Cum să construiți un site web cu Divi (tutorial 2024)
Publicat: 2024-06-13Ați achiziționat Divi și sunteți gata să vă construiți site-ul web. Singura problemă este că nu știi de unde să începi. Din fericire, Divi este una dintre cele mai intuitive teme WordPress disponibile. Oferă un Visual Builder cu drag-and-drop ușor de utilizat, care vă permite să plasați module de design direct pe o pagină web pe front-end, astfel încât să puteți vedea designul dvs. iese în timp real.
Cu toate acestea, Divi este mai mult decât o temă WordPress. Oferă o experiență completă de creare de site-uri web fără a scrie o singură linie de cod. În această postare, vă vom arăta cum să construiți un site web Divi și vă vom oferi un ghid pas cu pas, astfel încât să puteți urma cu ușurință.
Să începem.
- 1 Noțiuni introductive cu WordPress și Divi
- 1.1 Achiziționarea unui nume de domeniu
- 1.2 Înscrierea pentru un plan de găzduire WordPress
- 1.3 Instalarea WordPress
- 1.4 Instalarea temei Divi WordPress
- 1.5 Configurarea setărilor temei Divi
- 2 Cum să construiți un site web Divi
- 2.1 Cum să construiți un site web Divi: planificarea structurii
- 2.2 Cum să construiți un site web Divi: crearea de pagini web
- 2.3 Cum să construiți un site web Divi: Efectuați modificări de design
- 2.4 Cum să construiți un site web Divi: Îmbunătățirea site-ului dvs. cu pluginuri
- 3 Divi Excels la realizarea de site-uri web profesionale
- 4 Întrebări frecvente
Noțiuni introductive cu WordPress și Divi
Înainte de a trece la partea distractivă a construirii site-ului dvs. web cu Divi, să ne asigurăm că aveți elementele esențiale. În această primă secțiune a postării noastre despre cum să construim un site web Divi, ne vom concentra pe achiziționarea unui nume de domeniu, înscrierea pentru un plan de găzduire WordPress și instalarea și configurarea temei Divi.

Achiziționarea unui nume de domeniu
Luați în considerare numele dvs. de domeniu drept adresa site-ului dvs. de pe internet. Când alegeți unul, asigurați-vă că este memorabil. Domeniul dvs. este adesea primul lucru pe care îl văd oamenii când văd site-ul dvs. Un nume de domeniu bine ales poate crea o primă impresie pozitivă și poate face site-ul dvs. mai ușor de reținut. Utilizați un registrator de domenii bun, care are o funcție de căutare bună, astfel încât să puteți găsi pe cea care funcționează cel mai bine pentru dvs.
Un nume de domeniu puternic acționează ca un element de bază pentru identitatea mărcii dvs. Ar trebui să fie relevant pentru nișa site-ului dvs. și publicul țintă. De exemplu, elegantthemes.com le spune instantaneu vizitatorilor că se pot aștepta să găsească teme frumoase pe site-ul nostru. Cu cât numele domeniului tău reflectă mai îndeaproape marca ta, cu atât va fi mai ușor pentru oameni să te recunoască și să te amintească.
Un alt factor de luat în considerare este paginile de clasare în motoarele de căutare (SERPs). Includerea cuvintelor cheie relevante în domeniul dvs. vă poate oferi un ușor impuls de optimizare a motorului de căutare (SEO), făcând mai ușor pentru oameni să vă găsească site-ul în timpul căutării. Unele extensii de nume de domeniu sunt mai bune decât altele pentru SEO, așa că este o idee bună să rămâneți la extensii precum .com , .net , sau .org , pentru a numi câteva.
Alegeți un registrator de domeniu reputat

Unul dintre cei mai buni registratori de domenii este Namecheap. Oferă o căutare puternică de domenii, astfel încât să puteți găsi domeniul perfect pentru afacerea dvs. cu ușurință. De asemenea, oferă prețuri foarte accesibile. De exemplu, puteți obține un domeniu .com pentru primul an pentru 5,98 USD . Acesta oferă o interfață simplă pentru înregistrarea domeniului dvs., a serviciilor de găzduire FreeDNS și PremiumDNS pentru a vă asigura că site-ul dvs. este întotdeauna online. Reușește acest lucru prin distribuirea informațiilor DNS pe mai multe servere edge, făcând aproape imposibil să fii victima unui atac de refuz de serviciu distribuit (DDoS).
Obțineți Namecheap
Înscrierea pentru un plan de găzduire WordPress
Un alt lucru de care veți avea nevoie pentru a face un site web Divi este un furnizor bun de găzduire. Gândiți-vă la găzduirea web ca la domiciliul site-ului dvs. Stochează toate fișierele site-ului dvs. și le face accesibile vizitatorilor. Există mulți furnizori de găzduire web disponibili, inclusiv Cloudways, Flywheel, Pressable și SiteGround.

Toți furnizorii de găzduire menționați mai sus oferă găzduire concepută pentru WordPress și Divi. Când optați pentru găzduire WordPress optimizată, luați măsuri pentru a vă asigura că site-ul dvs. este rapid, sigur și bine echipat pentru a rula WordPress. Aceste gazde sunt, de asemenea, concepute pentru a rula Divi fără probleme. Dintre cele patru, SiteGround oferă cel mai bun profit pentru banii dvs.
Oferă o mulțime de gratuități, inclusiv e-mail gratuit, migrarea site-ului, un certificat SSL, instalări WordPress cu un singur clic, o rețea de livrare de conținut (CDN) și multe altele. În plus, planurile lor de găzduire WordPress sunt incredibil de accesibile, cu prețuri începând de la 2,99 USD pe lună . SiteGround ia în serios și securitatea site-ului web, cu un sistem anti-bot alimentat de AI care semnalează și blochează milioane de amenințări de securitate zilnic. Există, de asemenea, un firewall puternic pentru aplicații web (WAF) care asigură că site-ul dvs. este protejat împotriva hackerilor, atacurilor de forță brută și a programelor malware.
Obțineți găzduire Divi SiteGround
Instalarea WordPress
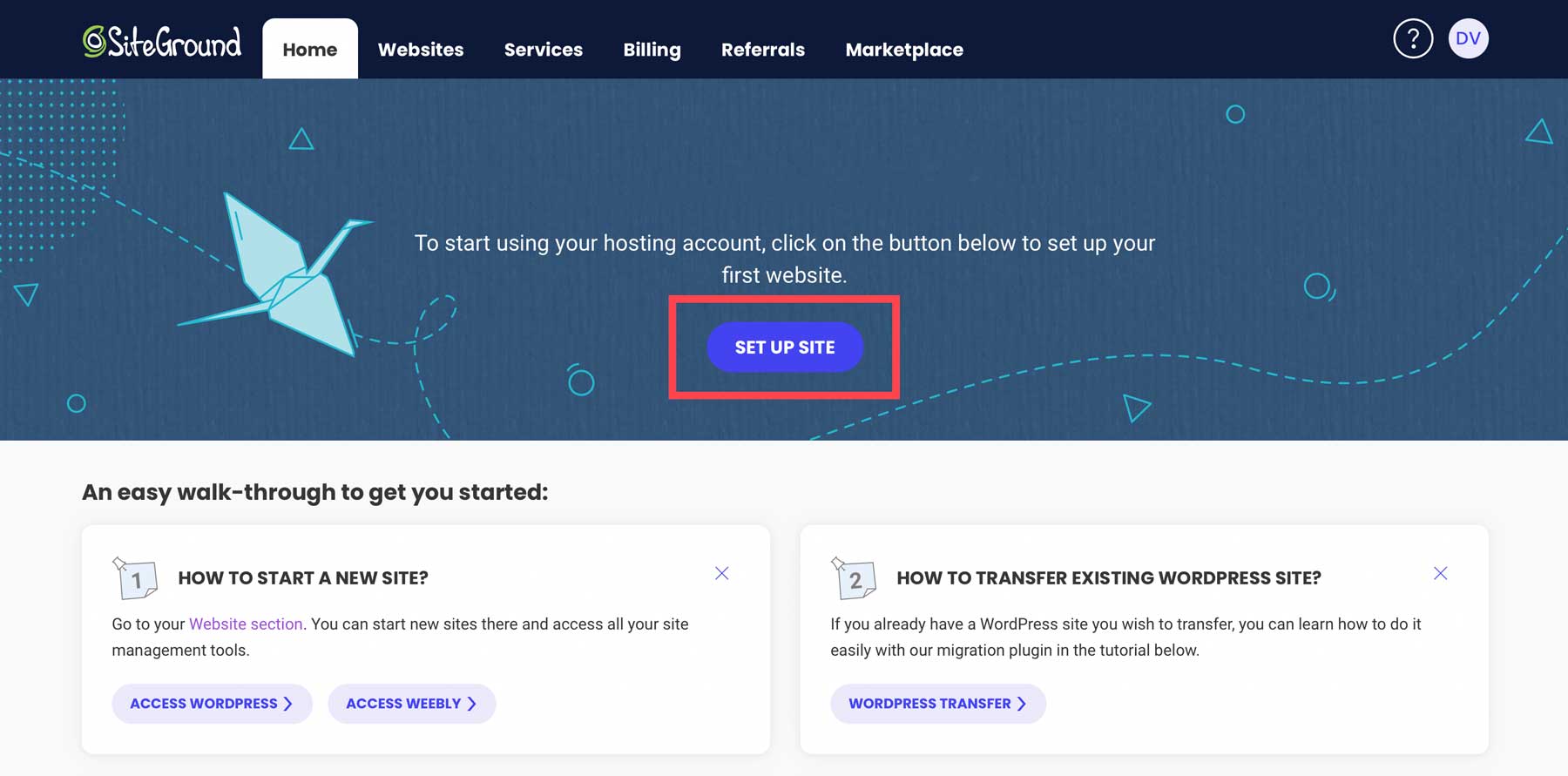
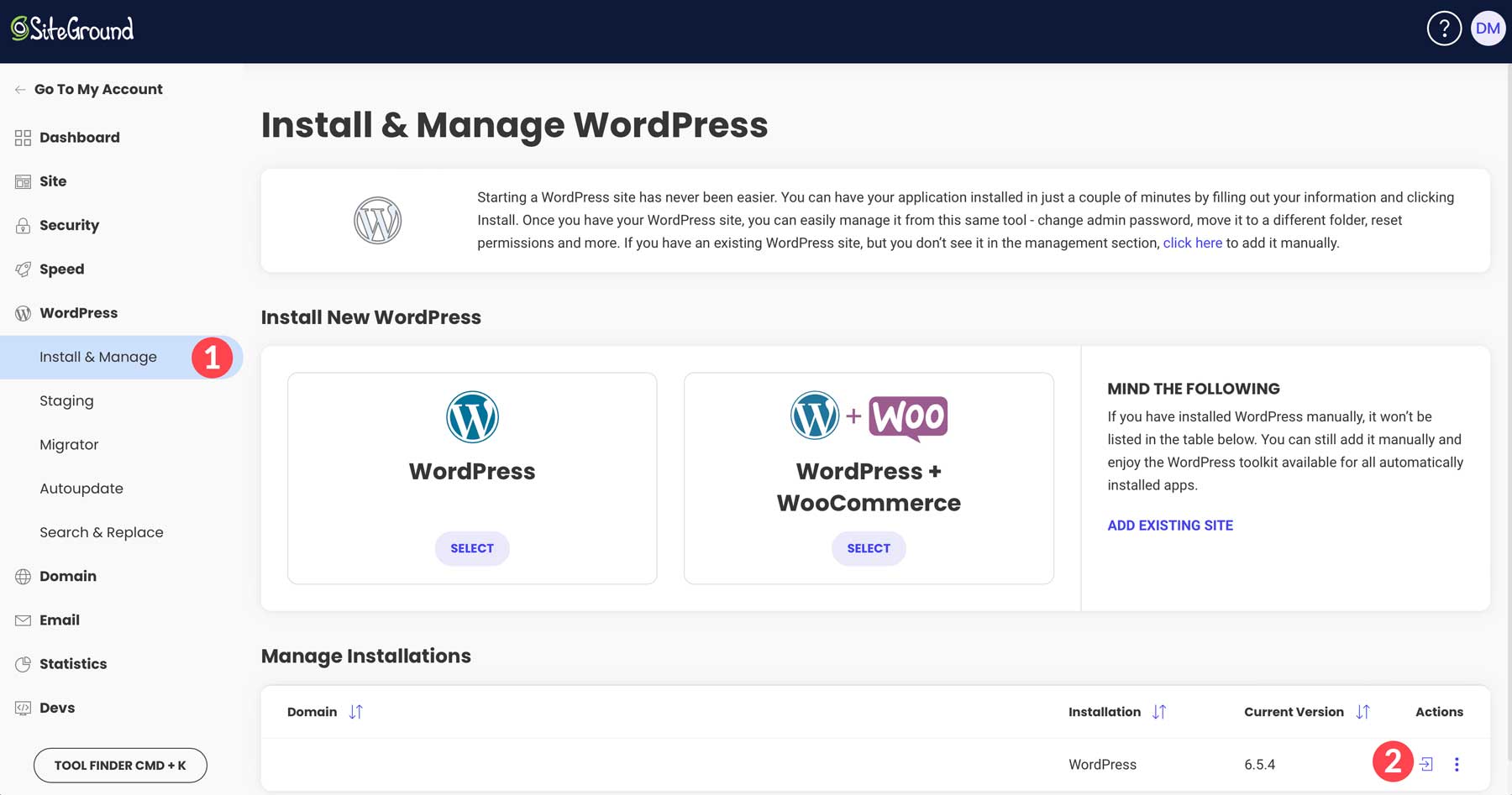
Există mai multe moduri de a instala WordPress, inclusiv manual. Din fericire, cu un furnizor de găzduire precum SiteGround, procesul este incredibil de ușor. După ce v-ați înscris pentru un plan de găzduire SiteGround, SiteGround vă ghidează prin pașii simpli de instalare a WordPress. Începeți prin a vă conecta la contul dvs. SiteGround. După conectare, veți fi redirecționat către tabloul de bord Instrumente site. De acolo, faceți clic pe butonul Configurați site pentru a începe.

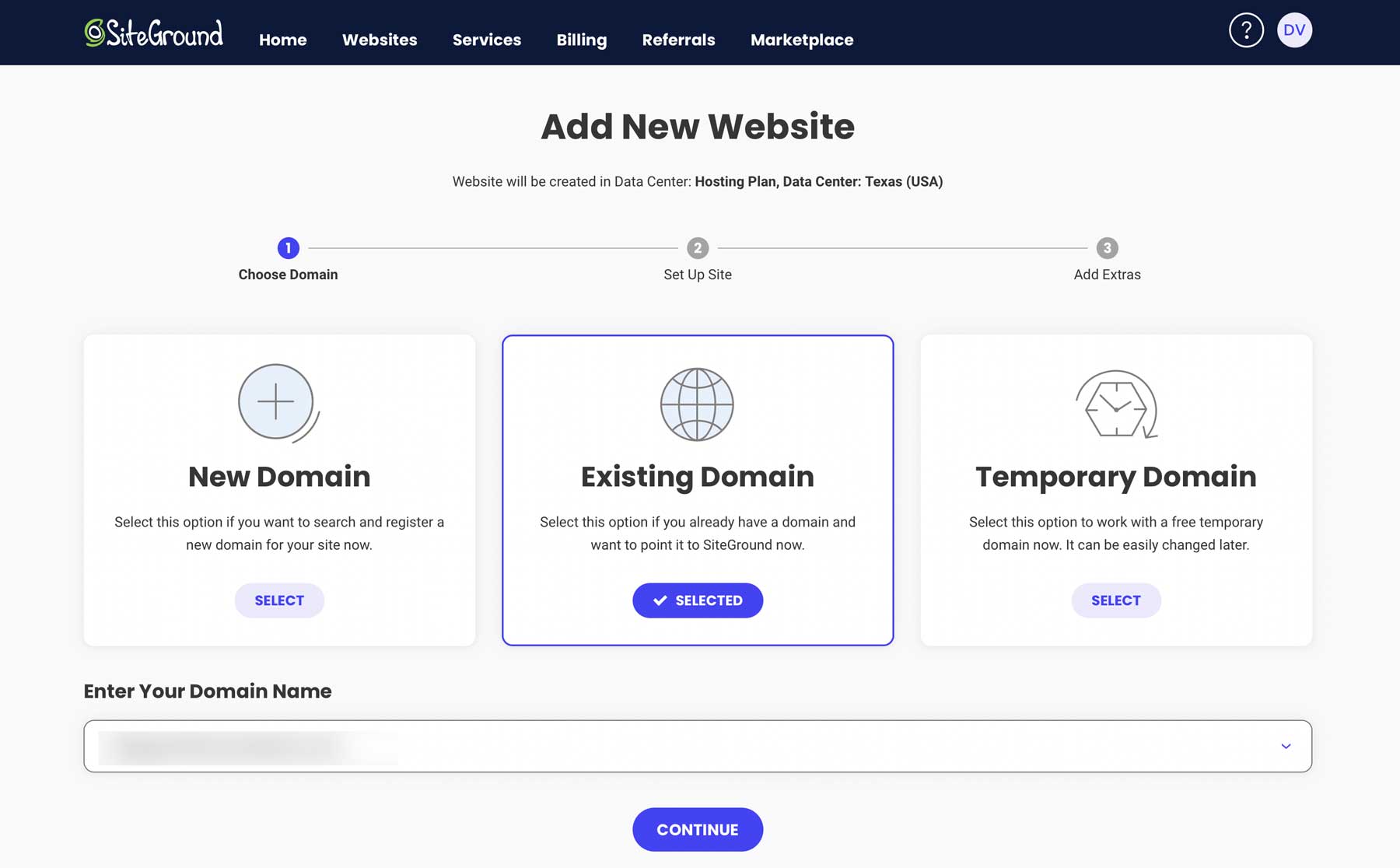
Pe ecranul următor, alegeți dintr-un domeniu nou, existent sau temporar. Vom presupune că ați achiziționat un domeniu de la Namecheap la pasul anterior, așa că selectați domeniul existent . Introduceți numele de domeniu în câmp și faceți clic pe Continuare .

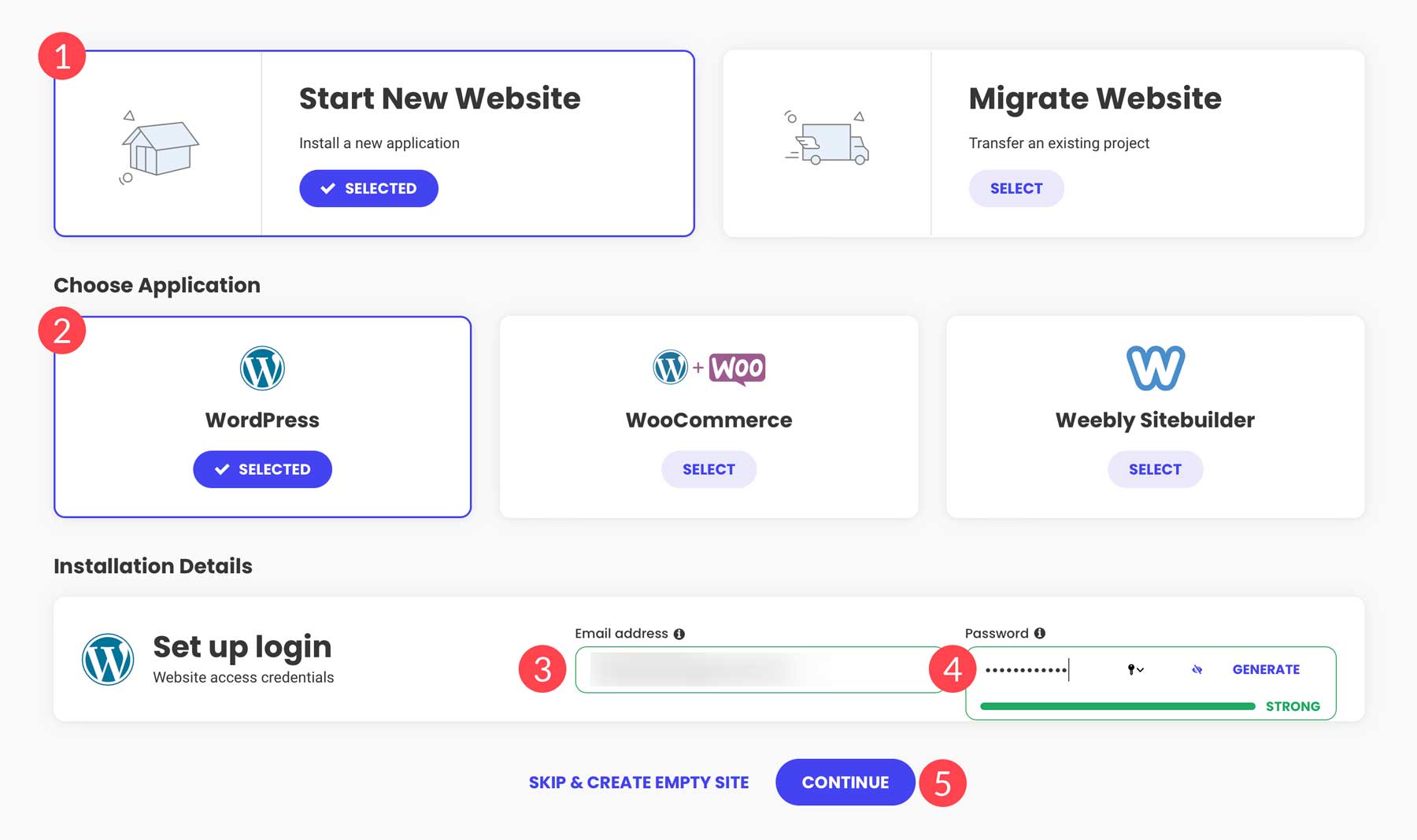
Apoi, selectați Start New Website , alegeți WordPress pentru aplicație, adăugați o adresă de e-mail și o parolă (aceasta este ceea ce veți folosi pentru a vă conecta la WordPress) și faceți clic pe Continuare .

În următoarele câteva minute, SiteGround vă va configura spațiul pe server, va instala WordPress și îl va configura pentru viteză și performanță. SiteGround folosește un plugin proprietar de optimizare a vitezei, Speed Optimizer, care controlează stocarea în cache, optimizarea imaginii și multe altele.
Instalarea temei Divi WordPress
Cu WordPress instalat, este timpul să instalezi Divi. Pentru această postare, vom presupune că ați făcut pașii pentru a achiziționa un abonament Elegant Themes. Deci, pentru această secțiune, ne vom concentra pe instalarea Divi și pe generarea și instalarea unei chei API.
Începeți prin a naviga la tabloul de bord WordPress. Există două moduri de a accesa tabloul de bord WordPress: prin tabloul de bord SiteGround Instrumente pentru site sau direct în browser, tastând www.yoursitename.com/wp-admin (înlocuiește numele site-ului tău cu domeniul tău).

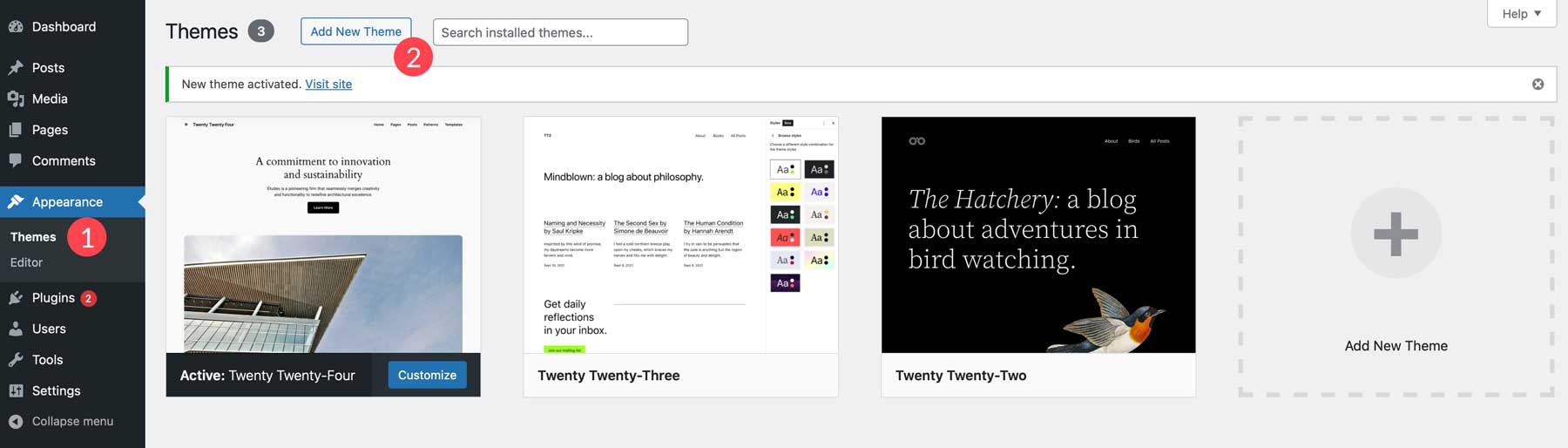
Odată autentificat, navigați la Aspect > Teme . Faceți clic pe Adăugați o temă nouă .

