Cum să construiești un magazin WooCommerce folosind Divi Theme Builder din Elegant Themes?
Publicat: 2022-04-10Comerțul electronic câștigă popularitate ca o afacere profitabilă care face bani online. De aceea; oamenii caută temele WordPress perfecte, care oferă cele mai frumoase modele și setări cu compatibilitate cu comerțul electronic.
Citește și:
– Filtru de produs WooCommerce – Cel mai bun plugin pentru filtru WooCommerce?
– 21 de plugin-uri WordPress WooCommerce obligatorii de care aveți nevoie pentru magazinul dvs
Pentru a lansa un magazin online WooCommerce de succes, va trebui să obțineți o temă WordPress WooCommerce care se potrivește perfect obiectivelor dvs. de afaceri. În plus, tema trebuie să ofere stiluri de magazin atractive și uluitoare, cu soluții rapide și practice.
Tema Divi vine cu o compatibilitate perfectă cu WooCommerce și cu funcții bogate, inclusiv Modulul Magazin Divi. Modulele incredibile ale magazinului Divi vă permit să vă afișați produsele instantaneu cu un aspect inovator și modern.
În acest articol, vom prezenta în cuvinte simple procedura pas cu pas despre cum puteți integra pluginul WooCommerce cu tema Divi și obțineți extra-obișnuit.
Vom discuta, de asemenea, despre cum puteți să vă înființați magazinul de comerț electronic folosind modulul Divi Shop și să începeți să vă vindeți rapid produsele.
Condiție preliminară:
- Tema WordPress Divi
- Plugin gratuit WooCommerce
De ce este WooCommerce alegerea #1 pentru crearea unui magazin de comerț electronic?
WooCommerce este un magazin de comerț electronic robust, care este utilizat de aproximativ 2,3 milioane de magazine de comerț electronic .
WooCommerce vine cu mai multe caracteristici esențiale care ajută la crearea și gestionarea eficientă a magazinelor online.
WooCommerce are multiple caracteristici utile, împreună cu opțiunile sale de plată securizate, care sunt o soluție rentabilă, altfel achiziționarea oricăror pluginuri sau extensii terță parte poate adăuga costuri la buget.
WooCommerce oferă flexibilitate utilizatorilor săi și puteți vinde orice, de la produse fizice, produse digitale și abonamente .
Alte caracteristici incredibile includ mai mult de 100 de gateway-uri de plată care pot fi integrate cu ușurință în site-ul magazinului dvs. De asemenea, mai multe metode de expediere care sunt configurabile cu zonele de expediere.
Pe scurt, WooCommerce este o soluție compactă de comerț electronic, rapidă, fiabilă și ușor de ajustat la nevoile dvs. de comerț electronic.
Având în vedere acest lucru, WooCommerce se integrează perfect cu tema Divi și puteți crea un magazin uimitor utilizând modulele Divi Shop, care sunt extrem de personalizabile în funcție de obiectivele dvs. de afaceri.
Cum se configurează pluginul WooCommerce?
Configurarea pluginului WooCommerce este o procedură simplă și simplă. Odată ce ați instalat pluginul WooCommerce, un expert de configurare automată vă va ghida prin toate setările de configurare ale magazinului.

Odată ce intrați în asistentul de configurare, apoi faceți clic pe butonul „ Să mergem” pentru a începe configurarea.

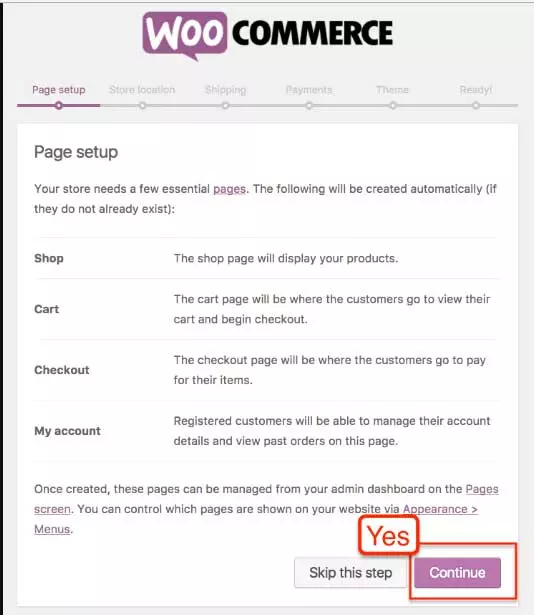
În meniul de configurare, „ Configurarea paginii ” vă va oferi informații că toate paginile esențiale vor fi create automat dacă nu ați creat încă niciuna.

