Cum să vă îmbunătățiți antetul postării de blog cu o mască de fundal și un design de model în Divi
Publicat: 2022-12-12Noile măști și modele de fundal disponibile în Divi vă permit să adăugați interes fundalurilor dvs., fără a utiliza imagini. Cu o varietate de opțiuni din care puteți alege, aveți la dispoziție o mulțime de oportunități de a vă stila fundalurile în cadrul Divi. Astăzi, ne vom uita la combinarea atât a măștilor de model de fundal, cât și a modelelor pentru a îmbunătăți designul antetului postării de blog în trei moduri unice.
Să ajungem la asta!
Importantul designului antetului postării de blog
Înainte ca un cititor să parcurgă postarea dvs., acesta va fi mai întâi întâmpinat de conținutul de deasupra paginii. Plierea este prima parte a ecranului care este văzută înainte de a începe derularea. Este foarte important pentru noi să ne asigurăm că secțiunea de deasupra pliului din designul nostru este atrăgătoare și îi încurajează pe oameni să continue să deruleze pentru a citi restul paginii. În cazul nostru, dorim ca oamenii să continue să citească postările de pe blog după ce interacționează cu antetul postării de pe blog. Cu noile funcții de fundal Divi, nu trebuie să petrecem ore întregi în Canva și Photoshop pentru a crea modele minunate. Avem toate instrumentele de care avem nevoie chiar în cadrul constructorului Divi!
Design antet post de blog Divi cu măști și modele de fundal
Puteți realiza niște modele foarte interesante din cutie, fie cu măști de fundal, fie cu modele de fundal. Cu toate acestea, vrem să facem un pas mai departe și să combinăm cele două dintre aceste noi funcții împreună! Să vedem la ce vom lucra în acest tutorial.
Mască de fundal și model Exemplul unu

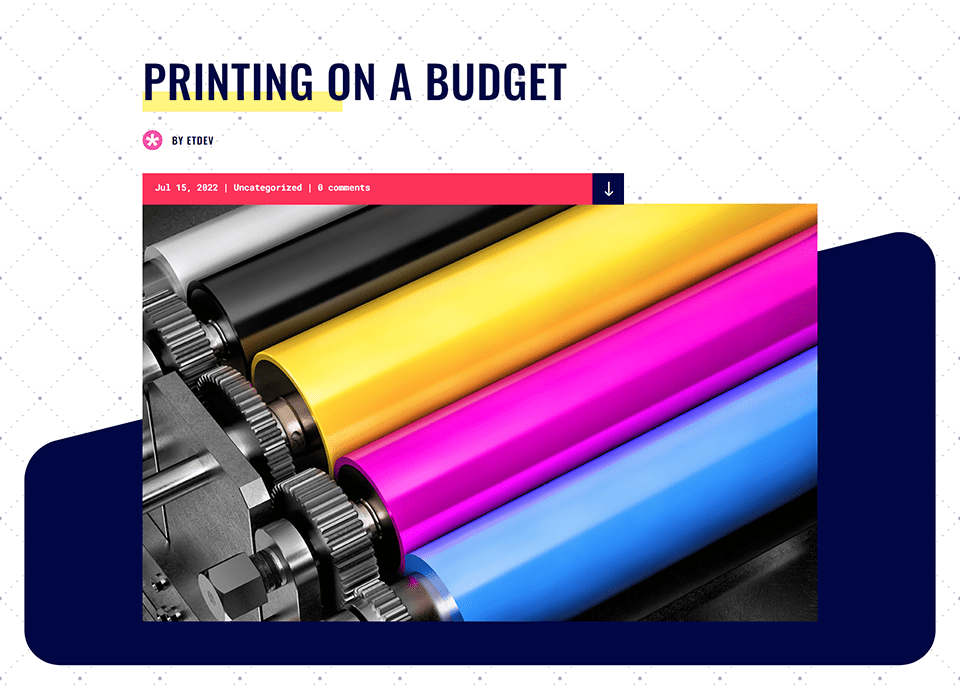
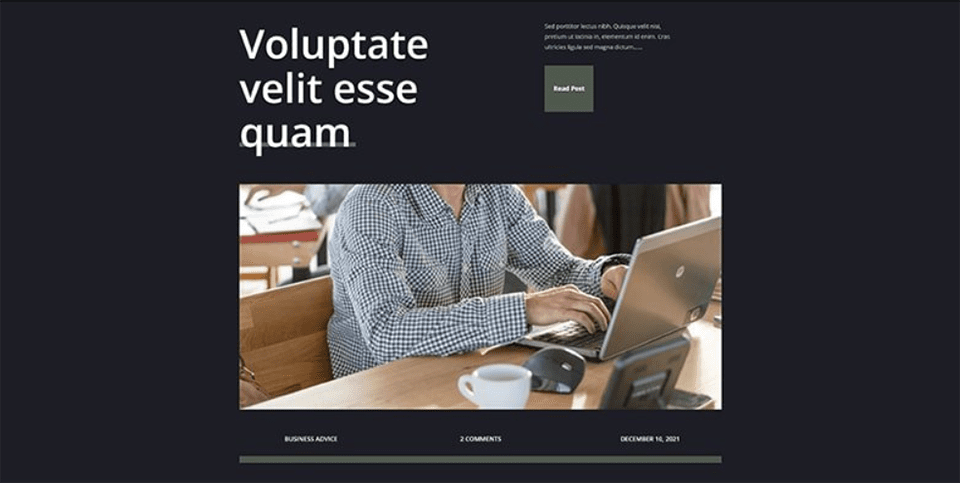
Secțiunea antet a șablonului nostru de pagină de blog Divi Print Shop a reimaginat măști și modele de fundal.
Mască de fundal și model Exemplul doi

Secțiunea antet a șablonului nostru de pagină de blog Divi Designer de modă a fost actualizată folosind măști și modele de fundal.
Mască de fundal și model Exemplul trei

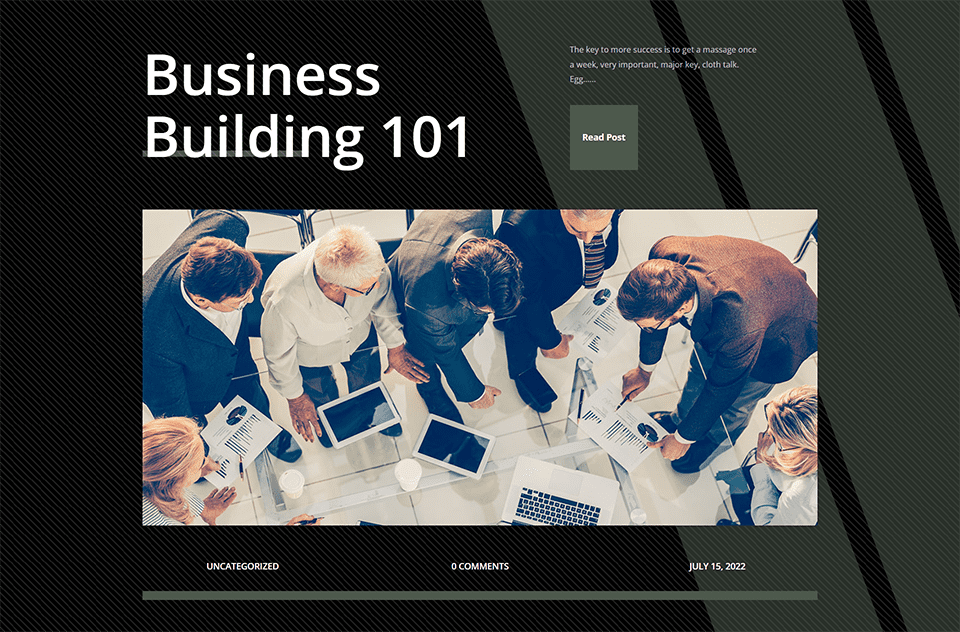
Secțiunea antet a șablonului nostru de pagină de blog corporativ Divi a fost reproiectată cu măști și modele de fundal.
Pentru acest tutorial, vom lucra cu trei șabloane gratuite diferite de postări pe blog Divi, pe care le găsim pe blogul nostru. Acum, să intrăm în tutorial!
Exemplul unu: Magazin de tipărire Divi
Pentru acest exemplu, vom încerca să păstrăm fundalul aproape de original. Vrem să imităm aspectul șablonului, dar vom folosi funcția Măști și modele de fundal Divi pentru a reinventa puțin secțiunea antetului. Pentru a începe acest tutorial, descărcați șablonul de pagină de blog din pachetul Divi Print Shop Layout Pack. Cu asta începem:

Instalați șablonul de postare pe blog Divi Print Shop
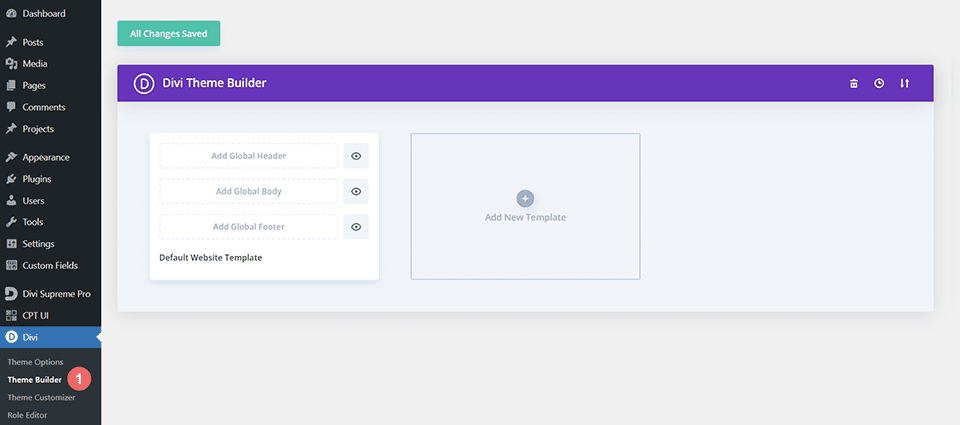
Pentru a încărca șablonul, navigați la Divi Theme Builder din backend-ul site-ului dvs. WordPress.

Încărcați șablon de site
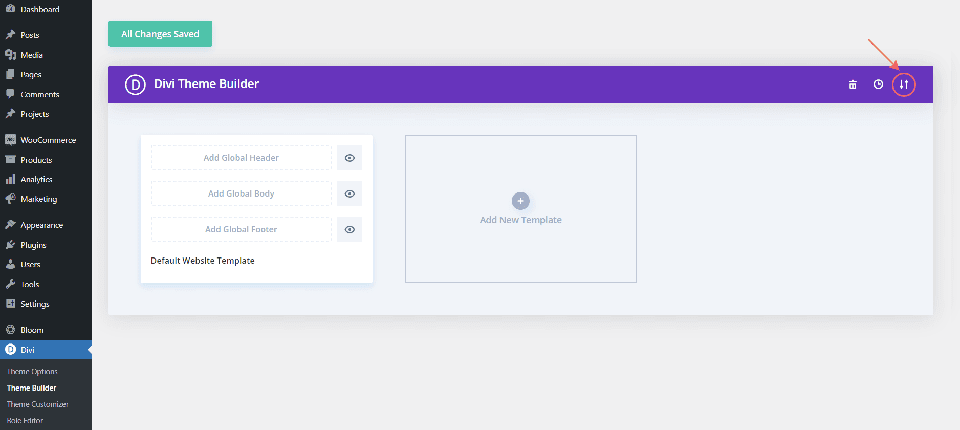
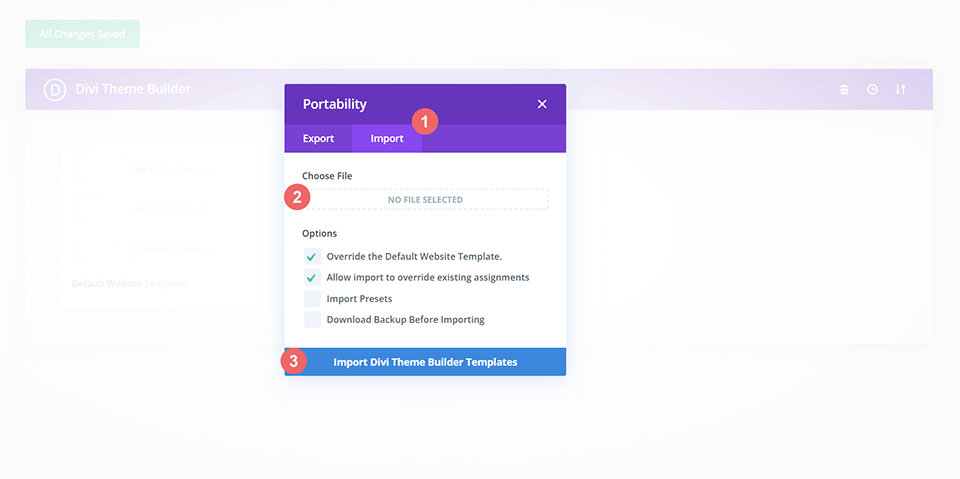
Apoi, în colțul din dreapta sus, veți vedea o pictogramă cu două săgeți. Faceți clic pe pictogramă.

Navigați la fila de import, încărcați fișierul JSON pe care l-ați putea descărca în această postare și faceți clic pe „Importați șabloane Divi Theme Builder”.

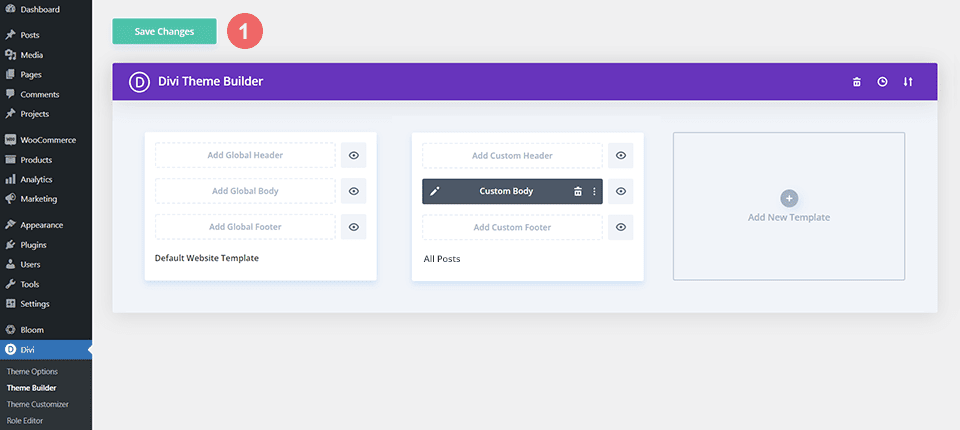
Salvați modificările Divi Theme Builder
După ce ați încărcat fișierul, veți observa un șablon nou cu o nouă zonă de corp care a fost atribuită tuturor postărilor. Salvați modificările Divi Theme Builder imediat ce doriți ca șablonul să fie activat.

Cum să modificați designul antetului în șablon
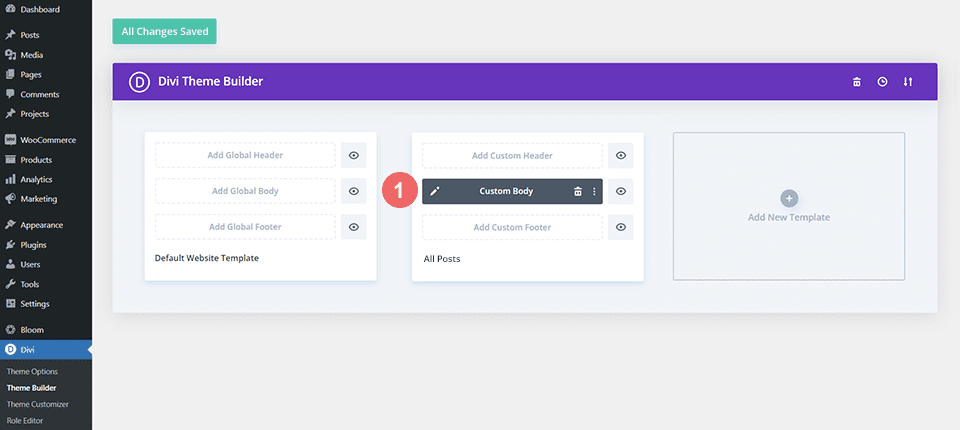
Deschideți șablonul Divi Print Shop
Pentru a modifica secțiunea antet a șablonului, începeți prin a deschide șablonul.

