Cum să schimbați înălțimea și lățimea blocului în WordPress
Publicat: 2023-04-20Doriți să schimbați înălțimea și lățimea blocului în WordPress?
În mod implicit, WordPress ușurează crearea de aspecte frumoase de conținut pentru postările și paginile dvs. folosind blocuri. Cu toate acestea, uneori poate doriți să redimensionați blocurile pentru a le face să arate mai bine.
În acest articol, vă vom arăta cum să schimbați cu ușurință înălțimea și lățimea blocurilor în WordPress.

De ce să schimbați înălțimea și lățimea blocului în WordPress?
Editorul de blocuri vă permite să adăugați conținut pe site-ul dvs. WordPress folosind diferite blocuri, inclusiv titluri, paragrafe, imagini, videoclipuri, audio și multe altele.
Cu toate acestea, uneori este posibil să doriți să modificați lățimea sau înălțimea unui anumit bloc pentru a-și îmbunătăți aspectul sau aspectul conținutului general.
Ajustarea dimensiunilor blocurilor poate asigura, de asemenea, că conținutul dvs. răspunde și se afișează corect pe toate dispozitivele, inclusiv pe telefoane, tablete și laptopuri.
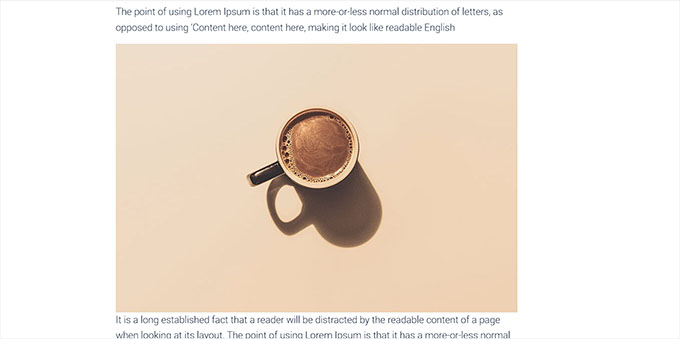
De exemplu, este posibil să fi încărcat o imagine în editorul de conținut, dar este prea mare și face ca pagina să pară neatrăgătoare.

Sau, poate doriți să modificați dimensiunea blocului de titlu pentru a-l alinia mai bine cu conținutul.
Reglând lățimea și înălțimea blocurilor, puteți face postările și paginile dvs. să arate mai plăcut din punct de vedere estetic.
Acestea fiind spuse, haideți să vedem cum puteți schimba cu ușurință înălțimea și lățimea blocurilor în WordPress.
- Metoda 1: Modificați înălțimea și lățimea blocului utilizând setările blocului
- Metoda 2: Modificați înălțimea și lățimea blocului folosind blocul de coloane
- Metoda 3: Modificați înălțimea și lățimea blocului folosind blocul de grup
- Metoda 4: Schimbați înălțimea blocului folosind blocul de acoperire
- Bonus: creează pagini frumoase folosind blocuri avansate în SeedProd
Metoda 1: Modificați înălțimea și lățimea blocului utilizând setările blocului
Pentru această metodă, vă vom arăta cum să modificați înălțimea și lățimea unui bloc folosind setările implicite oferite de WordPress.
În prezent, WordPress nu oferă aceleași opțiuni de redimensionare pentru toate blocurile. Cu toate acestea, editorul de blocuri oferă multe modalități de a redimensiona înălțimea și lățimea diferitelor blocuri.
Să începem cu blocul Imagine din WordPress.
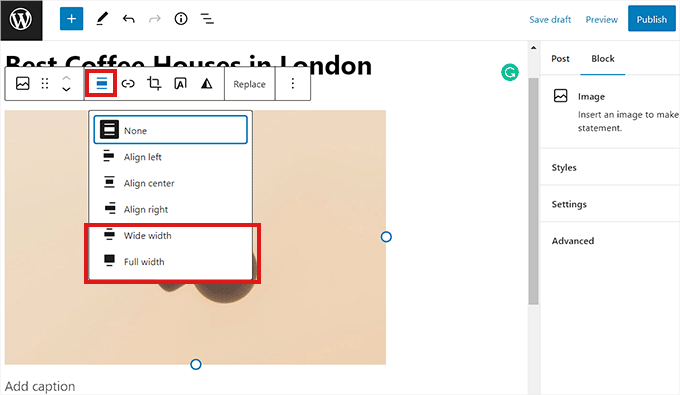
În primul rând, puteți modifica alinierea blocului Imagine făcând clic pe butonul „Aliniere” din bara de instrumente de deasupra blocului.
Aici, alegerea opțiunii „Lățime lată” va face ca blocul să aibă aceeași lățime ca și containerul.
Sau, opțiunea de aliniere „Full Width” va face blocul pe întreaga lățime a paginii.

