Cum să vă personalizați butonul și culoarea prețului produsului WooCommerce - Calea ușoară
Publicat: 2022-05-01Având o bibliotecă de pluginuri utile și teme dinamice, WordPress este o platformă CMS perfectă pentru crearea oricărui tip de site web. În plus, opțiunile de personalizare nesfârșite permit utilizatorilor să reproiecteze un site cu o notă personală.
Cu toate acestea, o mare provocare pentru lucrul în cadrul WordPress este că un număr mare de oameni pot folosi aceeași temă/design/format pentru a-și crea site-urile. Pentru a-ți face aspectul unic și a ieși în evidență față de concurenți, trebuie să faci ceva personalizare. Acesta va asigura o experiență excelentă pentru clienți și în timpul achiziției.
Dacă doriți și să personalizați designul fundamental al site-ului dvs. WooCommerce, acest blog este pentru dvs. Astăzi vă vom arăta...
- Cum se schimbă culoarea butonului în WooCommerce
- Cum se schimbă culoarea butonului în WooCommerce
Să ne afundăm în detalii -
De ce este important să personalizați culoarea butoanelor și prețului în WooCommerce

Există aproape 12-24 de milioane de magazine de comerț electronic în întreaga lume, din ce în ce mai multe fiind create în fiecare zi. Fără a avea un aspect puternic și o strategie de marketing eficientă nu poți rămâne în această mulțime.
Fiind una dintre cele mai importante pagini pentru orice magazin online, o pagină de produs WooCommerce trebuie să fie atractivă și captivantă. Pentru că acesta este locul în care majoritatea clienților iau decizia de cumpărare. Deși pagina de produs WooCommerce implicită vă oferă o pagină de produs arătosă și funcțională pentru a opera. Dar designul nu este atât de atractiv, deoarece este doar scheletul paginii.
Vestea bună este că WooCommerce vă oferă toată flexibilitatea și instrumentele esențiale pentru a personaliza designul cu brandingul dvs. unic. În esență, puteți modifica fiecare parte de design din pagina produsului WooCommerce, inclusiv butonul CTA, descriere, preț, titlu etc.
De asemenea, personalizarea paginii este importantă pentru a menține același stil în întregul magazin WooCommerce.
Pentru a fi mai specific, paginile de produse WooCommerce sunt piatra de temelie a magazinului dvs. online și joacă un rol vital în conversie.
Recomandări cheie : Acest lucru este esențial pentru a vă personaliza pagina produsului WooCommerce pentru a-
1. Faceți-vă magazinul în evidență
2. Creați o experiență unică de cumpărături
3. Supraviețuiește în competiție
4. Faceți pagina de produs mai captivantă
4. Convertiți mai mulți vizitatori în clienți
Citiți mai multe: Cum să personalizați pagina produsului WooCommerce!
Cum se schimbă culoarea butonului în WooCommerce
Culoarea butonului WooCommerce moștenește CSS-ul din tema pe care o utilizați în prezent pe site-ul dvs. Pentru a schimba culoarea butoanelor WooCommerce, trebuie să schimbați/să suprascrieți stilul CSS implicit al butoanelor.

