Cum să construiți o temă bloc: 4 cele mai bune metode în 2023
Publicat: 2023-08-22Dacă sunteți nou în dezvoltarea temelor WordPress, s-ar putea să vă întrebați cum să construiți o temă bloc. De la introducerea editorului de blocuri, modul în care sunt construite temele WordPress s-a schimbat pentru a se adapta.
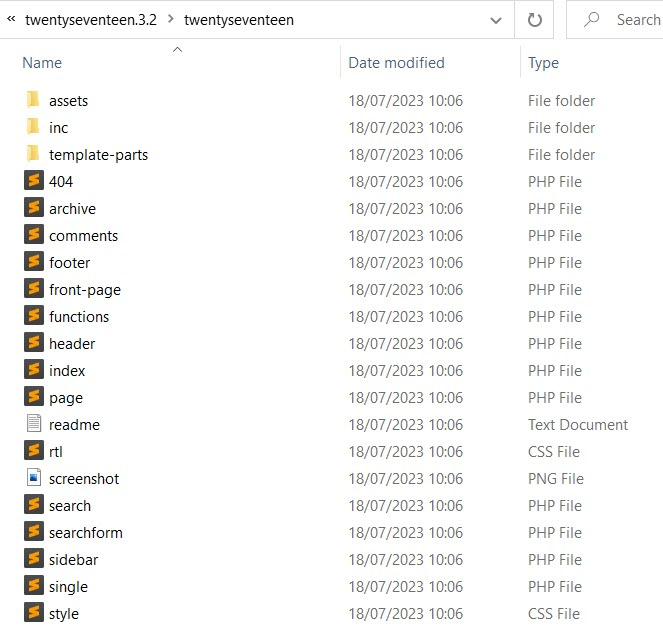
Dacă comparați o temă clasică, de exemplu, Twenty Seventeen cu o temă bloc, de exemplu, Twenty Twenty Three, veți vedea o serie de diferențe.
Principala diferență este că în temele clasice, paginile web sunt redate datorită șabloanelor PHP. Într-o temă de bloc, acestea sunt redate prin blocuri, șabloane HTML (în folderele părți și șabloane) și modele de bloc PHP (în folderul modele).
De asemenea, puteți observa că tema blocului nu are un fișier functions.php ; acest lucru este opțional în temele bloc. Există un fișier style.css , dar este gol în afară de antet. Culorile și tipografia temei sunt tratate în schimb în fișierul theme.json .
În această postare, vom cerceta cum să construim o temă bloc, astfel încât să puteți înțelege cum este să profitați de noua experiență WordPress Site Editor.
📚 Cuprins :
- De ce să construiți o temă bloc?
- Cum să construiți o temă bloc cu Manualul de teme
- Cum să construiți o temă de bloc cu FullSiteEditing.com
- Folosind tema Blockbase ca punct de plecare
- Cum să construiți o temă bloc cu pluginul Creare temă bloc
De ce să construiți o temă bloc?
👉 Există mai multe beneficii în construirea unei teme bloc, și anume:
- Temele blocuri încarcă doar stilurile necesare pentru blocurile redate pe o pagină, îmbunătățind performanța.
- Temele bloc nu trebuie să pună în coadă manual foile de stil.
- În loc să folosească funcția
add_theme_support(), fișierultheme.jsongestionează aspecte specifice temei, cum ar fi un logo personalizat. - Nu este nevoie să scrieți cod suplimentar pentru a implementa funcții de accesibilitate (de exemplu, Salt la conținut, navigare cu tastatură și repere). Sunt create automat.
- Utilizatorii pot personaliza culorile și tipografia pentru temă și blocuri.
- Utilizatorii nu trebuie să cunoască codul pentru a edita toate părțile site-ului lor.
Cum să construiți o temă bloc cu Manualul de teme
Manualul de teme WordPress are o imagine de ansamblu bună asupra temelor bloc, cu o comparație între acestea și temele clasice. Temele bloc au fost acceptate de la introducerea WordPress 5.9. Ele sunt uneori cunoscute și ca teme complete de editare a site-ului ( deși WordPress s-a îndepărtat de atunci de terminologia completă a editorului de site ).
Pentru a începe să construiți tema blocului, aveți nevoie de un fișier style.css și de un fișier templates/index.html . Fișierul theme.json este opțional, dar recomandat.
Un exemplu de structură a temei este prezentat mai jos.