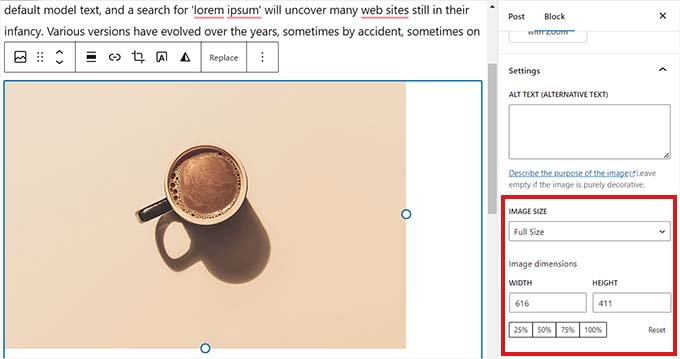
De asemenea, puteți redimensiona un bloc accesând panoul „Setări blocuri” din dreapta și derulând în jos la secțiunea „Setări”. De aici, puteți redimensiona un bloc din meniul drop-down „Dimensiunea imaginii”.
De asemenea, puteți ajusta lățimea și înălțimea blocului introducând dimensiunea preferată a pixelilor în casetele „Lățime” și „Înălțime” din secțiunea „Dimensiuni imagine”.
Mai jos, puteți ajusta și dimensiunea blocului în procente.

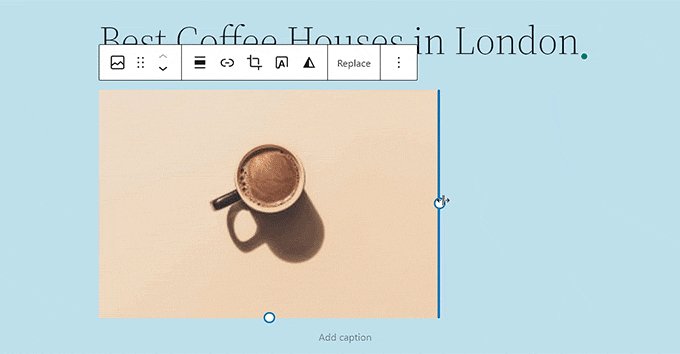
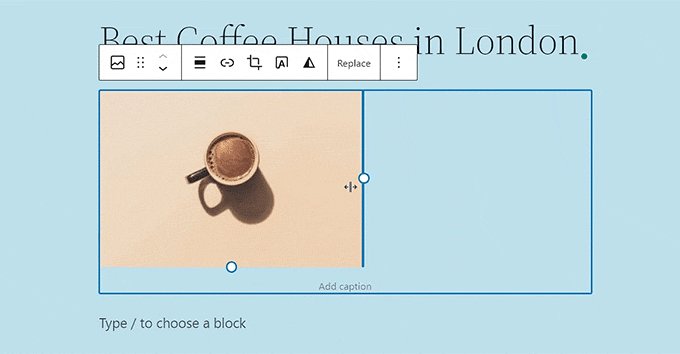
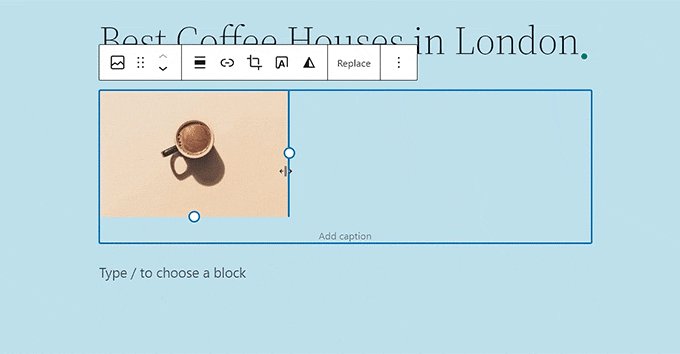
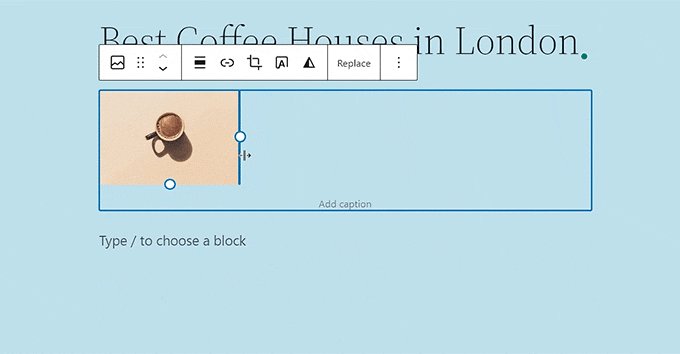
O altă modalitate de a redimensiona un bloc de imagine este făcând clic pe imaginea însăși pentru a afișa un chenar albastru cu ancore circulare.
Apoi, pur și simplu trageți aceste ancore pentru a modifica înălțimea și lățimea blocului de imagine.