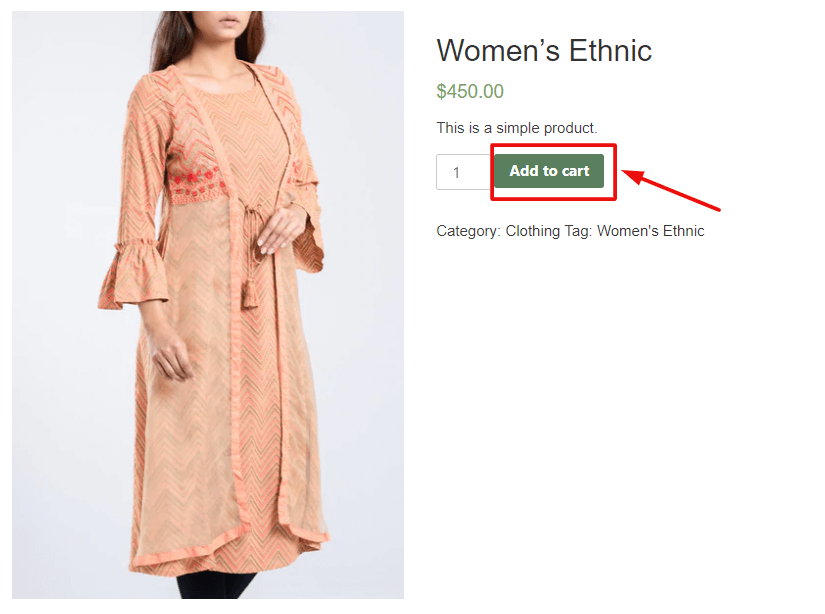
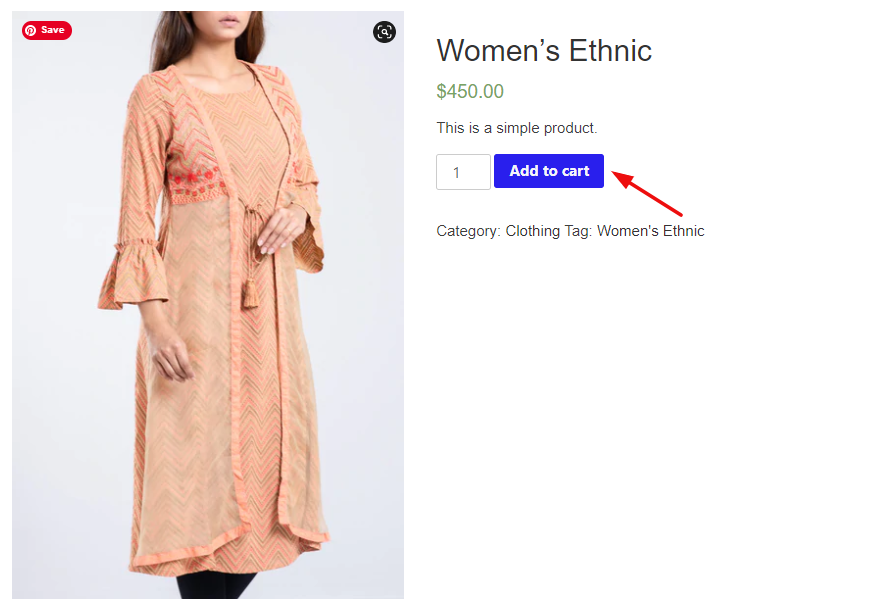
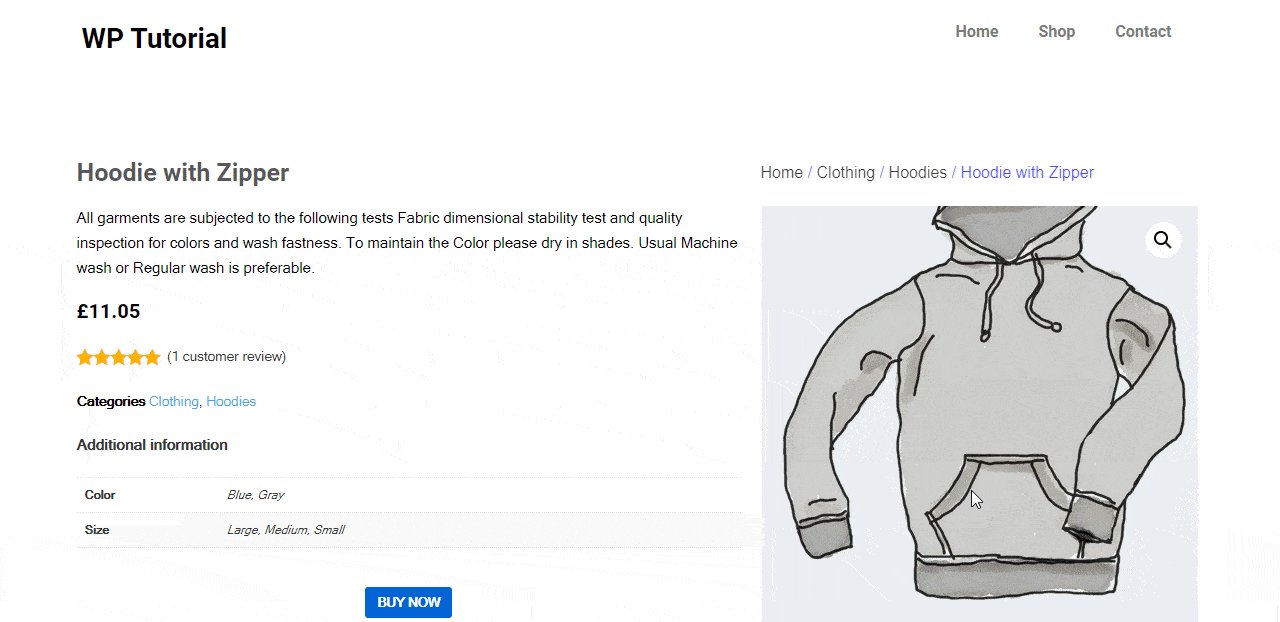
Acesta este butonul pe care îl vom schimba astăzi.
Mai jos sunt pașii pe care trebuie să-i urmezi-
- Pasul 1: Inspectați butonul pentru numele clasei
- Pasul 2: Găsiți codul hexadecimal de culoare
