Cum să schimbi culoarea textului sau a fontului în WordPress? Verificați toate metodele posibile!
Publicat: 2024-03-05
Vrei să înveți cum să schimbi culoarea fontului în WordPress? Înțeleg că sunteți nou în WordPress și doriți să modificați culoarea textului site-ului dvs.
Schimbarea culorii în editorul WordPress Classic sau Gutenberg este un proces ușor și se poate face în mai multe moduri.
În această postare pe blog, permiteți-mi să explic modalitățile posibile de schimbare a culorii fontului WordPress. Înainte de a te scufunda în detalii, ar trebui să știi care sunt beneficiile de a face asta!
De ce să schimbați culoarea fontului în WordPress?
Culoarea are puterea de a atrage atenția cititorilor. Să vedem beneficiile în detaliu!
Îmbunătățiți lizibilitatea – Schimbarea culorii fontului potrivit fundalului site-ului dvs. va face conținutul dvs. mai ușor de citit.
Semnificați importanță – Când evidențiați sau modificați culoarea textului unui anumit conținut, aceasta va semnifica importanța și va determina publicul să citească partea evidențiată și să ia măsuri.
Stabiliți branding - Personalizarea culorii textului pentru a fi potrivită pentru tema dvs. WordPress va face site-ul dvs. o platformă memorabilă, sporind branding-ul afacerii dvs.
Chiar dacă acestea sunt avantajele modificării culorii fontului site-ului dvs., dacă alegeți culoarea greșită care nu se potrivește cu fundalul, aceasta va provoca o experiență slabă și va face vizitatorii să sară peste citirea conținutului dvs.
Pe măsură ce vorbești cu cititorii tăi prin culoarea fontului, fii atent când îl alegeți pe cel potrivit. Le poate declanșa emoția și, prin urmare, îi poți împinge să reacționeze la îndemnurile tale.
Să ajungem la subiect, cum să schimbați culoarea fontului WordPress și modalitățile posibile de a face acest lucru!
4 moduri de a schimba culoarea fontului în WordPress
Editorul Gutenberg al WordPress are setări de personalizare a culorilor prin care puteți face treaba rapid. Dacă doriți alegeri îmbunătățite de culoare, vă sugerez să instalați un plugin.
De asemenea, puteți utiliza tema WordPress sau puteți adăuga coduri personalizate CSS pentru a modifica culoarea fontului. Să vedem metodele una câte una!
- Schimbați culoarea fontului folosind Gutenberg sau Editorul clasic
- Schimbați culoarea fontului prin codurile CSS
- Schimbați culoarea fontului cu ajutorul personalizării temei
- Schimbați culoarea fontului folosind pluginuri
Metoda – 1 (Utilizați Editorul WordPress)
După cum am spus mai devreme, WordPress are setări implicite de culoare în editorii Gutenberg și Classic.
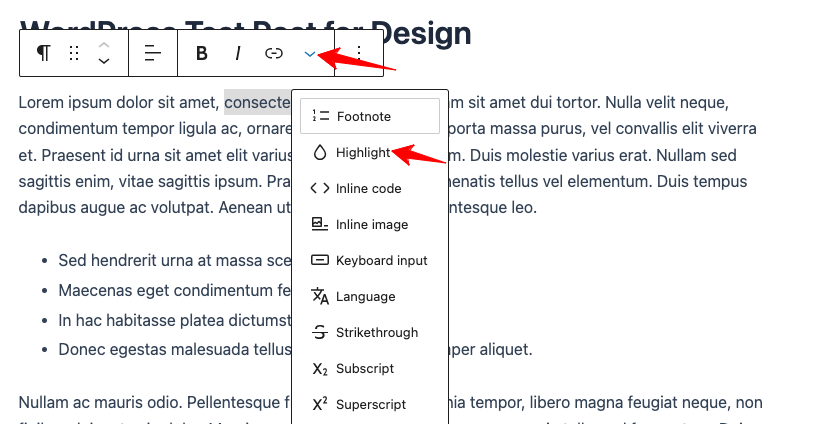
Trebuie să selectați un anumit rând, paragraf sau titlu în postarea de pe blog. Apoi, faceți clic pe „Simbol săgeată în jos” afișat în imaginea de mai jos și alegeți Evidențiere > Text .