După ce ați terminat, faceți clic pe butonul „Actualizare” sau „Publicare” pentru a vă stoca setările.
Metoda 2: Modificați înălțimea și lățimea blocului folosind blocul de coloane
Dacă blocul pe care doriți să îl redimensionați nu vine cu butoane de aliniere sau setări de redimensionare, atunci această metodă este pentru dvs.
Pentru această metodă, vom plasa blocul nostru în blocul Coloane. Acționează ca un container în care puteți adăuga blocuri în fiecare coloană. Apoi, puteți redimensiona acele blocuri ajustând înălțimea și lățimea coloanelor.
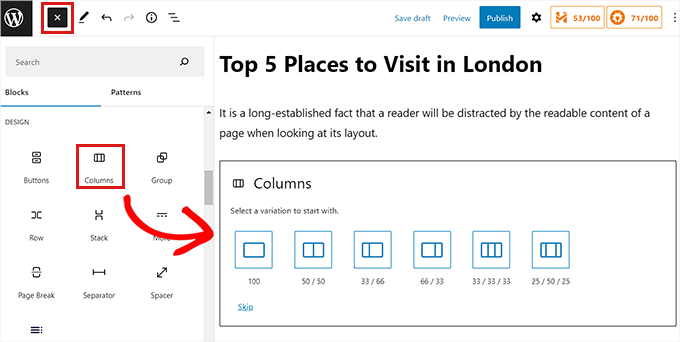
Mai întâi, va trebui să faceți clic pe butonul „Adăugați bloc” (+) din colțul din stânga sus al ecranului.
De aici, pur și simplu localizați și adăugați blocul Coloane la editorul de conținut. Apoi, vi se va cere să alegeți o variantă.

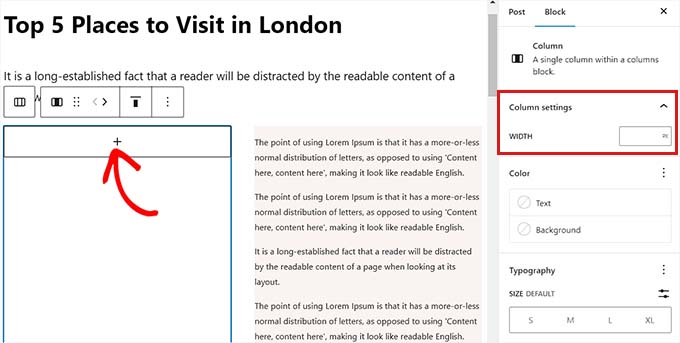
După aceea, aspectul coloanei va fi afișat pe ecran și acum puteți adăuga blocul dorit făcând clic pe butonul „Adăugați bloc (+)” din interiorul unei coloane.
Odată ce blocul a fost adăugat, îl puteți redimensiona utilizând „Setări coloane” situate în panoul din dreapta.

După ce ați terminat, faceți clic pe butonul „Publicați” pentru a stoca modificările.
Așa arăta conținutul pe site-ul nostru demonstrativ după redimensionarea și alinierea a două blocuri de paragrafe într-un bloc cu două coloane.

Metoda 3: Modificați înălțimea și lățimea blocului folosind blocul de grup
De asemenea, puteți ajusta lățimea și înălțimea blocurilor folosind blocul Grup. Vă permite să grupați diferite blocuri și să le stilați împreună.
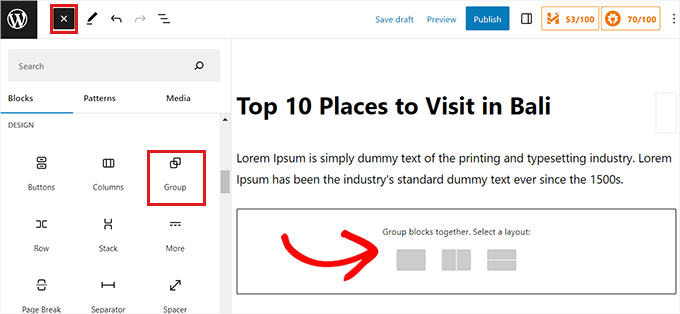
Mai întâi, va trebui să faceți clic pe butonul „Adăugați bloc” (+) din partea de sus. Apoi, trebuie să localizați și să adăugați blocul Grup la editorul de conținut.
Odată ce faci asta, blocul Grup va afișa trei opțiuni de aspect diferite din care poți alege. Pentru acest tutorial, vom folosi aspectul „Grup”.