- Pasul 3: Aplicați Noul Cod CSS
Pasul 1: Verificați butonul pentru numele clasei
La început, trebuie să găsim numele clasei butonului pe care vrem să-l personalizăm astăzi.
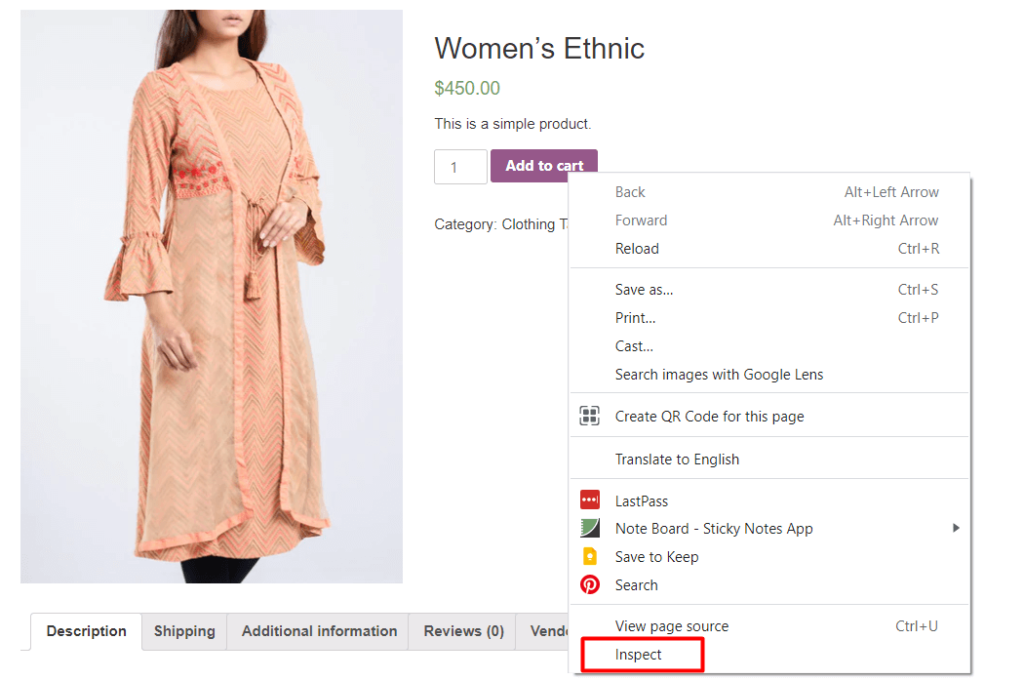
Pentru asta, accesați orice pagină de produs. Apoi faceți clic dreapta pe butonul „Adăugați în coș” și faceți clic pe Inspectați .