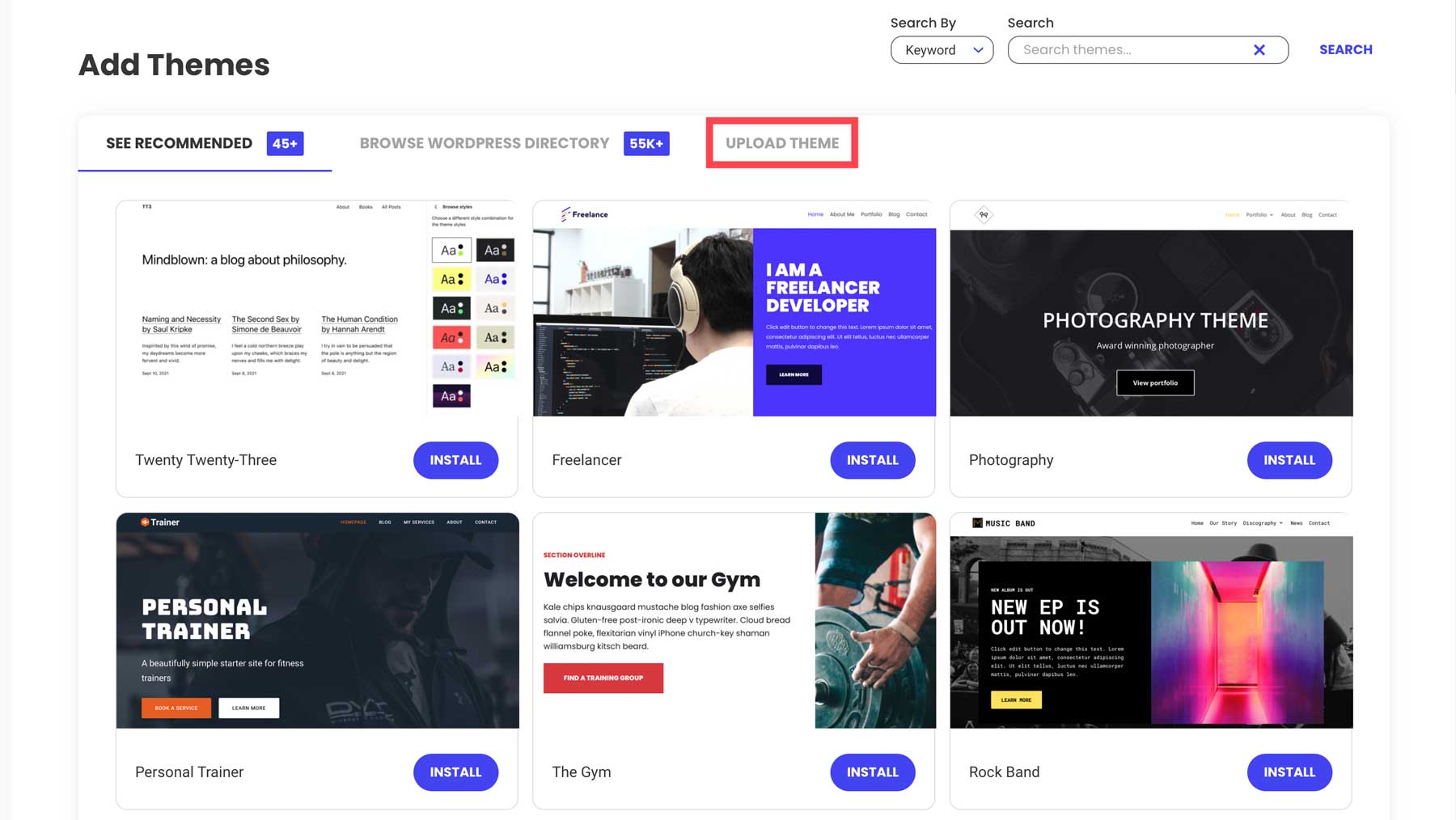
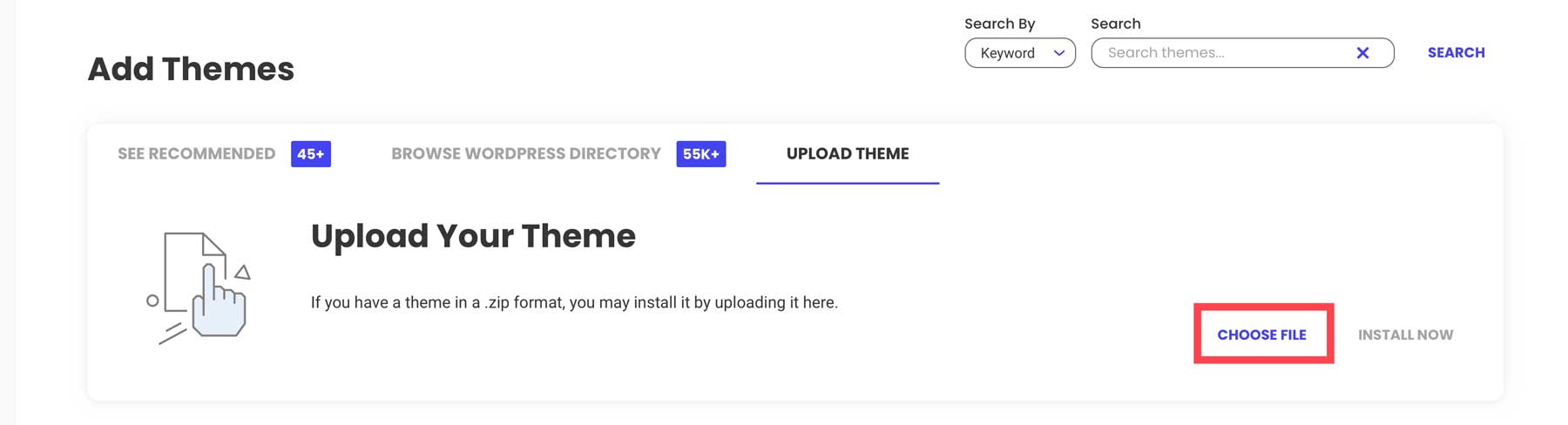
Apoi, faceți clic pe fila Încărcare temă .

Faceți clic pe linkul de alegere a fișierului pentru a încărca fișierul cu tema Divi arhivat în WordPress.

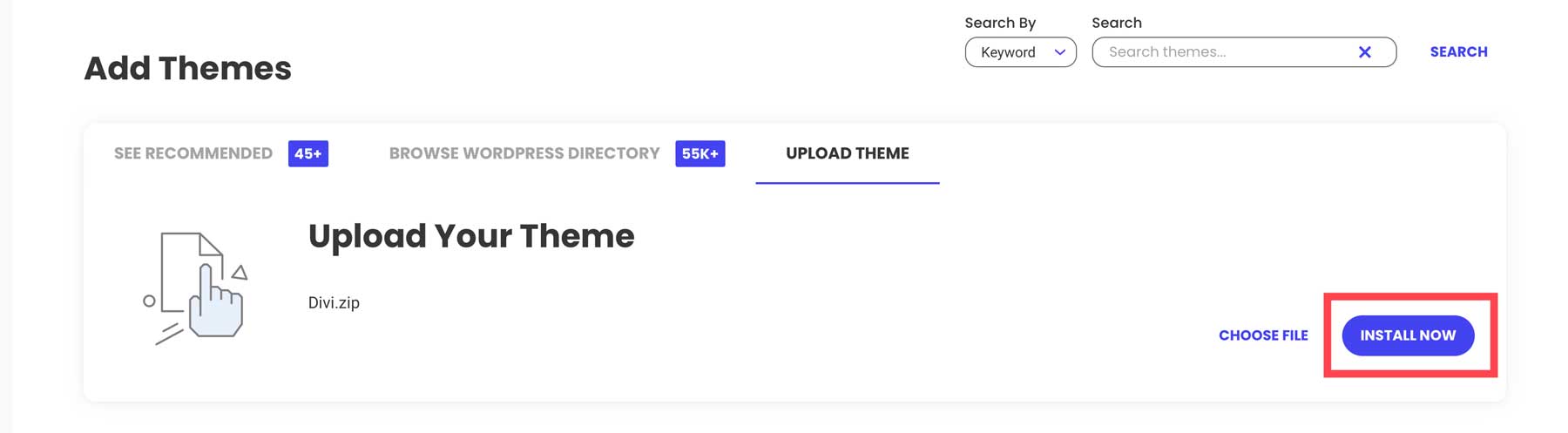
Odată ce fișierul este încărcat, faceți clic pe butonul Instalați acum pentru a instala Divi pe WordPress.

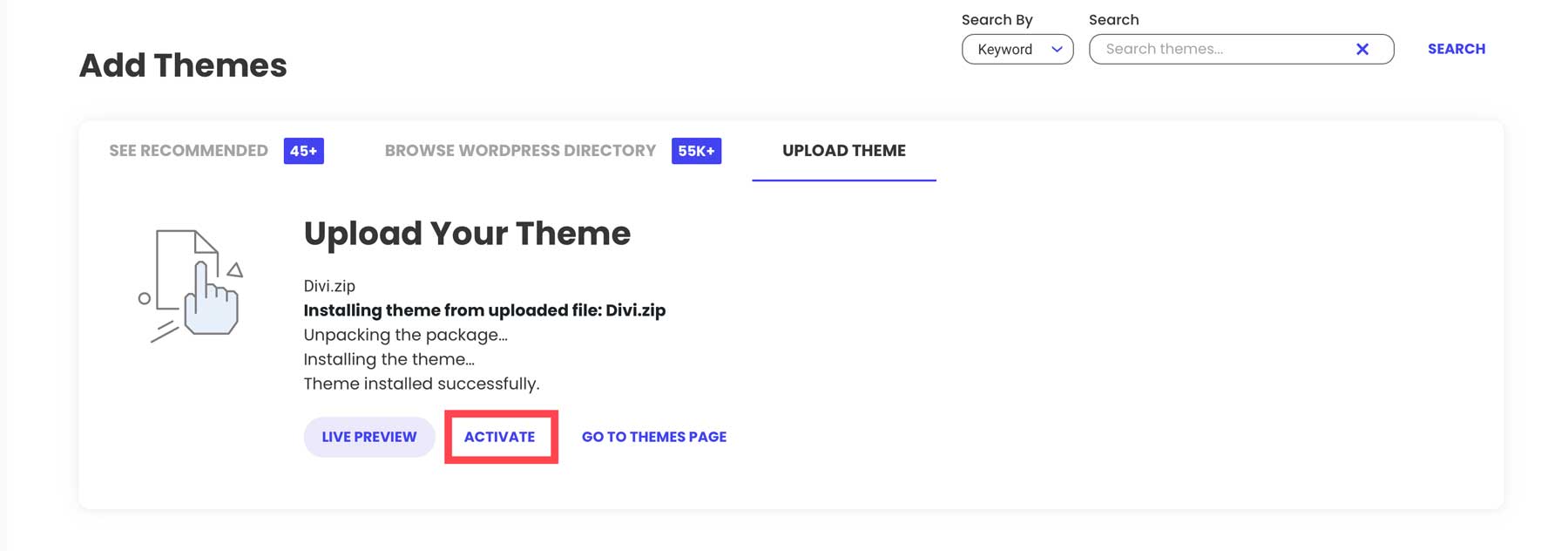
În cele din urmă, faceți clic pe butonul Activare pentru a activa tema.

Generați și instalați o cheie API Divi
Ultimul pas în instalarea Divi este generarea și instalarea unei chei API. Utilizarea unei chei API asigură actualizarea cadrului de bază al Divi. Actualizările sunt cruciale pentru a vă asigura că Divi funcționează fără probleme, este sigur și oferă acces la funcțiile viitoare. Un alt beneficiu al unei chei API este că vă oferă acces la orice produse suplimentare pe care le cumpărați și vă oferă acces la cele peste 2000 de machete prefabricate ale Divi.
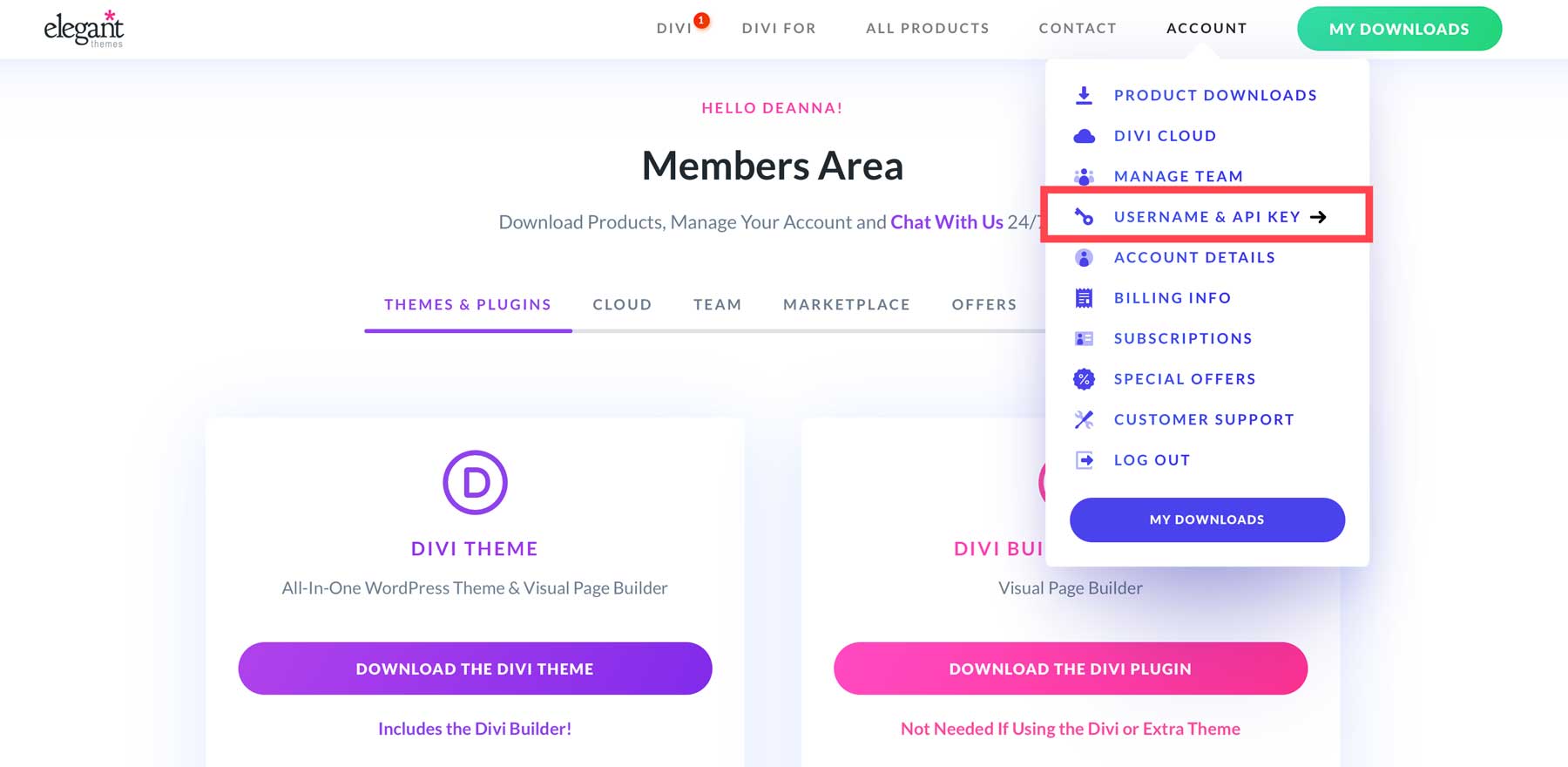
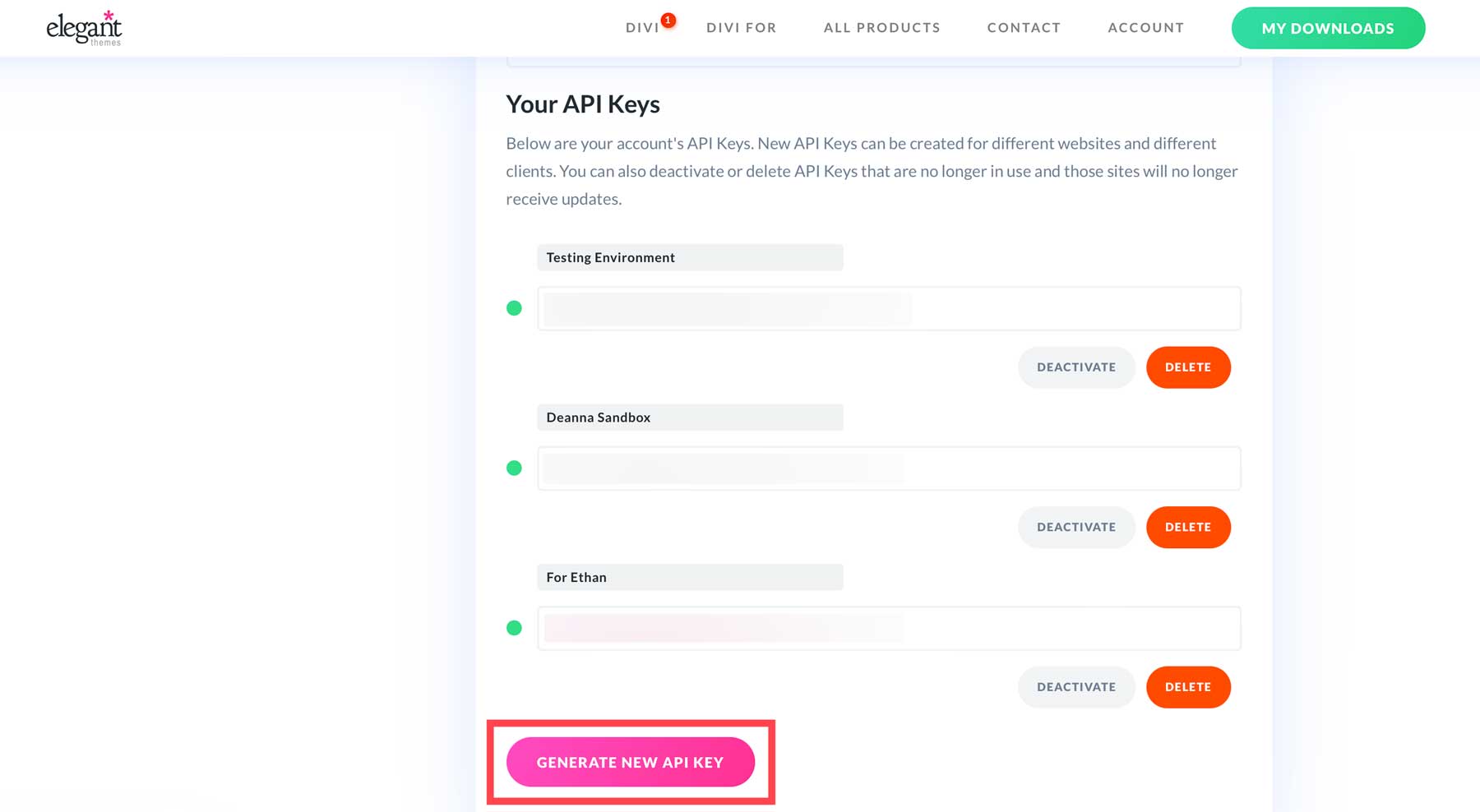
Pentru a genera o cheie, conectați-vă la contul dvs. Elegant Themes, navigați la fila Cont și faceți clic pe Nume utilizator și cheie API .

Derulați în jos până când vedeți butonul Generare New API Key .

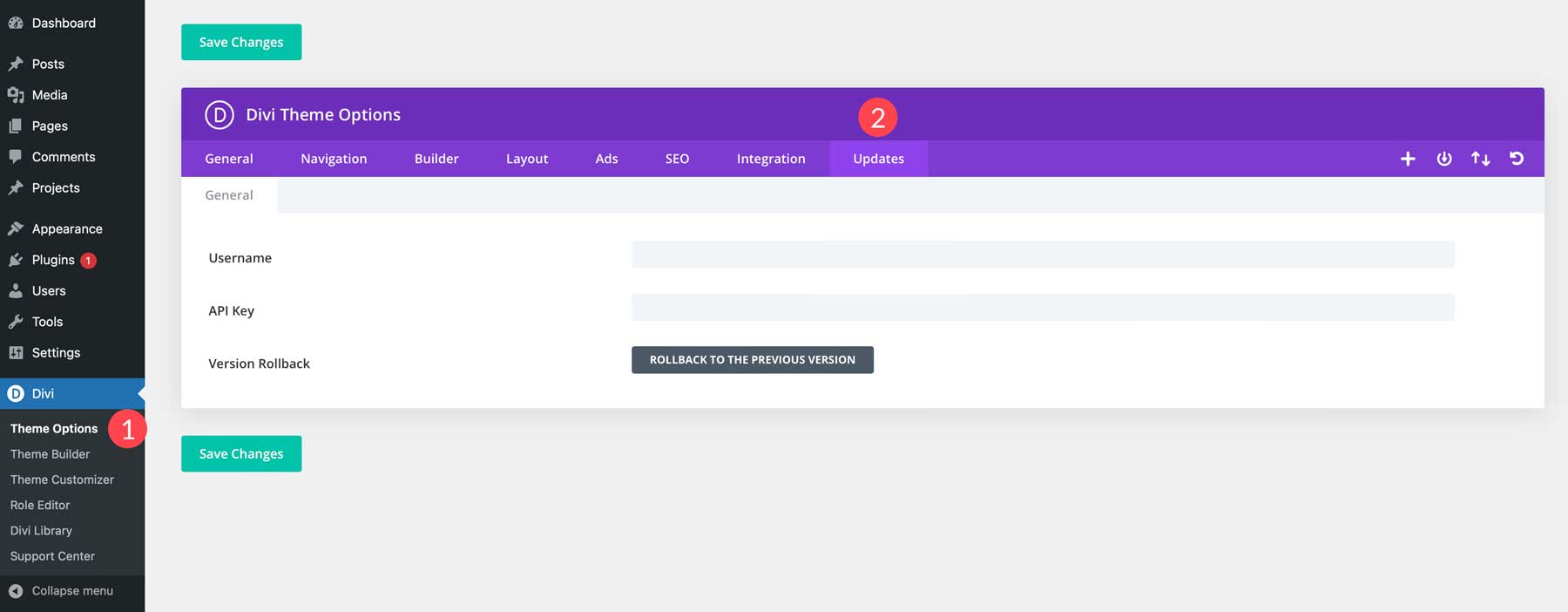
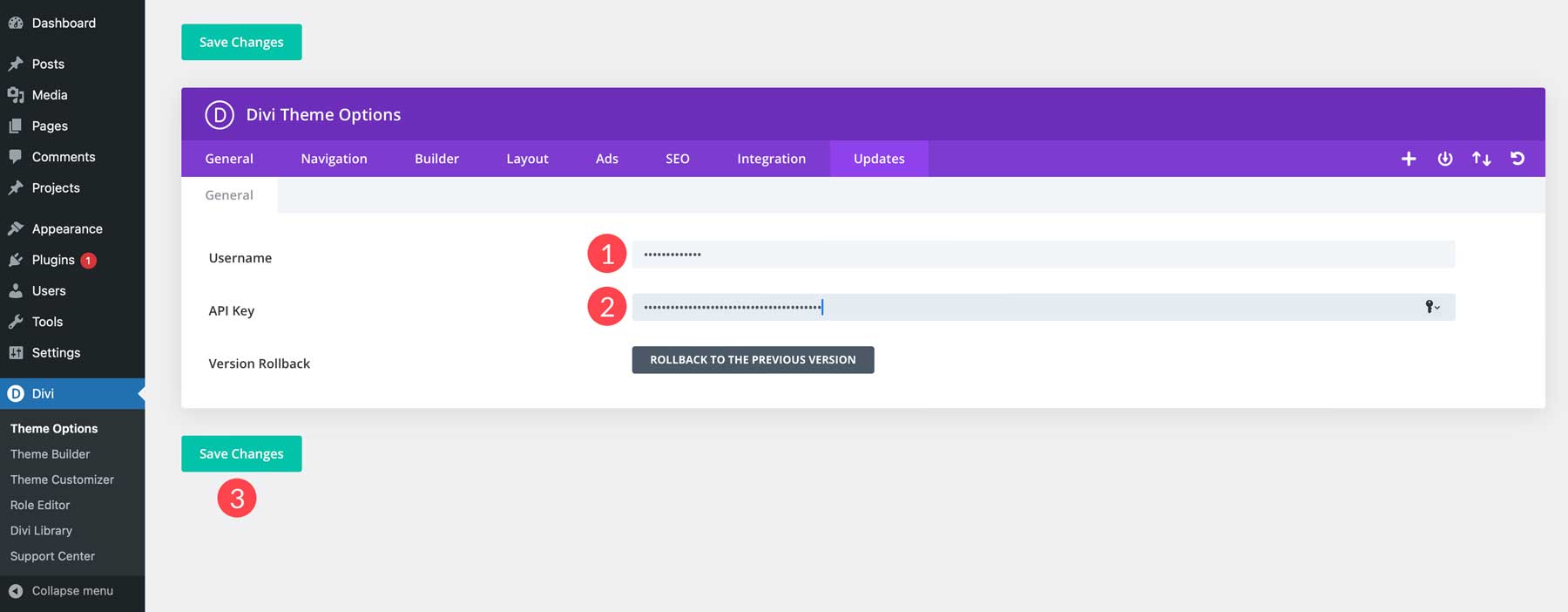
Denumiți cheia și copiați atât eticheta, cât și cheia API pentru păstrare. Apoi, reveniți la tabloul de bord WordPress și navigați la Divi > Opțiuni teme > Actualizări .

