Cum să marcați WordPress cu logo-uri personalizate
Publicat: 2024-09-16Crearea unei identități unice de marcă pentru site-ul dvs. WordPress este crucială și aici apare un logo personalizat pentru a salva ziua. Oferă site-ului tău o notă personală care le spune instantaneu vizitatorilor cine ești.
Dar nu vă faceți griji – adăugarea unui logo personalizat nu trebuie să fie o durere de cap. Pe măsură ce am săpat în acest proces, mi-am dat seama că marcarea site-ului dvs. WordPress cu logo-uri personalizate este de fapt destul de simplă.
Așadar, în acest ghid, vă voi explica cum să adăugați cu ușurință logo-uri personalizate pe site-ul și formularele dvs. WordPress, ajutându-vă să vă consolidați prezența mărcii dvs. fără bătăi de cap.
Cum să adăugați o siglă personalizată pe site-ul dvs. WordPress
Puteți adăuga un logo personalizat site-ului dvs. WordPress în mai multe locuri diferite. Voi discuta mai jos pașii pentru unele dintre cele mai importante locuri.
- 1. Adăugați o siglă la antetul site-ului dvs
- 2. Adăugați o siglă la pictograma site-ului dvs
- 3. Adăugați o siglă la formularul dvs. de contact
- 4. Adăugați o siglă la e-mailurile dvs. WordPress
1. Adăugați o siglă la antetul site-ului dvs
Deoarece majoritatea noilor instalări WordPress includ tema Twenty Twenty-Four, Editorul site-ului este destul de util pentru diverse personalizări ale antetului, cum ar fi adăugarea unui logo.
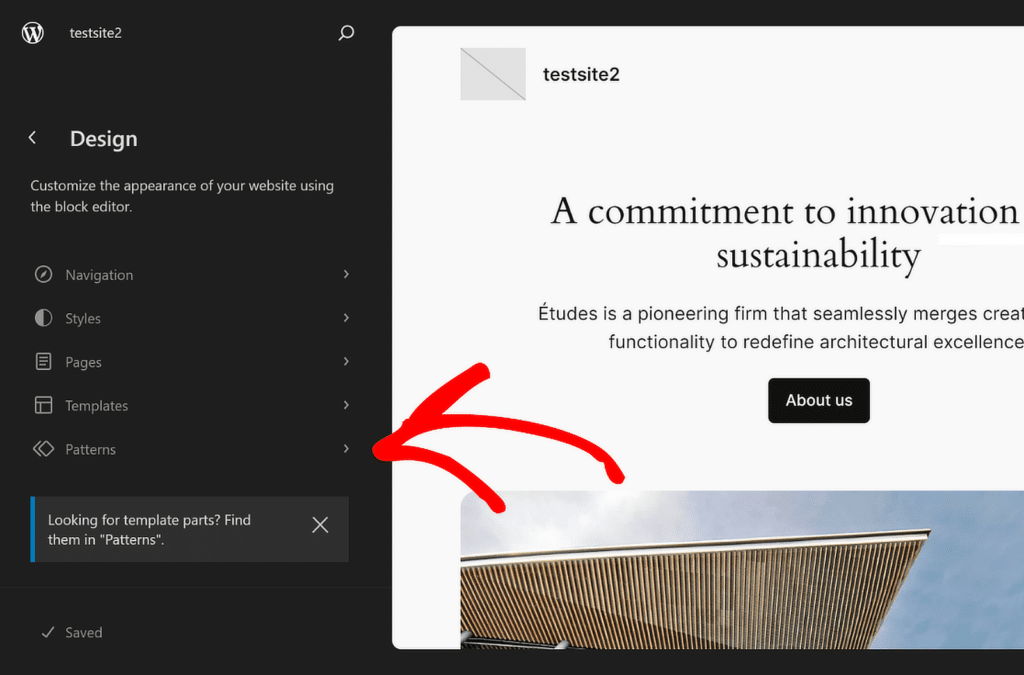
Din tabloul de bord WordPress, accesați Aspect și selectați Editor din meniu. Aceasta vă va duce la Editorul site-ului , unde puteți utiliza editorul de blocuri pentru a adăuga sigla site-ului dvs. Faceți clic pe Modele .

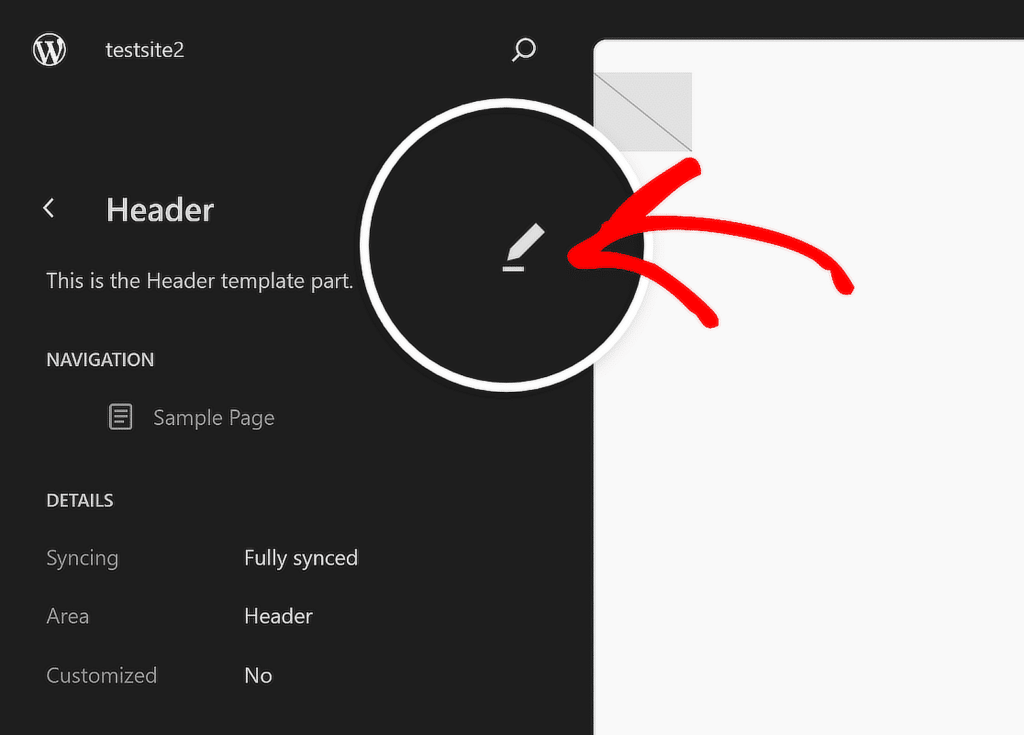
Apoi, derulați în jos până când găsiți secțiunea Piese șablon , apoi faceți clic pe Antet pentru a accesa opțiunile acesteia. În dreapta, faceți clic pe imaginea antet pentru a deschide opțiunile de personalizare și selectați pictograma Editați .

