Cum să construiți o secțiune erou cu modulul de antet cu lățime completă al Divi
Publicat: 2022-08-17Crearea unei secțiuni erou este o modalitate excelentă de a atrage atenția asupra conținutului important de pe pagina ta. Este o bucată de conținut foarte mare pe care o poți folosi pentru a-ți spune povestea, a împărtăși informații despre munca ta sau a evidenția un produs sau serviciu. Cu modulul Fullwidth Header de la Divi, puteți adăuga un titlu, un subtitrare, două butoane, textul corpului, o imagine de siglă și o imagine de antet. Desigur, puteți utiliza și opțiunile de fundal pentru a adăuga și combina imagini, degrade, culori, modele și măști. Puteți edita toate aceste setări în setările modulului antet cu lățime completă, în loc să trebuiască să comutați între mai multe module de imagine, text și butoane.
În acest tutorial, vă vom arăta cum să construiți o secțiune de erou captivantă și atrăgătoare folosind modulul de antet cu lățime completă al Divi.
Să începem!
Trage cu ochiul
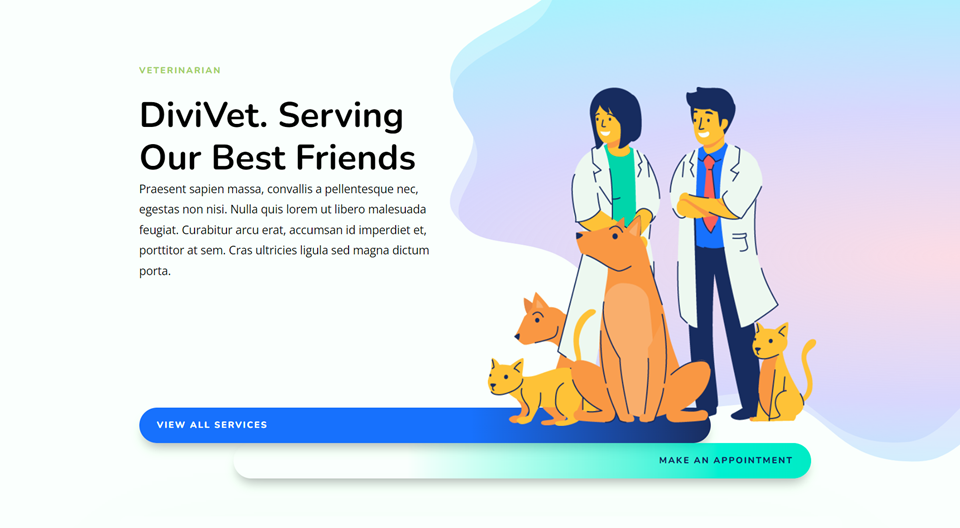
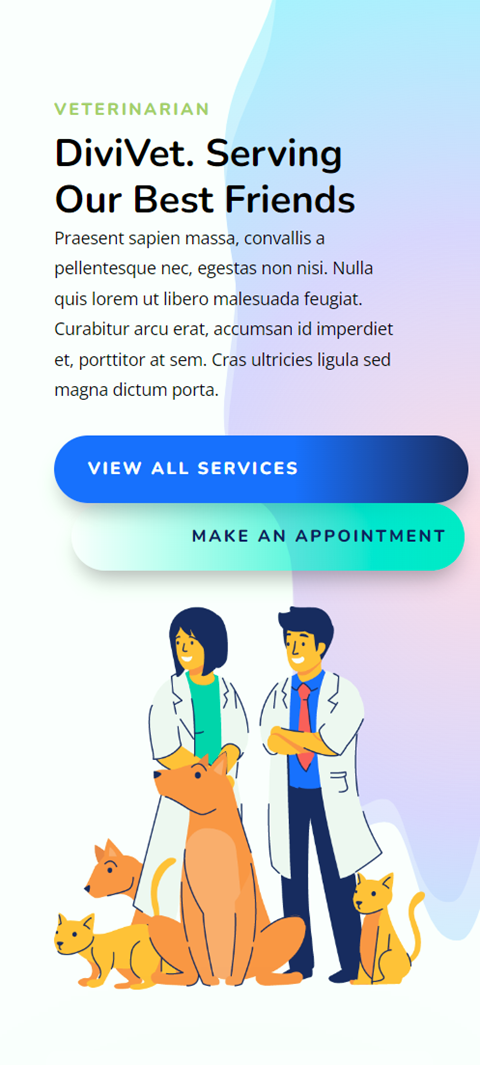
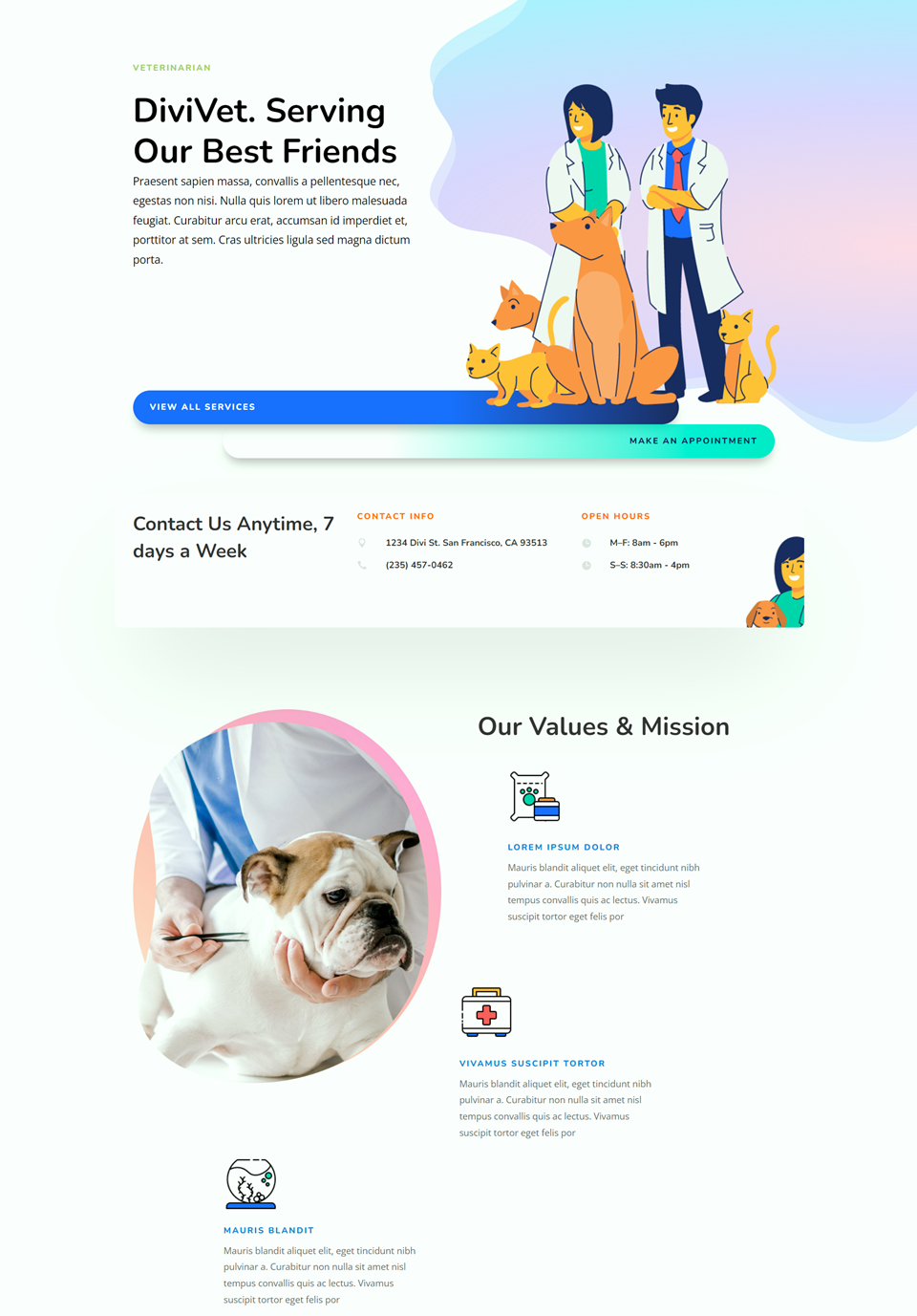
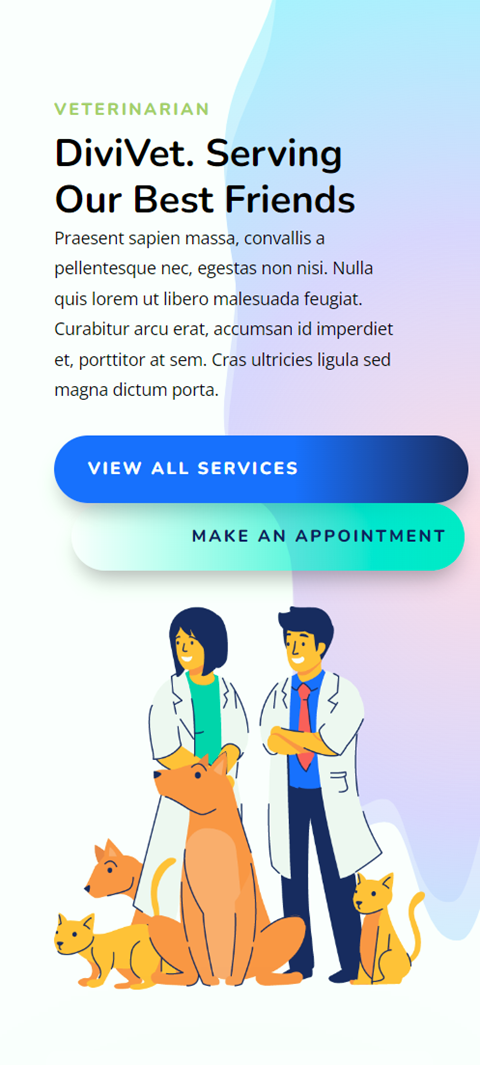
Iată o previzualizare a ceea ce vom proiecta.