Introduceți numele de utilizator și cheia API în câmpurile asociate și faceți clic pe butonul Salvare modificări .

Divi este mai mult decât o temă WordPress

După cum am menționat, Divi este o temă WordPress puternică, care oferă un generator intuitiv de pagini drag-and-drop, Visual Builder. Vine echipat cu peste 200 de module de design, astfel încât să puteți construi orice tip de site web doriți. Divi include, de asemenea, o experiență puternică de editare completă a site-ului, datorită Generatorului de teme. Folosind-o, puteți crea un antet și un subsol, șabloane de postări de blog, pagini de arhivă și multe altele - toate cu aceeași interfață de tip drag-and-drop. Divi este, de asemenea, foarte accesibil, cu licențe anuale începând de la 89 USD .
Ia Divi

Ca un bonus suplimentar, Divi vine cu o suită incredibilă de produse pentru a vă îmbunătăți experiența. Există Divi AI, un asistent de proiectare bazat pe inteligență artificială, care este capabil să scrie text pe marcă, să genereze imagini realiste, să scrie cod și să genereze module și să creeze pagini web complete – toate cu o simplă solicitare de text. Puteți genera imagini, text, cod și pagini nelimitate pentru doar 16,08 USD pe lună .
Obțineți Divi AI

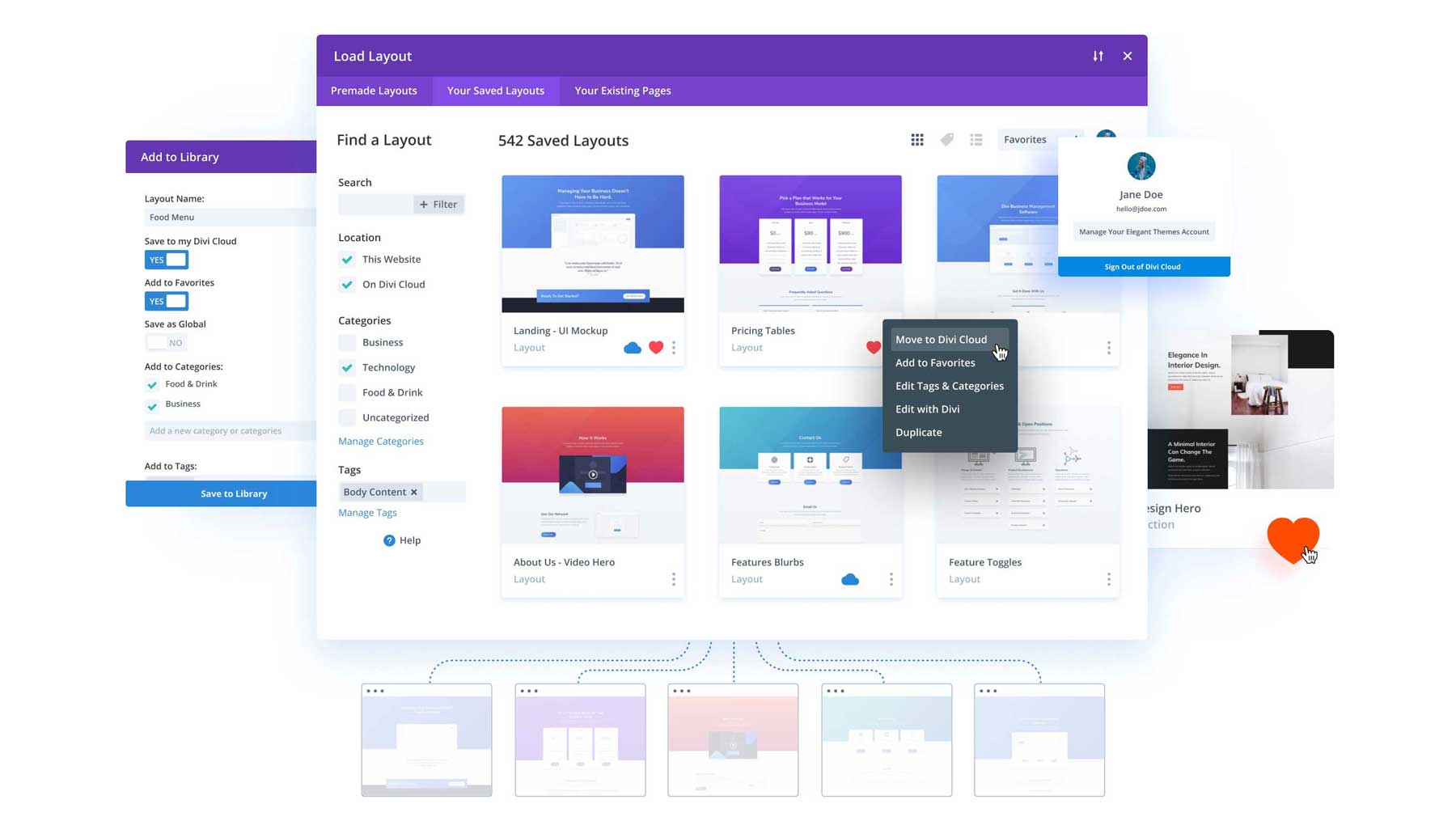
Alte produse, cum ar fi Divi Cloud, vă permit să stocați toate modulele, secțiunile și machetele complete Divi în Cloud. Acest lucru elimină nevoia de a exporta fișiere JSON sau XML pentru a reutiliza machetele preferate. Cu Divi Cloud, puteți salva machete de pe fiecare site web pe care îl dețineți, permițându-vă să importați și să exportați machetele preferate cu ușurință. Divi Cloud este disponibil pentru 6 USD pe lună .
Obțineți Divi Cloud

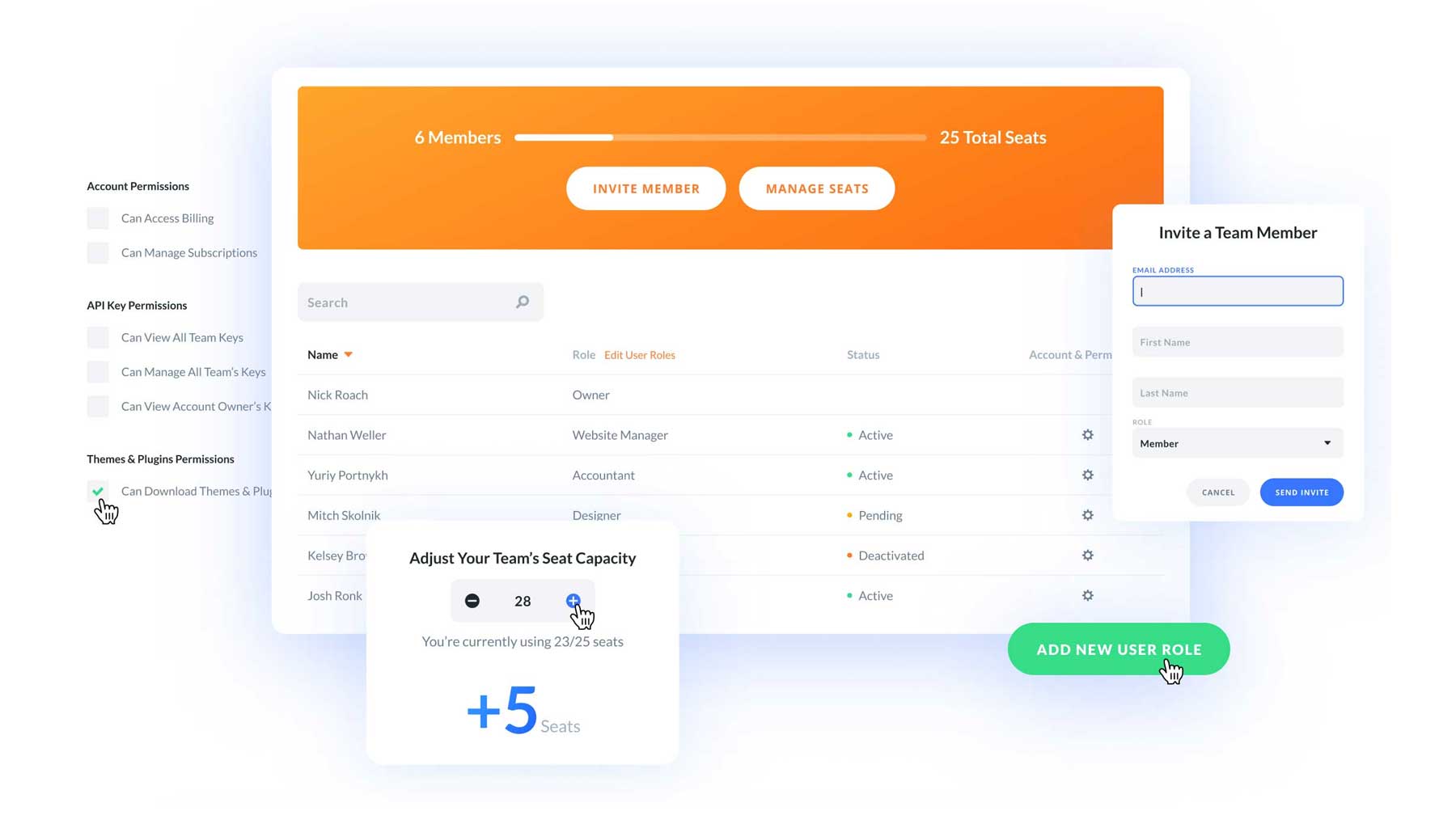
Căutați o modalitate de a stimula colaborarea între membrii echipei și de a face viața mai ușoară? Acolo te pot ajuta Divi Teams. Pentru doar 1,50 USD pe lună pe loc , puteți acorda acces la Divi și la fiecare produs pe care îl achiziționați prin zona dvs. de membru Elegant Themes. Partajați accesul la facturarea clienților și la produsele Divi, atribuiți roluri de utilizator și accesați cu ușurință biletele de asistență.
Obțineți echipe Divi
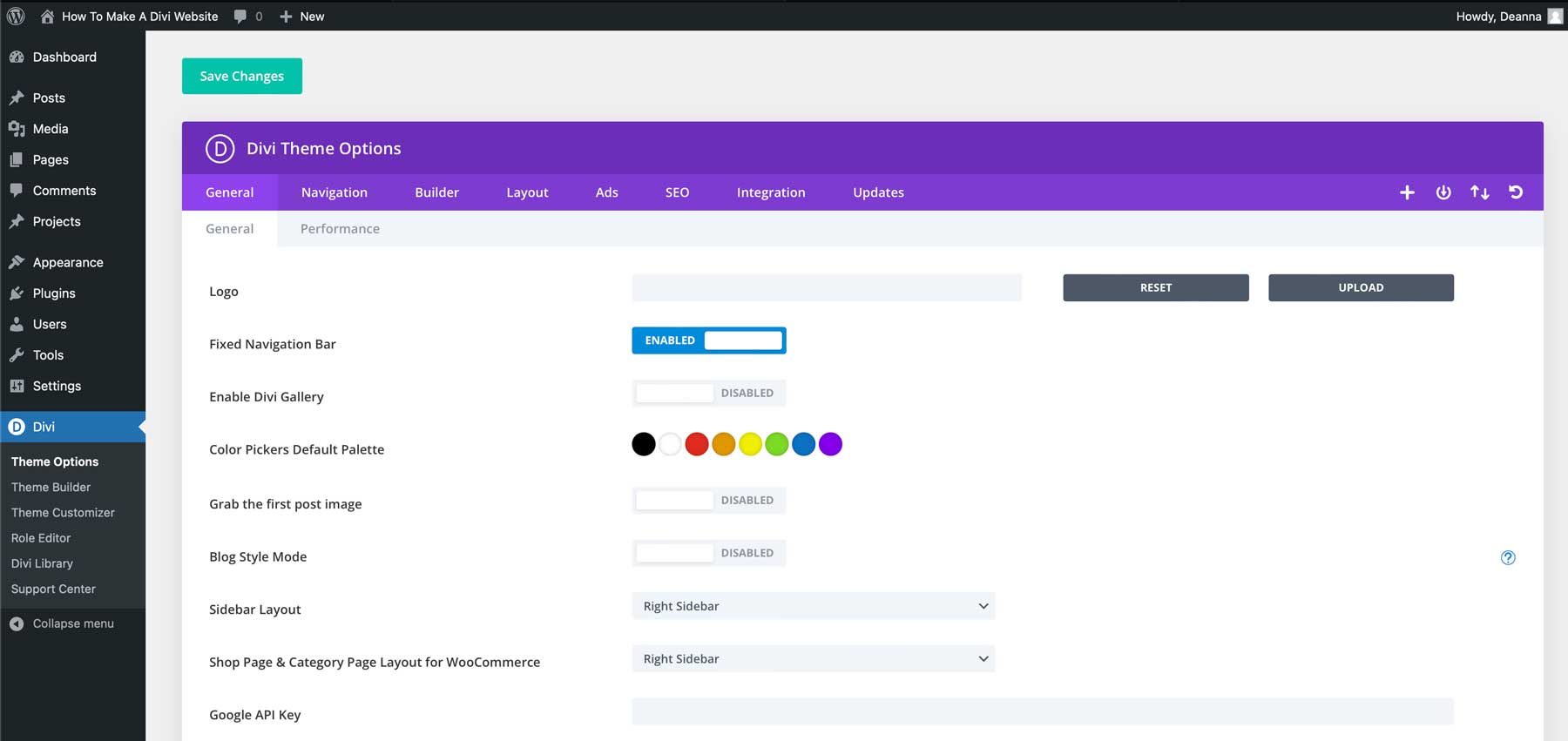
Configurarea setărilor temei Divi

Cu Divi instalat, există câteva domenii cheie despre care va trebui să știți. Primul este opțiunile temei Divi. Aici puteți adăuga o siglă, puteți configura culorile globale, puteți adăuga linkuri pentru rețelele sociale, puteți modifica setările de performanță și multe altele. De asemenea, puteți configura setările de navigare pe site, puteți permite Divi Builder pe tipuri de postări personalizate, puteți configura setările SEO și puteți adăuga scripturi pentru funcționalitate suplimentară.
Există, de asemenea, un Divi Theme Customizer, care vă permite să ajustați setările globale pentru fonturi, lățimea site-ului, titlul site-ului și sloganul și multe altele. De asemenea, puteți atribui fonturi și culori globale, puteți ajusta culorile și fonturile pentru anteturi și subsoluri, butoane de stil, configura stiluri mobile și multe altele.
Cum să construiți un site web Divi
Cu toate lucrările de configurare din drum, ne putem concentra asupra a doua parte a tutorialului nostru despre cum să construim un site web Divi. Această secțiune vă va ghida prin planificarea structurii site-ului dvs., de la crearea paginii până la realizarea unui meniu de navigare. Vom explora, de asemenea, crearea de pagini cu un aspect prestabilit și generarea uneia cu Divi AI. În cele din urmă, vă vom sugera câteva plugin-uri esențiale pentru a vă îmbunătăți și mai mult site-ul.
Cum să construiți un site web Divi: planificarea structurii
Înainte de a proiecta pagini pentru site-ul dvs. WordPress, trebuie să le creați. Cele mai multe site-uri web WordPress de bază au câteva pagini, inclusiv acasă, despre, servicii, blog și contact , așa că vom începe cu asta. Deși este posibil să aveți nevoie de pagini suplimentare în funcție de tipul de site pe care îl construiți, acestea servesc ca un bun punct de plecare.
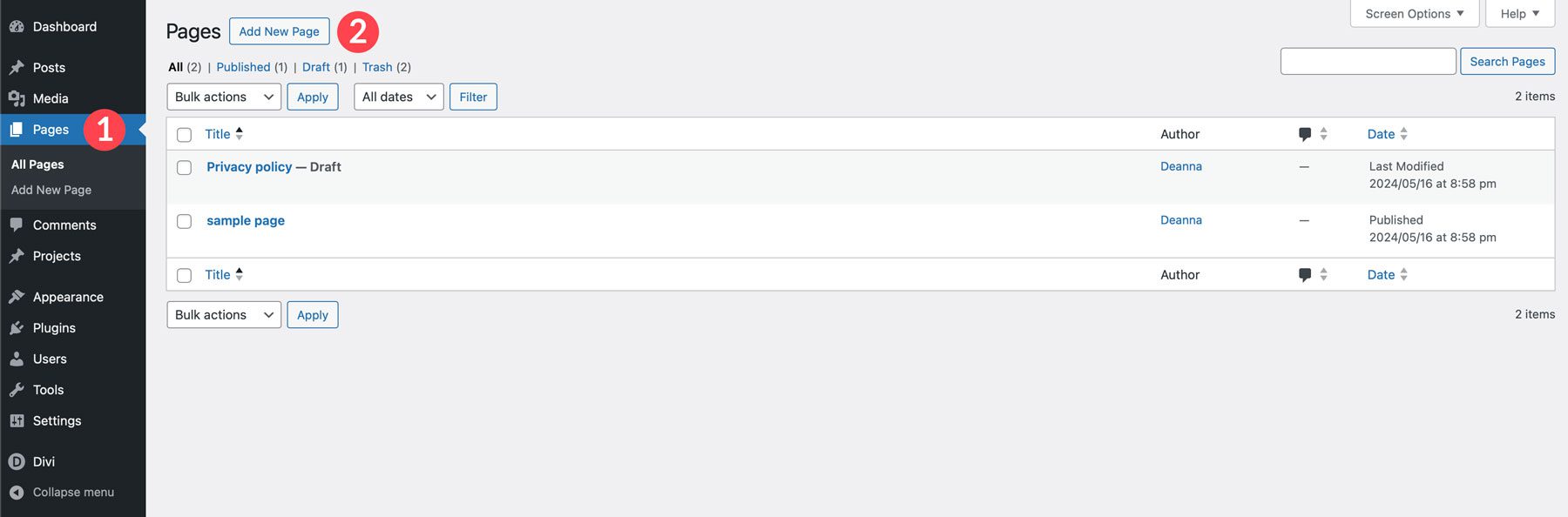
Crearea paginilor WordPress este simplă. Navigați la Pagini > Adăugați o pagină nouă .

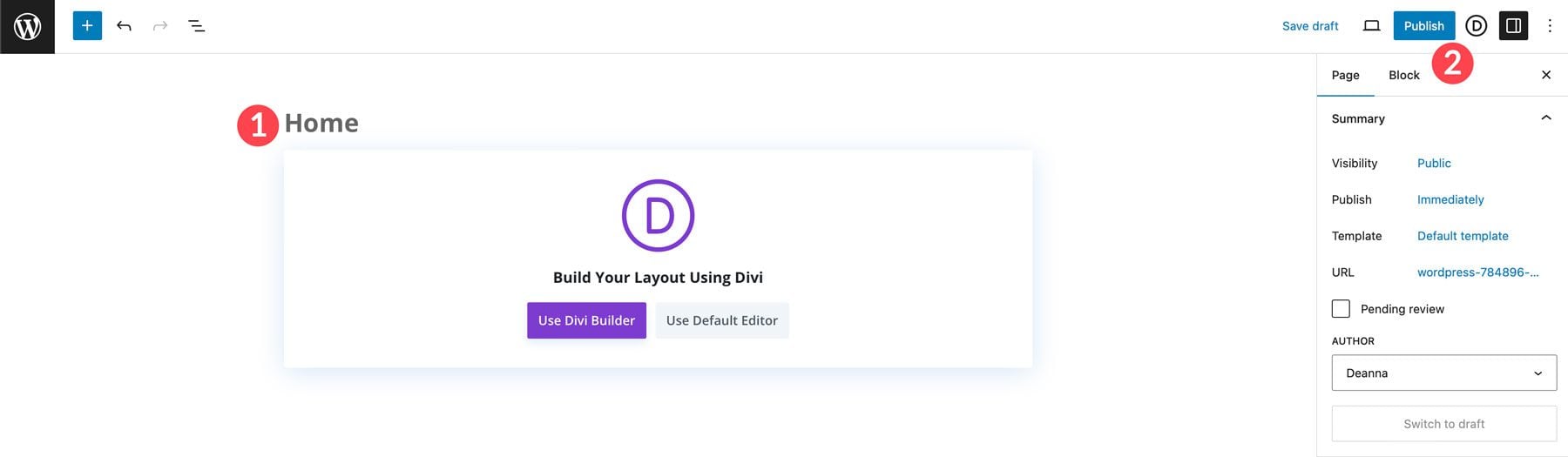
Dați paginii dvs. un titlu și faceți clic pe butonul Publicați pentru a crea pagina.

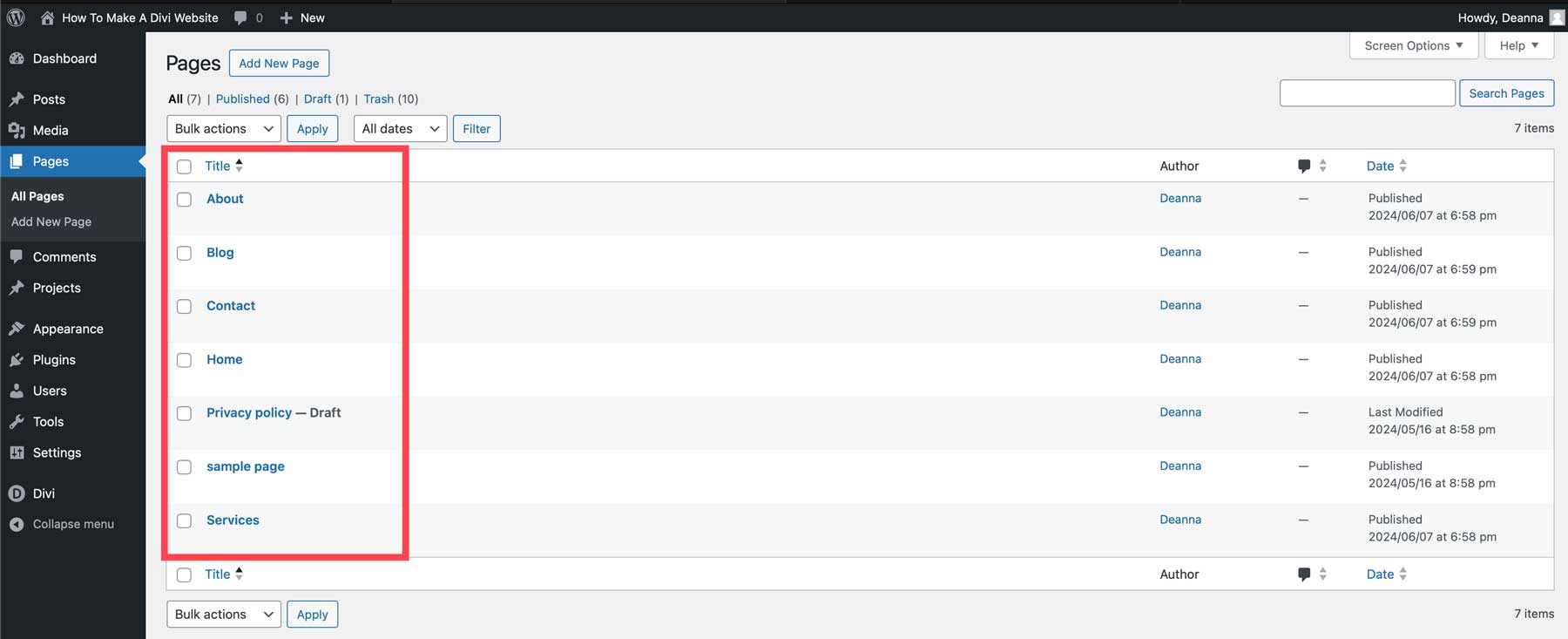
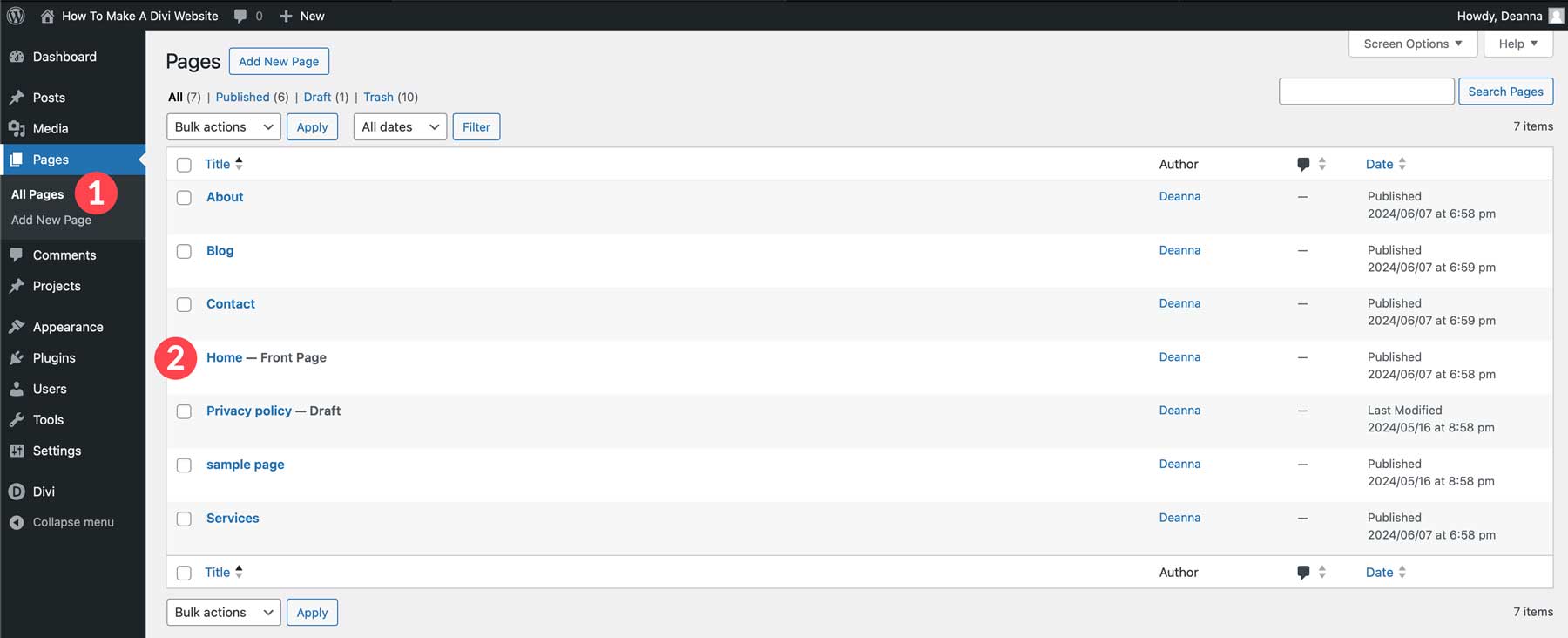
Repetați procesul de mai sus pentru a crea paginile rămase. Când ați terminat, structura paginii site-ului dvs. ar trebui să arate astfel.

