Cum să schimbați fonturile în tema dvs. WordPress (5 moduri ușoare)
Publicat: 2022-07-25Doriți să schimbați fontul de pe tema dvs. WordPress cu ceva diferit?
Fontul textului site-ului dvs. joacă un rol important în designul site-ului dvs. și în identitatea mărcii. Poate îmbunătăți lizibilitatea conținutului dvs. și poate face site-ul dvs. să arate modern și profesional.
În acest articol, vă vom arăta cum să schimbați fontul în WordPress folosind 5 moduri diferite, astfel încât să puteți schimba cu ușurință fonturile folosind metoda fără cod sau să schimbați fontul WordPress fără a utiliza niciun plugin.

De ce să schimbați fonturile pe site-ul dvs. WordPress?
Fonturile sunt o parte esențială a designului site-ului dvs. și au un impact uriaș asupra modului în care va arăta și se va simți site-ul dvs. WordPress.
Dacă site-ul dvs. are un font dificil de citit, atunci va fi greu să rețineți vizitatorii și, în cele din urmă, aceștia vor abandona site-ul dvs.
Un font arată, de asemenea, identitatea mărcii dvs. De exemplu, puteți utiliza anumite fonturi pentru a face site-ul să arate mai profesionist sau mai casual.
Temele WordPress vin cu un font implicit, dimensiunea fontului și culoarea fontului pentru site-ul dvs. web. Cu toate acestea, poate doriți să schimbați fontul implicit cu ceva diferit.
Acestea fiind spuse, există mai multe moduri de a schimba fonturile în WordPress. Vă vom arăta mai multe metode diferite. Puteți face clic pe linkurile de mai jos pentru a trece înainte la orice secțiune.
- Schimbarea fonturilor în Personalizatorul de teme WordPress
- Schimbarea fonturilor în Editorul complet de site WordPress
- Schimbați fonturile WordPress folosind un plugin WordPress
- Schimbați fonturile utilizând un generator de teme WordPress
- Personalizați aspectul fontului în Editorul de conținut WordPress
Schimbarea fonturilor în Personalizatorul de teme WordPress
O modalitate ușoară de a schimba fontul site-ului dvs. este accesând personalizarea temei WordPress. Vă permite să schimbați aspectul site-ului dvs. și să afișeze o previzualizare în timp real.
Notă : dacă opțiunea meniului de personalizare lipsește, atunci tema dvs. probabil are activată editarea completă a site-ului și va trebui să utilizați o altă metodă sau să schimbați teme.
Pentru acest tutorial, vom folosi tema Astra. Cu toate acestea, opțiunile se vor schimba în funcție de tema WordPress pe care o utilizați. În funcție de tema dvs., veți dori să căutați opțiunile „font” sau „tipografie” în personalizarea.
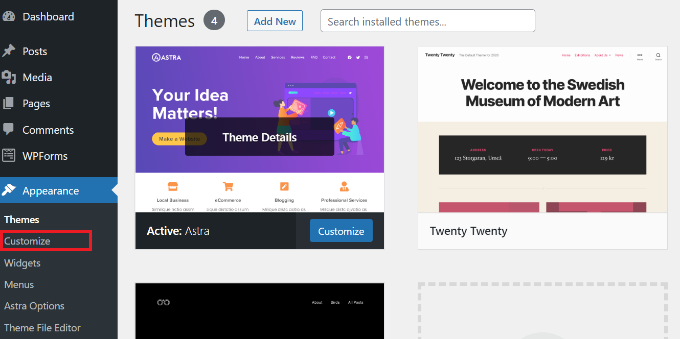
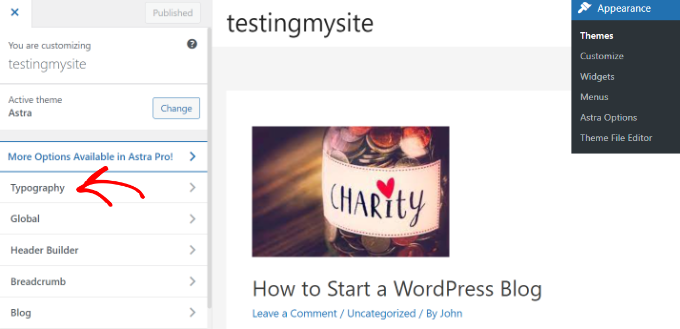
În primul rând, puteți merge la Aspect » Personalizare din tabloul de bord WordPress.

