web. Modulul vine cu două butoane, un text de titlu, text de subtitrare, text de corp, un logo și o imagine, făcând opțiunile de personalizare infinite.
În postarea de astăzi, vom demonstra cum să recreăm secțiuni eroi folosind antetul Divi Fullwidth. Ne vom începe designul utilizând 3 pachete de layout prefabricate și ne vom proiecta secțiunile cu accent pe echilibrarea butoanelor primare și secundare. Dorim ca butonul principal să iasă în evidență, deoarece este îndemnul nostru principal la acțiune, păstrând în același timp butonul secundar vizibil și accesibil fără a depăși butonul principal.
Principii de proiectare a butoanelor primare și secundare
Butoanele principale și butoanele secundare ajută la ghidarea vizitatorilor site-ului dvs. către anumite acțiuni. Butoanele primare sunt de obicei cea mai comună sau dorită acțiune, iar butoanele secundare sunt o acțiune mai puțin obișnuită. Acest lucru ajută la ghidarea vizitatorilor către locul în care doresc să meargă.
Pentru a realiza acest lucru, butoanele primare ar trebui să iasă în evidență vizual, iar butoanele secundare nu ar trebui să iasă în evidență la fel de mult. Aceasta înseamnă că butoanele principale ar trebui să fie mai distinctive și să aibă o greutate vizuală mai mare, astfel încât să atragă mai multă atenție.

Acum că înțelegem cum funcționează butoanele primare și secundare, să trecem la tutorial!
Previzualizare design
Iată o privire asupra celor trei anteturi cu lățime completă pe care le vom proiecta astăzi.
Antet UX Fullwidth

Antet cu lățime completă a Centrului de pensionare Divi

Antet pentru planificare financiară

Descărcați layout-urile GRATUIT
Pentru a pune mâna pe modelele din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la newsletter-ul nostru utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă buletinului informativ Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți adresa de e-mail mai jos și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
Pentru a importa șablonul de antet în biblioteca Divi, procedați în felul următor:
- Navigați la Divi Theme Builder.
- Faceți clic pe butonul Import din partea dreaptă sus a paginii.
- În fereastra pop-up de portabilitate, selectați fila de import
- Alegeți fișierul de descărcare de pe computer (asigurați-vă că dezarhivați mai întâi fișierul și utilizați fișierul JSON).
- Apoi faceți clic pe butonul de import.
Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, da?
Ce aveți nevoie pentru a începe
Pentru a începe, va trebui să faceți următoarele:
- Instalați Divi pe site-ul dvs. WordPress.
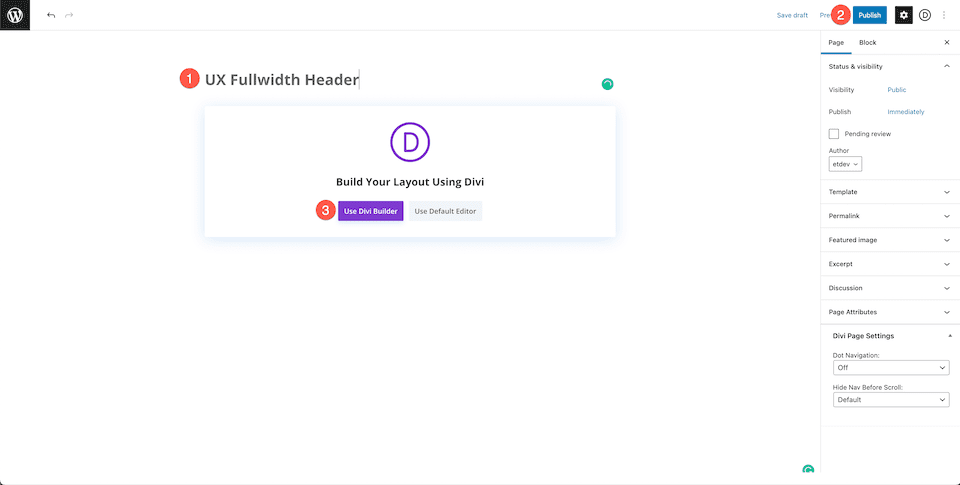
- Adaugă o pagină și dă-i un titlu.
- Activați Visual Builder

Ux Pași de proiectare a antetului cu lățime completă
Acum că avem pagina configurată, să începem cu antetul cu lățime completă pentru o pagină de destinație UX.

Configurarea paginii noastre
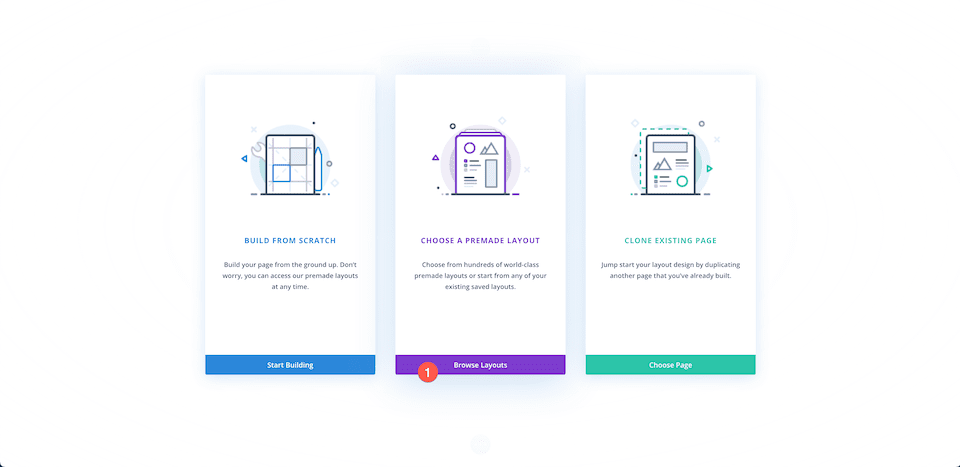
Înainte de a începe stilul, va trebui să încărcăm pachetul gratuit de layout UX prefabricat din Biblioteca Divi. Când activați Visual Builder, veți vedea trei opțiuni pop-up, selectați Alegeți un aspect prefabricat.