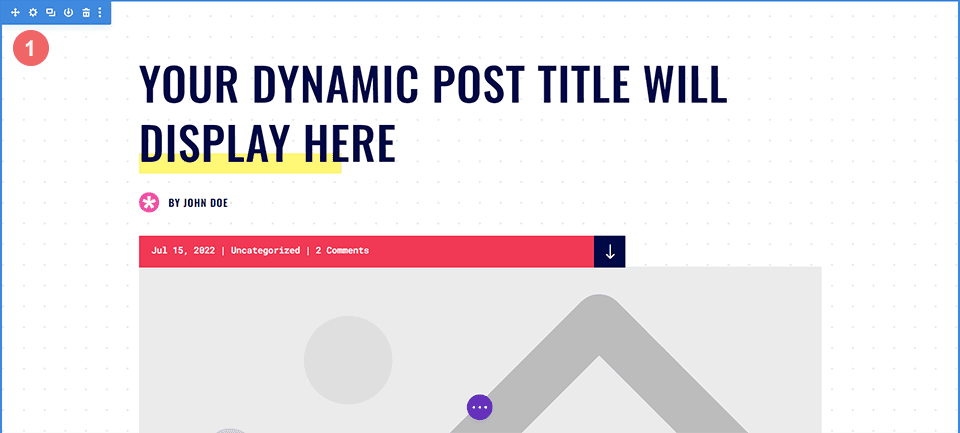
Intrați în Setările secțiunii
Vom folosi o combinație de măști de fundal și modele pentru a se potrivi cu setările de imagine și degrade care sunt utilizate în prezent pentru a crea fundalul original pentru secțiunea antet. Mai întâi, va trebui să deschidem caseta modală de setări pentru a ne începe munca. Pentru a accesa setările pentru secțiune, veți face clic pe pictograma roată , care este a doua pictogramă care apare când treceți cu mouse-ul peste chenarul albastru al secțiunii.

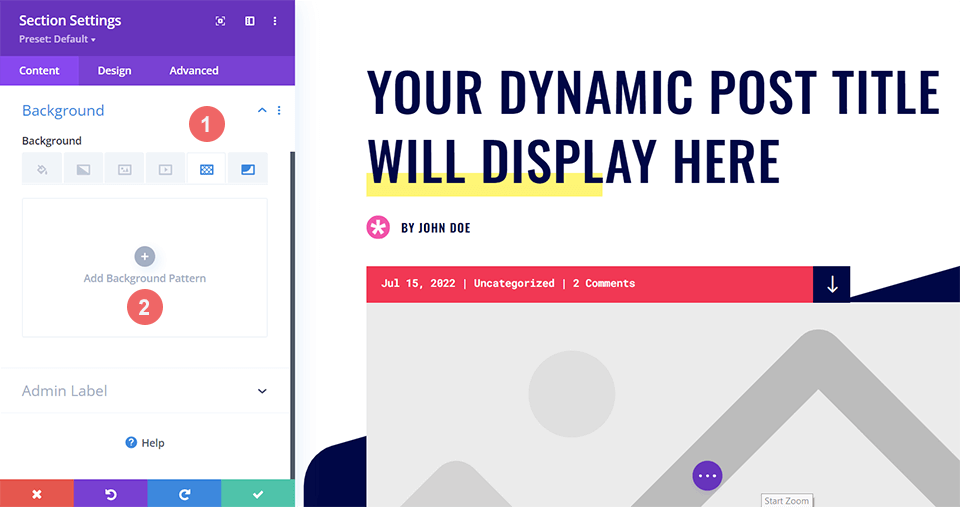
Navigați la Setări de fundal
Vom derula acum în caseta modală Setări secțiune până ajungem la fila Fundal . De aici, vom modifica setările curente și vom implementa noul nostru stil folosind măști și modele de fundal.

Eliminați Gradientul și Imaginea de fundal
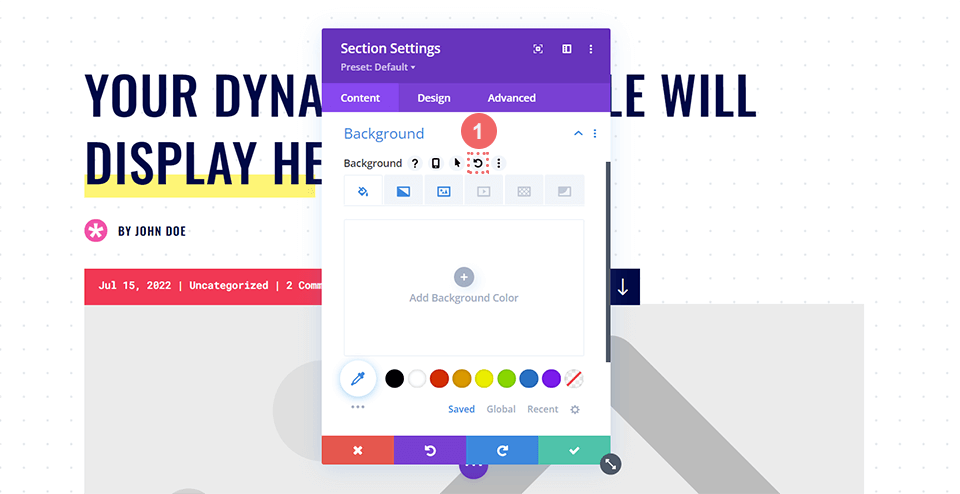
Pentru a începe, va trebui să eliminăm setările curente de fundal pentru a face loc noilor modificări pe care le vom face în designul antetului postării de blog. Mai întâi, veți dori să plasați cursorul peste subtitrarea Fundal. Va apărea un meniu cu pictograme. În acest nou meniu, faceți clic pe pictograma Resetare pentru a oferi fundalului secțiunii dvs. o nouă închiriere de viață.

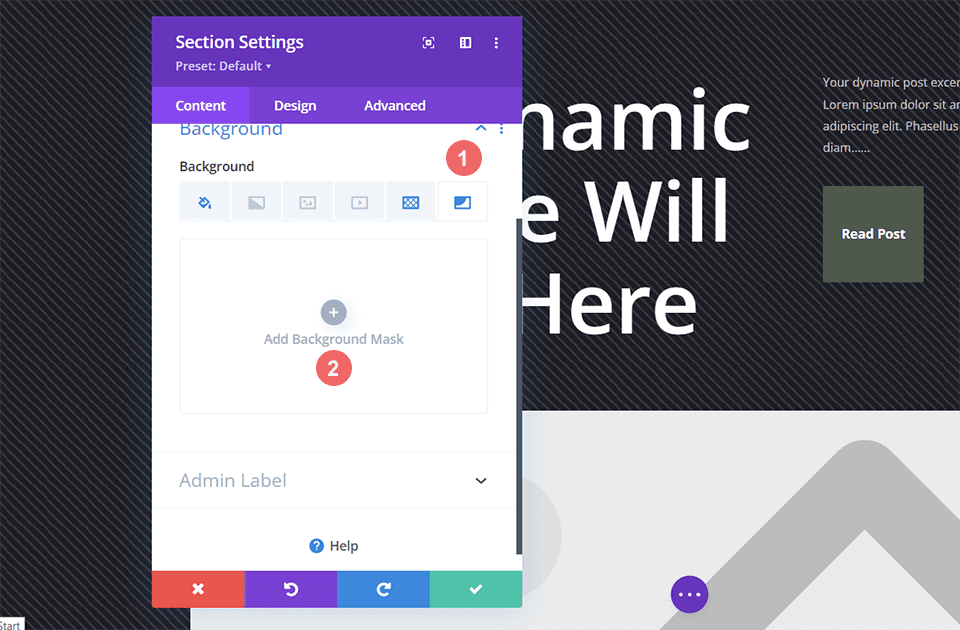
Adăugați masca de fundal
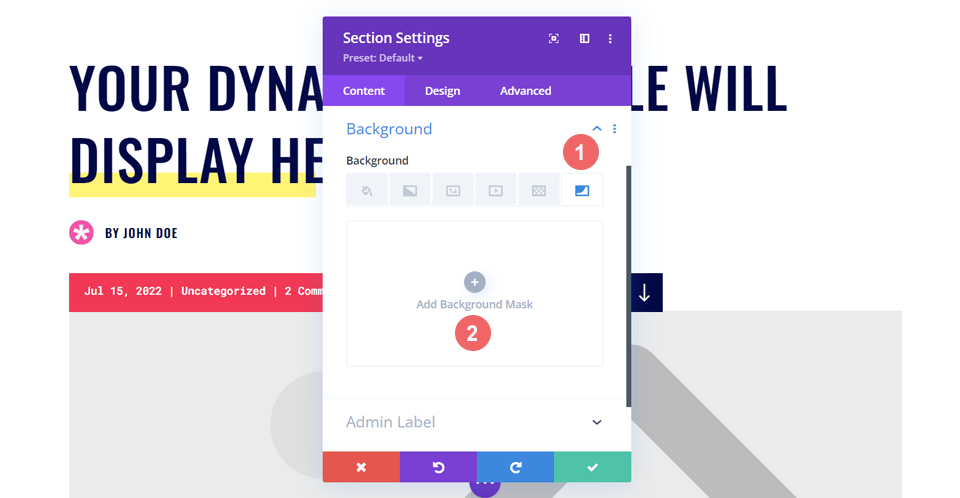
Acum că suntem acolo unde vrem să fim, vom intra și vom adăuga masca de fundal în secțiune. Mai întâi, vom face clic pe pictograma Mască de fundal , apoi vom face clic pe Adăugare mască de fundal .