Aceasta va lansa personalizarea temei WordPress.
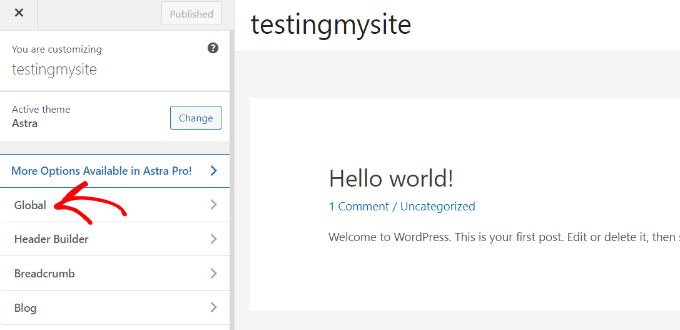
Tema Astra are o secțiune „Global” cu opțiuni de schimbare a stilurilor la nivelul întregului site. Pentru a schimba fontul pe întregul site web, puteți face clic pe opțiunea „Global” din meniul din stânga dumneavoastră.

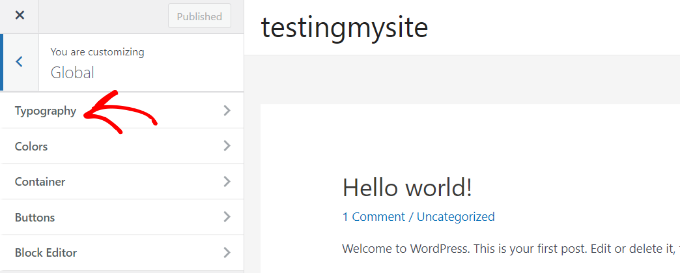
Pe următorul ecran, veți vedea opțiuni precum tipografie, culori, container și butoane.
Continuați și faceți clic pe opțiunea „Tipografie”.

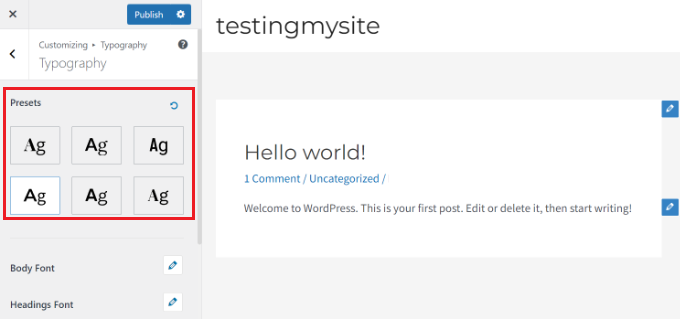
De aici, puteți alege diferite fonturi în secțiunea „Presetări”.
Acestea sunt fonturi implicite oferite de temă și selectarea unei presetări va schimba fontul pe întregul site web.

În plus, puteți schimba fonturile pentru elemente individuale ale temei dvs.
De exemplu, puteți utiliza un font diferit pentru corp și titluri. Există chiar și opțiuni de utilizare a fonturilor separate pentru fiecare nivel de titlu.
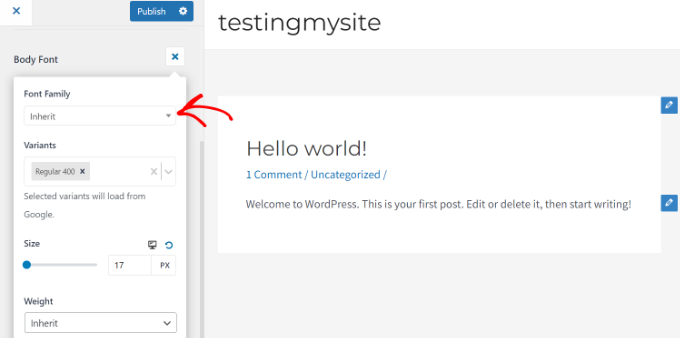
Pentru a începe, alegeți pur și simplu un font din meniul drop-down „Familie de fonturi” pentru orice element individual.