Încărcați pachetul de aspect
Pentru a încărca pachetul de aspect UX pe pagina dvs.:
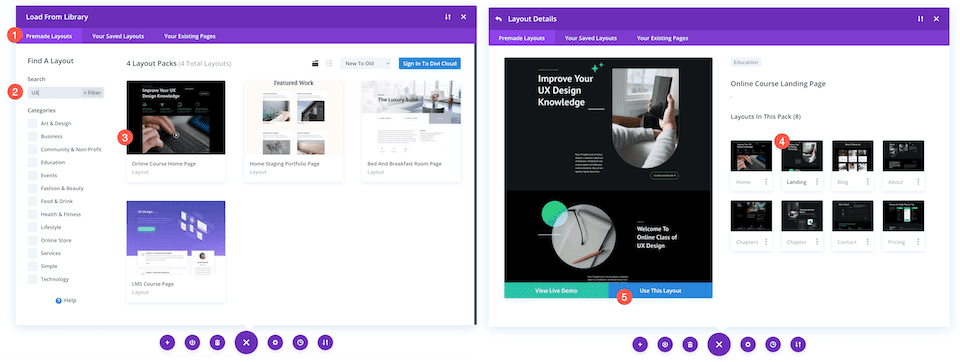
- În fila „Premade Layouts”, utilizați funcția de căutare pentru a găsi pachetul de layout UX.
- După ce l-ați găsit, faceți clic pe el. Aceasta va afișa detaliile de aspect și paginile disponibile.
- Faceți clic pe designul paginii de destinație, apoi faceți clic pe „Utilizați acest aspect”.
Vom recrea secțiunea de sus a aspectului ca un modul de antet cu lățime completă.

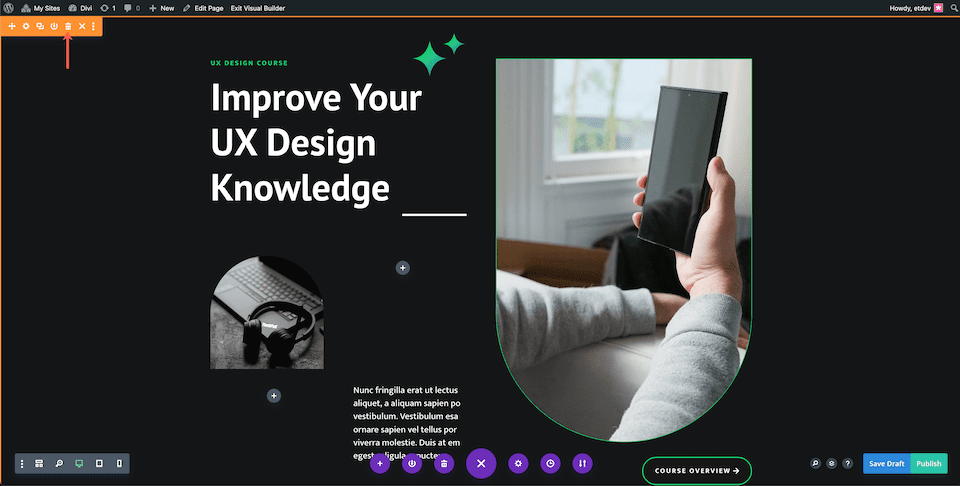
Ștergeți prima secțiune
Deoarece vom recrea prima secțiune folosind modulul Fullwidth Header, va trebui să ștergem această secțiune. Plasați cursorul peste secțiune și faceți clic pe pictograma coș de gunoi.

Adăugați o secțiune cu lățime completă
Înainte de a putea adăuga antetul cu lățime completă, trebuie să adăugăm o secțiune cu lățime completă.
Faceți clic pe săgeata „+” pentru a afișa secțiunile Divi, apoi faceți clic pe „fullwidth”. Aceasta va afișa automat biblioteca Divi Fullwidth Module.

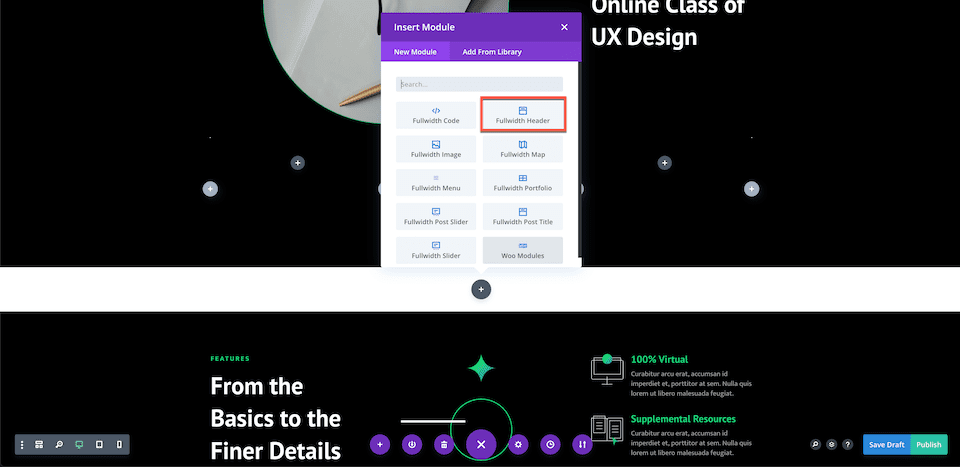
Adăugați antet cu lățime completă
În interiorul Bibliotecii de module Divi Fullwidth, faceți clic pe „Fullwidth Header”.