Ce aveți nevoie pentru a începe
Înainte de a începe și asigurați-vă că aveți cea mai recentă versiune de Divi pe site-ul dvs. web.
Acum, sunteți gata să începeți!
Cum să construiți o secțiune erou cu modulul de antet cu lățime completă al Divi
Creați o pagină nouă cu un aspect prefabricat
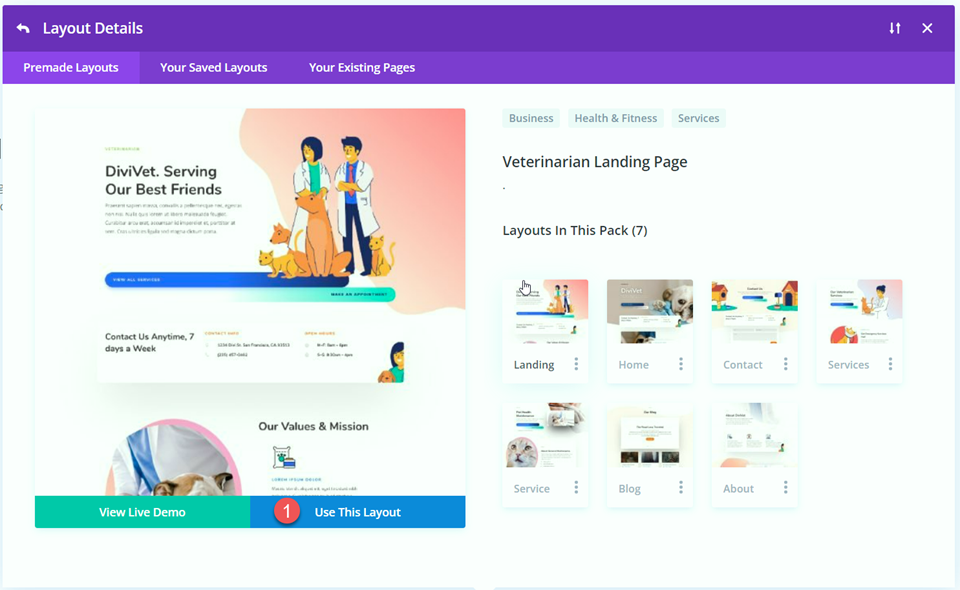
Să începem prin a folosi un aspect prefabricat din biblioteca Divi. Pentru acest design, vom folosi pagina de destinație veterinară din pachetul Veterinar Layout.
Adăugați o pagină nouă pe site-ul dvs. și dați-i un titlu, apoi selectați opțiunea Utilizați Divi Builder.

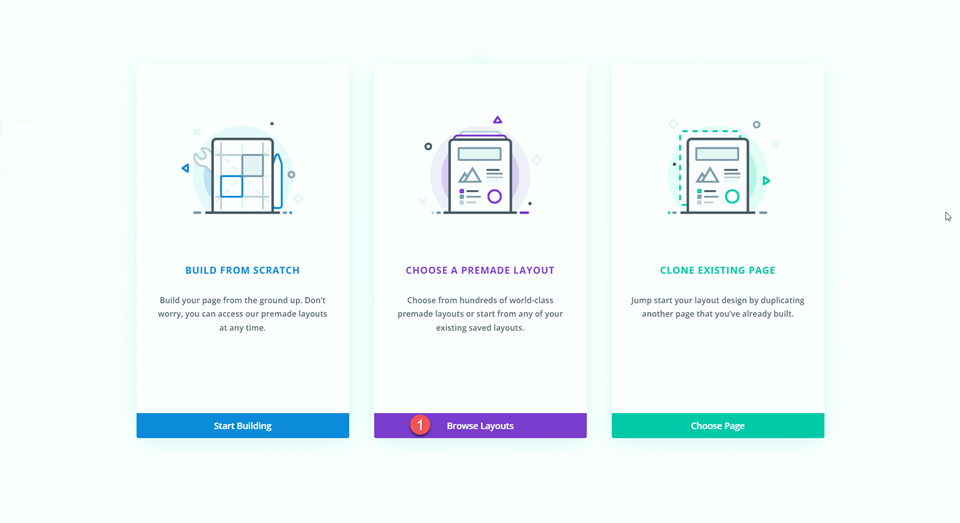
Vom folosi un aspect prefabricat din biblioteca Divi pentru acest exemplu, deci selectați Răsfoire layout-uri.

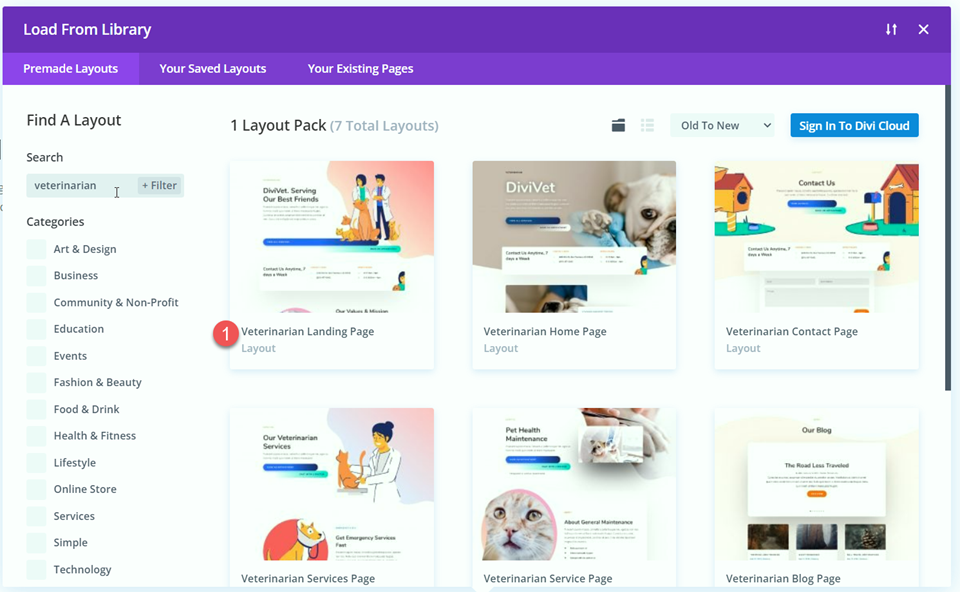
Căutați și selectați aspectul paginii de destinație veterinare.

Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

Acum suntem gata să ne construim designul.
Adăugați modulul Header Fullwidth
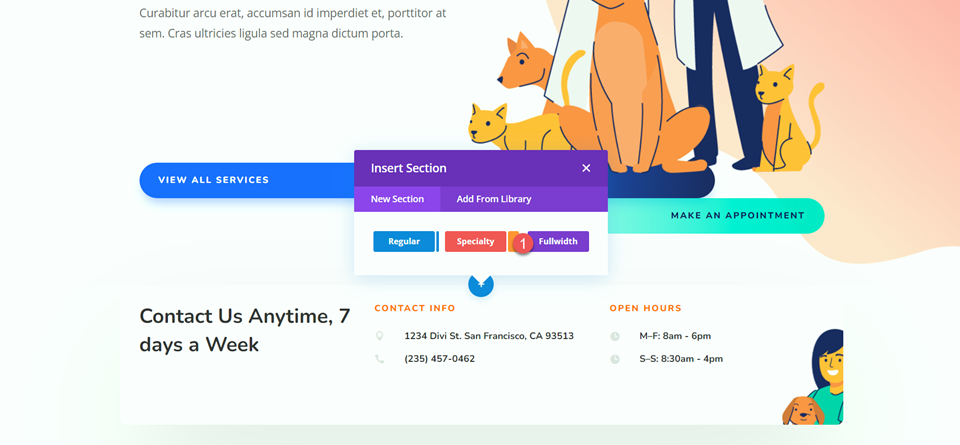
Vom recrea secțiunea eroului folosind modulul antet cu lățime completă. Adăugați o nouă secțiune cu lățime completă în pagină, sub antetul existent.

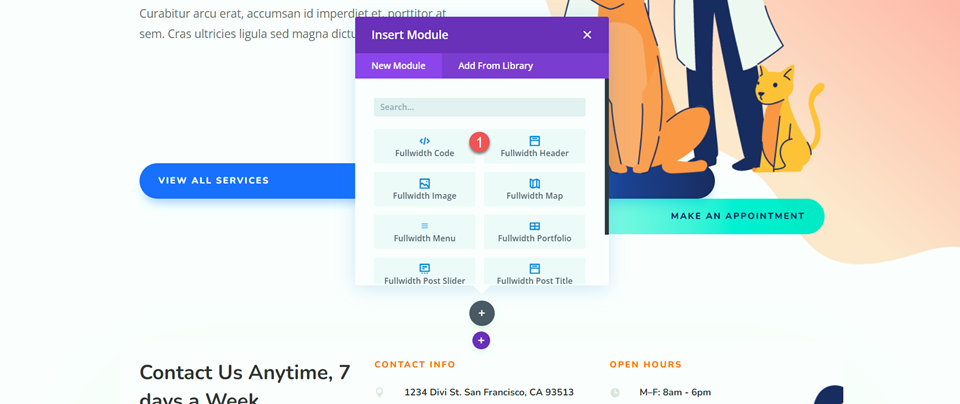
Adăugați un modul de antet cu lățime completă la secțiune.

Apoi, ștergeți secțiunea antet originală.

Personalizați modulul de antet cu lățime completă
Adauga continut
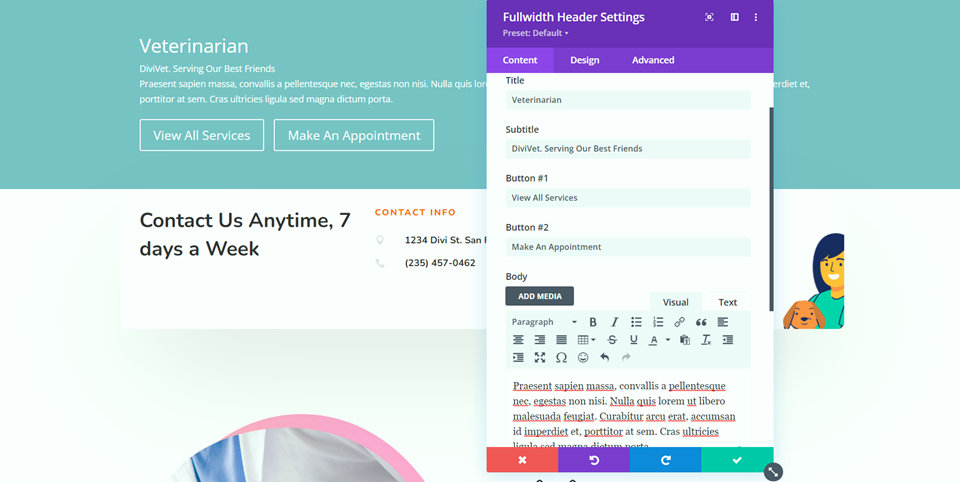
Deschideți setările modulului antet cu lățime completă și adăugați următorul conținut la modul:
- Titlu: Veterinar
- Subtitrare: DiviVet. Servirea celor mai buni prieteni ai noștri
- Butonul #1: Vizualizați toate serviciile
- Butonul #2: Faceți o întâlnire
- Corp: Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Nulla quis lorem ut libero malesuada feugiat. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Cras ultricies ligula sed magna dictum porta.

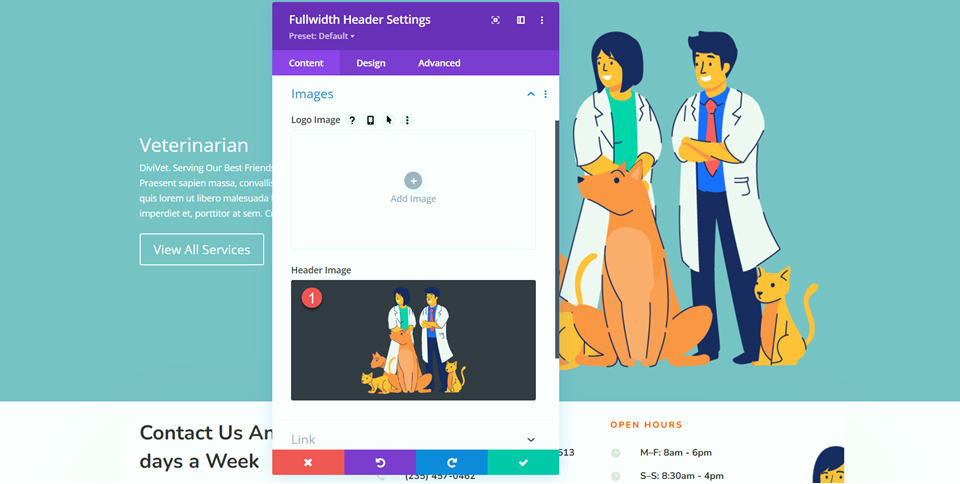
Apoi, adăugați imaginea de antet a medicilor veterinari cu animalele.

Setări de fundal cu gradient
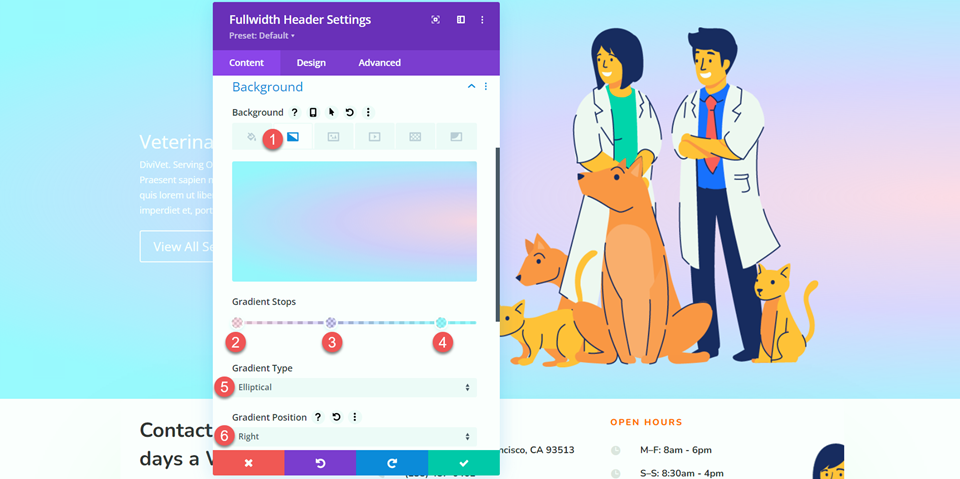
Treceți la setările de fundal. Ștergeți culoarea originală de fundal, apoi adăugați un gradient de fundal.
- 0%: rgba(255.170.205,0,48)
- 40%: rgba(110,66,255,0,24)
- 87%: rgba(124.239.255,0,71)
- Tip gradient: eliptic
- Poziție gradient: dreapta