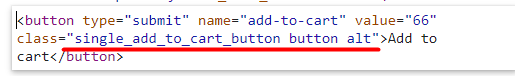
Din consola browserului, puteți vedea codul HTML scris pentru stilul butonului. Găsiți clasa butonului și copiați-o-

În imaginea de mai sus, puteți vedea numele clasei este-single_add_to_cart_button. O vom folosi târziu.
Pasul 2: Găsiți codul hexadecimal de culoare
Aveți nevoie de codul hexadecimal al culorii dorite pentru a-l aplica pe buton.
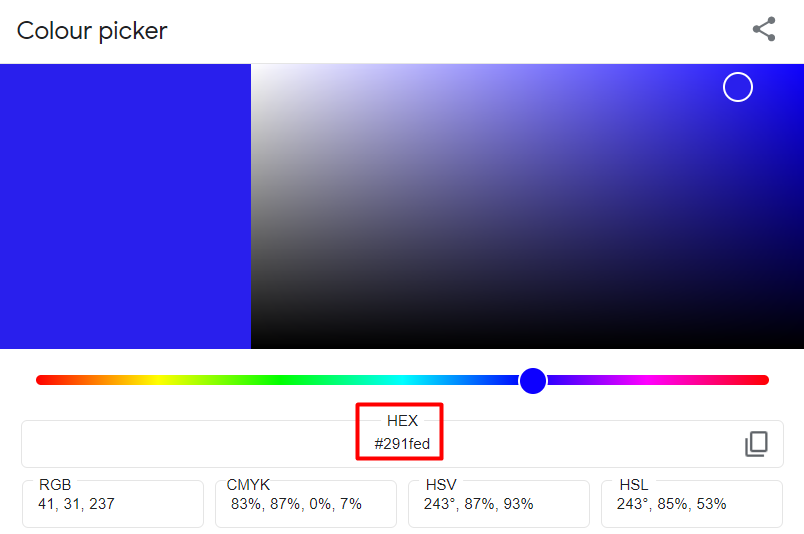
Accesați browserul dvs. Google și căutați „Color Picker” . Veți primi o paletă de culori pentru a alege o culoare pentru butonul dvs.
Aici, mutați selectorul și glisorul și poziționați-l pe culoarea aleasă. Odată decis, copiați numărul hexadecimal.

Aici, am ales codul de culoare „291fed” pentru butonul nostru WooCommerce.
Pasul 3: Aplicați Noul Cod CSS
Acum avem atât clasa de buton, cât și codul de culoare dorit. Deci, este timpul să aplicați noile reguli CSS.
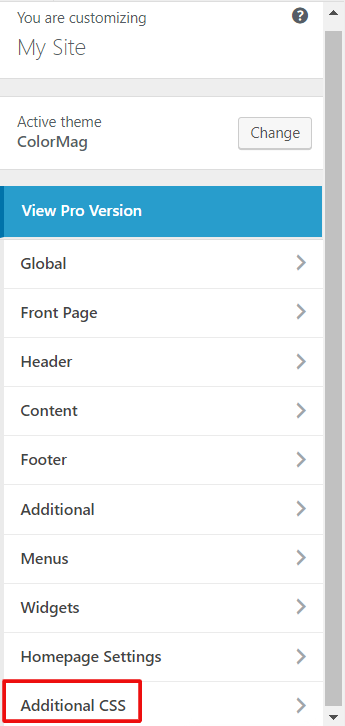
Conectați-vă la tabloul de bord WordPress și navigați la Aspect → Personalizare → CSS suplimentar . După ce faceți clic pe filă, va apărea un panou de scriere.

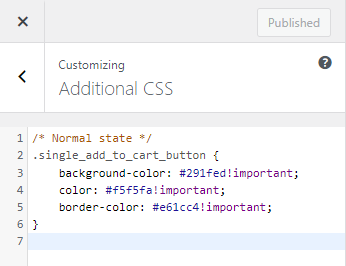
Acum copiați regulile de mai jos și inserați-le în editorul de scriere. Apoi, înlocuiți Color Hex cu codul de culoare dorit pe care l-ați copiat din Google Color Picker.
/* Stare normală */ .single_add_to_cart_button { background-color: Color Hex!important; culoare: Color Hex!important; culoare-chenar: Color Hex!important; } /* Stare de trecere cu mouse-ul */ .single_add_to_cart_button:hover { background-color: Color Hex!important; culoare: Color Hex!important; culoare-chenar: Color Hex!important; }Aici, puteți găsi codul atât pentru culoarea butoanelor statice, cât și pentru efectul de hover.