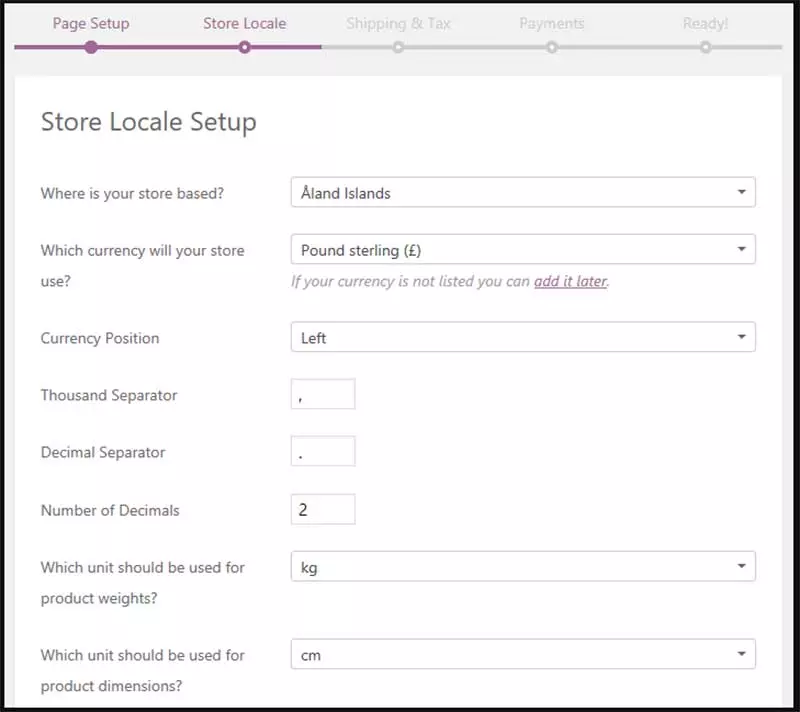
În pagina „ Locale magazin ”, va trebui să introduceți informații despre locația magazinului dvs., moneda, greutatea preferată și unitățile de dimensiune.

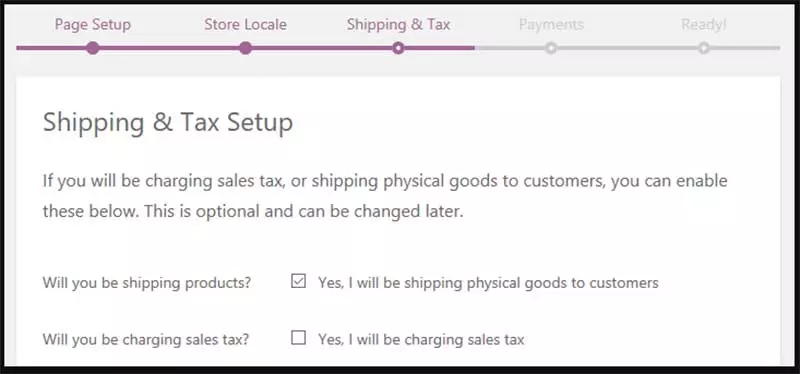
Următorul pas necesită să introduceți informații referitoare la procedura de expediere.
Fie că vei expedia produse fizice și vei percepe taxa de vânzare sau nu. De asemenea, puteți modifica setările mai târziu.