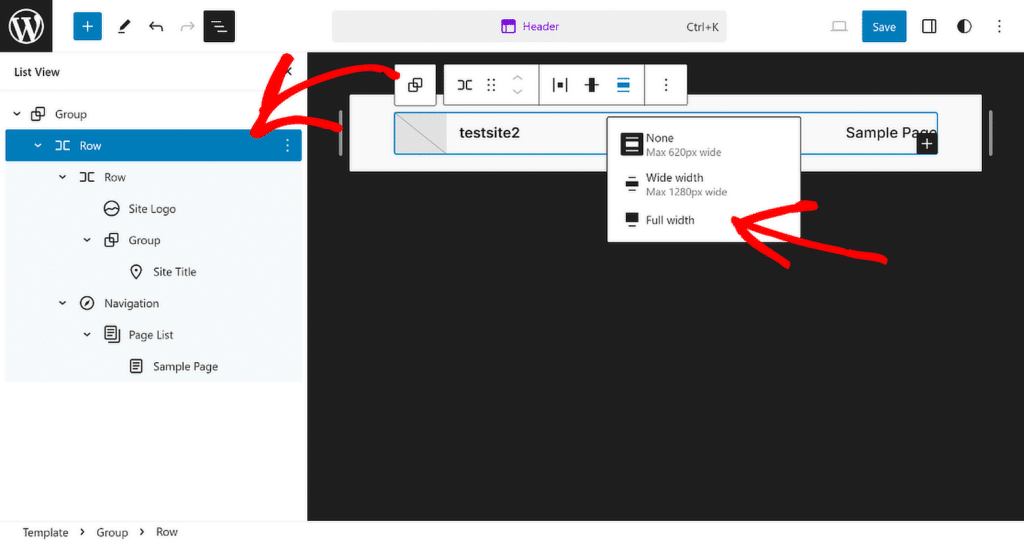
În Prezentare generală a documentului pentru antetul dvs., faceți clic pe pictograma Vizualizare listă pentru a vedea toate elementele incluse în antetul WordPress.
Extindeți toate blocurile din Vizualizare listă , faceți clic pe primul element Rând și setați Alinierea la Lățime completă pentru a începe personalizarea șablonului de antet.

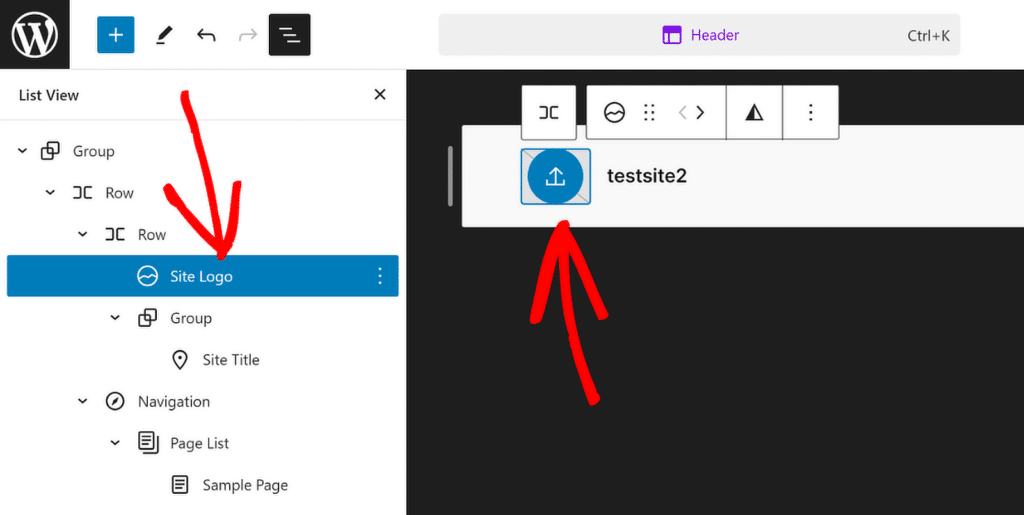
Apoi, faceți clic pe opțiunea Logo site din Vizualizare listă și apoi pe pictograma Încărcare din secțiunea de previzualizare antet. Puteți fie să vă încărcați sigla prin fila Încărcare fișiere , fie să alegeți un fișier existent din Biblioteca dvs. media .

