Cum să construiți rapid un site web de portofoliu uimitor
Publicat: 2024-09-24Sunteți un freelancer sau un profesionist creativ și doriți să atrageți clienți? Un site web de portofoliu este esențial pentru a vă prezenta munca, mărturiile și serviciile. Folosind Divi și Divi Quick Sites, puteți crea un site web de portofoliu uimitor care îi ajută pe clienții potențiali să vă înțeleagă capacitățile dintr-o privire. Acest ghid vă va ghida prin pașii pentru a construi un site web de portofoliu de înaltă calitate, care să iasă în evidență pentru clienți și organizații.
- 1 De ce aveți nevoie de un site web de portofoliu?
- 1.1 Aspecte fundamentale ale site-ului dvs. de portofoliu
- 2 Cum să faci un site web de portofoliu în 6 pași
- 2.1 1. Configurați site-ul dvs. web
- 2.2 2. Alegeți tema sau generatorul de site-uri web
- 2.3 3. Construiește-ți site-ul web
- 2.4 4. Editați și personalizați site-ul dvs. de portofoliu
- 2.5 5. Îmbunătățiți-vă site-ul de portofoliu cu pluginuri
- 2.6 6. Pași finali
- 3 Divi ușurează construirea unui site de portofoliu
- 4 Întrebări frecvente (FAQs)
De ce ai nevoie de un site web de portofoliu?
A avea un site web de portofoliu este ca și cum ai avea vitrina digitală, mai ales dacă ești un profesionist creativ care dorește să-ți demonstreze abilitățile. Iată de ce ai nevoie de unul:
- Prezentarea muncii dvs.: Un site web de portofoliu vă permite să vă afișați proiectele, abilitățile și expertiza într-un singur loc. Indiferent dacă sunteți designer, scriitor, dezvoltator sau fotograf, este platforma perfectă pentru a vă evidenția cele mai bune lucrări. Angajatorii sau clienții pot naviga cu ușurință prin ceea ce ați făcut și își pot înțelege stilul și capacitățile dvs.
- Personal Branding: Un site web vă oferă control asupra mărcii dvs. Este un spațiu profesional în care îți poți spune povestea, să-ți împărtășești valorile și să-ți arăți unicitatea. Puteți personaliza designul, culorile și aspectul pentru a reflecta personalitatea dvs. și tipul de muncă cu care doriți să fiți asociat.
- Credibilitate și profesionalism: Un portofoliu bine conceput vă oferă instantaneu credibilitate. Arată că ești serios în ceea ce privește munca ta și ți-ai făcut timp să o prezinți profesional. Acesta poate fi factorul decisiv în industriile competitive care vă diferențiază de ceilalți.
- Accesibilitate și comoditate: portofoliul dvs. este întotdeauna accesibil online, 24/7. Potențialii angajatori, colaboratori sau clienți îl pot verifica oricând. Vă scutește de problemele de a trimite fișiere sau de a direcționa oamenii către linkuri împrăștiate.
Un site web de portofoliu este un instrument puternic care vă pune munca în centrul atenției, vă ajută să vă construiți o identitate profesională și creează oportunități de creștere nesfârșite. Este esențial pentru oricine caută să-și pună amprenta în industria lor.
Aspecte fundamentale ale site-ului dvs. de portofoliu
Pentru a crea un site web de portofoliu eficient, asigurați-vă că sunt incluse aceste elemente esențiale:
- Biografie: scrieți o scurtă prezentare despre dvs., incluzând antecedentele, abilitățile și experiența dvs. Informați vizitatorii cine sunteți și ce vă face unic.
- Prezentare de lucru: evidențiați cele mai bune proiecte cu descrieri, imagini și linkuri. Modulul de portofoliu filtrabil Divi facilitează afișarea lucrărilor dvs. într-un mod vizual uimitor.
- CV: includeți o versiune descărcabilă sau care poate fi vizualizată a CV-ului dvs. pentru potențiali clienți sau angajatori.
- Formular de contact: Utilizați Modulul Formular de contact Divi pentru a facilita vizitatorilor să vă contacteze direct de pe site-ul dvs.
- Mărturii: Prezentați feedback de la clienți mulțumiți pentru a construi încredere și credibilitate. Modulul de mărturii Divi simplifică adăugarea și gestionarea mărturiilor.
Cum să faci un site web de portofoliu în 6 pași
Nu vă promit succes peste noapte sau o soluție unică. Crearea unui site web de portofoliu necesită dedicare, iar călătoria dvs. poate diferi. Cu toate acestea, urmând acești pași, îmbrățișând curba de învățare și rămânând flexibil, puteți crea un site web de portofoliu remarcabil, care să vă reprezinte cu adevărat în cel mai scurt timp.
1. Configurați site-ul dvs. web
Înainte de a vă configura site-ul de portofoliu, trebuie să aveți câteva lucruri la dispoziție, adică domeniul dvs., furnizorul de găzduire și WordPress.
Domeniu
Numele dvs. de domeniu servește drept adresa site-ului dvs. web pe web, de exemplu, elegantthemes.com . Este important să ai un nume de domeniu atrăgător pentru a atrage clienți și a-ți crește veniturile.
Vă puteți achiziționa și găzdui domeniul printr-un registrator de domenii precum Namecheap. Cu toate acestea, dacă alegeți Siteground pentru găzduire web, vă puteți obține domeniul direct cu ei, pentru a fi mai ușor de gestionat.
Vizitați Namecheap
Găzduire WordPress
Fiecare site are nevoie de o platformă de găzduire pentru a vă stoca site-ul și a-l face accesibil online. Deoarece folosim WordPress, alegerea unui furnizor de găzduire WordPress de calitate este importantă.

Siteground este soluția perfectă all-in-one, deoarece vă puteți configura domeniul, găzduirea și instalarea WordPress într-un singur loc. Prin urmare, vă recomandăm să începeți dezvoltarea site-ului dvs. cu această platformă dacă nu aveți un furnizor de găzduire.
Obțineți SiteGround
Urmăriți videoclipul de mai jos pentru configurarea domeniului și a găzduirii WordPress.
NOTĂ: Mulți furnizori de găzduire WordPress, cum ar fi SiteGround, oferă o instalare WordPress ușoară cu un singur clic atunci când vă înregistrați. Dacă această opțiune nu este disponibilă, puteți instala manual WordPress prin tabloul de bord al furnizorului dvs. de găzduire.
2. Alegeți Tema sau Creatorul de site-uri web
Divi este o platformă all-in-one de creare de site-uri web în care milioane de oameni au încredere. Oferă un editor intuitiv de tip drag-and-drop, machete uimitoare pre-construite și opțiuni complete de personalizare care lasă creativitatea să strălucească. Vă puteți transforma fără efort ideile într-un site web de portofoliu frumos folosind această platformă.

Când vine vorba de site-uri web de portofoliu, Divi conectează toate punctele:
- Oferă 132 de pachete de machete cu 370 de machete. Tema conține secțiuni personalizabile care vă evidențiază munca, abilitățile, mărturiile și elementele de îndemn pentru a atrage potențiali clienți.
- Divi Builder vă permite să proiectați machete personalizate fără efort folosind interfața intuitivă de tip drag-and-drop. Puteți personaliza complet fonturile, culorile, spațiile și multe altele ale site-ului dvs.
- Tema include un modul de mărturie, care vă permite să prezentați feedback-ul clienților, recenzii sau mărturii pe site-ul dvs.
- Modulul portofoliu Divi vă permite să afișați proiecte sau mostre de lucru cu ușurință. După configurarea site-ului, puteți utiliza acest modul pe un portofoliu sau pe o pagină de proiect.
Descoperiți mai multe instrumente Divi pentru site-ul dvs. de portofoliu în Divi Marketplace. Veți găsi chiar și teme pentru copii, cum ar fi Aspectul portofoliului Molite Creative, conceput special pentru creativi, artiști și freelanceri.
Dacă preferați o soluție mai rapidă, luați în considerare utilizarea Divi Quick Sites pentru a vă construi portofoliul în câteva minute cu șabloane pre-proiectate.
Cumpărați, descărcați și instalați Divi
Achiziționați Divi de la Elegant Themes cu două opțiuni flexibile de preț: o licență anuală pentru 89 USD sau o licență pe viață pentru 249 USD . După ce ați făcut achiziția, urmați acești pași pentru a o descărca și instala pe site-ul dvs. WordPress:
- Accesați Aspect > Teme din tabloul de bord WordPress.
- Selectați Adăugați nou, apoi Încărcați temă.
- Găsiți fișierul Divi .zip pe care l-ați descărcat și faceți clic pe Instalați acum.
- După instalare, faceți clic pe Activare pentru a seta Divi ca temă activă.
Acum că tema dvs. este instalată, sunteți gata să începeți să vă construiți site-ul! Indiferent dacă doriți să vă scufundați direct în tutorialul Divi Builder sau să utilizați Divi Quick Sites pentru a genera un site web complet proiectat în câteva minute, alegerea vă aparține.
Ia Divi
3. Construiește-ți site-ul web
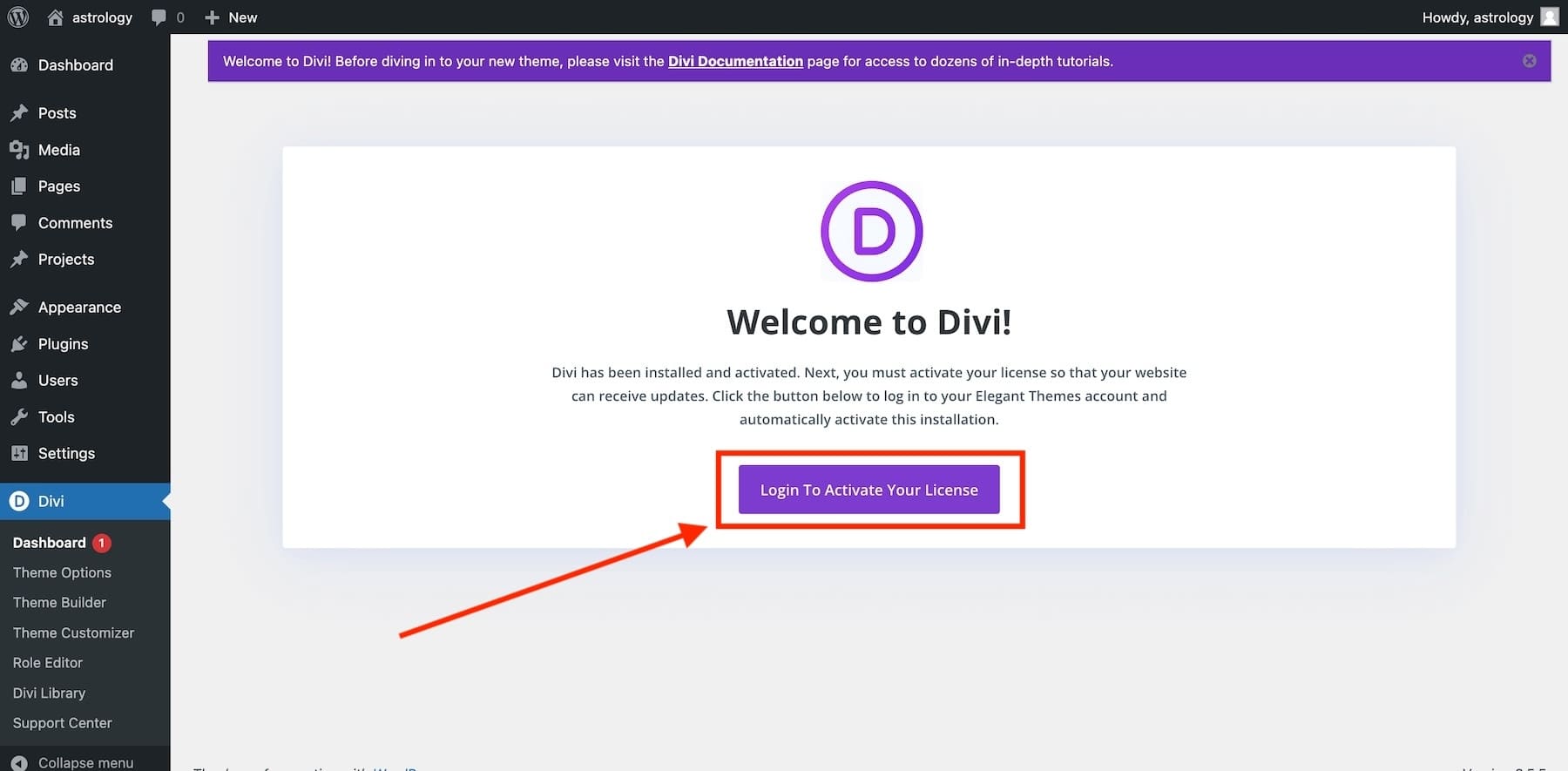
Lansați Asistentul de integrare
După activarea temei Divi în WordPress, veți fi întâmpinat de expertul de integrare al Divi, care vă va ghida prin procesul de configurare. Pur și simplu faceți clic pe butonul pentru a vă conecta și a vă activa licența Divi.

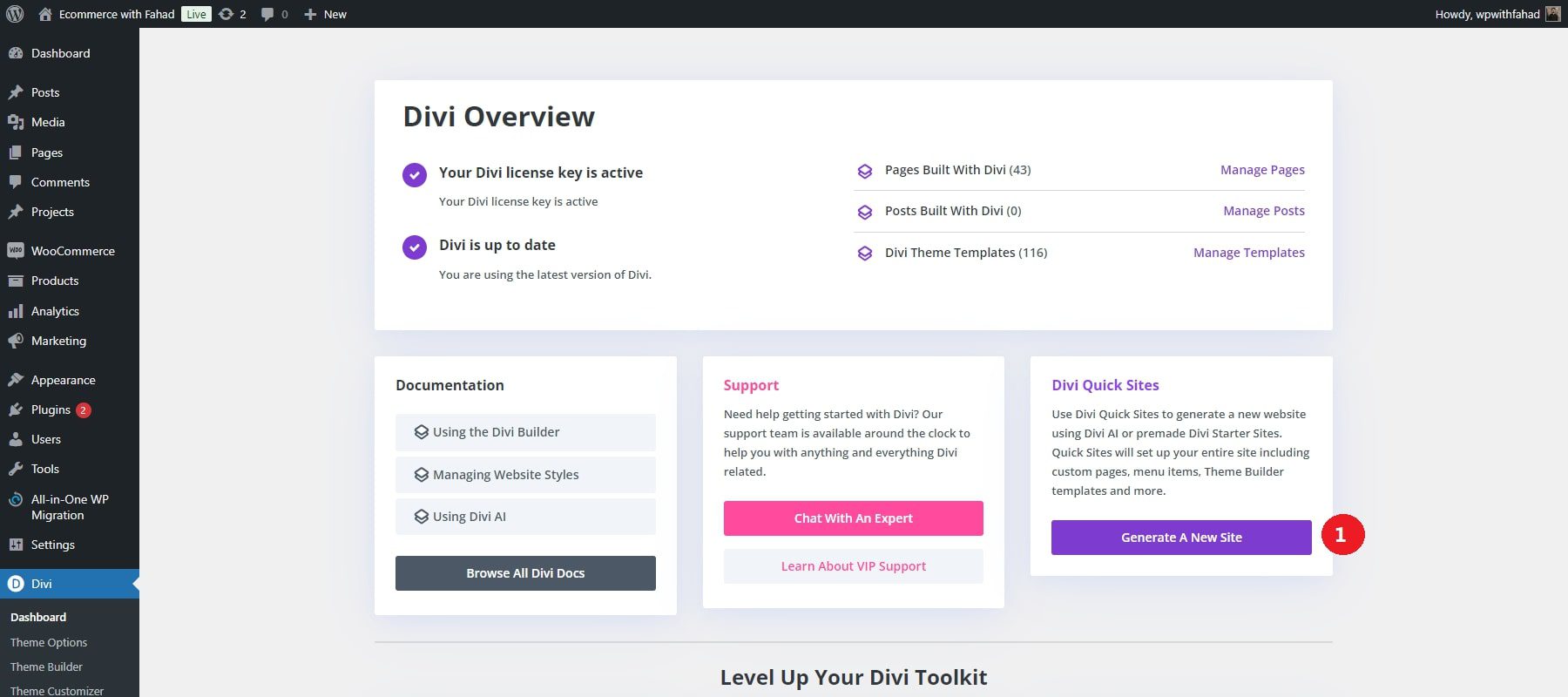
Odată ce licența este activată, puteți accesa Divi Quick Sites - o caracteristică care vă permite să construiți un site web complet funcțional în doar câteva minute. Pentru a începe, accesați tabloul de bord Divi și faceți clic pe „Generează un site nou”.