Am făcut primul pas în editarea designului antetului postării de blog.
Stilați-vă mască de fundal
După resetarea stilurilor de fundal, veți observa că masca dvs. este albă. Nu vă alarmați! Acum vom începe să adăugăm ceva culoare și stil în designul antetului postării de blog.

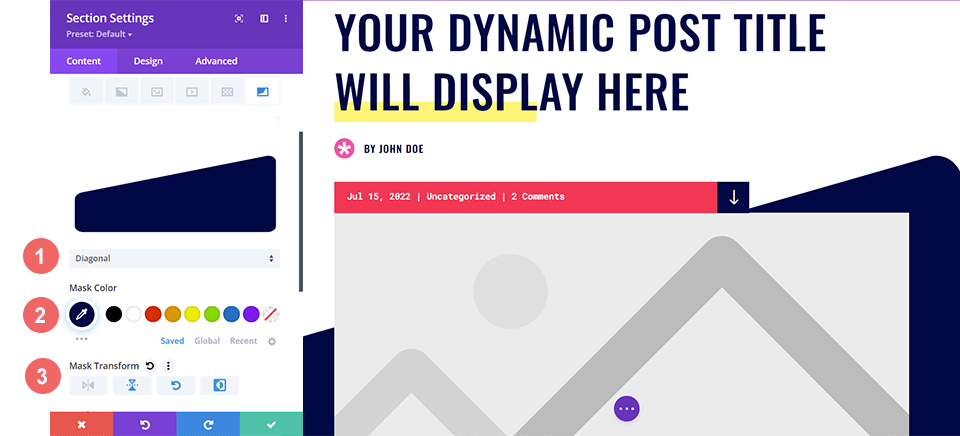
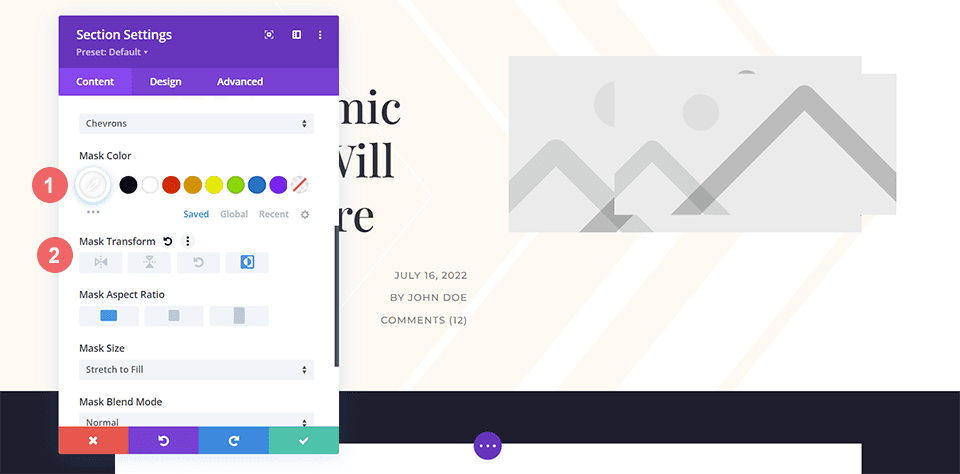
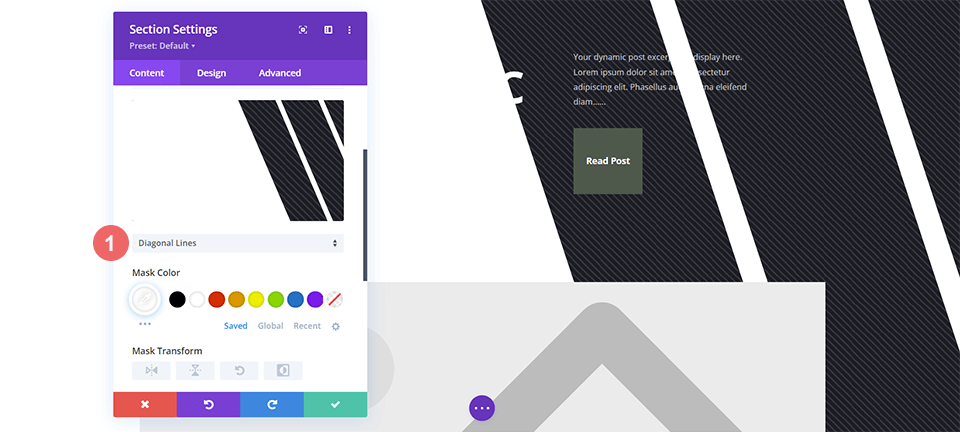
Selectați stilul dvs. de mască
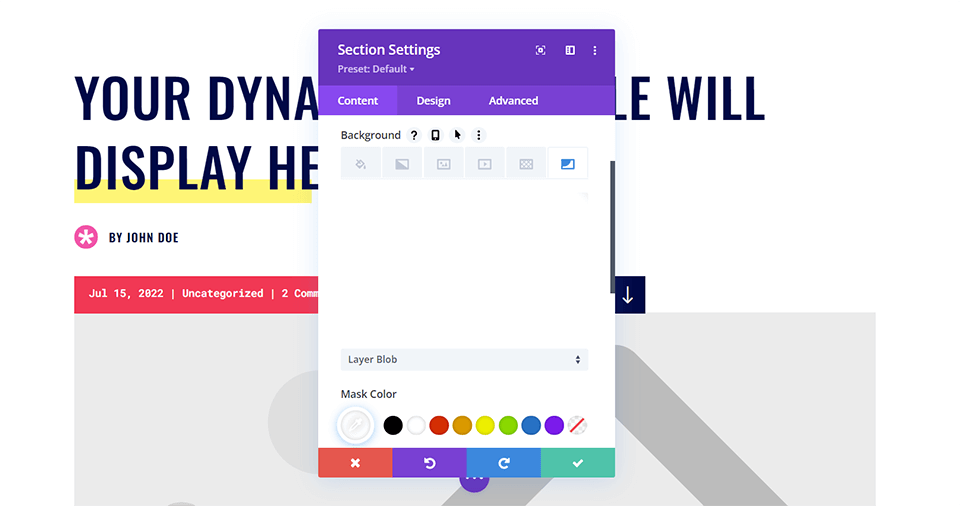
Să începem să modelăm Masca de fundal! Mai întâi, vom face clic pe primul drop-down . Acest lucru ne va arăta toate măștile de fundal disponibile pentru noi. Vom lucra cu Masca Diagonală .