Dacă este necesar, utilizați punctele de redimensionare pentru a ajusta dimensiunea și dimensiunile siglei site-ului dvs. în funcție de nevoile dvs.

Dacă aveți nevoie de asistență pentru a crea un antet atractiv pentru site-ul dvs., consultați acest ghid pentru instrucțiuni pas cu pas despre cum să editați antetul în WordPress.
2. Adăugați o siglă la pictograma site-ului dvs
O favicon, cunoscută și sub numele de pictogramă site, este o imagine mică care reprezintă site-ul dvs. în fila browser. Adăugarea unei favicon este o modalitate simplă, dar eficientă de a vă face site-ul ușor de recunoscut.
Favicon-ul dvs. ar trebui să fie logo-ul site-ului dvs. pentru a vă consolida identitatea mărcii de fiecare dată când cineva vă vizitează site-ul. În mod ideal, ar trebui să fie în jur de 512 × 512 pixeli pentru a se afișa clar pe toate dispozitivele.

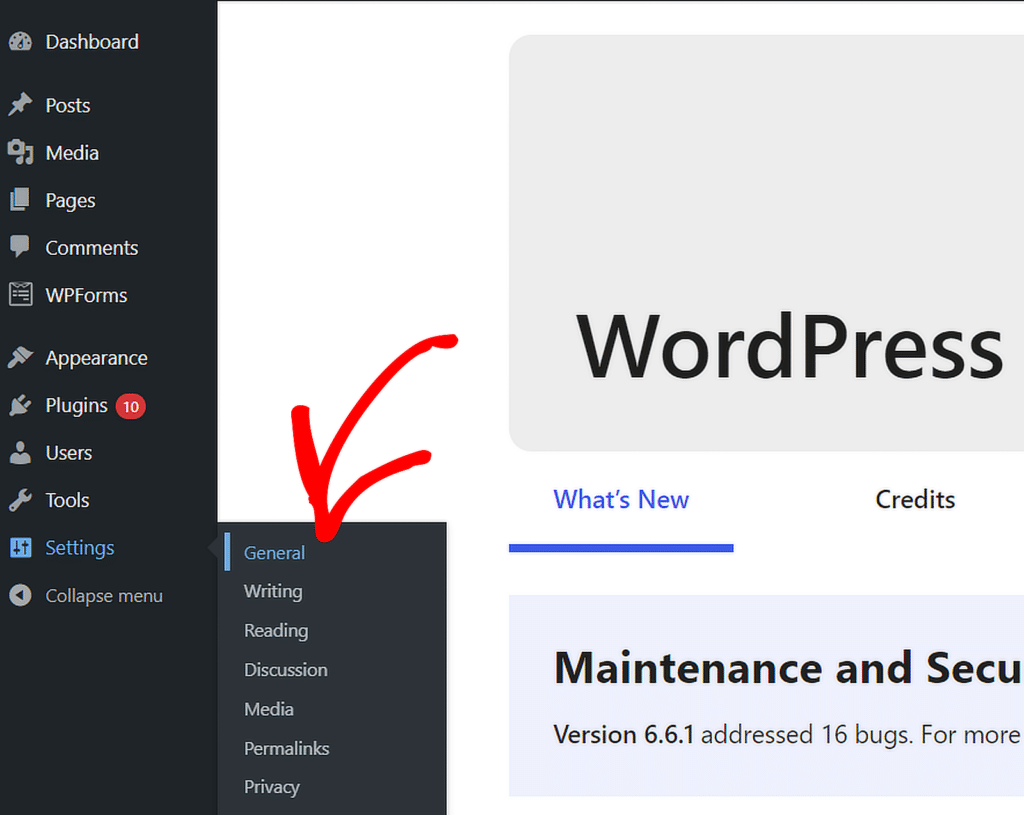
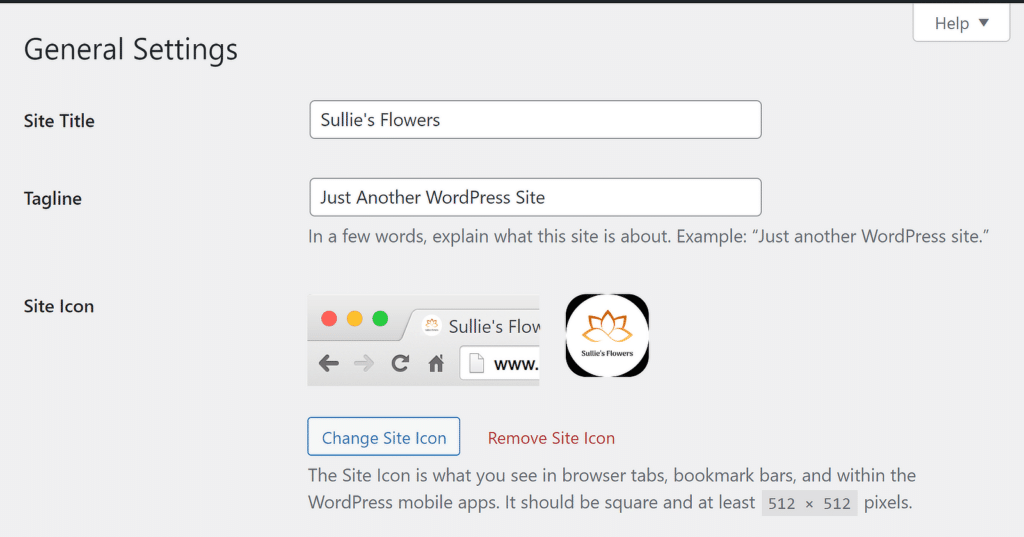
Pentru a adăuga o favicon pe site-ul dvs. WordPress, începeți prin a accesa Tabloul de bord WordPress. Navigați la Setări și apoi faceți clic pe General .