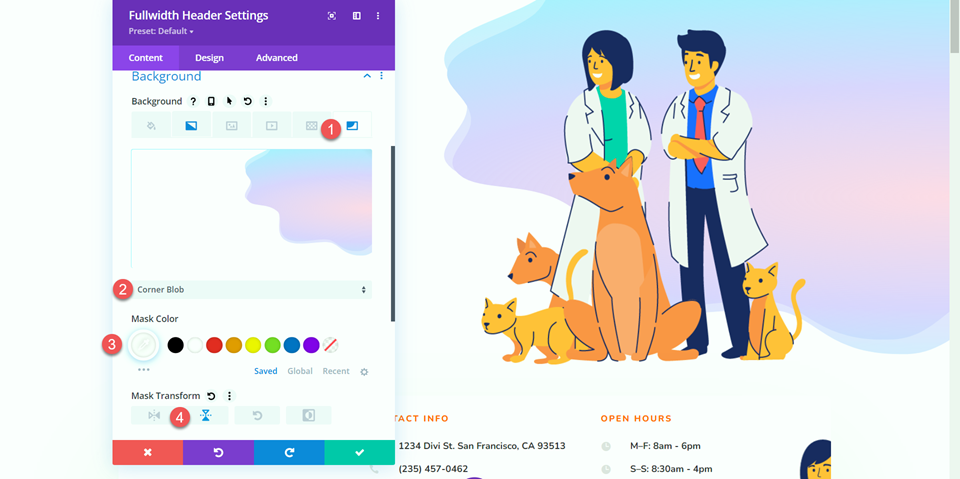
Apoi, selectați fila Mască de fundal și adăugați o mască de fundal la fundal.
- Mască de fundal: Blob de colț
- Culoarea măștii: #FFFFFF
- Transformarea măștii: verticală

Personalizați stilurile de text
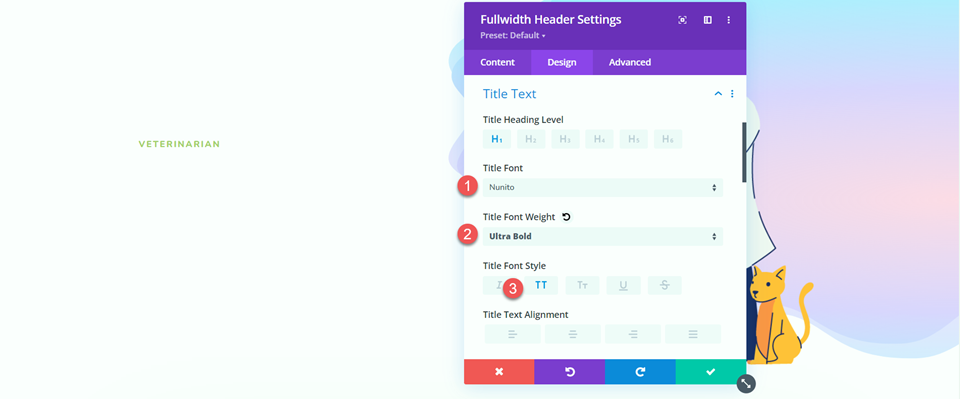
Cu conținutul antetului și fundalul la locul lor, să trecem la fila de design pentru a personaliza stilurile de text. Mai întâi, deschideți setările titlului și personalizați textul după cum urmează:
- Font titlu: Nunito
- Greutatea fontului titlului: Ultra Bold
- Stilul fontului titlului: TT (cu majuscule)

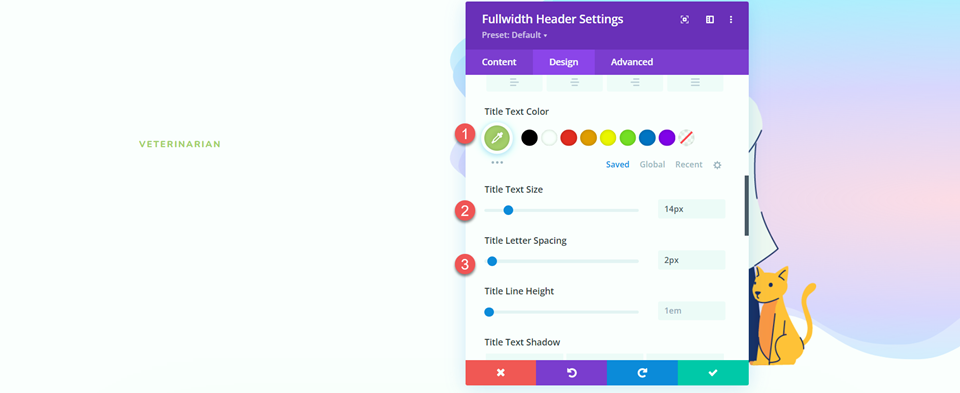
Modificați culoarea, dimensiunea și spațierea textului titlului.
- Culoare text titlu: #a9cb6b
- Dimensiunea textului titlului: 14px
- Spațiere dintre litere de titlu: 2px

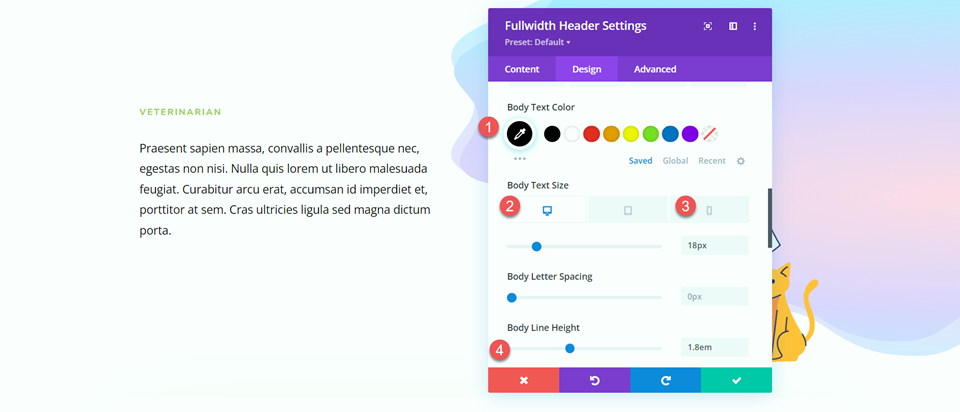
Treceți la secțiunea de text și personalizați fontul. Utilizați setările de răspuns ale Divi pentru a adăuga o dimensiune mai mică a textului pentru dispozitivele mobile.
- Culoarea textului corpului: #000000
- Dimensiunea textului corpului - Desktop: 18 px
- Dimensiunea textului corpului: mobil: 14 px
- Înălțimea liniei corpului: 1,8 em