Fișierul theme.json conține setări de stil pentru tema dvs., inclusiv culoare, tipografie, aspect și spațiere. De asemenea, controlează modul în care părțile șablonului sunt organizate pe pagină (antet, subsol etc.) și vă permite să definiți șabloane personalizate de pagină și stiluri globale.
Editorul site-ului vă oferă control deplin asupra designului site-ului dvs. Pentru a-l folosi, trebuie să aveți o temă de blocare activă pe site-ul dvs. WordPress vine cu câteva, sau puteți găsi mai multe accesând Aspect > Teme > Adăugați nou și filtrund după Teme bloc . Treceți cu mouse-ul peste tema dorită și faceți clic pe butonul Instalare pentru ao instala și pe butonul Activare pentru a deveni tema activă.

Apoi accesați Aspect > Editor pentru a activa Editorul site-ului.

Puteți folosi o interfață cu editor de blocuri pentru a schimba șabloanele de teme. Iată un exemplu de schimbare a șablonului 404 în Twenty Twenty Three:

Și iată un exemplu de editare a părții de șablon Post Meta în Twenty Twenty Three:

De asemenea, puteți edita stilurile temei alegând un șablon sau o parte a șablonului și făcând clic pe pictograma Stiluri cu jumătate de lună. Iată un exemplu de editare a unei palete de culori cu panoul Stiluri :

Textul din șabloane sau din fișierele HTML ale părților de șablon nu poate fi tradus. Dacă doriți ca tema dvs. să fie traducabilă, va trebui să creați un bloc de model PHP. Un exemplu este dat pe pagina Internaționalizare a manualului cu tematica blocului.
Puteți utiliza Editorul de site pentru a personaliza o temă existentă și pentru a exporta modificările ca o temă nouă. Este recomandat să utilizați WordPress 6.0 sau o versiune ulterioară pentru a face acest lucru pentru suport complet al temei. De asemenea, s-ar putea să vă fie util să descărcați datele de testare a unității tematice pentru a vă crea tema blocului.
Opțiunea de export este disponibilă atunci când editați un șablon de temă sau o parte de șablon. Selectați cele trei puncte , apoi alegeți Export .

Tema dvs. va avea același nume ca și tema activă. Deci, înainte de a vă instala tema pe un site, ar trebui să redenumiți fișierul zip la noua temă. De asemenea, va trebui să redenumiți numele temei și domeniul text din fișierul style.css, precum și numele autorului și linkurile în style.css și readme.txt .
👉 Puteți folosi un instrument de căutare și înlocuire pentru a modifica următoarele:
- Domeniul text în șiruri de traducere
- Prefixe pentru funcțiile PHP
- Limacși folosiți în blocul de modele
Cum să construiți o temă de bloc cu FullSiteEditing.com
Carolina Nymark are o resursă excelentă despre temele de blocuri pe FullSiteEditing.com, ceea ce o face un alt instrument grozav pentru cum să construiți o temă de bloc.
Ea vă ghidează prin construirea unei teme bloc de la zero, începând cu crearea fișierelor style.css , templates/index.html , theme.json și functions.php . Trebuie să instalați pluginul Gutenberg pentru a urma tutorialele.
Veți afla mai multe urmând tutorialele și adăugând codul așa cum este dat, dar nu vă faceți griji dacă faceți o greșeală - puteți descărca codul de pe GitHub.
Secțiunea de setări din theme.json este locul în care definiți setări precum culorile și tipografia, iar secțiunea de stiluri este locul în care le aplicați temei.
Theme.json urmează acest format:
{ "version": 2, "settings": { "color": {}, "typography": {} }, “styles”: {} } Iată cum arată tema după ce culorile și tipografia sunt definite în theme.json :

