Cum să construiți un site web cu ChatGPT (Ghid 2024)
Publicat: 2024-01-11Site-ul web bine conceput al unui proprietar de afaceri este vital pentru a atrage clienți și pentru a vă consolida brandul. Cu toate acestea, dezvoltarea web poate fi consumatoare de timp și complexă, mai ales dacă nu aveți abilități de codare.
Cu ChatGPT, un chatbot bazat pe inteligență artificială, acum este posibil să construiți un site web în doar câteva minute. Această postare este un ghid simplu, pas cu pas, care vă va ghida prin crearea site-ului dvs. web cu ajutorul ChatGPT. Să începem!
- 1 Ce este ChatGPT?
- 2 Cum funcționează ChatGPT?
- 3 Cum pot folosi ChatGPT?
- 4 Construirea unui site web utilizând ChatGPT
- 4.1 Utilizarea ChatGPT pentru a construi un site web WordPress
- 4.2 Utilizarea ChatGPT pentru a construi un site web HTML
- 5 limitări ale utilizării ChatGPT pentru a construi un site web
- 6 Gânduri finale
Ce este ChatGPT?

ChatGPT, dezvoltat de OpenAI, este un agent de conversație alimentat de AI și un chatbot care generează răspunsuri umane în timp real. Este un asistent virtual inteligent capabil să se angajeze în conversații semnificative și să ofere informații, sugestii și multe altele. În plus, utilizează un model de procesare a limbajului pentru diverse aplicații, de la generarea de conținut până la producerea de cod.
Cum funcționează ChatGPT?
ChatGPT folosește procesarea limbajului natural (NLP) și învățarea automată (ML) pentru a interacționa cu tine în mod natural, pentru a-ți înțelege contextul și pentru a genera răspunsuri relevante pe baza cunoștințelor sale vaste.
OpenAI antrenează ChatGPT utilizând Reinforcement Learning from Human Feedback (RLHF) și Proximal Policy Optimization (PPO) pentru a afla cum oamenii comunică și răspund în diferite situații pe un set de date text masiv. Acest lucru permite ChatGPT să genereze conversații asemănătoare oamenilor și să ajute utilizatorii cu diverse sarcini.
Cum pot folosi ChatGPT?
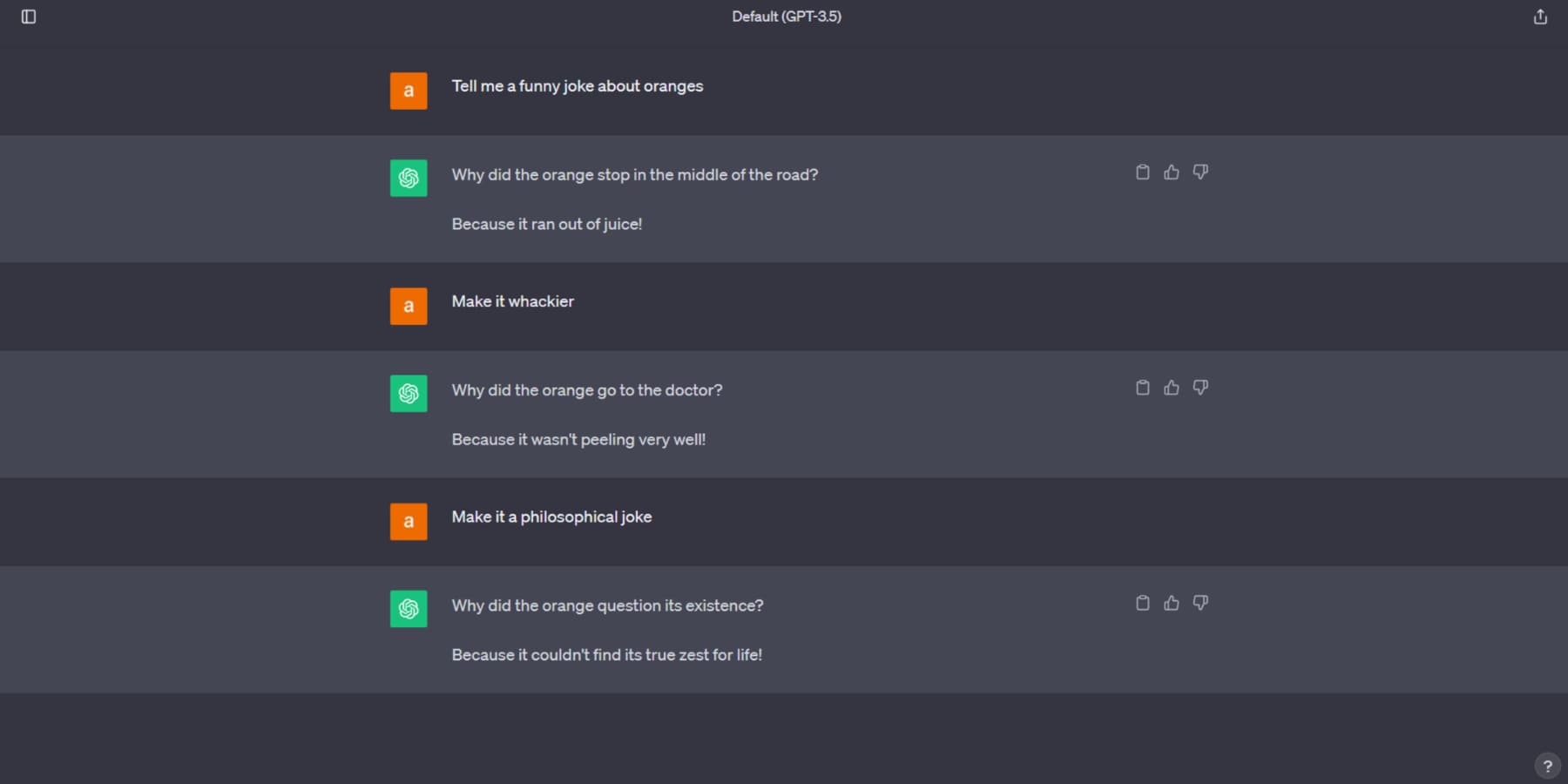
Pentru a utiliza ChatGPT de la OpenAI, creați un cont pe site-ul lor. Furnizați numele, adresa de e-mail și numărul de telefon. Apoi, scrieți o întrebare sau o solicitare în chatbot pentru a utiliza modelul AI.
Viteza de răspuns depinde de numărul de utilizatori. Puteți evalua răspunsul folosind degetul mare în sus sau în jos pentru a ajuta AI să învețe și să se îmbunătățească. Dacă nu sunteți mulțumit de răspuns, faceți clic pe butonul „Regenerați răspunsul” de deasupra casetei de chat pentru a încerca un răspuns nou.

Construirea unui site web utilizând ChatGPT
Abonați-vă la canalul nostru de Youtube
ChatGPT vă va ajuta cu proiecte de dezvoltare web prin crearea de fragmente de cod, răspunzând la întrebări tehnice, oferind recomandări pentru instrumente, biblioteci și resurse și asistând utilizatorii în scrierea schițelor site-urilor web, proiectarea site-urilor și generarea de idei de conținut. Acum, să aflăm cum putem construi un site web folosind ChatGPT:
Utilizarea ChatGPT pentru a construi un site web WordPress
WordPress este un sistem de management al conținutului (CMS) foarte popular, care deține peste 40% din peisajele internetului. Valorificarea puterii ChatGPT poate accelera semnificativ fluxul de lucru pentru proiectarea site-ului WordPress. Deci, cum puteți construi un site web cu ChatGPT? Să explorăm.
Obțineți un domeniu
Un nume de domeniu servește ca locație fixă a site-ului dvs. pe internet, permițând vizitatorilor să-l localizeze rapid. Pentru a securiza un domeniu, selectați un registrator. Veți avea drepturi exclusive de a utiliza acest nume pentru perioada de înregistrare, care este de cel puțin un an. Îl puteți utiliza în diferite moduri, cum ar fi lansarea unui site web și utilizarea lui pentru e-mail.
Pentru înregistrarea domeniilor, vă recomandăm NameCheap. Serviciile de găzduire a site-urilor web precum SiteGround și Bluehost oferă adesea opțiuni suplimentare de înregistrare a domeniului.

Cumpărați un plan de găzduire și instalați WordPress
Aveți nevoie de găzduire web pentru a vă face site-ul sau aplicația accesibilă online. Este ca și cum ai închiria spațiu pe un server fizic, pe care furnizorul îl menține. Furnizorul se asigură, de asemenea, că site-ul dvs. este securizat și îl livrează în browserele vizitatorilor. Costul găzduirii web poate depinde de dimensiunea site-ului dvs.
Pentru găzduirea site-ului dvs. WordPress, SiteGround, Hostinger sau Cloudways sunt alegerile noastre de top, în funcție de bugetul dvs. și de tipul de site web.

Asemenea celor menționate, mulți furnizori de găzduire oferă planuri specifice WordPress cu WordPress preinstalat. De asemenea, puteți utiliza programe de instalare cu un singur clic, cum ar fi Softaculous, în cPanel-ul furnizorului dvs. de găzduire. Selectați scriptul WordPress, introduceți detaliile necesare și faceți clic pe „Instalare”. După instalare, accesați backend-ul site-ului dvs. la www.yoursite.com/wp-login.php cu acreditările de administrator furnizate.
De asemenea, puteți instala WordPress manual. Consultați ghidul nostru cuprinzător despre instalarea WordPress.
Alegeți o temă
O temă WordPress, o colecție de fișiere care dictează aspectul și funcționalitatea site-ului dvs. web, poate fi adaptată preferințelor dvs. și achiziționată din diverse surse, inclusiv directorul oficial de teme WordPress sau piețele terțe.
Când alegeți o temă WordPress, cea mai bună recomandare a noastră este Divi. Divi se remarcă prin cadrul de design cuprinzător, care permite personalizarea site-ului web fără efort de la zero. Datorită generatorului său intuitiv de glisare și plasare, unei biblioteci diverse de peste 2000 de aspecte pre-proiectate, control complet asupra elementelor de design, generator de teme și funcții de editare receptive, puteți crea site-uri web uimitoare fără expertiză în codare.