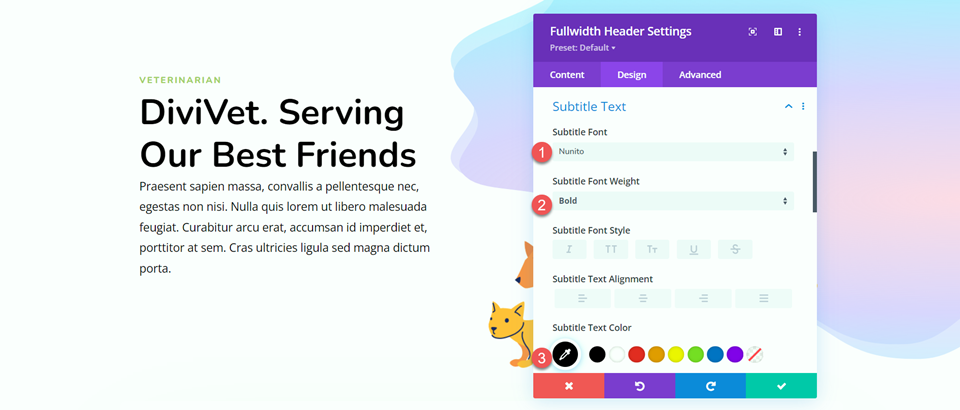
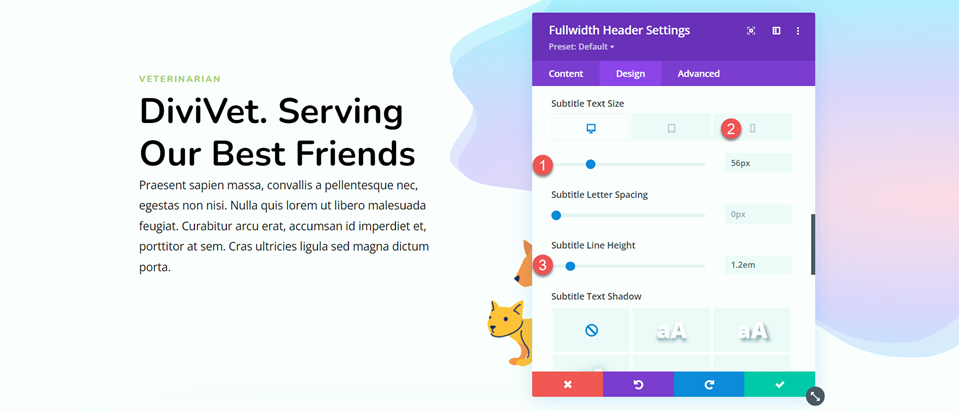
Apoi, deschideți setările de subtitrare și personalizați fontul.
- Font subtitrare: Nunito
- Greutate font subtitrare: aldine
- Culoare text subtitrare: #000000

În cele din urmă, modificați dimensiunea textului pentru desktop și mobil (din nou, utilizați setările de răspuns pentru a adăuga o dimensiune mai mică a textului pe mobil) și ajustați înălțimea liniei.
- Dimensiune text subtitrare–Desktop: 56px
- Dimensiune text subtitrare-Mobil: 32 px
- Înălțimea liniei de subtitrare: 1,2 em

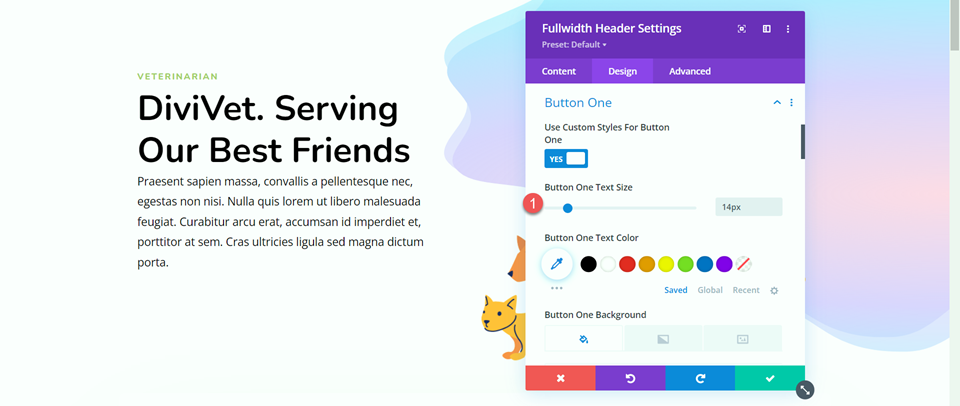
Personalizați stilurile Buton One
În continuare, vom personaliza stilurile butoanelor. Începeți prin a activa stilurile personalizate pentru Button One, apoi ajustați dimensiunea textului.

- Utilizați stiluri personalizate pentru butonul unu: da
- Buton One Text Size: 14px

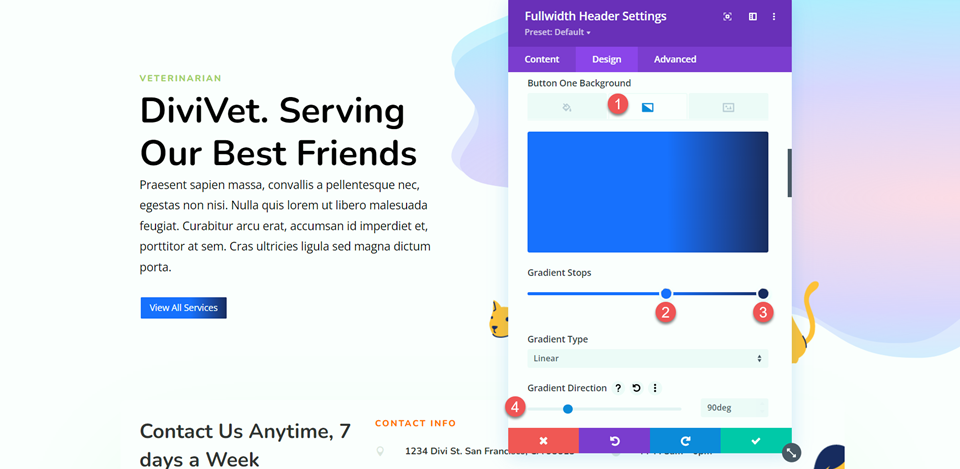
Adăugați un gradient de fundal la buton. Valorile gradientului sunt după cum urmează:
- 58%: #316EFF
- 100%: #1D2B60
- Direcție gradient: 90 de grade

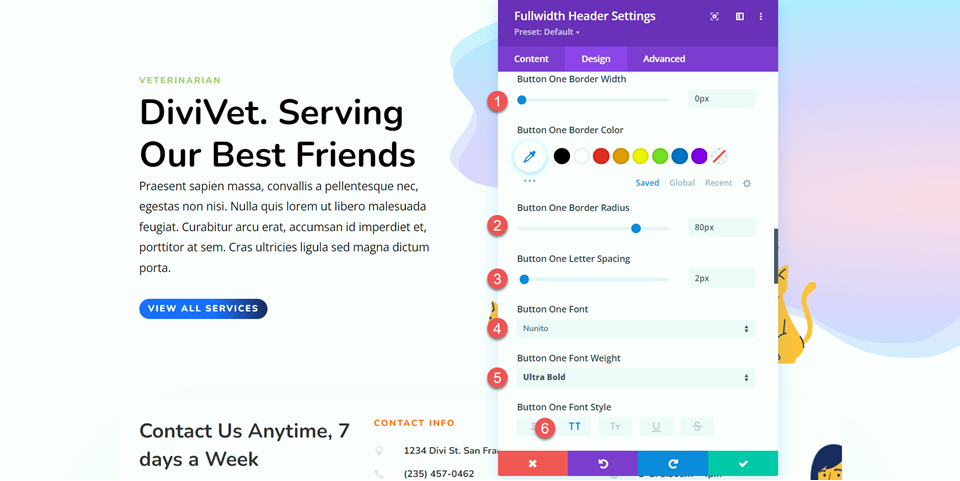
Apoi, personalizați setările de chenar și setările de font.
- Lățimea chenarului unui buton: 0px
- Buton One Raza chenar: 80px
- Spațiere dintre butoane și litere: 2px
- Buton One Font: Nunito
- Buton One Greutate font: Ultra Bold
- Stilul de font Buton One: TT (cu majuscule)

Dezactivați pictograma Buton One.
- Afișați o pictogramă butonului: Nu
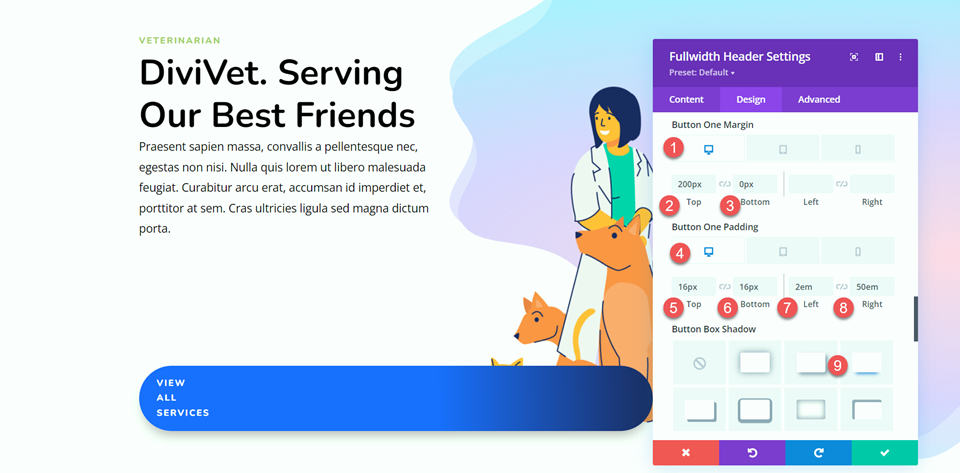
Apoi, personalizați setările de marjă și de umplutură pentru designul desktopului și adăugați o umbră de casetă.
- Buton One Margin-Top-Desktop: 200px
- Buton One Margin-Bottom-Desktop: 0px
- Buton One Padding-Top-Desktop: 16px
- Buton One Umplutură-Bottom-Desktop: 16px
- Buton One Umplutură-Stânga-Desktop: 2em
- Buton One Umplutură-Dreapta-Desktop: 50em
- Button Box Shadow: De jos