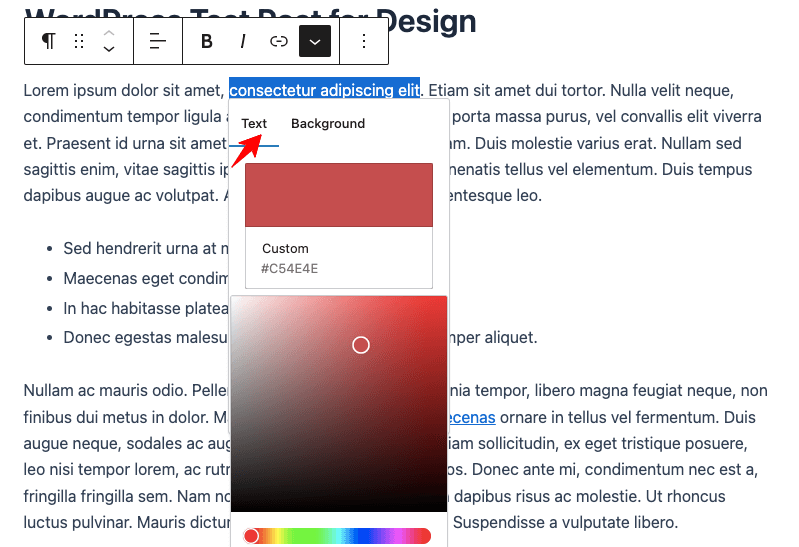
Alegeți culoarea dorită; asta este!

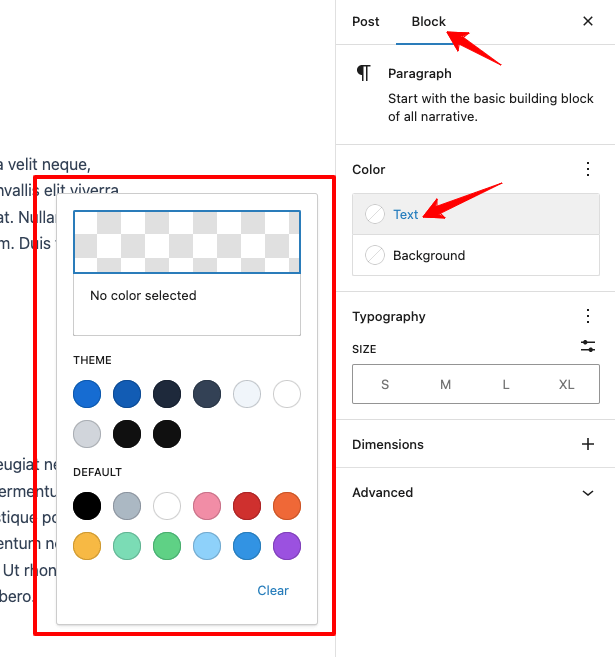
Pentru a schimba fontul întregului bloc în Editorul Gutenberg, utilizați setarea implicită de culoare din dreapta dvs. sub fila „ Bloc ”. Doar alegeți culoarea preferată și va fi aplicată.