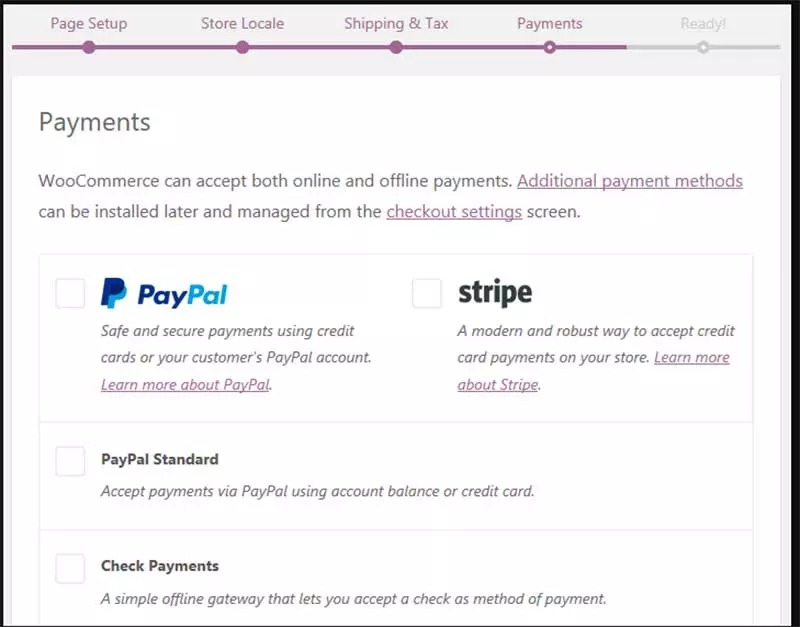
În final, vi se va întreba dacă doriți să primiți banii, adică metoda de plată.
Puteți selecta oricare gateway de plată care se potrivește nevoilor dvs. WooCommerce vine cu peste 100 de integrări de gateway-uri de plată care sunt acceptate la nivel mondial.

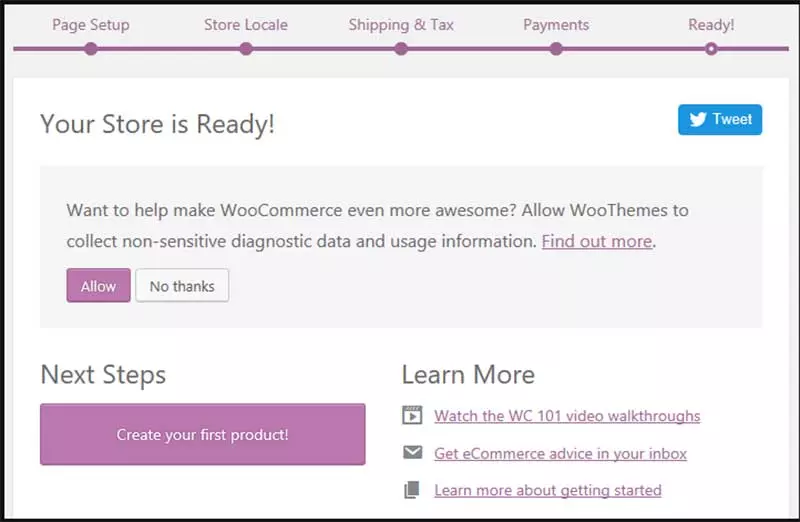
Odată ce ați terminat cu toată procedura de configurare, poate fi vizualizată o „ Pagină gata magazinului ”. Și puteți începe să adăugați produsele dvs. la vânzare.