În plus, Divi AI, dezvoltat de ChatGPT, vă ajută să creați un site web cu ajutorul inteligenței artificiale. În plus, Divi vine cu documentație completă și asistență excelentă.
Brainstorming Pagini cu ChatGPT
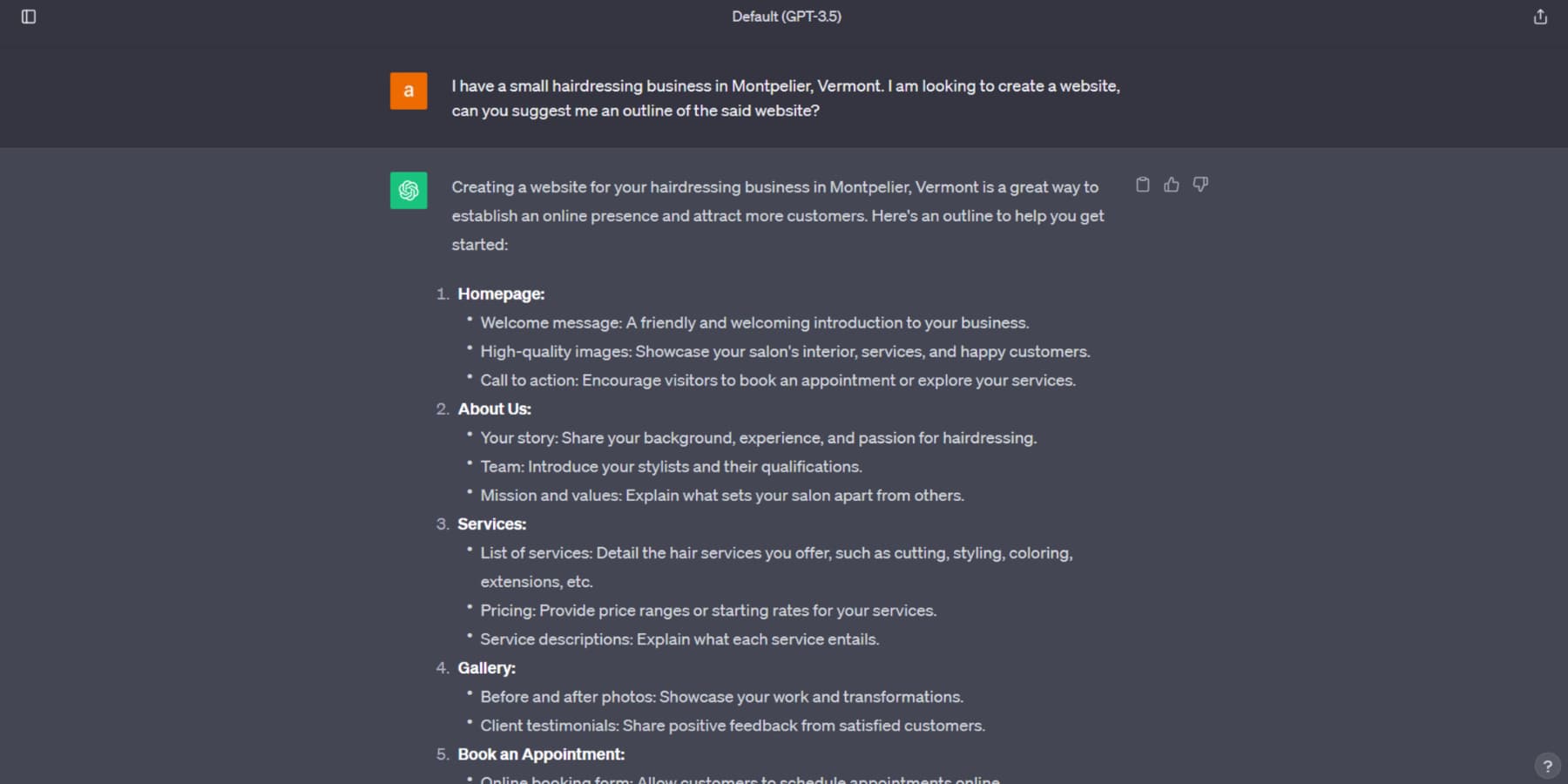
Înainte de a începe să vă construiți site-ul web, să luăm în considerare paginile pe care doriți să le includeți. Puteți contacta ChatGPT pentru asistență. În acest exemplu, creăm o schiță de bază pentru site-ul web al companiei tale mici de coafură:

Schița propusă va oferi explicații despre ceea ce ar trebui să conțină fiecare pagină. De asemenea, modelul AI poate sugera elemente pentru pagina dvs. de pornire și poate oferi sugestii privind optimizarea paginii pentru mai multe conversii.
Aceste sugestii vă pot ajuta să vă simplificați faza inițială de cercetare; cu toate acestea, se recomandă să le rafinați mai mult înainte de a le încorpora în proiectul dvs. de dezvoltare web.
Creați pagini pe WordPress
Este timpul să creați pagini WordPress după ce v-ați stabilit tema și paginile de inclus. Puteți începe prin adăugarea unei noi pagini prin backend.
Aveți diferite opțiuni pentru construirea paginii dvs., inclusiv utilizarea generatorului de blocuri încorporat WordPress, a unui generator de pagini sau a codării personalizate. Cu toate acestea, așa cum am menționat anterior, vom rămâne cu Divi pentru această postare.
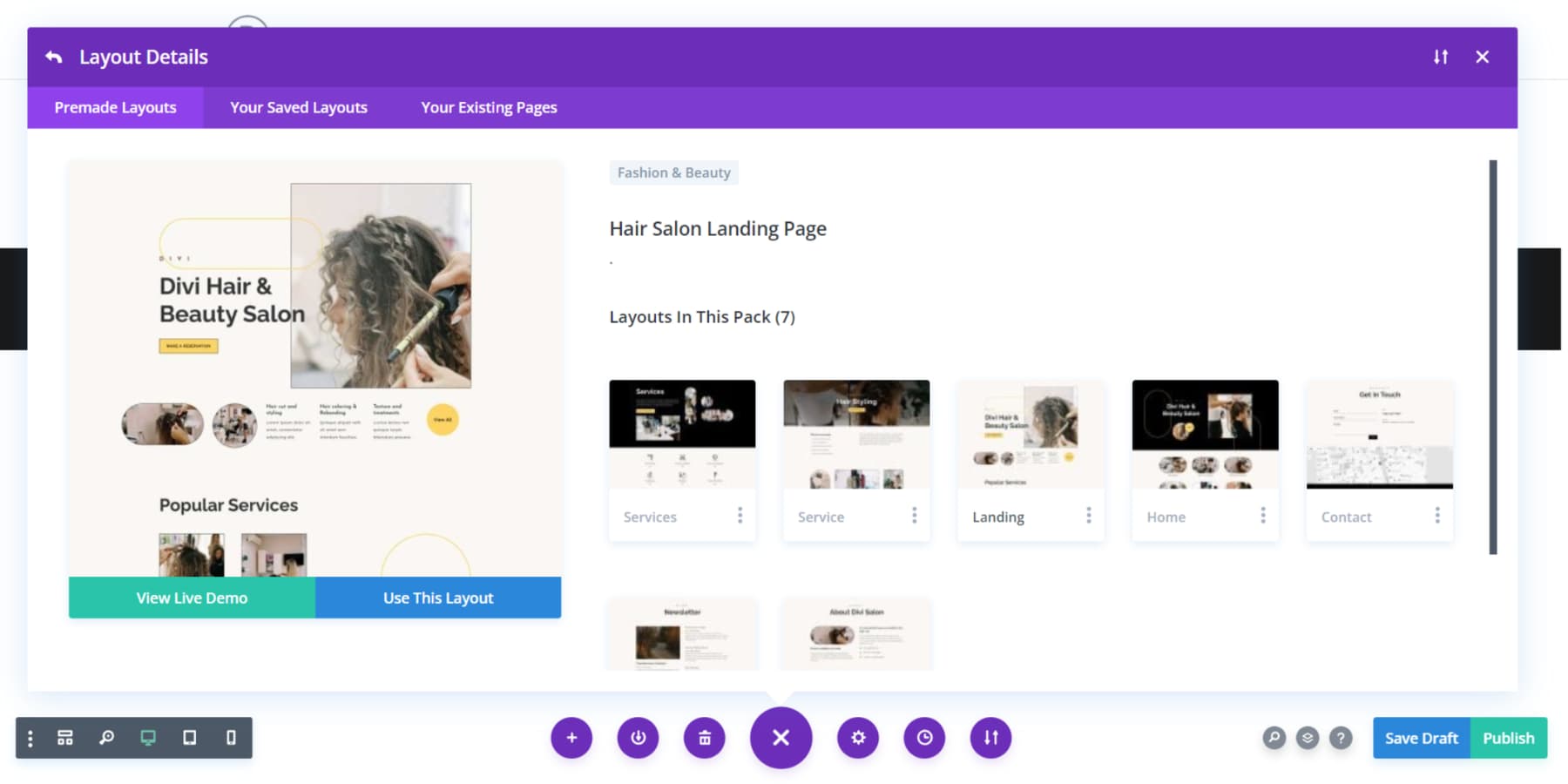
În timp ce începerea paginii de la zero este o opțiune, un aspect prestabilit poate accelera în mod semnificativ rafinarea designului paginii web. Pentru a importa un aspect prestabilit atunci când utilizați Divi, selectați butonul „Răsfoiește machete”, căutați aspectul preferat dintre cele peste 2000 de aspecte prefabricate și faceți clic pe butonul „Utilizați acest aspect” când vi se solicită când începeți să lucrați pe pagină .