La fel ca Gutenberg, vechiul editor Classic al WordPress are opțiunea de setări de culoare afișată în imaginea următoare.
Alegeți textul dorit și faceți clic pe culoarea dorită.
Metoda – 2 (Folosiți coduri CSS)
Conectați-vă la tabloul de bord WordPress, accesați Aspect > Personalizare
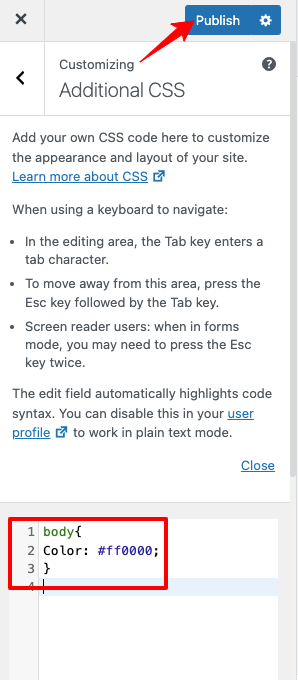
Vă va redirecționa către secțiunea de personalizare; faceți clic pe „ CSS suplimentar ”
Cod 1 – Pentru a schimba culoarea textului complet al site-ului , adăugați următorul cod CSS (vezi imaginea de mai jos pentru referință) și faceți clic pe „ Publicați ”.
body{ Color: #ff0000; } 
Cod 2 – Pentru a schimba culoarea textului sau a fontului în secțiunea de postare , includeți următorul cod CSS.
.entry-content p{ color:#ff0000; }Cod 3 – Pentru a schimba culoarea linkului textului sau fontului site-ului , inserați codul CSS de mai jos.
a { Color: #ff0000; }Cod 4: adăugați acest cod CSS pentru a schimba culoarea link-ului textului sau fontului în secțiunea de postare.
.entry-content a { color:#ff0000; }
Metoda – 3 (Folosiți tema WordPress)
Nu doriți să implementați metodele explicate pentru a schimba culoarea fontului în WordPress? Utilizați tema pe care ați instalat-o!
Aici, voi explica detaliile temelor WordPress binecunoscute precum Astra, GeneratePress și Elementor .
Schimbarea culorii fontului WordPress folosind tema Astra
Astra este o temă personalizabilă bine-cunoscută pentru WordPress. Include setările pentru a schimba culoarea fontului.
Accesați Tabloul de bord WordPress > Astra > Personalizare

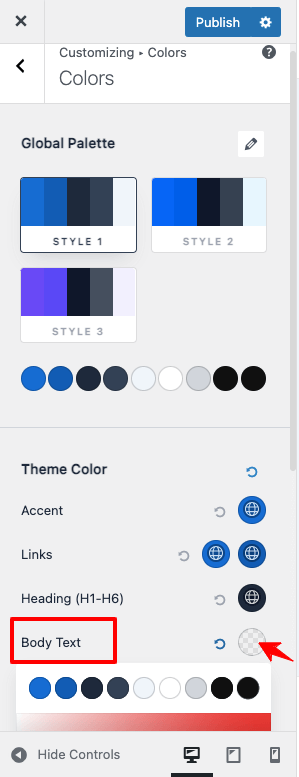
Acum, faceți clic pe Global > Culori > Culoare teme , apăsați secțiunea „ Text corporal ” și alegeți culoarea dorită.

Cum se schimbă culoarea fontului Astra Theme Link?
La fel ca și înainte, accesați WordPress Dashboard > Astra > Personalize
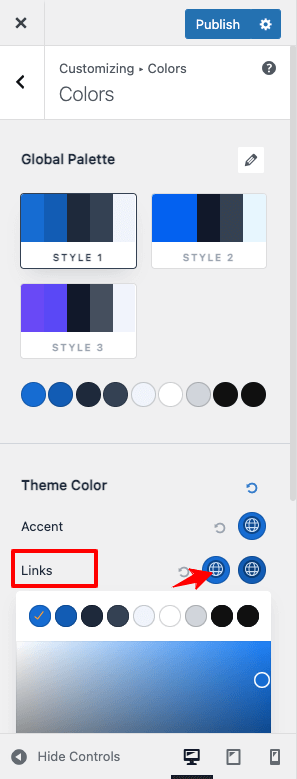
Accesați Global > Culori > Culoare teme , faceți clic pe secțiunea „ Linkuri” și alegeți culoarea preferată.

Cum se schimbă culoarea fontului întregului site în tema GeneratePress?
În tabloul de bord WordPress > Aspect > Personalizare
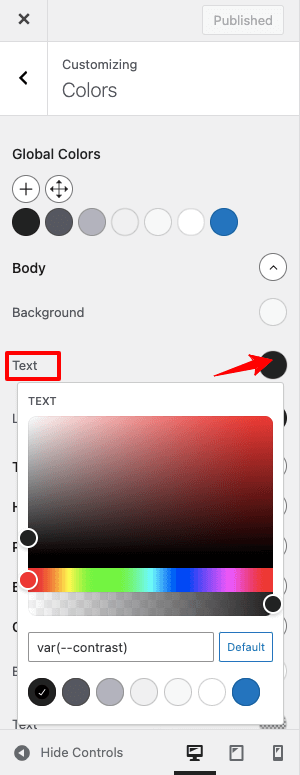
Acum, Accesați Culori > Culori globale > Corp , faceți clic pe secțiunea Text și alegeți culoarea dorită.