Crearea unui meniu de navigare
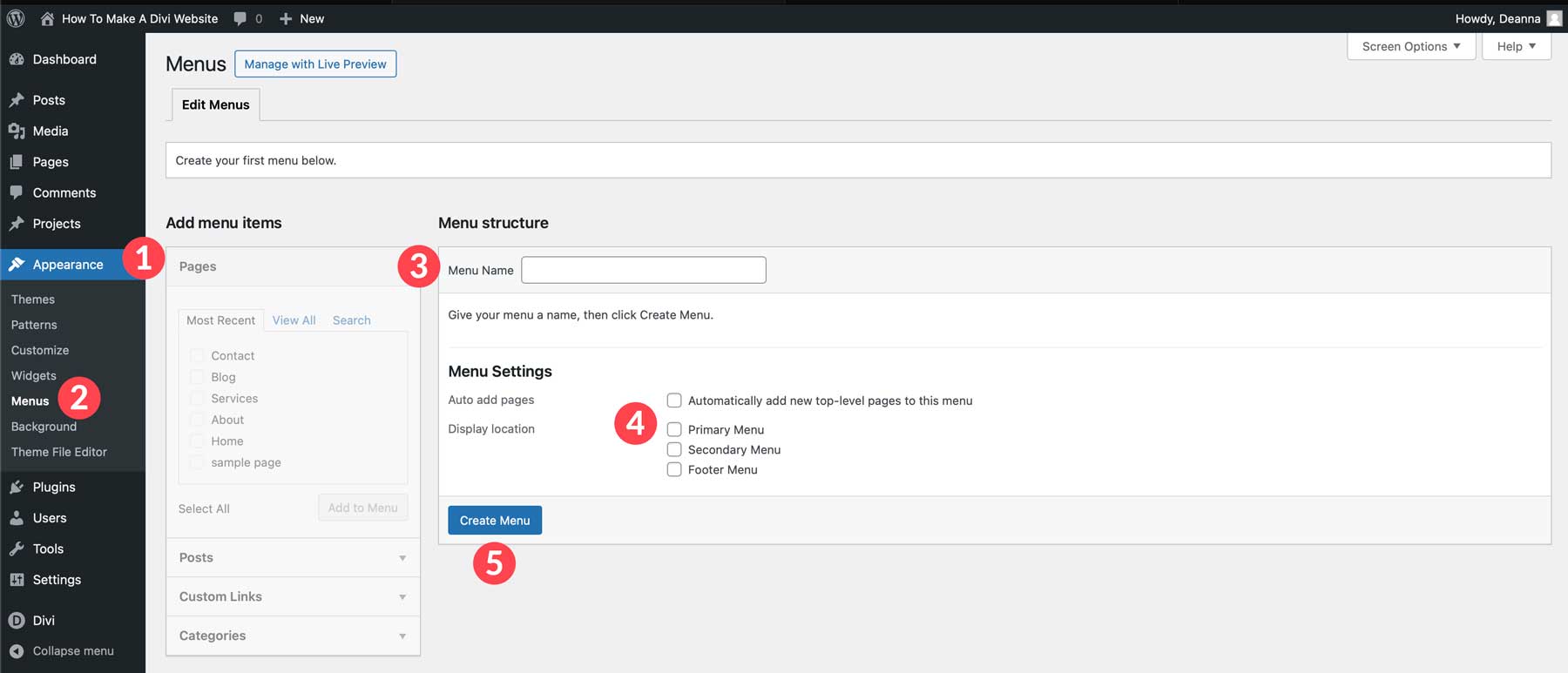
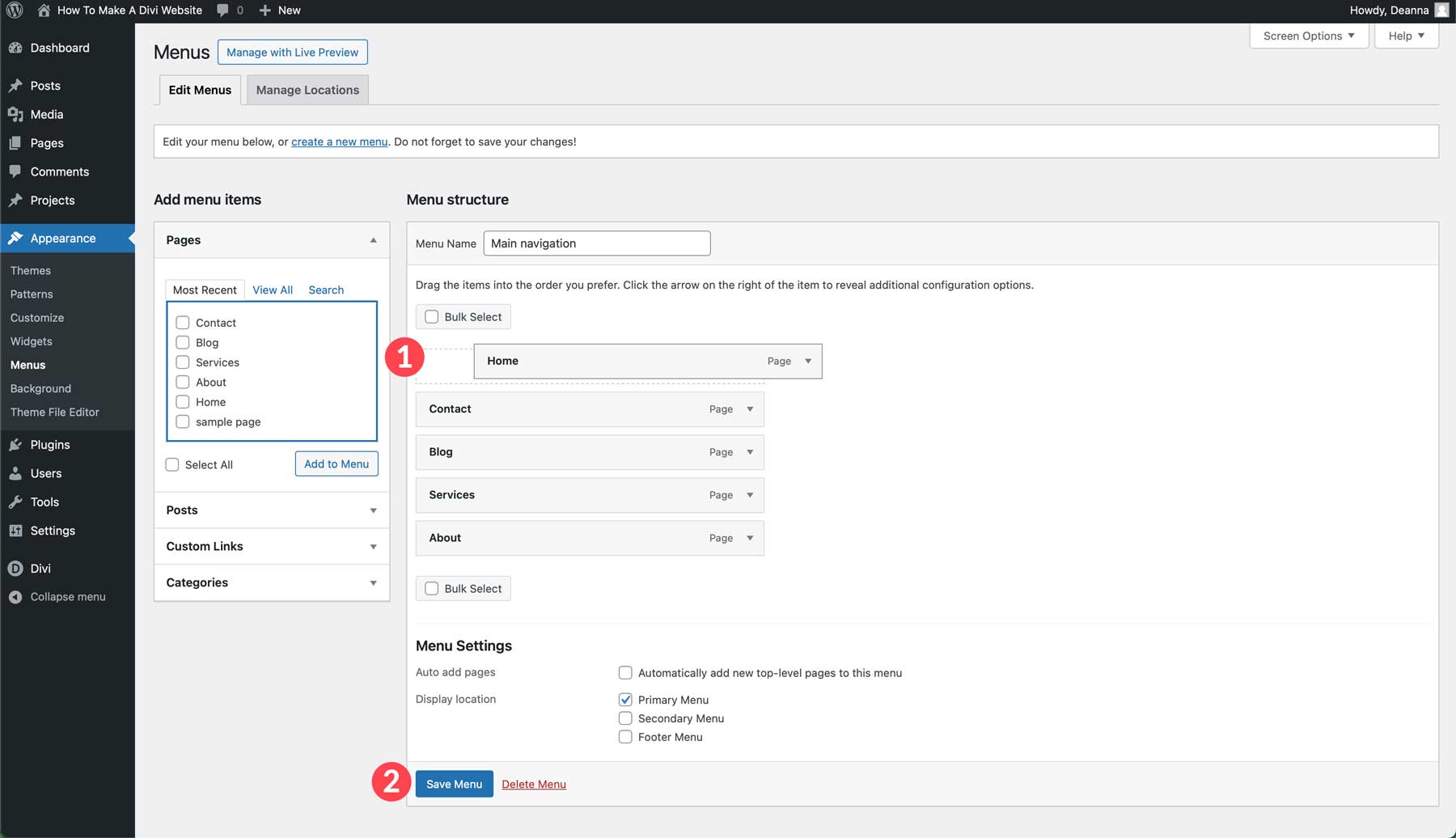
Înainte de a vă scufunda în Visual Builder, este esențial să puneți bazele structurii site-ului dvs. Acest lucru asigură un flux de informații clar și logic, facilitând navigarea vizitatorilor și găsirea ceea ce caută. Pentru a crea un meniu în WordPress, navigați la Aspect > Meniuri . Dați meniului un nume , cum ar fi navigarea principală , setați locația la principală și faceți clic pe butonul de creare a meniului .

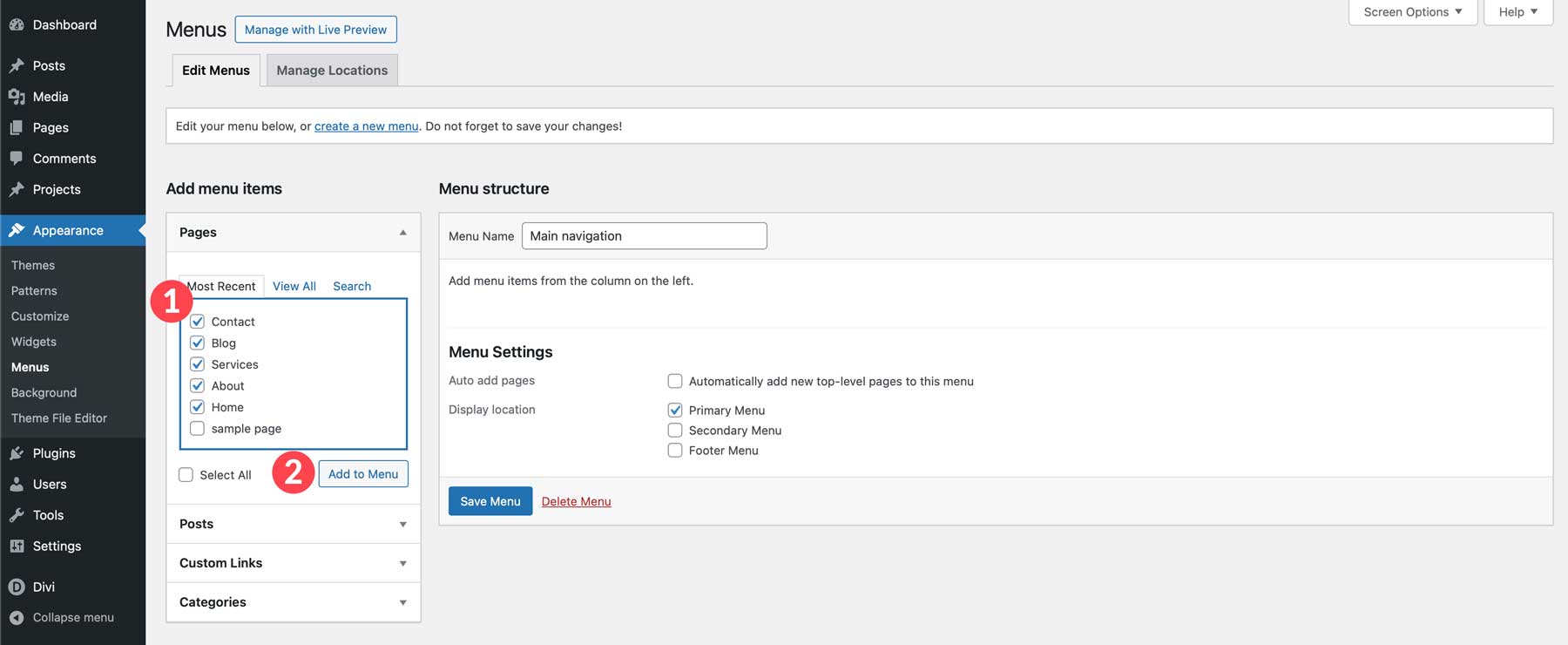
Apoi, selectați paginile pe care doriți să le adăugați și faceți clic pe butonul Adăugați în meniu .

În cele din urmă, faceți clic și trageți paginile din meniu pentru a le aranja după bunul plac, apoi faceți clic pe butonul Salvare meniu .

Setarea unei pagini de pornire în WordPress
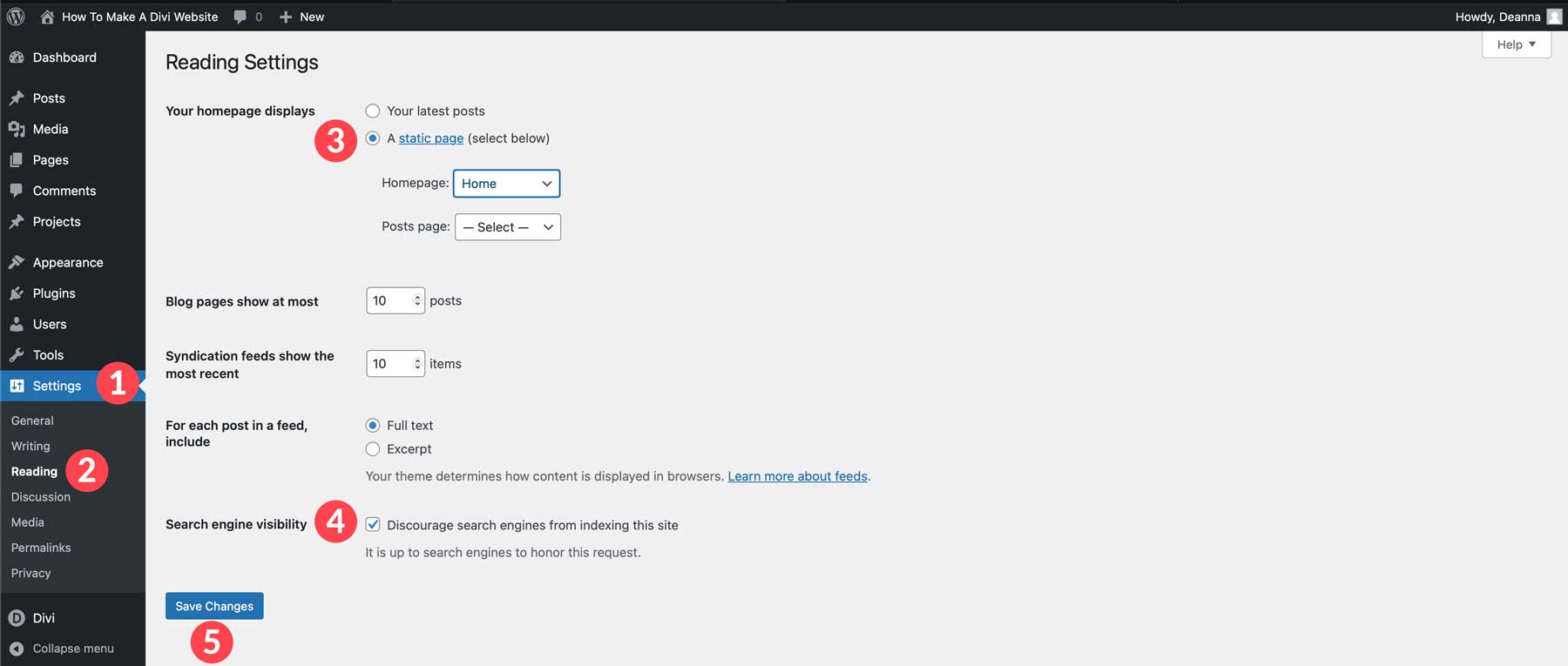
În continuare, vom seta pagina de pornire pentru site-ul nostru Divi. Pentru a face acest lucru, navigați la Setări > Citire . Selectați opțiunea butonului radio pentru pagină statică și alegeți pagina de pornire . În timp ce site-ul dvs. este în dezvoltare, este o idee bună să bifați caseta de selectare pentru vizibilitatea motorului de căutare . Acest lucru vă va păstra site-ul ascuns de motoarele de căutare până când veți fi gata pentru ca lumea să-l vadă. În cele din urmă, faceți clic pe butonul Salvare modificări pentru a bloca pagina dvs. de pornire.

Cum să construiți un site web Divi: crearea de pagini web
Cu structura site-ului nostru creată și o pagină de pornire setată, putem începe procesul de creare a paginilor noastre web cu Divi. Există câteva modalități de a face acest lucru, inclusiv utilizarea unui aspect prefabricat, folosind Divi AI sau de la zero folosind Visual Builder. Pentru acest tutorial, vă vom oferi elementele de bază pentru toate cele trei opțiuni pentru a vă asigura că știți cum să creați pagini în modul care vi se potrivește cel mai bine.
Încărcarea unui aspect prefabricat
Crearea unei pagini cu un aspect prefabricat este una dintre cele mai simple moduri de a începe cu Divi. Există mai mult de 2000 de machete disponibile, acoperind fiecare categorie majoră pe care ți-o poți imagina. Există machete pentru restaurante, diverse tipuri de afaceri, servicii, evenimente, tehnologie și multe altele. Fiecare pachet de layout pentru Divi vine cu cel puțin 6 machete de pagină, suficiente pentru a crea majoritatea site-urilor web.
Pentru a încărca un aspect prestabilit, navigați în Pagini > Toate paginile . Apoi, faceți clic pe pagina de pornire pentru a o edita.

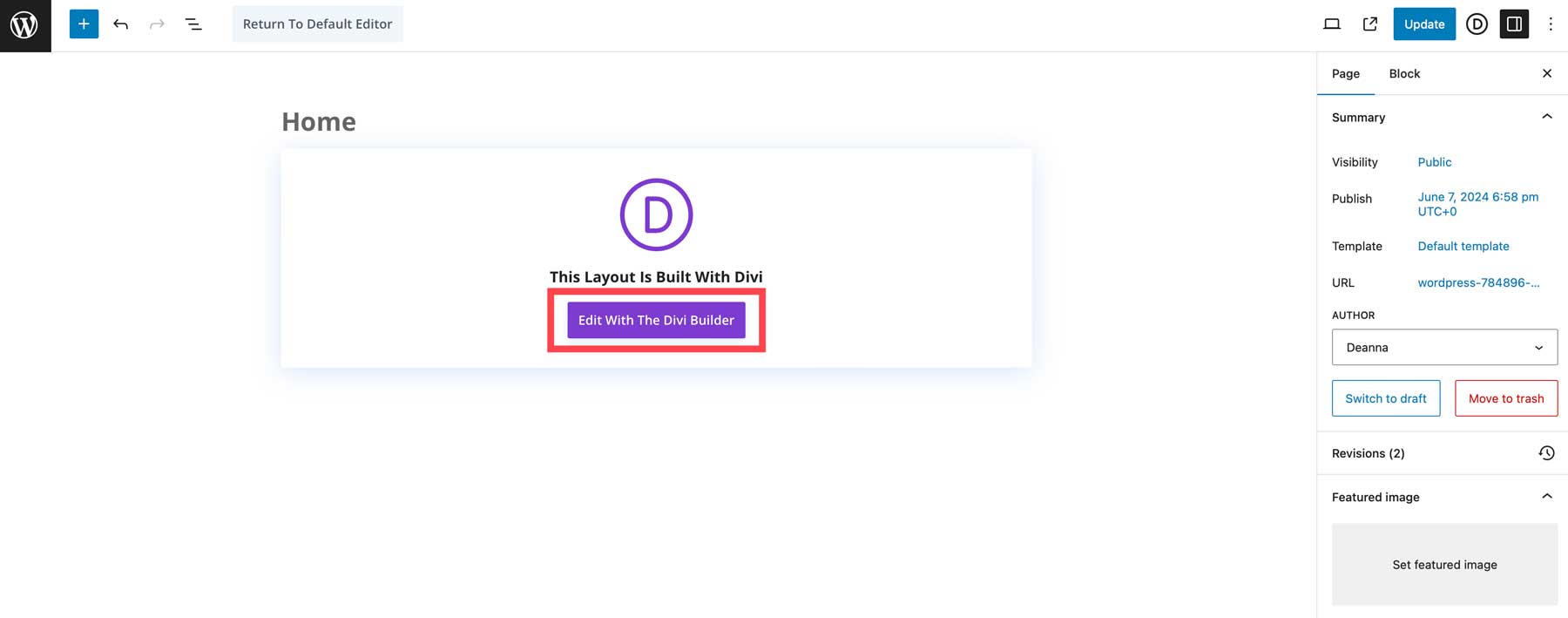
Faceți clic pe Editare cu butonul Divi Builder .

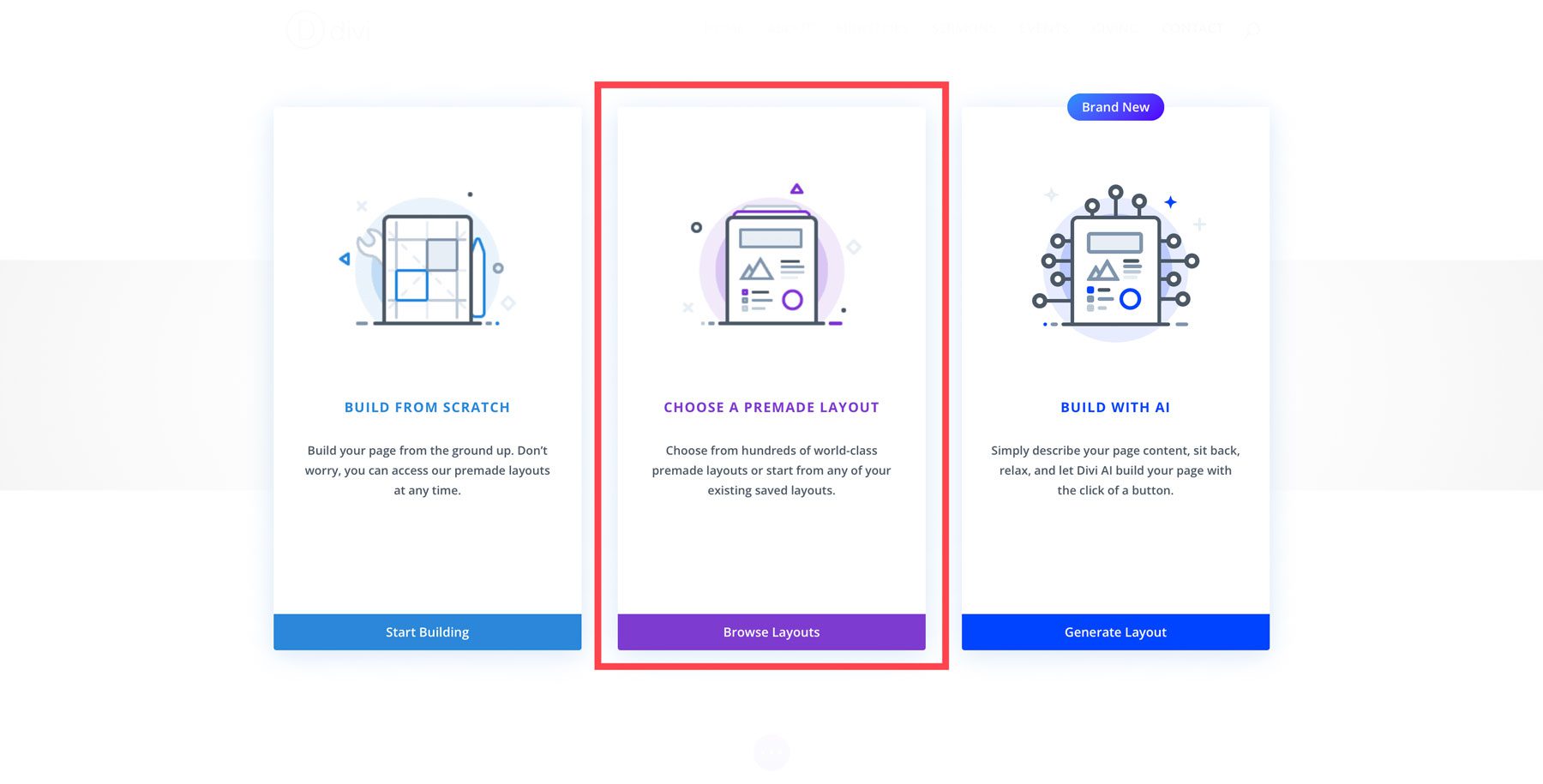
Apoi, selectați Alegeți un aspect prefabricat .