Adăugarea de conținut
Înainte de a începe stilul modulului, să adăugăm conținutul necesar pentru acest modul.
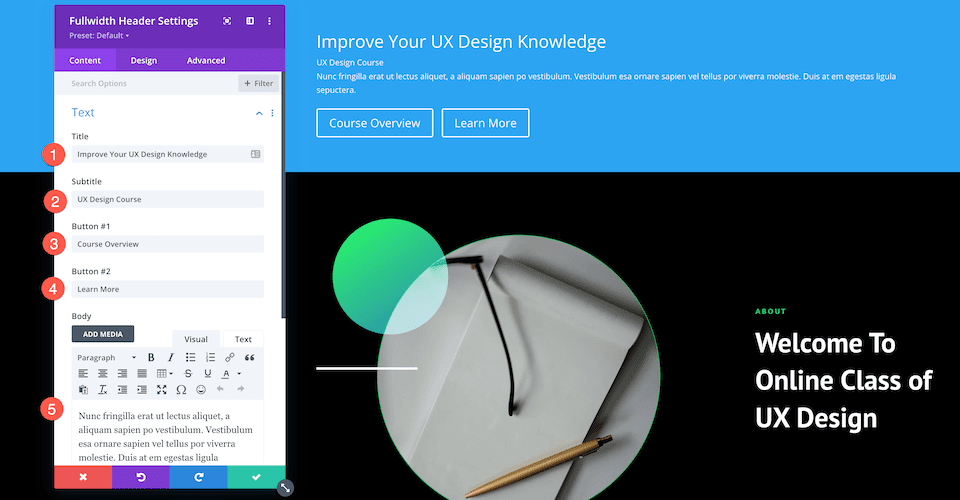
Adăugați conținut text
Sub fila Text, adăugați următorul conținut:
- Titlu: Îmbunătățiți-vă cunoștințele de design UX
- Subtitlu: Curs UX Design
- Butonul #1: Prezentare generală a cursului
- Butonul #2: Aflați mai multe
- Corp: text substituent


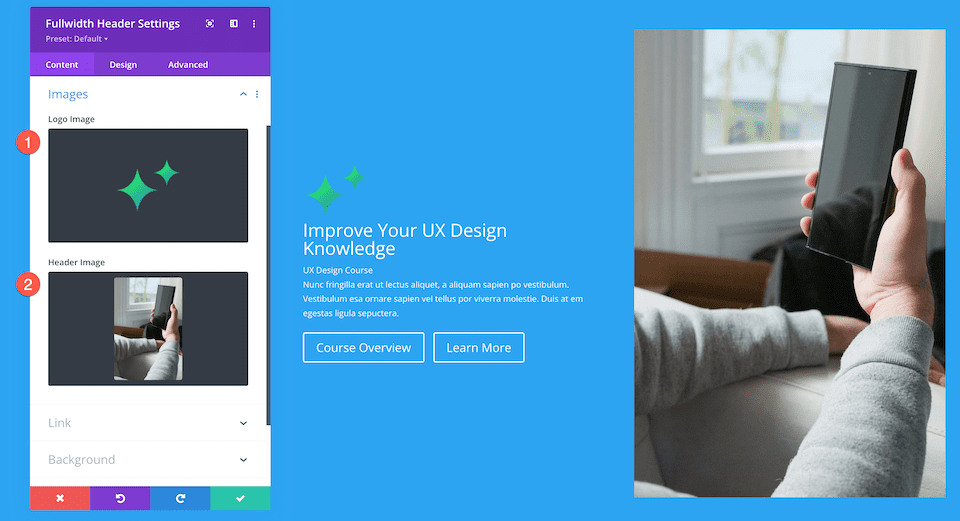
Adăugați imagini
Acum că avem conținutul text la locul lor, trebuie să adăugăm două imagini la designul nostru.
- În fila Imagini, adăugați imaginea siglei (stelele) și imaginea antetului (fotografia persoanei care ține un telefon).

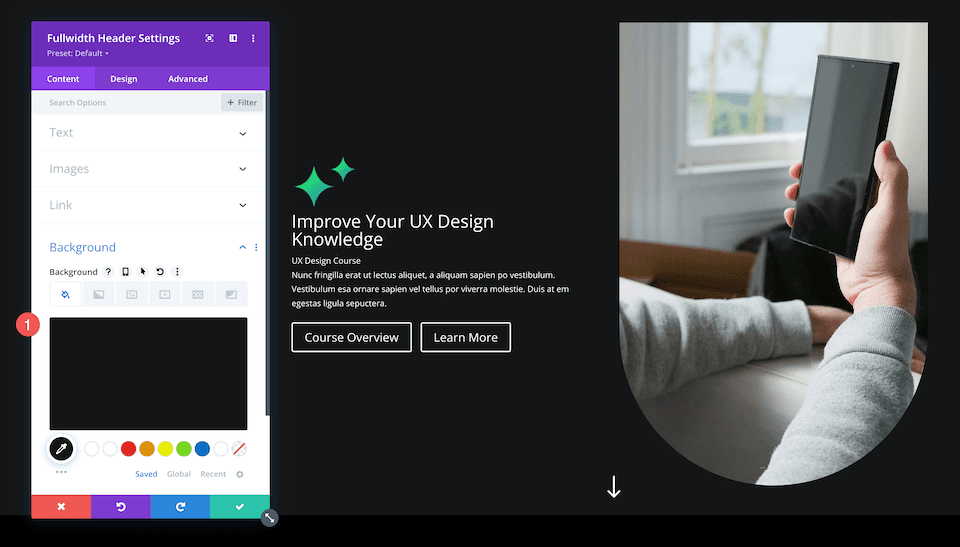
Schimbați culoarea de fundal
În fila Fundal, configurați această setare:
- Culoare de fundal: #131517