Cum se schimbă linkurile fonturilor în tema GeneratePress?
Fii pe Tabloul de bord WordPress > Aspect > Personalizare
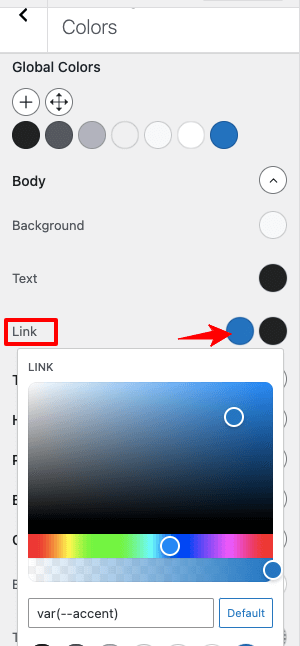
Accesați Culori > Culori globale > Corp și faceți clic pe secțiunea „Link” pentru a alege culoarea dorită.

Cum se schimbă culoarea fontului în Elementor Page Builder?
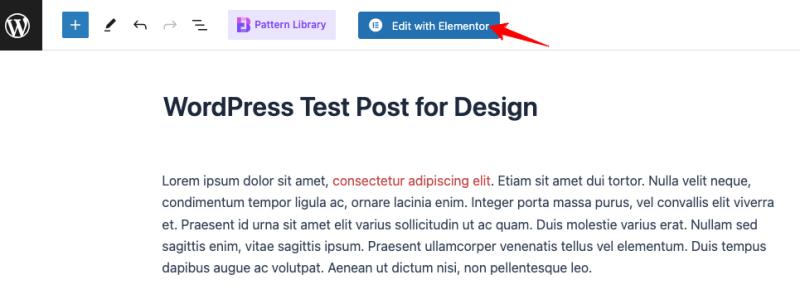
În secțiunea de postare, faceți clic pe „ Editați cu Elementor ”

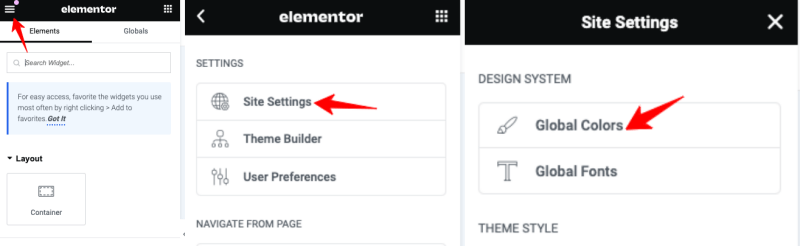
Faceți clic pe pictograma din stânga sus, alegeți Setări site > Culori globale

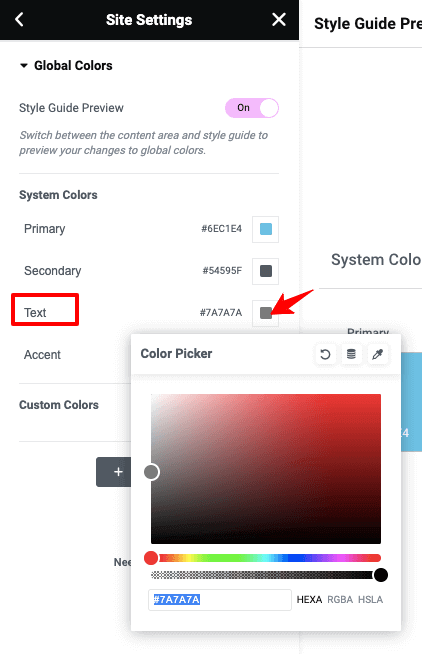
Se va deschide secțiunea Culoare și acolo utilizați setările „ Text ” pentru a schimba culoarea fontului. După ce ați ales culoarea preferată, nu uitați să apăsați „ Actualizare ”.