Pentru un ghid mai detaliat pas cu pas, puteți consulta și tutorialul nostru aprofundat WooCommerce aici.
Acum, când pagina magazinului dvs. este gata, puteți începe să adăugați produsele dvs. folosind modulele magazin Divi.
Presupun că ai deja instalată tema Divi pe site-ul tău WordPress.
Cum să adăugați produse utilizând modulele Divi Shop?
Divi vine cu module de magazin uimitoare care se sincronizează cu ușurință cu categoriile dvs. de produse cu o multitudine de opțiuni de personalizare.
Vă puteți aranja, organiza și reajusta produsele cu opțiuni ușor de personalizat în paginile magazinului. Iată cum puteți adăuga produse pe paginile magazinului dvs.
Pasul 1: Creați primul dvs. produs
După ce ați terminat cu vrăjitorul de configurare, următorul pas este să vă creați primul produs.
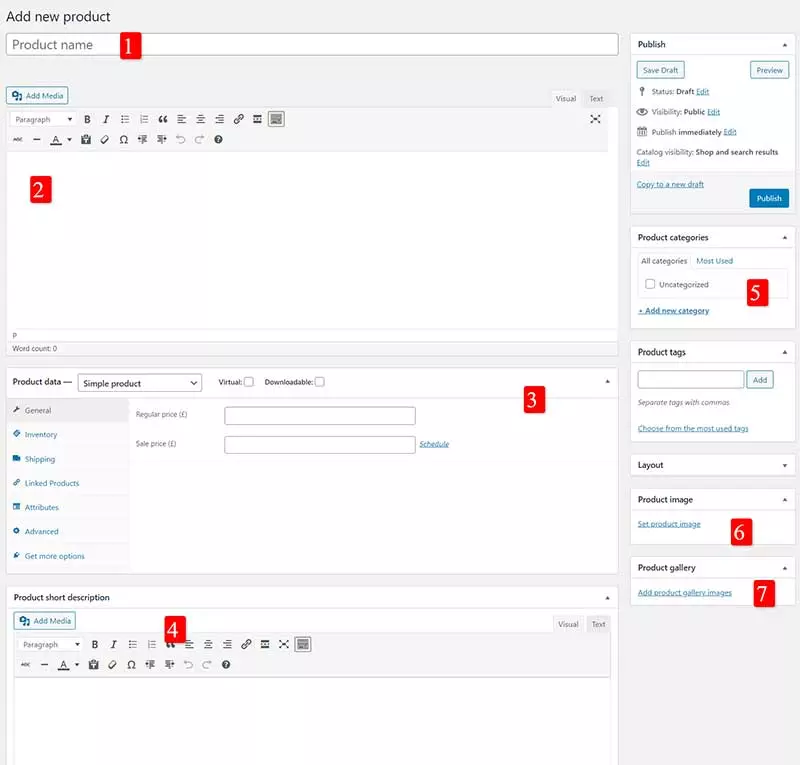
Accesați Produse -> Adăugați nou în zona tabloului de bord. Faceți clic pe fila „ Adăugați un produs nou ” și editați numele produsului în caseta de titlu, apoi începeți să adăugați descrierea acestuia în zona de conținut principal.

În bara de meniu din stânga, sub fila General, veți vedea toate celelalte setări necesare referitoare la inventar, expediere și informații suplimentare. Pune toate informațiile în câmpurile relevante.
Chiar sub această secțiune, va fi vizibilă o secțiune scurtă de descriere a produsului, iar această secțiune va apărea în paginile de listare alături de imaginile produsului. Și în partea dreaptă a imaginii este vizibilă o altă parte unde puteți adăuga imaginea produsului.
Accesați secțiunea de imagine a produsului -> faceți clic pe „ Setare imaginea produsului ” -> încărcați imaginea produsului. Puteți adăuga câte poze cu produsele dvs. doriți în secțiunea Galerie de produse.

În ultimul, va trebui să selectați categoria de produs deoarece modulul magazin trebuie să știe în ce categorie doriți să plasați produsul.
Acum, publicați produsul și treceți la următoarea secțiune, unde puteți crea o pagină pentru a vă afișa produsul.
Pasul 2: creați o pagină pentru a adăuga produse.
Acum, când ați creat primul produs, veți avea nevoie de o pagină pentru a vă afișa produsele. Dacă ați instalat WooCommerce și ați trecut prin expertul de configurare, va apărea o pagină goală cu numele „ Magazin ”, iar dacă nu apare, o puteți crea manual.
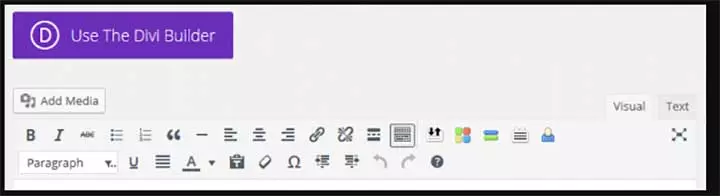
Accesați Pagini -> Adăugați o pagină nouă -> selectați „ Utilizați generatorul Divi ”.