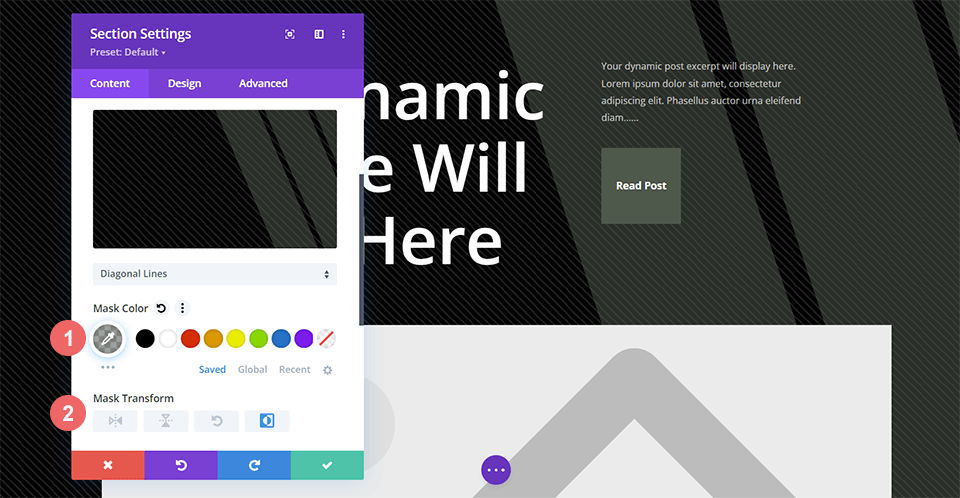
Atribuiți setările de culoare și de transformare a măștii
În continuare, îi vom atribui o culoare pentru mască. Culoarea măștii noastre se va potrivi cu albastrul închis care a făcut parte din designul original al postării de blog. În cele din urmă, vom întoarce masca pe orizontală, o vom roti, apoi o vom inversa. Vom lăsa raportul de aspect așa cum este. Iată setările pe care va trebui să le utilizați pentru aceasta:
- Mască: Diagonală
- Culoare măști: #000645
- Transformare mască: orizontală, rotire, inversare
- Raport de aspect: Lat

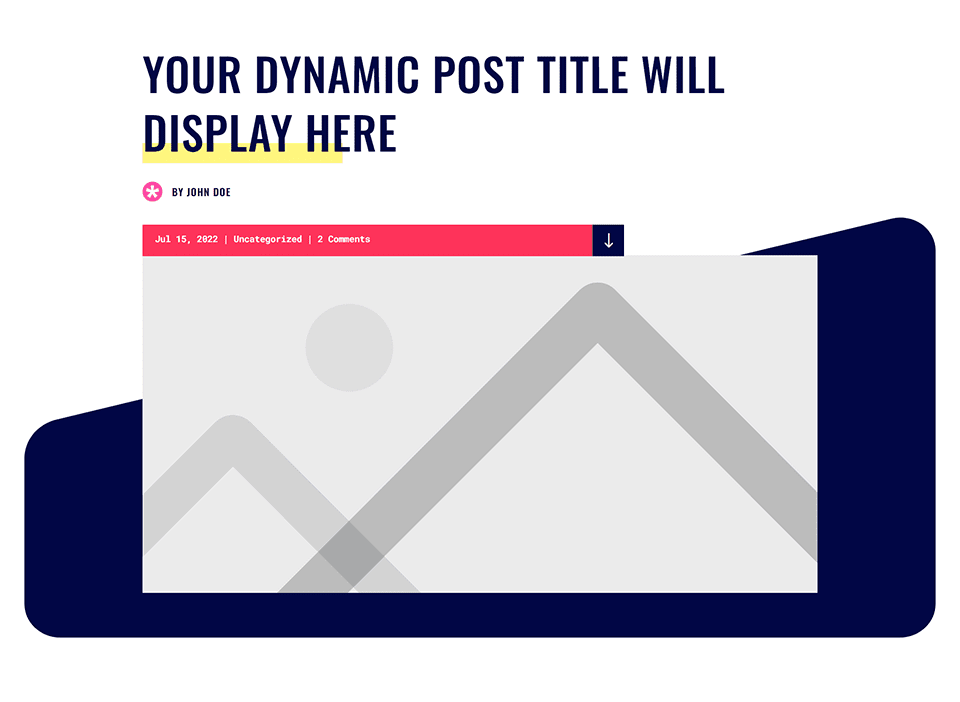
Adăugați modelul dvs. de fundal
Cu noua masca de fundal adăugată, așa arată șablonul nostru de postare de blog:

Dar vrem să-l dinamizăm și mai mult și vom adăuga un model de fundal la asta. Cu mască de fundal , putem imita bara bleumarin care inițial făcea parte din pachetul Divi Print Shop Layout Pack. Folosind Masca de fundal , am adăugat ceva textura și interes la secțiunea antet. Vom folosi acum caracteristica Model de fundal pentru a ajunge la imaginea de fundal punctată pe care o aveam în designul original.
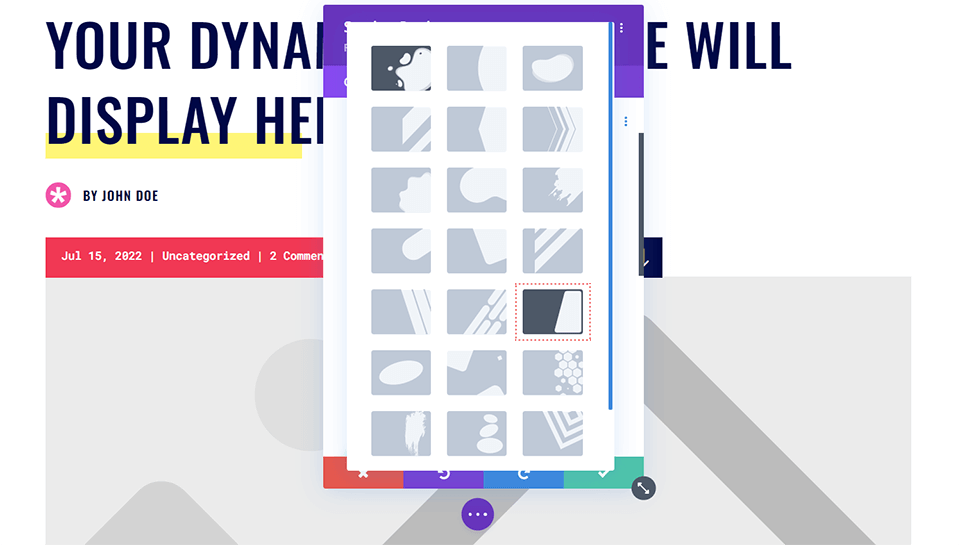
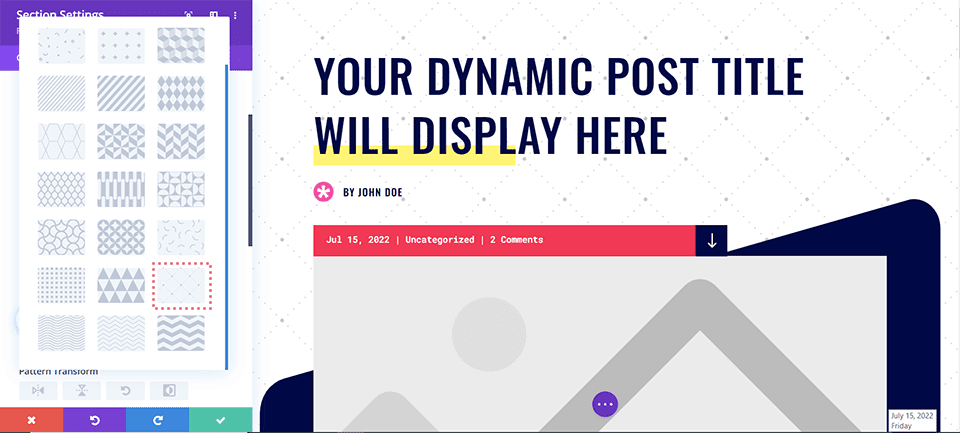
Alegerea modelului de fundal
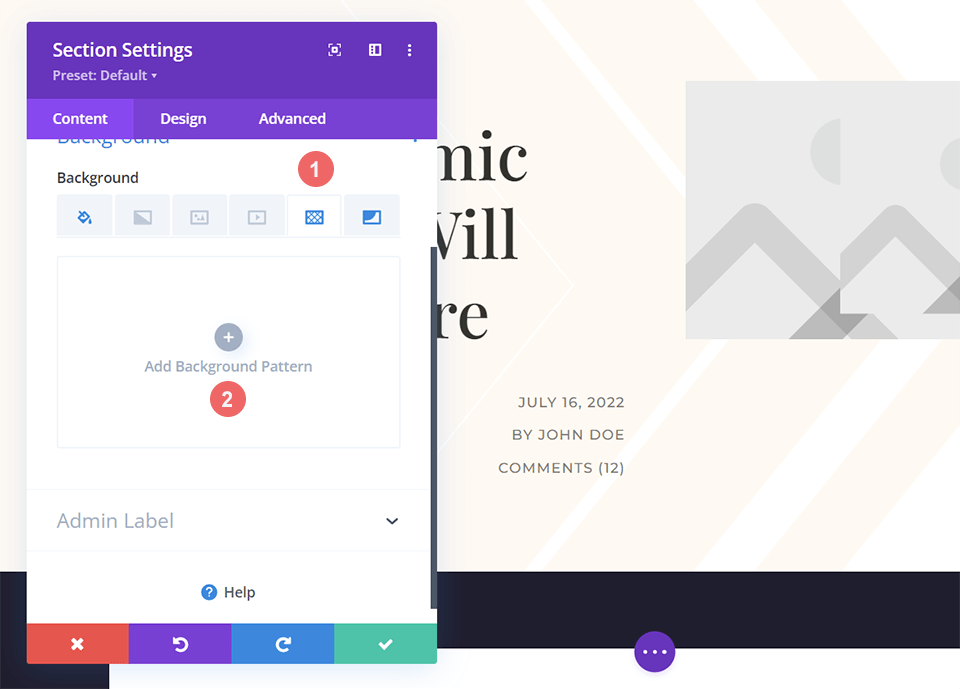
În timp ce în fila Fundal a casetei modal secțiunii, acum vom face clic pe pictograma Model de fundal . După ce am făcut clic pe asta, vom face clic pe Adăugare model de fundal pentru a vedea opțiunile noastre.