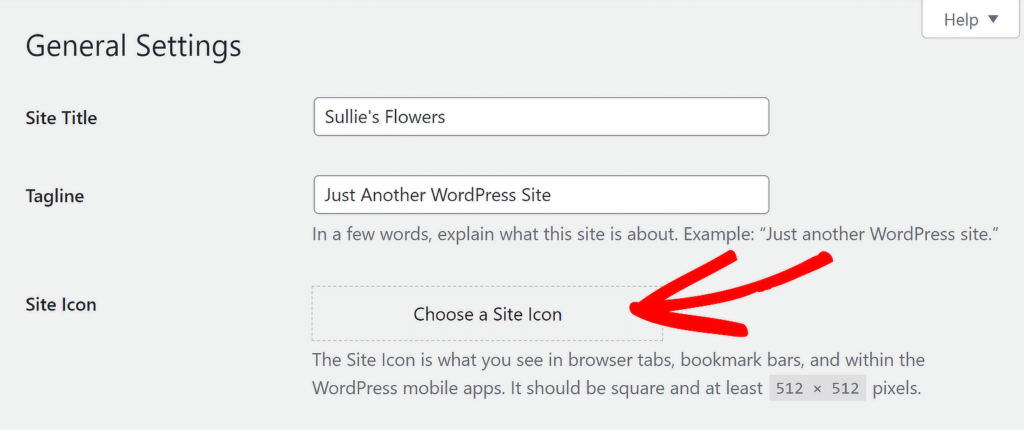
Odată ce se deschide meniul Setări generale , puteți edita titlul site-ului, sloganul și adăugați pictograma site-ului. Pur și simplu faceți clic pe butonul Alegeți o pictogramă site .

Apoi puteți alege fie să vă încărcați sigla prin fila Încărcare fișiere , fie să alegeți un fișier existent din Biblioteca dvs. media . Odată terminat, sigla site-ului dvs. ar trebui să apară într-o previzualizare, așa cum se arată mai jos.

3. Adăugați o siglă la formularul dvs. de contact
Includerea siglei dvs. în formularul dvs. de contact este o modalitate excelentă de a vă consolida marca și de a face formularele să pară mai profesionale și mai conforme cu restul site-ului dvs.
Pentru a adăuga un logo la formularul de contact din WordPress, începeți prin a deschide pluginul WPForms. Dacă nu ați creat deja un formular de contact, continuați și creați unul utilizând generatorul de formulare glisați și plasați.

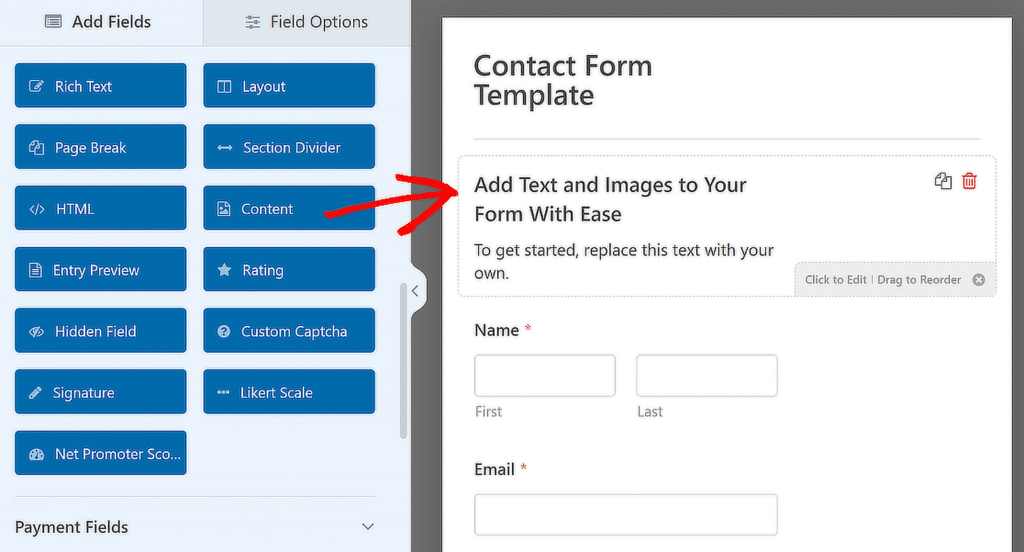
După ce ați creat formularul și ați adăugat toate câmpurile după cum doriți, trageți și plasați câmpul de conținut din partea de sus a formularului pentru a adăuga sigla mărcii dvs.