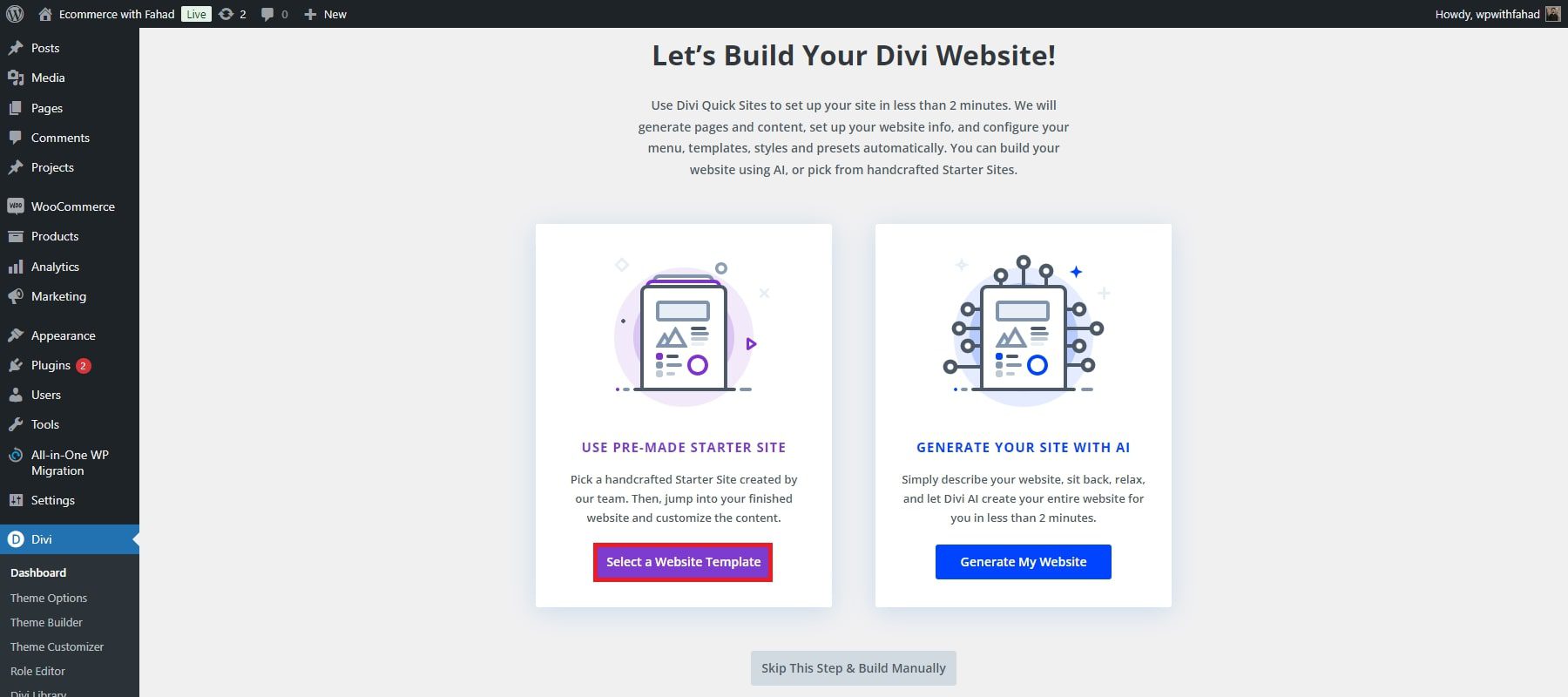
Generați-vă site-ul cu Portfolio Starter Site (sau cu AI)
Acum, puteți alege dacă să vă creați site-ul web de portofoliu folosind un șablon de pornire prestabilit sau generatorul de site-uri web AI al Divi. Deoarece Divi oferă un site inițial de portofoliu uimitor, faceți clic pe „Selectați un șablon de site web”.

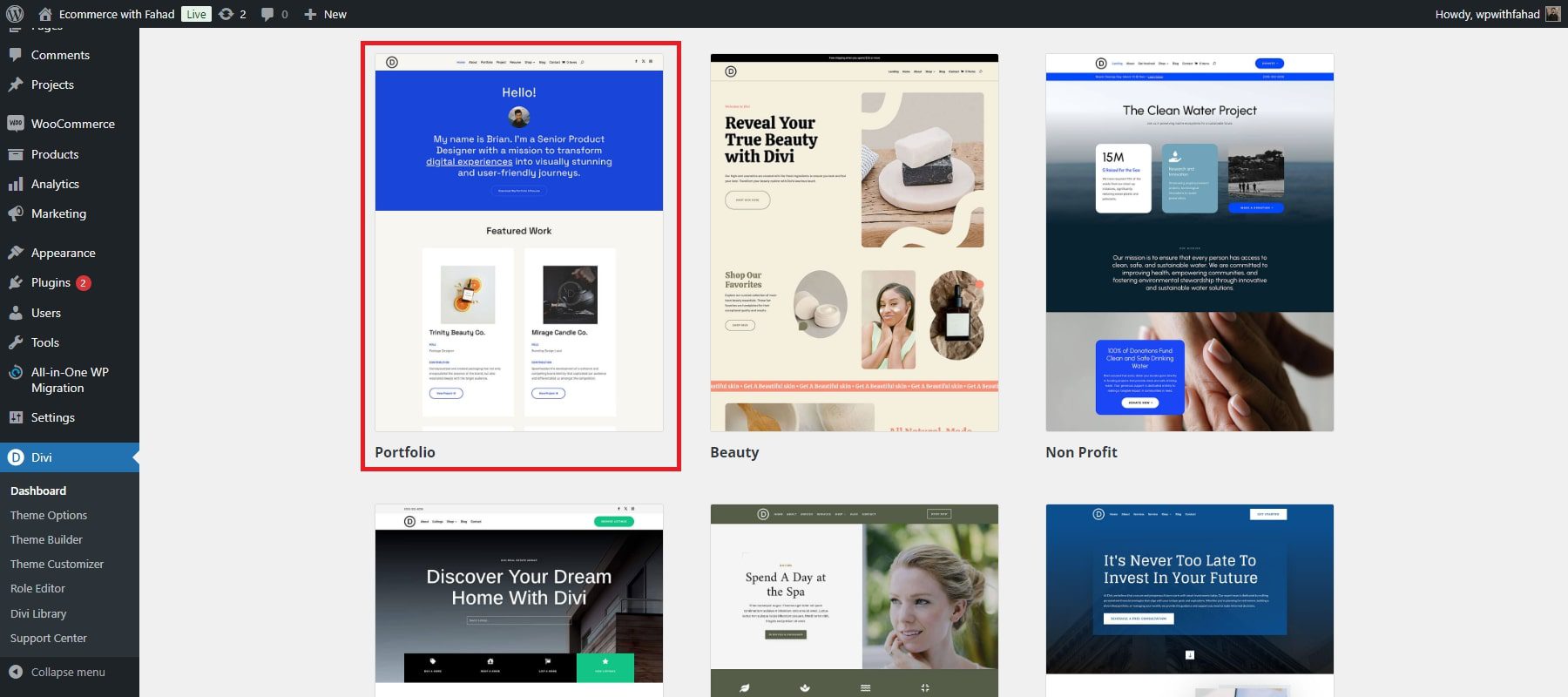
Odată ce șabloanele site-ului de pornire apar pe ecran, selectați site-ul de pornire pentru portofoliu. Nu vă faceți griji dacă șablonul nu se potrivește perfect cu brandingul dvs. - puteți personaliza complet culorile, fonturile, textul și imaginile mai târziu pentru a se potrivi stilului dvs.

Completați formularul Divi Quick Sites și configurarea finală
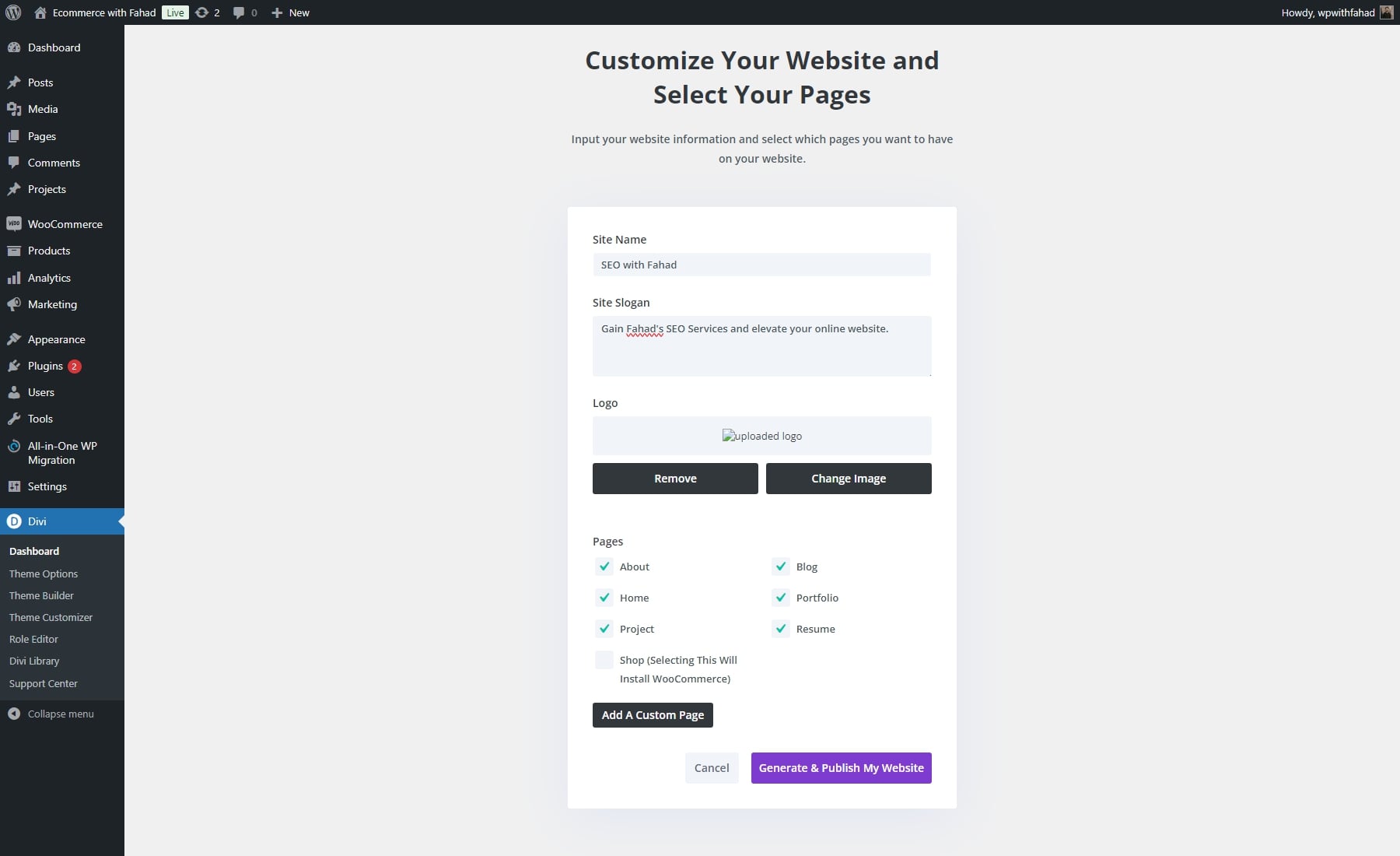
Divi Quick Sites vă va solicita să introduceți detalii despre site-ul dvs. web și paginile pe care doriți să le includeți. Pur și simplu completați formularul:
- Introduceți numele site-ului, sloganul și sigla.
- Încărcați-vă logo-ul astfel încât Divi să îl poată plasa automat pe site-ul dvs. (dacă este disponibil).
- Selectați paginile dorite de pe site-ul de pornire și adăugați orice alte pagini personalizate dacă este necesar.
- După ce ați completat formularul, faceți clic pe butonul „Generează și publică site-ul meu”.

NOTĂ: Dacă selectați pagina Magazin, WooCommerce va fi instalat automat, creând un magazin online cu pagini de produse, checkout și multe altele. Cu toate acestea, deoarece acest lucru nu este necesar pentru un site de portofoliu, nu ezitați să omiteți această opțiune.
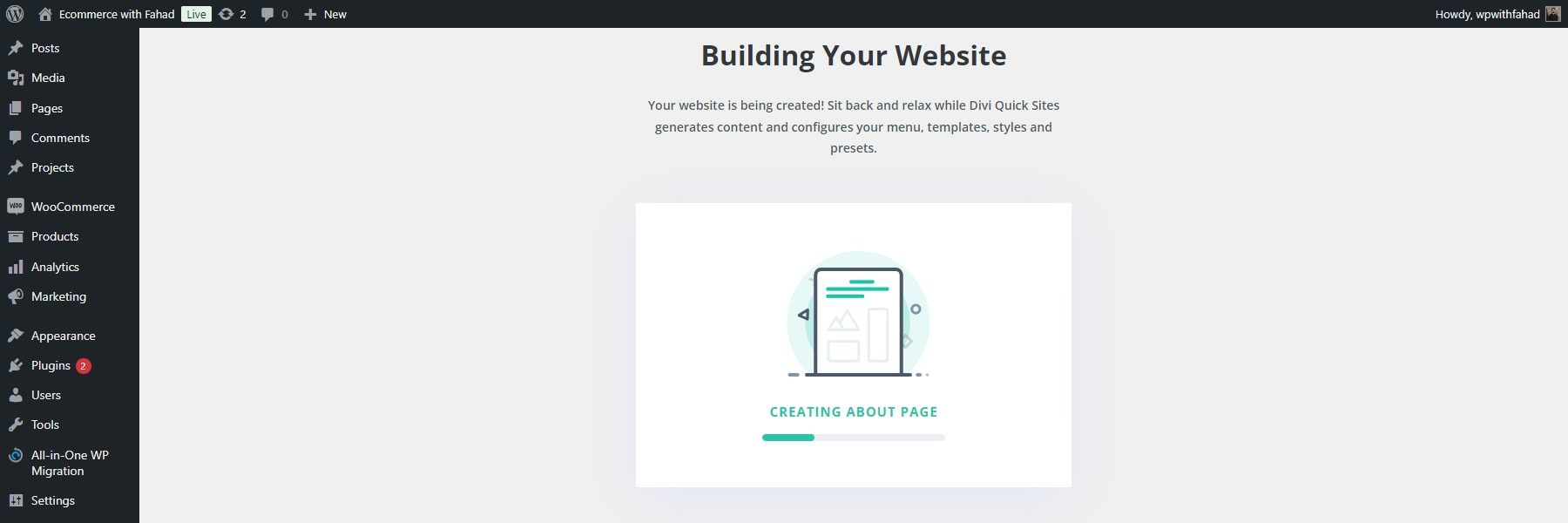
Site-ul dvs. este gata în doar câteva minute
Divi Quick Sites va genera întregul site web în mai puțin de două minute după ce ați furnizat detaliile necesare. Pe baza informațiilor pe care le-ați introdus, va configura automat totul, inclusiv pagini, șabloane, stiluri și meniuri de navigare.