După ce aspectul este importat în pagina dvs., îl puteți personaliza cu ușurință folosind generatorul vizual intuitiv de glisare și plasare al Divi.
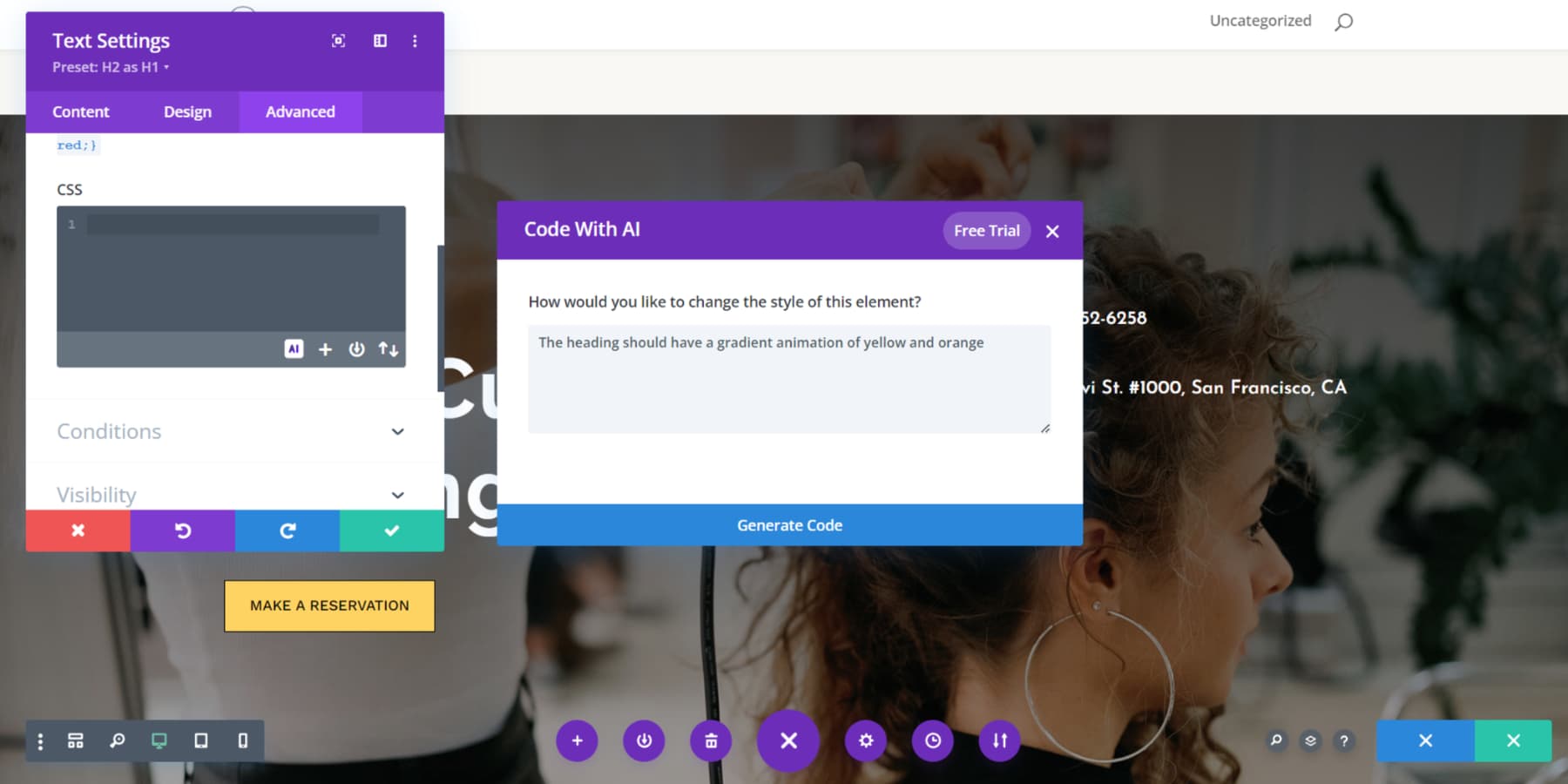
Acum, să luăm în considerare un scenariu obișnuit: aveți în minte un anumit aspect pentru site-ul dvs., dar nu sunteți sigur cum să-l aduceți la viață, mai ales când intervine codarea personalizată. Introduceți codul Divi AI. Vă permite să vă personalizați machetele folosind codul CSS și HTML, chiar și fără un codificator expert.
Doar descrieți secțiunea dorită cât mai clar posibil, iar Divi AI preia controlul. Nu numai că creează codul necesar, ci îl inserează fără probleme în secțiune. Este asemănător cu un asistent de web design cu experiență alături!

Generați conținut folosind ChatGPT
Acum că pagina ta arată clară, este timpul să o infuzi cu conținut captivant. ChatGPT este o resursă excelentă pentru generarea de conținut al site-ului web datorită capabilităților sale avansate de procesare a limbajului. Unul dintre avantajele sale cheie constă în capacitatea sa de a genera idei și schițe, economisind rapid timp prețios. Cu Divi AI, puteți valorifica puterea ChatGPT chiar în mediul dvs. de web design.
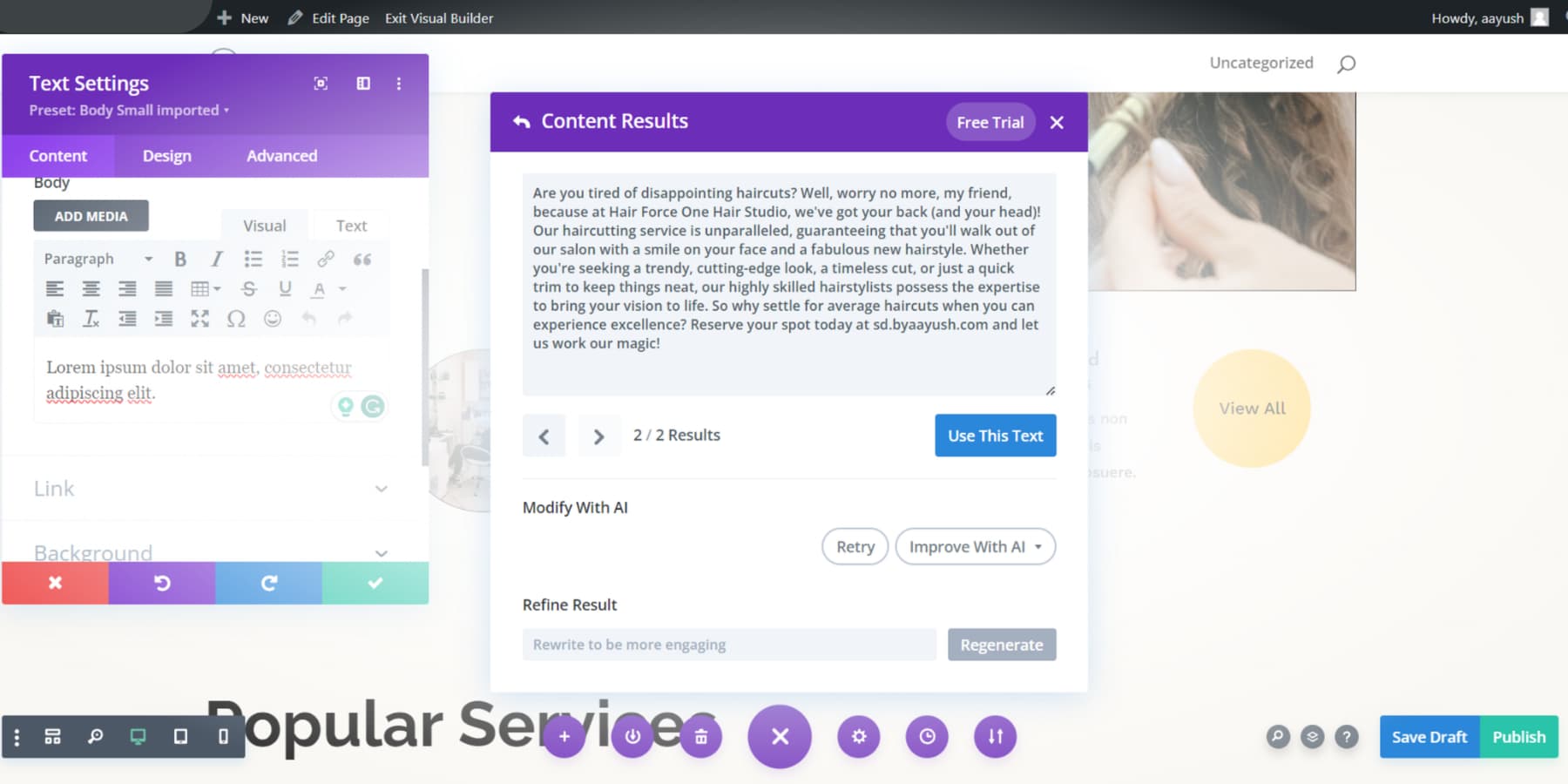
În căutarea unei note de spirit și umor, am însărcinat Divi AI să scrie o copie exemplu pentru unul dintre servicii și iată ce a produs:

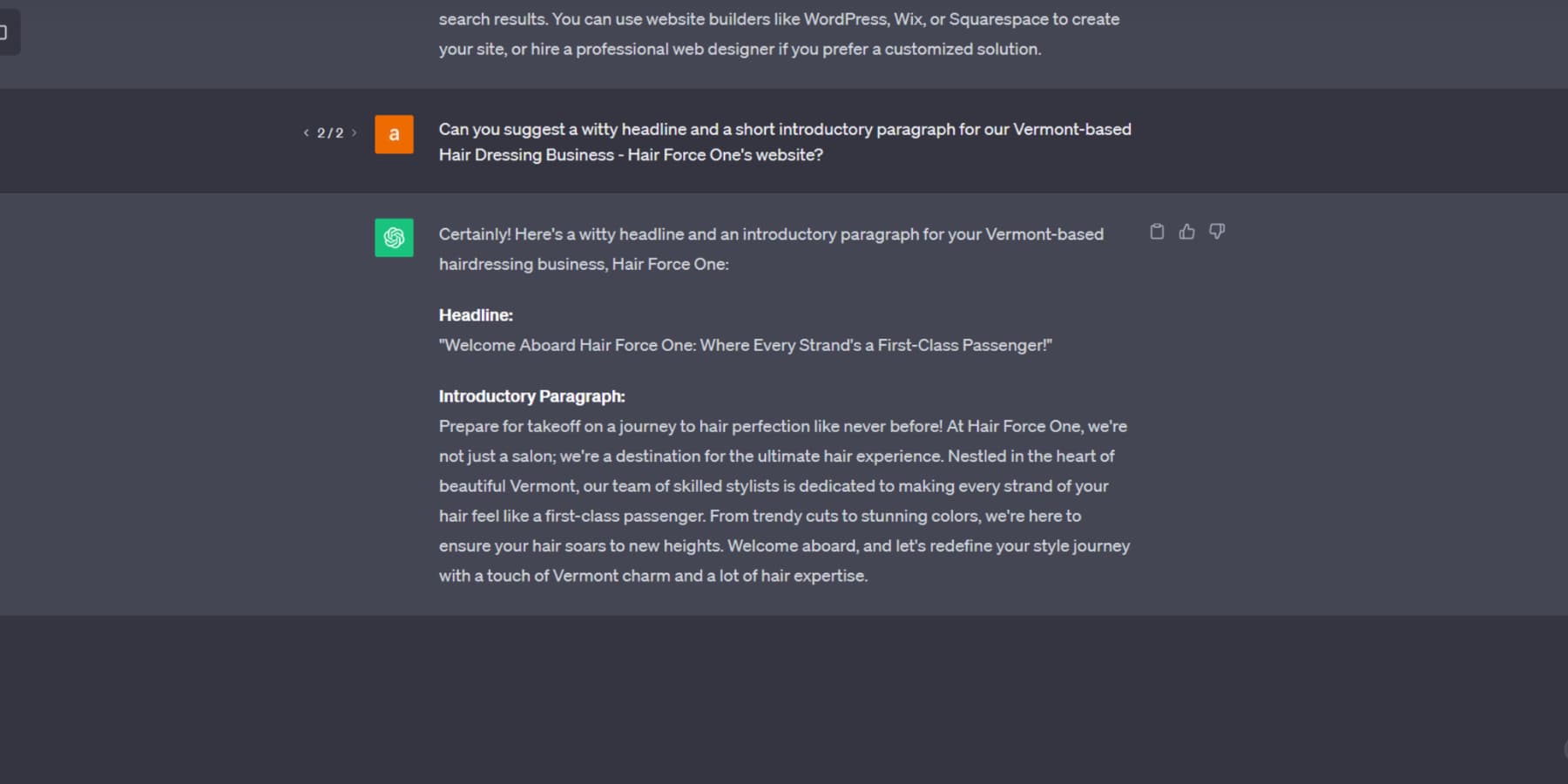
Dacă nu vă gândiți să utilizați Divi AI, puteți canaliza în continuare capabilitățile ChatGPT pentru a crea conținut adaptat paginilor web statice. La fel ca atunci când ați căutat o schiță pentru site-ul dvs. web, să inițiem procesul solicitând modelului să ofere un titlu convingător și o introducere captivantă, adaptată în mod explicit pentru secțiunea eroi a site-ului nostru web:

Puteți chiar să generați postări de blog prietenoase cu SEO pentru site-ul dvs. WordPress pe baza cercetării de cuvinte cheie folosind ChatGPT sau Divi AI. În plus, vă puteți personaliza conținutul în funcție de anumite date demografice ale publicului.
Crearea de conținut captivant și copii pentru site-ul dvs. web și postările de blog este o briză cu ChatGPT. Cu toate acestea, este esențial să rețineți că ChatGPT și alți generatori de conținut AI nu pot produce conținut impecabil pentru site-ul dvs. Corectarea și editarea umană rămân necesare pentru a asigura crearea de postări de înaltă calitate.

Generați imagini folosind AI
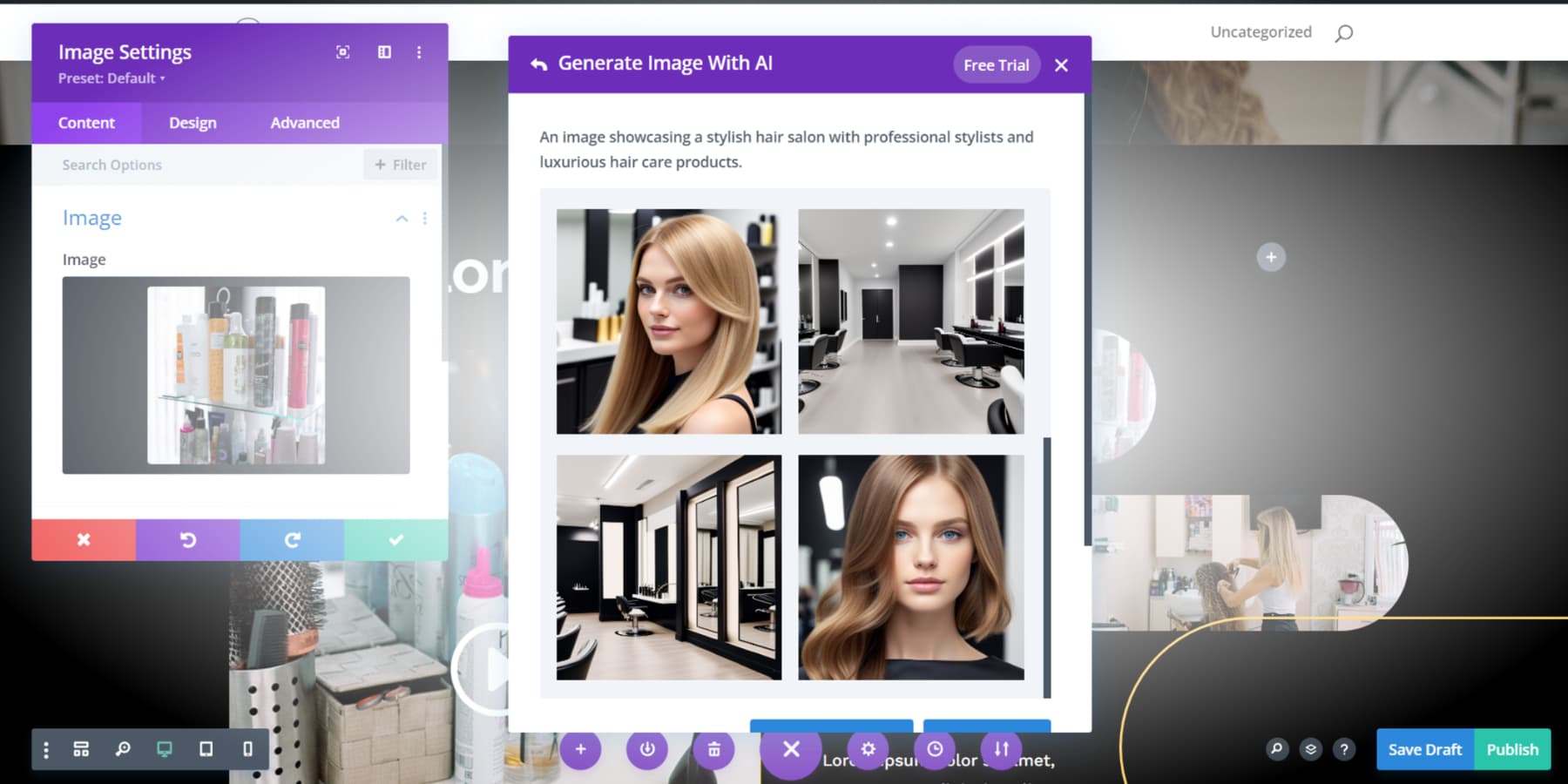
Acum că conținutul site-ului dvs. este organizat, să explorăm o altă fațetă: potențialul creativ al Divi AI pentru generarea de imagini. Procesul este simplu – oferiți o descriere cuprinzătoare și veți avea imaginile gata rapid.
Este demn de remarcat faptul că imaginile Divi AI nu sunt împovărate de preocupările privind drepturile de autor sau redevențe, oferindu-vă libertatea de a le utiliza fără a fi nevoie de atribuții sau de a întâmpina restricții de utilizare.