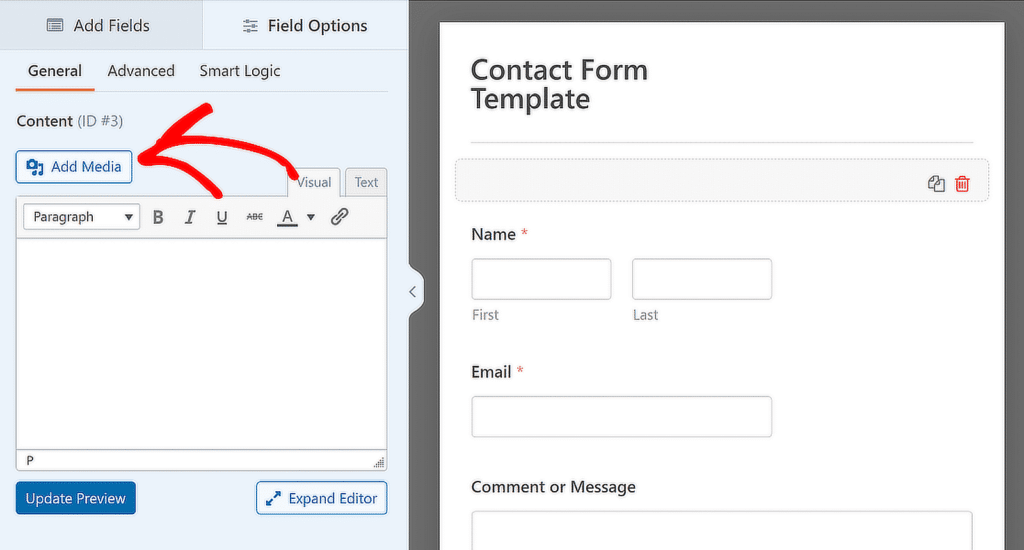
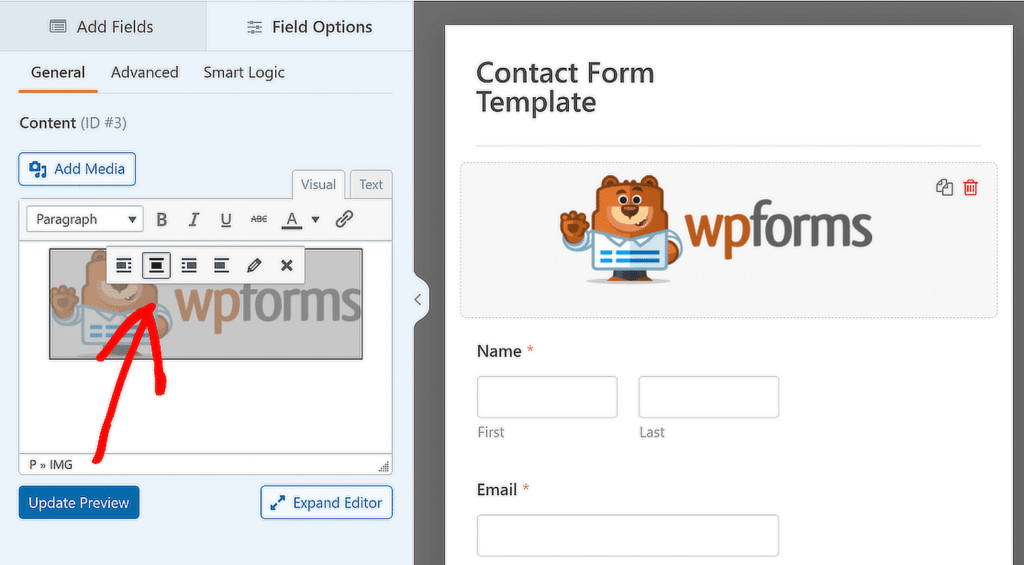
Apoi, modificați sau înlocuiți textul existent în editorul vizual după cum este necesar, apoi faceți clic pe butonul Adăugare media pentru a adăuga sigla mărcii în formularul dvs.

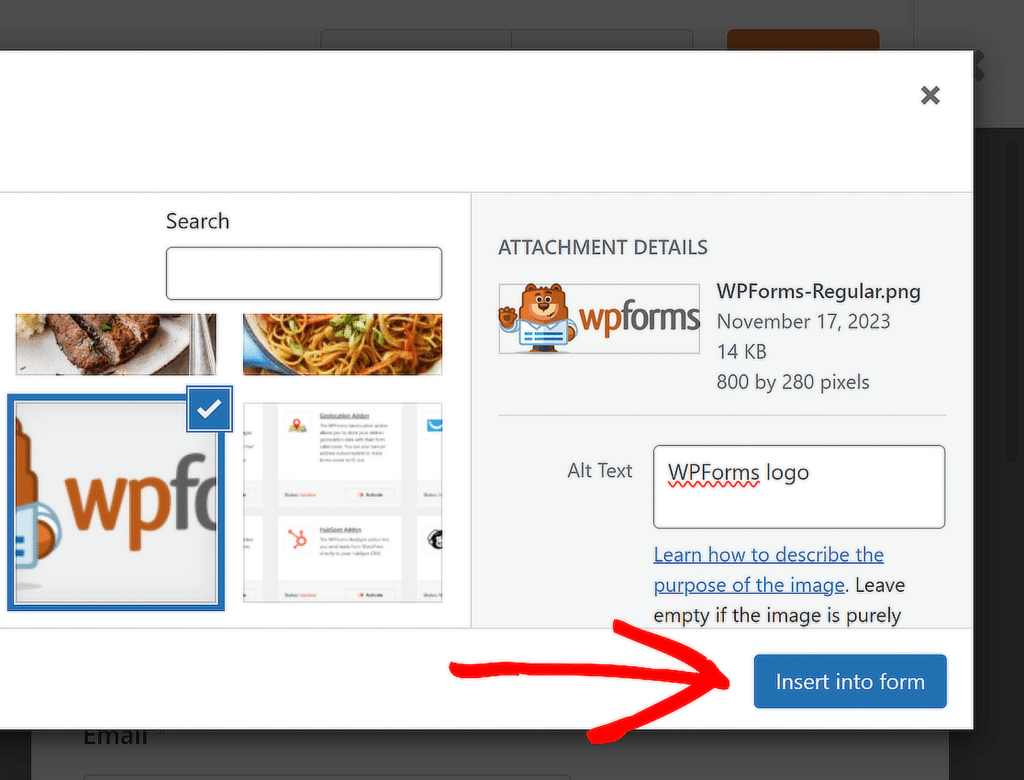
Din această fereastră, puteți fie să încărcați sigla mărcii dvs., fie să o selectați dacă se află deja în Biblioteca dvs. media , apoi să faceți clic pe butonul Inserați în formular .