Vă puteți aranja magazinul în orice mod doriți. De exemplu, puteți crea un aspect care să se potrivească cu aspectul site-ului dvs. web sau cu orice aspect al site-ului web existent sau puteți trece complet diferit creând modele contrastante pentru a vă prezenta produsele în mod inovator.
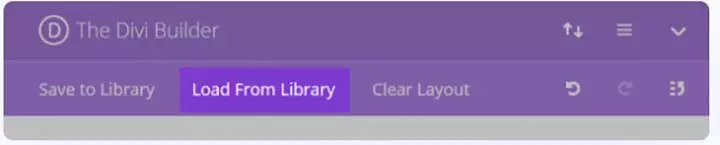
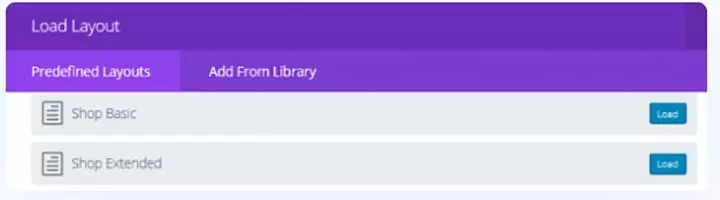
Sau s-ar putea să vă placă aspectul magazinului pre-construit de către constructorul Divi. Aceste aspecte prefabricate pot fi accesate prin opțiunea „ Încărcare din bibliotecă ”.

Din această opțiune de Bibliotecă, puteți alege ce aspect al magazinului completează stilul magazinului dvs.

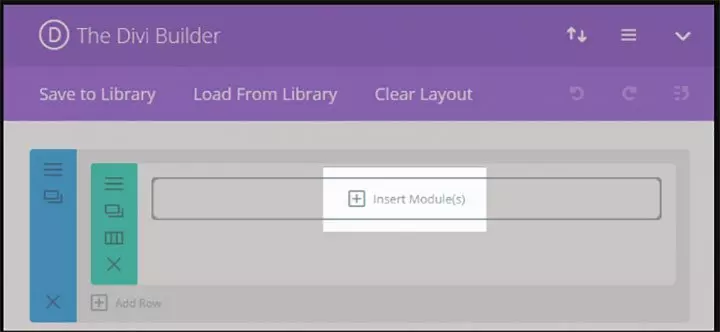
Pasul 3: Introduceți modulul magazin
Odată ce pagina magazinului dvs. este creată, trebuie să adăugați produse în paginile magazinului dvs. Dacă doriți să creați orice aspect personalizat al paginii de magazin, faceți clic pe modulul de inserare.

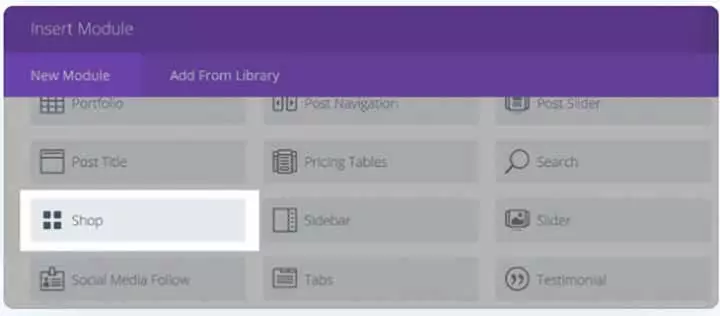
Faceți clic pe fila Inserare modul și apoi derulați în jos pentru a selecta fila magazin.