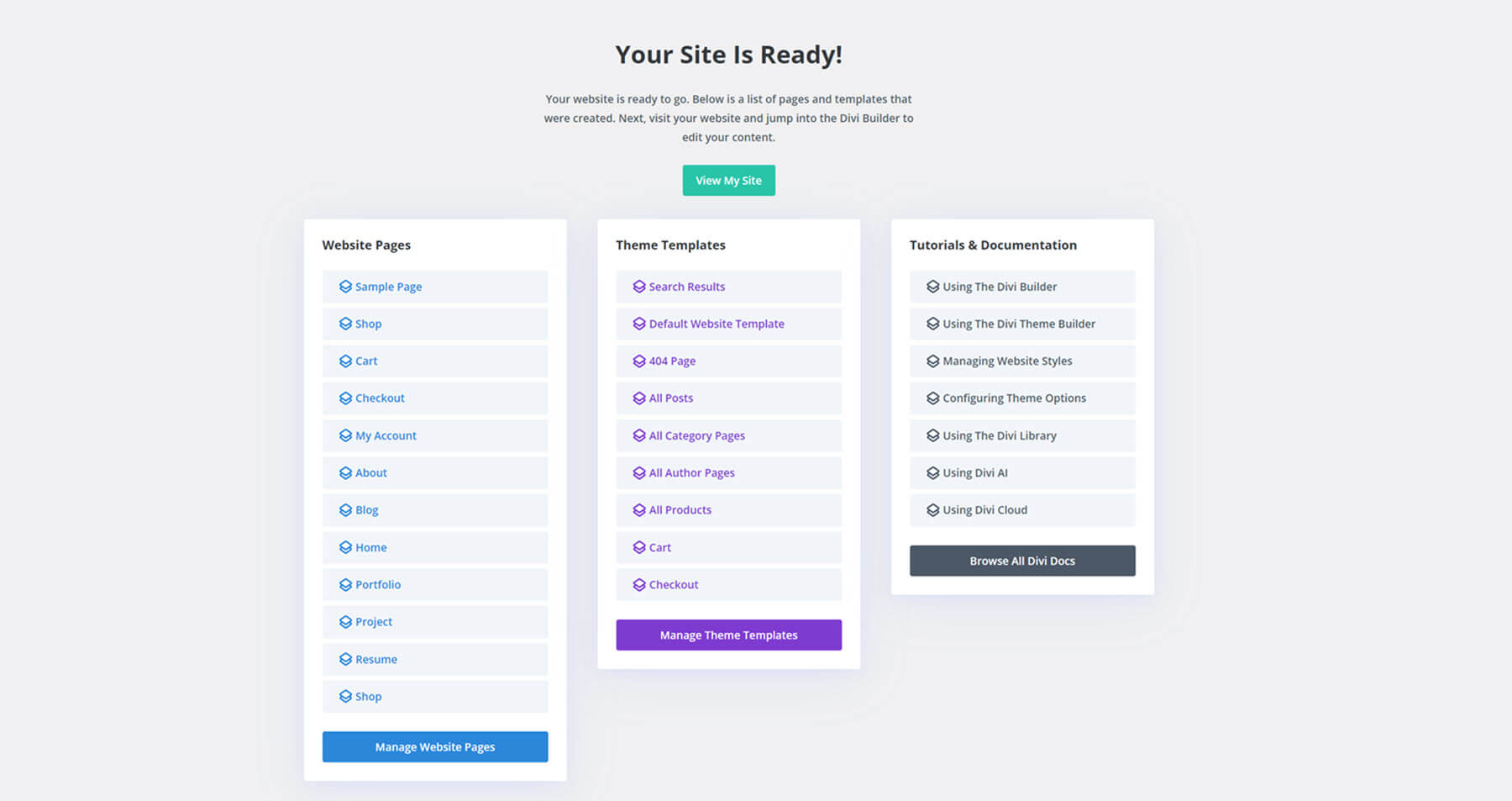
După ce site-ul dvs. este gata, veți vedea o pagină de confirmare care indică „Site-ul dvs. este gata!” Această pagină va include, de asemenea, o listă cu toate paginile site-ului web create și șabloanele de teme, împreună cu link-uri către tutoriale și documentație utile pentru a vă ghida pe măsură ce începeți să vă personalizați noul site.

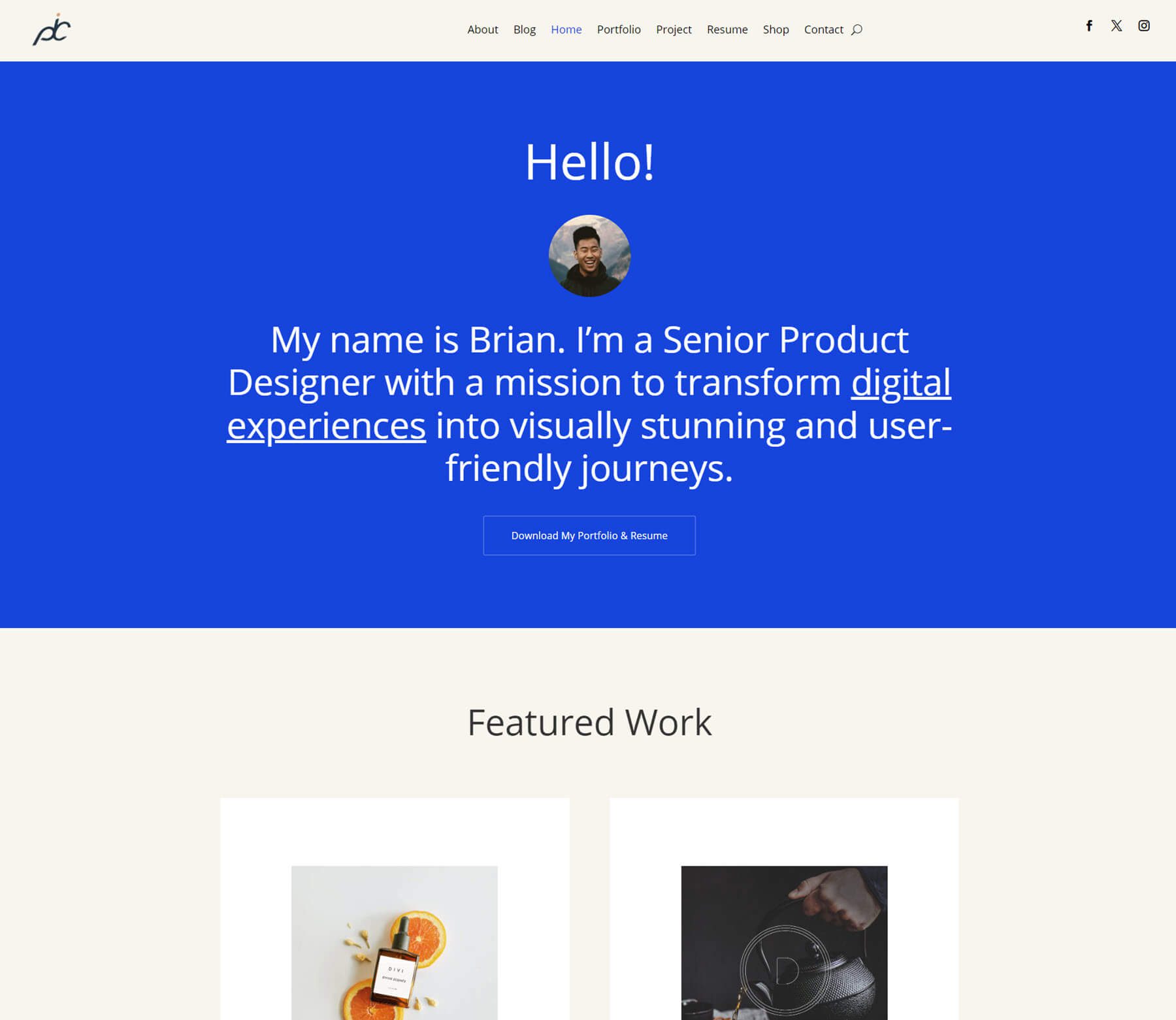
Iată cum arată site-ul generat când faceți clic pe „Vizualizați site-ul meu”.


Conform Divi Quick Sites, paginile de bază ale noului site web de portofoliu sunt următoarele:
- Despre
- Blog
- Acasă
- Portofoliu
- Proiect
- Relua
Aceasta nu include paginile și șabloanele WooCommerce suplimentare create la selectarea paginii „magazin”.
4. Editați și personalizați site-ul dvs. de portofoliu
Acum că paginile noastre sunt configurate, le putem personaliza folosind Divi Builder. Deși Divi Quick Sites este o modalitate fantastică de a lansa designul site-ului dvs., este important să rețineți că unele ajustări pot fi în continuare necesare. Acest lucru este valabil mai ales pentru elementele de branding precum fonturile și culorile.
Editați culorile și fonturile globale
Fiecare site Divi Starter include culori globale, fonturi și presetări, permițându-vă să personalizați stilurile pentru a se potrivi cu ușurință brandului dvs. Această caracteristică asigură că orice modul din aceste aspecte poate fi reutilizat. Designul va rămâne consistent atunci când adăugați un nou buton, titlu sau modul Divi la o pagină sau secțiune.
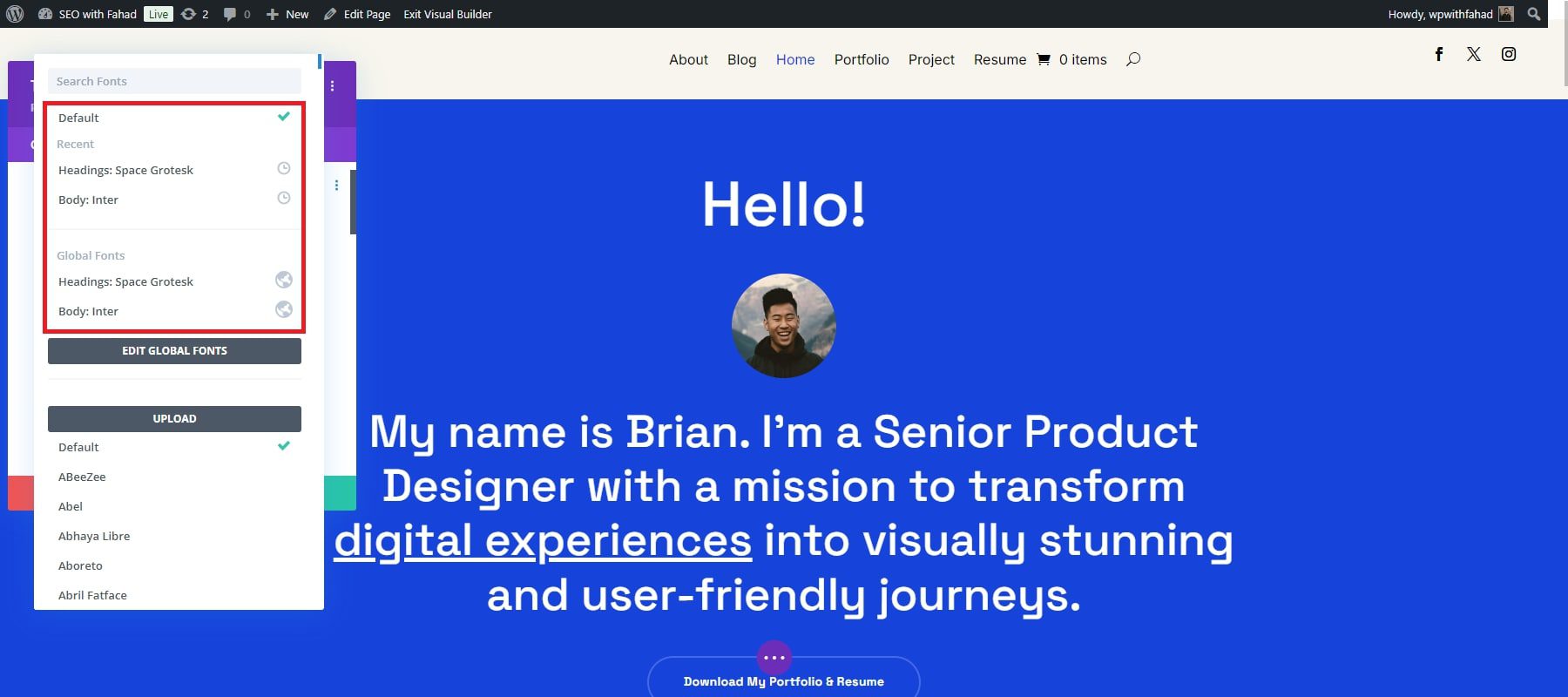
Site-ul dvs. de portofoliu vine cu fonturi globale prestabilite alese din șablonul de pornire. Puteți alege să păstrați acestea sau să adăugați propriile fonturi de marcă. Fonturile globale pot fi personalizate cu ușurință folosind Divi Builder.
Selectați orice modul de text și deschideți setările acestuia. Navigați la fila Design, derulați în jos la secțiunea Text și faceți clic pe Font.

Puteți încărca propriile fonturi sau puteți selecta din biblioteca noastră, care include fonturi Google.

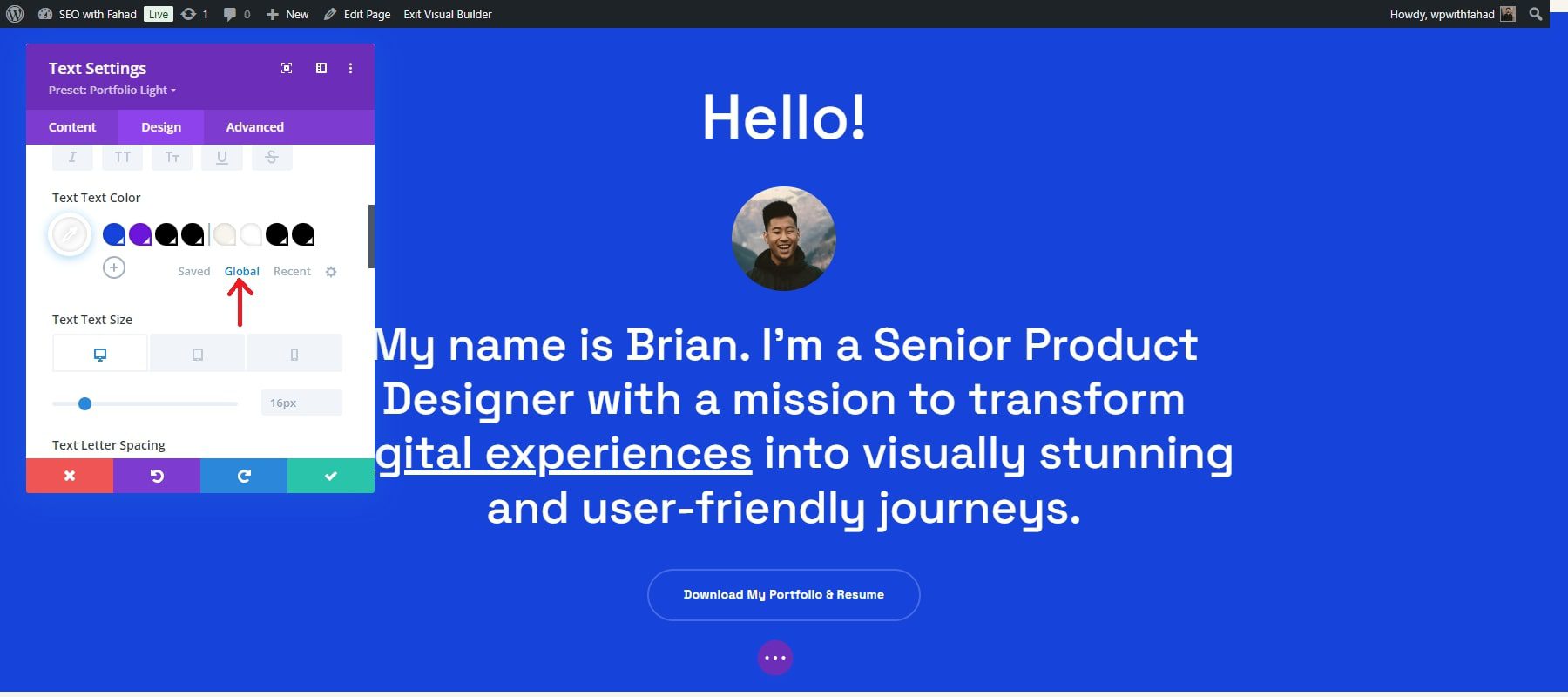
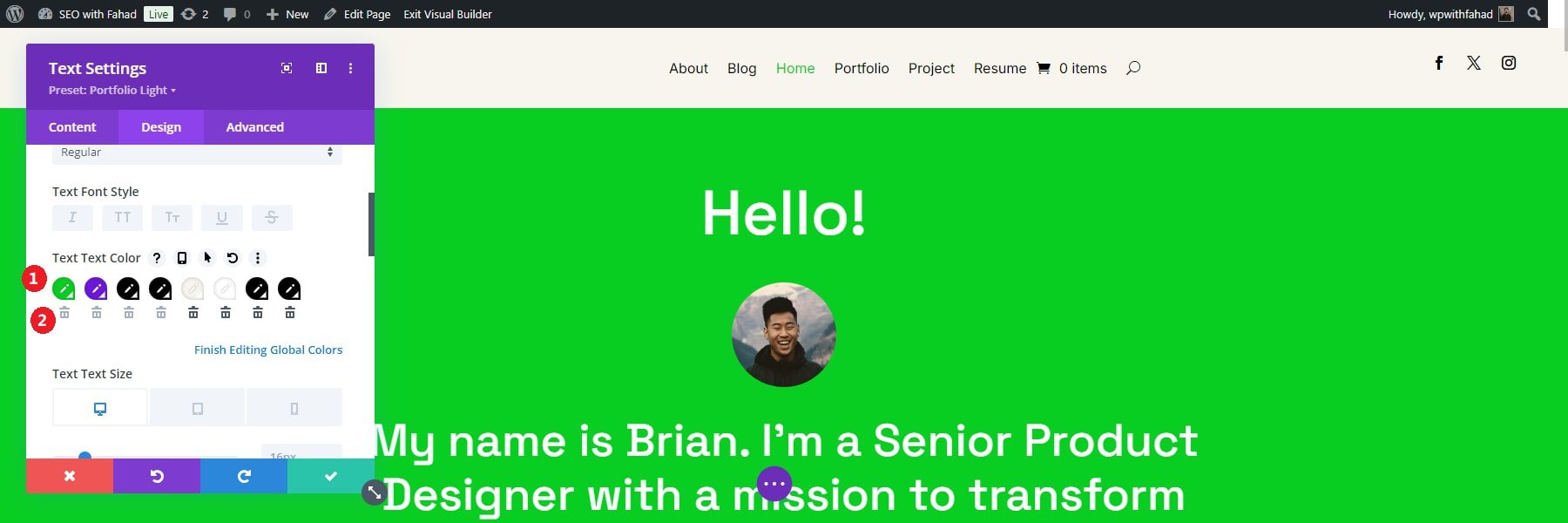
Pe de altă parte, puteți găsi culorile globale trecând de la salvat la global în setările de culoare ale textului.