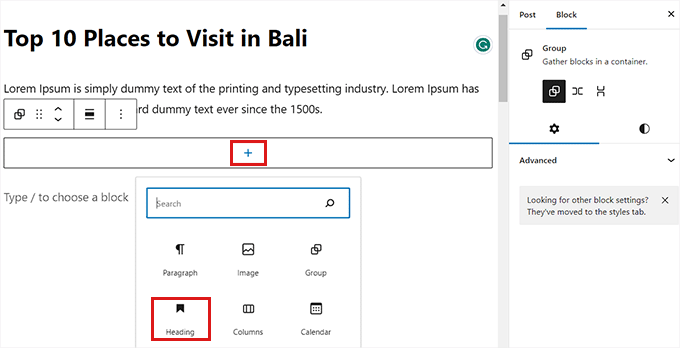
După aceea, butonul „Adăugați bloc” va fi afișat pe ecran. Acum puteți adăuga orice bloc doriți.
În acest tutorial, vom adăuga și redimensiona un bloc Titlu, un bloc Paragraf și un bloc Imagine.

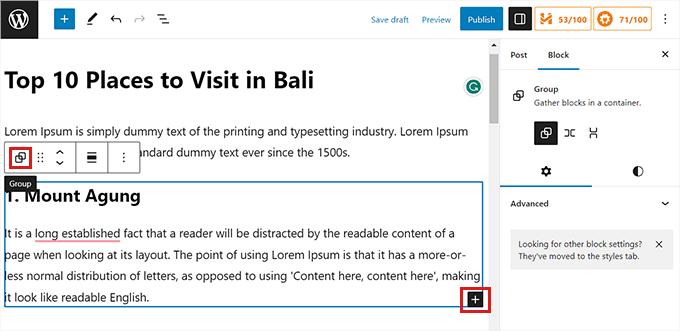
Pentru a adăuga mai multe blocuri la grup, trebuie să faceți clic pe butonul „Selectați grupul” din bara de instrumente pentru blocuri.
Odată ce grupul este selectat, faceți clic pe butonul „Adăugați bloc” (+) din partea de jos.

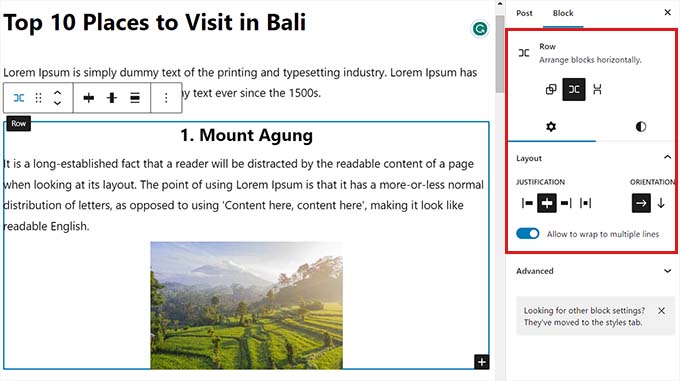
Făcând clic pe butonul „Selectați grupul”, se deschide și setările de bloc în coloana din dreapta. De aici, puteți ajusta cu ușurință aspectul, justificarea și orientarea tuturor blocurilor.
Schimbarea aspectului va schimba și diferitele dimensiuni ale blocurilor. Puteți configura aceste setări până când sunteți mulțumit de rezultat.

După ce ați terminat, faceți clic pe butonul „Actualizare” sau „Publicare” pentru a vă stoca setările.

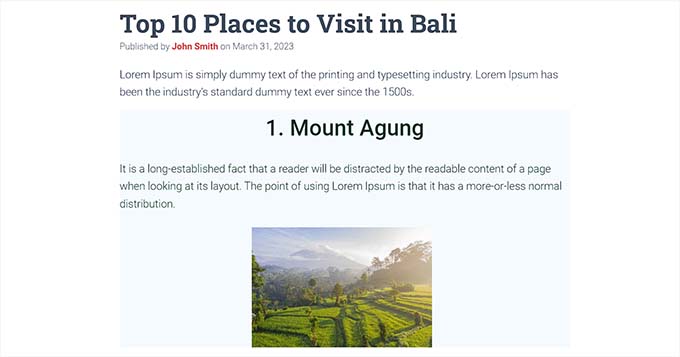
Așa arăta blocul Grup pe site-ul nostru demonstrativ.