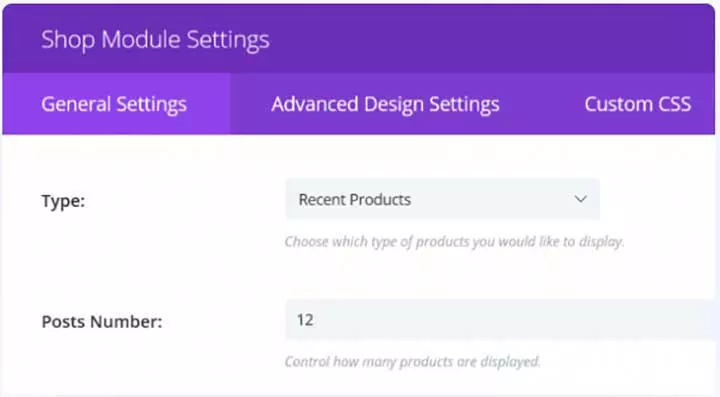
Când faceți clic pe magazin, veți ajunge la fila Setări generale unde puteți personaliza aspectul modulului. În acest aspect al magazinului, puteți selecta produsele pe care doriți să le afișați dintre cele mai vândute, produse noi sau o categorie nouă de produse.

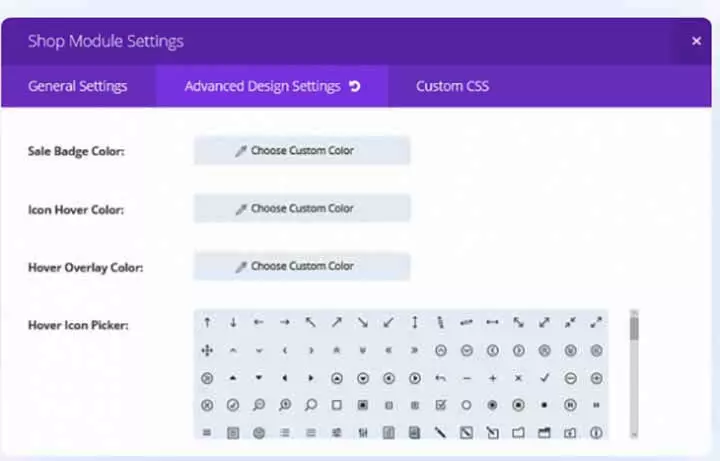
În designul avansat, setările selectează câte produse doriți să afișați și câte coloane ar trebui să fie afișate. Iar la pasul final, va trebui să alegeți în ce ordine doriți să vă prezentați produsele. Puteți comanda produsele după preț, dată sau evaluare.
Pasul 4: stilați-vă layout-urile
Odată ce ați terminat cu aspectul magazinului dvs., următorul pas este să vă stilați magazinul. Dacă faceți clic pe fila Setări avansate de design, puteți vedea opțiuni complete pentru stilul magazinului dvs., cum ar fi culorile fontului, trecerea cu mouse-ul, suprapunerea cu mouse-ul, titlul și fonturile de preț.

Modelați-vă magazinul cu mai mult de cinci module de magazin
Divi vine cu module de magazin extrem de personalizabile și puteți alege dintre mai mult de cinci module de afișare a produselor pentru a vă prezenta produsele uimitor.
Să discutăm cum arată modulul implicit al magazinului.
1. Modulul Magazin implicit

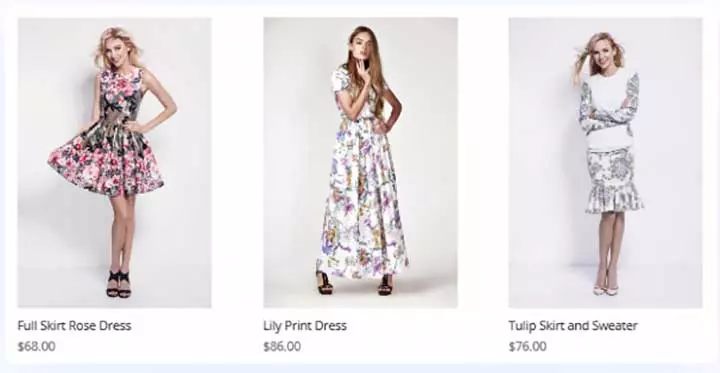
Acesta este modul în care produsele dvs. implicite vor fi prezentate folosind modulul magazin implicit.
Pașii generali implicați în toate modulele magazinului Divi sunt următorii: -
- Creați o pagină nouă din „ secțiunea Pagina ”.
- Selectați fila „ Utilizați Divi Builder ”.
- Faceți clic pe secțiunea de inserare a coloanei.
- Selectați câte produse doriți să afișați pe rând
- Faceți clic pe modulul de inserare și apoi selectați „ Magazin ”.
- Acesta duce la zona de setare generală.
- Selectați categoria pe care doriți să o afișați.
- În postări, secțiunea Număr selectați câte produse doriți să afișați pe pagina de pornire.
- În coloană, număr selectați câte coloane doriți să afișați.
- În zona de setări avansate, puteți modifica culoarea, fontul și fundalul imaginilor produsului.
Iată cele cinci module de magazin pe care le puteți selecta și aplica setările așa cum am menționat mai devreme.
2. Modulul Flat Card Shop