Stilizarea modelului de fundal
Pentru acest exemplu, dorim ca modelul de fundal să arate similar cu imaginea care a fost utilizată în designul original. Vom folosi modelul de fundal tufted pentru acest exemplu. Ca și în cazul mască de fundal , faceți clic pe meniul drop-down pentru a vedea modelele de fundal disponibile și selectați Tufted .


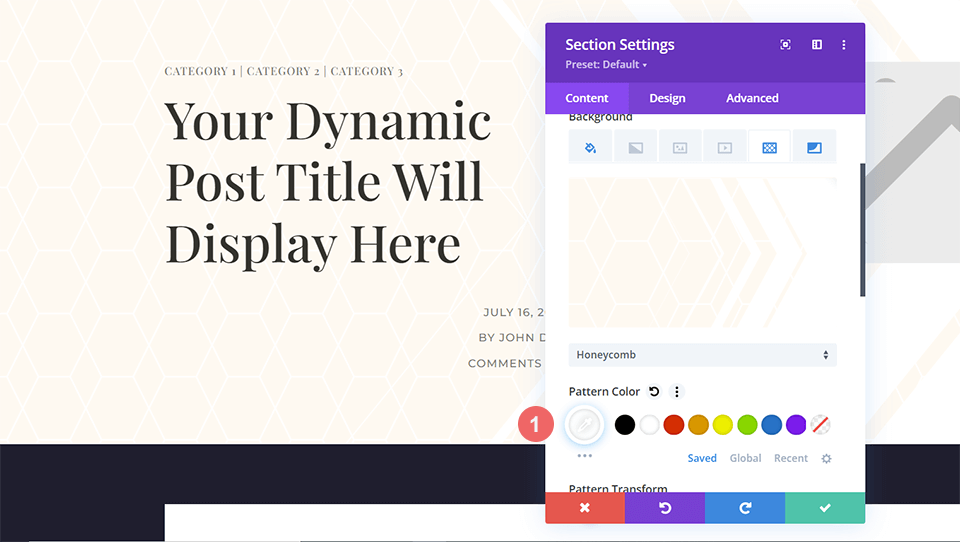
Cu modelul de fundal selectat, să intrăm acum și să facem câteva ajustări stilistice. Nu vom face nicio transformare la Modelul de fundal , totuși vom folosi setarea Culoare model pentru a lega modelul nou adăugat de restul designului nostru. Pentru a face acest lucru, faceți clic pe Instrumentul Eyedropper de sub Culoarea modelului și vom folosi același albastru bleumarin din Masca de fundal, dar cu o ușoară transparență.
- Culoare model: rgba(0,6,69,0.3)
După ce ați adăugat culoarea modelului , salvați setările secțiunii făcând clic pe bifa verde din partea de jos a casetei modale de setări. În cele din urmă, salvați șablonul de postare de blog actualizat.
Exemplul doi: designer de modă Divi
Pentru acest exemplu, vom crea un design minimalist pentru antetul blogului care face referire la liniile curate și marginile ascuțite utilizate prin aspect. Va trebui să descărcați șablonul de postare pe blog Divi Fashion Designer pentru Pachetul de layout Divi Fashion Designer pentru a urma acest exemplu.
Procesul de instalare și descărcare a șablonului este același cu exemplul Divi Print Shop de mai sus. Puteți urma acești pași revenind la începutul acestui tutorial. Înainte de a începe călătoria noastră de transformare a fundalului, să aruncăm o privire la cum arată designul antetului blogului direct din cutie.

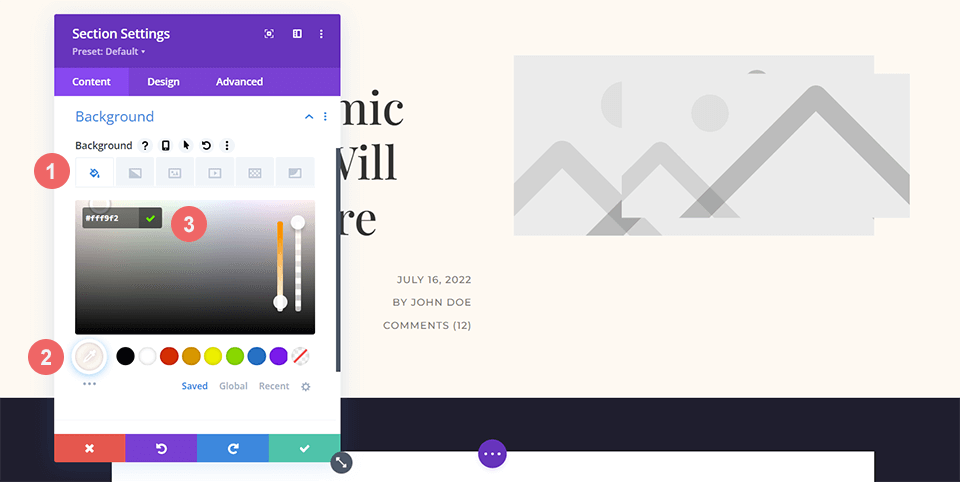
Adăugați o culoare de fundal
Spre deosebire de exemplul nostru anterior, designul antetului acestui blog va folosi o culoare de fundal . Deschideți secțiunea Setări și derulați în jos la fila Fundal . Apoi, introduceți detaliile de culoare de mai jos.
- Culoare de fundal: #fff9f2