Metoda 4: Schimbați înălțimea blocului folosind blocul de acoperire
Această metodă de redimensionare este pentru dvs. dacă doriți să utilizați blocul Cover. Vă permite să afișați text și alt conținut deasupra unei imagini sau a unui videoclip.
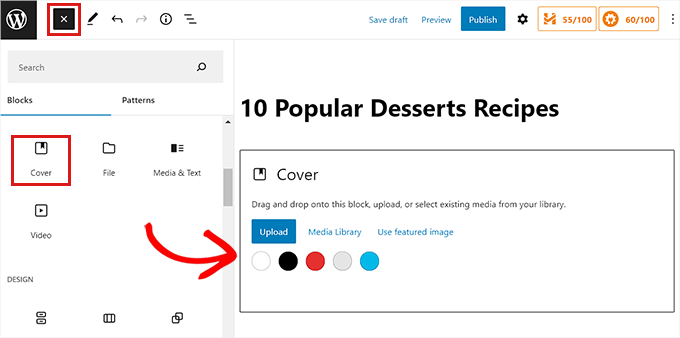
Mai întâi, va trebui să faceți clic pe butonul „Adăugați bloc” (+) din partea de sus și să găsiți blocul Cover.
După ce ați făcut acest lucru, vi se va cere să alegeți o culoare sau să încărcați o imagine din biblioteca media WordPress. Această imagine sau culoare va fi folosită ca fundal pentru blocul Copertă.

Apoi, pur și simplu trageți și plasați orice bloc doriți în blocul Cover.
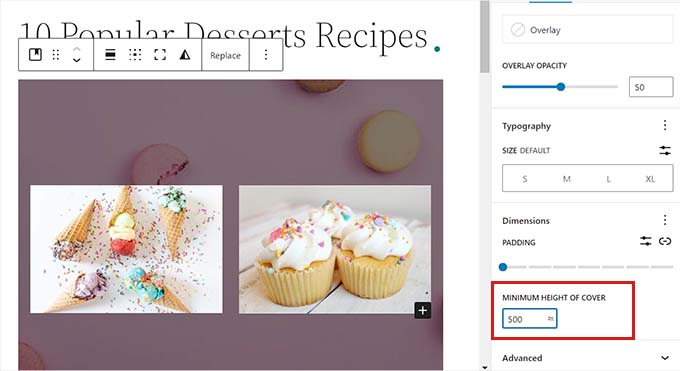
După aceea, trebuie să faceți clic pe blocul Cover pentru a deschide setările blocului în coloana din dreapta.
De aici, derulați în jos până la panoul „Dimensiuni”, unde puteți regla înălțimea blocului Cover folosind pixeli.

În cele din urmă, nu uitați să faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările.
Pentru instrucțiuni mai detaliate despre cum să utilizați blocul Cover, vă recomandăm să consultați ghidul nostru pentru începători despre Imagine de copertă vs. Imagine recomandată în editorul de blocuri WordPress.
Bonus: creează pagini frumoase folosind blocuri avansate în SeedProd
Puteți crea cu ușurință pagini frumoase și plăcute din punct de vedere estetic folosind pluginul SeedProd.
Este cel mai bun generator de pagini WordPress de pe piață, care vă permite să creați pagini de destinație folosind blocuri. Aceste blocuri sunt, de asemenea, foarte ușor de personalizat și redimensionat în funcție de nevoile dvs.
Mai întâi, va trebui să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, puteți citi ghidul nostru despre cum să instalați un plugin WordPress.
Notă: SeedProd oferă și o versiune gratuită, dar vom folosi versiunea premium pentru acest tutorial.
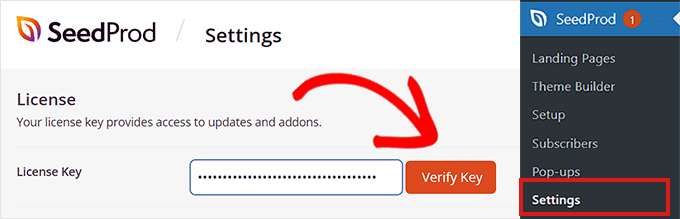
După activare, trebuie să accesați pagina SeedProd » Setări din tabloul de bord WordPress și să introduceți cheia de licență în caseta „Cheie de licență”.
Puteți găsi cheia de licență pe pagina contului dvs. de pe site-ul web SeedProd.

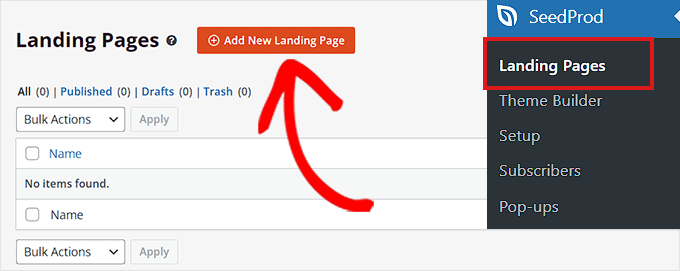
Apoi, trebuie să vizitați ecranul SeedProd » Pagini de destinație din bara laterală admin pentru a începe să creați o pagină de destinație.
De aici, faceți clic pe butonul „Adăugați o nouă pagină de destinație”.