Poate fi necesar să explorați folosind instrumente specializate precum AI Engine, Photosonic sau Jasper AI pentru a crea imagini AI dacă nu intenționați să utilizați Divi AI.
Provocarea cu această abordare constă în timpul și efortul necesar pentru a comuta între diferitele file de creare de conținut și imagini, care pot fi destul de solicitante, în principal atunci când se operează în termene strânse.
Cu toate acestea, frumusețea Divi AI este că vă permite să mobilizați capabilitățile ChatGPT direct în mediul dvs. de proiectare a site-ului web, simplificând fluxul de lucru.
La fel ca și în cazul textului, atunci când vine vorba de generarea de imagini cu AI, nu este întotdeauna perfectă și există șansa unor rezultate oarecum surprinzătoare sau ofensatoare. Atunci o retușare manuală minoră poate veni în ajutor.
Utilizarea ChatGPT pentru a construi un site web HTML
Căutați o abordare tradițională pentru a valorifica puterea ChatGPT pentru construirea de site-uri web? Dacă da, acest segment este pentru tine. Pentru următorii pași, este necesară o înțelegere de bază a codării. Dacă nu sunteți sigur de unde să începeți, luați în considerare un curs pe platforme precum Udemy sau Coursera. Acum, să analizăm cum să construim un site web cu ChatGPT folosind HTML tradițional și metode de programare.
Planificați pagini folosind ChatGPT
La fel cum am folosit ChatGPT pentru a crea o schiță în secțiunea noastră WordPress, și dvs. puteți utiliza ChatGPT pentru a stabili o strategie pentru paginile site-ului HTML.
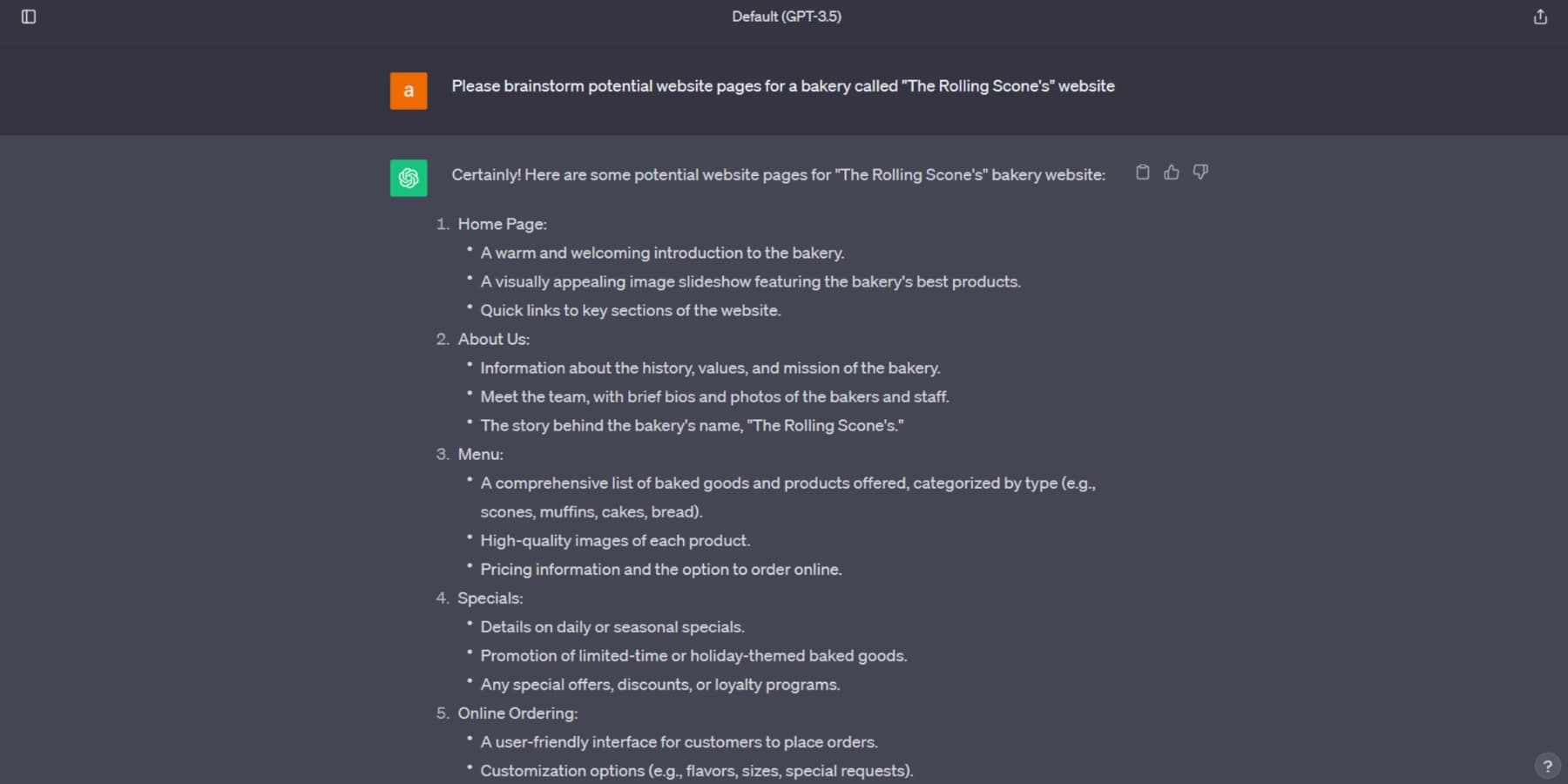
Iată un exemplu practic – Am cerut ChatGPT să dezvolte un ghid simplu pentru un site web de afaceri de panificație, format din cel puțin trei pagini. ChatGPT a oferit un plan simplu, dar eficient, completat cu descrieri concise care detaliază ce ar trebui să implice fiecare pagină:

Generați cod HTML pentru paginile dvs
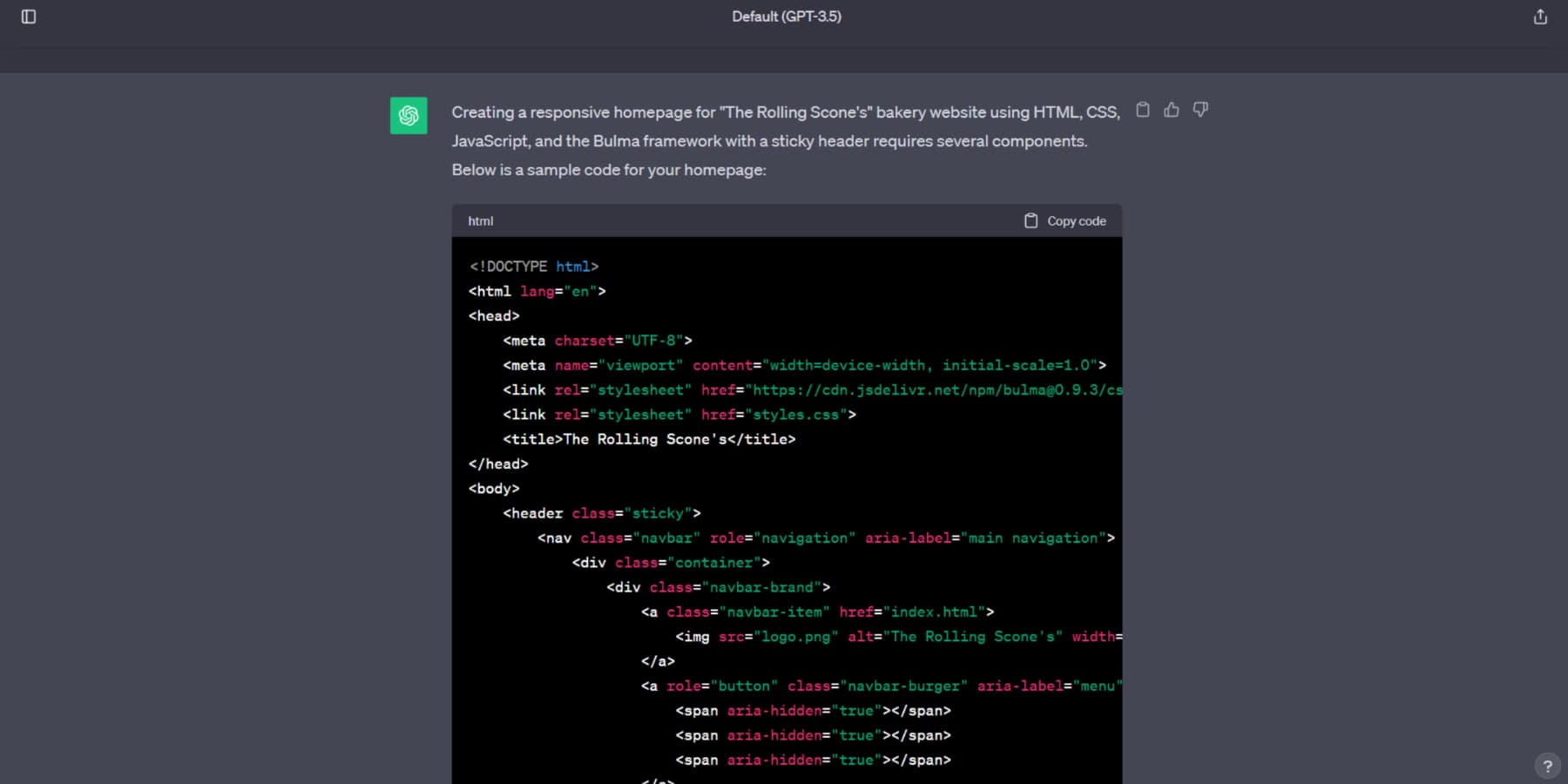
Să explorăm abilitățile de generare de cod ale ChatGPT. De exemplu, i-am cerut să creeze o pagină de pornire receptivă pentru o afacere de panificație, folosind HTML și cadrul Bulma. Solicitarea a fost:
Generați o pagină de pornire receptivă pentru afacerea mea de panificație numită site-ul web „The Rolling Scone” cu HTML, CSS, JS, Bulma și componentele necesare.
Chatbot-ul a produs rapid codul necesar:

Este esențial să revizuiți codul generat de ChatGPT, deoarece poate conține erori. Este recomandabil să îl verificați într-un browser și să faceți corecțiile necesare. În plus, scripturile mai lungi pot reprezenta provocări, dar aveți opțiuni: furnizați un prompt de urmărire, regenerați răspunsul sau începeți un nou chat pentru a începe din nou.
ChatGPT poate adăuga note utile atunci când sunt necesare acțiuni suplimentare, cum ar fi modificarea căilor imaginilor. Puteți utiliza instrumente AI, cum ar fi Photosonic, pentru generarea de imagini. De asemenea, puteți solicita cod în limbi precum Bootstrap sau React, dacă aveți experiență cu acestea.
Generați copiere și stilizare folosind AI
În timp ce ChatGPT poate să nu aibă conținut și stil pentru fiecare secțiune inițial, puteți solicita detaliile de care aveți nevoie în chat-ul existent.
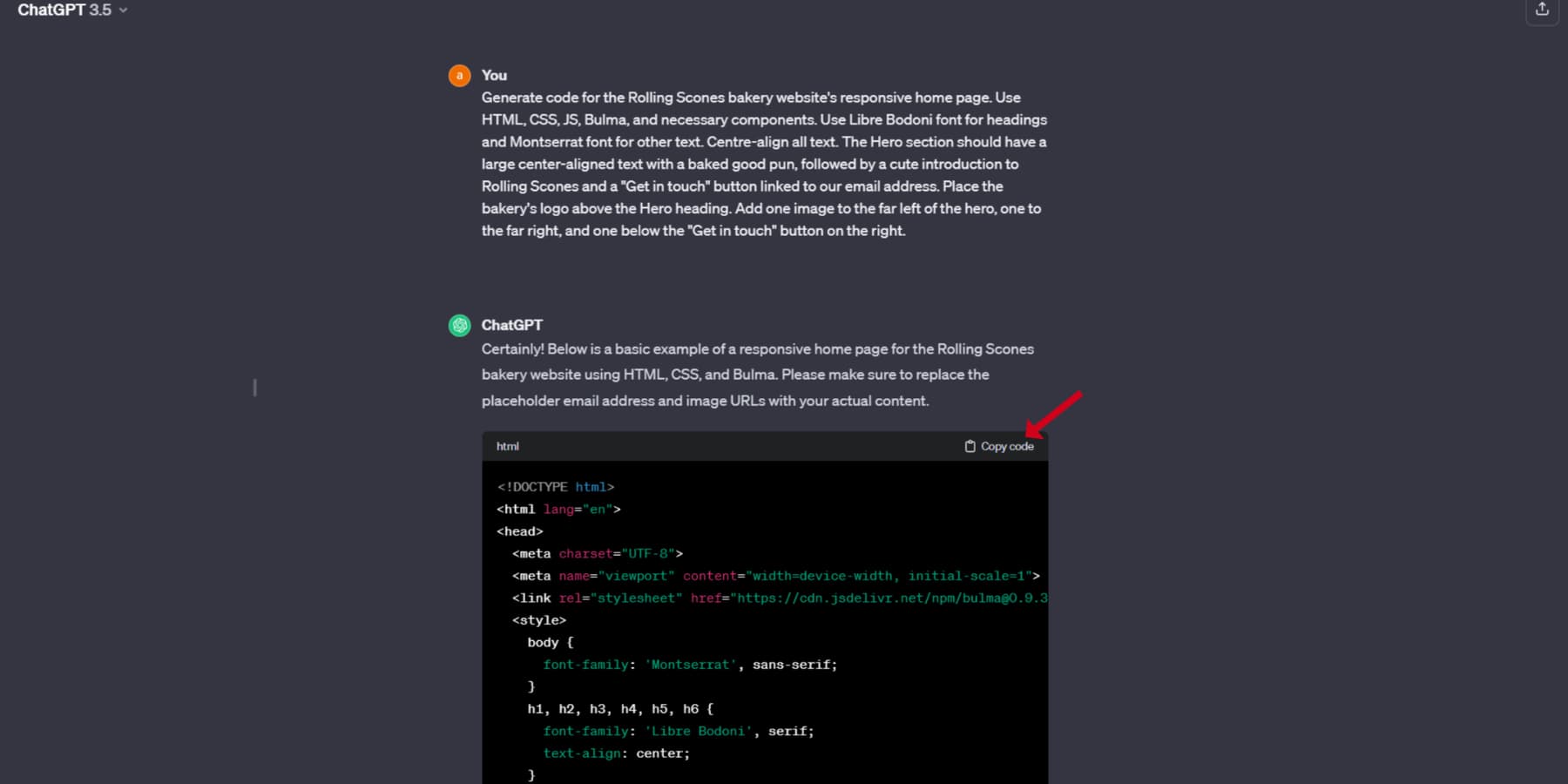
Iată solicitarea pe care am folosit-o pentru a obține HTML pentru o pagină web cu conținut și stil relevante -
Generați codul pentru pagina de pornire receptivă a site-ului de panificație Rolling Scones. Utilizați HTML, CSS, JS, Bulma și componentele necesare. Utilizați fontul Libre Bodoni pentru titluri și fontul Montserrat pentru alt text. Aliniați în centru tot textul. Secțiunea Hero ar trebui să aibă un text mare, aliniat în centru, cu un joc de cuvinte bun, urmat de o introducere drăguță la Rolling Scones și un buton „Ia legătura” legat de adresa noastră de e-mail. Așezați sigla brutăriei deasupra titlului Hero. Adăugați o imagine în extrema stângă a eroului, una în extrema dreaptă și una sub butonul „Ia legătura” din dreapta.
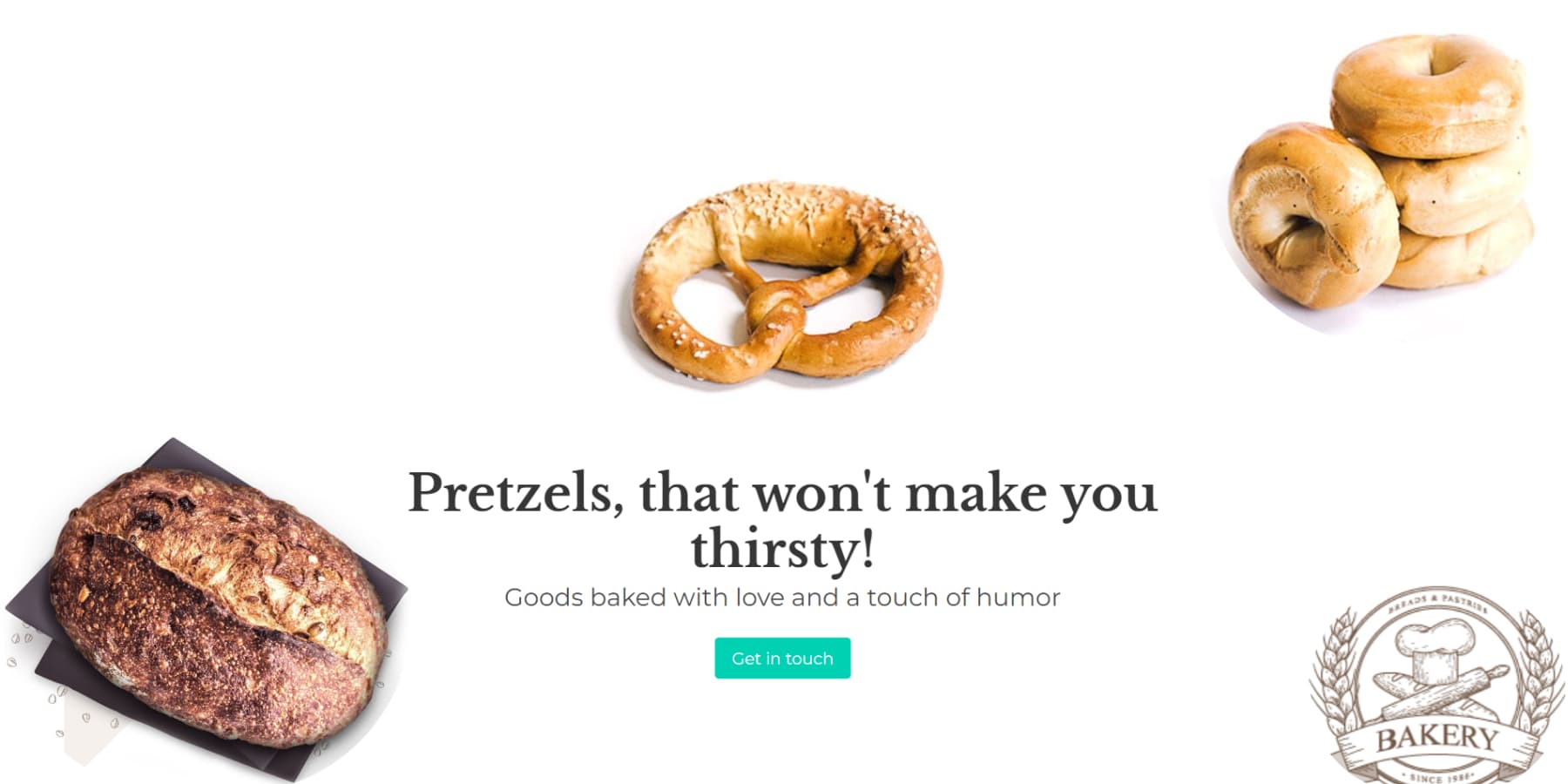
Acesta este un prompt foarte specific, dar amintiți-vă, cu cât sunteți mai specific, cu atât veți obține rezultate mai bune. De asemenea, așa cum am menționat anterior, ChatGPT a folosit doar linkuri de substituent pentru imagini, pe care le-am înlocuit cu link-uri către imagini reale. Rezultatele:

Aceasta este o modalitate sigură de a vă face procesul de creare a conținutului mai eficient. Este important să rețineți că textul generat de ChatGPT poate fi uneori generalizat sau simplu. Dar ai optiuni! Instrumente precum Rytr și Jasper pot adăuga mai multă finețe conținutului dvs. Deși această abordare ar putea necesita unele lucrări manuale, cum ar fi copierea și lipirea, este un preț mic de plătit pentru a obține conținutul perfect pentru pagina dvs. web.
Obțineți un domeniu și un plan de găzduire
Odată ce ați salvat fișierul HTML cu codul generat de ChatGPT, următorul pas este să îl faceți accesibil online prin găzduire. Aceasta implică selectarea unui nume de domeniu adecvat și a unui plan de găzduire. Optați pentru un nume de domeniu memorabil, care să reflecte de preferință conținutul site-ului dvs.
NameCheap este o alegere recomandată pentru înregistrarea unui domeniu. În căutarea unei soluții de găzduire, acordați prioritate factorilor critici, cum ar fi viteza și un panou de control ușor de utilizat pentru o gestionare ușoară a site-ului. În plus, evaluați calitatea asistenței pentru clienți a furnizorului de găzduire.
După cum am menționat, vă sugerăm să luați în considerare Siteground, A2Hosting sau Hostinger pentru caracteristicile lor excelente de găzduire web. De asemenea, puteți economisi la înregistrarea domeniului, deoarece acestea sunt incluse în planurile lor.