Pe lângă asta, există mai multe opțiuni pentru a schimba dimensiunea fontului, greutatea, selectarea variantelor și multe altele.
Când ați terminat, nu uitați să faceți clic pe butonul „Publicați”.
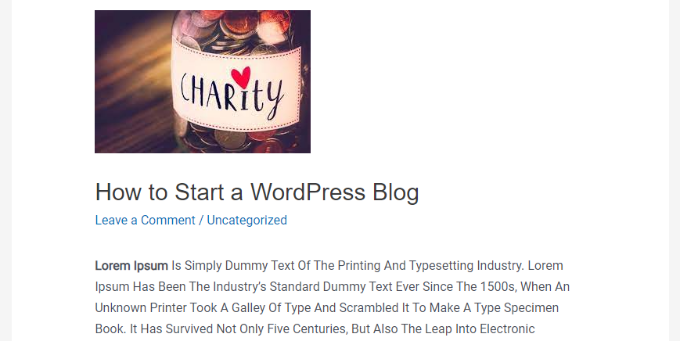
Acum puteți să vă vizitați site-ul web și să vedeți noul font. De exemplu, am schimbat fontul corpului în Roboto și fontul titlului în Helvetica pe site-ul nostru demonstrativ.

Este important de reținut că nu toate temele WordPress vor oferi aceleași caracteristici și personalizări pe care le oferă Astra. Dacă tema dvs. nu oferă acest lucru, atunci continuați să citiți la pasul următor.
Schimbarea fonturilor în Editorul complet de site WordPress
Dacă utilizați o temă WordPress bazată pe blocuri, cum ar fi Twenty Twenty-Two, atunci puteți schimba fontul site-ului dvs. folosind editorul complet de site (FSE).
Editorul complet de site vă permite să vă personalizați tema WordPress folosind blocuri, la fel ca atunci când editați postări sau pagini folosind editorul de conținut WordPress. Cu toate acestea, FSE este în prezent în versiune beta și doar o mână de teme îl acceptă.
De dragul acestui tutorial, vom folosi tema Twenty Twenty-Two.
Pentru a începe, puteți merge la Aspect » Editor din panoul de administrare WordPress.

Aceasta va deschide editorul complet al site-ului pentru tema dvs. WordPress.
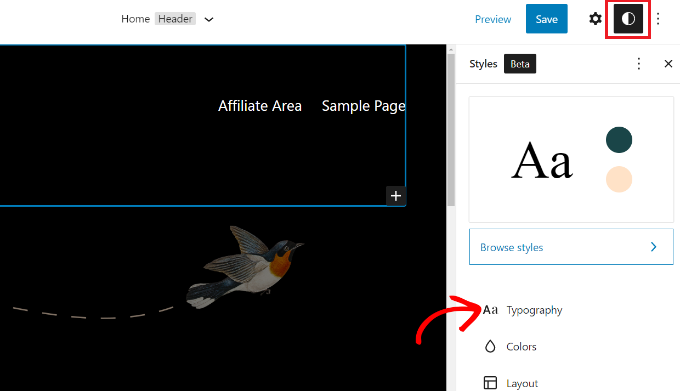
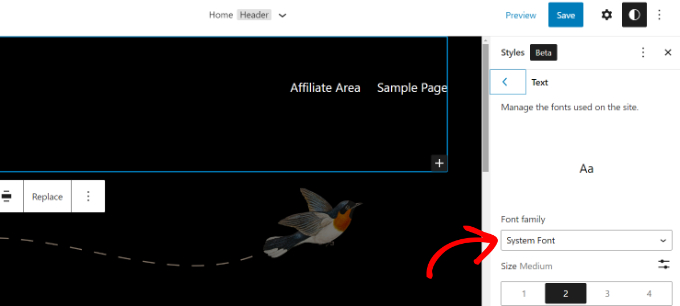
Apoi, puteți face clic pe pictograma Stiluri din colțul din dreapta sus și apoi faceți clic pe opțiunea „Tipografie”.