Faceți clic pe publicare după ce ați terminat. Acum, să verificăm din magazinul frontend dacă culoarea butonului WooCommerce a fost schimbată cu succes.

După cum puteți modifica, am schimbat aici culoarea de fundal a butonului, culoarea textului și culoarea chenarului. Dar nu este necesar să folosiți întotdeauna toate liniile CSS. Să presupunem că ați dori doar să schimbați culoarea de fundal a stării normale. Și doriți să păstrați culoarea textului sau culoarea chenarului neschimbate. Apoi, .single_add_to_cart_button{background-color: Color Hex!important;} ar fi suficient pentru a vă îndeplini obiectivul.
Acesta este cel mai convenabil mod de a vă personaliza culoarea butonului WooCommerce, deoarece funcționează perfect cu fiecare temă și este foarte ușor de aplicat. Mai mult, poți folosi această metodă și pentru alte butoane de pe site-ul tău.
Alternativ, puteți utiliza un plugin WordPress pentru a face modificările necesare. Puteți verifica aceste pluginuri-
- Personalizări pentru butoanele WooCommerce Adaugă în coș
- Buton Adaugă în coș Text personalizat și culoare
Cum să schimbați culoarea prețului în WooCommerce
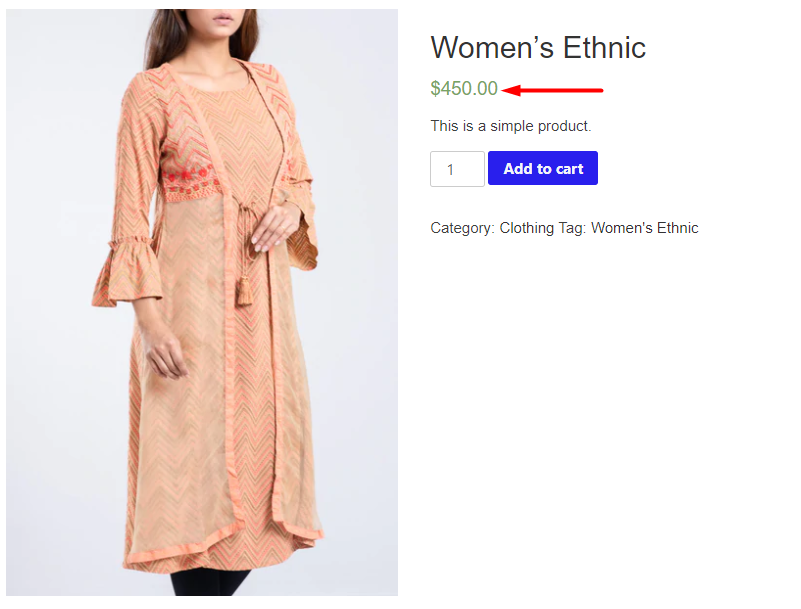
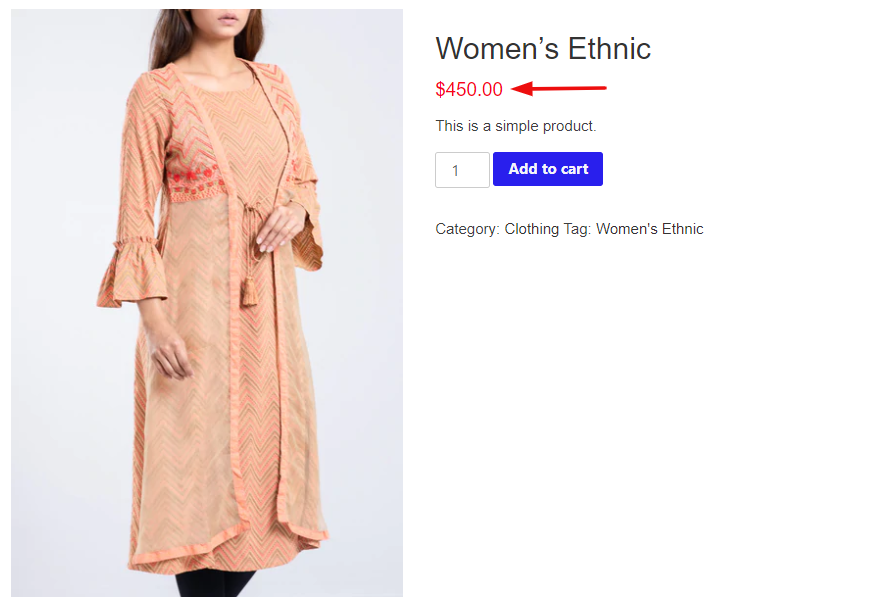
În captura de ecran de mai jos, puteți vedea prețul cu culoarea verde:

Cu o temă diferită, culoarea textului ar fi diferită.

Cu toate acestea, să vă arătăm cum să schimbați culoarea prețului în WooCommerce. Aceștia sunt pașii-
- Pasul 1: inspectați textul pentru numele clasei
- Pasul 2: Găsiți codul hexadecimal de culoare
- Pasul 3: Introduceți Noul Cod CSS
Pasul 1: inspectați textul pentru numele clasei
Primul pas este să găsiți selectorul CSS al prețului. Deschideți pagina de produs a site-ului dvs. WooCommerce în Chrome. Apoi, faceți clic dreapta pe Preț și selectați opțiunea „Inspectați” .
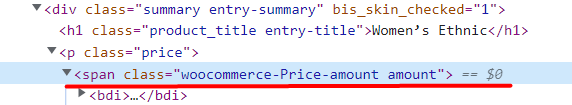
Va apărea o nouă fereastră și puteți vedea codul HTML scris pentru preț-

Aceasta înseamnă că prețul nostru este sub clasa-woocommerce-Price-amount. Copiați clasa pentru utilizare ulterioară.
Pasul 2: Găsiți codul hexadecimal de culoare
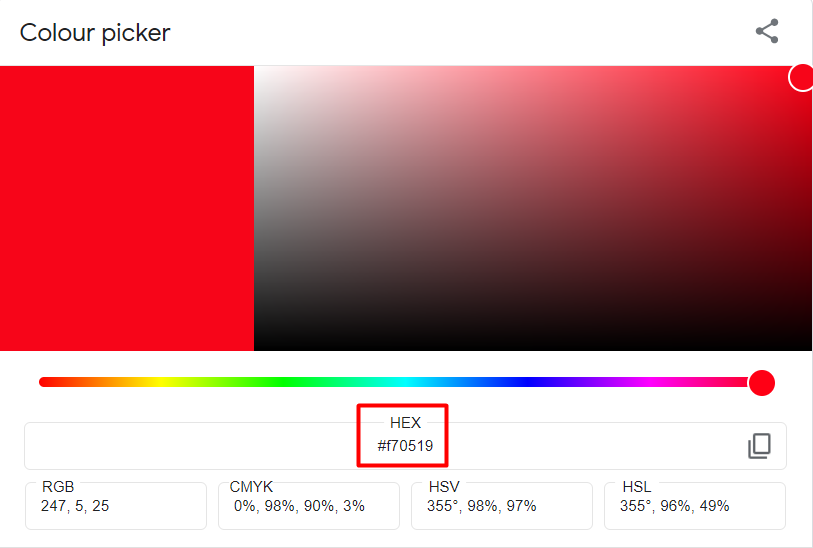
Acum este timpul să alegeți o culoare pe care doriți să o aplicați la prețul dvs. O modalitate convenabilă este să accesați Google și să căutați cu termenul „Color Picker”.
Prin mutarea selectorului puteți verifica diferite culori până când obțineți cea dorită. După ce l-ați găsit, copiați codul HEX și salvați-l undeva.

Aici am ales culoarea roșie pentru valoarea prețului.
Pasul 3: Introduceți Noul Cod CSS
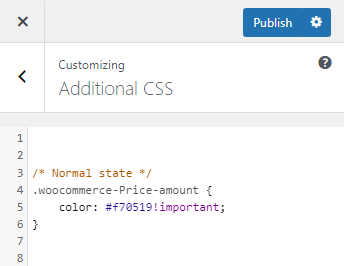
Din tabloul de bord WordPress, să mergem la personalizarea temei navigând la Aspect → Personalizare → CSS suplimentar .
Apoi, introduceți următoarea regulă în caseta de cod:
/* Stare normală */ .woocommerce-Price-amount { color: Color Hex!important; }Înlocuiți Color Hex cu codul de culoare dorit pe care l-ați copiat din Google Color Picker. voi arata ca...