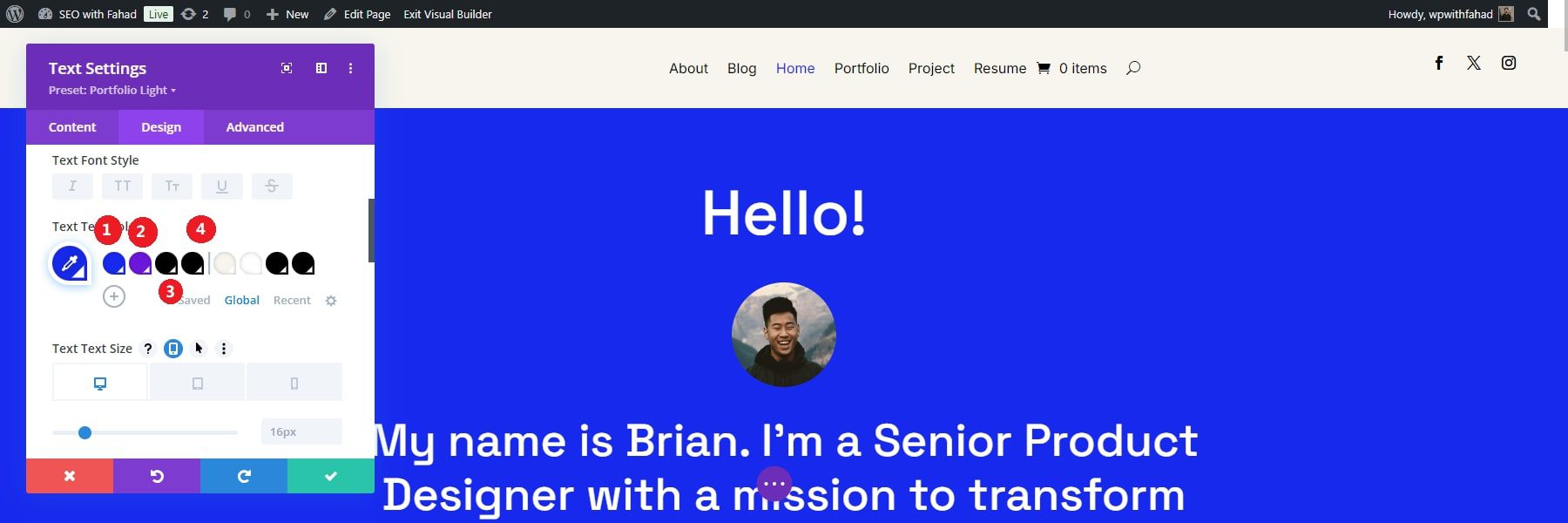
Odată ce faceți clic pe opțiunea globală, veți fi condus la culorile de text globale adăugate pe site-ul dvs. de pornire. Opt culori globale au fost adăugate pe site-ul dvs. de pornire, dar puteți adăuga mai multe în funcție de preferințele dvs. Principalele culori globale ale unui modul sunt următoarele:
- Culoare primară
- Culoare secundară
- Culoarea textului titlului
- Culoarea textului corpului

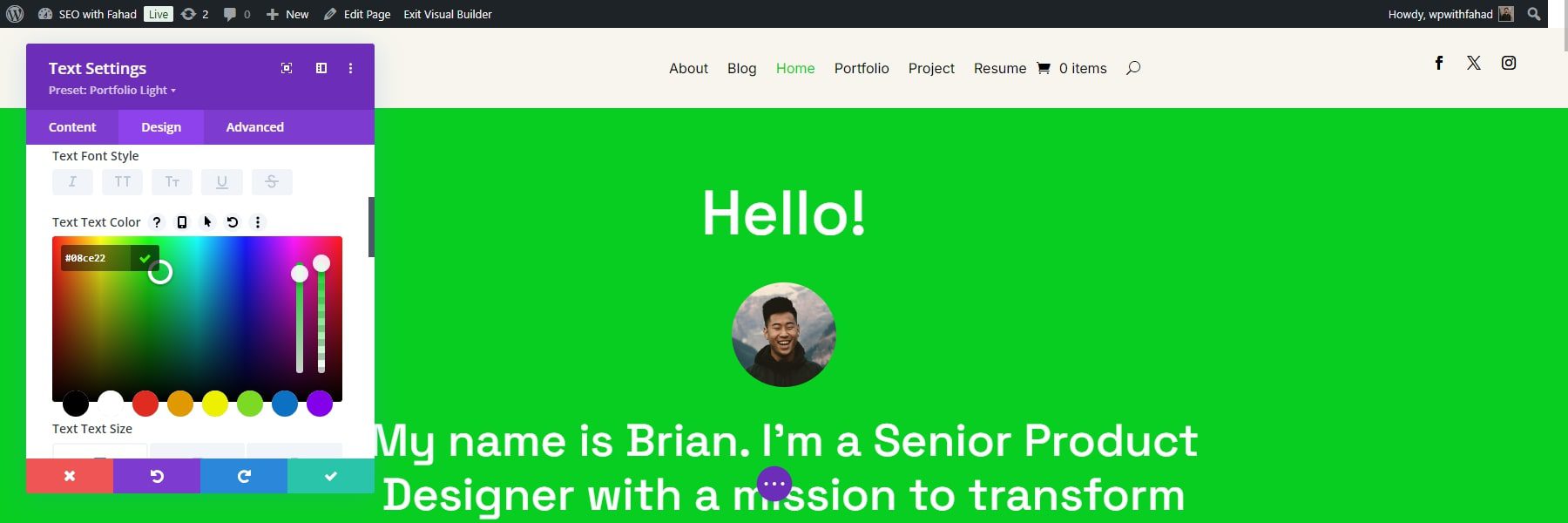
După ce faceți clic pe oricare dintre culorile globale ale site-ului dvs. web, veți avea o gamă largă de opțiuni de culoare pentru a vă ajusta selecțiile. De asemenea, puteți introduce codurile hexadecimale de culoare personalizate. În cazul nostru, ne-am schimbat culoarea primară în verde, care va fi afișată pe pagina de pornire înainte de a o finaliza.

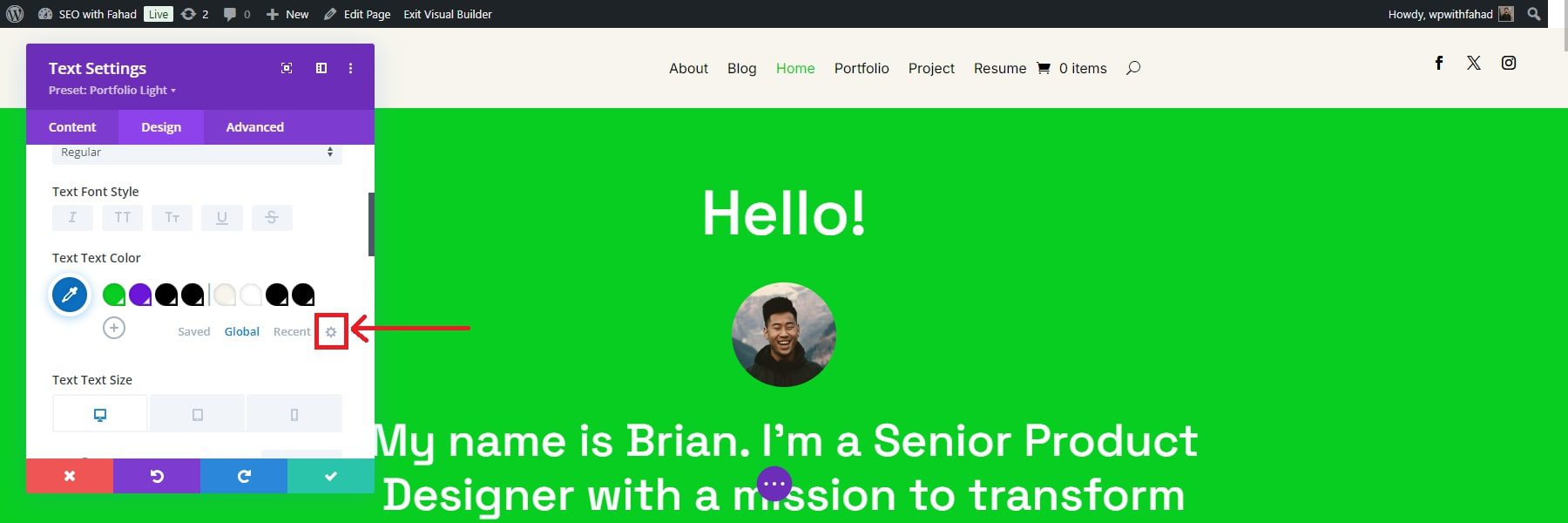
Faceți clic pe butonul verde de verificare pentru a-l salva. O casetă de dialog va apărea după ce faceți clic pe bifa verde, solicitându-vă să confirmați modificările. Pentru modificări avansate, puteți face clic pe pictograma setări de lângă fila globală.

După ce faceți clic pe pictogramă, vă puteți schimba individual culorile globale făcând clic pe pictograma creion. De asemenea, le puteți șterge pe cele inutile făcând clic pe pictograma coș de gunoi de sub ele.

Editați presetări globale
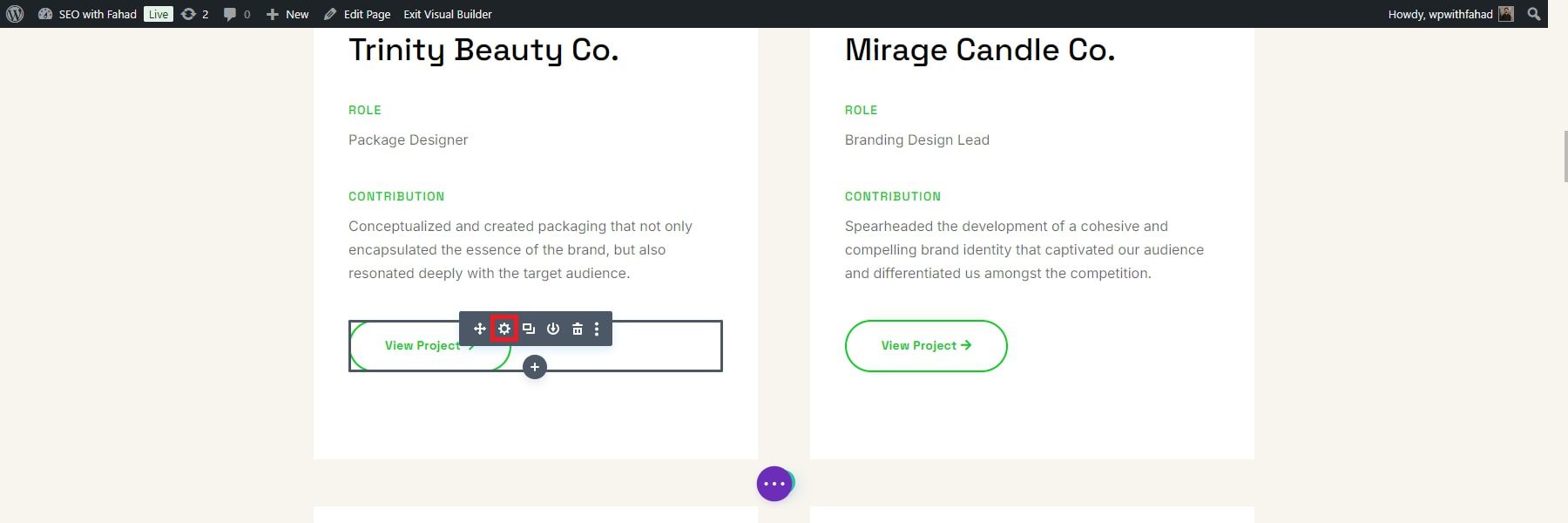
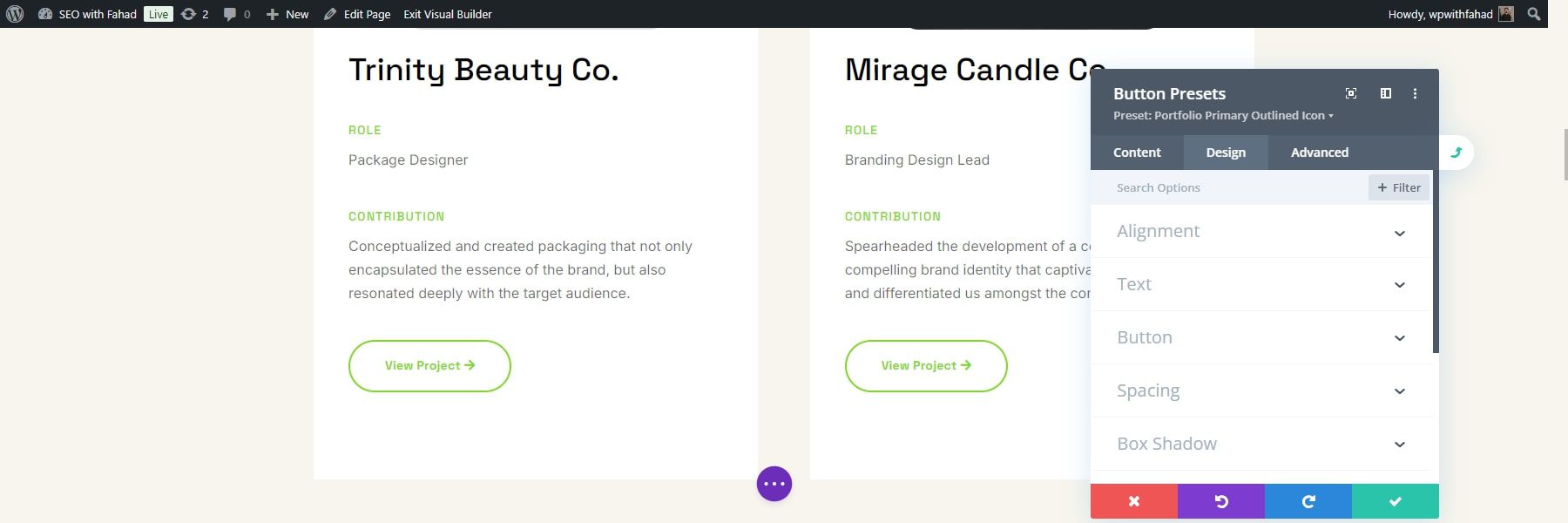
Presetările globale din fiecare site Divi Starter ajută la menținerea elementelor de design coerente pe site-ul dvs. web, chiar și atunci când adăugați noi secțiuni sau pagini. Presetățile fiecărui modul sunt situate sub secțiunea antet din modul. Pentru site-ul de pornire al portofoliului dvs., căutați modulele de butoane ale proiectelor dvs. și selectați pictograma de setări pentru a deschide modulul.