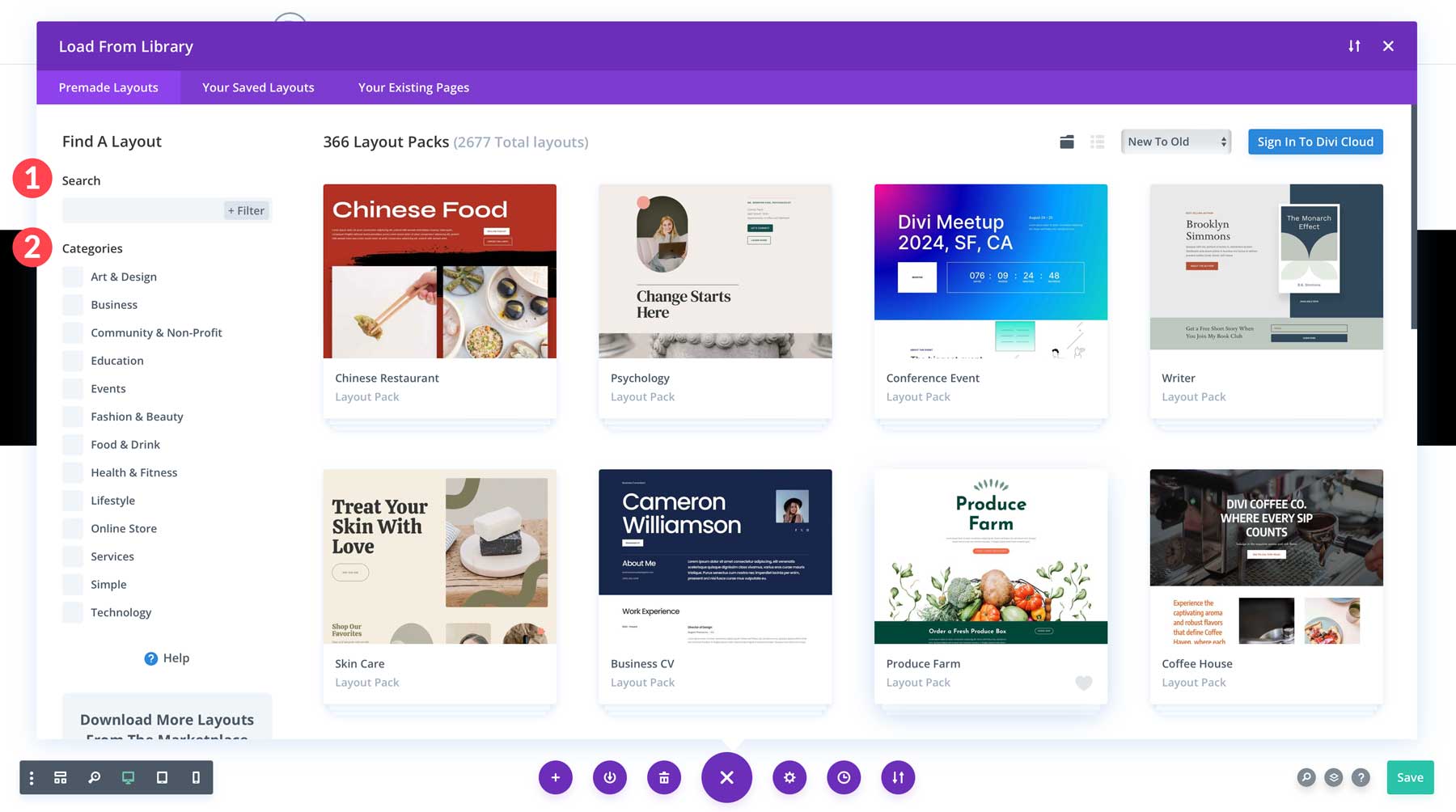
Puteți utiliza bara de căutare pentru a căuta un anumit aspect sau pentru a căuta după categorie .

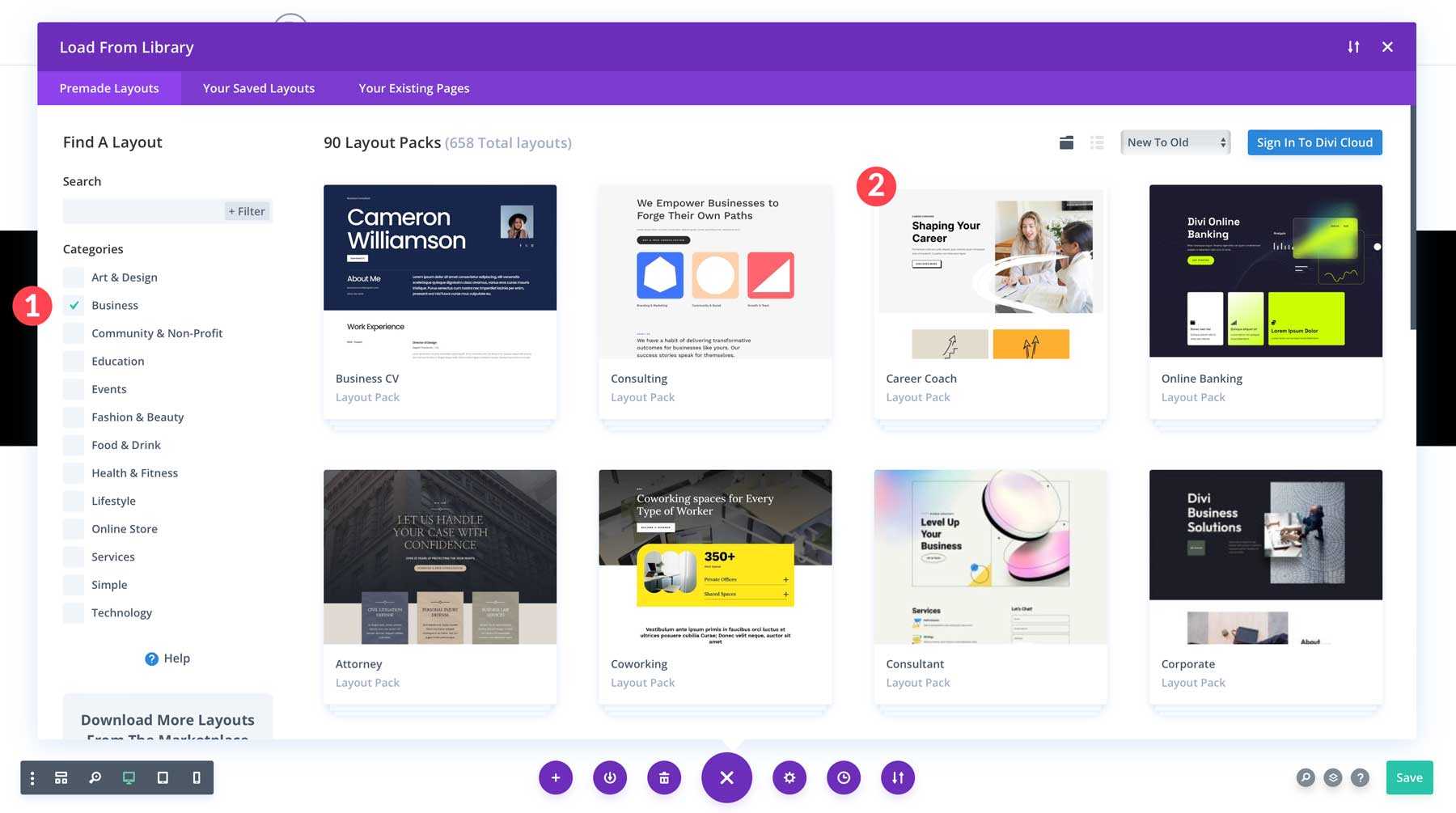
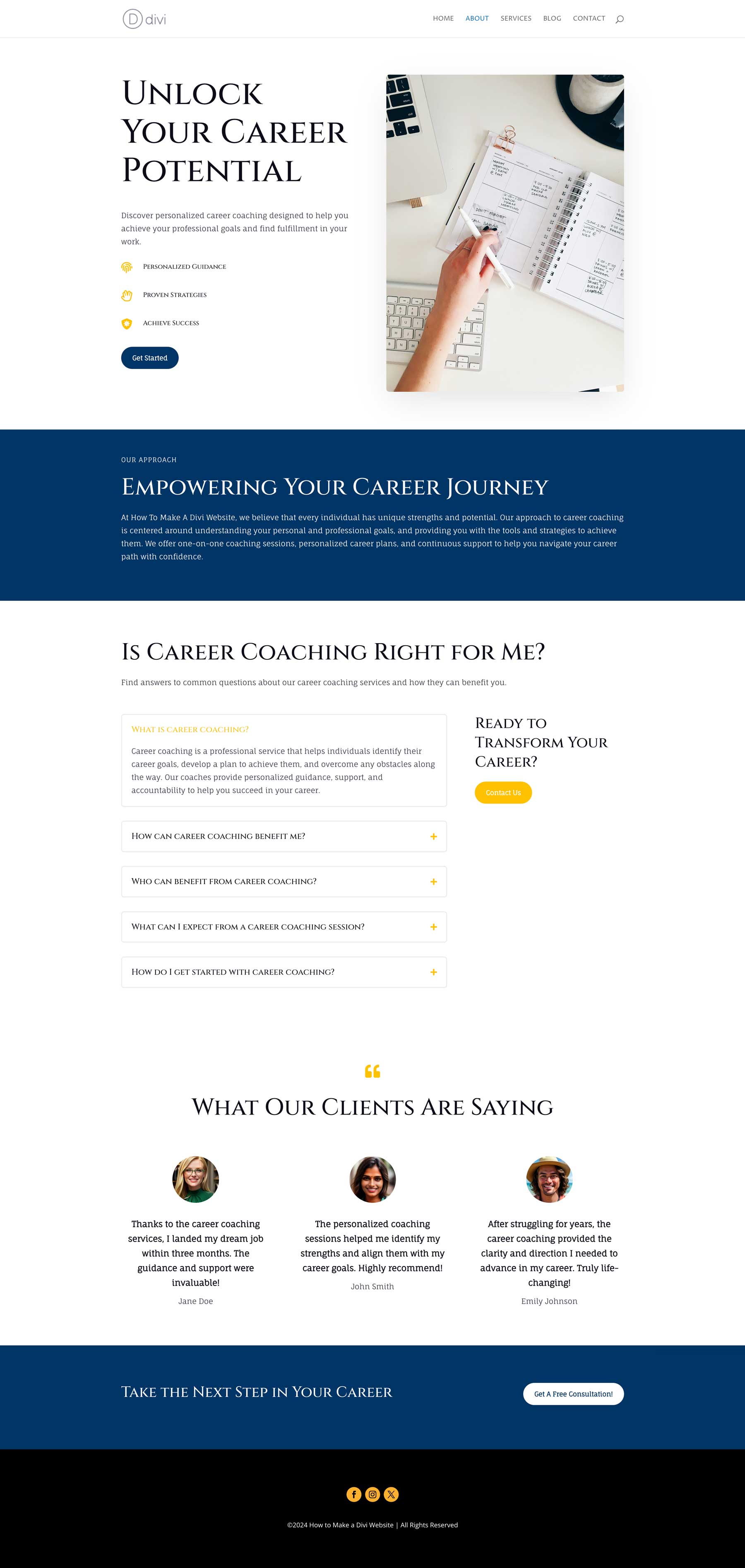
Faceți clic pe categoria de afaceri și selectați Pachetul de layout pentru antrenor de carieră pentru Divi.

Selectați aspectul paginii de destinație și apoi faceți clic pe butonul Utilizați acest aspect pentru a încărca aspectul în pagina de pornire.

Odată ce pagina se reîmprospătează, puteți modifica textul și imaginile, puteți adăuga noi module de design și puteți personaliza pagina după cum doriți.

Utilizarea Divi AI pentru a crea o pagină web
Pe lângă utilizarea unui aspect prestabilit, utilizatorii Divi au un alt mod minunat de a proiecta pagini web. Divi AI este noul asistent de design puternic al Temei Elegant, care vă permite să generați pagini web complete cu un mesaj text. Pur și simplu descrieți tipul de pagină pe care doriți să o creați, furnizați AI-ului câteva informații de sprijin, alegeți fonturi și culori și urmăriți cum Divi AI generează o pagină web completă, cu un cadru, text și imagini.
Pentru a genera o pagină cu Divi AI, selectați pagina Despre din Pagini > Toate paginile. Activați Divi Builder ca în pasul anterior. De data aceasta, în loc să alegem un aspect prefabricat, vom construi pagina cu AI .

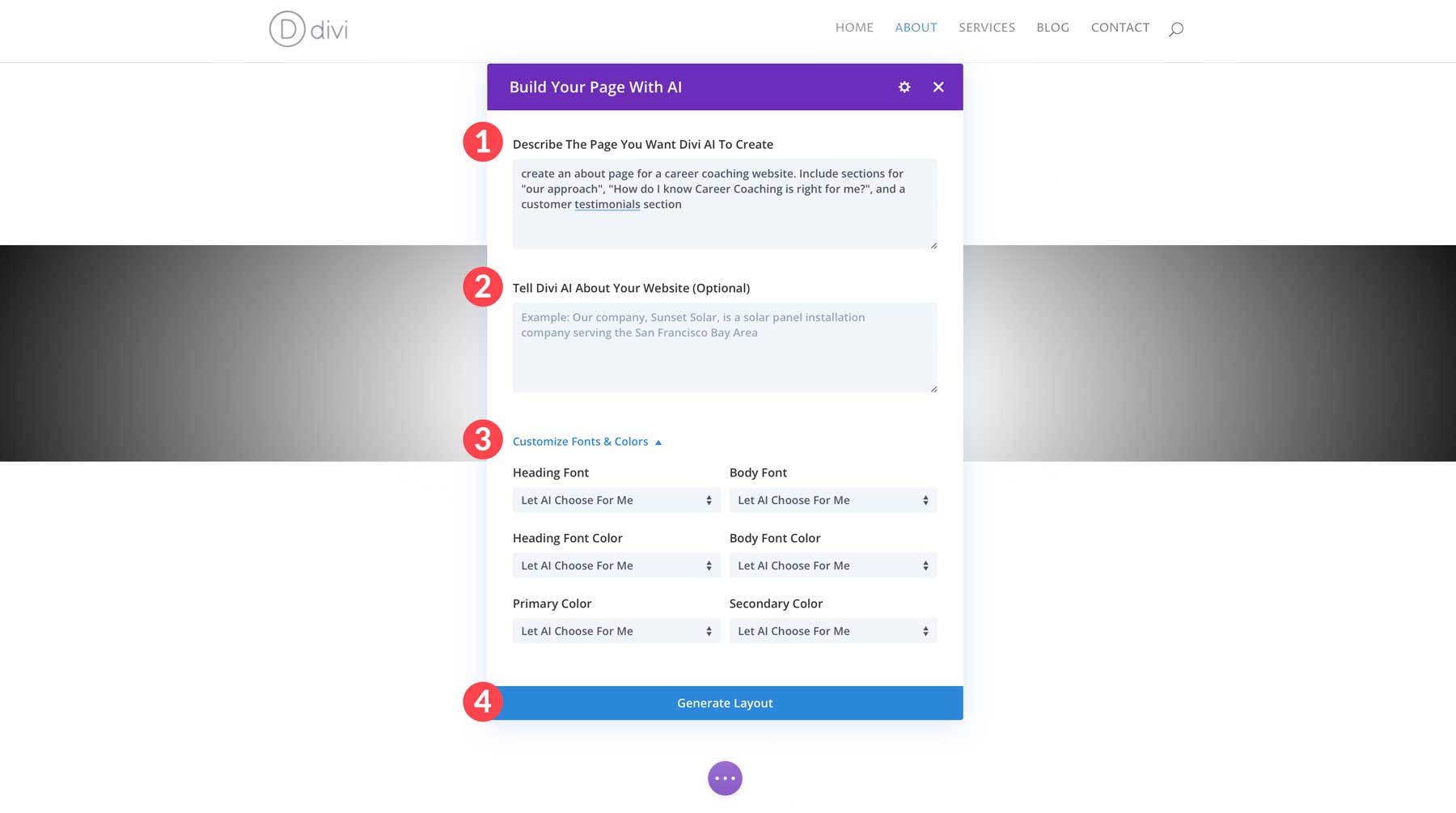
Când apare caseta de dialog Divi AI, descrieți pagina pe care doriți să o creeze Divi AI , furnizați detalii suplimentare , cum ar fi o declarație de misiune sau o scurtă descriere a afacerii dvs. și personalizați fonturile și culorile . Puteți lăsa AI să le aleagă, să folosească fonturile și culorile implicite ale site-ului web sau să le selecteze manual. Pentru a face lucrurile interesante, vom selecta Lăsați AI să aleagă pentru mine în general. După ce toate câmpurile sunt completate, faceți clic pe butonul Generați aspect .

În următoarele câteva minute, Divi AI va crea un cadru fir al paginii și va adăuga text și imagini în modulele de design Divi.

Odată finalizat, veți avea o pagină web complet funcțională pe care o puteți edita cu Visual Builder.

Cum să construiți un site web Divi: Efectuați modificări de design
Divi vă permite să creați pagini uimitoare din punct de vedere vizual folosind o bibliotecă vastă de module de design Divi și opțiuni de personalizare. Aceste module acționează ca niște blocuri de construcție, permițându-vă să adăugați diverse elemente site-ului dvs. cu ușurință. Chiar și după ce ați creat pagini cu un șablon prefabricat sau Divi AI, puteți edita în continuare design-urile adăugând conținut text suplimentar, imagini și alte elemente.

În această secțiune a tutorialului nostru despre cum să construiți un site web Divi, vom prezenta diferite moduri în care vă puteți edita paginile cu Visual Builder și Divi AI.
Înțelegerea constructorului vizual
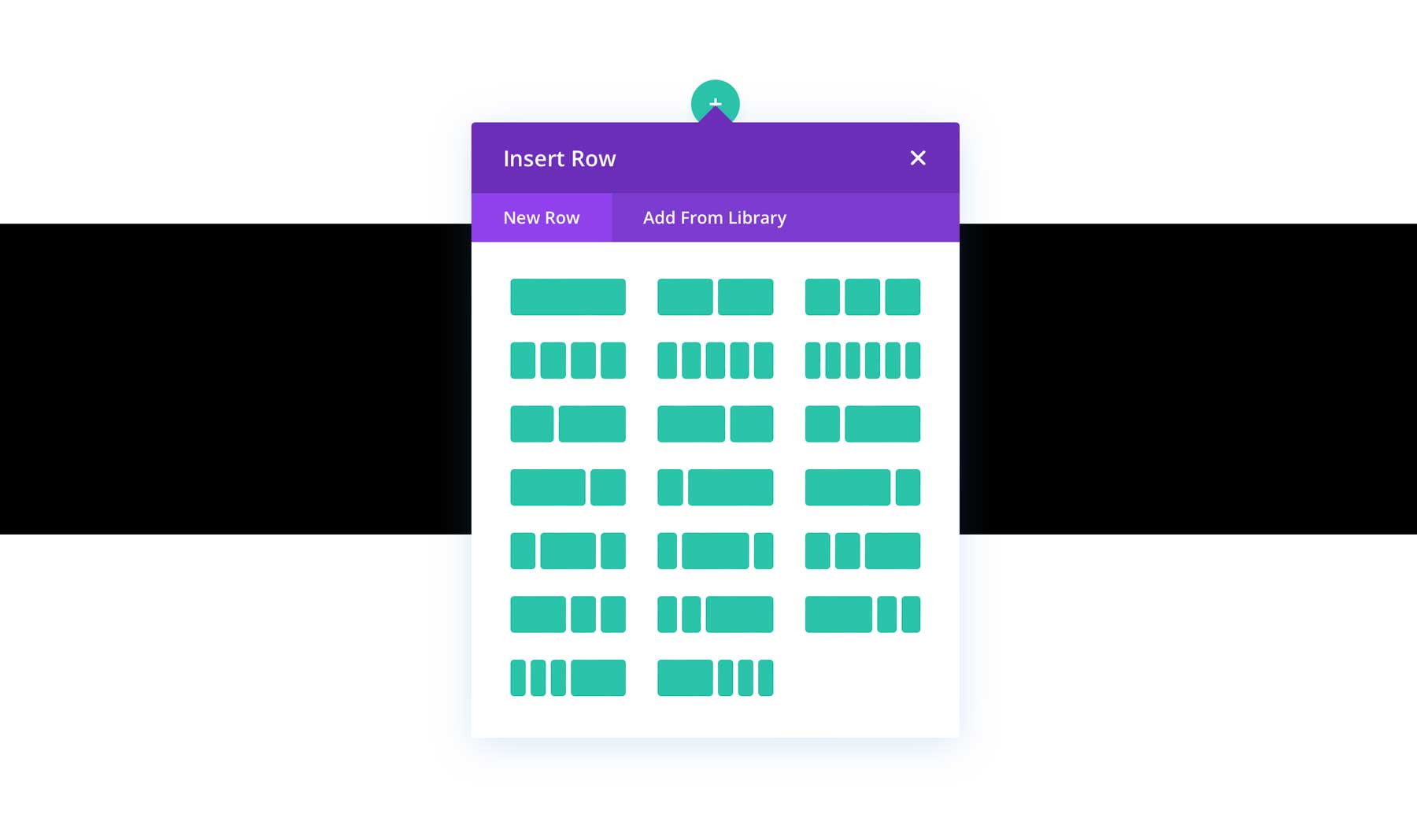
Divi folosește secțiuni și rânduri pentru a defini structura unei pagini web. Secțiunile sunt containere mai mari care dețin rânduri, care vă organizează în continuare conținutul în coloane. Puteți personaliza numărul de coloane și spațierea din fiecare rând.

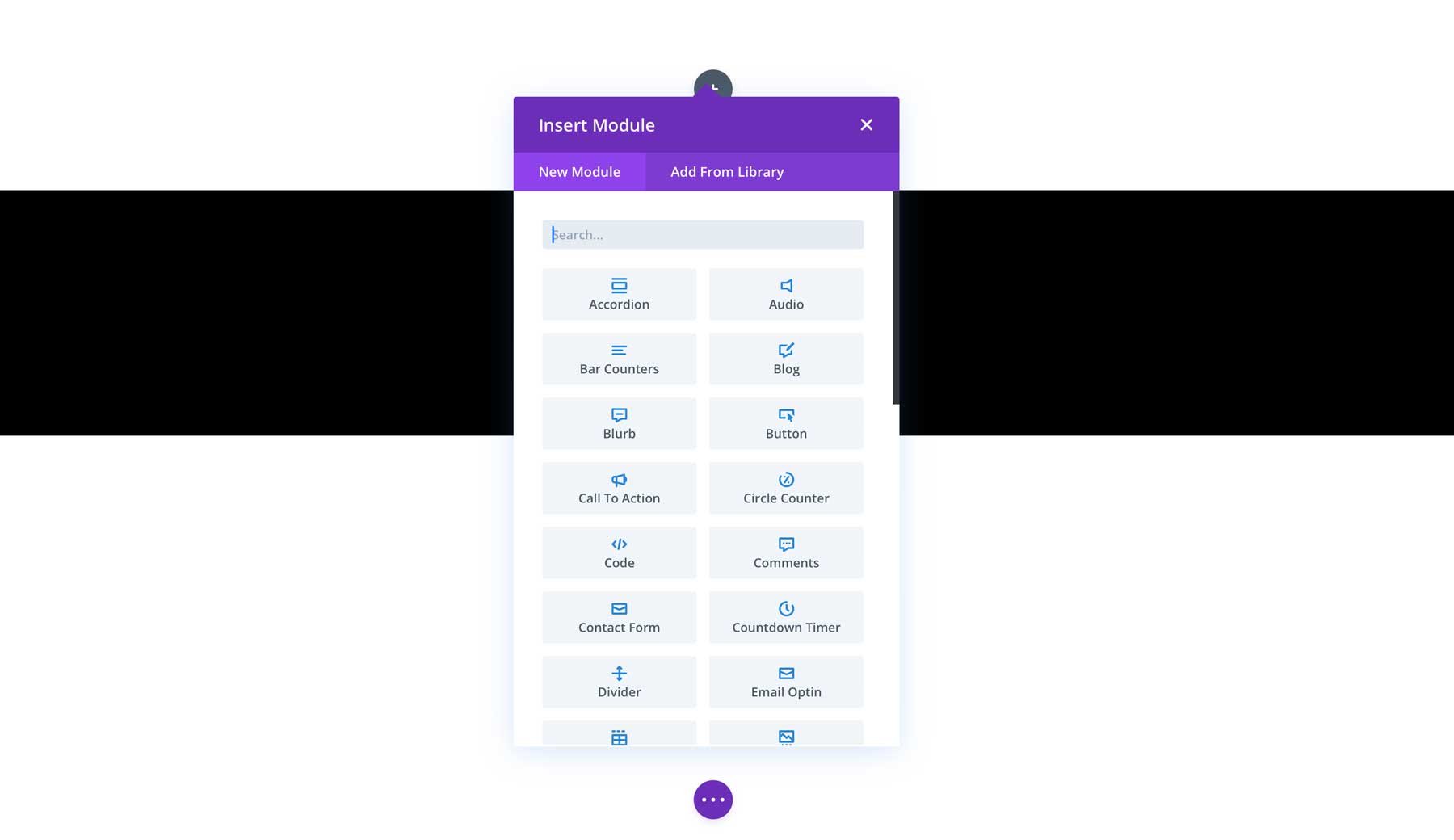
După cum am menționat anterior, Divi vine cu peste 200 de module de design, cu diverse funcționalități. Puteți crea galerii de imagini, file, acordeoane, cronometre și multe altele.