Cum se schimbă culoarea textului Post în Elementor?
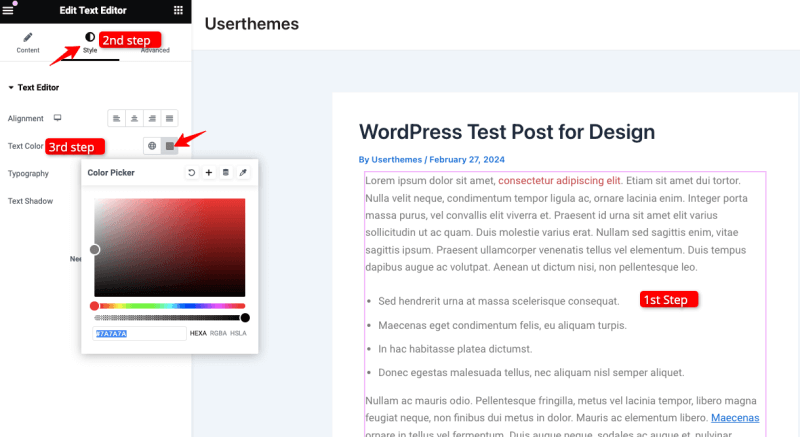
În secțiunea de postare, faceți clic pe „ Editați cu Elementor ”
În secțiunea de text, priviți opțiunea „ Stil ” din partea stângă (marcată în imaginea de mai jos) și alegeți culoarea de care aveți nevoie. Asta este!

Metoda – 4 (Utilizați pluginul WordPress)
Când aveți nevoie de funcții detaliate de personalizare a culorilor, alegeți opțiunea Plugin, deoarece oferă control deplin asupra textului, cum ar fi schimbarea stilului și dimensiunii fontului și adăugarea culorii de fundal și a imaginii textului.
Mai multe plugin-uri pot face acest lucru; Recomand pluginul „Essential Blocks For Gutenberg”. Acest plugin gratuit WordPress conține peste 40 de blocuri uimitoare pentru a vă ajuta să creați site-uri web uimitoare cu mai multă personalizare.
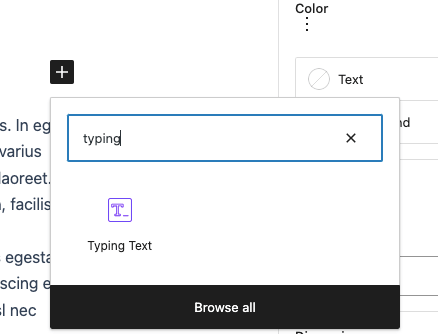
Instalați și activați acest plugin. Accesați pagina sau postarea în care trebuie să schimbați culoarea fontului în WordPress. Căutați blocurile bazate pe text – Tastarea textului și Antetul avansat .

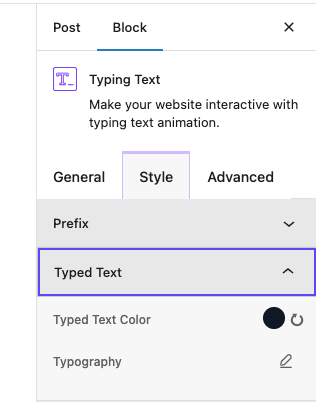
Accesați Setări de blocare > Stil. Aici, veți obține opțiunile de setări de culoare pentru fiecare parte a textului, inclusiv fundalul acestuia. Cu ajutorul acestui plugin, este posibil să proiectați textul după cum doriți.

Încheierea
Culoarea fontului joacă un rol vital în experiența utilizatorului și branding-ul de afaceri. Trebuie să fiți precaut în selectarea culorii potrivite care se potrivește cu fundalul site-ului dvs. În caz contrar, cititorii tăi vor fi frustrați de combinațiile slabe de culori și vor sări peste site-ul tău pentru totdeauna.
Deoarece folosesc WordPress CMS de peste un deceniu, am explicat toate modalitățile posibile de schimbare a culorii textului în WordPress și sper că veți alege o metodă confortabilă la alegere.
Metoda mea preferată este utilizarea setărilor implicite de culoare și adăugarea codului CSS pentru a ieși în evidență. Mă bucur să răspund la întrebarea cum să schimb culoarea fontului în WordPress. Dacă aveți nevoie de ajutor pentru configurarea culorii textului, comentați aici.