Acum veți fi direcționat la pagina „Alegeți un șablon de pagină nou”. SeedProd oferă multe șabloane prefabricate din care puteți alege.
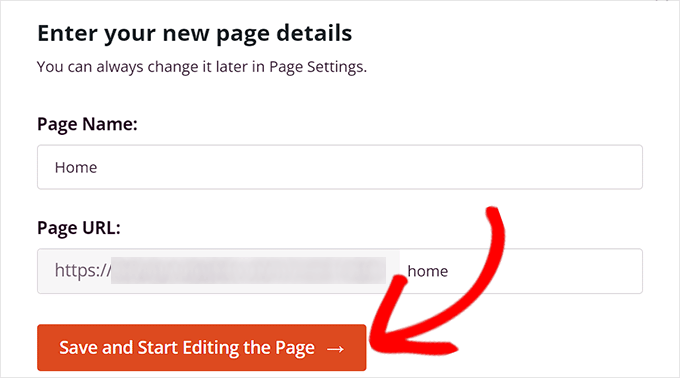
După ce ați selectat un șablon, vi se va cere să furnizați un nume și o adresă URL pentru pagina dvs. de destinație.
După ce adăugați aceste detalii, faceți clic pe butonul „Salvați și începeți editarea paginii” pentru a continua.

Aceasta va lansa generatorul de pagini cu drag-and-drop de la SeedProd, unde acum puteți începe să vă editați pagina.
Pentru instrucțiuni mai detaliate, consultați ghidul nostru despre cum să creați o pagină de destinație cu WordPress.
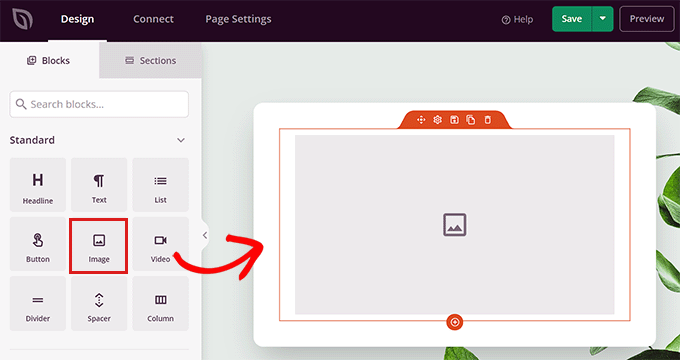
Pentru acest tutorial, vom adăuga și redimensiona un bloc Imagine și un bloc Button.
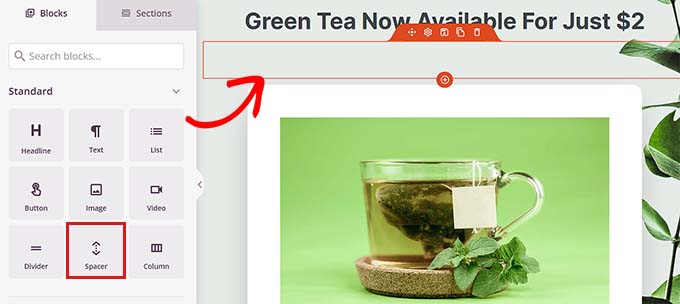
Mai întâi, va trebui să trageți blocul Imagine din panoul de blocuri din stânga și să-l plasați oriunde doriți pe pagină.

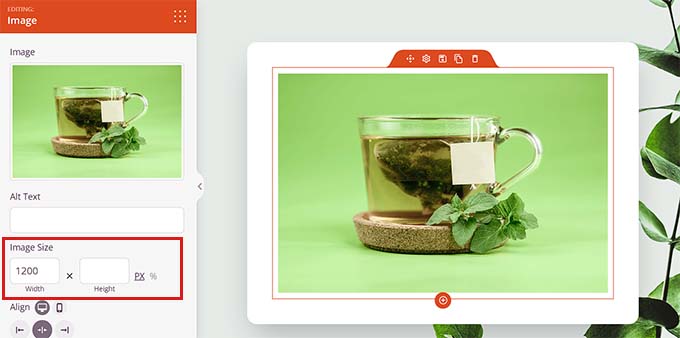
Apoi, pur și simplu faceți clic pe blocul Imagine pentru a deschide setările de bloc în coloana din stânga. De aici, puteți încărca o imagine din biblioteca dvs. media.
Apoi, puteți modifica înălțimea și lățimea blocului folosind pixeli sau procente.

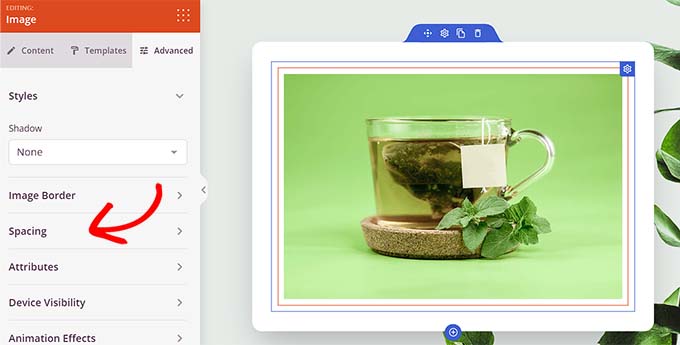
De asemenea, puteți ajusta dimensiunea și poziția imaginii trecând la fila „Avansat” din partea de sus a panoului de setări.
Apoi, faceți clic pe panoul Spațiere pentru a-și extinde setările.