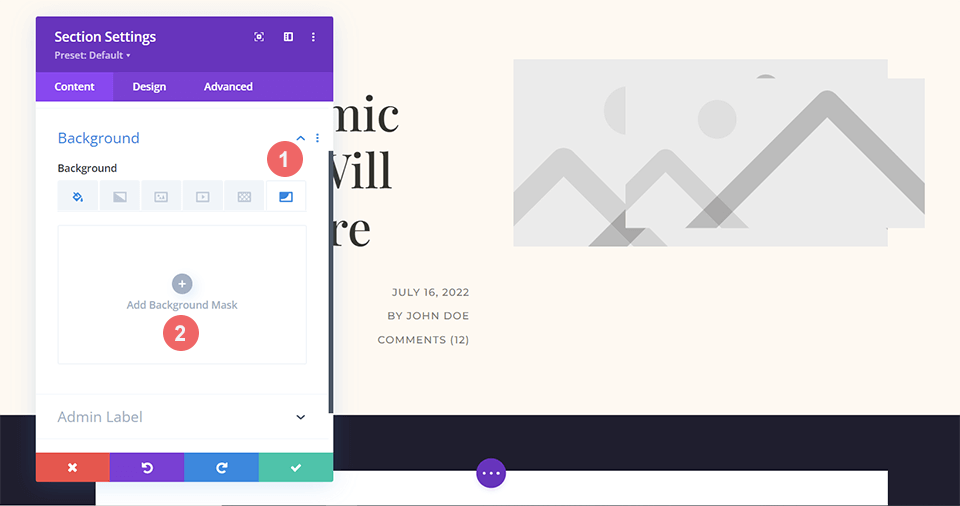
Adăugarea măștii de fundal
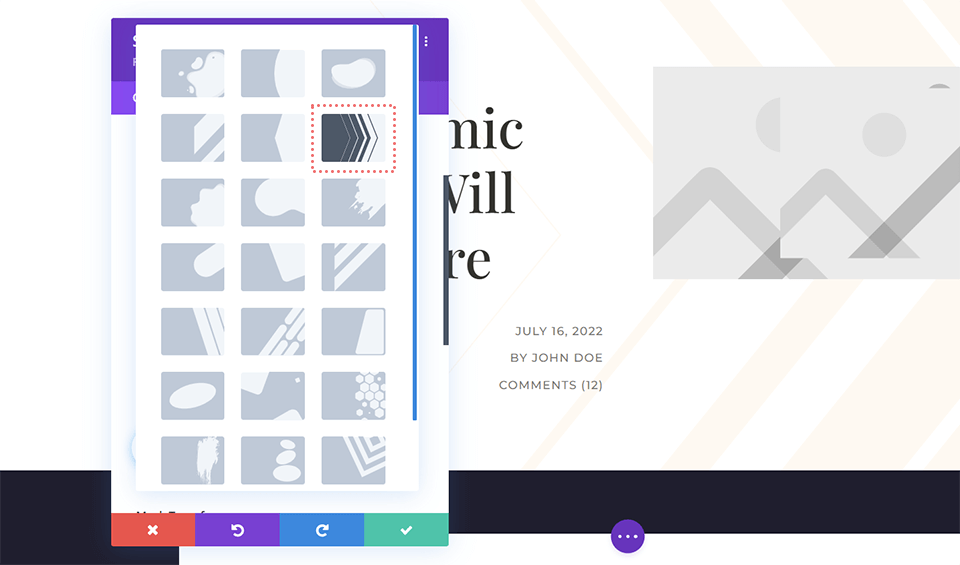
Cu culoarea de fundal avem o bază bună pentru Masca de fundal . Dând un semn din cap formelor unghiulare din acest pachet de aspect, vom folosi Masca de fundal Chevron pentru designul antetului acestui blog. Pentru a selecta Chevron , navigați la pictograma Mască de fundal , apoi faceți clic pe Adăugare mască de fundal .

După ce ați terminat, faceți clic pe meniul derulant care apare și navigați la Masca de fundal Chevron .

Stilizarea măștii de fundal
Pe măsură ce masca noastră de fundal a fost instalată, acum vom începe să o modelăm. O vom păstra culoarea implicită de alb, dar o vom inversa folosind setările Mask Transform .
- Culoarea măștii: #ffffff
- Transformarea măștii: inversează

Inserarea modelului de fundal
Cu designul nostru moale și minimal al antetului blogului până acum, vom adăuga un model de fundal la Masca de fundal în sine. Înainte de a putea face acest lucru, vom face clic pe pictograma Model de fundal și apoi Adăugați model de fundal pentru a alege modelele de suprapus pe Masca de fundal.

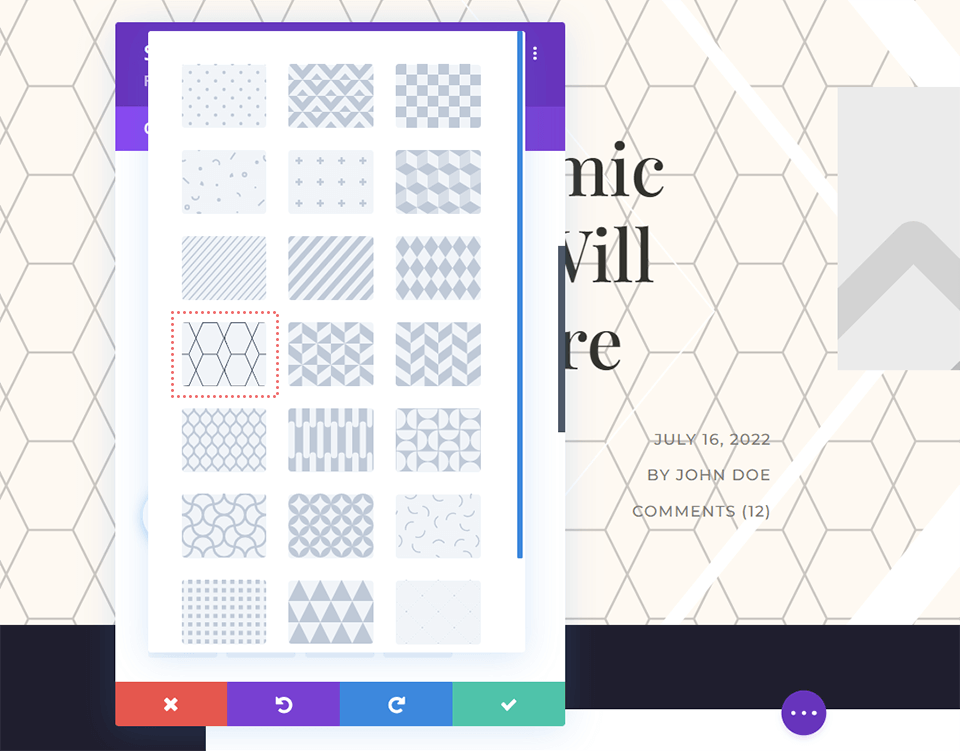
Faceți clic pe meniul drop-down care apare după ce faceți clic pe Adăugare model de fundal . Vom folosi modelul de fundal Honeycomb pentru a suprapune pe Masca noastră de fundal Chevron .

Adăugați culoare la modelul de fundal
Pentru a fi în concordanță cu designul Aspectului postării de blog Divi, vom schimba culoarea modelului de fundal în alb.
- Culoare model: #ffffff

Nu uitați să vă salvați munca grea făcând clic pe bifa verde pentru a bloca setările secțiunii. De asemenea, salvați șablonul de postare pe blog făcând clic pe butonul verde Salvare.
Exemplul trei: Divi Corporate
În designul antetului blogului Divi Corporate, vom folosi măști și modele de fundal pentru a adăuga textură. De asemenea, vom folosi transparența pentru a crea profunzime în diferitele elemente ale acestui design antet. Acesta este ceea ce începem după ce ați importat șablonul Divi Corporate Blog Post, care face parte din pachetul Divi Corporate Layout.