Stilizarea antetului cu lățime completă
Acum că ne-am configurat conținutul, să îi adăugăm ceva stil prin fila Design.
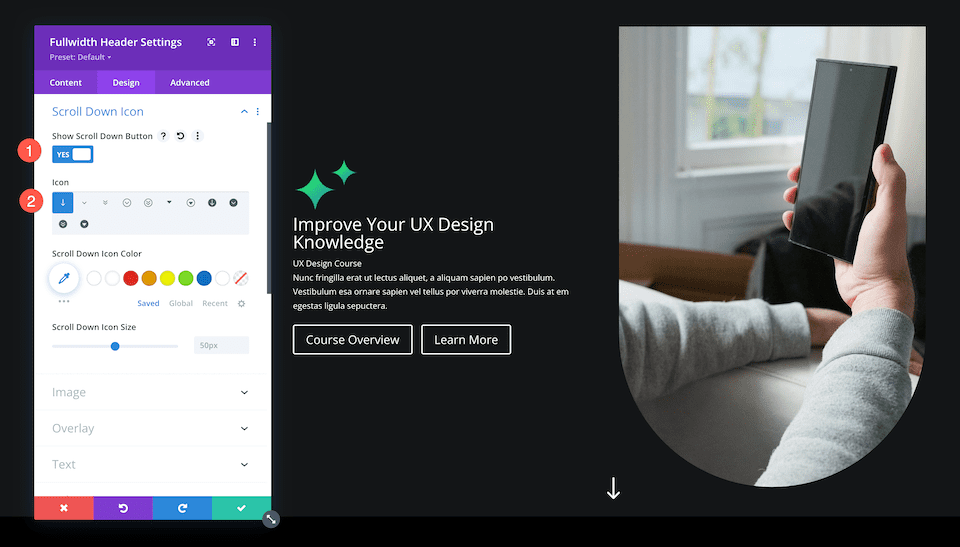
Pictograma derulează în jos
Să adăugăm pictograma de derulare în jos, săgeata în jos.
- Acest design folosește o pictogramă de derulare în jos, așa că comutați această opțiune la da.
- Selectați pictograma săgeată în jos și apoi setați culoarea pictogramei la alb.

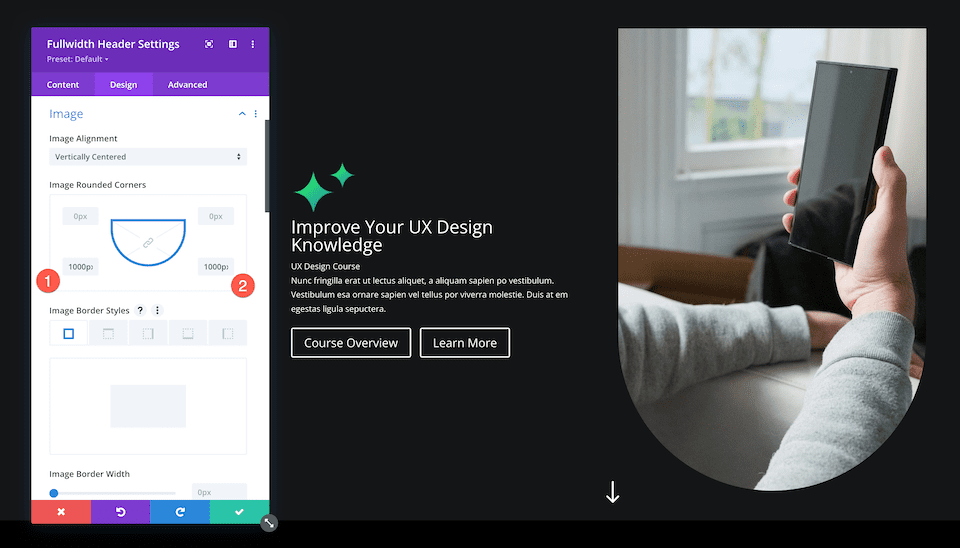
Imagine
Să adăugăm curbe imaginilor noastre rotunjind colțurile.
În fila imagine, configurați următoarele setări:
- Colțuri rotunjite de imagine : faceți clic pe butonul de legătură pentru a deconecta colțurile, apoi introduceți 1000 px în casetele de introducere din stânga jos și din dreapta jos. Aceasta va rotunji colțurile din stânga jos și din dreapta jos ale imaginilor noastre.

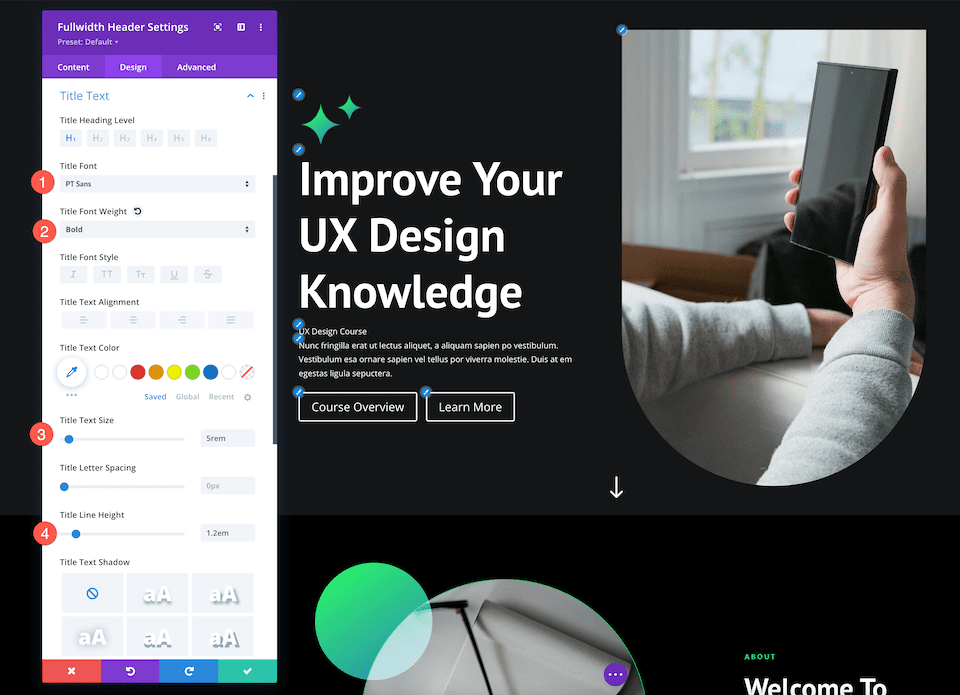
Textul titlului
Aici să stilăm textul titlului pentru acest modul. În fila Text Titlu, configurați aceste setări:
- Font titlu: PT Sans
- Greutatea fontului titlului: aldine
- Dimensiunea textului titlului: 5rem
- Înălțimea liniei de titlu: 1,2 em