Logo-ul dvs. face acum parte din formularul dvs. de contact. Ajustați alinierea la preferințele dvs. și faceți clic pe Actualizare previzualizare pentru a vedea cum apare formularul cu logo-ul dvs.

Dacă doriți să adăugați o siglă la toate formularele dvs., urmați pașii din acest ghid pentru a vă transforma formularul de marcă într-un șablon personalizat pentru utilizare ulterioară!
4. Adăugați o siglă la e-mailurile dvs. WordPress
Adăugarea siglei dvs. la e-mailurile WordPress este o altă modalitate excelentă de a crea o identitate de marcă consistentă, mai ales atunci când cineva primește un e-mail de pe site-ul dvs.
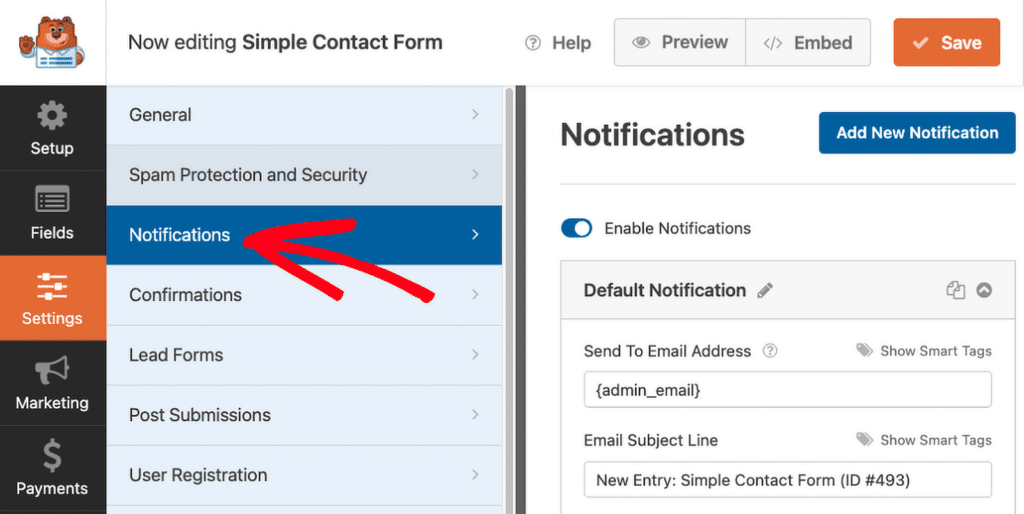
Pentru a începe, utilizați WPForms pentru a vă crea formularul și apoi navigați la Setări » fila Notificări din generatorul de formulare pentru a configura un e-mail de bază de notificare a formularului.

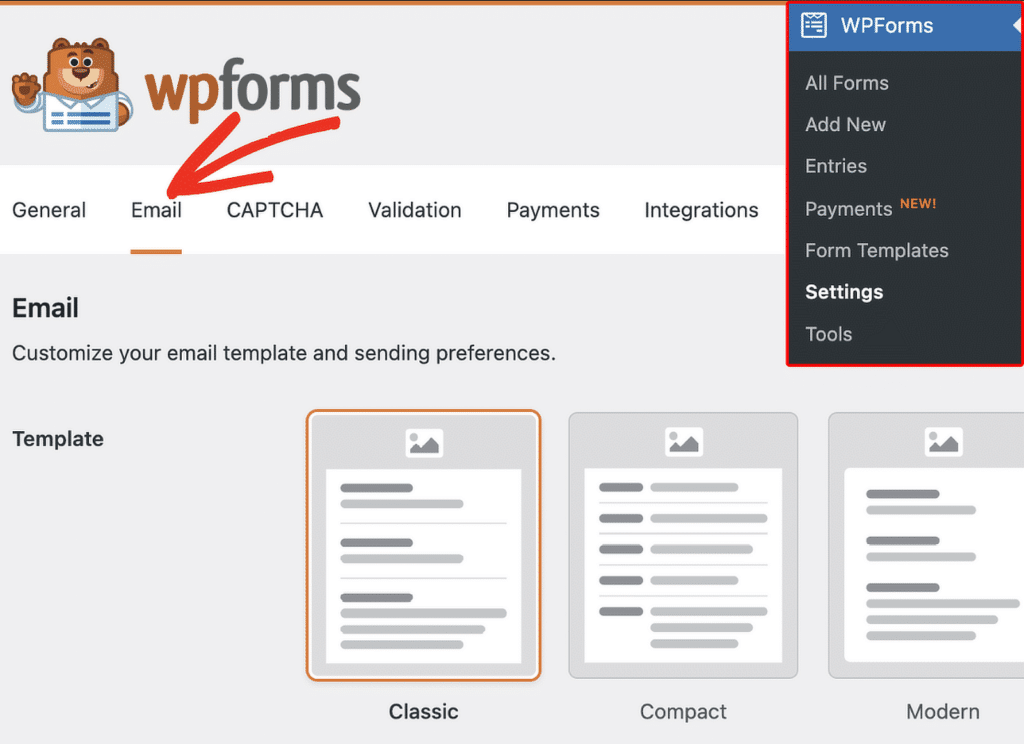
Apoi, navigați la WPForms » Setări din tabloul de bord WordPress și faceți clic pe fila E-mail pentru a crea un șablon de e-mail personalizat pentru site-ul dvs.