După aceea, puteți selecta elemente precum text și link-uri pentru a le schimba tipografia.
Vom selecta Text ca element și apoi facem clic pe meniul drop-down „Font Family” pentru a-i schimba fontul.

Când ați terminat, faceți clic pe butonul „Salvați”.
Ați schimbat cu succes fontul utilizând editorul complet al site-ului. De asemenea, puteți adăuga fonturi personalizate și pe site-ul dvs. WordPress și apoi le puteți modifica în editorul complet al site-ului.
Schimbați fonturile WordPress folosind un plugin WordPress
O altă modalitate de a schimba fonturile WordPress este prin utilizarea unui plugin WordPress precum Easy Google Fonts.
Este un plugin gratuit de tipografie WordPress care vă permite să adăugați peste 600 de fonturi Google și diferite variante de fonturi pe site-ul dvs.
Mai întâi, va trebui să instalați și să activați pluginul Easy Google Fonts. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
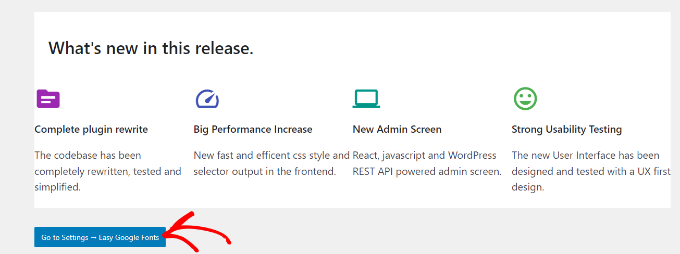
La activare, veți vedea ecranul de bun venit Easy Google Fonts în tabloul de bord WordPress. Puteți derula în jos și faceți clic pe butonul „Accesați Setări → Fonturi Google ușoare”.

Pe ecranul următor, veți vedea diferite setări de plugin.
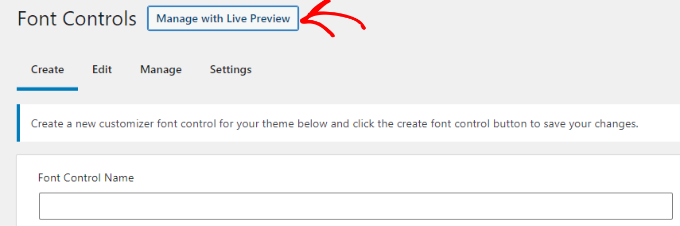
Continuați și faceți clic pe butonul „Gestionați cu previzualizare live” din partea de sus.


Aceasta va deschide personalizarea temei WordPress și veți fi în fila „Tipografie”.
O altă modalitate de a accesa fonturile adăugate de plugin este accesând Aspect » Personalizare din tabloul de bord WordPress și apoi făcând clic pe fila „Tipografie”.

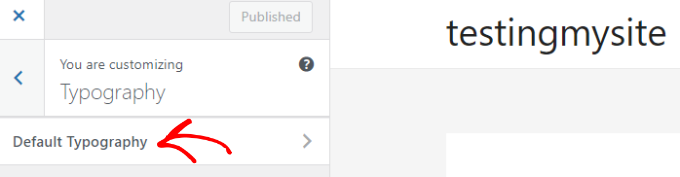
Pe ecranul următor, veți vedea opțiunea „Tipografie implicită”.
Continuați și faceți clic pe el.

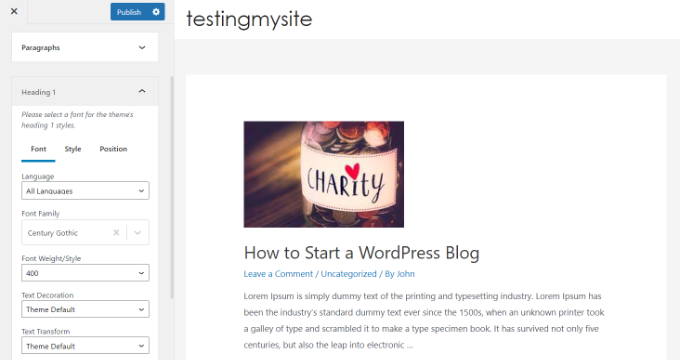
După aceea, puteți schimba fontul fiecărui element de pe site-ul dvs.
De exemplu, să schimbăm fontul titlului 1. Pur și simplu faceți clic pe săgeata de lângă titlul 1 pentru a extinde opțiunile. De aici, puteți face clic pe meniul drop-down „Familie de fonturi” și puteți selecta un font.