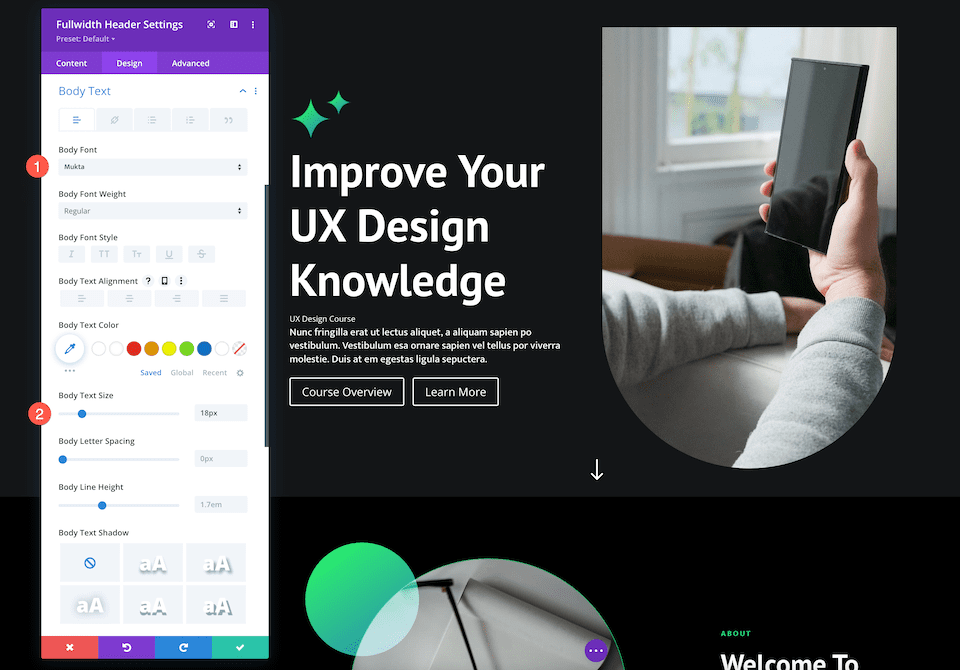
Corpul textului
Aici stilăm corpul textului acestui modul. În fila Text, configurați aceste setări:
- Font pentru corp: Mukta
- Dimensiunea textului corpului: 18px

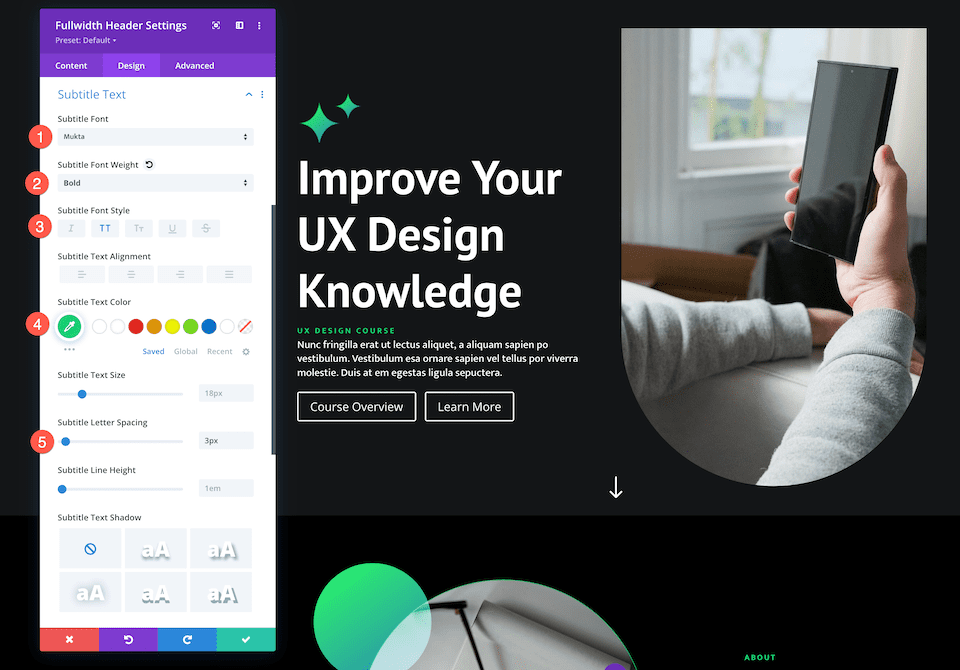
Subtitrare text
Aici stilăm textul de subtitrare pentru acest modul. În fila Text subtitrare, configurați aceste setări:
- Font subtitrare: Mukta
- Greutate font subtitrare: aldine
- Stil font subtitrare: majuscule
- Culoare text subtitrare: #13d678
- Spațiere dintre litere de subtitrare: 3px