Pe măsură ce trageți și plasați elemente, vedeți modificările reflectate în direct pe ecran. Acest lucru elimină necesitatea unui cod complex și asigură site-ul dvs. web să arate exact așa cum îl imaginați. Este ca și cum ai avea o previzualizare în timp real a site-ului tău web pe măsură ce îl construiești.

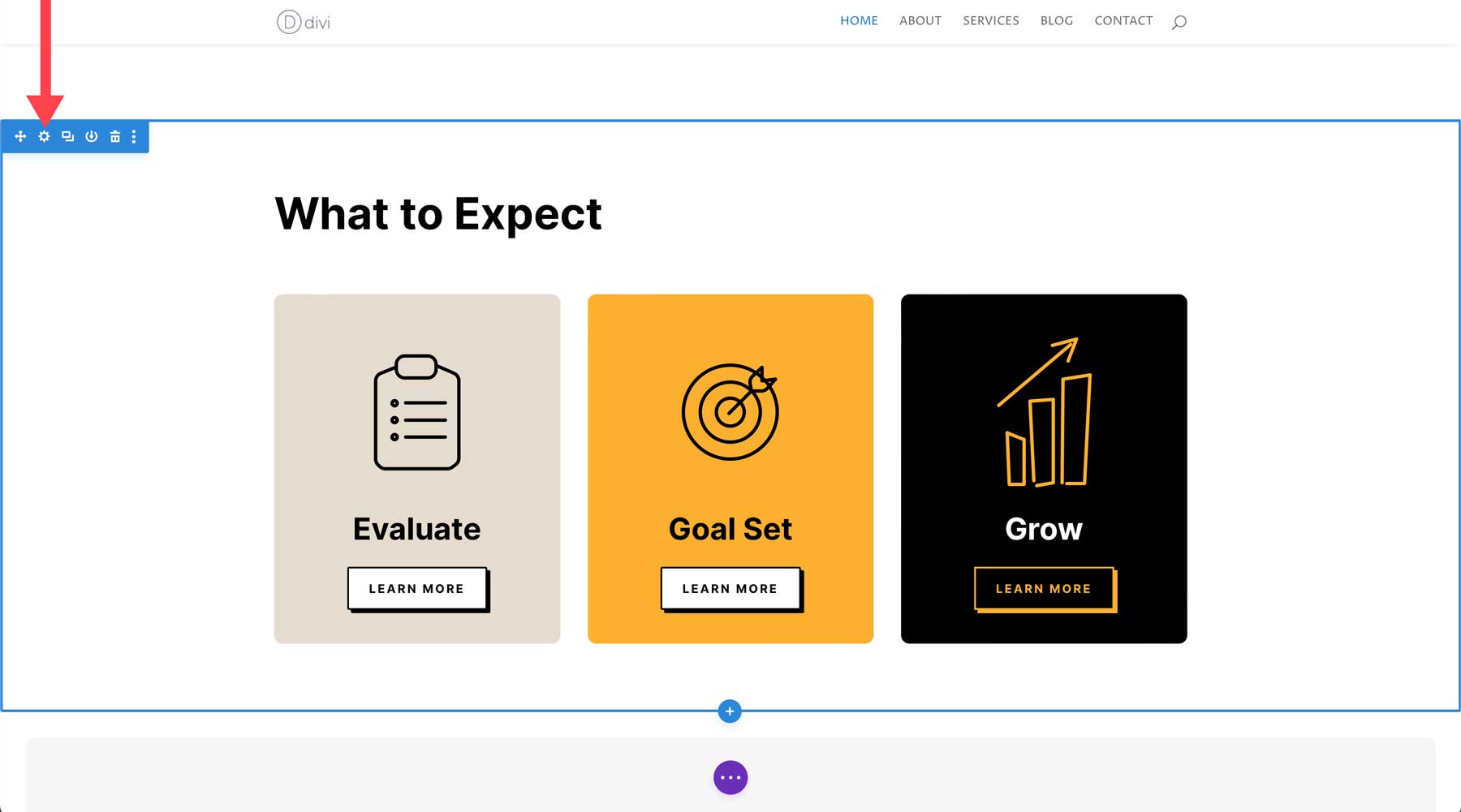
Pentru a edita o secțiune, treceți mouse-ul peste conținutul paginii până când apare o casetă albastră . Faceți clic pe pictograma roată pentru a edita o secțiune.

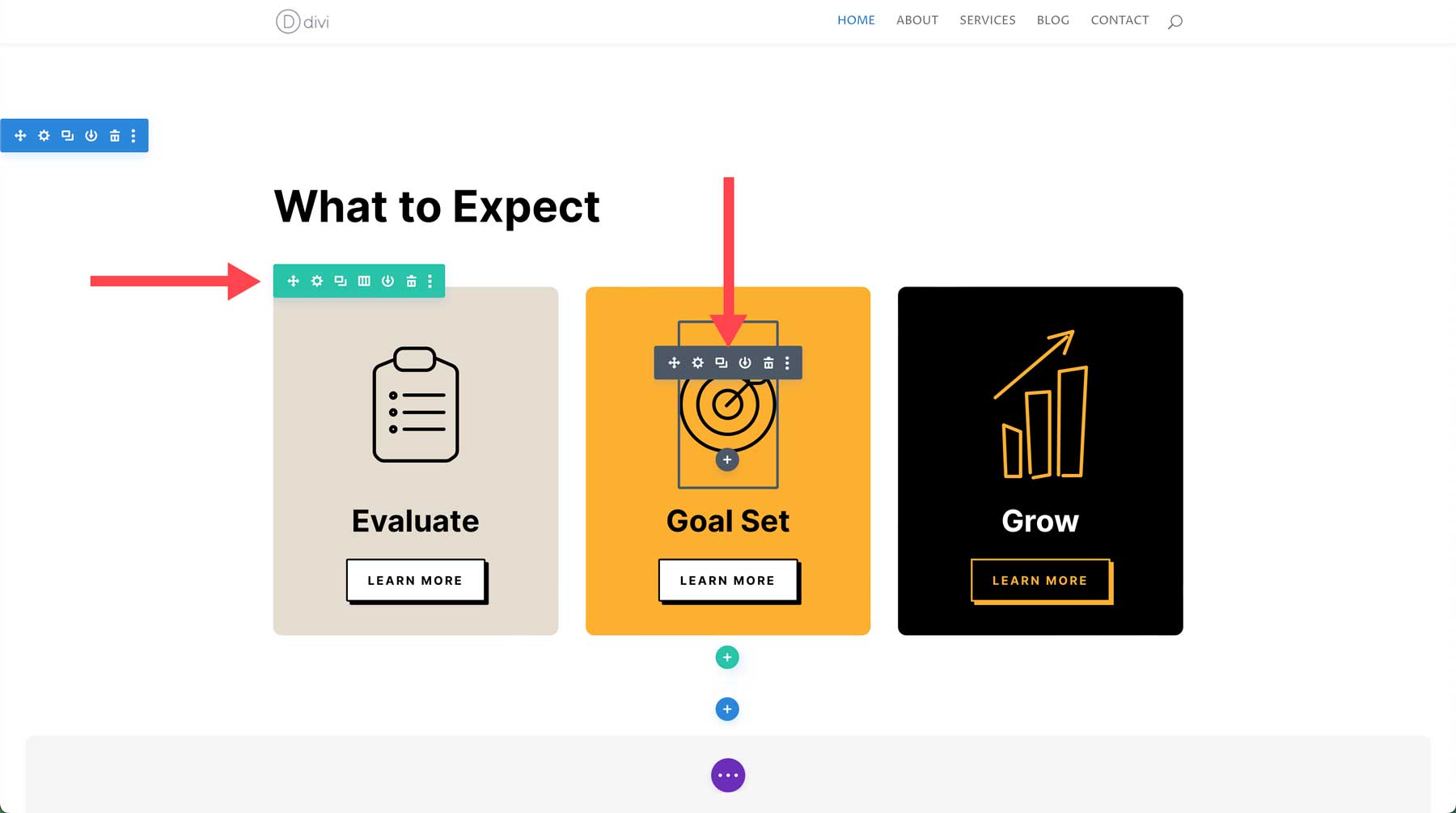
În mod similar, puteți edita și rânduri și module. Rândurile sunt evidențiate în verde, iar modulele sunt gri.

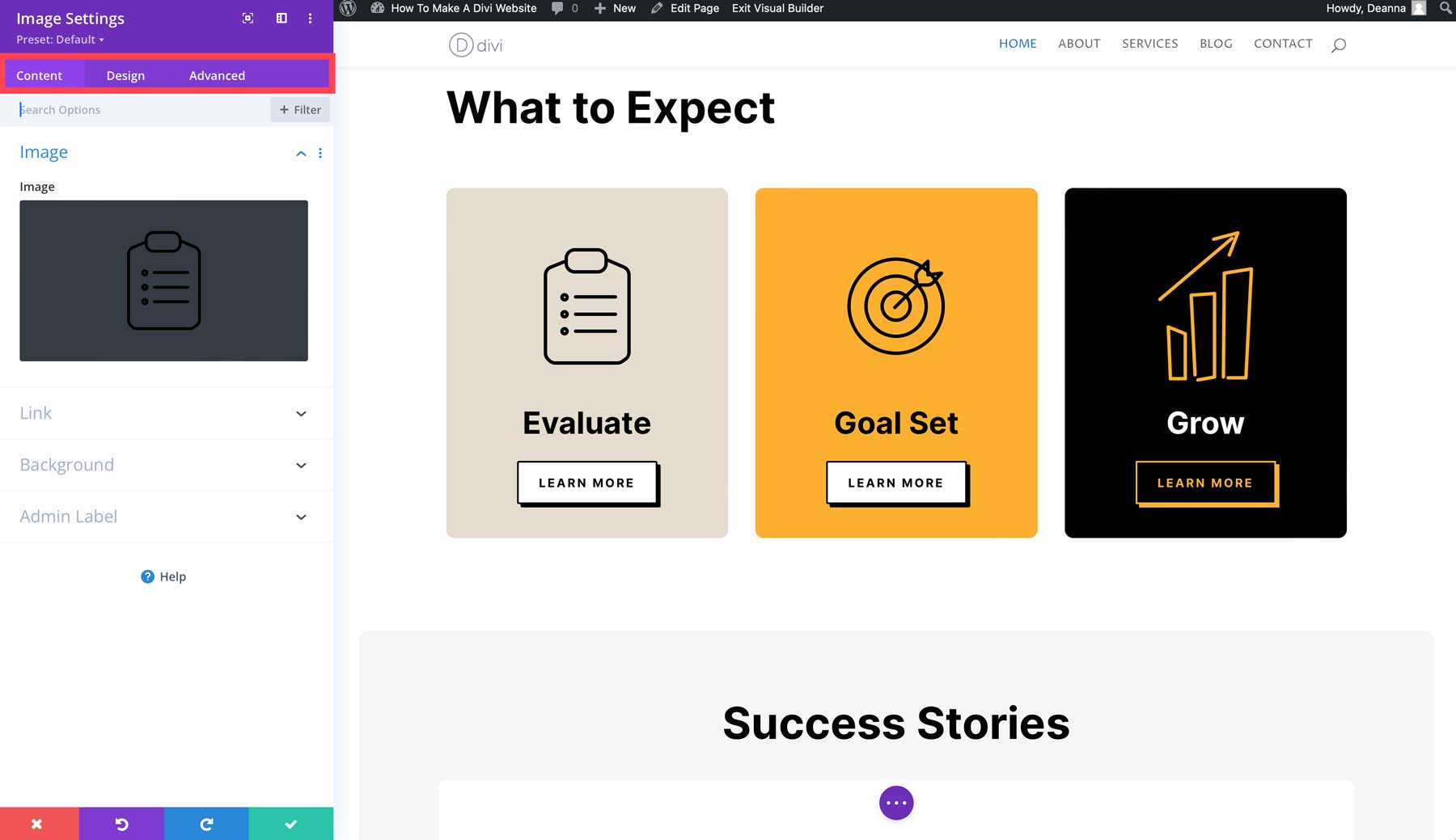
Fiecare secțiune, rând și modul Divi are propriile setări. Există trei file, inclusiv conținut, design și avansat.

Combinând module, rânduri și secțiuni, puteți crea machete complexe cu control complet asupra ierarhiei vizuale și a aranjamentului elementelor din paginile dvs. De exemplu, puteți utiliza o secțiune cu o imagine de fundal cu lățime completă, apoi adăugați un rând cu trei coloane pentru a vă afișa serviciile una lângă alta în acea secțiune.

Cu modulele puternice și opțiunile de aspect ale Divi, posibilitățile de a crea site-uri web frumoase și captivante sunt nelimitate.
Generarea de text cu Divi AI
Indiferent dacă creați un site web Divi cu machete prefabricate, Divi AI sau de la zero, puteți genera cu ușurință o copie a mărcii pentru paginile dvs. Divi AI este capabil să genereze toate tipurile de conținut, de la titluri de postări de blog la descrieri de produse la postări de blog și tot ce se află între ele. Divi AI folosește aceste cunoștințe și înțelegere a site-ului dvs. web pentru a crea conținut text unic și relevant.
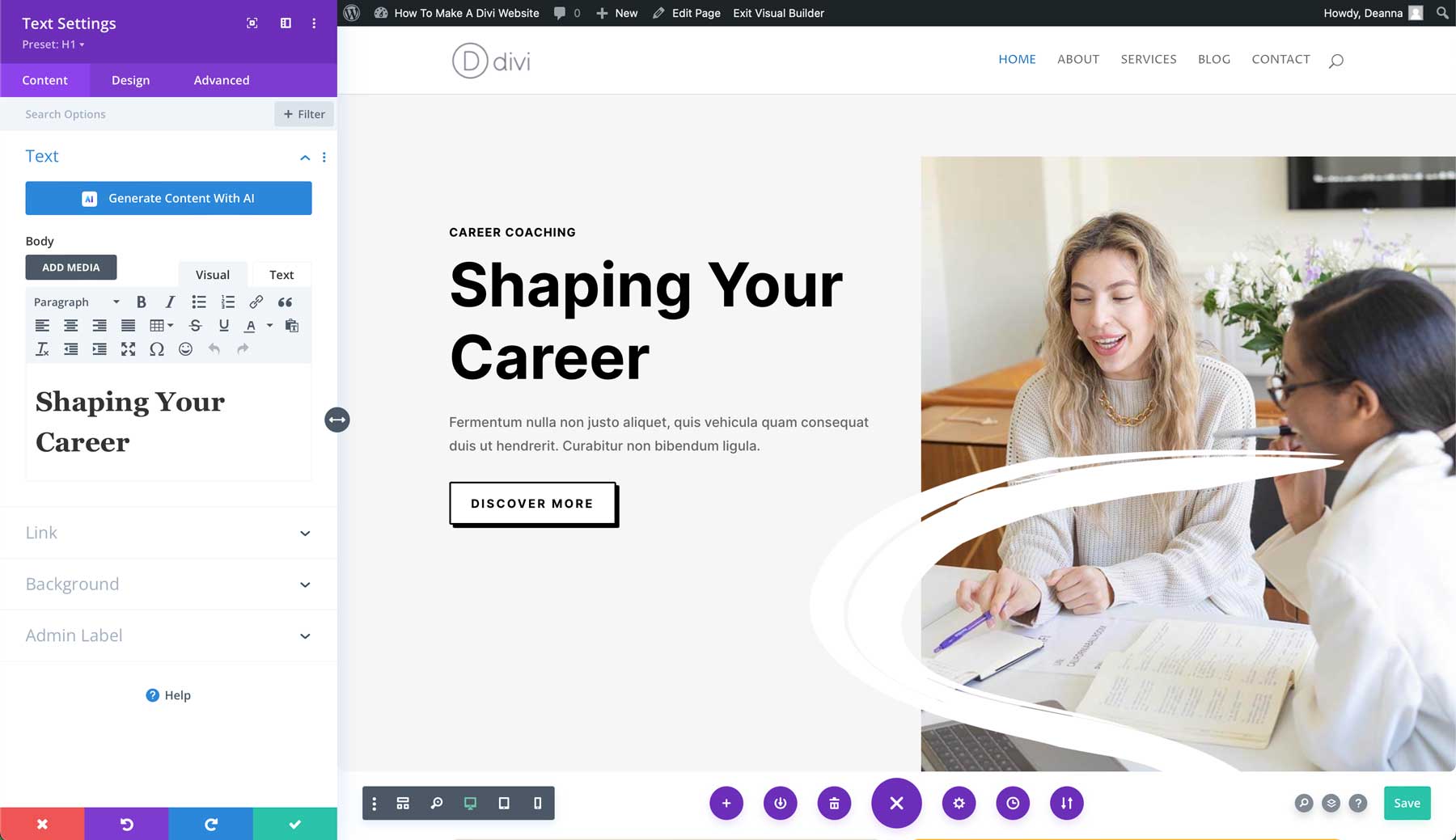
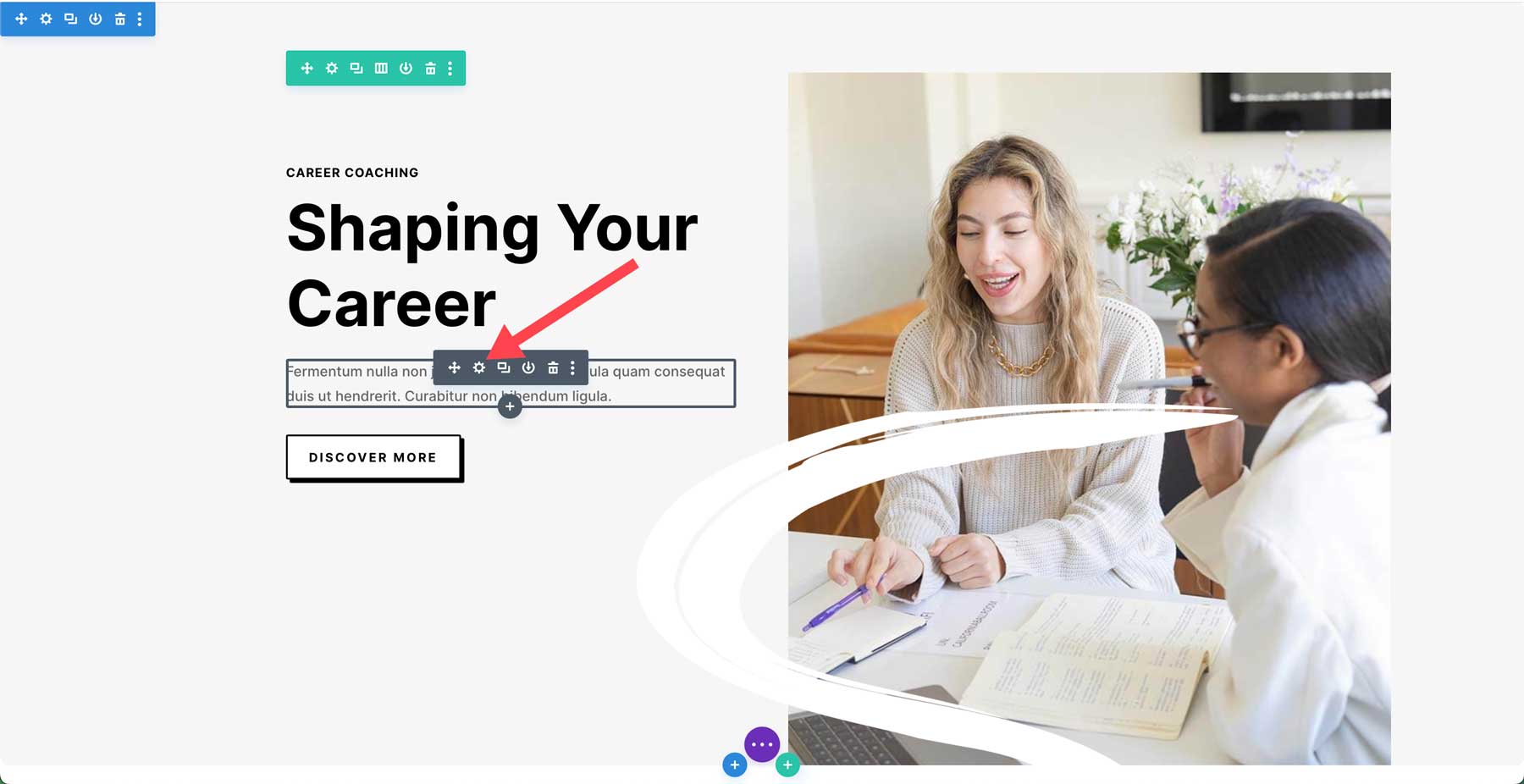
Pentru a demonstra cât de ușor este să utilizați generatorul de text Divi AI, să ne referim la pagina de pornire pe care am creat-o cu un aspect prestabilit. Pachetele de aspect Divi vin cu titluri, dar inserează o copie de substituent în modulele de text. Să edităm modulul de text din secțiunea eroi și să adăugăm o copie nouă cu Divi AI. Plasați cursorul peste modulul de text și faceți clic pe pictograma gri pentru a accesa setările acestuia.

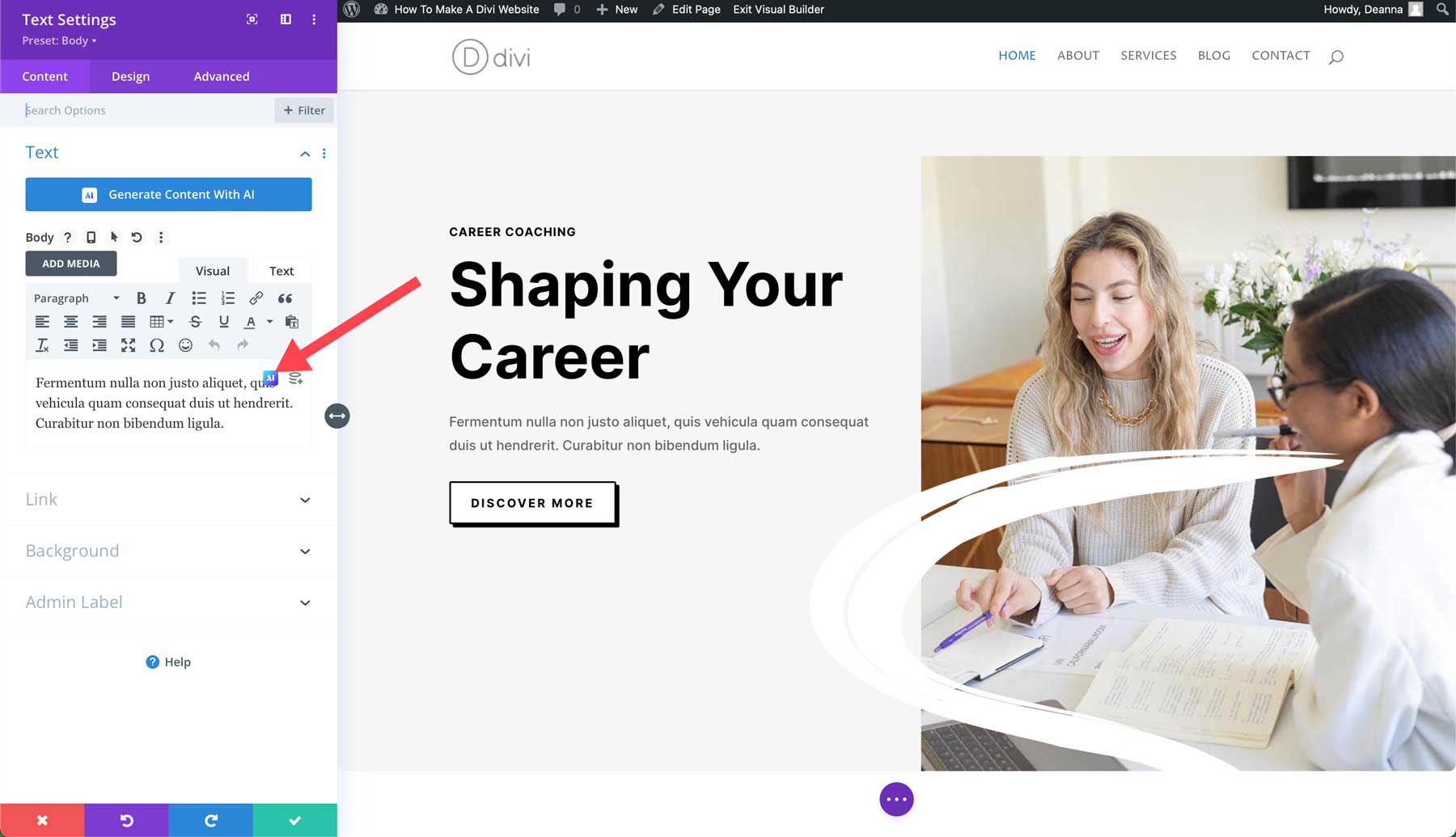
Apoi, faceți clic pe pictograma Divi AI pentru a accesa caseta de dialog AI.