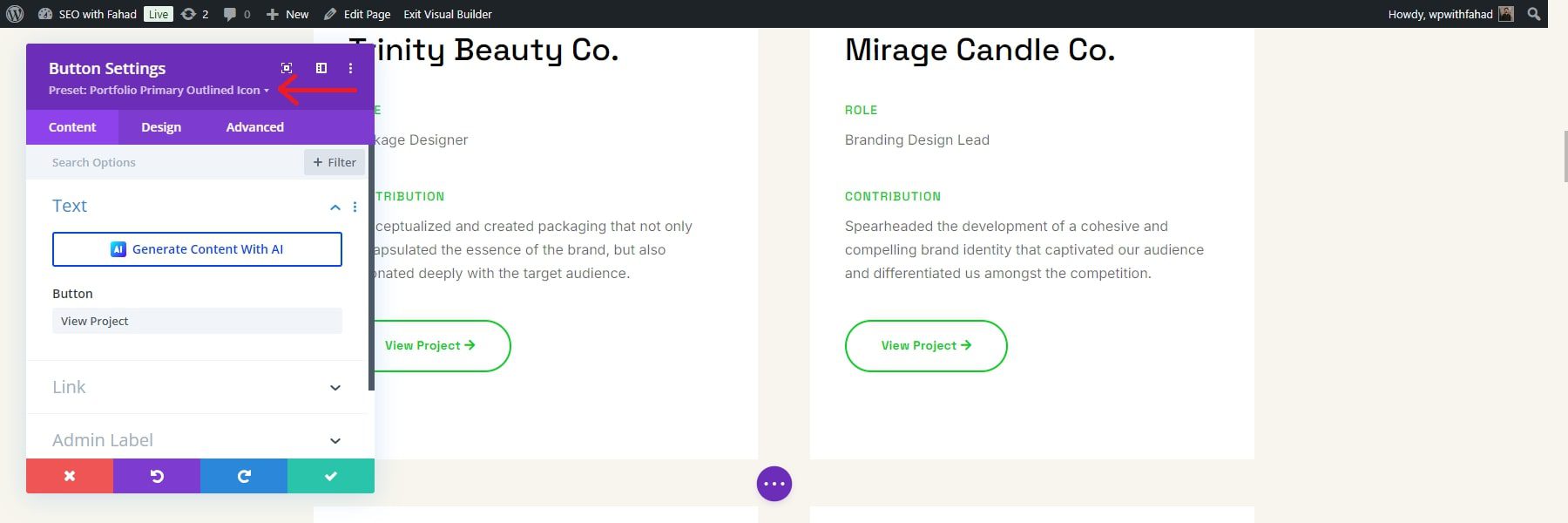
Pentru a modifica presetările butonului dvs., faceți clic pe meniul drop-down de lângă presetarea selectată.

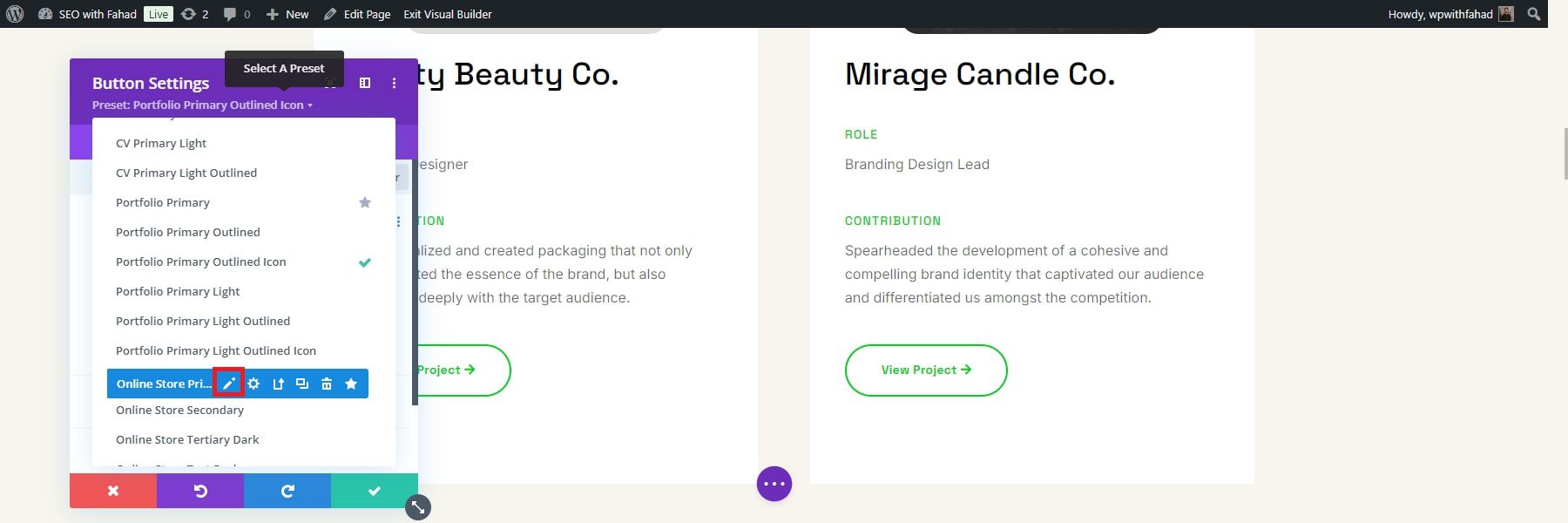
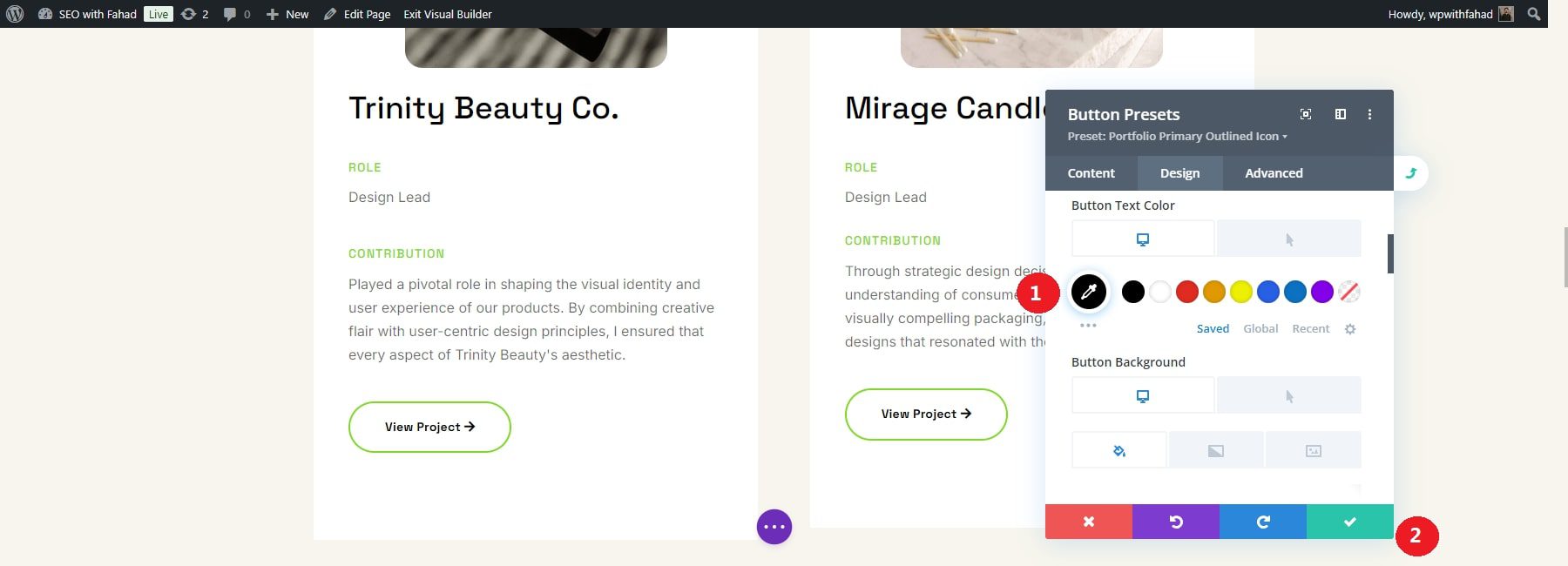
Apoi, localizați modul prestabilit, cum ar fi „Pictogramă conturată principală portofoliu” în exemplul nostru. Plasați cursorul peste presetarea pentru a-i dezvălui meniul, apoi faceți clic pe pictograma creion pentru a o edita.

Când editați presetări Divi, antetul modulului se schimbă din violet în gri, indicând faptul că modificările de design sunt în curs.

Faceți orice modificări de design dorite și salvați modulul făcând clic pe butonul de bifă verde. În cazul nostru, am schimbat culoarea textului de la verde la negru. Schimbarea culorii va fi afișată pe textul butoanelor de pe pagina noastră de pornire înainte de a o confirma. Faceți clic pe caseta de selectare verde pentru confirmare.

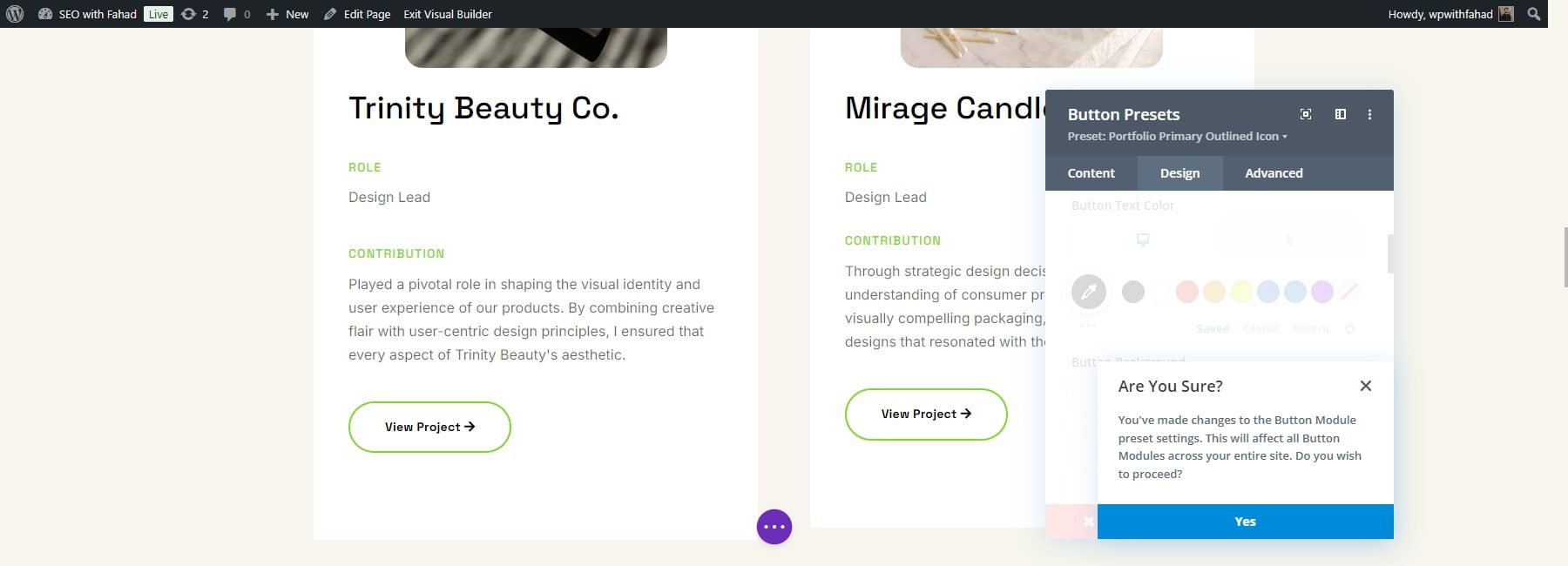
În partea de jos va apărea o casetă de dialog de confirmare, care vă va întreba dacă sunteți sigur că doriți să schimbați presetarea. Faceți clic pe „Da” pentru a salva modificările.

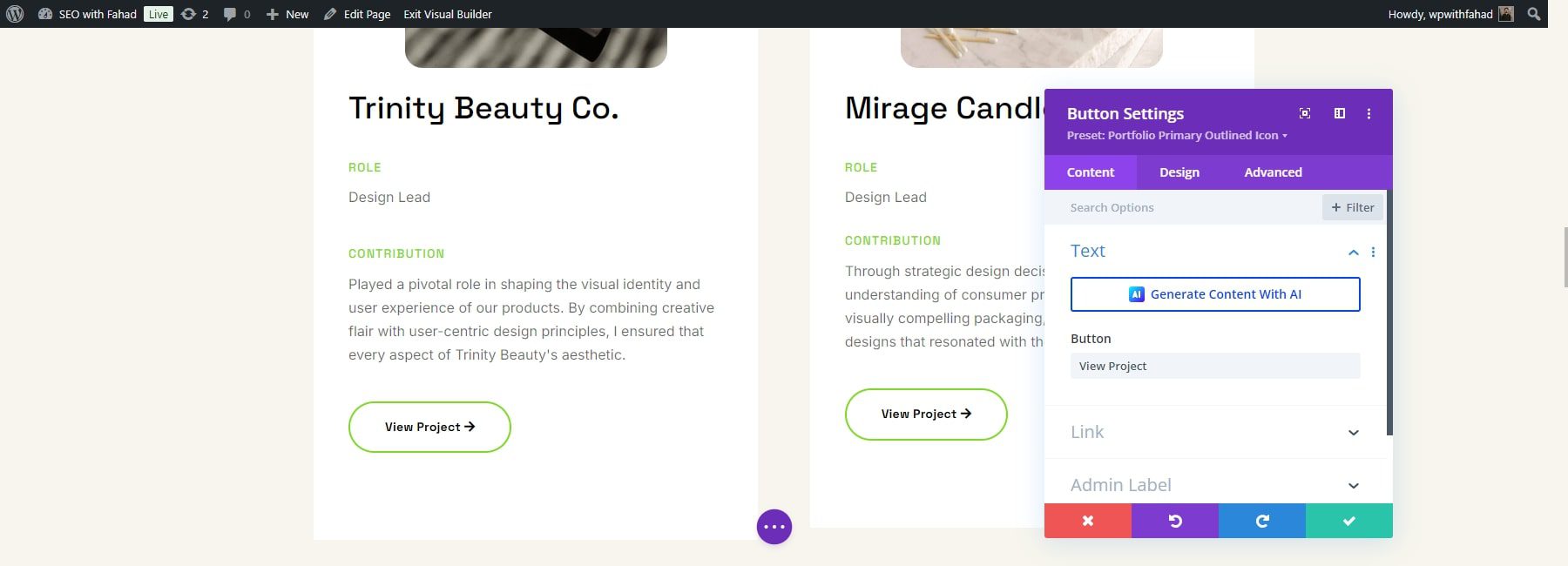
Antetul modulului va reveni la violet. Faceți clic pe butonul verde de salvare o ultimă dată pentru a confirma presetarea.