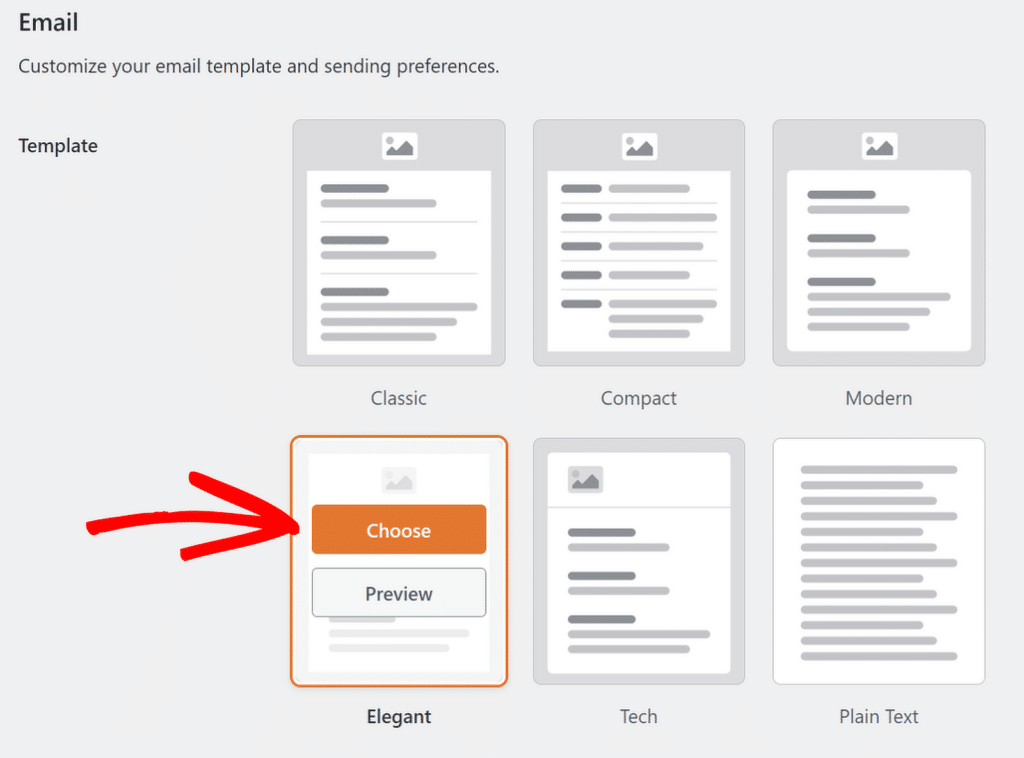
În mod implicit, toate e-mailurile de notificare prin formular folosesc șablonul Clasic, dar upgrade-ul la Pro vă oferă acces la șabloanele Modern, Elegant sau Tech.

Pentru acest exemplu, să mergem cu șablonul Elegant , dar îl poți alege pe cel care se potrivește cel mai bine stilului și nevoilor tale.

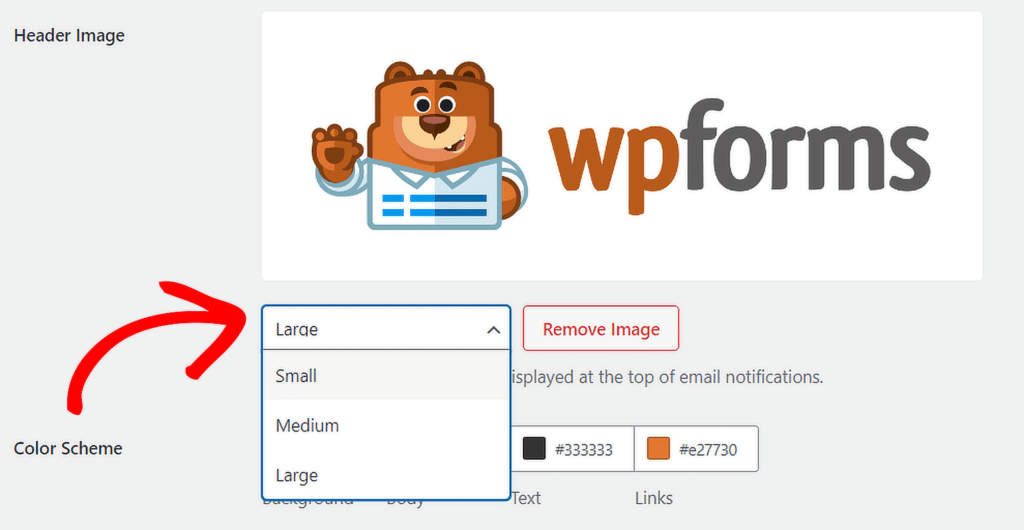
Apoi, mergeți la secțiunea Imagine antet și faceți clic pe butonul Încărcare pentru a adăuga o siglă care va apărea în partea de sus a e-mailurilor dvs.

Puteți fie să încărcați o nouă imagine, fie să selectați una din Biblioteca dvs. media WordPress. După selectarea sau încărcarea logo-ului, faceți clic pe butonul Utilizați imaginea .

Dacă trebuie să ajustați dimensiunea siglei, puteți alege dintre opțiuni precum Mic , Mediu sau Mare folosind meniul derulant.