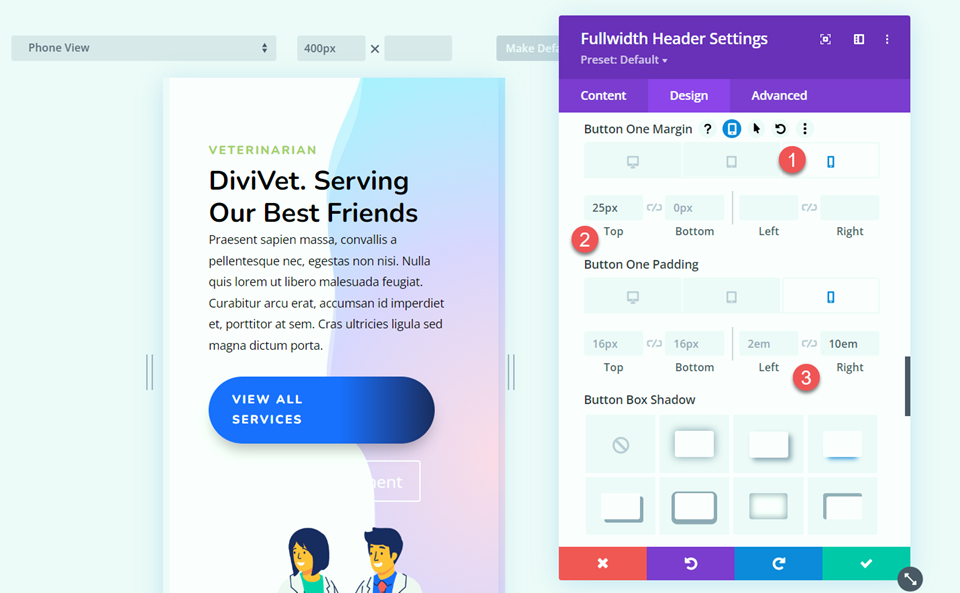
Utilizați setările de răspuns pentru a seta diferite valori de marjă și umplutură pe dispozitivele mobile.
- Buton One Margin-Top-Mobile: 25px
- Buton One Padding-Dreapta-Mobil: 10em

Există câteva probleme de împachetare a textului cu butonul nostru pe care le vom remedia ulterior cu unele CSS personalizate.
Personalizați butonul două stiluri
Butonul doi are câteva culori și spații diferite, dar este destul de similar cu butonul unu. Pentru a salva câțiva pași repetitivi de proiectare, haideți să copiem stilurile butonului unu în modulul butonul doi, apoi să personalizăm ceea ce trebuie să schimbăm.
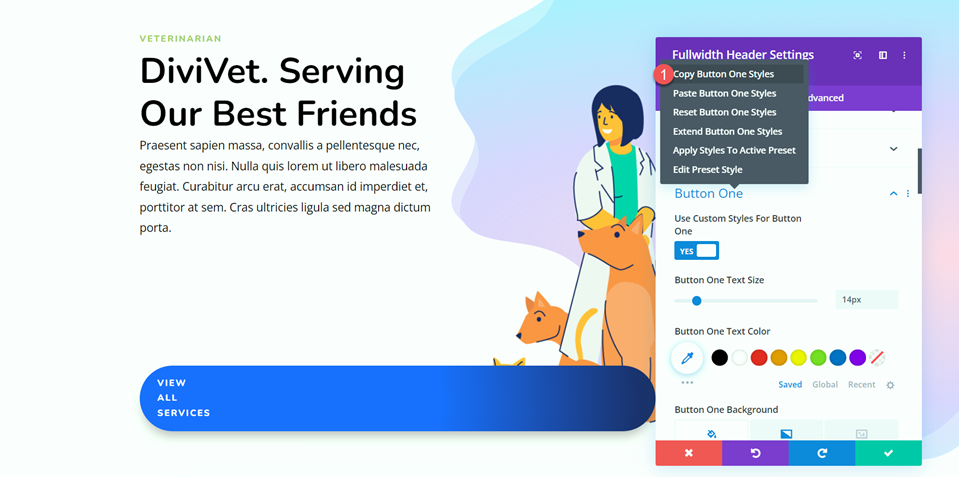
Mai întâi, faceți clic dreapta pe butonul one secțiune și copiați stilurile butonului one.

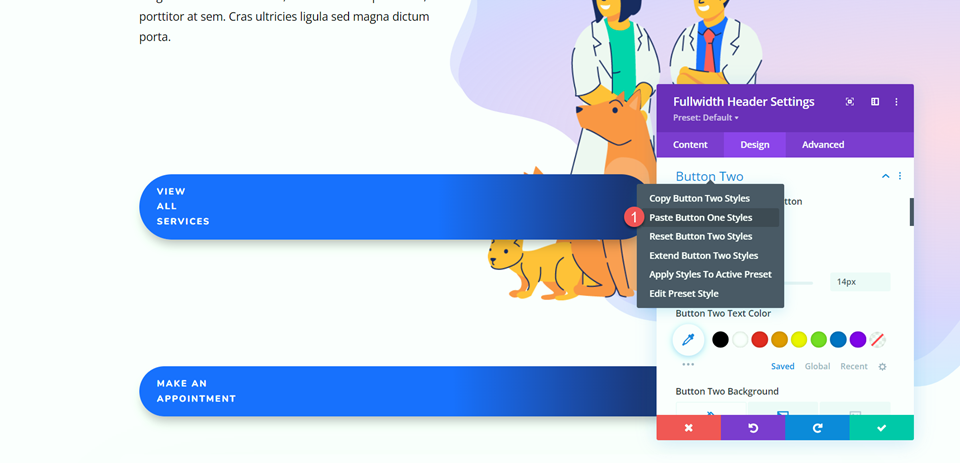
Apoi faceți clic dreapta pe secțiunea butonul doi și lipiți stilurile butonului.

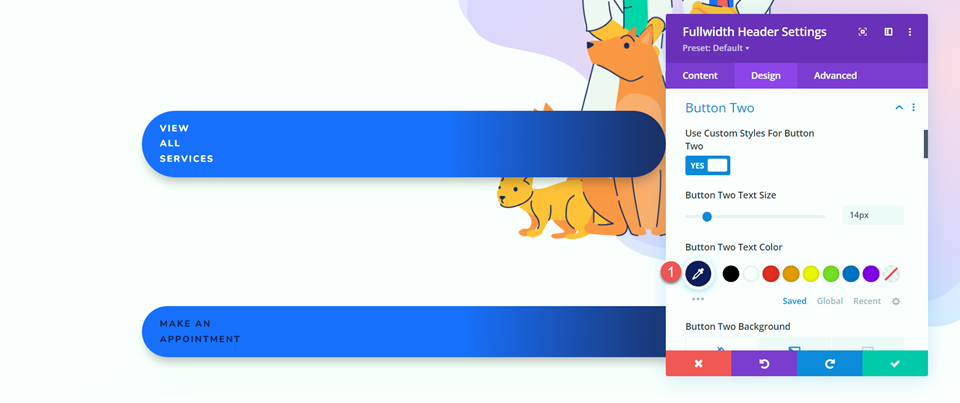
Acum putem personaliza butonul două stiluri. Schimbați culoarea textului.
- Culoarea textului butonului doi: #121F60