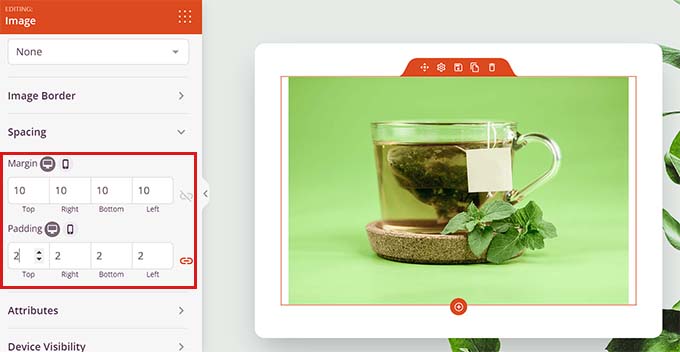
Aici, pur și simplu adăugați valori pentru a ajusta marja și umplutura blocului în funcție de nevoile dvs.
Puteți ajusta marginea și umplutura pentru zonele de sus, de jos, din stânga și din dreapta ale blocului.

Cu Seedprod, puteți adăuga și un bloc Spacer între două blocuri diferite pentru a pune puțin spațiu între ele.
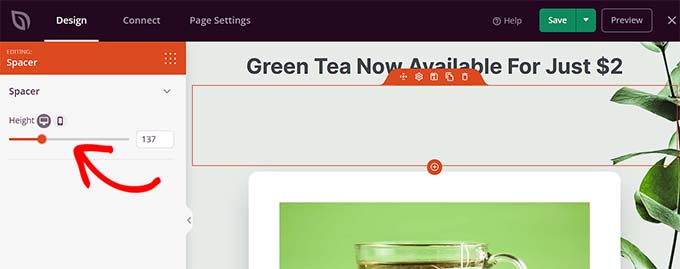
Mai întâi, va trebui să localizați și să adăugați blocul „Spacer” din coloana din stânga. Apoi, faceți clic pe el pentru a-i deschide setările.

Acum, puteți controla înălțimea distanțierului folosind glisorul „Înălțime”.
Blocul de distanțiere vă poate ajuta să creați un site web fără dezordine.

De asemenea, puteți modifica lățimea și înălțimea altor blocuri în același mod, inclusiv blocurile Video, Titlu și Buton.
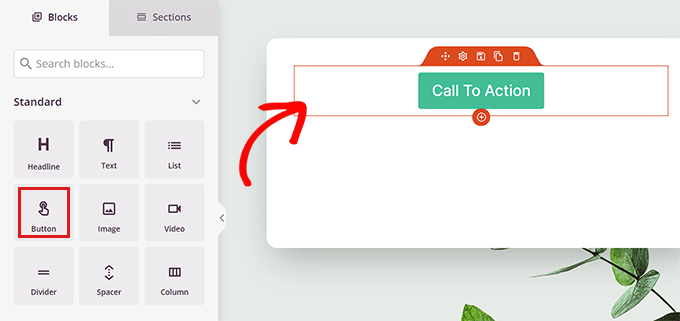
Pur și simplu găsiți blocul Button în coloana din stânga și trageți-l pe pagina dvs.