Schimbați culoarea de fundal
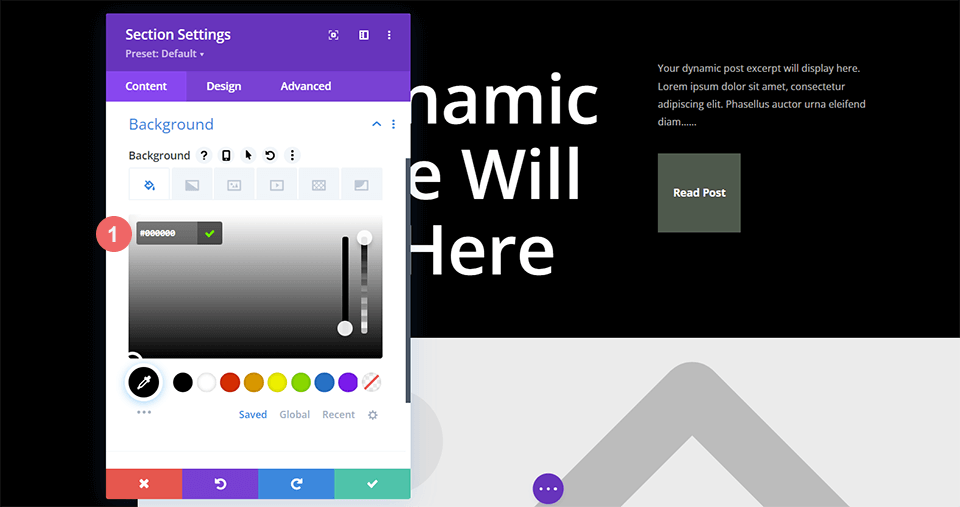
Pentru acest design al antetului de blog, dorim să schimbăm culoarea implicită de fundal a secțiunii pentru a face modelul de fundal și masca de fundal mai subtile. Pentru a face acest lucru, vom intra în secțiunea Setări și vom derula în jos la fila Fundal . Odată ajuns acolo, vom face clic pe pictograma Culoare de fundal și vom introduce codul hexadecimal pentru negru pentru a înlocui cota implicită de gri închis a pachetului de aspect.
- Culoare de fundal: #000000

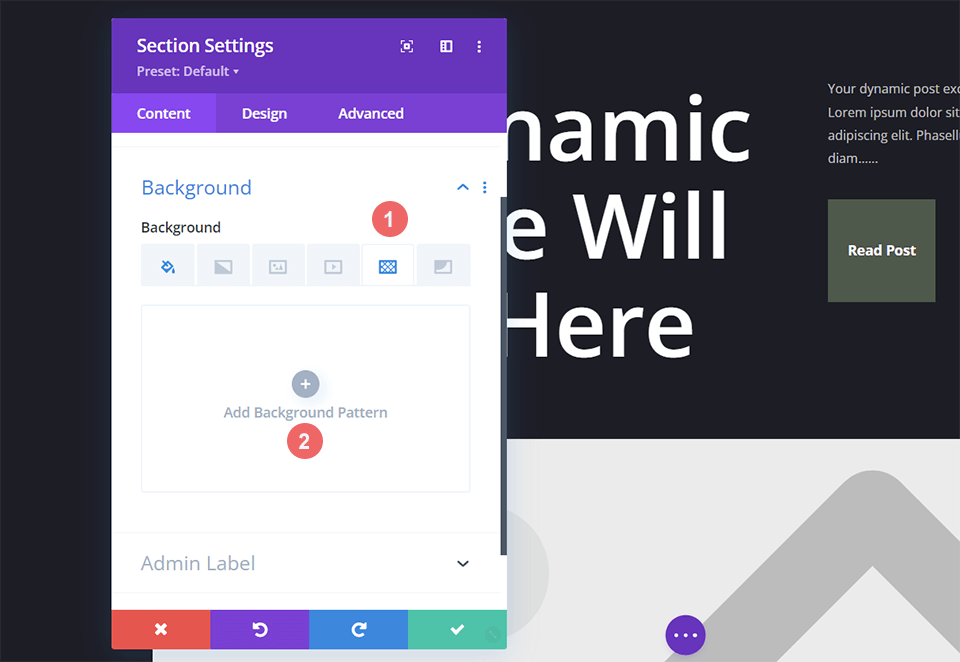
Inserați modelul de fundal
Cu noua noastră culoare de fundal, vom adăuga un model de fundal pentru a adăuga ceva entuziasm fundalului simplu și întunecat al designului prestabilit al antetului blogului. Pentru a face acest lucru, vom intra în secțiunea Setări și vom derula în jos la fila Fundal . Apoi, vom face clic pe pictograma Model de fundal și apoi facem clic pe Adăugare model de fundal pentru a afișa lista noastră de opțiuni.

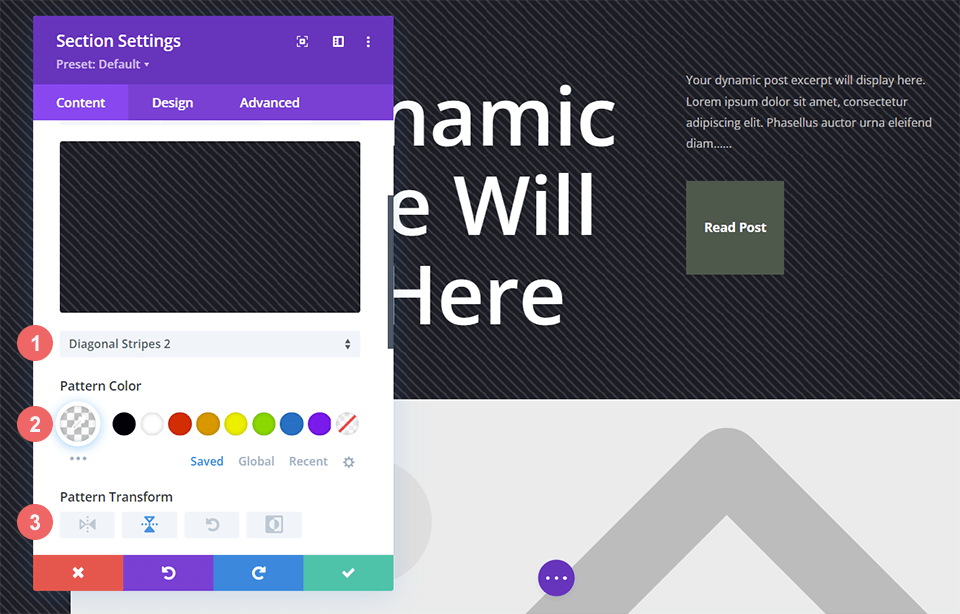
Model de fundal de stil
Vom folosi un model de fundal care este similar liniilor de scanare pentru designul antetului acestui blog. Pentru a face acest lucru, vom selecta Diagonal Stripes 2 din meniul drop-down Model de fundal . Apoi, vom atribui modelului o culoare albă transparentă. În cele din urmă, vom transforma acest model pe axa orizontală.

Iată setările pe care va trebui să le utilizați pentru modelul de fundal :
- Stil model: dungi orizontale 2
- Culoare model: rgba(255,255,255,0.12)
- Transformare model: orizontal
Adăugați masca de fundal
Ca și în cazul celorlalte exemple de design antet de blog, vom adăuga o mască de fundal la modelul de fundal . Pentru a face acest lucru, vom selecta pictograma Mască de fundal și vom face clic pe Adăugați mască de fundal . Aceasta va dezvălui meniul derulant Mască de fundal , unde putem alege stilul Mască de fundal .

Pentru designul antetului acestui blog, vom folosi Masca de fundal cu linii diagonale .

Stilizați masca de fundal
Nu vrem să lăsăm Masca de fundal așa cum este, așa că acum o vom stila. Vom folosi o versiune transparentă a verdelui care este folosită în pachetul de layout. De asemenea, vom inversa Masca de fundal. Pentru a aplica aceste stiluri, mai întâi, faceți clic pe pictograma Eyedropper sub titlul Mask Color și intrați în setarea de mai jos. Apoi, selectați pictograma Inversare sub setarea Mask Transform.
- Culoare masca: rgba(76,89,76,0.54)
- Transformarea măștii: inversează

In concluzie
Avem multe opțiuni când vine vorba de stiluri de fundal pentru postările noastre de blog. Jucându-vă cu concepte cheie de design, cum ar fi culoarea, transparența și textura, ne permite să folosim instrumentele native de design de fundal care vin cu Divi. Puteți petrece ceva mai puțin timp în software-ul de editare a imaginilor jucându-vă și folosind noile noastre modele și măști de fundal pe site-ul dvs. astăzi!