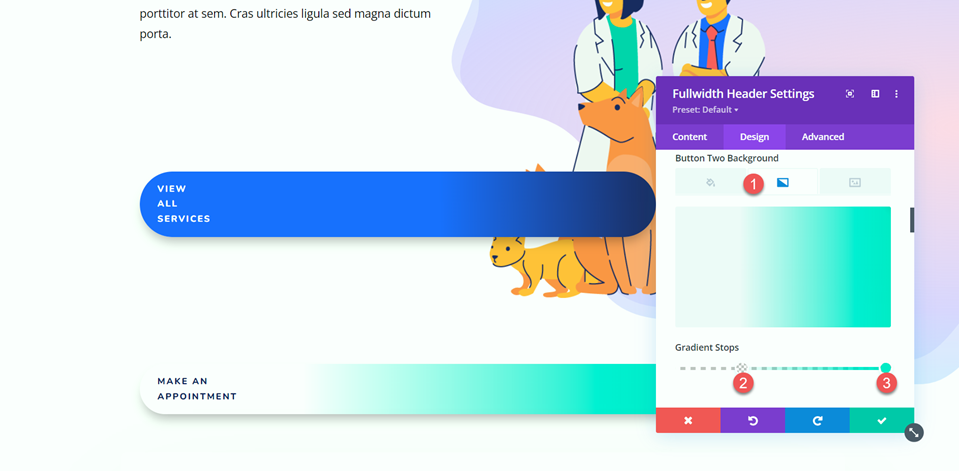
Personalizați gradientul de fundal pentru butonul doi.
- 30%: rgba(0.229.198,0)
- 100%: #00e5c6

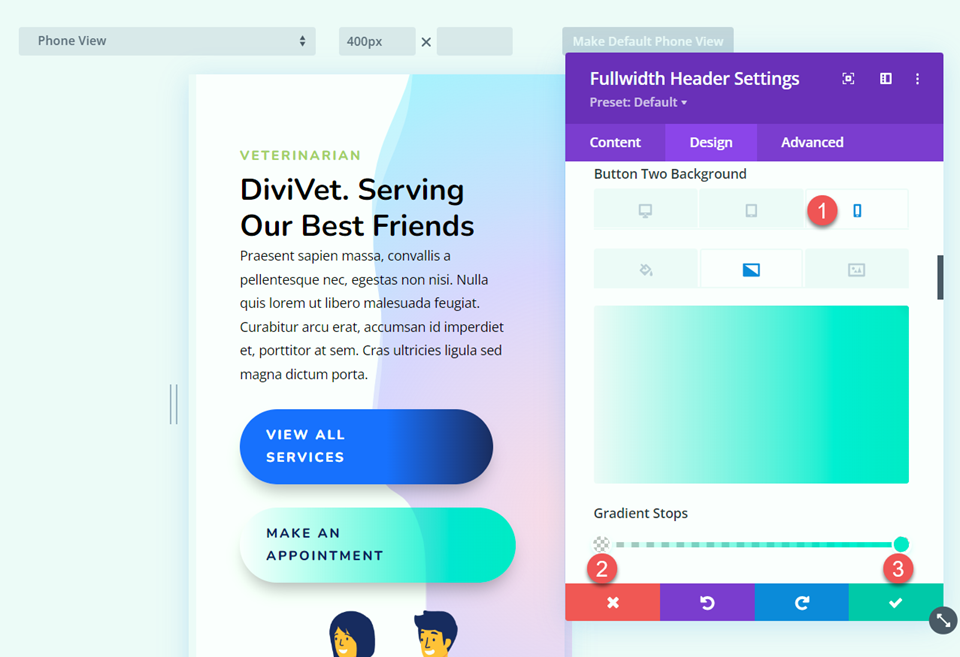
Utilizați setările de răspuns pentru a ajusta gradientul de fundal pentru dispozitivele mobile.
- 0%: rgba(0.229.198,0)
- 100%: #00e5c6

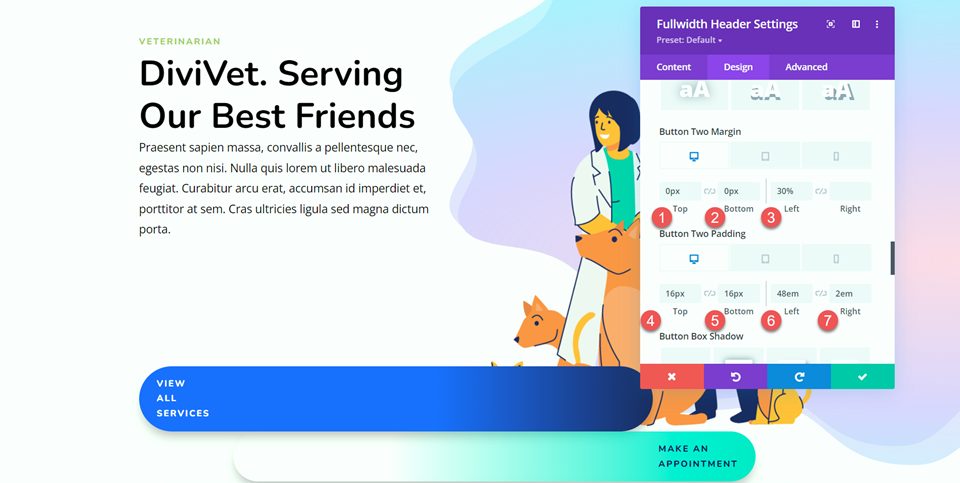
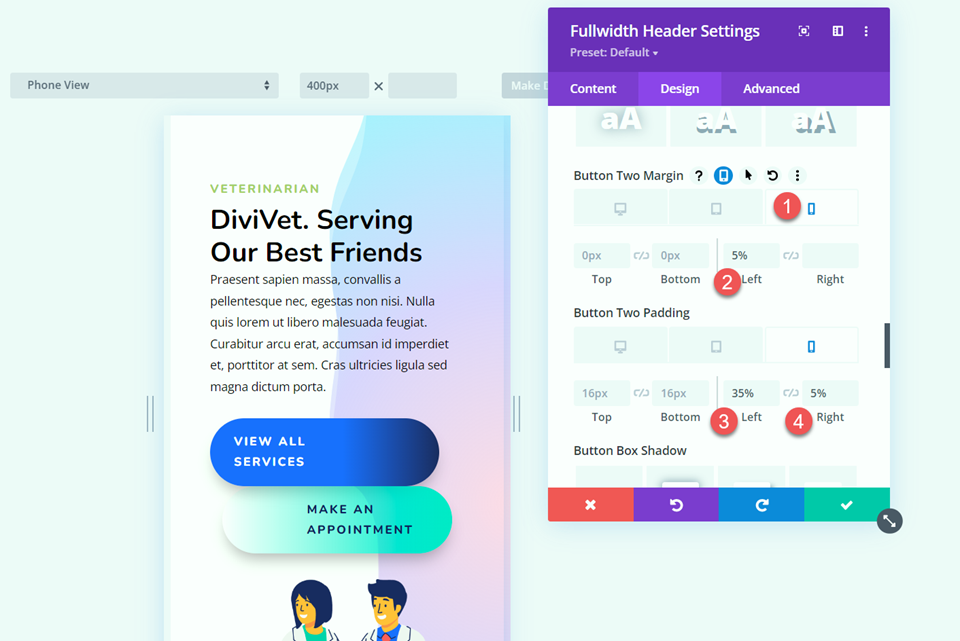
Apoi, ajustați marja și umplutura pentru designul desktopului.
- Butonul doi Margin-Sup-Desktop: 0px
- Butonul doi Marjă-Inferioară-Desktop: 0px
- Butonul doi Marja-stânga-desktop: 30%
- Buton doi căptușeală-top-desktop: 16px
- Buton Doi Căptușeală-Bottom-Desktop: 16px
- Buton doi umplutură-stânga-desktop: 48em
- Buton Doi Căptușeală-Dreapta-Desktop: 2em

Utilizați setările de răspuns pentru a seta diferite valori de marjă și de umplutură pentru designul mobil.
- Butonul doi Marja-Stânga-Mobil: 5%
- Buton doi umplutură-stânga-mobil: 35%
- Buton doi umplutură-dreapta-mobil: 5%