Editați șabloanele pentru generatorul de teme de site de început
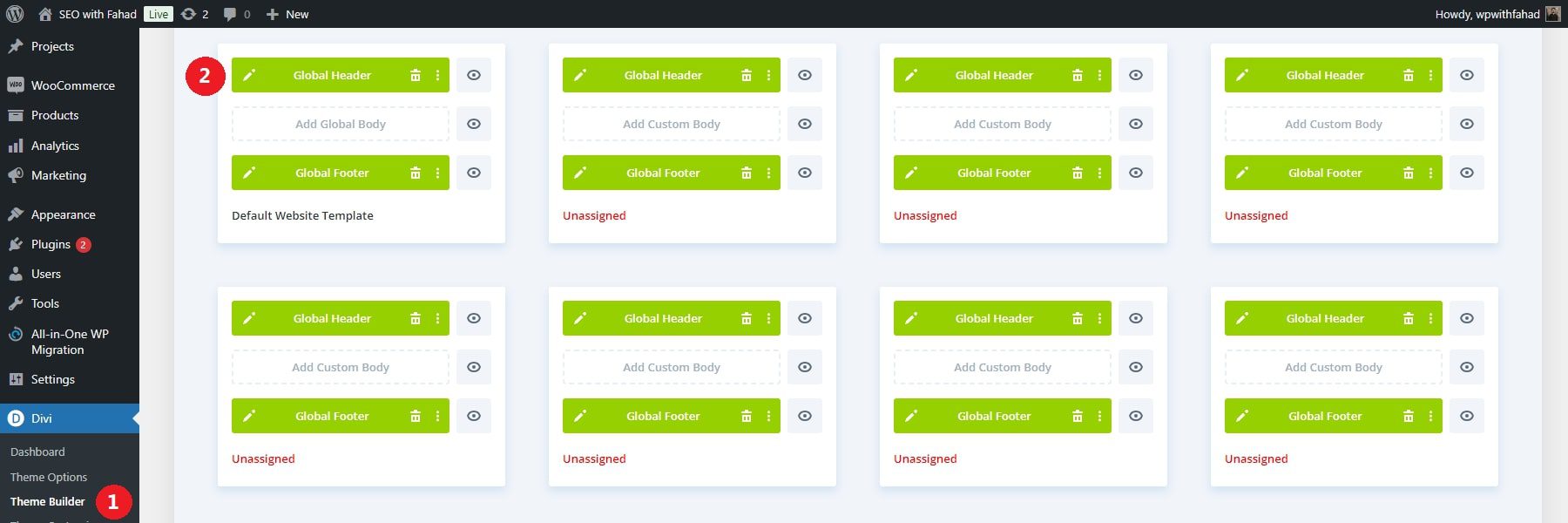
Divi Quick Sites creează șabloane de pe site-ul Starter și le încorporează în site-ul dvs. Aceste șabloane sunt accesibile prin tabloul de bord WordPress navigând la Divi > Theme Builder . Theme Builder vă permite să personalizați orice șablon cu Divi Builder.

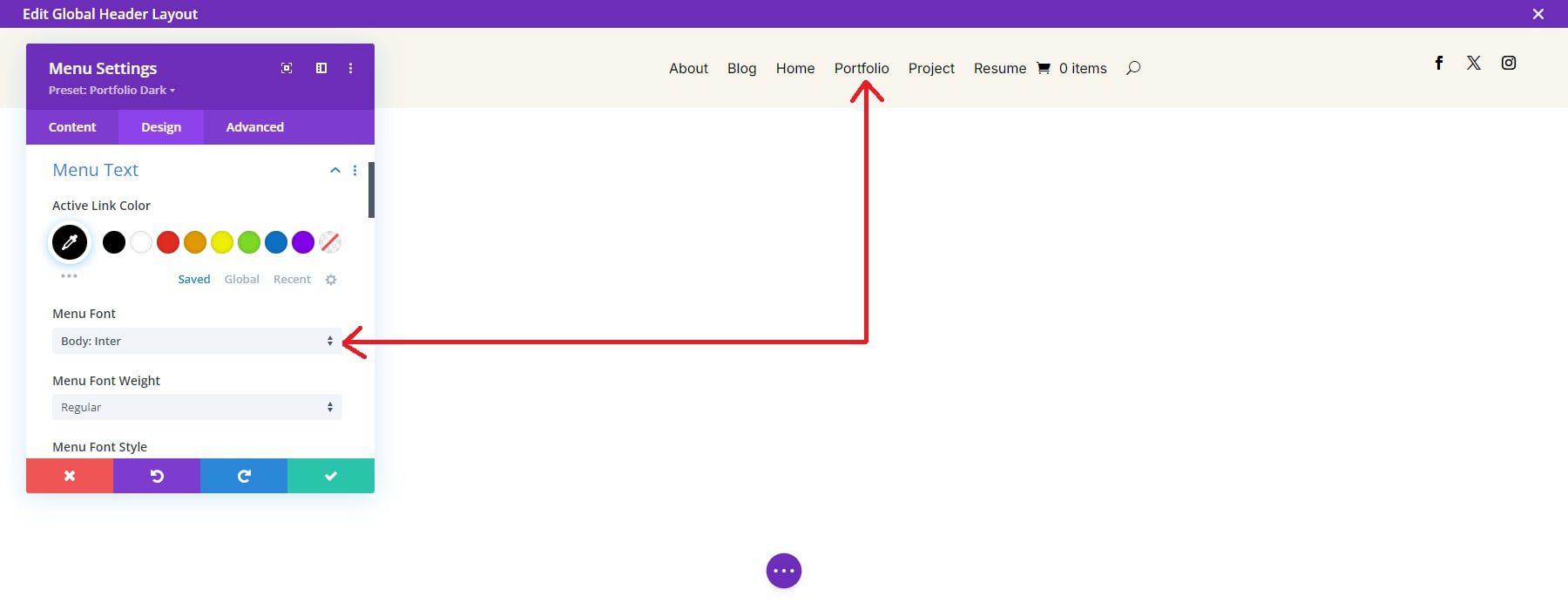
Pentru a edita antetul global în șablonul de antet implicit, faceți clic pe pictograma creion de lângă antetul global, care va deschide Divi Page Builder pentru modificarea elementelor globale. Acum, puteți ajusta setările meniului, inclusiv logo-ul, fontul, dimensiunea textului, culoarea de fundal și multe altele. Subsolul global și alte șabloane Theme Builder pot fi personalizate în mod similar.

Rețineți că modificările aduse antetului global vor fi aplicate pe toate paginile site-ului. Pentru a afla mai multe, explorați funcțiile puternice ale Generatorului de teme.
Adăugați portofolii la orice pagină cu modulul Portofoliu Divi
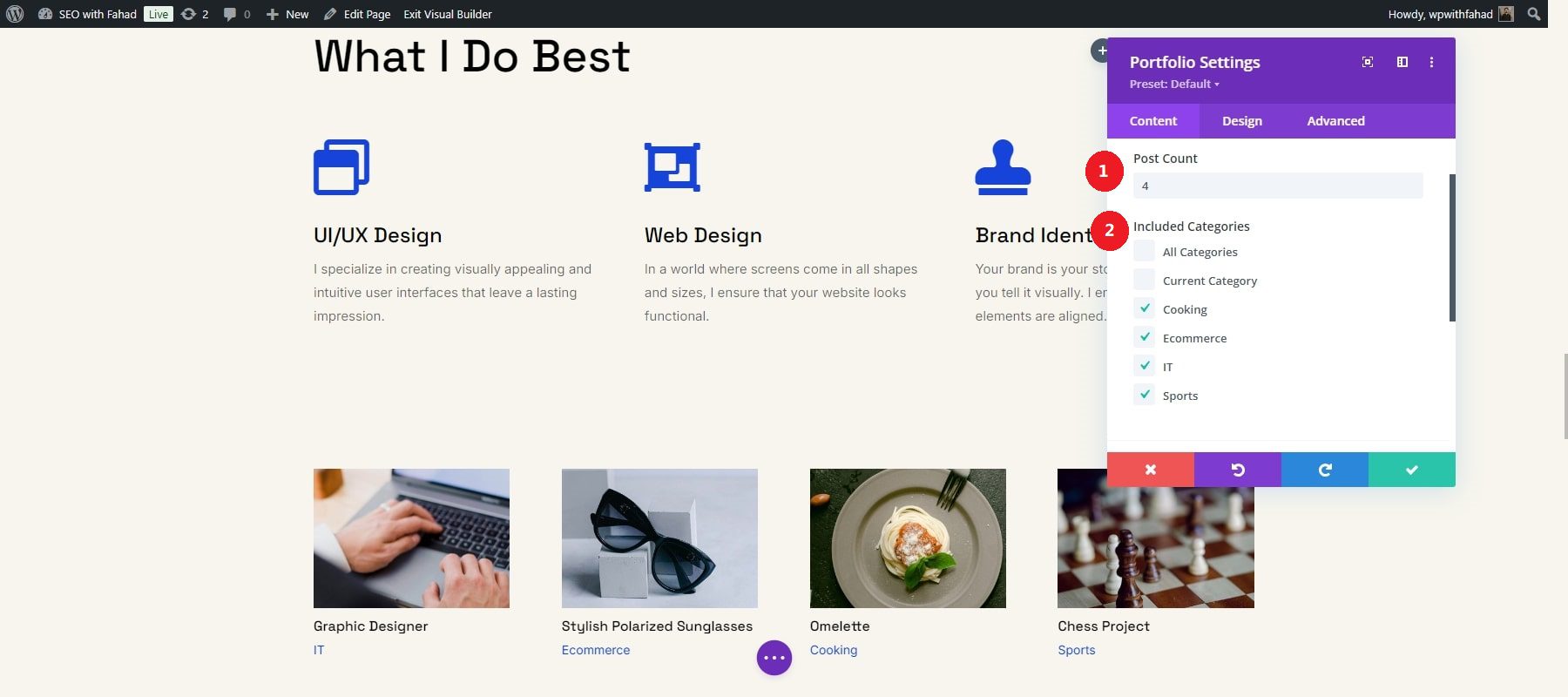
Divi are un modul de portofoliu și un modul de portofoliu filtrabil pentru a adăuga afișaje de portofoliu pe site-ul dvs. Acest lucru vă permite să vă afișați munca într-un format organizat și atrăgător din punct de vedere vizual. Puteți seta câte proiecte sau postări doriți să afișați. De asemenea, puteți alege anumite categorii de articole din portofoliu de afișat. Acest lucru este util dacă aveți diferite tipuri de proiecte (de exemplu, „Design Web”, „Fotografie”).

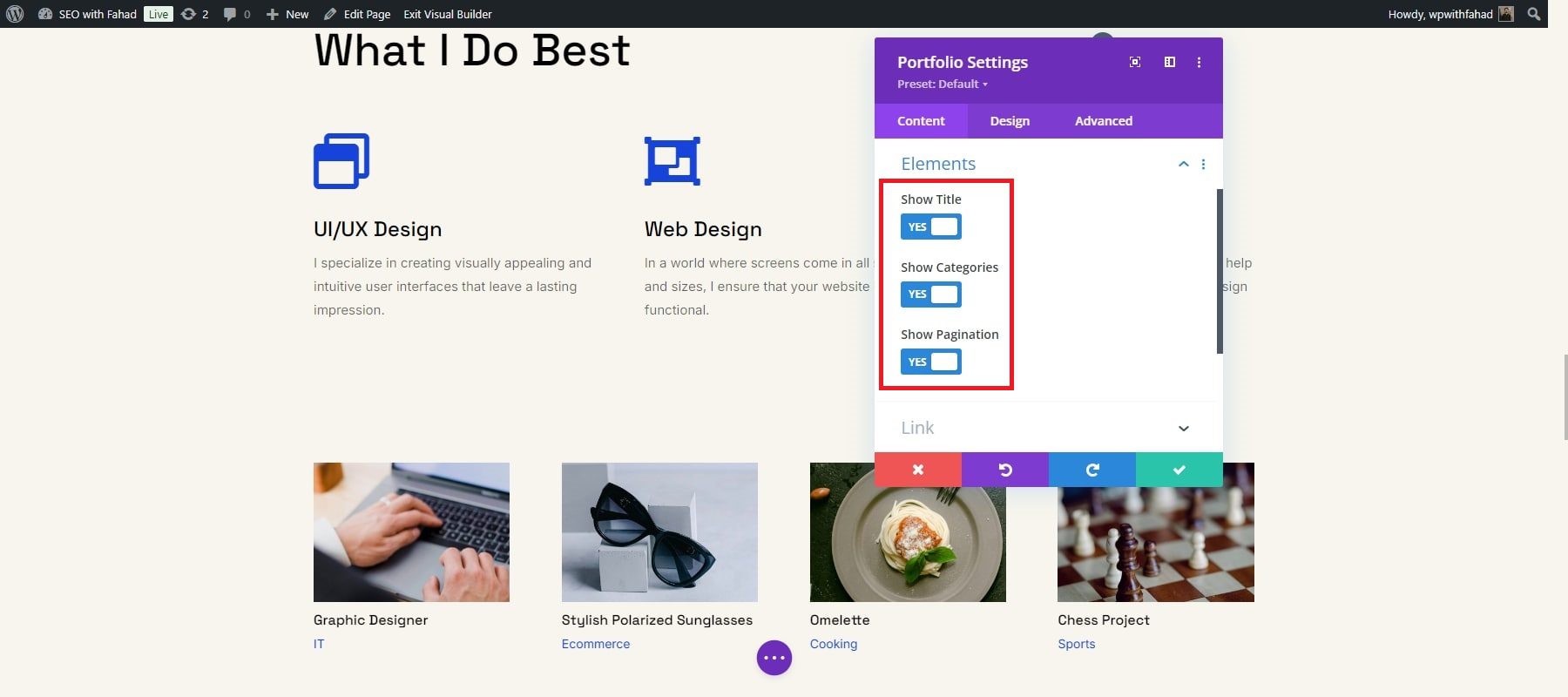
Mai mult, puteți decide cum doriți să vă afișați proiectele. Divi vă permite să afișați titlurile și categoriile proiectului dvs. Dacă aveți un portofoliu mare, activarea paginației ajută la împărțirea conținutului în pagini.

Editați designul imaginilor
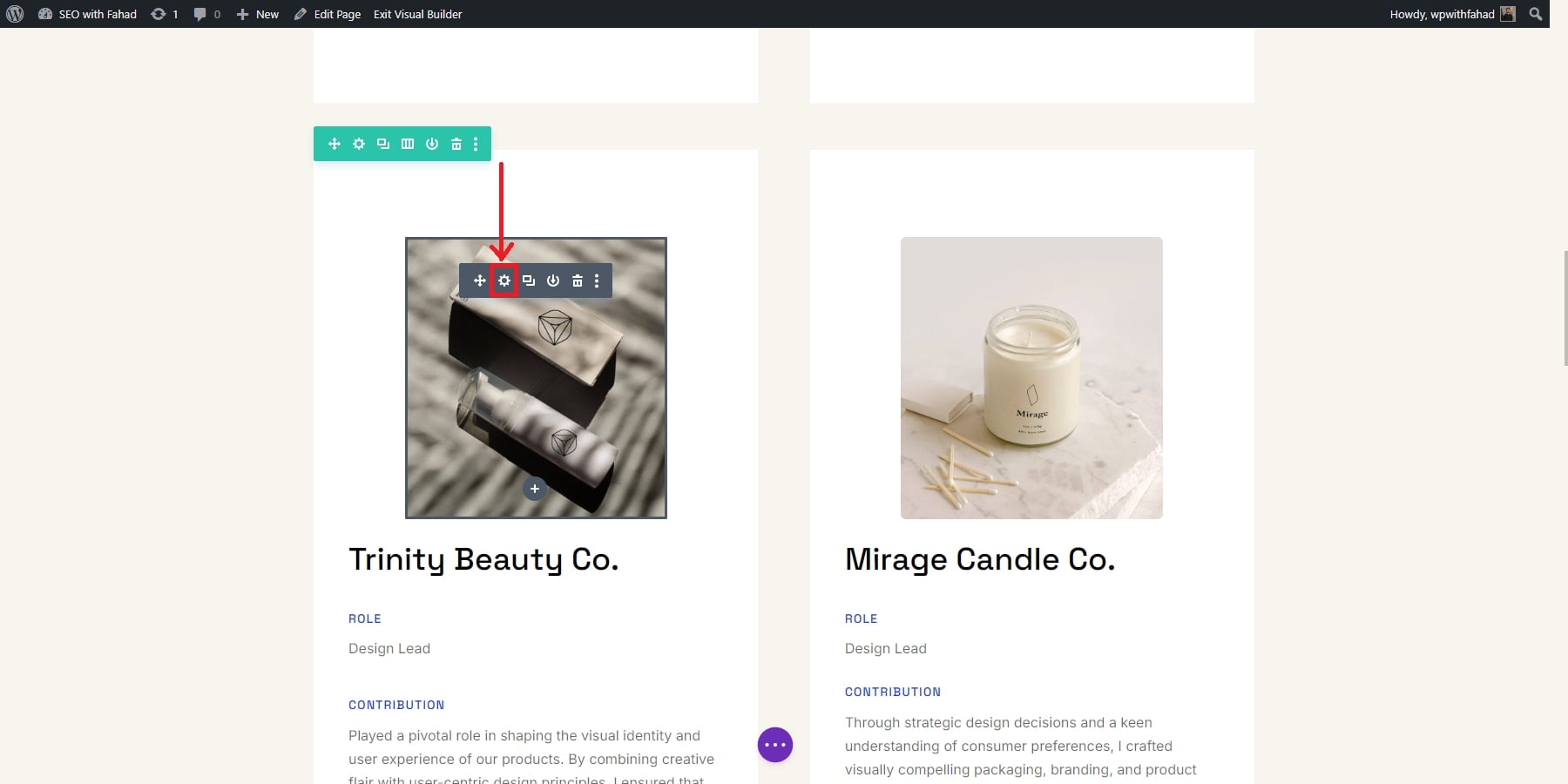
Puteți folosi Visual Builder și Divi AI pentru a regenera câteva fotografii de pe pagină. Mai întâi, activați Divi Builder pe pagina de pornire. Apoi, plasați cursorul peste un modul de imagine și faceți clic pe el. Odată selectat, faceți clic pe pictograma de setări gri pentru a accesa setările modulului de imagine.