În cele din urmă, faceți clic pe butonul de publicare. Acum. haideți să verificăm vizualizarea personalizată din vitrină-

La fel ca culoarea butonului WooCommerce, puteți folosi pluginuri pentru a schimba culoarea prețului WooCommerce. Unele dintre alegerile noastre editoriale sunt...
- StoreCustomizer
- Personalizator de pagină de produs unic Woocommerce
Bonus: Cum să editați pagina produsului WooCommerce cu Elementor

Pentru a vă îmbunătăți experiența de dezvoltare web, puteți utiliza Elementor pentru a vă personaliza Pagina de produs WooCommerce. Vă oferă control deplin asupra designului și asupra aspectului paginii produsului. Și nu trebuie să încorporați acțiuni sau cârlige sau să introduceți niciun cod. Folosind o simplă opțiune de glisare și plasare, ar fi foarte ușor să aduceți modificările necesare paginilor dvs. de produse, inclusiv o nouă culoare, stil, format și așa mai departe. De asemenea, puteți asista la toate modificările cu previzualizarea live fără a schimba fila
În plus, Elementor vă oferă flexibilitatea de a adăuga mai multe funcționalități paginii dvs. unice de produs. Cum ar fi suplimente pentru produse, diagrame de mărimi, imagini 360, videoclipuri cu produse și multe altele.
Există două moduri de a edita pagina de produs WooCommerce -
- Prima metodă: utilizați un șablon de pagină de produs unic prefabricat
- A doua metodă: creați de la zero o nouă pagină de produs unică
Puteți verifica tutorialul detaliat și puteți afla cum să personalizați cu ușurință fiecare parte dintr-o pagină WooCommerce.
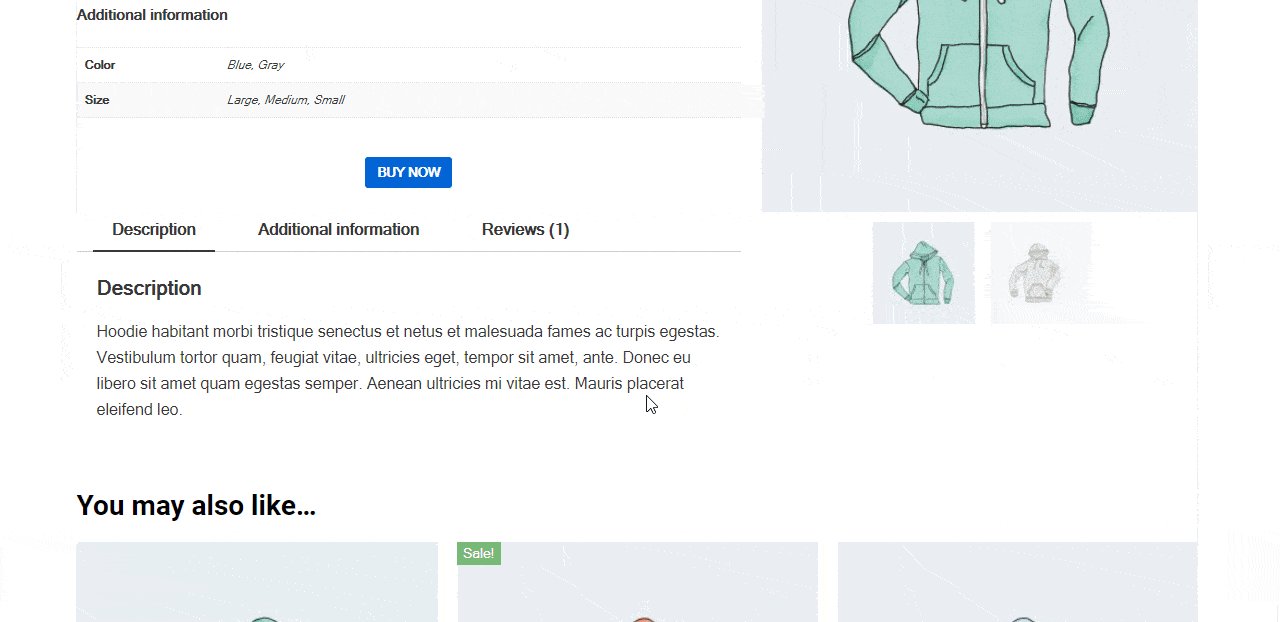
Previzualizarea finală a paginii de produs personalizate ar fi ca mai jos-