Iată definițiile culorilor din setări:
"color": { "palette": [ { "slug": "primary", "color": "#111", "name": "Primary" }, { "slug": "secondary", "color": "#fefefe", "name": "Secondary" }, { "slug": "tertiary", "color": "#383838", "name": "Tertiary" }, { "slug": "quaternary", "color": "#00838f", "name": "Quaternary" }, { "slug": "quinary", "color": "#4fb3bf", "name": "Quinary" } ],Și exemple de utilizare a acestora în secțiunea de stiluri:
"color": { "background": "var(--wp--preset--color--primary)", "text": "var(--wp--preset--color--secondary)" }, "elements": { "link" :{ "color": { "text": "var(--wp--preset--color--quinary)" } } },Iată o referință în secțiunea de stiluri la părțile șablonului antet și subsol:
"templateParts": [ { "name": "header", "area": "header", "title": "Header" }, { "name": "footer", "area": "footer", "title": "Footer" } ] Lecțiile ulterioare aprofundează în sintaxa theme.json , arătându-vă cum să:
- Activați și dezactivați paletele de culori, filtrele biton și gradienții
- Setați culorile chenarului și ale linkului
- Aplicați culori elementelor și blocurilor
- Adăugați familii de fonturi, inclusiv Fonturi Google
- Definiți dimensiunile fontului
- Folosește tipografia fluidă cu Gutenberg
- Activați sau dezactivați înălțimea liniei
- Dezactivați următoarele:
- opțiunea drop cap
- controlul greutății fontului
- stil italic
- transformarea textului în majuscule
- opțiunea de spațiere între litere
- controlul decorului textului
- Definiți lățimi de conținut
- Activați marginea și umplutura
- Setați blockGap (distanța verticală dintre blocuri)
- Adăugați sau dezactivați o scară de spațiere personalizată
- Setați o înălțime minimă pentru grup și postați blocurile de conținut
- Setați poziția blocului de grup la lipicioasă
- Adăugați stiluri de hover și de focalizare
- Adăugați efecte de umbră în casetă
- Adăugați CSS personalizat
- Implementați variații globale de stil
- Filtrați theme.json cu PHP
- Modificați variațiile de stil de bloc
Puteți seta stiluri global sau pe bloc. Pentru a ținti blocul potrivit, consultați Referința blocului de bază.
Folosind tema Blockbase ca punct de plecare
Tema Blockbase este o temă de pornire simplă pe care o puteți personaliza. Este nevoie de o versiune PHP de 5.7 sau mai mare și WordPress 6.1 sau mai mare.
Blockbase conține următoarele șabloane:
- 404
- Arhiva
- Gol
- Numai subsolul
- Doar antet și subsol
- Index
- Pagină
- Căutare
- Singur
Și următoarele părți de șablon:
- subsol
- antet
- centrat pe antet
- antet-implicit
- antet-liniar
- antet-minimal
- la nivelul antetului
- post-meta
- post-meta-icoane
Puteți utiliza Editorul de site pentru a modifica aceste șabloane și părți de șablon sau puteți edita fișierul theme.json . De asemenea, puteți modifica tipografia, culorile și aspectul folosind opțiunea Stiluri.

Aceasta modifică lățimea conținutului la 800px:

Și iată varianta stilului Ruby Wine:

Și iată un bloc de drepturi de autor adăugat la partea șablonului de subsol:

Când ați terminat cu personalizările, nu uitați să vă exportați tema și să schimbați numele și domeniul text.
În tema exportată, codul pentru subsol este actualizat cu blocul de drepturi de autor adăugat:

Cum să construiți o temă bloc cu pluginul Creare temă bloc
O altă metodă de a crea o temă bloc este să utilizați pluginul Create Block Theme, creat de echipa WordPress.org.
Necesită WordPress 6.0 sau mai mare și PHP 7.0 sau mai mare. Trebuie să aveți o temă de blocare ca temă activă pentru a utiliza pluginul.
După instalarea pluginului, accesați Aspect > Creare temă bloc și alegeți una dintre următoarele șase opțiuni (folosesc tema Twenty Twenty Three):
Export Twenty Twenty-Tree
[Exportați tema activată cu modificările utilizatorului]Această opțiune creează un fișier zip nou numit twentytwentythree. Va trebui să-l redenumiți pentru a-l utiliza pe un site, altfel va fi înlocuit când există o actualizare pentru Twenty Twenty Three.
Creați un copil de Twenty Twenty-Three
[Creează o nouă temă copil. Tema activată în prezent va fi tema părinte.]Plugin-ul vă oferă un formular de completat pentru a crea tema.

Clona Douăzeci și douăzeci și trei
[Creează o temă nouă clonând tema activată. Tema rezultată va avea toate elementele temei activate, precum și modificările utilizatorului.]Primești același formular de completat ca și pentru tema copil.
Suprascrie douăzeci și douăzeci și trei
[Salvați modificările UTILIZATORULUI ca modificări ale TEMEI și ștergeți modificările UTILIZATORULUI. Modificările dvs. vor fi salvate în tema din dosar.]Rețineți că, dacă alegeți această opțiune, modificările temei dvs. vor fi suprascrise atunci când tema este actualizată.
Creați o temă goală
[Generează o temă generală „goală” în directorul de teme al acestui site.]Completați formularul cu personalizările dvs. și apoi activați tema când este construită. Tema dvs. vine cu șabloane și părți de șablon minime - doar o pagină index, subsol și antet, lăsându-vă să le adăugați și să le personalizați. De asemenea, nu are nici un stil aplicat.

Creați o variație de stil
[Salvați modificările utilizatorului ca o variație de stil a lui Twenty Twenty-Three.]Creați o variantă completând câmpul Variație , apoi apăsând butonul Generare .

Noua variantă de stil este vizibilă în panoul Stiluri din Editorul site-ului atunci când editați un șablon sau o parte a șablonului.

Selectați variația de stil pe care ați făcut-o, apoi accesați secțiunea Culori pentru a edita culorile și a le aplica temei.

Gestionarea fonturilor Google
Puteți adăuga sau elimina fonturi în pluginul Creare temă bloc accesând Aspect > Gestionați fonturile temei .
Lista vă arată ce fonturi utilizați. Pentru a elimina o familie de fonturi sau o variație de font, faceți clic pe link-urile Eliminare familie de fonturi sau Eliminare .

Pentru a adăuga un nou font Google, faceți clic pe butonul Adăugați font Google . Selectați fontul dorit din meniul drop-down și verificați variantele de font dorite. Apoi selectați butonul Adăugați fonturi Google la tema dvs.

Pentru a adăuga fonturi locale, utilizați butonul Adăugare font local și căutați fontul pe care doriți să îl utilizați pe sistemul dvs. Ar trebui să fie în .otf , .ttf , .woff sau . format de fișier woff2 . Faceți clic pe butonul Încărcați fontul în tema dvs. când ați terminat.

Pentru a utiliza fonturile noi în tema dvs., reveniți la panoul Stiluri și selectați tipografia pe care doriți să o modificați. Selectați fontul dorit din meniul drop-down.

Când ați terminat, nu uitați să salvați modificările temei.
Așa se construiește o temă de bloc! 🚀
Bine făcut; acum ați învățat cum să construiți o temă bloc. Temele cu blocuri reprezintă viitorul WordPress și oferă posibilitatea non-codatorilor de a-și construi propriul site web și de a-l personaliza folosind blocuri.
Designerii și dezvoltatorii vor dori să învețe sintaxa theme.json pentru a-și crea culorile temei, tipografia și opțiunile de spațiere și să folosească modele de bloc pentru a face temele lor translabile.
Mai aveți întrebări despre cum să construiți o temă bloc? Spune-ne în comentarii!