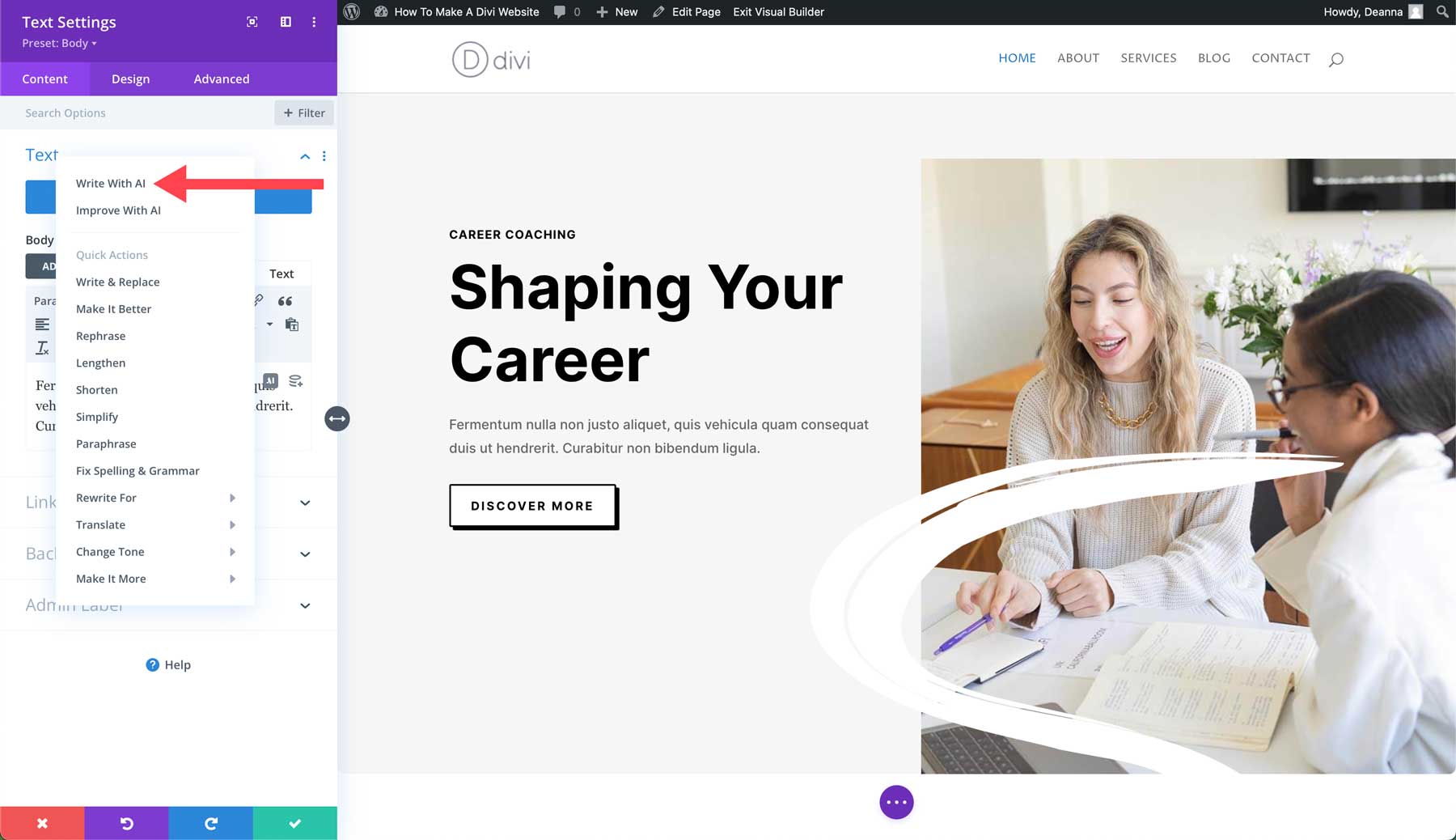
Când apare fereastra pop-up, selectați Scrieți cu AI .

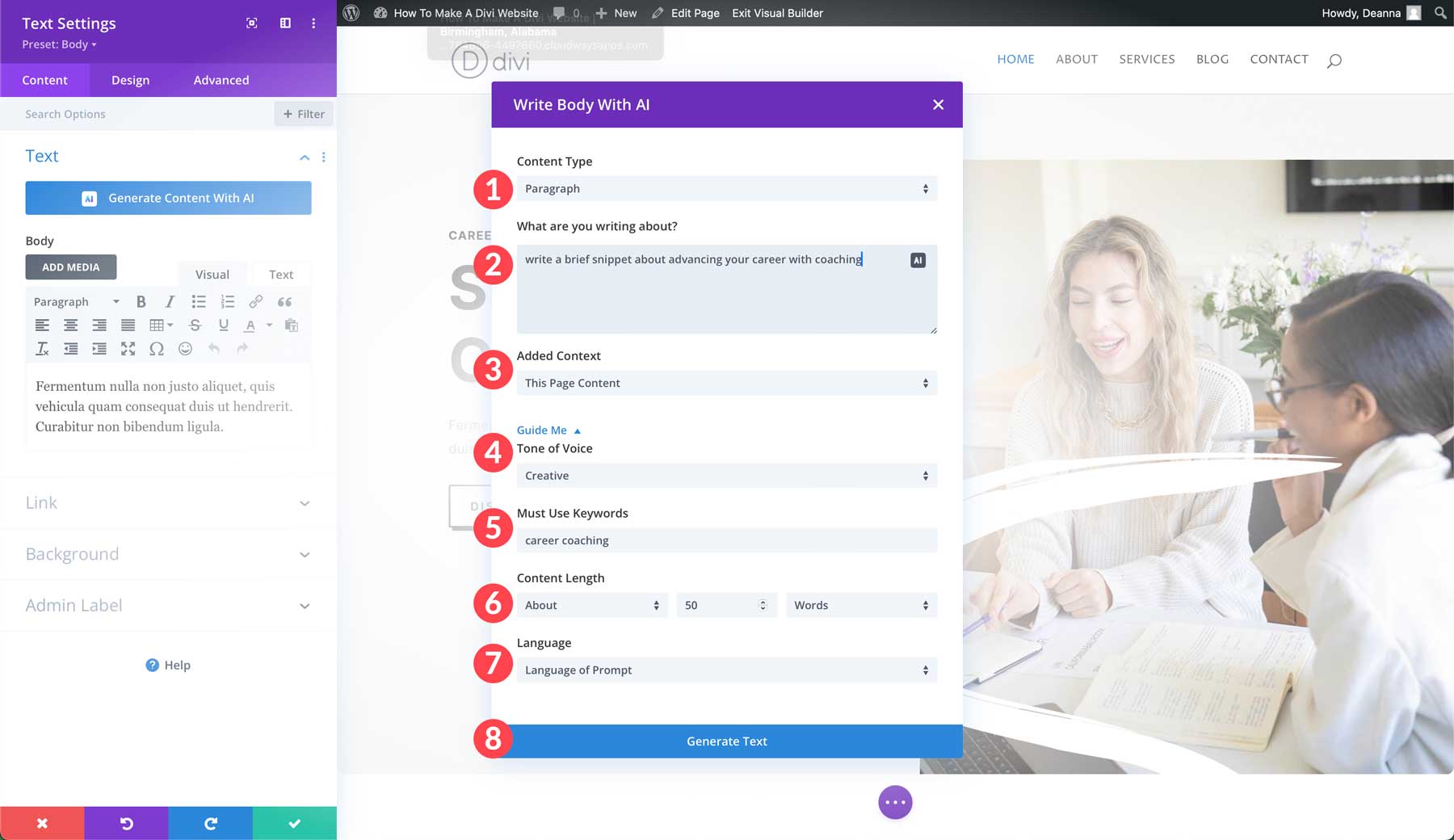
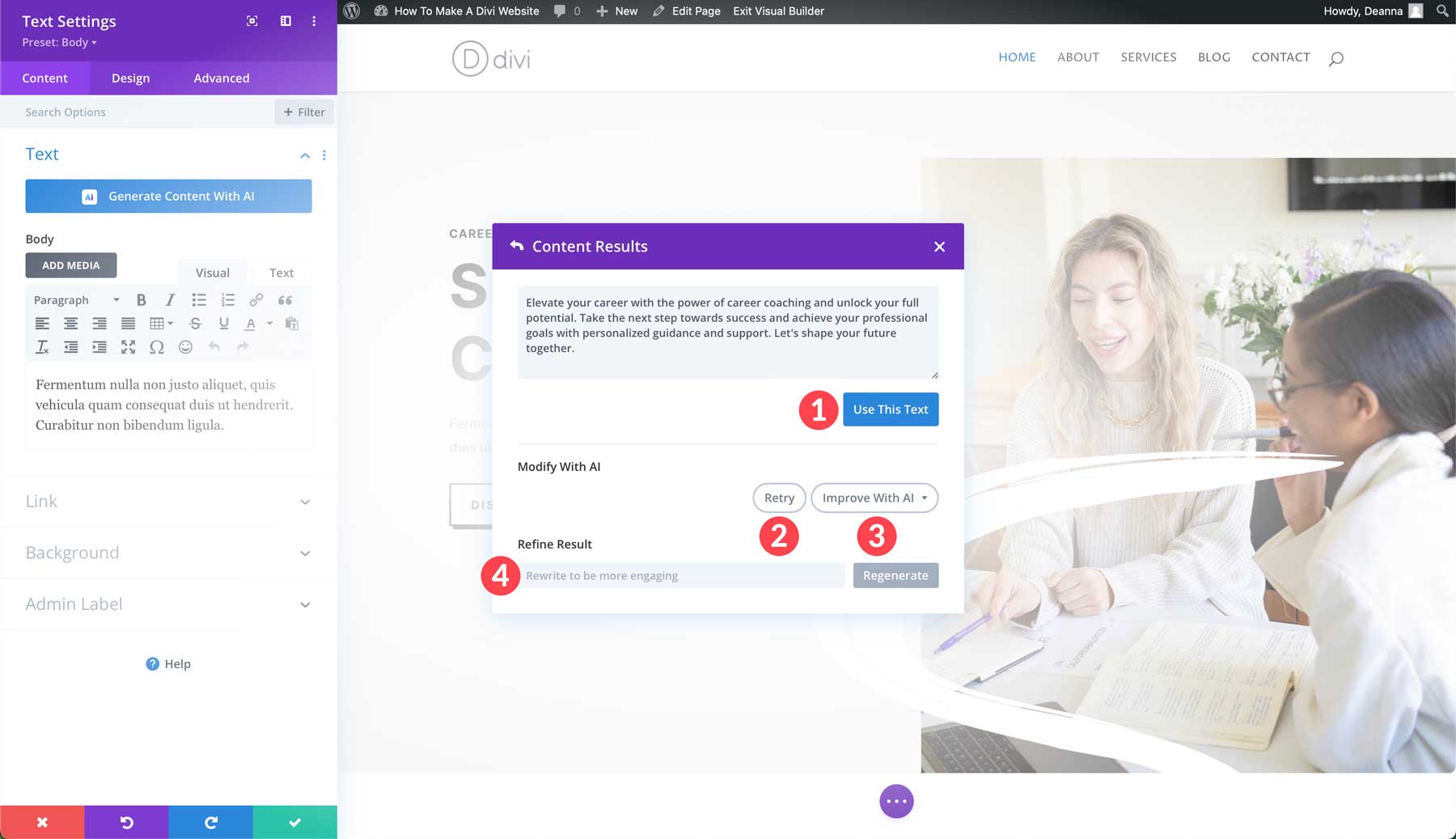
Pentru tipul de conținut , selectați paragraf . Apoi, furnizați Divi AI un scurt rezumat despre textul pe care doriți să îl generați. Specificați contextul adăugat (această pagină, această secțiune etc.), alegeți un ton al vocii și orice cuvinte cheie obligatorii pe care doriți să le includeți. În cele din urmă, faceți conținutul de aproximativ 50 de cuvinte , lăsați limba la setarea implicită și faceți clic pe butonul Generare text .

Divi AI va genera conținutul pe baza setărilor dvs. Odată generat, puteți plasa textul în modul făcând clic pe butonul Utilizați acest text . Alternativ, puteți să reîncercați solicitarea, să o îmbunătățiți în continuare sau să rafinați rezultatul adăugând o solicitare suplimentară.

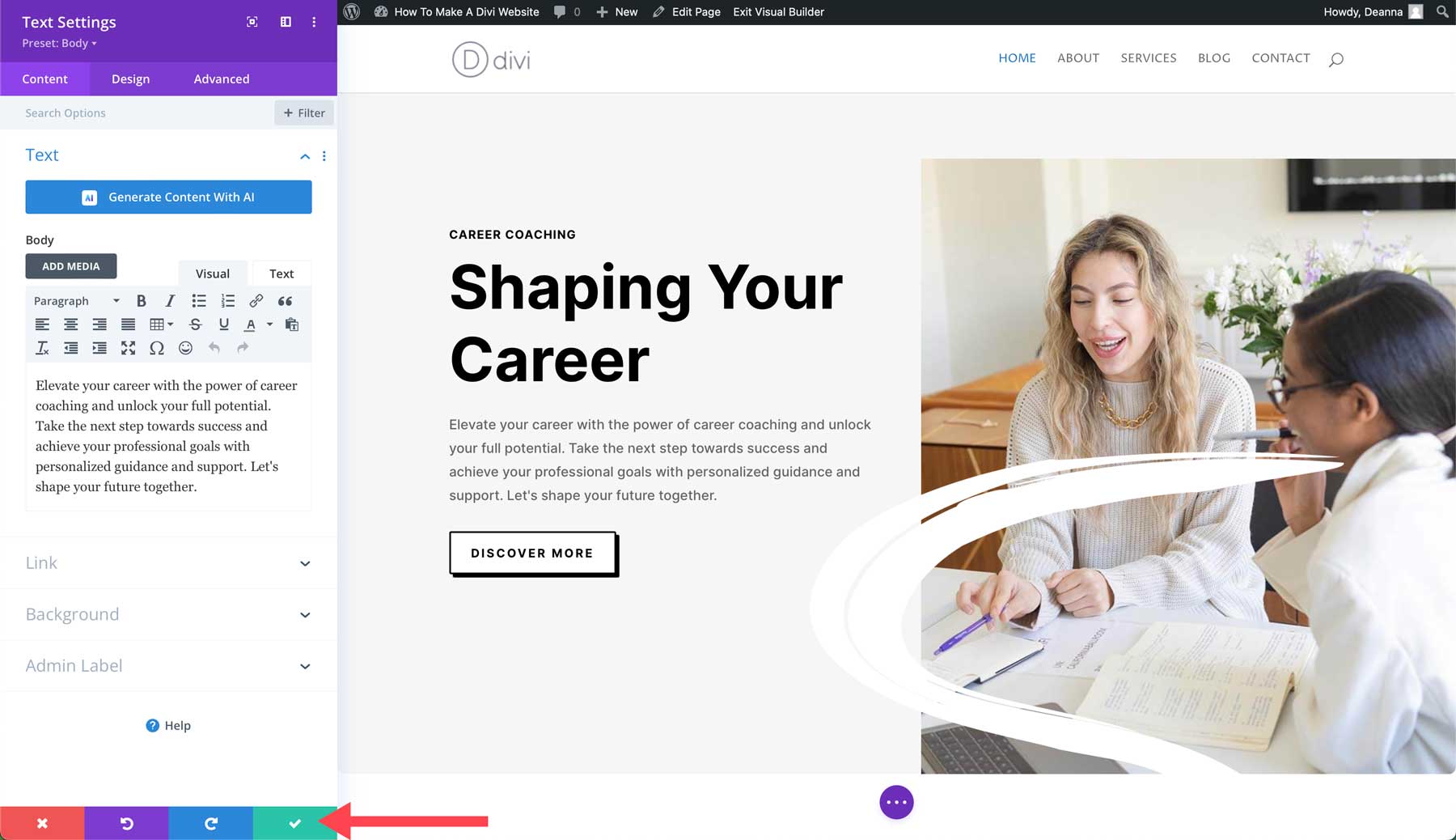
După adăugarea textului în modul, faceți clic pe butonul verde de verificare pentru a salva modificările.

Generarea de imagini cu Divi AI
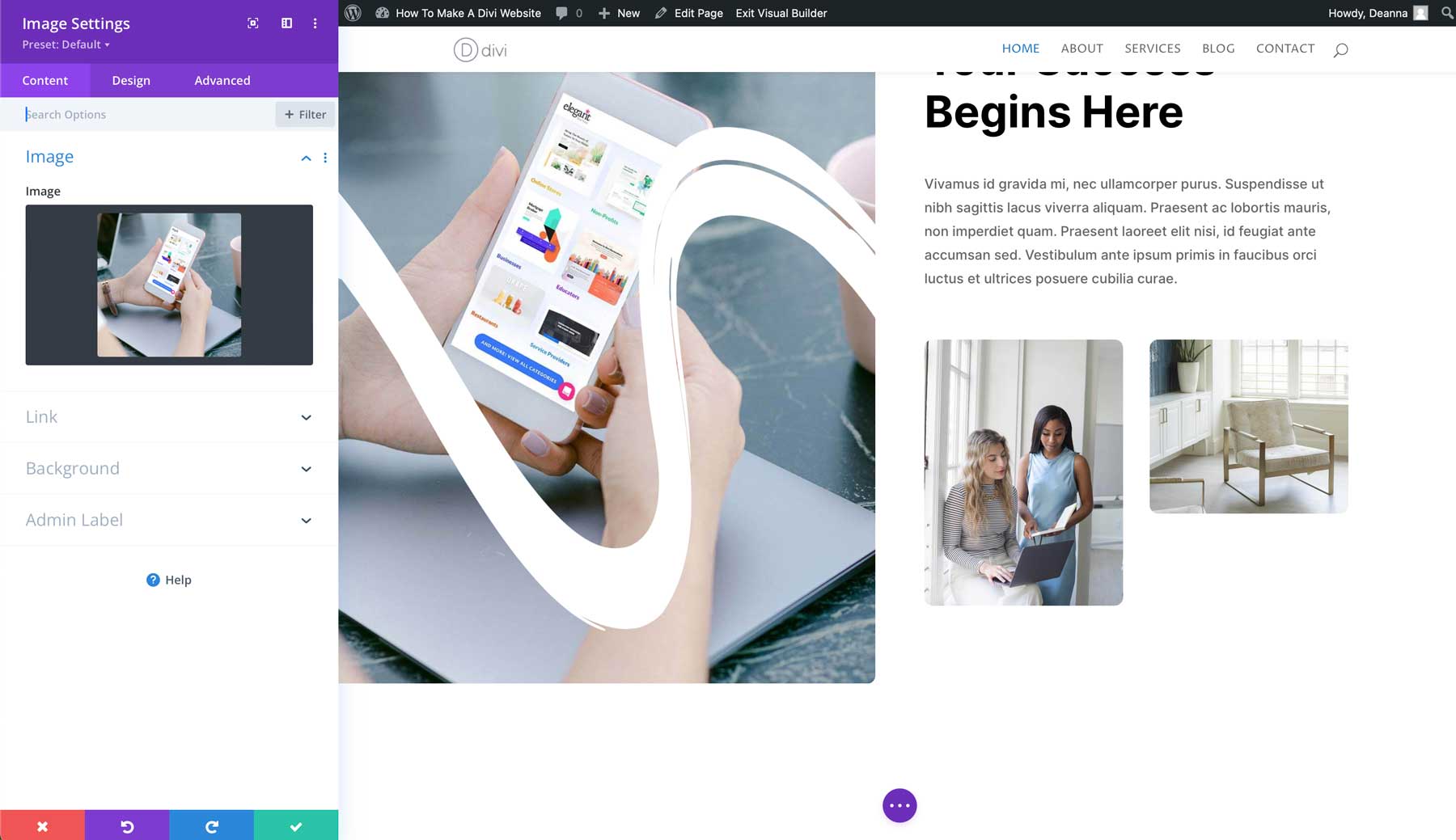
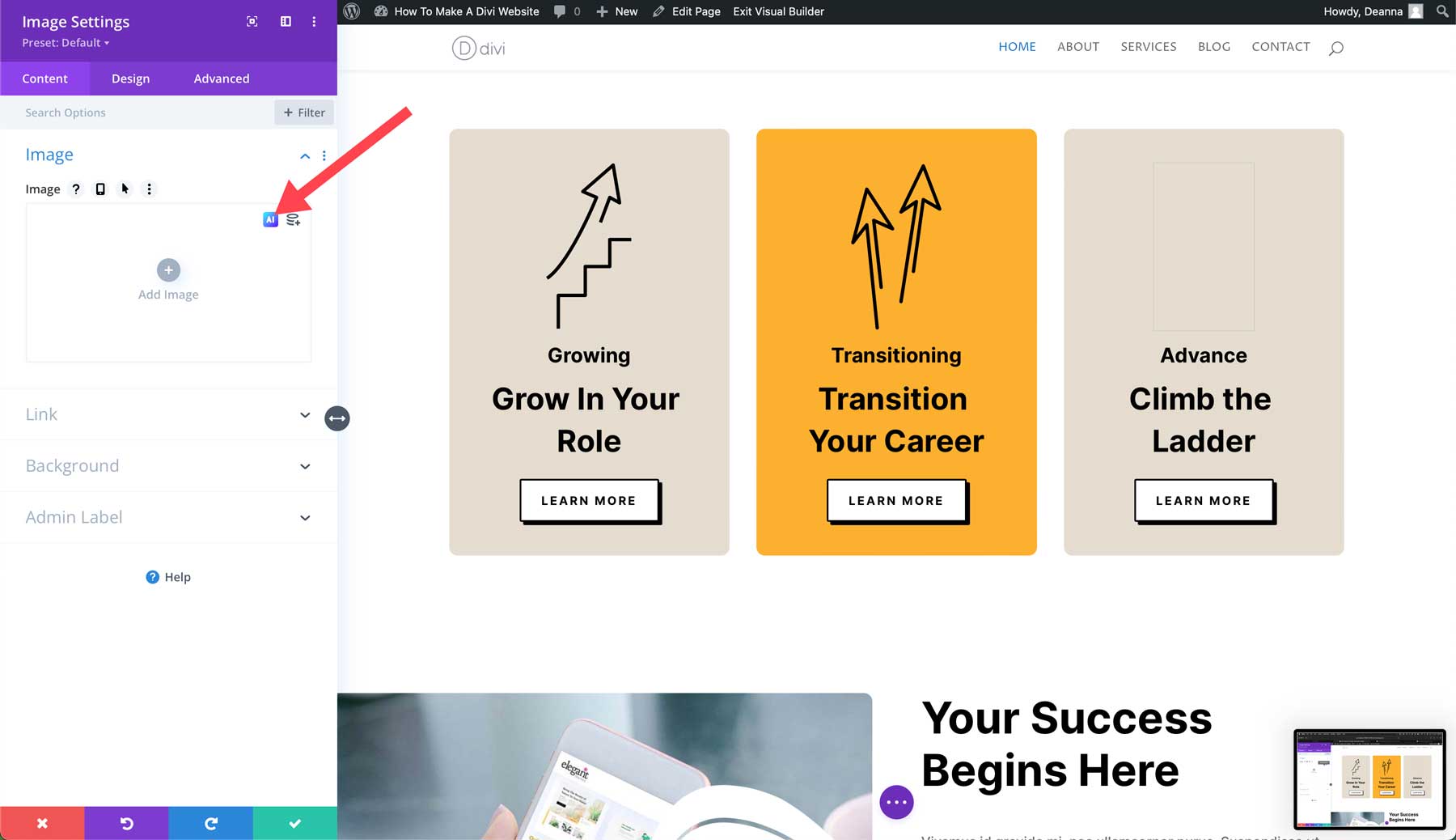
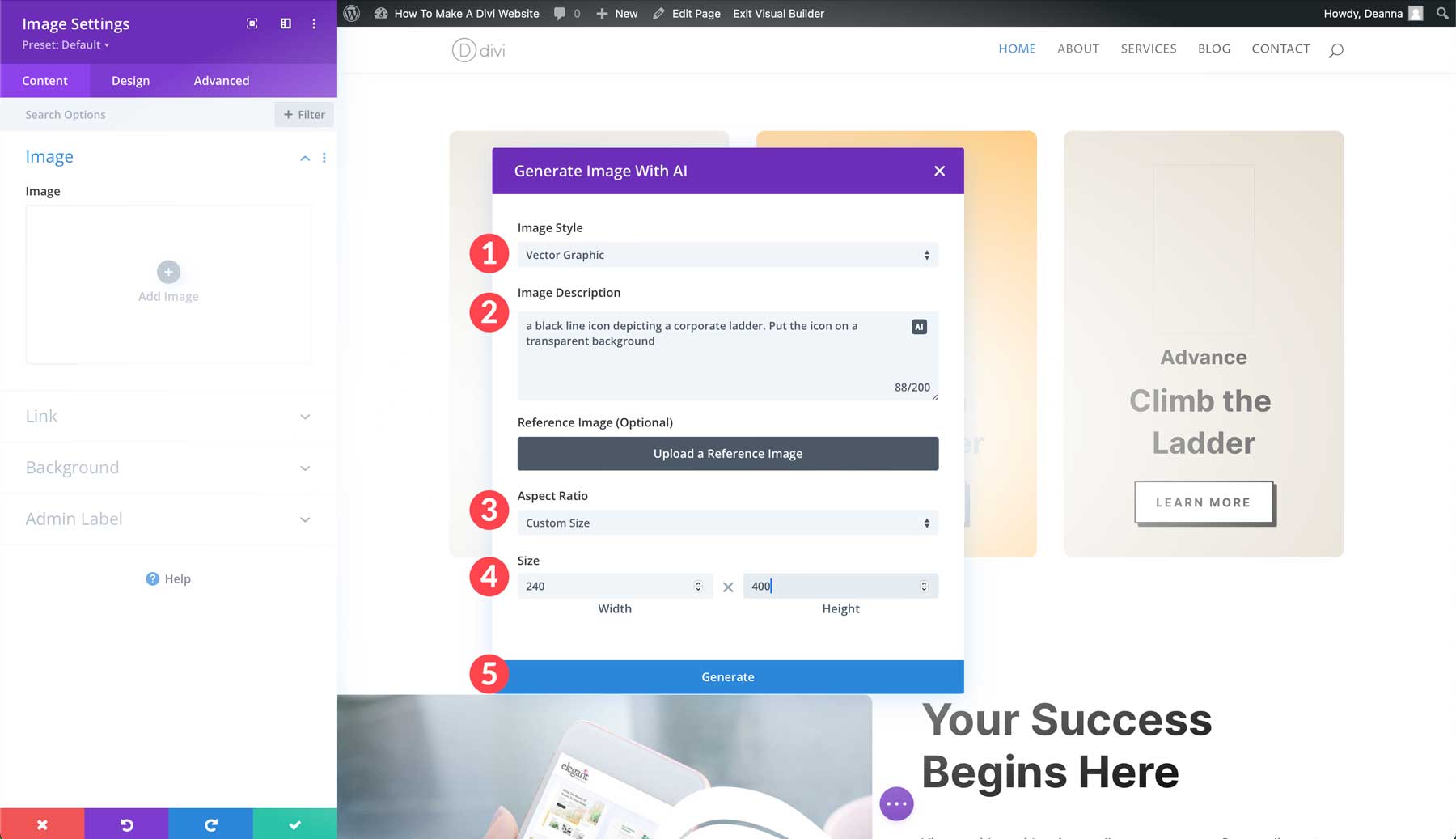
Pe lângă text, Divi AI poate genera imagini. Divi AI oferă douăsprezece stiluri diferite de imagine, inclusiv fotografie, vector, anime și multe altele. Generarea imaginilor funcționează în același mod în care generarea textului, prin introducerea unui prompt care descrie tipul de imagine pe care doriți să o creați. Începeți prin adăugarea sau editarea unui modul de imagine existent. Cu setările modulului de imagine active, faceți clic pe pictograma Divi AI pentru a afișa interfața AI.