CSS personalizat
În cele din urmă, cea mai mare parte a lucrărilor de proiectare este realizată. Acum trebuie să adăugăm câteva CSS personalizate pentru a finaliza designul. Treceți la fila Avansat și deschideți secțiunea CSS personalizat.
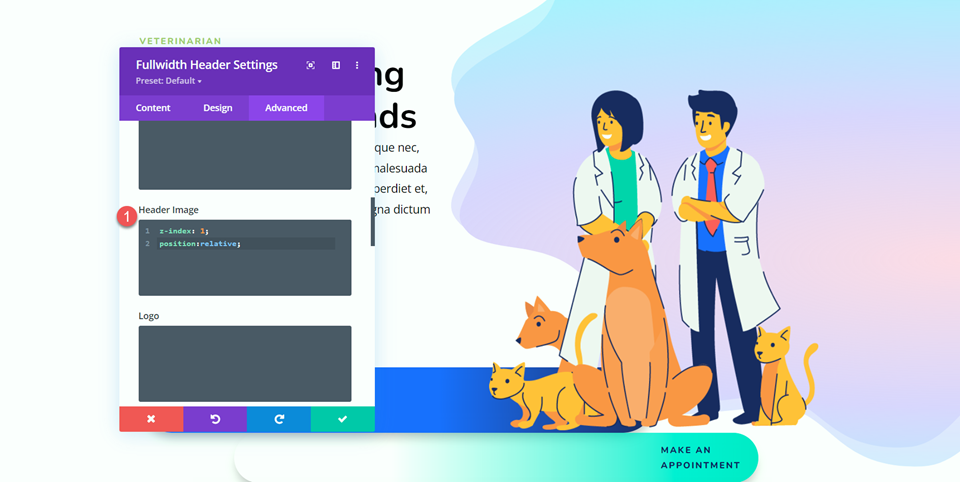
În primul rând, să începem cu imaginea antet CSS. Acest CSS permite ca imaginea antetului să fie afișată deasupra butonului.
z-index: 1; position:relative;

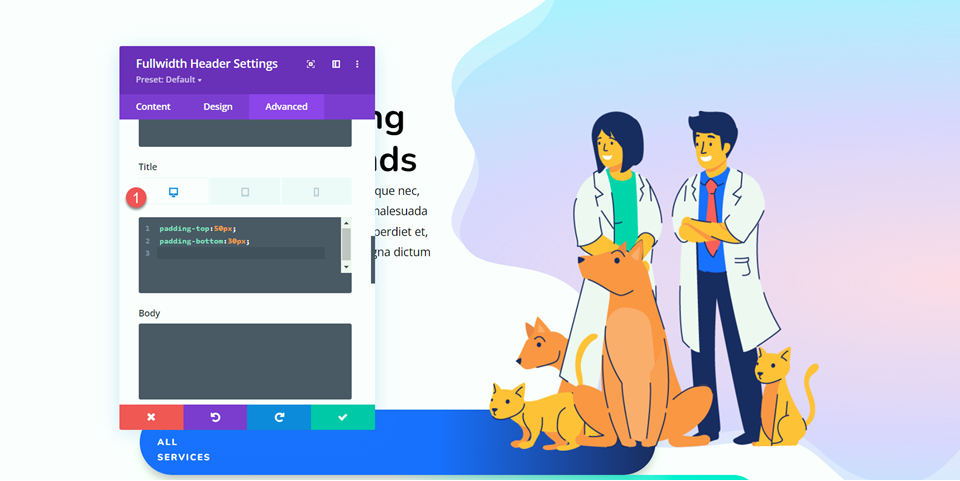
Apoi, CSS personalizat la titlu. Vom seta diferite valori pentru vizualizările desktop și mobile folosind setările receptive.
Pentru desktop:
padding-top:50px; padding-bottom:30px;

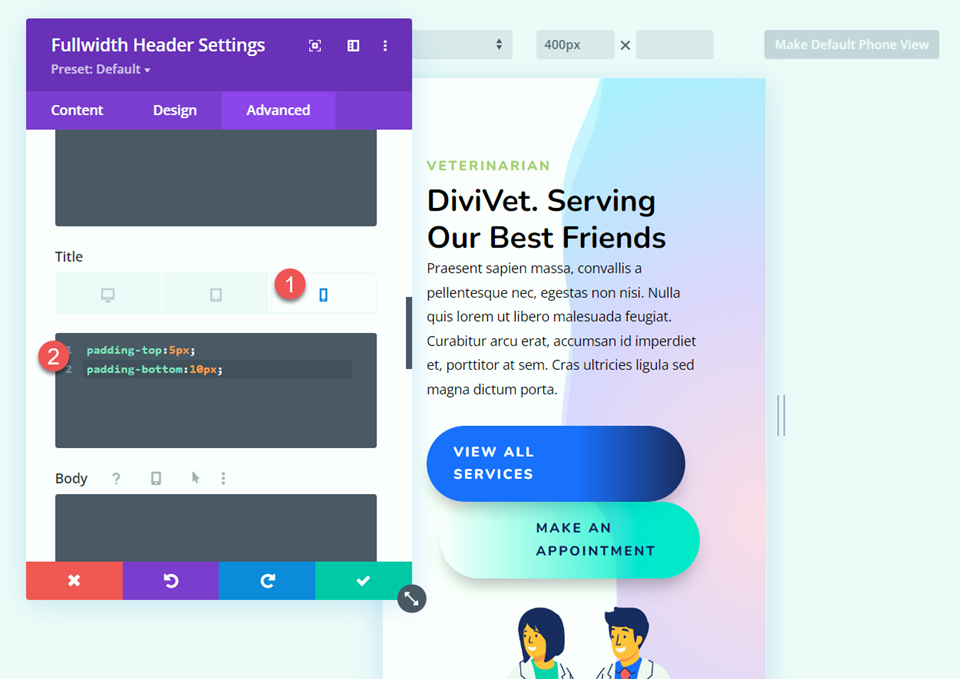
Pentru mobil:
padding-top:5px; padding-bottom:10px;

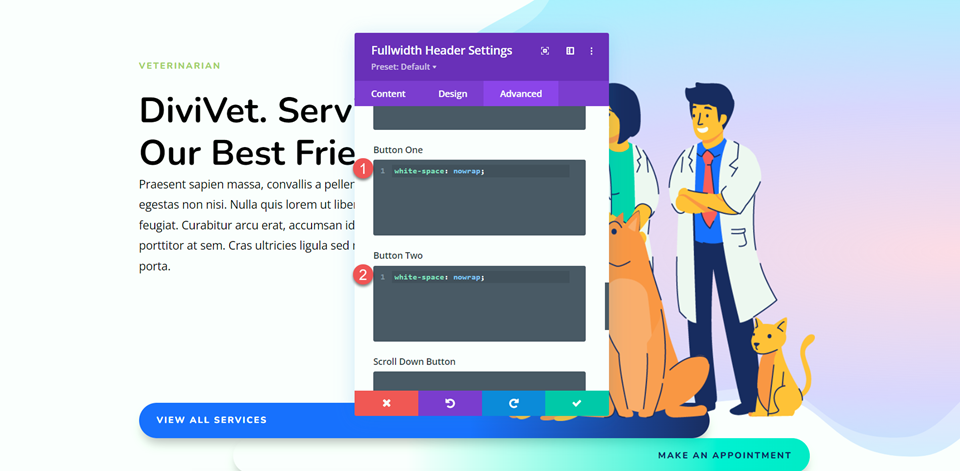
În cele din urmă, adăugați următorul CSS la Buton One și Button Two.
white-space: nowrap;

Rezultat final
Iată designul final pentru secțiunea noastră de eroi de antet cu lățime completă.


Gânduri finale
Modulul de antet cu lățime completă vă permite să creați cu ușurință o secțiune eroă frumoasă pentru a vă promova serviciile și a spune vizitatorilor despre ce este site-ul dvs. Setările încorporate facilitează personalizarea designului fiecărui aspect al antetului, iar totul este într-un singur loc, deci nu este nevoie să comutați între mai multe module pentru a vă construi secțiunea eroului. Pentru mai multe modele unice de secțiune de eroi, consultați acest tutorial: Cum să utilizați măștile și modelele de fundal ale Divi pentru o secțiune de eroi. Folosiți modulul antet cu lățime completă pentru a vă construi secțiunile eroului? Ne-ar plăcea să auzim de la tine în comentarii!