Puteți face același lucru pentru alte niveluri de titlu și paragrafe.
Nu uitați să faceți clic pe butonul „Publicați” când ați terminat.
Schimbați fonturile utilizând un generator de teme WordPress
Există mulți creatori de teme WordPress puternici care vă permit să creați o temă personalizată fără a edita codul. Le puteți folosi pentru a schimba fontul diferitelor elemente de pe site-ul dvs.
Pentru acest tutorial, vom folosi SeedProd. Este cel mai bun plugin pentru crearea de pagini de destinație și teme pentru WordPress și oferă un generator de glisare și plasare pentru a crea teme personalizate fără a atinge o singură linie de cod.
Rețineți că veți avea nevoie de versiunea SeedProd Pro, deoarece include generatorul de teme. Există, de asemenea, o versiune SeedProd Lite pe care o puteți folosi gratuit.
Mai întâi, va trebui să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, consultați ghidul nostru despre cum să instalați un plugin WordPress.
La activare, veți vedea ecranul de bun venit SeedProd. Continuați și introduceți cheia de licență și faceți clic pe butonul „Verificați cheia”. Puteți găsi cu ușurință cheia de licență în zona contului dvs. SeedProd.

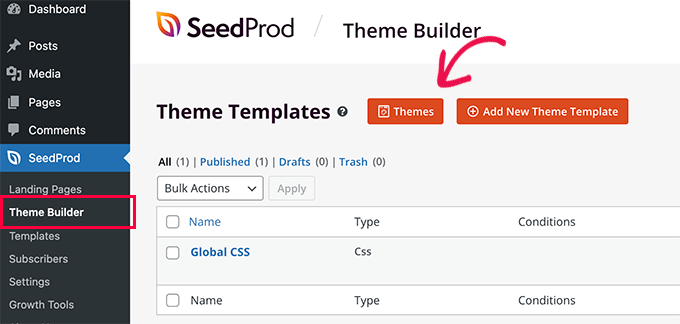
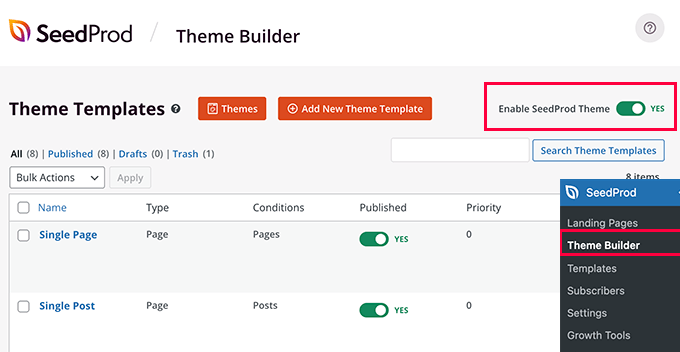
După aceea, puteți merge la SeedProd » Theme Builder din tabloul de bord WordPress.
Apoi, continuați și faceți clic pe butonul „Teme” din partea de sus.

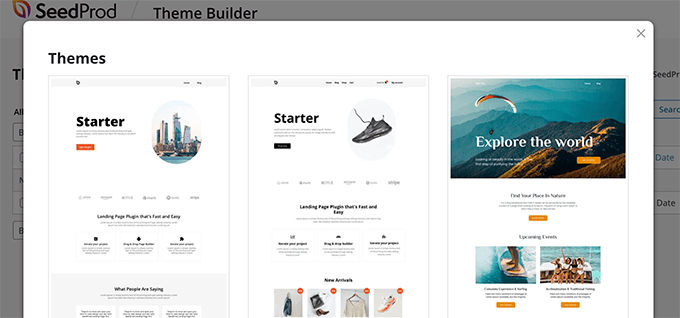
De aici, pluginul vă va arăta mai multe teme din care să alegeți.
Pur și simplu plasați cursorul peste o temă pe care doriți să o utilizați și apoi faceți clic pe ea. Vom folosi tema Starter pentru acest tutorial.