Faceți codul dvs. HTML activ
Acum că codul HTML și conținutul site-ului dvs. au fost selectate pentru domeniul perfect și au asigurat un plan de găzduire de încredere, este timpul să vă prezentați paginile live pentru ca lumea să le vadă! Aveți două opțiuni pentru aceasta: utilizarea WordPress sau fără el.
Optarea pentru WordPress oferă un CMS robust, management media, integrări și multe altele. Să explorăm mai întâi ruta WordPress. Începeți prin a-l instala pe server manual sau prin serviciul dvs. de găzduire.
Alegeți o temă și creați o pagină nouă. Începeți prin a copia codul HTML al ChatGPT utilizând butonul „Copiați codul”:

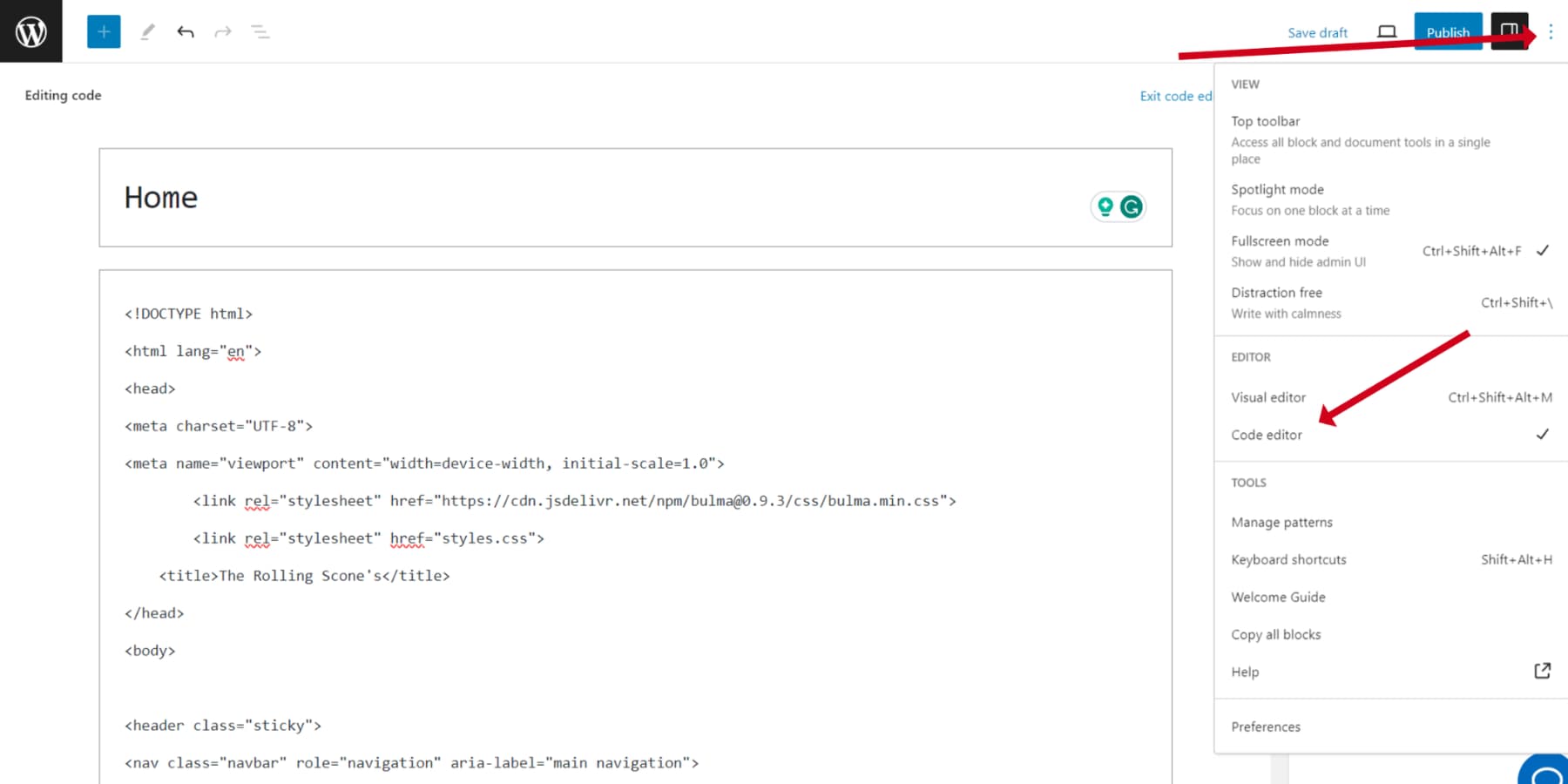
După ce copiați codul, treceți la modul Editor de coduri selectând „Editor de coduri” din meniu sau folosind comanda rapidă CTRL + Shift + Alt + M (Control + Shift + Opțiune + M pe Mac) și inserați codul pe care tocmai l-ați copiat:

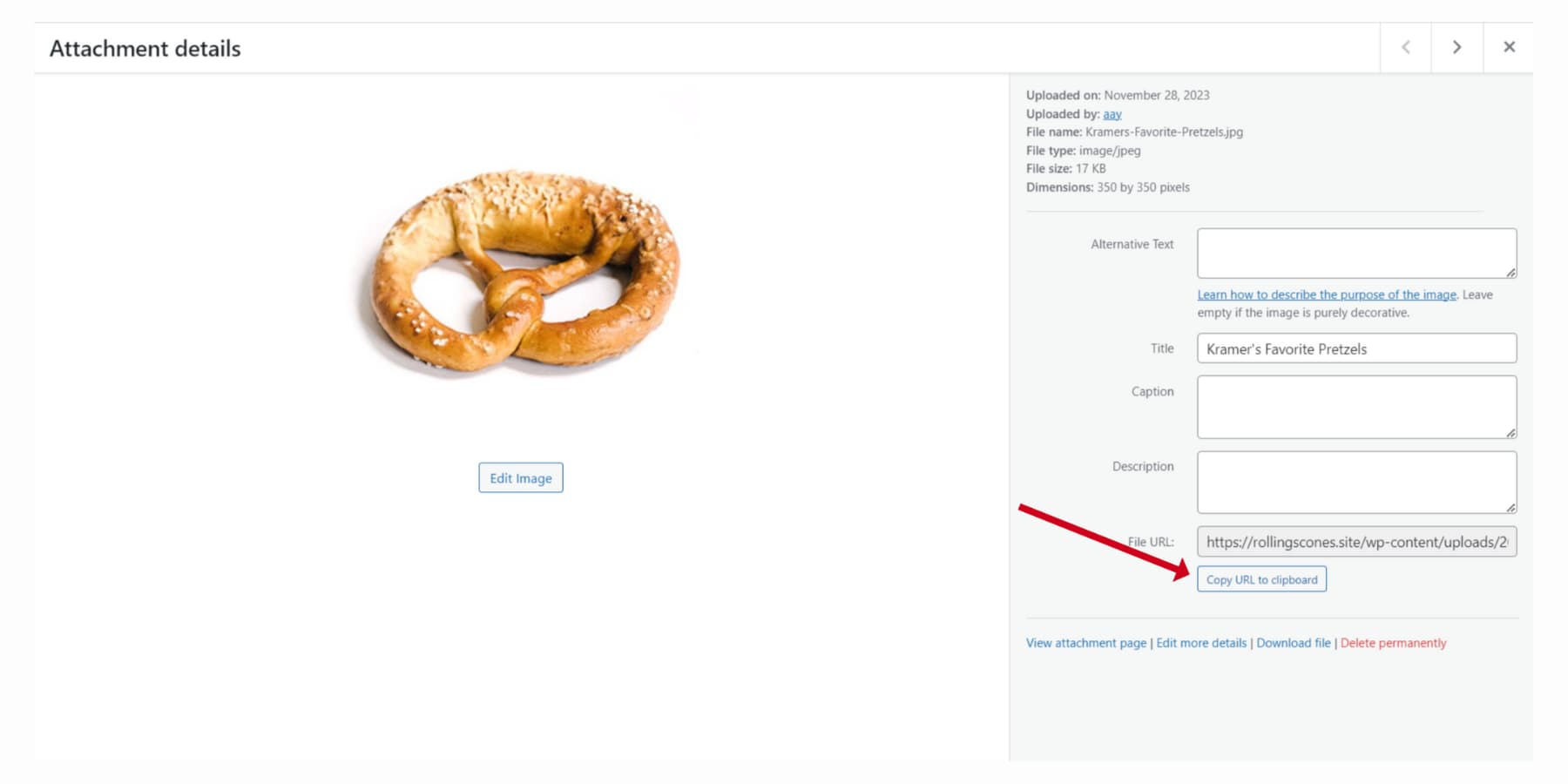
Când vine vorba de imagini, încărcați-le în biblioteca media WordPress și înlocuiți substituenții cu link-urile reale, pe care le puteți copia selectând „Copy URL to clipboard” pentru imagini.