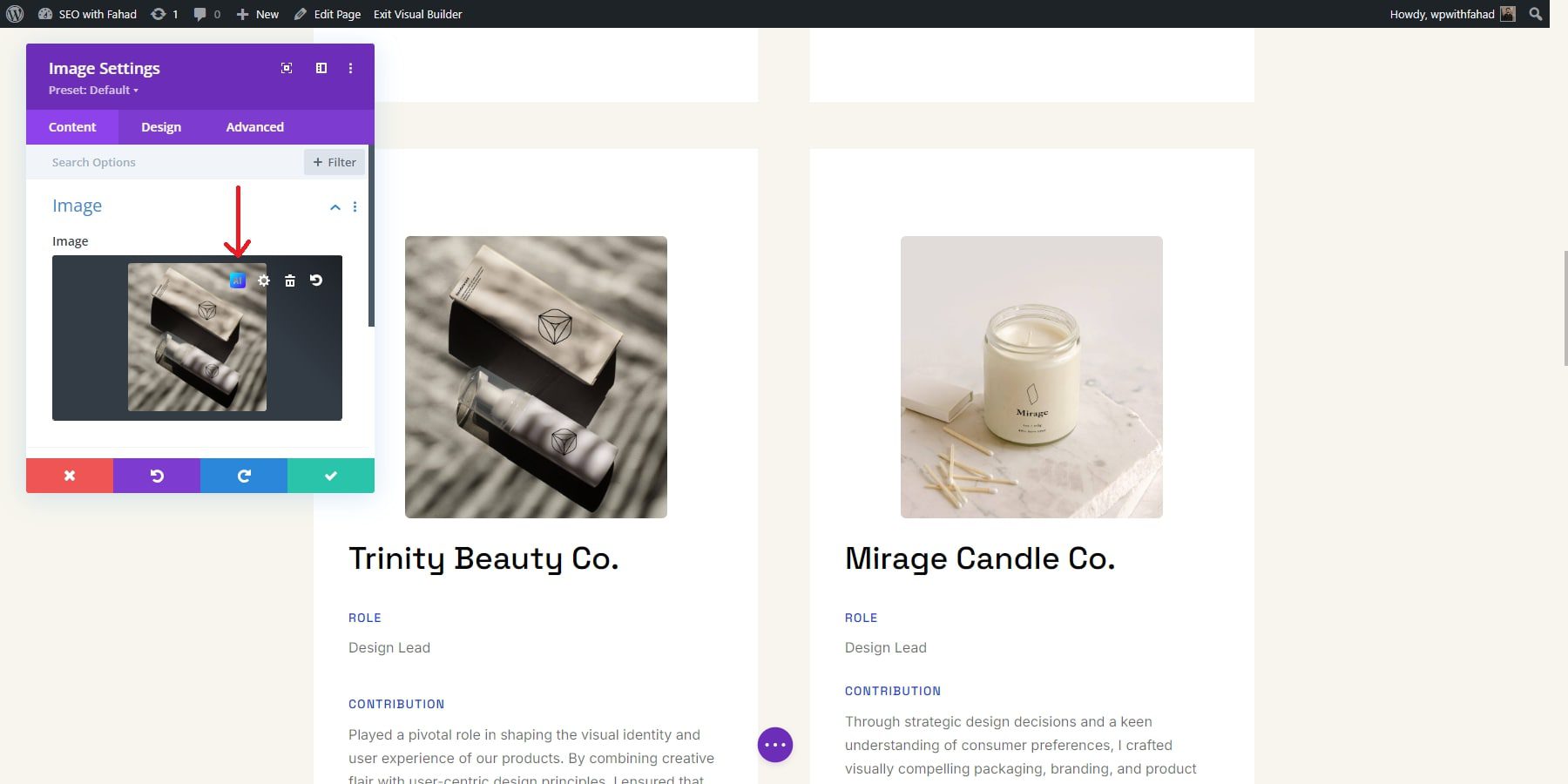
Pentru a regenera imaginea folosind Divi AI, faceți clic pe pictograma AI găsită în previzualizarea imaginii din modul. Acest lucru va permite Divi AI să modifice imaginea pentru dvs.

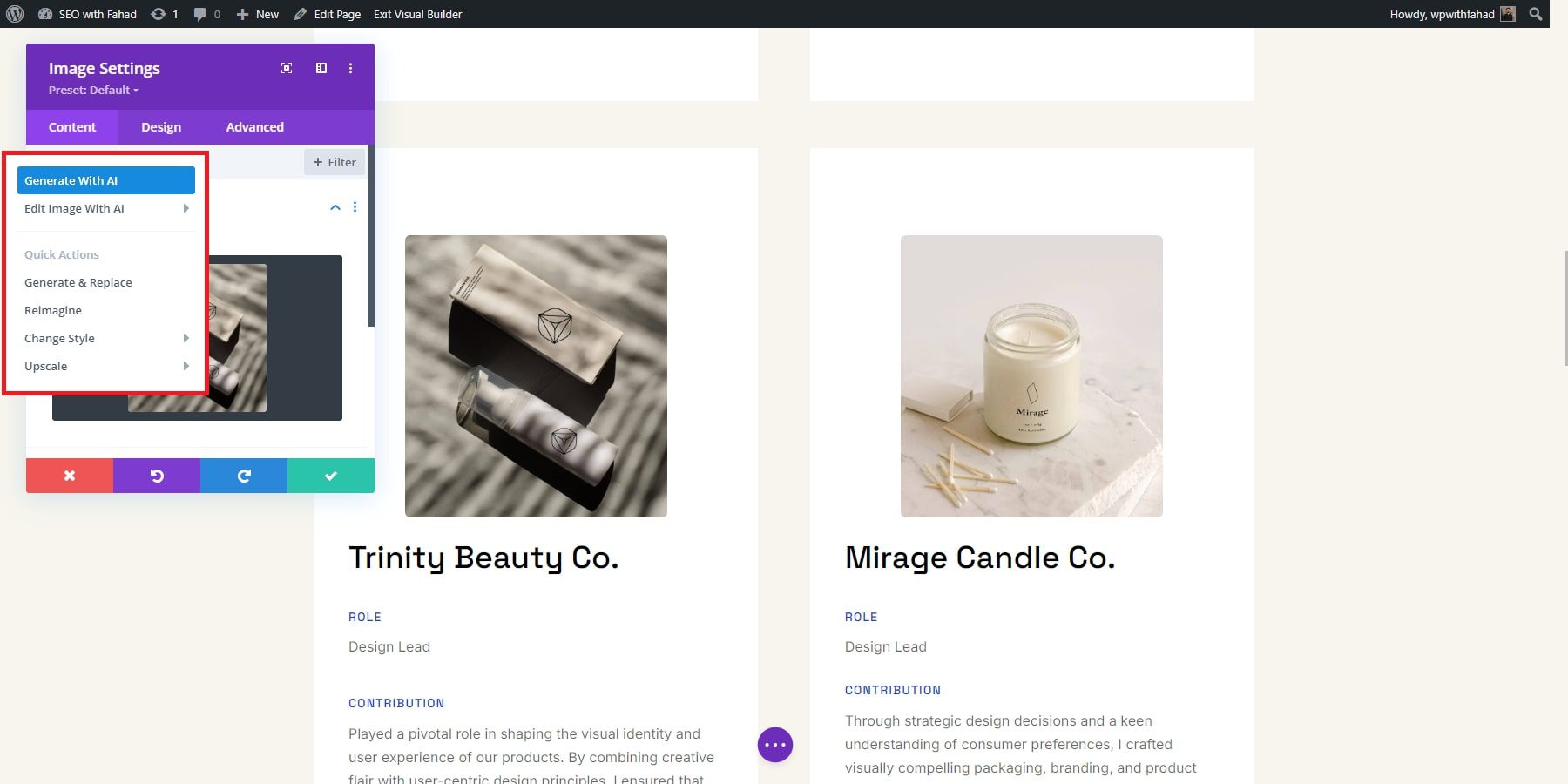
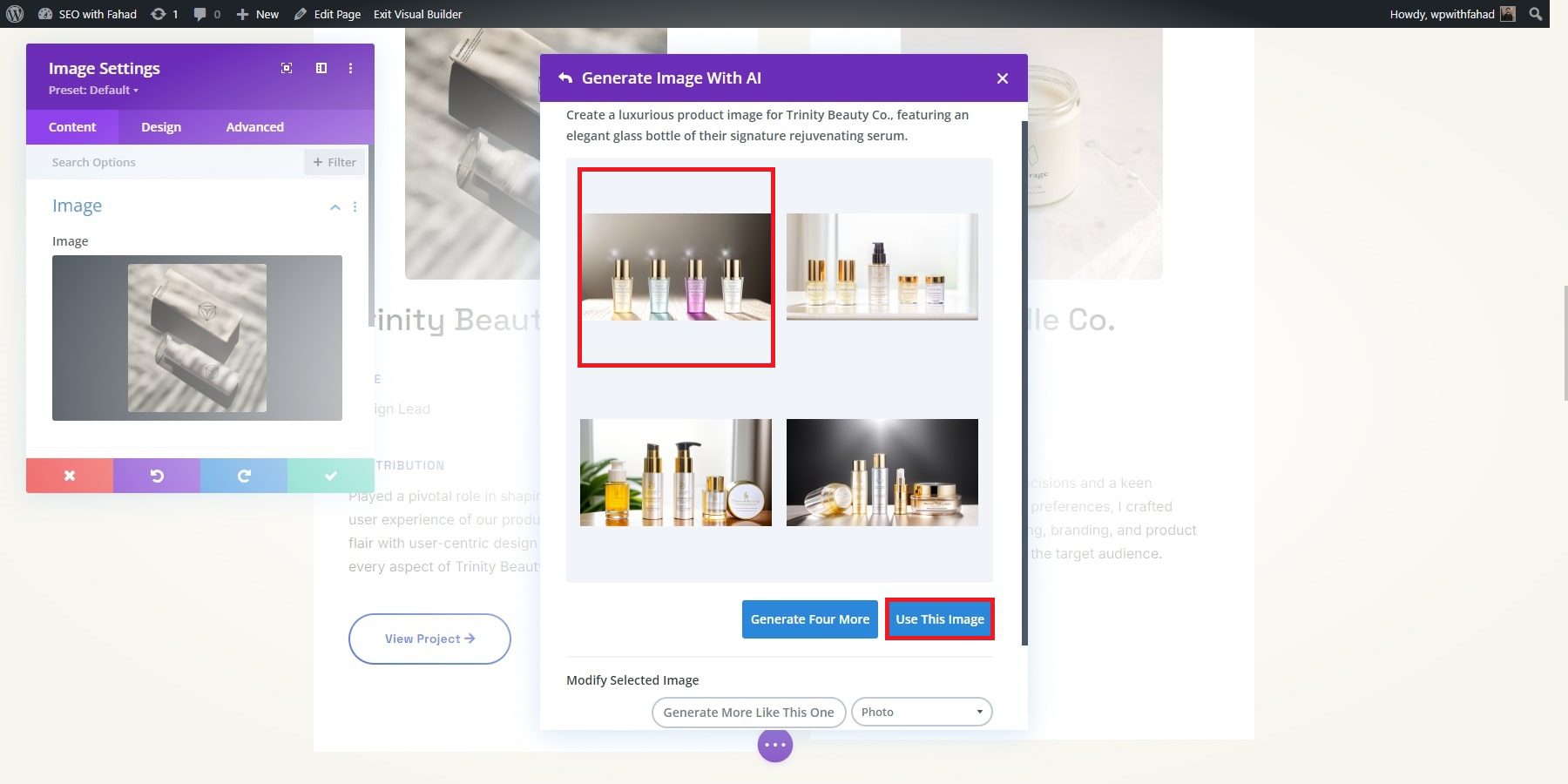
Când treceți cu mouse-ul peste pictograma AI, vor apărea mai multe opțiuni, cum ar fi generarea cu AI, editarea imaginilor cu AI și câteva acțiuni rapide. Puteți să le utilizați pentru a genera și înlocui o imagine, pentru a o reimagina, pentru a-i ajusta stilul sau pentru a o mări. Pentru această sarcină, veți dori să generați o nouă imagine. Pur și simplu faceți clic pe „Generează cu AI” pentru a deschide interfața Divi Image AI.

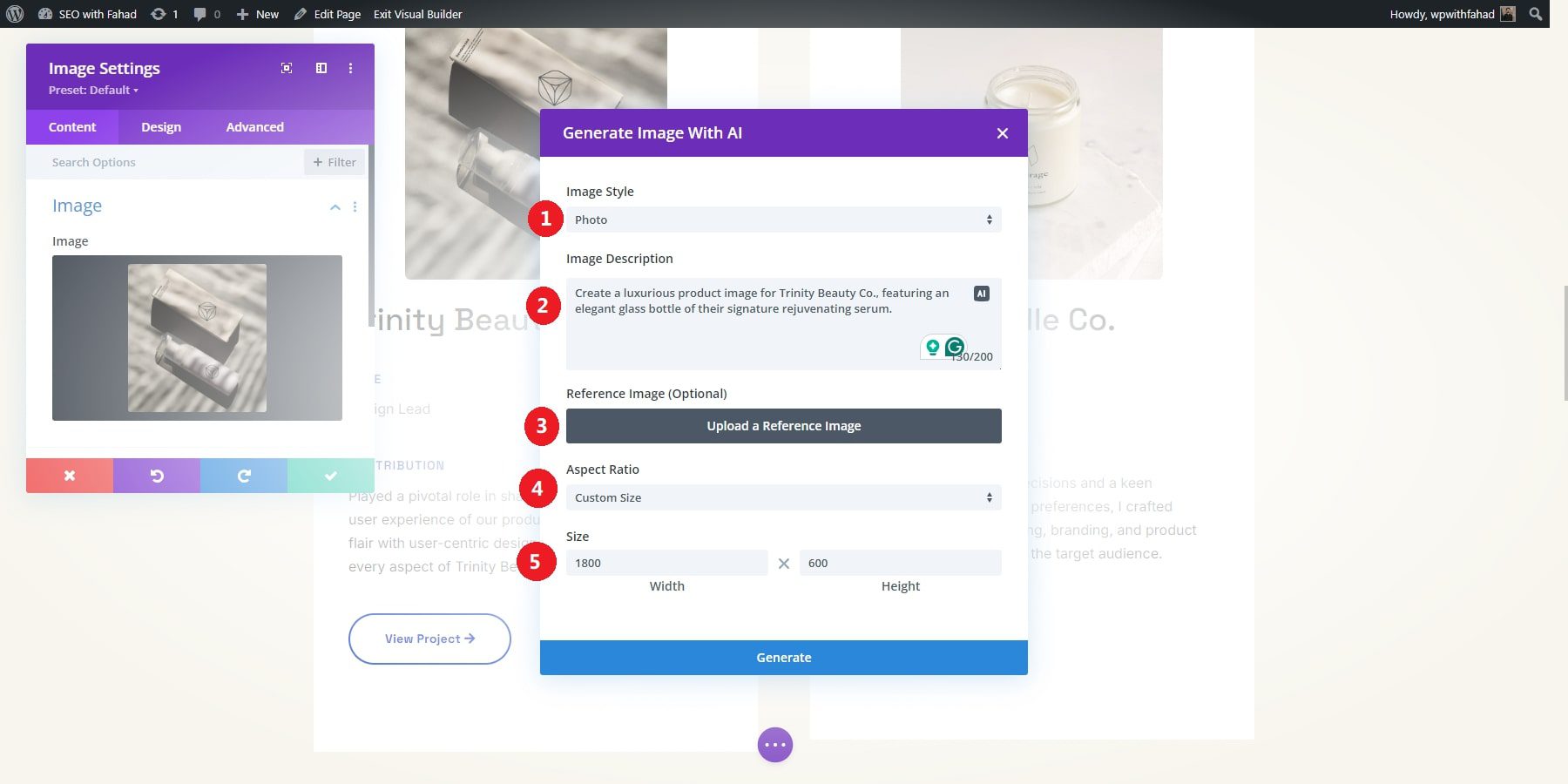
Există 12 stiluri de imagine diferite, cum ar fi fotografie, vector, anime și multe altele. Deoarece acesta este un site web de portofoliu pentru un fotograf, stilul foto este cea mai potrivită opțiune. Apoi, descrieți imaginea pe care doriți să o generați. Vom folosi solicitarea: Creați o imagine de produs luxoasă pentru Trinity Beauty Co., cu o sticlă elegantă din serul lor de întinerire. Setați raportul de aspect după preferința dvs. și selectați 1080 x 600 pentru dimensiune. După ce sunteți gata, faceți clic pe Generare.