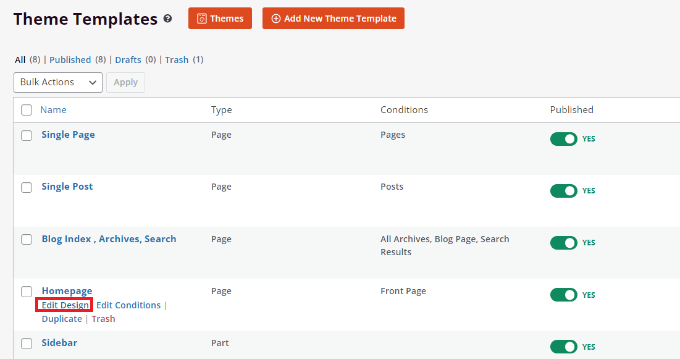
SeedProd va genera acum diferite șabloane de teme.
Puteți edita fiecare șablon și vă puteți personaliza tema WordPress. Există chiar și o opțiune de a adăuga manual un șablon de temă.
Să edităm șablonul de temă Pagina de pornire și să schimbăm fonturile diferitelor elemente. Pentru a începe, faceți clic pe linkul „Editați design” din Pagina de pornire.

Aceasta va lansa generatorul de teme drag and drop al SeedProd. Puteți adăuga elemente noi din meniul din stânga și le puteți plasa oriunde pe șablon.
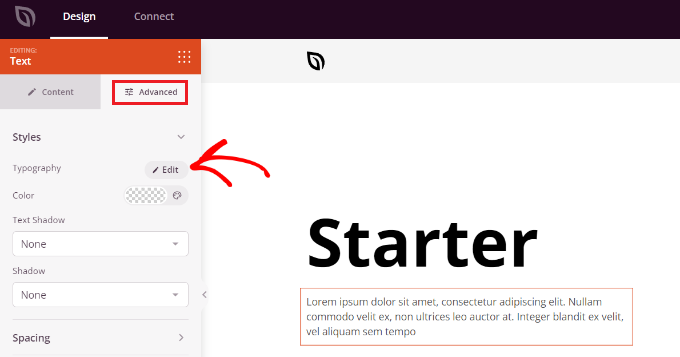
Pentru a schimba fontul oricărei secțiuni tematice, pur și simplu selectați-l. De exemplu, vom selecta caseta de text de sub titlul Starter.
Apoi, accesați fila „Avansat” din meniul din stânga și faceți clic pe butonul „Editați” din fața Tipografiei.

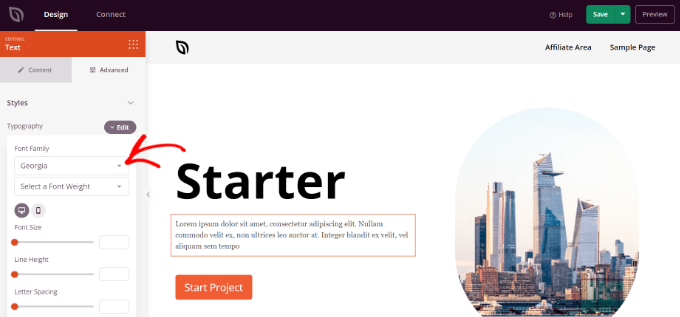
După aceea, veți vedea mai multe opțiuni pentru a edita tipografia secțiunii selectate.
Puteți face clic pe meniul derulant „Familie de fonturi” și puteți alege un font pentru text. Există, de asemenea, opțiuni pentru a selecta greutatea fontului, a ajusta dimensiunea fontului, înălțimea liniei, spațierea literelor, alinierea, majusculele și multe altele.