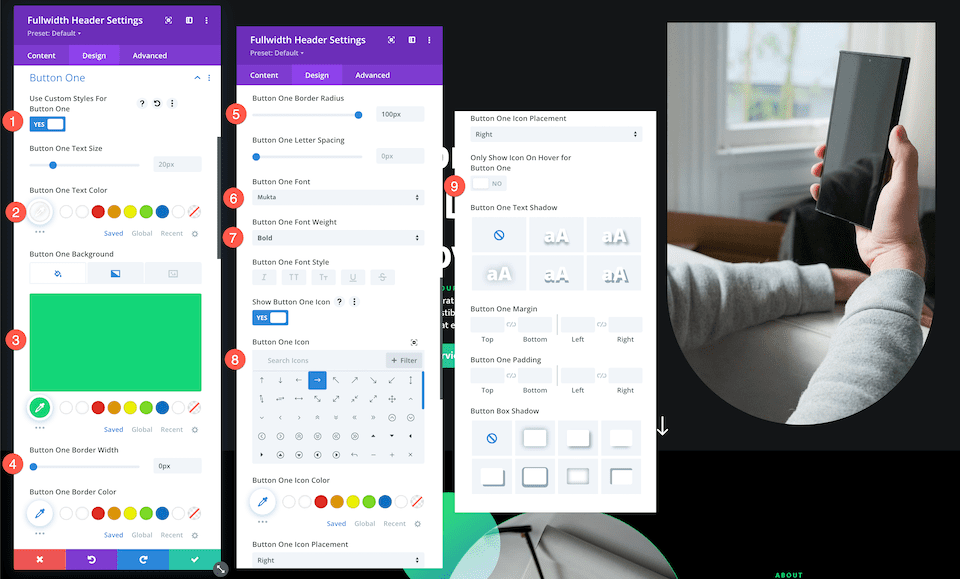
Butonul Unu
Aici putem seta stiluri personalizate pentru butonul unu, butonul principal. În fila Button One, configurați aceste setări:
- Utilizați stiluri personalizate pentru butonul unu: da
- Buton One Color: #ffffff
- Buton Un fundal: #13d678
- Lățimea chenarului unui buton: 0px
- Buton One Raza chenar: 100px
- Buton One Font: Mukta
- Buton One Greutate font: bold
- Afișați o pictogramă butonului: da
- Buton One Pictogramă: Săgeată dreapta
- Afișați doar pictograma la trecerea cursorului pentru butonul unu: Nu

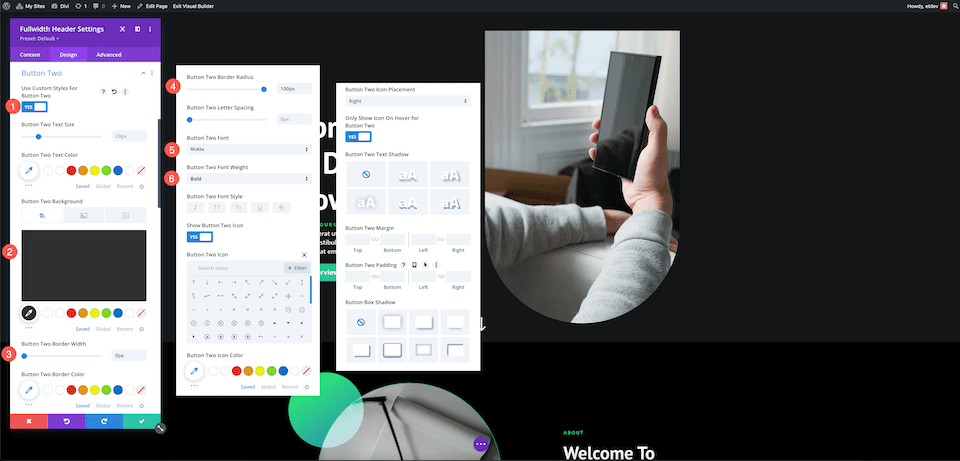
Butonul doi
Acum să stilăm butonul secundar, al doilea buton. În fila Buton Two, configurați aceste setări:
- Utilizați stiluri personalizate pentru butonul unu: da
- Buton One Color: #ffffff
- Buton One Fundal: #303030
- Lățimea chenarului unui buton: 0px
- Buton One Raza chenar: 100px
- Buton One Font: Mukta
- Buton One Greutate font: bold
- Afișați o pictogramă butonului: da
- Buton One Pictogramă: Săgeată dreapta
- Afișați doar pictograma la trecerea cursorului pentru butonul unu: da

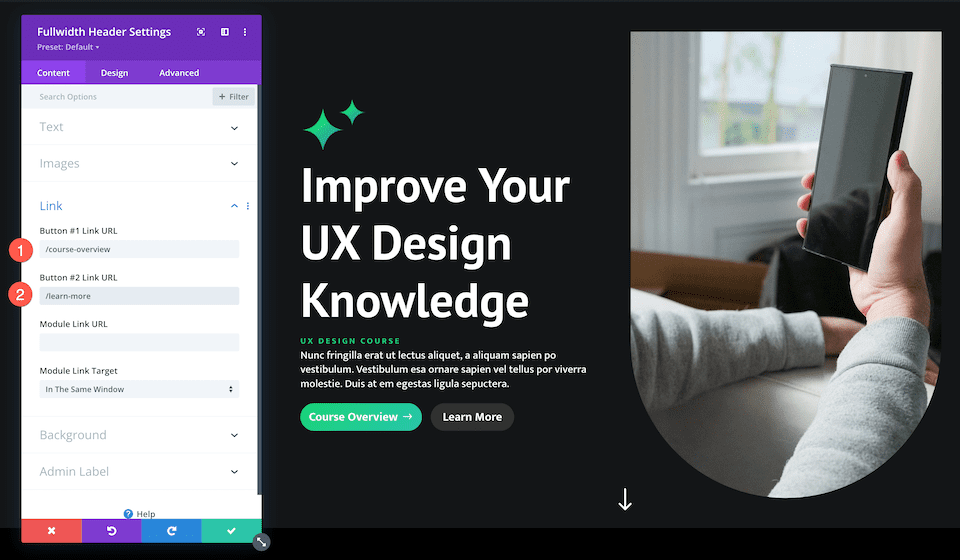
Adăugați linkuri pentru butoane
Nu uitați să adăugați link-uri la butoanele dvs.! În fila Link, configurați următoarele setări:
- Adresa URL a linkului butonului nr. 1: inserați aici adresa URL pentru butonul unu.
- Adresa URL a linkului butonului nr. 2: inserați aici adresa URL pentru butonul doi.