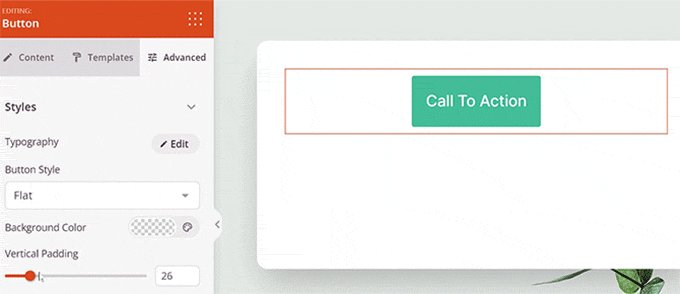
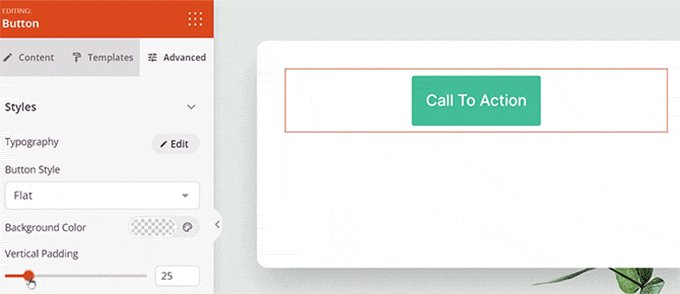
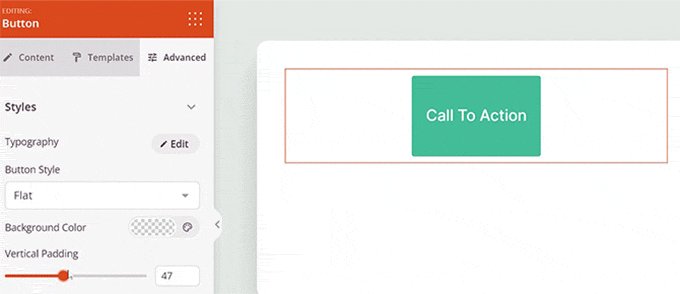
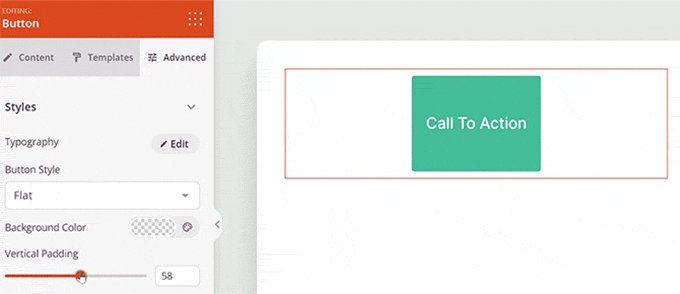
Apoi, va trebui să faceți clic pe Buton pentru a deschide setările de blocare.
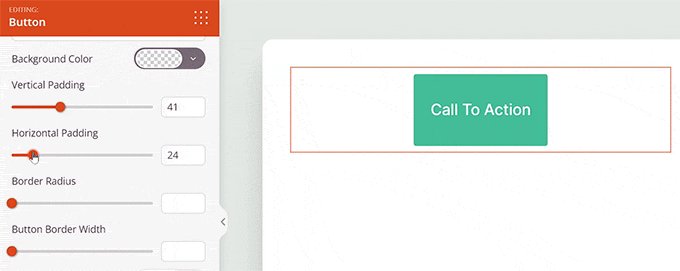
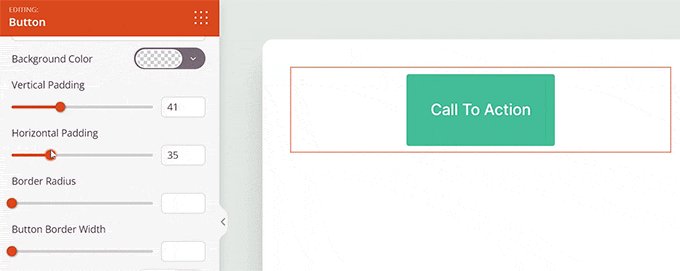
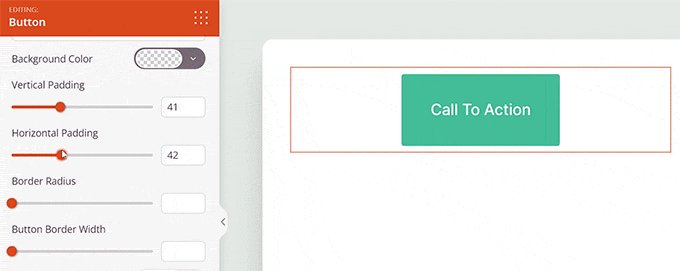
De aici, treceți la fila „Avansat” din partea de sus. Puteți modifica înălțimea blocului trăgând glisorul „Vertical Padding”.

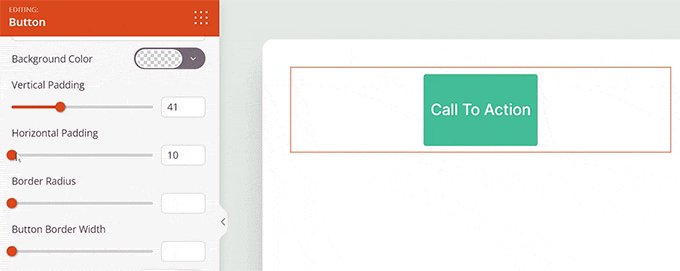
Pentru a modifica lățimea, trageți glisorul „Uptușeală orizontală” în coloana din stânga.
După ce ați terminat, nu uitați să faceți clic pe butonul „Salvați”.

Sperăm că acest articol te-a ajutat să înveți cum să schimbi lățimea și înălțimea blocurilor în WordPress. De asemenea, poate doriți să vedeți articolul nostru despre cum să adăugați și să aliniați imagini în editorul de blocuri WordPress și alegerile noastre de top pentru pluginurile WordPress obligatorii pentru a vă dezvolta site-ul.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