Continuați procesul pentru alte pagini. Integrați-vă CSS în fișierul style.css al temei. Doar o informare rapidă: pentru cei care iau în considerare șabloane pentru postări pe blog sau adăugări de antet fără un generator de teme precum Divi, aici intervine „codarea greutății”. Acest lucru necesită cunoștințe PHP și, deși este puțin în afara scopului tutorialului nostru, puteți găsi întotdeauna resurse cuprinzătoare online.
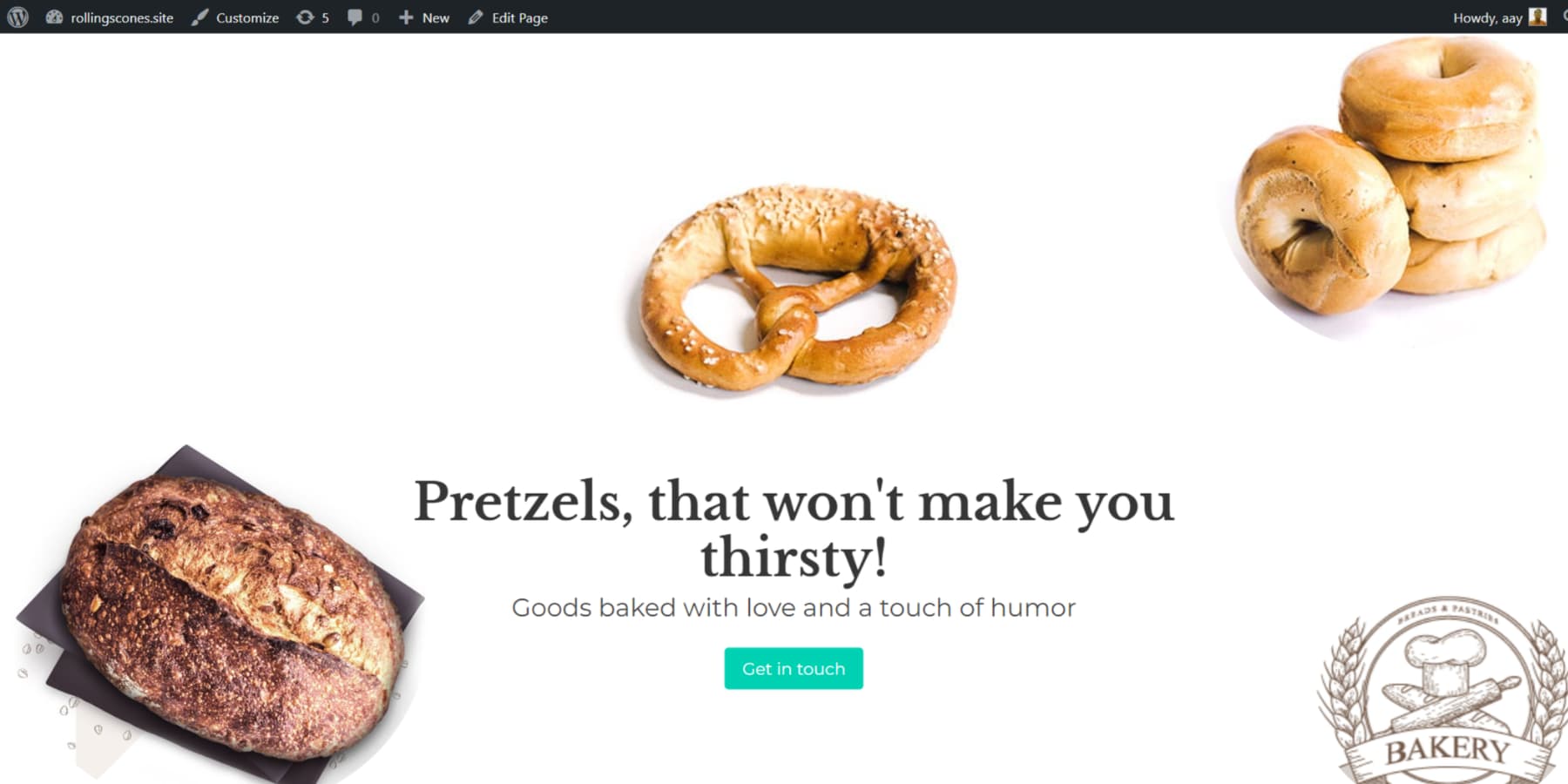
Iată cum arată site-ul pe care tocmai l-am generat folosind ChatGPT pe WordPress:

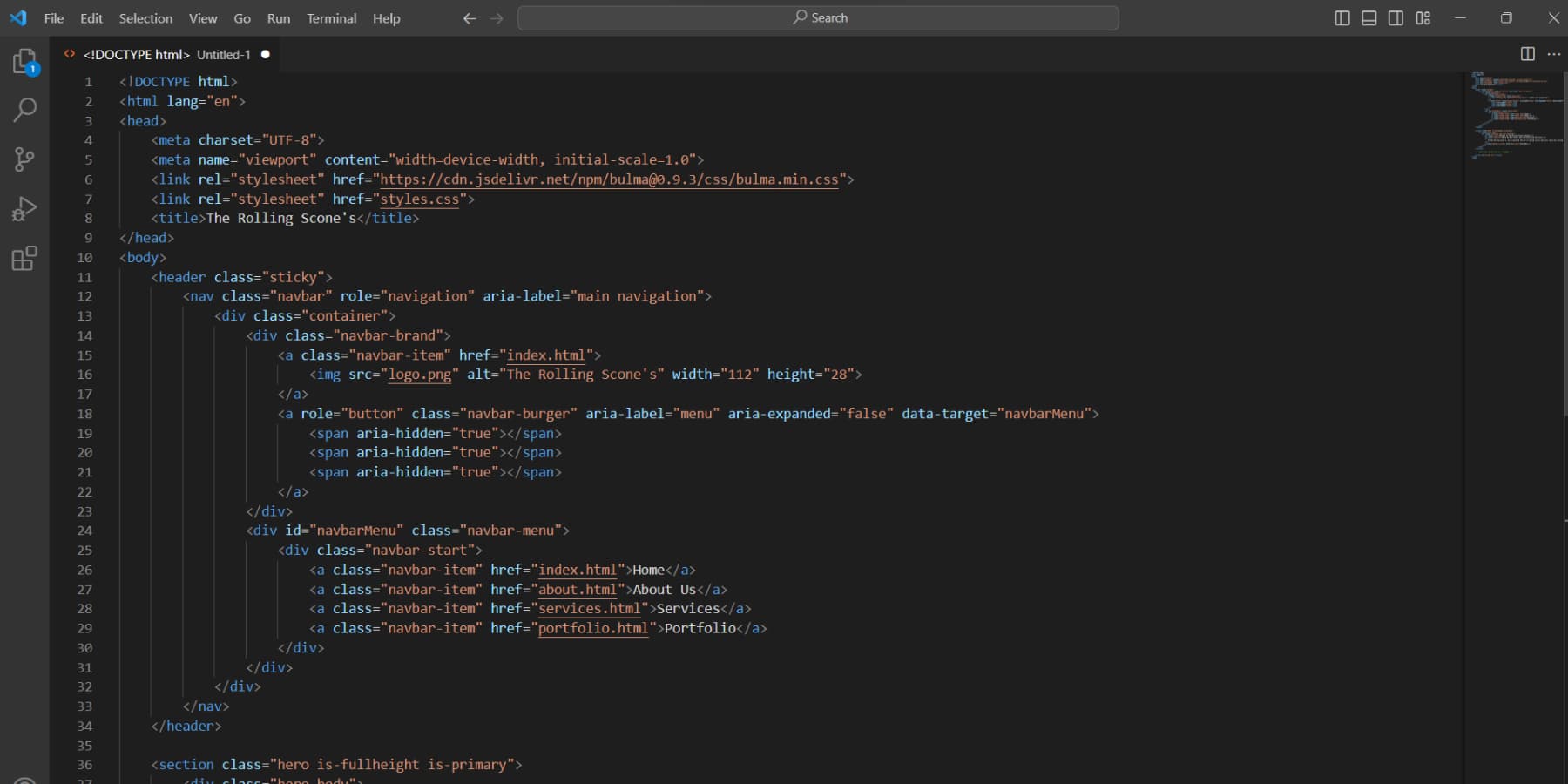
Acum, să ne aprofundăm în abordarea non-WordPress. Copiați codul în editorul de text preferat (Visual Studio Code, Sublime Text sau Atom) și salvați-vă pagina de pornire ca „index.html” pentru compatibilitate.

Odată ce fișierele HTML și CSS sunt gata, este timpul să le încărcați pe server prin intermediul tabloului de bord al gazdei. Nu uitați să includeți toate paginile, imaginile și componentele necesare, cum ar fi anteturile și subsolurile.
Și iată-l – site-ul dvs. creat de ChatGPT este acum live și accesibil tuturor!
Limitări ale utilizării ChatGPT pentru a construi un site web
ChatGPT este un instrument puternic pentru dezvoltarea site-ului web, dar are limitări. Poate oferi conținut inexact și rigid, iar clasarea conținutului Google ia acum în considerare experiența utilizatorului. Cunoștințele ChatGPT sunt în principal din 2021, ceea ce poate duce la informații învechite. Verificarea faptelor este esențială. De asemenea, codul generat de ChatGPT ar trebui testat pentru acuratețe.
În plus, versiunea gratuită a ChatGPT are limitări de generare de cod, inclusiv o limită de 4.096 de jetoane, acces restricționat la funcții avansate și prioritate mai scăzută în orele de vârf. Versiunea Plus oferă capabilități îmbunătățite pentru cod complex, informații actualizate și acces îmbunătățit.
O provocare adesea trecută cu vederea atunci când se utilizează AI pentru generarea de conținut, în special în ceea ce privește imaginile, este precizia solicitărilor. Obținerea rezultatelor dorite depinde de capacitatea dumneavoastră de a vă exprima nevoile în mod eficient atunci când scrieți solicitări.
Din fericire, cu generatoare de imagini precum Divi AI, AI vine în ajutor creând prompturi bine elaborate cu intrarea dumneavoastră normală. În plus, oferă opțiunea de a încărca o imagine de referință, permițându-vă să generați imagini care se aliniază mai strâns cu viziunea dvs. creativă.
Gânduri finale
ChatGPT oferă o gamă largă de asistență atunci când vine vorba de dezvoltarea site-ului web. Vă poate ajuta în diverse moduri, inclusiv ajutându-vă să veniți cu idei de conținut și generarea de fragmente de cod.
Divi AI vă poate ajuta să generați text, copie și imagini pentru site-ul dvs. WordPress. Cu toate acestea, sunt disponibile și alte instrumente AI dacă nu intenționați să utilizați Divi AI sau WordPress. Pentru a genera text, puteți încerca Rytr și Jasper. Când vine vorba de crearea de imagini uimitoare pentru site-uri web, Photosonic și Divi AI sunt opțiunile tale de preferat. În plus, dacă aveți nevoie de ajutor cu SEO și marketing, Alli AI și Surfer SEO sunt aici pentru a da o mână de ajutor!
Deși este esențial să recunoaștem limitările instrumentelor AI, cum ar fi producerea ocazională de răspunsuri înșelătoare sau susceptibilitatea la instrucțiuni dăunătoare, nevoia de editare și supraveghere umană în timpul construirii site-urilor web cu AI nu poate fi trecută cu vederea.
ChatGPT, conceput special pentru a facilita sarcini repetitive și consumatoare de timp, nu are scopul de a înlocui dezvoltatorii calificați. Scopul său este de a optimiza și grăbi procesele, sporind productivitatea la construirea unui site web.
Ce aspecte ale construirii site-ului web folosind ChatGPT vi se par cele mai interesante? Spune-ne în comentariile de mai jos.