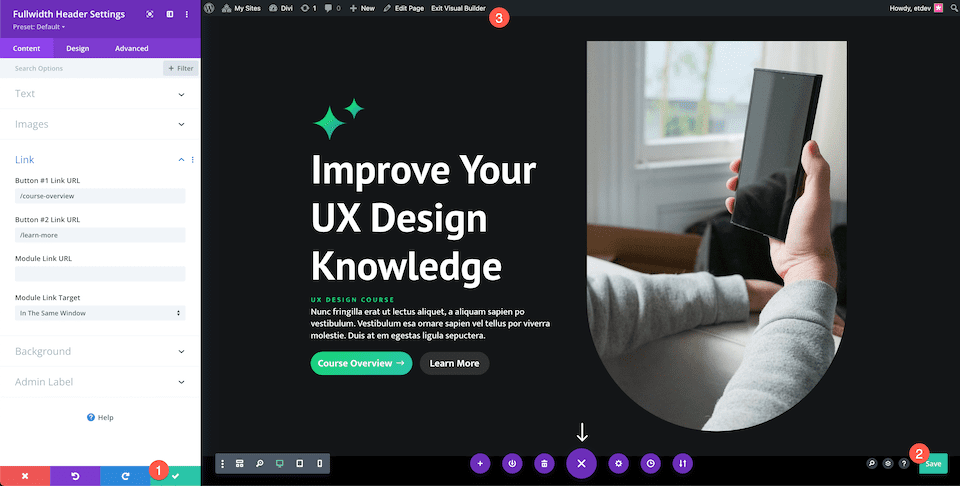
Salvați-vă designul
Acum că avem antetul nostru complet proiectat, asigurați-vă că vă salvați designul!
- Faceți clic pe săgeata verde din partea dreaptă jos a ferestrei modulului.
- Apoi faceți clic pe pictograma de salvare din bara de instrumente Divi pentru a salva designul paginii.
- Ieșiți din Visual Builder.

Distrează-te experimentând
Modalitățile de stilare a modulului Divi Fullwidth Header sunt nesfârșite. Profitând de butonul principal și de butonul secundar, vizitatorii dvs. pot fi direcționați către pagina pe care doriți să o vadă sau să întreprindă acțiunea (cum ar fi trimiterea unei întrebări) pe care doriți să o întreprindă.
Să aruncăm o privire la alte două exemple Fullwidth Header care au un buton principal care iese în evidență.
Antet cu lățime completă a Centrului de pensionare Divi

Stiluri de butoane
Să ne uităm la stilurile unice pentru butoanele primare și secundare.
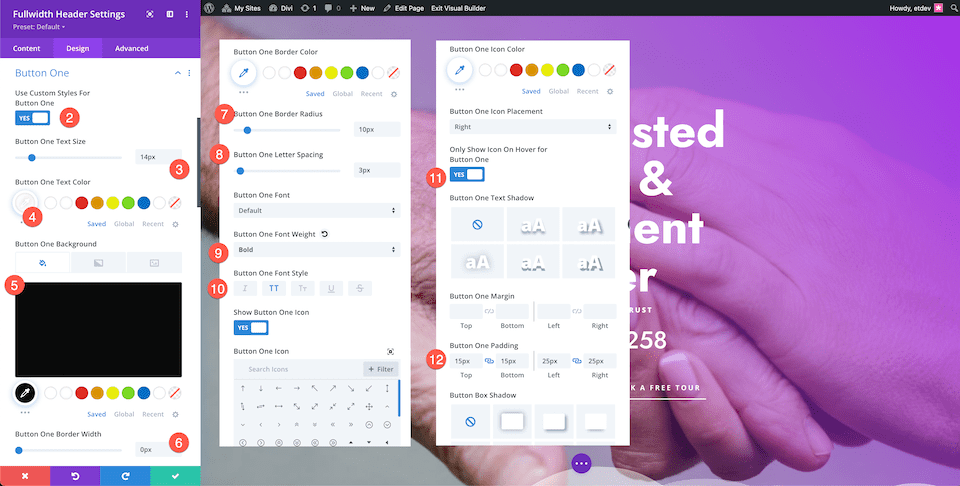
Butonul Unu
În fila Button One, configurați următoarele setări:
- Utilizați stiluri personalizate pentru butonul unu: da
- Buton One Text Size: 14px
- Buton One Color: #ffffff
- Buton Un fundal: #0a0a0a
- Lățimea chenarului unui buton: 0px
- Buton One Raza chenar: 10px
- Buton One Greutate font: bold