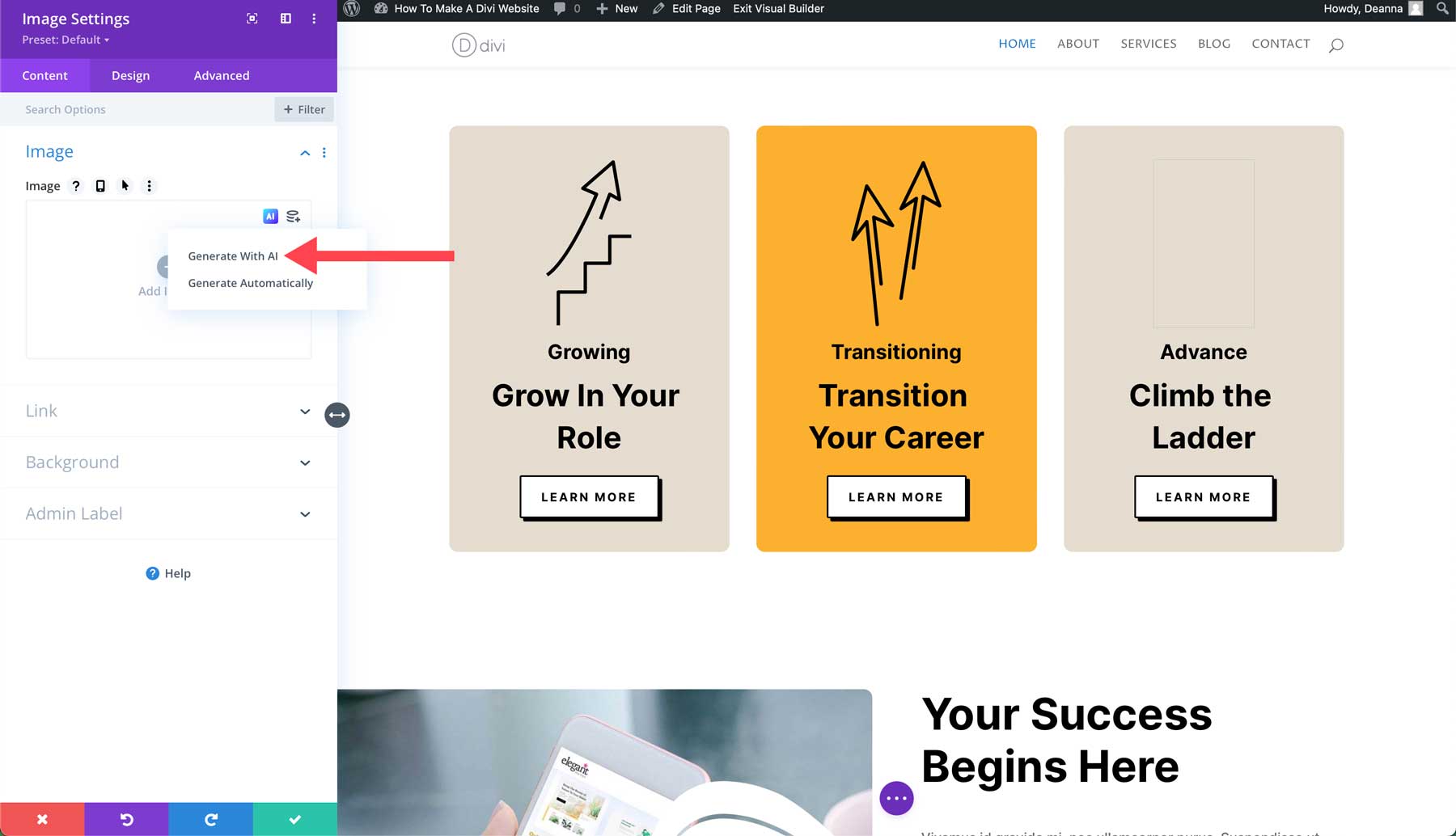
Când apare fereastra pop-up, faceți clic pe Generare cu AI .

Când apare caseta de dialog AI, alegeți grafica vectorială pentru stil , descrieți imaginea pe care doriți să o creați, setați raportul de aspect la dimensiune personalizată (240px lățime pe 400 pixeli înălțime) și faceți clic pe butonul Generare .

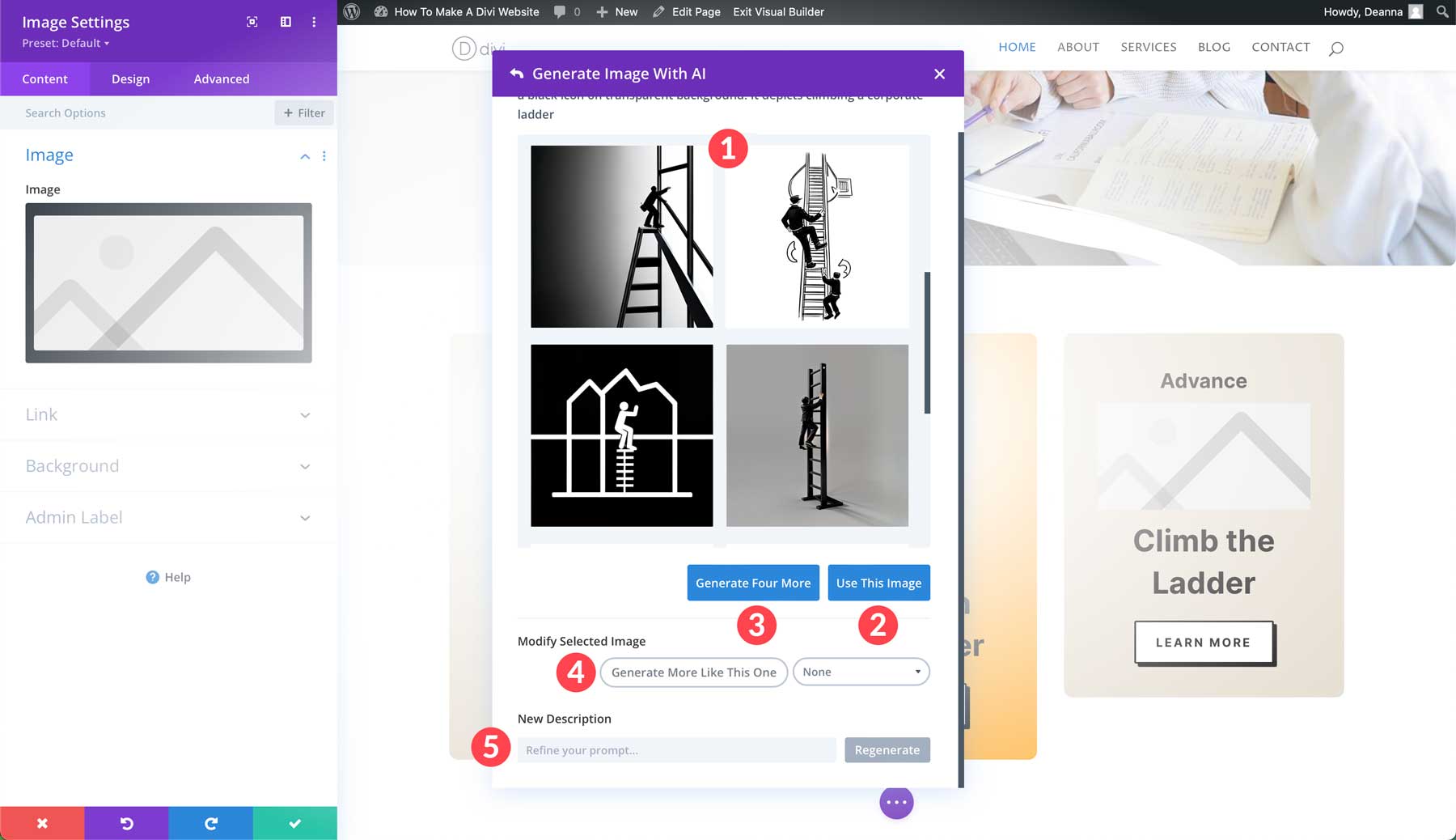
Divi AI va genera 4 imagini din care puteți alege. Puteți selecta preferatul dvs. și faceți clic pe Utilizați această imagine sau pe Generați încă patru . De asemenea, puteți modifica imaginea selectată generând mai multe asemenea, alegând un stil alternativ sau adăugând o nouă descriere.

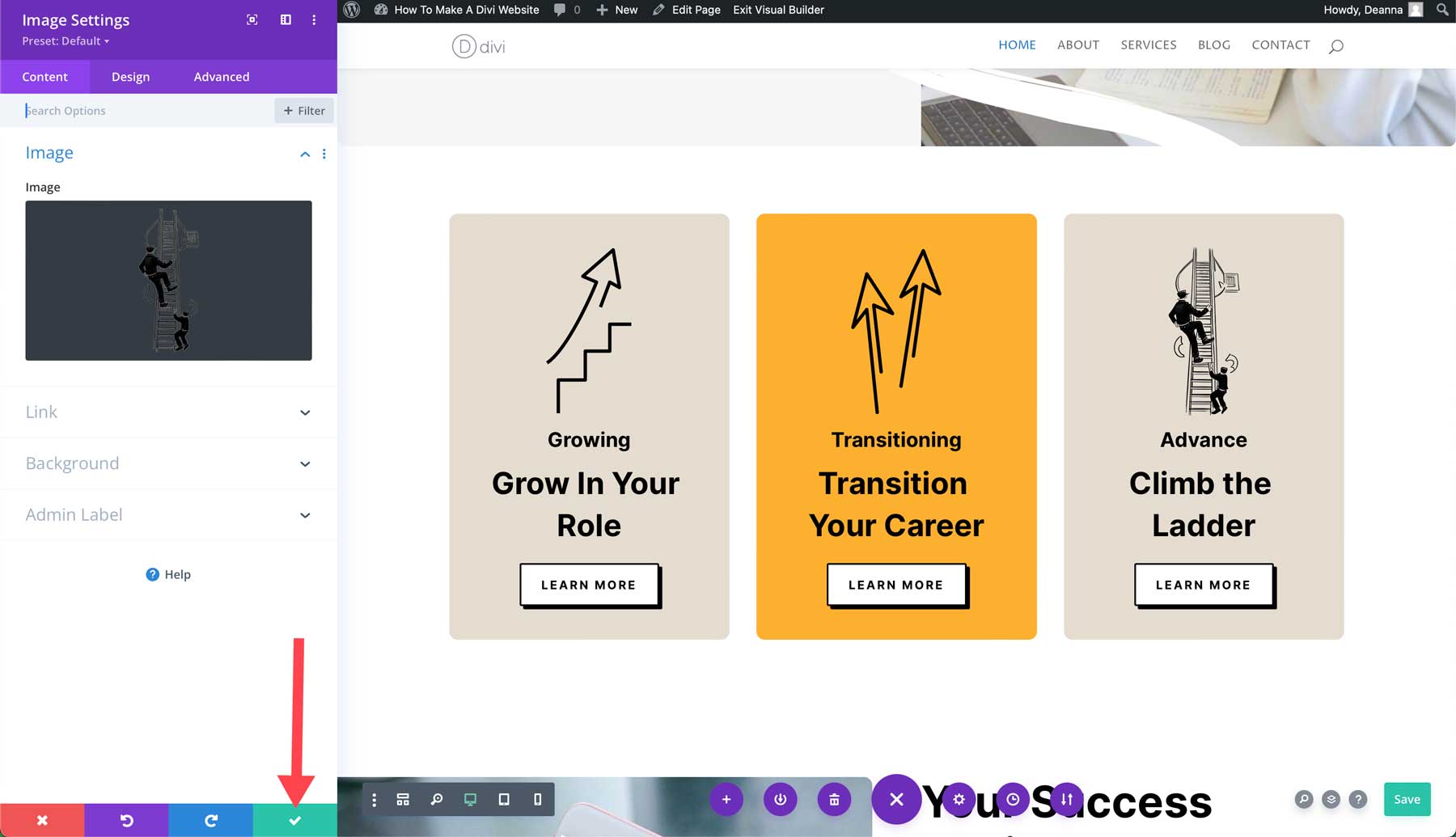
După ce ați inserat imaginea generată în modulul de imagine, faceți clic pe butonul verde de verificare pentru ao salva.

Cum să construiți un site web Divi: îmbunătățiți-vă site-ul cu pluginuri
Divi este un puternic constructor de site-uri web în sine, dar pluginurile vă pot duce site-ul la următorul nivel. Pluginurile adaugă funcționalități suplimentare și pot extinde capabilitățile deja uimitoare ale Divi. Este adevărat că Divi oferă o gamă largă de funcții, dar ar putea exista funcționalități specifice de care aveți nevoie, pe care Divi poate să nu le fi încorporat deja.
Iată câteva exemple de pluginuri pe care le-ați putea adăuga (sau ar trebui) pentru a vă menține site-ul în siguranță, pentru a rula rapid sau pentru a stimula SEO:
- Pluginuri de formulare de contact: simplificați modul în care vizitatorii vă contactează adăugând un plugin de formular de contact ușor de utilizat, cum ar fi WP Forms
- Pluginuri de comerț electronic: Transformă-ți site-ul WordPress într-un magazin online cu un plugin de comerț electronic precum WooCommerce sau Easy Digital Downloads
- Pluginuri SEO: optimizați-vă site-ul pentru motoarele de căutare pentru a îmbunătăți traficul organic. Un plugin SEO precum Rank Math vă poate ajuta cu cercetarea cuvintelor cheie, SEO pe pagină și generarea de hărți de site
- Pluginuri pentru rețelele de socializare: permiteți vizitatorilor să vă partajeze conținutul cu ajutorul unui plugin de rețele sociale precum Monarch sau Blog2Social
- Pluginuri de securitate: majoritatea gazdelor WordPress gestionate acoperă acest lucru pentru dvs., dar atunci când alegeți un alt tip de hosing, poate fi necesar să instalați un plugin de securitate. Alegeți o opțiune bună, cum ar fi Solid Security sau WP Activity Log
Integrarea serviciilor de la terți

Multe plugin-uri și instrumente conectează site-ul dvs. Divi cu servicii populare de la terți. Divi oferă zeci de integrări cu software-ul popular de marketing prin e-mail, instrumente de analiză și pluginuri pentru gateway de plată. Iată câteva de luat în considerare:
- Pluginuri de marketing: integrați WordPress cu pluginuri de marketing precum Active Campaign, afișați ferestre pop-up cu Bloom, creați un site web de podcasting cu Seriously Simple Podcasting și multe altele
- Pluginuri de analiză: obțineți informații valoroase despre traficul site-ului dvs. cu ajutorul pluginurilor de analiză precum MonsterInsights
- Pluginuri de membru: creați un site web puternic de membru cu un plugin precum MemberPress
- Pluginuri ale sistemului de management al învățării (LMS): creați un site web de curs online cu integrări cu pluginuri LMS populare, cum ar fi LifterLMS sau LearnDash
Explorați Piața Divi

Există sute de extensii, teme pentru copii și pachete de layout special concepute pentru a funcționa cu Divi, extinzându-și funcționalitatea de bază și oferind și mai multă flexibilitate de design. Pe lângă pachetele Divi Layout, utilizatorii Divi pot găsi o multitudine de produse pe Divi Marketplace. Există produse incredibile ale dezvoltatorilor importanți precum Divi Life, Divi Pixel și Divi Engine.

Divi Overlays este cel mai bun generator de pop-up pentru Divi. Utilizează Visual Builder pentru a crea ferestre pop-up și modale uimitoare. Ferestrele pop-up pot fi programate, declanșate pe anumite pagini sau configurate ca intenție de ieșire pentru a atrage vizitatorii să acționeze. Cea mai bună parte? Divi Overlays vine cu șabloane pre-proiectate pe care le puteți importa și personaliza cu ușurință pentru a se potrivi cu branding-ul site-ului dvs. Pluginul este disponibil pentru 79 USD și vine cu utilizare nelimitată a site-ului timp de un an.
Obțineți suprapuneri Divi

Divi Pixel este o colecție de module Divi care adaugă o gamă largă de funcții puternice la Divi. Puteți edita fiecare aspect al site-ului dvs. cu ele, inclusiv antete, subsoluri, pagini de conectare și multe altele. În plus față de module, Divi Pixel vine cu 40 de șabloane unice de site-uri web, așa că schimbarea aspectului site-ului dvs. este ușor de făcut. Divi Pixel este disponibil pentru 169 USD pe an cu utilizare nelimitată a site-ului.
Obțineți Divi Pixel

Divi Ajax Filter este o extensie Divi concepută pentru a crea filtre pentru conținutul dvs., cum ar fi articole de blog, portofolii sau produse WooCommerce, direct în Visual Builder. Permite diferite opțiuni de filtrare, inclusiv categorii, etichete, câmpuri personalizate și atribute de produs. Divi Ajax Filter utilizează tehnologia Ajax, care permite actualizărilor de conținut fără a reîncărca întreaga pagină. Funcționează perfect cu Divi, WooCommerce și Advanced Custom Fields (ACF). Filtrul Divi Ajax este disponibil pentru 97 USD pe an, cu utilizare nelimitată a site-ului.
Obțineți filtrul Divi Ajax
Divi excelează în realizarea de site-uri web profesionale
Divi face posibil ca oricine, indiferent de experiență, să creeze un site web frumos și profesional. Cu ajutorul său intuitiv „glisare și plasare” Visual Builder, cu o bibliotecă extinsă de machete prefabricate și cu un puternic generator de teme, Divi este capabil să-ți dea viață viziunii. În această postare, ți-am oferit toate informațiile de care ai nevoie pentru a crea un site web Divi. De la achiziționarea unui plan de găzduire cu SiteGround până la planificarea structurii site-ului dvs. și proiectarea paginilor captivante cu Divi AI, acum aveți cunoștințele necesare pentru a vă porni în călătoria dvs. de construire a site-ului web.
Nu uitați, Divi oferă o gamă largă de design-uri de explorat. Nu vă fie teamă să experimentați, să personalizați și să vă eliberați creativitatea. Există o mulțime de resurse online disponibile de pe blogul Elegant Themes, pe site-ul de documentație Divi. Cu Divi alături, posibilitățile sunt nesfârșite.
Vrei să afli mai multe despre produsele menționate în această postare? Consultați tabelul de mai jos pentru prețuri și link-uri către fiecare.
| Produsele mentionate | Pret de inceput | Descriere | Acțiune | |
|---|---|---|---|---|
| 1 | Namecheap | 5,98 USD/an | Registrator de domeniu | obține |
| 2 | SiteGround | 2,99 USD/lună | Furnizor de gazduire | obține |
| 3 | Volant | 13 USD/luna | Furnizor de găzduire gestionat | obține |
| 4 | Nori | 12 USD/luna | Furnizor de găzduire gestionat | obține |
| 5 | Apasabil | 37,50 USD/lună (facturat anual) | Furnizor de găzduire gestionat | obține |
| 6 | Divi | 89 USD/an | Tema WordPress | obține |
| 13 | Constructor vizual | Inclus cu Divi | Plugin pentru generator de pagini | obține |
| 14 | Elemente de proiectare | Inclus cu Divi | Plugin pentru generator de pagini | obține |
| 16 | Creator de teme | Inclus cu Divi | Editare completă a site-ului | obține |
| 15 | Divi AI | 16,08 USD/lună (facturat anual) | AI Website Builder | obține |
| 17 | Divi Cloud | 6 USD/luna | Stocare in cloud | obține |
| 18 | Echipe Divi | 1,50 USD/lună per utilizator | Colaborarea în echipă | obține |
| 19 | Divi VIP | 6 USD/luna | Suport VIP | obține |
| 20 | Formulare WP | 49,50 USD/an | Formular de contact Plugin | obține |
| 21 | WooCommerce | Gratuit, suplimente disponibile | Plugin de comerț electronic | obține |
| 22 | Descărcări digitale ușoare | Gratuit, 89,55 USD/an | Plugin de comerț electronic | obține |
| 23 | Rang Matematică | Gratuit, 6,99 USD/lună | Plugin SEO | obține |
| 24 | Monarh | Inclus cu Divi | Plugin social media | obține |
| 25 | Blog2Social | 7 USD/luna | Plugin social media | obține |
| 26 | Securitate solidă | 99 USD/an | Plugin de securitate | obține |
| 27 | Campanie activă | 8 USD/luna | Serviciu de marketing prin e-mail | obține |
| 28 | a inflori | Inclus cu Divi | Plugin de marketing | obține |
| 29 | MonsterInsights | Gratuit, 99,60 USD/an | Plugin Analytics | obține |
| 30 | MemberPress | 179,50 USD/an | Plugin de membru | obține |
| 31 | LifterLMS | 149,50 USD/an | Plugin LMS | obține |
| 32 | LearnDash | 199 USD/an | Plugin LMS | obține |
| 32 | Piața Divi | Prețurile variază | Extensii, teme pentru copii și aspecte pentru Divi | obține |
| 33 | Divi Pixel | 169 USD/an | Module Divi | obține |
| 34 | Suprapuneri Divi | 79 USD/an | Aspecte, secțiuni și module Divi | obține |
| 35 | Filtrul Divi Ajax | 97 USD/an | Extensii Divi | obține |
întrebări frecvente
Deși postarea noastră pe site-ul nostru Divi este extinsă, este posibil să aveți încă câteva întrebări fără răspuns. Consultați secțiunea Întrebări frecvente de mai jos pentru a obține răspunsuri.