Întrebări frecvente pentru personalizarea paginii de produs WooCommerce
Să trecem prin întrebarea pe care oamenii o pun de obicei cu privire la personalizarea paginii produsului WooCommerce -
1. Care este codul pentru a schimba culoarea și greutatea titlului produsului?
Titlul produsului este una dintre cele mai captivante părți ale paginii produsului. Ar trebui să aibă un aspect puternic, astfel încât utilizatorii să poată observa cu ușurință titlul produsului. Titlul implicit al produsului WooCommerce nu este ușor de observat. Utilizați codul de mai jos pentru a modifica culoarea și formatul titlului produsului -
.woocommerce div.product .product_title { culoare: #f54251; greutatea fontului: bold; }2. Cum se editează cu ușurință pagina coșului WooCommerce?
Folosind Elementor, puteți da un aspect unic paginii tale coș WooCommerce. Pentru asta, ai nevoie de pluginuri-
- WooCommerce
- Elementor
- Happy Addons gratuit
- Happy Addons Pro
Imediat după activarea tuturor pluginurilor de pe site-ul dvs., începeți să urmați pașii de mai jos:
- Pasul # 1: Navigați la Pagina Elementor Canvas
- Pasul 2: Trageți și plasați WC Cart din Galeria Elementor Widget
- Pasul 3: Activați cuponul și vânzările încrucișate
- Pasul #4: Personalizați conținutul tabelului din secțiunea Stil
- Pasul 5: Faceți tabelul mai receptiv din secțiunea Avansată
Citiți mai multe: Cum să vă personalizați magazinul WooCommerce utilizând suplimente Happy.
3. Cum să vă optimizați paginile de produse pentru SEO?
O pagină de produs WooCommerce optimizată îmbunătățește clasarea site-ului dvs. Și o poziție mai bună pe motoarele de căutare aduce mai mult trafic către comerțul dvs. electronic. În cele din urmă, crește conversia și crește semnificativ veniturile. Acestea sunt câteva sfaturi utile pentru a vă optimiza paginile de produse pentru SEO-
- Urmați o strategie puternică de cuvinte cheie
- Faceți SEO pe pagină pentru fiecare pagină de produs
- Obțineți feedback de la clienți reali
- Utilizați fișiere media optimizate pe site-ul dvs
- Configurați breadcrumb-urile pentru paginile de produse
- Auditează-ți paginile de produse pentru a rezolva problemele tehnice
Citiți mai multe: Un ghid pentru SEO pentru paginile de produse de comerț electronic în 2022!
Personalizați-vă paginile de produse WooCommerce în mod eficient și începeți să câștigați mai mult
Comerțul electronic devine un spațiu extrem de competitiv. Se estimează că vânzările de comerț electronic cu amănuntul vor crește cu 50% în următorii patru ani, ajungând la aproximativ 7,4 trilioane de dolari până în 2025. Așa că, pentru a supraviețui în această competiție, trebuie să fii creativ. Din fericire, WooCommerce oferă o arena largă de personalizări pentru utilizatorii săi.
În acest articol, am discutat două procese de personalizare pentru paginile de produse WooCommerce - cum să schimbați culoarea butoanelor în WooCommerce și cum să schimbați culoarea prețului în WooCommerce. Această personalizare este atât de ușoară încât ar putea fi realizată prin adăugarea unui cod simplu la personalizarea temei. Dimpotrivă, utilizați pluginul WordPress pentru a face personalizare esențială pentru comerțul dvs. electronic
Dacă aveți întrebări sau sugestii despre tutorial, lăsați un comentariu mai jos.