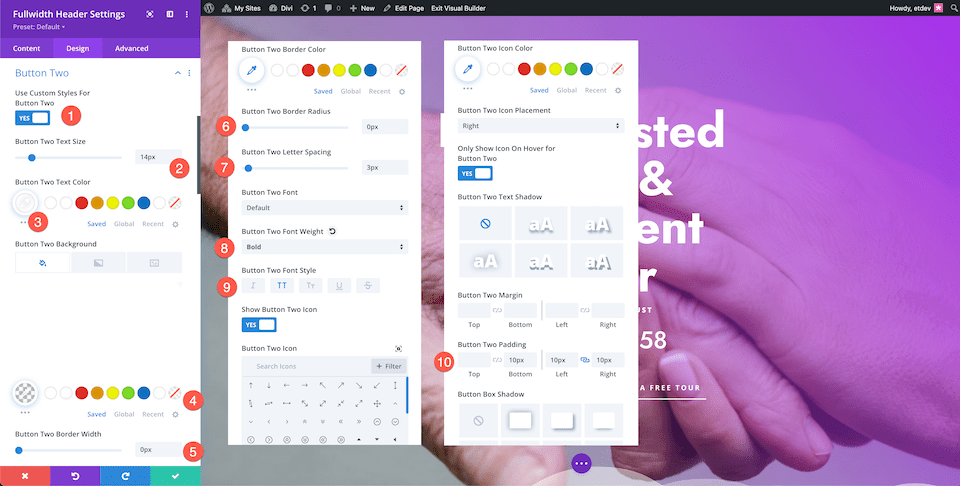
Butonul doi
În fila Buton Two, configurați următoarele setări:
- Utilizați stiluri personalizate pentru butonul unu: da
- Buton One Text Size: 14px
- Buton One Color: #ffffff
- Buton Un fundal: #0a0a0a
- Lățimea chenarului unui buton: 0px
- Buton One Raza chenar: 10px
- Buton One Greutate font: bold

Și iată-l! Două butoane unice, unul care iese în evidență și unul care ocupă al doilea loc.
Antet pentru planificare financiară

Stiluri de butoane
Să ne uităm la stilurile unice pentru butoanele primare și secundare.
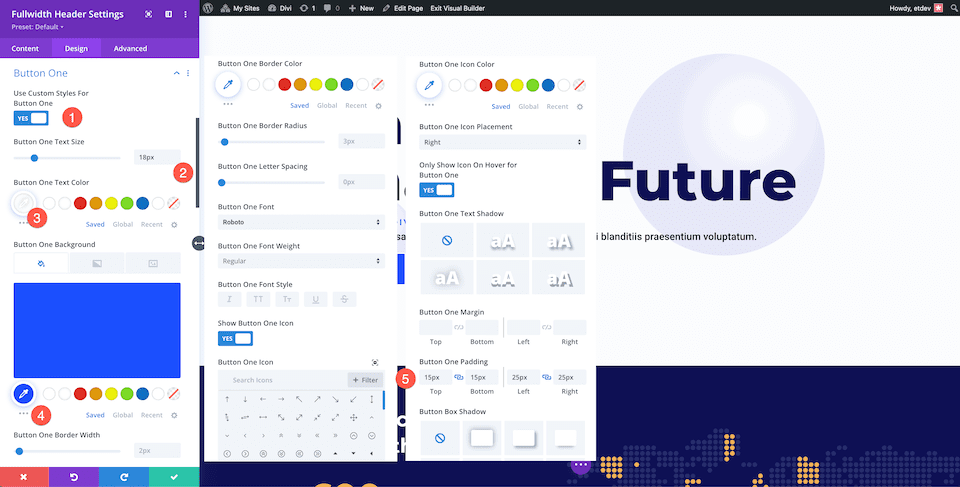
Butonul Unu
În fila Button One, configurați următoarele setări:
- Utilizați stiluri personalizate pentru butonul unu: da
- Buton One Text Size: 18px
- Culoarea textului butonului One: #ffffff
- Buton One Culoare de fundal: #1b4ffe
- Buton One Umplutură: 15px sus și jos; 25px la stânga și la dreapta

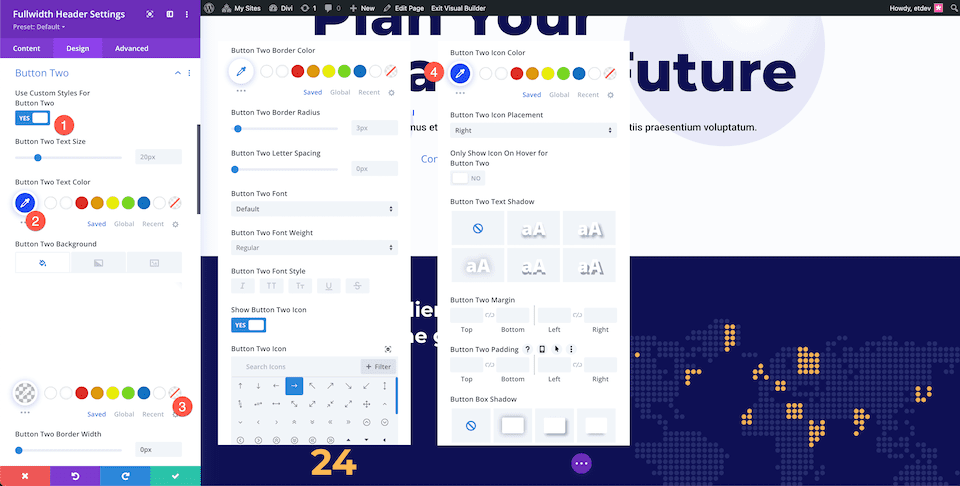
Butonul doi
În fila Buton Two, configurați următoarele setări:
- Utilizați stiluri personalizate pentru butonul doi: da
- Culoarea textului butonului doi: #1b4ffe
- Buton Doi Culoare de fundal: Transparent
- Culoarea pictogramei butonului doi: #1b4ffe

Gânduri finale
Antetul Divi Fullwidth facilitează crearea de secțiuni eroi uimitoare pe site-ul dvs. web. Folosirea strategică a butoanelor primare și secundare vă va îmbunătăți experiența utilizatorului și va ajuta vizitatorii site-ului să ia acțiunile pe care doresc să le întreprindă. Opțiunile de personalizare sunt nesfârșite cu Antetul Fullwidth, așa că distrează-te experimentând!