Acesta este modul de magazin cel mai simplu, dar elegant, în care vă puteți afișa produsul în trei coloane și, de asemenea, puteți modifica culoarea de fundal și stilurile de font folosind fila CSS personalizat.
3. Modulul magazin de carduri de materiale

Acest modul card de material creează o textură și o concentrare excelente prin adăugarea de umbre în imagini. În exemplul de mai sus, am creat șase produse în 3 coloane, respectiv. Fontul de titlu a fost selectat să aibă dimensiunea 18, în timp ce fontul de preț a fost ales să aibă dimensiunea 17.
4. Modulul Minimal Overlay Shop

Acest stil de magazin se concentrează pe vederea minimalistă a spectatorilor. Puteți vedea că nu este inclusă nicio etichetă de preț sau titlu, deoarece atunci când trece peste imagine, singura pictogramă va fi vizibilă.
În acest exemplu, doar trei produse sunt selectate în trei stiluri de coloane.
5. Stil de magazin cu grilă închisă

Acest stil de magazin este propice pentru a vă afișa produsele în mod creativ. Pentru acest modul, va trebui să creați un modul separat de magazin Divi pentru fiecare placă și, în acest scop, faceți clic pe coloana de inserare și introduceți trei plăci etichetate ca „1/3”.
Acum puteți clona întreaga coloană și trageți și plasați copiile în celelalte două coloane.
6. Modulul Neregulat Grid Shop

Pentru acest tip de modul magazin, puteți combina două rânduri de module magazin Divi. În exemplul de mai sus, puteți stivui un rând de trei coloane deasupra rândului de cinci produse și cinci coloane.
Pentru a obține acest aspect, creați un modul magazin Divi cu setări generale pentru trei postări cu trei coloane și apoi adăugați un rând sub el. Mai târziu, în rândul inserat mai jos, puteți selecta un modul magazin cu cinci produse și cinci coloane și, pentru a elimina titlul și etichetele de preț, adăugați același cod scurt de invizibilitate așa cum este menționat mai jos.
La voi - Cum să construiți un magazin WooCommerce folosind Divi Theme Builder din Elegant Themes?
Puteți vedea în acest tutorial că crearea unui magazin online bine conceput și atrăgător nu mai este o sarcină complicată cu ajutorul temei WooCommerce și Divi. Tema Divi vine cu o multitudine de opțiuni personalizabile care vă ajută să vă creați afișajul dorit al magazinului. Odată ce ați instalat pluginul WooCommerce și tema Divi, puteți începe rapid magazinul dvs. online prin simpla introducere a produselor și introducerea unui modul magazin, pe care v-am explicat mai devreme.
În plus, vă puteți stila modulul magazinului în mai multe moduri, iar tema Divi vine cu cinci module de magazin încorporate care pot fi personalizate în continuare în funcție de nevoile dvs. de afaceri.
Deși pluginul WooCommerce ar fi suficient pentru orice începător, sunt recomandate extensii suplimentare WooCommerce pentru a crea un magazin avansat cu funcții mai robuste.
Sper că vă este ușor să începeți magazinul dvs. online ideal cu tema Divi și combinația WooCommerce. Spune-ne părerea ta despre cum ai găsit acest articol și trimite-ne întrebările tale dacă găsești ceva dificil de început.