Acum puteți repeta acest pas și puteți schimba fontul altor elemente de pe tema dvs.
Când ați terminat, faceți clic pe butonul „Salvați” din partea de sus.
Pentru a aplica tema și fonturile personalizate, accesați SeedProd » Theme Builder și comutați comutatorul de lângă opțiunea „Activați tema SeedProd” la Da.

Dacă doriți să creați o temă WordPress de la zero, atunci consultați ghidul nostru despre cum să creați cu ușurință o temă WordPress personalizată.
Personalizați aspectul fontului în Editorul de conținut WordPress
Folosind editorul de conținut, puteți modifica și modul în care apar fonturile în anumite postări și pagini de blog.
Dezavantajul acestei metode este că va aplica noul font numai pentru acea anumită postare sau pagină. Va trebui să repetați acest pas manual pentru toate celelalte postări în care doriți să aplicați personalizare similară.
Acest lucru poate fi foarte util pentru personalizări specifice postării, dar dacă căutați o opțiune de schimbare a fontului la nivel de site, atunci ar trebui să luați în considerare celelalte opțiuni.
Acestea fiind spuse, pentru a schimba fontul folosind editorul de conținut WordPress, pur și simplu editați o postare sau adăugați una nouă. Odată ce vă aflați în editorul de conținut WordPress, selectați textul pentru a-și schimba aspectul.
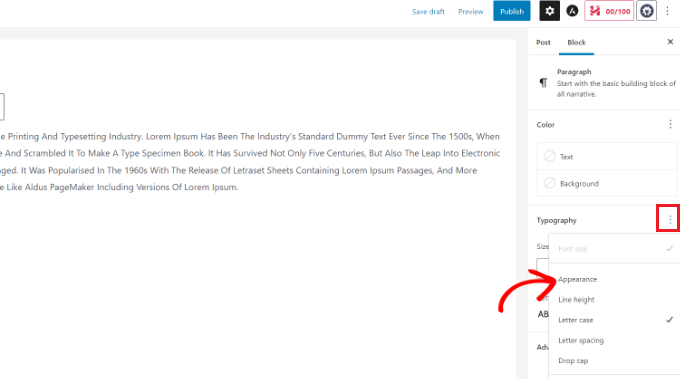
În panoul de setări din dreapta ta, mergi la secțiunea „Tipografie”. Apoi faceți clic pe cele 3 puncte din fața Tipografiei și selectați „Aspect” din opțiunile derulante.

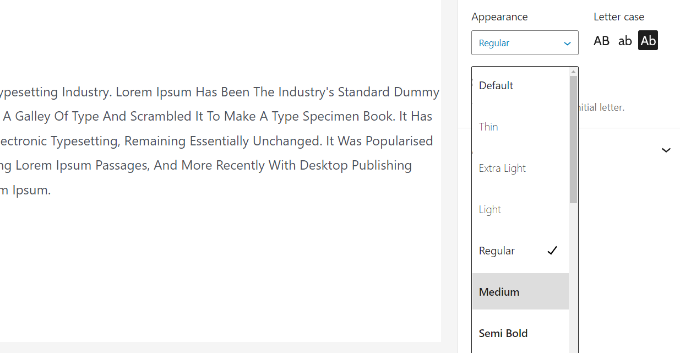
Odată ce faci asta, setările de aspect vor fi vizibile în secțiunea Tipografie.
Pur și simplu faceți clic pe meniul drop-down de sub Aspect și selectați un stil pentru fontul dvs. De exemplu, puteți face fontul bold, subțire, italic, negru, bold italic, extra bold și multe altele.
Există, de asemenea, opțiuni pentru a schimba dimensiunea fontului, a alege o literă cu majuscule, a edita culoarea, a activa majusculele și multe altele.

Nu uitați să vă actualizați sau să publicați pagina când ați terminat.
Sperăm că acest articol te-a ajutat să înveți cum să schimbi fontul în WordPress. De asemenea, puteți vedea ghidul nostru WordPress SEO pentru începători și puteți consulta alegerea noastră de experți a celor mai bune servicii de marketing prin e-mail pentru întreprinderile mici.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