Divi AI va începe să vă creeze imaginea pe baza solicitării. Va genera patru imagini pe care să le revizuiți. De acolo, puteți fie să generați patru opțiuni suplimentare, să selectați o imagine de utilizat, să creați mai multe imagini similare cu cea pe care ați ales-o sau să scrieți o nouă descriere. Pentru a utiliza o imagine în modul, alegeți pur și simplu preferatul dvs. și faceți clic pe „Utilizați această imagine”.

5. Îmbunătățiți-vă site-ul de portofoliu cu pluginuri
Odată ce site-ul dvs. de portofoliu este proiectat și personalizat, adăugarea de pluginuri esențiale poate îmbunătăți performanța și funcționalitatea acestuia. Aceste instrumente vă ajută să extindeți funcțiile site-ului dvs. fără a codifica totul de la zero. Divi include instrumente de optimizare și marketing încorporate și se integrează fără probleme cu plugin-uri WordPress de top pentru partajare socială și marketing prin e-mail. Iată câteva instrumente care vă vor ajuta să începeți.
Marketing prin e-mail
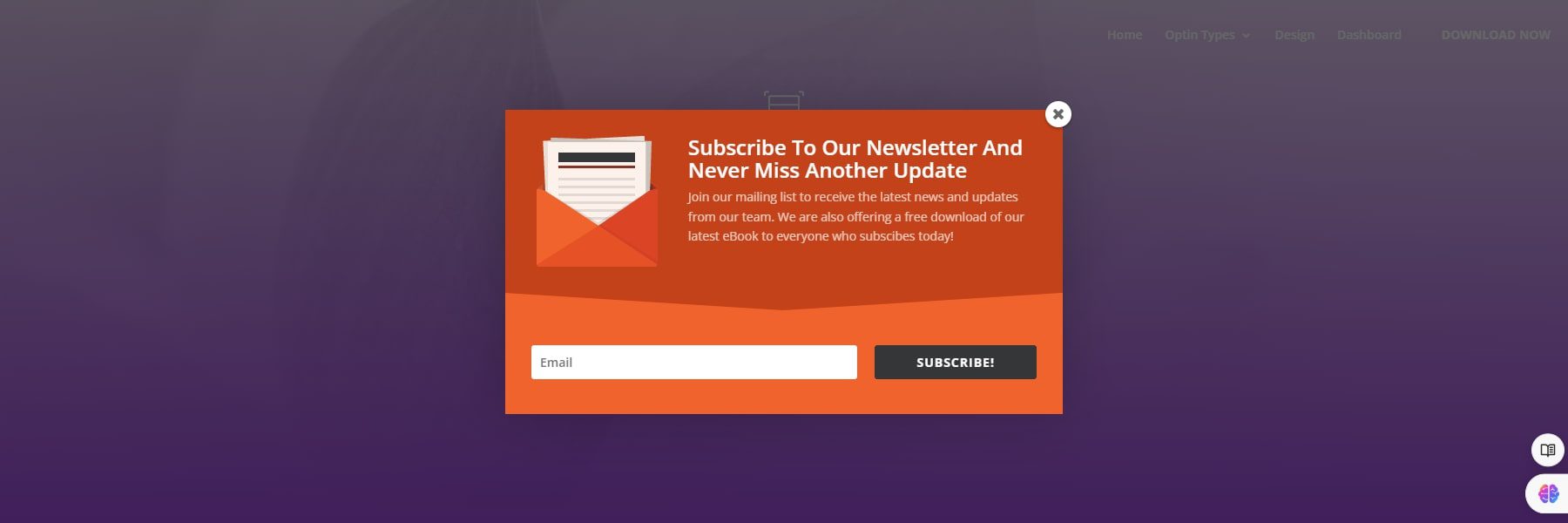
Bloom, un plugin de înscriere prin e-mail de la Elegant Themes, vă ajută să creați formulare de înscriere prin e-mail atrăgătoare din punct de vedere vizual și plasate strategic. Opțiunile includ ferestre pop-up, fly-in-uri și formulare inline. Bloom se integrează, de asemenea, cu servicii populare de marketing prin e-mail, cum ar fi MailChimp, AWeber și ConvertKit.

Ia-o pe Bloom
Partajarea rețelelor sociale
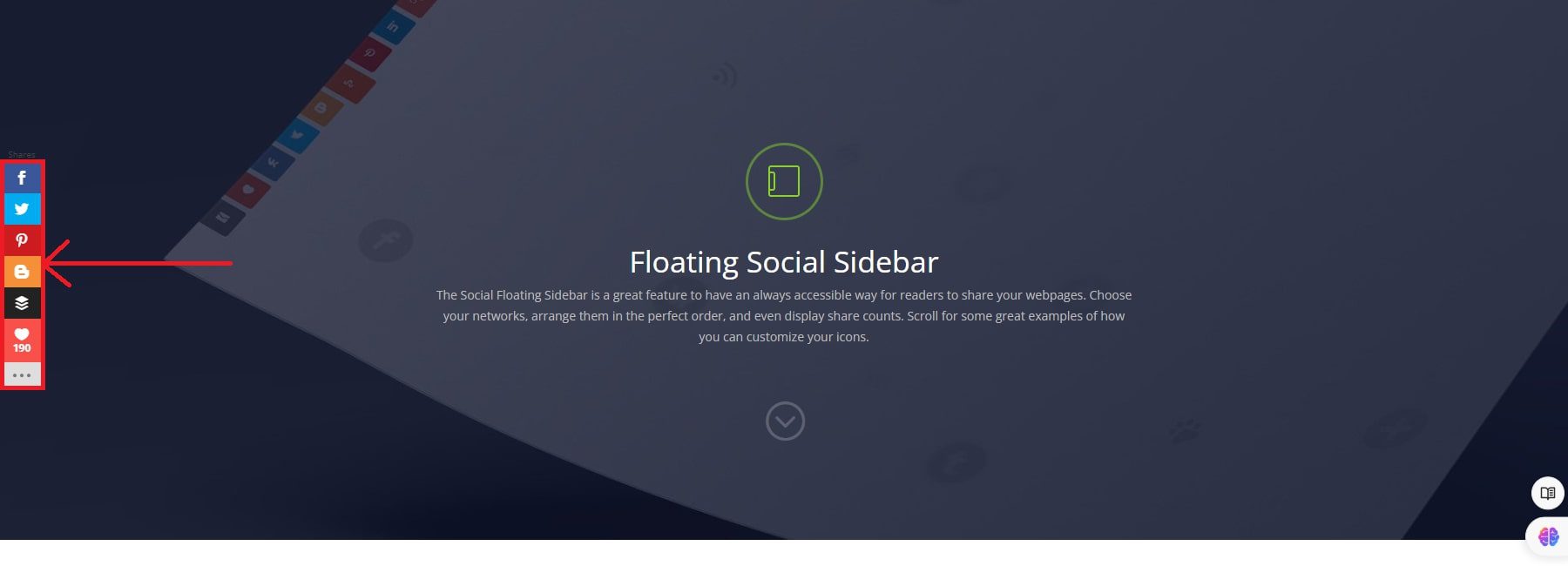
Monarch, de asemenea de la Elegant Themes, oferă o soluție cuprinzătoare pentru a adăuga butoane de partajare pe site-ul dvs. pentru partajarea rețelelor sociale. Puteți alege dintre diferite opțiuni de plasare, cum ar fi o bară laterală plutitoare, butoane în linie sau partajare media. Monarch acceptă peste 20 de rețele sociale și permite personalizarea aspectului butonului.

Ia-l pe Monarch
Pluginuri WordPress esențiale
Fiecare site WordPress poate beneficia de pluginuri esențiale. Iată câteva exemple obligatorii pe care le puteți folosi cu WordPress:
- Pluginuri SEO (cum ar fi Rank Math)
- Pluginuri de rezervă (cum ar fi UpdraftPlus)
- Pluginuri de optimizare a imaginii (cum ar fi EWWW Image Optimizer)
- Memorarea în cache a pluginurilor (cum ar fi WP Rocket)
- Pluginuri de social media
- Pluginuri de marketing
6. Pasi finali
Testați cu atenție toate caracteristicile sale și aveți un plan de rezervă solid. Acest lucru vă va ajuta să preveniți potențialele probleme cu site-ul dvs. de portofoliu.
În plus, testați-vă site-ul pe browsere (cum ar fi Chrome, Firefox, Safari și Edge) și pe diferite dispozitive (desktop, tabletă și mobil) pentru a oferi o experiență constantă a utilizatorului. Acest lucru vă va ajuta să identificați și să rezolvați orice probleme de aspect sau funcționalitate care pot apărea pe diferite platforme.
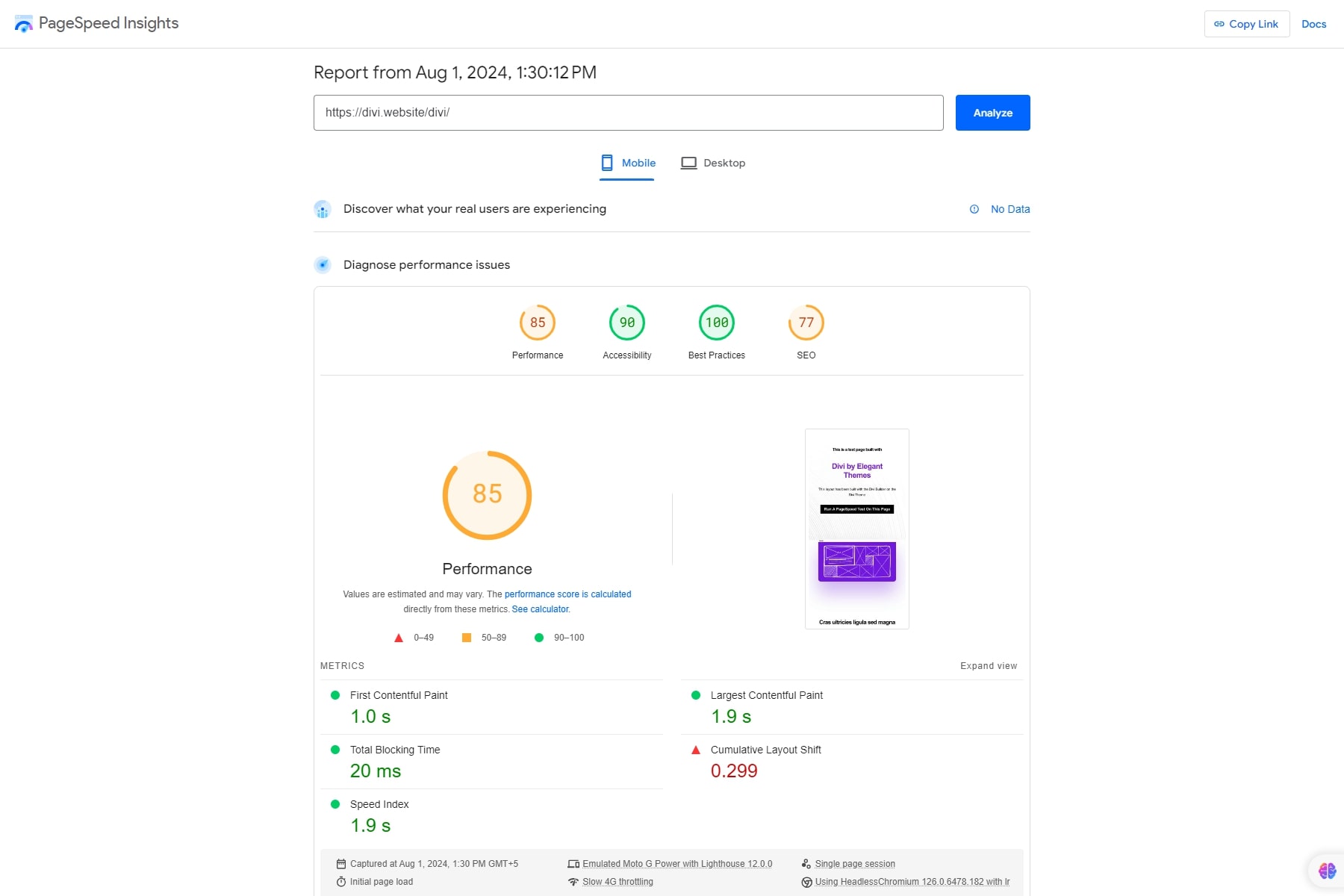
Evaluați performanța site-ului dvs. și timpii de încărcare utilizând Google PageSpeed Insights sau GTmetrix. Un site web cu încărcare rapidă oferă o experiență mai bună pentru utilizator, așa că optimizați imaginile, simplificați codul și aduceți alte îmbunătățiri de performanță, după cum este necesar.

În cele din urmă, nu uitați să creați o copie de rezervă completă a site-ului dvs., inclusiv baza de date și toate fișierele. Această copie de rezervă va servi ca punct de restaurare în cazul în care ceva nu merge bine în timpul lansării. Pluginurile precum UpdraftPlus pot ajuta la crearea și stocarea cu ușurință a copiilor de rezervă.
Divi ușurează construirea unui site de portofoliu
Site-ul dvs. de portofoliu este mai mult decât un spațiu digital - reflectă marca, abilitățile și creativitatea dvs. Concentrându-vă pe design, funcționalitate și implicare, vă transformați site-ul dintr-o simplă vitrină într-un instrument puternic care vorbește pentru dvs. atunci când nu sunteți acolo pentru a face acest lucru. Cu elementele potrivite la locul lor, portofoliul dvs. poate capta atenția, inspira acțiune și poate deschide porți către noi oportunități, totul în timp ce rămâne fidel cine sunteți și ceea ce aduceți la masă.
Ia Divi
Sunteți interesat să vă construiți site-ul de portofoliu? Începeți cu Divi și explorați lista noastră de plugin-uri și instrumente care ar putea beneficia site-ul dvs. de portofoliu.
| Produsele mentionate | Preț de pornire | Descriere | ||
|---|---|---|---|---|
| 1 | Siteground | 2,99 USD pe lună | Furnizor de găzduire și registrator de domeniu | Vizita |
| 2 | Divi | 89 USD pe an | Creator de teme și pagini | Vizita |
| 3 | WP Rocket | 59 USD pe an | Plugin de cache | Vizita |
| 4 | Rang Matematică | 78,96 USD pe an | Plugin SEO | Vizita |
| 5 | Floare | 89 USD pe an (disponibil cu un abonament Elegant Themes) | Plugin de optiune pentru e-mail | Vizita |
| 6 | Monarh | 89 USD pe an | Plugin social media | Vizita |
| 7 | UpdraftPlus | 70 USD pe an | Plugin de rezervă | Vizita |