După ce ați terminat de personalizat șablonul de e-mail, derulați în jos și faceți clic pe butonul Salvare setări pentru a aplica modificările.
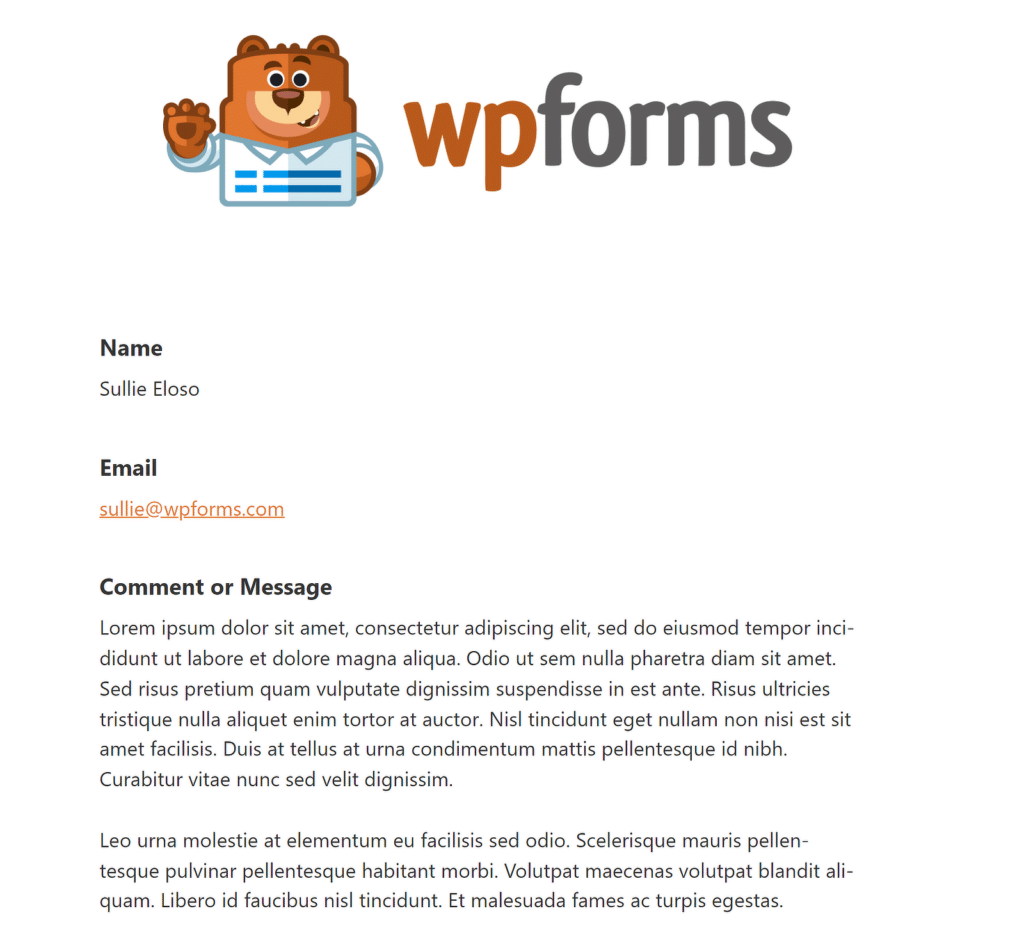
Pentru a previzualiza modul în care va arăta noul dvs. e-mail în căsuțele primite ale destinatarilor, faceți clic pe linkul Previzualizare șablon de e-mail și se va deschide o filă nouă, care afișează o mostră de e-mail de notificare cu sigla mărcii dvs.

Și cam atât! Ați adăugat cu succes o siglă în toate locurile importante de pe site-ul dvs. pentru a vă ajuta cu brandingul și pentru a face site-ul mai ușor de recunoscut.
Întrebări frecvente despre branding WordPress cu logo-uri personalizate
Cum adaug un logo personalizat la WordPress?
Pentru teme WordPress mai noi, cum ar fi Twenty Twenty-Four, puteți adăuga un logo personalizat prin Editorul site-ului. Pentru a face acest lucru, accesați tabloul de bord WordPress, navigați la Aspect » Editor .
În Editorul site-ului , faceți clic pe secțiunea Antet pentru a deschide opțiunile de personalizare. De acolo, puteți adăuga sau modifica sigla site-ului dvs. selectând blocul Logo site .
Cum să faci clic pe un logo în WordPress?
Când adăugați logo-ul dvs. folosind Editorul de site din WordPress, logo-ul este legat automat la pagina dvs. de pornire. Aceasta înseamnă că vizitatorii pot face clic pe logo pentru a reveni la pagina dvs. de pornire fără a fi necesară nicio configurare suplimentară.
Dacă vă personalizați logo-ul printr-o metodă diferită, asigurați-vă că este împachetat într-o etichetă de ancorare cu adresa URL a paginii dvs. de pornire pentru a face clic pe acesta.
Cum adaugi un logo la formularul tău de contact?
Pentru a adăuga un logo la formularul de contact, puteți utiliza WPForms. După crearea formularului, adăugați câmpul Conținut în formular utilizând generatorul de glisare și plasare. Utilizați butonul Adaugă media pentru a introduce sigla în acest câmp, iar logo-ul va fi afișat în partea de sus a formularului de contact.
În continuare, Care este cea mai bună dimensiune a siglei pentru site-urile WordPress?
Mărimea logo-ului adecvată pentru antetul site-ului dvs. depinde de tema site-ului dvs., motiv pentru care dimensiunile logo-ului sunt foarte variabile pe web. Consultați acest ghid pentru mai multe informații despre cea mai bună dimensiune a logo-ului pentru site-ul dvs. WordPress.
Creați-vă formularul WordPress acum
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
